UI-шпаргалка: как создать функциональный аккордеон
Хотя аккордеон может показаться простым компонентом, при его создании нужно учитывать множество тонкостей.
Именно о них мы поговорим в этой статье. Мы рассмотрим:
- Что такое аккордеон
- Состояния и анатомия аккордеона
- Виды аккордеонов
- Как оформить аккордеон
- Какие решения необходимо принять
- Когда использовать аккордеон
- Чек-лист для проверки доступности аккордеона
- Что можно дополнительно почитать по теме
1. Что такое аккордеон
Аккордеон — это компонент интерфейса, с помощью которого пользователи могут показать или скрыть определенный контент. (А также музыкальный инструмент, хотя сейчас это не важно.)
Вариант использования № 1: Разбить информацию на части и уменьшить беспорядок
Одна из самых важных целей в продуктовом дизайне — снижение когнитивной нагрузки: вы должны сделать так, чтобы пользователям не приходилось слишком много думать. Уменьшая беспорядок и удаляя из интерфейса несущественную информацию, вы упрощаете им жизнь.
Уменьшая беспорядок и удаляя из интерфейса несущественную информацию, вы упрощаете им жизнь.
Если человеку действительно нужен тот или иной контент, он может просто щелкнуть по аккордеону, чтобы ознакомиться с ним.
Вариант использования № 2: Навигация
Хотя такое решение встречается не слишком часто, некоторые дизайнеры используют аккордеон для оформления навигации. Сгруппированные ссылки помогают пользователям без труда перемещаться по сайту.
Это особенно эффективно, если дизайн создается для мобильных устройств, поскольку вы можете объединить пункты меню и свернуть их.
2. Состояния и анатомия аккордеона
Аккордеон обычно состоит из нескольких элементов.
Самые привычные из них это:
- Заголовок или подпись: Это слова, которые можно найти в верхней части каждого раздела аккордеона. Формулировки должны быть понятными и простыми, как текст ссылки. Часть компонента, включающая заголовок и иконку, должна быть кликабельной.

- Иконка: Она указывает на то, что перед вами аккордеон, а также отражает его состояние (секция открыта / закрыта). В некоторых аккордеонах иконки отсутствуют, но такое решение считается неэффективным.
- Панель: Иногда ее называют “выдвижной ящик” — часть аккордеона, которая скрыта, когда он закрыт или неактивен. Именно здесь размещается контент.
Состояние — это облик, который принимает аккордеон в зависимости от контекста и действий пользователя.
Состояния аккордеона могут быть следующими:
- Свернутая секция: Тот случай, когда содержимое панели скрыто. Иногда это также называют состоянием по умолчанию.
- Развернутая секция: Ранее скрытое содержимое панели является видимым. Иногда это также называют активным состоянием.
- Свернутая секция в фокусе: Пользователь выбрал свернутую секцию с помощью клавиши Tab. Если он нажмет Enter, секция раскроется.

- Развернутая секция в фокусе: Пользователь выбрал развернутую секцию с помощью клавиши Tab. Если он нажмет Enter, секция свернется.
3. Виды аккордеонов
Вы можете использовать тот или иной тип аккордеона в зависимости от контекста.
1. Аккордеон с одной секцией
Если страница перегружена деталями, вы можете скрыть определенные данные при помощи аккордеона с одной секцией.
2. Стандартный аккордеон / аккордеон из нескольких секций
Именно так большинство людей представляют себе этот компонент. Информация скрыта в разных секциях, пользователь может выбрать, какой контент он хочет увидеть.
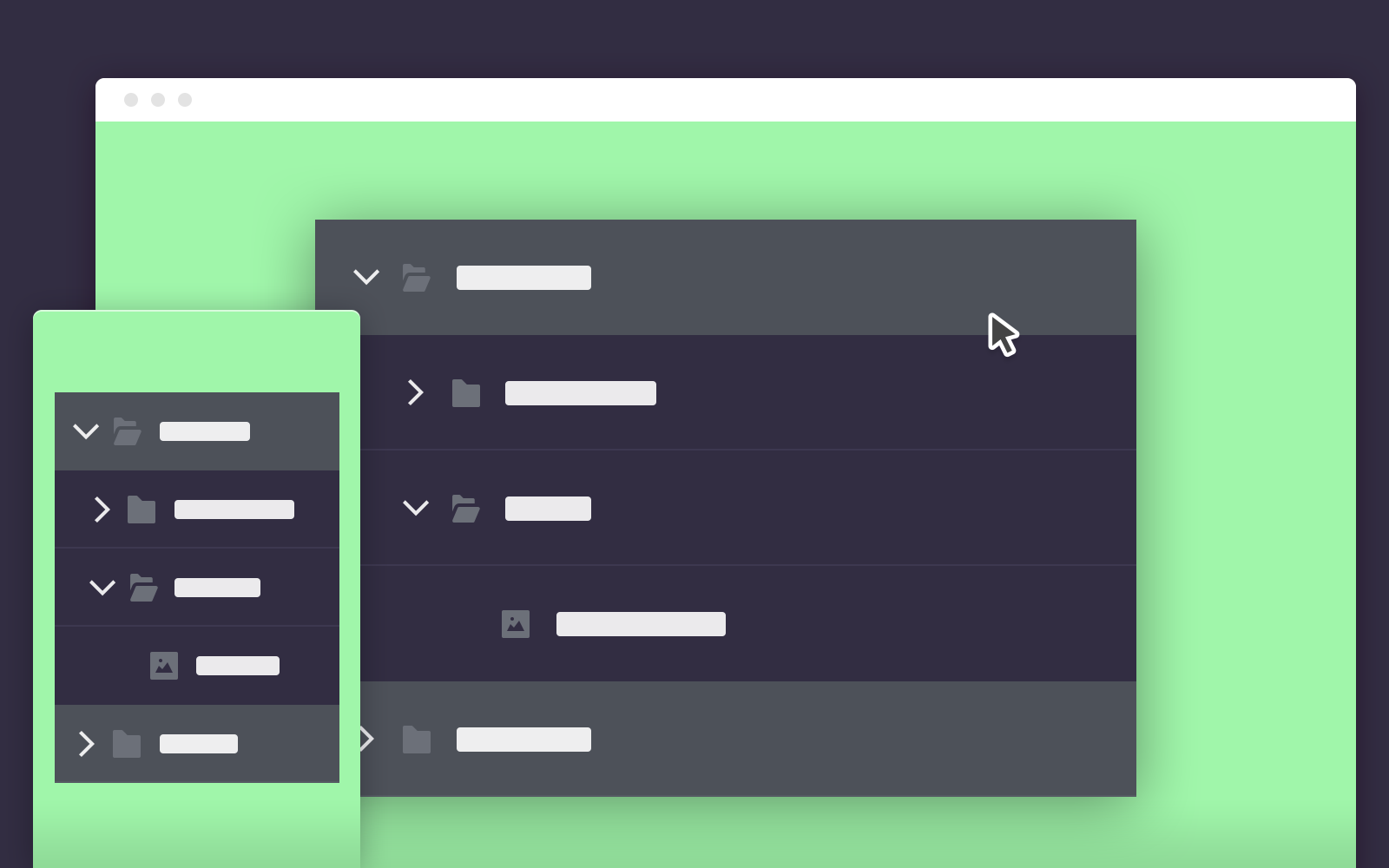
3. Многоуровневый аккордеон
Этот аккордеон аналогичен стандартному, но имеет несколько подуровней.
Один из недостатков таких аккордеонов — пользователи могут запутаться, поскольку в них трудно ориентироваться. Я думаю, что именно по этой причине большинство дизайнеров избегают подобных решений.
Если вы хотите использовать указанный паттерн, спросите себя: “Могу ли я превратить разделы верхнего уровня в самостоятельные страницы, а в интерфейс добавить стандартный аккордеон?”
4.
 Аккордеон-таблица
Аккордеон-таблицаТабличный аккордеон используется для того, чтобы выделить определенные данные, скрытые в панели. Такой тип часто можно встретить в формах бронирования или настройках учетной записи.
5. Аккордеон с фильтрами
Такой подход позволяет пользователям скрывать ненужные дочерние элементы в длинных списках чекбоксов.
4. Как оформить аккордеон
Хотя аккордеон — это довольно простой компонент, существует несколько способов его оформления.
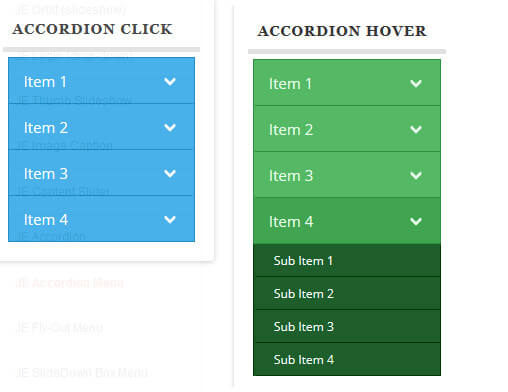
1. Простой
Простой стиль, вероятно, является одним из самых распространенных в современном UI-дизайне. Он минималистичный, незатейливый и элегантный. Я рекомендую разделить секции сплошными линиями, чтобы избежать путаницы.
2. С обводкой
Аккордеон с обводкой — это то, что принято называть аккордеоном “старой школы”. Хотя сегодня мы редко встречаем такой стиль, его преимущество — четкое обозначение секций.
3. Разделенный
В открытом состоянии секция аккордеона отделяется от опций, расположенных выше и ниже. Это помогает пользователю сфокусироваться на конкретном разделе. Рекомендуется реализовать его таким образом, чтобы в активном состоянии могла оставаться лишь одна секция за раз.
Это помогает пользователю сфокусироваться на конкретном разделе. Рекомендуется реализовать его таким образом, чтобы в активном состоянии могла оставаться лишь одна секция за раз.
5. Какие решения необходимо принять
При разработке аккордеона вам придется принимать определенные решения.
1. Сколько секций можно открыть одновременно: несколько или одну?
Слева: активна только одна секция, справа: несколько.Итак, какой вариант лучше?
Как и всегда, все зависит от ситуации. Хотя единого правила не существует, вот некоторые факторы, которые следует учитывать.
Аккордеон, в котором может быть активной лишь одна секция:
- Плюс: Подходит для реализации форм, поскольку секции раскрываются постепенно.
- Минус: Плохо, если пользователь хочет сравнить контент, размещенный в разных секциях. (Я бы сказал, что это случается редко).
Аккордеон, в котором могут быть активными одновременно несколько секций:
- Плюс: Пользователи полностью контролируют ситуацию — они могут открывать и закрывать нужные секции.

- Минус: Компонент может стать довольно громоздким, если пользователь раскроет слишком много секций одновременно.
- Минус: Пользователь не сможет целиком сфокусироваться на одном разделе.
2. Какие иконки использовать?
Существует несколько видов иконок, которые можно использовать в дизайне аккордеона.
Исследование Nielsen Norman, посвященное иконкам, показало, что пользователи лучше всего распознают и ожидают увидеть в аккордеоне именно стрелку вниз. Кроме того, люди чаще нажимают именно на нее, чем на заголовок: “Участники одинаково часто нажимали на заголовок и иконку. Но в случае со стрелкой, направленной вниз, наблюдалась статистически значимая тенденция к выбору иконки, а не названия секции”.
Подробнее об этом исследовании вы можете прочитать в статье “Иконки в аккордеонах: какие из них работают лучше всего?”
Иконка плюса может выглядеть красиво в правильном контексте, однако придется признать тот факт, что пользователям сложнее ее распознать.
3. Состояние по умолчанию: открытый или закрытый?
Некоторым дизайнерам нравится, когда одна из секций аккордеона открыта по умолчанию после загрузки страницы. Они хотят показать часть контента и продемонстрировать, с каким компонентом пользователи имеют дело.
Хотя этот аргумент можно назвать справедливым, я хочу обратить ваше внимание на следующее: не стоит включать в аккордеон важную информацию. Кроме того, на мобильных устройствах открытый аккордеон зачастую скрывает другой контент, который выходит за пределы экрана, поэтому пользователь может его пропустить.
Я предлагаю рассуждать так: если ваш аккордеон не является инструментом навигации, лучше сделать его по умолчанию закрытым.
6. Когда использовать аккордеон
Вот несколько примеров использования аккордеона.
1. Информация о продукте
Если задача дизайнера — разработка интернет-магазина, он, вероятно, захочет скрыть несущественную информацию о товаре, такую как размеры, сведения о доставке, условия возврата и т. д.
д.
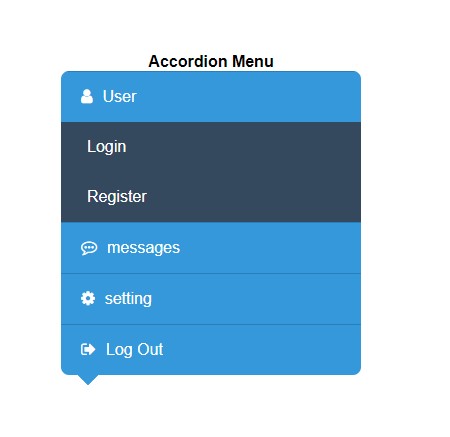
2. Навигация
Некоторых платформы используют боковую навигацию в виде аккордеона, который включает ссылки на разделы сайта. Однако этот паттерн встречается не слишком часто, исключение составляют сайты, состоящие из множества разных страниц.
3. FAQ
Обычно на крупной платформе или сайте есть отдельная страница для FAQ или часто задаваемых вопросов. В этом случае вопрос играет роль заголовка, а ответ размещается внутри раскрывающейся панели.
4. Формы
Формы часто имеют вид аккордеона, поскольку информация, которую они содержат, должна предоставляться пользователям поэтапно. Благодаря этому человек сможет сосредоточиться, заполняя тот или иной раздел.
7. Чек-лист для проверки доступности аккордеона
Если вы создаете аккордеон, используйте этот чек-лист, чтобы убедиться, что он получится доступным.
- Заголовок и иконка представляют собой кнопки и открывают одну и ту же секцию (к примеру, заголовок не должен вести на какую-то страницу, а иконка открывать секцию).
 Единственное исключение допустимо для аккордеонов с фильтрами, где заголовок может быть частью чекбокса.
Единственное исключение допустимо для аккордеонов с фильтрами, где заголовок может быть частью чекбокса. - В свернутом состоянии компонент аккордеона имеет высоту не менее 44px.
- Цвета соответствуют уровню контрастности AAA.
- У аккордеона есть состояние фокуса.
- Пользователи могут взаимодействовать с аккордеоном при помощи клавиатуры (Tab).
Если вы в чем-то сомневаетесь, обратитесь к этому руководству.
8. Что можно дополнительно почитать по теме
- Раскрывающиеся панели — Компоненты — Материальный дизайн
- Аккордеон — компонент React (библиотека MUI)
- Создаем идеальный аккордеон — Smashing Magazine
- Иконки в аккордеонах: какие из них работают лучше всего?
Паттерны дизайна. Создание идеального аккордеона(accordion)
Паттерны дизайна. Почти мифическая фраза, которая часто вызывает трепет или негодование. Дизайнеры склонны думать о паттернах дизайна, как о готовых стандартных решениях, которые можно применять в различных контекстах почти механически, часто без должного рассмотрения.
Навигация? Off-canvas! Предложение дня? Карусель! Ну, вы поняли суть.
Иногда мы используем эти паттерны, даже не задумываясь о них, и для этого есть веская причина: придумывать новое решение всякий раз, когда мы сталкиваемся с проблемой интерфейса рискованно и отнимает много времени, потому что мы не знаем, сколько времени потребуется, чтобы внедрить новое решение и определить, будет ли оно корректно или провалит тесты юзабилити.
Паттерны дизайна могут быть чрезвычайно полезными, в основном потому, что экономят время и быстрее дают лучшие результаты. Нам не нужно их идентично применять, к каждой проблеме, с которой мы сталкиваемся, но мы можем опираться на них, используя имеющийся опыт, для обоснования принимаемых решений. Ведь мы знаем, что они достаточно хорошо работали в других проектах.
За последние несколько лет я провел много времени, работая с различными компаниями, пробуя различные подходы и изучая их с помощью тестов юзабилити. Эта статья представляет собой резюме наблюдений и экспериментов, проведенных за это время.![]()
Базовые элементы аккордеонов
Есть веская причина, по которой аккордеон, вероятно, является самым популярным элементом адаптивного дизайна. Это чрезвычайно полезный паттерн для
Насколько сложно создать аккордеон? Что ж, нужно учесть много факторов. Хороший пример – сайт Schoolfinder
Однако даже такой предсказуемый и часто используемый компонент, как аккордеон, имеет много возможностей для интерпретаций и двусмысленности. Не поймите меня неправильно: контекст имеет значение. Аккордеон для навигации потребует иного подхода, нежели для раздела вопросов и ответов. Но в любых контекстах мы должны тщательно обдумать две вещи: визуальный и интерактивный дизайн аккордеона, чтобы устранить любую путаницу и неверное толкование.
Не поймите меня неправильно: контекст имеет значение. Аккордеон для навигации потребует иного подхода, нежели для раздела вопросов и ответов. Но в любых контекстах мы должны тщательно обдумать две вещи: визуальный и интерактивный дизайн аккордеона, чтобы устранить любую путаницу и неверное толкование.
Теперь, если мы более внимательно посмотрим на базовые элементы аккордеона, не составит труда увидеть его атомарные элементы. Аккордеон всегда содержит заголовок категории, развернутое и свернутое состояния, иконку, указывающую на расширение, и интервал между ними. После расширения категории иконка должна измениться, указывая на сворачивание. Однако, что, если пользователь нажмет на свернутую карточку, в то время как другая карточка открыта? Должна ли развернутая карточка закрываться автоматически или нет? Что, если невозможно отобразить все элементы – должна ли страница автоматически прокручиваться вверх? Давайте подробнее рассмотрим эти и связанные с ними вопросы.
Классический пример аккордеона на сайте Nsb.no, норвежском планировщике поездок, с иконкой, выровненной по правому краю панели, и всей панелью, действующей как триггер расширения
Выбор иконки для обозначения расширения
А теперь приступим. Что мы знаем? Что ж, очевидно, что в большинстве интерфейсов с письмом слева направо название категории будет выровнено по левому краю. Предполагая, что, как и во многих аккордеонах, подпункты будут перемещаться между двумя разделами, какую иконку вы бы выбрали, чтобы сообщить об этом поведении? Стрелка, указывающая вниз, стрелка, указывающая вправо, шеврон, указывающий вниз, плюс, обведенный плюс или что-то еще?
Zvv.ch объединяет два горизонтальных аккордеона с одной и той же иконкой (обведенный плюс) — одной для обозначения вариантов поездки, а другой для обозначения остановок между двумя точками. Оба они служат одной цели (расширению) и выглядят одинаково. Они четко передают назначение иконки и ожидаемое поведение
По моему опыту, кажется, что выбор иконки не имеет значения, если она не перегружена различными значениями в одном и том же интерфейсе. Например, если вы используете обведенный кружком плюс для обозначения расширения, масштабирования и объединения двух элементов в тарифных планах – это может ввести в заблуждение. Однако, в контексте аккордеона пользователи, похоже, понимают, что, если у некоторых элементов навигации есть иконка, а в других разделах нет, это своего рода знак того, что при тапе или клике становится доступным больше контента. Мы не обнаружили никаких признаков того, что одна иконка более или менее узнаваема, чем другие. Однако, это не означает, что одни варианты не могут вызвать большую путаницу, чем другие.
Например, если вы используете обведенный кружком плюс для обозначения расширения, масштабирования и объединения двух элементов в тарифных планах – это может ввести в заблуждение. Однако, в контексте аккордеона пользователи, похоже, понимают, что, если у некоторых элементов навигации есть иконка, а в других разделах нет, это своего рода знак того, что при тапе или клике становится доступным больше контента. Мы не обнаружили никаких признаков того, что одна иконка более или менее узнаваема, чем другие. Однако, это не означает, что одни варианты не могут вызвать большую путаницу, чем другие.
Ableton.com использует значок плюса, чтобы обозначить как тарифное предложение (вверху), так и расширение (если вы прокрутите страницу вниз). Иконки, имеющие несколько значений, могут сбить с толку, потому что некоторые пользователи могут ожидать либо расширения при нажатии на значок вверху (но ничего не происходит), либо отсутствия взаимодействия при нажатии на значок плюса внизу (действует как расширение)
Например, Slack использует стрелку, указывающую вправо, хотя элементы аккордеона перемещаются вертикально между заголовками категорий, а не вправо от них. Теперь стоит спросить, какое назначение должно иметь направление иконки? Вероятно, она должна служить индикатором направления движения или, точнее, того, куда будет перемещаться взгляд пользователя после тапа или клика по иконке. Например, в приложении «Почта» на iOS, шеврон, указывающий вправо, соответствует перемещению взгляда пользователя слева-направо.
Теперь стоит спросить, какое назначение должно иметь направление иконки? Вероятно, она должна служить индикатором направления движения или, точнее, того, куда будет перемещаться взгляд пользователя после тапа или клика по иконке. Например, в приложении «Почта» на iOS, шеврон, указывающий вправо, соответствует перемещению взгляда пользователя слева-направо.
В Slack тарифные планы на мобильных устройствах отображаются в виде свернутых аккордеонов, при этом шеврон указывает вправо, а движение происходит сверху вниз.
В приложении «Почта» на iOS, например, шеврон, указывающий вправо, соответствует перемещению взгляда пользователя слева-направо
Наличие сопоставления между направлением иконки и движением взгляда пользователя кажется разумным, но поскольку разные интерфейсы ведут себя по-разному (с таинственными иконками, заставляющими пользователя разгадывать головоломки), не все будут ожидать такого поведения. Так что, в конце концов, это не имеет значения, вы все равно не сможете соответствовать ожиданиям  При проектировании мы, как правило, сосредотачиваемся на том, что проектируем, но даже если наши интерфейсы будут предельно последовательны, у пользователей будут ожидания, зависящие от опыта, полученного на других сайтах. Таким образом, главное – быть максимально устойчивым и обеспечить пользователям возможность легко и незамедлительно сделать шаг назад в случае, если ожидания не оправдаются.
При проектировании мы, как правило, сосредотачиваемся на том, что проектируем, но даже если наши интерфейсы будут предельно последовательны, у пользователей будут ожидания, зависящие от опыта, полученного на других сайтах. Таким образом, главное – быть максимально устойчивым и обеспечить пользователям возможность легко и незамедлительно сделать шаг назад в случае, если ожидания не оправдаются.
Значок плюса может иметь разные значения. На сайте Leica, плюс открывает лайтбокс, в котором отображается продукт. Некоторые пользователи могут не ожидать такого поведения. Значок лупы здесь может быть менее неоднозначным
Итак, оглядываясь назад на выбор иконки, если элементы аккордеона сдвигаются вертикально, интуитивно кажется безопасным использовать любую из иконок, перечисленных выше, кроме иконки, указывающей вправо. Единственная проблема, которую следует учитывать – не перегружена ли выбранная вами иконка другим значением в другом контексте. Например, если вы используете иконку плюса для выделения частей тарифного плана (где плюс не нажимается), а затем используете аналогичную иконку для аккордеона.
Значит, все прояснилось? Ну, не совсем.
Давайте на секунду подумаем об ожидаемом взаимодействии. В то время как стрелка и шеврон обычно служат сигналом для изменения в указанном направлении, плюс указывает на добавление и расширение. В обоих случаях изменение может происходить по-разному: нажатие на иконку вызывает либо оверлей с элементами навигации, появляющийся поверх контента, либо перемещение элементов по вертикали (а не по горизонтали).
Какого поведения следует ожидать пользователям, когда они видят стрелку в меню навигации на сайте tifwe.org? Понятно, что иконка справа от элементов навигации указывает на подменю, а в дизайне хорошо используется доступное пространство. Название категории – это ссылка, которая переходит прямо к категории, а стрелка предлагает расширение
Однако, когда пользователь попадает на страницу, сначала он не знает, попал ли он на страницу с длинным скроллом, где ссылки перебрасывают вас к разным частям страницы, или на «обычный» веб-сайт с разделами, существующими на отдельных страницах. Довольно часто стрелка, указывающая вниз, запускает переход к разделам на странице, а не расширяет возможности навигации. Вполне вероятно, что в прошлом пользователь мог быть дезориентирован, попав в раздел длинной страницы, а затем вернулся к началу страницы и продолжил оттуда.
Довольно часто стрелка, указывающая вниз, запускает переход к разделам на странице, а не расширяет возможности навигации. Вполне вероятно, что в прошлом пользователь мог быть дезориентирован, попав в раздел длинной страницы, а затем вернулся к началу страницы и продолжил оттуда.
Иконки часто неоднозначны. На Qso.com, как пользователи могут точно узнать, будет ли нажатие кнопки внизу экрана расширять область в виде аккордеона или прокручивать страницу вниз? В этом случае прокручивается страница. Это может быть проблемой, поскольку шеврон часто указывает на расширение
В результате, если вы решите использовать стрелку, вы можете столкнуться с тем, что некоторые пользователи будут ожидать, что страница прокрутится вниз до этого раздела страницы. Таким образом, шеврон кажется более безопасным и предсказуемым вариантом; если вы решите использовать его, то в свернутом состоянии направьте его вниз, а в развернутом — вверх. Для иконки плюса вы можете выбрать между значками минус или крестик.
Стрелки на сайте Papillons De Nuit. Что вы ожидаете при нажатии на стрелки вверху страницы и справа? Стрелка сверху действует как подсказка (и ничего не делает при нажатии), в то время как стрелки справа прокручивают пользователя к разделам страницы. Не каждый пользователь мог ожидать такого поведения
Итак, что все это значит для дизайнеров? Во-первых, если предполагается, что элементы аккордеона скользят горизонтально слева-направо, можно безопасно использовать стрелку, указывающую вправо. Во-вторых, если предполагается, что элементы аккордеона скользят вертикально сверху-вниз, подойдет либо шеврон, указывающий вниз (не стрелка!), либо иконка плюса.
Учитывая вышесказанное, выбор иконки должен быть довольно простым решением. Но в зависимости от того, насколько близко эта иконка находится к заголовку категории, это тоже может вызвать путаницу. Теперь, какие варианты нужно учитывать при выборе положения этой иконки?
Выбор положения иконки
Параметры! Независимо от того, какую иконку вы выбрали, вы можете разместить ее: а) слева от названия категории; б) справа от нее; в) выровнять иконку по правому краю всей панели элементов навигации, разделив ее интервалом с названием категории.
Иногда клик по текстовой метке открывает отдельную страницу категории, а клик по пустому месту ничего не делает. Вот почему, желая раскрыть аккордеон, некоторые пользователи будут пытаться нажать на иконку, а не на категорию или пустое пространоство. Исследование Viget.com
Имеет ли значение позиция? На самом деле, да. Согласно статье Viget «Тестирование дизайна и иконок меню аккордеона», некоторые пользователи, как правило, сосредотачиваются на нажатии именно на иконку, а не на всю панель навигации. Это происходит по простой причине: в прошлом пользователи могли «обжечься» об альтернативные варианты аккордеона. На некоторых сайтах заголовок категории не запускает расширение, а вместо этого переходит прямо в категорию. В других дизайнах нажатие на панель навигации не вызывает ни расширения, ни перехода в категорию – абсолютно ничего не происходит.
Хотя мы, конечно, проектируем всю область так, чтобы она была целевой, не каждая навигация имеет подобное поведение, поэтому некоторые пользователи не будут знать какая у вас навигация, пока не нажмут на нее (или не наведут на нее курсор). Поскольку наведение курсора не всегда доступно, нажатие на иконку кажется более безопасным – нажатие на иконку почти всегда вызывает ожидаемое поведение. Это важная деталь, которую нужно учитывать при создании аккордеона.
Поскольку наведение курсора не всегда доступно, нажатие на иконку кажется более безопасным – нажатие на иконку почти всегда вызывает ожидаемое поведение. Это важная деталь, которую нужно учитывать при создании аккордеона.
При использовании различных интерфейсов и реализаций казалось, что с иконкой, размещенной справа от заголовка категории, пользователи предпочитают фокусироваться на иконке чаще, чем, если иконка размещается слева (где пользователи нажимают на заголовок категории или пустую часть панели). Однако некоторые пользователи по-прежнему склонны выбирать иконку. Следовательно, будет хорошим решением сделать ее достаточно большой для удобного нажатия – не менее 44 × 44 пикселей.
Следует выравнивать по левому или по правому краю? Похоже, это не имеет большого значения. Но, если у вас есть группа аккордеонов (возможно, расположенных в меню навигации), при этом длина заголовков категорий сильно различается, переключение состояний аккордеона во многих разделах потребует немного большего внимания, чем просто перемещение по панели навигации сверху-вниз. Просто указатель мыши или палец нужно постоянно перемещать, чтобы попасть по этой причудливой иконке! Кроме того, если иконка расположена справа, на узком экране пальцу придется перемещаться по области навигации, закрывая экран. Если иконка расположена на правом краю панели, эта проблема будет решена.
Просто указатель мыши или палец нужно постоянно перемещать, чтобы попасть по этой причудливой иконке! Кроме того, если иконка расположена справа, на узком экране пальцу придется перемещаться по области навигации, закрывая экран. Если иконка расположена на правом краю панели, эта проблема будет решена.
Но, если иконка выровнена по правому краю панели, нам все равно нужно быть осторожными, чтобы не размещать ее слишком далеко от названия категории. Визуально должно быть очевидно, что расширение относится к категории; поэтому в разных окнах просмотра положение иконки может измениться, чтобы визуальная связь оставалась очевидной. Кроме того, иконка может стать немного больше на более широких экранах. Этот вариант кажется предпочтительным для группы аккордеонов, но на самом деле не имеет большого значения для отдельного аккордеона – если ваши данные не доказывают обратное.
Дизайн взаимодействия для аккордеона
Однако, даже если убрать все эти мелкие детали, взаимодействие по-прежнему вызывает ряд вопросов. Предположим, что заголовок категории выровнен по левому краю, а иконка – по правому краю панели. Что должно произойти, когда пользователь нажимает на название категории, иконку или пустое пространство между ними? Должны ли все они инициировать расширение или они должны служить разным целям?
Предположим, что заголовок категории выровнен по левому краю, а иконка – по правому краю панели. Что должно произойти, когда пользователь нажимает на название категории, иконку или пустое пространство между ними? Должны ли все они инициировать расширение или они должны служить разным целям?
Что ж, можно быть уверенным в одном: когда пользователь нажимает на иконку, он, вероятно, ожидает какого-то расширения, поэтому нажатие на иконку обязательно должно вызвать расширение. Однако по названию категории можно щелкнуть как с намерением перейти прямо к категории, так и с целью расширения.
Если заголовок категории вызывает расширение, нам необходимо предоставить ссылку на категорию в выпадающем меню, чтобы пользователи могли переходить к этому разделу (например, «Все элементы»). Это означает, что переход пользователя от первой страницы к категории может вызвать путаницу, поскольку он не ожидает, что при нажатии на заголовок категории потребуется дополнительное нажатие. Однако, возможность вернуться в этом случае очевидна и на самом деле не заставляет пользователя восстанавливать предыдущее состояние, поскольку он может сразу продолжить работу.
Однако, возможность вернуться в этом случае очевидна и на самом деле не заставляет пользователя восстанавливать предыдущее состояние, поскольку он может сразу продолжить работу.
Если ссылка на категорию в аккордеоне очевидна, она не будет мешать работе, тогда как переход к категории вместо того, чтобы развернуть элемент навигации, а затем вернуться назад, может показаться неудобным. Вот почему, вероятно, лучше иметь и иконку, и заголовок категории, запускающие раскрытие. Это менее навязчиво. Должно ли это взаимодействие происходить между заголовком категории и иконкой? Некоторые дизайнеры могут возразить, что, когда пользователь нажимает на область навигации, он может не захотеть расширения, а скорее «привязать» указатель мыши к началу прокрутки страницы, и, следовательно, это будет мешать работе. Это возможно, но вряд ли случится, если пользователь решит открыть меню навигации, чтобы изучить доступные параметры.
Чем ближе к иконке происходит касание, тем больше вероятность того, что пользователи будут ожидать расширения. Однако это не означает, что чем ближе нажатие к названию категории, тем больше вероятность перехода к ней
Однако это не означает, что чем ближе нажатие к названию категории, тем больше вероятность перехода к ней
Аккордеоны часто используются для карточек, и в зависимости от ширины области просмотра карточки могут быть довольно широкими, поэтому, хотя некоторые пользователи будут отчаянно пытаться нажать на иконку, часть пользователей будет сворачивать и разворачивать карточки, нажимая на пустую область в панели. Другие пользователи будут привыкать к пустой области, не имеющей никакой цели, и просто проигнорируют ее. Лишь немногие ожидают, что панель будет служить ссылкой на категорию. В наших тестах оказалось, что наличие триггерного расширения пустого пространства менее запутанно, чем другие варианты, поэтому мы решили его использовать.
Аккордеон не должен служить только навигации. Он также может отображать более или менее подробные сведения, например в таблице лидеров на PremierLeague.com. (Desktop view⎢Mobile view)
Но что, если вы хотите, чтобы заголовок категории был связан непосредственно с категорией? Одна из идей состоит в том, чтобы внести ясность, имея два визуально отличающихся элемента, которые «намекают» на границы элементов – например, с разным цветом фона для иконки и заголовка категории (см. Пример выше). В наших экспериментах мы не заметили изменений в поведении и ожиданиях пользователей – некоторые люди все равно нажимают на категорию и задаются вопросом, что же произошло. Опять же, соединение раздела внутри расширенного аккордеона кажется более безопасным вариантом.
Пример выше). В наших экспериментах мы не заметили изменений в поведении и ожиданиях пользователей – некоторые люди все равно нажимают на категорию и задаются вопросом, что же произошло. Опять же, соединение раздела внутри расширенного аккордеона кажется более безопасным вариантом.
Что делать, если пользователь нажимает иконку для расширения, но на экране недостаточно места для отображения всех подэлементов? Кто-то из вашей команды может предложить автоматически прокрутить страницу вверх, чтобы убедиться, что расширенная область отображается в самом верху экрана. Это хорошая идея?
Всякий раз, когда мы пытаемся забрать контроль у пользователя, это решение должно быть тщательно обдумано и проверено. Возможно, пользователь заинтересован в одновременном просмотре нескольких разделов и хочет быстро переключаться между содержимым этих разделов. Вместо того, чтобы заставлять пользователя задаваться вопросом о поведении авто скролла или прыжка, а затем скроллить назад, чтобы восстановить предыдущее состояние, кажется менее навязчивым просто оставить все как есть, отдав решение на усмотрение пользователя. Он может прокручивать страницу вниз, если необходимо. Не многие пользователи будут ожидать скачка вверх страницы – лучше не прерывать юзерфлоу или добавить постоянную ссылку на раздел (если он действительно длинный).
Он может прокручивать страницу вниз, если необходимо. Не многие пользователи будут ожидать скачка вверх страницы – лучше не прерывать юзерфлоу или добавить постоянную ссылку на раздел (если он действительно длинный).
На сайте Sony.com, если один раздел раскрывается и пользователь нажимает на другой раздел, открытый раздел автоматически сворачивается. Такое поведение неодинаково на разных веб-сайтах, поэтому пользователи не могут полагаться на такое поведение и ожидать его везде
И тогда возникает другой вопрос: если один раздел уже развернут, и пользователь нажимает на другой раздел, должен ли первый свернуться или остаться как есть? Если первый раздел сворачивается автоматически, но это не совсем то, на что надеялся пользователь, он всегда может открыть его снова, но не сможет просматривать или сравнивать обе категории одновременно. Если раздел останется развернутым, ему придется активно закрыть ненужную категорию. У обоих вариантов есть разумные случаи использования.
Природа аккордеона требует автоматического сворачивания, но это может быть не лучший вариант с точки зрения юзабилити. Для аккордеонов с большим количеством элементов мы склонны оставлять разделы раскрытыми, потому что прыжки, происходящие в результате одновременного закрытия и открытия панелей, слишком отвлекают. Следовательно, в качестве альтернативы вы можете предоставить кнопку «свернуть все» / «развернуть все», что может быть очень полезно для расписания или подробной таблицы. Если элементов не так много, то раздел может быть свернут по умолчанию, потому что переход будет минимальным. (Обратите внимание, что для горизонтальных аккордеонов секция определенно закроется – держать ее открытой просто не имеет смысла).
На веб-сайте The Guardian слева размещается шеврон, за которым следует название категории и пустое место. Нажатие на любую точку панели вызывает расширение, а домашняя страница категории аккуратно отображается в качестве первого варианта среди элементов аккордеона
И еще кое-что. Не обращайте внимания на выбор иконки или ее положения, всякий раз, когда аккордеон раскрывается, его должно быть легко сразу же свернуть. Это взаимодействие не требует дополнительных движений курсора мыши или пальца – как и любое другое взаимодействие по скрытию-раскрытию элемента. Это означает, что иконка для сворачивания и раскрытия должна измениться при активации, но ее положение должно оставаться неизменным, что позволяет мгновенно переключать состояние аккордеона.
Не обращайте внимания на выбор иконки или ее положения, всякий раз, когда аккордеон раскрывается, его должно быть легко сразу же свернуть. Это взаимодействие не требует дополнительных движений курсора мыши или пальца – как и любое другое взаимодействие по скрытию-раскрытию элемента. Это означает, что иконка для сворачивания и раскрытия должна измениться при активации, но ее положение должно оставаться неизменным, что позволяет мгновенно переключать состояние аккордеона.
Вывод
Уф, это было долгое изучение, казалось бы, очевидного паттерна дизайна. Итак, как нам создать идеальный аккордеон? Мы выбираем иконку, которая указывает на расширение (шеврон, указывающий вниз, или значок плюса), делаем ее достаточно большой для удобного нажатия и помещаем ее поперек правого края панели. Вся панель навигации запускает расширение – с достаточным отступом вокруг панели для переключения состояний, и ссылкой на главную страницу категории в категории аккордеона.
Если мы решим использовать шеврон, направление должно измениться при нажатии, а если это значок плюса, он может легко смениться на «-» или «x», чтобы указать на сворачивание. Чтобы взаимодействие было еще более четким, мы можем использовать тонкие переходы или анимацию, которые будут выдвигать и задвигать элементы категорий.
Конечно, ваше решение может сильно отличаться в зависимости от контекста, поэтому, если вы ищете альтернативное решение, ниже вы найдете несколько вопросов, которые мы всегда задаем при проектировании аккордеона.
Чеклист проектирования аккордеонов
- Какую иконку вы выберете для обозначения раскрытия?
- Какую иконку вы выберете для обозначения сворачивания?
- Где именно вы разместите иконку?
- Как оформить заголовок категории?
- Как вы указываете состояние свертывания и раскрытия (помимо иконки)?
- Что произойдет, если пользователь нажмет на категорию?
- Должен ли аккордеон содержать ссылку на главную страницу категории?
- Что произойдет, если пользователь нажмет на пустое место?
- Должен ли развернутый раздел сворачиваться автоматически при выборе другого раздела?
- Что делать, если для отображения всех элементов недостаточно места?
- Должны ли у вас быть ссылка или кнопка «Свернуть все / Открыть все»?
Уровень внимательности, требуемый для такого, казалось бы, устоявшегося и предсказуемого компонента, как аккордеон, оказывается почти бесконечной историей дизайн-экспериментов и сессий юзабилити, потому что существует лишь несколько руководящих принципов для внешнего вида и взаимодействия этого компонента. Хотя создать доступный аккордеон несложно, создать универсальный аккордеон не так-то просто. Следовательно, пользователи часто чувствуют себя потерянными, потому что поведение аккордеона не соответствует их ожиданиям или из-за того, что взаимодействие прерывает их юзерфлоу. Наша задача – уменьшить трудности и сделать так, чтобы они встречались как можно реже. Благодаря гибкому дизайну мы можем добиться именно этого.
Хотя создать доступный аккордеон несложно, создать универсальный аккордеон не так-то просто. Следовательно, пользователи часто чувствуют себя потерянными, потому что поведение аккордеона не соответствует их ожиданиям или из-за того, что взаимодействие прерывает их юзерфлоу. Наша задача – уменьшить трудности и сделать так, чтобы они встречались как можно реже. Благодаря гибкому дизайну мы можем добиться именно этого.
Возможно, у вас был иной опыт, чем упомянутый в статье? Пишите об этом в комментариях!
Перевод статьи smashingmagazine.com
Разработка аккордеонных меню для сложного контента
Поделиться
Ответить
- 0
Tanzir Rahman Подписаться
Дизайнер продуктов, ориентированный на данные, со склонностью к созданию элегантных дизайнов и интуитивно понятных интерфейсов. Специализируйтесь на переходе продуктов от 0 к 1 и выше, следуя Agile и Lean UX для разработки полиморфных веб-приложений и мобильных приложений в Sketch и Figma.
7 минут чтения 2063 106
Меню-аккордеон представляет собой ряд смежных разделов, которые можно развернуть или свернуть, чтобы показать или скрыть содержимое, щелкнув заголовки разделов. Пользователь, скорее всего, встретит аккордеон в боковом меню с дочерними элементами или на страницах часто задаваемых вопросов. Основная цель аккордеонов в этих сценариях — лучше организовать информацию, чтобы можно было легко перемещаться по большому объему контента.
Пользователи должны нажимать на заголовки разделов, чтобы открыть содержимое; следовательно, первичное свернутое состояние аккордеонов менее подавляющее и приводит к лучшему взаимодействию с пользователем. Это также позволяет пользователям расставлять приоритеты, к какому контенту они хотят получить доступ, что позволяет им быстрее находить нужную им релевантную информацию.
Поскольку основным преимуществом аккордеонов является снижение когнитивной нагрузки и упрощение навигации, мы можем обобщить использование аккордеонов всего на два варианта использования:
- Мы используем аккордеоны, когда у нас есть большое количество контента, который нам нужно упростить
- Мы используем аккордеоны, чтобы упростить меню и сгруппировать соответствующие страницы вместе
Тем не менее, они могут создать некоторые проблемы для ваших пользователей. Давайте посмотрим, что такое аккордеонные меню и почему они могут быть проблемой для UX-дизайнеров:
Давайте посмотрим, что такое аккордеонные меню и почему они могут быть проблемой для UX-дизайнеров:
- Передовой опыт проектирования аккордеона
- Проблема UX с аккордеонами
- Типы меню-аккордеона
- Альтернативы аккордеонным меню
Передовой опыт проектирования аккордеона
Несмотря на то, что аккордеоны довольно распространены и мы сталкиваемся с ними регулярно, пользователю может быть трудно идентифицировать их, поскольку их стиль может сильно различаться от одного приложения к другому. Поэтому, чтобы сделать аккордеоны интуитивно понятными для пользователей, мы должны обеспечить некоторые основные анатомические характеристики, а именно:
- Каждый раздел аккордеона должен иметь четкий и лаконичный заголовок. Этот заголовок является основным способом информирования пользователя о том, что может содержать подробное содержание раздела.0007
- Заголовок раздела должен быть кликабельным, и должна быть визуальная индикация, указывающая на то, что заголовок раздела кликабельный.
 Обычно это достигается путем включения значков в виде знака вставки, плюса или стрелки в разделе заголовка, а также изменения курсора на значок руки при наведении курсора .
Обычно это достигается путем включения значков в виде знака вставки, плюса или стрелки в разделе заголовка, а также изменения курсора на значок руки при наведении курсора . - Контент, отображаемый при нажатии на заголовок раздела, должен быть визуально различим, чтобы пользователь понимал, что это отображаемый контент. Контент должен быть непосредственно связан с заголовком раздела, а также должен быть размещен визуально близко к заголовку раздела в соответствии с правилом близости дизайна пользовательского интерфейса 9.0007
- Разделы по всему компоненту аккордеона должны иметь одинаковый стиль. Шрифт, цвет, фон, иконки должны быть одинаковыми. Таким образом, все заголовки разделов будут иметь единый стиль, и все отображаемое содержимое будет иметь один и тот же стиль .
- Мы должны обеспечить достаточную визуальную обратную связь, чтобы сообщить пользователю, какой раздел открыт, а какой закрыт. Этого можно добиться с помощью визуальных подсказок, таких как изменение цвета фона или символа 9.
 0007
0007 - Хороший дизайн аккордеона также обеспечивает доступность для пользователей с ограниченными возможностями. Мы обеспечиваем это, включив навигацию с помощью клавиатуры или атрибуты ARIA .
Несмотря на то, что на изображении выше показаны заголовки разделов с названиями и описаниями, это совершенно необязательно. Заголовки разделов могут быть просто одним текстом, который обычно представляет собой короткое описательное предложение или фразу.
На изображении выше показаны различные значки, которые можно использовать для обозначения того, что это интерактивный заголовок раздела. Nielsen Norman Group провела тщательное исследование, чтобы определить, какой значок является лучшим, и их результаты показывают, что значок в виде курсора наиболее эффективно соответствует ожиданиям пользователей.
Однако они также упоминают, что другие символы также используются во многих местах, и невозможно будет сопоставить ментальные модели всех пользователей. Их результаты показывают, что заголовки разделов без символа получают большую часть нажатий на текст, в то время как другие разделы со значками, как правило, нажимают на значок. Это связано с тем, что у пользователей был негативный опыт в другом месте, когда они нажимали на текст, а аккордеон не расширялся.
Их результаты показывают, что заголовки разделов без символа получают большую часть нажатий на текст, в то время как другие разделы со значками, как правило, нажимают на значок. Это связано с тем, что у пользователей был негативный опыт в другом месте, когда они нажимали на текст, а аккордеон не расширялся.
Исследование также показало, что у значка вставки было самое низкое ожидание перехода на новую страницу при нажатии, и ни у одного значка не было самого высокого ожидания перехода на новую страницу. Использование новых значков за пределами этих общих, вероятно, будет иметь тот же эффект, что и отсутствие значков — т. е. пользователи, скорее всего, будут ожидать перехода на новую страницу.
Согласно исследованию, использование символа вставки лучше, чем его отсутствие. Использование символа плюса или стрелки не лучше, чем отсутствие значка вообще. Предположение, которое было опровергнуто в ходе исследования, заключалось в том, что пользователи не ожидают автоматического перехода на новую страницу с помощью символа стрелки, поскольку ожидание соответствует значку плюса и отсутствию значка.
Исследование рекомендует не использовать сплит-кнопки для аккордеонов, так как это может сбить пользователей с толку, если текст выполняет одно действие, а значок — другое. Эта рекомендация связана с тем, что исследование показало, что пользователи одинаково нажимают на оба места, ожидая выполнения одной и той же задачи.
Если для элементов меню используются аккордеоны, они должны либо открывать подменю, либо переходить непосредственно на страницу обзора. В тех случаях, когда он переходит на новую страницу, не используйте значок с выравниванием по правому краю.
Проблема UX с аккордеонами
Использование аккордеонов может быть особенно полезным благодаря таким аспектам, как минимизация необходимости прокрутки; тот факт, что заголовки разделов действуют как форма легко усваиваемой информационной архитектуры; и что они являются хорошей альтернативой гиперссылкам, выступающим в роли расширенных взаимодействий на странице (что может сбивать пользователей с толку, поскольку гиперссылки связаны с переходом на новую страницу). Однако, несмотря на эти преимущества, у аккордеонов есть несколько проблем с удобством использования:
Однако, несмотря на эти преимущества, у аккордеонов есть несколько проблем с удобством использования:
- Если много секций, требующих расширения, то гармошки лучше не использовать. Закон Миллера гласит, что количество объектов, которые среднестатистический человек может удерживать в рабочей памяти, равно примерно семи. Если количество интерактивных опций значительно превышает семь, пользователям может быть сложно решить, какие из них актуальны и требуют изучения. В таких случаях гораздо лучше показывать весь контент сразу и просто позволять пользователю постепенно прокручивать его. Прокрутка не представляет сложности для пользователя, а внимание пользователя требует меньше переключений
- Чем больше кликов пользователь выполняет, которые не приводят к получению желаемого контента, тем меньше вероятность того, что он продолжит нажимать, чтобы продолжить поиск. Бесплодные клики приводят к разочарованию, а необходимость ждать появления контента также может восприниматься как пустая трата времени .
- Сокрытие содержимого за свернутой секцией аккордеона делает его менее заметным для пользователей. Пользователи с меньшей вероятностью обнаружат скрытый контент, особенно если взаимодействие с кликом недостаточно заманчиво для пользователя
- Для обеспечения доступности аккордеоны должны быть запрограммированы для доступа через ключевое слово или атрибуты ARIA. Тем не менее, обычный текст готов к доступности и не требует дополнительных усилий
- В некоторых случаях содержимое аккордеона может быть желательным материалом для печати, но аккордеоны не всегда оптимизируются для печати. В таких случаях также должна быть доступна версия для печати

Nielsen Norman Group обнаружила, что пользователи прокручивают длинные страницы, если они имеют релевантный контент и правильно организованы и отформатированы для удобства просмотра. Взаимодействие с прокруткой с помощью мыши и трекпадов намного проще, чем выполнение щелчков по целям. Контент просто должен быть структурирован и представлен лучше.
Из этого мы можем сделать вывод, что правильное использование аккордеонов для обеспечения плавного взаимодействия с пользователем можно обобщить следующим образом:
- Аккордеонов следует избегать, когда пользователям нужна большая часть контента одновременно Аккордеоны
- лучше всего подходят, когда пользователю нужно только несколько ключевых фрагментов контента.
- На мобильных экранах длинная прокрутка может вызвать негативные эмоции, поэтому больше подходит аккордеонное взаимодействие
До сих пор в нашей статье мы обсуждали аккордеоны в контексте меню и сворачиваемого контента на странице. Существует гораздо более разнообразное использование аккордеонов, например, в формах и фильтрах. Поэтому при проектировании для различных вариантов использования важно учитывать, следует ли включить одноактивный или многоактивный аккордеон. Изображение ниже демонстрирует два разных состояния аккордеона.
Более 200 000 разработчиков и менеджеров по продуктам используют LogRocket для создания лучших цифровых приложений
Подробнее → Например, при использовании аккордеонов в многоэтапном дизайне формы может быть желательно использовать одноактивные аккордеоны, чтобы фокус и внимание пользователя оставались на текущей задаче (т. е. на том разделе формы, который пользователь заполняет). Это снижает количество ошибок и информационную перегрузку. Окончательный экран подтверждения может обобщить все данные с первого взгляда перед отправкой.
е. на том разделе формы, который пользователь заполняет). Это снижает количество ошибок и информационную перегрузку. Окончательный экран подтверждения может обобщить все данные с первого взгляда перед отправкой.
Однако при разработке аккордеонов для фильтров может быть желательно иметь несколько активных секций, чтобы пользователь мог смешивать и подбирать варианты. Помещение дочерних элементов в параметры родительского фильтра действительно уменьшает количество параметров на первый взгляд для пользователя, в отличие от длинного списка элементов фильтра.
Варианты стиля аккордеона можно представить на изображении ниже. Дизайн аккордеона может быть простым, более очевидным и заключенным в рамку, или с некоторым разделением, чтобы еще больше передать взаимодействие в стиле кликабельной кнопки. Мы видим разделенное взаимодействие, особенно в одноактивных аккордеонах, чтобы показать, что переключение одного открытия приведет к сворачиванию другого, потому что они не связаны напрямую.
Некоторые дизайнеры спорят, открывать или закрывать аккордеон по умолчанию. Аргумент в пользу открытия по умолчанию заключается в том, чтобы сообщить пользователям, что это аккордеон, и показать важную информацию. Однако следует также отметить, что важная информация, которая должна быть на поверхности, изначально не принадлежит аккордеону. Как мы уже говорили ранее, пользователи склонны скучать по содержимому, спрятанному внутри аккордеонов; следовательно, мы должны использовать аккордеоны только там, где мы можем позволить себе меньшую возможность обнаружения этого контента.
Одно из самых популярных применений аккордеонов — это меню, но они не подходят для веб-сайтов с большим количеством подкатегорий. В таком случае есть лучшие альтернативы аккордеонам:
- Мегаменю: В этом типе системы меню все подкатегории представляются пользователю сразу и не требуют дополнительного взаимодействия с щелчком мыши. Пользователь может легко просмотреть все параметры и принять соответствующее решение, не переключаясь между вариантами .
- Вкладки: Сегментированное меню с вкладками может быть не лучше, чем гармошка, если вкладок слишком много. Однако, если несколько вкладок можно использовать для упрощения меню без каких-либо других действий по развертыванию или сворачиванию, то это лучшее решение, чем использование нескольких аккордеонов. Цель состоит в том, чтобы свести к минимуму количество кликов и при этом снизить когнитивную нагрузку .

Помня о целях минимизации кликов и снижения когнитивной нагрузки, мы можем применять аналогичные взаимодействия, такие как представления с вкладками, в других сценариях, а также в качестве альтернативы аккордеонам.
Чаще всего мегаменю можно увидеть на веб-сайте электронной коммерции с несколькими подкатегориями. Верхних родительских категорий немного, около семи или восьми; а подкатегорий много, но все они на виду и не требуют дополнительных кликов.
Пользователь может сразу просмотреть все варианты и принять сравнительное решение о том, какой из них наиболее подходит для них. Это идеальный баланс между минимализацией и организацией. Подкатегории аккуратно организованы с названиями для удобства просмотра, даже если они все присутствуют одновременно.
Это идеальный баланс между минимализацией и организацией. Подкатегории аккуратно организованы с названиями для удобства просмотра, даже если они все присутствуют одновременно.
Для обстоятельств, отличных от дизайна меню, мы можем заменить аккордеоны блокирующими или неблокирующими модальными окнами. Хорошим примером неблокирующего модального окна является расширяющаяся правая панель. Модальное окно с блокировкой — это то, которое мы традиционно определяем как модальное окно с темным наложением, скрывающим содержимое тела на заднем плане.
Хороший модальный дизайн — это тема, которую нужно изучать отдельно, но мы должны помнить о нашей цели — организации контента и снижении когнитивной нагрузки. Мы должны прагматично относиться к тому, является ли размещение контента внутри модального окна лучшим решением.
Во многих случаях достаточно иметь все содержимое на поверхности; все, что нужно, — это правильная структура, форматирование и возможность сканирования.
Рекомендуемый источник изображения: IconScout
LogRocket: аналитика, которая дает вам понимание UX без необходимости интервью может создавать удивительные цифровые впечатления.
Посмотрите, как выбор дизайна, взаимодействия и проблемы влияют на ваших пользователей — попробуйте LogRocket сегодня.
Tanzir Rahman Подписаться Дизайнер продуктов, ориентированный на данные, со склонностью к созданию элегантных дизайнов и интуитивно понятных интерфейсов. Специализируйтесь на продвижении продуктов от 0 до 1 и выше, следуя Agile и Lean UX для разработки полиморфных веб-приложений и мобильных приложений в Sketch и Figma.0001
Если вы боретесь со слишком большим количеством вариантов навигации или слишком большим количеством контента на веб-странице, аккордеон может стать идеальным решением.
Аккордеон представляет собой меню, состоящее из вертикально расположенных заголовков, раскрывающих более подробную информацию при срабатывании (часто по щелчку мыши). Поскольку этот шаблон веб-дизайна выделяет только самую важную информацию раздела, но делает остальную часть легко доступной, он является распространенным элементом адаптивного дизайна.
Поскольку этот шаблон веб-дизайна выделяет только самую важную информацию раздела, но делает остальную часть легко доступной, он является распространенным элементом адаптивного дизайна.
В этом посте мы рассмотрим, что такое аккордеон, из чего состоит его пользовательский интерфейс и приведем примеры.
Что такое аккордеон в веб-дизайне?
В веб-дизайне аккордеон — это тип меню, в котором отображается список заголовков, расположенных друг над другом. При нажатии (или при нажатии на клавиатуру или программе чтения с экрана) эти заголовки будут либо отображать, либо скрывать связанный контент.
Этот шаблон проектирования идеально подходит для разбиения длинного или сложного контента на удобоваримые фрагменты. Это также идеально подходит для мобильных сайтов, так как уменьшает количество прокрутки пользователем.
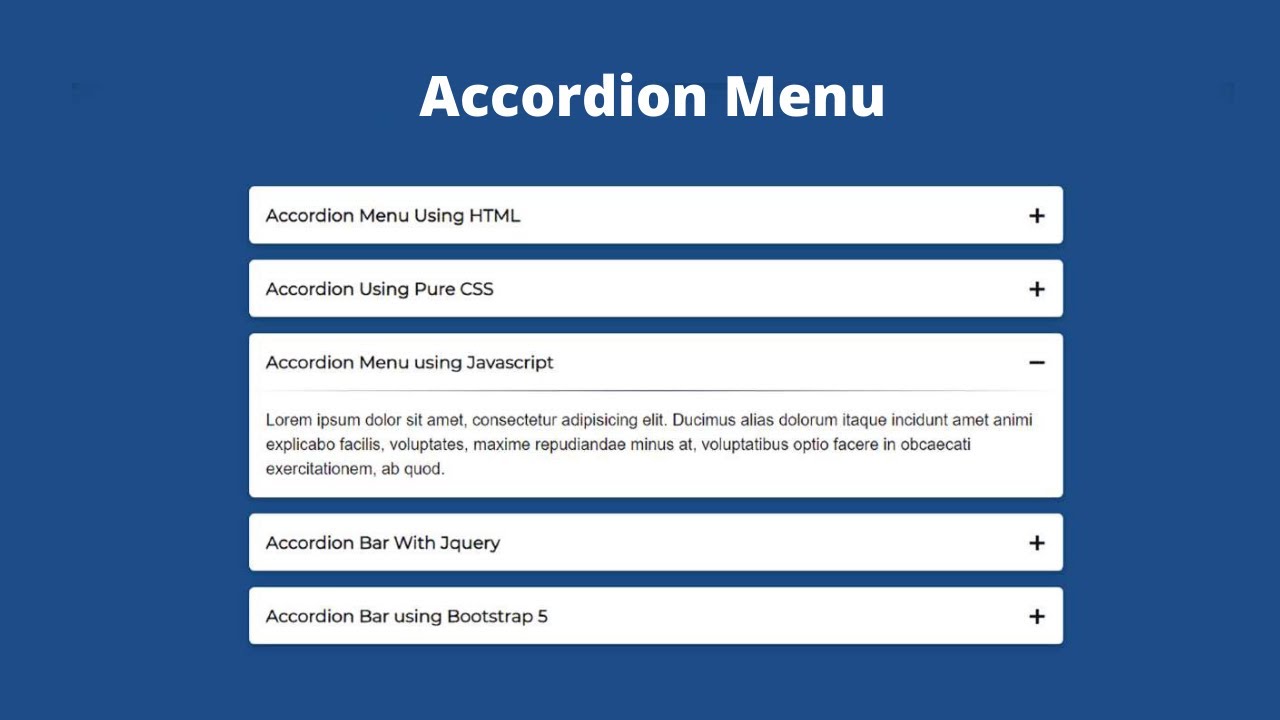
Вот пример аккордеонного меню, используемого на странице часто задаваемых вопросов веб-сайта:
Источник изображения
Это дает людям контроль над тем, что и когда читать, что может улучшить их взаимодействие с пользователем. В приведенном выше примере читатели могут щелкнуть только первый заголовок, чтобы узнать размеры и вес коврика Yogaline, и пропустить остальные. Или они могут вообще прокрутить меню. В любом случае, они сами решают, каков их читательский опыт.
В приведенном выше примере читатели могут щелкнуть только первый заголовок, чтобы узнать размеры и вес коврика Yogaline, и пропустить остальные. Или они могут вообще прокрутить меню. В любом случае, они сами решают, каков их читательский опыт.
Когда использовать аккордеон
Аккордеон может улучшить взаимодействие с пользователем, если используется по правильной причине и с правильным содержанием. Давайте рассмотрим некоторые варианты использования, в которых вам следует использовать аккордеон.
- Когда читателям нужно всего несколько ключевых фрагментов информации: Если читателям нужна только некоторая информация на странице, аккордеон может помочь им легче и эффективнее находить нужную информацию. Страницы часто задаваемых вопросов часто используют аккордеон, потому что многие читатели приходят, чтобы найти ответ только на один или два вопроса.
- Когда читатели будут просматривать ваш сайт с небольших экранов: Если вам сложно разместить большой объем контента на маленьком экране, таком как мобильное устройство, аккордеон может помочь читателям получить представление о том, о чем страница, и уменьшить, сколько им нужно прокрутить.

Когда не следует использовать аккордеон
Несмотря на множество преимуществ, аккордеон не всегда является лучшим выбором для дизайна вашего веб-сайта. Давайте рассмотрим некоторые причины, по которым вы не захотите использовать аккордеон.
- Когда читателям нужно будет нажимать на большинство элементов аккордеона: Если пользователям нужно открыть большинство элементов аккордеона, лучше открыть все содержимое, а не скрывать его. Таким образом, вы не будете заставлять пользователей решать, на какие заголовки нажимать, и нажимать на них по одному, что может быть обременительно.
- Если у вас нет ресурсов, чтобы сделать его доступным: Аккордеоны должны быть доступны, что требует дополнительных усилий при разработке. Если у вас нет внутренней поддержки или бюджета, необходимого для соблюдения стандартов доступности, лучше использовать обычный текст.
Для подробного ознакомления с тем, что такое аккордеон, когда его использовать, а также с его преимуществами и недостатками, посмотрите это видео Ники Тисы: по сайту и назначению его пользовательский интерфейс состоит из трех элементов. Давайте посмотрим на каждый ниже.
Давайте посмотрим на каждый ниже.
Заголовки
Заголовки аккордеона содержат заголовки разделов. Они должны быть краткими, но достаточно описательными, чтобы показать, о чем читатель может узнать больше, щелкнув мышью. Вот пример:
Источник изображения
Значки
Значки, которые обычно появляются слева или справа от заголовков разделов, указывают, что при нажатии на них доступно больше содержимого. Эти значки могут быть, среди прочего, стрелкой, указывающей вниз или вправо, знаком вставки, знаком плюс или шевроном, указывающим вниз.
Часто используется два набора значков, указывающих, был ли элемент развернут или свернут. В приведенном ниже примере значок плюса расширенного раздела повернут так, что он выглядит как «X». При повторном нажатии раздел свернется, а значок вернется в исходное положение.
Панели
Панели – это разделы контента, связанные с каждым заголовком. По умолчанию панели обычно скрыты и отображаются, когда пользователь щелкает заголовок или значок в меню. Панели могут состоять из маркеров или нескольких абзацев, но они должны быть краткими и информативными, как заголовки аккордеона.
Панели могут состоять из маркеров или нескольких абзацев, но они должны быть краткими и информативными, как заголовки аккордеона.
UI-аккордеон также может использовать цвета, символы и субтитры, как мы увидим в примерах ниже.
Чтобы лучше понять пользовательский интерфейс аккордеона, посмотрите это видео от DesignCoach , в котором показано, как создать компонент аккордеона с помощью Figma:
Примеры меню-аккордеона
Несмотря на то, что это такой распространенный элемент дизайна, меню-гармошка выглядит очень по-разному на разных сайтах. Это связано с тем, что контекст или цель аккордеона будут влиять на то, как он выглядит и как пользователи взаимодействуют с ним. Аккордеон для навигации, например, не будет выглядеть или вести себя так же, как аккордеон для раздела часто задаваемых вопросов на веб-сайте.
Имея это в виду, давайте рассмотрим различные примеры меню аккордеона ниже.
1. &Tea
Что нам нравится: На главной странице &Tea используется аккордеон для представления категорий меню по одной. Таким образом, читатели могут легко просмотреть каждый аромат и узнать, к какой категории он принадлежит, или сразу перейти к своей любимой категории.
2. Материал
Что нам нравится: Страница часто задаваемых вопросов разделена на разделы, каждый из которых имеет свой собственный аккордеон. Ссылки перехода слева позволяют пользователям легко перейти к интересующему их разделу и соответствующему аккордеону.
3. Городские джунгли
Что нам нравится: Как и Material, страница часто задаваемых вопросов Urban Jungle разделена на разделы, каждый из которых имеет собственный аккордеон и ссылку для перехода для облегчения навигации. Что уникально на этой странице, так это горизонтальная компоновка, в которой названия разделов размещаются слева от аккордеона, а не поверх него.
