Как заполнять мета-теги на сайте: title, description, keywords
Мета-теги — одни из самых важных элементов сайта для успешного ранжирования поисковыми системами. Качественные и грамотно оптимизированные под запросы мета-теги увеличивают шансы попадания в ТОП поисковых систем, что в конечном итоге позволяет увеличить трафик и конверсии сайта.
Корректное формирование тегов также необходимо для соответствия требованиям Яндекс и Google. При несоответствии поисковые системы могут сформировать заголовок и описание из других элементов сайта, которые посчитают более подходящими, либо наложить санкции на сайт за дублирование контента конкурентов.
Основными мета-тегами, влияющими на ранжирование, считаются:
Существуют определенные правила для формирования каждого из них.
Как заполнить тег Title
Title — заголовок страницы, представляет собой текстовый элемент веб-страницы, в максимально сжатой форме, которая характеризует содержание страницы, отображается в заголовке окна браузера и является первой строчкой при формировании сниппета.
Title является наиболее важным тегом при ранжировании, так как влияет на текстовую релевантность в большей степени, нежели другие мета-теги.
Перед составлением title должны быть проведены следующие работы:
- Собраны и сгруппированы запросы по группам, распределены по продвигаемым страницам.
- Учтена выдача по запросам, например, коммерческая или информационная.
- В собранном ядре нет запросов, не подходящих для продвижения, например, геонезависимые.
- Проанализированы позиции сайта и собрана частотность запросов.
Для корректного написания данного тега, необходимо учитывать ряд правил:
Также важно помнить:
Правила заполнения мета-тега Description
Description — мета-тег, который располагается в блоке <head> </head> html-кода страницы, используется для описания страницы в сниппетах в поисковой системе. Хорошие описания кликабельны. Хороший CTR (кликабельность) на выдаче улучшает кликовые поведенческие факторы.
Текст в description напрямую на ранжирование не влияет и не всегда подтягивается в сниппет в поиске, вместо мета-тега может подтягиваться текст со страницы.
Однако и для составления description существует ряд правил:
Правила заполнения заголовков h2-h6
Заголовки — краткие описания, позволяющие пользователю понять, о чем данная страница сайта. Наиболее значимым заголовком является h2.
Правила употребления h2:
Также следует знать и помнить:
Правила составления мета-тега Keywords
Keywords — мета-тег, который используется для определения тематики страницы. Как правило на сегодняшний день заполнение keywords неактуально и в ряде случаев лучшее вообще очистить сайт от keywords, так как использование ключевых слов в мета-теге может привести к переоптимизации, из-за того, что поисковый робот читает все содержимое кода страницы, где и содержатся данные мета-теги.
Если вы все же приняли решение заполнить мета-теги, необходимо учитывать следующие правила:
Как собрать ключевые слова для формирования SEO-тегов?
Существует несколько способов для сбора семантики. Рассмотрим их на примерах.
Рассмотрим их на примерах.
- С помощью сервиса Yandex.Wordstat. Данный сервис помогает в сборе семантики, однако учитывает частоту запросов только из Яндекса. Для сбора запросов необходимо выбрать регион продвижения сайта, в строку написать основной запрос и сервис выдаст запросы, в которых встречается данная фраза.
- Специальные программы, например, Key Collector. При сборе семантики с помощью специальных программ получается примерно такой же список запросов, как и через Яндекс.Вордстат, но уже сгруппированный по разделам.
- Рекомендованные запросы Яндекс.Вебмастера. В вебмастере можно получить список рекомендованных запросов, соответствующих тематике сайта в отчете «Поисковые запросы» -> «Рекомендованные запросы». В предоставленном списке могут быть запросы, по которым уже есть показы сайта и по которым еще нет, а также вебмастер сразу подбирает целевую страницу.
- Статистика Google Analytics. Если на сайте установлен счетчик, то в отчете «Поведение» -> «Контент сайта» -> «Страницы входа» можно выбрать любую страницу, далее во вкладке «Ключевое слово» будет представлен список запросов для выбранной страницы, по которым пользователи уже находили сайт в поиске и переходили на него.

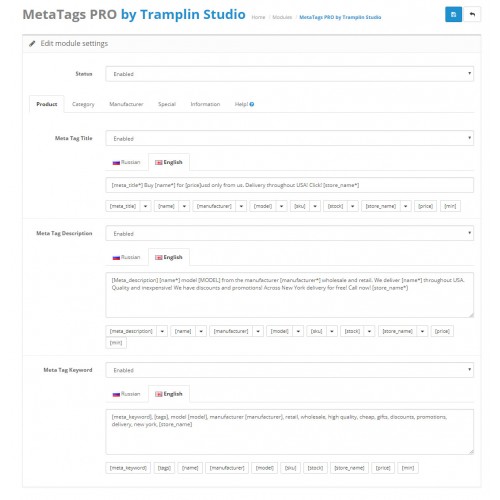
Шаблонизация мета-тегов
Выше мы выяснили, как сформировать мета-теги для страниц сайта вручную. Если на сайте очень большое количество страниц, особенно с пустыми и неоптимизированными мета, либо это интернет-магазин с карточками товаров — стоит воспользоваться автоматической генерацией мета-тегов при помощи специально разработанных шаблонов. Данный способ значительно ускорит и упростит процесс заполнения сайта оптимизированными мета-тегами.
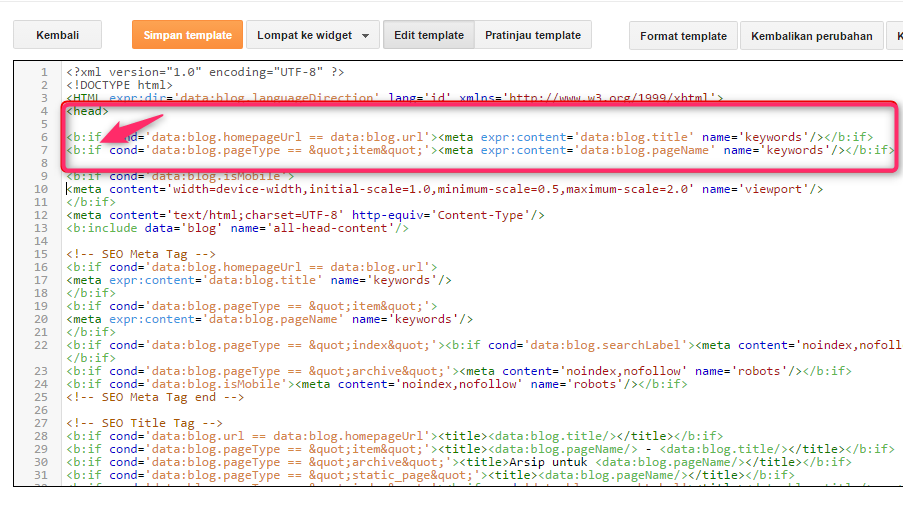
При создании шаблонов следует ориентироваться на возможности административной панели сайта, в стандартных CMS обычно есть возможность реализовывать шаблоны. Например, в Bitrix:
В ином случае, когда панель управления сайтом нестандартная либо не имеется такая возможность, рекомендуем обратиться к разработчику.
Принцип работы шаблона
При реализации шаблона в мета-теги должны подтягиваться элементы страницы (чаще всего h2), заданные непосредственно в самом шаблоне, а также общий текст для группы страниц, заданный в том же шаблоне. Поэтому важно, чтобы до начала этапа шаблонизации уже были оптимизированы необходимые для шаблона элементы. Например, в h2 карточек товаров не должен быть лишь цифровой артикул.
Поэтому важно, чтобы до начала этапа шаблонизации уже были оптимизированы необходимые для шаблона элементы. Например, в h2 карточек товаров не должен быть лишь цифровой артикул.
Шаблоны желательно реализовывать разные для различных типов страниц: раздел, подраздел, карточка товара, страница услуги и так далее. При этом шаблон генерации мета-тегов необходимо устанавливать так, чтобы у введённых вручную мета-тегов был приоритет.
В шаблонах часто используется название региона продвижения и коммерческие элементы для магазинов. Для уникализации сниппетов относительно конкурентов используется название магазина и номер телефона компании.
Пример шаблона для карточки товара интернет-магазина:
h2: <h2>
Title: <h2> купить в Москве по доступной цене
Description: Купить <h2> в интернет-магазине <название магазина>, <название раздела> в широком ассортименте и с бесплатной доставкой по Москве. Звоните ☎ 8 (800) 111-11-11.
Звоните ☎ 8 (800) 111-11-11.
Техническое задание в таком виде можно направить программисту для реализации на сайте.
Инструменты для создания мета-тегов
Для написания мета-тегов вручную удобно пользоваться MS Excel и Google Таблицами, так как в таблицы можно выгрузить необходимые данные страниц сайта, например, с помощью программ Screaming Frog SEO Spider, Xenu и других аналогов. В самих таблицах можно выполнить различные проверки, к примеру:
Также для упрощения формирования мета-тегов можно воспользоваться комбинаторами ключевых слов. Данные инструменты позволяют перемножить списки слов, а именно создавать всевозможные комбинации словосочетаний из заранее подобранного семантического ядра.
Использование формул Excel для создания мета-тегов
Полезно знать и уметь использовать формулы Excel при формировании мета-тегов как вручную, так и при шаблонизации. Для обоих вариантов можно использовать формулы:
Следующий список формул считается более актуальным для шаблонизации мета и используется в следующих случаях:
Распространенные ошибки при заполнении тегов
При продвижении сайта в составлении мета-тегов можно часто встретить следующие ошибки:
Данный список ошибок возникает тогда, когда сайт не оптимизирован либо оптимизатор не знает, как заполнять мета-теги правильно.
Не стоит забывать, что не только мета-теги влияют на ранжирование сайта. Существует множество факторов, комплексная проработка которых позволит добиться желаемого результата.
Мета-тег Keywords | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 2
Мета-тег Keywords (англ. Keywords — ключевые слова) — это SEO-тег, который должен содержать список ключевых слов или фраз, которым релевантна веб-страница. В настоящее время мета-тег Keywords не является фактором ранжирования.
Содержание
<meta name="keywords" content="ключ, ключевое слово, ключевая фраза">
Для чего нужен мета-тег Keywords?
Изначально данный мета-тег создавался с целью помочь поисковым системам определять релевантность страниц поисковым запросам. В результате «>веб-мастера и оптимизаторы начали злоупотреблять его значением, включая в содержимое мета-тега ключевые слова, которым продвигаемые страницы, мягко говоря, не сильно соответствовали. Это привело к тому, что поисковые системы практически исключили значение мета-тега Keywords как фактора ранжирования.
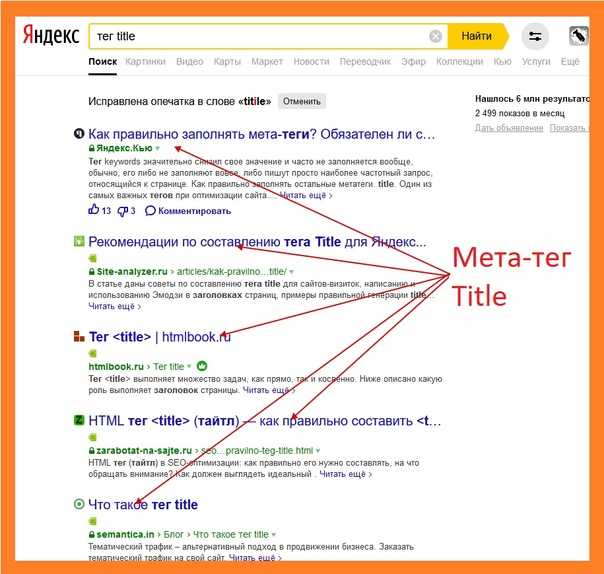
Значение для Яндекса
Сервис Яндекс.Помощь, а также работники службы поддержки Яндекса подтверждают, что содержимое мета-тега Keywords может учитываться при определении релевантности В SEO, как правило, под <span>контентом</span> подразумевается основное содержимое страницы, представляющее первостепенный интерес у заинтересованных пользователей.<div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контента веб-страниц поисковым запросам.
<meta name=»Keywords» content=»…»/> — может учитываться при определении соответствия страницы поисковым запросам
Яндекс.Помощь
Мета-тег keywords может учитываться при определении соответствия страницы поисковым запросам. Формируя мета-тег keywords, следует в первую очередь ориентироваться на содержимое страницы: выделите ключевые моменты, которые действительно имеются в тексте, и именно их поместите в мета-тег. Это могут быть как отдельные слова, так и словосочетания.
Платон ЩукинФорма их записи в keywords должна ориентироваться на здравый смысл, а не на поисковый алгоритм.
Значение для Google
Сотрудники Google уже очень давно (с 1998 года) и неоднократно заявляли, что мета-тег Keywords не учитывается Google, и что веб-мастерам и SEO-оптимизаторам не следует тратить своё драгоценное время на его заполнение.
Как правильно заполнять мета-тег Keywords?
Данный мета-тег указывается в блоке head HTML-страницы в следующем виде:
<meta name="keywords" content="ключ 1, ключ 2, ключ 3">
В качестве значений атрибута content указываются ключевые слова и фразы через запятую с пробелом.
В большинстве случаев наличие мета-тега в веб-странице не принесет ощутимого результата при SEO-оптимизации, но при его использовании нужно придерживаться перечисленных ниже рекомендаций:
- слова и фразы в списке обязательно должны присутствовать в контенте страницы,
- общая длина списка ключевиков не должна превышать 255 символов,
- ключевые слова (фразы) следует разделять запятой с последующим пробелом («, «),
- не следует использовать переносы строк в списке ключевиков,
- не следует «спамить» идентичными ключевыми фразами,
- не следует использовать одни фразы в разных словоформах,
- не следует перечислять ключевые слова в верхнем регистре (заглавными буквами).

Примеры заполнения мета-тега Keywords
Рассмотрим на примерах, как правильно заполнять данный мета-тег.
Спам ключевыми словами и фразами
Явный перебор ключевых слов и фраз не будет учитываться роботом Яндекса:
<meta name="keywords" content="мебель, заказать мебель, заказать недорогую мебель, купить недорогую мебель в Москве, цены на мебель под заказ, заказать мебель недорого">
Отсутствие разделителей между словами и фразами
Отсутствие разделителей в списке ключевых фраз заставит <div class="seog-tooltip-more-link"><a href="/terminy/robot">Подробнее</a></div> »>робота проигнорировать мета-тег:
<meta name="keywords" content="мебель в Москве купить недорого заказать цены">
Правильное заполнение
Четкое определение нескольких ключевиков может учитываться поисковым роботом Яндекса при определении релевантности страницы соответствующим поисковым запросам:
<meta name="keywords" content="мебель под заказ, цены на мебель, заказать недорогую мебель, купить мебель в Москве">
Выводы и заключение
Мета-тег Keywords:
- в настоящее время не участвует в ранжировании страниц (не влияет на их позиции в поисковой выдаче),
- игнорируется роботами Google,
- может учитываться роботами Яндекса при определении релевантности страницы поисковым запросам,
- следует заполнять, следуя перечисленным выше рекомендациям.
Тег keywords пример и как заполнять мета тег keywords
 Когда вы создаёте сайт, то хотели бы его видеть не на задворках. Цель — попасть на вершины раздачи систем поиска. И есть ряд механизмов, которые помогают его продвинуть. Они составляют Search Engine Optimisation.
Когда вы создаёте сайт, то хотели бы его видеть не на задворках. Цель — попасть на вершины раздачи систем поиска. И есть ряд механизмов, которые помогают его продвинуть. Они составляют Search Engine Optimisation.
Вылетел ли мета тег из обоймы основных средств оптимизации? Или по-прежнему необходимо его заполнение, стоит ли заполнять? Что это такое — вы узнаете из статьи.
Как заполнять мета тег keywordsСодержание:
- Что такое meta name Keywords
- Необходимость тега Keywords
- Яндекс и Keywords
- Гугл и кейворд
- Как правильно заполнять мета тег keywords?
- Оформление метатега keywords
- Пример кейвордс
- Мета тег keywords в Joomla
- Заключение
Что такое мета тег Keywords
Ключевые слова, используемые для продвижения сайта, составляют основу meta тега keywords. С английского языка он и переводится как слова-ключи. Это символично, так как key words открывает путь к вершинам поиска. Содержание сайта определяет, какие именно «ключевики» будут заполняться. Кейвордс помогает подчеркнуть то, что главное для возможного клиента.
Это символично, так как key words открывает путь к вершинам поиска. Содержание сайта определяет, какие именно «ключевики» будут заполняться. Кейвордс помогает подчеркнуть то, что главное для возможного клиента.
До начала века кейвордс (keys) был настолько важен, что им заполняли всевозможные места интернета. Можно сказать, что кейвордс обесценили массовым распространением. Начала страдать репутация систем поиска, ранжировавших по кейвордсу. Началась эпоха гонений на злоупотребляющих кейвордсом понижением места в поиске. Так, например, Яндекс содержит несколько систем санкций.
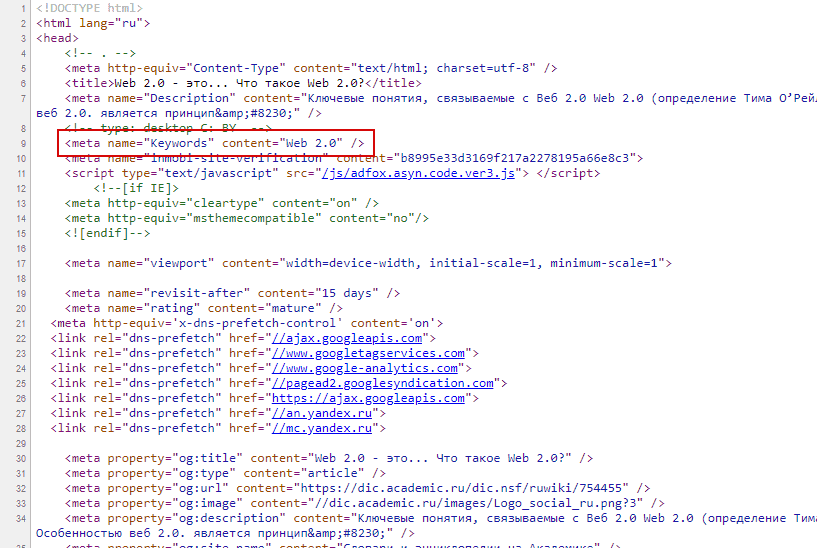
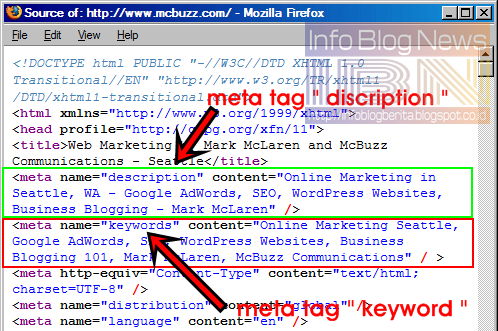
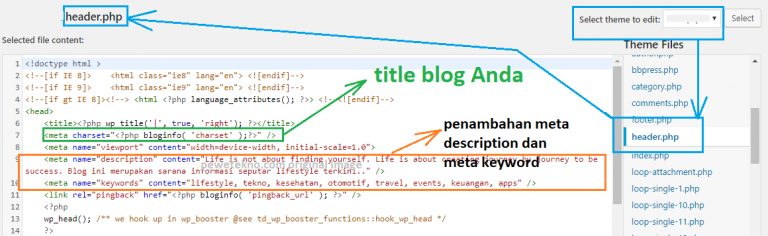
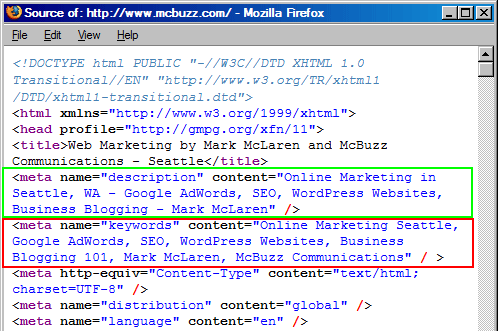
Вот так выглядит тег мета keywords в исходном коде html документа:
<html> <head> <meta name="keywords" content="пример" /> </head>> </html>Фото: как выглядит meta кейвордс в HTML коде
Необходимость тега Keywords
 В 2021 году нет поисковиков, активно применяющих кейвордс. Его написание допускают. Но метатег точно не главный для релевантности. Например, почти 70% иностранных сео-оптимизаторов не используют написание tags.
В 2021 году нет поисковиков, активно применяющих кейвордс. Его написание допускают. Но метатег точно не главный для релевантности. Например, почти 70% иностранных сео-оптимизаторов не используют написание tags.
Яндекс и Keywords
Официально заявляет о возможности использования meta тега Keywords Яндекс. Это определяет, насколько сайт соответствует запросам поиска Яндекс. Но «ключи», как правило, подбираются с реальным описанием содержимого. А не прописываться под запросы Yandex.
Гугл и кейворд
У Google иная позиция. Официальное заявление компании — мета тег keywords больше не используется, они попросту не нужны. По причине засилия нерелевантных «ключевиков».
Мета Keywords не главный, не определяющий место раздачи тег. Но продолжает использоваться. Возможно, он исчезнет с поля битвы вебмастеров. Но может и стать главным оружием.
Но может и стать главным оружием.
Как правильно заполнять мета тег keywords?
Заполнение мета тега кейводрс рекомендуется осуществлять по следующим правилам:
- Запятая разделяет «ключи», после неё при написании ставится пробел.
- Общая длина ключевых слов и фраз — не больше 255 знаков.
- Оптимальное количество запросов — три-четыре на страницу.
- Строка не переносится при ключевых списках.
- Не должно быть излишней заспамленности.
- Исключите замену ключевых словоформ на разных страницах.
- Для «ключей» предусмотрен нижний регистр.
- Не повторяйте ключевые слова — это понижает позицию страницы при раздаче. «Купить магазин, магазин спб, дешево» — хорошо. «Купить магазин, магазин спб, магазин спб дешево» — плохо.
- Лексика на странице должна быть уникальной.
- Страницы шаблонов и контактных данных идут без тегов.
- Исключите предлоги.

- Опечатки считаются корректными — это связано с тем, что пользователи могут писать неправильно.
- Запросы могут быть и на английском языке.
Есть мнение, что общие слова, как «купить», «заказ», «москва» уже не продвигают. Старайтесь зацепить, передавая содержание.
Оформление метатега keywords
Любой инженер должен уметь считать в уме без калькулятора. Вебмастера — прописывать мета теги вручную. Для оформления метатегов открываем HTML-код и вставляем в шаблон
<meta name="keywords" content="арендовать квартиру, квартира челябинск, дешево ">
Однако, существует инструмент — система CMS. Ей можно доверить оформление через плагин, или сделать это самостоятельно. Неплохо зарекомендовал себя Yoast SEO.
Через раздел SEO переходим в Titles & Meta, далее «Другие». Там есть специальная строка для использования мета тегов кейвордс. Активировав её, сохраняемся. На странице записей ищем «Фокусное ключевое слово» блока «Yoast SEO». Вписываем слова.
Активировав её, сохраняемся. На странице записей ищем «Фокусное ключевое слово» блока «Yoast SEO». Вписываем слова.
Если есть затруднения с их формированием, существует масса генераторов. В них можно ввести текст или фразу. Система поможет сделать это правильно.
Примеры кейвордсов
Заспамленность — один из главных недостатков. Он мешает пробиться сайтам в топ поисковых раздач. Это ситуация, когда ключевых слов слишком много. Например, такой мета тег является заспамленным.
<meta name="keywords" content="кукла, заказать куклу, заказать куклу дешево, куклу барби заказать">
А вот так правильно:
<meta name="keywords" content="заказать куклу, барби в москве, дешево">
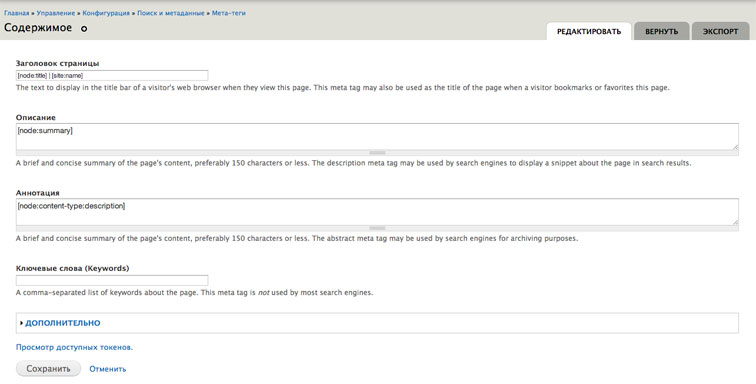
Мета тег keywords в Joomla
Одним из примеров популярных систем управления контентом является джумла. Установка Joomla Metatag Generator полностью автоматизирует процесс постановки meta тегов, включая keywords. Через панель администратора открываются компоненты, далее «Tag Meta», «Создать». Урл вводится без домена.
Установка Joomla Metatag Generator полностью автоматизирует процесс постановки meta тегов, включая keywords. Через панель администратора открываются компоненты, далее «Tag Meta», «Создать». Урл вводится без домена.
Либо можно воспользоваться встроенным средством управления мета данными. Вкладка «Publishing», блок «Metadata» и заполняйте поле «Keywords».
Фото: где заполнять мета данные в CMS JoomlaЗаключение
К тому же, неизвестно, как будет осуществляться ранжирование в будущем. Если уж использовать мета кейвордс — то написание должно быть качественным. И по всем правилам. Наш материал раскрыл главные стороны keywords, чтобы ваш сайт был успешно оптимизирован.
Если интересует разработка или продвижения сайта, то веб-студия Pilot всегда рада сотрудничеству. на сайте и мы с вами обязательно свяжемся, чтобы обсудить детали вашего проекта.
Полное руководство по мета-тегам SEO
Взгляды автора являются полностью его собственными (за исключением маловероятного случая гипноза) и могут не всегда отражать взгляды Моза.
Что такое метатеги?
Метатеги предоставляют информацию о веб-странице в HTML документа. Эта информация называется «метаданные», и хотя она не отображается на самой странице, ее могут прочитать поисковые системы и поисковые роботы.
Поисковые системы, такие как Google, используют метаданные из метатегов, чтобы понять дополнительную информацию о веб-странице. Они могут использовать эту информацию для целей ранжирования, для отображения фрагментов в результатах поиска, а иногда могут игнорировать метатеги.
Пример метатегов включает элементы
Подробнее об истории метатегов читайте в нашей статье «Смерть метатега».
Тег заголовка
Хотя тег заголовка появляется в блоке заголовка страницы, на самом деле он не является метатегом. Какая разница? Тег title является обязательным «элементом» страницы в соответствии с W3C. Метатеги — это необязательные дескрипторы страниц.
Чтобы узнать больше о лучших практиках для элемента тега заголовка, наша статья «Как написать теги заголовка для поисковой оптимизации» расскажет вам все, что вам нужно знать.
Метатег Description
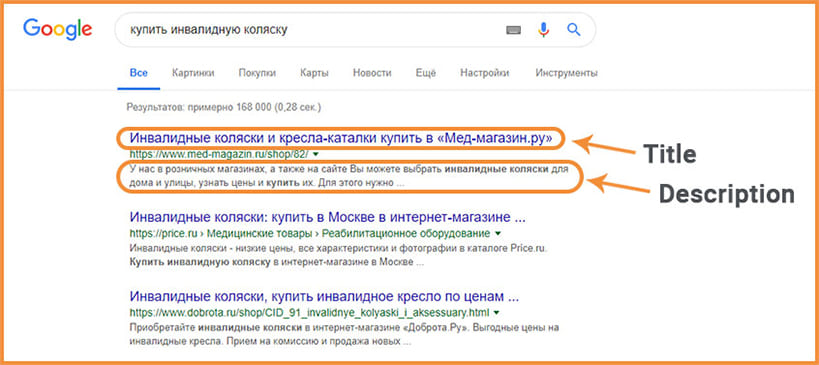
Вот как выглядит тег description:
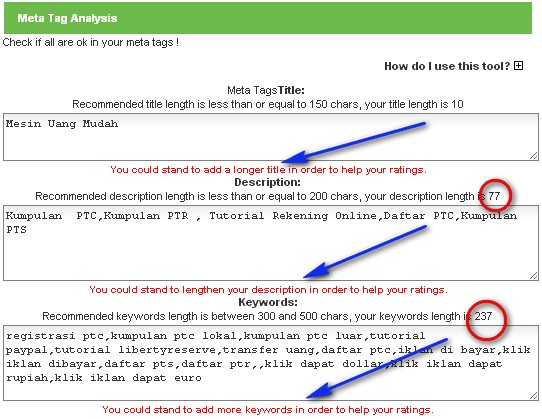
В идеале ваше описание должно быть не длиннее 155 символов (включая пробелы). Тем не менее, проверьте выбранную страницу результатов поисковой системы (SERP), чтобы подтвердить это. Некоторые длиннее, а некоторые короче. Это всего лишь эмпирическое правило, а не определенная «лучшая практика».
Ресурсы
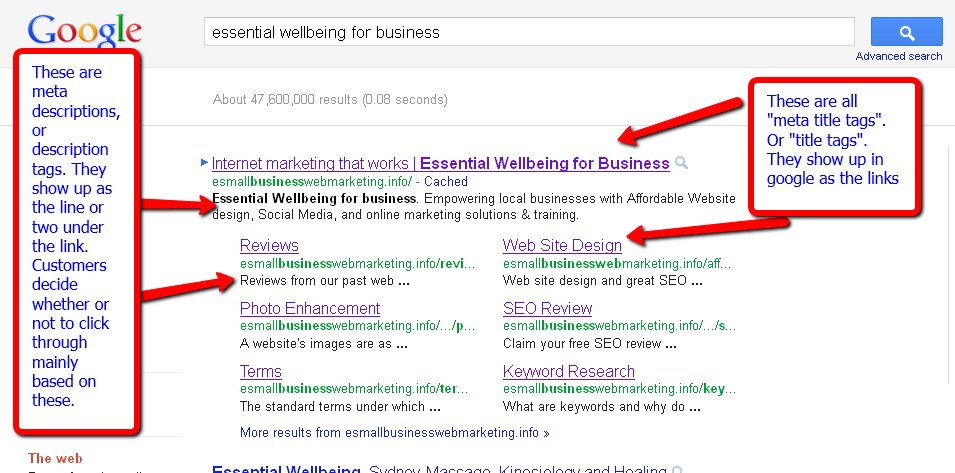
Метатег «description» помогает веб-сайтам тремя важными способами:
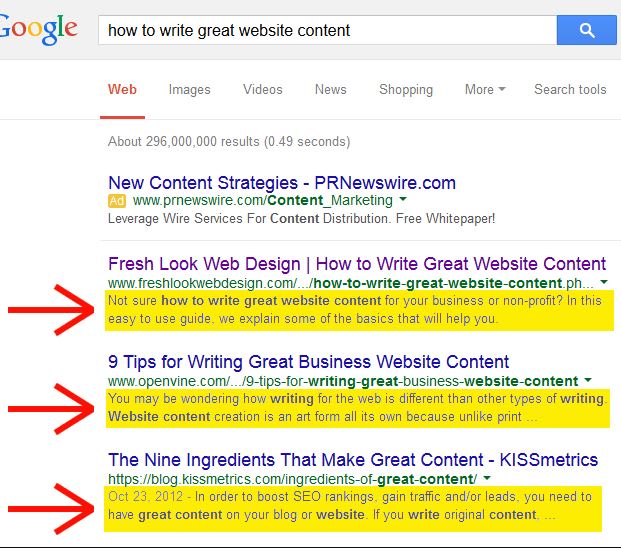
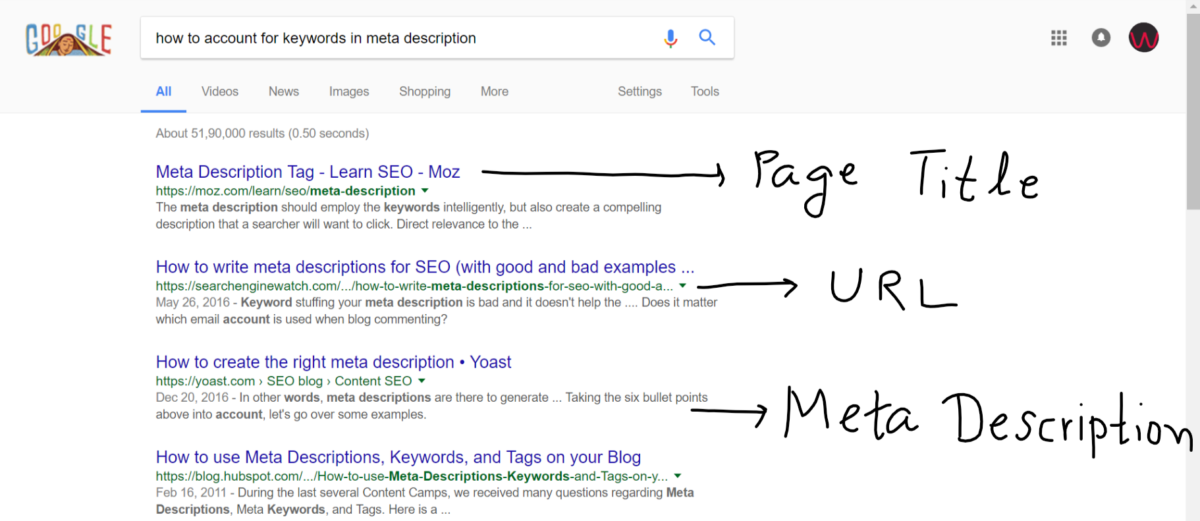
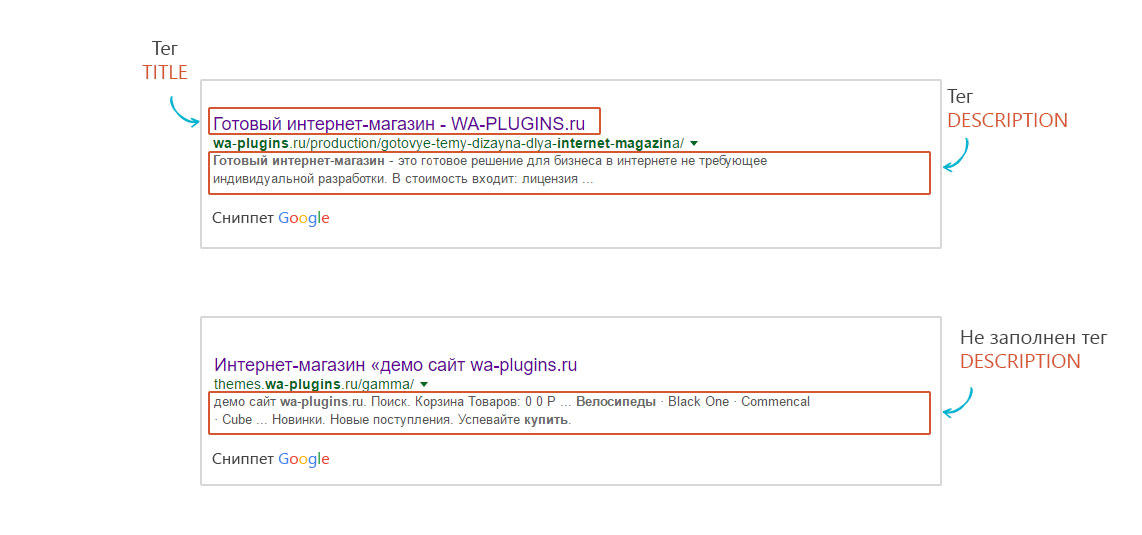
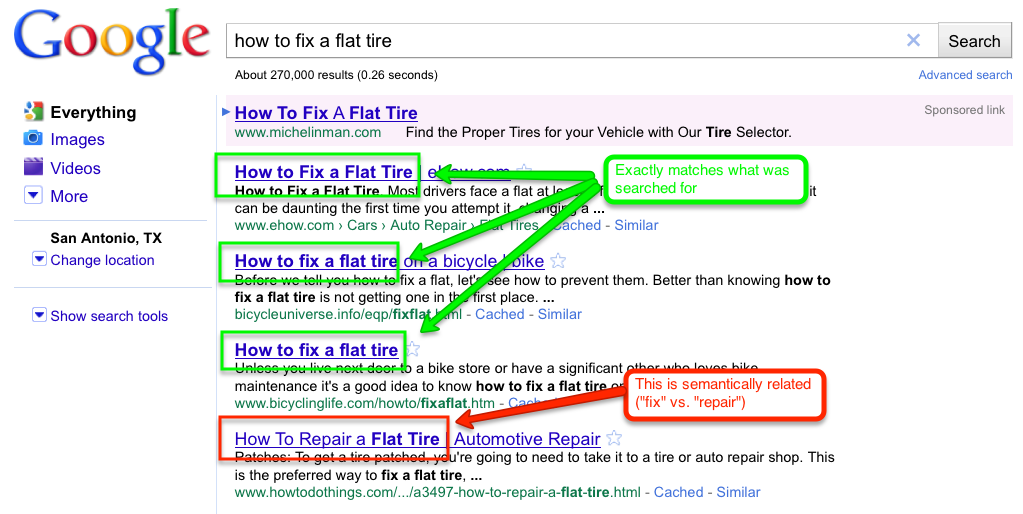
- «Описание» сообщает поисковой системе, о чем ваша страница или сайт: Чтобы поисковая система могла понять, о чем ваша страница, вам нужно написать хорошее описание. Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание собственной версией того, что находится на странице. Разве вы не предпочли бы описать свой сайт потенциальным клиентам или посетителям, используя свои собственные слова, вместо того, чтобы оставлять его в искусственных руках Google? Посмотрите на этот пример и оцените сами:
- «Описание» помогает повысить рейтинг кликов на ваш сайт: Написание хорошего описания не только помогает Google не переписать его, но и помогает привлечь больше людей, переходящих на ваш сайт.
 Хорошо написанное описание не только сообщает пользователям, что находится на вашей странице, но и соблазняет их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше кликов, и поисковые системы понизят ваш сайт в пользу других сайтов.
Хорошо написанное описание не только сообщает пользователям, что находится на вашей странице, но и соблазняет их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше кликов, и поисковые системы понизят ваш сайт в пользу других сайтов. - «Описание» помогает ранжированию сайта: Распространено мнение (основываясь на заявлении Google в 2009 г.), что ничто в описании не поможет ранжированию. Однако я видел доказательства обратного. Он сильно утяжелен? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, -ing -ed или -s), используйте его здесь.
Два других кратких примечания к метатегам описания:
- Пустые описания: Может ли описание быть пустым? Да. Когда он пуст, Google и Bing заполнят его за вас. Фактически, иногда (например, для блогов) вы можете предпочесть версию Google или Bing.
 (Хотя лично я всегда заполняю его по возможности, предпочитая свою версию их, но если у вас небольшой штат, это не всегда практично.)
(Хотя лично я всегда заполняю его по возможности, предпочитая свою версию их, но если у вас небольшой штат, это не всегда практично.) - Цитаты: Не используйте в описании полные кавычки («»). Это, вероятно, обрежет ваше описание. Используйте одинарные кавычки, чтобы избежать этой проблемы.
Мета-тег Keywords
Давным-давно в далекой-далекой галактике метатег «keywords» был важнейшим элементом для первых поисковых систем. Подобно динозаврам, этот тег является ископаемым со времен древних поисковых систем.
Единственная поисковая система, которая больше просматривает ключевые слова, — это Microsoft Bing, и они используют ее для обнаружения спама. Чтобы не навредить вашему сайту, лучше никогда не добавлять этот тег.
Или, если это слишком радикально для вас, по крайней мере, убедитесь, что вы не набили 300 ключевых слов в надежде на более высокий поисковый рейтинг. Это не сработает. Извиняюсь.
Если у вас уже есть метатеги ключевых слов на вашем сайте, но они не являются спамом, нет причин тратить следующую неделю на их спешное удаление. На данный момент можно оставить их — просто уберите их по мере возможности, чтобы уменьшить вес страницы и время загрузки.
На данный момент можно оставить их — просто уберите их по мере возможности, чтобы уменьшить вес страницы и время загрузки.
Другие метатеги
Существует много других метатегов, но ни один из них не считается полезным в настоящее время. Многие теги, которые мы использовали, делали что-то вроде:
- Сказал пауку, когда вернуться
- Сообщил браузеру дистрибутив
< мета имя = "распространение" содержание = "Интернет">
- Приказано обновить страницу
<мета http-equiv="refresh" content="30">
- Сообщил странице перенаправить/обновить
Мы их больше не используем либо потому, что есть лучшие способы (такие как теги схемы или методы на стороне сервера), либо потому, что механизмы, с которыми они работали, больше не существуют, или Google явно сказал нам, что они не очень хороши. идеи (например, перенаправления на уровне страницы).
идеи (например, перенаправления на уровне страницы).
ПРИМЕЧАНИЕ. Теги схемы и расширенные фрагменты данных — это само по себе наиболее важное (и несколько незаметно объявленное) изменение в том, как ваш сайт взаимодействует с поисковыми системами и поисковыми роботами. Узнать его. Знай это. Реализуйте это.
Метатег Robots
Тег robots по-прежнему является одним из самых важных тегов. Не столько за правильную реализацию, сколько за неправильную.
Метатег robots позволяет вам указать, что конкретная страница должна не индексироваться поисковой системой, или хотите ли вы, чтобы ссылки на этой странице переходили или нет.
Хотите верьте, хотите нет, но по-прежнему часто сайт деиндексируется из-за того, что кто-то случайно добавил тег noindex ко всему сайту. Понимание этого тега жизненно важно.
Вот четыре реализации метатега Robots и их значение.
Это означает: «Не индексировать эту страницу.
 Не переходите по ссылкам на странице». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Не переходите по ссылкам на странице». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.Этот тег чаще всего используется, когда сайт находится в разработке. Разработчик не будет индексировать/nofollow страницы сайта, чтобы они не попадались поисковым системам, а затем забудет удалить тег. Запуская новый веб-сайт, не верьте, что он был удален. ДВОЙНАЯ ПРОВЕРКА!
Это означает: «Проиндексировать эту страницу. Не переходите по ссылкам на странице». Ваша страница БУДЕТ в индексе, И ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Это означает: «Не индексировать эту страницу. Следуйте ссылкам на странице». Ваша страница выпадет из индекса, но по вашим ссылкам на другие страницы будут переходить.
 Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.Это означает: «Проиндексировать эту страницу. Следуйте ссылкам на странице». Это означает, что ваша страница БУДЕТ в индексе, И по вашим ссылкам на другие страницы будут переходить. Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
ПРИМЕЧАНИЕ. Менее щепетильные пауки могут игнорировать тег robots.
Тег набора символов
Наконец, все сайты должны проверять набор символов. В США это тег UTF-8. Просто убедитесь, что это на вашей странице, если вы доставляете HTML с использованием английских символов.
Заключение
Хотя метатеги не являются волшебным решением, о котором вы, возможно, слышали, они по-прежнему играют важную роль, помогая найти ваш сайт в поисковых системах. Наслаждайтесь мета!
Наслаждайтесь мета!
Ниже приведены некоторые дополнительные ресурсы, которые помогут вам на пути к поисковой оптимизации.
Полное руководство по метаданным для SEO (2021 г.)
Это полное руководство по метатегам SEO на 2021 г.
В этом руководстве вы узнаете, как использовать и не использовать десять наиболее важных метатегов для поисковой оптимизации.
Я рассказываю обо всем, от того, что такое метатеги (просто говоря), до самых недооцененных метатегов для SEO. Плюс мои главные советы, приемы и лучшие практики для каждого тега в этом окончательном списке метатегов.
Если вы хотите повысить свой рейтинг, увеличить CTR и, в конечном итоге, улучшить взаимодействие с пользователем и результаты поисковой оптимизации, вам понравится это руководство.
Давайте перейдем:
У вас есть проблемы с метатегами? Получите бесплатный мгновенный аудит , который выявит самые серьезные проблемы с метаданными и покажет, как их исправить.
Что такое метатеги?
Мета-теги — это тип тегов HTML, которые можно найти в коде веб-сайта.
Давайте разберем это:
Термин «мета» относится к метаданным, набору данных, который предоставляет информацию о других данных.
Другими словами, метаданные — это данные о данных .
В контексте SEO метатеги предоставляют поисковым системам важную информацию о веб-странице, например, как она должна отображаться в результатах поиска и по каким ключевым словам.
Но это еще не все:
Метатеги также сообщают веб-браузерам, как отображать содержимое страницы для посетителей.
Проще говоря, метатеги влияют на то, как ваш контент будет представлен пользователям в результатах поиска и на фактической отображаемой странице.
Хотя метатеги влияют на отображение содержимого, они не видны пользователям без проверки исходного кода страницы.
Вот как они выглядят в фактическом коде:
Метатеги составляют часть заголовка веб-страницы.
Раздел заголовка (как вы можете себе представить) размещается в верхней части HTML-страницы.
Раздел head действует как контейнер для метаданных и размещается между тегами и на вашей веб-странице. Наряду с метатегами, которые мы рассмотрим в этом руководстве, раздел head также является местом, где размещаются таблицы стилей и скрипты, такие как Google Analytics.
До сих пор следуешь?
Great, let’s cover the ten most important meta tags for SEO:
- Meta title tag
- Meta description tag
- Meta robots tag
- Meta refresh tag
- Meta charset tag
- Meta viewport tag
- Language meta tag
- Метатег Rating
- Метатег Open Graph и Twitter card
- Метатег ключевых слов
Метазаголовок
Метатег title информирует поисковые системы, такие как Google, Yahoo и Bing, о желаемом кликабельном заголовке для отображения на страницах результатов поисковой системы.
Мета-тег заголовка действует как заголовок документа.
Его цель — передать основную тему веб-страницы, поэтому он используется поисковыми системами для целей ранжирования и в качестве кликабельного элемента в фрагментах поиска — но не всегда.
Google будет обычно использовать тег заголовка в качестве ссылки заголовка во фрагментах поиска, но также может использовать элементы HTML, такие как теги заголовка или внутренний якорный текст.
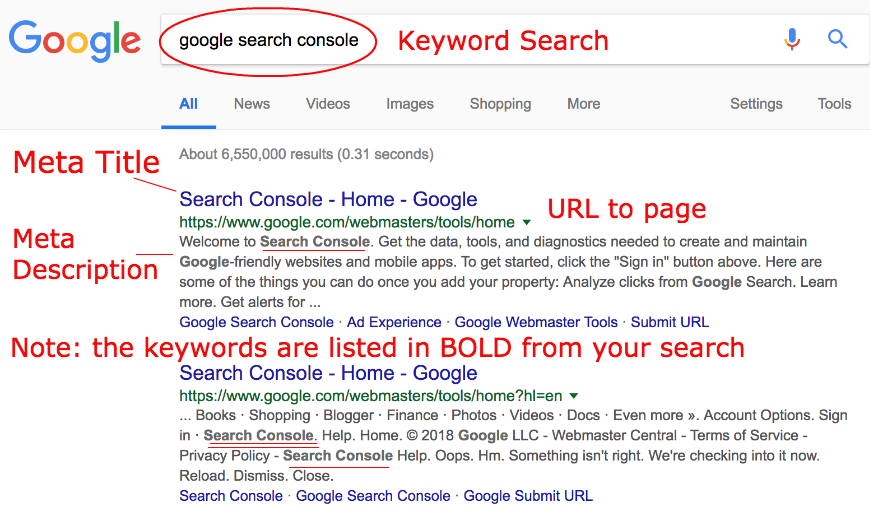
Вот как выглядит тег title при отображении на страницах результатов поисковой системы:
Почему мета-заголовки важны для SEO?
Когда дело доходит до алгоритмов поисковых систем, мы знаем очень мало вещей с абсолютной уверенностью, но мета-заголовки как фактор ранжирования являются одним из них.
Многочисленные исследования выявили прочную корреляцию между использованием ключевых слов в мета-заголовках и высоким рейтингом в поисковых системах:
Google также заявил, что использует мета-заголовки для понимания контекста страницы.
То же самое можно сказать и о пользователях:
Заголовки имеют решающее значение для предоставления пользователям быстрого понимания содержания результата и того, почему он имеет отношение к их запросу. Часто это основная информация, используемая для принятия решения о том, на какой результат нажать, поэтому важно использовать на своих веб-страницах высококачественные заголовки.
Руководство Google Advanced SEO
Короче говоря, мета-заголовки влияют на вашу позицию в рейтинге на страницах результатов поисковой системы и количество кликов, которые вы получите от обычного поиска.
Пример метазаголовка
Мета-заголовок состоит из открывающего
Это заголовок страницы
Но прежде чем мы перейдем к мета-заголовку, у меня есть допущение:
С точки зрения HTML тег title на самом деле не , а . метатег.
метатег.
Если бы это был метатег, синтаксис кода был бы следующим:
Вместо этого текст тега title просто зажат между открывающим и закрывающим тегом title, например:
Тем не менее, элемент title широко обсуждается SEO-специалистами в отношении метатегов, так что было бы неправильно не прикрой это здесь.
Мета-заголовок Советы, хитрости и рекомендации
Тег title, возможно, является самым влиятельным «мета-тегом», поскольку он влияет как на поисковые системы, так и на пользователей.
Это ваша первая возможность привлечь внимание пользователя, и при эффективном использовании она может помочь вам подняться в рейтинге и получить больше кликов.
Вот мои главные рекомендации по созданию мета-заголовков, достойных кликов (и рейтингов):
- Создайте уникальный тег заголовка для каждой веб-страницы
- Используйте тег заголовка, чтобы описать содержимое страницы для пользователей и поисковых роботов
- Старайтесь, чтобы длина тега заголовка составляла 35–55 символов
- Включите целевое ключевое слово (ключевые слова), но избегайте переполнения ключевыми словами
- Поместите основное ключевое слово в начале тега заголовка, если это возможно
- Убедитесь, что тег заголовка соответствует цели поиска
- Используйте заглавную первую букву каждого слова и нечетное полное слово для выделения
- Минимизируйте стоп-слова, такие как a, and, but, so, or и т.
 д.
д. - Включите название вашего бренда, если это имеет смысл : Полное руководство по мета-заголовкам для SEO
Как добавить тег заголовка на вашу страницу
Если ваш веб-сайт жестко запрограммирован, вам необходимо добавить код в раздел заголовка вашей страницы.
Другими словами, поместите тег заголовка между начальными и закрывающие теги, например:
С другой стороны, если на вашем веб-сайте используется система управления контентом — и она не из 1990-х годов — у вас будет возможность обновить свою страницу. заголовки из редактора вашего сайта.
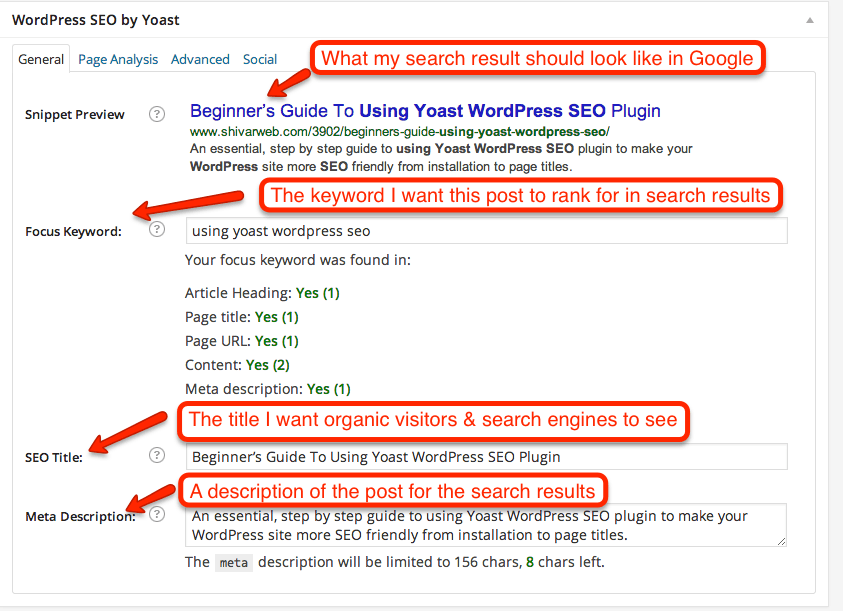
Для WordPress я рекомендую вам установить плагин Yoast.
Yoast предоставляет советы и подсказки по оптимизации заголовка вашей страницы и включает предварительный просмотр того, как заголовок вашей страницы будет отображаться на страницах результатов поиска:
После того, как вы опубликовали свой тег заголовка, я рекомендую вам получить данные тега с помощью такого инструмента, как симулятор поисковой выдачи Mangools.

Позволяет проверить, что заголовок страницы читаем и правильно отображается.
Мета-описание
Проще говоря, мета-тег описания суммирует содержимое страницы.
Поисковые системы часто используют его в качестве сниппета на странице результатов поиска.
Мета-описание будет отображаться под ссылкой заголовка и отображаемым URL-адресом в стандартном фрагменте поиска, если оно применяется поисковыми системами.
Почему метаописания важны для SEO?
Давайте проясним одну вещь:
Метатеги описания не являются прямым фактором ранжирования.
То, что вы добавляете в мета-описание, не поможет вам волшебным образом оказаться выше на странице результатов поисковой системы.
Так почему же они важны?
Потому что наряду с вашим метатегом заголовка метаописания — это первое, что пользователь увидит при просмотре результатов поиска.
Что означает:
То, что содержится в вашем мета-теге описания, может иметь огромное влияние на то, нажимает ли пользователь на вашу веб-страницу или нет.

Хорошо написанное мета-описание имеет решающее значение, если вы хотите получить больше органического трафика (а кто не хочет?).
Пример мета-описания
Вот как мета-описание выглядит в HTML-коде:
Как и другие метатеги, описание метры помещается между тегами
в разделе заголовка страницы.Мета-описание Советы, хитрости и рекомендации
Как мы уже говорили, роль мета-описания заключается в том, чтобы показать пользователям, что они могут ожидать от вашей страницы.
Думайте об этом как о копии объявления, определяющей, нажимает ли пользователь на вашу веб-страницу или на конкурирующий результат.
Вот семь советов, как получить максимальную отдачу от ваших метаописаний:
- Напишите уникальное мета-описание для ваших наиболее важных страниц
- Обобщите наиболее важные функции вашего контента
- Соответствуйте поисковой цели ваших основных ключевых слов
- Включите ваши основные и связанные ключевые слова, где это уместно
- Поместите самую важную информацию в первые 120 символов
- Используйте активный голос, цифры и CTA для повышения CTR
Дополнительное чтение : Как написать идеальное мета-описание (шаг за шагом)
Как добавить тег мета-описания на вашу страницу
Если у вас нет системы управления контентом, вам нужно обновить HTML.

С помощью редактора кода добавьте метатег описания между тегами
вашего кода.С другой стороны, если вы используете WordPress, как и я, вы можете легко сделать это в Yoast.
Другие CMS, такие как Shopify, Magento или Wix, имеют функции, которые работают аналогичным образом.
После публикации метаописания извлеките данные тега с помощью симулятора SERP Mangools, чтобы проверить его доступность для поисковых систем.
Метатег роботов
Метатег роботов — это метатег для роботов.
Другими словами, он предоставляет роботам данные о том, как обрабатывать страницу.
По умолчанию поисковые роботы индексируют все ваши страницы, которые они могут просканировать. Мета-тег robots позволяет вам устанавливать специальные инструкции, например, не индексировать этот URL-адрес или сканировать ссылки на этой странице.
Вот основные директивы, которые вы можете определить:
- Индекс : Указывает поисковым роботам индексировать страницу.
 Если страница проиндексирована, она появится в результатах поиска. Если вы не укажете поисковым ботам не индексировать веб-страницу, она все равно будет проиндексирована (при условии, что она доступна для сканирования).
Если страница проиндексирована, она появится в результатах поиска. Если вы не укажете поисковым ботам не индексировать веб-страницу, она все равно будет проиндексирована (при условии, что она доступна для сканирования). - Noindex : Это говорит поисковым ботам «не добавляйте эту веб-страницу в свой индекс», что означает, что страница не будет отображаться в поисковых системах.
- Подписаться : это указывает поисковым роботам переходить по ссылкам на ваших веб-страницах, а также подтверждает, что ресурс, на который вы ссылаетесь. Это тоже значение по умолчанию, если вы не добавляете никаких инструкций в свой исходный код.
- Nofollow : это информирует поисковых роботов о том, что не следует сканировать ссылки на странице и что вы не поддерживаете ресурс, на который ссылаетесь.
Это не единственные директивы, которые вы можете определить в своих мета-роботах:
Существует также noarchive , nosnippet , noimageindex, и notranslate, но, поскольку применение этих параметров менее полезно, мы не будем рассматривать их в этом руководстве.

Примечание . Google воспринимает теги nofollow как подсказки (а не директивы). Это означает, что Google по-прежнему может сканировать ссылки «nofollow» и может использовать информацию, содержащуюся в этих ссылках, в своем алгоритме ранжирования. Тем не менее, Google по-прежнему будет считать, что вы не поддерживаете страницу, на которую ссылаетесь.
Почему теги Meta Robots важны для SEO?
Метатег robots в основном используется для предотвращения отображения страниц в результатах поиска.
Во многих случаях может потребоваться запретить поисковым системам индексировать определенные страницы:
- Страницы с небольшим содержанием или вообще без ценности для поиска пользователей
- Частные административные страницы и страницы благодарности
- Лендинг с оплатой за клик страницы
- Дублированный контент
- Тестовые страницы или страницы в промежуточной среде вашего веб-сайта
Удаление подобных страниц с помощью метатега «nofollow» не только не позволит пользователям находить их в результатах поиска, но и обеспечит индексацию поисковыми системами только высококачественных страниц с уникальным содержанием.
 Ваш сайт.
Ваш сайт.Пример мета-роботов
Структура тега мета-роботов выглядит следующим образом:
Этот пример мета-роботов указывает поисковым ботам индексировать страницу и переходить по всем ссылкам, содержащимся на странице.
Существует четыре способа объединения основных директив метатегов robots:
Meta Robots: Index and Follow Tag:
Meta Robots : Noindex и Nofollow Tag:
Meta Robots: Index и Nofollow Tag:
Meta Robots: Noindex и Follow Tag:
Meta Robots Советы, приемы и лучшие практикиМой главный совет по метатегу robots:
Убедитесь, что у вас есть правильный метатег robots для каждой страницы.

Удивительно, сколько трафика может быть потеряно из-за ошибочных мета-тегов «noindex» роботов, добавленных на важные страницы. Чтобы свести к минимуму возможные ошибки:
- Не используйте индекс и следуйте метатегу robots — это не нужно
- Используйте метатеги robots только если вы хотите ограничить способ сканирования страницы Google
- Не блокировать страницы с метатегами robots в robots.txt. Вместо этого используйте мета-роботы
Дополнительное чтение : Директивы мета-роботов – Moz
Как добавить тег мета-роботов на вашу страницу
Если у вас есть веб-сайт с пользовательским кодом, поместите соответствующий код мета-роботов в заголовок веб-сайта. раздел.
(я включил четыре основные директивы выше)
С другой стороны, если вы используете WordPress и Yoast, вы можете выбрать свои предпочтения в дополнительных настройках на странице или в редакторе сообщений:
Мета-тег обновления
автоматически обновлять страницу через заданный период времени.

Например, этот мета-тег обновления указывает браузеру обновить текущую страницу через 5 секунд:
Мета-тег обновления может быть полезен, если вы отображаете постоянно меняющееся содержимое на своей странице, например, спортивные результаты в реальном времени, но в целом , этого следует избегать.
Причина, по которой следует избегать метатегов обновления, заключается в их втором и более распространенном использовании:
Указание веб-браузеру перенаправить пользователя на другой URL-адрес через заданное время.
Синтаксис для этого почти такой же, как перезагрузка текущей страницы, но с новым URL для загрузки, указанным после точки с запятой, например: поисковые системы.
Короче:
Спамеры ранжируют одну страницу в поисковых системах, но когда пользователь попадает на эту страницу, перенаправляют его в другое место с помощью перенаправления мета-обновления.
Эти типы страниц известны как дорвеи, и они могут привести к штрафам за спам и удалению вашего сайта из поисковых систем.

Почему мета-теги обновления важны для SEO?
Теги перенаправления метаобновления и метаобновления важны для SEO в том контексте, что их не следует использовать.
С точки зрения SEO НАМНОГО лучше использовать перенаправление 301 для перенаправления пользователя на другую страницу, а не перенаправление мета-обновления HTML.
Во-первых, браузеры намного быстрее обрабатывают 301 редиректы, а это означает, что целевая страница будет загружаться быстрее, что лучше для пользователя.
Во-вторых, поисковые системы передают весь ссылочный вес на целевую страницу через переадресацию 301. Они не проходят много (если вообще) через перенаправление мета-обновления.
Таким образом, если это не требуется конкретно на ваших страницах, вместо этого рекомендуется использовать переадресацию 301, удобную для поисковых систем.
Пример метатега обновления
Код метатега обновления выглядит следующим образом:
В приведенном выше примере та же страница обновляется через 10 секунд.

Код тега перенаправления meta-refresh выглядит следующим образом:
В этом примере пользователь будет перенаправлен на новый URL-адрес через 20 секунд.
Советы, хитрости и рекомендации по мета-обновлениюВот как вы должны (и не должны) использовать теги мета-обновления:
- Можно использовать мета-теги обновления, если вам нужно обновить содержимое на той же странице
- Избегайте мета-тегов перенаправления, которые перенаправляют пользователей на новый URL-адрес через определенный интервал времени
- Если вам нужно перенаправить пользователей к новому URL-адресу используйте перенаправление 301 вместо
Как добавить метатег обновления на свою страницу
После обновления атрибута содержимого, чтобы указать время задержки в секундах, и атрибута URL, чтобы указать URL-адрес перенаправления;
Просто вставьте код метатега в заголовок вашей страницы.

И вуаля, все готово.
Метатег набора символов
Метатег набора символов определяет кодировку символов для веб-страницы.
Проще говоря, метакодировка сообщает веб-браузеру, как текст на вашей веб-странице должен отображаться для пользователей.
Существует множество различных наборов символов, но наиболее распространенными в Интернете являются два:
- UTF-8 – кодировка символов для Unicode 9.0038
- ISO-8859–1 — Кодировка символов для латинского алфавита
Из этих двух наборов символов Unicode является наиболее универсальным из-за его способности легко переводить коды и числа.
Этот же набор символов рекомендует Google.
Почему теги Meta Charset важны для SEO?
Они обеспечивают правильное отображение текста на вашей странице.
Посмотрим правде в глаза, если ваши читатели видят неработающие символы в вашем тексте, это плохо для пользовательского опыта и имиджа бренда.
 Мало того — ваше SEO тоже пострадает.
Мало того — ваше SEO тоже пострадает.Во-первых, неправильная кодировка символов может вызвать:
- Увеличение показателя отказов
- Уменьшение времени пребывания
Во-вторых, если ваша страница выглядит неработающей, другие веб-сайты будут менее склонны ссылаться на вас.
Все эти результаты отрицательно скажутся на эффективности SEO.
Но давайте будем честными:
Если ваша страница серьезно не испорчена из-за проблем с мета-кодировкой, влияние будет незначительным.
Пример тега Meta CharsetКод тега meta charset выглядит следующим образом:
Если вы выберете другой набор символов, просто замените имя внутри речевых меток, и все готово. идти.
Мета-кодировка Советы, хитрости и передовой опытКогда дело доходит до мета-кодировки, нужно помнить только три вещи:
- Обязательно используйте тег мета-кодировки на каждой веб-странице
- Опция для UTF‑8, где это возможно (это то, что рекомендует Google)
- Используйте правильный синтаксис для вашей версии HTML
Код, которым я поделился выше, подходит для использования, если ваш сайт использует HTML5.

С другой стороны, если вы используете HTML4 или ниже, используйте вместо этого:
Не уверены, какую версию HTML использует ваш сайт?
Просмотрите исходный код своего веб-сайта, и если вы увидите , значит, вы используете HTML5:
Как добавить тег Meta Charset на свою страницу
Это нужно делать только в том случае, если ваш веб-сайт представляет собой код HTML, созданный пользователем.
Все распространенные CMS, такие как WordPress, Shopify, Wix и Magento, будут включать для вас тег meta charset.
Если вы не используете CMS, вставьте соответствующий код в раздел
вашей страницы.Если ваш текст отображается правильно, вам больше ничего не нужно делать.
Метатег области просмотра
Проще говоря, метатег области просмотра устанавливает видимую область страницы.
Используется для определения того, как веб-браузер будет отображать страницу на экранах разного размера, таких как рабочий стол, планшет или мобильный телефон.
 По сути, насколько браузер должен увеличивать страницу для разных устройств.
По сути, насколько браузер должен увеличивать страницу для разных устройств.Без метатега области просмотра ваш веб-сайт будет выглядеть на мобильных устройствах так же, как и на компьютере, только НАМНОГО меньше.
И это ужасный интерфейс.
Почему метатеги окна просмотра важны для SEO?
Наличие мета-тега окна просмотра сообщает Google, что ваша страница удобна для мобильных устройств.
Конечно, это не единственное, что способствует удобству для мобильных устройств (мобильный адаптивный дизайн и хорошо расположенные интерактивные элементы). Тем не менее, метатег области просмотра действительно помогает сделать веб-сайт лучше для мобильных пользователей.
Это особенно важно для SEO, поскольку с 2015 года удобство для мобильных устройств стало основным фактором ранжирования.
Короче говоря, страницы с хорошим мобильным интерфейсом занимают более высокое место в результатах поиска Google, а страницы с плохим мобильным интерфейсом — ниже.

Но очевидно, что это не единственная причина иметь метатег окна просмотра:
Около 68% всего интернет-трафика приходится на мобильные устройства, по сравнению с 29% на настольные компьютеры:
Представьте, если бы почти 70% посетителей, нашедших ваш сайт, попали на веб-сайт плохо подходит для их экрана.
Большинство людей нажали бы кнопку «Назад», потому что страницу было бы трудно прокручивать и читать.
Вы не только потеряете массу посетителей, но и Google определит, что ваша страница неприемлема, и понизит вас в результатах поиска (что приведет к еще большей потере посещений).
Короче говоря, мета-окно просмотра необходимо для более высокого рейтинга и лучшего взаимодействия с пользователем.
Пример мета-тега окна просмотра
Это код мета-тега окна просмотра, который нужно разместить в разделе
вашей страницы:В этом примере показано, что экран отображается во всю ширину устройства и в масштабе 100 %.

Если вы хотите увеличить экран на 80%, то вы должны установить «начальный масштаб» на 0,8.
Тем не менее, наиболее распространенный начальный масштаб — 1.0, и я предлагаю вам начать с него.
Meta Viewport Советы, хитрости и передовой опыт
Лучший совет, когда дело доходит до метатега viewport?
- Убедитесь, что он присутствует на КАЖДОЙ странице.
- Начните с «initial-scale=1.0» и настройте, только если вам нужно
Это почти все, что вам нужно знать.
Но если вы хотите углубиться в мета-тег области просмотра, вот несколько рекомендуемых ресурсов:
Дополнительное чтение : Руководство по HTML Meta Viewport – SEOptimer
Как добавить тег Meta Viewport на вашу страницу
Если вы используете тему, адаптирующуюся к мобильным устройствам, об этом «следует» позаботиться.
Для проверки откройте любую веб-страницу и просмотрите исходный код.
Быстрый «CTRL + F» поиск области просмотра, и вы можете увидеть, есть ли она там.

С другой стороны, если вы кодируете свою страницу по индивидуальному заказу, как и все другие метатеги, вам необходимо добавить код метатега окна просмотра в раздел заголовка HTML:
После того как вы добавили метатег на свою страницу, я настоятельно рекомендую вам проверить, оптимизирована ли ваша страница для мобильных устройств.
Тест Google для мобильных устройств выявит любые проблемы с вашим мета-тегом окна просмотра, а также если у вас есть другие проблемы с адаптацией к мобильным устройствам.
С другой стороны, если все настроено правильно, Google оценит вашу страницу как «удобную для мобильных устройств».
Итак, давайте обсудим наш следующий метатег и то, как он используется для поисковой оптимизации.
Метатег языка
Как следует из названия, метатег языка определяет язык содержимого страницы.
Он используется поисковыми системами, такими как Bing и Baidu, чтобы определить, на каком языке написана страница.
Тег метаязыка выглядит следующим образом: где вы указываете язык контента.

Например:
- Английский — «en»
- Французский — «fr»
- Испанский — «es»
- Арабский — «ar»
Для всех распознаваемых языков существует языковой код. Просто выберите код языка ISO 639 вашего контента из этого списка и добавьте его в свой код метатега.
Почему метаязыковые теги важны для SEO?
Что касается Google, то нет.
Google заявил, что игнорирует теги метаязыка и вместо этого использует теги hreflang.
Итак, если это так, можете ли вы полностью отказаться от метаязыка?
Нет, если вы заботитесь о ранжировании в других поисковых системах.
В то время как Google не наблюдает за языковыми метатегами, Bing делает это, как и Baidu.

На самом деле Bing использует метатег языка вместо hreflang.
Это означает, что для поисковой системы Bing вы используете метатег языка, чтобы определить язык И местоположение, на которое ориентирована ваша веб-страница.
Например:
- de-at : контент на немецком языке для Австрии
- ar-ae: Арабский язык для Объединенных Арабских Эмиратов
- en-us : Английский язык для США
- es-es : Испанский язык для Испании
Эта настройка очень важна для международных веб-сайтов . Он учит Bing, какую страницу обслуживать, в зависимости от языка и местоположения пользователей.
Пример тега метаязыка
Как я уже указывал, тег метаязыка определяет таргетинг на язык (и местоположение) страницы с помощью атрибута «контент» в коде метатега.
Вы можете просто скопировать приведенный выше код и заменить «en-us» на язык и страну таргетинга вашей страницы.

Обязательно сначала укажите язык, а затем страну с дефисом (-) между ними
Используйте соответствующий код ISO 639 для языка и код ISO 3166 для страны
Meta Language Советы, хитрости и лучшее Практики
Вот рекомендации, которые следует соблюдать при работе с метатегами языка:
- Добавьте метатег языка на каждую страницу.
- Используйте правильный код ISO 639 для языка вашего контента. код страны
Дополнительное чтение : Лучшие практики для объявления языка – Woorank
Как добавить метатег языка на вашу страницу
Как и в случае с другими метатегами, добавьте языковой метатег в раздел заголовка вашей страницы .
Это означает размещение кода между открывающим тегом
и закрывающим тегом следующим образом:Важно использовать только один метатег языка на странице.
Если у вас есть два или более, это приведет к путанице Bing и Baidu.
Чтобы убедиться, что у вас есть только один тег (и он нацелен на правильный язык и страну), выполните поиск «Ctrl + F» в исходном коде.

Если все в порядке, то можно приступать к работе над следующим метатегом.
Но только если ваш контент рискованный 😉
Метатег рейтинга
Если ваш контент предназначен для лиц старше 18 лет, вы должны добавить на свою веб-страницу метатег рейтинга для взрослых.
Этот метатег сообщает поисковым системам, что ваш контент не подходит для детей, и, как следствие, удаляет вашу страницу из результатов поиска, если выбран безопасный поиск:
Хотя Google довольно хорошо определяет контент для взрослых, вставка Метатег рейтинга — это дополнительный уровень безопасности.
Как заявляет Google, метатеги являются одним из самых сильных сигналов, на который они обращают внимание при определении соответствия страницы возрасту.
Но не только «взрослый» можно использовать в качестве рейтинга. Другие значения, которые вы можете ввести в тег рейтинга, включают:
- общий
- взрослый
- ограниченный
- 14 лет
- безопасный для детей
Просто вставьте соответствующий рейтинг в значение содержания между речевыми метками.

Вот как выглядит код с выбранным рейтингом для взрослых:
Почему теги метарейтинга важны для SEO?
Нет.
Выбрав «безопасно для детей» в качестве рейтинга, вы волшебным образом не подниметесь в рейтинге десятилетних детей.
Но если вы публикуете контент, который не должны находить дети, метатег рейтинга для взрослых может оказаться весьма полезным.
(Это отфильтрует ваш контент от безопасного поиска)
Пример тега метарейтинга
Вот код метатега рейтинга для взрослых:
Если вы хотите используйте альтернативный рейтинг, просто замените «взрослый» выбранным вами значением из списка выше.
Тем не менее, единственное полезное значение — «взрослый».
Советы, хитрости и рекомендации по метарейтингу
- Вставьте тег рейтинга для взрослых на страницы с контентом с рейтингом X, чтобы отфильтровать их из SafeSearch
- Игнорировать все другие значения тега рейтинга.
 У них нет практического применения для SEO.
У них нет практического применения для SEO.Просто поместите код в шапку вашей веб-страницы.
После того, как вы добавите его, ваш HTML-код заголовка будет выглядеть так:
Итак, переходим к девятому коду метатега.
Метатег Open Graph и Twitter Card
Вам, наверное, интересно, почему метатеги Facebook Open Graph и Twitter Card появляются в этом списке.
Они для социальных сетей, верно?
Верно.
Но они также полезны для SEO.
Подробнее об этом позже.
Давайте сначала рассмотрим, что делают эти метатеги.
Проще говоря, теги Facebook Open Graph и Twitter Card помогают контролировать внешний вид вашего контента на сайтах социальных сетей.
Они улучшают видимость вашего контента и помогают генерировать больше трафика на веб-сайт, делая ваши обновления более привлекательными .
В свою очередь, привлекая больше просмотров, охвата и социальных сетей.
Вы используете эти метатеги социальных сетей для точного управления тем, что отображается, в том числе:
- Заголовок
- Описание
- Изображение
С привлекательным заголовком, изображением и описанием вы можете значительно повысить вовлеченность.

Почему теги Open Graph и Twitter Card важны для SEO?
Они помогают усилить ваш контент.
«Но подождите, я думал, что социальные сигналы не являются фактором ранжирования SEO?»
Вы правы, но все же:
Чем больше просмотров вашего контента, тем больше потенциальная аудитория для обратных ссылок.
Чем больше социальных подтверждений от репостов и комментариев, тем выше вероятность того, что аудитория будет ссылаться на ваш контент.
Я уверен, вы знаете, что ссылки являются очень важным сигналом ранжирования.
Таким образом, метатеги Open Graph и Twitter Card не имеют прямых преимуществ для SEO, но могут косвенно помочь вашему органическому SEO .
Примеры метатегов Open Graph и Twitter Card
Вот пример метатега Open Graph из нашего поста об операторах поиска Google.
Включает десятки передовых методов, которые помогут вам лучше работать с Google." />
А вот как выглядит сообщение, когда оно опубликовано на Facebook:
Как и все метатеги, метатеги Open Graph содержатся в разделе
веб-страницы. Они определяются og: , за которым следует имя свойства:- og:title
- og:description
- og:image
С другой стороны, это пример метатега карты Twitter:
Основные атрибуты карты Twitter, которые необходимо установить:
- twitter:title
- twitter:image
- twitter:creator
После того как вы добавили на свою страницу метатеги Open Graph и Twitter Card, вы можете использовать Отладчик Facebook и валидатор карт Twitter, чтобы убедиться, что они работают правильно.

Советы, хитрости и рекомендации по работе с метатегами Open Graph и Twitter Card
Вот мои главные советы по использованию метатегов Open Graph и Twitter Card:
- Включите их на страницы, которыми чаще всего делятся, такие как записи в блогах и статьи.
- Обязательно укажите изображение, заголовок и описание. кликабельный текст для более высокого CTR и большего трафика
Теперь давайте обсудим, как добавить их на свой веб-сайт.
Как добавить карты Open Graph и Twitter на свою страницу
Самый простой способ управлять метатегами карт Open Graph и Twitter — через вашу систему управления контентом.
Wix, Shopify и Squarespace имеют некоторые встроенные возможности для установки этих тегов.
Для WordPress вам понадобится плагин.
Поскольку у вас, вероятно, установлен SEO-плагин Yoast, это самый простой вариант.
В редакторе Yoast для страницы или публикации вы увидите вкладку «Социальные сети».
 Оттуда вы можете установить заголовок, описание и изображение для Facebook и Twitter.
Оттуда вы можете установить заголовок, описание и изображение для Facebook и Twitter.Другой вариант — использовать специальный плагин для обмена в социальных сетях.
Кнопки социальных сетей, которые вы видите в этом посте, созданы плагином Social Warfare. Помимо предложения чиклетов для социальных сетей, Social Warfare также позволяет вам устанавливать изображения, описания и заголовки открытых графов и карточек Twitter.
На самом деле не имеет значения, какой плагин вы используете, просто не забудьте установить социальные метатеги для вашего лучшего контента — и вы увидите, как количество ваших репостов в социальных сетях (и, надеюсь) обратных ссылок резко возрастет.
Мета-теги ключевых слов
Мета-ключевые слова — это теги, которые вы можете применить к странице, чтобы указать ключевые слова, по которым она должна ранжироваться.
Вот как они выглядят в HTML-коде:
дней SEO, и из-за этого большинство движков игнорируют мета-теги ключевых слов в наши дни.

Фактически, Google не использовал мета-ключевые слова как часть своего алгоритма ранжирования более десяти лет.
Мы знаем это, потому что в 2009 году Google заявил, что уже много лет не использует мета-ключевые слова.
Но, тем не менее, это не мешает примерно 15% SEO-специалистов даже сегодня использовать метатеги ключевых слов:
Вы все еще используете метатеги ключевых слов на страницах, которые вы оптимизируете?
— Билл Славски ⚓ (@bill_slawski) 29 мая 2020 г.Если мета-ключевые слова по существу «мертвы» с точки зрения Google, почему некоторые SEO-специалисты все еще используют их?
Вероятный ответ:
Яндекс.
Российская поисковая система заявляет, что они учитывают тег meta keywords при «определении релевантности страницы поисковым запросам».
С учетом вышесказанного, скорее всего, это очень низковзвешенный сигнал.
Добавьте к этому тот факт, что Bing предположил в 2011 году, что мета-ключевые слова могут использоваться в качестве спам-сигнала, чтобы помочь классифицировать низкокачественные страницы по этим причинам;
Я рекомендую вам не использовать мета-ключевые слова на ваших страницах.