Микроразметка хлебных крошек Schema.org (образец)
Смотрите видео после статьи
видео может дополнять статью или содержать её полностью
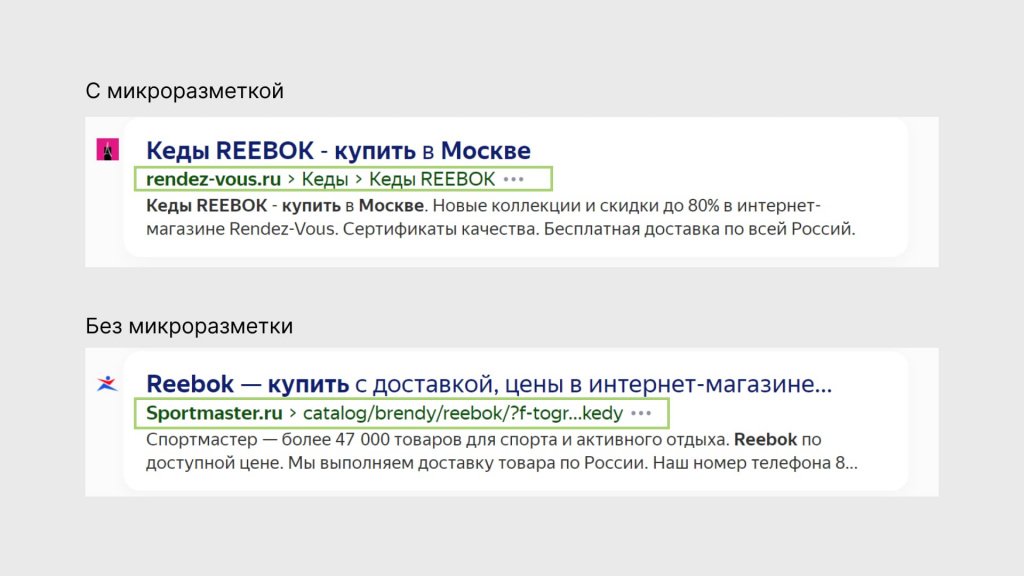
Микроразметка «хлебных крошек» одна из самых важных на сайте, так как позволяет поисковым системам лучше ориентироваться в структуре сайта. Если у Вас на сайте микроразметка строки навигации сделана верно, то в поисковых системах страницы сайта в выдаче будут отображаться лучше. В частности, вместо частей URL будут показаны названия соответствующих разделов сайта.
Ниже помимо самой микроразметки строки навигации рассмотрены также некоторые общие вопросы, связанные с «хлебными крошками», в том числе типичные ошибки и рекомендации по их исправлению. Если Вам нужен именно пример микроразметки Schema.org для «хлебных крошек», то сразу переходите к последнему разделу статьи.
Что такое «хлебные крошки»
Прежде чем рассмотреть правильную микроразметку хлебных крошек на примере Schema.org, напомним что такое вообще строка навигации и для чего она нужна.
«Хлебные крошки»
Так чаще всего принято называть строку навигации на сайте. Это блок ссылок, назначение которого заключается в том чтобы показать посетителю где он сейчас находится, а также дать возможность перейти в вышележащие разделы сайта.
Пример: «Главная страница» / «Магазин» / «Инструмент» / «Дрели»
Как Вы можете видеть из приведённого примера, название «хлебные крошки» вполне объяснимо, так как они фактически представляют собой путь для возврата в вышележащие разделы сайта.
Строка навигации может как включать URL текущей страницы, так и не включать его, особенно если страница является конечным элементом (товар, статья и т.д).
Если у Вас на сайте вообще нет строки навигации, то это очень серьёзная ошибка, так как прежде всего именно посетителям сайта будет неудобно на нём ориентироваться. Поисковые системы также это не оценят.
Тем не менее, сам факт наличия «хлебных крошек» ещё не говорит о том, что с ними всё в порядке. Давайте посмотрим, какие ошибки чаще всего допускают при создании строки навигации.
Давайте посмотрим, какие ошибки чаще всего допускают при создании строки навигации.
Ошибки в «хлебных крошках»
Неправильные «хлебные крошки» приводят к тому, что польза от них снижается или вообще пропадает. Как следствие, ухудшается навигация, затем количество просмотров на одного посетителя, а потом и общая посещаемость сайта. Для коммерческих сайтов это недопустимо, поэтому данный навигационный блок должен быть сделан правильно на 100%.
Вот некоторые типичные ошибки, которые могут быть допущены при разработке блока навигации «хлебные крошки»:
- Блок неверно расположен на странице.
Строка навигации должна быть вверху, чтобы она была сразу заметна при открытии страницы. Можно продублировать «хлебные крошки» внизу страницы, то есть после контента, но такой вариант встречается редко. - Блок не очевиден.
Проще говоря, на некоторых сайтах можно сразу и не понять, что это строка навигации. Оригинальный дизайн это, конечно, хорошо, но не стоит забывать и о том, что назначение любого блока на сайте должно быть понятно без долгих раздумий.
- И «хлебных крошек» исключён один или более уровней.
Это грубая ошибка, которую чаще всего допускают SEO специалисты в попытке излишней оптимизации сайта. Например, мотивироваться удаление уровня из строки навигации может так: «один из внутренних разделов представляет собой ненужную страницу, на которую никто не должен заходить». Удаление уровня приводит к тому, что навигация получается «битой». В том числе такое чудо делают даже на JavaScript. - Навигация в виде выпадающего select.
Это неудобно. Кроме того, select всегда скрыт и не видно всего пути, что делает такой навигационный блок по сути бесполезным. - Неправильная микроразметка «хлебных крошек».
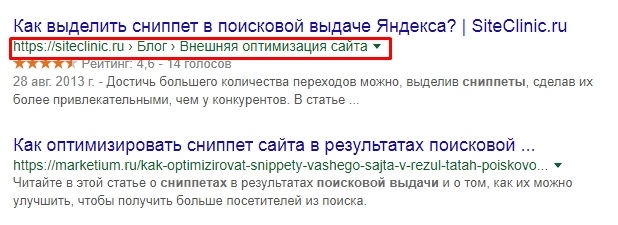
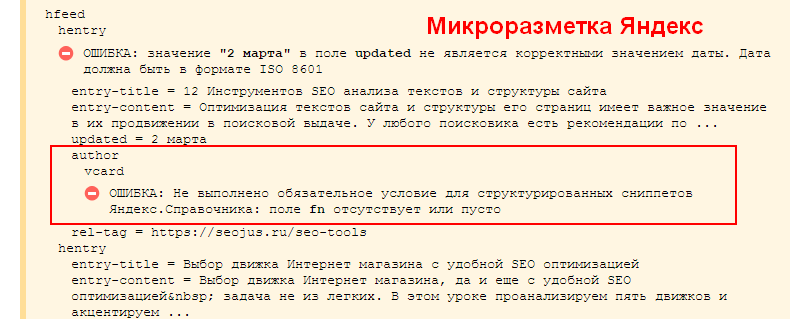
В результате ошибок в микроразметке поисковые системы не могут нормально воспринимать структуру сайта, показываемую данным блоком. Это отражается и в сниппетах результатов поиска.
Последний вопрос рассмотрим подробнее. Ниже отдельно рассмотрены ошибки в микроразметке «хлебных крошек» для Schema. org, а также приведён пример правильной микроразметки, который Вы можете взять за образец.
org, а также приведён пример правильной микроразметки, который Вы можете взять за образец.
Пример микроразметки «хлебных крошек» Schema.org
Микроразметка Schema.org применяется для «хлебных крошек» очень часто. Это простой и удобный способ показать структуру Вашего поисковым системам Яндекс и Google. Если, конечно, всё сделано правильно.
Обратите внимание, что ошибки в микроразметке как правило становятся заметны далеко не сразу, так как нужно время на переиндексацию страниц и обновление поисковых баз.
Мы рекомендуем проверять корректность микроразметки при помощи специальных сервисов онлайн-валидации. Лучше всего для этих целей подходит валидатор Google. Это позволит обнаружить допущенные ошибки сразу же.
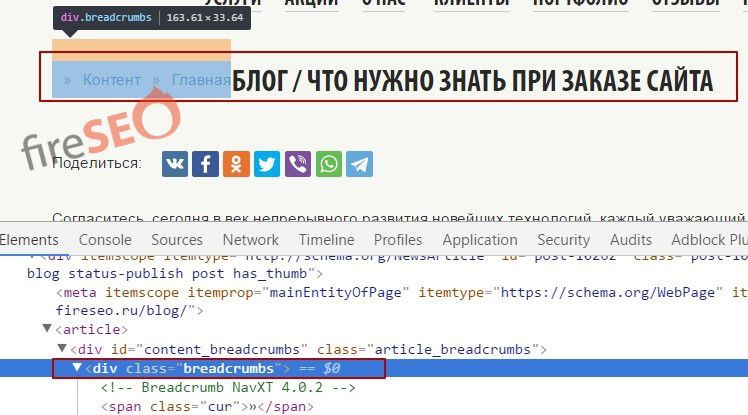
Ниже приведён готовый пример HTML кода строки навигации. В этом примере микроразметка «хлебных крошек» Schema.org сделана на 100% правильно. Этот блок взят с сайта студии WebMouse и является рабочим примером.
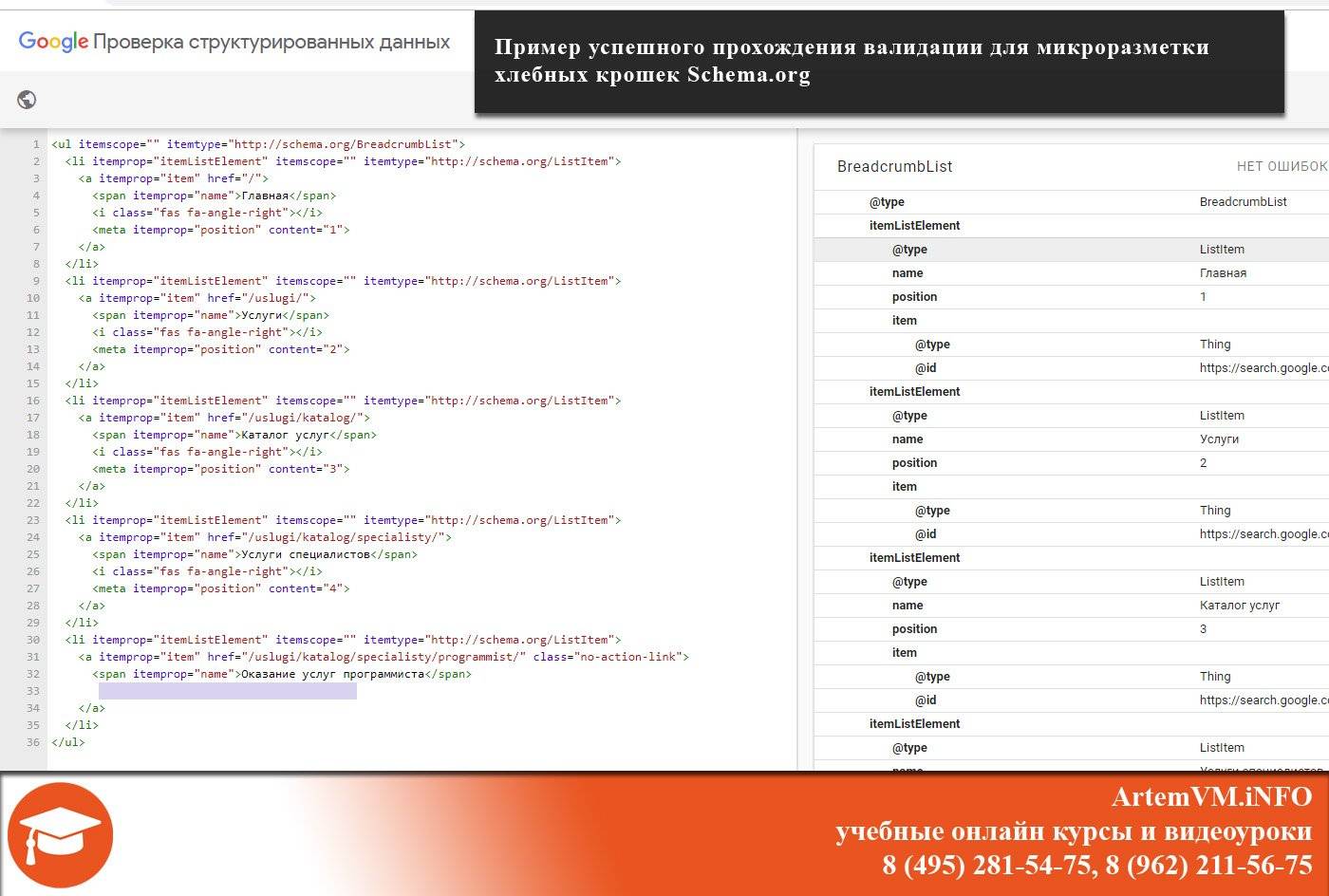
<ul itemscope="" itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/"> <span itemprop="name">Главная</span> <i></i> <meta itemprop="position" content="1"> </a> </li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/uslugi/"> <span itemprop="name">Услуги</span> <i></i> <meta itemprop="position" content="2"> </a> </li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/uslugi/katalog/"> <span itemprop="name">Каталог услуг</span> <i></i> <meta itemprop="position" content="3"> </a> </li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/uslugi/katalog/specialisty/"> <span itemprop="name">Услуги специалистов</span> <i></i> <meta itemprop="position" content="4"> </a> </li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.
org/ListItem"> <a itemprop="item" href="/uslugi/katalog/specialisty/programmist/"> <span itemprop="name">Оказание услуг программиста</span> <meta itemprop="position" content="5"> </a> </li> </ul>
Вы можете прямо сейчас скопировать этот HTML код и вставить в онлайн-валидатор Google для проверки. Результат должен быть такой же, как показан на рисунке ниже.
[нажмите на картинку для увеличения]
Данный пример не привязан к CMS, поэтому Вы можете использовать его в качестве образца для сайта на любой платформе. Генерацию нужного HTML кода мы здесь не рассматриваем, так как этот код уже зависит от особенностей конкретной CMS. Это Вы сделаете самостоятельно.
Если у Вас возникли проблемы при микроразметке «хлебных крошек» на сайте, Вы можете обратиться в студию WebMouse. Стоимость работ определяется оценкой и зависит от CMS, а также индивидуальных особенностей сайта.
В заключение хочется отметить ещё две типичные ошибки в микроразметке и самом блоке навигации.
- Уровни навигации начинаются не с главной страницы.
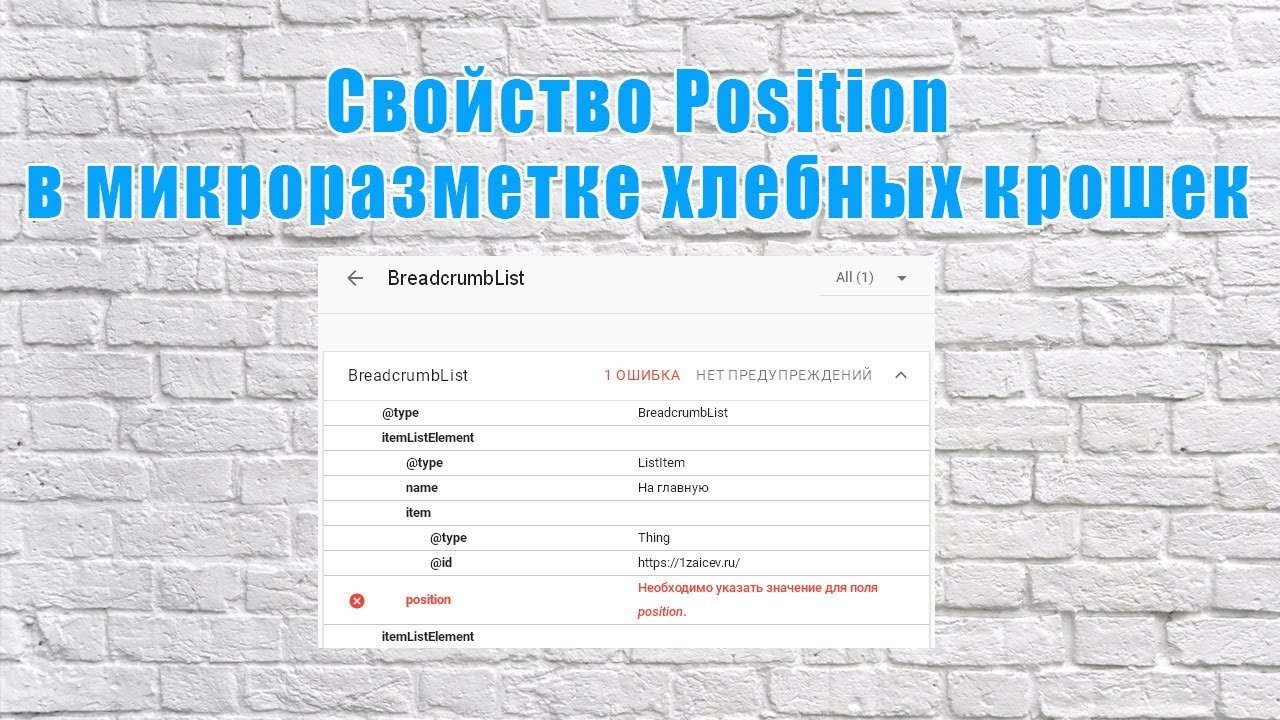
- Не указана позиция элемента itemprop=»position»
По поводу последнего пункта стоит заметить, что встречается мнение что он не является обязательным, то есть поисковые боты самостоятельно определяют позицию на основе порядка следования элементов. Наша практика показывает, что это не так. Вы можете проверить это самостоятельно, например, просто исключив блок <meta itemprop=»position» content=»5″> из предлагаемого образца микроразметки и проверив результат валидатором.
И последнее. В приведённом примере строка навигации представляет собой список <ul>. Это наиболее правильный вариант, так как по сути навигационный блок и является списком. Использовать блоки или иные теги менее правильно и не так удобно.
Если у Вас есть своё мнение и опыт по микроразметке «хлебных крошек» Schema. org, поделитесь ими в комментариях после статьи.
org, поделитесь ими в комментариях после статьи.
Уникальная метка публикации: 2F6E5DDD-0714-38CE-E25A-D1460C0116AB
Источник: //artemvm.info/information/uchebnye-stati/development/mikrorazmetka-xlebnyx-kroshek-schemaorg/
Микроразметка хлебных крошек, schema org, breadcrumbs
В этой статье расскажем о навигации на сайте в виде хлебных крошек, и как внедрить в этот элемент микроразметку.
Содержание
- Что такое хлебные крошки?
- Зачем нужна разметка ХБ?
- Как сделать микроразметку ХБ?
- Разметка с микроданными
- Разметка с RDFA
- Особенности микроразметки
Что такое хлебные крошки?
Хлебные крошки – это последовательность ссылок, отражающая иерархию сайта и указывающая пользователю положение текущей страницы в структуре сайта. Как правило, этот блок располагается вверху страницы, но может быть и внизу.
Например, их часто используют в интернет-магазинах в виде:
Главная – Каталог – Смартфоны – Смартфоны Samsung – Смартфон Samsung Galaxy M20
В этом примере пользователь находится на странице конкретного товара, но всегда может перейти по активным ссылкам на один или несколько уровней иерархии вверх. Название взято из сказки братьев Гримм, где дети заблудились, поскольку птицы склевали хлебные крошки, которыми они размечали свой путь. Чтобы пользователи не заблудились на вашем сайте, и следует применять эту технологию.
Название взято из сказки братьев Гримм, где дети заблудились, поскольку птицы склевали хлебные крошки, которыми они размечали свой путь. Чтобы пользователи не заблудились на вашем сайте, и следует применять эту технологию.
Хлебные крошки не только удобны, но и помогают поисковой оптимизации сайта:
- позволяют улучшить поведенческие факторы, когда пользователь делает больше переходов внутри ресурса;
- способствуют правильной внутренней перелинковке сайта;
- улучшает представление сайта в поисковой выдаче.
Вот на последний пункт мы и обратим особое внимание в статье.
Зачем нужна разметка ХБ?
Чтобы помочь поисковым системам улучшить вид сайта в выдаче, а также понять структуру сайты и нужна разметка хлебных крошек. Она решает следующие задачи:
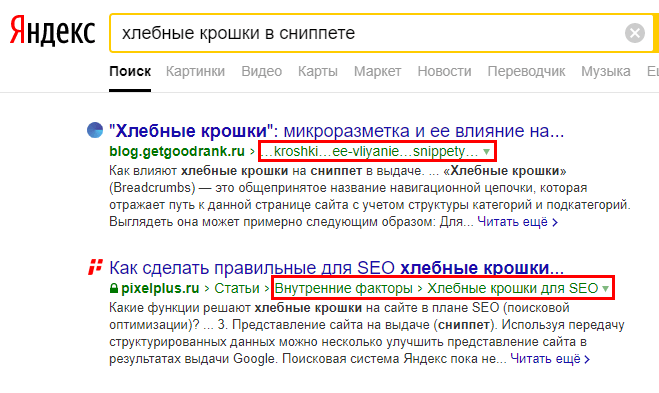
- в поисковой выдаче улучшается сниппет сайта, показывается не просто адрес страницы, а цепочка иерархических ссылок, что улучшает кликабельность;
- поисковая система правильно определяет иерархию ресурса и лучше понимает его структуру;
- ускоряется индексация сайта;
- предотвращается определение поисковиком страницы как спамной, так как часто слова в хлебных крошках совпадают с ключами, и робот может решить, что это просто перечисление ключей.

Google понимает несколько форматов микроразметки. Яндекс напрямую пока не поддерживает разметку хлебных крошек, но ее наличие все равно благотворно сказывается на ранжировании.
Как сделать микроразметку ХБ?
Существует три основных формата разметки:
- микроданные;
- RDFA;
- JSON-LD.
Широкое распространение получили первые два типа микроразметки. Рассмотрим, как их применить на практике.
Разметка с микроданными
При разметке с микроданными можно использовать словарь schema.org или Data Vocabulary. Рассмотрим пример с использованием более современного schema.org.
Возьмем такую «хлебную» цепочку:
Главная – Смартфоны Samsung – Samsung Galaxy M20
Вот как выглядит код хлебных крошек (breadcrumbs) на сайте examplеcrosh.com
<ol>
<li>
<a href=»https://examplеcrosh.com/»>Главная</a>
</li>
<li>
<a href=»https://examplеcrosh. com/samsung»> Смартфоны Samsung</a>
</li>
<li>
<a href=»https://examplеcrosh.com/samsung/m20″> Samsung Galaxy M20</a>
</li>
</ol>
com/samsung»> Смартфоны Samsung</a>
</li>
<li>
<a href=»https://examplеcrosh.com/samsung/m20″> Samsung Galaxy M20</a>
</li>
</ol>
1 2 3 4 5 6 7 8 9 10 11 | <ol> <li> <a href=»https://examplеcrosh.com/»>Главная</a> </li> <li> <a href=»https://examplеcrosh.com/samsung»> Смартфоны Samsung</a> </li> <li> <a href=»https://examplеcrosh.com/samsung/m20″> Samsung Galaxy M20</a> </li> </ol> |
А дальше уже хлебные крошки с микроразметкой.
<div itemscope=»» itemtype=»http://schema.org/BreadcrumbList»>
<span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»>
<a rel=»nofollow» itemprop=»item» title=»Главная» href=»//examplеcrosh.com»>
<span itemprop=»name»>Главная</span>
<meta itemprop=»position» content=»1″>
</a>
</span>
<span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» title=» Смартфоны Samsung» href=»//examplеcrosh.com/samsung»>
<span itemprop=»name»> Смартфоны Samsung</span>
<meta itemprop=»position» content=»2″>
</a>
</span>
<span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema. org/ListItem»>
<a itemprop=»item» title=»Samsung Galaxy M20″ href=»//examplеcrosh.com/samsung/m20″>
<span itemprop=»name»>Samsung Galaxy M20</span>
<meta itemprop=»position» content=»3″>
</a>
</span>
</div>
org/ListItem»>
<a itemprop=»item» title=»Samsung Galaxy M20″ href=»//examplеcrosh.com/samsung/m20″>
<span itemprop=»name»>Samsung Galaxy M20</span>
<meta itemprop=»position» content=»3″>
</a>
</span>
</div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div itemscope=»» itemtype=»http://schema.org/BreadcrumbList»> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a rel=»nofollow» itemprop=»item» title=»Главная» href=»//examplеcrosh.com»> <span itemprop=»name»>Главная</span> <meta itemprop=»position» content=»1″> </a> </span> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema. <a itemprop=»item» title=» Смартфоны Samsung» href=»//examplеcrosh.com/samsung»> <span itemprop=»name»> Смартфоны Samsung</span> <meta itemprop=»position» content=»2″> </a> </span> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a itemprop=»item» title=»Samsung Galaxy M20″ href=»//examplеcrosh.com/samsung/m20″> <span itemprop=»name»>Samsung Galaxy M20</span> <meta itemprop=»position» content=»3″> </a> </span> </div> |
В первой строчке указываем поисковикам, что у нас разметка schema.org. Здесь:
- Itemscope — указывает на то, что блок задает элемент;
- Itemtype – тип элемента, здесь навигационный;
- BreadcrumbList – список пунктов в хлебных крошках.

Параметр itemprop, которому присваивается «itemListElement» означает, что перед нами пункт списка элементов.
Разметка с RDFA
Возьмем цепочку:
Главная – Смартфоны Samsung – Samsung Galaxy M20
Здесь разметка выглядит следующим образом.
<div xmlns:v=»http://rdf.data-vocabulary.org/#»> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com» rel=»v:url» property=»v:title»>Главная </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com/samsung» rel=»v:url» property=»v:title»> Смартфоны Samsung </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com /samsung/m20″ rel=»v:url» property=»v:title»>Samsung Galaxy M20 </a> </span> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div xmlns:v=»http://rdf. <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com» rel=»v:url» property=»v:title»>Главная </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com/samsung» rel=»v:url» property=»v:title»> Смартфоны Samsung </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com /samsung/m20″ rel=»v:url» property=»v:title»>Samsung Galaxy M20 </a> </span> </div> |
Здесь оформление еще проще и понятней, чем с микроданными:
- атрибут xmlns:v=»http://rdf.data-vocabulary.org/# дает понять поисковику, что он имеет дело с разметкой RDF;
- все пункты крошек заключены в тег span с атрибутом typeof=»v:Breadcrumb»;
- атрибут rel=»v:url» прописывает ссылку пункта;
- атрибут property=»v:title» прописывает наименование пункта.

Особенности микроразметки
Следует обязательно проверить микроразметку на правильность. Проверка производится на соответствующем сервисе Гугл:
https://search.google.com/structured-data/testing-tool
Здесь нужно вводить адреса всех страниц сайта, где есть хлебные крошки второго и всех последующих уровней иерархии.
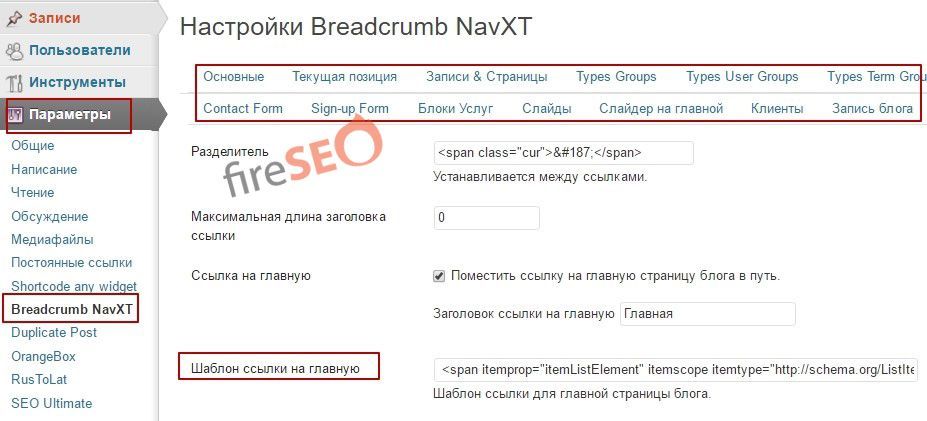
Для использования разметки хлебных крошек в CMS можно использовать специальные плагины или написать самостоятельно соответствующую функцию. Например, для WordPress используют популярный плагин Breadcrumb NavXT. Такая функция есть также в пакете WordPress SEO by Yoast.
Микроразметка хлебных крошек – простой и эффективный механизм улучшения сайта. Затратив небольшие усилия можно получить красивый информативный сниппет и признание пользователей и поисковых машин.
Автор Ложников АндрейВремя чтения 4 мин. Просмотры 1.3k.Опубликовано Обновлено
Просмотры 1.3k.Опубликовано Обновлено
Являются ли хлебные крошки фактором ранжирования Google?
Google определяет «хлебные крошки» как навигацию, указывающую положение страницы в иерархии сайта.
Когда вы слышите термин «хлебные крошки», на ум могут прийти Гензель и Гретель. В старой сказке главные герои оставляют за собой след из хлебных крошек, чтобы не заблудиться в лесу.
Точно так же хлебные крошки полезны для пользователей, когда они углубляются в иерархию вашего сайта.
Веб-сайт может отображать «цепочку» внутренней навигации по сайту, чтобы пользователь мог легко найти обратный путь по структуре веб-сайта.
Скриншот с сайта NASA.gov, июнь 2022 г.Итак, мы знаем, что хлебные крошки полезны для пользователей и что Google всегда советует нам сосредоточиться на пользовательском опыте. Означает ли это, что хлебные крошки являются фактором ранжирования?
[Глубокое погружение:] Полное руководство по факторам ранжирования Google
Утверждение: хлебные крошки как фактор ранжирования
В 2009 году Google объявил, что результаты поиска начнут отображать иерархию сайтов.
Это была попытка показать пользователям местоположение (таким образом, предоставляя контекст) страницы на веб-сайте.
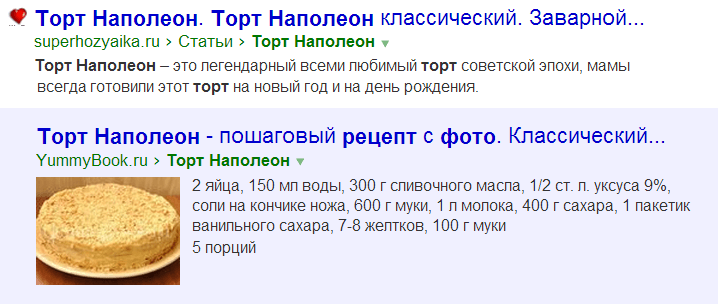
Ниже приведен пример того, как выглядели результаты поиска Google в 2009 году до и после этого кардинального изменения.
Скриншот из поиска, Google, июнь 2022 г.Учитывая, что Google молчит о том, что такое факторы ранжирования (по уважительной причине), поисковое сообщество полагается на то, что доступно, чтобы лучше понять, как работает поиск.
Это включает в себя смесь того, что мы видим на страницах результатов поисковой системы, патентов, официальной документации и того, что говорят представители Google.
Google изменил способ отображения результатов поиска и написал: «Анализируя хлебные крошки сайта, мы смогли улучшить фрагмент поиска для небольшого процента результатов поиска, и мы надеемся расширить его в будущем».
Поисковые маркетологи выслушали и задали вопрос: являются ли хлебные крошки фактором ранжирования?
Доказательства: хлебные крошки как фактор ранжирования
Поисковые системы пытаются разобраться в вашем веб-сайте, анализируя, как текст разбит на основные темы и подтемы.
Хлебные крошки усиливают иерархическое расположение страниц на веб-сайте и то, как эти страницы связаны между собой.
В документации для разработчиков Google поясняется, что использование навигационной разметки в теле веб-страницы помогает классифицировать информацию со страницы в результатах поиска.
Поскольку веб-страница ранжируется более чем по одному ключевому слову, пользователи часто попадают на страницу по множеству различных типов поисковых запросов.
Каждый из этих уникальных поисковых запросов возвращает одну и ту же веб-страницу. Но благодаря разметке «хлебные крошки» контент можно классифицировать в контексте поискового запроса.
Скриншот из Google Search Central, июнь 2022 г.В январе 2009 г. компания Google подала заявку на патент США под названием «Визуализация структуры сайта и включение навигации по сайту для результатов поиска или связанных страниц» .
В патенте может быть указано, что Google может включать хлебные крошки в результаты поиска, даже если веб-сайт их не использует.
Однако в патенте также объясняется, как Google может упростить понимание структуры веб-сайта и включение этой информации в результаты поиска.
С тех пор патент числится «заброшенным». Может ли это быть признаком того, что Google отказался от использования хлебных крошек таким образом?
[Рекомендуется к прочтению:] Факторы ранжирования Google: правда или вымысел
Хлебные крошки превышают PageRank
В ответ на вопрос в Твиттере о хлебных крошках Гэри Иллиес, аналитик трендов Google для веб-мастеров, сказал: «Нам они нравятся. Мы рассматриваем их как обычные ссылки, например, при вычислении PageRank».
Скриншот из Твиттера, июнь 2022 г.PageRank (PR) — это алгоритм анализа ссылок, используемый Google для ранжирования веб-страниц в результатах поиска.
Хотя это не имеет такого большого влияния, как раньше, Google по-прежнему использует PageRank, среди многих других факторов, для ранжирования результатов.
Предупреждение Google Search Console
В рекомендуемых руководствах GSC в панировочных сухарях есть предупреждение о ручных действиях против веб-сайтов, которые неправильно используют рекомендации по структурированным данным.
Скриншот из Google Search Central, июнь 2022 г.Большинство действий, предпринимаемых вручную, касаются попыток манипулировать поисковым индексом Google.
Если бы разметка «хлебных крошек» не была частью поискового индекса Google, спамеры, злоупотребляющие ею, вряд ли подверглись бы риску ручных действий.
Google не только серьезно относится к тому, чтобы люди не манипулировали панировочными сухарями, но и вкладывает средства в то, чтобы владельцы веб-сайтов правильно внедряли хлебные крошки.
Ознакомьтесь с твитом Google Search Console от сентября 2019 г. ниже.
Скриншот из Twitter, июнь 2022 г. GSC обновил свой интерфейс, чтобы показать пользователям, где были ошибки в расширении поиска, включая хлебные крошки.
В те же выходные GSC начала рассылать по электронной почте аккаунтам сообщения об ошибках структурированных данных на своих сайтах — и они продолжают это делать спустя три года.
Скриншот из Google Search Central, июнь 2022 г.Если бы хлебные крошки не были важны для Google, зачем бы они тратили время и ресурсы на обучение владельцев веб-сайтов правильной реализации и отправку уведомлений об ошибках?
[Откройте для себя:] Еще Google Ranking Factor Insights
Наш вердикт: хлебные крошки являются своего рода фактором ранжирования
Breadc rumbs непреднамеренно является фактором ранжирования.
Фактор ранжирования — это набор критериев, которые поисковые системы используют для оценки веб-страниц и упорядочивания их в том порядке, в котором они отображаются в результатах поиска.
Использует ли Google «хлебные крошки» для оценки веб-страниц?
Да, документация Google поддерживает теорию о том, что хлебные крошки используются для оценки веб-страниц.
И представитель подтвердил, что хлебные крошки считаются нормальными ссылками в алгоритме анализа ссылок Google, PageRank.
Вес, присвоенный этим ссылкам, неизвестен.
Означает ли это, что добавление разметки хлебных крошек поднимет вашу страницу на вершину результатов поиска или что вы обречены никогда не попасть на первую страницу, если их не будет?
Конечно нет; алгоритм Google слишком сложен для этого.
Избранное изображение: Пауло Бобита/Search Engine Journal
Категория SEO
11 цепочек лучших практик SEO для стратегии, ориентированной на мобильные устройства
Их дизайн архетипичен. Их положение на странице кажется очевидным. В течение многих лет они доказали свою ценность для SEO. И все же, поскольку мы перешли на индексирование, ориентированное на мобильные устройства, многие сайты неправильно используют навигационную цепочку или вообще не имеют навигационной цепочки.
Это ошибка.
Хлебные крошки полезны для поисковой оптимизации и удобства использования, если они оптимально реализованы для мобильных устройств. Вот все, что вам нужно знать, чтобы понять их правильно.
Что такое навигационная цепочка?
Как правило, навигационная цепочка представляет собой строку контекстных ссылок, указывающих, где находится пользователь на веб-сайте. Они представляют собой форму вторичной навигации , позволяющую пользователям отслеживать свой путь в иерархии сайта.
Не все веб-сайты используют хлебные крошки. Они не нужны для сайтов, которые:
- Не содержат много вложенных уровней навигации.
- Не имеют логической иерархии или группировки.
- Разработаны как линейные опыты.
Для таких веб-сайтов с плоской структурой, где большая часть контента удобно расположена на одном уровне, хлебные крошки не принесут пользы, поскольку они не будут содержать более двух уровней.
Это справедливо даже для крупных веб-сайтов. Например, сайт деловых новостей может предлагать множество тем и тысячи статей, но ему не требуется многоуровневая навигация.
С другой стороны, для сайтов со сложной иерархической структурой хлебные крошки необходимы. Классический пример — электронная коммерция, но их применение намного шире.
Вопрос в том, как сделать хлебные крошки полезными как для пользователей, так и для Google. Это искусство само по себе.
Большинство UX-экспертов выделяют три типа:
- Хлебные крошки на основе пути (т. е. на основе истории)
- Хлебные крошки на основе атрибутов
- Хлебные крошки на основе иерархии (т. е. на основе местоположения) 901 62
- Повторяет функциональность кнопки «Назад» в браузере.
- Это бесполезно для пользователей, которые попадают на страницу глубоко внутри сайта.
- Зачастую он длинный, повторяющийся и в конечном итоге сбивает пользователя с толку.
- Поскольку хлебные крошки являются динамическими и уникальными для каждого сеанса, поисковые системы не будут обрабатывать внутренние ссылки.
- Укрепляет архитектуру внутренних ссылок : Позволяет ссылочному весу перемещаться между тематически связанными страницами.

- Естественный способ включения ключевых слов в верхнюю часть страницы : это вряд ли повлияет на высококонкурентные запросы, но может повлиять на длинный хвост.
- Постоянно доступно : На каждой соответствующей странице должны присутствовать хлебные крошки. Релевантный означает, что они добавляют значительную ценность для поиска пути, которая заслуживает основного размещения.
- Логическое расположение : Поместите хлебные крошки непосредственно под основным меню навигации и над h2. Это то, чего ожидают пользователи. Разместив их в любом другом месте, вы не сможете воспользоваться всеми преимуществами удобства использования, а если их будет мало на странице, их внутренняя ссылочная способность уменьшится.
- Очистить начало и конец : хлебные крошки должны показывать путь от домашней страницы до текущей страницы. Домашняя страница действует как якорь, дающий пользователям сильное чувство ориентации.
 Отображение последнего элемента как некликабельного и как такового визуально отличного элемента подтверждает пользователю, на какой странице он находится в данный момент.
Отображение последнего элемента как некликабельного и как такового визуально отличного элемента подтверждает пользователю, на какой странице он находится в данный момент. - Символический разделитель : Оптимальным разделителем для разделения гиперссылок в навигационных цепочках остается символ «больше чем» (>), поскольку он является кратким и указывает на взаимосвязь между страницами. Другие параметры, такие как косая черта (/) или вертикальная черта (|), не обозначают иерархию. В то время как такие опции, как » и -> занимают лишнее место.
- Подходящий размер : Сохраняйте дизайн навигационной цепочки простым и ненавязчивым, используя мелкий шрифт, хотя достаточно большой и достаточно мягкий, чтобы его можно было нажать, в стиле, совместимом с текстовыми ссылками на остальной части их веб-сайта. Не загромождайте строку ненужным текстом типа «Вы здесь» или «Навигация».
Для SEO необходимо быть только одним: иерархическими панировочными сухарями. Вот почему.
Навигация на основе пути тропы отображают уникальные шаги пользователя, ведущие к его текущей странице.
Отображение пути предыдущего клика пользователя не является лучшей практикой для SEO или удобства использования.
Хлебные крошки должны отображать иерархию, а не историю.
Хлебные крошки на основе атрибутов рекомендуются, когда содержимое на определенной странице относится к нескольким категориям и атрибутам. Например, обувью может быть черный ботинок до щиколотки на каблуке.
Для этих характеристик отсутствует логическая иерархия. Так что возникает вопрос, в каком порядке выводить хлебные крошки. Должен ли след «хлебных крошек» выглядеть так:
Главная > Ботинки > Каблуки > Черный > Длина до щиколотки
Или
Главная > Каблуки > Ботинки > До щиколотки > Черный
Или другая комбинация.
Я видел рекомендации по назначению основного пути на основе использования атрибутов или объема запросов. Или персонализируйте навигационную цепочку, чтобы она отражала индивидуальный путь каждого пользователя в иерархии сайта. Оба подхода неверны.
Вместо того, чтобы пытаться навязать линейную структуру хлебных крошек чему-то изначально полииерархическому. Откажитесь от требования, чтобы они находились в навигационной цепочке. Лучше отображать атрибуты в формате, соответствующем их характеру, как параметры фильтров.
Это оставляет нас с навигацией на основе иерархии . Они визуализируют глубину архитектуры сайта, начиная с самой широкой категории верхнего уровня и продвигаясь вниз через более конкретные вложенные подкатегории, прежде чем перейти к текущей странице.
Хлебные крошки иерархии являются наиболее часто используемыми, интуитивно понятными и наиболее мощными для SEO. Таким образом, это будет единственный тип, рассматриваемый в оставшейся части этой статьи.
SEO-преимущества навигационной цепочки и структурированных данных
Хлебные крошки являются важным элементом поддержки навигации, ориентируя пользователя и предлагая доступ одним щелчком мыши к релевантным страницам более высокого уровня. Это особенно важно, когда посетитель попадает на страницу глубоко в иерархии веб-сайта. Например, на странице продукта после нажатия на длинный запрос в результатах поиска Google.
Но это больше, чем удобство использования веб-сайта. Хлебные крошки поддерживают каждый шаг процесса SEO.
1. Больше сканирования
Внутренние ссылки, созданные с помощью навигационных цепочек, помогают выявить все уровни иерархии для сканеров поисковых систем. Это особенно важно для более низких уровней, которые могут быть не достигнуты или при достижении могут не получить достаточно высокий приоритет в очереди сканирования Google без таких сигналов.
Преимущества можно оценить по сокращению числа исключений «обнаружено — в настоящее время не проиндексировано» в Google Search Console и по увеличению частоты сканирования.
2. Лучшее индексирование
Иерархические ссылки помогают Google контекстуализировать контент и правильно связывать страницы в структуре сайта. Если Google видит URL-адреса только через файл карты сайта, они не понимают, как URL-адреса связаны друг с другом.
Это вызывает трудности, когда Google пытается понять, насколько релевантна страница в контексте сайта. Ссылки в навигационной цепочке поддерживают формирование разрозненных тем, которые становятся все более важными при индексировании, ориентированном на объекты.
Преимущества могут быть измерены увеличением количества действительных URL-адресов в Google Search Console и более высокой скоростью индексирования.
3. Более высокий рейтинг, клики в поисковой выдаче и органические сеансы
Хлебные крошки поддерживают ранжирование двумя способами:
Выгода может быть измерена снижением средней позиции, а также увеличением количества показов в Google Search Console. Повышение рейтинга, естественно, увеличит количество кликов и, следовательно, органических сессий.
Хлебные крошки, отображаемые на странице, и разметка схемы хлебных крошек — это разные вещи. То, что на сайте есть хлебные крошки, не означает, что там есть структурированные данные.
Самый быстрый способ понять, имеет ли ваш сайт действительную разметку схемы навигационной цепочки, — это проверить отчет о навигационной цепочке в Google Search Console. Если вы видите ошибки, просмотрите структурированные данные BreadcrumbList.
Для оптимального воздействия лучше, чтобы оба не только существовали, но и подтверждали сообщения друг друга о структуре сайта. Это еще больше поможет Google контекстуализировать контент, что опять же приведет к лучшему индексированию.
Это еще больше поможет Google контекстуализировать контент, что опять же приведет к лучшему индексированию.
Кроме того, структурированные данные навигационной цепочки могут способствовать органической производительности путем изменения пути URL-адреса на путь навигационной цепочки во фрагменте SERP. Хотя Google может отображать навигационный путь даже без разметки.
И наоборот, как и в большинстве случаев разметки, простое присутствие разметки схемы не гарантирует внесения изменений и иногда может привести к неоптимальным результатам пути навигации, часто в зависимости от длины. Поэтому тщательно отслеживайте воздействие. Но для большинства сайтов Структурированные данные навигационной крошки — это наилучшая практика.
Оптимальная навигация по цепочкам
Навигация по цепочкам ранее была неизменно согласованным компонентом интерфейса. Вероятно, из-за их относительной простоты.
Есть иерархические ссылки, и они разделены каким-то разделителем. Но затем появились мобильные устройства, и все усложнилось. Исторические лучшие практики необходимо было изменить для меньшего экрана.
Но затем появились мобильные устройства, и все усложнилось. Исторические лучшие практики необходимо было изменить для меньшего экрана.
Основные передовые практики взаимодействия с пользователем:
И каковы передовые методы поисковой оптимизации для мобильной индексации?
Это не проблема, но многие сайты ошибаются. Показывать хлебные крошки на мобильном телефоне в том же дизайне, что и рабочий стол.
Показывать хлебные крошки на мобильном телефоне в том же дизайне, что и рабочий стол.
Как и любой критический элемент SEO, они должны быть обработаны на стороне сервера и доступны для сканирования без включенного JavaScript.
Включить полный путь навигации вниз по иерархии к текущей странице. Свяжите все эти страницы, кроме последнего элемента, чтобы избежать путаницы с самоссылающейся ссылкой, перезагружающей страницу. Не сокращайте «хлебные крошки», опуская шаги или обрезая промежуточные шаги с помощью «…» или включая только последние уровни. Все это сводит на нет силу SEO-хлебных крошек.
Тогда возникает вопрос, как включить все ссылки без переноса хлебных крошек на несколько строк на мобильном телефоне. Не только потому, что многострочный след плохо иллюстрирует структуру цепочки. Но что еще более важно, потому что это съедает драгоценное место на маленьком экране.
Для получить однострочные навигационные крошки без ущерба для дизайна или удобства использования, использовать переполнение. Это позволяет пользователям провести пальцем, чтобы увидеть весь след, что можно поощрять включением помощника смахивания или горизонтальной полосы прокрутки. Однако крайне важно, чтобы переполнение было реализовано с помощью CSS, чтобы оставаться оптимизированным для SEO.
Это позволяет пользователям провести пальцем, чтобы увидеть весь след, что можно поощрять включением помощника смахивания или горизонтальной полосы прокрутки. Однако крайне важно, чтобы переполнение было реализовано с помощью CSS, чтобы оставаться оптимизированным для SEO.
Тот факт, что хлебные крошки теперь расположены в одной строке, не дает пользователю права работать над прокруткой. Сохраняйте краткий текст привязки и релевантность ключевому слову .
Не думайте, что вы должны отразить заголовок страницы в хлебных крошках. Приятно иметь, но не за счет того, что они становятся длинными или повторяющимися. И никогда не обрезайте заголовки страниц многоточием. Скорее решите использовать четкое короткое имя.
Например, на портале недвижимости, если вы основываетесь на названии, вы можете получить хлебные крошки:
Главная > Продажа недвижимости > Дома для продажи > Дома для продажи в Лондоне > Дома для продажи в Ислингтоне > 3-спальные дома для продажи в Ислингтоне
Вместо краткого:
Главная > Продажа > Дома > Лондон > Islington > 3 Bed
Хлебные крошки — важная форма вторичной навигации для иерархически сложных сайтов.


 org/ListItem»>
org/ListItem»> data-vocabulary.org/#»>
data-vocabulary.org/#»>