Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Главная / SEO и продвижение / Оптимизация текстов, мета-тэгов, изображений / Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Что такое мета-тэги и зачем они нужны?
Title, Description, Keywords (мета-теги), а также h2 (заголовок высшего порядка) предоставляют краткую информацию о странице, в частности, поисковым системам. Правильное заполнение этих параметров усиливает релевантность страниц и повышает шансы Вашего сайта подняться в выдаче по нужным запросам.
С точки зрения SEO лучше оптимизировать страницу под 1-3 словосочетания (иногда допустимо до 5).
Внимание!
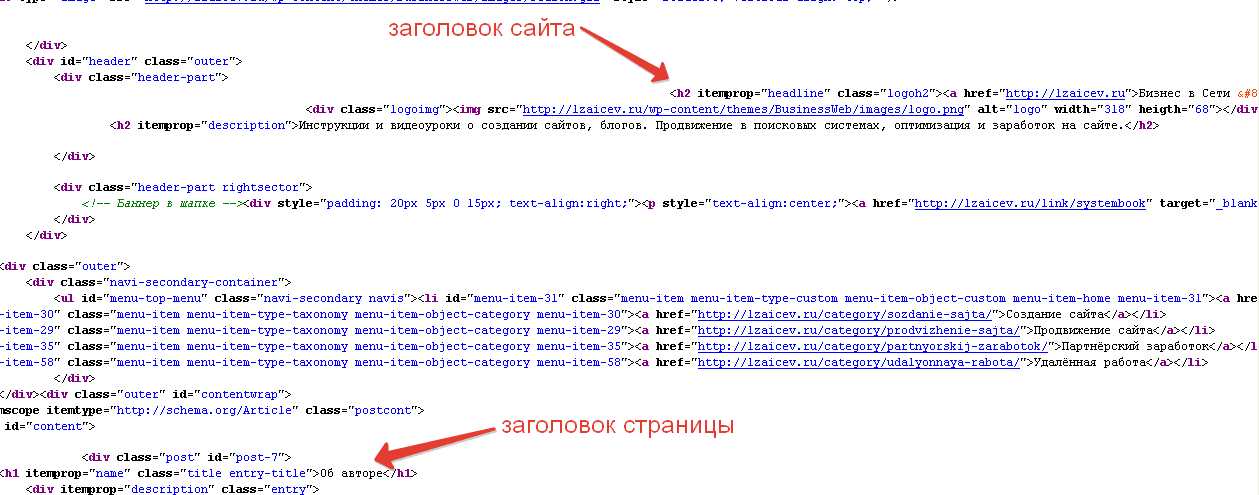
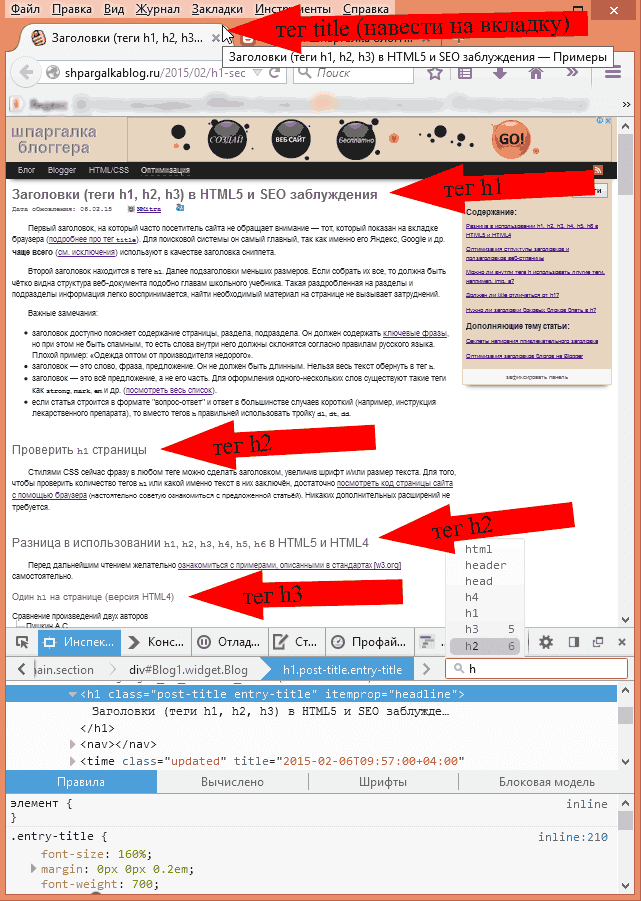
- Заголовок высшего порядка h2 отображается на странице сайта в качестве заглавия страницы.
 По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.
По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную. - Мета-теги title и description учитываются при ранжировании сайта. Обратите внимание, что перенасыщение этих мета-тегов ключевыми словами (в особенности title) может привести к выпадению страницы из индекса.
- Дублирование мета-тегов НЕ допускается. То есть у каждой страницы должны быть уникальные Title и Description.
- После того, как Вы поменяли title или description, необходимо подождать, пока поисковые системы увидят эти изменения и внесут правки в свою базу. Это может занимать в среднем до 3-4 недель.
- Рекомендуется использовать в Title — не более 170 символов, в Description — не более 250 символов. Для тега Keywords нет существенных ограничений.

- В качестве разделителя при указании ключевых слов рекомендуется использовать запятую.
- Не рекомендуется использовать спецсимволы (= / \ + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак). Это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
Как правильно заполнять мета-теги? Смотрите пример ниже:
Пример! Допустим, мы продвигаем сайт по волосам для наращивания. У нас Интернет-магазин, при этом очень демократичные цены.
Главную страницу нам надо оптимизировать под запросы (о подборе запросов Вы можете прочитать здесь — http://megagroup.ru/mailing?mode=view&post_id=353621):
1) волосы для наращивания
2) интернет-магазин волос для наращивания
3) волосы для наращивания недорого
Шаг 1. Заголовок h2
Внимание! Содержимое данного параметра отображается:
- На странице сайта в качестве ее заголовка.

h2 должен быть кратким, лаконичным и отражать основное содержание последующего текста (это может быть название товара, услуги, заглавие — информация, дающая общее представление о странице и ее содержимом).
По умолчанию h2 подставляется из названия страницы, однако, при необходимости Вы можете указать любой другой заголовок, просто введя его в соответствующую строку. Также стоит обратить внимание на такую особенность: если Вы укажете для объекта заголовок, но не укажете мета-теги — система автоматически подставит в мета-теги значение из заголовка h2. Например, если Вы создадите товар с названием «ASUS Fonepad 7 3G 8Gb Gray», а в заголовке укажете «Планшетный Компьютер ASUS», не указав мета-теги, система подставит в мета-теги «Планшетный Компьютер ASUS» (Вы также можете их в последствии отредактировать).
Для того чтобы перейти к редактированию заголовка и мета-тегов страницы, нажмите на страницу, которую необходимо оптимизировать и 
На вкладке «Свойства» в подразделе «SEO-параметры» в соответствующем поле — Заголовок (h2) — задайте заглавие для страницы — по умолчанию там уже будет указано название страницы (можете оставить его без изменений, если название в точности передает содержимое страницы).
Шаг 2. Мета-тег Title
Внимание! Содержимое данного тега отображается:
- В верхней части браузера (программы для просмотра веб-страниц).
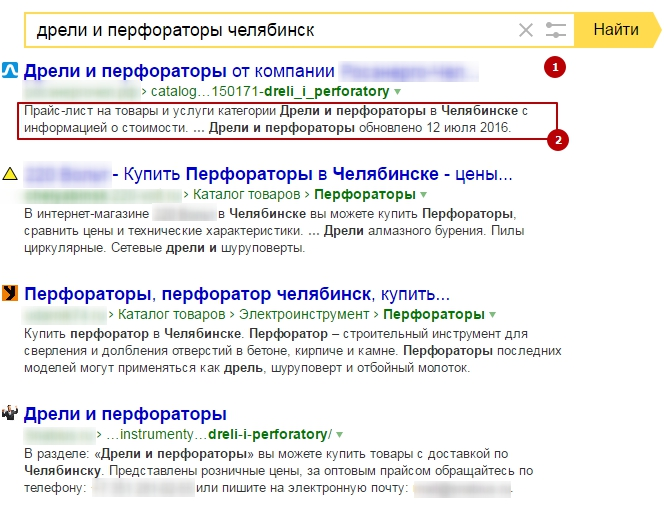
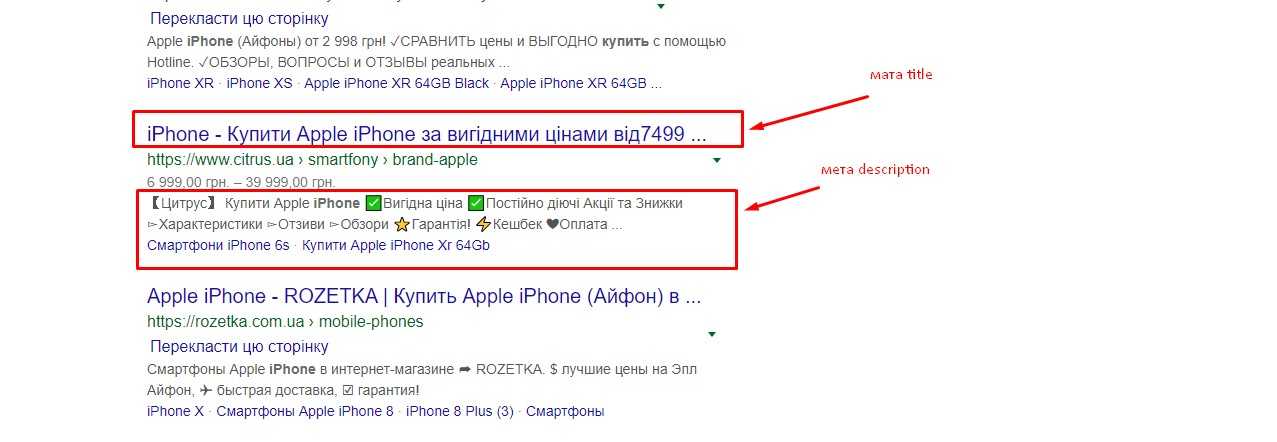
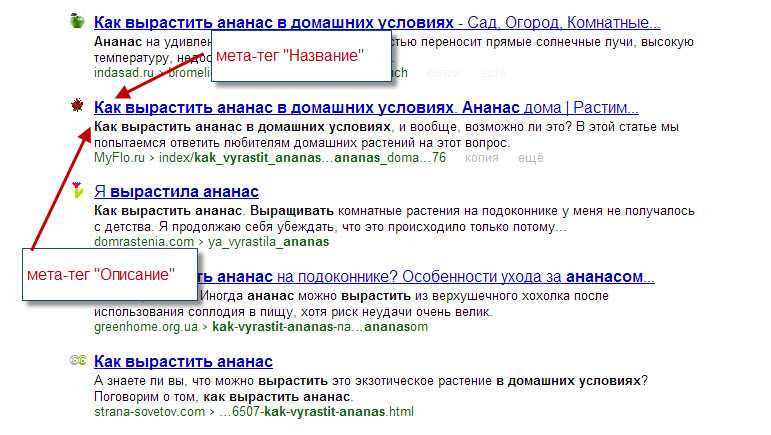
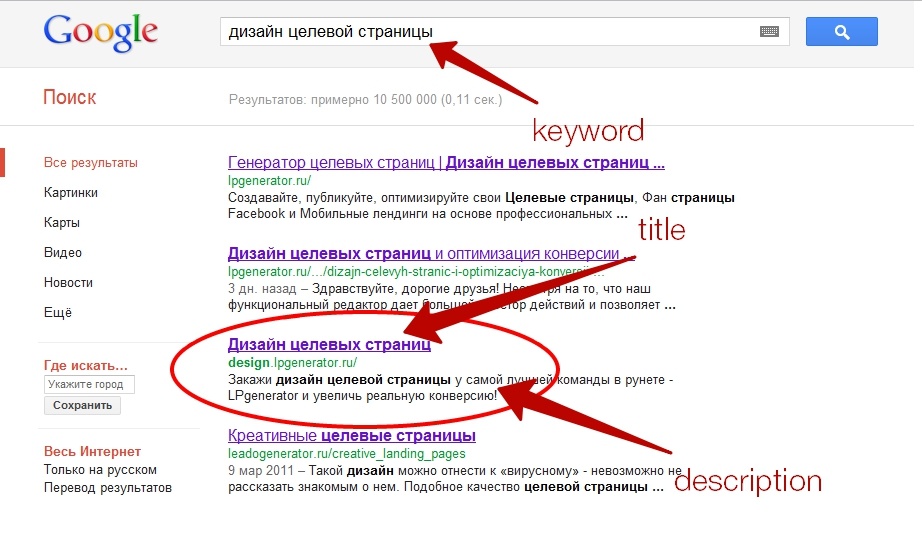
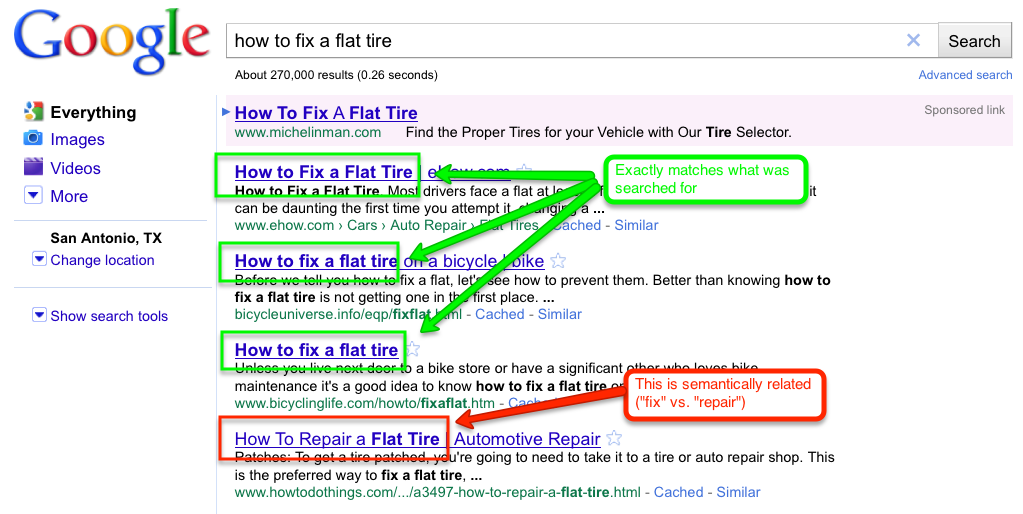
- В поисковой выдаче, текст ссылки на Ваш сайт зачастую берется как раз из title.
В данном тэге максимально сжато должна быть предоставлена информация о странице (в виде предложения или набора словосочетаний).
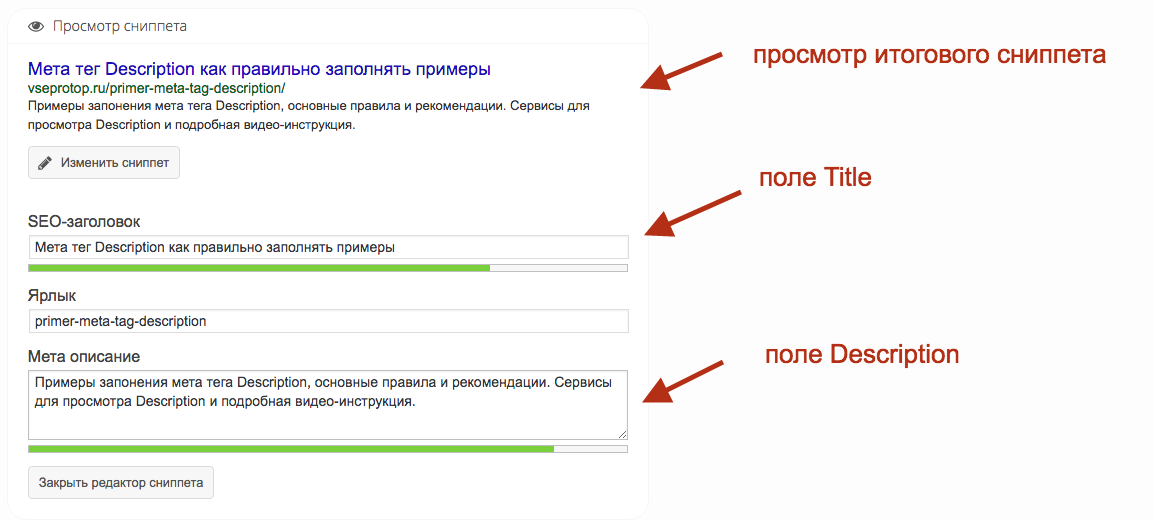
В соответствующем поле — Заголовок страницы (TITLE) — кратко опишите, о чем эта страница — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 3. Мета-тег Description
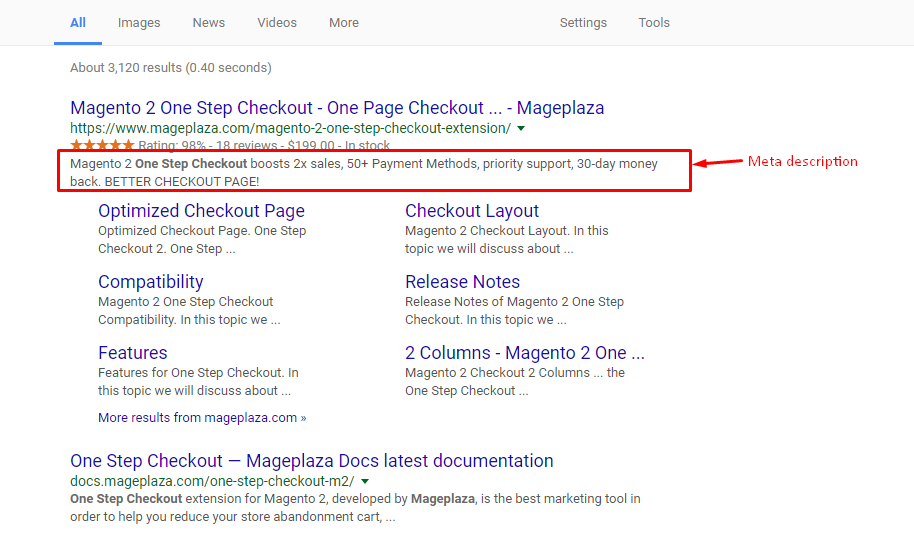
Внимание! Содержимое этого тега может отображаться под ссылкой на сайт в поисковой выдаче (текст сниппета). Это более актуально для поисковой системы Google, однако Яндекс также может выводить description в своей выдаче.
Оптимальный способ заполнения данного тега — логичное, законченное предложение, в котором кратко излагается содержимое конкретной страницы.
Заполните соответствующее поле — Описание страницы (Description) — в соответствии с указаными выше рекомендациями — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 4. Мета-тег Keywords
Внимание! Данный мета-тег уже более трех лет не учитывается поисковыми системами.
Рекомендуем прописать в нем запросы, под которые оптимизирована страница, для собственного удобства. Достаточно просто перечислить словосочетания.
Достаточно просто перечислить словосочетания.
Заполните соответствующее поле — Ключевые слова (Keywords) — пропишите под какие запросы оптимизирована страница (чтобы помнить, для каких словосочетаний она будет целевой) — по умолчанию там уже будет указано название страницы или содержимое заголовка h2.
Шаг 5. Сохраняем изменения
После заполнения всех необходимых параметров оптимизации не забудьте сохранить изменения.
Поисковой системе потребуются минимум 2-3 недели, чтобы проиндексировать изменения на сайте.
SEO-переменные
Вы можете использовать в мета-тегах SEO-переменные.
Подробная инструкция по работе с SEO-переменными доступна по ссылке.
Импорт SEO-параметров
Вы можете добавить заголовки и мета-теги для нескольких разных товаров или категорий. Для этого необходимо воспользоваться импортом.
Подробная инструкция по импорту товаров доступна по ссылке.
Подробная инструкция по импорту категорий доступна по ссылке.
Чтобы подготовить файл для импорта, воспользуйтесь инструкцией по ссылке.
Обратите внимание!
- О мета-тегах социальных сетей читайте подробную информацию в инструкции по ссылке.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Тег h2 (HTML-заголовок) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 10
HTML-тег h2 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
Содержание
Семантическое значение
Тег h2 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h2—h6) и применяется в качестве заголовка контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h2 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h2><!-- Заголовок статьи --></h2> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h2 является вторым по значимости тегом после title: поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка Существует 3 вида <span>сниппетов</span>: контекстные объявления, стандартные <span>сниппеты веб-страниц</span>, а также <span>особые сниппеты</span> (колдунщики, навигационные ответы и т. д.).<div class="seog-tooltip-more-link"><a href="/terminy/snippet">Подробнее</a></div>
»>сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h2> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h2 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h2должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.
Использование в качестве заголовка текста
Частой ошибкой является использование тега
h2не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h2на странице.Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.
Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h2не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h2 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: … или font-style: …Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: …Другой цвет текста:
CSS-свойство: color: …Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: …Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: …Стилизация с помощью иконок, фоновых эффектов и т.
 д.:
д.:
Особенно актуально для лендингов.
Примеры оформления
Другой тип шрифтаВерхний регистр, другой цвет и нижняя границаУникальное оформлениеЧасто задаваемые вопросы
Как прописать тег <h2> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h2><!-- Текст заголовка 1-го уровня --></h2>
Как заполнять HTML-тег <h2>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h2.
Сколько тегов <h2> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h2> повторяется больше чем один раз?
Использование 2-х и более тегов h2 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h2>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h2> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение title в h2 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h2 является видимым для пользователя непосредственно в теле страницы.
Как правильно заполнить мета-теги и заголовки h2
Все владельцы веб-сайтов хотят видеть свое детище на первой странице результатов поиска Google и/или Яндекс, желательно в ТОП-3. Как это сделать? Одну из важнейших ролей в раскрутке сайта играет уникальный контент: тексты, изображения, видео. И при этом очень важно правильно разметить страницу SEO-тегами:
И при этом очень важно правильно разметить страницу SEO-тегами:
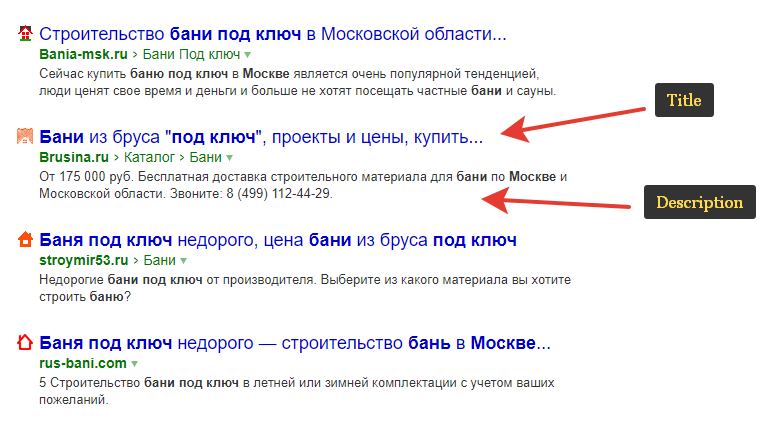
- Title (заголовок вкладки/окна браузера),
- Description (описание, которое по-хорошему должно отображаться в сниппете поисковой выдачи Гугл/Яндекс),
- h2 (заголовок первого уровная,
Как правильно заполнять SEO-теги?
Для начала понадобится грамотно составленное Семантическое Ядро (СЯ) — основные ключевые слова, по которым надо продвинуть сайт. Когда продвижением занимается агентство, оно обязательно его составляет. Если вы сами владелец/менеджер бизнеса, то вы наверняка без утомительного составления СЯ прекрасно владеете нужным словарным запасом из вашей сферы. Но! Всегда полезно перед разметкой страницы освежить свое представление о популярных ключевых словах для выбранной сферы, и быстро проверить их частотность и синонимы, к примеру, на https://wordstat.yandex.com/.
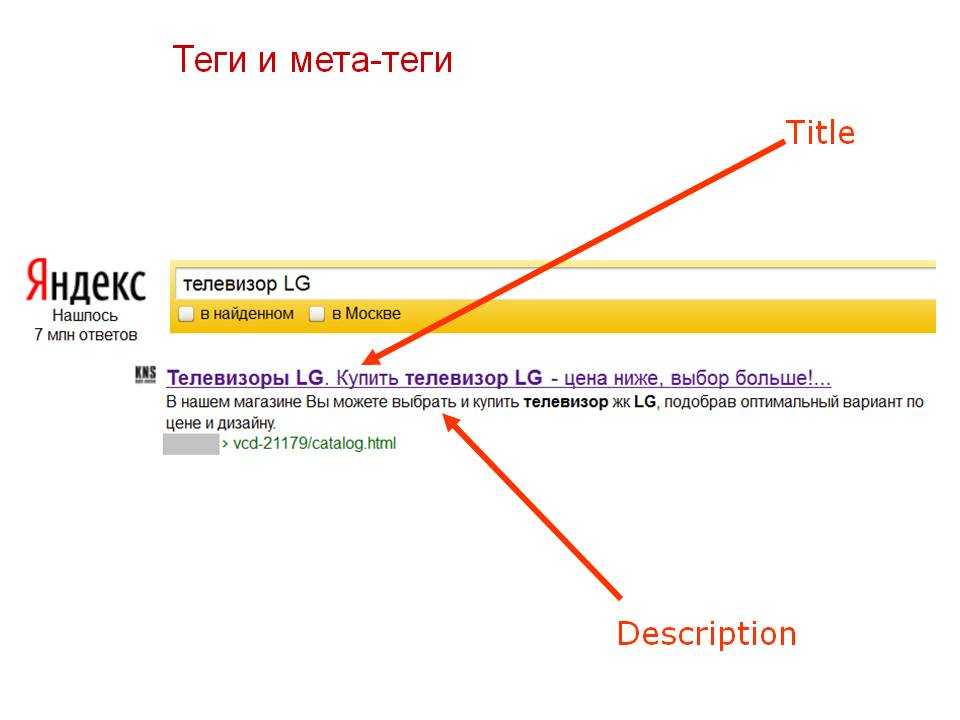
Мета-тег Title (Заголовок страницы)
Title – один из основных SEO-тегов страницы, это одноврменно:
- и название, которое отображается во вкладке браузера, когда открыт ваш сайт;
- и заголовок результата в выдаче при поиске сайта.

Данный тег имеет очень большое значение в продвижении, так как именно он дает главную информацию посетителю и поисковым системам о содержимом страницы. Есть определенные правила и рекомендации по его заполнению:
- Его стоит заполнять, исходя из наиболее важных ключевых слов, по которым вы хотите, чтобы отдавалась именно эта страница в поисковой выдаче.
- Важно помнить, что мета-тег Title лучше ограничить по длине до 70 символов. Если у вас получился короткий заголовок, то лучше его дополнить припиской с общими к этой теме ключевыми словами, либо названием бренда с расшифровкой, или уточнением локации потребляемых товаров/услуг, чтобы они также получили вес при оценке поисковым роботом материала на данной странице.
Мета-тег Description (Описание)
Descriptioin
 ../>) — мета-тег, содержимое которого запланировано изначально было под отображение под заголовком в поисковой выдаче Google/Yandex (но со временем ПС сами решили динамически определять, что выводить в поисковом сниппете). Данный тег логично заполнять таким текстом, который таким образом описывает ваш товар/услугу, что страждущий захочет перейти на сайт и узнать о вас побольше, а поисковый робот сможет свериться, что он правильно понял контент страницы.
../>) — мета-тег, содержимое которого запланировано изначально было под отображение под заголовком в поисковой выдаче Google/Yandex (но со временем ПС сами решили динамически определять, что выводить в поисковом сниппете). Данный тег логично заполнять таким текстом, который таким образом описывает ваш товар/услугу, что страждущий захочет перейти на сайт и узнать о вас побольше, а поисковый робот сможет свериться, что он правильно понял контент страницы.Description может содержать высокочастотные (ВЧ) ключевые слова, по которым производится поиск данного товара, или те же слова в другой слово-форме, можно использовать синонимы из вашего семантического ядра. Но стоит помнить, что каждая страница делается под определенную группу ключевых слов, и это далеко не всегда ВЧ. В начале продвижения это и низкочастотные (НЧ), и среднечастотные (СЧ). Описание должно быть лаконичным, логичным, давать самую важную информацию и включать максимальное количество слов высокой частотности.
Мы рекомендуем соблюдать следующие правила при его заполнении:
- Description не должен фразами повторять Title.

- Длину текста лучше уместить в рамки от 160 до 300 символов.
- Дескрипшен должен быть уникальным для каждой страницы сайта.
Мета-тег Keywords (Ключевые слова)
Keywords — мета-тег, содержащий ключевые слова данной страницы. Поисковые системы давно перестали придавать ему значение. Изначально тег ключевых слов использовался для определения основного содержания страницы, показывая под какие запросы она оптимизирована. Хотя заполнение keywords не обязательно, мы рекомендуем заполнять их — для себя. Чтобы не забыть, каким ключевым словам была посвящена данная страница. Это очень удобно!
Тег h2 (Заголовок первого уровня)
Тег h2 — видимый заголовок страницы, по смысловой нагрузке — ее основное содержание. Обычно состоит из наименования товара/услуги, отображаемых на данной странице. Или общих понятий, к примеру: каталог товаров, новости, о компании. Очень важно, чтобы заголовок первого уровня был уникальным и встречался на вашей странице один раз. Заголовок следует делать не очень длинным, чтобы он вмещался в одну строку, так как длинное название рассеивает внимание посетителя.
Заголовок следует делать не очень длинным, чтобы он вмещался в одну строку, так как длинное название рассеивает внимание посетителя.
Обычно текст, заключенный в <h2></h2> размещается в начале содержимого страницы, чтобы потенциальный клиент сразу видел, в чем суть содержимого. В этот тег следует включать основной поисковой запрос для данной страницы. Тег h2 не должен содержать воды и лишних ненужных слов, он как и Description — ни в коем случае не должен дублировать Title.
Теги Заголовков h3 и h4
Хорошо, когда текстовое содержимое страницы отформатировано. Т.е. содержит не один единственный заголовок — h2, а так же логически разбито на подтемы, и содрежит при этом хотя бы по одному разу h3 и h4. Чем выше цифра после буквы h — тем незначительнее текст, взятый в этот тег. Всего заголовков 6 уровней: от h2 до h6. Только h2 должен встречаться на странице один раз, использование остальных — не ограничено.
Также советуем в тексте использовать списки. И выделение жирным важных моментов — так любому читателю будет удобнее воспринимать излагаемую на странице информацию. Это очень важно. Потому что помимо уникальности контента большую роль в продвижении играет поведенческий фактор, в том числе, как долго посетитель задержится на странице. Если его испугает полотно неотформатированного текста и он быстрее, чем за 10 секунд, закроет сайт — от уникального текста пользы будет 0.
И выделение жирным важных моментов — так любому читателю будет удобнее воспринимать излагаемую на странице информацию. Это очень важно. Потому что помимо уникальности контента большую роль в продвижении играет поведенческий фактор, в том числе, как долго посетитель задержится на странице. Если его испугает полотно неотформатированного текста и он быстрее, чем за 10 секунд, закроет сайт — от уникального текста пользы будет 0.
Инструменты для анализа страницы
Заполняя важные для seo теги по всем вышеперечисленным рекомендациям, можно достичь максимального успеха в продвижении сайта. Для проверки правильности заполнения используются различные инструменты: специализированные сайты, плагины, приложения. Существует удобный плагин для проверки корректности заполнения SEO-данных — SEOquake, который позволяет просматривать ключевые SEO-показатели любой страницы, а также предлагает другие полезные инструменты, в том числе для проведения SEO-аудита. В видео ниже показано, как с помощью этого плагина делать диагностику страницы и еще раз прорезюмировано, как какие теги следует заполнять:
В видео ниже показано, как с помощью этого плагина делать диагностику страницы и еще раз прорезюмировано, как какие теги следует заполнять:
Качественное продвижение ваших сайтов в Минске
Мы уже много лет занимаемся продвижением сайтов в поисковых системах. Наша задача — поставить ваш сайт как можно выше на страницах результатов поисковой выдачи по конкурентным запросам. Мы предлагаем все услуги по продвижению: составление семантического ядра, наполнение уникальным контентом, внутреннюю оптимизацию, SEO-аудит сайта и прочее. С командой Tale.by продвижение станет нашей заботой. Это то, что мы любим и делаем на отлично.
Количество просмотров: 1 449
Поделиться в соцсетях:
оптимизировать ваши веб-страницы! (Полное руководство)
Перейти к содержимому В предыдущих статьях мы помогли вам оптимизировать тег title для SEO, тег мета-описания и URL-адрес. Теперь мы поможем вам оптимизировать тег h2.
Теперь мы поможем вам оптимизировать тег h2.
Содержание
- Определение тега h2
- Почему тег h2 важен для SEO?
- Как оптимизировать тег h2 для SEO?
- Как настроить?
- Ошибки, которых следует избегать
- Что дальше? 9Тег 0021
- Ключевые слова : Включить основное ключевое слово страницы в тег h2.
- Размер : жесткого правила не существует, но старайтесь не превышать 100 символов: h2 должен быть заголовком, а не абзацем. 🙂
- Уникальность : у вас должен быть только один тег h2 на странице, потому что каждая из страниц должна быть определенной и уникальной темой.
- Напишите разные h2 для каждой из ваших страниц.
- Используйте нижние уровни (от h3 до h6) для структурирования содержимого.
- Используйте описательные слова для содержания страницы.
- Использование плагина: позволяет видеть тег, когда вы находитесь на странице.
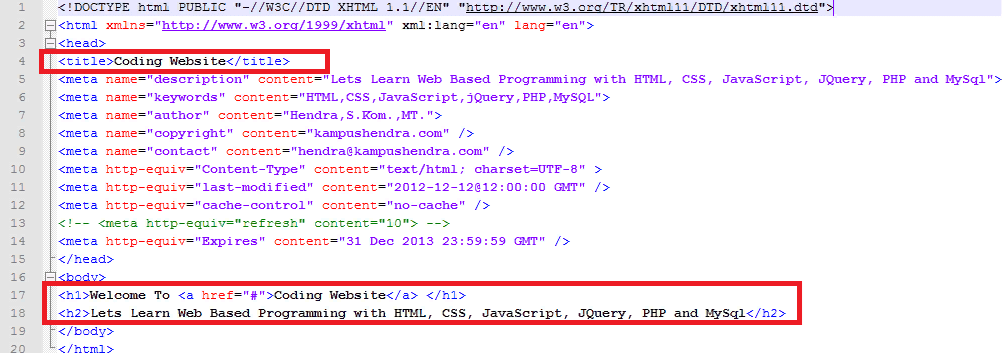
- Просмотрев исходный код страницы (щелкните правой кнопкой мыши > отобразите исходный код, затем выполните поиск «h2»)
- Если это страницы, подлежащие удалению из индекса (корзина покупок и т.
 д.), -индексировать их.
д.), -индексировать их. - Если это страницы с низким уровнем интереса, такие как Условия использования или страница рекрутинга, добавьте заголовок из 1 тега, чтобы сделать его более понятным, хотя это не окажет прямого влияния на вашу поисковую оптимизацию.
- Если это страницы, которые должны приносить SEO-трафик: необходимо быстро добавить тег h2, оптимизированный по правилам SEO.
- Если это h2, который CMS автоматически добавляет на все страницы, например, название бренда или его слоган, этот h2 должны быть удалены.
 В этом случае это также будет несколько h2 (см. случай № 5 ниже).
В этом случае это также будет несколько h2 (см. случай № 5 ниже). - Если это товарные страницы с вариантами (цвет, размер и т.д.): советуем указать в h2 уникальный вариант для данного товара. Если SEO-интереса к этому варианту нет (если никто не ищет такой точный запрос), мы даже советуем вам удалить страницу и перенаправить ее на единую страницу продукта, где сосредоточены все «бесполезные» варианты в SEO. Но все зависит от вашей технической/CMS архитектуры.
- Если это страницы с разбивкой на страницы: можно пропустить, делать нечего.
- Если это страницы, которые должны быть разными: просто отредактируйте теги h2, чтобы они были более конкретными. Если у вас есть страницы «агентство недвижимости + город», укажите город в h2, а не просто «агентство недвижимости».
- Если это дубликаты страниц, другими словами, несколько существующих URL-адресов, которые отображают один и тот же контент, то, вероятно, это техническая проблема, которую необходимо исправить.
 Для этого выберите тот, который связан с сайтом (= получает ссылки внутри сайта) и выполните 301 редирект с неправильного URL-адреса на правильный + удалите все внутренние ссылки, сделанные по дублирующемуся URL-адресу.
Пример:
Для этого выберите тот, который связан с сайтом (= получает ссылки внутри сайта) и выполните 301 редирект с неправильного URL-адреса на правильный + удалите все внутренние ссылки, сделанные по дублирующемуся URL-адресу.
Пример: - Какая разница?
- Преимущества SEO
- Преимущества пользовательского опыта
- Примеры тегов заголовков и тегов h2
- Должны ли они отличаться?
- Пример 1: Amazon Books
- Пример 2: Apple iTunes
- Пример 3: Home Depot
- Внешние ресурсы
- Теги заголовков: Это то, что отображается в поисковых системах. Это гиперссылка, по которой будут нажимать поисковики. Он также отображается в строке заголовка в верхней части веб-браузера и является заголовком по умолчанию, который используется, когда кто-то добавляет страницу в закладки.
 Теги заголовков НЕ появляются на реальной веб-странице!
Теги заголовков НЕ появляются на реальной веб-странице! - h2 Теги: Это то, что пользователи увидят на вашей веб-странице. Он имеет крупный текст и служит заголовком страницы. Теги h2 обычно НЕ появляются в поисковых системах!
- Тег заголовка: гарантирует пользователям, что они нашли релевантную страницу, которая удовлетворит их потребности
- h2 Тег: Представляет содержание страницы и заверяет их, что оно удовлетворит их потребности.

h2 в двух словах!
Мне нужна демонстрация
Тег h2 — это HTML-тег, обозначающий заголовок на веб-сайте. HTML имеет шесть различных тегов заголовков — h2, h3 и т. д. H2 считается самым важным заголовком, а h6 — наименее важным.
Теги часто форматируются в соответствии с их важностью: мы переходим от очень заметного рендеринга для h2 к довольно незаметному рендерингу для h6.
Эти уровни заголовков используются для иерархического построения страницы и, следовательно, для информирования поисковых систем о заголовках и подзаголовках, а также об общей организации страницы: поэтому h2 является важным компонентом для ссылки на страницу .
Теперь вы можете проверить структуру своей веб-страницы, давайте возьмем эту страницу в качестве примера:
В Chrome вам просто нужно перейти к исходному коду, перейдя на вкладку «Просмотр», параметры для разработчиков, затем «исходный код»:
Вы нажимаете «Ctrl + F» на ПК и на Mac «Cmd + F», небольшая панель поиска справа, затем вы вводите «h2» и введите «Enter», и Chrome выделите h2:
Тег h2 не обязательно виден на вашей веб-странице, так как он во многом зависит от стиля вашей страницы. Однако очень часто, поскольку этот тег соответствует основной тематике страницы, h2 выделяется и очень легко идентифицируется «невооруженным глазом», как, например, ниже:
Таким образом, Google будет знать основной заголовок страницы. Таким образом, он может определить основную тему страницы и узнать, какова общая тема этой страницы.
Таким образом, он может определить основную тему страницы и узнать, какова общая тема этой страницы.
Слова в теге h2 определяют тему страницы для Google. Он придает этим словам большой вес в своем алгоритме релевантности.
3 основных критерия тега h2:
Полезные рекомендации по оптимизации вашего тега h2
Поскольку вам следует использовать только один тег h2 на каждой из ваших страниц, мы рекомендуем вам создать несколько страниц, если вы хотите подробно рассмотреть определенные темы, которые являются более конкретными, чем один адресован вашей текущей страницей. Выше, например, Zalando подробно предложит в меню «женскую обувь», такую как «Насосы», «Ботинки», «Кроссовки», и эта обувь может быть «красной», «зеленой», «недорогой». «Или «роскошь»: каждая из этих вариаций — возможность сделать очень специфическую страницу.
Выше, например, Zalando подробно предложит в меню «женскую обувь», такую как «Насосы», «Ботинки», «Кроссовки», и эта обувь может быть «красной», «зеленой», «недорогой». «Или «роскошь»: каждая из этих вариаций — возможность сделать очень специфическую страницу.
Вы собираетесь сказать нам, что это представляет собой много контента! Да, действительно, но точное обращение к конкретной теме — это именно то, что мы ищем, чтобы стремиться к длинному хвосту и, следовательно, хорошо позиционировать себя в менее конкурентоспособных запросах.
H2 должен описывать тему вашей страницы и ее содержание. Возможно, тег h2 похож на ваш тег title. Обычно тег h2 является заголовком вашего поста или поста в блоге. Обычно тег h2 дает читателю представление о содержании веб-страницы.
Взаимодействие с пользователем
Ваш h2 должен быть самым заметным визуальным элементом на странице. Вы должны использовать необходимые элементы форматирования и стиля, чтобы этот тег выделялся. В настоящее время в текущей стратегии SEO пользовательский опыт становится центральным объектом оптимизации. Действительно, пользователь не обязательно различает стиль (форму) и семантические элементы (содержание), что делает их точками улучшения, которые должны работать в синергии. Объединение этих двух понятий оказывается логичной стратегией. Пользовательский опыт становится все более важным в SEO. Понимание того, как пользователь взаимодействует со страницей, становится критерием ранжирования в поисковых системах, а h2 — одним из самых важных элементов на веб-странице.
Если вы используете CMS, такую как WordPress, для управления контентом, h2 часто по умолчанию принимает заголовок статьи, как, например, ниже.
В противном случае вообще достаточно выбрать в вашем Текстовом редакторе «Заголовок 1», который будет соответствовать вашему h2 (часто CMS ради упрощения для редактора не говорят технические и поэтому предлагают эту классификацию что позволяет вам понять, что h2 больше и важнее, чем h3, и само по себе важнее, чем h4. ..).
..).
Вот пример структуры h2-h6:
В этой части мы рассмотрим методы обнаружения и исправления ошибок тега h2.
Первый шаг — определить теги h2, присутствующие на вашем веб-сайте. Во время аудита сканер используется для обнаружения всех URL-адресов и их тегов.
Также можно использовать другие средства:
Однако у этих 2-х решений есть существенный недостаток: они позволяют оперативную консультацию на странице, а не полный листинг всего сайта.
Случай 1: Отсутствующие теги
Проанализируем страницы, не содержащие тега h2.
— Если нет: тем лучше, делать нечего
— Если есть: найдите количество и тип соответствующих страниц:
Случай 2: Дублирование тегов
Давайте перейдем к дублированию тегов h2. Напоминаем, что на вашем веб-сайте никогда не должно быть 2 повторяющихся тегов h2, потому что это либо признак дублирования страниц, либо нескольких страниц, ориентированных на одно ключевое слово, что противоречит странице и стратегии SEO сайта.
— Если нет: тем лучше, делать нечего
— Если таковые имеются: найдите номер и тип соответствующих страниц:
==> Здесь вам нужно перенаправить 301 страницу с «/ fr» на страницы без, или наоборот: выбрать версию URL, которая наиболее тесно связана с сайтом или приносит больше всего трафика.
Также необходимо удалить все внутренние ссылки с этих страниц-дубликатов, чтобы Google навсегда прекратил их посещение.
Случай 3: слишком длинные теги
Напоминаем, что тег h2 не должен превышать 70 символов. Можно дорасти до сотни символов, но это особенно с точки зрения UX (User Experience) не приятно.
После 100 тег становится очень длинным, и вам нужно изменить и сделать его снова, если только это не страницы, не представляющие интереса для SEO (условия и условия, подбор персонала и т. д.). Кроме того, он избегает обнаружения алгоритмами защиты от спама.
д.). Кроме того, он избегает обнаружения алгоритмами защиты от спама.
Случай 4: Теги слишком короткие
Было бы неудачно иметь короткие теги h2, так как это тег на странице, который движок воспринимает как второй шаг. Иногда модификации этого тега достаточно, чтобы получить много позиций.
Мы рекомендуем просмотреть и изменить все теги заголовков длиной менее 30 символов, чтобы наполнить их богатой семантикой для соответствующего ключевого слова.
Случай 5: Несколько тегов
Как упоминалось выше, это в основном автоматическое правило CMS, которое добавляет ненужный тег h2:
==> Удалите этот лишний тег h2.
Теперь вы знаете, как анализировать и исправлять теги h2!
Теперь ваш h2 оптимизирован, и это прекрасно. Теперь давайте перейдем к оптимизации изображений для вашего SEO.
Статья написана Луи Шеваном
Дополнительная литература
Полное руководство по SEO на странице
Все правила для максимальной оптимизации каждого элемента страницы.
Скачать бесплатно
Всплывающий запрос на SEO-аудит
Ссылка для загрузки страницыПерейти к началу
Что такое тег h2 и почему он важен для SEO?
Хорошее SEO включает в себя множество различных методов. Одной из важных частей «SEO на странице» (то есть всего, что вы делаете на своем веб-сайте) является форматирование страницы с использованием HTML. Использование тегов h2 на ваших страницах является важной частью этого. Они являются одним из наиболее важных факторов ранжирования вашего сайта в поисковых системах, поэтому важно научиться их использовать.
Что такое тег h2?
HTML-теги заголовков используются для форматирования заголовков на вашей странице в порядке важности. Тег h2 стоит первым и показывает поисковым системам, какой контент можно ожидать на остальной части страницы.
Чтобы немного расширить понятие тега HTML, скажем, что HTML (язык гипертекстовой разметки) — это язык, используемый для создания веб-сайтов. Тег HTML — это небольшой фрагмент кода, который сообщает веб-браузеру (например, Google), как должен отображаться контент на странице.
Тег HTML — это небольшой фрагмент кода, который сообщает веб-браузеру (например, Google), как должен отображаться контент на странице.
Существует шесть различных тегов заголовков HTML, от h2 до H6. Они идут от самого важного к наименее важному, при этом размер текста обычно уменьшается с увеличением важности.
Тег h2 создается путем размещения заголовка между форматированием HTML следующим образом:
добавьте сюда свой контент
.сообщает поисковой системе, что тег начинается здесь, а затем
сообщает поисковой системе, что тег заканчивается здесь.Почему важны теги h2? 9Теги 0023
h2 играют важную роль в SEO. На самом деле, SEO-эксперты Moz говорят, что это второй по важности фактор ранжирования.
На странице h2 очень заметны из-за своего размера, и они сообщают людям, что они увидят на остальной части страницы.
За прошедшие годы поисковая оптимизация стала гораздо больше связана с удобством использования и доступностью, предлагая людям хороший пользовательский опыт, а не просто выполнение всех правильных технических требований. В отличие от тега заголовка HTML, тег h2 не сообщает поисковым системам, что отображать. Однако это влияет на пользовательский опыт, что важно для SEO.
В отличие от тега заголовка HTML, тег h2 не сообщает поисковым системам, что отображать. Однако это влияет на пользовательский опыт, что важно для SEO.
Многие люди на самом деле используют один и тот же тег заголовка HTML и h2, чтобы они совпадали, когда пользователь переходит на страницу.
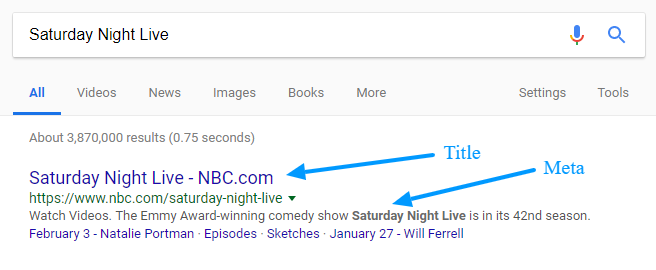
Тег h2 по сути является заголовком страницы. Тег title — это то, что вы увидите на страницах результатов поиска (например, в Google это большая синяя надпись в результатах поиска), а тег h2 — это то, что видно на самой странице.
Надлежащим образом выбранные и отформатированные теги h2 могут значительно повлиять на ранжирование вашего контента в поисковых системах и реакцию, которую вы получаете от пользователей.
Должен ли заголовок вашей страницы быть тегом h2?
Заголовок на веб-странице обычно помечен тегом h2.
Хотя это не всегда так, в большинстве случаев это имеет смысл. Сделав заголовок вашей страницы заголовком h2, вы покажете, что это один из самых важных элементов контента на странице. Это возможность использовать релевантные ключевые слова и указать, о чем будет следующий контент.
Это возможность использовать релевантные ключевые слова и указать, о чем будет следующий контент.
Когда вы помечаете заголовок как h2, это также обычно делает текст большего формата, чем текст на остальной части страницы. Это идеально, потому что позволяет выделить заголовок для посетителей вашего сайта.
Также важно, чтобы каждая уникальная страница имела только один тег h2, поэтому имеет смысл использовать его в качестве заголовка вашей страницы.
На что обратить внимание при создании тега h2
При создании тега h2 следует помнить о нескольких вещах. Стоит потратить некоторое время на ваш тег h2, чтобы создать идеальный заголовок для вашей страницы и воспользоваться преимуществами SEO.
Одна вещь, которую следует учитывать, — убедиться, что ваш заголовок h2 отражен в теге заголовка HTML. Помните, что тег заголовка — это текст, который будет отображаться в результатах поиска, на вкладке браузера и в социальных сетях. Единственный случай, когда тег h2 должен совпадать с тегом title в соответствии с официальными правилами поисковой системы, — это когда вы являетесь издателем новостей Google. В противном случае это не требуется от поисковых систем.
В противном случае это не требуется от поисковых систем.
Если вы решите, чтобы ваши теги h2 и title были одинаковыми, они не обязательно должны точно совпадать, но они должны быть, по крайней мере, похожи в своей формулировке.
Должна ли каждая страница иметь h2?
Да… Обычно.
Ответ на этот вопрос заключается в том, что все важных страниц должны иметь тег h2. Но что делает страницу достаточно важной, чтобы иметь ее? Есть некоторые второстепенные страницы, где уникальный заголовок h2 может не понадобиться, отчасти потому, что это может быть страница, которую вам не нужно отображать в поисковых системах. Обязательно используйте только один h2 на странице, чтобы сформировать четкую иерархию заголовков.
Какой длины может быть тег h2?
Как правило, заголовок страницы не должен быть слишком длинным. Он должен быть кратким и давать представление о том, о чем будет страница.
Технически заголовок h2 может быть сколь угодно длинным, потому что на странице нет ограничений. Однако, если вы сопоставляете свой тег h2 с тегом title (у которого есть ограничения на то, какая его часть будет видна пользователям), вам нужно будет уделить немного больше внимания длине.
Однако, если вы сопоставляете свой тег h2 с тегом title (у которого есть ограничения на то, какая его часть будет видна пользователям), вам нужно будет уделить немного больше внимания длине.
Более короткий заголовок часто более мощный и привлекает внимание вашего читателя, но иногда вам может понадобиться использовать несколько дополнительных слов, чтобы сделать ваше сообщение более ясным. Google обычно отображает первые 50-60 символов вашего тега заголовка. Если он слишком длинный, они урежут то, как он просматривается на странице результатов поисковой системы.
Основные выводы
Теги h2 являются важной частью SEO.
Все важные страницы вашего сайта должны иметь теги h2, чтобы привлечь внимание читателя и дать четкое представление о содержании страницы. Когда у вас есть отличные теги h2, особенно когда вы сопоставляете их с тегами заголовков, это может иметь большое значение для эффективности SEO.
Получить помощь
Ищете помощь по любому аспекту вашего цифрового маркетинга? Мы будем рады помочь.
📞 0412 338 376
Разница между тегами title и тегами h2
SEO 5 минут чтения
ваш веб-сайт, где отсутствуют теги заголовков или теги h2 (теги заголовков). Мы обнаружили, что многие наши пользователи ошибочно думают, что это одно и то же. Несмотря на то, что между тегом Title и тегом h2 есть много общего, есть некоторые важные различия, и, если вы не используете их должным образом, это может повредить вашему рейтингу.
В терминах HTML тег заголовка выражается как «заголовок», а тег h2 выражается как «h2». Оба служат заголовками для описания того, о чем ваша веб-страница.
Оба служат заголовками для описания того, о чем ваша веб-страница.
Поскольку и тег Title, и тег h2 имеют одну и ту же более широкую цель, легко понять, почему люди их путают. Это еще больше сбивает с толку тот факт, что многие системы управления контентом настроены на автоматическое сопоставление ваших тегов заголовков и тегов h2 (и URL тоже). Но имейте в виду, что системы управления контентом созданы для начинающих пользователей, а не для людей, которым нужно обращать внимание на более тонкие детали SEO, чтобы они могли занять место в конкурентных нишах.
Основное различие между тегами заголовков и тегами h2 заключается в том, что где они появляются :
Включение релевантных тегов Title и h2 с ключевыми словами невероятно важно для SEO, потому что это помогает Google понять, о чем ваш сайт. Это также помогает Google понять, что наиболее важно на этой странице.
Многие ошибаются, опуская теги заголовков на своих страницах или используя общие теги, которые на самом деле не описывают, о чем конкретная веб-страница. Например, вы можете увидеть такие страницы:
Эта компания предлагает услуги по защите интеллектуальной собственности. Но они не удосужились указать это ни в одном теге заголовка, поэтому ботам Google будет трудно понять. Когда я проверил исходный код их веб-страницы, я обнаружил, что тег h2 был установлен как:
h2 Тег: «Там, где должен быть ваш бизнес»
Как Google должен выяснить, о чем веб-сайт, без соответствующей информации в заголовке или шапке страницы?
Когда мы говорим об оптимизации веб-сайта, мы обычно говорим о том, «что нравится Google». Но имейте в виду, что все алгоритмы поисковой системы Google были созданы с учетом пользовательского опыта. Если вы сосредоточитесь на обеспечении хорошего пользовательского опыта, то можете поспорить, что ваш сайт будет оптимизирован.
Но имейте в виду, что все алгоритмы поисковой системы Google были созданы с учетом пользовательского опыта. Если вы сосредоточитесь на обеспечении хорошего пользовательского опыта, то можете поспорить, что ваш сайт будет оптимизирован.
В приведенном выше примере не только боты Google могут быть сбиты с толку страницей. Представьте, если бы вы наткнулись на это объявление в результатах поиска. Тег заголовка не дает вам абсолютно никакого представления о том, о чем веб-страница. Поисковики не любят тратить время впустую, поэтому они, вероятно, не будут нажимать на него. Даже если они рискнут и нажмут на нее, на самой странице нет абсолютно ничего, что могло бы убедить пользователей в том, что они попали в нужное место. Вместо того, чтобы тратить много времени на клики по веб-странице, чтобы определить, о чем она, они, вероятно, просто вернутся к результатам поиска и выберут другую страницу, которая четко показывает, что она отвечает их потребностям.
Мы можем резюмировать роль тега заголовка и тега h2 для взаимодействия с пользователем следующим образом:
Эта компания отлично поработала над тегами своих веб-страниц. Тег заголовка сразу сообщает пользователям, что они могут найти на странице. Предполагая, что поисковик ищет паромы и мини-круизы, он нажмет на ссылку. Как только они попадают на страницу, тег h2 не только сообщает им, чего ожидать на странице, но и повышает доверие потребителей.
Если ваши теги h2 настолько хорошо написаны, что убеждают пользователя остаться на странице, тогда продолжительность сеанса увеличивается, а показатель отказов уменьшается — два важных показателя взаимодействия с пользователем, которые влияют на рейтинг в поисковых системах. В этом смысле теги h2 оказывают большое влияние на SEO.
Существует много споров о том, нужно ли писать уникальную информацию для тегов Title и h2. Тем не менее, общий консенсус среди экспертов (включая Рэнда Фишкина из Moz) заключается в том, что не опасно, чтобы ваш тег заголовка совпадал с вашим тегом h2.

 По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.
По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.