width — CSS — Дока
Кратко
СкопированоСвойство width отвечает за ширину элемента. С его помощью мы можем увеличивать или уменьшать ширину строчно-блочных (inline) и блочных (block) элементов. На строчные элементы это свойство не будет иметь никакого влияния.
Строчно-блочные (inline) элементы по умолчанию подстраиваются под ширину контента, лежащего у них внутри.
Блочные (block) элементы по умолчанию имеют ширину 100%. Если представить сайт как документ с текстом, то блочный элемент займёт всю строку, на которой стоит.
Кроме фиксированной ширины можно задавать элементу минимальную ширину min или максимальную ширину max.
В современном CSS есть логический аналог этого свойства — inline.
Пример
Скопировано<div>Я — блочный элемент!</div><div>Я</div><div>строчно-блочный</div><div>элемент!</div>
<div>Я — блочный элемент!</div>
<div>Я</div>
<div>строчно-блочный</div>
<div>элемент!</div>
Не меняем display для ., поскольку  block
block<div> уже является блочным:
.block { background-color: #2E9AFF;}.inline-block { display: inline-block; background-color: #F498AD;}
.block {
background-color: #2E9AFF;
}
.inline-block {
display: inline-block;
background-color: #F498AD;
}
Открыть демо в новой вкладкеБлагодаря фонам можно увидеть, какую ширину имеет каждый из элементов. Элемент с классом .block занял всю строку, его ширина равна 100% от ширины родителя. Элементы с классом .inline подстроились по ширине под контент и встали в одну строку.
Напишем свойство width и изменим это стандартное поведение. Ограничим ширину .block до половины окна, а каждый элемент .inline сделаем на всю ширину окна:
.block { width: 50%; background-color: #2E9AFF;}.inline-block { width: 100%; display: inline-block; background-color: #F498AD;}
. block {
width: 50%;
background-color: #2E9AFF;
}
.inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
block {
width: 50%;
background-color: #2E9AFF;
}
.inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
Открыть демо в новой вкладкеКак понять
СкопированоСвойство width позволяет управлять шириной элемента.
Как пишется
СкопированоДля фиксированной ширины пишем свойство width. Для минимальной ширины — min. Для максимальной ширины — max. Эти три свойства можно указывать по отдельности, а также комбинировать для достижения нужного результата.
В качестве значения указываем число и сразу после него без пробела пишем единицу измерения. Ширину можно указывать как в относительных единицах — процентах (%), vw, vmin и так далее, так и в абсолютных единицах — пикселях (px), rem, em и любых других единицах измерения, доступных в вебе.
В данном коде все значения будут рабочими:
selector { width: 70%; min-width: 320px; max-width: 76rem;}
selector {
width: 70%;
min-width: 320px;
max-width: 76rem;
}
Подсказки
Скопировано💡 По умолчанию у блочных (block) элементов ширина равна 100%. У строчно-блочных (inline) элементов ширина равна ширине вложенного контента.
💡 Ширина в процентах рассчитывается от ширины родительского элемента. Если родительский элемент ограничен по ширине, к примеру, 450 пикселями, то у вложенного элемента ширина в 100% будет равна 450 пикселям. То есть 100% от родительского элемента. Если при этом у родителя будут также указаны внутренние отступы (padding), то 100% ширины для ребёнка будут равны 450px минус боковые отступы.
💡 Блочный (block) элемент занимает всю строку вне зависимости от своей ширины. Оставшееся пространство займёт внешний отступ. Поэтому, ограничивая ширину блочному элементу, не ожидай, что элементы, следующие за ним, встанут с ним в одну строку. Если нужно, чтобы все элементы встали в строку, то нужно менять их с блочных (
Поэтому, ограничивая ширину блочному элементу, не ожидай, что элементы, следующие за ним, встанут с ним в одну строку. Если нужно, чтобы все элементы встали в строку, то нужно менять их с блочных (block) на строчно-блочные (inline).
💡 Ограничив ширину блочного элемента, можно очень просто выровнять его по центру экрана. Для этого пропишем внешний отступ (margin) со значениями 0 auto, где 0 отвечает за отступы сверху и снизу, а ключевое слово auto — за боковые отступы.
Именно таким образом принято выравнивать контент сайта по центру окна браузера.
На практике
СкопированоАлёна Батицкая советует
СкопированоСвойство width, пожалуй, самое часто встречающееся свойство в коде. В работе вы будете манипулировать шириной очень часто.
🛠 Поскольку строчные (inline) и строчно-блочные (inline) элементы подстраиваются по ширине под вложенный контент, то в ситуациях, когда контента внутри нет, ширина такого элемента будет равна нулю.
height).К примеру, часто декоративные иконки верстаются при помощи фона для элементов <i> или <span>. Поскольку контента по факту в этих элементах нет, их ширина и высота будут равны 0. Пропишите display со значением block или inline, задайте ширину и высоту иконки и укажите путь до фонового изображения:
<div> <i></i> <!-- Внимание на меня! --> <h3>Заголовок карточки</h3> <p>Некий текст новостной карточки</p></div>
<div>
<i></i>
<!-- Внимание на меня! -->
<h3>Заголовок карточки</h3>
<p>Некий текст новостной карточки</p>
</div>
.card__icon { display: inline-block; width: 50px; height: 50px; background: url('doka-eyes. svg') no-repeat center / cover;}
svg') no-repeat center / cover;}
.card__icon {
display: inline-block;
width: 50px;
height: 50px;
background: url('doka-eyes.svg') no-repeat center / cover;
}
Открыть демо в новой вкладке🛠 Часто начинающие разработчики разбивают текст заголовка или абзаца на строки при помощи тега <br> чтобы было точно, как в макете. В таких случаях стоит помнить, что сайты редко остаются неприкосновенными и чаще всего в процессе жизни сайта тексты на нём меняются многократно. Поэтому нужно писать стили так, чтобы любой текст, вставленный в блок, выглядел хорошо.
Пример макета:
Как не надо делать:
...<p> Get the official status of an agent<br> in the projectname and earn with us.</p>...
...
<p>
Get the official status of an agent<br>
in the projectname and earn with us.
</p>
...
Как можно сделать:
Лучше задай максимальную ширину, которую должен занимать текст в элементе. Тогда любой текст будет смотреться хорошо. Ничего страшного, если перенос слов или строк не будет на 100% совпадать с макетом. Но такое решение будет дальновидным и владельцы сайта не столкнутся с проблемами при замене текстов.
Тогда любой текст будет смотреться хорошо. Ничего страшного, если перенос слов или строк не будет на 100% совпадать с макетом. Но такое решение будет дальновидным и владельцы сайта не столкнутся с проблемами при замене текстов.
...<p> Get the official status of an agent in the projectname and earn with us.</p>...
...
<p>
Get the official status of an agent in the projectname and earn with us.
</p>
...
.card__text { max-width: 50%; margin: 0 auto; /* Для выравнивания по центру */}
.card__text {
max-width: 50%;
margin: 0 auto; /* Для выравнивания по центру */
}
Открыть демо в новой вкладкеТеперь любой текст будет занимать не больше, чем 50% от ширины карточки 🎉
Min и Max Width/Height в CSS
Главная | Все статьи | Дневник студентаВремя чтения статьи ~2 минуты
Статья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
В процессе верстки у меня немалое количество раз возникали проблемы с размерами элементов, поэтому я всегда старался находить лучшие варианты решения каких-либо распространенных проблем.
В данной статье я бы хотел рассмотреть некоторые типовые решения часто возникающих вопросов.
1) Для кнопок (или «кнопкаподобных» дивов) стоит задавать padding и min-width
Это позволит не быть кнопке слишком маленькой в случае короткого текста, а в случае длинного текста он не будет прилипать к краям
2) Для блоков с текстом стоит предпочесть min-height и padding
Таким образом мы избежим переполнения блока, текст не будет выезжать за края. Очень частая ошибка новичков — использовать просто height
3) Для «табов» обязательно нужно указать min-width и max-width
Но в таком случае остается нерешенным один очень важный вопрос: что делать со слишком длинным текстом? Для решения данной проблемы прекрасно подойдут 3 свойства ниже:
overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
Наглядный пример: https://codepen.io/shadeed/pen/320e42b7ad75c438a9e633417d737d16
4) Минимальная ширина флекс-элемента по умолчанию равняется ширине контента
Этот пункт отчасти относится к посту, который я собирался делать следующим – он будет о том, как правильно работать со слишком длинным и коротким текстом.
Но этот лайфхак как по мне не кажется очевидным, к данной теме он тоже относится, к тому же он выручал меня уже дважды за последние 2 недели (!)
Ситуация состоит в следующем: однажды вы захотите реализовать обрезку текста из пункта 3, но вдруг заметите, что у вас ничего не получается: текст вылезает за края. В основном эта проблема связана с тем, что контейнер вашего текста является флекс-элементом:
Все дело вот в чем: по умолчанию флекс-контейнер не может стать меньше длины своего контента: то есть по умолчанию min-width: ширина контента. Для корректной работы вам нужно указать min-width: 0:
Наглядный пример: https://codepen.io/shadeed/pen/398ccffcd437a2fb042f5ce3bdd68c57
5) Минимальная высота флекс-элемента по умолчанию равняется высоте контента
Пункт, аналогичный пункту 4, только хочу так же привести его с хорошим примером: если указать блоку-контейнеру фиксированную высоту и написать блоку с текстом overflow-y: scroll, height: 100%, то это ни к чему не приведет
Здесь так же нужно воспользоваться min-height: 0:
Наглядный пример: https://codepen. io/shadeed/pen/dea75b84b1fcfd03e5c21173a40afc20?editors=0100
io/shadeed/pen/dea75b84b1fcfd03e5c21173a40afc20?editors=0100
Возможно, некоторые вещи показались вам очевидными, но в недавнем времени у меня была большая каша в голове и благодаря этим примерам я смог лучше разобраться и структурировать алгоритм верстки подобных элементов.
Теперь верстать у меня получается гораздо лучше)
Надеюсь, что эти советы покажутся вам полезными! 🙂
Александр Ковалец 03 февраля 2021
Рекомендуемые программы
профессия
• от 6 300 ₽ в месяц
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
10 месяцев •
с нуляСтарт 20 июля
профессия
• от 5 025 ₽ в месяц
Аналитик данных
Сбор, анализ и интерпретация данных
9 месяцев •
с нуля27 июля
профессия
• от 6 300 ₽ в месяц
Python-разработчик
Разработка веб-приложений на Django
10 месяцев •
с нуляСтарт 20 июля
профессия
• от 6 300 ₽ в месяц
Java-разработчик
Разработка приложений на языке Java
10 месяцев •
с нуляСтарт 20 июля
профессия
• от 6 300 ₽ в месяц
PHP-разработчик
Разработка веб-приложений на Laravel
10 месяцев •
с нуляСтарт 20 июля
профессия
• от 6 183 ₽ в месяц
Инженер по тестированию
Ручное тестирование веб-приложений
4 месяца •
с нуляСтарт 20 июля
профессия
• от 6 300 ₽ в месяц
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
Старт 20 июля
профессия
• от 10 080 ₽ в месяц
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 месяцев •
с нуляСтарт 20 июля
профессия
• от 5 840 ₽ в месяц
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
5 месяцев •
c опытомСтарт 20 июля
профессия
Верстальщик
Верстка с использованием последних стандартов CSS
5 месяцев •
с нуляСтарт в любое время
профессия
• от 6 300 ₽ в месяц
Инженер по автоматизированному тестированию на JavaScript
Автоматизированное тестирование веб-приложений на JavaScript
10 месяцев •
с нуляв разработке
дата определяется
Please enable JavaScript to view the comments powered by Disqus.html — максимальная ширина изображения CSS: 100%
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 648 раз
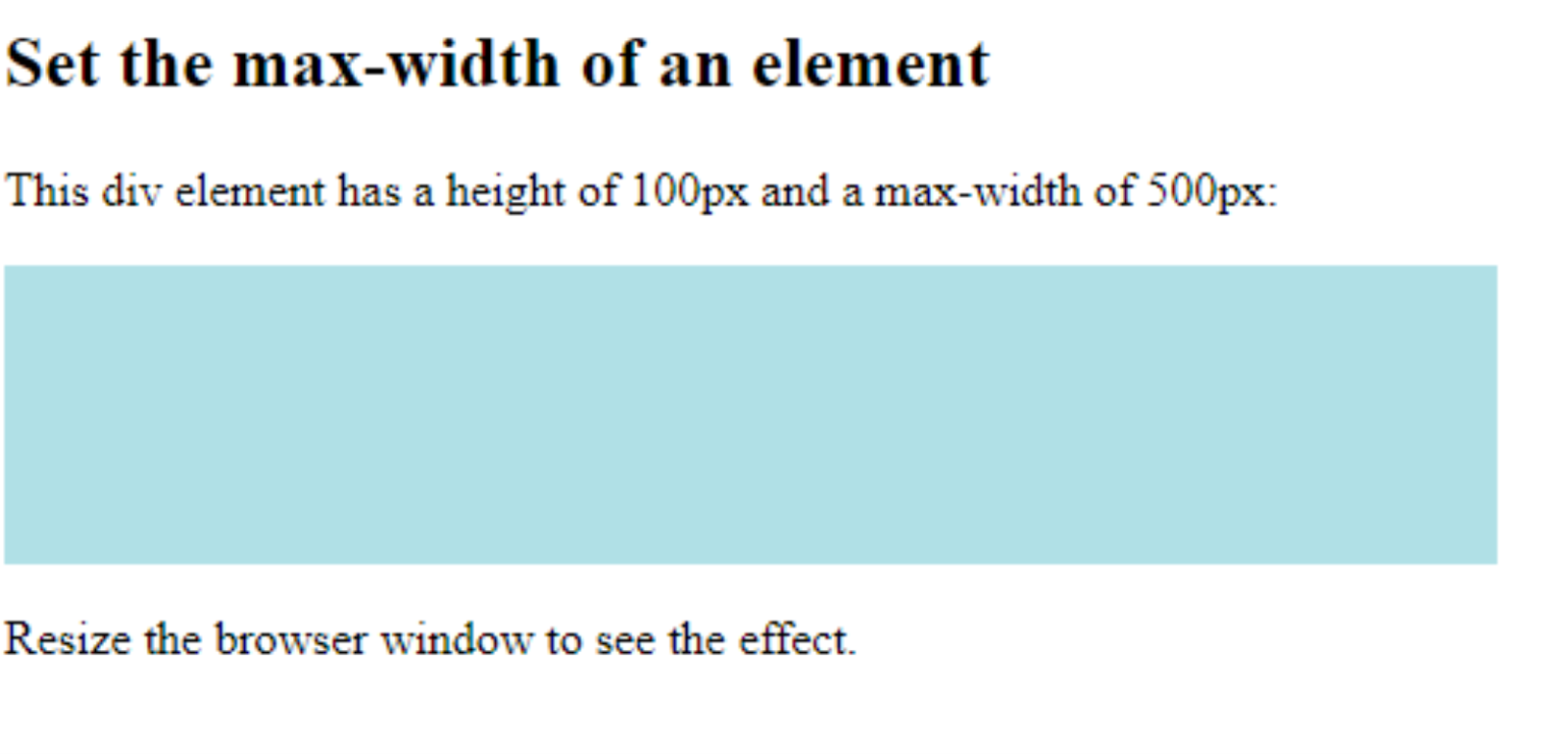
Если мы укажем max-width: 100% для элемента изображения (например, изображение размером 250 пикселей * 500 пикселей) и поместим это изображение в родительский элемент шириной 1000 пикселей, тогда, если родитель сжат <= 500 пикселей, изображение будет сжато соответственно, чтобы занять всю длину родителя. Однако, если ширина родителя > 500 пикселей, изображение не будет увеличено, а будет иметь исходные 500 пикселей.
Однако, если ширина родителя > 500 пикселей, изображение не будет увеличено, а будет иметь исходные 500 пикселей.
Что меня смущает, так это значение 100% здесь. Насколько я понимаю, относительный процент всегда относится к его родителю. Так не означает ли это, что максимальная ширина всегда равна текущей ширине родителя? Таким образом, изображение всегда будет уменьшено/масштабировано, чтобы соответствовать его родителям, потому что максимальная ширина составляет 100%? Что я здесь неправильно понимаю? как понять относительный процент, используемый в max-width в этом случае? С чем это связано? Спасибо!
- HTML
- CSS
Да, есть разница между width и max-width .
Это определение от w3school облегчит вам понимание.
https://www.w3schools.com/cssref/pr_dim_max-width.asp
Свойство
max-widthопределяет максимальную ширину элемента.Если содержимое превышает максимальную ширину, оно автоматически изменить высоту элемента.
Если содержимое меньше максимальной ширины, максимальная ширина свойство не влияет.
Примечание: Это предотвращает изменение значения свойства
width. большемаксимальная ширина. Значение свойстваmax-widthпереопределяет свойствоширина.
Что касается вашего вопроса, если вы замените max-width на width и проверите ширину вашего изображения для точки разрыва> = 500px или <500px, это, конечно, займет всю ширину родителей.
Но, как уже упоминалось в приведенном выше определении, max-width гарантирует, что ширина элемента не превысит определенную ширину (независимо от ширины родителя), и именно поэтому было введено это свойство.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
максимальная ширина | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство max-width в CSS используется для установки максимальной ширины указанного элемента. Свойство max-width переопределяет свойство width , но свойство min-width всегда переопределяет 9.0025 max-width следует ли до или после width в вашем объявлении. Авторы могут использовать любые значения длины, если они являются положительным значением.
.обертка {
ширина: 100%;
максимальная ширина: 20em; /* Будет МАКСИМУМ шириной 20em */
}
.обертка {
минимальная ширина: 50em; /* Переопределяет максимальную ширину */
ширина: 100%;
максимальная ширина: 20em; /* Будет МАКСИМУМ шириной 20em */
} Проверьте эту ручку! Будьте внимательны, предполагая, что max-width наследуется, так как это свойство не наследуется от других родительских элементов. Если
Если ширина в 300 пикселей была определена с максимальной шириной в 600 пикселей, начальное значение ширины всегда переопределяет значение максимальной ширины в 600 пикселей.
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera | 90 146
|---|---|---|---|---|---|
| 7+ | Все | Все | Все | Все | Все |
| Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| Все | Все | Все | Все |

