Как прикрепить готовое модальное окно к сайту с помощью CSS и JQuery
Приветствую Вас, дорогие читатели блога. Сегодня я хочу рассказать Вам как прикрепить простое и уже готовое jquery модальное окно к сайту.
Как Вы уже, наверное, заметили, что в настоящее время каждый второй сайт имеет такие красивые окошки, которое всплывает при нажатии на какую нибудь ссылку. Кстати такая функция на сайте довольно хорошо привлекает внимание пользователя, но я советую не злоупотреблять этим. Потому что автоматически всплывающие окна довольно раздражают, уж поверьте.
В этом посте я не буду рассказывать как делать это всплывающее окно, я просто взял и скачал его из прошлого поста здесь (первое), и теперь хочу рассказать как данные исходники прикрепляются к сайту.
Данные модальные окна довольно просты и легки в установке. А так же присутствуют три примера всплывания: плавное сверху вниз, просто плавное появление, и стандартное без анимации.
В общем давайте прикреплять 🙂
Исходники
Первое, что нужно сделать это скачать сами исходники окон. Затем мы увидим следующее:
Затем мы увидим следующее:
Как видите в исходниках у нас есть файл demo.html который Вы можете открыть и сразу же посмотреть пример всплывающих окон на компьютере. Так же присутствует скрипт самих окон jquery.reveal.js, затем jquery-1.4.4.min.js — это фреймворк jquery, если он у Вас уже прикручен, его можно удалить. И конечно же стили модальных окон reveal.css.
Ещё пару изображений которые используются в оформлении, они не так важны.
Вторым шагом будет прописание стилей и скриптов в сам код сайта.
Стили
Для начала нужно закачать скрипты и стили на хостинг в корневую папку сайта. Затем между тегами <head> </head> вставляем следующее:
<link rel="stylesheet" href="reveal.css"/>
таким образом мы прикрепили стили окон. Главное не забудьте поменять ссылку на стили. В данном случае это просто reveal.css.
Скрипты jquery
Теперь прикрепляем скрипты. Опять же между тегами <head> </head> пишем следующее:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
Это библиотека jquery. Повторюсь, возможно она уже прикреплена на Вашем сайте. Проверьте. Если да, то пропустите этот шаг.
Теперь сам скрипт модальных окон:
<script type="text/javascript" src="jquery.reveal.js"></script>
Вот видите, ничего сложного нет. Тем более, что уже большую часть работы сделали. 🙂 Главное не забудете указать правильную ссылку на скрипт jquery.
И теперь, чтобы наши окна заработали нужно прописать к желаемой ссылке соответствующие классы. И сам код всплывающего окна.
HTML
Так как здесь три примера, выбирайте тот который Вам ближе к душе:
<a href="#" data-reveal-id="myModal">Плавно сверху</a>
с этим классом модальное окно появляется плавно сверху.
<a href="#" data-reveal-id="myModal" data-animation="fade">Плавно</a>
здесь окно просто появляется плавно.
<a href="#" data-reveal-id="myModal" data-animation="none">Стандартно</a>
в этом случае появление окна стандартно, без анимации.
После того ка Вы определились со стилем всплывания окна, после ссылки ставим сам код модального окна. Он выглядит так:
<div> <h2>Зоголовок модального окна</h2> <p>Это стандартный вид модального окна, его оформление Вы с лёгкостью сможете изменить в CSS.</p> <a>×</a> </div>
Как видите между тегами <h2> и </h2> стоит заголовок, который нужно изменить как Вам нужно. А между тегами <p> и </p> сам текст.
Вот и всё, дорогие друзья. Если у Вас возникнут какие нибудь трудности или вопросы — спрашивайте в комментариях. До скорых встреч.
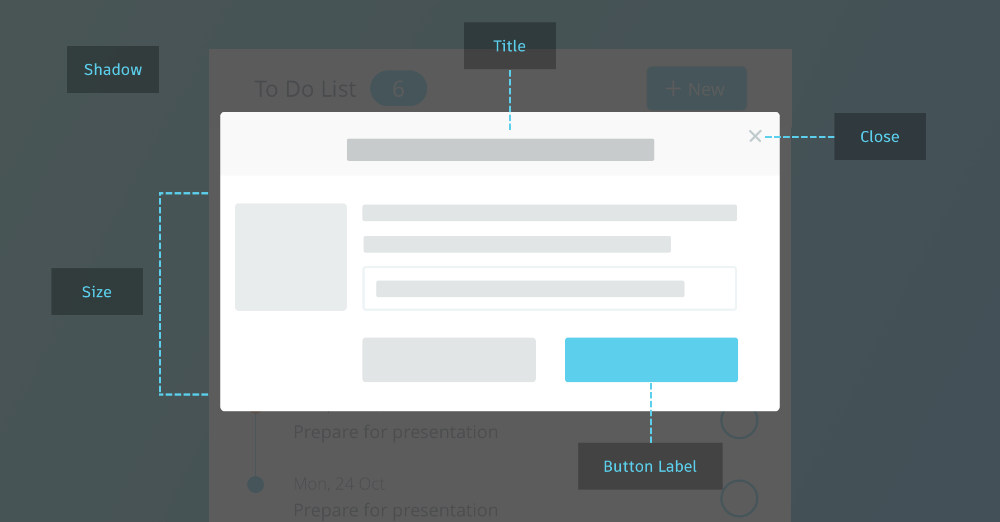
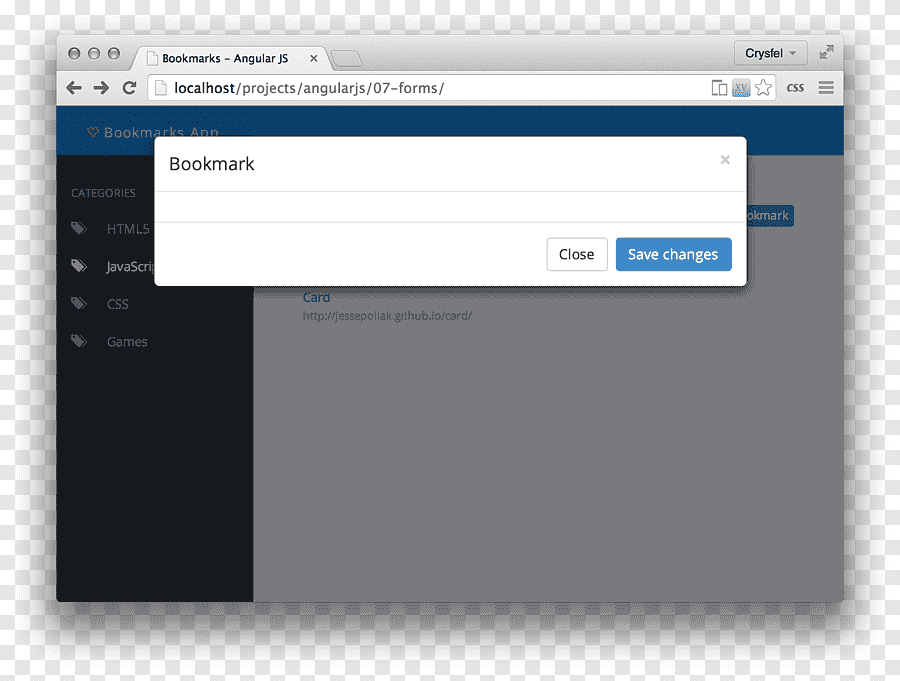
Модальное окно
Данный виджет позволяет открывать модальное окно при выполнении определенного действия, например, при нажатии на кнопку.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет.
Вкладка «Основные»
- Заголовок — это поле для ввода отображаемого наименования окна. Настройку заголовка можно осуществить двумя способами: ввести его вручную или нажать на кнопку ссылки справа и указать контекстную переменную виджета или приложения типа Строка. Значение контекстной переменной будет задавать заголовок меню;
- Показывать боковую панель — позволяет настроить необходимость отображения боковой панели модального окна. Настройку опции можно осуществить двумя способами: установить флажок или нажать на кнопку ссылки справа и указать заранее созданную контекстную переменную виджета или приложения типа Выбор «да/нет». Значение контекстной переменной будет отвечать за отображение боковой панели;
- Размер* — позволяет настроить размер отображения модального окна;
- Показать окно — позволяет выбрать, будет ли окно скрыто по умолчанию или будет демонстрироваться при определенном действии.
 Вы можете настроить эту опцию двумя способами: установить флажок или нажать на кнопку ссылки справа и указать контекстную переменную виджета или приложения типа Выбор «да/нет», которая будет отвечать за демонстрацию окна;
Вы можете настроить эту опцию двумя способами: установить флажок или нажать на кнопку ссылки справа и указать контекстную переменную виджета или приложения типа Выбор «да/нет», которая будет отвечать за демонстрацию окна;
Вкладка «События»
- Событие при закрытии окна — функция, которая позволяет вам добавить событие, которое будет происходить при закрытии модального окна.
Подробнее о контекстных переменных читайте в статье «Типы контекста».
Вкладка «Системные»
Системные настройки одинаковые для всех виджетов. Они позволяют управлять видимостью и доступом виджетов, настраивать их поведение при наведении курсора и т. д. Подробнее можно прочитать в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить, а затем Опубликовать на верхней панели дизайнера интерфейсов.
Пример
На данном примере виджет Модальное окно добавлен для быстрого доступа к загрузке файла договора при наведении курсора на соответствующее поле.
form_menu_card.html widget-lay-out-zone.html
Была ли статья полезной?
ДаНет
Выберите вариантРекомендации не помоглиТекст трудно понятьНет ответа на мой вопросСодержание статьи не соответствует заголовкуДругая причинаНашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас
Пример модального диалога | ПНГ | ВАИ
Пример модального диалога Код в этом примере не предназначен для производственных сред.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что
Нет ARIA лучше, чем Bad ARIA.

Об этом примере
Ниже приведен пример реализации диалогового (модального) шаблона.
Ниже Кнопка Добавить адрес доставки
, описанной , в каждом диалоговом окне.Аналогичные примеры включают:
- Пример диалогового окна предупреждения: Запрос подтверждения, демонстрирующий диалоговое окно предупреждения.
- Пример диалогового окна выбора даты: Демонстрирует диалоговое окно, содержащее сетку календаря для выбора даты.
Добавить адрес доставки
Улица:
Город:
Состояние:
Почтовый индекс:
Специальные инструкции:
Например, код ворот или другая информация, которая поможет водителю найти вас
Результат проверки
Это всего лишь демонстрация. Если бы это было реальное приложение, оно выдало бы сообщение о том, действителен ли введенный адрес.
Если бы это было реальное приложение, оно выдало бы сообщение о том, действителен ли введенный адрес.
- Первый интерактивный элемент, ссылка на справку, находится в нижней части диалогового окна.
- Если фокус находится на первом интерактивном элементе при открытии диалогового окна, сообщение проверки может быть невидимым.
- Если сообщение проверки отображается, а фокус находится на ссылке справки, то фокус может быть не виден.
- Когда откроется диалоговое окно, важно, чтобы оба:
- Начало текста видно, поэтому пользователям не нужно прокручивать назад, чтобы начать чтение.
- Фокус клавиатуры всегда остается видимым.

Есть несколько способов решить эту проблему:
- Поместите интерактивный элемент вверху диалогового окна, например, кнопку или ссылку.
- Сделать статический элемент фокусируемым, например заголовок диалогового окна или первый блок текста.
Пожалуйста, НЕ делать элемент с диалоговым окном роли доступным для фокуса!
- Чем больше фокусируемый элемент, тем сложнее визуально определить место фокусировки, особенно для пользователей с узким полем зрения.
- Диалоговое окно имеет визуальную границу, поэтому создание четкого визуального индикатора фокуса, когда фокус находится на всем диалоговом окне, не очень осуществимо.
- Средства чтения с экрана читают метку и содержимое фокусируемых элементов.
Диалог содержит свою метку и много контента! Если диалог, подобный этому, имеет фокус, фактический фокус трудно понять.

В этом диалоге первый абзац имеет tabindex= .
Первый абзац также содержится внутри элемента, предоставляющего описание диалога, то есть элемента, на который ссылается -1
aria-describedby .
С некоторыми программами чтения с экрана это может иметь один отрицательный, но относительно незначительный побочный эффект при открытии диалогового окна — первый абзац может объявляться дважды.
Тем не менее, сделать первый абзац доступным и установить на нем начальный фокус — наиболее широко доступный вариант.
ссылка на помощь
Адрес добавлен
Указанный вами адрес добавлен в список адресов доставки. Он готов к немедленному использованию. Если вы хотите удалить его, вы можете сделать это в своем профиле.
Конец пути!
Вы активировали поддельную ссылку или кнопку, которая никуда не ведет! Ссылка или кнопка представлены только в демонстрационных целях.
Специальные возможности
- Чтобы содержимое было легче читать при отображении на маленьких экранах, диалоговое окно занимает 100% экрана. Полное закрытие фонового окна также скрывает фоновое движение, возникающее на некоторых мобильных устройствах при прокрутке содержимого внутри диалогового окна.
- Фокус и доступные описания устанавливаются на основе содержимого каждого диалогового окна.
-
Диалог добавления адреса доставки
(id=dialog1):- Начальный фокус установлен на первом входе, который является первым фокусируемым элементом.
- Диалог не нуждается в
aria-describedby, так как нет статического текста, описывающего его. - Когда диалоговое окно закрывается в результате действия
Отмена
, внимание пользователя сохраняется путем возврата фокуса к кнопкеДобавить адрес доставки
.
- Когда диалоговое окно закрывается в результате действия
Добавить
и диалоговое окноДобавленный адрес
заменяет диалоговое окноДобавить адрес доставки
, диалоговое окноДобавить адрес доставки
передает ссылку на кнопкуДобавить адрес доставки
в диалоговое окноДобавить адрес доставки
.Адрес Добавлено диалоговое окно
, чтобы оно могло сохранять точку зрения пользователя при закрытии.
-
Результат проверки 9Диалог 0018 (id=dialog2):
- Начальный фокус установлен на первом абзаце, так как первый интерактивный элемент находится внизу и не виден из-за длины текста.
- Чтобы помочь пользователю программы чтения с экрана узнать текст диалога, текст диалога заключен в
div, на который ссылаетсяaria-describedby. - Когда диалоговое окно закрывается, чтобы сохранить точку зрения пользователя, фокус возвращается к
Кнопка подтверждения адреса
.
- Текст этого диалогового окна описывает соображения по дизайну для первоначального фокуса и доступных описаний в диалоговых окнах с большим объемом текста.
-
Адрес Добавлен диалог
(id=dialog3):- Начальный фокус устанавливается на кнопку
OK
, которая является последним элементом, на который можно навести фокус. Это делается для повышения эффективности, так как большинство пользователей просто закроют диалоговое окно, как только прочтут сообщение. Пользователи могут нажать Вкладка , чтобы перейти к ссылкеМой профиль
. - На элемент, содержащий сообщение диалога, ссылается
aria-describedby, чтобы намекнуть программам чтения с экрана, что он должен быть объявлен при открытии диалога. - Когда диалоговое окно закрывается, точка внимания пользователя сохраняется путем установки фокуса на кнопку
Добавить адрес доставки
.
- Начальный фокус устанавливается на кнопку
-
Конец пути! Диалог
(id=dialog4):- В этом диалоговом окне есть только один фокусируемый элемент, который получает фокус при открытии диалогового окна.
- Как и dialog3,
aria-describedbyиспользуется для облегчения объявления сообщений пользователям программ чтения с экрана. - Как и все другие диалоговые окна в этом примере, за исключением диалогового окна подтверждения
Address Added
, когда оно закрывается, точка внимания пользователя сохраняется путем возврата фокуса к элементу, вызвавшему отображение диалогового окна.
-
Подставка для клавиатуры
| Ключ | Функция |
|---|---|
| Вкладка |
|
| Shift+Tab |
|
| Побег | Закрывает диалоговое окно. |
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
диалоговое окно | отдел | Идентифицирует элемент, который служит диалоговым контейнером. | |
aria-labeledby= | отдел | Присваивает диалоговому окну доступное имя, ссылаясь на элемент, предоставляющий заголовок диалогового окна. | |
ария-описано= | отдел |
| |
ария-модальная = | отдел | Сообщает вспомогательным технологиям, что окна под текущим диалоговым окном недоступны для взаимодействия (инертны). |
Примечания к
aria-modal и aria-hidden - Свойство
aria-modalбыло введено в ARIA 1.1. Поскольку это новое свойство, пользователи средств чтения с экрана могут испытывать разную степень его поддержки. - Применение свойства
aria-modalк элементудиалогового окназаменяет технику использованияaria-hiddenв фоновом режиме для информирования вспомогательных технологий о том, что содержимое за пределами диалогового окна является инертным. - В устаревших реализациях диалогов, где
aria-hiddenиспользуется, чтобы сделать содержимое за пределами диалога инертным для пользователей вспомогательных технологий, важно, чтобы:-
ария-скрытаяустанавливается равнымtrueдля каждого элемента, содержащего часть инертного слоя.
- Элемент диалогового окна не является потомком какого-либо элемента, для которого
aria-hiddenустановлено значениеtrue.
-
Исходный код Javascript и CSS
- CSS: диалог.css
- Javascript: диалог.js, utils.js
Исходный код HTML
Модальные окна — AcceDe Web
Вы здесь: Домашняя страница > Рекомендации AcceDe Web > Рекомендации по доступности основных компонентов расширенного интерфейса > Модальные окна
Резюме
- Принцип.
- Основная база HTML.
- ролей, состояний и свойств ARIA.
- Взаимодействие с клавиатурой.
- Ожидаемое поведение.
- Примечания.
- Компоненты.
Принцип
Модальное окно появляется внутри текущего окна и отображается над страницей, которая его вызывает.
Модальные окна управляют текущей страницей, пока они отображаются на экране.
Этот код основан на шаблоне проектирования «Модальное окно», найденном в WAI-ARIA 1.1 Authoring Practices W3C.
Основная база HTML
База HTML модального окна различается в зависимости от того, отображается ли у него заголовок на экране.
Модальное окно
с заголовком, отображаемым на экране
< h2>[Модальный заголовок]
[Модальное содержимое]
Модальное окно
без заголовка, отображаемого на экране
[Модальное содержимое]
Роли, состояния и свойства ARIA
-
role="dialog"должны быть применены к контейнеру в модальном окне -
aria-modal="true"необходимо применить к контейнеру в модальном окне - Если заголовок модального окна отображается на экране, он должен быть прикреплен к модальному окну через атрибут
aria-labeledby:- Заголовок модального окна должен иметь атрибут
idс уникальным значением.
- Контейнер модального окна должен иметь атрибут
aria-labeledbyсо значением атрибутаidзаголовка модального окна.
- Заголовок модального окна должен иметь атрибут
- Если заголовок модального окна не отображается на экране,
aria-labelдолжен быть применен и указан в контейнере модального окна.
Взаимодействие с клавиатурой
ВкладкаКогда отображается модальное окно, эта клавиша последовательно перемещает фокус клавиатуры через интерактивные элементы в модальном окне. Если фокус находится на последнем интерактивном элементе в модальном окне, когда нажата вкладка, фокус клавиатуры перемещается на первый интерактивный элемент в модальном окне.
Shift + Tab Эта комбинация клавиш имеет то же действие, что и клавиша Tab , но в обратном порядке. Если фокус клавиатуры находится на первом интерактивном элементе в модальном окне при нажатии комбинации клавиш, фокус перемещается на последний интерактивный элемент в модальном окне.
При отображении модального окна модальное окно закрывается, и фокус клавиатуры перемещается на интерактивный элемент, вызвавший модальное окно.
Ожидаемое поведение
При отображении (открытии) модального окна
- Фокус клавиатуры динамически перемещается на первый интерактивный элемент, содержащийся в модальном окне.
- Фокус клавиатуры должен быть ограничен модальным окном, а табуляция не должна быть возможна на остальной части страницы (под модальным окном).
- Модальное окно можно закрыть клавишей Esc .
Когда модальное окно скрыто (закрыто)
- Фокус клавиатуры должен быть перемещен на элемент, открывший модальное окно.
- В идеале модальное окно должно быть удалено из DOM. Однако, если модальное окно остается в исходном коде,
дисплей: нетиливидимость: скрытыйдолжен быть применен к его контейнеру.
Компоненты
Эти компоненты модального окна предлагаются здесь, поскольку их уровень доступности считается хорошим или очень хорошим.