Верстка меню на html5 | Vaden Pro
Вы здесь
Главная → Блог → HTML → Верстка меню на html5
Раздел:
Не так давно в свет вышел новый стандарт разметки гипертекста html5, который открыл перед веб-мастерами огромный простор для улучшения понимания структуры сайта поисковыми роботами. Изменения коснулись и подходов к разметке навигации.
При использовании 4-го стандарта html оптимальным вариантом верстки меню для сайта был следующий:
<ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> </ul>
Ну а что? Все крайне логично и лаконично. Тег ul согласно документации W3C следует использовать для разметки списков с перечислением чего-либо, а что такое меню, если не список ссылок на конкретные структурные части нашего ресурса?
Новый подход к верстке меню в html5
С выходом 5-го html мы узнали о существовании нового тега nav и что его тоже вроде как следует использовать для разметки меню и, не мудрствуя слишком много, из симбиоза старых и новых знаний получилась конструкция следующего содержания:
<nav>
<ul>
<li><a href="#">Пункт меню 1</a></li>
<li><a href="#">Пункт меню 2</a></li>
<li><a href="#">Пункт меню 3</a></li>
</ul>
</nav>На первый взгляд все прекрасно, да и на второй ошибок особо здесь нет, НО! Списки предназначены просто для перечисления чего-либо по порядку. Они не предназначены для разметки навигации. И если раньше у нас особо не было выбора как размечать навигацию, то в новых реалиях все значительно упростилось.
Они не предназначены для разметки навигации. И если раньше у нас особо не было выбора как размечать навигацию, то в новых реалиях все значительно упростилось.
Для того, чтобы поисковый робот понял, что перед ним находится элемент навигации по сайту одного наличия тега nav уже более чем достаточно. А дальше мы можем все максимально упростить:
<nav> <a href="#"> Пункт меню 1</a> <a href="#"> Пункт меню 2</a> <a href="#"> Пункт меню 3</a> </nav>
Среди преимуществ данного варианта разметки меню на html 5 мы можем выделить следующие:
- Уменьшая количество кода на странице мы упрощаем ее обработку браузерам и поисковым роботам, что положительно сказывается на SEO сайта.
- Меньше тегов — короче DOM структура документа, что тоже лишний плюс для обработки страницы различными приложениями.
- Чем лаконичнее код, тем он чище и проще к восприятию.
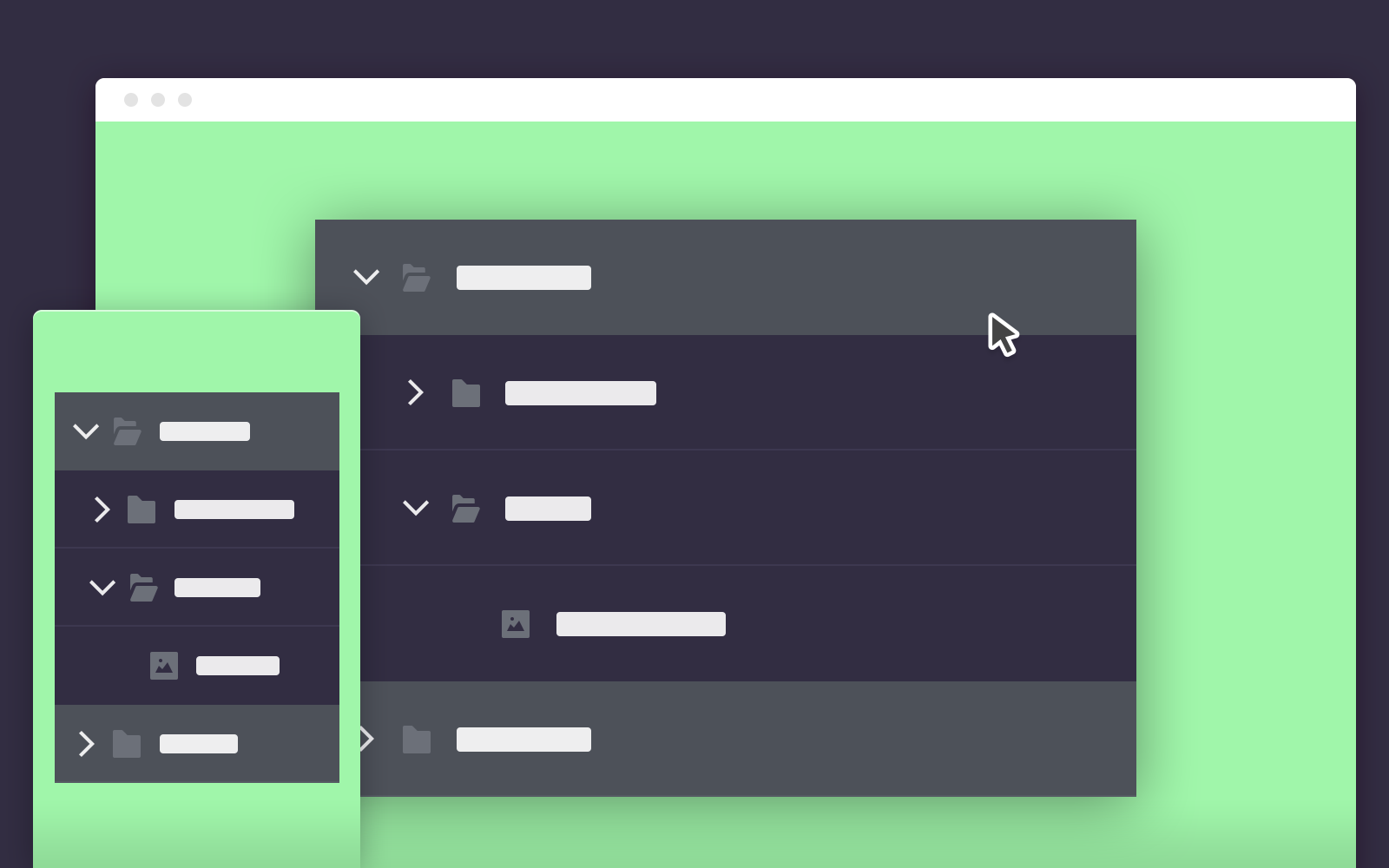
Как сверстать вложенные меню в html5?
Вложенность меню с использованием новых стандартов хоть и будет выглядеть непривычно с первого взгляда, но зная предназначение тегов 5-го html данную структуру становится достаточно просто понять:
<nav>
<section>
<a href="#"> Пункт меню 1</a>
<nav>
<a href="#"> Подпункт меню 1</a>
<a href="#"> Подпункт меню 2</a>
<a href="#"> Подпункт меню 3</a>
</nav>
</section>
<a href="#"> Пункт меню 2</a>
<a href="#"> Пункт меню 3</a>
</nav>Используя тег section мы объединяем группу ссылок в 1 логический элемент меню, дальше же действуем по принципу схожему с принципом вложенности списков: используя второй nav внутри первого мы сообщаем о принадлежности ссылок в этом теге к более низкому уровню навигации, тобишь говорим, что ссылки которые будут в нем содержаться это уже не пункты, а подпункты нашего меню.
Эта конструкция хоть и не привычна на первый взгляд, но все-же во многом проще, чем аналогичная структура выполненная списками.
Подводя итоги
Хоть подход с использованием списков во многом и устарел, но ничего плохого в нем по-прежнему нет. Упростить код или же нет зависит во многом от Вашего желания и особенностей проекта.
К примеру, если для оформления меню нужны дополнительные элементы, на которые нужно повесить всякие прикольные фишки в css, то лучше использовать списки, которые их вам предоставят, чем лепить вокруг ссылок пустые дивы.
Ключевые слова:
Меню сайта
Еще интересное
Бесплатные «аккордеон»-меню с помощью HTML5 и CSS3
HTML — популярный язык, используемый для строительства веб-страниц и другой информации, которая может быть показана в web-браузере. HTML 5 является последним достижением. С другой стороны, CSS — язык, который используется для того, чтобы описать семантику представления на веб-сайтах, это язык разметки стилей; HTML и XML были наиболее используемыми языками.
Accordion using only CSS
Responsive: Tabs to accordion
CSS3 Multiple Accordion Menu
Accessible Accordion & Toggle
RWD Accordion
jQuery Accordion custom navigation
CSS3-only accordion
Simple Accordion
Simple Accordion FAQ List
Hover activated accordian with default state
Accordion slider
Accordion
Simple accordion for news
CSS Based Animated Accordion
Fading List
Content Accordion in Pure CSS3
Accordion without Javascript
CSS3 Accordion
Vertical Accordion effect with jQuery
Multi level slide accordion menu with jQuery
Accordion with CSS3
Flexible Slide-to-top Accordion
Vertical Sliding Accordion with jQuery
Elegant Accordion with jQuery and CSS3
Accordion Menu
Перевод — Дежурка.
Автор — Unaiz.
Возможно, вам будет интересно: Прозрачные ui-элементы бесплатно.
- Опубликовано в Веб-дизайн, сентября 21, 2013
- Метки: «аккордеон»-меню с помощью html5 и css3, css3, html5, HTML5 и CSS3, бесплатные «аккордеон»-меню
Tweet
�
[an error occurred while processing the directive]
Тег меню HTML 5 для упрощения будущего
Рядом с тегом выберите , меню добавлено в HTML 5 для создания контекстного меню или панели инструментов, в зависимости от типа, присвоенного тегу.
На самом деле содержимое более разнообразно, чем , выберите , а возможности рендеринга более развиты.
Тег в настоящее время используется редко. Проверяем в браузере, внизу должно быть горизонтальное меню:
На самом деле можно получить желаемый результат с помощью таблицы стилей (см. ссылки ниже), что, вероятно, объясняет задержку реализации этого тега.
Вот изображение панели инструментов, созданное с помощью тега меню и кнопок или CSS 3, предоставленное W3C:
Синтаксис
Меню может содержать параметры, список кнопок, другие меню, теги команд, ввод , разделители
.
Этот элемент должен иметь открывающий тег и закрывающий тег, в отличие от внутренних элементов.
<тип меню="" метка="">
Кнопка может представлять подменю, в этом случае синтаксис может выглядеть следующим образом:
Рендеринг — это изображение выше. Внутреннее меню внутри меню панели инструментов отображается как кнопка.
Атрибуты меню
| Атрибут | Значение | Назначение | Версия |
|---|---|---|---|
| тип | «контекст» | Список команд, отображаемых в контексте. | HTML 5 |
| тип | «панель инструментов» | Панель значков, представляющих подменю или команды. | HTML 5 |
| тип | «список» (по умолчанию) | Список команд. | |
| этикетка | строка | Для обозначения меню или подменю. | HTML 5 |
| ID | строка | Идентификатор, используемый для связывания меню с элементом. |
Относительный атрибут
Этот атрибут связывает меню с другим элементом на странице с идентификатором тега меню. Таким образом, это общий атрибут для любого HTML-тега.
| Атрибут | Значение | Назначение | Версия |
|---|---|---|---|
| контекстное меню | ID меню | Свяжите контекстное меню с элементом. | HTML 5 |
При наведении курсора мыши на элемент или нажатии клавиши клавиатуры на этом элементе активируется событие «показать», контекстное меню, id которого присвоен контекстное меню должно появиться автоматически.
Атрибуты внутренних элементов (команд)
Независимо от их типа, элемент списка, опция, кнопка, пункты меню являются командами и имеют набор полезных атрибутов. Их называют гранями.
Их называют гранями.
Действие может быть атрибутом формы отправки action=»» или событием JavaScript. Если элемент представляет собой один URL-адрес в теге , действие выполняется внутри атрибут href .
JavaScript
Вы можете получить доступ к этим атрибутам с помощью этих переменных JavaScript, если элементу меню в DOM присвоено имя element :
- element.commandType для типа.
- элемент.id
- элемент.этикетка
- element.title для подсказки.
- element.icon
- element.accessKeyLabel к атрибуту ключа доступа.

- element.hidden для скрытого состояния или нет.
- element.disabled для активного состояния или нет.
- element.checked для проверки состояния или нет.
- element.click()
Это активирует действие, связанное с элементом. Если это атрибут action=»», назначенное содержимое будет выполнено, в противном случае действие будет интерпретировано.
Если команда представляет собой тег , загружается URL-адрес, назначенный href.
См. также
- Панель вкладок в CSS.
В этой демонстрации список используется для создания вкладок полностью с помощью CSS. Тот же принцип можно применить к горизонтальному меню.
© 2010-2012 Xul.fr
HTML5 Меню и поддержка браузера
Опубликовано • Обновлено
<меню> 9У тега 0366 непростая история. В HTML3 это было по сути синонимом
В HTML3 это было по сути синонимом
По состоянию на 2020 год ни один браузер не поддерживает эту функцию, и она больше не является частью HTML5 спец.
Назначение тега
Хотя в Chrome и Firefox какое-то время существовали реализации, впоследствии поддержка была удалена, а затем исключена из спецификации. Было несколько различных функций, связанных с меню, которые должны были поддерживаться:
Было несколько различных функций, связанных с меню, которые должны были поддерживаться:
- Поддержка основного тега
type="toolbar") - Поддержка всплывающего окна
type="context") - Поддержка тега
- Поддержка контекстного меню
- Поддержка
Если вам интересно узнать больше, остальная часть поста объяснит спецификацию и то, как Тег предназначался для использования. Примеры и скриншоты в этом посте были написаны в 2015 году и протестированы в Chrome до того, как была удалена поддержка
Самый простой случай применения тега  Его дочерние элементы должны быть
Его дочерние элементы должны быть
В HTML5 элемент типа , который определяет, какой тип меню определяется. Значением по умолчанию для типа является "панель инструментов" , что сохраняет внешний вид списка из HTML3 .
Примечание: Ни Chrome, ни Firefox должным образом не реализуют значение по умолчанию для атрибута
типав элементах.
Chrome вообще не реализует атрибуттипа, если не включен флаг «Экспериментальные функции веб-платформы».
Firefox возвращает старое (теперь неверное) значение по умолчанию«список»для атрибутатипа.
Базовый пример ссылки на боковой панели с использованием
<тип меню="панель инструментов">
Использование HTML5
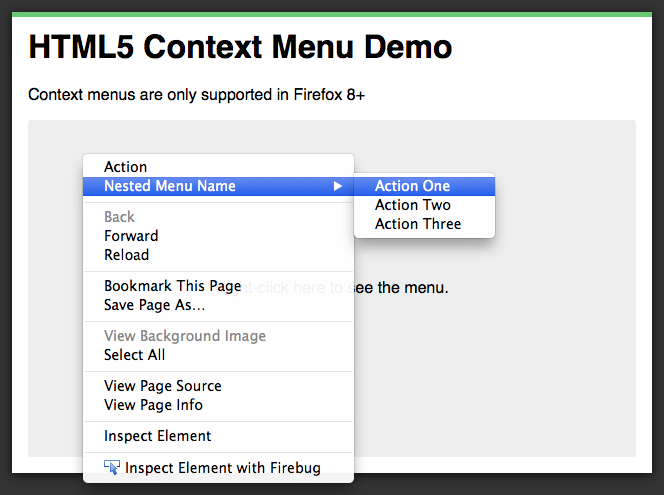
Простое всплывающее контекстное меню, отображаемое в Chrome.
Помимо совместимости с HTML3 , тег HTML5 type значение «контекст» .
Popup атрибут контекстного меню . Вы можете указать contextmenu для любого элемента на вашей странице и установить его значение на ID <меню> .
Примечание. Chrome на Android поддерживает атрибут
contextmenu, но не позволяет долго нажимать на элементы. Таким образом, вы можете вызвать меню только для элемента, который уже поддерживает длительное нажатие (например,тег).
Например, вот как вы можете связать меню с Это меню мало что дает, потому что оно пустое. Чтобы добавить действия в наше меню, нам нужно использовать тег Примечание: В настоящее время Firefox не обрабатывает Тег Самый простой пункт меню выглядит так: Некоторые другие базовые атрибуты для Примечание. В настоящее время Chrome не поддерживает атрибут значка . Теперь наш пример может выглядеть примерно так: Часто меню используются приложениями для быстрого включения или отключения параметров или для переключения между несколькими различными параметрами. Мы можем сделать это и в HTML , взглянув на некоторые расширенные атрибуты тега Для элементов меню, которые можно включать и выключать (например, флажок), установите для атрибута Для элементов, которые ведут себя как группа переключателей, установите для атрибута Вы также можете группировать пункты меню, добавляя разделители с элементом Наш более сложный пример выглядит так: Есть еще один тип пункта меню, Вы можете создать подменю, вложив Пример: К моему большому разочарованию, эта функция отсутствует во всех браузерах, а по состоянию на февраль 2017 г. она полностью исключена из HTML5 спец. Спецификация HTML5 предложила добавить новый тип Здесь можно использовать реальное значение меню, объединяя Пример: Я работал над полифиллом JS для этой отсутствующей функции, которую вы можете найти как
. Этот элемент может быть самозакрывающимся (например, , как самозакрывающийся, поэтому для безопасности я рекомендую включать закрывающий тег. смоделирован после тега . Первый и самый важный атрибут этикетка . Это текст, который вы хотите отобразить во всплывающем меню. Если атрибут
Если атрибут label не указан, в качестве метки будет использоваться текстовое содержимое элемента.
включают: icon : Добавляет значок в меню, когда значением icon является URL-адрес изображения. disabled : Визуально отключает и предотвращает нажатие на элемент меню. title : Предоставляет подсказку, описывающую действие элемента, которая может отображаться в виде всплывающей подсказки.
Я не думаю, что какие-либо браузеры поддерживают атрибут title .
Контекстное меню с флажками и разделителями.
. type значение "checkbox" . Вы можете указать, отмечен ли элемент по умолчанию, используя кнопку проверил атрибут . type значение "радио" и присвойте всем элементам одно и то же значение radiogroup . Вы можете указать, какой элемент следует проверять по умолчанию, с помощью атрибута checked .
<тип меню="контекст">
"командный" тип , который ссылается на другой элемент на странице по ID и запускает его с помощью события щелчка при активации пункта меню.
<тип меню="контекст">
Контекстное меню с вложенным подменю. элементов друг в друга. При создании дочернего меню необходимо указать метка атрибут дочернего <меню> . Эта метка будет отображаться как пункт меню, открывающий дочернее меню.
для открытия меню при активации. Если атрибут кнопки
Если атрибут кнопки типа имеет значение "меню" , а атрибут меню является идентификатором всплывающего окна элементов с элементами для создания строки меню в стандартном стиле с использованием только основанных на стандартах HTML .
<тип меню="контекст">
ay-menu-button 9.0366 в нпм. <меню> полностью исключен из спецификации.
из спецификации. текстового содержимого. type="context" . type="popup" обратно на type="context" .