телефоны мобильные слайдеры symbian Bewertungen – Online-Shopping und Bewertungen für телефоны мобильные слайдеры symbian auf AliExpress
Hot Promotions in телефоны мобильные слайдеры symbian on aliexpress
Großartige Neuigkeiten!!! Sie sind an der richtigen Stelle für телефоны мобильные слайдеры symbian. Mittlerweile wissen Sie bereits, was Sie auch suchen, Sie werden es auf AliExpress sicher finden. Wir haben buchstäblich Tausende von großartigen Produkten in allen Produktkategorien. Egal, ob Sie nach hochwertigen Etiketten oder günstigen, kostengünstigen Großeinkäufen suchen, wir garantieren Ihnen, dass es sich hier auf Aliexpress befindet.Neben kleinen unabhängigen Rabattverkäufern finden Sie offizielle Marken für Markennamen. Alle bieten schnellen Versand und zuverlässige sowie bequeme und sichere Zahlungsmethoden, unabhängig davon, wie viel Sie ausgeben möchten.
 Wir helfen Ihnen dabei herauszufinden, ob es sich lohnt, für eine High-End-Version extra zu bezahlen, oder ob Sie mit dem günstigeren Artikel einen genauso guten Preis erzielen. Wenn Sie sich nur etwas Gutes tun und die teuerste Version ausprobieren möchten, wird Aliexpress immer sicherstellen, dass Sie den besten Preis für Ihr Geld bekommen. Sie werden sogar wissen lassen, wann Sie besser auf eine Promotion warten müssen und die Einsparungen, die Sie erwarten können.
Wir helfen Ihnen dabei herauszufinden, ob es sich lohnt, für eine High-End-Version extra zu bezahlen, oder ob Sie mit dem günstigeren Artikel einen genauso guten Preis erzielen. Wenn Sie sich nur etwas Gutes tun und die teuerste Version ausprobieren möchten, wird Aliexpress immer sicherstellen, dass Sie den besten Preis für Ihr Geld bekommen. Sie werden sogar wissen lassen, wann Sie besser auf eine Promotion warten müssen und die Einsparungen, die Sie erwarten können.AliExpress ist stolz darauf, sicherzustellen, dass Sie immer eine informierte Wahl haben, wenn Sie bei einem von Hunderten von Geschäften und Verkäufern auf unserer Plattform kaufen. Jeder Laden und Verkäufer wird von echten Kunden für Kundenservice, Preis und Qualität bewertet. Darüber hinaus können Sie den Shop oder die Bewertungen einzelner Verkäufer ermitteln sowie Preise, Versand- und Rabattangebote für dasselbe Produkt vergleichen, indem Sie die von den Benutzern hinterlassenen Kommentare und Bewertungen lesen. Jeder Kauf ist mit Sternen bewertet und hat oft Kommentare von früheren Kunden, die ihre Transaktionserfahrung beschreiben, sodass Sie jedes Mal mit Vertrauen kaufen können. Kurz gesagt, Sie müssen nicht unser Wort dafür nehmen — hören Sie einfach auf unsere Millionen glücklicher Kunden.
Und wenn Sie neu bei AliExpress sind, lassen wir Sie in ein Geheimnis ein. Bevor Sie im Transaktionsprozess auf \»Jetzt kaufen\» klicken, nehmen Sie sich einen Moment Zeit, um nach Coupons zu suchen — und Sie sparen noch mehr. Sie können Shop-Gutscheine, Aliexpress-Gutscheine finden oder Sie können jeden Tag Gutscheine sammeln, indem Sie Spiele auf der Aliexpress-App spielen. Da die meisten unserer Verkäufer kostenlosen Versand anbieten, glauben wir, dass Sie diese телефоны мобильные слайдеры symbian zu einem der besten Online-Preise erhalten.
Und wenn Sie neu bei AliExpress sind, lassen wir Sie in ein Geheimnis ein. Bevor Sie im Transaktionsprozess auf \»Jetzt kaufen\» klicken, nehmen Sie sich einen Moment Zeit, um nach Coupons zu suchen — und Sie sparen noch mehr. Sie können Shop-Gutscheine, Aliexpress-Gutscheine finden oder Sie können jeden Tag Gutscheine sammeln, indem Sie Spiele auf der Aliexpress-App spielen. Da die meisten unserer Verkäufer kostenlosen Versand anbieten, glauben wir, dass Sie diese телефоны мобильные слайдеры symbian zu einem der besten Online-Preise erhalten.
Wir haben immer die neueste Technologie, die neuesten Trends und die meist besprochenen Labels. Auf AliExpress werden Qualität, Preis und Service standardmäßig geliefert — jedes Mal. Starten Sie hier mit dem besten Einkaufserlebnis, das Sie jemals haben werden!!!
Полезные плагины JQuery-слайдеров изображений | jQuery
Разработчики JQuery стараются создавать максимально полезные плагины. Среди них особое место занимают галереи изображений. Плагины JQuery-слайдеров позволяют отображать содержимое вашего сайта в удобной и красивой форме.
В этом обзоре я собрал подборку полезных плагинов JQuery-слайдеров изображений, которые могут использоваться в различных проектах. Хотя это премиум-слайдеры, но они не станут непосильным бременем для вашего бюджета.
Royal Slider — это простой в использовании JQuery-плагин слайдера изображений и контента с анимированными подписями, адаптивным сенсорным макетом и поддержкой мобильных устройств.
В качестве элементов навигации можно использовать миниатюры, вкладки или указатели. Плагин можно использовать для вывода слайдов, HTML контента, изображений, баннеров, каруселей или презентаций.
LayerSlider WP — это многоцелевой слайдер для создания галерей изображений, контент-слайдеров и вывода слайд-шоу с различными эффектами. Плагин использует передовые технологии, и с помощью более 200 предустановленных 3D переходов между слайдами позволяют достичь непревзойденного эффекта.
Он оптимизирован под различные устройства, поддерживает адаптивный режим, несколько макетов, сенсорные события для мобильных устройств. Плагин применяет такие технологии для увеличения производительности, как отложенная загрузка и другие.
Вы можете добавлять в слайдер любой контент, в том числе изображения, текст, пользовательский HTML, YouTube и Vimeo видео или HTML5 мультимедийный контент. LayerSlider SEO-оптимизирован, и позволяет задавать семантическую разметку с пользовательскими атрибутами, что помогает поисковым системам проще индексировать контент.
Slider Revolution превращает обычную HTML-разметку в адаптивную (оптимизированную под мобильные устройства) или полноэкранный слайдер с потрясающими эффектами с расширенными возможностями SEO оптимизации контента. Slider Revolution позволяет применить уникальный эффект анимации перехода для каждого объекта на странице.
Настройка слайдера осуществляется с помощью простого кода html и css. Плагин поддерживает такие функции, как предварительная загрузка изображений, возможность встраивания видео, автоматическое проигрывание слайдов и остановка с привязкой к указанным событиям. Все настройки могут задаваться через JQuery, атрибуты HTML 5 и CSS.
UnoSlider — это JQuery-плагин контент-слайдера с расширенными возможностями анимации переходов. Он поддерживает сенсорное управление, имеет оптимизированный под мобильные устройства интерфейс, анимированные слои, адаптивный дизайн и многое другое. UnoSlider корректно работает во всех версиях устаревших и современных браузеров. В том числе IE7 и IE6 (с некоторыми ограничениями).
Jquery-слайдер, который может использоваться как ротатор баннеров, баннер с миниатюрами, баннер с плейлистом, контент-слайдер, карусель.
 Также плагин позволяет легко создавать функциональные слайдеры с анимированным текстом. Использование стандартных HTML тегов делает его очень простым в установке и настройке.
Также плагин позволяет легко создавать функциональные слайдеры с анимированным текстом. Использование стандартных HTML тегов делает его очень простым в установке и настройке.Master Slider — это слайдер изображений и контента с красивыми переходами, использующими аппаратное ускорение. Он поддерживает сенсорную навигацию, имеет адаптивный дизайн и оптимизирован под различные типы устройств. Master Slider также поддерживает слои, и позволяет добавлять в них любой HTML-контент (тексты, изображения и т.д.). Слайдер прост в применении, содержит более 25 встроенных шаблонов.
AviaSlider — гибкий и простой в использовании плагин слайдера с набором уникальных переходов. Он поддерживает предварительную загрузку изображений. Это позволяет избавиться от проблем, связанных с некорректным выводом наполовину загруженных изображений.
SexySlider — это JQuery-плагин, который позволяет легко создавать функциональные Javascript-слайдеры с красивыми эффектами перехода.
Mighty Slider — это JQuery-плагин для создания слайдеров с функцией прокрутки в одном направлении различных элементов навигации.
Он может использоваться в качестве простого слайдера изображений, HTML контент-слайдера, галереи, ротатора баннеров, видео-галереи, карусели или презентации. Мощный и оптимизированный под разработчиков API плагина поддерживает ряд полезных методов для управления содержимым и элементами интерфейса.
Evo Slider Pro — многофункциональный JQuery-плагин, который позволяет создавать слайдеры для вывода любого типа контента и применять их в различных формах — от слайдера изображений до ротатора баннеров. Evo Slider прост в настройке и использовании.
Rama — JQuery-плагин слайдеров с большим набором встроенных эффектов анимации (21 эффект анимации для переходов и 10 для объектов). Простота в установке, изящные переходы и анимация для текста — это его отличительные черты.
Вы можете выбрать один из множества эффектов анимации для любого объекта на странице. Настраивается этот слайдер всего с помощью нескольких HTML— и CSS-кодов. Для каждого из слайдов можно задать свое текстовое описание и эффект анимации.
Для каждого из слайдов можно задать свое текстовое описание и эффект анимации.
xSlider – JavaScript-плагин, который позволяет легко создавать потрясающие слайдеры. xSlider включает в себя большое количество эффектов анимации. Он полностью адаптивный, SEO-оптимизированный, поддерживает сенсорную навигацию и многое другое. Одностраничный интерфейс настройки плагина удивительно прост в использовании.
При установленном PHP плагин позволяет сохранять и редактировать слайдеры, а также генерировать готовые к использованию проекты с поддержкой HTML, CSS, JS, изображений и видео.
Данная публикация является переводом статьи «Useful and Premium jQuery Image Slider Plugins» , подготовленная редакцией проекта.
JQuery слайдер для мобильного приложения
Я хотел бы использовать слайдер JQuery для своего мобильного приложения
http://docs.jquery.com/ИП/слайдер
Однако использование плагина Slider требует от меня использования всего ядра JQuery (29 КБ) + плагина Slider (6 КБ).
Как правило, это нормально, но для мобильного приложения-это очень много данных.
Вопрос: в любом случае я могу использовать ползунок JQuery и устранить любое раздувание, которое может существовать в ядре? Я бы очень хотел уменьшить это ядро на 29 КБ до чего-то гораздо меньшего. просто используйте плагин Sizzle + или что-то в этом роде, если это сработает)
(Имейте в виду, что приведенные выше размеры файлов предназначены как для gzipped, так и для compressed JS)
javascript jquery mobile minifyПоделиться Источник DerickH 13 февраля 2010 в 06:27
4 ответа
- Структурирование мобильного приложения PhoneGap jQuery
В настоящее время я создаю игру в phonegap, используя jQuery Mobile frame work. То, что я получил в итоге, — это много спагетти-кода с одним html и несколькими классами js.

- Слайдер для мобильных устройств
Я ищу горизонтальный слайдер для мобильного сайта (похожего на этот ) без использования jQuery Mobile. Есть идеи?
Поделиться Philippe Monnet 01 мая 2011 в 14:13
2
Возможно, вас заинтересует jQTouch .
jQTouch-это плагин jQuery с нативной анимацией, автоматической навигацией и темами для мобильных браузеров WebKit, таких как iPhone, G1, и заранее.
Поделиться nickelleon 17 февраля 2010 в 06:39
Поделиться user103219 17 февраля 2010 в 07:01
0
вот последняя версия JQM
Поделиться Greatran 23 марта 2012 в 12:19
Похожие вопросы:
Jquery слайдер для мобильных веб-сайтов
Я ищу слайдер, который может автоматически масштабировать изображения до определенного размера экрана. rest мобильного сайта, над которым я работаю, сделан с помощью procentage, но мне действительно…
JQuery: компактная версия ползункового управления для мобильного использования?
У меня есть мобильное веб-приложение,и я хочу использовать ползунок JQuery. http://docs.jquery.com/ИП/слайдер Однако для этого требуется все ядро JQuery (29 КБ сжатого & gzipped). Можно ли…
Push-уведомления для мобильного приложения
Я новичок в разработке мобильных приложений. Мне нужно создать push-уведомление для нашего существующего мобильного приложения.
Структурирование мобильного приложения PhoneGap jQuery
В настоящее время я создаю игру в phonegap, используя jQuery Mobile frame work. То, что я получил в итоге, — это много спагетти-кода с одним html и несколькими классами js. Мне было интересно…
Слайдер для мобильных устройств
Я ищу горизонтальный слайдер для мобильного сайта (похожего на этот ) без использования jQuery Mobile. Есть идеи?
Полоса прокрутки меню с использованием jquery или javascript для мобильного приложения
Я хочу создать полосу прокрутки меню для мобильного приложения,которая должна прокручиваться, проводя по ней пальцем. Это может быть использование javascript или jquery. Я хочу использовать его в…
Взятие значения из мобильного слайдера jQuery и установка его на другой слайдер
Я пытаюсь взять значение из мобильного слайдера jQuery, немного перетащив его, а затем программно установив его на другой мобильный слайдер jQuery. Я пробовал $(selector).slider(value) ,…
KPI для мобильного приложения
Какие KPI (ключевые показатели эффективности) мы должны иметь в виду при тестировании мобильного приложения или что может быть KPIs для успешного мобильного приложения?
лучшая комбинация для создания мобильного приложения в MVC3 framework
какова была бы лучшая комбинация для создания мобильного приложения с использованием MVC3 framework, MVC framework с jquery mobile или любого другого?? Я совершенно новичок в разработке jquery…
Jquery слайдер размера кисти для холста HTML5
Здравствуйте, я пытаюсь создать слайдер размера кисти для моего приложения для рисования на холсте, кто-нибудь сможет помочь мне в этом?? Некоторые из найденных мной подходов были несовместимы с…
Почему слайдер на сайте убивает конверсию
Практически каждая вторая компания в России ставит слайдер на сайте. Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Основной аргумент «за» – привлечение внимания. При том, что многие маркетологи приводят несколько сильных аргументов «против». Вплоть до того, что слайдер называют «убийцей конверсии». Почему?
Низкая кликабельность
Сайт парижского университета Notre Dam за последний год посетили 3 755 000 человек. Из них на слайдер кликнули 1,15%. Выходит, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Эффект «баннерной слепоты»
Форма слайдера напоминает рекламные баннеры. Пользователи их игнорируют. Об этом свидетельствуют тепловые карты.
На следующем примере верхняя часть экрана не удостоилась внимания:
Отсутствие адаптации к мобильным устройствам
Привлекательность слайдера на сайте заключается в крупном, качественном изображении. На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
Кроме того, «карусель» сильно тормозит загрузку. Получается, половина вашей аудитории не оценит красоту меняющихся картинок.
Проблема со скоростью переключения изображений
Подобрать оптимальную частоту смены слайдов невероятно сложно. На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
Любая задержка чревата высоким процентом отказов. Помните правило 5 секунд? Пользователи не собираются тратить время на ожидание загрузки динамических изображений. Даже возможность листать слайды самостоятельно не спасает.
В лучшем случае внимание захватывает первый из них. Начиная со второго, внимание катастрофически падает.
Начиная со второго, внимание катастрофически падает.
Вред для SEO оптимизации
На правильной с точки зрения SEO странице указывается единственный тег h2 (заголовок). А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
Проблема с юзабилити
Слайдер на сайте, как правило, содержит кликабельные призывы перейти к более подробному изучению предложения. В этом и состоит проблема с юзабилити (удобством восприятия информации).
Допустим, пользователь кликнул на одно изображение. Дальше он должен вернуться обратно, дождаться следующего слайда и проделать ту же операцию.
Несколько офферов (торговых предложений), заключенных в одном блоке, убивают конверсию. Гораздо эффективнее не складывать все в кучу, а разделить их по принципу «1 страница – 1 оффер – 1 целевое действие».
Вместо заключенияПеречисленные факторы относятся к хедеру (верхняя часть страницы). Первый экран слишком важен, и если хоть какую-то часть аудитории вы потеряете из-за проблем со слайдером, вы потеряете прибыль.
Высоких вам продаж!
Выбираем мобильный телефон. Часть первая: теория — Ferra.ru
Мобильность – это как насморк. Подхватить её проще простого. Но вот в чём штука: насморк-то хроническим бывает редко, а вот мобильность – почти всегда. Как только в кармане у человека появляется первая трубочка, и он становится абонентом одной из сотовой сетей – пиши, пропало. Меняется мировоззрение, жизненный уклад. «Просто побыть одному» теперь можно, лишь выключив телефон или выбравшись из зоны покрытия куда-нибудь в тайгу. Да и никто, в общем-то, к этому и не стремиться. Людям почему-то это нравится. Вероятно, сказываются тысячелетние грёзы человечества о всяческих волшебных зеркалах, тарелочках с яблоком, хрустальных шарах и прочем, осевшие за это время в генотип. А тут, понимаете ли, форменная «сбыча мечт» в планетарном масштабе.
Мобильность начинается с телефона – это ни для кого не секрет. Можно забыть первый поцелуй, день воинской присяги может начисто стереться из памяти, но приобретение первого «мобильника» останется с человеком навсегда. Культ? Возможно. И всё же, мобильный телефон – не обручальное кольцо и с абонентом до конца дней его не остаётся. Аппарат может выйти из строя, его могут украсть, он, в конце концов, со временем просто устареет. За первым телефоном всегда последует второй – рано или поздно. Скорее, правда, рано – по статистике, средний срок жизни средней модели в кармане у среднего гражданина РФ составляет 1,5-2 года. Срок, как видите, небольшой. Так что чуть ли не каждый человек, в конце концов, становится перед проблемой выбора новой трубки. И примерно в этом месте начинаются проблемы. Оказывается, спутника жизни выбрать гораздо проще. От предложений пестрит в глазах, реклама тянет в разные стороны, а производители фургонами валят на рынок новинки одну соблазнительней другой. А если учесть, что массово мобильность пришла в нашу постсоветскую жизнь не так уж и давно, и опыта в выборе у большинства абонентов просто нет (сегодня подавляющее большинство абонентов собираются менять телефон только в первый раз), то картина получается довольно весёлая. Одному первый телефон подарили друзья, и над каталогами он попыхтеть не успел, второму – вручили родители к поступлению в ВУЗ, ну а третий приобретал аппарат тогда, когда приходилось выбирать между тремя, а не двадцатью тремя моделями. Ну и, разумеется, сказывается финансовый фактор: мобильный телефон, как ни крути, – штука дорогостоящая. А покупать кота в мешке не хочется никому. Да и разобраться во всех этих цифрах и хитрых латинских буквах сложно. «Камера… Ну и зачем мне камера? GPRS … Это что ещё такое? Интересно, а этот Bluetooth сильно изменит мою жизнь к лучшему». Друзья советуют одно, жадность, объединившись со здравым смыслом, шепчет второе, а до противного вежливый работник салона уже полчаса говорит третье. Как тут быть? Во-первых, не паниковать. Во-вторых, хотя бы в общих чертах определиться, что вам и для каких целей, собственно, нужно. Ну а в-третьих, дочитать этот материал до конца. Этот краткий guide рассчитан на неопытного покупателя, который дрожащими руками несёт на заклание свою драгоценную свинью-копилку, но так до сих пор и не решил, во имя какой модели. Мы неторопливо и по порядку попытаемся разобраться во всём том изобилии, которое творится на прилавках салонов, расставим все модели по полочкам в нужном порядке, а также коротко пробежимся по техническим характеристикам, на которые следует обращать внимание перед тем, как расстаться с деньгами. Попутно развенчав или подтвердив несколько слухов, которыми полнится Интернет и любая беседа на мобильные темы. Вы ещё не передумали менять телефон? Тогда рассчитываем на ваше внимание.
Как тут быть? Во-первых, не паниковать. Во-вторых, хотя бы в общих чертах определиться, что вам и для каких целей, собственно, нужно. Ну а в-третьих, дочитать этот материал до конца. Этот краткий guide рассчитан на неопытного покупателя, который дрожащими руками несёт на заклание свою драгоценную свинью-копилку, но так до сих пор и не решил, во имя какой модели. Мы неторопливо и по порядку попытаемся разобраться во всём том изобилии, которое творится на прилавках салонов, расставим все модели по полочкам в нужном порядке, а также коротко пробежимся по техническим характеристикам, на которые следует обращать внимание перед тем, как расстаться с деньгами. Попутно развенчав или подтвердив несколько слухов, которыми полнится Интернет и любая беседа на мобильные темы. Вы ещё не передумали менять телефон? Тогда рассчитываем на ваше внимание.
Форм-фактор
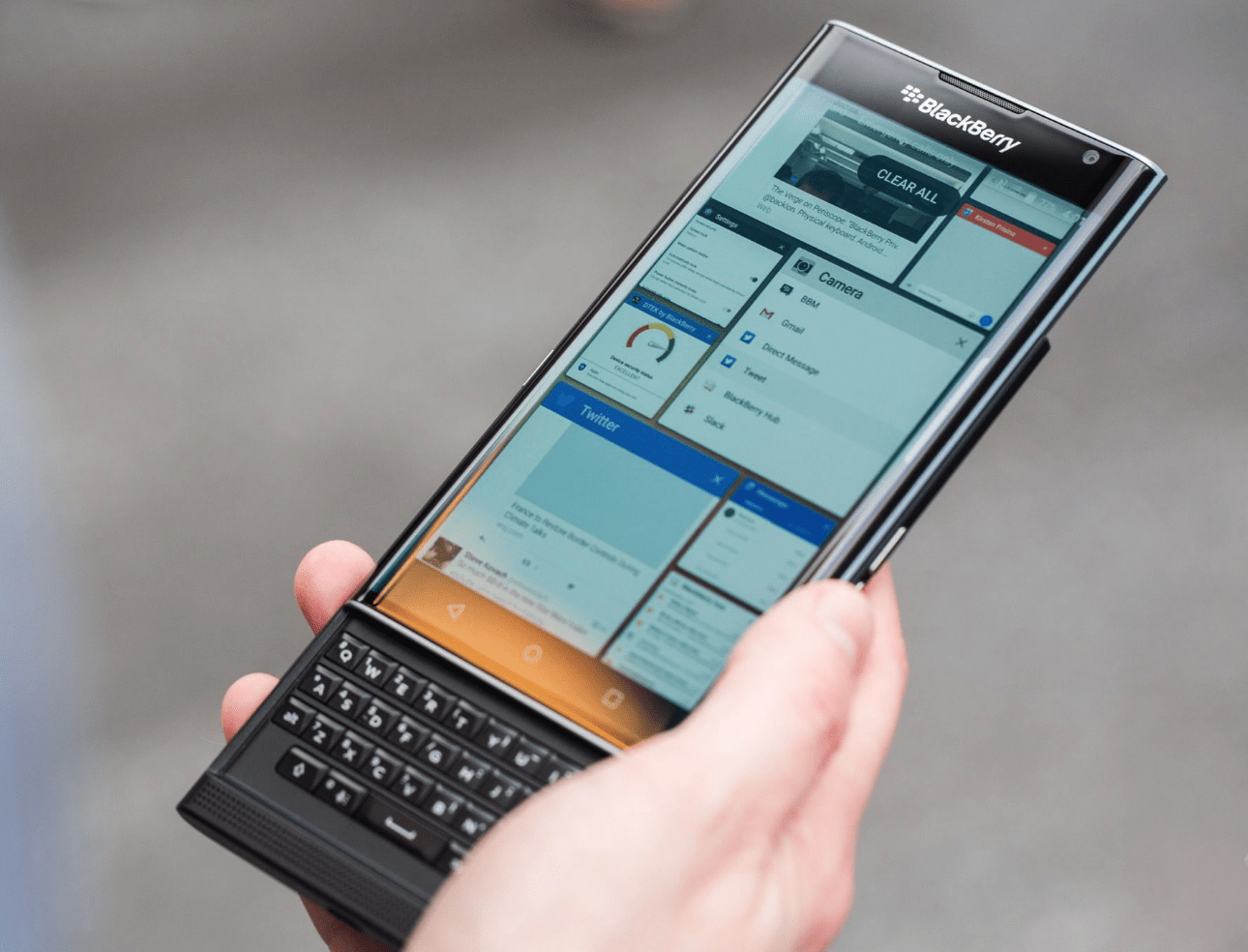
Как известно, любое содержание просто обязано быть оформлено. Каким бы высокотехнологичным ни было средство связи, покупатель первым делом обращает внимание на его форм-фактор. И это зачастую определяет его выбор: одному нравятся моноблоки, другому – раскладушки, ну а третьему, вообще, – слайдеры. И, разумеется, любая конструкция имеет свои особенности. Специфику, если угодно. Итак, по порядку.
Моноблоки
Наиболее простой форм-фактор, встречается во всех ценовых категориях. Дизайн таких аппаратов часто бывает «классическим» и приходится по вкусу людям, нечувствительным к эстетическим изыскам. По большому счёту, для многих слово «моноблок» (или просто «трубка») является синонимом слова «мобильник». Тут, правда, стоит сделать оговорку: такое положение дел характерно исключительно для западной мобильной культуры – на Востоке, колыбели высоких технологий, этот форм-фактор по каким-то причинам не котируется вовсе. Менталитет, ничего не поделаешь.
Как выбрать идеальный кнопочный телефон в подарок маме или бабушке
Несмотря на всеобщую «смартфонизацию», дамы в возрасте порой предпочитают именно кнопочные сотовые телефоны. Иногда – в качестве единственного аппарата, а иногда – в качестве устройства для звонков: для ютуба и соцсетей у них есть планшет, а вот с помощью мобильного телефона предполагается только разговаривать.
Прежде чем бежать в магазин и брать там первый попавшийся аппарат, который устроит ценой, дизайном и размером, давайте разберемся, как купить лучший кнопочный телефон для пожилой дамы. Возраст, конечно, может быть очень разным – и 50 лет, и 80. Требования в связи с этим тоже могут сильно различаться. Но, тем не менее, некоторые основополагающие принципы во всех случаях одинаковы.
Лучший форм-фактор для кнопочного телефона
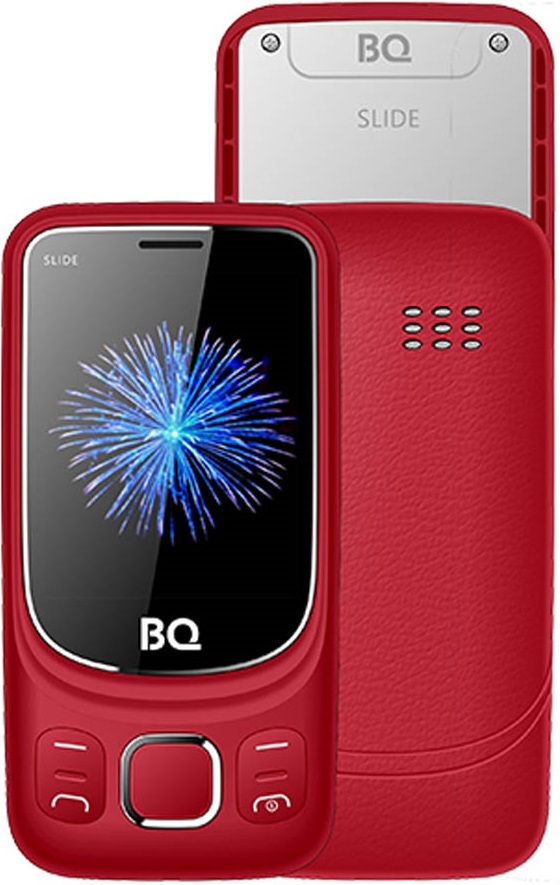
Кнопочные мобильные телефоны бывают трех типов: моноблоки, раскладушки и слайдеры. Очевидно, что самый надежный вариант – классический, то есть моноблок. Он же встречается чаще всего: на полтора-два десятка моноблочных кнопочный телефонов в 2020 году приходится всего один аппарат в альтернативном форм-факторе, раздвижном или раскладном.
Однако не стоит забывать, что мы хотим выбрать самый лучший кнопочный телефон для дамы. Слайдеры и телефоны раскладушки всегда считались как раз женскими вариантами. И может статься, что вашей маме, теще, свекрови, тете или бабушке будут ближе именно они. Вспомните: какими кнопочными телефонами они пользовались в двухтысячных и остались ли довольны. Если среди этих аппаратов были раскладные модели или слайдеры – стоит отдать предпочтение именно такому кнопочному телефону и в 2020 году.
Читайте также: В сто раз дешевле Samsung Galaxy Fold: 7 лучших раскладных кнопочных телефонов
Если ваш выбор падет на кнопочный телефон-раскладушку, то следует брать модели с дополнительным экраном на флипе или хотя бы набором индикаторов, оповещающих о пропущенных звонках или сообщениях. Если на флипе нет ничего – от такого кнопочного телефона лучше отказаться. Едва ли им будет по-настоящему удобно пользоваться.
Правильный вариант раскладного телефона – с экраном на флипе
Особняком стоят так называемые «бабушкофоны» — кнопочные телефоны с большим экраном и, главное, большими клавишами. Они встречаются и среди моноблоков, и среди раскладушек. Такие аппараты действительно снабжены крупными клавиатурами и в целом удобны в использовании. Однако нам известен ряд случаев, когда женщины в возрасте были не очень рады такому подарку. Почему? Дамы получали такой телефон – и чувствовали, что их «записывают» в старые бабушки. Хотя сами они таковыми себя не считали. Так что здесь все на ваш страх и риск. Если уверены в том, что обид не будет, – дарите.
Они встречаются и среди моноблоков, и среди раскладушек. Такие аппараты действительно снабжены крупными клавиатурами и в целом удобны в использовании. Однако нам известен ряд случаев, когда женщины в возрасте были не очень рады такому подарку. Почему? Дамы получали такой телефон – и чувствовали, что их «записывают» в старые бабушки. Хотя сами они таковыми себя не считали. Так что здесь все на ваш страх и риск. Если уверены в том, что обид не будет, – дарите.
Классический «бабушкофон»: дизайн без изысков, крупные кнопки, горизонтально ориентированный экран, SOS-кнопка
Стоит ли покупать кнопочный телефон с большим экраном
На рынке сегодня встречаются «кнопочники» с диагональю экрана примерно от 1,5 до 3,5 дюйма. Вполне очевидно, что чем больше экран – тем больше на нем будут буквы и элементы интерфейса, а значит, тем проще и удобнее будет пользоваться кнопочным сотовым телефоном. По нашему мнению, подтверждаемому некоторыми практическими наблюдениями, граница удобства проходит примерно на отметке в 2,4 дюйма. Все, что меньше, лучше отбросить – особенно в том случае, если вы покупаете кнопочный телефон не самому молодому человеку. Да, мы в курсе, что возраст приносит проблемы со зрением далеко не всем (и мы искренне рады за тех, у кого таких проблем нет), и тем не менее.
Кнопочные телефоны с очень большим экраном – скажем, 3,5 дюйма – это, конечно, здорово, но… Стоит понимать, что даже кнопочный мобильный телефон с таким крупным дисплеем сам по себе получается далеко не маленьким. И не факт, что он будет очень уж удобным для дамы, которой вы решите его вручить.
Читайте также: Дисплей как у iPhone: 5 кнопочных телефонов с самыми большими экранами на рынке
Относительно интерфейса скажем так: во многих кнопочных телефонах 2020 года меню изначально заточено под людей с неидеальным зрением; под этим следует понимать крупные контрастные пиктограммы и большие шрифты, не сливающиеся с фоном. В других моделях меню по умолчанию обычное, но предусмотрен особый «пожилой» режим, который можно активировать в настройках. В третьих кнопочных мобильных телефонах ничего подобного нет.
В других моделях меню по умолчанию обычное, но предусмотрен особый «пожилой» режим, который можно активировать в настройках. В третьих кнопочных мобильных телефонах ничего подобного нет.
Крупные шрифты в интерфейсе – залог того, что аппаратом будет удобно пользоваться
Верный способ выбрать хороший кнопочный телефон с удобным для пожилого человека меню – покрутить аппарат перед покупкой в реале и оценить все самостоятельно. Верить описаниям на сайтах не стоит: на практике все может оказаться куда менее радужно, чем в обещаниях производителей.
Функциональность хорошего кнопочного телефона: минимум и максимум
Набор возможностей у большинства кнопочных телефонов практически одинаковый: плеер, фонарик, Bluetooth, слот для карт памяти, FM-радио, камера. Про камеру в кнопочном телефоне стоит сказать особо. Если в целом подходящий вам аппарат лишен камеры, то можно брать его безо всяких сомнений. Да, большинство кнопочных телефонов 2020 года с камерой, но она категории «для галочки», и ничего приличного с их помощью все равно не снять.
Другое дело – плеер. Это вещь полезная. Знаем дам, которые с удовольствием слушают на своих кнопочных аппаратах музыку и аудиокниги. Кроме того, если в том или ином кнопочном телефоне есть плеер и поддержка MP3, то в них в большинстве случаев имеется и поддержка MP3-рингтонов. Это очень важно: стандартные мелодии могут быть тихими, а с помощью должным образом обработанного на компьютере MP3-файла аппарат удастся сделать куда более слышимым.
Еще один важный момент – зарядка: некоторые «бабушкофоны» (и, как правило, только они) поставляются с настольными подставками для пополнения запасов энергии в батарее. И это очень удобный аксессуар: можно просто вставить телефон в такой кредл – и не искать маленький разъем зарядки на его корпусе. Для самых пожилых пользовательниц такая опция в мобильном кнопочном телефоне – просто «маст хев».
Телефон в настольном кредле для подзарядки
Для безопасности нелишней будет и так называемая SOS-кнопка. Чаще всего она встречается, опять же, в «бабушкофонах», но иногда ее можно встретить и в других хороших кнопочных телефонах 2020 года. После нажатия на эту кнопку мобильный телефон осуществляет вызовы на заранее заданные номера и отправляет на них же сообщения с просьбами о помощи. Некоторые кнопочные телефоны при этом умеют издавать еще и звук сирены, привлекая тем самым внимание окружающих. Скольких бабушек вся эта функциональность смогла спасти, мы не знаем. И тем не менее считаем SOS-кнопку важной.
Чаще всего она встречается, опять же, в «бабушкофонах», но иногда ее можно встретить и в других хороших кнопочных телефонах 2020 года. После нажатия на эту кнопку мобильный телефон осуществляет вызовы на заранее заданные номера и отправляет на них же сообщения с просьбами о помощи. Некоторые кнопочные телефоны при этом умеют издавать еще и звук сирены, привлекая тем самым внимание окружающих. Скольких бабушек вся эта функциональность смогла спасти, мы не знаем. И тем не менее считаем SOS-кнопку важной.
Что такое умные кнопочные телефоны и стоит ли их покупать
Существуют так называемые умные кнопочные телефоны, и в 2020 году их станет намного больше. Они занимают промежуточную ступень между простым мобильным кнопочным телефоном и смартфоном.
В умных кнопочных телефонах используется две операционные системы — хорошо знакомая всем Android и более экзотичная пока KaiOS. Это дает куда большее разнообразие функций, чем у обычных «кнопочников». В таких кнопочных телефонах вы найдете модули Wi-Fi и LTE, поддержку WhatsApp и Facebook, отслеживание геопозиции и другой полезный функционал. А еще умные кнопочные телефоны бывают весьма интересны по дизайну, и среди них встречаются реинкарнации легендарных старых кнопочных телефонов, например, кнопочного телефона Nokia 8110 (тот самый «банан» из фильма «Матрица») или Nokia 2720.
Nokia 8110 4G
Читайте также: Выбираем умный кнопочный телефон на Android или KaiOS: 10 моделей на любой вкус
Лучшие бренды кнопочных телефонов для пожилых
Попробуем пояснить так, чтобы никого не обидеть. Мы абсолютно уверены, что близкому человеку никто не захочет подарить что-нибудь ненадежное, плохое, некачественное и так далее. Но многие люди в возрасте считают телефоны каким-то невероятно сложным технологическим продуктом – прям тебе как истребитель или ядерный реактор. И поэтому они склонны доверять только тем маркам, которые давно знают.
Не так давно в Россию совершенно неожиданно приехала пара моделей телефонов Panasonic для пожилых людей
Другими словами, если вы принесете условной 65-летней бабушке аппарат какого-нибудь локального бренда, и этот аппарат будет очень хорошим, он все равно может вызвать недоверие. Так бывает не всегда, но – лично пару раз попадали в такие ситуации. Поэтому традиционно рейтинги лучших кнопочных телефонов возглавляют бренды-старожилы, которые на слуху едва ли не с момента распада СССР. И их имена вашим пожилым родственницам наверняка будут знакомы. Это кнопочные телефоны Nokia, Panasonic, Philips, Alcatel. Всё. Остальные производители кнопочных телефонов, и Samsung в том числе, давно и, кажется, бесповоротно покончили с «кнопочниками». Во всяком случае, на российском рынке.
Так бывает не всегда, но – лично пару раз попадали в такие ситуации. Поэтому традиционно рейтинги лучших кнопочных телефонов возглавляют бренды-старожилы, которые на слуху едва ли не с момента распада СССР. И их имена вашим пожилым родственницам наверняка будут знакомы. Это кнопочные телефоны Nokia, Panasonic, Philips, Alcatel. Всё. Остальные производители кнопочных телефонов, и Samsung в том числе, давно и, кажется, бесповоротно покончили с «кнопочниками». Во всяком случае, на российском рынке.
И какой же кнопочный телефон лучший на сегодняшний день?
Идеального рецепта мы дать не можем. Но можем посоветовать основываться не столько на разборе технической составляющей, а на логике, здравом смысле и желании сделать приятное близкому человеку. И еще: при выборе кнопочного телефона для бабушки, мамы или жены постарайтесь особое внимание уделить дизайну. Чтобы это был не просто хороший кнопочный телефон, а еще и симпатичная вещь. Ведь речь идет не просто о мобильном телефоне, а о подарке. Да еще и на 8 марта.
И все же хотите список лучших кнопочных телефонов? На этот случай мы подготовили целый список лучших в рейтинге кнопочных телефонов, на любой вкус и размер.
Десять адаптивных jQuery слайдеров для WordPress
Надо ли говорить, что современные плагины – слайдеры давно уже стали неизменным атрибутом большинства корпоративных и бизнес сайтов. Лучший способ привлечь внимание потенциального покупателя, заказчика или обычного посетителя. Сегодняшняя подборка расскажет вам о десяти самых популярных, премиум jQuery слайдерах.
Все они имеют полноценные и мощные системы управления из админки сайта и как правило, множество настроек. Если ваш блог/сайт не имеет встроенного слайдера и вы решили им наконец обзавестись – внимательно присмотритесь к этой десятке лидеров!
Лучшие jQuery плагины – слайдеры для WordPress
Среди WordPress плагинов существует довольно много слайдеров, как платных, так и бесплатных. На далеко не все они адаптивны и таким образом, не всегда отвечают современным требованиям к отображению контента не только на дектопах, но и на мобильных устройствах. Ниже вы можете видеть только лучшие плагины, отвечающие самым последним стандартам и требованиям.
На далеко не все они адаптивны и таким образом, не всегда отвечают современным требованиям к отображению контента не только на дектопах, но и на мобильных устройствах. Ниже вы можете видеть только лучшие плагины, отвечающие самым последним стандартам и требованиям.
Soliloquy
Soliloquy несомненно, один из лидеров среди современных слайдеров. Многие обозреватели считают его просто лучшим. И есть за что. Великолепные возможности управления и настройки из админки плюс поисковая оптимизация(SEO Friendly).
Preview & Download »
Royal Slider
Royal Slider так же, один их лучших. Одна из особенностей – псевдо сенсорная навигация, позволяющая перетаскивать картинки кликнув на любом месте изображения.
Preview & Download »
uBillBoard
Последняя версия этого слайдера была переписана с нуля и имеет теперь множество настроек и возможностей. Полностью адаптивен под retina display. Легко интегрируется в любую WordPress тему.
Preview & Download »
SliderPro
О этом замечательном плагине я уже писал отдельно. Мощнейший инструмент с огромными возможностями по настройке и интеграции. Множество скинов и более 100 эффектов переходов. Короче – Pro, без кавычек.
Preview & Download »
Uno Slider
Uno Slider имеет неограниченное количество эффектов перехода. Все самые передовые функции и безоговорочно поддерживает все мобильные устройства.
Preview & Download »
Slider Revolution
Slider Revolutionодин их самых любимых разработчиками с ThemeForest слайдеров. Имеет SEO оптимизированный движок и множество эффектов.
Preview & Download »
Ken Burns
Ken Burns Slider поддерживает сенсорную навигацию и может работать на полный экран. Имеет три встроенных скина и возможность функционировать в сайдбарах.
Preview & Download »
Banner Rotator
“Все в одном” Banner Rotator – WordPress слайдер, который поставляется аж в целых пяти различных вариантах.
Preview & Download »
Flip Book
Очень симпатичный и оригинальный слайдер. Идеально подойдет для отображения на экране печатных изданий.
Preview & Download »
CC Slider
CC Slider- еще один мощный, адаптивный слайдер. Умеет использовать как 3D, так и обычные эффекты переходов.
Preview & Download »
Надеюсь, вам понравилась это подборка лучших плагинов для яркого и эффектного вывода контента на страницах сайта или блога на WordPress. Конечно, все они платные и возможно многие предпочтут другие варианты. Но если вы все таки выберете один из них, то получите профессиональный инструмент на длительное время с великолепной поддержкой и множеством настроек на любой вкус.
Что такое jQuery?
jQuery – это JavaScript-библиотека, фокусирующаяся на взаимодействии JavaScript, HTML и CSS.
Что умеет jQuery?”
1. Обращаться к элементам DOM (объектной модели документа) и не только обращаться, но и манипулировать ими. 2. Работать с разными событиями. 3. Легко осуществлять многие визуальные эффекты. Работать с AJAX . 4. Имеет большое количество JavaScript плагинов, для создания элементов пользовательских интерфейсов.
Swiper React Components
Установка
Swiper React доступен только через NPM как часть основной библиотеки Swiper:
npm i swiper
Использование
swiper / react экспортирует 2 компонента: Swiper и SwiperSlide :
импортировать {Swiper, SwiperSlide} из swiper / react;
импортировать swiper / swiper.scss;
экспорт по умолчанию () => {
возвращаться (
консоль.журнал ('изменение слайда')}
onSwiper = {(swiper) => console.log (swiper)}
>
Слайд 1
Слайд 2
Слайд 3
Слайд 4
. ..
..
);
};
По умолчанию Swiper React использует базовую версию Swiper (без дополнительных модулей). Если вы хотите использовать модули навигации, разбивки на страницы и другие модули, вам необходимо сначала установить их.Список импортируемых дополнительных модулей:-
Virtual— Модуль виртуальных слайдов -
Клавиатура— Модуль управления клавиатурой -
Колесо мыши— Модуль управления колесиком мыши -
Навигация— Модуль навигации -
Разбиение на страницы— Модуль разбивки на страницы -
Полоса прокрутки— Модуль полосы прокрутки -
Параллакс— Модуль параллакса -
Масштаб— Модуль масштабирования -
Ленивый— Ленивый модуль -
Модуль контроллера— Модуль контроллера - — Доступность A11y
-
History— History Navigation Module -
HashNavigation— Hash Navigation module -
Autoplay— Autoplay module -
EffectFade— Fade Effect module -
EffectCube— Cube Effect module -
0008 - Модуль Flip Effect -
EffectCoverflow- Модуль эффекта Coverflow -
Thumbs- Модуль Thumbs
импортировать SwiperCore, {навигация, разбивка на страницы, полоса прокрутки, A11y} из swiper;
импортировать {Swiper, SwiperSlide} из swiper / react;
импортировать swiper / swiper.scss ';
импортировать swiper / components / navigation / navigation.scss;
импортировать swiper / components / pagination / pagination.scss;
импортировать swiper / components / scrollbar / scrollbar.scss;
SwiperCore.use ([навигация, разбивка на страницы, полоса прокрутки, A11y]);
экспорт по умолчанию () => {
возвращаться (
console. log (swiper)}
onSlideChange = {() => консоль.журнал ('изменение слайда')}
>
log (swiper)}
onSlideChange = {() => консоль.журнал ('изменение слайда')}
>
Слайд 1
Слайд 2
Слайд 3
Слайд 4
...
);
};
Примечание. Компонент Swiper React создаст необходимые элементы для навигации, разбивки на страницы и полосы прокрутки, если вы передадите эти параметры без указания его элементов (например, без navigation.nextEl , pagination.el и т. д.)
Стили
Пакет Swiper содержит различные наборы стилей CSS, Less и SCSS:
Стили CSS
Стили CSS доступны только для версии пакета:
-
swiper-bundle.css- все Стили Swiper, включая все стили модулей (например, навигация, разбивка на страницы и т. Д.) -
swiper-bundle.min.css- то же, что и предыдущий, но минимизированный
Меньше стилей
Меньше стилей - это отдельные стили для основной версии и модулей:
-
swiper.меньше- только основные стили Swiper -
components / a11y / a11y.less- стили, необходимые для модуля A11y -
components / controller / controller.less- стили, необходимые для модуля контроллера -
components / effect-coverflow / effect-coverflow.less- стили, необходимые для модуля эффектов Coveflow -
components / effect-cube / effect-cube.less- стили, необходимые для модуля Cube Effect -
components / effect-fade / effect-fade.меньше- стили, необходимые для модуля Fade Effect -
components / effect-flip / effect-flip.less- стили, необходимые для модуля Flip Effect -
components / lazy / lazy.less- стили, необходимые для модуля Lazy -
components / navigation / navigation.less- стили, необходимые для модуля навигации -
components / pagination / pagination.- стили, необходимые для модуля Pagination less
less -
компонентов / полосы прокрутки / полосы прокрутки.меньше- стили, необходимые для модуля полосы прокрутки -
components / thumbs / thumbs.less- стили, необходимые для модуля Thumbs -
components / zoom / zoom.less- стили, необходимые для модуля Zoom
SCSS Styles
SCSS стили также являются отдельными стилями для основной версии и модулей:
-
swiper.scss- только основные стили Swiper -
components / a11y / a11y.scss- стили, необходимые для модуля A11y -
components / controller / controller.scss- стили, необходимые для модуля контроллера -
components / effect-coverflow / effect-coverflow.scss- стили, необходимые для модуля эффектов Coveflow -
components / effect-cube / effect-cube.scss- стили, необходимые для Cube Модуль эффектов -
components / effect-fade / effect-fade.scss- стили, необходимые для модуля Fade Effect -
components / effect-flip / effect-flip.scss- стили, необходимые для модуля Flip Effect -
компонентов / ленивый / ленивый.scss- стили, необходимые для ленивого модуля -
components / navigation / navigation.scss- стили, необходимые для модуля навигации -
components / pagination / pagination.scss- стили, необходимые для модуля Pagination -
components / scrollbar / scrollbar .scss- стили, необходимые для модуля Scrollbar -
components / thumbs / thumbs.scss- стили, необходимые для модуля Thumbs -
components / zoom / zoom.scss- стили, необходимые для модуля Zoom
Swiper props
Компонент Swiper React получает все параметры Swiper как свойства компонента, а также некоторые дополнительные свойства:
| Prop | Тип | По умолчанию | Описание | |||
|---|---|---|---|---|---|---|
тег | ‘div’ | Тег HTML-элемента основного контейнера Swiper | ||||
string | 'div' | Тег HTML-элемента Swiper-оболочки | ||||
onSwiper | (swiper) => void | 'divback 0 который получает экземпляр Swiper
Также он поддерживает все события Swiper в в формате {Eventname} . Например, событие
Например, событие slideChange становится onSlideChange prop:
{}}
onReachEnd = {() => {}}
...
>
Стойка SwiperSlide
| Опора | Тип | По умолчанию | Описание |
|---|---|---|---|
тег | строка | ||
zoom | boolean | false | Включает дополнительную оболочку, требуемую для режима масштабирования |
virtualIndex | number | Фактический индекс swiper 9038Требуется установить для виртуальных слайдов
Функция рендеринга SwiperSlide
Компонент SwiperSlide может принимать функцию рендеринга, которая принимает объект со следующими свойствами:
-
isActive- true, если текущий слайд активен -
isPrev- true, если текущий слайд предшествует активному -
isNext- true, если текущий слайд следующий из активного -
isVisible- true, если текущий слайд виден (watchSlidesVisibilityПараметр Swiper должен быть включен) -
isDuplicate- истина, если текущий слайд является дублирующим слайдом (когда включен режимloop) Например:
.
{({isActive}) => (
Текущий слайд {isActive? 'active': 'not active'}
)}
Слоты
Swiper React использует «слоты» для распространения контента.Доступно 4 слота
-
начало контейнера- элемент будет добавлен в начало контейнера swiper -
конец контейнера(по умолчанию) - элемент будет добавлен в конец контейнера swiper -
wrapper-start- элемент будет добавлен в начало swiper-wrapper -
wrapper-end- элемент будет добавлен в конец swiper-wrapper
Например:
Слайд 1
Слайд 2
Начало контейнера
Конец контейнера
Начало оболочки
Конец оболочки
Будет отображаться как:
Начало контейнера
Начало оболочки
Слайд 1
Слайд 2
Конец оболочки
Конец контейнера
Virtual Slides
Визуализация виртуальных слайдов здесь полностью обрабатывается React и не требует ничего, кроме установки свойства virtual: true и установки virtualIndex на слайдах:
import SwiperCore, {Virtual} из swiper;
импортировать {Swiper, SwiperSlide} из swiper / react;
SwiperCore. использовать ([Виртуальный]);
экспорт по умолчанию () => {
const slides = Array.from ({length: 1000}). map (
(el, index) => `Слайд $ {index + 1}`
);
возвращаться (
использовать ([Виртуальный]);
экспорт по умолчанию () => {
const slides = Array.from ({length: 1000}). map (
(el, index) => `Слайд $ {index + 1}`
);
возвращаться (
{slides.map ((slideContent, index) => {
{slideContent}
;
})}
);
};
Контроллер
Контроллер требует передать один экземпляр Swiper другому:
import React, {useState} from 'react';
импортировать SwiperCore, {Controller} из swiper;
импортировать {Swiper, SwiperSlide} из swiper / react;
SwiperCore.используйте ([Контроллер]);
const App = () => {
константа [контролируемыйSwiper, setControlledSwiper] = useState (ноль);
возвращаться (
<основной>
{}
<Контроллер Swiper = {{control: managedSwiper}} ...>
{}
{}
{}
)
}
Для двустороннего управления (когда оба Swiper управляют друг другом) это должно быть так:
import React, {useState} from response;
импортировать SwiperCore, {Controller} из swiper;
импортировать {Swiper, SwiperSlide} из swiper / react;
SwiperCore.используйте ([Контроллер]);
const App = () => {
const [firstSwiper, setFirstSwiper] = useState (ноль);
const [secondSwiper, setSecondSwiper] = useState (ноль);
возвращаться (
<основной>
{}
{}
);
};
Thumbs
Как и в случае с контроллером, нам нужно сохранить экземпляр thumbs и передать его в главную галерею:
import React, {useState} from 'react';
импортировать {Swiper, SwiperSlide} из swiper / react;
импортировать SwiperCore, {Thumbs} из swiper / core;
SwiperCore. использовать ([Большие пальцы]);
const App = () => {
const [thumbsSwiper, setThumbsSwiper] = useState (ноль);
возвращаться (
<основной>
{}
использовать ([Большие пальцы]);
const App = () => {
const [thumbsSwiper, setThumbsSwiper] = useState (ноль);
возвращаться (
<основной>
{}
{}
{}
{}
{}
)
}
Эффекты
Доступны следующие эффекты:
- Fade
- Куб
- Перелив
- Подбросить
Чтобы использовать эффекты, вы должны сначала импортировать и установить их (как и все другие модули) (пример Fade):
import SwiperCore, {EffectFade} from 'swiper';
SwiperCore.используйте ([EffectFade]);
Здесь вы можете найти демонстрационные ролики эффектов.
Пример эффекта полного затухания
import React from 'react';
импортировать {Swiper, SwiperSlide} из swiper / react;
импортировать SwiperCore, {EffectFade} из swiper;
импортировать swiper / swiper.scss;
import 'swiper / components / effect-fade / effect-fade.scss';
SwiperCore.use ([EffectFade]);
экспорт по умолчанию () => {
возвращаться (
{[1, 2, 3] .map ((i, el) => {
return Slide {el} ;
})}
);
};
Видео для начала работы
Для более подробного практического руководства просмотрите это 15-минутное видео для начала работы
5 (бесплатно) красивых удобных для мобильных устройств слайдеров изображений
В слайдерах изображений веб-сайтов нет ничего нового, но способ взаимодействия с ними кардинально изменился.Типичный слайдер изображений обычно включает в себя несколько основных элементов управления, автоматические переходы между слайдами и возможность циклически перемещаться по слайдам с помощью пейджера. Однако что происходит, когда вы пытаетесь взаимодействовать с этими ползунками на мобильном телефоне? Или планшет? Есть несколько проблем, с которыми вы потенциально можете столкнуться.
Однако что происходит, когда вы пытаетесь взаимодействовать с этими ползунками на мобильном телефоне? Или планшет? Есть несколько проблем, с которыми вы потенциально можете столкнуться.
Нет управления жестами
Современная мобильная ОС широко использует жесты ввода. Практически каждое взаимодействие с мобильным устройством состоит из касания или смахивания.
Без изменения размера
Даже если макет и контент сайта удобны для мобильных устройств, вы можете обнаружить, что ползунок изображения не переформатируется в соответствии с этими обновленными разрешениями экрана. Это означает, что, хотя контент может выглядеть хорошо, ползунок изображения все равно будет довольно большим. Конечным результатом является то, что вам нужно прокручивать всю страницу, просто чтобы пролистать изображения.
Время медленной загрузки
Скорость - король мобильных устройств. У людей непродолжительное внимание.Многие слайдеры изображений состоят из больших файлов javascript / jQuery, которые могут сильно загружать процессор на вашем мобильном устройстве. Результат - медленное взаимодействие с Интернетом и более длительное время загрузки.
Итак, что вы можете сделать, чтобы решить эти проблемы? Просто найдите лучший слайдер изображений! Сегодня я представил 5 удобных для мобильных устройств слайдеров изображений, которые абсолютно бесплатны и абсолютно классны! Давайте рассмотрим каждый вариант.
Слайдеры изображений для мобильных устройств
1. SlideJS
- Полностью отзывчивый
- Естественные жесты смахивания
- Переходы CSS3
- Резервная поддержка старых браузеров
- Несколько слайд-шоу на странице
- БЕСПЛАТНО
2.Swiper
- Полностью отзывчивый
- Естественные жесты смахивания
- Переходы с аппаратным ускорением
- Множество режимов ползунка
- Резервная поддержка старых браузеров
- IE9 +
- БЕСПЛАТНО
3.
 bxSlider
bxSlider- Полностью отзывчивый
- Жесты для мобильных устройств
- Поддержка пейджера эскизов
- Переходы CSS3
- Параметры адаптивного видео
- IE7 +
- БЕСПЛАТНО
4.Пятно
- Несколько режимов ползунка
- Переходы CSS3
- Резервная поддержка старых браузеров
- БЕСПЛАТНО
5. Unslider
- Полностью отзывчивый
- Супер легкий
- Поддержка мобильных жестов (через дополнительный плагин)
- Управление с клавиатуры компьютера
- БЕСПЛАТНО
Есть ли у вас еще одно предложение для мобильного слайдера изображений? Дай мне знать в комментариях.
Mobile UX Design: слайдеры. Ник Бабич | Ник Бабич
Источник изображения: framerjsСлайдеры существуют уже давно и стали стандартом де-факто для , выбирая и , фильтруя в приложениях. Однако, когда дело доходит до дизайна этого элемента управления, вы должны помнить, что ползунки позволяют пользователям легко ошибаться в своих запросах, что часто приводит к результатам, которые либо неверны, либо имеют низкое качество.
Слайдеры интуитивно понятные .Они хорошо переносятся из физического мира на сенсорные экраны, где хорошо выглядят и не занимают много места. Ползунки идеально подходят для таких операций, как выбор температуры, потому что, когда вы выбираете температуру, вы склонны думать о ней как о «немного холоднее, чем сейчас», а не о числах вроде «Я хочу температуру 23».
Ползунок температуры тактильного касания Lexus IS.Single и Double
Ползунки Single лучше всего подходят для выбора одного значения.
Примеры одиночных ползунков в Android Volumes Двойные ползунки удобны для поиска в диапазоне значений .
Непрерывный и дискретный
Непрерывные ползунки лучше всего подходят для неопределенных значений в диапазоне, например цены в примере ниже.
AirBnB двойной непрерывный слайдер для ценового диапазона.Дискретные ползунки подходят для предопределенных значений , таких как управление рейтингом.
Дискретный ползунок для оценки продукта (от 0 до 5 звезд).Как одиночные, так и двойные ползунки могут быть непрерывными или дискретными.
Слайдеры сложно точно настроить - как в физическом мире, так и на цифровых устройствах (особенно на устройствах с сенсорным экраном).
Таким образом, ползунки работают лучше всего, когда конкретное значение не имеет значения для пользователя, но приблизительное значение достаточно хорошо . Также пользователю часто не требуется возможность выбора очень конкретного значения.
iOS Регулировка яркости и громкости.Если вам все еще нужно точное значение
В этом случае вы можете использовать ползунок с редактируемым числовым значением . При нажатии на ползунок текстовое поле становится редактируемым для ввода текста и автоматически обновляет значение при движении ползунка.
Совет . Если выбор точного значения важен для цели интерфейса, возможно, вам следует выбрать альтернативный элемент пользовательского интерфейса.
Если вы используете ползунки для фильтрации, вы должны показать фактический диапазон значений во всей коллекции. Это особенно хорошо для веб-сайтов электронной коммерции, которые позволяют фильтровать товары по цене. Вместо использования диапазона $ 0 и Max вы должны указать точный диапазон, минимальную и максимальную цену для элемента, в котором пользователи могут выполнять поиск.
Ползунок с гистограммой (как показано ниже) может быть очень полезен в , предотвращая нулевой ответ . Высокая полоса представляет собой большое количество элементов, а пропорционально короткая полоса представляет меньшее количество элементов.
Совет: Есть вероятность, что пользователи не получают гистограмму. В таком случае они просто проигнорировали его и продолжали использовать приложение без каких-либо проблем.
Для устройств с сенсорным экраном надписи должны располагаться над слайдером.Это поможет вам предотвратить ситуации, когда метки могут быть скрыты пальцем пользователя , когда они взаимодействуют с элементом управления.
Слева: слайдеры на BrilliantEarth.com неправильно размещают метки под слайдером. Справа: AirBnB.com правильно отображает значения ползунка над элементом пользовательского интерфейса. Источник изображения: nngroupВизуальная обратная связь чрезвычайно важна в дизайне пользовательского интерфейса. В реальной жизни кнопки и элементы управления реагируют на наше взаимодействие, и люди ожидают, что все будет работать именно так.При событии ввода система должна предоставить мгновенное визуальное подтверждение.
Различные варианты поведения слайдера. Источник: Material Design.Совет: Визуальная обратная связь работает, потому что апеллирует к естественному желанию пользователя подтверждения .
Слайдеры - отличные элементы управления пользовательского интерфейса, но они не универсальный инструмент. Они хороши, когда пользователи хотят что-то относительное, но не очень подходящее для точных значений. При разработке слайдера измерьте стоимость взаимодействия и убедитесь, что пользователи могут правильно выбрать этот диапазон (или одно значение) с первой попытки.
Спасибо!
Подписаться на UX Planet: Twitter | Facebook
Как создать хороший UI-слайдер в мобильном дизайне
Сенсорный экран, возможно, является одной из причин популярности мобильных устройств.
Сенсорные экраны сокращают расстояние между человеком и интерактивным устройством, благодаря чему они интуитивно понятны и просты в использовании. Благодаря этому слайдеры можно легко встроить в мобильное устройство.
Благодаря этому слайдеры можно легко встроить в мобильное устройство.
Слайдеры побуждают пользователей исследовать контент на сайте, просто совершая горизонтальное движение по экрану. Однако они относительно мало используются для мобильной навигации.
Слайдеры представляют собой отличный вариант навигации для сайтов и приложений, требующий изучения всего лишь нескольких элементов. Слайдеры кажутся пользователям естественными и предоставляют интересный способ изменить настройки или изучить функции. Слайдеры легко узнаваемы пользователями, что упрощает их использование. Это делает их очень практичным вариантом для изучения дизайнерами.
Чем хороши ползунки для
Слайдерыпросты для понимания и изучения пользователями. Это заставляет их чувствовать себя интуитивно. Устройства с сенсорным экраном имеют небольшие экраны, и слайдер - отличный вариант, поскольку он не занимает много места.
Они великолепны, потому что они также имеют большое значение для дизайна пользовательского интерфейса. Ползунки помогают пользователю перемещаться вперед и назад, увеличивать скорость или громкость и придавать относительное ощущение задачи (сделать громкость немного громче, чем сейчас).
Некоторые трудности с использованием ползунков
Взгляд на дизайн с точки зрения пользователя важен для обеспечения удобства использования. Мобильные пользователи часто спешат или отвлекаются при использовании устройства. Они могут использовать его, когда бегают по торговому центру, едят или идут на прогулку.
Когда пользователи используют слайдер, они часто отвлекаются или спешат. Это часто означает слишком большое нажатие на слайдер в одном направлении при попытке убрать пальцы с экрана.
Слайдерытакже могут быть очень сложными в использовании для людей с проблемами моторики. Из-за слишком большого давления может быть трудно заставить ваш слайдер работать так, как вам хотелось бы.
Слайдеры могут быть одинаково сложными для пожилых пользователей с трясущимися руками. Это также затрудняет получение точного результата при использовании слайдера. В таких случаях пользователи могут чувствовать себя беспомощными при попытке навигации по сайту.
Это также затрудняет получение точного результата при использовании слайдера. В таких случаях пользователи могут чувствовать себя беспомощными при попытке навигации по сайту.
Учитывайте аудиторию вашего сайта. Если вы нацелены на пожилых зрителей или людей с проблемами со здоровьем или моторикой, ползунок будет не лучшим выбором.
Подумайте о проблемах юзабилити
После того, как вы рассмотрели свою аудиторию и считаете, что использование слайдера может быть уместным, подумайте о своем дизайне. Пользователи сенсорных экранов часто используют большие пальцы при работе на своих устройствах.
Вы хотите, чтобы ваш дизайн можно было использовать. В результате важно исследовать область экрана, которая будет занята пальцем или большим пальцем пользователя. Это поможет вам разместить слайдер на экране таким образом, чтобы упростить его использование или управление.
Дизайн для настольных компьютеров, где пользователи будут использовать мышь для перемещения ползунка, отличается от устройства с сенсорным экраном. С сенсорным экраном вы хотите ограничить вероятность ошибок, нажатия альтернативных ссылок или сокрытия инструкций, пока пользователи кладут пальцы или большие пальцы на экран.
Любые метки или значения, которые объясняют ползунок, должны появляться рядом или над пальцами пользователя или большими пальцами, а также над кнопкой ползунка.
Используйте ползунки для создания четкого визуального впечатления
Если у вас есть большой объем контента, который будет «слишком большим количеством информации» для ваших читателей, чтобы изучить или усвоить, часто помогает использование ползунков для представления серии визуальных изображений для вашего пользователя.
Например, если вы хотите показать серию событий, за которыми пользователь может следить, чтобы купить продукт на сайте электронной коммерции, четкий набор визуальных изображений, которые направляют пользователя через опыт, может быть полезным, а не требовательный.
Это экономит время пользователя и упрощает навигацию по сайту. Этот процесс можно использовать в различных случаях, чтобы помочь пользователю перемещаться по сайту или мобильному приложению.
Типы слайдеров, которые можно использовать
Существуют различные ползунки, которые можно использовать при создании веб-сайта или приложения.
Одиночные слайдеры
лучше всего подходят для работы с одним значением.
Двойные слайдеры
отлично подходят при использовании диапазона значений.
Ползунки непрерывного действия
позволяет пользователю выбирать промежуток вдоль полосы, который относительно выше или ниже (максимум или минимум).
Дискретные ползунки
установили стопы, которые пользователь может использовать, чтобы дать точное значение ситуации.
Точное значение или предположение?
Пользователю может быть сложно или сложно точно использовать слайдер.Это особенно актуально для сенсорных устройств. Трудно быть очень конкретным с крошечным колышком на экране.
Часто проще использовать ползунки, когда точное значение не важно для пользователей. Если пользователь может использовать ползунок, чтобы поделиться приблизительным значением, этого часто бывает достаточно.
Что делать, если вам нужно точное значение
Если пользователю требуется точное значение при работе с ползунком, вы можете создать ползунок с редактируемым числовым значением.
Это означает, что ваш пользователь сможет коснуться ползунка, а затем вставить число в текстовое поле.Его можно редактировать каждый раз, когда большой палец касается ползунка.
Однако, если пользовательский интерфейс требует точного значения для удобства использования, может быть более полезным не использовать ползунки.
Показать диапазон значений
В некоторых ползунках используются числовые значения, чтобы пользователь мог выбирать параметры. Приложение для электронной коммерции может предлагать ряд продуктов от 1 доллара до 999 долларов.
Приложение для электронной коммерции может предлагать ряд продуктов от 1 доллара до 999 долларов.
В этом случае часто бывает полезно показать точный диапазон номеров, доступных на сайте.Это дает вашему пользователю возможность создавать набор предметов, которые они смогут исследовать.
Создание заданного диапазона помогает пользователю избежать нулевого отклика. Результат поиска меньшего размера часто дает меньше элементов, в то время как панель поиска большего размера предлагает больший диапазон элементов. Однако ваши пользователи не будут без надобности ограничивать свой выбор. Они также не будут разочарованы рядом вариантов, которые они не могут себе позволить.
Дайте возможность пользователям изучить ваше приложение, даже если они не понимают ползунок и диапазоны, которые он предоставляет пользователю.
Обеспечьте визуальную обратную связь
Создавая слайдер, добавьте визуальную обратную связь к взаимодействиям пользователя. Вот как пользователь ожидает, что ваше приложение будет работать.
Когда ваш пользователь использует ползунок или вставляет информацию в поле редактирования, обеспечьте мгновенный визуальный ответ.
Вы можете использовать анимацию, ролловеры или состояния наведения, чтобы общаться с вашим пользователем. Эти функции привлекут внимание вашего пользователя и создадут общение.Динамичный веб-сайт всегда интересен.
Когда вы создаете визуальную обратную связь, ваши пользователи будут чувствовать себя признанными. Это создает чувство уверенности в их способности ориентироваться на вашем сайте.
Конечные мысли
Когда вы создаете веб-приложение, ползунки часто кажутся простыми и интуитивно понятными. Также они являются прекрасным эстетическим вариантом. Однако они не всегда лучший инструмент.
Если вы ищете относительные ценности и знаете, что у вашей аудитории хороший контроль над моторикой, они могут быть полезным вариантом.
Однако, если вы ищете точные значения, полезно предоставить пользователю возможность ввести это значение.
Как дизайнер, работайте над созданием слайдера, в котором ваш пользователь может выбрать диапазон значений, которые можно изучить на вашем сайте. Это поможет вашему пользователю, который может столкнуться с трудностями при создании точного значения при использовании ползунка.
Дизайн слайдера: полезные правила
Ползунки часто являются предпочтительным элементом управления пользовательского интерфейса, позволяющим пользователям выбирать значение или диапазон из фиксированного набора параметров.Однако на практике ползунками сложно манипулировать . Уровень управления, необходимый для точного управления ползунком до точного значения, особенно в случае сенсорных интерфейсов, просто нереален.
Определение: ползунок - это элемент управления, который использует ручку или рычаг, перемещаемый по горизонтали, для управления переменной, например громкостью радио или яркостью экрана.
Неточные взаимодействия
При разработке удобного пользовательского интерфейса мы должны учитывать контекст, в котором будет использоваться интерфейс.В частности, что касается мобильного дизайна, пользователи часто держат свое устройство в одной руке, выполняя другие действия - смотрят телевизор, гуляют или даже едут за рулем. В таких обстоятельствах может быть сложно нажать и перетащить элемент управления точно в определенное место. Слайдеры подчиняются закону поворота , который описывает время, необходимое для перемещения по туннелю - как вы могли догадаться, чем длиннее и уже туннель, тем больше времени требуется, чтобы пройти через него. (Закон управления также применяется к раскрывающимся меню и горизонтальным полосам прокрутки.) Поскольку мобильные устройства являются, ну, в общем, мобильными, неудивительно, что мы видим, что многие пользователи случайно смещают ползунок со значения, которое они пытались выбрать , всего лишь , когда они убирают палец с экрана.
Еще одним важным фактором при разработке сенсорного интерфейса является доступность различных элементов пользовательского интерфейса. Подумайте о том, насколько сложно было бы взаимодействовать с ползунком для пользователей с проблемами моторики. Смогут ли они выбрать значение, даже близкое к тому, что им нужно? Сколько усилий и сколько попыток им потребуется? У многих пожилых пользователей руки менее устойчивы, чем у молодых, и у них будут аналогичные трудности с выполнением точных жестов для управления небольшими элементами пользовательского интерфейса.Если вы не хотите сделать этих пользователей беспомощными, ползунок может быть не лучшим выбором.
Требуется ли точное значение?
Разрешение выбора очень конкретного значения часто не является необходимым и не очень полезным для пользователя.
Ползункиработают лучше всего , когда конкретное значение не имеет значения для пользователя, но приблизительное значение достаточно хорошо. Таким образом, Kayak может обойтись без использования ползунков для продолжительности и часов прибытия и отправления, так как большинство пользователей будет в порядке с временем отправления, например, в полдень, и не захотят указывать точный момент отправления.Но всякий раз, когда имеет значение точное значение, ползунки не подходят. Например, если вам нужно ввести в форму такие величины, как возраст, текущий вес или рост, ползунок не подойдет.
Чем шире или плотнее диапазон, выбираемый с помощью ползунка, тем сложнее выбрать точное значение . Приложение Delectable предлагает пользователям оценить вино по шкале от 6 до 10 с точностью до десятых долей балла. Не только неправильная шкала сбивает с толку, но и выбор точного значения (9. 5 против 9,3, например) - настоящий моторный подвиг. Можно было бы возразить, что пользователь не будет возражать против того, чтобы оценить вино на 9,3 вместо 9,5, поскольку значения находятся примерно на одном уровне. Но тогда зачем беспокоиться о десятых долях рейтинга и не использовать вместо этого более простую пятибалльную шкалу?
5 против 9,3, например) - настоящий моторный подвиг. Можно было бы возразить, что пользователь не будет возражать против того, чтобы оценить вино на 9,3 вместо 9,5, поскольку значения находятся примерно на одном уровне. Но тогда зачем беспокоиться о десятых долях рейтинга и не использовать вместо этого более простую пятибалльную шкалу?
Думай о большом пальце
В случаях, когда использование ползунка может быть целесообразным, убедитесь, что визуальный дизайн элемента не препятствует его использованию. Для сенсорных экранов подумайте, где будет размещен палец пользователя на экране и какие области экрана будут при этом закрыты при манипуляциях с ползунком. В то время как метки, размещенные непосредственно под ползунком, могут работать с рисунками рабочего стола, используемыми с курсором мыши, такое же размещение меток не работает для мобильных устройств и других дизайнов сенсорных экранов, потому что метки могут быть закрыты пальцем пользователя, когда они взаимодействуют с ним. контроль.
Слева: ползунки на BrilliantEarth.com помещают метки, описывающие шаг ползунка, под дорожкой ползунка, где они будут закрыты большим пальцем пользователя во время взаимодействия. Справа: AirBnB.com правильно отображает значения ползунка над элементом пользовательского интерфейса, поэтому они будут оставаться видимыми во время использования. Чтобы оставаться видимыми во время использования, любые метки, описывающие ползунок или его текущее выбранное значение, должны появляться рядом или над обоими задействованными большими пальцами: большим пальцем пользователя и большим пальцем ползунка (также известным как ручка или подъемник) .
Заключение
Используйте ползунок только тогда, когда точное значение не имеет значения для пользователя, а только приблизительный диапазон. Убедитесь, что пользователи могут правильно выбрать этот диапазон, не прилагая особых усилий для достижения точного значения. Кроме того, любые метки ползунка должны отображаться над или рядом с ползунком, а не под ним, чтобы оставаться видимыми, пока пользователь выбирает значение. В качестве альтернативы рассмотрите другой элемент пользовательского интерфейса, который позволяет пользователям нажимать или даже вводить текст, чтобы указать свой выбор, вместо того, чтобы полагаться на жесты нажатия и перетаскивания.
Лучшие слайдеры камеры 2019 - Mobile Motion
Лучшие слайдеры камеры для iPhone и смартфонов 2019
Ползунки камеры позволяют очень плавно перемещать камеру по прямой или изогнутой линии. Если вы хотите сделать свое видео более профессиональным, слайдер - доступный и полезный инструмент для достижения этой цели. Вы даже можете сделать свой собственный за 10 долларов. Якобы.
До того, как появились легкие цифровые фотоаппараты, пленочным фотоаппаратам требовались тяжелые гусеницы и команда опытных специалистов для их сборки и эксплуатации для получения этих снимков.
Теперь можно достичь потрясающих результатов с помощью iPhone и смартфонов. Если вы видели недавний выпуск на Netflix фильма « High Flying Bird », получившего премию «Оскар» режиссера Стивена Содерберга, то заметили шелковистое плавное отслеживание и получаемые снимки тележки. Теперь вы можете добиться результатов, аналогичных приведенному выше снимку с отслеживанием, с помощью простого стабилизатора или слайдера камеры.
Если вы покупаете слайдер для камеры слишком дешево, имейте в виду, что любые дефекты при изготовлении могут испортить плавность снимка - именно для этого вы его покупаете.Например, небольшой дефект в резиновом колесе вызовет скачки при ударе.
Чтобы закрепить смартфон на любом из этих слайдеров, например на штативе iphone, вам понадобится какой-то зажим.
Neewer
Neewer производит ряд фотооборудования, в том числе серию слайдеров для фотоаппаратов. Один из самых дешевых - настольный слайдер в стиле скейтборда. Он доступен по цене, он достаточно мал, чтобы поместиться в сумке для набора, и им легко пользоваться: вы просто толкаете его рукой по гладкой поверхности.
Гайки позволяют регулировать угол наклона оси для создания пользовательских изогнутых направляющих с помощью камеры. Например, если у вас есть объект на столе, вы можете настроить ползунок так, чтобы он кружил вокруг него при панорамировании.
Мини-слайдер гусеницы - более распространенный вариант - фиксированный слайдер гусеницы. Это просто мини-версия треков на фото вверху статьи.
Neewer выпускает множество этих ползунков различной длины (зажим в комплект не входит).В сочетании с держателем для мобильного телефона шириной 5,8–8,8 см этот слайдер обеспечивает плавное управление движением для ряда смартфонов, включая iPhone, Samsung, Huawei и другие. Конструкция из углеродного волокна и алюминиевого сплава делает этот слайдер прочным, легким и долговечным.
Это (как и другие слайдеры) позволяет закрепить телефон с помощью ручки, которую вы предпочитаете. У меня лично есть Zecti, и это было выгодной сделкой. Сам слайдер может быть установлен на столе, треноге или световой стойке
.Заинтересованы? Почему бы не погрузиться в прекрасный обзор Джо Гарджуоло здесь:
Zecti тоже делает нечто подобное.Однако они делают только один размер, равный самому маленькому Neewer. Опять же, хорошо сложенный, легкий, слайдер из углеродного волокна.
Слайдер Fosicam MIMI
В моем комплекте для съемок фильмов на смартфоне я люблю небольшие складывающиеся вещи. Я пошел снимать короткометражки со всем своим фотоаппаратом в небольшом рюкзаке. Таким образом, слайдер Fosicam великолепен, потому что его продуманный дизайн означает, что вы получаете много плавности при минимальном пространстве рюкзака. Хорошая сделка - около 100 долларов.
Я пошел снимать короткометражки со всем своим фотоаппаратом в небольшом рюкзаке. Таким образом, слайдер Fosicam великолепен, потому что его продуманный дизайн означает, что вы получаете много плавности при минимальном пространстве рюкзака. Хорошая сделка - около 100 долларов.
Изготовлен из алюминиевого сплава, весит около 530 грамм.И, как и выше, Fosicam можно установить на штатив, столешницу или осветительную стойку. Слайдер снабжен резьбовыми отверстиями 1/4 дюйма и 3/8 дюйма для различных фотоустройств. Есть еще пузырьковый уровень.
Ползунок Kamerar Fluid Motion
Перемещение слайдера вручную имеет некоторые преимущества (более дешевое устройство, инстинктивная регулировка скорости слайдера) и некоторые недостатки (сложнее получить сверхгладкое скольжение). Для более плавного движения в этом слайдере используется система противовеса с маховиком.Это, возможно, хороший компромисс между инстинктивным слайдом, управляемым только руками, и роботизированным слайдом с электроприводом.
Kamerar Fluid Motion Slider на Amazon
«Система противовеса с маховиком обеспечивает более стабильное и плавное скольжение по сравнению со стандартным суппортом. Система ременного привода обеспечивает оптимальную производительность для плавного и бесшумного движения. Вращающийся противовес обеспечивает импульс для плавного ускорения и замедления при создании идеального панорамирования кадра.»Камера
Это отличный слайдер в этой ценовой категории. Он имеет черты гораздо более дорогих слайдеров, но представляет собой серьезный комплект и довольно прочный.
Слайдер камеры GVM
Ползунок GMV моторизован, что обеспечивает еще более плавное скольжение. Этот моторизованный слайдер предлагает функции, которые вам нужны, за небольшую часть цены, которую вы обычно платите.
Изготовлен из прочных и высококачественных трубок из углеродного волокна, может использоваться для панорамной съемки и таймлапса. Используя телефонную трубку, вы можете установить начальную и конечную точки по мере необходимости, скорость скольжения, время задержки, расстояние скольжения, время паузы, количество снимков и т. Д. Опять же, можно установить на плоской поверхности, штативе или фонаре. стоять.
Используя телефонную трубку, вы можете установить начальную и конечную точки по мере необходимости, скорость скольжения, время задержки, расстояние скольжения, время паузы, количество снимков и т. Д. Опять же, можно установить на плоской поверхности, штативе или фонаре. стоять.
Двигатель невероятно тихий, поэтому он отлично подходит для интервью. Между тем, центральная направляющая позволяет вращать каретку при перемещении ползунка, поэтому вы можете панорамировать до 120 градусов или обводить объект. Мотор поднимается и опускается для плавных движений при съемке по петле - без резких сотрясений, когда мотор начинает движение.
Читать далее: Полный СПИСОК КОМПЛЕКТОВ Epic MoMo KIT.
Хотите узнать больше?
Подпишитесь на нашу еженедельную рассылку с вдохновляющими историями, советами по созданию фильмов без бюджета и подробными обзорами оборудования, которые помогут вам воплотить свои кинопроекты в реальность!
Как партнер Amazon я зарабатываю на соответствующих покупках.
Шаблоны и примеры пользовательского интерфейса для дизайна слайдеров
Слайдеры могут быть интересным способом облегчить когнитивную нагрузку на страницу.Но что делает слайдер хорошим? Узнайте в этом посте!
Ползунки могут быть долгожданным зрелищем во многих пользовательских интерфейсах. В них есть что-то действительно динамичное, даже если они иногда не могут превзойти обычное поле ввода. С годами пользователи все больше привыкли видеть слайдеры в определенном контексте, и их популярность стремительно растет.
Создавайте интерактивные элементы управления слайдером с помощью инструмента прототипирования Justinmind
Скачать бесплатно Но почему они популярны? Конечно, это нечто большее, чем простой слайдер, который пользователи могут перетаскивать пальцем? В этом посте мы рассмотрим, как и когда использовать дизайн слайдера пользовательского интерфейса в вашем продукте для наилучшего взаимодействия с пользователем, с некоторыми примерами из реальной жизни. Мы также добавили несколько бесплатных наборов с дизайном слайдеров пользовательского интерфейса, которые вы можете использовать в своем инструменте создания прототипов.
Мы также добавили несколько бесплатных наборов с дизайном слайдеров пользовательского интерфейса, которые вы можете использовать в своем инструменте создания прототипов.
Что такое слайдер в дизайне пользовательского интерфейса?
Ползунок - это компонент пользовательского интерфейса, представляющий ручку настройки или регулировки громкости аналогового радио. Он позволяет пользователю перемещать ручку, ручку или планку слева направо и наоборот по прямой дорожке. Ползунки пользовательского интерфейса отлично подходят для того, чтобы пользователи могли быстро и одновременно исследовать множество различных вариантов или значений. Прежде всего, они являются практическими компонентами для пользователей, когда количество или стоимость не обязательно должны быть точными.
Дизайн слайдера пользовательского интерфейсапомогает пользователям выбирать диапазон значений или настраивать такие параметры, как яркость или громкость, среди прочего. Они черпают вдохновение из типичного управления воспроизведением видео, которое можно увидеть на YouTube, Vimeo или Netflix, хотя они бывают разных стилей.
Слайдеры могут быть одно- или двухточечными (двойные слайдеры), последние из которых мы часто видим в селекторах ценового или бюджетного диапазона. Что касается движения, они могут быть мгновенными или непрерывными, то есть они привязываются к разным точкам на треке или плавно скользят.
Дизайн слайдеров пользовательского интерфейса- это практичность и эффективность. Кроме того, помимо того, что они являются практическим компонентом, эти элементы управления пользовательского интерфейса представляют собой более привлекательный и интерактивный способ для пользователя достичь цели на вашем веб-сайте или в приложении.
Интерактивность помогает поддерживать заинтересованность пользователей, а тот факт, что они могут работать с диапазонами значений, а не вводить фиксированные значения в поля ввода, означает снижение когнитивной нагрузки.
Но стойко! Дизайн слайдера пользовательского интерфейса не всегда является правильным решением, когда нужно позволить пользователям выбирать значения.Хотя они могут иметь много преимуществ, если мы сделаем их правильно, если мы сделаем их неправильно, они могут нарушить ваш дизайн.
Когда использовать ползунки в пользовательском интерфейсе
Актуальный вопрос заключается в том, когда использовать ползунки пользовательского интерфейса в инструменте создания прототипов веб-сайта. Во-первых, давайте сосредоточимся на главной цели дизайна слайдера пользовательского интерфейса: помочь пользователю выполнить задачу как можно быстрее и проще, одновременно повышая интерактивность.
Итак, какие задачи лучше всего подходят для слайдера? В конце концов, слайдеры могут выполнять множество задач, выходя далеко за рамки простого управления ползунком громкости.Они могут быть удобным способом помочь пользователям сузить область поиска, не вдаваясь в мелкие мелочи. Например, вы могли встретить ползунковые элементы управления, которые позволяют вам выбирать диапазон цен для первоначальных платежей по ипотеке или четные размеры бытовых электроприборов.
Однако, хотя ползунки пользовательского интерфейса представляют собой универсальные элементы управления с множеством возможных приложений, легче сказать, чем сделать, определить идеальное использование.
В конце концов, ползунки пользовательского интерфейса, как правило, являются спорным компонентом в мире дизайна.Возможности их использования с задачами не так многочисленны, как в случае с такими элементами, как тумблеры, выпадающие списки и радиокнопки. Если вы примените ползунки пользовательского интерфейса в неправильной ситуации, они могут разрушить UX вашего цифрового продукта. Но сделайте их правильно, и вы действительно сможете улучшить это.
Вот когда вы можете захотеть использовать дизайн слайдера пользовательского интерфейса:
- При большом количестве вариантов
- Чтобы пользователи могли быстро изучить / ограничить множество вариантов
- Когда значения не должны быть точными
- Для объяснения опций
- Для увеличения или уменьшения
- Для регулировки громкости
- Для регулировки яркости, контрастности и контроля насыщенности / прозрачности
- Поворот 3D-объекта
- При прохождении набора опций
Наконец, никогда не используйте ползунок пользовательского интерфейса в дизайне, где вы могли бы легко использовать альтернативный элемент дизайна пользовательского интерфейса. Например, представьте, что вам нужно дать пользователю возможность выбирать из списка опций. По возможности и если для этого есть место, всегда лучше отображать все доступные параметры с самого начала.
Например, представьте, что вам нужно дать пользователю возможность выбирать из списка опций. По возможности и если для этого есть место, всегда лучше отображать все доступные параметры с самого начала.
Рассмотрим спецификацию доставки, в которой пользователь должен выбрать один из четырех вариантов, от стандартного до экспресс-доставки. Есть некоторые споры о том, хорошо ли это использовать ползунки, потому что большинство классических слайдеров не позволяют пользователю сразу увидеть все доступные варианты.Лучшей альтернативой здесь был бы простой дизайн переключателя.
Рекомендации по дизайну слайдера пользовательского интерфейса с примерами
1. Предоставьте пользователю как можно больше подробностей
Ползунок пользовательского интерфейса может стать отличным способом помочь пользователям изучить новые возможности или лучше понять тот вариант, который им нужен. Однако сам по себе ползунок может сбить с толку пользователей относительно его функции на экране. Вы хотите, чтобы пользователи понимали параметры на каждом конце ползунка, а также любой выбранный в данный момент параметр.
Понятно, что дизайн слайдера, каким бы умным он ни был, не может предложить пользователям слишком много деталей, не загромождая интерфейс. Это особенно верно, когда речь идет о мобильных слайдерах. В этом смысле создание хорошего слайдера может привести к созданию хорошей формы. Речь идет об использовании пространства для хранения меток, которые добавляют истинную ценность и добавляют контекст самому ползунку.
2. Включите стрелки направления
Также желательно иметь значки на крайних сторонах ползунка, чтобы указать пользователю, что ручку можно перемещать.Чаще всего для этого используются стрелки или знаки плюс и минус.
Некоторые ползунки используют саму ручку как значок, который предполагает, что ее можно перемещать. Это не представляет проблемы, но будьте осторожны со значком, который вы размещаете на ручке. Важно, чтобы значки подразумевали, что ручку можно перемещать вперед и назад, а не в одном направлении.
Важно, чтобы значки подразумевали, что ручку можно перемещать вперед и назад, а не в одном направлении.
3. Протестируйте слайдеры на экранах разных размеров
Наконец, если у вас есть адаптивный веб-сайт со слайдером, который вы хотите масштабировать до мобильных устройств, убедитесь, что вы протестируете свой слайдер на как можно большем количестве экранов с различными разрешениями, прежде чем приступить к работе. жить.
Количество места, которое требуется каждому слайдеру, действительно зависит от контекста, но часто того, что достаточно места на экране рабочего стола, не так много на мобильном устройстве. Поэтому в зависимости от того, насколько прост ваш слайдер или сколько дополнительной информации нужно отображать, вы можете использовать альтернативу для мобильных устройств.
Вы можете использовать Justinmind для быстрого прототипирования идей, таких как дизайн слайдеров, и мгновенного их тестирования на различных устройствах!
Однако, если у вас простой дизайн слайдера, например, дискретный слайдер, мы не можем достаточно подчеркнуть важность его тестирования.
4. Используйте двухточечные ползунки для выбора диапазонов значений
Дизайн двухточечных ползунков пользовательского интерфейса, как в примере продолжительности полета ниже, может быть умным способом избежать использования двух отдельных ползунков, которые относятся к одному и тому же аспекту поиск, объединяя их в один релевантный слайдер.
Они особенно эффективны, когда речь идет о фильтрации диапазонов цен для определения минимальных и максимальных цен. Верно, что тот же эффект может быть достигнут с другими компонентами пользовательского интерфейса, с веб-сайтами, использующими такие вещи, как раскрывающиеся меню, которые также определяют ценовой диапазон.Но это один из тех случаев, когда, если у вас есть для этого место, слайдер - лучший вариант.
5. Четко представляйте информацию
Blue Nile - известный онлайн-продавец бриллиантов. Бренд гордится тем, что помогает клиентам по всему миру выбрать правильный камень и создать свои собственные идеальные украшения.
Бренд гордится тем, что помогает клиентам по всему миру выбрать правильный камень и создать свои собственные идеальные украшения.
Нам нравится, что Blue Nile создал систему фильтрации с двухточечными ползунками, позволяющую пользователям быть чрезвычайно избирательными в результатах поиска, выбирая из ценового диапазона, каратов, огранки, цвета и т. Д.Это также отличный пример использования альтернативы обычному ручному управлению.
Однако, что лучше всего, им удается отображать идеальное количество информации с каждым слайдером. Селекторы вырезки, цвета и четкости отмечены с интервалами, поэтому пользователю не нужно гадать, когда он перемещает ползунок.
6. Используйте одноточечные ползунки для отображения количеств.
SkyScanner использует двухточечные ползунки пользовательского интерфейса, чтобы помочь пользователям сузить допустимое время отправления и прибытия показанных опций.Вдобавок к этому мы также обнаружили, что есть одноточечный ползунок, который указывает допустимое количество времени, затрачиваемого на остановки. Еще один отличный пример использования слайдера для фильтрации поиска!
Но мы бы изменили одну вещь: время сократилось до получаса. Помните, что ползунки лучше всего подходят, когда пользователям нужно просто указать приблизительные количества. Причина в том, что может быть трудно физически перетащить ползунок до точных значений.
7. Визуализируйте размеры продукта
Здесь у нас есть еще один отличный пример дизайна слайдера пользовательского интерфейса.Tylko использует несколько ползунков не для фильтрации параметров, а для того, чтобы помочь пользователям визуализировать доступные параметры. Каждый ползунок управляет аспектом полки, например высотой или шириной. Он работает хорошо, потому что он не только дает пользователям немедленное представление о доступных параметрах, но и помещает выбранный в данный момент параметр в контекст.
Кроме того, отображение значений на ручке / регуляторе большого пальца - хороший способ показать информацию в небольшом пространстве, но мы должны позаботиться о том, чтобы ползунок был достаточно большим, чтобы значение не было закрыто курсором пользователя.
8. Включите элементы управления «плюс» и «минус»
Lloyd’s - еще один банк, который умело использует ползунки, чтобы помочь пользователям визуализировать сложный вопрос.
Кредиты. Мы все знаем и боимся их, и многих из нас пугает сама идея ссуды. Lloyd’s понимал, что ползунки могут помочь пользователям не только изучить границы и последствия ссуды, но и визуализировать, что повлечет за собой подобная ссуда.
Что нам особенно нравится, так это дополнительная информация, приведенная под каждой дорожкой ползунка, такая как ставка годовых для количества, которое пользователь выбирает с помощью ползунка, или количество лет по отношению к месяцам во втором.
Возможно, наиболее интересным в этом примере является использование кнопок «плюс» и «минус» в качестве дополнительных элементов управления для перемещения ручки по дорожке. Это особенно хорошо работает для пользователей, которые могут быть старше или у которых может быть нарушена моторика.
9. По возможности используйте дискретные ползунки
Дизайн пользовательского интерфейса Spotify заслужил как похвалу, так и критику, но нельзя отрицать, что их дизайн UX раздвигает границы.
Нам нравится использование дискретного ползунка, потому что он не относится ни к какому фильтру или настройке громкости.Spotify использует дизайн слайдера, чтобы помочь пользователям настроить плавное затухание при переходе между песнями. Это просто, легко понять и с ним взаимодействовать.
Да, мы знаем, что говорили, что пользователю полезно отображать как можно больше информации. Но это только тогда, когда они выполняют задачу, предполагающую чуть большую когнитивную нагрузку, чем регулировка плавного перехода между песнями. В противном случае эта информация не соответствует требованиям и загромождает экран. В этом случае дискретный слайдер идеально подходит для работы.
10. Разрешить пользователям изменять значения вручную
В New York Times есть калькулятор стоимости аренды, который, если честно, является одним из самых креативных и новаторских из всех, что мы когда-либо видели.
Их ползунок имеет форму графика. Дорожка и ручка представляют собой ось X, по которой пользователь может перемещать ручку, чтобы выбрать значение цены дома, одновременно показывая им эквивалентную арендную плату.
Однако пользователь также может вручную ввести цену дома в калькулятор, который автоматически перемещает ручку в эквивалентную точку на ползунке.При этом они дают пользователю возможность быть настолько конкретным или расплывчатым, насколько он хочет. Везде, где вы можете, попробуйте включить поле для ввода вручную!
11. Используйте достаточное количество прокладки для ручки.
Всегда следите за тем, чтобы ручка, ручка или планка были достаточно большими, чтобы пользователь мог легко щелкнуть по ней с помощью мыши. Вышеупомянутое - отличный пример того, как эта простая настройка графического дизайна может помочь улучшить удобство использования и уменьшить разочарование.
Обивка вокруг ручки становится еще более важной, если вы собираетесь использовать дизайн слайдера мобильного пользовательского интерфейса, поскольку большой или другой палец обычно больше и менее точен, чем курсор.
12. Убедитесь, что дорожка заполнена.
Все эти разговоры о дорожках были бы неполными без примера автомобиля. Европейский автосалон SEAT нашел инновационное применение слайдеру для демонстрации настроек фар для своей модели Ibiza. По мере того, как пользователь перемещает ручку по дорожке с различными быстрыми интервалами, пользователь может просматривать различные доступные настройки фар, от самого низкого значения до полного луча.
Новаторская идея, мы ее реализуем.Но что нас больше всего выделяет, так это то, как они использовали простоту дополнительных сочетаний цветов, чтобы сделать дизайн слайдера пользовательского интерфейса доступным и интуитивно понятным. Дорожка - светлая, не совсем белая на темно-бежевом фоне и заполняется ярким белым цветом, когда пользователь перемещает ручку по дорожке, давая им знать, как далеко они ушли и сколько вариантов осталось.
13. Добавьте микровзаимодействия, если возможно
Добавление микровзаимодействия - всегда отличная идея для усиления воздействия этого интерактивного компонента пользовательского интерфейса.Однако, если вы собираетесь добавить дизайн с микровзаимодействием, просто убедитесь, что одновременно не происходит слишком много визуальной информации.
Что мы имеем в виду? Например, если есть значение, которое изменяется, когда пользователь перемещает ручку по дорожке, может быть достаточно просто изменить цвет ручки или дорожки, чтобы пользователь знал, что он активировал ее. Предоставление пользователю слишком большого количества деталей, на которых он не может сосредоточиться, может увеличить когнитивную нагрузку.
Однако дискретный слайдер, как мы упоминали выше, дает немного больше свободы в этом отношении.Приведенный выше пример представляет собой простой, но впечатляющий способ придать слайдеру дополнительную жизнь и содержит необходимое количество деталей.
14. Выберите между вертикальным или горизонтальным
Об этом довольно легко забыть, но помните, что вертикальные ползунки также вполне возможны. Проблема, однако, заключается в том, чтобы решить, какой тип использовать, поскольку горизонтальные ползунки являются гораздо более распространенной функцией. Фактически, в девяти случаях из десяти вы, вероятно, выберете горизонтальный ползунок.
Сначала мы могли бы подумать, что все сводится к космосу, и не ошиблись бы в этом предположении. Но правда в том, что это немного сложнее, особенно для веб-сайта, если учесть, что большинству пользователей может показаться, что сдвигать ручку вверх по вертикальной дорожке физически сложнее с помощью мыши, чем перемещать ее по горизонтали.
С другой стороны, на мобильных устройствах это движение, как правило, проще, но люди привыкли к горизонтальному ползунку, и, по нашему мнению, он визуально более привлекателен.
Если распределение пространства является проблемой и вам необходимо использовать вертикальную полосу прокрутки, убедитесь, что вы разместили ее в правой части экрана. Причина этого в том, что большинство пользователей правши и, следовательно, будут использовать большой палец для перемещения ручки.
Причина этого в том, что большинство пользователей правши и, следовательно, будут использовать большой палец для перемещения ручки.
15. Добавьте кнопки влево / вправо на трекер 360
Вращение трехмерного объекта на 360 градусов в пространстве - это еще одно из многих практических приложений, которые мы можем распределить с помощью ползунка пользовательского интерфейса.В примере завтра пользователь может крутить Peugeot слева направо с помощью ползунка.
Что делает этот слайдер более удобным для пользователя, так это символы направления «<>» на ручке, в дополнение к кнопкам «L» и «R» с обеих сторон. Последний помогает добавить контекст, но также служит способом ручной настройки ползунка.
Дизайн мобильных и веб-слайдеров
По правде говоря, многие из классических рекомендаций для веб-слайдеров применимы и к мобильным слайдерам.Однако, как и другие аспекты дизайна пользовательского интерфейса, мобильный дизайн означает, что необходимо учитывать и другие факторы. При обсуждении того, чем дизайн мобильных слайдеров отличается от тех, что используются на веб-сайтах, наиболее важными факторами, о которых следует помнить, являются прикосновения пользователя и меньшее доступное пространство.
Здесь необходимо учитывать две вещи: размер пальца пользователя и его влияние на взаимодействие с пользователем. В конечном счете, конструкции слайдеров UII, которые управляются пальцем, должны оставлять достаточно места для свободного перемещения ручки слайдера.
Кроме того, ручка должна быть очень чувствительной к остановке, то есть когда пользователь убирает палец. Многие элементы управления ползунками чувствительны к толчкам из-за недостаточной или чрезмерной чувствительности. Это означает, что поднятие пальца означает, что ручка переместится в другое положение. Это, как правило, не проблема в дизайне слайдера веб-сайта, поскольку мышь более точна, чем палец.
Еще один практический эффект от дизайна мобильного слайдера заключается в том, что этикетки необходимо правильно размещать в доступном пространстве. Когда пользователи используют ползунок для выполнения задачи, важно, чтобы их палец не закрыл соответствующие ярлыки. Это означает, что надписи должны располагаться по бокам или над самим слайдером. Таким образом, пользователь может видеть все, пока взаимодействует с компонентом.
Когда пользователи используют ползунок для выполнения задачи, важно, чтобы их палец не закрыл соответствующие ярлыки. Это означает, что надписи должны располагаться по бокам или над самим слайдером. Таким образом, пользователь может видеть все, пока взаимодействует с компонентом.
Наборы пользовательского интерфейса для дизайна слайдера
Набор пользовательского интерфейса для веб- или мобильного каркасного моделирования
Это два набора пользовательского интерфейса, которые поставляются с Justinmind и могут охватить множество областей в любом дизайнерском проекте.Эти комплекты пользовательского интерфейса, включающие классические интерфейсы как для веб-сайтов, так и для мобильных устройств, представляют собой невероятно универсальный инструмент, который можно иметь в вашем распоряжении. Большинство команд дизайнеров вкладывают много усилий в создание каркасов своих идей, прежде чем они примут решение о создании высокоточного прототипа, а набор веб-макетов может быстрее доставить команды к этому.
Наборы пользовательского интерфейса для веб-каркасных моделей и мобильных устройств имеют ползунки, в которых есть встроенные средства взаимодействия, которые могут как сэкономить время, так и подготовить почву для более детального дизайна.
Набор пользовательского интерфейса Justinmind для iOS призван помочь дизайнерам создать прототип практически любого приложения для iOS.В комплекте есть все необходимое для создания приложения, отражающего классический стиль Apple, но с достаточным запасом прочности для создания чего-то уникального. Комплект пользовательского интерфейса включает в себя 3 различных типа слайдера: слайдер размера текста, слайдер громкости и один классический простой слайдер. Все они включают базовое взаимодействие для быстрого старта процесса проектирования.
Наконец, UI-кит для материального дизайна от Justinmind действует аналогично UI-киту для iOS. Он охватывает все классические аспекты приложений для Android и является ценным ресурсом для любой команды дизайнеров.
