Боковая панель | HTML | CodeBasics
Большинство сайтов имеют боковую панель или, как её ещё называют, сайдбар. Он служит для отображения информации, которая дополняет основной текст, но не является обязательной. Чаще всего это меню раздела, список определений из статьи, виджеты и т.д.
Для того чтобы корректно разметить такую область, существует тег <aside>, внутри которого и располагается наша боковая панель. Добавим в пример из прошлого урока боковую панель с дополнительным меню.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside> <!-- Боковая панель (сайдбар) -->
<nav> <!-- Дополнительное меню страницы -->
<ul>
<li><a href="/service-1/">Услуга 1</a></li>
<li><a href="/service-2/">Услуга 2</a></li>
<li><a href="/service-3/">Услуга 3</a></li>
</ul>
</nav>
</aside>
<main>
<p>Основной контент страницы.
Это может быть статья, описание услуги, данные на странице контакты</p>
<section>
<h3>Оставить заявку</h3>
<form>
<!-- Здесь форма заказа услуги -->
</form>
</section>
<section>
<h3>Читайте также</h3>
<article>
<h4>Услуга 2</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 3</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 4</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
</section>
</main>
Обратите внимание, что <aside> содержится вне тега <main>. Этот контент не обязан быть уникальным на каждой странице.
<main>.Задание
Создайте шапку сайта. Она состоит из 2-х элементов:
- Логотип
- Секция навигации. Внутри неё маркированный список из двух элементов
Добавьте секцию <main>. Внутри создайте секцию с заголовком в теге <h3>. Внутри секции создайте два блока с описанием новых услуг. Не забудьте, что внутри тега <article> обязательно содержится заголовок. Сами заголовки внутри <h4>.
Добавьте боковую панель. Она является уникальной для каждой страницы и содержит текст, относящийся только к этой странице. Внутри панели вставьте произвольный текст. Подумайте, где именно будет расположена эта область
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Хоть мы и говорили про боковую панель, но
asideобозначает дополняющую область. При этом, зачастую, визуально она выглядит как боковая панель
← Предыдущий
Следующий →
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Меню Бахрома №1
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет неупорядоченный список меню в документе HTML. Этот тег также часто называют элементом
- HTML-элемент
находится внутри тега. 
- Тег
состоит из тегов - .
- Вы можете вкладывать друг в друга списки
- ,
- и
.
Совместимость с браузерами
Тег
Пример
Мы обсудим тег
- HTML5
- HTML4
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.techonthenet.com <тело> <тип меню="панель инструментов">
В этом примере документа HTML5 мы создали неупорядоченный список меню с помощью тега
 Панель инструментов содержит меню «Файл» с кнопками «Создать» и «Сохранить», а также меню «Правка» с кнопками «Копировать» и «Вставить».
Панель инструментов содержит меню «Файл» с кнопками «Создать» и «Сохранить», а также меню «Правка» с кнопками «Копировать» и «Вставить».HTML 4.01 Transitional Document
Тег
Поделись:
Реклама
Создание меню на HTML и CSS
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
Если ваш веб-сайт не ограничен одной веб-страницей, вам следует рассмотреть возможность добавления панели навигации (меню). Раздел меню веб-сайта разработан, чтобы помочь посетителю ориентироваться на сайте. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самый простой способ добавить панель навигации на сайт — создать меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом в создании вертикального меню является создание ненумерованного списка. Нам также нужно иметь возможность идентифицировать список, поэтому мы добавим id атрибут с идентификатором navbar
к нему. Каждый элемент
Каждый элемент
<ул>
Наша следующая задача — сбросить стили списка, установленные по умолчанию. Нам нужно убрать внешние и внутренние отступы возле списка и маркеры у элементов списка. Затем установите желаемую ширину:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
ширина: 100 пикселей;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со встроенного на блочное. Кроме того, к элементам списка добавлены левая и нижняя рамки.
Наиболее важной частью наших изменений является переопределение встроенных элементов в блочные. Теперь наши ссылки занимают все доступное место элементов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Теперь наши ссылки занимают все доступное место элементов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#навигационная панель {
цвет фона: #949494;
цвет: #fff;
отступ: 5px;
текстовое оформление: нет;
вес шрифта: полужирный;
граница слева: 5px сплошная #33ADFF;
дисплей: блок;
}
#навбар ли {
граница слева: 10px сплошная #666;
нижняя граница: 1px сплошная #666;
}
Мы объединили весь описанный выше код в один пример, теперь, нажав на кнопку Try it
, вы можете перейти на страницу примера и посмотреть результат:
<голова>
<мета-кодировка="utf-8">
Название страницы
<стиль>
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
ширина: 100 пикселей;
}
#навбар ли {
граница слева: 10px сплошная #666;
нижняя граница: 1px сплошная #666;
}
#навигационная панель {
цвет фона: #949494;
цвет: #fff;
отступ: 5px;
текстовое оформление: нет;
вес шрифта: полужирный;
граница слева: 5px сплошная #33ADFF;
дисплей: блок;
}
<тело>
<ул>
Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может измениться, привлекая внимание пользователя. Вы можете создать этот эффект, используя псевдокласс
Вы можете создать этот эффект, используя псевдокласс :hover .
Вернемся к предыдущему примеру с вертикальным меню и добавим в таблицу стилей следующее правило:
#navbar a: hover {
цвет фона: #666;
граница слева: 5px сплошная #3333FF;
}
Попробуйте »
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которая чаще всего встречается на сайтах слева или справа от области основного контента. Однако меню с навигационными ссылками также часто располагается горизонтально вверху веб-страницы.
Вы можете создать горизонтальное меню, стилизовав обычный список. Свойство display для элементов inline , чтобы элементы списка размещались один за другим.
Чтобы расположить элементы меню горизонтально, сначала создайте неупорядоченный список со ссылками:
<ул>
Напишем для нашего списка пару правил, которые сбрасывают стиль, используемый для списков по умолчанию, и переопределяют элементы списка с блочных на строчные:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#navbar li { display: inline; }
Попробуйте »
Теперь нам нужно только определить стиль оформления для нашего горизонтального меню:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
граница: 2px сплошная #0066FF;
радиус границы: 20px 5px;
ширина: 550 пикселей;
выравнивание текста: по центру;
цвет фона: #33ADFF;
}
#навигационная панель {
цвет: #fff;
отступ: 5px 10px;
текстовое оформление: нет;
вес шрифта: полужирный;
отображение: встроенный блок;
ширина: 100 пикселей;
}
#navbar a: hover {
радиус границы: 20px 5px;
цвет фона: #0066FF;
}
Попробуйте »
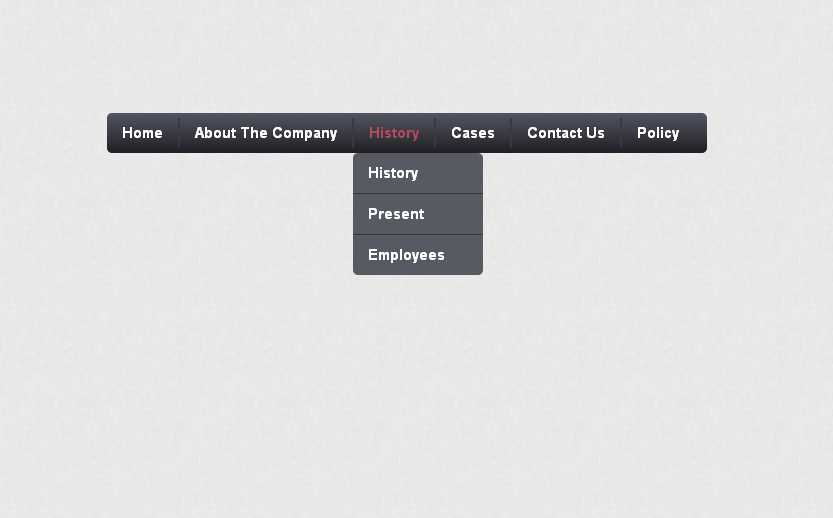
Выпадающее меню
Меню, которое мы создадим, будет иметь основные навигационные ссылки, расположенные на горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на пункт меню, чтобы к которым относятся эти подпункты.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки разместим в неупорядоченном списке:
<ул>
Мы поместим подпункты в отдельный список, заключив его в элемент
. <ул>
Попробуйте »
Теперь давайте начнем писать код CSS. Для начала нужно скрыть список подпунктов с помощью отображения
, чтобы они не появлялись на веб-странице постоянно.: нет;  Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент
Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Удалить отступы и маркеры по умолчанию из обоих списков. Элементы списка с навигационными ссылками сделать плавающими, образуя горизонтальное меню, а для пунктов списка, содержащих подпункты, установить
, чтобы они отображались друг под другом. поплавок: нет;
#навбар, #навбар ул {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно убедиться, что наше выпадающее подменю не перемещает содержимое под панелью навигации вниз. Для этого мы установим элементы списка в
и список, содержащий position: relative;
и добавить свойство положение: абсолютное; top со значением 100% , чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.