Дизайн для iPhone X / Хабр
iPhone X (или iPhone 10) уже официально представлен, и его выпуск назначен на 3 ноября этого года. Данное устройство может смело похвастаться одной из своих характеристик: Super Retina Display (жидкокристаллический дисплей) с разрешением 1125 × 2436 пикселей. Кроме того, в верхней части экрана будет предусмотрена специальная выемка – очередная футуристическая особенность разблокировки нового iPhone, благодаря которой устройство идентифицирует вас по чертам вашего лица.Разработка дизайна приложений для iPhone X может показаться разработчикам нелегкой задачей, однако, с другой стороны, новый iPhone дает им возможность воплотить свои самые смелые идеи в жизнь. Ширина экрана устройства в вертикальном режиме такая же, как у iPhone 6, 7 и 8, но высота экрана была увеличена на 145pt, в результате чего экран визуально увеличивается на 20%. Для создания @ 1x-макетов вам необходим артборд со следующими параметрами: 375×812px. В результате применения в iPhone X нового Retina-дисплея вам не удастся сделать экспорт @ 2x-изображений (например, как это было в iPhone 8), однако, что касается @ 3x, то, как и в случае iPhone 7-8 Plus, здесь все осталось по-прежнему.
В случае использования в вашем приложении кастомной сетки его придется адаптировать к новой конфигурации экрана. Тем не менее, если вы применили Auto Layout в своем приложении, то адаптация не должна вызвать у вас каких-либо сложностей.
Давайте уже начинать
В первую очередь, оцените дизайн нового устройства, ведь разработчики Apple не для того так усердно трудились, чтобы вы игнорировали неординарные характеристики данного дорогостоящего девайса.Сделайте акцент на разработку полноэкранных приложений. Пусть все элементы вашего приложения прокручиваются до конца экрана и выходят за закругленные края дисплея. Apple рекомендует не заслонять другими элементами верхнюю выемку и нижние скругленные края. Таким образом, постарайтесь не размещать по краям экрана черных рамок: такое решение применялось для iPhone 8 и уже давно не актуально.
Важный контент размещайте по центру и делайте по обе его стороны отступы. Убедитесь в том, что важный контент размещен по центру, а по обе его стороны выставлены симметричные отступы, благодаря чему интерфейс не будет обрезан ни сенсорами, ни углами устройства. В том случае, если для создания приложения вы применяли Auto Layout, то контент будет размещаться автоматически, в результате чего углы экрана, а также сенсоры и home-индикатор не будут заслонять дизайн вашего приложения.
Убедитесь в том, что важный контент размещен по центру, а по обе его стороны выставлены симметричные отступы, благодаря чему интерфейс не будет обрезан ни сенсорами, ни углами устройства. В том случае, если для создания приложения вы применяли Auto Layout, то контент будет размещаться автоматически, в результате чего углы экрана, а также сенсоры и home-индикатор не будут заслонять дизайн вашего приложения.
Учитывайте обновления, внесенные в строку состояния. В результате того, что в новом iPhone сенсоры расположены в верхней части дисплея, строка состояния также претерпела изменения: теперь она разбита на две части. Если интерфейс вашего приложения каким-либо образом использует данное пространство – которое до недавнего времени составляло 20pt, а сейчас – 44pt – то вам придется обновить интерфейс, поскольку в iPhone X он будет длиннее. Также убедитесь в том, что интерфейс не будет изменяться во время телефонного звонка или при использовании других приложений (например, навигационного приложения), что для предыдущих версий iPhone является распространенной проблемой.![]()
Не скрывайте новую строку состояния. Apple советует не использовать решения, в которых строка состояния скрыта. Поскольку экран нового iPhone длиннее, чем у предыдущих устройств, вы можете использовать большее пространство для размещения своего контента и, не скрывая строки состояния, вы можете добиться большей эффективности. Например, в строке состояния может быть размещена информация, интересующая пользователей, тем более что большую часть времени это пространство не используется другими элементами интерфейса.
Обновление полноэкранных изображений. Если в вашем приложении на данный момент используются полноэкранные изображения, то их необходимо будет обновить для iPhone X, поскольку они могут обрезаться, в результате чего часть важного контента будет скрыта.
 Размещение функциональных кнопок рядом с этим индикатором или внизу, в углах дисплея – это далеко не самая удачная идея. В таком случае есть большая вероятность того, что пользователи будут случайно задевать home-индикатор, в результате чего ваш интерфейс будет считаться неудобным. Конечно же, вы может размещать рядом с home-индикатором панель вкладок или другие функциональные кнопки, однако делать это таким образом, чтобы они не мешали друг другу.
Размещение функциональных кнопок рядом с этим индикатором или внизу, в углах дисплея – это далеко не самая удачная идея. В таком случае есть большая вероятность того, что пользователи будут случайно задевать home-индикатор, в результате чего ваш интерфейс будет считаться неудобным. Конечно же, вы может размещать рядом с home-индикатором панель вкладок или другие функциональные кнопки, однако делать это таким образом, чтобы они не мешали друг другу.
Home-индикатор должен быть постоянно виден пользователям. В iOS предусмотрена функция скрытия home-индикатора для вашего приложения: если пользователь не касается экрана в течение нескольких секунд, home-индикатор автоматически скрывается, а при повторном нажатии экрана – заново появляется. Зачастую, такое решение применяется для просмотра видео и изображений. Стоит также заметить, что в новом iPhone цвет home-индикатора автоматически меняется в зависимости от фонового цвета вашего приложения.
Больше цветов.
(впервые цветовую модель P3 стали использовать в iPhone 7; эта идея принадлежит Marcelo Ávalos)
Будьте внимательны при настройке пользовательских жестов. Поскольку в iPhone X уже не будет кнопки «home», пользователям придется взаимодействовать с данным устройством (больше, чем когда бы то ни было) только с помощью жестов. При касании пальцами экрана пользователь переходит в главное меню или в многофункциональный режим. Кроме того, при перемещении home-индикатора влево или вправо пользователь может переключаться между открытыми приложениями в многофункциональном режиме. Для того чтобы перейти в раздел «Уведомления» (Notification) или в Центр управления просто потяните экран вниз. Для игр могут быть предусмотрены свои специальные жесты, отменяющие стандартные iOS-жесты.
Face ID. В предыдущих версиях iPhone была предусмотрена превосходная функция – Touch ID – благодаря которой пользователи могли разблокировать свои устройства, а также задать для некоторых приложений пароль, разблокировка которого происходила с помощью их отпечатков пальцев. Данный сенсор был размещен в кнопке «home». Поскольку такой функции уже нет в iPhone X, разработчики Apple решили представить своим фанатам более безопасную и эффективную замену – Face ID. Для создания такой особенности разработчики задействовали поистине умопомрачительные алгоритмы, с помощью которых устройство определяет черты лица своего владельца. Несомненно, такая особенность внесет много всего нового в интерфейс приложений.
Пользовательская клавиатура. При разработке пользовательской клавиатуры вам больше не нужно специально добавлять Emoji-кнопки, а также кнопки для диктовки: они уже автоматически добавлены внизу клавиатуры, рядом с home-индикатором.
Увеличенная навигационная панель
TL;DR
- Phone X будет на 145pt длиннее, так что для разработки дизайна применяйте 375×812pt вместо 375x667pt.

- В iPhone X применяется @ 3x.
- Разрабатывайте полноэкранные приложения – не стоит скрывать уникальные характеристики нового устройства.
- Располагайте важный контент посередине для того, чтобы сенсоры и углы устройства не заслоняли его.
- Новая строка состояния теперь стала длинней, она разделена на две части, а ее длина составляет 44pt вместо 22pt.
- Обновите полноэкранные изображения для их соответствующего отображения на новом устройстве.
- Не располагайте кнопки внизу экрана устройства, рядом с home-индикатором.
- Не скрывайте home-индикатор: такое решение стоит применять только в случае крайней необходимости.
- Теперь вы можете насладиться более яркими и насыщенными цветами благодаря P3.
- Задавайте пользовательские жесты для кнопок, располагающихся рядом с строкой состояния или home-индикатором, таким образом, чтобы пользователи не путали их с привычными нативными жестами.

- Поскольку Face ID заменил Touch ID, вам необходимо обновить ваш UI: удалите все упоминания об Touch ID.
- При разработке пользовательской клавиатуры не добавляйте Emoji- и кнопки диктовки.
- Более длинная навигационная панель особенно хорошо подходит к удлиненному дисплею iPhone X.
Как заранее проверить свое приложение?
Для данной цели вы может использовать симулятор Xcode 9, благодаря которому вы сможете заранее определить: нуждается ли UI вашего приложения в обновлении или нет.Дизайн для iPhone X — Дизайн на vc.ru
Руководство по проектированию приложений для iOS 11.
23 299 просмотров
iPhone X, который работает на iOS 11, значительно выше своих предшественников и практически не имеет рамок. 5,8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экран
Дополнительные 145 pt могут означать дополнительный ряд контента или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к iPhone 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Это дополнительное пространство относится как к iPhone 8, так и к iPhone 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Больше места для контента
Если сравнивать с оригинальным iPhone, то мы получим увеличение высоты на 332 pt, что эквивалентно семи навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню.
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. Это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей не только ухудшит пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.
Вырез
Возможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как «ушко», представляет собой отвлекающий элемент, который не дает экрану iPhone X стать по-настоящему безрамочным. Технологически без него пока невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн-решение — один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс.
Технологически без него пока невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн-решение — один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс.
Apple советует не скрывать вырез при помощи черных полосок, аргументируя это тем, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого, находящегося ниже, и дает ощущение, что экран стал больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез.
Если вы скроете это пространство, то приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
Как использовать вырез под датчики и камеру
Большие заголовки
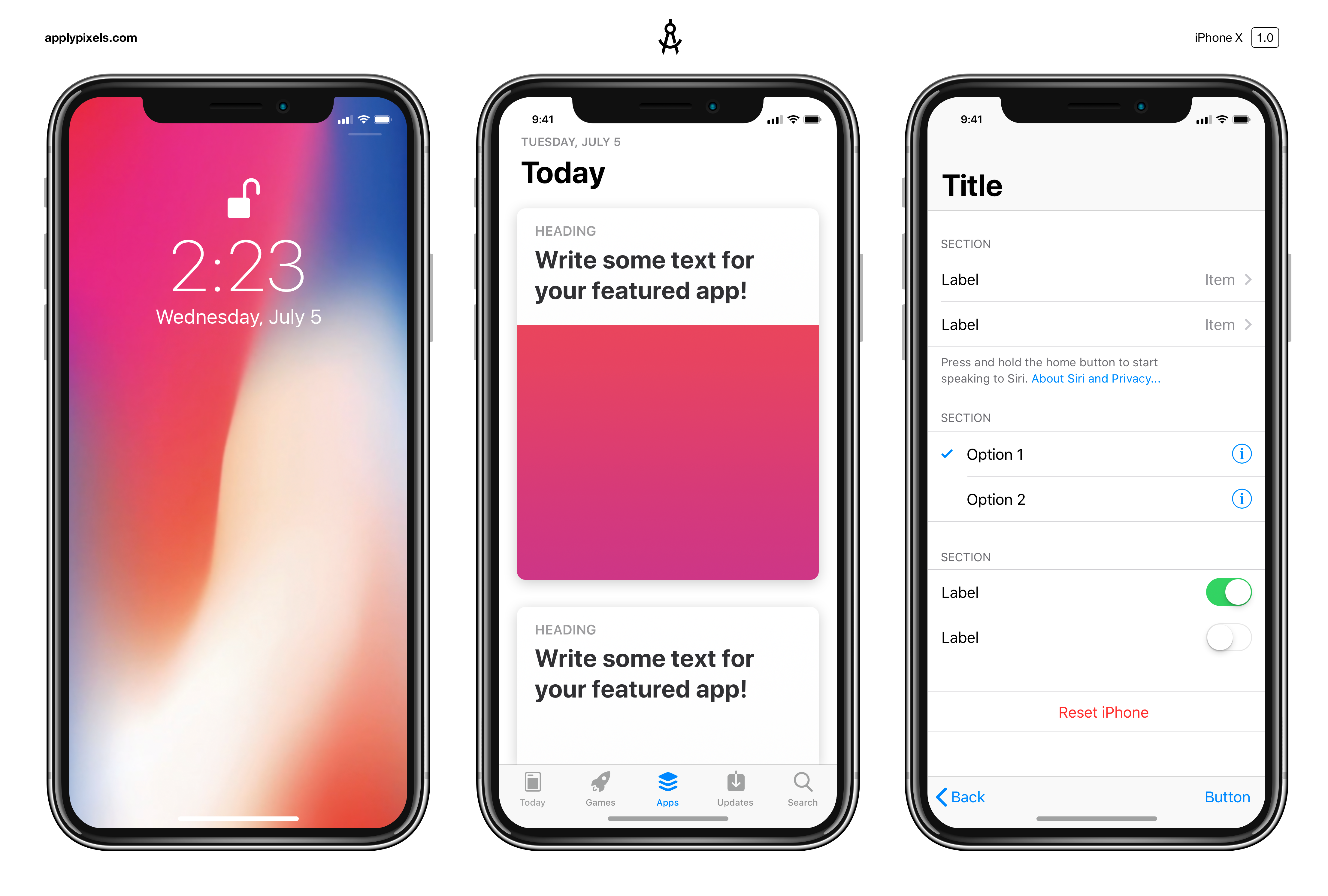
В iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом черного цвета. Интересно, что когда вы прокручиваете экран, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Четкий посыл дизайнерам: во-первых, это дополнительное пространство нужно использовать с умом, а во-вторых, дизайн должен быть адаптивным, потому что оно существует только в портретном режиме, но не в ландшафтном.
Они выделены полужирным шрифтом черного цвета. Интересно, что когда вы прокручиваете экран, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Четкий посыл дизайнерам: во-первых, это дополнительное пространство нужно использовать с умом, а во-вторых, дизайн должен быть адаптивным, потому что оно существует только в портретном режиме, но не в ландшафтном.
Большая строка состояния
Строка состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом перетащить из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Быстрый свайп снизу возвращает пользователя на главный экран. Чтобы попасть на управление экранами, нужно прервать этот жест.
Рекомендации по планированию безопасной зоны
При создании дизайна для iPhone X стоит учитывать, что закругленные углы экрана и вырез могут обрезать контент. Этого следует избегать. Используя руководство по планированию безопасной области, можно располагать содержимое там, где не будет выреза под датчики и камеру.
Этого следует избегать. Используя руководство по планированию безопасной области, можно располагать содержимое там, где не будет выреза под датчики и камеру.
Фон может не следовать руководству, в то время как контент (текст, изображения и кнопки) должен строго следовать этим рекомендациям.
iPhone X в альбомной ориентации
В альбомной ориентации строка состояния скрыта, чтобы контент максимально заполнял пространство. Панель навигации уменьшена до 32 pt, панель вкладок — до 30 pt, а индикатор кнопки «Домой» — до 23 pt. Большинство пользователей не переключаются в альбомный режим на iPhone X, однако все равно существуют важные сценарии его использования.
Например, просмотр фотографий, видео в полноэкранном режиме или чтение статьи с большим количеством текста. После того, как пользователь закончил свою работу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции.
Если приложение уже адаптировано для iPad, почему бы не поддержать альбомный режим режим для iPhone? Большой прирост с минимальными усилиями, так как большинство современных приложений разработаны с учетом адаптивных макетов.
Веб-сайты в альбомном режиме
Если вы продакт-дизайнер, то, скорее всего, работали над созданием веб-сайтов. На iPhone X в альбомном режиме сайт будет иметь много пустого пространства слева и справа. Потому что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента. Это приводит к еще худшим результатам.
Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации.
Закругленные углы
Ещё одна проблема — обрезание контента в угловых зонах экрана iPhone X. Если вы не скрываете строку состояния или индикатор кнопки «Домой», то не столкнетесь с ней. Но для приложений, которые в основном используются в полноэкранном режиме — вроде камеры, — важно обеспечить в этих зонах достаточные отступы. Чтобы кнопки соответствовали закругленным углам, рекомендуется использовать радиус около 16 pt.
Предпросмотр приложения на симуляторе iOS
iPhone X после старта продаж уже распродан и, таким образом, недоступен большинству из нас. Не имея устройства под рукой, единственный способ попробовать его — симулятор iOS в Xcode.
Не имея устройства под рукой, единственный способ попробовать его — симулятор iOS в Xcode.
Смерть меню-«гамбургера»
Десятилетие дизайнеры занимались перестановкой элементов, чтобы соответствовать контенту на крошечном экране оригинального iPhone. Большинство решило полностью убрать панель вкладок, потому что для нее требовалось слишком много вертикального пространства. Некоторые поступили креативно и решили добавить плавно выдвигающуюся слева кнопку. Этим ознаменовалось рождение знаменитого меню-«гамбургера»
Сначала такое меню показалось интересным, но позже стало ясно — это неудобно. Для открытия дополнительных экранов потребовалось больше нажатий. В результате — пользователи стали меньше использовать вторичные вкладки.
После увеличения экрана стало неудобно пользоваться смартфоном одной рукой. Apple даже позволила двойным нажатием кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большому пальцу. Чтобы открыть меню, теперь нужно было сделать два дополнительных нажатия. Обычно меню-«гамбургер» располагалось в верхнем левом углу экрана, поэтому попытка нажать на него еще больше расстраивала.
Чтобы открыть меню, теперь нужно было сделать два дополнительных нажатия. Обычно меню-«гамбургер» располагалось в верхнем левом углу экрана, поэтому попытка нажать на него еще больше расстраивала.
С более высоким экраном нет больше необходимости искать место для контента. Панель вкладок — очевидная замена меню-«гамбургеру», так как можно позволить себе больше пространства.
IPhone X использует панель вкладок. Если в приложении несколько разделов, нет причин её не использовать. В альбомном режиме iOS 11 она занимает еще меньше места.
Меню-«гамбургер» широко распространено в интернете, и это, возможно, одна из причин того, почему мобильный веб-опыт не догнал нативный опыт. Даже React Native использует собственные средства управления. Однако в iOS, особенно для iPhone X, стоит использовать панель вкладок.
Адаптивный макет и многозадачность
С увеличением числа разрешений устройств, крайне важно делать макеты адаптивными. Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, проектируйте так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
Stack Views
В Xcode также есть опция Stack Views — отличный инструмент для внесения изменений в макеты. Те же элементы и группы могут складываться динамически. Всё, что нужно изменить — расстояние и параметры заполнения поля содержимым. Затем вы можете завершить работу с помощью Auto Layout.
Apple рекомендует сначала использовать Stack Views, затем Auto Layout
Точки и пиксели
Разработчики используют точечные значения, поэтому важно понимать разницу с пикселями. Во времена первого iPhone эти две единицы были равны: 1pt был равен 1px. Затем, когда появились Retina-дисплеи, 1pt стал 2px. Поэтому думайте о точках как о значениях в оригинальном iPhone, а о пикселях — как о реальных значениях, зависящих от плотности пикселей (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между точками и пикселями, я настоятельно рекомендую посмотреть это видео.
Разрешения iPhone
iPhone имеет пять основных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) и 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
iPhone 8 Plus — единственный iPhone (автор забыл про модели 6 Plus, 6s Plus, 7 Plus — прим. переводчика), который больше похож на iPad в альбомном режиме. То есть, может появиться левая панель навигации, заменив панель вкладок.
Иконка приложения
Иконка приложения используется для брендинга. Это первое, что пользователи видят, когда устанавливают продукт. Она отображается на главном экране, в App Store, в Spotlight и «Настройках».
Размер иконки
@1x-размер больше не поддерживается для iPhone. Иконки приложений теперь имеют два размера: @2x и @3x. Существует три типа: иконка приложения, Spotlight и «Настройки». Для iPad используются в размерах @1x и @2x.
Суперэллипс
Начиная с iOS 7, простые закругленные углы иконок переросли в форму суперэллипса.![]() Важно помнить, что если экспортировать значки с помощью маски, могут появиться черные артефакты.Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.Просто экспортируйте в App Store квадратные картинки.
Важно помнить, что если экспортировать значки с помощью маски, могут появиться черные артефакты.Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.Просто экспортируйте в App Store квадратные картинки.
Сетка иконки
Apple применила правило «золотого сечения» на некоторых своих иконках. Это гарантирует сохранение правильных пропорций. Хотя этому правилу не обязательно строго следовать. Apple проигнорировала его в некоторых своих значках.
Цвета
iOS использует яркие цвета для выделения кнопки. Эти цвета, как правило, хорошо работают на белом, а также на черном фоне. Имейте в виду, что цвета должны использоваться редко: для призывов к действию и минимальных объектов брендинга, таких как панель навигации. Грубо говоря, только 10−20% дизайна должны иметь яркие цвета. Иначе возникнет слишком сильный контраст с контентом.
iOS часто использует нейтральные цвета для фона и области меню. Контрастный черный текст на белом фоне используется для удобного для чтения. Пастельный синий применяется для выделения кнопок.
Пастельный синий применяется для выделения кнопок.
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов размером менее 20 pt и SF Pro Display для текстов размером 20 pt и более. Важно отметить, что при использовании системного шрифта у вас есть доступ к Dynamic Type, который позволяет шрифту настраиваться в соответствии с предпочтениями пользователя.
Кнопка и размеры шрифтов
Общее правило — 44pt для кнопок и 12pt для небольшого текста, 17pt для основного текста и 20pt и более для заголовков.
Интервалы и выравнивание
Общее правило — установить минимальные внутренние поля или отступ в 8pt. Это создает достаточное пространство для передышки и облегчает сканирование глазом контента и делает текст более читабельным. Кроме того, элементы пользовательского интерфейса должны быть выровнены, а текст должен иметь одинаковое положение базовой линии.
Строка состояния
Рекомендуется добавлять строку состояния как можно чаще. Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета, или он может сливаться с панелью навигации.
Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета, или он может сливаться с панелью навигации.
Панель навигации
Панель навигации используется для получения быстрой информации об экране. Левую часть можно использовать для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть обычно используется для кнопок действий, таких как «Добавить», «Редактировать», «Готово». Обратите внимание: если вы используете какие-либо из этих системных значков, вам не нужно создавать для них дизайн.
Как и в строке состояния, фон может быть любого цвета и обычно имеет легкое размытие, чтобы текст всегда читался. Когда отображается строка состояния, оба фона объединяются.
Строка поиска
Если у вас много контента, добавляйте функцию поиска.
Панель инструментов
Когда необходимо больше места для размещения кнопки действий и статуса экрана, используйте панель инструментов.
Панель вкладок
Панель вкладок служит для навигации между экранами. Избегайте меню-«гамбургер», если мало пунктов. Очевидное всегда выигрывает: и всегда видимое меню будут использовать чаще. Кроме того, поскольку большинство пользователей не сразу распознают символы, особенно если они не известны повсеместно, стоит добавлять текст рядом с иконками.
Состояния
Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.
Таблицы (Table View)
Table View — очень распространенная панель для размещения контента. Большинство приложений используют такую форму, потому что она очень проста и может настраиваться вплоть до самых маленьких элементов.
Основные стили
На базовом уровне можно использовать несколько предустановленных стилей.
Разделы
Ячейки также могут быть сгруппированы с заголовком выше и описанием снизу.
Collection View
Для отображения контента сеткой можно использовать Collection View.
Модальные окна
Диалоговое окно «Предупреждение» используется для передачи важной информации и быстрого реагирования. «Предупреждения» должны быть сжатыми, а пользователю должно быть ясно, как их закрыть.
Модальное окно действий
Диалоговое окно «Действия» позволяет обмениваться контентом (текстом, изображениями, ссылками) с функциями iOS, такими как Airdrop, «Избранное», «Закладки» и «Приложения» (а именно Mail, Facebook, Twitter). Настраивать внешний вид диалогового окна нельзя.
Модальное окно на весь экран
Когда представленной информации много, вы можете создать полноразмерное модальное окно, обычно появляющееся из слайда, затухания или анимации страницы. Как и другие модальные окна, оно должно легко закрываться и должно быть максимально коротким.
Клавиатуры
Клавиатура используется для ввода информации в текстовые поля, такие как «Поиск», «Чат» или «Логин». Она настраивается для URL, электронной почты, контактов и даже эмодзи. Можно выбрать светлое или темное оформление, а также настроить названия кнопок действий.
Можно выбрать светлое или темное оформление, а также настроить названия кнопок действий.
Подборщик (Picker)
Когда есть несколько вариантов выбора, вы можете использовать элемент управления Picker. Он особенно полезен для дат — с помощью него можно контролировать сразу три поля.
Сегментированный элемент управления
В то время, как панель вкладок управляет основными разделами, сегментированный элемент управления используется для подразделов.
Слайдеры
Слайдеры — это менее точные, но чрезвычайно полезные элементы управления для таких быстрых настроек, как звук и яркость.
Индикатор выполнения
Индикатор выполнения можно использовать, например, чтобы показать ход загрузки. Обратите внимание, что его высоту можно настраивать.
Переключатель
Используйте его только для быстрого включения и выключения.
Stepper
Медленнее, но точнее, чем слайдер. Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.
Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.
Иконки iOS
Это «родные» значки iOS. Поскольку они широко используются, пользователи мгновенно понимают их смысл. Однако использование этих значков для других целей может смутить пользователей. Поэтому важно знать, как применять их в iOS.
Когда вы создаете свои значки, применяйте хорошо известные символы. Кроме того, я настоятельно рекомендую всегда сопровождать их небольшими подписями в 10pt или более.
Ресурсы
Шаблоны полезны не только для изучения, но и для повторного использования и адаптации. Поэтому не нужно начинать с нуля — это позволит избежать ошибок. Вам будет комфортнее работать с ними, и вы сможете проявить больше креативности.
UI Kit от Apple
При создании дизайн-проектов для iOS можно использовать предварительно созданные элементы, такие как «Панель навигации» и «Панель вкладок». Пользуйтесь всеми цветами, размерами, шрифтами и компонентами.
UI Kit от Apple IOS 11 ОТ Great Simple Studio
Наиболее полный UI Kit iOS 11 со множеством элементов.
Векторные макеты устройств
Моя личная коллекция из более чем 260 макетов, полностью выполненных в векторе. Это идеально подходит для представления проектов. Использовались устройства упомянутые в этой статье.
Дизайн-ресурсы от Facebook
Кладезь ресурсов дизайна для iOS, включая SoundKit и полезные графические пользовательские интерфейсы.
Что не стоит делать
Apple собрала кейсы, которых следует избегать любой ценой, особенно новичкам в дизайне для iOS.
iOS-рекомендации от ivomynttinen
Если вы хотите прочитать больше об iOS, ознакомьтесь с этим руководством.
Дизайн для iPhone X. Часть 1: Дисплей
Если вы не жили под скалой, вы, несомненно, слышали, что iPhone X от Apple наконец-то добрался до первопроходцев во всем мире.
Мне посчастливилось получить свою 10 ноября, и с тех пор я в восторге. Форм-фактор, дисплей, скорость — это реальное дело, и я люблю каждую минуту этого.
Форм-фактор, дисплей, скорость — это реальное дело, и я люблю каждую минуту этого.
Но с каждым новым iPhone возникает новая кривая обучения для веб-дизайнеров и дизайнеров приложений. Таким образом, я поставил перед собой задачу исследовать и документировать то, что отличает этот телефон от его собратьев с меньшим экраном.
В этой серии статей я расскажу о новом дисплее и его размерах, а также о том, как создавать веб-сайты для безрамочного дисплея iPhone X. Я надеюсь, что эти статьи послужат полезным ресурсом, который поможет вам ускорить процесс проектирования. Итак, без лишних слов, давайте начнем разбирать дисплей.
iPhone X во всей красе.
Размеры iPhone X
К настоящему моменту мы все знаем, что экран на iPhone X является самой продаваемой особенностью — рабочее слово «большой».
В портретном режиме iPhone X имеет ту же ширину, что и iPhone 6, 7 и 8, при ширине 375 пикселей. Однако высота дисплея на самом деле [html]на 145pt[/html] выше, что добавляет примерно на 20 % больше места по вертикали для размещения вашего контента. Это увеличивает размеры дисплея в портретном режиме до [html]375pt x 812pt[/html] и [html]812pt x 375pt[/html] в ландшафтном режиме.
Это увеличивает размеры дисплея в портретном режиме до [html]375pt x 812pt[/html] и [html]812pt x 375pt[/html] в ландшафтном режиме.
Говоря словами, более привычными для дизайнеров, размер экрана iPhone X в портретном режиме составляет [html]1125 x 2436 пикселей[/html] и [html]2436 x 1125 пикселей[/html] в ландшафтном режиме. Эти размеры также учитывают коэффициент масштабирования @3x на дисплее Super Retina iPhone X.
Внешний вид приложения на iPhone X
Новый дисплей повторяет дизайн продукта во всех четырех углах устройства. Таким образом, ваши проекты должны следовать набору. Обязательно примите во внимание углы, индикатор главного экрана в нижней части дисплея и корпус сенсора. Да, «Нотч™»!
Давайте уже успокоимся насчет «The Notch™».
Несколько слов о «The Notch™»… это преувеличено. С потребительской точки зрения он исчезает через пару дней использования телефона. С точки зрения дизайнера, это просто еще одно ограничение. Я также думаю, что это своего рода фирменный знак Apple, выделяющий ее среди конкурентов. Давайте уже успокоимся насчет «The Notch™». Вернемся к макетам.
Я также думаю, что это своего рода фирменный знак Apple, выделяющий ее среди конкурентов. Давайте уже успокоимся насчет «The Notch™». Вернемся к макетам.
Если у вас уже есть приложение, надеюсь, вы предусмотрительно использовали UIKit и Auto Layout при его создании. Если это так, ваше приложение должно безопасно придерживаться всех новых руководств по разметке полей и безопасных областей.
Но имейте в виду, что iPhone X имеет другое соотношение сторон, чем 4,7-дюймовые iPhone 6, 7 и 8. Вы должны убедиться, что ваш контент вставлен в безопасную область, чтобы обеспечить правильное представление. Если вы этого не сделаете, вы можете столкнуться с обрезкой контента и нежелательными результатами.
Apple также предлагает пересмотреть это решение, если ваше приложение в настоящее время скрывает строку состояния. Их аргументация — увеличенное пространство дисплея вверху в портретном режиме (дополнительные 20%). Я склонен пойти с Apple в этом, так как это приведет к более естественному и предсказуемому пользовательскому опыту при переключении между приложениями.
Экспорт ресурсов для iPhone X
Если вы используете инструмент проектирования, такой как Sketch, и проектируете в векторе, экспорт ваших ресурсов не должен быть проблемой. Фактически, Apple рекомендует по возможности работать с векторными ресурсами, такими как PDF и SVG.
Однако, если вы работаете с растровыми изображениями, вам нужно экспортировать ресурсы [html]@3x[/html]. Для тех из вас, кто работает как с приложениями для Android, так и с iOS, это может быть не большим сдвигом. В конце концов, некоторые активы Android уже некоторое время [html]@3x[/html]. Но для всех остальных, привыкших сохранять растеризованные ресурсы в [html]@2x[/html], важно помнить, что нужно сделать еще один шаг вперед.
Объединяем все вместе
Теперь вы знаете размеры, до которых вам нужно обновить, как обновить макеты и в каком размере экспортировать ресурсы. Теперь пришло время посмотреть, как они все работают вместе.
После внесения изменений вы захотите просмотреть свою работу. Xcode 9.1 поставляется с симулятором iPhone X, который позволяет вам просматривать обновленные ресурсы и экраны. Xcode 9.1 весит 5,46 ГБ, но он очень необходим. Вы не хотите отправлять свои новые активы в мир, не увидев, как они реагируют на устройство из первых рук, не так ли? Я так не думал.
Xcode 9.1 поставляется с симулятором iPhone X, который позволяет вам просматривать обновленные ресурсы и экраны. Xcode 9.1 весит 5,46 ГБ, но он очень необходим. Вы не хотите отправлять свои новые активы в мир, не увидев, как они реагируют на устройство из первых рук, не так ли? Я так не думал.
Дополнительные ресурсы
Здесь я рассмотрел большинство основ, но если вы хотите получить более подробную информацию, обязательно ознакомьтесь с рекомендациями Apple по человеческому интерфейсу для iPhone X. Там вы найдете массу дополнительной информации, которая может помочь вам, когда вы разрабатываете или обновляете свое приложение.
Следите за новостями во второй части этой серии статей о дизайне, в которой я покажу вам процесс разработки веб-сайтов для Safari и нового iPhone X.
7 способов дизайна для iPhone X
С объявлением Передовое оборудование, дизайнеры и разработчики готовятся к тому, чтобы их приложения были готовы для iPhone X. Не каждое новое оборудование Apple требует подготовки, но это требует.
Не каждое новое оборудование Apple требует подготовки, но это требует.
Давайте рассмотрим несколько уникальных характеристик и функций iPhone X и способы их разработки.
1. Используйте новый размер монтажной области iPhone X
Удалив кнопку «Домой» и зазубренную форму, Apple увеличила высоту дисплея iPhone X примерно на 20% по сравнению с «маленькими» iPhone предыдущего поколения. Это увеличение на 20 % соответствует 145 pt пространства для дизайна («pt» — это пиксели в единицах, отличных от Retina. Подробнее об этом чуть позже). 812 .
Связанные: 27 веселых реакций Twitter на событие Apple
2. Создайте ресурсы для новой плотности пикселей
Новый дисплей не только немного выше, но и имеет гораздо более высокое разрешение для своего размера. Новый дисплей Super Retina в iPhone X имеет поразительное разрешение 2436 x 1125, заключенное всего в 5,8 дюйма, что обеспечивает сногсшибательные 458 пикселей на дюйм. Что это значит для нас? Что ж, новая сверхвысокая плотность пикселей означает, что ресурсы должны быть экспортированы @3x , как iPhone большого размера, а не @2x.
Новый дисплей Super Retina в iPhone X имеет поразительное разрешение 2436 x 1125, заключенное всего в 5,8 дюйма, что обеспечивает сногсшибательные 458 пикселей на дюйм. Что это значит для нас? Что ж, новая сверхвысокая плотность пикселей означает, что ресурсы должны быть экспортированы @3x , как iPhone большого размера, а не @2x.
3. Помните о форме дисплея
Новый дисплей не только стал выше, он также имеет закругленные углы и укороченную верхнюю часть, чтобы разместить фронтальную камеру, датчики и приемник. Этот укус создает зубчатый верхний край, который разделяет строку состояния на две части. Вертикальная высота, выделенная для строки состояния, также была удвоена с 22 до 44 пунктов , чтобы обеспечить удобный запас от закругленных углов. Хорошей новостью является то, что строка состояния теперь намного более удобна и занимает пространство странной формы, которое вы с меньшей вероятностью попытаетесь вернуть. Из-за этого Apple просит вас пересмотреть любое предыдущее решение скрыть строку состояния.
Из-за этого Apple просит вас пересмотреть любое предыдущее решение скрыть строку состояния.
Apple также просит, чтобы мы проектировали таким образом, чтобы не маскировать и не привлекать лишнего внимания к этим неровностям дисплея. Например, не делайте так, чтобы цвет строки заголовка останавливался там, где начинается строка состояния. Кроме того, не делайте строку состояния черной, чтобы замаскировать экран под «нормальную» форму. Apple просит нас сделать наши приложения « полноэкранными, », чтобы они не прерывались.
4. Обратите внимание на новое соотношение сторон
Новое более высокое (или более широкое, если вы держите его в альбомной ориентации) соотношение сторон iPhone X означает, что любое полноэкранное изображение, ранее разработанное для iPhone предыдущего поколения, может стать немного странным. Как и в случае с большинством несоответствий соотношения сторон, контент может иметь размер кадрированный или почтовый ящик .
В случае отображения контента iPhone X на более коротком 4,5-дюймовом устройстве, контент может даже сворачиваться в столбчатых ящиках (вертикальных почтовых ящиках). В дальнейшем вы можете подумать о создании отдельных ресурсов для разных соотношений сторон.
5. Избегайте помех жестам
Для некоторых общесистемных жестов на iPhone X требуется небольшое пространство, чтобы исправить отсутствие аппаратных кнопок. Отсутствие физической покупки дома заставит вас как ожидать, так и полагаться на индикатор дома в нижней части экрана. Apple умоляет нас сделать несколько простых вещей. Во-первых, не скрывайте индикатор дома, если в этом нет крайней необходимости. Во-вторых, будьте осторожны, добавляя интерактивные элементы, такие как кнопки, слишком близко к домашнему индикатору.
Если ваше приложение представляет собой полноэкранный иммерсивный опыт, например игру, требующую пользовательского жеста с приоритетом, то первое касание активирует поведение вашего приложения, а второе — системный жест. Apple называет это «защитой краев» и предлагает использовать ее экономно. Мы не хотим создавать дополнительную работу для наших пользователей.
Apple называет это «защитой краев» и предлагает использовать ее экономно. Мы не хотим создавать дополнительную работу для наших пользователей.
6. Правильно указывайте методы аутентификации
Если в прошлом вы разрабатывали приложение, в котором упоминается Touch ID, вы можете изменить его на Face ID. В iPhone X нет сканера отпечатков пальцев, вместо него он проецирует и анализирует более 30 000 невидимых точек для создания точной карты глубины вашего лица. Если в ваших проектах упоминается Apple Pay или другие функции разблокировки системы, обязательно укажите Face ID.
Дополнительные сведения см. в Руководстве Apple по человеческому интерфейсу.
7. Воспользуйтесь преимуществами более эффектного цвета
Apple призывает дизайнеров и разработчиков создавать ресурсы пользовательского интерфейса для iPhone X с цветовым пространством Display P3 (в отличие от sRGB), чтобы использовать преимущества широкого цветного дисплея на телефоне. Это означает, что более богатые и насыщенные активы можно экспортировать в формате PNG 16 бит/канал в цветовом профиле Display P3, что стало возможным благодаря Photoshop, но не Sketch.
Это означает, что более богатые и насыщенные активы можно экспортировать в формате PNG 16 бит/канал в цветовом профиле Display P3, что стало возможным благодаря Photoshop, но не Sketch.
Еще одна вещь, которую следует учитывать, это то, что не каждый компьютерный дисплей способен отображать сверхширокую гамму дисплея P3, что делает невозможным точное проектирование с его помощью. Retina iMac конца 2015 года был первым Mac с дисплеем с широким цветовым охватом, а MacBook Pro с сенсорной панелью последовал его примеру. Apple также рекомендует, чтобы для получения наилучших и наиболее точных цветов на дисплеях, отличных от P3, мы использовали отдельный набор ресурсов sRGB.
Вот видео с WWDC, в котором больше рассказывается о P3 Color.
Пока мы все осведомлены о незначительных изменениях в аппаратном обеспечении, разработка приложений для iPhone X будет проходить гладко.
