html — Убрать горизонтальный скролл
Задать вопрос
Вопрос задан
Изменён 4 года назад
Просмотрен 134k раза
Учусь верстать макет, графика выходит за пределы 1000px. Желательно сделать так, что бы на мониторе с разрешением экрана 1024x768px не появлялся горизонатальный скролл, а то, что не влезло, просто оставалось за пределами браузера. Как этого добиться?
- html
- css
Добавляем к блоку в котором нужно убрать скролл стиль (в CSS или напрямую)
overflow:hidden; overflow-y:hidden; /*для вертикального*/ overflow-x:hidden; /*для горизонтального*/ <body>
overflow
overflow x
overflow y
1
Всё очень просто пишем:
html{
width: 100%;
max-width: 100%;
overflow-x: hidden;
}
body
{
width: 100%;
max-width: 100%;
overflow-x: hidden;
}
#wrapper { width: 980px; overflow: show; }
Обычно такого хватает. #
#wrapper — обертка всего сайта, обычно идет следом за body
1
А ещё для IE<8 чтобы убрать прокрутку ничего кроме:
<body scroll="no">
не помжет!
контейнеру, в который не влазит контент добавить свойство overflow:hidden; это скроет непомещающиеся части.
если я правильно понял, то одно из свойств CSS вам должно помочь position: absolute. А также можно поиграться вот с этими свойствами max-width и min-width. Можно еще попробовать обернуть картинку в DIV и этому же DIV`у задать background, и указать размеры картинки которая задана фоном.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как убрать полосу прокрутки в любом браузере [ОБЗОР]
Наверняка, большинство пользователей даже не замечает один очень древний, некрасивый, почти бесполезный, но постоянно занимающий при этом кусочек пространства в рабочем окне любого обозревателя сети Интернет, элемент интерфейса — вертикальную полосу прокрутки страницы.
Этот рудимент кочует по версиям и программам от разных производителей многие годы, практически без изменений, а ведь его можно легко и быстро скрыть или сделать современным, практичным, удобным, оригинальным…
Содержание:
Скрываем полосу прокрутки в популярных браузерах
Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.
Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.
К сожалению, скрытие полосы прокрутки в нём возможно только с помощью дополнений и исключительно полностью (если ошибаюсь — поправьте меня в комментариях).
Идём в дополнения Mozilla Firefox…
…
…
…и в поисковую строку открывшейся страницы…
…вбиваем (копи-пастим со строки ниже) название дополнения для скрытия вертикальной полосы прокрутки в Mozilla Firefox…
hide-scrollbars
Тыкаем «Enter» на любимой клавиатуре и получаем результат поиска в фирменном магазине дополнений…
Как видите, наша цель на первом месте, но дополнение «Scrolantana» абсолютно идентично «hide-scrollbars» — точно также полностью убирает полосу прокрутки с наших глаз.
Каким воспользоваться — решайте сами (устанавливал их оба, но почему-то остановился на первом, как и 1279 пользователей).
Теперь в Вашем браузере Mozilla Firefox (и во всех его клонах) совсем нет вертикальной полосы прокрутки справа и рабочее пространство на капельку увеличилось (мелочь, а приятно)…
Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
Как убрать полосу прокрутки в Google Chrome
Гораздо интереснее получается история с полосой прокрутки в самом популярном и производительном (на данный момент времени) браузере — каких-либо расширений или плагинов для скрытия этого дела не нужно в нём задействовать.
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Не знаю, поняли моё описание выше или нет, но точно Вам понравится современный и практичный вид обновлённого с помощью встроенной скрытой функции древнего элемента интерфейса. Это из разряда «словами не передать — надо видеть».
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.
Всё очень легко и просто — печатаем адрес в (омнибокс) адресную строку (копируем и вставляем из строки ниже)…
chrome://flags/
…и тыкаем «Enter» на клавиатуре — попадаем в секретный раздел браузера Google Chrome, в котором нужно воспользоваться поисковой строкой…
Прописываем в неё (копируем и вставляем из строки ниже) такой параметр…
Overlay Scrollbars
…и сразу (без тыканья кнопок на клавиатуре) получаем результат…
Активируем первый пункт…
…и применяем изменения (перезапускаем обозреватель)…
Слышу восхищённые возгласы и хлопки в ладоши — значит не зря тыкал эти буковки на клавиатуре сегодня. Рад, что Вам понравилась обновлённая фишка браузера от «корпорации добра», которая теперь выглядит стильно и модно, при этом освобождает несколько пикселей в окне программы для полезного контента.
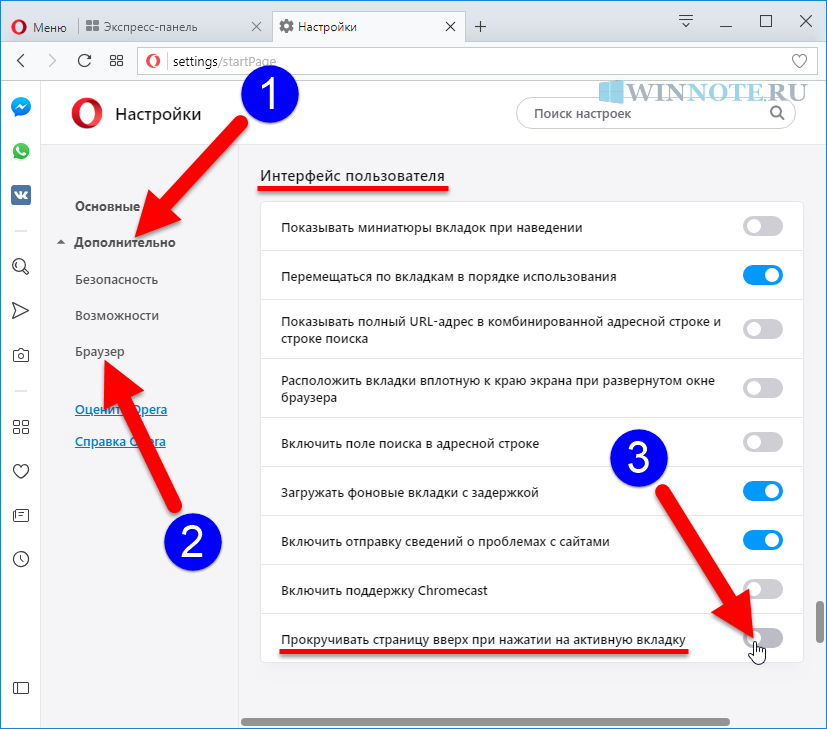
Как писал выше — почитатели и пользователи обозревателей Opera и Яндекс.Браузера точно таким же методом могут осовременить свою полосу прокрутки.
Что касается самого распространённого… средства для скачивания нормальных браузеров под названием Microsoft Edge, то вполне ожидаемо скрыть или вообще, что-либо сделать с данным элементом интерфейса в нём невозможно (может ситуация изменится с официальным выходом в свет версии программы на базе Chromium).
Краткий итог
- В своём стандартном виде полоса прокрутки в любом браузере имеет печальный старинный вид и требует скрытия (модификации).
- Убрать полосу прокрутки в Mozilla Firefox полностью можно с помощью дополнений «hide-scrollbars» или «Scrolantana».
- Модифицировать и заметно осовременить скроллбар в Google Chrome можно с помощью экспериментальной функции «Overlay Scrollbars».
- Microsoft Edge в топку!
До новых полезных компьютерных программ и интересных приложений для Андроид.
P. S. Какой лихой был в конце 2019-го года, а теперь вот «плотно сижу» уже на новеньком Microsoft Edge (как все быстро меняется «в нашем мире бушующем…». 🙂
S. Какой лихой был в конце 2019-го года, а теперь вот «плотно сижу» уже на новеньком Microsoft Edge (как все быстро меняется «в нашем мире бушующем…». 🙂
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.
ПОЛЕЗНОЕ ВИДЕО
…
…
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 13-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Я только обозреваю программы!
Любые претензии — к их производителям!
Все комментарии проходят модерацию
Как скрыть полосы прокрутки с помощью CSS
Узнайте, как скрыть полосы прокрутки с помощью CSS.
Как скрыть полосы прокрутки
Добавить overflow: hidden; , чтобы скрыть оба
горизонтальная и вертикальная полосы прокрутки.
Пример
body {
переполнение: скрыто; /* Скрыть полосы прокрутки */
}
Попробуйте сами »
Чтобы скрыть только вертикальную или только горизонтальную полосу прокрутки, используйте overflow-y или переполнение-x :
Пример
body {
переполнение-y: скрыто; /* Скрыть вертикальную полосу прокрутки */
переполнение-x: скрыто; /* Скрыть горизонтальную полосу прокрутки */
}
Попробуйте сами »
Обратите внимание, что overflow: hidden
Совет: Чтобы узнать больше о свойстве overflow , перейдите к нашему Учебному руководству CSS Overflow или Справочнику по свойствам CSS overflow.
Скрыть полосы прокрутки, но сохранить функциональность
Чтобы скрыть полосы прокрутки, но сохранить возможность прокрутки, вы можете использовать следующий код:
Пример
/* Скрыть полосу прокрутки для Chrome, Safari и Opera */
. example::-webkit-scrollbar {
example::-webkit-scrollbar {
display: none;
}
/* Скрыть полосу прокрутки
для IE, Edge и Firefox */
.example {
-ms-overflow-style: none; /*
IE и Edge */
ширина полосы прокрутки: нет; /* Фаерфокс */
Попробуйте сами »
Браузеры Webkit, такие как Chrome, Safari и Opera, поддерживают нестандартный псевдоэлемент ::-webkit-scrollbar , который позволяет нам изменять внешний вид полосы прокрутки браузера. IE и Edge поддерживают свойство -ms-overflow-style: ,
и Firefox поддерживает свойство scrollbar-width , которое позволяет нам скрыть полосу прокрутки, но сохранить функциональность.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.

Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
8 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры XML
Примеры jQuery2
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
html — Как убрать горизонтальную полосу прокрутки в div?
спросил
Изменено 1 месяц назад
Просмотрено 384 тыс. раз
Когда я ставлю overflow: scroll , я получаю горизонтальные и вертикальные полосы прокрутки.
Есть ли способ удалить горизонтальную полосу прокрутки в div?
- html
- css
- переполнение
- горизонтальная прокрутка
0
переполнение-x: скрыто;
1
Не забудьте написать overflow-x: hidden;
Код должен быть:
переполнение-y: прокрутка; переполнение-x: скрыто;
CSS
переполнение-у: прокрутка;
См. на jsFiddle.
на jsFiddle.
Обратите внимание, что при удалении -y из свойства overflow-y отображается горизонтальная полоса прокрутки.
С overflow-y: scroll вертикальная полоса прокрутки всегда будет там, даже если она не нужна. Если вы хотите, чтобы y-полоса прокрутки была видна только тогда, когда это необходимо, я обнаружил, что это работает:
.mydivclass {overflow-x: hidden; переполнение-у: авто;}
Добавьте этот код в свой CSS. Это отключит горизонтальную полосу прокрутки.
HTML, тело {
максимальная ширина: 100%;
переполнение-x: скрыто;
}
0
Чтобы скрыть горизонтальную полосу прокрутки, мы можем просто выбрать полосу прокрутки нужного блока и установить ее на display: none;
Следует отметить, что это будет работать только для браузеров на основе WebKit (например, Chrome), поскольку для Mozilla такой опции нет.
Чтобы выбрать полосу прокрутки, используйте ::-webkit-scrollbar
Итоговый код будет таким:
div::-webkit-scrollbar {
дисплей: нет;
}
Без прокрутки (без указания x или y):
.your-class {
переполнение: скрыто;
}
Удалить горизонтальную прокрутку:
.your-class {
переполнение-x: скрыто;
}
Удалить вертикальную прокрутку:
.your-class {
переполнение-у: скрыто;
}
1
Удаляет ГОРИЗОНТАЛЬНУЮ полосу прокрутки, РАЗРЕШАЯ прокрутку и НИЧЕГО больше.
&::-webkit-полоса прокрутки: горизонтальная {
высота: 0;
ширина: 0;
дисплей: нет;
}
&::-webkit-scrollbar-thumb:horizontal {
дисплей: нет;
}
1
Чтобы удалить горизонтальную полосу прокрутки, используйте следующий код. Это 100% работает.
HTML, тело {
переполнение-x: скрыто;
}
Если у вас ничего не переливается по горизонтали, вы также можете просто использовать
переполнение: авто;
, и полосы прокрутки будут отображаться только при необходимости.
См. Свойство CSS Overflow
overflow-x:hidden;
Однако может случиться так, что ваш контент на веб-сайте может не отображаться. Поэтому лучше всего проверить элемент и проверить ширину ваших div или разделов, а также удалить любые правые/левые поля, которые он мог добавить. Гораздо лучшее решение
Использование:
переполнение: авто;
Это покажет вертикальную полосу прокрутки и только в том случае, если есть вертикальное переполнение, в противном случае она будет скрыта.
Если у вас есть переполнение и по x, и по y, то будут показаны полосы прокрутки как по x, так и по y.
Чтобы скрыть полосу прокрутки x (горизонтальную), даже если она присутствует, просто добавьте:
overflow-x: hidden;
корпус {
семейство шрифтов: без засечек;
}
.nowrap {
пробел: nowrap;
}
.контейнер {
высота: 200 пикселей;
ширина: 300 пикселей;
отступ 10px;
граница: 1px сплошная #444;
переполнение: авто;
переполнение-x: скрыто;
} <дел> <ул>

Чтобы скрыть полосу прокрутки , но сохранить поведение.
div::-webkit-полоса прокрутки {
ширина: 0 пикселей;
фон: прозрачный;
}
На это есть ограничения.
- https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar
Использовать этот фрагмент кода..
.card::-webkit-scrollbar {
дисплей: нет;
}
1
Скрыть полосы прокрутки
Шаг 1:
зайди в любой браузер например гугл хром
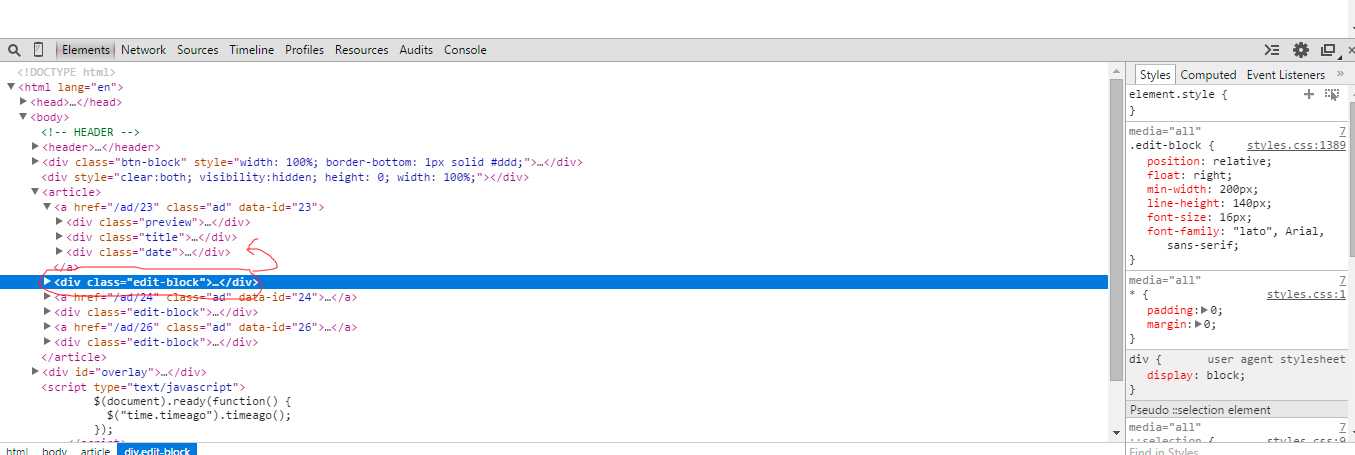
нажать на клавиатуре ctrl+Shift+i проверить использовать открытые инструменты разработчика
Шаг 2:
Сфокусируйте мышь на div и измените стиль div используйте попробуйте это:
переполнение: скрыто; /* Скрыть полосы прокрутки */
теперь перейдите, чтобы добавить файл .
