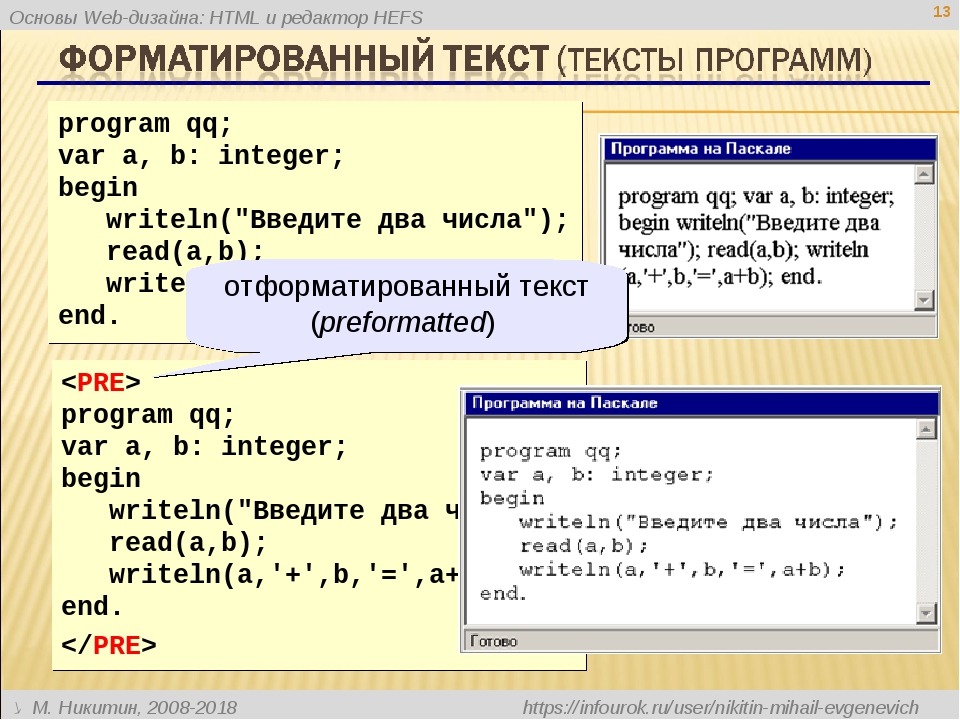
Как сделать мигающий текст для писем — Вокруг-Дом
Один из способов выделить ваше электронное сообщение — включить мигающий текст, так как мигающий текст мгновенно привлекает внимание читателя. Чтобы использовать мигающий текст, ваш почтовый клиент должен разрешить HTML-код. Два популярных почтовых клиента, которые поддерживают HTML, — это Thunderbird и Outlook Express. Электронные почтовые программы, такие как Hotmail, Yahoo! и GMail также позволяют использовать HTML-код.
кредит: Wavebreakmedia Ltd / Wavebreak Media / Getty Imagesбуревестник
Шаг 1
Откройте почтовую программу Thunderbird и нажмите «Написать», чтобы создать новое почтовое сообщение.
Шаг 2
Введите адрес электронной почты получателя в поле «Кому». Введите «Тема» для вашего сообщения электронной почты. Введите свое электронное сообщение в поле «Тело».
Шаг 3
Введите сообщение, которое вы хотите отправить получателю. Когда вы будете готовы ввести мигающий текст, нажмите «Вставить» в верхней строке меню и выберите «HTML».
Шаг 4
Вставьте следующий код в поле HTML:
Мигает текст идет здесь.
Замените общий текст между тегами своим собственным текстом.
Шаг 5
Нажмите «Отправить», чтобы отправить сообщение.
Outlook Express
Шаг 1
Откройте почтовую программу Outlook Express, нажмите «Инструменты» в верхней строке меню и выберите «Параметры».
Шаг 2
Нажмите на вкладку с надписью «Формат почты».
Шаг 3
Нажмите раскрывающееся меню рядом с «Составить в этом формате сообщения» и выберите «HTML».
Шаг 4
Нажмите «Применить», чтобы сохранить и применить изменения. Нажмите «ОК», чтобы выйти из окна настроек. Нажмите «Создать», чтобы создать новое сообщение электронной почты.
Шаг 5
Введите сообщение, которое вы хотите отправить получателю. Вставьте следующий код, когда будете готовы вставить мигающий текст:
Вставьте следующий код, когда будете готовы вставить мигающий текст:
Мигает текст идет здесь.
Замените общий текст своим собственным текстом. Нажмите «Отправить», чтобы отправить сообщение.
Hotmail, Yahoo! и GMail
Шаг 1
Войдите в свою учетную запись электронной почты и выберите опцию, чтобы создать новое сообщение.
Шаг 2
Нажмите «Rich HTML» на панели инструментов сообщений. Это изменяет формат сообщения с простого текста на формат, который позволяет HTML-код.
Шаг 3
Введите сообщение, которое вы хотите отправить получателю. Вставьте следующий код, когда будете готовы вставить мигающий текст:
Мигает текст идет здесь.
Замените общий текст своим собственным текстом.
Шаг 4
Нажмите «Отправить», чтобы отправить сообщение.
Как сделать мигающий текст в powerpoint
сайт уроков по программам word, excel, access и power point.
- Главная
- Карта сайта
- Контакты
- О сайте
Рубрики
- office 2010 30
- office 2013 3
- Access 4
- excel 2010 15
- PowerPoint 2010 14
- Publisher 3
- word 2010 50
на ввод данных в ячейку поля
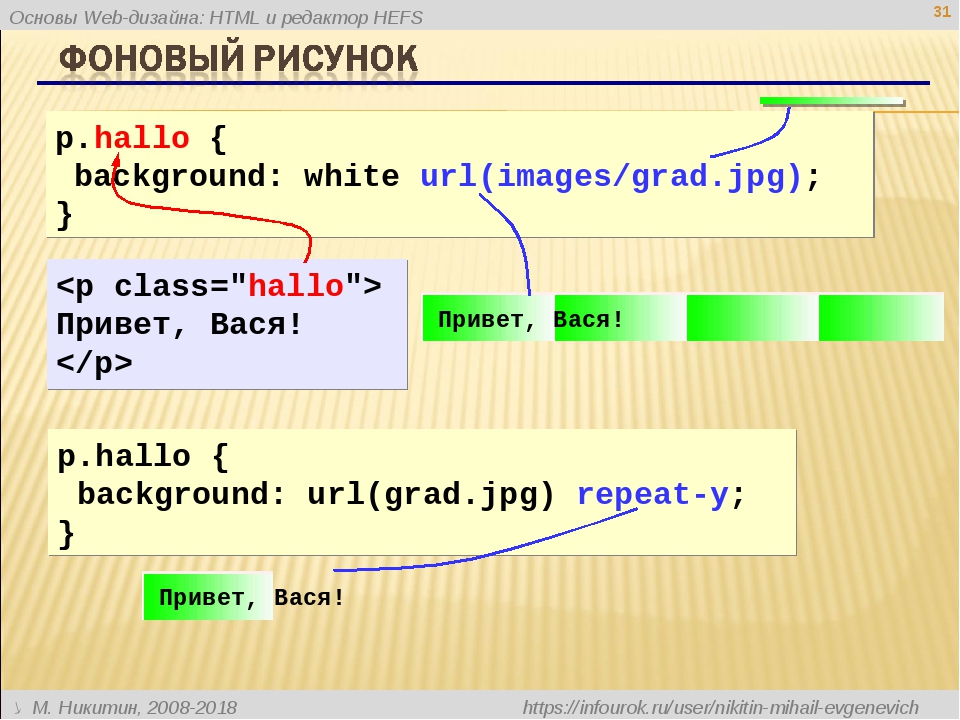
Как сделать текст светящимся в офис 2010 и как отключить светящийся текст.
Раньше я такого эффекта не встречал, а в офис 2010 word он появился – вернее появилась кнопка «Параметры анимации» и с ее помощью можно сделать текст светящимся. И вот, первая проблема с которой я столкнулся – как отключить этот светящийся текст.
Думаю это очень хороший эффект, с помощью которого можно будет создавать красивые документы.
Для того, чтобы сделать текст светящимся нужно выделить текст, а затем нажать на кнопку «Параметры анимации» — там вы можете выбрать готовые эффекты, либо самостоятельно подобрать структуру, тень, отражение, силу свечения текста.
На рисунке показано куда нужно нажимать.
Но вот вы напечатали текст, а он не убирается, не выключается эффект светящегося текста и вы не знаете как его отключить.
Выделяем текст, который мы напечатали и он не должен был быть светящимся, а потом нажимаем кнопку «Очистить формат» и продолжаем печатать дальше.
Все, теперь вы знаете как работать со светящимся текстом.
Прошу ознакомиться так же с этими статьями.
Кстати если вы открываете документ в формате rtf или другом, то скорее всго эффекты анимации будут недоступны — создавайте документ doc или docx и тогда сможете делать текст светящимся.
Если при создании презентации вам нужно сделать заголовок слайда или какой-то участок текста мигающим, то в PowerPoint добиться этого довольно просто. Достаточно применить эффект анимации Пульсация для любого текстового поля.
Чтобы сделать текст мигающим (мерцающим) нужно выполнить следующие шаги:
1. Создайте новый слайд. Введите заголовок слайда или сделайте надпись , к которой требуется применить эффект анимации текста. Выделите эту надпись левой кнопкой мыши.
2. Перейдите на вкладку Анимация.
3. В группе доступных эффектов выберите Пульсация.
Если нужен только «одноразовый» эффект мерцания текста или заголовка, то на этом этапе нашу задачу можно считать выполненной.
Для увеличения изображения кликните на него.
Если же нужно сделать так, чтобы выбранный участок текста мигал все время показа слайда, то нужно выполнить еще несколько действий.
4. На вкладке Анимация в группе Расширенная анимация нажмите на кнопку Область анимации, чтобы вызвать новую панель, в которой и будет происходить дальнейшая настройка.
5. На рабочей панели анимации вы увидите строку примененного эффекта. Нажмите на маленькую стрелочку, расположенную с правой стороны строки, и кликните на строчку Параметры эффектов.
6. Откроется диалоговое окно эффекта анимации Пульсация. Перейдите на вкладку Время и в разделе Повторение выберите параметр До окончания слайда. Нажмите кнопку ОК.
Теперь ваш текст будет мигать постоянно до тех пор, пока вы не закончите показ текущего слайда и не перейдете на следующий.
Автор: ProPowerPoint.Ru
Пожалуйста, проголосуйте за статью и поделитесь с друзьями в социальных сетях!
Rating: 10.0/ (20 votes cast)
Мигание текста в PowerPoint, 10.0 out of 10 based on 20 ratings
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Февраль 17 (Вс), 2013 | Опубликовано пользователем Марина | Метки: появление текста по буквам | РубрикиВОПРОС-ОТВЕТ, Несколько уроков по созданию поздравления
Для «украшений» текста есть много вариантов. Один из них — появление текста по буквам.
Мне этот вариант очень нравится — можно подобрать небольшую скорость и не нужно будет торопиться, чтобы успеть прочитать.
Например, возьмём открытку с Днём рождения.
Откроем её в PowerPoint.
Кликнем по тексту — вокруг него появится рамка.
Во вкладке «Анимация» выберем «Появление», а в подменю «Параметры эффектов» — «Слева».
Затем откроем область анимации и вызовем меню «Параметры эффектов».
Когда откроется вкладка «Появление», в подменю «Эффекты» в строке «Анимация текста» выберите «По буквам».
Обратите внимание, что в окне ниже имеется возможность установить % задержки между буквами — т.е. скорость появления текста.
Кроме того, в подменю «Время» тоже можно регулировать продолжительность появления текста от «Очень быстро» до «Очень медленно». Я поставила здесь 4 сек.
И добавила музыкальное сопровождение.
Вот что получилось С днём рождения.
Можно скачать, добавить имена получателя и отправителя.
Если вам нужно сделать текст мигать PowerPoint или добавить мерцающий эффект любого текстового поля в PowerPoint , то мы можем помочь вам.
Во-первых, пожалуйста, добавьте новый слайд и добавить текстовое поле с текстом, который вы хотите мигать. Затем мы добавим анимации текста. Выберите мигающего текстовое поле, а затем перейдите на вкладку Animations выберите анимацию панели, а затем выберите Color Pulse (это будет наш мигающий эффект в PowerPoint).
Затем, вы можете играть эффект на панели анимации , чтобы увидеть , как она выглядит. Если вы хотите мигать все это время , то вы можете контролировать время анимации в слайд. Выберите мигающий текст, а затем нажмите на свойства анимации. Щелкните правой кнопкой мыши на строке под анимационной панели, чтобы получить доступ к этим свойствам синхронизации в PowerPoint. Можно настроить не повторять до бесконечности, до конца PowerPoint слайд.
Таким образом, ваш текст будет мигать в и до выхода из слайда.
Все про PowerPoint. Бесплатные шаблоны для презентаций, уроки, полезные советы.
- Главная
- Карта сайта
- Политика конфиденциальности
- Отказ от ответственности
- Согласие на рассылку
- Обо мне
Мигание текста в PowerPoint
Если при создании презентации вам нужно сделать заголовок слайда или какой-то участок текста мигающим, то в PowerPoint добиться этого довольно просто. Достаточно применить эффект анимации Пульсация для любого текстового поля.
Чтобы сделать текст мигающим (мерцающим) нужно выполнить следующие шаги:
1. Создайте новый слайд. Введите заголовок слайда или сделайте надпись , к которой требуется применить эффект анимации текста. Выделите эту надпись левой кнопкой мыши.
2. Перейдите на вкладку Анимация.
3. В группе доступных эффектов выберите Пульсация.
Если нужен только «одноразовый» эффект мерцания текста или заголовка, то на этом этапе нашу задачу можно считать выполненной.
Для увеличения изображения кликните на него.
Если же нужно сделать так, чтобы выбранный участок текста мигал все время показа слайда, то нужно выполнить еще несколько действий.
4. На вкладке Анимация в группе Расширенная анимация нажмите на кнопку Область анимации, чтобы вызвать новую панель, в которой и будет происходить дальнейшая настройка.
5. На рабочей панели анимации вы увидите строку примененного эффекта. Нажмите на маленькую стрелочку, расположенную с правой стороны строки, и кликните на строчку Параметры эффектов.
6. Откроется диалоговое окно эффекта анимации Пульсация. Перейдите на вкладку Время и в разделе Повторение выберите параметр До окончания слайда. Нажмите кнопку ОК.
Теперь ваш текст будет мигать постоянно до тех пор, пока вы не закончите показ текущего слайда и не перейдете на следующий.
Автор: ProPowerPoint.Ru
Пожалуйста, проголосуйте за статью и поделитесь с друзьями в социальных сетях!
Как сделать мигающий текст — MOREREMONTA
С помощью анимации CSS (в статье есть пример со сменой ссылок) можно заставить мигать блок и так и эдак. Если вместо цвета color использовать opacity или visible, то моргать будет весь элемент (подробнее про прозрачность или полупрозрачность).
Если вместо цвета color использовать opacity или visible, то моргать будет весь элемент (подробнее про прозрачность или полупрозрачность).
За скорость (или частоту?) мигания отвечает цифра рядом с символом s:
Мигающий текст на страницах сайта привлекает внимание, а значит может применяться для размещения надписей с акциям и скидками в интернет-магазинах. Раньше реализации были основаны на javascript, но с появлением CSS 3-го поколения, создание мигающего текста упростилось.
Переливание цвета достигается посредством анимации. Для этого необходимо создать фреймы с указанием состояния элемента. Переход между фреймами будет плавно осуществляться в автоматическом режиме.
В примере мы создали плавный переход от красного цвета шрифта к розовому и обратно. Блок @-webkit-keyframes blink и @keyframes повторяет фреймы, это из-за того что разные браузеры поддерживают разные свойства css анимации.
Этот вариант смотрится отлично на тёмном фоне. Он выглядит сложнее и должен дать понять что комбинируя различные свойства можно добиться множества вариантов пульсации и переливания надписей.
Не следует забывать что мигающие надписи отвлекают посетителей от целевых действий и могут способствовать быстрому уходу с сайта. Поэтому размещать их следует так, чтобы они не раздражали и не мешали просмотру основного контента. Не делайте мигание слишком ярким, небольшой пульсации цвета будет достаточно.
Тег используется для установки мигания текста.
Синтаксис
Тег — парный, закрывающий элемент ( ) обязателен.
Пример
Результат
Мигающий текст с помощью CSS
Чтобы достичь эффекта мигания, вы можете использовать свойство CSS animation, определенное с помощью правила @keyframes.
Пример
Текст в данном примере исчезает, а затем появляется снова. С помощью CSS-кода можно также изменить внешний вид мигающего текста.
Мигающий текст с помощью JavaScript
Вы также можете использовать скрипты, чтобы элемент мигал.
Пример
В вышеупомянутом примере скрипт установлен, чтобы скрыть текст, когда он появляется, и заставить его появляться, когда он исчезает, тем самым достигая мигающего эффекта.
python: пигмент мигающий текст
Я делаю игру в Pygame, и когда я делаю эту игру, я использую много текста на экране. но когда я дохожу до этого пункта в моем коде, текст, который написан на первом, не мигает, а на втором появляется, и я хотел бы изменить это. Также, когда я держу ключ, это письмо пишется быстро снова и снова, когда я хочу, чтобы оно написало это письмо один раз. Код:
def game_loop():
while True:
clock = pygame.time.Clock()
def enter_name():
global kiriko
global pressed_key
global ikey
for event in pygame.event.get():
if event.type == pygame.KEYDOWN:
if event.key == pygame.K_1 :
pressed_key = '1'
if event.key == pygame.K_2 :
pressed_key = '2'
if event.key == pygame.K_3 :
pressed_key = '3'
if event.key == pygame.K_4 :
pressed_key = '4'
if event.key == pygame.K_5 :
pressed_key = '5'
if event.key == pygame.K_6 :
pressed_key = '6'
if event.key == pygame.K_7 :
pressed_key = '7'
if event.key == pygame.K_8 :
pressed_key = '8'
if event.key == pygame.K_9 :
pressed_key = '9'
if event.key == pygame.K_0 :
pressed_key = '0'
if event.key == pygame.K_q :
pressed_key = 'q'
if event.key == pygame.K_w :
pressed_key = 'w'
#same thing but for every letter in the alphabet. ..
if event.key == pygame.K_PLUS :
pressed_key = '+'
if event.key == pygame.K_BACKSPACE :
kiriko = kiriko[:-1]
if event.type == pygame.KEYUP:
pressed_key = ''
try:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
kiriko += pressed_key
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
except:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
..
if event.key == pygame.K_PLUS :
pressed_key = '+'
if event.key == pygame.K_BACKSPACE :
kiriko = kiriko[:-1]
if event.type == pygame.KEYUP:
pressed_key = ''
try:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
kiriko += pressed_key
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
except:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
РЕДАКТИРОВАТЬ: Теперь единственная проблема — мигание текста, как я получил решение для этого
Автор: Adde21_30 Источник Размещён: 06.11.2019 05:20мигающий текст
m dr l подскажи пожалуйста как реализовать этот код для сесколький элементов lt;HTML> lt;HEAD> lt;/HEAD> lt;BODY nl …
www.zaharov.info/notes/4_117_0.html Сохраненная копия [12.05.2012]
1.Мини уроки Давыдовой. Сайт: http://davydova-lessons.ru Мигающий текст в фотошопе, создание анимации
www.youtube.com/watch?v=Pv1N2L4mn7Q Сохраненная копия [16.05. 2012]
2012]
Как сделать мигающий текст на сайте? Интересная и полезная статья о применении css-свойства text …
7age.ru/2011/04/01/kak-sdelat-migayushhij-tekst-na-sajte Сохраненная копия [17.05.2012]
3.В версии 2.x FoxPro для MS-DOS можно создать мигающий текст в окно. Однако в Visual FoxPro, которая имитирует …
support.microsoft.com/kb/140292/ru Сохраненная копия [06.05.2012]
4.Для реализации некоторых текстовых эффектов без JavaScript (или, например, jQuery) не обойтись. Так без …
wmdn.ru/javascript/blinking-text-on-javascript-jquery Сохраненная копия [12.05.2012]
5.В одном чате увудел цветное сообщение , которое при этом еще и мигало. Кто знает как это сделать …
community.skype.com/t5/Просто-общение/как-сделать-цветной… Сохраненная копия [07.05.2012]
6.ДОБРО ПОЖАЛОВАТЬ Вот такой…маленький Прикол Мигающий текст Иногда можно и пошутить )))
www.liveinternet.ru/showjournal.php?journalid=3248989&keywordid=1156018 Сохраненная копия [09.05.2012]
7.есть скрипт который придаёт тексту мигающий эффект, но проблема в том, что мигающим становится . ..
..
www.cyberforum.ru/javascript/thread61915.html Сохраненная копия [11.05.2012]
8.Free web-hosting with CMS [ create your web-site within 10 minutes…]
zemlyansk.ucoz.ru Сохраненная копия [13.05.2012]
9.Инвалид из Челябинска доказал, что болезнь — не повод отказываться от своей мечты! Раскраски по …
www.fotka2009.narod.ru Сохраненная копия [16.05.2012]
10.В этой категории ты найдёшь всё для сайта … Мигающий текст
teddy-mishki.ucoz.ru/publ/raznye_shtuchki/ostalnoe/teddi_manikjur/8-1-0-13 Сохраненная копия [17.05.2012]
11.Простой мигающий текст Скачать | Посмотреть Мигание + смена цветов Скачать | Посмотреть
www.java-scripts.ru/java/text Сохраненная копия [11.05.2012]
12.line-through — каждая строка текста отображается зачеркнутой; blink — на экран выводится мигающий текст …
www.css-style.su/properties4.php Сохраненная копия [04.05.2012]
13.Создать собственный анимированный мигающий и меняющийся текст очень просто.
giiif.ru/zt Сохраненная копия [13.05.2012]
14.Написать собственный анимированный текст теперь очень просто. … Внимание ! Для просмотра …
giiif.ru/at Сохраненная копия [16.05.2012]
15.меня интересует как в скайпе в подписе сделать текст таким, что бы он мигал и светился??
irc.lv/qna/как_в_скайпе_сделать_мигающий_текст Сохраненная копия [11.05.2012]
16.Мы рады приветствовать Вас на сайте фирмы ООО «Идеал Центр». С 10.01.2007 года компания …
gidrobort.narod.ru Сохраненная копия [16.05.2012]
17.Многие часто спрашивают, как установить мигающий … эту программу и уже редактируем текст на свой …
www.vestnikk.ru/2620-migayushhij-status-v-skype-skajpe.html Сохраненная копия [13.05.2012]
18.<blink>мигающий текст</blink> — не используйте этот тэг 🙂 Чтобы между двумя словами не было переноса …
alex-inside.livejournal.com/216475.html Сохраненная копия [16.05.2012]
19.<font color=»Код цвета»>Мигающий текст</font>
dezzi. ru/page2.html Сохраненная копия [14.05.2012]
ru/page2.html Сохраненная копия [14.05.2012]
Здесь вы найдете много полезной … text-decoration: blink; // Мигающий текст
css-standart.ru/2008/04/20/tekst-text.html Сохраненная копия [14.05.2012]
21.… вы познакомитесь с ещё с одним дополнительным элементом, это бегущая строка и мигающий текст.
www.soiskateliam.com/begstroka.html Сохраненная копия [13.05.2012]
22.Теги <blink></blink> отображают мигающий текст. Этот тег поддерживается только браузером Netscape, поэтому …
www.site-do.ru/html/html4.php Сохраненная копия [15.05.2012]
23.Мигающая полоса прокрутки Меню со скролом Мигающий затухающий текст Мигающая таблица
www.oplati.ru/index.php?idd=426263 Сохраненная копия [16.05.2012]
24.Мигающий текст в строке состояния; Координаты курсора в строке состояния; Время нахождения на …
alexshirshov.narod.ru/scripts.htm Сохраненная копия [07.05.2012]
25.ЭФФЕКТ АНИМАЦИИ анимации в Word: добавление и удаление
Делаем эффект анимации в Ворде
Тексту можно придать иной вид, изменив его заполнение, контуры или добавив эффект, например тени, отражения и свечение. Или эффект анимации.
Или эффект анимации.
Примечание: Текстовые эффекты можно применять и к объектам WordArt.
Добавляем эффект анимации в текст
- Выделите текст, в который нужно добавить эффект.
- На вкладке Главная в группе Шрифт щелкните Текстовый эффект.
3.Щелкните нужный эффект.
Дополнительные варианты можно получить, выбрав Контур, Тень, Отражение или Свечение и щелкнув эффект, который нужно добавить.
Удаление эффекта из текста
- Выделите текст, из которого нужно убрать эффект.
- На вкладке Главная в группе Шрифт нажмите кнопку Очистить форма.
Видео на тему:Как сделать анимированный текст в MS Word начиная с 2007 версии
Как сделать мигающий текст в word?
Анимация текста. Если вы работаете с документом Word в электронном формате, не выводя его на бумагу, и хотите сделать его интересным по внешнему виду, попробуйте использовать анимационные эффекты для текста. Допустим, у вас есть готовый текст. Сделать нужно следующее:
1) выделить нужный фрагмент текста;
2) выбрать команду Формат Шрифт;
3) раскрыть вкладку Анимация;
4) выбрать один из анимационных эффектов.
При выборе эффекта необходимо учитывать назначение документа и степень воздействия визуальных эффектов на людей. Если эффект «мерцание» может претендовать на оригинальность, то «мигающий фон», скорее всего, нет. Более того, мигание фона (или текста) воспринимается большинством людей крайне отрицательно. Эффект «фейерверк» придает документу праздничный вид. «неоновая » – это очень несерьезно. А вот «красные муравьи» и «черные муравьи» приемлемы в большинстве случаев. Они создают тонкую движущуюся рамку вокруг текста и не утомляют глаза.
Эффект «фейерверк» придает документу праздничный вид. «неоновая » – это очень несерьезно. А вот «красные муравьи» и «черные муравьи» приемлемы в большинстве случаев. Они создают тонкую движущуюся рамку вокруг текста и не утомляют глаза.
Дорогой читатель! Добавьте этот сайт в закладки своего браузера и поделитесь с друзьями ссылкой на этот сайт! Мы стараемся показывать здесь всякие хитрости и секреты. Пригодится точно.
Это тоже интересно:
Как сделать содержание в Word.
Как работать в Word для чайников.
Как в Ворде сделать рамку страницы?
как сделать мерцающую надпись — DISTRICT F
Необычная визуальная подача, самобытность и толика интриги — три ключевых элемента, на которых строится любая стратегия привлечения внимания читателей к «сториз» в Instagram.
Ещё по теме / 🎥 Анимация на ходу: 3 приложения для создания динамического текста
Так, когда пользователь, наткнувшись на ваши Stories, видит незамыленные эффекты, интересные шрифты или смелые композиционные приёмы, то у него априори возникает интерес к вашей онлайн-идентичности, профилю и тому, что вы делаете. Такой свежий, узнаваемый стиль визуального повествования позволит читателям выделить вашу страницу среди остальных и побудит вернуться за вдохновением снова.
Довольно простой, но эффективный способ разнообразить ваши «сториз» и увеличить их просмотры и охват — это текстовая анимация. О том, как без дополнительных приложений создать эффект мерцающей анимации в Instagram, я, как и обещала, подготовила мини-видео ниже.
Принцип здесь весьма прост. В Instagram необходимо выбрать цветную «пульсирующую» gif-анимацию, растянуть её по размеру экрана, «залить» фоном и впоследствии стереть излишки «ластиком». Обычно это занимает не более 5 минут. В пошаговом видео я подробно написала о нюансах и деталях создания анимационного текста.
Обычно это занимает не более 5 минут. В пошаговом видео я подробно написала о нюансах и деталях создания анимационного текста.
PS: важно обратить внимание на яркие стикеры (их легко найти, забив в поисковике слова art, colored, rainbow и т.п.), поскольку в противном случае эффект анимации будет невыраженный (впрочем, всё зависит от ваших целей).
я в соцсетях: vkontakte instagram twitter facebook pinterest
ЧИТАЙТЕ ТАКЖЕ:Чего ожидать от соцсетей в 2020 году?
🎥 Идеи по созданию обложек для InstaStories
🎥 Азы лайтрума: скачивание и установка пресетов
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
🎥 Фотошоп на ходу: 3 способа добавить эффект мазков кисти на фото
🎥 Как я редактирую свои фото: цветокоррекция и удаление элементов
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Фотошоп на ходу: 3 способа создать эффект хроматизма на фото и видео
🎥 Азы инстаграма: музыка в Stories и ссылки на любимые треки в SoundCloud
🎥 Анимация на ходу: 3 приложения для создания динамического текста
Визуальные сетки в Instagram, которые хочется повторить (часть 1)
Визуальные сетки в Instagram, которые хочется повторить (часть 2)
3 способа убрать желтый подтон (и любой другой оттенок) на фото
🎥 Как я редактирую свои фото: автоматический копирайт
Топ-8 мобильных приложений для организации инстаграма
Лучшие приложения для обработки изображений
🎥 Азы инстаграма: как залить фон поверх сториз
🎥 Азы инстаграма: как сделать анимационный текст
🎥 Видеоразбор InShot: монтаж контента для Stories (и не только)
20+ качественных стоков с бесплатным фотоконтентом CC0
8 советов по выбору хештегов в Instagram
Календарь-планинг на 2019 год
с помощью Canva
Affiliate Disclosure : Этот пост содержит партнерские ссылки в контенте, в рекламе на боковой панели и в других областях. Это означает, что если вы щелкнете по этим ссылкам и сделаете покупку, я получу комиссию.
Это означает, что если вы щелкнете по этим ссылкам и сделаете покупку, я получу комиссию.
Я чувствую себя побитым рекордом, но это правда — Canva значительно упрощает жизнь дизайнеров. Фактически, если вам нужно создать мигающий текст, вы можете сделать это за считанные минуты, возможно, секунды.
Все зависит от того, был ли у вас уже создан дизайн в Canva или вам нужно начинать все с нуля.
Это означает, что фактическая мигающая текстовая часть вашего дизайна — это кусок пирога, и я покажу вам несколько способов, как это сделать.
Как создать мигающий текст
Чтобы создать мигающий текст, создайте разные страницы для каждого эффекта «мигания». Это означает, что каждая страница, которую вы создаете, представляет собой отдельный кадр анимации. Если вы хотите, чтобы ваш текст вращался между тремя разными вспышками, вам нужно создать три разные страницы для вашего дизайна. Затем загрузите в формате GIF и загрузите для использования на выбранной вами платформе.
Вот пример.
Я создаю графику «продажи» и хочу, чтобы каждое из трех упоминаний «продажи» вспыхнуло на всем протяжении GIF.
Итак, я собираюсь создать две копии страницы своего дизайна, что в сумме даст мне три страницы. Чтобы сделать это самостоятельно, просто дважды нажмите на значок сложенного «дублирующего» предмета:
После этого у вас должно получиться три страницы / кадра:
Страница / Рамка 1
Для начала у меня топ «распродажа» в неоновом эффекте.
Страница / Рамка 2
Затем, для следующего кадра, я хочу, чтобы мигала вторая «продажа», поэтому я просто удаляю эффект из первой ссылки и затем добавляю его ко второй.
Страница / Рамка 3
В конце я затем применяю эффект к третьей «продаже», удаляя его со второй.
Теперь у меня три кадра анимации! Зайдите в загрузку, а затем GIF:
Конечный результат:
Теперь это настолько просто, насколько это возможно! На самом деле, было бы проще сделать двухкадровый снимок, и он выглядел бы так (я добавил дополнительную графику!):
И все! Просто, но при этом открыта кучу свободы с вашим дизайном. Если вы хотите посмотреть видео, то смотрите ниже! Пожалуйста, дайте мне знать, если у вас возникнут проблемы!
Если вы хотите посмотреть видео, то смотрите ниже! Пожалуйста, дайте мне знать, если у вас возникнут проблемы!
Или просто заплатите 5 долларов или около того, чтобы кто-нибудь на Fiverr создал для вас все, что вам нужно. Я определенно проглотил свою гордость несколько раз и просто нанял фрилансера на Fiverr для быстрой работы и часто получал что-то лучшее, чем я мог бы сделать сам.
Музыка: https://www.bensound.com/
Форматирование Excel — мигающий текст
Мигающий текст
Очень легко создать ячейки, которые мигают, используя небольшой фрагмент кода VBA.
Первый шаг — создать новый стиль под названием «Flash». Выберите (Формат> Стили), введите «Flash» и нажмите «Добавить».
Это стиль, который вы применяете к любым ячейкам, которые хотите мигать.
Предположим, вы хотите, чтобы ячейки постоянно мигали, пока рабочая книга открыта.
Нам нужно добавить следующие 2 строки кода к событиям «Workbook_Open» и «Workbook_BeforeClose».
Этот код необходимо поместить в модуль кода ThisWorkbook.
Private Sub Workbook_Open ()
Call StartFlashing
End Sub
Private Sub Workbook_BeforeClose (Cancel As Boolean)
Call StopFlashing
End Sub
Создайте новый модуль кода и добавьте следующие три подпрограммы.
Подпрограмма Flash Text
Подпрограмма FlashText просто изменяет свойства стиля Flash каждую секунду для создания эффекта мигания.
Public Sub StartFlashing ()
Application.OnTime EarliestTime: = Now () + TimeSerial (0, 0, 1), _
Процедура: = "FlashText", _
Schedule: = True
End Sub
Public Sub StopFlashing ( )
При ошибке Возобновить следующий
Application.OnTime EarliestTime: = Now () + TimeSerial (0, 0, 1), _
Процедура: = "FlashText", _
Schedule: = False
End Sub
Public Sub FlashText ()
Статический bBoolean As Boolean
С ActiveWorkbook.Стили ("Flash")
Если bBoolean = True Тогда
.Font.Color = RGB (255, 255, 255)
.Interior.Color = RGB (10, 10, 255)
Иначе
.Font.Color = RGB ( 0, 0, 0)
.Interior.ColorIndex = xlNone
End If
End With
bBoolean = Not bBoolean
Application.OnTime EarliestTime: = Now () + TimeSerial (0, 0, 1), _
Процедура: = "FlashText", _
Расписание: = True
End Sub
© 2021 Better Solutions Limited.Все права защищены. © 2021 Better Solutions Limited TopPrevNext
canvas / flashing-text.html на главном сервере · defuse / canvas · GitHub
canvas / flashing-text.html на master · defuse / canvas · GitHub Постоянная ссылка В настоящее время невозможно получить участников| <холст> | |
Ваш браузер не поддерживает холст HTML5. | |
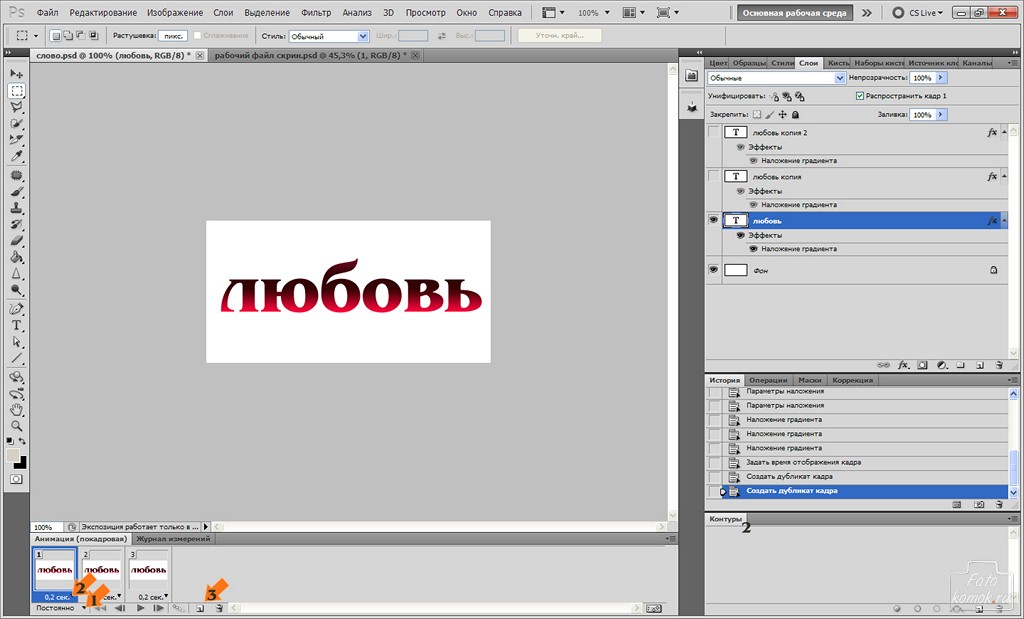
Создайте эффект мигающего текста в Photoshop CS5
Это руководство по фотошопу покажет, как создать профессиональный мигающий текстовый эффект в фотошопе. Этот учебный метод добавит глубина вашего дизайна. Также вы будете использовать режимы наложения слоев, фильтр и настройки непрозрачности для создания этого текстового эффекта. Это очень хороший урок но вы должны следовать ему шаг за шагом и понимать все, что нужно сделать профессиональный эффект.Наслаждаться!
Создание эффекта мигающего текста в Photoshop — окончательный просмотр
Предварительный просмотр
Давайте начнем создавать наш мигающий текстовый эффект в фотошопе.
Шаг 1
Создайте новый документ ( Ctrl + N ) размером 800×500 .
Создать новый документ
Шаг 2
Установите цвет фона # 101010 , выберите Text Tool на панели инструментов, введите текст размером 200px , применив белый цвет #ffffff .Здесь я использую Unrealized Font, вы можете выбрать шрифт по своему усмотрению.
Введите текст
Теперь я собираюсь применить Blending Options к этому текстовому слою.
Перейдите к Layer> Layer Styles и примените эти Blending Options .
Фаска и тиснение
Фаска и тиснение
Наложение градиента
Наложение градиента
После применения этих параметров наложения мы получаем хороший эффект на текстовом слое.
Получите хороший эффект
Шаг 3
Удерживайте клавишу Ctrl , затем щелкните миниатюру текстового слоя, чтобы сделать выбор.
Сделать выбор
Перейдите к Select> Modified> Contract и установите контракт на ( 5px ), после того, как установите выделение контракта, уменьшите 5px вокруг текста, как в предварительном просмотре.
Установить контракт
Когда мы устанавливаем контракт, выделение уменьшается на 5 пикселей вокруг текстового слоя.
Получить результат
Шаг 4
Создайте новый слой ( Shift + Ctrl + N ), назовите его Шум , залейте выделенную область белым цветом #ffffff .
Создать новый слой
Теперь я собираюсь применить шум этого слоя.
Перейдите в Фильтр> Шум> Добавить шум .
Добавить шум
После добавления шума мы получаем крутой эффект на шумовом слое.
Получите крутой эффект
Нажмите ( Ctrl + F ) три раза, чтобы сделать шумовой эффект более эффективным.
Получите шумовой эффект
Шаг 5
На этом этапе применяя Dust & Scratches Filter к слою шума, не снимайте выделение сейчас, продолжайте работать над этим.
Перейдите в Фильтр> Шум> Пыль и царапины .
Фильтр от пыли и царапин
После нанесения пыли и царапин получается красивый результат.
Получите прекрасный результат
Шаг 6
Теперь примените Emboss Filter к этому шумовому слою.
Перейдите к Фильтр> Стерилизация> Тиснение .
Фильтр для тиснения
Когда мы устанавливаем фильтр тиснения, мы получаем хороший эффект на слое шума.
Получите хороший эффект
Шаг 7
На этом шаге мы собираемся установить Brightness & Contrast этого шумового слоя.
Перейдите в Изображение> Регулировка> Яркость и контраст .
Яркость и контраст
После установки яркости мы получаем новый результат. Теперь нажмите ( Ctrl + D ), чтобы снять выделение.
Получить новый результат
Установить Залить ( 70% ) этого шумового слоя.
Установить заливку шумового слоя
Шаг 8
Теперь перейдите к Blending Options и примените Layer Styles к этому слою шума.
Перейдите к Layer> Layer Styles и примените эти Layer Styles .
Внутренняя тень
Внутренняя тень
Фаска и тиснение
Фаска и тиснение
После применения этих стилей слоя мы получаем красивый эффект на слое шума.
Эффект Get Beautiful
Шаг 9
Теперь создайте новый слой, перейдите в Layer> New> Layer или нажмите ( Shift + Ctrl + N ), чтобы создать новый слой, выберите Star Brush ( 60px ) размером и закрасьте белым цветом #ffffff .
Краска звездчатой кистью
То же, что и кисть со звездочкой, и закрасьте несколько других областей белым цветом #ffffff , как в предварительном просмотре.
Раскрасьте звездообразной кистью несколько областей
Теперь я собираюсь применить Gaussian Blur Filter к слою кисти со звездой.
Перейдите в Фильтр> Размытие> Размытие по Гауссу .
Фильтр размытия по Гауссу
После применения размытия по Гауссу мы получаем новый эффект на слое кисти со звездой.
Получите новый эффект
Шаг 10
Выберите исходный текстовый слой, перейдите в Blending Options и измените настройку Gradient Overlay исходного текстового слоя.
Перейдите в Layer> Layer Styles> Gradient Overlay .
Наложение градиента
После применения этого градиентного наложения мы получаем красивый результат.
Получите хороший результат
После завершения всей процедуры мы получаем наш мигающий текстовый эффект в финальном превью.
Окончательный просмотр
Предварительный просмотр
Мигание, мигание и временная реакция
Мигание, МИГАЕТ И ВРЕМЕННЫЙ ОТВЕТ
На этой странице: • Non-Temporal Параметры Влияние Мигает • Параметры временной модуляции• Связанные психофизические результаты • Демонстрации
Временная модуляция (мигание, мигание) — очень мощный инструмент для рисования. внимание.Это, наряду со звуковыми сигналами, является тяжелой артиллерией манипуляции вниманием и должны использоваться экономно и осторожно. Рекламные дизайнеры коммерческих сайтов знают, что игнорировать большие мигание графических элементов периферийным зрением, даже до такой степени, что немигающий основной контент читать сложно. Самый мощный поэтому типы временной модуляции следует использовать только для опасностей, я.е., для данных, требующих немедленных действий пользователя.
Мигает и мигает
Однако не по принципу «все или ничего». В конце концов, они
мешают вниманию ко всем остальным элементам данных. На слабом конце
в масштабе они могут быть еле заметными. Слуховые аналоги — сирены.
и клаксоны на сильном конце, и подтверждающие звуки
(типа щелканья автоповорота) на слабом.
Невременные параметры Влияние мигает
Вневременной дизайн такие параметры, как размер, форма, цвет, яркость и положение в поля зрения влияют на яркость мигания, но они часто продиктованы другими соображениями дизайна.Как только эти переменные фиксированы, яркость мигания будет регулироваться параметры временной модуляции.
Параметры временных Модуляция
audero-мигающий текст — npm
Audero Flashing Text — это плагин jQuery, который создает
эффект мигающего, размещенного случайным образом и произвольного размера текста внутри заданного элемента HTML (обычно div ).
Демо
Доступна живая демонстрация здесь.
Требования
Поскольку это плагин jQuery, единственное требование — jQuery, начиная с версии 1.2 .
Совместимость
Он был протестирован и работает во всех основных браузерах, включая Internet Explorer 6 и новее.
Мигающий текст Audero следует шаблону UMD (Universal Module Definition) для работы без проблем с модульными системами, такими как AMD и CommonJS, и браузером.
Установка
Вы можете установить Audero Flashing Text с помощью npm:
npm установить audero-flashing-text
Вы также можете установить его через Bower:
bower install audero-flashing-text
Вы также можете загрузить его вручную.
Не забудьте включить файл JavaScript после библиотеки jQuery, в идеале перед
закрытие тело тег:

 ..
if event.key == pygame.K_PLUS :
pressed_key = '+'
if event.key == pygame.K_BACKSPACE :
kiriko = kiriko[:-1]
if event.type == pygame.KEYUP:
pressed_key = ''
try:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
kiriko += pressed_key
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
except:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
..
if event.key == pygame.K_PLUS :
pressed_key = '+'
if event.key == pygame.K_BACKSPACE :
kiriko = kiriko[:-1]
if event.type == pygame.KEYUP:
pressed_key = ''
try:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
kiriko += pressed_key
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
except:
message_small(kiriko, display_width / 2, display_height / 1.3)
message_display("Enter your name")
pygame.display.update()
window.fill(white)
enter_name()
message_display("Enter your name")
pygame.display.update()
clock.tick(120)
 OnTime EarliestTime: = Now () + TimeSerial (0, 0, 1), _
OnTime EarliestTime: = Now () + TimeSerial (0, 0, 1), _  Просто вызовите метод
Просто вызовите метод  Для выполнения этой задачи вы можете
вызвать метод
Для выполнения этой задачи вы можете
вызвать метод 
 AuderoFlashingText ({
AuderoFlashingText ({
 Программа, которая отображает временной интервал между миганием или миганием текста, может использоваться, если вы не можете оценить частоту мигания мигающих элементов.
Программа, которая отображает временной интервал между миганием или миганием текста, может использоваться, если вы не можете оценить частоту мигания мигающих элементов.