Как изменить размер кнопки в css
Как задать координаты и размеры button?
Имеется button : как теперь задать его параметры размер в пикселях, и абсолютные координаты в пикселях (дробных или целых)?
Неплохо бы сделать тоже самое для TextArea .
К сожалению, юным меня уже никак не назвать, но спасибо за комплемент. )
Для того, чтобы указать ширину и высоту и кнопки и textarea, Вы можете воспользоваться css .
К примеру, ширина и высота каждого элемента Вы можете указать в разных системах отображения, от пикселей до процентов и fr .
Так же при помощи css Вы можете задать абсолютное позиционирование при необходимости при помощи свойства display .
Чтобы задать ему расположение на странице, Вы можете использовать margin , padding или просто указывая параметры через top и left .
Если же Вы хотите получить данные расположения через js и изменить координаты расположения и размера элементов, то Вы таким же образом можете модифицировать и менять css .
Генератор кнопки css
Чтобы получить готовый css код кнопки нажми на нее и скопируй.
Все параметры кнопки
Выбери шрифт у кнопки
Как сделать кнопку в генераторе css
Чтобы сделать красивую кнопку css воспользуемся генератором. У кнопки есть параметры.
- Размер кнопки css. Изменяем форму кнопки высоту и ширину кнопки.
- Размер текста у кнопки. Задается свойством font-size.
- Закругление краев. Если нужна круглая кнопка используем свойство border-radius: 50%.
Зададим все цвета кнопки css.
- Верхний цвет градиента. Установим цвет в позиции top.
- Нижний цвет градиента. Задаем в позиции bottom.
- Полоса сверху кнопки. Дополнительная функция украшения.
- Цвет при наведении. Используем класс hover.
- Цвет текста. Подбираем цвет контрастный цвету кнопки.

- Цвет текста кнопки после наведения. Если изменим фон со светлого на темный, то и цвет должен стать другим.
- Цвет кнопки при нажатии. Установим третий цвет для класса active.
После установки всех параметров наживаем на скопировать код кнопки css и переносим в проект. В файле индекса зададим html код для кнопки с классом button. Теперь можно с генерировать тень box shadow и добавить ее при наведении на кнопку, получится красивый эффект.
оформление кнопок css
Чтобы сделать красивую html кнопку воспользуемся псевдоклассами.
- &:active момент нажатия на кнопку добавляем свойство изменение цвета.
- &:hover навели курсор мышки на кнопку и она изменила цвет текста и фона.
Чтобы сделать кнопку по центру используем свойство margin: 0 auto. Подробно о позиционирование элементов написано тут.
Как изменить размер кнопки с помощью CSS?
Есть ли способ контролировать размер переключателя в CSS?
ОТВЕТЫ
Ответ 1
Да, вы должны иметь возможность устанавливать высоту и ширину, как и для любого элемента. Однако некоторые браузеры не учитывают эти свойства.
Однако некоторые браузеры не учитывают эти свойства.
В этой демонстрации дается обзор того, что возможно, и как оно отображается в разных браузерах. http://www.456bereastreet.com/lab/styling-form-controls-revisited/radio-button/
Как вы увидите, кнопка настройки стиля не просто: -D
Обходным путем является использование javascript и css для замены переключателей и других элементов формы с помощью пользовательских изображений:
http://www.emblematiq.com/lab/niceforms/
http://ryanfait.com/resources/custom-checkboxes-and-radio-buttons/
.
Ответ 2
Хотя старый вопрос, у него было больше всего голосов по этому вопросу. У меня есть другое решение, с которым я столкнулся недавно. Кажется, этот css делает трюк.
Настройка границы на 0, по-видимому, позволяет пользователю изменять размер кнопки и отображать браузер таким образом, например. высота выше: 2em будет отображать кнопку в два раза выше высоты строки. Это также работает для флажков (input [type = checkbox]). Некоторые браузеры выглядят лучше других.
Некоторые браузеры выглядят лучше других.
В окне окна он работает в ie8 +, ff21 +, chrome29 +.
Ответ 3
Изменение размера виджета по умолчанию не работает во всех браузерах, но вы можете создавать пользовательские переключатели с помощью JavaScript. Один из способов — создать скрытые радиокнопки, а затем разместить свои собственные изображения на своей странице. Нажатие на эти изображения изменяет изображения (заменяет щелкнутое изображение изображением с радиокнопкой в выбранном состоянии и заменяет другие изображения радиокнопками в невыбранном состоянии) и выбирает новый переключатель.
Во всяком случае, есть документация по этому вопросу. Например, прочитайте следующее: Флажки для стилизации и радио кнопки с CSS и JavaScript.
Ответ 4
Не напрямую. Фактически, элементы формы вообще либо проблематичны, либо невозможны для стиля, используя только CSS. наилучшим подходом является:
- Скрыть переключатель с помощью javascript.
- Использовать javascript для добавления/отображения HTML, который можно стилизовать так, как вам нравится.

- Определить правила css для выбранного состояния, которое запускается добавлением класса «selected» в диапазон yuor.
- Наконец, напишите javascript, чтобы заставить состояние переключателя реагировать на клики по диапазону, и наоборот, чтобы получить промежуток, чтобы реагировать на изменения состояния переключателя (когда пользователи используют клавиатуру для доступа к форме), вторая часть этого может быть сложной для работы во всех браузерах. Я использую что-то вроде следующего (в котором также используется jQuery. Я также избегаю добавления дополнительных интервалов путем стилизации и применения «выбранного» класса непосредственно к меткам ввода).
Ответ 5
Вы можете управлять размером кнопки радио с помощью стиля css:
style = «height: 35px; width: 35px;»
Это напрямую контролирует размер кнопки.
Ответ 6
Старый вопрос, но теперь есть простое решение, совместимое с большинством браузеров, которое должно использовать CSS3 . Я тестировал в IE, Firefox и Chrome, и он работает.
Измените значение 1.5 , в этом случае с шагом 50% в соответствии с вашими потребностями. Если соотношение очень высокое, оно может размыть переключатель. На следующем изображении показано соотношение 1,5.
Ответ 7
Непосредственно вы не можете этого сделать. [Согласно моим знаниям].
Вы должны использовать images для вытеснения переключателей. Вы можете сделать так, чтобы они функционировали так же, как и переключатели в большинстве случаев, и вы можете сделать их любого размера, который вы хотите.
Ответ 8
Здесь один подход. По умолчанию переключатели примерно в два раза больше, чем метки.
(См. Код CSS и HTML в конце ответа)
Internet Explorer: 9 (Fuzziness не ошибка IE, размещенный тест на netrenderer.com)
Ответ 9
Вы также можете использовать свойство transform с требуемым значением в масштабе:
Ответ 10
Это отлично работает для меня во всех браузерах:
(встроенный стиль для простоты. )
)
Размер как переключателя, так и текста будет изменяться с помощью размера шрифта метки.
Как увеличить кнопку в html
Как установить размер кнопки в HTML
У меня есть несколько кнопок на моей чистой странице HTML /JS. Когда страница открывается в браузере, размер кнопки нормальный. Но на странице обновления /перезагрузки размер кнопки уменьшается. На самом деле, я не установил текстовое значение кнопки. Текст кнопки пуст. Как мне установить размер моей кнопки в HTML независимо от размера текста?
4 ответа
Вы имеете в виду что-то вроде этого ?
HTML
CSS
Если вы хотите избежать CSS , см. это :
Это невозможно сделать с помощью чистого HTML /JS, вам понадобится CSS
Замените 100% требуемым размером
Это можно сделать разными способами
Если это то, что вы имеете в виду
Если используется следующий HTML-код:
Стиль можно применять через JS, используя объект стиля, доступный в HTMLElement.
Чтобы установить высоту и ширину 200 пикселей для приведенного выше примера кнопки, это будет JS:
Я полагаю, что с помощью этого метода вы не пишете непосредственно CSS (встроенный или внешний), а используете JavaScript для программного изменения CSS-объявлений.
Кнопки
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью элемента <input> или <button> .
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
Пробелы в надписи на кнопке, в отличие от обычного текста в HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
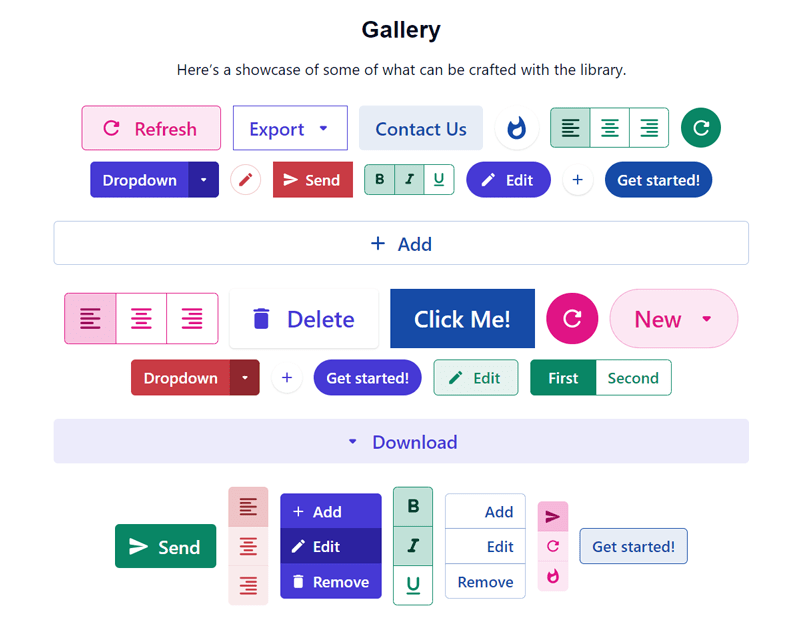
Второй способ создания кнопки основан на использовании элемента <button> . Он по своему действию напоминает результат, получаемый с помощью <input> . Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button> .
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то элемент <img> добавляется внутрь <button> , как показано в примере 2.
Если требуется вывести на кнопке изображение, то элемент <img> добавляется внутрь <button> , как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella.gif» alt=»»> Кнопка с рисунком </button></p> </form> </body> </html>
В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button> , но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input> , ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action элемента <form> . Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button> .
Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value , то браузер самостоятельно добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input> . После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке не писать, иными словами, не задавать атрибут value , на кнопке по умолчанию будет добавлен текст «Очистить».
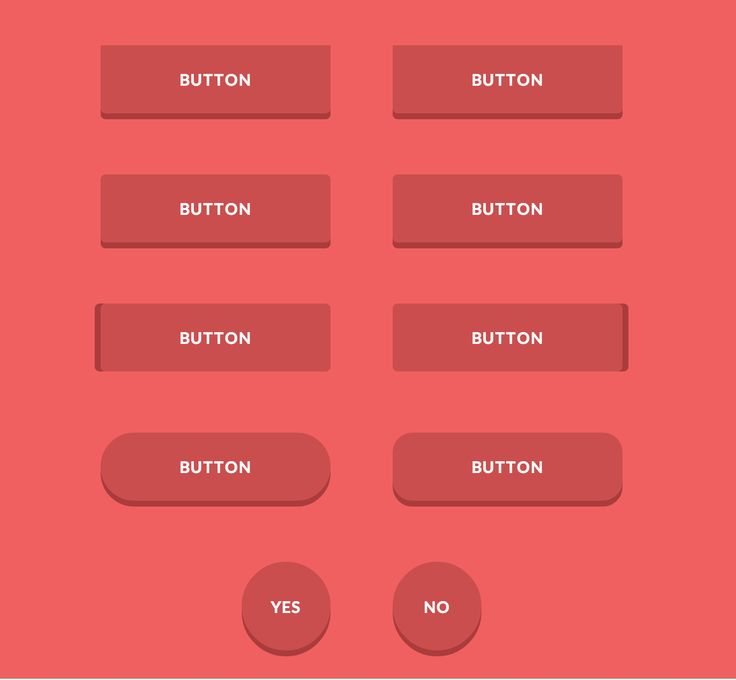
Цветные кнопки
Вид и цвет кнопок зависит от операционной системы и браузера. Тем не менее можно изменить цвет кнопок по своему усмотрению, воспользовавшись стилями. Для этого требуется только добавить к кнопке свойство background , как показано в примере 5. Дополнительно можно поменять цвет текста и другие параметры. Помните про одну особенность — как только вы меняете цвет фона, кнопка становится приподнятой, поэтому для «плоских» кнопок надо добавить ещё рамку, пусть даже прозрачную.
Дополнительно можно поменять цвет текста и другие параметры. Помните про одну особенность — как только вы меняете цвет фона, кнопка становится приподнятой, поэтому для «плоских» кнопок надо добавить ещё рамку, пусть даже прозрачную.
Как задать размер кнопки на Web-странице?
Она может быть в CSS стилях или в самом HTML
находи фотку в исходном коде html/css в примере покажу
(это в стилях Css) width: 120px; height: 28px; color: #fff; padding: 2px 0 4px 0; background: #357ba9 url(«../images/fbutton.png»)
там height это высота, width это ширина а размеры даеш в пикселях PX
доброго времени суток у меня проблема с размерами кнопки на сайте не могу ее увеличить
вот это прописано в html что нужно добавить. чтоб увеличить
заранее благодарю
Кнопки · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Используйте Bootstrap пользовательские стили кнопок для действий в формы, диалоговые окна и многое другое. Включает поддержку для нескольких контекстуальных вариаций, размеров, состояния и более.
Содержание
- Содержание
- Примеры
- Кнопка теги
- Контур кнопки
- Размеры
- Активное состояние
- Неактивное состояние
- Плагин кнопки
- Тумблер состояния
- Флажки и радиокнопки
- Методы
Примеры
Bootstrap включает в себя шесть предустановленных стилей кнопок, каждая из которых обслуживает свое собственное смысловое назначение.
<!-- Обеспечивает дополнительный визуальный вес и определяет основное действие в кнопки --> <button type="button">Primary</button> <!-- Вторичное, кнопка контур --> <button type="button">Secondary</button> <!-- Указывает на успешное или позитивное действие --> <button type="button">Success</button> <!-- Контекстную кнопку на информационные сообщения --> <button type="button">Info</button> <!-- Указывает, следует проявлять осторожность с этим действием --> <button type="button">Warning</button> <!-- Указывает на опасное или потенциально негативное действие --> <button type="button">Danger</button> <!-- Кнопки соединяются, делая его похожим на ссылку сохраняя поведение кнопки --> <button type="button">Link</button>
Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с
Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Кнопка теги
В .btn классы предназначены для использования с <button> элемент. Однако, вы также можете использовать эти классы на <a> или <input> элементов (хотя некоторые браузеры могут применять несколько разных перевода).
При нажатии кнопки-классы на <a> элементов, которые используются для запуска в разделе функции (например, сворачивание содержимого), а не ссылок на новые страницы или разделы в рамках текущей страницы, эти ссылки следует давать role="button", чтобы правильно донести свои цели для вспомогательных технологий, таких как программы чтения с экрана.
Link
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <input type="reset" value="Reset">
Контурные кнопки
Нужна кнопка, но не дюже цвета фона они приносят? Заменить по умолчанию модификатор классов с ., чтобы удалить все фоновые изображения и цвета на любую кнопку. btn-outline-*
btn-outline-*
<button type="button">Primary</button> <button type="button">Secondary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button>
Размеры
Необычные большие или меньшие кнопки? Добавить .btn-lg или .btn-sm дополнительные размеры.
<button type="button">Large button</button> <button type="button">Large button</button>
<button type="button">Small button</button> <button type="button">Small button</button>
Создать кнопки—те на уровне блоков, которые охватывают всю ширину родителя—путем добавления
<button type="button">Block level button</button> <button type="button">Block level button</button>
Кнопок будет нажата (на темном фоне, темные границы, и вставка тень) когда активный. Там нет необходимости, чтобы добавить класс в
Там нет необходимости, чтобы добавить класс в <button>, так как они используют псевдо-класса. Тем не менее, вы все равно можете заставить же активное появление с .active (и включают в себя aria-pressed="true"
Primary link Link
<a href="#" role="button" aria-pressed="true">Primary link</a> <a href="#" role="button" aria-pressed="true">Link</a>
Сделайте кнопки которые выглядят не активно, добавив disabled логический атрибут к любому <button> элементу.
Внимание! IE9 и ниже отрисовка кнопок отключен с серым, тени текста, который мы не можем обойти.
<button type="button" disabled>Primary button</button> <button type="button" disabled>Button</button>
<a> элемент вести себя немного по-другому:<a>не поддерживаютdisabledатрибут, так что вы должны добавить.класса, чтобы сделать его визуально отключены. disabled
disabled- Некоторые будущие чистые стили, чтобы отключить все
pointer-eventsна кнопки якорь. В браузерах, которые поддерживают это свойство, Вы не увидите курсор отключен вообще. - Кнопок отключен должен содержать
aria-disabled="true"атрибут указать состояние элемента для вспомогательных технологий.
Primary link Link
<a href="#" role="button" aria-disabled="true">Primary link</a> <a href="#" role="button" aria-disabled="true">Link</a>
Ссылка функционального пояснения
.disabled класса pointer-events: none попробовать отключить функциональность ссылке из <a>, но что CSS собственность еще не стандартизировано. Кроме того, даже в браузерах, которые поддерживают pointer-events: none, навигация с помощью клавиатуры остается в силе, это означает, что зрячие пользователи клавиатуры и пользователи технологий будут по-прежнему сможете активировать эти ссылки.
tabindex="-1" атрибут по этим ссылкам, (чтобы предотвратить их от получать фокус клавиатуры) и использовать настраиваемые JavaScript отключить их функциональность.Плагин кнопки
Делать больше с кнопками. Кнопки управления состояния или создавайте группы кнопок дополнительные компоненты, такие как панели инструментов.
Тумблер состояния
Добавить data-toggle="button" для включения кнопки active состояние. Если вы заранее переключить кнопку, Вы должны вручную добавить aria-pressed="true" на <button>.
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off"> Single toggle </button>
Флажки и радиокнопки
Bootstrap .button стили могут быть применены и другие элементы, такие как <label>, чтобы обеспечить флажок или радио стиль кнопки переключения. Добавить
Добавить data-toggle="buttons" на .btn-group, содержащая измененные кнопки для включения переключения в соответствующих стилях.
Проверенные состояние этих кнопок обновлять только через click событие на кнопку. Если вы используете другой метод обновления входного сигнала, например, с <input type="reset"> или вручную, применяя входа checked собственность—вы нужно переключить .active на <label> вручную.
Обратите внимание, что предварительно проверил кнопки необходимо вручную добавить .active класс к входа <label>.
Checkbox 1 (pre-checked) Checkbox 2 Checkbox 3
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label>
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label>
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Radio 1 (preselected) Radio 2 Radio 3
<div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio 2
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio 3
</label>
</div>Методы
| Способ | Описание |
|---|---|
$(). | Переключение нажимаем состояние. Дает кнопка видимость того, что он был активирован. |
html — Изменение размера кнопки
Спросил
Изменено 2 года, 1 месяц назад
Просмотрено 235 тысяч раз
19
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
У меня есть «кнопка», которую я хочу использовать на всем своем сайте, но в зависимости от того, где на сайте находится кнопка , я хочу, чтобы она отображалась в разных размерах.
В своем HTML я пробовал (но не работает):
Это кнопка
И соответствующий CSS:
.button {
цвет фона: #000000;
цвет: #FFFFFF;
поплавок: справа;
отступ: 10 пикселей;
радиус границы: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
Я предположил, что если каждый раз, когда я буду называть этот класс , я могу просто передать размер и эй-престо!. …но не….
…но не….
Добавляя ширину и высоту, как я называю 9Кнопка 0016 класс , кажется, ничего не делает с ее размером. Кто-нибудь знает, как я могу это сделать? А если я поставлю ширину и высоту в CSS то кнопка будет везде одинакового размера.
- html
- css
- кнопка
- размер
1
Вы не должны использовать атрибуты «ширина» и «высота» напрямую, используйте атрибут стиля, например style="some css here" , если вы хотите использовать встроенный стиль:
Обратите внимание, однако, что встроенных стилей обычно следует избегать , так как это делает обслуживание и обновление стилей кошмаром. Лично, если бы у меня был такой стиль кнопки, как у вас, но я также хотел бы применить разные размеры, я бы работал с несколькими классами CSS для изменения размера, например:
.button { цвет фона: #000000; цвет: #FFFFFF; отступ: 10 пикселей; радиус границы: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; поле: 10px } .small-btn { ширина: 50 пикселей; высота: 25 пикселей; } .medium-btn { ширина: 70 пикселей; высота: 30 пикселей; } .big-btn { ширина: 90 пикселей; высота: 40 пикселей; }
Это большая кнопкаЭто кнопка среднего размераЭто маленькая кнопка
Пример jsFiddle
При использовании этого способа определения стилей вся информация о стилях удаляется из HTML-разметки, что облегчит дальнейшую работу, если вы захотите изменить размер всех маленьких кнопок — вам нужно будет только изменить их один раз в CSS.
3
Если вы хотите вызвать другой размер для встроенной кнопки, вы, вероятно, сделаете это так:
Это кнопка
Или, лучший способ иметь разные размеры (скажем, будет 3 стандартных размера для кнопки) — иметь классы только для размера.
Например, вы бы назвали свою кнопку так:
Это кнопка
И в вашем CSS
.button.small { width: 60px; высота: 100 пикселей; }
и просто создайте классы для каждого желаемого размера. Таким образом, у вас все еще есть преимущества использования таблицы стилей, если, скажем, вы хотите изменить размер всех маленьких кнопок одновременно.
1
Другой альтернативой является то, что вам разрешено иметь несколько классов в теге. Рассмотрим:
Это большая кнопкаЭто маленькая кнопка
И CSS:
.button {
/* все ваши общие стили кнопок */
}
.большой {
высота: 60 пикселей;
ширина: 100 пикселей;
}
.маленький {
высота: 40 пикселей;
ширина: 70 пикселей;
}
и так далее.
3
Использовать встроенные стили:
Это кнопка
Скрипка
1
попробовать эту кнопку с изменяемым размером
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
КнопкаCSS, размер
В этой статье будет рассмотрена концепция размера кнопки в стиле CSS. Как мы знаем, кнопка по умолчанию имеет небольшой размер и не видна. Итак, мы будем использовать CSS двумя разными способами, чтобы увеличить размер кнопки и изменить его для такого эффекта, как эффект наведения. Все эти примеры будут выполняться в среде Notepad++.
Как мы знаем, кнопка по умолчанию имеет небольшой размер и не видна. Итак, мы будем использовать CSS двумя разными способами, чтобы увеличить размер кнопки и изменить его для такого эффекта, как эффект наведения. Все эти примеры будут выполняться в среде Notepad++.
В этом примере мы будем использовать свойство ширины и высоты элемента кнопки, чтобы увеличить его размер. В этом примере мы будем использовать подход тега стиля CSS, чтобы добавить несколько свойств. Во-первых, мы посмотрим на размер по умолчанию элемента кнопки, присутствующего в файле HTML.
Как мы видим в данном скрипте, мы не изменили размер кнопки. В следующем выводе мы видим, что размер кнопки очень мал и невозможен для веб-страницы.
Итак, теперь добавим стиль к кнопке. Сначала мы открываем тег head для файла. В этом теге вызывается тег стиля для CSS. В этот тег мы добавляем все свойства элемента кнопки. Мы записываем все свойства элемента кнопки внутри круглых скобок класса кнопки. Во-первых, мы устанавливаем цвет фона на «желтый». Затем мы устанавливаем ширину в пикселях на «100px». Наконец, мы устанавливаем высоту в пикселях на «30px». Мы закрываем теги стиля и заголовка после того, как все форматирование завершено. Затем переходим к тегу body. Мы пишем заголовок страницы, используя тег h2 в теге body, а затем открываем тег кнопки. Класс из тега стиля вызывается в теге кнопки. После этого мы закрываем тег кнопки текстом, который отображается на кнопке между ними, а также тегом body.
Во-первых, мы устанавливаем цвет фона на «желтый». Затем мы устанавливаем ширину в пикселях на «100px». Наконец, мы устанавливаем высоту в пикселях на «30px». Мы закрываем теги стиля и заголовка после того, как все форматирование завершено. Затем переходим к тегу body. Мы пишем заголовок страницы, используя тег h2 в теге body, а затем открываем тег кнопки. Класс из тега стиля вызывается в теге кнопки. После этого мы закрываем тег кнопки текстом, который отображается на кнопке между ними, а также тегом body.
Как объяснялось ранее, мы добавили код в предыдущий сценарий. Теперь мы открываем этот новый скрипт в нашем браузере, сохранив его в правильном формате.
В данном выводе мы видим, что кнопка имеет все форматирование, включая размер, который мы указали в классе стиля в заголовке файла.
Пример 02. Использование встроенного CSS для изменения размера кнопки в файле HTML В этом примере мы будем использовать встроенный CSS для изменения размера элемента кнопки по умолчанию в файле HTML. Все свойства стиля будут назначены внутри тега кнопки. Это нетрадиционный метод добавления CSS к любому элементу, и он будет связан только с текущим элементом.
Все свойства стиля будут назначены внутри тега кнопки. Это нетрадиционный метод добавления CSS к любому элементу, и он будет связан только с текущим элементом.
Как видно из предыдущего фрагмента, мы сразу перешли к телу файла, так как все содержимое будет в теге body. Сначала мы открываем тег h2, чтобы написать заголовок страницы, а затем закрываем его. Затем мы открываем тег кнопки. В этом теге мы вызываем атрибут стиля по его ключевому слову. После этого мы пишем все свойства элемента кнопки в кавычках и разделяем их точкой с запятой. Во-первых, мы назначаем цвет фона «желтый». Затем мы назначаем ширину в формате пикселей. В конце присваиваем высоту, тоже в пиксельном формате. После этого мы закрываем тег кнопки текстом между ними, который появится на кнопке. И закройте тег body вместе с ним. Теперь мы сохраняем этот файл в формате «.html» и открываем его в нашем браузере, чтобы получить следующий результат:
Как видно из вывода нашего скрипта, заголовок и кнопка из тега body видны. Кнопка имеет все значения, определенные в теге, включая высоту и ширину.
Кнопка имеет все значения, определенные в теге, включая высоту и ширину.
закончился. В этом примере мы будем использовать теги стиля CSS для добавления многочисленных атрибутов и эффектов к элементу кнопки.
В этом примере мы настраиваем кнопку с помощью тегов стиля CSS. Сначала мы открываем тег заголовка файла. И затем мы вызываем тег стиля CSS оттуда. Мы добавляем все атрибуты элемента кнопки в этот тег. Внутри круглых скобок класса кнопки мы вводим все свойства элемента кнопки; в этом примере мы устанавливаем цвет фона на «желтый». Затем мы открываем класс кнопок, который наследует метод под названием «hover». В этой функции мы делаем следующее: устанавливаем ширину в пикселях на «100px» и устанавливаем высоту в пикселях на «30px». После того, как мы закончим форматирование, мы закроем теги стиля и заголовка. Затем переходим к тегу body. Мы используем тег h2 для создания заголовка страницы в теге body, затем открываем тег кнопки. Тег кнопки использует класс из тега стиля и имеет текст, который появляется на кнопке между ними. После этого мы закрываем тег кнопки и тег тела.
Тег кнопки использует класс из тега стиля и имеет текст, который появляется на кнопке между ними. После этого мы закрываем тег кнопки и тег тела.
Как видно из предыдущего вывода, размер и цвет фона изменились, когда мы навели курсор на кнопку. Это связано с тем, что функция hover имеет все эти свойства, определенные в теге стиля файла заголовка.
Пример 04: Использование размера шрифта для увеличения размера кнопки с помощью CSSВ этом примере мы выберем другой метод для изменения размера кнопки. Свойство размера шрифта будет использоваться для увеличения размера кнопки с помощью тега стиля CSS.
Сначала мы открываем тег стиля в заголовке файла и создаем класс стиля для кнопки. В этом классе мы назначаем цвет фона для кнопки. После этого мы также назначаем размер шрифта. В данном случае установлено значение «25px». Затем мы закрываем класс и теги стиля и заголовка соответственно. Затем тег body имеет заголовок и тег кнопки, в которых унаследован класс тега стиля. После этого мы закрываем теги и сохраняем файл, чтобы открыть его в нашем браузере.
После этого мы закрываем теги и сохраняем файл, чтобы открыть его в нашем браузере.
На экране вывода мы видим, что кнопка имеет увеличенный размер по сравнению с кнопкой по умолчанию, которую предоставляет HTML, из-за изменения свойства размера шрифта.
ЗаключениеВ этой статье мы обсудили размер элемента кнопки в языке гипертекстовой разметки. Кнопка по умолчанию имеет очень маленький размер, что затрудняет навигацию по веб-странице. Итак, мы использовали разные подходы в CSS, такие как тег стиля и встроенный подход CSS. Наиболее распространенными свойствами, используемыми для изменения размера, являются свойства ширины и высоты кнопки. Мы обсудили эту концепцию и реализовали ее в Notepad++. Мы также реализовали подход с размером шрифта, чтобы увеличить размер кнопки.
Pure CSS Buttons Sizes — GeeksforGeeks
Кнопка > |

 button('toggle')
button('toggle') 0016 "https://unpkg.com/
0016 "https://unpkg.com/ Button-Large {
Button-Large {