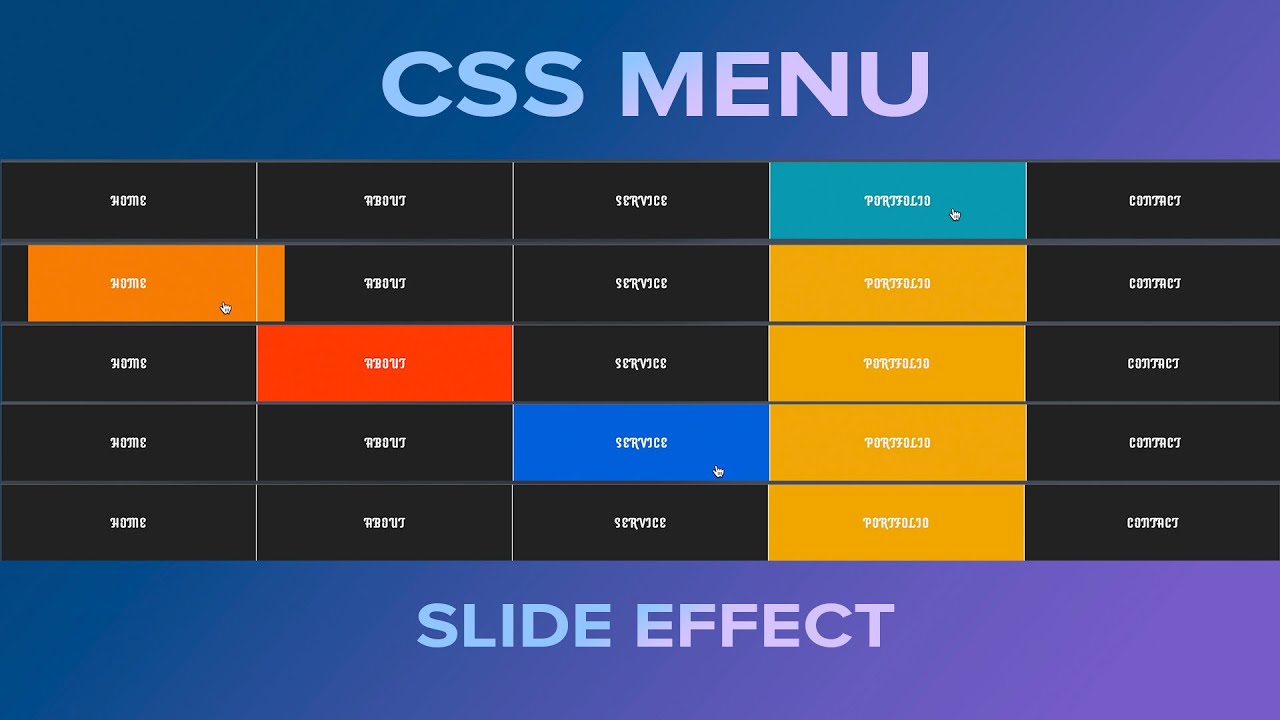
Как создать меню ссылок одинаковой ширины
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Вперед ❯
Узнать, как создать панель навигации с навигационными ссылками одинаковой ширины.
Меню равной ширины
Главная Поиск Контакт Логин
Редактор кода »
Создание адаптивной панели навигации
Шаг 1) Добавить HTML:
Пример
<!— Меню навигации —>
<div>
<a href=»#»>Главная</a>
<a href=»#»>Поиск</a>
<a href=»#»>Контакт</a>
<a href=»#»>Логин</a>
</div>
Шаг 2) Добавить CSS:
Пример
/* Стиль меню навигации */.navbar {
width: 100%;
background-color: #555;
overflow: auto;
}
/* Навигационные ссылки */
.navbar a {
float: left;
padding: 12px;
color: white;
text-decoration: none;
font-size: 17px;
width: 25%; /* Четыре звена равной ширины. Если у вас есть две ссылки, используйте 50% и 33.33% для трех ссылок и т.д. */
Если у вас есть две ссылки, используйте 50% и 33.33% для трех ссылок и т.д. */
}
/* Добавить цвет фона при наведении курсора мыши */
.navbar a:hover {
background-color: #000;
}
/* Стиль текущей/активной ссылки */
.navbar a.active {
background-color: #4CAF50;
}
/* Добавить отзывчивость — на экранах менее 500px, сделать навигационные ссылки появляются поверх друг друга, а не рядом друг с другом */
@media screen and (max-width: 500px) {
.navbar a {
float: none;
display: block;
width: 100%;
text-align: left; /* Если вы хотите, чтобы текст был выровнен по левому краю на небольших экранах */
}
}
Равная ширина навигационных ссылок с иконками
Пример
Совет: Зайдите на наш учебник CSS Навигации чтобы узнать больше о навигационных барах.
❮ Назад Вперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Настроить дизайн меню — Поддержка
Тема определяет внешний вид меню на сайте. В этом руководстве будут рассмотрены способы изменения дизайна меню.
В этом руководстве
Изменение цветов меню
💡
Если в теме используется редактор сайта (т. е. присутствует раздел меню Внешний вид → Редактор), то цвет меню можно изменить в настройках блока «Навигация».
Во многих темах можно управлять цветом текста меню и фоном. Чтобы посмотреть варианты настройки цветов, выполните следующие действия.
Чтобы посмотреть варианты настройки цветов, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Цвета и фоновые изображения, где будут отображаться круги. Каждый круг определяет цвет элементов сайта, например цвет ссылки и цвет фона.
- Все темы отличаются друг от друга. Нажмите каждый круг и посмотрите, какие элементы меняют цвет. Выберите новый цвет — в окне предварительного просмотра справа будет показан новый цвет на сайте.
- Если результат вам подходит, нажмите Сохранить изменения, чтобы применить новые цвета на сайте.
Если эти опции не позволяют получить нужный цвет, измените цвета меню с помощью кода CSS — отдельной опции в тарифных планах WordPress.com Premium, Business и Commerce и устаревшем плане Pro. Дополнительные сведения о поддержке CSS см. здесь.
Перемещение меню
Если вы хотите изменить расположение меню, используйте следующие возможности.
- Найдите тему, которая отображает меню на нужной вам позиции. Расположение меню — один из основных факторов, влияющих на выбор темы. Выберите тему, в которой меню отображается в оптимальном месте. Узнайте больше о замене тем.
- Для размещения меню на любой странице или в области виджета используйте блок «Навигация».
- Проверьте области для меню в своей теме. Каждая тема содержит хотя бы одну область для меню, но некоторые темы поддерживают несколько таких областей.
- Используйте тему Редактор сайта, которая позволит вам полностью управлять размещением таких элементов, как меню навигации, логотип и т. д.
Возможно, вы не сможете переместить меню на другую позицию. Но мы, как правило, не предоставляем код CSS для этого из-за высокой сложности и риска появления проблем при отображении.
Меню на мобильном устройстве
На экранах ПК меню обычно отображается в виде списка текстовых ссылок, расположенных в одну строку. На экранах меньшего размера (планшеты и смартфоны) места гораздо меньше, и разместить все текстовые ссылки так, чтобы их было легко нажать, не удаётся.
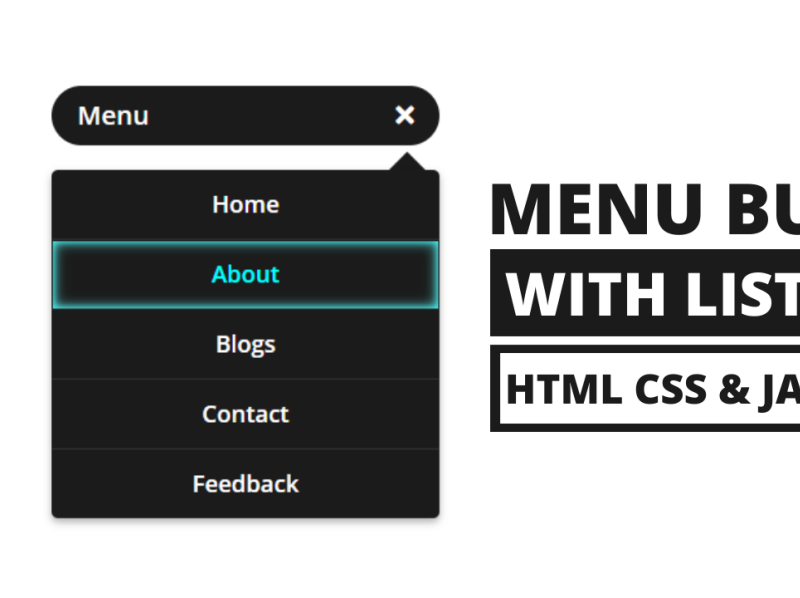
Вместо этого во многих случаях элементы меню свёртываются в отдельную кнопку, которая выглядит примерно так.
Такое меню часто называется «гамбургером», так как три горизонтальных линии напоминают гамбургер.
Обычно меню для настольных компьютеров невозможно отобразить на экранах мобильных устройств и наоборот, да это и не рекомендуется. Пользователи уже привыкли к меню такого типа на мобильных устройствах, так как это лучший способ навигации по сайту.
Другие изменения оформления
Если этих инструментов недостаточно, чтобы внести на сайт изменение, обратитесь к инженеру поддержки и обсудите это с ним. Мы можем порекомендовать изменить тему или использовать CSS (только на тарифных планах WordPress Premium, Business и Commerce и устаревшем плане Pro), если предложенный вами дизайн можно реализовать.
Классы CSS
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Классы CSS — это расширенное свойство меню, с помощью которого можно применить класс CSS к отдельным элементам меню.
Чтобы включить опцию классов CSS, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Нажмите значок ⚙️ (шестерёнка), чтобы открыть расширенные настройки меню.
- Убедитесь, что установлен флажок «Классы CSS», как показано на изображении справа.
В элементах меню появится новое поле, в котором можно указать класс CSS, как показано здесь.
В примере выше вы можете задать стиль элемента меню, используя селектор .twitter в коде CSS.
Далее: Расширенные настройки меню.
Ваша оценка:
Pure CSS Menu Maker
Pure CSS Menu MakerBulgy Red — Пример выпадающего меню
Загрузить CSS Menu Maker
Последние шаблоны
Часто задаваемые вопросы
- 20 октября 2013 г.
 Чистое выпадающее меню css делает невозможным компоновку страницы в представлении «Дизайн» Expression Web
Чистое выпадающее меню css делает невозможным компоновку страницы в представлении «Дизайн» Expression Web - 23 сентября 2013 г. Высота выпадающего меню на чистом css
Я использую шаблон Fair. Как я могу уменьшить высоту создаваемых навигационных панелей? Мне нужно, чтобы меню было менее высоким
- 25 июня 2014 г. Ошибка публикации меню в раскрывающемся меню html
Я пытаюсь импортировать код на HTML-страницу. Я следую инструкциям по публикации, после нажатия кнопки «Вставить и опубликовать» появляется ошибка публикации меню. Что я делаю не так?
- 19 июня 2014 г. Одно или неограниченное выпадающее меню css Веб-сайты лицензии
Привет, Я хотел бы заказать ваше приложение.
 Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов?
Спасибо.
Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов?
Спасибо. - 04 июня 2014 г. Выпадающее меню HTML перестало работать
Здравствуйте, Я установил пробную версию для последующей покупки лицензии. Проблема в том, что после установки не могу открыть программу. Сообщение о том, что «CSS3 перестал работать». У меня Windows 8.
- 19 мая 2014 г. Максимальное количество активаций выпадающего меню css
Количество установок . Что это значит? Каково максимальное количество активаций приложения CSS3Menu на компьютерах ПК или Mac?
- 14 мая 2014 г. Неограниченная лицензия на веб-сайты выпадающего меню
Привет, Куплю лицензию на неограниченное количество сайтов. Для нужд моего бизнеса убедитесь, что моя покупка приложения позволяет мне разрабатывать и продавать проекты веб-сайтов с помощью css3menu неограниченному количеству клиентов.

- 30 апреля 2014 г. Выпадающее меню загрузки неограниченное количество веб-сайтов лицензия
Привет, Я хотел бы заказать неограниченное количество веб-сайтов CSS3Menu. Могу ли я использовать это без ограничений на всех моих сайтах и сайтах моих клиентов??
- 17 апреля 2014 г. Обновите лицензию html5 с одним раскрывающимся меню до неограниченной
Я приобрел лицензию на один веб-сайт. Если в будущем мне нужно будет перейти на безлимитную лицензию на сайт, придется ли мне платить всю сумму? Спасибо!
- 14 апреля 2014 г. Подменю не отображается в нижней части раскрывающегося CSS-меню
Привет — Мне нужна ваша помощь в меню, которое я создал с помощью платной версии CSS3Menu 4.9. Подменю не отображается в нижней части пункта главного меню, но отображается в нижней половине пункта главного меню.
- 18 марта 2014 г. Дизайн нескольких выпадающих меню на одной странице
Здравствуйте! Могу ли я иметь вертикальное меню и горизонтальное меню на одной странице, используя разные шаблоны? Спасибо.

- 30 января 2014 г. Выпадающее меню Pure CSS не работает в Windows
Здравствуйте! Я только что установил версию приложения для Windows. Но как только я открываю программу, я получаю сообщение от Windows, что CSS3Menu не работает.
- 14 января 2014 г. Поддержка примеров раскрывающегося меню по телефону
Есть ли номер телефона, по которому я могу связаться? У меня есть несколько очень простых вопросов.
- создатель меню css бесплатно, html навигационные вкладки, меню css вертикальная загрузка
CSS для меню WalkMe — Справочный центр WalkMe
Последнее обновление 2 июня 2022 г.
Обратите внимание, что в этой статье представлены только базовые сведения об использовании CSS с меню и виджетом WalkMe. Рекомендуется заранее иметь предварительные знания об использовании CSS.
Краткий обзор
Каскадные таблицы стилей (CSS) позволяют настраивать внешний вид документа, включая такие элементы, как макет, цвета и шрифты. Мы можем использовать CSS для применения расширенных настроек к меню WalkMe.
Мы можем использовать CSS для применения расширенных настроек к меню WalkMe.
CSS — это язык таблицы стилей, используемый для описания форматирования документа, написанного на языке разметки. При написании CSS вам нужно будет обращаться к различным компонентам или элементам меню WalkMe.
При вводе в Пользовательское окно CSS , WalkMe отображает параметры автозаполнения для селекторов, свойств и значений. Глобальный CSS добавляется в меню «Настроить », доступ к которому осуществляется из панели администратора.
Прежде чем вводить правила на вкладке CSS меню Настроить , можно проверить, работает ли правило CSS, вставив его на вкладку Пользовательский CSS в Flow Tracker.
Как это работает
Меню WalkMe можно настроить только глобально, так как существует только одно Меню. Любое правило CSS для меню должно начинаться со следующего идентификатора: #walkme-menu. Это правило может быть дополнительно сужено по типу #walkme-menu. walkme-penguin. В эту цепочку могут быть добавлены дополнительные компоненты плеера.
walkme-penguin. В эту цепочку могут быть добавлены дополнительные компоненты плеера.
Например:
#walkme-menu.walkme-penguin .walkme-title ( см. ниже полный список классов ).
Использование
!importantПо умолчанию дизайн темы WalkMe переопределяет любые другие изменения дизайна меню. Чтобы CSS применялся правильно, правило CSS должно содержать !important , чтобы оно переопределяло стиль по умолчанию.
Например:
.walkme-out-wrapper { color: #000 !important; }
Существует несколько различных стилей и тем виджетов, которые вы можете выбрать на вкладке «Настроить проигрыватель » в меню « «Настроить ». При добавлении CSS некоторые из следующих классов относятся ко всем параметрам меню, а другие появляются только в некоторых.
| раздел | Редактируемые атрибуты | Применимые стили меню |
|---|---|---|
. Walkme-Out-Wrapper Walkme-Out-Wrapper | Этот элемент окружает все меню WalkMe. Вы сможете редактировать:
| Дунай Колорадо Миссисипи |
| .walkme-in-wrapper | Этот элемент окружает все меню WalkMe. Вы сможете редактировать:
| Дунай Колорадо Миссисипи |
| .walkme-название | Этот элемент содержит текст. Положение по умолчанию является абсолютным. Вы сможете редактировать:
| Дунай Колорадо Миссисипи |
| .walkme-bar | Этот элемент содержит текст. Вы сможете редактировать:
| Дунай Миссисипи |
. walkme-вопросительный знак walkme-вопросительный знак | Этот элемент содержит знак вопроса с левой стороны. Знак вопроса сам по себе является символом и поэтому может быть разработан с использованием:
| Колорадо |
| .walkme-стрелка | Этот элемент содержит стрелку справа от текста. Положение по умолчанию является абсолютным. Стрелка является символом и поэтому может быть разработана с использованием:
| Миссисипи |
| #плеер Walkme | Виджет треугольника Замбези представляет собой изображение. Чтобы изменить его цвет, необходимо разработать новое изображение, загрузить его и заменить существующее изображение: background-image: url(‘https://knowledge.walkme.  com/download/thumbnails/6915638/puppy.png’) !важный; com/download/thumbnails/6915638/puppy.png’) !важный; | Замбези |
Публикация изменений в CSS
Чтобы изменения в CSS вступили в силу, вам необходимо опубликовать их.
Некоторые изменения, которые можно применить к вашей учетной записи, не отражаются в меню Опубликовать . К ним относятся изменения, внесенные в следующие и другие элементы:
- Органайзер меню
- Любые изменения, которые вы применяете в меню Настройка (включая изменения виджета и пользовательского CSS)
- Изменения, примененные к Настройки меню
- Глобальные сегменты
Это связано с тем, что любое изменение в вашей учетной записи, не связанное с конкретным элементом WalkMe, будет передано в вашу среду, как только вы опубликуете любой новый или существующий контент. Это означает, что если вы недавно внесли изменения в один из своих глобальных сегментов, а затем опубликовали несвязанный обход, изменения, внесенные в ваш сегмент, также будут опубликованы.

