Коллекция модальных окон и форм – Dobrovoimaster
Здравствуйте всем. Посмотрел тут на днях внимательно статистику блога и обнаружил, что больший интерес у наших интернет-трудящихся вызывают уроки и примеры по созданию модальных окон. Самыми популярными оказались решения реализации всплывающих окон без использования javascript, исключительно на чистом CSS3.
За время работы у меня накопилось немало интересных решений, которые в разное время я детально расписал в развернутых статьях на страницах своего блога, но многие из этих уроков со временем ушли на задний план. Читателям блога иной раз сложно сориентироваться и большая часть работоспособных методов создания эффектных модальных окон и всплывающих форм просто остаются незамеченными.
Поэтому, учитывая интерес пользователей к данному вопросу, решил объединить все уроки и примеры по данной теме и вывести в отдельной статье коллекцию модальных окон и форм. Получился небольшой обзор с кратким описанием, ссылками на примеры и статьи. Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите…
Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите…
1. Модальные окна с помощью CSS3 без Javascript
Самый популярный, среди читателей моего блога, метод создания модальных окон. Очень прост в реализации. Формирование внешнего вида всплывающих блоков и весь функционал основаны исключительно на CSS3, без подключения в работу Javascript и дополнительных графических элементов.
Возможность подключения и вывода модальных окон практически на любом сайте. Достаточно правильно разместить html-каркас в нужном месте, добавить нужный вам контент, подключить стили, привязать всё это дело к активирующей кнопке или любому другому элементу сайта(картинки, пункты меню, ссылки, отдельное слово в тексте и т.д.) и всё, модальное окно готово к работе.
ДемоДетали
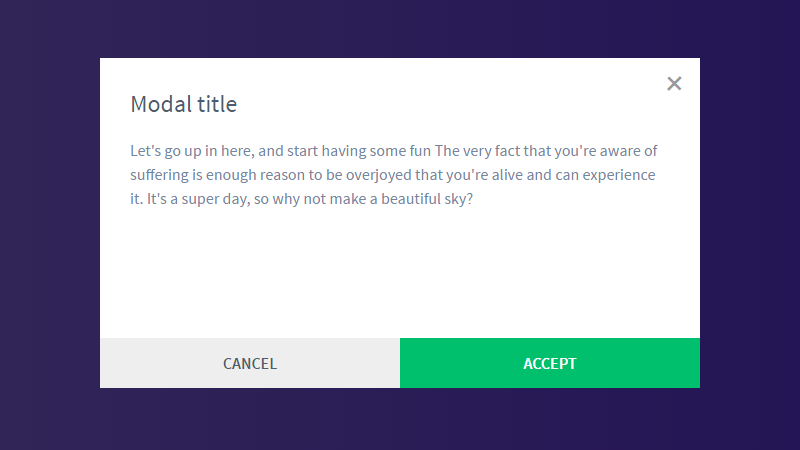
2. Модальное окно с помощью CSS и jQuery
Очень простой, лёгкий плагин jQuery, с помощью которого вы сможете быстро и без проблем реализовать у себя на сайте вывод модальных модальных окон с любой информацией, будь то простой текст, картинки, различный формы или встроенное видео.
Внешний вид формируется с помощью CSS, размер окна задается непосредственно в ссылке, в атрибуте href="#?w=500", где #?w=500 указывает необходимую ширину окна. Впрочем, изучив детали урока, всё станет предельно ясно. Для работы данного решения необходима подключённая к сайту библиотека jQuery.
ДемоДетали
3. Адаптивное модальное окно строго по центру
Изначально урок задумывался именно об абсолютной центрации блочных элементов с содержанием, но об этом столько написано, что решил разбавить тему адаптивностью и наложить всё это на модальное окно, при этом пользуясь исключительно средствами CSS. Что из этого получилось, можете узнать изучив урок.
ДемоДетали
4. Модальное окно на HTML5, CSS3 и скрытых чекбоксах
Довольно свежая метода для реализации всплывающих(модальных) окошек. Скрытые чекбоксы я чаще использовал для создания раскрывающихся информационных блоков или «аккордеонов». В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.
В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.
ДемоДетали
5. Модальный блок видео на CSS3
Не даёт мне покоя тема организации просмотра видео в модальном блоке, исключительно средствами CSS3, без javascrip. Нет с выводом видео в модальном окне всё в порядке, не могу найти адекватного и всех устраивающего решения остановки видео при закрытии окна. Тупо использовал ссылку с пустым атрибутом href=”/”, многих распальцованных мастеровых от этого не совсем кошерного способа переворачивает во сне, но другого более действенного и валидного решения, на данный момент пока не нашёл.
ДемоДетали
6.
 Ротатор контента в модальном окне
Ротатор контента в модальном окнеМеня часто спрашивали, можно ли встроить внутрь модального окна, какой-нибудь слайдер, не только для картинок, но и для текста. Почему бы и нет. У буржуинов нашелся простенький, подходящий по всем параметрам ротатор контента, оставалось объединить его с уже готовым модальным окном. И в итоге получилось то, что получилось:)). Посмотрите, всё довольно просто в исполнении.
ДемоДетали
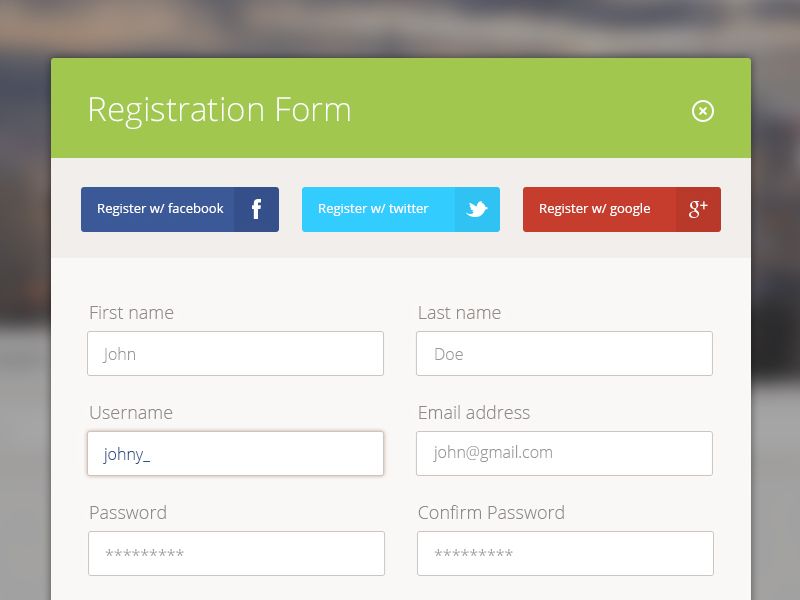
7. Интеграция контактной формы в модальное окно
На многих сайтах используются всплывающие формы обратной связи, формы регистрации и входа. Проще всего встроить рабочую форму в готовое модальное окно. Берётся вполне себе приличная форма, свёрстанная на CSS3, любой вариант модального окна представленный выше, остаётся лишь оба эти элемента объединить в единый механизм. Как это сделать? Именно об этом, подробно расписано в представленном уроке.
ДемоСкачать
8. Модальная форма контактов на CSS3
Отличная возможность для ваших пользователей отправлять сообщения с любой страницы, или отдельной записи сайта (блога) — это отдельная, модальная форма контактов. Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.
Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.
ДемоДетали
9. Lightbox Эффект на CSS3
Лайтбокс своего рода то же модальное окно, вернее принцип работы практически тот же, правда используется по большей части для просмотра увеличенных или полно-размерных изображений. В своё время решил заделать более-менее адаптивную версию Lightbox, исключительно средствами CSS3. Что из этого получилось сможете узнать посмотрев пример и если тема вставит, изучите и урок. Пользователи плотно подсевшие на IE 8 и ниже, к сожалению ничего не увидят, метод основан на использовании псевдокласса :target.
ДемоДетали
10.
 Всплывающая контактная форма для сайта
Всплывающая контактная форма для сайтаИнтересное (на мой взгляд) решение создания отдельной, оригинально оформленной, всплывающей формы контактов для сайта. Работа формы основана на обработке события onclick. Оформление с помощью оригинального изображения в виде почтового конверта. Работает форма быстро и корректно во всех браузерах, так что вполне достойный образец средств взаимодействия с пользователями.
ДемоДетали
11. Всплывающее окно при загрузке сайта с помощью CSS3 и немного javascript
Меня, как и многих других вымораживают различные всплывающие окна при начальной загрузке сайта. Считаю такой метод черезчур навязчивым. Но фишка востребована и широко использована, а значит посмотреть как всё это дело работает, наверное всё же стоит. Все современные браузеры с подозрением относятся к разного рода всплывающим окнам на первоначальном этапе загрузки сайта, они их просто-напросто блокируют. В представленном уроке, подробно расписываю, как эту блокировку можно обойти, так же узнаете, как правильно использовать cookie, чтобы окно являлось взору пользователя один раз при первом заходе на сайт, или же с определённым интервалом.
ДемоСкачать
На этом пожалуй и всё. Конечно в загашнике найдётся ещё пара-тройка рабочих вариантов создания модальных окон, а в интернетах то их сколько, главное найти то что нужно. Надеюсь эта подборка поможет сориентироваться по теме в ворохе статей моего блога. По мере удачных раскопок и нахождению затерявшегося материала, обзор будет обновляться.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Модальное всплывающее окно CSS шаблоны
- Главная
- CSS шаблоны
- Модальное всплывающее окно
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Всплывающее Окно Продажи
-
Всплывающая Форма Подписки
-
-
Подпишитесь Сейчас Всплывающее Окно
-
Всплывающее Окно С Изображением И Формой
-
Всплывающее Окно Черной Пятницы
-
Креативная Подписка Всплывающее Окно
-
Подробнее ↓
Всплывающее Окно Первой Покупки
-
Подпишитесь Сейчас С Изображением
-
Подробнее ↓
Всплывающее Окно Подписки CSS Шаблон
-
Самая большая коллекция шаблонов
Скачать
-
Приветственная Модальная Форма
-
Черная Пятница, Желтое Всплывающее Окно
-
Форма Подписки Во Всплывающем Окне
-
Черная Пятница Всплывающее Окно С Фоном Изображения
Категории шаблонов CSS
CSS-шаблоны
Шаблоны модальных всплывающих окон веб-сайтов
Модальные всплывающие шаблоны веб-сайтов содержат модальные окна, аналогичные модальным шаблонам дизайна Bootstrap. Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Для настройки модальной формы не требуются знания кодирования. Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти для себя наиболее актуальную информацию. Лучший дизайн веб-сайта с бесплатной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные элегантные целевые страницы, легко расширяемые на более важные сайты. Модальные темы WordPress без окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, поскольку модальное окно Bootstrap — один из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress от Nicepage скачали более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и многое другое. Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы UX-дизайн подходит не только для одностраничного веб-сайта-портфолио или целевой страницы для небольшой компании, но и для крупных коммерческих проектов. В шаблонах всплывающих окон есть модальная контактная форма, знак регистрации и т. Д. Некоторые плагины WordPress позволяют максимально быструю загрузку вашего шаблона. Модальные шаблоны писем, которые вы можете использовать для создания своих рассылок. Бесплатные модальные шаблоны HTML. Они изготавливаются профессиональными дизайнерами и регулярно обновляются. Идеи о том, как создать основной контент вашего шаблона, вы можете взять с нуля. Таблица цен, текст кнопки и другие элементы материального дизайна сделаны уникальными для модальных шаблонов. Шаблоны модальных окон Bootstrap ускорят процесс создания вашего нового веб-сайта. Модальное окно гарантирует выдающиеся результаты, которые выведут ваш бизнес на новый уровень.
Модальные окна | modal
Как это устроено
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочтите следующее, поскольку параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и убирают прокрутку,
<body>, чтобы вместо этого прокручивалось модальное содержимое. - Щелчок по модальному «фону» автоматически закроет модальное окно.
- Bootstrap поддерживает только одно модальное окно за раз. Вложенные модальные окна не поддерживаются, так как мы считаем, что они неудобны для пользователей.
- Использование модальных окон
position: fixed, которые иногда могут быть немного специфичными в отношении рендеринга. По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Скорее всего, вы столкнетесь с проблемами при вложении modal
modal - Еще раз, из-за того
position: fixed, что есть некоторые предостережения при использовании модальных окон на мобильных устройствах. См. дополнительную информацию в документации по поддержке браузера . - Благодаря тому , как HTML5 определяет его семантику, атрибут HTML не имеет никакого эффекта в Bootstrap модальностей. Чтобы добиться того же эффекта, используйте собственный JavaScript:
var myModal = document.getElementById('myModal')
var myInput = document.getElementById('myInput')
myModal.addEventListener('shown.bs.modal', function () {
myInput.focus()
})
Продолжайте читать, чтобы увидеть демонстрации и инструкции по использованию.
Примеры
Модальные компоненты
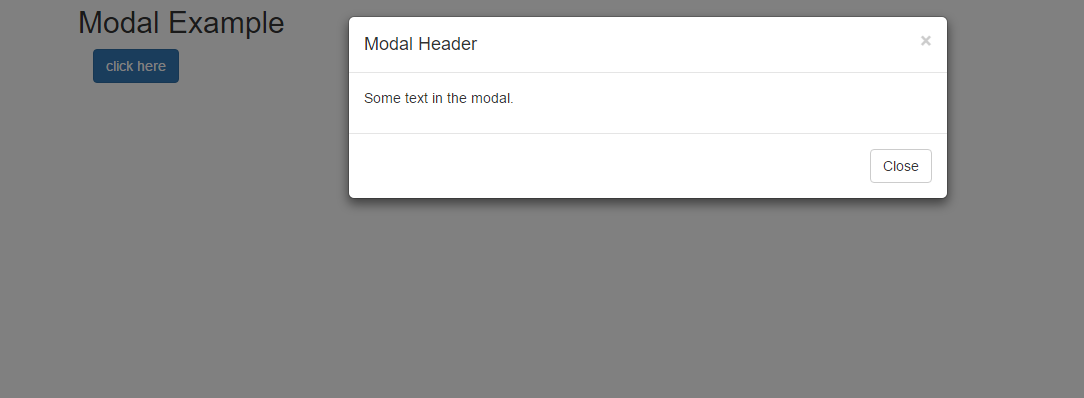
Ниже приведен статический модальный пример (то есть его position и display были переопределены). Включены модальный заголовок, модальное тело (требуется для
Включены модальный заголовок, модальное тело (требуется для
Modal body text goes here.
<div tabindex="-1">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p>Modal body text goes here.</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Живая демонстрация
Переключите рабочую модальную демонстрацию, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
Он будет скользить вниз и исчезать из верхней части страницы.
Woohoo, you’re reading this text in a modal!
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Статический фон
Если фон установлен на статический, модальное окно не закроется при нажатии вне его. Нажмите кнопку ниже, чтобы попробовать.
Нажмите кнопку ниже, чтобы попробовать.
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#staticBackdrop">
Launch static backdrop modal
</button>
<!-- Modal -->
<div data-backdrop="static" data-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Understood</button>
</div>
</div>
</div>
</div>Прокрутка длинного контента
 Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Вы также можете создать прокручиваемое модальное окно, которое позволяет прокручивать модальное тело путем добавления .modal-dialog-scrollable в .modal-dialog.
<!-- Scrollable modal --> <div> ... </div>
Вертикально по центру
Добавить, .modal-dialog-centered, чтобы .modal-dialog центрировать модальное окно по вертикали.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
<!-- Vertically centered modal --> <div> ... </div> <!-- Vertically centered scrollable modal --> <div> ... </div>
Всплывающие подсказки и всплывающие окна
Всплывающие подсказки и всплывающие окна могут быть размещены в модальных окнах по мере необходимости. Когда модальные окна закрываются, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Когда модальные окна закрываются, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
<div> <h5>Popover in a modal</h5> <p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p> <hr> <h5>Tooltips in a modal</h5> <p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p> </div>
Использование сетки
Используйте систему сеток Bootstrap в модальном .container-fluidокне путем вложения в .modal-body. Затем используйте обычные классы системы сетки, как и везде.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
.col-md-6 .ml-auto
Level 1: .col-sm-9
Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-8 .col-sm-6
</div>
<div>
Level 2: . col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
Изменяющееся модальное содержимое
У вас есть несколько кнопок, которые запускают одно и то же модальное окно с немного разным содержимым? Используйте атрибуты event.relatedTarget и HTML, data-* чтобы изменять содержимое модального окна в зависимости от того, какая кнопка была нажата.
Ниже представлена живая демонстрация, за которой следуют примеры HTML и JavaScript. Дополнительные сведения см. В документации по модальным событиям relatedTarget .
Recipient:
Message:
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
var exampleModal = document.getElementById('exampleModal') exampleModal.addEventListener('show.bs.modal', function (event) { // Button that triggered the modal var button = event.relatedTarget // Extract info from data-* attributes var recipient = button.getAttribute('data-whatever') // If necessary, you could initiate an AJAX request here // and then do the updating in a callback. // // Update the modal's content. var modalTitle = exampleModal.querySelector('.modal-title') var modalBodyInput = exampleModal.querySelector('.modal-body input') modalTitle.textContent = 'New message to ' + recipient modalBodyInput.value = recipient })
Изменить анимацию
$modal-fade-transform переменная определяет состояние преобразования .modal-dialog перед модальным исчезают в анимации, $modal-show-transform переменная определяет преобразование .modal-dialogв конце модальной замирания-в анимации.
Если вы хотите, например, анимацию увеличения, вы можете установить $modal-fade-transform: scale(.8).
Удалить анимацию
Для модальных окон, которые просто появляются, а не исчезают при просмотре, удалите .fadeкласс из модальной разметки.
<div tabindex="-1" aria-labelledby="..." aria-hidden="true"> ... </div>
Динамические высоты
Если высота модального окна изменяется, пока он открыт, вы должны позвонить, myModal.handleUpdate()чтобы скорректировать положение модального окна в случае появления полосы прокрутки.
Доступность
Обязательно добавьте aria-labelledby="...", ссылаясь на модальный заголовок, в .modal. Кроме того, вы можете дать описание вашего модального диалога с помощью aria-describedby и .modal. Обратите внимание, что вам не нужно добавлять, role="dialog" поскольку мы уже добавляем его через JavaScript.
Встраивание видео с YouTube
Встраивание видео YouTube в модальные окна требует дополнительного JavaScript не в Bootstrap для автоматической остановки воспроизведения и т.д. См. этот полезный пост о переполнении стека для получения дополнительной информации.
Дополнительные размеры
Модальные окна имеют три дополнительных размера, доступных через классы модификаторов, которые можно разместить в файле .modal-dialog. Эти размеры действуют в определенных точках останова, чтобы избежать горизонтальных полос прокрутки на более узких окнах просмотра.
| Размер | Учебный класс | Модальная максимальная ширина |
|---|---|---|
| Небольшой | .modal-sm |
300px |
| По умолчанию | Никто | 500px |
| Большой | . |
800px |
| Очень большой | .modal-xl |
1140px |
Наш модальный класс по умолчанию без модификаторов представляет собой модальное окно «среднего» размера.
<div>...</div> <div>...</div> <div>...</div>
Полноэкранное модальное окно
Другим переопределением является возможность отображения модального окна, охватывающего область просмотра пользователя, доступного через классы модификаторов, размещенные в файле .modal-dialog.
| Учебный класс | Доступность |
|---|---|
.modal-fullscreen |
Всегда |
.modal-fullscreen-sm-down |
Ниже 576px |
. |
Ниже 768px |
.modal-fullscreen-lg-down |
Ниже 992px |
.modal-fullscreen-xl-down |
Ниже 1200px |
<!-- Full screen modal --> <div> ... </div>
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Применение
Модальный плагин переключает ваш скрытый контент по запросу с помощью атрибутов данных или JavaScript. Он также добавляет .modal-open к <body>, чтобы переопределить поведение прокрутки по умолчанию, и генерирует .modal-backdrop, чтобы предоставить область щелчка для отклонения показанных модальных окон при щелчке вне модального окна.
Через атрибуты данных
Активируйте модальное окно без написания JavaScript. Установите
Установите data-toggle="modal" элемент контроллера, например кнопку, вместе с data-target="#foo" или href="#foo", чтобы указать конкретный модальный элемент для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Через JavaScript
Создайте модальное окно с одной строкой JavaScript:
var myModal = new bootstrap.Modal(document.getElementById('myModal'), options)
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра data-, как в data-backdrop="".
| имя | Тип | По умолчанию | Описание |
|---|---|---|---|
backdrop |
логическое или строка 'static' |
true |
Включает элемент модального фона. В качестве альтернативы укажите В качестве альтернативы укажите staticфон, который не закрывает модальное окно при нажатии. |
keyboard |
логический | true |
Закрывает модальное окно при нажатии клавиши выхода |
focus |
логический | true |
При инициализации фокусируется на модальном окне. |
show |
логический | true |
Показывает модальное окно при инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход . Они возвращаются к вызывающему, как только переход начнется, но до его завершения . Кроме того, вызов метода переходного компонента будет проигнорирован .
См. нашу документацию по JavaScript для получения дополнительной информации .
Варианты прохождения
Активирует ваш контент как модальный. Принимает необязательные параметры object.
var myModal = new bootstrap.Modal(document.getElementById('myModal'), {
keyboard: false
})
toggle
Вручную переключает модальное окно. Возврат к вызывающей стороне до того, как модальное окно будет фактически показано или скрыто (то есть до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
myModal.toggle()
show (показать)
Открывает модальное окно вручную. Возврат к вызывающей стороне до фактического отображения модального окна (т. Е. До того, как shown.bs.modalпроизойдет событие).
myModal.show()
hide (скрыть)
Скрывает модальное окно вручную. Возврат к вызывающей стороне до фактического скрытия модального окна (то есть до того, как
Возврат к вызывающей стороне до фактического скрытия модального окна (то есть до того, как hidden.bs.modal событие произойдет).
myModal.hide()
handleUpdate
Вручную отрегулируйте положение модального окна, если высота модального окна изменяется, пока он открыт (например, в случае появления полосы прокрутки).
myModal.handleUpdate()
dispose
Уничтожает модальное окно элемента.
myModal.dispose()
getInstance
Статический метод, который позволяет вам получить модальный экземпляр, связанный с элементом DOM.
var myModalEl = document.getElementById('myModal')
var modal = bootstrap.Modal.getInstance(myModalEl) // Returns a Bootstrap modal instance
События
Модальный класс Bootstrap предоставляет несколько событий для подключения к модальным функциям. Все модальные события запускаются в самом модальном окне (то есть в
Все модальные события запускаются в самом модальном окне (то есть в <div>).
| Тип события | Описание |
|---|---|
show.bs.modal |
Это событие срабатывает сразу после showвызова метода экземпляра. Если он вызван щелчком, выбранный элемент доступен как relatedTargetсвойство события. |
shown.bs.modal |
Это событие запускается, когда модальное окно становится видимым для пользователя (будет ожидать завершения переходов CSS). Если он вызван щелчком, выбранный элемент доступен как relatedTargetсвойство события. |
hide.bs.modal |
Это событие запускается сразу после hideвызова метода экземпляра. |
hidden.bs.modal |
Это событие запускается, когда модальное окно перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
hidePrevented.bs.modal |
Это событие запускается, когда отображается модальное окно, используется его фон staticи выполняется щелчок за пределами модального окна или нажатие клавиши ESC с клавиатурой или для него data-keyboardустановлено значение false. |
var myModalEl = document.getElementById('myModal')
myModalEl.addEventListener('hidden.bs.modal', function (e) {
// do something...
})
Модальное окно · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Модальные окна Имеют обтекаемую форму, но гибкая, диалоговое окно с минимальным набором функций и по умолчанию.
Содержание
- Содержание
- Пример статического
- Демо
- Опционные размеры
- Удалить анимацию
- С помощью блочной системы
- Изменения модальное окно Контента, основанного на кнопку пуска
- Модальные окна с динамической высоты
- Использование
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
. modal(options)
modal(options).modal('toggle').modal('show').modal('hide')
- События
autofocus атрибут HTML не имеет никакого эффекта в Bootstrap модальные глаголы. для достижения такого же эффекта, использовать некоторые пользовательские JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').focus()
})Открытие нескольких модальных окон не поддерживается
Не открывайте новое модальное окно пока другое всё ещё открыто. Отображение более одного модального окна требует написание дополнительного пользовательского кода.
Размещение разметки модального окна
Всегда старайтесь поместить разметку модального окна в верхнем уровне HTML-документа, чтобы избежать влияния других элементов на внешний вид модального окна и/или его функциональность.
Предостережения для мобильных устройств
Существуют некоторые предостережения относительно использования глагола на мобильных устройствах. Смотрите наши документы поддержки браузера для деталей.
Пример статического
Обработанную модальное окно Заголовок, тело, и набор действий в футере.
One fine body…
<div>
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
<p>One fine body…</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div><!-- /. модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно -->
модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно -->Демо
Переключить модальное окно через JavaScript нажав на кнопку ниже. Он будет скользить вниз и исчезают в верхней части страницы.
Текст в модальном окне
Моллис УДО, есть номера commodo предполагаемое luctus, ниси erat porttitor лигулы.
Информеры в модальном окне
Эта кнопка должна вызвать диалоговое окно по клику.
Подсказки в модальном окне
Эта ссылка и эта ссылка должна иметь подсказку при наведении.
Переполняя текст для отображения прокрутки;
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
<!-- Кнопка запуска модального окна -->
<button type="button" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Модальное окно -->
<div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Сделать модальности можно
Не забудьте добавить role="dialog" и aria-labelledby="., ссылаясь на модальное окно Заголовок, чтобы  .."
..".modal, и role="document" к .modal-dialog сам.
Кроме того, вы можете дать описание вашего модальное окно диалог с aria-describedby на .modal.
Опционные размеры
Модальные окна Имеют два дополнительных размера, доступные через классы модификатор, который будет размещен на .modal-dialog. Эти размеры ударом в некоторые точки останова, чтобы избежать горизонтальной полосы прокрутки на узких окнах.
<!-- Большие модальное окно -->
<button data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Небольшой модальное окно -->
<button type="button" data-toggle="modal" data-target=". bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Удалить анимацию
Для модальности, которые просто появляются, а не исчезают, просмотреть, удалить .fade класс от модальное окно разметки.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true"> ... </div>
С помощью блочной системы
Чтобы воспользоваться преимуществами Bootstrap блочная система в модальное окно, просто гнездо .container-fluid В .modal-body, а затем использовать обычные блочная система классов внутри этого контейнера.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Level 1: . col-sm-9
col-sm-9
Level 2: .col-xs-8 .col-sm-6
Level 2: .col-xs-4 .col-sm-6
<div tabindex="-1" role="dialog" aria-labelledby="gridModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h5>Modal title</h5>
</div>
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: . col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>
col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>Изменения модальное окно Контента, основанного на кнопку пуска
Есть куча кнопок, вызывает модальное окно, просто с немного разным содержанием? Используйте event.relatedTarget и HTML data-* атрибуты (возможно через jQuery) варьировать содержимым модального окна в зависимости от того, какая кнопка была нажата. См подробные сведения в документации Модальных событий
См подробные сведения в документации Модальных событий relatedTarget.
Recipient:
Message:
<div>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>New message</h5>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
</div>$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Модальные окна с динамической высоты
Если Высота модальное окно изменения во время ее открытия, Вам необходимо позвонить $('#myModal').data('bs.modal').handleUpdate() подрегулировать модальное окно’s позиции в случае появляется полоса прокрутки.
Использование
В модальное окно плагин переключает ваш скрытый Контент по требованию, через атрибуты данных или JavaScript. Он также добавляет
Он также добавляет .modal-open на <body> по умолчанию прокрутка поведение и создает .modal-backdrop, чтобы обеспечить щелкните область для увольнения показаны модальные глаголы при нажатии вне модальное окно.
С помощью данных атрибутов
Активируйте модальное окно без записи JavaScript. Набор data-toggle="modal" на элемент контроллера, кнопки, вместе с data-target="#foo" или href="#foo", чтобы предназначаться для определенного модальное окно для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Через JavaScript
Вызов модальное окно с кодом myModal С одной строки JavaScript:
$('#myModal').modal(options)Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр
Для атрибутов данных, введите имя параметр data-, а на data-backdrop="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' | true | Включает в себя модальное окно-фон элемента. Кроме того, укажите static на фоне которого не закрыть модальное окно по щелчку. |
| keyboard | boolean | true | Замыкает модальное окно При нажатии клавиши Escape |
| show | boolean | true | Показывает модальное окно При инициализации. |
Методы
.modal(options)Активирует ваш Контент в модальное окно. Принимает необязательный варианты
Принимает необязательный варианты object.
$('#myModal').modal({
keyboard: false
}).modal('toggle')Переключение вручную на модальное окно. Возвращает абоненту до модальное окно фактически было показано или скрыто (т. е. shown.bs.modal или hidden.bs.modal события).
$('#myModal').modal('toggle').modal('show')Вручную открывает модальное окно. Возвращает абоненту до модальное окно фактически было показано (т. е. shown.bs.modal события).
$('#myModal').modal('show').modal('hide')Вручную скрывает модальное окно. Возвращает абоненту до модальное окно На самом деле был скрытым (т. е. hidden.bs.modal события).
$('#myModal').modal('hide')События
Bootstrap модальное окно класс предоставляет несколько событий для навески модальное окно функциональности. Все модальное окно события обстреляли модальное окно сама по себе (т. е.
Все модальное окно события обстреляли модальное окно сама по себе (т. е. <div>).
| Тип События | Описание |
|---|---|
| show.bs.modal | Это событие возникает сразу же, когда show способ экземпляра называется. Если вызываемое щелчком, щелчке элемент, как relatedTarget свойство события. |
| shown.bs.modal | Это событие запускается, когда модальное окно стала видимой для пользователя (будет ждать CSS переходы для завершения). Если вызываемое щелчком, щелчке элемент как relatedTarget свойство события. |
| hide.bs.modal | Это событие сразу же выполняется, когда вызывается экземпляр метода hide. |
| hidden.bs.modal | Это событие запускается, когда модальное окно закончил быть скрыта от пользователя (будет ждать CSS переходы для завершения). |
$('#myModal').on('hidden.bs.modal', function (e) {
// сделать что-то...
})10 бесплатных плагинов для модальных окон JavaScript
Вы можете найти множество чистых модальных CSS, но они не предлагают такой же контроль, как JavaScript. С помощью модального JavaScript вы можете добавлять собственные анимации, входные данные пользовательского интерфейса и действительно улучшать пользовательский интерфейс.
Но зачем создавать что-то с нуля, когда вы можете использовать библиотеку JS? Я собрал здесь лучшие бесплатные модальные скрипты на основе JavaScript, чтобы вы могли просмотреть и выделить ваши любимые.
Все это совершенно бесплатно и с открытым исходным кодом, так что вы можете редактировать код и изменять его стиль в соответствии с вашим сайтом по мере необходимости.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: Как создать эффективные всплывающие окна для вашего интернет-магазина
- покалывание
Один из моих любимых бесплатных модальных сценариев Tingle. js, Он построен на ванильном JavaScript без каких-либо зависимостей, поэтому вам не нужны библиотеки jQuery или Zepto.
js, Он построен на ванильном JavaScript без каких-либо зависимостей, поэтому вам не нужны библиотеки jQuery или Zepto.
Кроме того, это довольно небольшая библиотека, хотя в ней есть много вариантов настройки. Вы можете изменить переходы CSS, модальные анимации JavaScript и весь пользовательский интерфейс с помощью всего лишь нескольких настроек.
Tingle.js спроектирован так, чтобы быть полностью доступным и отзывчивым, поэтому он работает на мобильных устройствах и также поддерживает старые браузеры.
Вы можете увидеть всю документацию на GitHubвместе с бесплатным исходным кодом. У них также есть демонстрационная ссылка, так что вы можете проверить Tingle в действии, чтобы увидеть, может ли она поместиться на вашем сайте.
2. Ванильный модал
Вот модал, который я недавно нашел, и он намного проще, чем большинство. Ванильный Модал остается верным своему названию с чистым ванильным сценарием, приводящим модальное в движение наряду с переходами CSS.
Эта штука довольно маленькая и очень гибкая, с собственным CSS для рестайлинга окон. Он также имеет довольно много опций, которые вы можете изменить с помощью JavaScript, что делает его идеальным для запуска функций DOM или даже функций обратного вызова.
Он также имеет довольно много опций, которые вы можете изменить с помощью JavaScript, что делает его идеальным для запуска функций DOM или даже функций обратного вызова.
Взгляните на демонстрационная страница чтобы увидеть стиль по умолчанию. Это действительно базовый дизайн, поэтому для его использования на рабочем месте потребуются настройки. Но это также сокращает общие требования к коду, поэтому это одна из самых тонких модальных библиотек JavaScript.
3. plainModal
Если вы хотите действительно простой скрипт, я очень рекомендую plainModal, Он построен на jQuery, но это один из самых маленьких модальных сценариев.
Он не использует внешние CSS или файлы изображений. Все, что вам нужно — это всего лишь один JS-скрипт.
После добавления сценария plainModal на вашу страницу вы просто нажимаете на модальную кнопку, и все готово. Это дает вам контроль над дисплеем и тем, насколько вы хотите изменить модальный интерфейс.
Кроме того, вы можете настроить модал с одной строкой JavaScript в соответствии с минималистской темой этого плагина.
4. Modaal
Там нет отрицающих доступность огромна в Интернете. Цель каждого дизайнера должна заключаться в том, чтобы люди во всем мире могли использовать различные устройства с возможными ограничениями.
С Modaalвы получаете тот превосходный опыт, который проходит тест WCAG 2.0 с солидным рейтингом доступности AA. Вы можете увидеть фантастический пример на Главная страницавместе с некоторой документацией по коду.
В общем, я рекомендую этот ванильный плагин JavaScript для всех, кто действительно заботится о доступности. Для некоторых веб-проектов может потребоваться рейтинг АА, поэтому Modaal — это действительно удобный скрипт для добавления в закладки.
5. Скотч JS Модал
Команда разработчиков в Scotch.io публиковать учебные пособия и руководства для программистов. Их работа невероятна, и это действительно показывает этот JavaScript модальный скрипт, размещенный на шотландском GitHub.
Модал был разработан Кеном Уилером, и у этого сценария даже есть полный учебник если вы хотите узнать, как это работает. Тем не менее, бесплатного кода должно быть достаточно для большинства разработчиков, так как он очень легкий и простой в настройке. Никаких зависимостей и даже образец демо на CodePen.
Тем не менее, бесплатного кода должно быть достаточно для большинства разработчиков, так как он очень легкий и простой в настройке. Никаких зависимостей и даже образец демо на CodePen.
6. Bootbox.js
Самый быстрый способ запустить новый веб-проект — через Bootstrap. Это мощная среда интерфейса, которая поощряет разработчиков создавать свои собственные дополнения к библиотеке.
Одним из таких примеров является Bootbox.jsнебольшая библиотека JavaScript, предназначенная исключительно для модальных окон в Bootstrap. Это на самом деле работает в диалоговых окнах, где пользователь может нажать кнопку ОК или отменить, в зависимости от вашего запроса.
Типичные JavaScript-диалоги ужасны, как окна предупреждений. Скрипт Bootbox предлагает надежную альтернативу для всех, кто работает в экосистеме BS3 / BS4.
Опять же, это абсолютно бесплатно и с открытым исходным кодом, наряду с длинная страница документации чтобы вы работали быстрее.
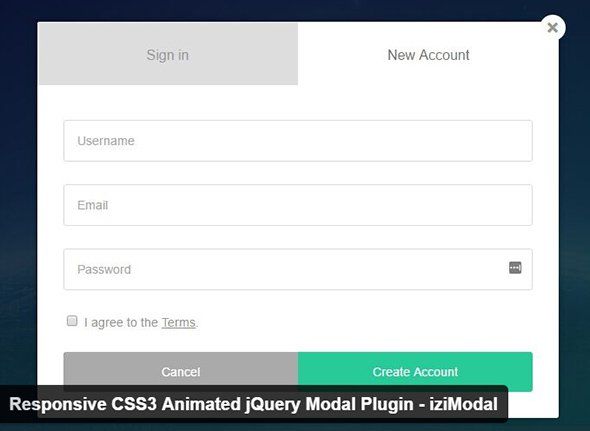
7. iziModal.js
Если вам нужно решение немного более индивидуально, проверьте iziModal. js, Этот инструмент полностью адаптивен и отлично работает во всех современных браузерах.
js, Этот инструмент полностью адаптивен и отлично работает во всех современных браузерах.
Мне еще предстоит найти другой модальный сценарий, который предлагает такой эстетически приятный дизайн. Он выходит за ворота с великолепным интерфейсом, который может вписаться практически в любой веб-сайт. Тем не менее, вы также можете изменить дизайн в соответствии с вашими потребностями.
Просто обратите внимание, что этот плагин работает на jQuery, поэтому он один из немногих, у которого есть зависимость. Но если вы хотите стили iziModal, за такие гладкие всплывающие окна стоит заплатить небольшую цену.
8. JQuery Модал
jQuery Модальный плагин возможно, самый простой модальный скрипт на jQuery, который вы когда-либо найдете.
Он может быть запрограммирован на автоматическое связывание с определенными элементами HTML на основе различных атрибутов. Он также поддерживает сочетания клавиш, такие как ESC для закрытия окна.
В целом, этот плагин имеет размер менее 1 КБ и работает во всех возможных браузерах, которые вы можете себе представить. Разработчики jQuery должны сохранить этот плагин для быстрого доступа к простому модальному скрипту без лишних излишеств.
Разработчики jQuery должны сохранить этот плагин для быстрого доступа к простому модальному скрипту без лишних излишеств.
9. PicoModal
Возвращаясь к ванильному JavaScript, мы имеем PicoModal библиотека, Вероятно, это один из самых маленьких сценариев, которые вы найдете, и он разработан для идеальной работы на ванильных магистралях JavaScript.
Он поддерживает все современные браузеры, включая мобильные браузеры для Android и Mobile Safari для iOS. Он даже поддерживает старые браузеры IE, начиная с IE7!
Разработчик PicoModal создал небольшой Скрипт JSfiddle чтобы продемонстрировать, как это работает. Это очень маленький пример, и он не привязан к событию щелчка или чему-либо еще, но нетрудно написать скрипт с помощью нескольких кнопок переключения, чтобы правильно запустить это модальное окно.
10. Avgrund
Avgrund это, вероятно, один из самых уникальных модалей в этом списке. Он использует пользовательский эффект затухания страницы, а также уменьшающуюся анимацию, чтобы вывести модальное изображение прямо в поле зрения.
Не всем понравится эта анимация, поэтому я не могу сказать, что этот сценарий подходит для любого веб-сайта. Но это чисто ванильный модал, и его очень легко настроить, просто используя CSS и файл JavaScript.
Посмотрите на демонстрационная страница чтобы увидеть, как это работает. У него, безусловно, есть уникальный стиль, и он обязательно привлечет внимание пользовательскими анимациями, которые просто работают.
Заключительные слова
Независимо от того, что вы ищете, я готов поспорить, что в этом списке есть что-то для ваших нужд. Но, если вы все еще не удовлетворены просматривать через GitHub для связанных модальных сценариев и посмотрите, что еще вы можете найти.
Читайте также: Создание модального окна легко с помощью HTML5 Dialog
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Модальное окно CSS: просто, быстро и удобно
Свойства HTML5/CSS3 предоставляют разработчику возможности для быстрого создания логики оконного диалога с возможностью ввода небольших объемов информации, подтверждения действий или информирования посетителя.
- Смысл модального окна
- Пример информационного окна
- Динамика всплывающих окон
- Системы управления сайтами
- Идентичность логики диалога по страницам
- Динамичное создание стилей
Функциональность, предоставляемая через функции JavaScript, доступна несложному коду HTML и нескольким правилам CSS. Эффект будет не меньший, а в некоторых случаях даже больший.
Смысл модального окна
Вывести информацию и подтвердить ее получение: окно появляется в браузере, и сайт ожидает подтверждения посетителя о прочтении им конкретной информации. Вывести вопрос и получить ответ: да или нет. Вывести поля ввода (форму, запрос) и получить текст, данные или набор значений по всем полям формы.
Вариантов использования модального окна можно придумать множество, а на самом деле оно представляет собой обычный тег HTML. Используется псевдокласс :target и свойство pointer-events. Первое определяет, что делать при наведении мышки (иного указателя) на ссылку. Второе позволяет предоставить элементу возможность вновь реагировать на события.
Второе позволяет предоставить элементу возможность вновь реагировать на события.
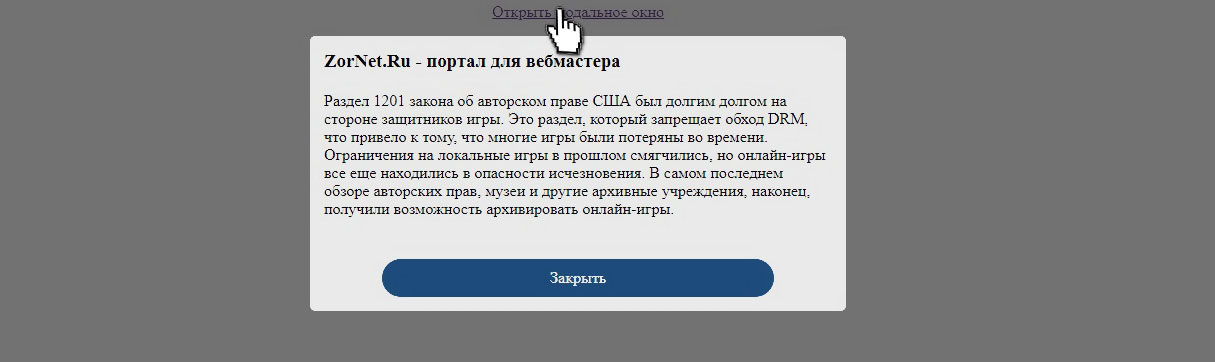
Пример информационного окна
На рисунке показана ссылка, клик по которой открывает модальное окно CSS с информацией. Только после того как посетитель кликнет на «элемент закрытия» окна — «X», окно исчезнет, и снова появится ссылка на открытие окна.
Диалог начинается по тегу «a» и заканчивается тегом «a». Вариантов реализации этой идеи можно придумать огромное количество.
В данном примере стиль описания ссылки на открытие окна и на его закрытие выполнен различным образом. Первая ссылка делает видимым div с идентификатором scWiindow, чем создает иллюзию открытия окошка, в котором есть информация и только одна кнопка (ссылка) на закрытие.
Никаких действий на странице произвести будет нельзя, пока не будет закрыто окно. Используя такое модальное окно HTML/CSS, можно проектировать элементы управления, которые моментально всплывают на странице, блокируют управление и позволяют делать настройки нужных параметров. По завершении процесса можно восстановить логику работы страницы в обычном режиме.
По завершении процесса можно восстановить логику работы страницы в обычном режиме.
Динамика всплывающих окон
Современные возможности HTML5/CSS3 поддерживаются всеми браузерами. Разработчик имеет обширный спектр функциональности по использованию градиента, прозрачности, трансформации, перемещению, преобразованию, вращению и прочим действиям с тегами.
Ничто не мешает совмещать различные эффекты друг с другом в поисках совершенных форм и оригинального дизайна. Модальное окно на CSS — это идея применения pointer-events и :target, но ничто не мешает использовать другие правила стилей.
Однако, прикладывая усердие к разработке дизайна, способного удивить любого посетителя, следует отметить: JavaSript — это управляемый способ создания диалога. Здесь можно контролировать все.
Простое модальное окно на CSS, использующее комбинацию тегов с градиентом, трансформацией и появлением через вращение (к примеру), — гарантия существенной задержки в работе страницы.
Современные стили — это многообразие возможностей, но эти возможности жестко реализованы в алгоритмах исполнения гипертекста и применения правил CSS. Здесь управлять можно только через значения правил и размеры отображаемых тегов.
Здесь управлять можно только через значения правил и размеры отображаемых тегов.
Большой размер тега, сложная комбинация градиентов — гарантия того, что страница будет отображена с задержкой или модальное окно CSS появится тогда, когда у посетителя уже иссякнет терпение.
Системы управления сайтами
Можно создавать собственные системы управления функционалом страниц через модальные окна. Ckeditor & CSS на «»Друпал 7″» — хороший пример создания модальных диалогов. Используя обширный арсенал функций API и инструмент ctools этой популярной системы управления сайтами, можно быстро и эффективно манипулировать правилами стилей без глубокого знания HTML5/CSS3, то есть непрофессиональными разработчиками.
Другие системы управления сайтами представляют свои варианты применения модальных окон и идей такого рода диалогов. Использование JavaScript здесь может быть скрыто или применено для иных целей, но существенно, что любая CMS не позволит разработчику (пользователю) переусердствовать в создании сложного и емкого по времени отображения дизайна.
Применение систем управления сайтами является сегодня популярным способом создания веб-ресурсов, автоматически использует современные возможности создания модальных окон из таблиц CSS и не требует наличия фактических знаний о том, как это работает на самом деле.
Идентичность логики диалога по страницам
Достоинство применения стилей в противовес использованию JavaScript в том, что можно один раз описать логику диалога по всем вариантам модальных окон:
- вывод информации для сведения;
- запрос подтверждения операции;
- изменение параметров страницы;
- ввод данных и пр.
После того как диалог (по всем вариантам возможных запросов с сайта и ответов посетителя) разработан, можно его одинаковым образом использовать как для текущей работы, так и для создания аналогичных веб-ресурсов.
JavaScript не дает такой возможности, но предоставляет управляемый диалог. Скрипт приходится подстраивать в каждом конкретном случае. Логика программируемого диалога отлична от описательного через HTML/CSS.
Скрипт приходится подстраивать в каждом конкретном случае. Логика программируемого диалога отлична от описательного через HTML/CSS.
У каждого варианта свои достоинства. Лучшее решение — комбинировать и использовать минимальные возможности каждого варианта. Разработчик может применять сложные и эффектные возможности современного инструментария при разработке сайтов, но разумный подход в разработке, сочетающий достоинства каждого варианта, является самым целесообразным.
Динамичное создание стилей
Модальное окно на CSS — это несколько наборов правил, назначенных на несколько тегов. JavaScript — это возможность динамичного создания тегов и стилей. В этом контексте можно написать переносимые функции, которые не потребуют увязки в общий функционал сайта, а будут его вспомогательным арсеналом.
При этой реализации такой идеи можно разработать функции, которые создают диалоговые окна в нужном варианте, и разработчик может не переносить куски кода из HTML-страниц и CSS-таблиц в другие свои разработки.
Подключив один js-файл, который автономно позволяет создавать нужные окна по вызову соответствующей функции, можно оптимально совместить достоинства управляемого и описательного вариантов создания модального окна на CSS и HTML.
67 Модальные окна CSS
Коллекция модальных окон HTML и CSS . Обновление коллекции за февраль 2019 года. 9 новых предметов.
- Начальная загрузка Windows
- Модальные окна jQuery
О коде
Детали Модал
При вложении модального окна внутрь элемента сведений оно автоматически отображается при открытии сведений. И, вложив оверлей в элемент сводки, мы можем использовать его для запуска закрытия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн пользовательского интерфейса всплывающего окна с файлами cookie
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только модальный CSS (ввод: отмечен)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальность CSS с использованием селектора :target
В этом примере показано, как открыть модальное окно, используя только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый модальный CSS — № 15
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css
О коде
Модальный только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Модальные окна CSS v2
Вторая версия моего предыдущего пера(CSS Modal). В этом я показал, что есть три разных модальных окна со своими уникальными идентификаторами, и я использую разные ссылки, чтобы открывать и закрывать их.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный CSS
Модальный CSS (с использованием :target).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зарегистрироваться Модальный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Всплывающее окно только CSS
Простое всплывающее окно в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Всплывающее окно интерфейса материала
Ослабить не просто! Однако при правильном смягчении в соответствии с рекомендациями по материальному дизайну вы получаете резкую и мгновенную анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный
Базовое модальное окно только для CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Модальный вход
Модальная форма входа в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Необычное всплывающее окно
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Всплывающий дизайн
Дизайн всплывающих окон с анимацией на чистом CSS.
О коде
Складной модал
Складное модальное окно с HTML, CSS и JS.
О коде
Всплывающее окно CSS
Модальное окно на чистом CSS.
О коде
Суперпростой легкий модальный
Супер простое легкое модальное окно с ES6.
О коде
Анимация всплывающих окон только с помощью CSS
HTML и CSS анимация всплывающих окон.
О коде
Анимация всплывающего окна
Наложение всплывающего окна с использованием HTML, CSS и JavaScript.
О коде
Анимация модального выхода из триггера
Анимировать модальное окно из триггера с помощью popmotion.js.
О коде
Суперлегкий Модальный модал
Только CSS супер простое модальное окно.
О коде
Переместить модальное окно по пути
Перемещайте модальные окна по пути с помощью HTML, CSS и JavaScript.
О коде
Модальное окно с Vue.js
Пошаговое выполнение (или что-то еще) экранов в модальном режиме по горизонтали или по вертикали.
Демонстрационное изображение: React Modal UIReact Modal UI
Modal UI с HTML, CSS и React.js.
Сделано Майком
8 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Элемент диалога HTML5Элемент диалога HTML5
Игра с элементом диалога HTML5.
Сделано Андреасом Дж. Виркусом
31 января 2017 г.
скачать демо и код
Демонстрационное изображение: Фрагмент простого модального окна JSФрагмент простого модального окна JS
Фрагмент простого модального окна в HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
5 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Модальная кнопка смены материалаМодальная кнопка смены материала
Две кнопки призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design.
Сделано Ettrics
8 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивный модальный дизайнАдаптивный модальный дизайн
Модальные окна, вдохновленные Material Design. Не требуется jQuery. Отзывчивый.
Сделано Ettrics
8 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное окно на чистом CSSМодальное окно на чистом CSS
Модальное окно на чистом CSS.
Сделано Дэниелом Гриффитсом
24 августа 2016 г.
скачать демо и код
Демонстрационное изображение: ModalX Animated ModalModalX Animated Modal
Анимированное модальное окно с HTML, CSS и JavaScript.
Сделано Кристофером Бикудо
28 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Плоское модальное окноПлоское модальное окно
Плоское модальное окно с HTML, CSS и JavaScript.
Сделано Дронкой Раулем
15 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивное модальное окноАдаптивное модальное окно
Простое адаптивное модальное окно с HTML, CSS и JavaScript.
Сделано Наиноа Сидзуру
11 июля 2016 г.
скачать демо и код
Демонстрационное изображение: упрощенный диалогУпрощенный диалог
Упрощенный диалог с HTML, CSS и JavaScript.
Сделано Тристаном Уайтом
9 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Нет модального всплывающего окна JSНет модального всплывающего окна JS
Используя старую метку, трюк с флажком для запуска модального окна. Все CSS. JavaScript не требуется.
Сделано Дэвидом Коннером
6 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Еще одна модальная коробкаЕще одна модальная коробка
Еще одна модальная коробка!
Сделано Валентином
29 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное окно только с CSSМодальное окно только с CSS
Задача создать модальное окно подтверждения без использования JavaScript. Вероятно, не используется в производстве, но все же работает.
Автор Кристоффер Остлунд
1 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Flappy DialogFlappy Dialog
Диалог HTML, CSS и JavaScript.
Сделано Алексом
15 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: модальное с Clip-PathМодальное с Clip-Path
Модальное окно с анимацией открывается с помощью clip-path анимации. Обратите внимание, что clip-path не ускоряется аппаратно и не работает в IE.
Сделано Йонасом Сандштедтом
14 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: модальное окноМодальное окно
Модальное окно с HTML, CSS и JavaScript.
Сделано Офелией Фурнье-Лафламм
14 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Преобразование кнопки в модальноеПреобразование кнопки в модальное
Преобразование кнопки в модальное с помощью React.js
Сделано Кайлом Дж. Крессом
23 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное всплывающее окноМодальное всплывающее окно
Модальное окно HTML, CSS и JavaScript.
Сделано Настасьей
23 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Эффект диалога оригамиЭффект диалога оригами
Идея состоит в том, чтобы шаг за шагом заменить путь контейнера кнопки на путь оригами.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
О коде
Всплывающее окно/Оверлей
Всплывающее/оверлейное окно в HTML, CSS и JS.
Демонстрационное изображение: Модальное взаимодействие с Genie EffectМодальное взаимодействие с Genie Effect
Вдохновлено Mac OS X, минимизируйте взаимодействие. Построен с помощью плагина SVG и Greensock.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Простое, гибкое и отзывчивое модальное окно на основе FlexboxПростое, гибкое и отзывчивое модальное окно на основе Flexbox
Пример модального окна Flexbox. Он отзывчивый, его легко интегрировать и расширять, он передает атрибуты содержимого. Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямо CSS/jQuery.
Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямо CSS/jQuery.
Сделано Брайаном Чалкером
1 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированное модальное окноАнимированное модальное окно
Анимированное модальное окно HTML, CSS и JavaScript.
Сделано Лефой
21 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное диалоговое окноМодальное диалоговое окно
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Сделано Дэвидом Фитасом
21 января 2016 г.
скачать демо и код
Демонстрационное изображение: модальная анимациямодальная анимация
модальная анимация с использованием HTML, CSS и JavaScript.
Сделано Джианой
16 января 2016 г.
скачать демо и код
Демонстрационное изображение: 3D Dialog3D Dialog
3D модальное диалоговое окно в HTML/CSS и JavaScript.
Сделано Геза Домби
2 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Базовый модальный CSSБазовый модальный CSS
Базовое модальное окно с HTML и CSS.
Сделано Тимоти Лонгом
2 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Концепция уничтожения модального окнаКонцепция уничтожения модального окна
Концепция уничтожения модального окна с помощью HTML, CSS и JavaScript.
Сделано LegoMushroom
24 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: диалоговое окно подсказки с размытием фонадиалоговое окно подсказки с размытием фона
Всплывающее диалоговое окно, основанное исключительно на CSS, с успокаивающей анимацией перехода и размытием фона.
Автор Туомас Хатакка
28 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Модальное окноМодальное окно
Модальное окно с HTML, CSS и JavaScript.
Сделано Филиппом Раппольдом
2 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Модальное окно на чистом CSSМодальное окно на чистом CSS
Модальное окно HTML и CSS.
Сделано Марком Холмсом
25 июня 2015 г.
скачать демо и код
Демонстрационное изображение: модальное окно на чистом CSS + слайдермодальное окно на чистом CSS + слайдер
Адаптивное модальное диалоговое окно, использующее только css, включая скользящее/карусельное содержимое внутри модального окна.
Сделано Марвином Орендейном
23 июня 2015 г.
скачать демо и код
Демонстрационное изображение: морфинг модального окнаМодальное окно с трансформацией
Кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Конечный результат основан на сочетании переходов и трансформаций CSS, jQuery и Velocity.js.
Сделано CodyHouse
12 марта 2015 г.
скачать демо и код
Демонстрационное изображение: физика модальной анимациифизика модальной анимации
возиться с физикой ключевых кадров/переходов для модального окна. В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным. Хотите верьте, хотите нет, вдохновлено всплывающими окнами меню в Super Mario 3D.
В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным. Хотите верьте, хотите нет, вдохновлено всплывающими окнами меню в Super Mario 3D.
Сделано Тей Таг
18 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Swing Out ModalSwing Out Modal
Забавная маленькая модальная концепция с HTML и CSS.
Сделано Майклом Смитом
17 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Идея Push ModalИдея Push Modal
Аккуратный маленький способ придать вашей странице некоторую глубину.
Сделано Шортом
4 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: всплывающее окно с анимацией размытого фонаВсплывающее окно с анимацией размытого фона
Вот всплывающее окно, которое появляется при размытии тела под ним. нажмите «X», чтобы закрыть всплывающее окно, и размытие вернется обратно, пока всплывающее окно исчезнет. Подходит для сайтов, которые могут нуждаться в пиле (возможно, для пожертвований или услуг подписки) или могут быть переназначены как обычное модальное окно или лайтбокс. Использует фильтр CSS3 (для размытия) и анимацию CSS3 для переходов размытия. В этой итерации jQuery минимален, он просто используется для затухания всплывающего окна и добавления и удаления классов CSS3 для размытия.
Подходит для сайтов, которые могут нуждаться в пиле (возможно, для пожертвований или услуг подписки) или могут быть переназначены как обычное модальное окно или лайтбокс. Использует фильтр CSS3 (для размытия) и анимацию CSS3 для переходов размытия. В этой итерации jQuery минимален, он просто используется для затухания всплывающего окна и добавления и удаления классов CSS3 для размытия.
Сделано Бенджамином Далтоном
31 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Простые эффекты диалогаПростые эффекты диалога
Простые эффекты диалога в HTML, CSS и JavaScript.
Сделано dodozhang21
29 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Модальное окно с анимацией только строк CSSМодальное окно с анимацией только строк CSS
Модальное изображение рисуется, а затем исчезает с использованием анимации SVG и CSS.
Сделано Томом
22 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Анимированные модальные окна на чистом CSSАнимированные модальные окна на чистом CSS
Анимированное скользящее модальное окно с поддержкой возврата в браузере. Модальное окно JS с анимацией слайдов и вкладками отсутствует. Нет JS.
Модальное окно JS с анимацией слайдов и вкладками отсутствует. Нет JS.
Сделано Томом
8 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Техника лайтбокса на чистом CSSТехника лайтбокса на чистом CSS
Техника лайтбокса без использования JavaScript.
Сделано Акбаром
1 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Полупрозрачное модальное окно, которое можно перетаскиватьПолупрозрачное окно, которое можно перетаскивать
Полупрозрачное окно, которое можно перетаскивать с помощью HTML, CSS и JavaScript.
Автор Джесси Коуч
24 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: Простое всплывающее окно подтвержденияПростое всплывающее окно подтверждения
Простое отзывчивое диалоговое окно подтверждения с тонкой анимацией ввода CSS3.
Создано Adventures in Missions
2 июля 2014 г.
скачать демо и код
15 Модальные / всплывающие окна, созданные только с помощью CSS
Вам нужно модальное всплывающее окно на вашем веб-сайте, когда пользователь нажимает ссылку или кнопку? Обычно мы видим, что они используются для входа в систему, подписки на рассылку новостей, рекламы и многого другого. Чаще всего они создаются с использованием небольшого количества трюков с JavaScript, но в наши дни их можно относительно легко закодировать только с помощью CSS. В этом посте мы покажем вам 15 примеров того, как этого можно добиться. Давайте посмотрим!
Чаще всего они создаются с использованием небольшого количества трюков с JavaScript, но в наши дни их можно относительно легко закодировать только с помощью CSS. В этом посте мы покажем вам 15 примеров того, как этого можно добиться. Давайте посмотрим!
The UX Designer Toolbox
Неограниченное количество загрузок: более 500 000 каркасов и шаблонов UX, наборов пользовательского интерфейса и элементов дизайна
Начиная с всего за 16,50 долларов США в месяц!
Адаптивное модальное окно CSS
Этот адаптивный пример адаптируется к размеру браузера и работает в полноэкранном режиме на небольших устройствах.
См. Pen
CSS Responsive Modal от Thom Griggs (@thomgriggs)
на CodePen.0
Модальный CSS
Этот пример включает несколько плавных анимаций при открытии и закрытии.
См. Pen
CSS Modal Пита Навары (@petebot)
на CodePen.0
Модальный CSS
: цель Селектор Умное использование селектора :target для открытия всплывающего окна простым переключением его непрозрачности.
См. Pen
CSS Modal:target Selector от Jake Albaugh (@jakealbaugh)
на CodePen.0
Модальное поле Pure CSS
Интересное использование меток и полей ввода для создания модального всплывающего окна.
См. модальное окно Pen
Pure CSS от Kasper Mikiewicz (@Idered)
на CodePen. 0
0
Чистый модальный CSS
Очень хорошая анимация для открытия полноэкранного модального всплывающего окна.
См. Pen
Pure CSS Modal от Марка Холмса (@SMLMRKHLMS)
на CodePen.0
Модальное всплывающее окно на чистом CSS
Еще одно использование метки и ввода для использования проверенного состояния для отображения модального окна.
См. модальное окно Pen
Pure CSS от Остина Лорда (@ohnoitsaustin)
на CodePen.0
Чистые модальные окна CSS
В этом примере показаны четыре различных анимации входа и выхода.
См. Pen
Pen
Pure CSS Modals от Akshay (@akzhy)
на CodePen.0
Чистый модальный CSS
Плавная анимация выделяет этот пример.
См. Pen
Pure CSS Modal — № 15 от Ivan Grozdic (@ig_design)
на CodePen.0
Три модала CSS
В этом примере представлены три варианта прозрачности фона.
См. Pen
CSS Modals (Modal v2) Abubaker Saeed (@AbubakerSaeed)
на CodePen.0
Пример модального окна CSS3
Это модальное всплывающее окно всплывает при открытии.
См. пример модального окна Pen
пример модального окна Pen
css3 от Felipe Nunes (@willpower)
на CodePen.0
Pure CSS Модальное окно / Вход и регистрация / Вкладки / Все адаптивные
С этим происходит МНОГО всего, включая вкладки в модальном всплывающем окне и адаптивный дизайн повсюду.
См. модальное окно Pen
Pure CSS / Войти и зарегистрироваться / Вкладки / All Responsive by Andrew (@AndrewBeznosko)
на CodePen.0
Модальный CSS
Еще один пример использования селектора :target с модальным входом со слайдом вниз.
См. Pen
Css Modal от Jon Ander Pérez (@JonAnderDev)
на CodePen.0
Модальное диалоговое окно Pure CSS со скользящим содержимым
Довольно простая установка, но с ползунком содержимого.
См. Pen
Pure CSS Modal + Slider от Marvin Orendain (@marv117)
на CodePen.0
Модальные окна CSS для всех браузеров
Версия, в которой реализована поддержка старых браузеров.
См. модальные окна CSS Pen
для всех браузеров от Патрика (@cara-tm)
на CodePen.0
Модальный (только CSS)
Для нашего окончательного выбора у нас есть довольно стандартное модальное всплывающее окно с плавным анимированным входом и выходом.
См. Pen
Modal (только CSS) Саймона (@Index)
на CodePen. 0
0
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Автор:
Редакционная группа
Мы — компания 1stWebDesigner, и наша миссия — помочь вам сделать веб лучше. Наша команда производит контент, созданный профессионалами веб-дизайна, для профессионалов веб-дизайна.
Все сообщения, написанные редакцией
Руководство по модальным окнам: использование, советы и 16 лучших плагинов
Да, модальное окно вашего продукта может не работать. Однако чаще всего это связано с плохой реализацией. Модальные окна — один из самых полезных UX-инструментов для прямого общения с пользователями. Хитрость заключается в их правильном проектировании и использовании.
При правильном использовании модальные окна являются надежными мессенджерами, которые доставляют необходимую информацию непосредственно от команды разработчиков конечному пользователю. Благодаря информации, содержащейся в этом руководстве, у вас будет все необходимое, чтобы ваши сообщения не потерялись при переводе. Это включает в себя объяснение того, что такое модальные окна, советы по их использованию на профессиональном уровне и инструменты для создания собственных (либо с помощью конструктора потоков без кода мирового класса от Appcues, либо с 16 выдающимися альтернативами с открытым исходным кодом).
Это включает в себя объяснение того, что такое модальные окна, советы по их использованию на профессиональном уровне и инструменты для создания собственных (либо с помощью конструктора потоков без кода мирового класса от Appcues, либо с 16 выдающимися альтернативами с открытым исходным кодом).
Попрощайтесь с модальными окнами — и поздоровайтесь с модальными окнами , которые помогут пользователям получить больше от вашего продукта.
Что такое модальное окно?
Модальные окна (также называемые модальными окнами или модальными диалоговыми окнами) — это элементы пользовательского интерфейса, которые появляются поверх пользовательского интерфейса продукта в качестве типа диалогового окна. Они часто занимают большую часть экрана, поэтому пользователи не могут пропустить ваши важные сообщения. Веселые приветственные сообщения, великолепные объявления о новых функциях и важные сообщения в приложении — все это можно воплотить в жизнь с помощью удачно расположенного модального окна, которое привлекает внимание пользователей.
Отлично — значит, модальные окна — это крайние элементы пользовательского интерфейса, верно? Не , а именно .
Думайте о модальном окне как о фейерверке. Они большие, громкие и легко привлекают внимание, но их эффективность снижается, если вы ими злоупотребляете. Вот почему лучше использовать модальные окна экономно, чтобы создать большую всплеск для важных моментов, таких как объявления о новых продуктах, важные сообщения или информативную справку по адаптации, и смешивать другие типы шаблонов потока, такие как слайды, активные области и всплывающие подсказки, для различных сценарии использования.
3 преимущества модальных окон (плюс недостатки, которые необходимо учитывать)
Модальные окна — палка о двух концах UX. При правильном использовании они являются отличным дополнением. Неправильное использование, и вы можете свести своих пользователей с ума. Вот почему так важно понимать потенциальные преимущества и недостатки добавления модального окна в поток. Но не беспокойтесь — помните об этих плюсах и минусах, и вы будете на пути к освоению мощного модального окна.
Но не беспокойтесь — помните об этих плюсах и минусах, и вы будете на пути к освоению мощного модального окна.
1. Модальные окна заставляют пользователей останавливаться
Заставлять пользователей полностью останавливаться часто нельзя. Почему? Потому что хороший UX часто подобен идеальному дворецкому — ненавязчивому и полезному, помогающему пользователям получить максимальную отдачу от продукта. Модальные не такие. Модальные окна прерывают пользователей, потому что им нужно сказать что-то более важное, чем то, что делал пользователь.
Способность останавливать пользователей — это поистине великая сила, но, как однажды узнал один нью-йоркский ползатель по стенам, «с большой силой приходит и большая ответственность». Используйте модальные окна, чтобы ответственно останавливать пользователей только в случае необходимости.
Некоторые отличные примеры использования модальных окон включают:
- Чтобы сообщить пользователям о последних обновлениях, которые повлияют на их следующий сеанс
- Чтобы поощрять участие пользователей в новых событиях или возможностях
- Чтобы предложить пользователям что они ищут
- Чтобы научить пользователей, как использовать новую функцию, прежде чем они впервые погрузится в пользовательский интерфейс
- Чтобы предупредить пользователей о критических ошибках (если бы только буфеты «все, что вы можете съесть» тоже имели модальные окна)
НЕДОСТАТОК : Слишком частая остановка рабочего процесса пользователя или по легкомысленным причинам не доставляет удовольствия. Используйте модальные окна правильно, и пользователи получат информацию, необходимую им для экономии времени, денег или усилий в будущем. Сделайте это неправильно, и это может навредить пользователю, поскольку его работа будет постоянно прерываться вашими неуклюжими попытками монополизировать их время.
Используйте модальные окна правильно, и пользователи получат информацию, необходимую им для экономии времени, денег или усилий в будущем. Сделайте это неправильно, и это может навредить пользователю, поскольку его работа будет постоянно прерываться вашими неуклюжими попытками монополизировать их время.
2. Модальные окна позволяют дизайнерам сходить с ума
Мало что можно сделать с помощью всплывающей подсказки. Модальные окна, с другой стороны, подобны чистому холсту. Дизайнеры могут создать там что угодно, будь то серия слайдов, видео или даже экран входа в систему.
Благодаря своей гибкости модальные окна могут быть не только полезными во многих отношениях, но и визуально интересными и отличными.
(Источник изображения)Ищете больше вдохновения? Вот еще несколько замечательных примеров модальных окон в действии, на которых можно поучиться.
- Meta Business Suite использует модальные окна для выделения функций
- LastPass использует модальные окна для демонстрации новых вариантов использования
- Miro использует модальные окна для продвижения своей бесплатной пробной версии креативность.
 Вы когда-нибудь смотрели оригинальную трилогию «Звездных войн»? Ограниченный бюджет, время и ресурсы, и вы получаете одни из лучших когда-либо созданных фильмов. Неограниченный бюджет для шести других фильмов, ну и… качество может упасть.
Вы когда-нибудь смотрели оригинальную трилогию «Звездных войн»? Ограниченный бюджет, время и ресурсы, и вы получаете одни из лучших когда-либо созданных фильмов. Неограниченный бюджет для шести других фильмов, ну и… качество может упасть.Когда у вас есть столько места, иногда трудно его не заполнить. Итак, пока вы фокусируетесь на цели этого конкретного модального окна, сохраняете целенаправленность дизайна и не упоминаете Джа-Джа Бинкса, у вас все должно быть хорошо.
3. Модальные окна экономят время и усилия пользователей
Лучшие модальные окна предвидят будущие проблемы или вопросы, которые могут возникнуть у пользователей, и дают им то, что им нужно сейчас. Например, вы можете использовать модальное окно для представления новых функций, на освоение которых у большинства пользователей уйдут недели. LastPass добавил это модальное окно во время Covid-19.пандемии, чтобы люди знали, что они могут хранить свои прививочные карты в своем сервисе.
Изображение из LastPassЭто модальное окно приносит пользу LastPass и его пользователям.
 LastPass может увеличить внедрение менее используемой функции. Пользователи могут сэкономить время, храня свою цифровую карточку вакцины в своем хранилище паролей, куда бы они ни пошли. Другие способы, которыми дизайнеры могут использовать модальные окна для экономии времени и усилий:
LastPass может увеличить внедрение менее используемой функции. Пользователи могут сэкономить время, храня свою цифровую карточку вакцины в своем хранилище паролей, куда бы они ни пошли. Другие способы, которыми дизайнеры могут использовать модальные окна для экономии времени и усилий:- Вход пользователей через модальное окно вместо того, чтобы заставлять их переходить на специальную страницу входа, а затем возвращаться туда, где они были
- Открытие ресурсов, таких как раздел часто задаваемых вопросов, галерея изображений или видео в модальном режиме вместо того, чтобы заставлять пользователей загружать совершенно новую страницу
- Предложение новых функциональных ресурсов после входа в систему что лучше для пользователей. Тем не менее, модальное окно с благими намерениями может быстро стать постоянной проблемой, если оно открывается слишком часто или непрактично для этого пользователя. Один из способов решить эту проблему — использовать персонализированные потоки и исследования пользователей.

Вместо предоставления каждому пользователю одних и тех же модальных окон вы можете персонализировать модальные сообщения для этого конкретного сегмента пользователей. Например, новые пользователи могут получить модальное окно с объяснением расширенных функций, в то время как опытные пользователи останутся в одиночестве, выполняя свою работу. Затем вы можете использовать данные пользовательской аналитики, чтобы определить, насколько эффективно ваше модальное окно действительно помогает пользователям.
Верхнее модальное окно используетМодальные окна лучше всего подходят для заслуживающих внимания объявлений и важной информации, например приветственных сообщений или обновлений, которые нельзя пропустить. Поскольку они не привязаны к какому-либо конкретному элементу, они лучше работают для общих сообщений в приложении, а не для контекстной помощи.
1. Онбординг пользователей
Модальные окна часто используются при онбординге, потому что вы хотите задать правильный тон своим новым пользователям, и вам потребуется внимание пользователей, чтобы научить их пользоваться вашим продуктом.

Например, Zapier начинает регистрацию с приветственного баннера с анимированными конфетти. Это модальное окно создает веселое настроение Zapier и дает пользователям возможность решить, хотят ли они ознакомительного введения в Zapier или нет.
(Источник изображения)Модальное окно Zapier работает, потому что оно хорошо спроектировано и служит простой цели, но иногда вам нужно сказать немного больше, чем может вместить одно окно. В этом случае мультимодальные потоки могут стать отличным способом привлечь новых пользователей к вашему продукту.
Онбординг Grammarly использует серию модальных окон, чтобы знакомить новых пользователей с важными функциями, повторяя при этом основные ценностные предложения продукта.
(Источник изображения)Каждое модальное окно знакомит пользователей с различными функциями Grammarly, а индикатор выполнения показывает пользователям, насколько они близки к завершению тура по продукту.
Подводя итог: нет недостатка в компаниях, которые проводят мастер-классы по онбордингу пользователей, и модальные окна — одна из самых распространенных функций онбординга, которые просто делают все правильно.

Узнайте, как Appcues может повысить уровень адаптации с помощью модальных окон, всплывающих подсказок и многого другого.
2. Объявления о функциях
Большие объявления, такие как изменение дизайна продукта или выпуск долгожданной функции, часто заслуживают большого модного всплеска.
Например, планировщик встреч Calendly использовал одно простое модальное окно, чтобы объявить об интересной новой функции.
(Источник изображения)Этот тип модального окна может помочь повысить скорость принятия функций, показатель того, какой процент ваших пользователей активно использует различные функции вашего продукта. Модальные окна могут заставить людей использовать и полюбить ваши новые функции как можно скорее.
Узнайте больше о том, как Appcues может помочь вам попасть в ухо вашего пользователя с помощью наших сообщений в приложении.
3. Дополнительный пользовательский ввод
Команды также могут использовать модальные окна для создания сообщений об успешном выполнении, важных предупреждений и действий, требующих дополнительного пользовательского ввода, будь то форма или подтверждение одним щелчком мыши.
 Эти инциденты стоит прервать рабочий процесс, если они имеют важные последствия, такие как удаление чего-либо, сохранение прогресса, совершение покупки и т. д.
Эти инциденты стоит прервать рабочий процесс, если они имеют важные последствия, такие как удаление чего-либо, сохранение прогресса, совершение покупки и т. д.Платформа цифрового дизайна InVision использует модальное окно для запроса дополнительных действий пользователя перед удалением прототипа. Это важное действие, и шаблон пользовательского интерфейса, привлекающий внимание, полезен для предотвращения случайного удаления данных.
(Источник изображения)Некоторые модальные окна занимают весь экран пользователя, блокируя видимость вашего приложения и полностью концентрируя внимание пользователя на сообщении. Этот шаблон известен как полноэкранный захват. Этот шаблон пользовательского интерфейса лучше всего зарезервировать для критически важной информации или необходимых входных данных, таких как информация о пароле.
7 советов по работе с модальными окнами для счастливого пользователя
Теперь, когда вы знаете, когда использовать модальное окно, стоит поближе взглянуть на то, как выглядит хороший модальный дизайн.
 Хотя универсального шаблона не существует, есть некоторые рекомендации, которые стоит запомнить.
Хотя универсального шаблона не существует, есть некоторые рекомендации, которые стоит запомнить.1. Заголовки должны быть описательными и функциональными.
Заголовки не обязательно должны быть броскими или умными, чтобы быть эффективными. Вместо этого само модальное окно должно привлекать достаточно внимания пользователя и ясно объяснять пользователям, о чем модальное окно.
Headspace делает его простым благодаря заголовку, который точно говорит вам, что это за модальное окно. (Источник изображения)Как прибить заголовки:
- Для модальных окон для пользователей начните с некоторой итерации «Добро пожаловать в {ваш продукт}» или «Добро пожаловать, {имя}»
- Для анонсов функций используйте такие слова, как «Представляем» или «Новинка», чтобы привлечь внимание пользователя.
- Модальные окна подтверждения должны четко повторять предполагаемое действие. Например: «Удалить фото?»
2.
 Используйте изображения, чтобы сделать ваше модальное окно популярным
Используйте изображения, чтобы сделать ваше модальное окно популярнымОдно из самых больших преимуществ модальных окон по сравнению с меньшими UX-элементами заключается в том, что они могут легко вмещать визуальный контент. Изображения можно добавлять под заголовком или в качестве основного изображения для дополнительного акцента, а короткие видеоролики или GIF-файлы могут помочь продемонстрировать, как работает функция, предоставить доказательства для аргумента или даже добавить немного юмора.
Acorns использует графическую графику в своем модальном окне приложения, чтобы показать людям, что взлеты и падения на фондовом рынке нормальны.(Источник изображения)
Как правильно оформить графику:
- Используйте высококачественные изображения или сделанную на заказ графику
- Подумайте, как можно использовать изображение или GIF, чтобы лучше донести информацию до пользователей
- Попытайтесь установить узнаваемость бренда с помощью изображений
3.
 Сосредоточьтесь на кратком и ясном основном тексте
Сосредоточьтесь на кратком и ясном основном текстеUX-текст в вашем модальном окне должен четко и лаконично объяснять, что вам нужно сказать людям. Сделайте его не длиннее, чем нужно, чтобы люди могли быстро перейти к использованию вашего продукта.
Audible использует основной текст, чтобы сообщить пользователям, как лучше всего войти в систему, чтобы они могли быстрее начать использовать продукт.(Источник изображения)
Как оформить основной текст:
- Основной текст может состоять из нескольких коротких абзацев или предложения, но он никогда не должен быть длиннее, чем нужно
- Прогоните черновики, сделанные кем-то другим, чтобы убедиться, что ваше сообщение ясно и недвусмысленно.
- По возможности используйте непринужденный, понятный язык. Жаргон может оттолкнуть
4. Скажите пользователям, что делать дальше, с помощью кнопки призыва к действию
Строгий, ориентированный на действие язык лучше всего подходит для призывов к действию.
Призыв к действию Teampay понятен и ориентирован на действия. Хотя призывы к действию могут быть интригующими, не будьте слишком загадочными. Лучшие из них убедительно рассказывают пользователям, что будет дальше.
Хотя призывы к действию могут быть интригующими, не будьте слишком загадочными. Лучшие из них убедительно рассказывают пользователям, что будет дальше.(Источник изображения)
Как закрепить CTA:
- Используйте сильные слова, которые находят отклик у пользователей
- Четко определите, что будет следующим шагом
- Поддержите CTA заголовком, текстом и изображениями
5
Разрешить пользователям выходить, если им это необходимо. Пользователям должно быть легко выйти из модального окна и вернуться в главное приложение.
Модальные окна могут включать в себя «X», кнопку закрытия или закрываться, если пользователь нажимает клавишу выхода. Например, в Календаре Google есть кнопка «Понятно», поэтому пользователи могут быстро выйти.
Календарь Google включает кнопку «Понятно», поэтому пользователи могут быстро выйти.(Источник изображения)
Как прибить выходы:
- Сделайте так, чтобы ваш выход было легко найти
- Включите более одного, если это необходимо
6.
 Добавьте индикатор выполнения, чтобы они знали, что они почти закончили
Добавьте индикатор выполнения, чтобы они знали, что они почти закончилиКогда используя серию модальных окон, индикатор выполнения поддерживает мотивацию пользователей и позволяет им узнать, сколько еще шагов осталось в потоке. Тонкие точки (например, те, которые использует Google), простая дробь или классическая полоса могут оказать большое влияние на то, завершат ли люди модальную серию.
Vimeo использует простые точки, чтобы показать людям, как далеко они продвинулись в этом обзоре функции.(Источник изображения)
Как прибить индикаторы выполнения:
- Сделайте это простым, но очевидным, чтобы люди могли легко видеть прогресс, не отвлекая от опыта
- Даже на двухстраничных модальных потоках стоит использовать прогресс
7. Будьте смелыми в модальных окнах мобильных приложений
Модальные окна также могут быть мощным инструментом для взаимодействия с мобильными приложениями. Поскольку мобильные экраны предлагают ограниченное пространство, грань между мобильными модальными окнами, слайдами и всплывающими подсказками может стать немного размытой — большая всплывающая подсказка может начать выглядеть как маленькое модальное окно на ладони.

Это может быть ограничением — каждое сообщение в приложении может показаться гораздо более разрушительным на мобильных устройствах — но также открывает интересные возможности для владельцев приложений и маркетологов.
Хотя использование модального окна для перепродажи подписки более высокого уровня может показаться немного агрессивным на настольных компьютерах, на мобильных устройствах это гораздо более приемлемо из-за особенностей мобильных устройств — мы просто привыкли, что там нас прерывают.
(Источник изображения)Например, Duolingo использует серию игривых анимированных модальных окон, чтобы подтолкнуть постоянных пользователей к своему премиальному продукту. Каждое модальное окно иллюстрирует еще одно преимущество обновления, но всегда есть простой выход, если пользователи не заинтересованы.
Хотите узнать больше об использовании мобильных модальных окон? Ознакомьтесь с этими 8 примерами отличных мобильных модальных окон, которые порадуют и привлекут пользователей вашего приложения.

16 подключаемых модулей модальных окон с открытым исходным кодом
Пользователи, не являющиеся техническими специалистами, могут создавать красивые модальные окна без кода и другие возможности с помощью Appcues. Не хочу хвастаться, но наш продукт — это действительно отличный способ создавать великолепные настраиваемые модальные окна (и многое другое), которые улучшают UX и вовлеченность пользователей — и все это без ошибок вашей команды разработчиков.
Но иногда имеет смысл строить собственными силами. Если вы подсчитали и решили пойти по пути открытого исходного кода, вот 16 вариантов, которые помогут вам:
1.
jQuery ModalЯзык(и): jQuery (JavaScript)
Чем он хорош: Это простое и доступное модальное окно jQuery. Простая разметка позволяет легко стилизовать, добавлять анимацию затухания и прикреплять настраиваемое поведение с помощью событий jQuery. Он также очень легкий (всего около 1 КБ в минимизированном виде).

2.
animatedModal.jsЯзык(и) : jQuery (JavaScript)
Почему это здорово : Это дает вашим модальным окнам дополнительные анимированные переходы в полноэкранные модальные окна с ударом . Он также поставляется с большой библиотекой анимационных эффектов и API для легкой настройки, так что вы можете сделать его своим.
3. Плагин jBox jQuery
Язык(и) : jQuery (JavaScript)
Чем он хорош: Этот плагин JavaScript для модальных окон — Симона Байлз среди плагинов для модальных окон: мощный и гибкий. Он имеет модальные окна, всплывающие подсказки и уведомления в приложении с несколькими анимациями и вариантами взаимодействия, которые помогут вам получить 10/10 от судей и ваших пользователей.
4.
SweetAlert2Язык(и) : JavaScript, CSS
Чем он хорош: Красиво оформленные всплывающие окна, заменяющие всплывающие оповещения JavaScript.
 Эти модальные окна полностью настраиваемые, ответственные, доступные (WAI-ARIA) и не имеют никаких зависимостей. Он также включает в себя параметры для запросов AJAX, несколько цепочек модальных окон, пользовательскую анимацию и поддержку языка с письмом справа налево.
Эти модальные окна полностью настраиваемые, ответственные, доступные (WAI-ARIA) и не имеют никаких зависимостей. Он также включает в себя параметры для запросов AJAX, несколько цепочек модальных окон, пользовательскую анимацию и поддержку языка с письмом справа налево.
5.
Modal.js для BootstrapЯзык(и) : JavaScript
Почему это здорово : Популярный вариант с открытым исходным кодом и гибкостью для создания модальных диалогов. Вы можете настроить свои модальные окна так, чтобы они открывались после нажатия кнопки. Вы также можете сделать так, чтобы модальные окна исчезали, или даже всплывающие подсказки появлялись в самом модальном окне. Бонусные баллы за простоту использования, поскольку с API разметки вам вообще не нужно кодировать какой-либо JavaScript.
6.
Диалоги VexЯзык(и) : JavaScript, CSS
Почему это здорово: Это чистые, современные и легко настраиваемые модальные диалоги.
 Vex предлагает несколько тем, анимаций, наложений и т. д. с простым API менее чем за 7 КБ.
Vex предлагает несколько тем, анимаций, наложений и т. д. с простым API менее чем за 7 КБ. 7.
Адаптивные модальные окна Material DesignЯзык(и) : JavaScript, CSS
Почему это здорово: Это просто, понятно и современно, что позволяет легко создавать элегантные модальные окна для вашего продукта— jQuery не требуется.
8.
Featherlight.jsЯзык(и) : jQuery (JavaScript)
Почему это здорово: Легко и без излишеств. Этот плагин лайтбокса предназначен для профессионалов, которым не нужно держаться за руки. И всего 6 КБ для 400 строк JS и 100 строк CSS, он готов к работе с минимальными затратами во всех современных браузерах.
9.
Базовый Только CSS МодальныйЯзык(и) : CSS
Почему это здорово : Иногда вам не нужно что-то сложное и мощное.
 Вам просто нужно что-то простое, что работает. Этот модальный плагин окна делает это в пиках.
Вам просто нужно что-то простое, что работает. Этот модальный плагин окна делает это в пиках. 10.
iziModal.jsЯзык(и) : jQuery (JavaScript)
Преимущества: -up формы) и великолепные эффекты UI/UX. Он полностью адаптивный и настраиваемый, так что вы можете переделывать и проектировать по своему вкусу.
11.
Boardal — модальное окно с Vue.jsЯзыки : JavaScript, CSS . Этот плагин специально создан для потоков адаптации пользователей с несколькими модальными окнами. Он включает в себя параметры индикаторов прогресса, кнопок «вперед/назад», прокрутки контента и горизонтальных/вертикальных переходов между модальным контентом.
12.
Модальный ARIAЯзык(и) : jQuery (JavaScript)
Чем он хорош : Это простой и легкий плагин jQuery, разработанный с учетом доступности.
 Кроме того, он работает для всех основных браузеров, устройств и устройств ввода.
Кроме того, он работает для всех основных браузеров, устройств и устройств ввода. 13.
Morphing ModalЯзык(и) : CSS, jQuery (JavaScript), Velocity (JavaScript) кнопка. Он основан на переходах и преобразованиях CSS, jQuery и Velocity JavaScript.
14.
TingleЯзык(и) : JavaScript
Чем он хорош : Не говоря уже о неудачном названии, это отличный модальный плагин, написанный на чистом JavaScript. Никаких зависимостей, полностью настраиваемый с помощью CSS и простой API для загрузки.
Почему это здорово горе. Кроме того, анимированные модальные заголовки и меню со значками выделяют эти окна из толпы и действительно привлекают внимание ваших пользователей.
16.
ModaalЯзык(и) : CSS, jQuery (JavaScript)
Почему это здорово: Гибкий, адаптивный, модальный плагин .
 2 AG Уровень АА, если вам интересно).
2 AG Уровень АА, если вам интересно).
Модальные окна — это только начало
Модальные окна — замечательный инструмент, которым должен воспользоваться каждый менеджер по продукту. (Иначе мы бы не написали эту статью.) Но они также являются лишь одним из инструментов в вашем распоряжении. Если вы также ищете всплывающие подсказки с открытым исходным кодом, не ищите дальше — мы вас обеспечим.
36+ лучших тем Shopify для модальных окон с CSS бесплатно и премиум 2022 – блог AVADA Commerce
36+ лучших примеров модальных окон с CSS на основе рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Modal Windows нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Modal Windows css оценивается и приводится 14 сентября 2022 года. Вы также можете найти бесплатные примеры CSS Modal Windows или альтернативы CSS Modal Windows.

Каждый день миллионы покупателей совершают покупки в Интернете, они заходят в тонны интернет-магазинов. Если интерфейс ваших магазинов скучный, у них нет причин возвращаться после нескольких секунд посещения. Одной из самых сильных сторон этого инструмента DailyUI #016 — Popup / Overlay являются красивые изображения различных природных ландшафтов, которые впечатляют любого посетителя. Они отображаются случайным образом на сайте. Когда клиенты заинтересованы в одном из них, они могут щелкнуть и получить более подробную информацию, такую как название этой сцены и ее местоположение. С помощью этого DailyUI #016 — Popup/Overlay владельцы магазинов могут изменить свой скучный интерфейс с потрясающими картинками.
Демо
Модальное окно поС этим модальным окном очень легко привлечь больше покупателей в свои магазины. Установка этого инструмента поможет онлайн-продавцам повысить удовлетворенность клиентов. Черный квадрат на белом фоне притягивает взгляды всех встречных.
 Более того, значок внимания поразит любых клиентов, чтобы они не отвлекались от информации в этом модальном окне. Кроме того, шрифт Open Sans текста в модальном окне. Когда они перемещают мышь на кнопку «Отклонить», которая находится внизу карты, они помогают пользователям скрыть карту. Это одноэтапная установка, позволяющая увеличить продажи с помощью окна морали. Давайте установим его сейчас.
Более того, значок внимания поразит любых клиентов, чтобы они не отвлекались от информации в этом модальном окне. Кроме того, шрифт Open Sans текста в модальном окне. Когда они перемещают мышь на кнопку «Отклонить», которая находится внизу карты, они помогают пользователям скрыть карту. Это одноэтапная установка, позволяющая увеличить продажи с помощью окна морали. Давайте установим его сейчас.Демонстрация
Дизайн всплывающего окна отЛюбые новички влюбятся в этот дизайн всплывающих окон с первого взгляда. Владельцам магазинов легко добавить этот прекрасный инструмент, чтобы максимально удовлетворить клиента. В линейном градиенте на белом фоне отображается потрясающая коробка. Заголовок Press в этой кнопке набран шрифтом Raleway, чтобы это поле привлекало внимание покупателя светящимися границами и своей тенью. Более того, когда клиенты нажимают на эту кнопку, появляется удивительный ховер. Появляется красочный круг с белой карточкой с красивым текстом сзади на белом фоне.
 Одним щелчком мыши любой владелец магазина может легко добавить этот эффективный инструмент. Давай сделаем это сейчас.
Одним щелчком мыши любой владелец магазина может легко добавить этот эффективный инструмент. Давай сделаем это сейчас.Демонстрация
3D-диалог отИнтернет-покупатели все больше и больше заботятся о внешнем виде веб-сайта, когда совершают покупки в Интернете. Вот почему всем владельцам магазинов следует установить этот инструмент 3D-диалог прямо сейчас, чтобы повысить удовлетворенность клиентов. Белый фон по умолчанию будет выделяться этой модальной карточкой в центре. Кроме того, с помощью тени панели владельцы магазинов могут привлечь внимание своих клиентов к содержанию этой карты. После того, как они перемещают мышь на эту карту, эта модальная карта перемещается на 360 градусов, что очень впечатляет для новичков. В нижней части карты есть две кнопки, поэтому покупатели могут выбрать одну из них. Установка этого 3D-диалога сейчас, чтобы изменить их скучный внешний вид одним щелчком мыши.
Demo
Сетка абсолютных элементов с модальным окном byЧтобы увеличить продажи, владельцам любых магазинов необходимо изменить свой интерфейс, в том числе сетку Абсолютных товаров с инструментом модального окна.
 Покупателям легко повысить удовлетворенность клиентов. Черный фон повышает удовлетворенность клиентов, потому что красочные карточки красиво отображаются. Есть много карточек, на которых изображены персонажи Пикачу, привлекающие внимание покупателя. Шрифт Open Sans на этих карточках — эффективный способ улучшить внешний вид магазина. Граница закруглена серой рамкой. Особенно, когда клиенты нажимают на любую карточку, появляется модальное окно с подробной информацией о карточках и фиолетовыми заголовками. Добавив этот инструмент, наведение легко увеличит продажи владельца магазина, изменив его скучный интерфейс с помощью этих карточек.
Покупателям легко повысить удовлетворенность клиентов. Черный фон повышает удовлетворенность клиентов, потому что красочные карточки красиво отображаются. Есть много карточек, на которых изображены персонажи Пикачу, привлекающие внимание покупателя. Шрифт Open Sans на этих карточках — эффективный способ улучшить внешний вид магазина. Граница закруглена серой рамкой. Особенно, когда клиенты нажимают на любую карточку, появляется модальное окно с подробной информацией о карточках и фиолетовыми заголовками. Добавив этот инструмент, наведение легко увеличит продажи владельца магазина, изменив его скучный интерфейс с помощью этих карточек.Демонстрация
Анимированная модальная коробка отЛюбым новичкам, посещающим интернет-магазины, нравятся различия. Добавив этот анимированный модальный блок, владельцам магазинов будет легко изменить свой скучный интерфейс с помощью этого инструмента. На черном фоне покупатели будут обращать внимание на белый заголовок, написанный с заглавной буквы.
 Кроме того, она также подчеркнута двумя линиями, чтобы владельцы магазинов могли привлечь все внимание покупателей к нажатию этой кнопки. После однократного нажатия наведение делит страницу на две и меняет цвет этой страницы на серый. И тогда эти тексты появляются от одного до пяти. Владельцам магазинов легко сделать свой скучный интерфейс более интересным с помощью этого анимированного модального окна.
Кроме того, она также подчеркнута двумя линиями, чтобы владельцы магазинов могли привлечь все внимание покупателей к нажатию этой кнопки. После однократного нажатия наведение делит страницу на две и меняет цвет этой страницы на серый. И тогда эти тексты появляются от одного до пяти. Владельцам магазинов легко сделать свой скучный интерфейс более интересным с помощью этого анимированного модального окна.Демонстрация
Еще одна модальная коробка — Zzz отВ течение минуты онлайн-продавцы могут сделать так, чтобы все больше и больше клиентов были довольны их магазином. Благодаря установке этой другой модальной коробки — Zzz владельцы магазинов могут создавать различия, чтобы повысить удовлетворенность клиентов. Название кнопки выполнено шрифтом Source Sans Pro, так что оно очень заметно в заглавных текстах. На привлекательном фиолетовом фоне владелец магазина может улучшить все впечатления покупателей, нажав на эту черную кнопку. Эта кнопка позволяет пользователям настраивать не только заголовок, но и содержание ниже.
 Поэтому им легко привлечь больше покупателей, приходящих в эти магазины. Все, что нужно покупателям, — это всего лишь один клик, чтобы добавить этот эффективный инструмент для своих магазинов, так что давайте сделаем это сейчас.
Поэтому им легко привлечь больше покупателей, приходящих в эти магазины. Все, что нужно покупателям, — это всего лишь один клик, чтобы добавить этот эффективный инструмент для своих магазинов, так что давайте сделаем это сейчас.Демо
Базовый модальный только CSS byБазовый CSS-Only Modal Тимоти Лонга — один из самых эффективных инструментов для любых онлайн-продавцов, позволяющий привлечь внимание покупателей к их магазинам. С помощью этого замечательного инструмента любой владелец магазина может легко повысить удовлетворенность покупателей, больше взаимодействуя с ними. Это базовое модальное окно только для CSS включает сине-фиолетовый фон, который впервые привлекает всеобщее внимание. Благодаря необычному сочетанию цветов на этом фоне, владельцы магазинов легко привлекают внимание покупателей к этой белой кнопке в центре страницы. Когда они нажимают на эту кнопку, появляется окно, чтобы они могли узнать больше о магазине. Этот инструмент является таким эффективным способом создания красивого и интерактивного веб-сайта, который поможет владельцам магазинов изменить свой скучный интерфейс по умолчанию.

Demo
Boardal — модальное окно для знакомства с Vue.js byЕсть много способов увеличить количество посетителей интернет-магазинов. Тем не менее, этот Boardal — Onboarding Modal с Vue.js позволяет пользователям изменять свой внешний вид без каких-либо затрат. Синяя кнопка в центре сайта так привлекает новичков. Более того, клиентам нравится нажимать на кнопку. Нажав на эту кнопку, клиенты могут открыть для себя процесс и перейти к следующим пяти шагам, прежде чем вернуться с приветственной страницей. Это онбординг-экраны в модальном режиме по горизонтали или вертикали, чтобы владельцы магазинов могли легко повысить покупательский опыт. С помощью этого замечательного инструмента владельцам магазинов легко повысить удовлетворенность клиентов. Давайте установим его сейчас.
Демо
Все покупатели, приходящие в интернет-магазины, хотят почувствовать разницу. Белый фон по умолчанию делает их скучными и будет заменен этой анимацией CSS для открытия всплывающего окна.
 Покупателей с первого взгляда привлечет сине-фиолетовый фон. На этом фоне выделяется кнопка «Открыть всплывающее окно», в том числе белая рамка. Кроме того, после нажатия на эту кнопку появляется всплывающая статья с красивым ховером, разделяющим экран на две части. Статья оформлена красивым черным заголовком, что делает ее более удобной для покупателей. Пусть покупатели возвращаются в магазины с этим красивым модальным окном прямо сейчас. Установка этой CSS-анимации для открытия всплывающего окна осуществляется одним щелчком мыши.
Покупателей с первого взгляда привлечет сине-фиолетовый фон. На этом фоне выделяется кнопка «Открыть всплывающее окно», в том числе белая рамка. Кроме того, после нажатия на эту кнопку появляется всплывающая статья с красивым ховером, разделяющим экран на две части. Статья оформлена красивым черным заголовком, что делает ее более удобной для покупателей. Пусть покупатели возвращаются в магазины с этим красивым модальным окном прямо сейчас. Установка этой CSS-анимации для открытия всплывающего окна осуществляется одним щелчком мыши.Демонстрация
Только модальный CSS byБез JavaScript любой владелец магазина может легко включить этот CSS только модально в свои магазины. Кроме того, потрясающее модальное окно повысит удовлетворенность клиентов в течение минуты. Любого желающего этот фон привлечет, ведь здесь есть фоновое изображение красивого туманного леса. Кроме того, пользователям легко привлечь внимание кнопкой, обведенной черной линией.
 Название этой кнопки вызывает у пользователей любопытство щелкнуть по ней, чтобы открыть подтверждение. После того, как они нажмут на эту кнопку, появится окно с вопросом, уверены ли они, что откроют его. С помощью удивительной кнопки модального окна владельцы магазинов могут легко повысить удовлетворенность клиентов. Давайте установим его сейчас.
Название этой кнопки вызывает у пользователей любопытство щелкнуть по ней, чтобы открыть подтверждение. После того, как они нажмут на эту кнопку, появится окно с вопросом, уверены ли они, что откроют его. С помощью удивительной кнопки модального окна владельцы магазинов могут легко повысить удовлетворенность клиентов. Давайте установим его сейчас.Демонстрация
Переместить модальное окно по пути поПоскольку многих клиентов привлекает эта разница, владельцы магазинов позволяют привлечь их, добавив этот модальный вход на пути, чтобы повысить удовлетворенность клиентов. На белом фоне есть серый переключатель для увеличения их изображения на этом фоне. Кроме того, границы с черными линиями делают его более заметным. Модальное окно отображается в виде карты с тенью. Таким образом, владельцам магазинов легко привлечь своих клиентов к этой карте. Наконец, клиенты могут вернуться к этому переключателю, нажав кнопку «ОК». Это один из самых эффективных инструментов для любого владельца магазина, позволяющий изменить внешний вид своего магазина за минуту.
 Просто одним щелчком мыши, давайте установим его сейчас.
Просто одним щелчком мыши, давайте установим его сейчас.Демо
Переключение только Css byЧтобы улучшить взаимодействие с покупателями, когда они приходят в магазины, владельцы магазинов могут добавить этот переключатель «Только CSS» в свои магазины. Это удобный инструмент, который позволяет пользователям использовать модальное окно для максимального удовлетворения своих клиентов. На белом интерфейсе по умолчанию есть синяя незадействованная кнопка. Таким образом, все внимание покупателей будет приковано к этой кнопке Open Overlay. После того, как они нажмут на эту кнопку, появится важная часть информации, которую можно настроить. Эта информация отображается черным цветом. Таким образом, владельцы магазинов могут добавлять в это модальное окно любую информацию о своих товарах. Кроме того, покупатели могут легко выйти из этого окна, нажав кнопку закрытия наложения ниже. Любым онлайн-продавцам легко повысить удовлетворенность клиентов, добавив этот переключатель «Только Css».
 Давай сделаем это сейчас.
Давай сделаем это сейчас.Демо
Перетаскиваемый полупрозрачный модальный поДля клиентов красота внешнего интерфейса увеличит их покупательский опыт. Владельцы магазинов легко улучшат внешний вид своего магазина, добавив перетаскиваемый полупрозрачный модал. Владельцам магазинов легко увеличить посещаемость. Придя в любой магазин, покупатели будут впечатлены красотой фонового изображения библиотеки. На фоне Draggable Translucent ModalBuilding владельцы магазинов легко отображают кнопку Open Modal. Коробка разработана с анимацией размытия, которая привлечет внимание покупателя с первого взгляда. Более того, покупатели могут перетаскивать это модальное окно в любое место на экране. Добавив этот красивый инструмент, пользователи легко увеличат свои продажи. Давайте установим этот Draggable Translucent Modal сейчас.
Демонстрация
Flappy Dialog byС этим Flappy Dialog вопрос, как без особых усилий увеличить количество трафика, получит ответ.
 С этим Flappy Dialog это возможно для любых онлайн-продавцов. Flappy Dialog с белым модальным окном выполнен на черном фоне. Поэтому любой пришедший в их магазины будет впечатлен этой картой. На карточке есть выдающийся крупный черный текст «Удалите свою учетную запись». Кроме того, есть фиолетовый заголовок, который повысит внимание покупателя. Особенно, когда клиенты перемещают свою мышь в нижнюю часть карты, флаппи ДА и НЕТ будут двигаться. Из-за отличий от этого прекрасного инструмента онлайн-продавцы эффективно повышают удовлетворенность клиентов.
С этим Flappy Dialog это возможно для любых онлайн-продавцов. Flappy Dialog с белым модальным окном выполнен на черном фоне. Поэтому любой пришедший в их магазины будет впечатлен этой картой. На карточке есть выдающийся крупный черный текст «Удалите свою учетную запись». Кроме того, есть фиолетовый заголовок, который повысит внимание покупателя. Особенно, когда клиенты перемещают свою мышь в нижнюю часть карты, флаппи ДА и НЕТ будут двигаться. Из-за отличий от этого прекрасного инструмента онлайн-продавцы эффективно повышают удовлетворенность клиентов.Демо
Плоское модальное окно отFlat Modal Window — это инструмент, который помогает всем онлайн-продавцам легко увеличивать свои продажи. Для пользователей они увеличивают продажи одним щелчком мыши благодаря красивому модальному окну для магазинов. Фон отображается с синим фоном, что позволяет выделять красочные воздушные шары в правой нижней части интерфейса. Красная кнопка в центре страницы, которая включает в себя белый и заглавный текст CLICK ME привлекает клиентов с первого взгляда.
 В частности, после нажатия на эту кнопку модальное окно появляется так красиво с поощрением Goof Job. Любому владельцу магазина легко увеличить количество покупателей за минуту с помощью этого красивого плоского модального окна.
В частности, после нажатия на эту кнопку модальное окно появляется так красиво с поощрением Goof Job. Любому владельцу магазина легко увеличить количество покупателей за минуту с помощью этого красивого плоского модального окна.Демо
Элемент диалога HTML5 поЧтобы привлечь больше покупателей в магазины, владельцы магазинов должны больше инвестировать в свой интерфейс. Этот элемент диалога HTML5 — это простой способ для любых онлайн-продавцов изменить свои магазины с помощью красивого инструмента. Линейный градиент фона сильно впечатляет любых покупателей ярко-синими цветами с темно-синим низом. Кнопка состоит из двух белых прямоугольников и выдающегося текста триггера посередине. Кроме того, js-dialog удобен для понимания любыми клиентами, потому что он имеет очень большие заголовки внутри. Если клиенты закончат читать содержимое, они могут щелкнуть x, чтобы закрыть это поле. Добавляя это дифференцированное модальное окно, владельцы магазинов могут легко и эффективно увеличить свои продажи.

Демо
модальный вход отЛучший способ увеличить продажи — собрать данные о потенциальных клиентах. Этот модальный вход — это то, что хотят иметь все клиенты, чтобы повысить их удовлетворенность. На однотонном сером фоне владельцев магазинов привлекает большой и заглавный заголовок в середине этого сайта. Изображение со стрелкой вызовет у покупателей любопытство и желание следовать указаниям. Сразу после прокрутки вниз появляется летающая коробка с красивой фоновой картинкой, которая впечатляет любого желающего. Появится окно входа с приветственным сообщением. Журнал в поле включает электронную почту, области пароля, которые позволяют их клиентам добавлять свою информацию. Добавив этот мод входа в систему, владельцы магазинов легко увеличат количество покупок и новых клиентов.
Демо
Владельцы магазинов, у которых есть проблемы с привлечением большего количества клиентов, приходящих в их магазины, могут легко увеличить свои продажи с помощью этого всплывающего окна Material UI.
 Чем больше взаимодействия с клиентами, тем выше продажи они зарабатывают. Перед входом клиентов в модальное окно есть круглая кнопка, которая выделяется на сером сайте. Тем более, аватарку дизайнера, которая так притягивает любопытных покупателей. Кроме того, по клику покупатели будут впечатлены появлением на этом сайте коробки с информацией о его контакте. Яркая и быстрая анимация этого модального окна станет лучшим выбором для любого владельца магазина, чтобы увеличить свои продажи. Давайте установим его сейчас.
Чем больше взаимодействия с клиентами, тем выше продажи они зарабатывают. Перед входом клиентов в модальное окно есть круглая кнопка, которая выделяется на сером сайте. Тем более, аватарку дизайнера, которая так притягивает любопытных покупателей. Кроме того, по клику покупатели будут впечатлены появлением на этом сайте коробки с информацией о его контакте. Яркая и быстрая анимация этого модального окна станет лучшим выбором для любого владельца магазина, чтобы увеличить свои продажи. Давайте установим его сейчас.Демо
Для владельцев магазинов существует онлайн-инструмент для увеличения продаж. Модальное всплывающее окно позволит онлайн-продавцам повысить удовлетворенность клиентов. Розовым фоном владельцы магазина будут увеличивать внимание покупателей. На этом привлекающем внимание фоне онлайн-продавцам легко заставить покупателей сосредоточиться на белой карточке с прекрасной куклой в центре страницы. Чтобы повысить свое удовлетворение, пользователи могут использовать наведение этого модального окна, когда они нажимают на эту карту.
 Когда книга открывается, клиенты также будут впечатлены изменением цвета этого инструмента. Для онлайн-продавцов этот инструмент легко установить одним щелчком мыши. Поэтому, установив его сейчас, вы увеличите количество трафика.
Когда книга открывается, клиенты также будут впечатлены изменением цвета этого инструмента. Для онлайн-продавцов этот инструмент легко установить одним щелчком мыши. Поэтому, установив его сейчас, вы увеличите количество трафика.Демо
Модальный отСкучный фон по умолчанию будет мешать всем потенциальным покупателям заходить в интернет-магазины. Поэтому владельцы интернет-магазинов должны больше инвестировать в свои интерфейсы с помощью этого модального окна, чтобы повысить удовлетворенность клиентов. Этот прямоугольник, расположенный на сером фоне, так привлекателен для любого покупателя. Черная кнопка позволяет выделять белые тексты Show modal. После нажатия кнопки модальное окно будет выглядеть так впечатляюще. Есть жирный заголовок «Хорошая работа» с синей галочкой. Кроме того, описание с обычным шрифтом, что дает больше информации для клиентов. Установите этот модал сейчас, чтобы улучшить внешний вид магазина. Давайте внесем изменения, чтобы увеличить продажи.

Demo
Концепция уничтожения модального окна byПоскольку клиенты хотят получить больше удовольствия от покупок в Интернете, владельцы магазинов должны больше заботиться о своем внешнем виде, а также о процессе входа в систему. С помощью этой концепции уничтожения модального окна онлайн-продавцы могут упростить и повысить эффективность процесса входа в систему. Когда клиенты перейдут к этому интерфейсу, они будут впечатлены черными узорами на сером фоне. Этот фон заставляет всех клиентов привлекать белую карточку в центре. Более того, этот вход в карту позволяет пользователям повысить удовлетворенность своих клиентов, ускорив процесс входа в систему с помощью этого модального окна. Название «Войти» выделено черным цветом, чтобы покупатели с первого взгляда сфокусировались на этой области. Эта концепция уничтожения модального окна настоятельно рекомендуется для любых интернет-магазинов, поэтому владельцы магазинов должны установить ее сейчас.

Demo
Показать и скрыть модальное окно byПокупатели всегда хотят иметь лучший опыт покупок, получая доступ к различным интернет-магазинам. Поэтому любому владельцу магазина необходимо добавить эту красивую модальную витрину и скрыть ее для любого магазина. Когда покупатели придут в магазины, их привлечет выдающаяся черная карта. На белом фоне эти тексты на этой карточке прекрасны, чтобы произвести впечатление на покупателей воодушевлением. Кроме того, значок галочки синего цвета впечатляет любых желающих. В частности, клиенты могут повысить удовлетворенность клиентов благодаря наведению курсора от этого инструмента. Это заставляет модальное окно исчезать, когда они нажимают на значок. По следующему клику покупатели снова покажут эту карточку. Владельцы могут улучшить взаимодействие с клиентами с помощью этого простого модального окна, которое показывает и скрывает. Давайте установим его сейчас.
Демонстрация
Преобразование кнопки в модальную реакцию отКнопка Morph to Modal React — это удобный инструмент, позволяющий легко увеличить продажи.
 Все больше и больше покупателей будут приходить в магазины с этим эффективным инструментом. Этот фоновый цвет настолько особенный с нейтральным светлым и темным, что создает различия для внешнего интерфейса. Кроме того, пользователи могут привлечь к себе внимание с помощью значка «i», обведенного белым кругом. И модальная карта будет удивлена, когда они нажмут на этот значок. Модальное окно предоставит клиентам много информации об устройстве, такой как операционная система, номер локальной сети и т. д. Это такой эффективный способ больше взаимодействовать с клиентами и увеличить продажи. Поэтому интернет-продавцы должны уже сейчас включать этот инструмент в свои магазины.
Все больше и больше покупателей будут приходить в магазины с этим эффективным инструментом. Этот фоновый цвет настолько особенный с нейтральным светлым и темным, что создает различия для внешнего интерфейса. Кроме того, пользователи могут привлечь к себе внимание с помощью значка «i», обведенного белым кругом. И модальная карта будет удивлена, когда они нажмут на этот значок. Модальное окно предоставит клиентам много информации об устройстве, такой как операционная система, номер локальной сети и т. д. Это такой эффективный способ больше взаимодействовать с клиентами и увеличить продажи. Поэтому интернет-продавцы должны уже сейчас включать этот инструмент в свои магазины.Демонстрация
Морфинг модального окна поНа конкурентном рынке, таком как интернет-магазины, владельцам магазинов важно укреплять свои магазины с помощью этого модального окна Morphing. Добавив этот инструмент, онлайн-продавцы легко повысят удовлетворенность клиентов.
 Привлекательный цвет фона чрезвычайно привлекателен для любых онлайн-покупателей. На этом фоне белые тексты прекрасно отображаются на сайте. Кроме того, в центре страницы есть черная кнопка призыва к действию, которая включает в себя белый текст. Когда клиенты нажимают на эту кнопку, анимация превращает эту кнопку в полноразмерное модальное окно. Это так впечатляет любого покупателя. Этот эффект является окончательным результатом сочетания переходов и преобразований CSS, jQuery и Velocity.js. С его помощью онлайн-покупатели смогут легко увеличить продажи.
Привлекательный цвет фона чрезвычайно привлекателен для любых онлайн-покупателей. На этом фоне белые тексты прекрасно отображаются на сайте. Кроме того, в центре страницы есть черная кнопка призыва к действию, которая включает в себя белый текст. Когда клиенты нажимают на эту кнопку, анимация превращает эту кнопку в полноразмерное модальное окно. Это так впечатляет любого покупателя. Этот эффект является окончательным результатом сочетания переходов и преобразований CSS, jQuery и Velocity.js. С его помощью онлайн-покупатели смогут легко увеличить продажи.Демо
Модальное всплывающее окно JS — это то, что нужно всем онлайн-продавцам, чтобы максимизировать появление и продажи. Установив этот эффективный инструмент, любой владелец магазина может повысить удовлетворенность своих клиентов. Название шрифта Lato увеличивает внимание покупателя на белом фоне. Кроме того, с помощью желтых текстов CSS на веб-сайте владельцы магазинов могут привлечь внимание покупателей к желтой кнопке Launch Modal ниже.
 После нажатия на эту кнопку наведение модального окна впечатляет всех желающих желтыми текстами на черном фоне. Добавив этот эффективный инструмент, владельцы магазинов без особых усилий увеличат продажи.
После нажатия на эту кнопку наведение модального окна впечатляет всех желающих желтыми текстами на черном фоне. Добавив этот эффективный инструмент, владельцы магазинов без особых усилий увеличат продажи.Demo
Открыть изображение в модальном окне byПокупатели, приходящие в любые интернет-магазины, хотят получить больше впечатлений от покупок с помощью красивого интерфейса с модальным окном. Это открытое изображение в модальном окне эффективно повысит удовлетворенность клиентов. Владельцам магазинов легко привлекать клиентов, потому что этот инструмент позволяет им красиво отображать свой сайт. Например, онлайн-продавцы могут настроить заголовок и добавить на сайт ваш слоган. Кроме того, на страницах есть много кнопок, которые позволяют ссылаться на «Домой», «Контакты» и т. д. И последнее, но не менее важное: потрясающие карточки с красивыми изображениями природы и животных привлекут всех клиентов, чтобы щелкнуть их и получить изображения большего размера.
 Поскольку клиенты любят различия, этот инструмент эффективно повысит удовлетворенность клиентов. Давайте установим его сейчас.
Поскольку клиенты любят различия, этот инструмент эффективно повысит удовлетворенность клиентов. Давайте установим его сейчас.Демонстрация
Эффект диалога оригами byOrigami Dialog Effect — лучший выбор для владельцев интернет-магазинов, позволяющий изменить скучный интерфейс и увеличить продажи. Одним щелчком мыши этот инструмент будет легко установлен в любом магазине, чтобы повысить удовлетворенность клиентов. Потрясающий цвет фона этого эффекта диалога оригами настолько впечатляет. Смешение синего и белого — такая умная идея, чтобы выделить белую кнопку в середине страницы. Более того, черный заголовок этой кнопки выделяется на этом белом фоне. В частности, внешний вид модального диалога после нажатия этой кнопки настолько ошеломляющий. Кроме того, клиенты могут выйти из этого модального окна с помощью выдающейся кнопки x в правом верхнем углу карточки. С помощью этого красивого инструмента покупатели могут легко увеличить количество покупателей, приходящих в их магазины.

Demo
Всплывающее модальное окно byТакой хороший выбор для любых владельцев магазинов, это всплывающее модальное окно позволяет всем им настраивать свой интерфейс для изменения своих магазинов. Благодаря модальному окну этот красивый инструмент легко увеличит их продажи. Фоновая картинка настолько впечатляет всех желающих, которые интересуются математическими формулами. Кнопка «Открыть» отлично отображается в верхней середине страницы. Более того, эта синяя кнопка обведена черточками, что делает ее красивее. Кроме того, белый текст Open находится на синей кнопке. Особенно, когда клиенты нажимают на эту кнопку, чтобы открыть модальное окно, появляется окно с полями для ввода числа и степени. Наконец, кнопка «Закрыть» закроет окно, когда они закончат вводить свою информацию. Это всплывающее модальное окно является одним из самых эффективных для владельцев магазинов, чтобы изменить свой скучный интерфейс с помощью этого прекрасного инструмента.

Demo
Диалоговое окно с размытием фона byКогда клиенты совершают покупки в Интернете, они хотят получить больше впечатлений. Таким образом, онлайн-продавцам необходимо включать этот диалог подсказок с размытием фона, чтобы повысить удовлетворенность клиентов. На фоне красивой и естественной фоновой картинки онлайн-продавцы легко привлекают внимание покупателя белой кнопкой Открыть диалог. Эта кнопка выделяется черным текстом. Кроме того, онлайн-продавцы могут повысить удовлетворенность покупателей при наведении курсора на модальное окно. Когда покупатели нажимают на эту кнопку, появляется модальное окно с несколькими текстовыми шрифтами и формами. Любому владельцу магазина очень легко установить этот простой инструмент для своих магазинов. Просто одним щелчком мыши, давайте сделаем это.
Демо
Владельцы магазинов, которые хотят сделать свои магазины красивее и разнообразнее. Они могут улучшить свои изображения интернет-магазинов с помощью Pure Css Popup благодаря красивому модальному окну.
 Линейный синий цвет фона выделяет белую круглую кнопку в центре страницы. Все клиенты хотят щелкнуть, чтобы открыть его из-за своего любопытства. Поэтому владельцам магазинов легко привлечь их к модальному окну после того, как они нажмут на эту кнопку. Особенно изменение цвета при наведении курсора, что повышает удовлетворенность покупателей покупками. Изображение красивого моря и описание повысят удовлетворенность клиентов. Всего за минуту онлайн-продавцы могут сделать свой скучный интерфейс более привлекательным и красивым.
Линейный синий цвет фона выделяет белую круглую кнопку в центре страницы. Все клиенты хотят щелкнуть, чтобы открыть его из-за своего любопытства. Поэтому владельцам магазинов легко привлечь их к модальному окну после того, как они нажмут на эту кнопку. Особенно изменение цвета при наведении курсора, что повышает удовлетворенность покупателей покупками. Изображение красивого моря и описание повысят удовлетворенность клиентов. Всего за минуту онлайн-продавцы могут сделать свой скучный интерфейс более привлекательным и красивым.Демонстрация
Всплывающее окно remi byВсе онлайн-продавцы хотят увеличить свои продажи без больших затрат. Установив этот дизайн Goiffon — всплывающее окно от Rémi, любой владелец магазина может легко привлечь внимание к внешнему интерфейсу с помощью красивого модального окна. На сайте есть движущийся ховер желтого фона. С помощью различных желтых и оранжевых квадратов наведение позволяет пользователям с первого взгляда привлечь внимание всех клиентов.
 Кроме того, в центре этого сайта есть белая коробка с черными рамками. Веб-сайт очень привлекателен для пользователей, чтобы щелкнуть варианты «Да» или «Нет» в поле. Когда клиенты перемещают мышь на эти кнопки, они красиво выглядят с тенями. Владельцы магазинов могут максимизировать свой внешний вид, изменив свой скучный интерфейс с помощью всплывающего окна этого реми.
Кроме того, в центре этого сайта есть белая коробка с черными рамками. Веб-сайт очень привлекателен для пользователей, чтобы щелкнуть варианты «Да» или «Нет» в поле. Когда клиенты перемещают мышь на эти кнопки, они красиво выглядят с тенями. Владельцы магазинов могут максимизировать свой внешний вид, изменив свой скучный интерфейс с помощью всплывающего окна этого реми.Демонстрация
Модальная кнопка переключения материалов byShifting Material Button Modal позволяет любым онлайн-продавцам изменять внешний вид своего магазина с помощью потрясающего модального окна. Эта кнопка — лучший способ для любого владельца магазина улучшить внешний вид своего магазина. Красивый и выдающийся синий цвет этого средства очень привлекает любых покупателей. Кроме того, с белыми текстами на этом фоне владельцы магазинов легко заставляют своих клиентов сосредоточиться на черно-белых кнопках внизу. Когда они нажимают одну из этих кнопок, они впечатляются появлением черной или белой кнопки регистрации.
 Благодаря простой установке владельцы магазинов могут включить этот прекрасный инструмент в свой магазин без каких-либо затрат.
Благодаря простой установке владельцы магазинов могут включить этот прекрасный инструмент в свой магазин без каких-либо затрат.Демо
Упрощенный диалог byЭтот упрощенный диалог — лучший способ для любого владельца магазина улучшить внешний вид своего магазина. В течение минуты владельцы магазина могут добавить красивое модальное окно. Серый фон позволяет пользователям отображать кнопку. Эта кнопка обведена черной рамкой. Кроме того, на кнопке есть текст в верхнем регистре, который увеличивает внимание покупателей, приходящих в их магазины. Особенно, когда они подводят мышь к этой кнопке, она появляется с тенью, двигается вверх и вниз. Когда клиенты нажимают, появляется потрясающее модальное окно. Внизу кнопка «Подробнее» повысит любопытство покупателя. Установив этот эффективный инструмент, вы легко увеличите количество трафика. Давайте добавим это сейчас.
Демонстрационная версия
Суперпростой Модальный режим | Только CSS поДля желающих скучно, когда им приходится бродить по магазину с белым фоном по умолчанию.
 Чтобы повысить и максимально повысить качество обслуживания клиентов, владельцам магазинов легко добавить этот Super Easy Totally Cool Modal | CSS Только в свои магазины. На белом фоне владельцам магазинов легко выделить иконку огня и черный текст. Значок огня особенный, привлекающий внимание всех покупателей. Кроме того, интересные черные тексты над этой кнопкой побуждают клиентов нажимать эту кнопку. После нажатия появляется модальное окно. Он предоставит больше информации о том, что пользователь хочет сообщить своим покупателям. Поскольку клиенты любят различия, этот инструмент повысит их удовлетворенность. Добавив этот Super Easy Totally Cool Modal | Только CSS, владельцы магазинов могут изменить свой скучный интерфейс.
Чтобы повысить и максимально повысить качество обслуживания клиентов, владельцам магазинов легко добавить этот Super Easy Totally Cool Modal | CSS Только в свои магазины. На белом фоне владельцам магазинов легко выделить иконку огня и черный текст. Значок огня особенный, привлекающий внимание всех покупателей. Кроме того, интересные черные тексты над этой кнопкой побуждают клиентов нажимать эту кнопку. После нажатия появляется модальное окно. Он предоставит больше информации о том, что пользователь хочет сообщить своим покупателям. Поскольку клиенты любят различия, этот инструмент повысит их удовлетворенность. Добавив этот Super Easy Totally Cool Modal | Только CSS, владельцы магазинов могут изменить свой скучный интерфейс.Демонстрация
Поворотный модальный поВзаимодействуя с покупателями, этот Swing Out Modal помогает пользователям увеличить продажи в своих магазинах. Это настолько красиво, что покупатели будут возвращаться в их магазины снова и снова.
 На черном фоне этот инструмент привлечет внимание покупателя красной кнопкой. Эта кнопка находится в центре страницы. Кроме того, у него также есть тень, которая делает его более заметным на этом фоне. В частности, заголовок Click Me побуждает всех желающих немедленно щелкнуть по нему. И когда владельцы магазина нажимают на эту кнопку, белая карточка с синим названием выскакивает потрясающе. И последнее, но не менее важное: кнопка «Продолжить» в этом модальном окне — лучший способ скрыть окно. Это настолько эффективная модальная карта, что любой владелец магазина должен установить ее прямо сейчас.
На черном фоне этот инструмент привлечет внимание покупателя красной кнопкой. Эта кнопка находится в центре страницы. Кроме того, у него также есть тень, которая делает его более заметным на этом фоне. В частности, заголовок Click Me побуждает всех желающих немедленно щелкнуть по нему. И когда владельцы магазина нажимают на эту кнопку, белая карточка с синим названием выскакивает потрясающе. И последнее, но не менее важное: кнопка «Продолжить» в этом модальном окне — лучший способ скрыть окно. Это настолько эффективная модальная карта, что любой владелец магазина должен установить ее прямо сейчас.Демонстрация
Как AVADA Commerce ранжирует список примеров модальных окон CSS
Эти 36 приведенных выше примеров модальных окон CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
36+ лучших примеров модальных окон CSS
Особая благодарность всем поставщикам, предоставившим 36 лучших примеров модальных окон CSS.
 Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие модальные окна CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие модальные окна CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.Наша команда регулярно обновляет список из 36 лучших примеров CSS Modal Windows. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
10 Фрагменты модальных окон на чистом CSS
Модальные окна всегда были областью JavaScript, и существует множество сценариев, которые можно попробовать.
Но с помощью CSS3 еще проще создать модальное окно на чистом CSS.
 Эффекты несколько ограничены, но вы все равно можете получить отличный опыт, не полагаясь на сценарии.
Эффекты несколько ограничены, но вы все равно можете получить отличный опыт, не полагаясь на сценарии.Большинство этих примеров CSS разбросаны по разным уголкам Интернета, поэтому я выбрал некоторые из лучших здесь. Они варьируются от простых фрагментов кода до более полных библиотек, но все они с открытым исходным кодом и могут использоваться повторно.
1. CSS Modal
CSS Modal — один из лучших проектов для модальных окон, которые вы можете найти, и он открыто размещен на GitHub. Это совершенно бесплатная библиотека CSS для модальных окон с настраиваемой анимацией.
В модальные окна можно добавить практически все, что угодно, от простого текста до галерей изображений и встроенных видео. Нет никаких ограничений по размеру или поведению, поэтому это фантастический выбор практически для любого веб-сайта.
Не говоря уже о том, что он полностью адаптивен и работает на всех устройствах и экранах всех размеров. Установка очень проста, и эта вещь даже поставляется с плагином Sass для загрузки.

2. Чистый CSS Modal
Вот еще одна модальная библиотека, которая мне очень нравится, также размещена на GitHub. Это не только поддерживает анимацию затухания, но и может казаться анимацией в поле зрения с любого направления.
Модальный дизайн сам по себе довольно прост и, безусловно, требует некоторого внимания. Но у него есть все основные функции, которые вам понадобятся, такие как кнопка X для закрытия и достаточно места для хранения всего, что вы хотите (контент/изображения/и т. д.).
Также здесь есть важная функция, позволяющая пользователю коснуться фона страницы, чтобы скрыть модальное окно. Это можно найти не в каждом скрипте модального окна, но это краеугольный камень отличного UX.
Обязательно ознакомьтесь с этой библиотекой, если вам нужны анимационные эффекты в ваших модальных окнах. Это абсолютно бесплатно и содержит более подробную информацию о настройке в репозитории GitHub.
3. Modalcss
Для действительно простого модального дизайна ознакомьтесь с репозиторием Modalcss, созданным Педро Лаксом.
 Этот немного старше, последние обновления были выпущены год назад (на момент написания этой статьи).
Этот немного старше, последние обновления были выпущены год назад (на момент написания этой статьи).Но модальные окна по-прежнему работают так же хорошо, и нет причин думать, что модальные окна CSS потеряют поддержку браузеров. Не говоря уже о том, что это было разработано, чтобы быть отзывчивым и ориентированным на мобильных пользователей с максимально простым UX.
Он поддерживает встраивание видео, хотя этот поддерживает , а не поддерживают настраиваемые слайд-шоу.
Стоит использовать, если вам нужен простой дизайн с простой настройкой.
4. Чистый дизайн
Для эстетики этот модальный скрипт — один из моих любимых. Он был разработан пользователем GitHub LeoZhang и требует всего около 100 строк CSS.
Живая демонстрация на китайском языке, но, к счастью, вам не нужно читать содержание, чтобы увидеть, как это работает. Все в дизайне просто фантастическое, от кнопки CTA до маленького значка X в верхнем углу (тоже чистый CSS).

Одна вещь, которая мне не нравится, это то, что вы не можете закрыть это, нажав на фон. Возможно, эту функцию можно было бы добавить, но в ее нынешнем виде она кажется ограниченной без этой функции.
Несмотря на великолепную анимацию и красивый дизайн, это по-прежнему отличный выбор для модального окна на чистом CSS.
5. Модальное окно HTML5/CSS3
Разработчик Cameron Baney создал свою собственную версию модального окна HTML5/CSS3 с довольно хорошими результатами.
Вы можете просмотреть исходный код здесь и взглянуть на живую демонстрацию, если хотите увидеть это в действии. Это очень простой эффект с анимацией слайда и кнопкой «закрыть», а не значком X.
К сожалению, этот репозиторий не обновлялся более 4 лет, поэтому маловероятно, что он будет поддерживаться разработчиком. Но он хорошо работает как шаблон, который вы можете скопировать/вставить и изменить для своего собственного сайта.
6. Модальное окно от Felipe Fialho
Это модальное окно без JS использует селектор CSS :target , чтобы активировать модальное окно и закрыть его.
 Это отличный способ взаимодействия с пользователем с помощью чистого CSS, и он поддерживает старые браузеры, такие как Internet Explorer (в частности, IE9).+).
Это отличный способ взаимодействия с пользователем с помощью чистого CSS, и он поддерживает старые браузеры, такие как Internet Explorer (в частности, IE9).+).Удивительно, но этот модал взят из целого пакета решений CSS, созданных разработчиком Фелипе Фиалхо.
Все это совершенно бесплатно, и вы можете загрузить исходный код непосредственно для модальных окон, слайд-шоу, всплывающих подсказок и многого другого.
7. CSS-Modals
Frontend-разработчик Джон Убербахер создал несколько CSS-модалей бесплатно на GitHub. В этом нет ничего особенного, но они отлично выглядят и работают так, как ожидалось.
По умолчанию они поддерживают функцию скрытия щелчком мыши, когда вы можете щелкнуть фон, чтобы скрыть модальное окно. Эти модальные окна также адаптивны, хотя их сложно протестировать, поскольку демоверсия размещена на CodePen.
Тем не менее установка довольно проста и требует всего несколько HTML-элементов с модальным контейнером. Отличный фрагмент для начала работы с очень простым модальным окном без всяких излишеств.

8. Модальное окно на чистом CSS
Чтобы получить полную совместимость с браузером без ущерба для дизайна, ознакомьтесь с этим модальным скриптом. Он полностью адаптивен и работает даже в таких старых браузерах, как IE7.
Демо-версия CodePen не совсем «красивая», но функциональная. Вы всегда можете взять этот код и изменить его по своему усмотрению, что делает его отличной отправной точкой для любого веб-проекта.
Он поставляется с фиксированным модальным размером и встроенной полосой прокрутки, поэтому вы можете включать контент, который длиннее контейнера. Кроме того, он поставляется с кнопкой закрытия и маленьким значком X в углу, оба из которых функциональны и их легко перемещать по макету.
9. Базовый CSS
Я поклонник минималистского дизайна и стараюсь использовать его на всех своих сайтах. Этот стиль обычно больше ориентирован на взаимодействие с пользователем и создание простых, но интуитивно понятных интерфейсов.

Этот скрипт модального окна, созданный разработчиком Тимоти Лонгом, является фантастическим примером минимализма в действии.
Он запускается, как и многие другие скрипты, и работает на чистом CSS. Хотя это не должно быть полным ответом на то, что я могу сказать, но это может быть просто проблема со средством просмотра CodePen.
Тем не менее, имея всего 90 строк CSS и 15 строк HTML, это должно быть легко воссоздать и даже расширить с помощью адаптивных стилей по своему усмотрению.
10. Чистое модальное окно
И последнее, но не менее важное: это простое модальное окно, созданное пекинским пользователем GitHub rodickmini. Это также чрезвычайно просто: всего 40 строк CSS и около 10 строк HTML.
Вероятно, это самый маленький пример, который я когда-либо видел, но он также очень прямолинеен и точен. Без анимации, без эффектов затухания, без эффектов скольжения.
При нажатии на кнопку-переключатель немедленно отображается модальное и более темное наложение страницы.
 Он не поддерживает закрытие модального окна щелчком по фону, поэтому это рудиментарно, но это именно то, что некоторые разработчики используют для начального шаблона.
Он не поддерживает закрытие модального окна щелчком по фону, поэтому это рудиментарно, но это именно то, что некоторые разработчики используют для начального шаблона.Но если это немного слишком просто на ваш вкус, в этом списке обязательно найдется что-то, что вам подойдет.
Tailwind CSS Modal / Dialog
Адаптивное модальное окно, созданное с помощью Tailwind CSS. Используйте Modal, чтобы добавить на свой сайт диалоговые окна для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента. Бесплатная загрузка.
Простое уведомление
Модальные окна — это отдельные окна в приложении, чаще всего в виде диалогового окна. Они представляют собой распространенный шаблон пользовательского интерфейса для предоставления информации или запроса подтверждения.
Чтобы создать модальное окно, вам нужно всего
добавьте data-bs-toggle="modal"атрибут данных, гдемодальный— это идентификатор модального окна, на которое вы ориентируетесь.
Убедитесь, что у вас также есть
aria-hidden="true"в качестве атрибута, когда модальное окно скрыто по умолчанию.Здесь находится модальный основной текст.

 modal-lg
modal-lg modal-fullscreen-md-down
modal-fullscreen-md-down