Хлебные крошки — SEO на vc.ru
{«id»:13996,»url»:»\/distributions\/13996\/click?bit=1&hash=71c347a41b98c71e8ab3869f6ec75343ce9cbb981dc55e9450c24dcddc190f1a»,»title»:»\u0420\u0430\u0441\u0441\u043a\u0430\u0436\u0438\u0442\u0435 \u043f\u0440\u043e \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0435, \u043a\u043e\u0442\u043e\u0440\u043e\u0435 \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0443\u0434\u0430\u043b\u0438\u0442\u0435″,»buttonText»:»\u0420\u0430\u0441\u0441\u043a\u0430\u0437\u0430\u0442\u044c»,»imageUuid»:»082b431e-c551-5cee-ac8f-b16acd3a3e19″}
SEO
SEO блиц
Хлебные крошки (навигационная цепочка) — элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
19 207 просмотров
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятным расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
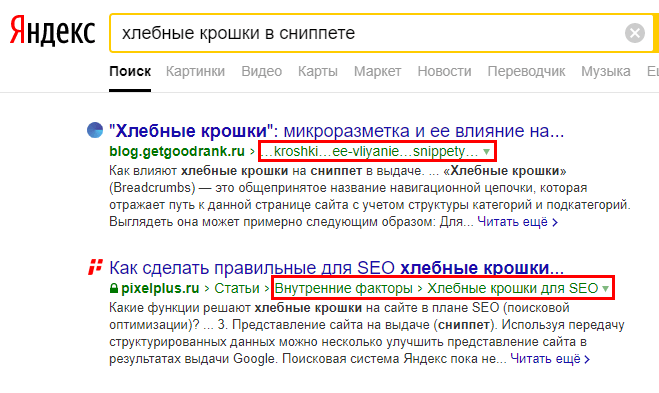
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
- Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.

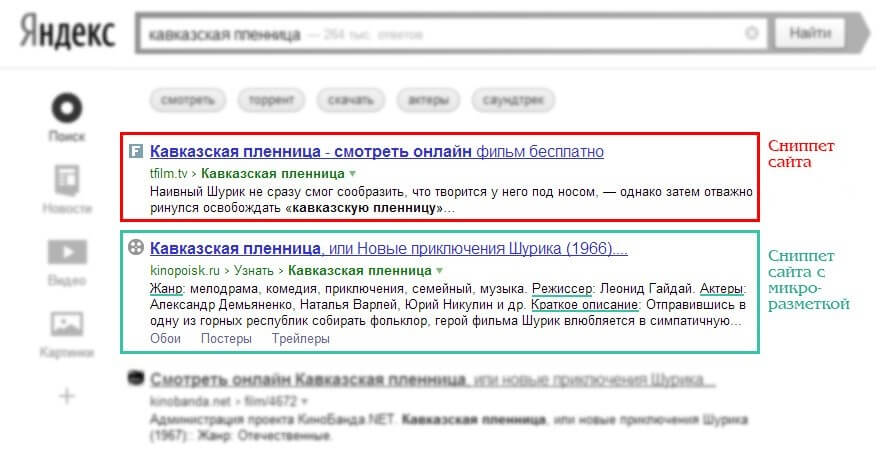
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», которая имеет навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.

Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Ждите новые заметки в блоге или ищите на нашем сайте.
для чего нужны, микроразметка ХК – самостоятельное продвижение сайтов bdbd.ru
Начнем с определения, что же это такое за навигационное меню «Хлебные крошки» (сокращенно ХК) — это полный путь, показывающий в какой категории, находится пользователь. Помимо очевидного удобства для пользователей, это меню также является элементом перелинковки.
Например, если пользователь зашел на страницу «Люстры на кухню», то ХК будут выглядеть следующим образом:
Главная / Каталог / Люстры / Люстры на кухню
Правила формирования навигационного меню «Хлебные крошки»
- 1.

- 2. С каждого пункта меню, кроме последнего должна быть ссылка на соответствующую страницу.
- 3. Анкоры в ХК должны включать в себя ключевые слова, но при этом обращайте внимание на спамность.
Например, если на вашем сайте большая вложенность, то не стоит злоупотреблять вхождениями:
Главная / Каталог / Женская одежда / Женские юбки / Кожаные женские юбки / Кожаные женские юбки на молнии
В таком случае лучше оформить так:
- 4. «Хлебные крошки» должны находиться на каждой странице сайта под основным меню.
- 5. Они не должны быть яркими и привлекать к себе сильное внимание. Идеальный вариант: небольшой серый шрифт.

- 6. В ХК можно и даже нужно использовать микроразметку.
Пример правильного оформления ХК
Пример неправильного расположения ХК
Микроразметка хлебных крошек
Для того, чтобы упростить жизнь поисковым роботам и добавить вашу навигационную цепочку в сниппет желательно использовать микроразметку.
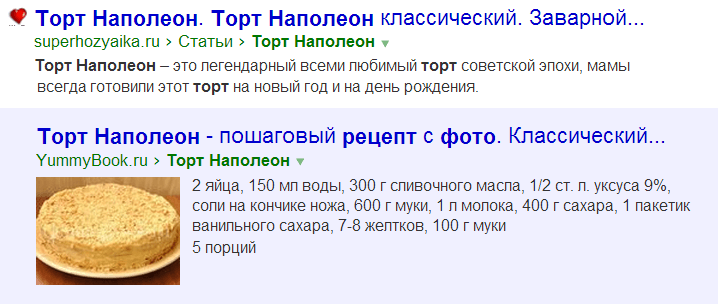
Пример снипета с размеченными ХК
Не будем детально разбираться как именно её делать, вся необходимая информация есть тут: https://schema.org/BreadcrumbList
Проверка микроразметки в Google: https://search.google.com/structured-data/testing-tool/u/0/
Проверка микроразметки в Яндекс: https://webmaster.yandex.ru/tools/microtest/
Наличие микрораметки не гарантирует появление подобных крошек в сниппете, помимо этого у сайта должна быть правильная
покатегорийная структура url, а title и тексты ссылок на страницу должны совпадать и иметь короткие названия.
Вывод
Если на вашем сайте крайне запутанная структура – обязательно используйте навигационное меню «Хлебные крошки», этим вы улучшите поведенческие факторы, перелинковку и поможете вашему пользователю.
Если структура простая, то пренебрегать ХК тоже не стоит. Это не приведёт к бурному росту поведенческих, но перелинковку и юзабилити вы подтянете.
«Хлебные крошки» — это необычное название навигационной цепочки, которое может быть представлено на веб-сайте для повышения удобства его использования.
Навигация по цепочкам помогает пользователям лучше понять взаимосвязь между страницей, на которой они находятся (например, страницей категории или страницей продукта), и страницами более высокого уровня.
Быстрый возврат на предыдущие страницы — одна из основных задач навигации по хлебным крошкам. Иногда посетитель веб-сайта, изучая контент, хочет перечитать некоторые другие тексты на этом веб-сайте — навигация по хлебным крошкам — лучший способ сделать это.
Как это происходит и какие привилегии у пользователей — рассмотрим в этой статье. Столь любопытное название для этого вида плавания было позаимствовано из сказки о Гензеле и Гретель братьев Гримм. По сюжету сказки Гензель бросал маленькие кусочки хлеба на лесную тропинку и сходил со следа Хлебных крошек, чтобы найти дорогу домой.
Существует множество различных инструментов, связанных с навигацией по сайту. Их цель — помочь пользователям перемещаться по веб-сайту и находить определенные страницы, закладки, контент. Навигация по хлебным крошкам — это форма, с помощью которой пользователь может отслеживать свое текущее местоположение на вашем сайте. SEO Breadcrumbs также применимы к позиционированию веб-сайта, поскольку они помогают определить структуру ресурса.
Хлебные крошки в SEO имеют тот же смысл, что и в сказке, и помогают пользователям найти путь назад на предыдущую страницу сайта. Если «хлебные крошки» отсутствуют на странице продукта, у посетителей могут возникнуть проблемы с поиском различных элементов, поскольку они не могут сделать ни шаг назад в иерархии или вернуться на предыдущую страницу результатов поиска.
С точки зрения SEO-оптимизации, Breadcrumbs — многофункциональный инструмент. На это есть несколько причин:
- в первую очередь повышается удобство использования сайта и улучшаются поведенческие факторы;
- во-вторых, хлебные крошки являются частью общей сети внутренних ссылок, которые помогают поисковым системам лучше индексировать страницы сайта;
- навигация такого типа иногда формируется в сниппете сайта в поисковой выдаче, что позволяет пользователям сразу перейти в нужный раздел без поиска нужного сайта.
Естественно, навигация по Breadcrumbs не требуется на веб-сайтах, состоящих всего из нескольких страниц. А вот на многостраничных порталах с разветвленной структурой разделов хлебные крошки — обязательный атрибут удобства пользователя. Из-за этого пользователям приходится совершать различные манипуляции, такие как выбор категории верхнего уровня или запуск поиска заново.
Что следует помнить при настройке хлебных крошек SEO? Прежде всего, следует подумать, действительно ли навигация помогает пользователям перемещаться по сайту. Хорошим примером здесь являются интернет-магазины, где перемещение между разными категориями товаров может быть затруднено, а использование «хлебных крошек» для навигации поможет организовать и даст возможность быстро перемещаться по сайту.
Хорошим примером здесь являются интернет-магазины, где перемещение между разными категориями товаров может быть затруднено, а использование «хлебных крошек» для навигации поможет организовать и даст возможность быстро перемещаться по сайту.
Как правило, хлебные крошки видны вверху страницы. Следует помнить, что навигация была доступной, но не обязательно центральным и самым важным элементом на сайте. Это должен быть ненавязчивый помощник. Последовательность важна — если вы вводите этот тип навигации на одну страницу, вы должны использовать его на всем своем сайте. Навигация по хлебным крошкам очень полезна, но она не может заменить основную навигацию на сайте!
Внедряя навигацию Breadcrumbs, необходимо убедиться, что все ее элементы связаны и логически хорошо структурированы. Правильное использование Breadcrumbs SEO сделает навигацию полезной и побудит пользователей перейти к тем областям веб-сайта, которые важны для вашего сайта. Эта навигация является ключевой для Google в структуре веб-сайта и может способствовать эффективности усилий SEO.
Существует мнение, что интернет-магазины должны предлагать своим посетителям одновременно два вида хлебных крошек. Но на самом деле мы можем найти много интернет-магазинов, которые предлагают только один тип хлебных крошек, и он основан на иерархии.
Для лучшего понимания выделим такие виды навигации по хлебным крошкам:
- Линейный. Построен маршрут всех пользователей с главной страницы на текущую. Навигация включена в описание, чтобы структуру сайта можно было понять даже со страницы выдачи. Это самый простой и популярный вид крошки, который видят все. Линейные крошки особенно полезны в тех случаях, когда пользователь нажимает карточку товара из результатов поиска и хочет перейти к более общим категориям, продолжая поиск на сайте. Такой подход помогает не терять потенциальных клиентов и поддерживать глубину просмотра сайта. Все эти преимущества приводят к улучшению поведенческих факторов и более высоким позициям в выдаче.

- Обратный. Вместо полного маршрута на страницу добавляется кнопка «Назад». По сути, он дублирует аналогичную функцию браузера, но делает его более удобным и разнообразным. Кнопка подходит в первую очередь для интернет-магазинов и других сайтов с разнообразными фильтрами. При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям нужно заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска.
- Атрибут. Хлебные крошки формируются путем группировки тегов, категорий и подразделов, к которым принадлежит страница. Подходит для интернет-магазинов с большим количеством товаров (можно выбрать все смартфоны определенной марки, цвета или размера) или информационных сайтов (можно посмотреть все новости о конкретном человеке, категории или стране).
- Комбинированный. Для повышения удобства сайта и поведенческих факторов пользователей интернет-магазинов стоит задуматься об использовании как минимум двух видов хлебных крошек.
 Комбинированная навигация по хлебным крошкам полезна в первую очередь тем, что каждый их вид имеет свои специфические задачи. Один отвечает за структуру сайта, другой — за историю просмотров. Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж.
Комбинированная навигация по хлебным крошкам полезна в первую очередь тем, что каждый их вид имеет свои специфические задачи. Один отвечает за структуру сайта, другой — за историю просмотров. Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж. - Создан на основе истории перехода. Навигация воспроизводит всю историю навигации пользователя по сайту. Это может быть удобно при длительном серфинге в рамках одного ресурса (список просмотренных страниц сохранится в исходном порядке), но неудобно при переходе на конкретную страницу из поисковика (отсутствует история)
На основе местоположения или иерархии «Хлебные крошки» позволяют пользователям достигать основной категории (веб-страницы более высокого уровня) относительно страницы, на которой они находятся. Представим покупателя, который ищет «смартфоны Samsung 2019 г.” в Google и попадание на определенную страницу товара в интернет-магазине. Если пользователю не нравятся элементы на странице и он хочет видеть другие варианты, как ему найти страницу основной категории, например «Мобильные устройства», или подкатегорию, например «Смартфоны»?
Если пользователю не нравятся элементы на странице и он хочет видеть другие варианты, как ему найти страницу основной категории, например «Мобильные устройства», или подкатегорию, например «Смартфоны»?
Некоторые интернет-магазины используют хлебные крошки, основанные только на пути навигации пользователя (истории просмотров). С помощью таких хлебных крошек пользователь переходит на предыдущую страницу, которая не должна быть просто списком категорий. Например, пользователь мог использовать фильтр на предыдущей странице или попасть на страницу по запросам в Google или через рекламу.
Таким образом, эти хлебные крошки фактически работают как кнопка «Назад», но этот факт ограничивает возможность пользователя увидеть весь ассортимент товаров, представленных на сайте. Но, честно говоря, этот тип навигации полностью дублирует функциональность кнопки «Назад». Более того, поскольку этот тип навигации основан на истории просмотров пользователя, боты поисковых систем никогда не будут его учитывать, поэтому в SEO нет никаких преимуществ.
Поиск Google учитывает разметку хлебных крошек в коде страницы для сортировки и классификации текстовой информации с определенной страницы в результатах поиска. Практически пользователи могут попасть на страницу с помощью различных поисковых запросов. Если результаты поиска могут предоставить одну и ту же страницу, то навигация по хлебным крошкам может классифицировать информацию во фрагменте Google.
Полезный совет: Если у вас в интернет-магазине есть специальная разметка и Breadcrumbs
не отображаются в результатах поиска Google, посмотрите это видео, чтобы найти решения.
В апреле 2015 года Google анонсировала несколько нововведений для мобильных устройств. Структура URL в виде пути Breadcrumbs начала отображаться в поисковой выдаче. Вы можете увидеть это при поиске на мобильных устройствах.
Как работает навигационная цепочка: особенности, которые необходимо знатьВот список некоторых важных моментов, которые помогут вам лучше понять рабочий процесс навигационной цепочки:
- Навигация по цепочке обычно отображается в виде горизонтальной полосы, расположенной в верхней части страницы.
 Возможны и вертикальные вариации, но они используются гораздо реже.
Возможны и вертикальные вариации, но они используются гораздо реже. - Как элемент навигации хлебные крошки имеют некоторое влияние на поведение пользователей, которое учитывается поисковыми системами.
- Данная навигационная цепочка должна органично вписываться в общий дизайн интернет-магазина и не выглядеть лишним элементом.
- Отображать полностью и всегда начинать с домашней страницы. Это то, чего ожидают пользователи.
- Используйте символ > для обозначения разделителей между элементами пути. Пользователи привыкают видеть этот символ в качестве разделителя.
- Не внедряйте хлебные крошки на главную страницу, потому что это не имеет смысла.
- Выделите жирным шрифтом последнюю ссылку в пути, чтобы сообщить пользователю, что это текущая страница, на которой он находится. Навигация
- Breadcrumbs связана с круговой ссылкой, которая ведет пользователей на ту же страницу, на которой они находятся при нажатии на ссылку.
 Обратите внимание, что каждый элемент таких цепочек должен быть отсылкой к определенному уровню сайта. И только последняя ссылка должна быть неактивной. В противном случае это станет классическим примером кольцевой ссылки, что не так хорошо для SEO.
Обратите внимание, что каждый элемент таких цепочек должен быть отсылкой к определенному уровню сайта. И только последняя ссылка должна быть неактивной. В противном случае это станет классическим примером кольцевой ссылки, что не так хорошо для SEO.
Напоминаем, что в Magento 2 доступна иерархическая навигация Breadcrumbs, которую очень легко настроить.
В заключение важно отметить, что хлебные крошки не являются обязательным компонентом сайта, но могут повысить его удобство. Повышение уровня юзабилити всегда положительно влияет на поведенческие факторы и способствует продвижению сайта. Хлебные крошки практически незаменимы, если в их структуре более трех уровней вложенности.
Благодаря микроразметке панель навигации также встроена в вывод Google. В Яндексе такой функции нет, но поисковик может самостоятельно подстроить структуру вашего сайта под шаблон микроразметки.
Несколько важных советов для вашей практики:
- используйте линейные и обратные панировочные сухари
- органично встроить панель навигации в дизайн веб-сайта
- оставить название текущей страницы в виде текста вместо ссылки
- не размещать хлебные крошки на главной странице.

Надеюсь, наши советы были вам полезны.
мозговой штурм «хлебных крошек» — Microformats Wiki
Из Microformats Wiki микроформаты Процесс микроформатов:
- хлебные крошки-примеры
- хлебные крошки-форматы
- «хлебные крошки» мозговой штурм
Содержание
- 1 анализ существующих форматов
- 2 предложения
- 2.1 ч-хлебные крошки
- 2.1.1 свойства
- 2.1.2 пример
- 2.1.3 потребляющие процессоры
- 2.1.4 несколько путей навигации
- 2.1.5 Часто задаваемые вопросы
- 2.1 ч-хлебные крошки
- 3 см. также
анализ существующих форматов
Существующие форматы хлебных крошек имеют высокую степень дублирования с точки зрения используемых свойств:
- имя/название
- адрес
- дочерний элемент (все, кроме схемы)
И все они согласны называть хлебные крошки «хлебными крошками» и единственное число для отдельных хлебных крошек. Это следует учитывать при выборе любого предлагаемого формата хлебных крошек.
Это следует учитывать при выборе любого предлагаемого формата хлебных крошек.
предложения
h-breadcrumb
имя корневого класса: h-breadcrumb
профиль/тип элемента: http://microformats.org/profile/h-breadcrumb
свойства
свойства:
-
p-имя -
u-url
пример
Используйте class="h-breadcrumb" для каждой гиперссылки навигационной цепочки. Например. вот пример хлебных крошек из документации Google о странице для определенного платья (все хлебные крошки указывают страницы-предки)
Платья › Настоящие платья › Настоящие зеленые платья
С хлебными крошками:
Платья › Настоящие платья › com/dresses/real/green">Настоящие зеленые платья
Это может быть отображено как: (живой пример)
Платья › Настоящие платья › Настоящие зеленые платья
По сравнению с существующими альтернативами (Bing, Google) разметка микроформатов h-breadcrumb намного проще.
Более простая разметка микроформатов возможна, поскольку свойства p-name и u-url являются двумя из подразумеваемых свойств микроформатов2, и нет необходимости явно указывать их в общих случаях (например, когда один элемент гиперссылки предоставляет все информация).
процессоры-потребители
Процессоры-потребители просто обрабатывают набор навигационных цепочек в порядке документа как набор предков навигационных крошек, первая из которых является вершиной, а последняя навигационная крошка является непосредственным родителем текущей страницы.
Вывод JSON, созданный совместимым процессором microformats2 при анализе простого примера выше:
{
"предметы": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Платья"],
"url": ["http:\/\/example. com\/платья"]
}
},
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"name": ["Настоящие платья"],
"url": ["http:\/\/example.com\/платья\/реальные"]
}
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"name": ["Настоящие зеленые платья"],
"url": ["http:\/\/example.com\/платья\/реальные\/зеленые"]
}
}
]
}
com\/платья"]
}
},
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"name": ["Настоящие платья"],
"url": ["http:\/\/example.com\/платья\/реальные"]
}
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"name": ["Настоящие зеленые платья"],
"url": ["http:\/\/example.com\/платья\/реальные\/зеленые"]
}
}
]
}
несколько путей навигации
Если страница имеет несколько путей навигации к текущему документу, необходимо использовать более явную разметку. Существующие ранее форматы используют для этого явное «дочернее» свойство. Однако, поскольку вложенные микроформаты автоматически анализируются в дочернюю коллекцию в их родительском микроформате, мы можем использовать этот механизм для нескольких путей навигации на странице.
Пример (повторно использованный из документации Google) нескольких путей навигации на странице для конкретной книги Стивена Кинга:
<дел> com/books">Книги › <дел> Авторы › <дел> Стивен Кинг

 com\/books"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Авторы"],
"url": ["http:\/\/example.com\/books\/authors"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Стивен Кинг"],
"url": ["http:\/\/example.com\/books\/authors\/stephenking"]
}
}
]
}
]
},
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Книги"],
"url": ["http:\/\/example.com\/books"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Художественная литература"],
"url": ["http:\/\/example.com\/books\/fiction"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Ужас"],
"url": ["http:\/\/example.
com\/books"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Авторы"],
"url": ["http:\/\/example.com\/books\/authors"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Стивен Кинг"],
"url": ["http:\/\/example.com\/books\/authors\/stephenking"]
}
}
]
}
]
},
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Книги"],
"url": ["http:\/\/example.com\/books"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Художественная литература"],
"url": ["http:\/\/example.com\/books\/fiction"]
},
"дети": [
{ "тип": ["х-хлебные крошки"],
"характеристики": {
"имя": ["Ужас"],
"url": ["http:\/\/example.