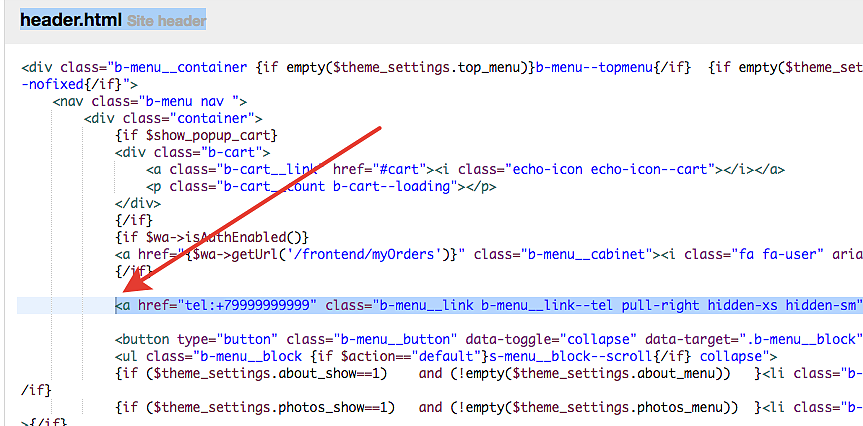
Как правильно написать тег header и стиль?
Код ваш хотя бы покажите, что не получается
student_CSyAOvpM
4 years ago
<div> <div> <nav role="navigation"> <div> <div> <div> <div> <div> <h2><a href="#">GameMonster</a></h2> <p>Игры - наша любовь и страсть!</p> </div> </div> </div>
Дима Коноплёв
4 years ago
вот код который написал
Дима Коноплёв
4 years ago
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>GameMonster</title>
<!-- Bootstrap -->
<link href="assets/css/bootstrap. min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">GameMonster</a></h2>
<p>Игры - наша любовь и страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li> <a href="#">Главная</a> </li>
<li> <a href="games.
min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">GameMonster</a></h2>
<p>Игры - наша любовь и страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li> <a href="#">Главная</a> </li>
<li> <a href="games.
html">Игры</a> </li>
<li> <a href="#">Жанры</a> </li>
<li> <a href="rating.html">Рейтинг игр</a> </li>
<li> <a href="contacts.html">Контакты</a> </li>
</ul>
</div>
</div>
</nav>
</div>
</div>Дима Коноплёв
4 years ago
не получается сделать шапку для сайта
Дима Коноплёв
4 years ago
и подскажите какие стили для шапки сайта нужно писать
Дима Коноплёв
4 years ago
я создаю сайт агенства недвижимости
Дима Коноплёв
4 years ago
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Как использовать теги заголовков: лучшие практики SEO
Теги заголовков по-прежнему являются сильным сигналом для SEO. Джон Мюллер из Google сказал это сам:
«[Когда] дело доходит до текста на странице, заголовок является действительно сильным сигналом, говорящим нам, что эта часть страницы посвящена этой теме».
Теги заголовков — простая, но важная часть SEO. Используйте их с умом, и вы порадуете богов поисковых систем, а также своих пользователей.
Вот семь лучших практик, которым стоит следовать при создании собственного.
Что такое тег заголовка?
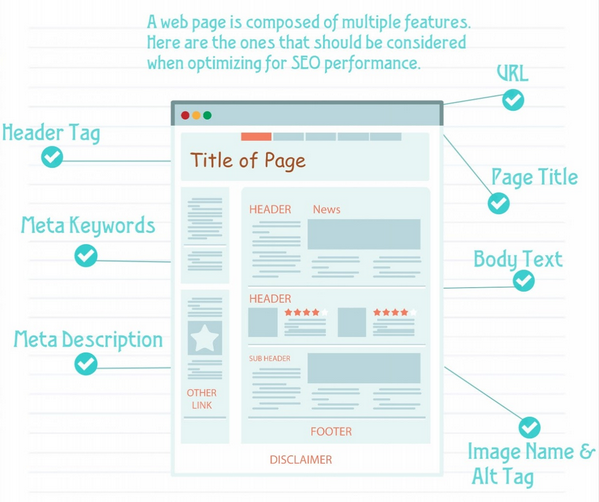
Теги заголовков — это теги HTML, которые сообщают браузеру, какой стиль следует использовать для отображения фрагмента текста на веб-странице.
Если бы мы посмотрели HTML-код заголовка выше, он выглядел бы примерно так:
Что такое тег заголовка?
Как и заголовки в печатном тексте, теги заголовков используются для заголовка или введите контент под ними. Теги заголовков HTML следуют иерархии от
до
.
- Теги h2 используются для обозначения самого важного текста, например, основной темы или заголовка контента.
- Теги h3 и h4 обычно используются в качестве подзаголовков.
- Наконец, теги h5, H5 и H6 могут использоваться для обеспечения дополнительной структуры внутри этих подразделов.
Теги заголовков полезны для пользователей и поисковых систем. Для ваших пользователей они дают им предварительный просмотр контента, который они собираются прочитать.
Для поисковых систем, таких как Google, они предоставляют контекст о том, о чем ваша страница, и обеспечивают иерархию. Думайте о тегах заголовков как о названиях глав в книге. Дайте им быстрое сканирование, и у вас будет довольно хорошее представление о том, что охватывает контент.
Теги заголовков важны для SEO, потому что они помогают Google понять ваш контент, а также потому, что они делают вашу страницу более удобной для пользователей, делая ваш контент более читабельным и доступным.
Теперь давайте перейдем к рекомендациям.
[Бесплатный шаблон SEO:] Организуйте свою SEO-стратегию на странице и отслеживайте результаты.
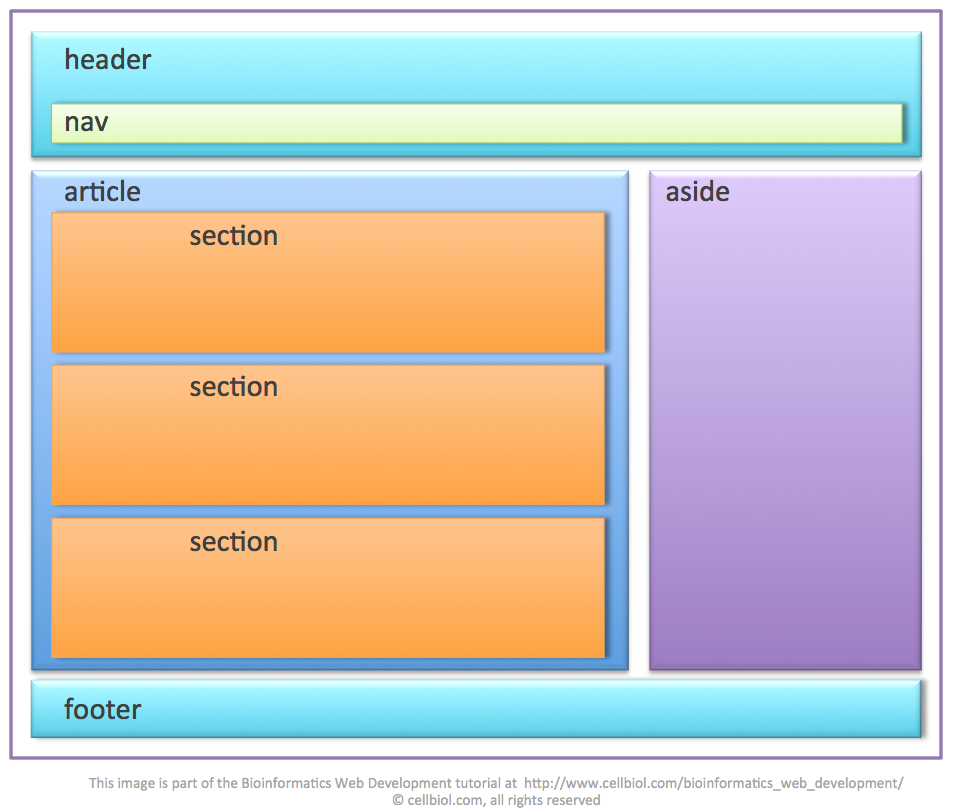
1. Используйте теги заголовков для создания структуры
Теги заголовков обеспечивают структуру и контекст для вашей статьи. Каждый заголовок должен давать читателю представление об информации, которую он может почерпнуть из текста абзаца, следующего ниже.
Полезный способ думать о тегах заголовков — сравнить их с оглавлением научно-популярной книги:
- Ваш h2 знакомит с темой, которой посвящена ваша страница, точно так же, как заголовок сообщает читателю, о чем книга.
 это все о.
это все о. - h3 похожи на главы книги, описывающие основные темы, которые вы затронете в разделах статьи.
- Последующие заголовки, от h4 до H6, служат дополнительными подзаголовками в каждом разделе, так же как глава книги может быть разделена на несколько подтем.
При разработке статьи для блога или целевой страницы подумайте об основных идеях, которые вы хотите донести до своих посетителей.
Это ваши теги заголовков. Используйте их, чтобы помочь вам написать план.
2. Разделяйте блоки текста на подзаголовки
Сканируемая статья — это читабельная статья, а читабельная статья — это та статья, которая с большей вероятностью будет хорошо работать в поисковых системах.
Это потому, что Google любит вознаграждать контент, который удобен для пользователя. Контент, который легко читать, по определению более удобен для пользователя, чем контент, который не читается.
Когда статью можно отсканировать, пользователи могут остаться, чтобы прочитать ее, вместо того, чтобы вернуться в Google. Кроме того, они также с большей вероятностью поделятся ею со своими друзьями.
Кроме того, они также с большей вероятностью поделятся ею со своими друзьями.
Хотя социальные сигналы не являются прямым фактором ранжирования, чем больше репостят статью, тем выше вероятность естественного получения обратных ссылок, которые являются фактором ранжирования.
3. Включите ключевые слова в теги заголовков
Как сообщил нам Мюллер, Google использует теги заголовков для сбора контекста вашей страницы.
Как и во всем, на что Google обращает внимание, это означает, что стоит включать ключевые слова в теги заголовков.
Это не означает, что вы должны любой ценой втиснуть ключевые слова. Будьте благоразумны, не спамьте.
Вы, наверное, заметили, что многие теги заголовков в этой статье содержат ключевые слова.
Фактически, h3 для этого раздела буквально включает «ключевые слова!» Но на самом деле я имею в виду ключевое слово «теги заголовков».
Это одно из целевых ключевых слов для этой статьи, поэтому я включил его во многие h3. Однако я не включил его в каждый отдельный h3, потому что такое повторение может оттолкнуть читателей.
Однако я не включил его в каждый отдельный h3, потому что такое повторение может оттолкнуть читателей.
Ваша страница в первую очередь должна быть читабельной. Если ключевые слова подходят естественным образом, вы также можете включить их.
Всегда в первую очередь думайте о своем пользователе. Затем оптимизируйте для Google.
4. Оптимизация для избранных сниппетов
К сожалению, многие маркетологи не задумываются о тегах заголовков (надеемся, что эта статья изменит это!).
Но они могут существенно повлиять на ваши шансы получить желанный избранный фрагмент.
Вот как.
Избранные фрагменты абзаца
Взглянули на избранный фрагмент абзаца?
Оптимизируйте тег заголовка, чтобы он соответствовал ключевому слову голосового поиска. Затем ответьте на запрос непосредственно ниже, поместив текст в теги абзаца
.
Например, журнал Search Engine Journal выиграл этот избранный сниппет за «Как удалить поисковую систему по умолчанию в Chrome?», отчасти благодаря оптимизированному для ключевых слов h3:
Скриншот из поиска [как удалить поисковую систему по умолчанию в Chrome хром], Google, октябрь 2021 г.
Скриншот из SearchEngineJournal, октябрь 2021 г.
List Featured Snippets
Вы также можете использовать теги заголовков для выделения различных элементов в списке.
Google может использовать ваши подзаголовки для создания собственного маркированного или нумерованного списка для избранного фрагмента.
Вот пример.
Найдите [как быстро облегчить мигрень], и Google создаст список ответов, используя h3 из этой статьи WebMD.
Скриншот из поиска [как быстро облегчить мигрень], Google, октябрь 2021 г.
Скриншот из WebMD, октябрь 2021 г.
[Руководство по поисковой оптимизации на странице:] Получите свой шаблон и запустите свою стратегию.
5. Используйте только один h2
Давайте развеем распространенный SEO-миф.
Google заявил, что нет проблем с использованием нескольких h2.
Однако это не означает, что лучше всего использовать несколько h2 на странице.
Почему бы и нет?
h2 большие, и для читателей они выглядят как заголовки. Используйте несколько h2 на своей странице, и она начнет выглядеть немного неуправляемой.
Хотите убедиться, что на вашем сайте не осталось нескольких h2?
Запустите свой домен с помощью поискового инструмента, такого как Screaming Frog.
Переключитесь на вкладку h2, чтобы сразу увидеть, есть ли у вас страницы, на которых полностью отсутствует h2 или на которых есть несколько h2.
Затем щелкните раскрывающееся меню «Фильтр», чтобы экспортировать те, которые вы хотите исправить.
Скриншот Screaming Frog, октябрь 2021 г.
Тот же отчет доступен для h3s. Ура!
6. Соблюдайте согласованность тегов заголовков
В маркетинге и дизайне ваша цель — обеспечить единообразие взаимодействия с пользователями.
Когда сайт достигает этого вплоть до мельчайших деталей, это впечатляет.
Стремитесь произвести впечатление последовательными тегами заголовков на вашем сайте.
Если вы решите использовать формат заглавных букв, придерживайтесь его на всех страницах (и наоборот, если вы выбираете регистр предложений).
Кроме того, используйте более короткие заголовки.
Тег заголовка не место для написания абзаца текста с ключевыми словами для Google.
Вместо этого используйте его как мини-заголовок для следующего раздела текста.
Хорошее эмпирическое правило: заголовки должны быть примерно такой же длины, как и теги заголовков (не более 70 символов).
Чем больше вы можете установить ожиданий для посетителей вашего сайта и постоянно оправдывать их, тем счастливее (и более заинтересованными) они будут.
7. Сделайте теги заголовков интересными
Это правило относится ко всему вашему копирайтингу, а не только к заголовкам.
Ваш первоначальный черновик может иметь скучные заголовки, которые вы используете для создания плана.
Это нормально, но вы всегда должны просматривать и исправлять свои заголовки перед публикацией, чтобы сделать их привлекательными для ваших посетителей.
Да, теги заголовков позволяют сканировать статью. Но в идеале они не сканируют полностью.
Интригующие теги заголовков побуждают посетителей задуматься и немного почитать.
Особое внимание уделите тегу h2. Пользователи замечают h2s.
В значительной степени ваш h2 может диктовать, будут ли посетители вообще прокручивать страницу вниз.
Сделайте все возможное, чтобы написать один удивительный тег h2, который соответствует поисковому запросу пользователя и вызывает у него интерес к чтению вашей статьи.
Будьте впереди с тегами заголовков
Хорошо напишите заголовки, и вы не только сделаете свой контент более сканируемым, но и заинтригуете посетителей, чтобы они продолжали читать.
Кроме того, оптимизированные теги заголовков могут помочь вам выиграть избранные фрагменты и облегчить поисковым системам понимание вашей страницы.
Будьте звездой поисковой оптимизации. Используйте стратегические теги заголовков. Ваш сайт этого заслуживает!
[Бесплатная загрузка:] SEO шаблон на странице + руководство Категория
SEO Что такое теги заголовков и как их можно использовать для повышения эффективности поисковой оптимизации (SEO)? Вы, наверное, слышали термины «теги заголовков» и то, как они помогают создавать оптимизированный контент. Но что это такое и как их использовать? Этот пост будет четко определять теги заголовков простым и понятным способом. Он также покажет вам лучшие практики их использования на ваших страницах и постах . В этой статье Теги заголовков, также известные как теги заголовков HTML или теги заголовков HTML, представляют собой элементы HTML, используемые для разметки и разделения заголовков и подзаголовков на веб-странице. Откуда вы знаете, что и когда использовать с таким количеством тегов заголовков? Вот краткий обзор того, что означает каждый тег заголовка и где его использовать в вашем контенте: Иерархия продолжается элементами заголовков H5 и H6. Теперь, когда вы знаете, что такое теги заголовков, давайте углубимся в то, как вы можете использовать их для оптимизации своего контента для поисковых систем и пользователей. Исследование ключевых слов играет центральную роль в любой стратегии SEO. В конце концов, вы хотите ранжироваться по определенным поисковым запросам, которые использует ваша целевая аудитория. Один из способов оптимизации контента — включить ключевые слова в как можно больше тегов заголовков. Однако не занимайтесь спамом, используя ключевые слова в тегах заголовков. Вместо этого будьте благоразумны и используйте их только при необходимости. В противном случае вас оштрафуют за наполнение ключевыми словами. Еще один совет по использованию ключевых слов в тегах заголовков — загружать ключевые слова, когда это возможно. И то, и другое поможет вам улучшить SEO на странице, что повысит ваши шансы на ранжирование на страницах результатов поисковых систем (SERP). Если вы являетесь пользователем AIOSEO, вы можете использовать наш SEO-анализ в нижней части сообщения, чтобы проверить, содержит ли ваша страница достаточное количество тегов заголовков, оптимизированных для ключевых слов. Это повысит шансы вашего поста на высокие позиции в поиске. Теги заголовков — отличный способ подчеркнуть, что ваш контент будет соответствовать целям поиска. В то время как ключевые слова являются важным элементом SEO, цель поиска становится не менее важной. Одним из первых элементов вашей страницы, который должен показать, что ваш контент соответствует целям поиска, является заголовок или название страницы. Другие ваши теги заголовков также должны подтверждать, что ваш контент делает это. Как? Одним из способов является использование тегов заголовков в стиле вопросов и ответов. Использование формата вопросов и ответов в тегах заголовков помогает пользователям сразу увидеть, что ваш контент отвечает на основные вопросы, которые у них возникают. Еще один способ усилить намерение поиска — использовать длинные ключевые слова или их семантические вариации в тегах заголовков. Преимущество ключевых слов с длинным хвостом в том, что они более описательные. Когда пользователи увидят, что ваш контент удовлетворит их намерения, они будут дольше оставаться на нашей странице. Это сигнализирует поисковым системам, что ваш контент ценен для пользователей. Теги заголовков можно также использовать для оптимизации структуры страницы. Это помогает пользователям и сканерам поисковых систем быстро понять контекст вашего контента. При правильном использовании теги заголовков помогают установить поток вашего контента, улучшить организацию информации и упростить пользователям просмотр вашего контента. Использование тегов заголовков таким образом помогает улучшить взаимодействие с пользователем, поскольку это также помогает разбить ваш текст, а не стены текста. Это также упрощает создание таблицы содержимого с гиперссылками для каждого фрагмента контента, который вы пишете. Кроме того, использование тегов заголовков для структурирования контента помогает улучшить показатель читабельности. Это метрика, которая показывает, насколько легко читателям читать и переваривать ваш контент. Вы можете проверить свою оценку удобочитаемости в разделе Анализ страницы в разделе AIOSEO General SEO. Правильная организация тегов заголовков — отличный способ оптимизировать контент для ранжирования избранных фрагментов. Google может извлекать элементы из ваших подзаголовков, чтобы создать маркированный или нумерованный список, который будет отображаться в заветном месте избранных фрагментов. Google вытащил подзаголовки из сообщения выше, чтобы создать пронумерованный список, заработав этот сайт избранным фрагментом. Чтобы охватить более широкую аудиторию, убедитесь, что ваш веб-сайт доступен. Особенно с учетом того, что Google Core Web Vitals является важным фактором ранжирования, улучшение пользовательского опыта должно быть приоритетом. Здесь на помощь приходят доступность и правильная реализация тегов заголовков. Теги заголовков помогают улучшить доступность веб-страницы, поскольку программы чтения с экрана могут читать HTML-код. Это помогает людям с нарушениями зрения определить, стоит ли читать содержимое страницы. Они также упрощают навигацию и сканирование страницы. Кроме того, теги заголовков могут помочь пользователям с нарушениями зрения быстрее находить определенные разделы. Все это обеспечивает положительный пользовательский опыт для пользователей с нарушениями зрения. Описательные теги заголовков — отличный способ стимулировать участие. Это делает ваш контент живым, интригующим и интересным для чтения. В результате время на странице, важный показатель SEO, увеличивается. Опять же, это сигнализирует поисковым системам о том, что пользователям нравится ваш контент. Это приведет к тому, что он будет занимать более высокие позиции в поиске. Теги заголовков играют решающую роль в оптимизации контента для поиска и пользователей. Поэтому знание того, как добавить их в WordPress, необходимо для создания контента, который ранжируется. Учитывая все разговоры о том, что теги заголовков являются элементами HTML, вы думаете, что их добавление в WordPress может быть сложным, верно? Вовсе нет. Все, что для этого требуется, — это несколько щелчков мышью — никаких знаний в области программирования не требуется. Это особенно верно, если вы обновились до редактора Gutenberg (редактор блоков WordPress). Одним из самых простых способов добавить тег заголовка в Gutenberg является добавление предварительно настроенного блока. Щелчок по опции Заголовок автоматически добавит тег заголовка h3 к этому блоку. Чтобы изменить уровень тега заголовка, щелкните пункт меню h3 и выберите тип тега, который вы хотите добавить в этот блок. Вот и все. Вы добавили тег заголовка HTML в этот блок. Если вы пишете свой контент в текстовом редакторе, таком как Microsoft Word или Google Docs, вы, вероятно, копируете и вставляете свой контент в редактор блоков. Для этого вам потребуется добавить теги заголовков, отредактировав необходимые блоки. Чтобы добавить тег заголовка, отредактировав блок Gutenberg, щелкните блок, в который вы хотите добавить тег заголовка. Далее нажмите на Значок абзаца : При нажатии на опцию Заголовок автоматически применяется тег h3 и открывается меню, в котором вы можете выбрать уровень тега заголовка, который хотите применить. Щелкните вкладку h3 в меню, и вам будет предоставлен список тегов заголовков, которые вы можете применить к блоку. Выберите тег заголовка, который вы хотите применить, и все! Теги заголовков — отличный способ убедиться, что ваш контент создан с учетом лучших практик SEO. Но что еще более важно, они помогают организовать ваш контент таким образом, чтобы читатели могли его легко усвоить. Это поможет улучшить показатели вовлеченности. Это приводит к тому, что поисковые системы считают ваш контент ценным для пользователей, что приводит к более высокому рейтингу. Чтобы лучше оптимизировать свой контент, рассмотрите возможность использования мощного плагина SEO, такого как AIOSEO. AIOSEO имеет впечатляющие функции, которые помогут вам легко улучшить ваш контент и веб-сайт, давая рекомендации по: Даже если у вас нет технических знаний или кода опыт, вы можете сделать большую часть своего SEO самостоятельно, не нуждаясь в профессиональной помощи. Все, что вам нужно знать (и как их использовать для SEO)
 Оптимизируйте теги заголовков с ключевыми словами
Оптимизируйте теги заголовков с ключевыми словами Одной из наиболее важных функций тегов заголовков является указание веб-браузерам, как отображать контент. Теги заголовков располагаются в порядке важности, начиная с h2 (который обычно является тегом title или наиболее важным заголовком) и заканчивая тегами H6.
Одной из наиболее важных функций тегов заголовков является указание веб-браузерам, как отображать контент. Теги заголовков располагаются в порядке важности, начиная с h2 (который обычно является тегом title или наиболее важным заголовком) и заканчивая тегами H6.

 Это означает задавать вопросы в тегах заголовков. Вот пример:
Это означает задавать вопросы в тегах заголовков. Вот пример: 3. Используйте теги заголовков для оптимизации структуры страницы
![]()
4. Оптимизируйте свой контент для ранжирования избранных фрагментов
 Вот пример:
Вот пример: 5. Повышение доступности
6.
 Будьте описательными
Будьте описательными Для этого сначала нажмите кнопку Добавить ( + ) и выберите Вариант заголовка .
Для этого сначала нажмите кнопку Добавить ( + ) и выберите Вариант заголовка .


 min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">GameMonster</a></h2>
<p>Игры - наша любовь и страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li> <a href="#">Главная</a> </li>
<li> <a href="games.
min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">GameMonster</a></h2>
<p>Игры - наша любовь и страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li> <a href="#">Главная</a> </li>
<li> <a href="games.