Как создать логотип в Фотошопе самому в хорошем качестве
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Содержание
- Создаем и настраиваем холст
- Рисуем простые векторные формы
- Копируем формы
- Масштабируем и компонуем элементы на слоях
- Заливаем объекты цветом
- Добавляем текст
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
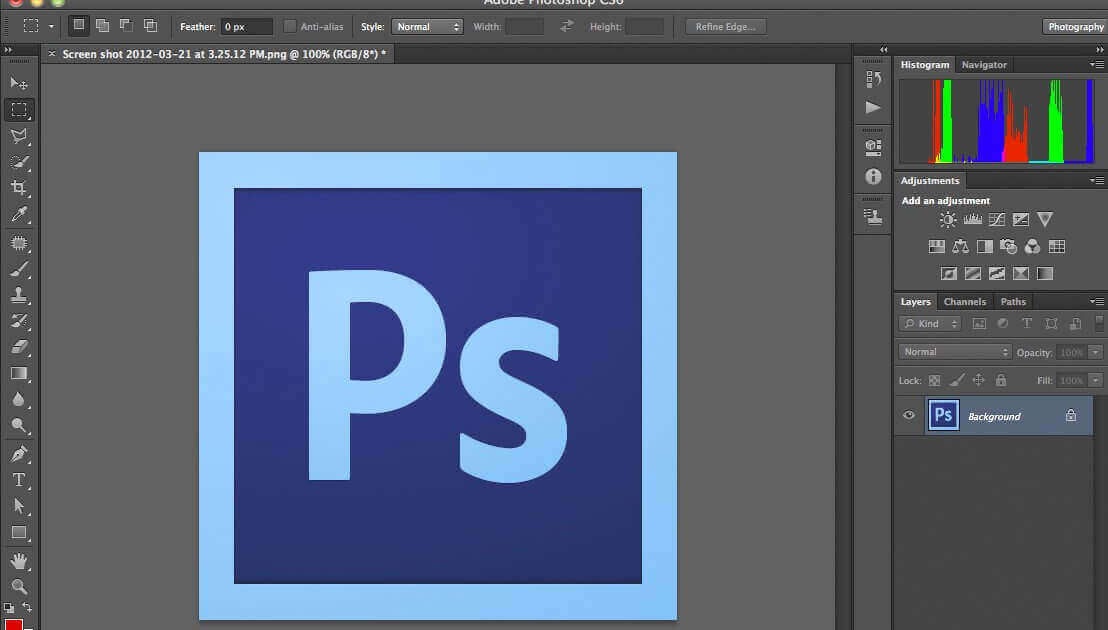
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качествеНа панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”.![]() см. скриншот ниже:
см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Как сделать логотип в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
Самый известный пример графического логотипа
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как сделать векторный логотип в фотошопе. Как создать свой логотип в Photoshop? Преимущества использования Photoshop
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл” , далее “Создать” . В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм . В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав
В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой” . (Показать и скрыть эту панель можно при помощи клавиши “F7” ). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо” .
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке” . см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение” , зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C” .
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения” . Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль” , выбираем “Линейная” . Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.![]()
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.![]()
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Canva.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster.ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт.![]() После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих./s.glbimg.com/po/tt2/f/original/2016/11/29/ps-imagem.jpg)
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.![]()
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.![]()
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т. д.
д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади.![]() Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
Это наиболее простой этап из всех рассмотренных в инструкции:
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле.
Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2. Создайте новый слой. Выберите Polygon Tool (Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
Выберите Polygon Tool (Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
Шаг 4. На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer> Layer Style> Blending Options (Слой — Стиль слоя — Параметры наложения) и добавьте следующие стили:
Шаг 8. Объедините все видимые слои в один кроме фонового слоя. Дублируйте слой и поверните его вниз головой. У вас получится что-то похожее на это:
Заключен ие
Теперь добавим текст, используя шрифт Myriad Pro, полужирный, Гладкий, 47p пикселей и залейте его цветом # 888888.![]()
Вы можете делать логотип с различными цветами.
Как нарисовать свой логотип в фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.![]()
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным.![]() В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами.![]() После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой.
Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Декабрь 16, 2017 Октябрь 31, 2019
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т. ч. логотипа.
ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе.![]() Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.![]()
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.![]()
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональный лого без знания Photoshop или навыков дизайнера – просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Декабрь 16, 2017 Октябрь 31, 2019
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster — онлайн-агентство по брендингу, которое помогает миллионам клиентов создавать собственный фирменный стиль!
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т. д.
д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
- Запустите программу Photoshop. В новых версия прямо на экране приветствия нажмите на кнопку «Создать». Если этой кнопки нет, то кликните на «Файл», что расположен в верхней панели программы. Из контекстного меню выберите вариант «Создать».


Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
- В панели инструментов Фотошопа выберите нужную вам фигуру – круг, прямоугольник, многоугольник и т.д.
- Обратите внимание, что при выборе той или иной фигуры вы можете настраивать её определённые параметры.
 Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Обратите внимание, что все созданные вами фигуры автоматически переносятся на новые слои, благодаря чему вы можете редактировать каждую из них в отдельности и в любой момент времени. Также с помощью слоёв можно перемещать её позицию относительно других объектов композиции. Однако, если вы используете старые версии Фотошопа, то рекомендуется для каждой отдельной фигуры создавать новый слой, чтобы вы могли быстро вернуться к её редактированию.
В качестве примера мы создали стандартный прямоугольник, но согласитесь, что это не логотип. Давайте попробуем «срезать» ему один из верхних углов. Чтобы это сделать выберите соответствующий инструмент в панели. Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
- Для новой произвольной фигуры рекомендуется создать отдельный слой.
 Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
Чтобы это сделать, в панели слой нажмите на иконку добавления нового. - Теперь в панели инструментов найдите «Перо» (расположение отмечено на скриншоте). Его можно также вызвать, воспользовавшись клавишей P на английской клавиатуре.
- На холсте задайте несколько точек, чтобы схематично получилась та фигура, которую вы планируете изобразить в итоге.
- Чтобы фигура была более плавная, расставляйте точки с зажатой левой кнопкой мыши. У вас напротив новой точки должны будут появиться кривые бизье (отмечены на скриншоте). Если нужно «вывернуть» контуры, сделать их более плавными, то попробуйте подвигать эти манипуляторы.
- Завершите формирование фигуры, замкнув последнюю точку с первой, то есть просто поставив последнюю точку на первую.
 Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
- На панели слоёв выделите нужный вам элемент и нажмите сочетание клавиш Ctrl+J. Либо можно кликнуть по нужному слою правой кнопкой мыши и выбрать из контекстного меню вариант «Копировать слой».
- Теперь в слоях выберите скопированный слой.
- В панели инструментов выберите инструмент «Перемещение». С помощью него передвиньте скопированную фигуру в нужное вам место на холсте.
- Если вам нужно изменить её размер, то воспользуйтесь комбинацией клавиш Ctrl+T. По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры.
 Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift. - В разделе трансформирования размера фигуры вы также можете изменять её перспективу, деформировать и т.д. Чтобы получить доступ к этим вариантам трансформирования, нажмите комбинацию клавиш Ctrl+T, а затем правой кнопкой мыши по трансформируемой фигуре.
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
- В панели со слоями выберите слой нужной фигуры. По нему нужно нажать два раза левой кнопкой мышки, чтобы открыть окно редактирования стиля слоя.
- В правой части открывшегося окошка установите галочку напротив пункта «Наложение градиента».
 Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам.
Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам. - Здесь вы можете настраивать следующие параметры:
- «Режим наложения». По умолчанию стоит «Нормальный». В программу их встроено много, поэтому каждый из них рассматривать подробно не имеет смысла. Если считаете нужным, то можете «поиграться» с ними и выбрать оптимальный вариант;
- «Непрозрачность». Если её значение стоит на нуле, то градиент не будет виден, а вместо него вы увидите стандартную заливку. Если значение стоит на 100%, то градиент полностью закроет фигуру;
- «Градиент». Здесь выбирается сам шаблон наложения градиента и настраивается более подробно. Именно в этом пункте можно настроить цвета, плавность их перехода, добавить различные точки и т.д;
- «Стиль». Здесь задаётся стиль наложения градиента. Например, в случае с «Радиальным» градиент идёт из центра фигуры, если выбран «Линейный», то градиент накладывается с определённого края;
- «Угол». Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;
- «Масштаб».
 Отвечает за размытие градиентной заливки по фигуре.
Отвечает за размытие градиентной заливки по фигуре.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
- В панели инструментов выберите инструмент «Текст». Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область.
- Напишите текст. Если помимо названия фирмы вы планируете написать ещё слоган или какой-то дополнительный текст, то делайте всё это на отдельных слоях. В новых версиях под каждое нажатие на холст или выделение области с использованием инструмента «Текст» создаётся редактируемый текстовый слой.

Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
- Нажмите в верхней части интерфейса на кнопку «Файл».
 Из контекстного меню выберите вариант «Сохранить как».
Из контекстного меню выберите вариант «Сохранить как».
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Рисуем винтажный логотип в Фотошоп / Creativo.one
Рисуем винтажный логотип в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиДизайнЛогоРисуем винтажный логотип в Фотошоп
Рисуем винтажный логотип в Фотошоп
В этом уроке Вы узнаете, как помощью инструмента Перо и кривых, создать логотип в винтажном стиле.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- # Комментарии
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала, мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N.
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK.
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70%. под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E. Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E. Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T, уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Шаг 12
Дублируя, изменяя размеры и положения данных линий, добьемся следующего результата. По желанию, линии и овал вокруг автомобиля, можно объединить в одну фигуру (в один слой).
По желанию, линии и овал вокруг автомобиля, можно объединить в одну фигуру (в один слой).
Шаг 13
Добавим больше информации в наш логотип — создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи «Premium Quality» выберем из Elephant, Anchor Jack, Chunk Five и Louisianne Black.
Но лучше подходит Louisianne Black.
Для «Car Service» выберем из RiotSquad, Lobster Two и Mabella. Но скорее всего будет хорошо смотреться Lobster Two.
Шаг 14
Чтобы нижняя надпись гармонично вписывалась в наш логотип, ее нужно подредактировать. В меню инструмента выберите Create Warped Text (Создает деформированный текст). В окне настроек выберите стиль «Дугой», измените параметр «Изгиб» так, чтобы текст огибал овал логотипа.
Шаг 15
Все необходимое сделано, но осталось добавить цвета. Один из больших плюсов Фигуры в том, что цвет заливки можно легко изменить!
Один из больших плюсов Фигуры в том, что цвет заливки можно легко изменить!
Автор: Tatiana Cociorva
Перевод: John Jackson
Источник: inkydeals.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать круглый логотип в фотошопе
You are here
Главная … Полезно для бизнеса … Как сделать круглый логотип в фотошопе
Леонид Родинский
Копирайтер
20 Декабрь в 15:49
Клиенты рекламного агентства Zexler нередко задают вопросы по дизайнерским приёмам работы. Ежедневное администрирование сайтов требует внесения небольших изменений в элементы фирменного стиля, когда необходимо вносить правки в существующие проекты или подгонять их под новые условия размещения. На примере корпоративного символа нашей компании, рассмотрим одну из таких задач – изменение формы логотипа.
Ежедневное администрирование сайтов требует внесения небольших изменений в элементы фирменного стиля, когда необходимо вносить правки в существующие проекты или подгонять их под новые условия размещения. На примере корпоративного символа нашей компании, рассмотрим одну из таких задач – изменение формы логотипа.
Решения для привлечения клиентов
Вам будет интересно
Выделение
Имеющийся в распоряжении файл с нужным графическим элементом открываем в программе Adobe Photoshop. Это приложение по праву позиционируется в сегменте профессионального дизайна, что не означает невозможность использования его в простых целях и не очень подготовленными людьми. Итак…
- Запускаем программу, открываем картинку.
- Активизируем инструмент «Овальная область». Он по умолчанию находится в одной вкладке с прямоугольником (клавиатурное сокращение М).
- Зажимаем клавишу shift и от угла до угла формируем круглое выделение.
 Если требуется овал, делаем его без дополнительной кнопки. При необходимости корректировки положения созданного выделения, действуем стрелками, либо нажатием правой кнопки мыши внутри круга вызываем контекстное меню и выбираем строку «Трансформирование выделенной области».
Если требуется овал, делаем его без дополнительной кнопки. При необходимости корректировки положения созданного выделения, действуем стрелками, либо нажатием правой кнопки мыши внутри круга вызываем контекстное меню и выбираем строку «Трансформирование выделенной области».
- В меню «Слой» находим позицию «Новый» и выбираем «Скопировать на новый слой». Или применяем клавиатурное сокращение ctrl+J.
- В результате в панели слоёв появляется новая позиция – вырезанный в круг логотип.
Теперь здесь же выделяем нижнюю строку с исходным изображением и удаляем её, перетаскивая в корзину.
Оставшийся слой сохраняем в формате png, поддерживающем прозрачность. Теперь его можно использовать для дальнейшей работы.
Обтравочная маска
Предлагаемый способ никак нельзя отнести к простым – применение масок, как правило, остаётся для дилетантов китайской грамотой, в которую они предпочитают не вникать. Но когда-нибудь нужно начинать изучать более продвинутые приёмы действий в фотошопе.
Но когда-нибудь нужно начинать изучать более продвинутые приёмы действий в фотошопе.
- Шаг первый – открываем исходный документ в AdobePhotoshop.
- Шаг второй – нажимаем клавиши ctrl и кликаем по иконке создания нового слоя. В панели он появится ниже уровня логотипа.
- Шаг третий – на чистом нижнем слое создаём выделение нужной формы и заливаем его белым цветом.
- Устанавливаем курсор мыши на границу между двумя слоями, нажимаем клавишу alt (при этом форма курсора превратится в повёрнутую вниз стрелку с небольшим квадратиком справа) и кликаем. В панели слоёв произойдёт изменение.
- Теперь в поле видимости остаются лишь те фрагменты логотипа, которые попадают в размер белой заливки маски. Активизируем инструмент «Перемещение» (клавиатурное сокращение V) и ставим эмблему в нужное положение. При этом допускается изменять её размеры и производить вращение.
Обратите внимание, что к белому кругу можно применять растушёвку, стили слоя или другие визуальные эффекты. Завершив редактирование, объединяем слои (ctrl+E) и сохраняем проект в формате png. Круглый логотип на прозрачном фоне готов к дальнейшему использованию.
Завершив редактирование, объединяем слои (ctrl+E) и сохраняем проект в формате png. Круглый логотип на прозрачном фоне готов к дальнейшему использованию.
Наши работы
Наша команда
Вадим Скопинцев
Генеральный директор
Сделаем лучшее решение для привлечения клиентов из интернета, сделаем продажи!
Дмитрий Карпинский
Директор по пропаганде
Экспонента, бизнес должен и будет расти по экспоненте! Продавать, будете продавать!
Евгений Белоусов
Директор по продажам
Предложу варианты решения ваших проблем- вам останется лишь выбрать!
Павел Шульга
Старший специалист по контекстной рекламе
Грамотно используем Ваш рекламный бюджет.
 Выйдем на максимум заявок!
Выйдем на максимум заявок!Евгения Лю-Ти-Фу
Руководитель PR направления
Ваш имидж в наших руках. Если вас нет в Интернете, то вас нет в бизнесе!
Диана Зайцева
Менеджер проектов
«Протачиваем» Ваш ресурс для получения им продающих свойств. Захватываем клиентов для Вас!
Леонид Белкин
Менеджер проектов
Сделаем Ваш сайт продающим. Конверсия будет расти!
Дмитрий Трацевский
Руководитель разработки
Разработанные нами сайты работают как часы!
Татьяна Николаева
Менеджер проектов, переводчик
Пишем только уникальные и интересные тексты на русском и английском.
 Вам понравится!
Вам понравится!Кирилл Миченус
Разработчик
Разработаем классный, продающий сайт. Внедрим интересные идеи!!
Марина Петренко
Контент-менеджер
Раскрываем все положительные стороны Вашего бизнеса для увеличения целевой аудитории!
Виктор Токмачев
Менеджер по работе с иностранными клиентами
Наши идеи подходят всем — иностранные клиенты охвачены!
Татьяна Ромакина
Копирайтер
Создадим уникальные продающие статьи. Лучший контент для Вашего сайта!
org/Person»>Анастасия Бондарева
Копирайтер
Правильно написанный рекламный текст способен творить чудеса! Удивительно, но слова могут продавать! И мы Вам это докажем!
Вячеслав Киосе
Копирайтер
Текст – это не просто слова. Посетители Вашего сайта получат информацию с внятным и понятным смыслом.
Стань одним Из нАс
Трудоустройство
Хочу работать!
Леонид Родинский
Копирайтер
Написать уникальные тексты и заголовки – этого мало. Наполняем сайты неповторимым содержанием!
Клиенты
Наши услуги
САМОЕ ИНТЕРЕСНОЕ НА СТРАНИЦЕ
“ЗЕКСЛЕР” В Facebook и ВКОНТАКТЕ
Как сделать логотип в Photoshop
(Изображение предоставлено Мэттом Смитом / Будущее) Если вы задаетесь вопросом, как сделать логотип в Photoshop, то сначала следует сделать важное уточнение. Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Обычно вам нужно сделать логотип, который можно масштабировать вверх и вниз без потери качества. Для этого дизайнеры используют программное обеспечение для векторного проектирования, такое как Adobe Illustrator. Пиксельная база Photoshop менее подходит для разработки логотипов, потому что, если вам нужно увеличить свой дизайн на более позднем этапе, вы обнаружите, что его качество ухудшается, становясь «пиксельным», хотя вы можете векторизовать свой дизайн в программном обеспечении.
Хорошей новостью является то, что если у вас есть Photoshop в рамках плана подписки Adobe All-Apps, у вас также будет доступ к Illustrator. В этом случае вы можете посмотреть наш учебник о том, как создать логотип в Illustrator (откроется в новой вкладке), который проведет вас через весь процесс, от концепции до завершения.
Однако, если у вас есть Photoshop только как отдельное приложение или как часть плана Adobe Photography Plan, не беспокойтесь. Вы можете сделать логотип в Photoshop, но имейте в виду, что у вас могут возникнуть проблемы, если вы захотите изменить его размер. Если у вас нет ни одного из этих программ, ознакомьтесь с нашими руководствами по загрузке Photoshop и Adobe Illustrator.
В приведенном ниже руководстве мы познакомим вас с базовым вариантом создания логотипа в Photoshop с использованием простых инструментов формы, градиентов и параметров текста. Конечно, вы захотите создать в Photoshop логотип, отражающий ваш бренд, а не конкретный пример, который мы собираемся создать для демонстрации, но вы можете использовать те же концепции и инструменты для создания собственного дизайна. Некоторые советы можно найти в нашей статье о том, как создать логотип.
- Получить Adobe Creative Cloud сейчас (откроется в новой вкладке)
01. Создайте новый холст в Photoshop
(Изображение: © Joseph Foley)
Откройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit > Preferences > Guides, grids, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ (ctrl + ‘ в Windows) или View > Show > Grid на панели параметров. Убедитесь, что флажок «Привязать к сетке» установлен в разделе «Просмотр» > «Привязать к».
Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit > Preferences > Guides, grids, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ (ctrl + ‘ в Windows) или View > Show > Grid на панели параметров. Убедитесь, что флажок «Привязать к сетке» установлен в разделе «Просмотр» > «Привязать к».
02. Нарисуйте базовую форму
(Изображение: © Joseph Foley)
Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что для него установлено значение «Форма», а не «Путь» в поле слева от панели параметров. С помощью пера нарисуйте форму наконечника стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек (если вы не знакомы с инструментом «Перо», обратите внимание, что для рисования прямой линии достаточно просто нажмите и отпустите, где вы хотите, чтобы точки были — не удерживая нажатой, попробуйте нарисовать линию, как если бы это была кисть).
Именование слоев не обязательно для этого проекта, но может быть очень полезно в более сложных документах, где много слоев.
03. Дублируйте и редактируйте форму
Продублируйте слой, нажав cmd + J (ctrl + J) и щелкните новый слой, чтобы выбрать его. Используйте инструмент Direct Selection, ярлык A , чтобы щелкнуть самую верхнюю точку стрелки, расположенную в центре холста. Переместите эту точку вниз на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавить цвет градиентом
(Изображение: © Joseph Foley)
Создайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив вращение градиента так, чтобы они противостояли друг другу. Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
05. Сгруппируйте и дублируйте слои
(Изображение: © Joseph Foley)
Сгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как маленькая папка, расположенная в нижней части вкладки Слои. Это предотвратит беспорядок на вкладке «Слои» и упростит работу с двумя слоями вместе.
Дублируйте эту группу (щелкните правой кнопкой мыши и выберите «Дублировать группу»), а затем используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов. Вы можете получить доступ к Free Transform, используя cmd + T или в меню «Правка» > «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не будет отражать исходную форму, используя центр холста как линию симметрии. Повторите, чтобы создать фигуру, показанную выше.
Повторите, чтобы создать фигуру, показанную выше.
06. Преобразование фигур
(Изображение: © Joseph Foley)
Сдвиньте каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + клавишу курсора.
07. Группа, дубликат, повтор
(Изображение: © Joseph Foley)
Используя тот же метод, что и в шаге 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на 45 градусов. Новая форма должна напоминать форму перекрестия.
08. Нарисуйте круг с помощью инструмента формы
(Изображение: © Joseph Foley)
Циклически переключайтесь между инструментами формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U . Нажмите на центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорции ширины и высоты. Если вы допустили ошибку, вы можете отменить или повторно отредактировать свою форму с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
(Изображение: © Joseph Foley)
Снова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белую рамку над графикой над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в разделе «Слои»> «Выровнять» в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, выбрав Слой > Объединить фигуры, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
(Изображение: © Joseph Foley)
Далее в нашем простом методе создания логотипа в Photoshop мы добавим немного текста. Нарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , а затем перетащив его по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
(Изображение: © Joseph Foley)
Выберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш выбор лучших бесплатных шрифтов для некоторых идей. Поскольку этот логотип может отображаться на многих ваших ресурсах, вам следует убедиться, что вы не используете незаконно загруженный шрифт — вы можете быть удивлены, как быстро вы получите известие от владельца. Играйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Настройте кернинг
(Изображение: © Matt Smith)
Керн текста. Это означает регулировку горизонтального интервала между отдельными буквами, чтобы максимально увеличить удобочитаемость слова. Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
13. Добавить окончательные данные и экспортировать
(Изображение: © Мэтт Смит)
Наконец, чтобы закончить создание логотипа в Photoshop, внесите необходимые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы мы добавили две полосы меньшего размера над и под текстом, окрашенные тем же градиентом. Мы также добавили фон, тень и отражение, используя те же методы, что и в других шагах, а также используя маски слоя, чтобы добавить затухание.
Когда вы будете довольны, сохраните изображение в любом нужном вам формате, например RGB jpg для веб-формата. Рекомендуется сохранить его в формате psd, чтобы вы могли вернуться к нему и внести изменения в будущем.
14. Как векторизовать логотип в Photoshop
Photoshop — это растровая, а не векторная программа для дизайна, но она может векторизовать изображения для экспорта, что идеально, если вы хотите изменить их размер. Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Щелкните правой кнопкой мыши по выделению и выберите «Создать рабочий путь», затем нажмите A, чтобы перейти к инструменту прямого выбора. Щелкните правой кнопкой мыши еще раз и выберите «Создать векторную маску». Затем вы можете сохранить файл в формате Photoshop EPS.
Подробнее:
- Лучшие логотипы всех времен
- Лучшие альтернативы Photoshop
- 62 сочетания клавиш Photoshop для ускорения рабочего процесса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Мэтт работал в различных издательствах и дизайнерских агентствах, занимаясь студийной фотографией, производством видео, редакционным дизайном, брендингом, иллюстрацией и анимационной графикой. В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
Как сделать логотип в Photoshop
Главная » Блог » Как сделать логотип в Photoshop
Самостоятельное создание логотипа кажется сложной задачей? Ну не должно быть!
Существует множество программ для цифрового искусства, таких как Photoshop, которые позволяют создавать логотипы, даже если у вас нет опыта в разработке логотипов.
В этом посте мы покажем вам, как использовать Photoshop для создания собственного логотипа, независимо от вашего уровня навыков или владения программным обеспечением. К концу этого урока вы узнаете, как сделать логотип, используя инструменты формы, цветовые градиенты и дизайн шрифта.
К концу этого урока вы узнаете, как сделать логотип, используя инструменты формы, цветовые градиенты и дизайн шрифта.
Прежде чем что-либо разрабатывать, важно обдумать несколько идей. Делайте заметки и даже наброски того, что вы имеете в виду, чтобы вам было на чем основывать свою работу. Он послужит ориентиром, на который вы сможете взглянуть в процессе разработки логотипа и убедиться, что ваша работа соответствует вашему видению.
Начало работы
В этом посте я буду использовать базовое программное обеспечение Photoshop без надстроек или пакетов.
Моя цель — создать дизайн для моего бизнеса Snowflake Gems, который занимается продажей драгоценных камней и украшений. Я проведу вас через каждый этап процесса разработки логотипа, который вы можете воспроизвести, чтобы создать дизайн логотипа, который вы набросали для своего бренда.
Готовы начать проектирование?
1. Создайте новый холст.
Самый первый шаг в создании логотипа — это создание чистого холста. Мы рекомендуем изменить размер на Пиксели и использовать размер холста не менее 500 на 500 пикселей. Пиксели (px) — это измерение, которое повсеместно известно в мире дизайна.
Мы рекомендуем изменить размер на Пиксели и использовать размер холста не менее 500 на 500 пикселей. Пиксели (px) — это измерение, которое повсеместно известно в мире дизайна.
Вы можете использовать больший или меньший размер холста, если хотите, но это подходящий размер для начала работы. Если вы хотите изменить размер холста, вы можете сделать это в любое время, перейдя в свойства холста и вручную изменив высоту и ширину.
2. Создайте файл сохранения.
Всегда, всегда, всегда (мы сказали это 3 раза, так что это должно быть важно) создавайте файл сохранения. Вы никогда не знаете, когда произойдет немыслимое, например, если вы прольете чашку кофе на свой ноутбук (было такое!), и вы хотите, чтобы ваша работа была сохранена.
Одна из замечательных особенностей Photoshop — возможность сохранения непосредственно в облаке Adobe. Это означает, что даже если ваш ноутбук сгорит и распадется на тысячи крошечных кусочков, вы все равно сможете получить доступ к дизайну своего логотипа с другого компьютера.
Нажмите «Файл», затем «Сохранить как» и выберите сохранение в облаке Adobe. Если вы чувствуете себя смелым, вы можете сохранить свой дизайн логотипа на жестком диске вашего компьютера.
3. Нарисуйте основную фигуру.
Чтобы нарисовать базовую фигуру, выберите инструмент «Перо» на панели инструментов. Вы также можете нажать сочетание клавиш P. Убедитесь, что на панели параметров установлено значение «Форма», а не «Путь».
Примечание. Мы также рекомендуем включить сетку, так как это делает процесс рисования более управляемым. Посмотрите в верхний правый угол, и вы увидите увеличительное стекло, которое позволяет вам искать, а не искать среди всех различных вариантов.
Введите Grid, и когда он появится в строке поиска, вы увидите доступный ярлык, и просто нажмите на него, чтобы включить его.
Теперь, когда сетка включена, давайте нарисуем пером стрелку. Начните с нажатия на верхнюю точку холста, затем нажмите еще на 3 точки, чтобы создать дизайн. Здесь вы можете создать любую фигуру, которую захотите, но чтобы вам было удобнее работать с Photoshop, вы можете следовать нашему дизайну.
Здесь вы можете создать любую фигуру, которую захотите, но чтобы вам было удобнее работать с Photoshop, вы можете следовать нашему дизайну.
4. Улучшить дизайн, продублировав его.
На данный момент наш логотип выглядит не очень, но это только начало. Используя нашу основную стрелку, мы собираемся продублировать ее, чтобы создать замысловатый дизайн снежинки с классным цветовым градиентом.
Пакеты дизайнерских решений, такие как Photoshop, используют слои для облегчения вашей работы. Это позволяет размещать различные элементы друг над другом для создания красивых эффектов. Созданная нами стрелка представляет собой один слой, и мы можем свободно редактировать и манипулировать им.
Итак, продублируем.
Перейдите к правой стороне и внутри панели «Слои» щелкните правой кнопкой мыши слой со стрелкой и выберите дубликат.
Поздравляю! Вы только что продублировали свой первый слой. Теперь нам нужно переместить его, чтобы мы могли видеть его. Нажмите клавишу A, которая является ярлыком для инструмента «Прямое выделение», и щелкните верхнюю часть стрелки. Мы хотим сдвинуть его немного вниз.
Нажмите клавишу A, которая является ярлыком для инструмента «Прямое выделение», и щелкните верхнюю часть стрелки. Мы хотим сдвинуть его немного вниз.
Если вы допустили ошибку или хотите что-то отменить, нажмите CTRL + Z.
5. Добавьте цветовой градиент.
Цвет играет важную роль в дизайне логотипа. Чтобы сделать наш логотип заметным, мы собираемся использовать цветовой градиент.
Градиентные логотипы вызывают споры, поскольку они напоминают некоторым дизайнерам неуклюжую фазу дизайна WordArt. Однако, если это работает для Instagram и Airbnb, это может сработать и для нас!
Чтобы создать новый градиент в Photoshop, нажмите «Заливка» в верхнем меню, выберите «Новый градиент» и выберите любой из готовых градиентов или создайте свой собственный.
Теперь, чтобы получить желаемый эффект, выберите градиент и для второго слоя инвертируйте его с помощью кнопки реверса в правом нижнем углу окна заливки.
6. Создайте группу и дублируйте несколько слоев.

Наш логотип начинает обретать форму, но нам еще есть над чем поработать.
Давайте сгруппируем наши 2 слоя вместе, выбрав их оба и нажав кнопку группы или CTRL + G. Группировка упрощает работу с несколькими слоями одновременно.
Дублируйте новую группу и с помощью инструмента Свободная трансформация, CTRL + T, поверните ее на 180 градусов.
Удержание клавиши Shift вызовет появление символа поворота; теперь перетащите группу, чтобы повернуть ее. Как только он перевернется, мы собираемся отпустить. Сделайте это еще 2 раза, пока у вас не будет 4 элемента, указывающих друг на друга.
7. Создайте пробел и снова продублируйте.
Вы можете создать пространство в середине фигуры, немного сдвинув каждую фигуру от центра. Затем создайте новую группу, состоящую из всех 4 слоев, и продублируйте ее. Поверните дубликат на 45 градусов, и у нас получится снежинка! Вы можете дублировать свои группы столько раз, сколько захотите.
8.
 Добавьте круг с помощью инструмента формы.
Добавьте круг с помощью инструмента формы.Используя инструменты формы, мы собираемся добавить круг.
Перейдите к значку инструментов формы, щелкните правой кнопкой мыши и выберите круг. Перейдите к центру вашего логотипа и, удерживая нажатой клавишу ALT, начните рисовать круг.
Затем вы можете изменить цвет круга на белый, если хотите создать красивое большое пространство в центре вашего логотипа.
9. Добавьте прямоугольник и отцентрируйте его.
Снова используя инструмент Shape Tool, на этот раз выберите прямоугольник и создайте белую рамку.
Здесь будет текст нашего логотипа. Чтобы автоматически выровнять его по центру, используйте инструменты выравнивания в строке меню или кнопки выравнивания на панели параметров.
9. Добавьте текст.
Чтобы добавить текст к вашему логотипу, щелкните значок T, который является инструментом «Текстовое поле» на панели инструментов, или нажмите T.
Затем перетащите текстовое поле по экрану, чтобы создать его. Введите желаемый текст (например, название вашего бренда).
Введите желаемый текст (например, название вашего бренда).
10. Выберите шрифт и цвета.
Очень важно выбрать шрифт, который представляет ваш бренд. Шрифты с засечками, без засечек или изогнутые шрифты могут радикально изменить внешний вид вашего логотипа, поэтому свободно экспериментируйте, пока не найдете идеальный шрифт.
Убедитесь, что вы законно владеете своим шрифтом и можете использовать его в коммерческих целях, чтобы избежать проблем в будущем.
11. Отрегулируйте.
У вас достаточно места для внесения любых правок или корректировок по мере необходимости, таких как изменение цвета, формы или даже повторного дублирования и добавления дополнительных элементов. Когда вы будете довольны своим окончательным дизайном, сохраните его в нужном вам формате и не стесняйтесь вернуться и отредактировать его в любое время.
Вам слово
Вы только что научились создавать свой собственный логотип в Photoshop! Это отличный инструмент, который вы можете использовать, но потребуется время и усилия, чтобы изучить все тонкости.
Если вам нужен фантастический дизайн логотипа без какой-либо тяжелой работы, используйте наш генератор логотипов . Вы можете использовать его для создания логотипа менее чем за 5 минут, и вам не нужно никакого дизайнерского опыта, чтобы получить прекрасный результат.
Как сделать хороший логотип в Photoshop (10 полезных советов)
Красивый логотип представляет имидж вашего бренда, поэтому вы хотите, чтобы он выделялся. Легче сказать, чем сделать, но как это сделать?
В этой статье я поделюсь с вами 10 полезными советами и фактами, которые должны помочь вам в процессе разработки логотипа.
Содержание
- Дизайн логотипа в Photoshop: на что обратить внимание
- 1. Photoshop или Illustrator для дизайна логотипа?
- 2. Вектор против растра
- 3. Крошечные логотипы
- 4. Черно-белый
- 5. Выбор шрифтов
- 6. Цвета
- 7. Целевая аудитория
- 8. Применение
- 9.
 ИКОННЫЕ ЗДОРОВ
ИКОННЫЕ ЗДОРОВ - 10. Уникальность
- Заключение
Когда дело доходит до дизайна логотипа, нужно учитывать многое. Какое программное обеспечение использовать, шрифты, цвета, целевая аудитория и т. д.
1. Photoshop или Illustrator для разработки логотипа?
Прежде всего, важно выбрать хороший инструмент. Многие дизайнеры предпочитают Adobe Illustrator Photoshop, когда дело доходит до дизайна логотипа. Но давайте взглянем на быстрое сравнение возможностей Illustrator и Photoshop по созданию логотипов.
Photoshop в первую очередь предназначен для обработки изображений, но он поставляется с множеством дополнительных инструментов, которые можно использовать для самых разных областей, но это не означает, что вы должны использовать его только потому, что можете.
Illustrator известен как лучшая программа для создания профессиональных масштабируемых логотипов, готовых к печати. Если вы, как и я, гораздо более опытны в Photoshop, чем в Illustrator, попробуйте использовать Photoshop для концептуальной работы, а затем завершите свой логотип в Adobe Illustrator.
2. Вектор против растра
Всегда лучше создавать векторный логотип, а не растровый, потому что вы будете использовать логотип разных размеров. Например, ваш логотип может быть меньшего размера на визитке, сайте, но если вам нужно напечатать большой логотип для наружной рекламы, то будьте внимательны к разрешению.
Недостатком использования Photoshop для логотипов является то, что вы можете использовать растровые изображения и эффекты в своем логотипе. Помните, что ваш готовый логотип должен быть масштабируемым, и избегайте использования растровых изображений, если только вы не уверены, что сможете добиться такого же вида, создав векторную версию на более позднем этапе.
3. Крошечные логотипы
Логотипы должны хорошо работать, даже если они крошечные. Убедитесь, что концепцию (логотип), которую вы создаете, все еще можно увидеть и понять в маленьком размере. Например, если ваш логотип сложен, когда он используется в небольшом масштабе, шрифт может быть нечитаемым или дизайн может быть нечетким.
Многие веб-сайты включают логотипы спонсоров или даже свои собственные логотипы в свои нижние колонтитулы, и это, возможно, самый маленький/самый низкий уровень качества, который должен быть у логотипа. Для этого убедитесь, что ваш логотип четко виден при разрешении 160 x 60 пикселей и разрешении 72 dpi (или в аналогичных пропорциях, в зависимости от формы).
4. Черно-белый
Большинство людей тратят много времени, решая, какие цвета использовать в своих логотипах. Во-первых, задайте себе вопрос, хорошо ли выглядит ваш логотип в черно-белом варианте? Попробуйте превратить элементы вашего логотипа в черно-белые или черные с оттенками черного и убедитесь, что ваша концепция по-прежнему ясна и четко передает вашу идею.
Логотипы обычно должны иметь черно-белую версию, и вы также хотите рассмотреть, как будет выглядеть окончательный логотип, когда будут фотокопированы и цветная, и черно-белая версии.
5. Выбор шрифтов
Нет, строгих правил и ограничений нет. Photoshop позволит вам комбинировать столько шрифтов, сколько захотите, но это не значит, что вы обязательно должны это делать!
Photoshop позволит вам комбинировать столько шрифтов, сколько захотите, но это не значит, что вы обязательно должны это делать!
Если вы не опытный типограф, попробуйте ограничиться двумя шрифтами. Один для логотипа и другой или другой вес того же шрифта для ремешка. Держитесь подальше от использования причудливых шрифтов в заглавных буквах, так как это часто трудно читать.
6. Цвета
Цвета прекрасны, но неправильное сочетание или слишком много цвета в логотипе — это не то, что вам нужно. Помните, что сам дизайн вашего логотипа должен быть достаточно сильным, чтобы выделяться, а цвета помогают показать его индивидуальность.
Попробуйте использовать до 3 цветов, но это действительно зависит от вашего бренда. Например, у Google на логотипе 4 цвета, а на значке Google Диска их еще больше. Итак, если вы действительно хотите добавить больше цветов, вы можете изучить оттенки выбранных цветов.
7. Целевая аудитория
Кто является аудиторией? То, что вам нравится определенный шрифт или стиль, не является достаточной причиной для его использования. Конечно, важно, чтобы вам нравился дизайн, но имейте в виду, что дизайн вашего логотипа должен нравиться вашей аудитории (клиентам).
Конечно, важно, чтобы вам нравился дизайн, но имейте в виду, что дизайн вашего логотипа должен нравиться вашей аудитории (клиентам).
Постарайтесь, если сможете, подумать о том, какими будут ваши первые мысли, если кто-то другой представит вам этот логотип. Если вам это трудно сделать, попробуйте вернуться к своим первоначальным проектам через несколько часов или дней, если это возможно. Это поможет вам сформировать мнение «первого взгляда», и вам будет легче обесценивать идеи, но оценивать стиль и видеть, что нужно изменить.
8. Заявка
Где будет виден ваш логотип? Витрина магазина, веб-сайт, рекламный щит? Подумайте о предполагаемом применении вашего окончательного логотипа и посмотрите, работает ли он. Например, если вы разрабатываете логотип для модного бренда, который будет напечатан на ткани, старайтесь не использовать тонкие линии или шрифты.
Попробуйте логотип, когда он еще находится в стадии разработки, в различных приложениях, чтобы посмотреть, как он будет выглядеть в разных условиях.
9. Стандартные значки
Избегайте использования стандартных значков при разработке логотипа. Вы хотите, чтобы ваш бренд был уникальным. Правда, скачать и использовать то, что было сделано, несложно, но имейте в виду, что эти же стоковые иконки доступны тысячам дизайнеров. Вскоре вы или ваш клиент увидите, как его используют где-то еще.
10. Уникальность
Убедитесь, что ваш логотип выделяется из толпы. Люди всегда следуют тренду, и многие дизайнеры тоже. Избегайте создания логотипа, похожего по дизайну или цвету на логотипы конкурентов. Создаваемый вами логотип должен кричать об отдельном бизнесе или организации, но вы всегда можете добавить особый штрих, чтобы он отличался.
Если вы сможете найти символический и уникальный дизайн, а стиль будет основываться на индивидуальной идее, а не на определенной тенденции стиля, вы обнаружите, что у вас есть долговечный дизайн, который не выйдет из моды.
Заключение
Самое главное помнить, что ваш логотип должен быть уникальным, функциональным и привлекательным для вашей целевой аудитории. Проведите много исследований, прежде чем начинать свой дизайн, и будьте изобретательны!
Проведите много исследований, прежде чем начинать свой дизайн, и будьте изобретательны!
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как сделать логотип в Photoshop: лучшие видеоуроки в помощь
Василий Холиней
Обновлено
Загрузка…
- Что хорошего в Photoshop?
- Видео-руководства по созданию эмблемы в Photoshop
- Завершение
Когда дело доходит до создания фирменного стиля, логотип — это не то, что вы можете легко пропустить и надеяться, что ваш бизнес будет процветать и расти. Почему так важно иметь умную и актуальную эмблему, которая побудит потенциальных клиентов узнать больше о том, что вы делаете? Если вы подумаете об этом на минуту, вы обязательно найдете правильный ответ самостоятельно! Хорошая эмблема — лучший (и самый дешевый!) инструмент, позволяющий вашей компании выглядеть настоящим профессионалом среди конкурентов. Правильно созданный логотип может отправить вашу популярность и признание на Луну. Если людям нравится ваш логотип, они будут показывать его своим друзьям, искать вашу компанию в Интернете и покупать ваши товары. Так мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, где вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный сайт, вывески, упаковка, канцтовары, одежда, баннеры, визитки… буквально все, что только можно придумать! Разместив свою иконку на этих фонах, вы сможете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Почему так важно иметь умную и актуальную эмблему, которая побудит потенциальных клиентов узнать больше о том, что вы делаете? Если вы подумаете об этом на минуту, вы обязательно найдете правильный ответ самостоятельно! Хорошая эмблема — лучший (и самый дешевый!) инструмент, позволяющий вашей компании выглядеть настоящим профессионалом среди конкурентов. Правильно созданный логотип может отправить вашу популярность и признание на Луну. Если людям нравится ваш логотип, они будут показывать его своим друзьям, искать вашу компанию в Интернете и покупать ваши товары. Так мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, где вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный сайт, вывески, упаковка, канцтовары, одежда, баннеры, визитки… буквально все, что только можно придумать! Разместив свою иконку на этих фонах, вы сможете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Одна из многих общих черт начинающих предпринимателей заключается в том, что им всем нужно создать умный, высококачественный логотип за как можно меньшие деньги. И знаешь, что? У нас есть хорошие новости для вас! Эта задача не является невыполнимой. В этой статье мы рассмотрим два способа создания красивой эмблемы, которая поразит ваших клиентов и заставит ваших конкурентов позеленеть от зависти. Первый вариант — воспользоваться преимуществами ИИ и использовать производителя логотипов, например Logaster.
Если вас не пугают трудности, вы можете выбрать тернистый путь и выбрать программное обеспечение для редактирования графики. Photoshop, пожалуй, самая мощная среди всех программ для редактирования фотографий, поэтому мы сосредоточимся на ней.
Чем хорош Photoshop?
Современные графические дизайнеры с трудом представляют свою жизнь без Adobe Photoshop. Это многофункциональный фоторедактор, дающий практически безграничные возможности для создания и редактирования изображений, добавления потрясающих текстур и световых эффектов, а также для экспериментов с фильтрами. У этого списка нет конца. Photoshop объединяет все инструменты дизайна в одном месте, обеспечивая всесторонний опыт редактирования. Единственным недостатком является то, что Photoshop — программа не для любителей. Это довольно сложная программа, используемая профессиональными фотографами, дизайнерами, экспертами в области анимации и людьми, связанными с искусством. Для любителей Photoshop — крепкий орешек. Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
У этого списка нет конца. Photoshop объединяет все инструменты дизайна в одном месте, обеспечивая всесторонний опыт редактирования. Единственным недостатком является то, что Photoshop — программа не для любителей. Это довольно сложная программа, используемая профессиональными фотографами, дизайнерами, экспертами в области анимации и людьми, связанными с искусством. Для любителей Photoshop — крепкий орешек. Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Однако, если вы уверены в своих навыках работы с Photoshop, вам следует это сделать! Когда дело доходит до создания визуального искусства, вряд ли вы сможете сделать что-то с этой удивительной программой. Во-первых, вы можете реализовать любые свои идеи, в том числе самые смелые. Если вы не боитесь играть с цветами и формами, вы можете создать единственную в своем роде эмблему, которая будет эксклюзивной для вашего бренда.
Если вы помешаны на контроле, следующее преимущество Photoshop покорит вас! При рисовании логотипа в Photoshop вы можете управлять и контролировать весь процесс. Вы сами решаете, какие части вашего дизайна нуждаются в улучшении, сколько времени вы собираетесь потратить на выбор идеального шрифта, когда вам нужно сделать перерыв и многое другое. Это большая ответственность, но, по крайней мере, вы будете уверены, что все будет сделано правильно. И, наконец, использование Photoshop ничего вам не будет стоить! Для многих стартаперов это ключевой фактор в игре.
Вы сами решаете, какие части вашего дизайна нуждаются в улучшении, сколько времени вы собираетесь потратить на выбор идеального шрифта, когда вам нужно сделать перерыв и многое другое. Это большая ответственность, но, по крайней мере, вы будете уверены, что все будет сделано правильно. И, наконец, использование Photoshop ничего вам не будет стоить! Для многих стартаперов это ключевой фактор в игре.
Однако не все так радужно. Как мы уже упоминали, работа в Photoshop требует большого дизайнерского опыта. Если базовые концепции и принципы дизайна являются для вас неизведанными водами, вам будет трудно создать действительно запоминающуюся иконку. Нравится вам это или нет, но основы графического дизайна необходимы, когда дело доходит до работы в фоторедакторах.
Еще одна важная вещь, которую следует учитывать, это то, что вы не можете нарисовать логотип в Photoshop за одну ночь (если вы уже не создали десятки значков). Это длительный, утомительный процесс, требующий усидчивости и концентрации. Количество времени, которое вам понадобится, зависит от многих факторов, включая ваши способности и эффект, которого вы хотите достичь. Начните с экспериментов с концепцией вашего будущего произведения искусства. Не торопитесь, но и не задерживайтесь слишком долго на какой-то идее. Затем визуализируйте свои идеи, зарисовывая их в блокноте. Помните, что быть застрявшим — это нормально. Кино, природа и фотография, среди прочего, являются отличными источниками вдохновения. В течение многих лет эти направления вдохновляли творческих людей по всему миру.
Количество времени, которое вам понадобится, зависит от многих факторов, включая ваши способности и эффект, которого вы хотите достичь. Начните с экспериментов с концепцией вашего будущего произведения искусства. Не торопитесь, но и не задерживайтесь слишком долго на какой-то идее. Затем визуализируйте свои идеи, зарисовывая их в блокноте. Помните, что быть застрявшим — это нормально. Кино, природа и фотография, среди прочего, являются отличными источниками вдохновения. В течение многих лет эти направления вдохновляли творческих людей по всему миру.
Мы полны решимости доказать вам, что работа в Photoshop может доставлять удовольствие. Если вы нам не верите, попробуйте сами! Удивительные учебные пособия, перечисленные ниже, предназначены для начинающих, которые не могут похвастаться большим опытом работы с программным обеспечением для редактирования фотографий. Это ваш пропуск в захватывающую вселенную дизайна!
Строго следуя этим видеоинструкциям, вы можете получить значок, о котором даже не подозревали, что способны его создать! Смарт-эмблема может полностью изменить восприятие общественностью ваших визиток, рекламной продукции, сувениров и интернет-площадок (сайтов, социальных сетей и т. д.).
д.).
Щелкните здесь, чтобы просмотреть красивые шрифтовые решения для вашей будущей эмблемы. Возможно, вы найдете идеальный шрифт, который станет вашим первым шагом на пути к творческому пути, по которому вы хотите пойти.
Видеоруководства по созданию эмблемы в Photoshop
Ознакомьтесь с этими короткими, но исчерпывающими учебными пособиями для начинающих, которые всего за 10 минут улучшат ваши дизайнерские навыки. Не судите о видео по названию и описанию. Потратьте время, чтобы просмотреть все видео, чтобы найти руководства, которые наиболее интересны вам.
1. Как сделать эмблему в фотошопе.
В этом простом руководстве автор проведет вас через весь процесс создания аккуратного корпоративного образа. Это идеальный вариант для тех, кто ни разу в жизни не открывал фоторедактор. Если мысль о том, чтобы нарисовать эскиз, вызывает у вас дрожь, считайте, что вы спасены!
Если мысль о том, чтобы нарисовать эскиз, вызывает у вас дрожь, считайте, что вы спасены!
2. Как использовать Photoshop для создания фирменного стиля.
Если рисование — ваш самый страшный сон, это руководство поможет вам побороть страх и освоить основы графического дизайна. Из этого видеоурока вы узнаете, как создать личную или корпоративную эмблему, которая будет отлично смотреться на любой платформе, включая шапку веб-сайта, страницу в социальных сетях и многое другое. Фотошоп не так страшен, как вы думаете.
3. Как создать потрясающий логотип для видеоигры.
Люди всех возрастов, особенно молодое поколение, любят видеоигры. Смелый, нестандартный логотип обязательно привлечет внимание всех зрителей. Ознакомьтесь с этим руководством, чтобы раскрыть секреты динамического логотипа. Нет ничего лучше динамической эмблемы, символизирующей гибкость и быстрый темп современного мира.
Смелый, нестандартный логотип обязательно привлечет внимание всех зрителей. Ознакомьтесь с этим руководством, чтобы раскрыть секреты динамического логотипа. Нет ничего лучше динамической эмблемы, символизирующей гибкость и быстрый темп современного мира.
4. Как создать завораживающий логотип галактики.
Ничего себе, эта эмблема красивая, не так ли? Уделите несколько минут просмотру этого руководства и узнайте, как создать увлекательную иконку на космическую тематику. С такой эмблемой ваш проект будет сложно не заметить!
5. Как сделать металлическую эмблему.
Что вам приходит на ум, когда вы слышите слово «металлик»? Наиболее вероятные ассоциации, вероятно, «дерзкий», «стильный», «современный» и т. д. Металлическая эмблема будет позиционировать ваш бренд как успешный, актуальный бизнес, идущий в ногу с последними тенденциями рынка.
д. Металлическая эмблема будет позиционировать ваш бренд как успешный, актуальный бизнес, идущий в ногу с последними тенденциями рынка.
6. Как нарисовать строительный логотип.
Мечтаете об оригинальном логотипе? Мы знаем, как его получить! Посмотрите это видео о том, как создать конкурсную эмблему для вашей строительной компании. Вы будете удивлены тем, что вы можете сделать с небольшим руководством! Мы верим в вас!
7. Как сделать эмблему черепа в векторе.
Логотип с черепом не является одной из тех традиционных безопасных эмблем, которые используют юристы, дантисты и банки. Это само по себе провокация! Если в вашем бренде присутствует авантюрный дух, попробуйте изображение черепа. Посмотрите это видео, чтобы узнать, как можно использовать пиратскую тему в своих интересах!
Это само по себе провокация! Если в вашем бренде присутствует авантюрный дух, попробуйте изображение черепа. Посмотрите это видео, чтобы узнать, как можно использовать пиратскую тему в своих интересах!
8. Как создать логотип хипстера в Photoshop.
Нравится вам это или нет, хипстерские логотипы повсюду. Правда в том, что хипстерский стиль идеально подходит для некоторых видов бизнеса. Среди них магазины одежды для молодежи, кофейни, цветочные магазины, пивоварни и многое другое. Если вы работаете в одной из этих отраслей, вы, возможно, захотите рассмотреть эмблему хипстера среди других вариантов. Этот урок раскроет секреты эффективного образа хипстера.
9. Как создать хипстерскую иконку в Photoshop.
youtube.com/embed/vhTRatMly9s» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Вот еще один замечательный путеводитель, который познакомит вас с многогранным миром хипстерских логотипов. Мы держим пари, что очень скоро вы сможете создавать такие логотипы с закрытыми глазами!
10. Как создать минималистскую, но красивую эмблему.
Мы откопали отличное видео для тех, кто мечтает о лаконичном логотипе без прикрас и отвлекающих деталей. Однако эмблема с меньшим количеством элементов не означает меньше работы. Авторы этого руководства помогут вам разобраться в сложностях создания мощного минималистского логотипа.
11. Как создать логотип из фотографий.
В этом удобном руководстве вы узнаете, как превратить обычную фотографию в умный корпоративный образ.
12. Как создать 3D-эффект.
Объемный эффект — мощная концепция, способная изменить вашу эмблему до неузнаваемости (конечно, в лучшую сторону!). Создатель этого руководства покажет вам, как заставить 3D-эффект работать на вас. Вы не пожалеете!
13. Как сделать себе идеальный логотип в эко-тематике.
youtube.com/embed/rbRtvJdKCLw» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пытаетесь передать концепцию экологичности через свою эмблему? Эта тема предлагает широкий спектр ассоциаций и значений, которые вы можете добавить к своему значку. Ознакомьтесь с этим руководством по Adobe Photoshop, чтобы получить советы экспертов по экологичности на корпоративном уровне!
14. Как создать потрясающую эмблему в Photoshop за 5 минут.
Этот универсальный учебник был создан для новичков, у которых нет времени осваивать Photoshop от А до Я. Он включает в себя только самые полезные функции, которые могут создать волшебство для вашего фирменного стиля! Все, что вам нужно, это немного свободного времени и полная концентрация.
15. Если вам не терпится попробовать смелые цветовые и типографические решения, считайте, что вам повезло! Эти уроки отправят вас в увлекательное путешествие по вселенной дизайна!
16. Как сделать ретро логотип.
Ретро-тема включает в себя несколько простых и явных значений, поэтому ее следует использовать осторожно. Если вы хотите подчеркнуть тесную связь вашего бренда с традициями и местной культурой, этот видеоматериал покажет вам, как это сделать.
Если вы хотите подчеркнуть тесную связь вашего бренда с традициями и местной культурой, этот видеоматериал покажет вам, как это сделать.
17. Логотипы для начинающих: Руководство 101.
В этом мастер-классе описан полный цикл разработки корпоративной эмблемы, от первых эскизных рисунков до последних штрихов. Для лучших результатов мы советуем не смотреть весь путеводитель за один раз. Лучший способ научиться — повторять каждую процедуру за профессионалом и останавливать видео, если вам нужно больше времени. Этот практический подход намного эффективнее, чем пассивное восприятие информации.
Тем из вас, кто до сих пор не хочет приближаться к Photoshop, мы рекомендуем очень привлекательную альтернативу. Попробуйте любой профессиональный онлайн-конструктор логотипов (например, Logaster). Лучший способ — создать грубый дизайн с помощью конструктора логотипов, а затем завершить его в Photoshop, если вы не совсем довольны конечным результатом.
Лучший способ — создать грубый дизайн с помощью конструктора логотипов, а затем завершить его в Photoshop, если вы не совсем довольны конечным результатом.
Вам может быть интересно, почему вы должны доверить Логастеру создание дизайна вашего фирменного стиля. Как понять, что результат того стоит?
Начнем с преимущества, важного для многих нетехнических пользователей. Веб-сайт Logaster удивительно прост в навигации и использовании. Посмотреть на себя! Просто введите название своей компании, выберите отрасль из списка и — вуаля! Выберите один из нескольких шаблонов логотипа, который соответствует вашей сфере деятельности!
Кроме того, с Logaster вы экономите деньги и время. Предположим, вы запускаете свой первый бизнес и вам нужна эмблема, представляющая ваш коммерческий проект на рынке. У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете посмотреть первые эскизы, а затем вам придется указывать на ошибки и предлагать улучшения. Немногие дизайнеры могут создать эмблему, в которой нет места для улучшения. Та же самая процедура верна для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Кроме того, вам придется подождать до недели, прежде чем вы сможете посмотреть первые эскизы, а затем вам придется указывать на ошибки и предлагать улучшения. Немногие дизайнеры могут создать эмблему, в которой нет места для улучшения. Та же самая процедура верна для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Наконец, для создания корпоративного имиджа в Интернете не нужны особые навыки и таланты. Онлайн-конструкторы логотипов — это спасательная шлюпка для тех, кто боится даже открывать фоторедактор, такой как Photoshop. В Logaster вы можете настроить свои изображения (оттенки, типографику, макет и т. Д.) Как хотите. Кроме того, вам не придется платить за маленькую эмблему! Как это круто?
А ты? Согласны ли вы с тем, что идентичность бренда жизненно важна для бизнеса?
Не откладывайте создание красивого логотипа для вашей компании. С Logaster создать запоминающуюся эмблему проще, чем вы думаете!
Подведение итогов
Мы искренне надеемся, что наша подборка видео приблизит вас к эмблеме вашей мечты! Мы знаем, как сложно найти полезные обучающие материалы, которые были бы одновременно информативными и простыми для подражания. Не торопитесь смотреть руководства из списка, собирать полезные советы из разных видео, повторять за профессионалами и экспериментировать со своими концепциями. Кто знает? Вы можете изобрести свой собственный способ делать вещи!
Не торопитесь смотреть руководства из списка, собирать полезные советы из разных видео, повторять за профессионалами и экспериментировать со своими концепциями. Кто знает? Вы можете изобрести свой собственный способ делать вещи!
Если, несмотря на все ваши усилия, вы не можете заставить себя открыть Photoshop, пусть это вас не обескураживает. Вы всегда можете обратиться за помощью к онлайн-производителю логотипов. Умные алгоритмы на основе искусственного интеллекта сделают всю тяжелую работу за вас. Разве не прекрасно жить в век высоких технологий?
Обновлено
Posted inКак сделать
Логотип Photoshop | история эволюции и значение
Photoshop Logo PNG
Photoshop — компьютерная программа, используемая для создания и редактирования графики. Начиная с 1988 года Photoshop был наиболее используемым графическим программным обеспечением в мире как любителями, так и профессионалами.
Значение и история
Photoshop уже более 30 лет является мировым лидером в программировании графического дизайна, и история его визуальной идентичности так же богата, как и возможности знаменитого редактора.
Photoshop переработал свой логотип после того, как они получили обновление для программы, поэтому было создано около 15 версий эмблемы PS.
1988 – 1990
Самый первый логотип Photoshop был представлен в 1988 году и представлял собой монохромную пиксельную иконку с контуром дома, самым ярким элементом изображения которого была крыша.
1990 – 1991
В 1990 году значок был переработан, и появилась первая версия легендарной серии «Глаз». Эмблема представляла собой монохромное пиксельное изображение глаза, заключенное в квадратную рамку.
1991 – 1994
Эмблема 1991 года получила яркую красную рамку и перерисовал глаз с большей детализацией и градиентными оттенками серого. Логотип использовался в течение трех лет и был выпущен вместе со второй версией редактора Photoshop.
1994 – 1996
В 1994 году обрамление было изменено на разноцветное. Серый квадрат сопровождался яркими синими, желтыми, зелеными и красными штрихами по периметру, и выглядел эффектно и стильно.
1996 – 2000
Для четвертой и пятой версий Photoshop в 1996 году был введен еще один логотип. Это был все тот же монохромный глаз, но нарисованный более уверенно и современно, с выделенной рамкой, выполненной в черном, красном и белая палитра.
2000 – 2002
Эмблема для Photoshop версии 6, выпущенной в 2000 году, почти повторяла предыдущую, но с уточненными линиями, что придавало более уверенный профессиональный вид всему изображению. Цветовая палитра рамы осталась неизменной.
2002 – 2003
Новый яркий и красочный дизайн был представлен программой в 2002 году. Это был тот же глаз, но заключенный в круг, который обозначал увеличительное стекло и выполнен в бежево-коричневой гамме на небесно-голубом фоне. Это был последний логотип эпохи «Ока».
Это был последний логотип эпохи «Ока».
2003 – 2005
Перьевая концепция дизайна логотипа пришла в визуальную айдентику Photoshop в 2003 году. В версии 8 программы перо, размещенное на белом квадрате, было выполнено в градиентных зеленых, синих и оранжевых оттенках, и смотрелось очень нежно и шикарно.
2005 – 2007
После редизайна в 2005 году перо изменило свою цветовую палитру на более интенсивный синий с оттенком зеленого. Новая комбинация была праздником искусства и красоты и блестяще отражала сущность программного обеспечения.
2007 – 2008
В 2007 году бренд стал использовать более минималистичный и строгий значок. Это был спокойный синий квадрат с белой буквой «Ps». Появился небольшой градиент, который добавил эмблеме живости и динамики.
2008 – 2010
В версии 11, выпущенной в 2008 году, белые буквы были заменены черными, что сделало контуры букв без засечек более широкими и цельными. Что касается основного цвета, то синий стал светлее и приобрел более четкие оттенки, создав матовую поверхность знака.
Что касается основного цвета, то синий стал светлее и приобрел более четкие оттенки, создав матовую поверхность знака.
2010 – 2012
В результате редизайна логотипа Photoshop в 2010 году появилась яркая и яркая эмблема, которая имела форму «книжки» и отличалась сочетанием спокойных и ярко-синих цветов. Надписи на этой эмблеме были увеличены и уточнены, получив более жирные линии.
2012 – 2013
В 2012 году логотип был снова переработан, и темно-синий роковой квадрат получил толстое небесно-голубое обрамление, уравновешенное жирным шрифтом без засечек того же цвета. Это была эмблема, построенная на ярком цветовом контрасте и вызывающая чувство профессионализма и опыта.
2013 – 2015
В результате редизайна 2013 года линии логотипа стали тоньше, а цвета — ярче. Новая тонкая рамка темно-синего квадрата имеет ярко-бирюзовый оттенок, который также использовался для шрифта без засечек «Ps», написанного более светлыми линиями.
2015 – 2019
Надписи и рамка в 2015 году стали немного жирнее, для них был использован новый оттенок голубого. Что касается цвета самого квадрата, то он был изменен на черный, что добавило композиции ощущение роскоши и стиля.
2019 – 2020
Редизайн 2019 года смягчил углы квадрата и представил новую цветовую палитру логотипа Photoshop. Теперь это был черный фон с белой монограммой без засечек, заключенной в тонкую ярко-бирюзовую рамку.
2020 г. – сегодня
В 2020 г. из логотипа полностью убрали рамку, сохранив синюю надпись «Ps» как единственный элемент в темно-синем квадрате. Углы эмблемы по-прежнему скруглены, а линии букв стали толще и мягче.
Видео
Как реалистично согнуть логотип на изображении в Photoshop
Расшифровка видео
Привет, в этом видео мы рассмотрим виды изгиба, искажения и перекоса. Мы собираемся положить его на землю, а затем как бы трансформировать вокруг обуви. Так что похоже, что это своего рода следование кривой. Давайте сделаем это сейчас, используя инструменты преобразования Adobe Photoshop.
Мы собираемся положить его на землю, а затем как бы трансформировать вокруг обуви. Так что похоже, что это своего рода следование кривой. Давайте сделаем это сейчас, используя инструменты преобразования Adobe Photoshop.
Давайте откроем файл, с которым мы будем работать, «Файл», «Открыть». Мы работаем с «Файлами упражнений» в этой папке под названием «08 Transform». Откройте тот, который называется «Преобразование 01». Итак, мы хотим смоделировать этот логотип на этом. Давайте сначала рассмотрим основы трансформации. Мы пойдем и добавим логотип, чтобы добавить изображение, которое я могу открыть, скопировать и вставить, что мы делали на протяжении большей части этого курса. Я собираюсь показать вам другой способ. «Файл», есть один с надписью «Поместить встроенный». Перейдите в ту же папку и откройте «Logo.ai», нажмите «Поместить». Он автоматически поместит его в смарт-объект, потому что он знает, что это файл ai, и говорит: «Ты вектор, ты должен быть смарт-объектом». И мы полностью отказались от смарт-объектов.
Все, что нам нужно сделать, это указать размер, а затем нажать «Возврат», потому что он как бы застрял в таком режиме неопределенности. Теперь вы видите, эти вещи работают. Поэтому, если я удерживаю «Shift», мы можем уменьшить масштаб. Уменьшите его до чего-то подходящего, нажмите «Enter». Что мы собираемся сделать, так это начать с одной копии вот здесь. Мы собираемся дублировать логотип, щелкните правой кнопкой мыши. «Дублировать слой». Это будет называться «Лого 02». Мы переместим его вниз и рассмотрим основы трансформации.
Переходим в «Редактировать», «Преобразовать». Мы имели дело с Scale Before и Rotate Before. И некоторые из других простых, которые вы можете использовать, это «Повернуть по часовой стрелке, против часовой стрелки». Мы вернемся другим путем. Вы можете перевернуть его на 180 градусов, что полностью перевернет его вверх дном. Еще один из них, который вы можете использовать, — это «Отразить по горизонтали и вертикали». В этом случае это не сработает, если я пойду по горизонтали. Логотип перевернут, но полезно знать, где он хранится. Я собираюсь отменить.
Логотип перевернут, но полезно знать, где он хранится. Я собираюсь отменить.
Следующее, что я хочу сделать, это как бы согнуть его внизу, как мы видели во вступлении на полу. И в разделе «Редактировать», «Преобразовать» вы можете видеть, что многие из них выделены серым цветом. Помните в прошлом видео, где мы говорили о смарт-объектах, и большинство вещей работает с ними, за исключением самого первого, что мы собираемся сделать в этом курсе после того, как научились преобразовывать все в смарт-объект, потому что искажение, перспектива , и Warp не работают. И это те, которым мы хотим научиться.
Итак, вспомнив, как преобразовать его из смарт-объекта обратно в обычный слой, щелкните правой кнопкой мыши «Логотип» и скажите: «Я хочу, чтобы вы были «Растеризованным слоем». Ничего особенного не изменилось, за исключением того, что эта маленькая иконка исчезла, и волшебным образом появились «Редактировать», «Преобразовать». Теперь я никогда не использую Skew, я избавлю вас от необходимости тестировать его, потому что он просто делает это. Я не уверен, когда вы будете использовать это, или, по крайней мере, я его не использую, поэтому я нажму «Esc». Это своего рода кнопка «Я не это имел в виду», «Esc» на моей клавиатуре.
Я не уверен, когда вы будете использовать это, или, по крайней мере, я его не использую, поэтому я нажму «Esc». Это своего рода кнопка «Я не это имел в виду», «Esc» на моей клавиатуре.
Те, которые я использую, мы собираемся использовать, сказав: «Сначала исказите, мне нравится этот». Это действительно хорошо для имитации, например, знаков, которые вы сделали на реальных объектах. Итак, вот этот, я просто собираюсь щелкнуть где-нибудь по центру, переместить его сюда. И что вы делаете, так это хватаетесь за углы, и это похоже на эту странную плоскую плоскость, которой вы можете начать манипулировать. Теперь он не будет автоматически соответствовать фону. Так что есть много всего, вы посмотрите. Я делаю это прямо сейчас, как-будто я не знаю, почему я закрываю один глаз, когда делаю это. Кажется, это помогает с моей точки зрения. Это похоже на землю? А, этого достаточно. Когда я буду готов, нажмите «Enter». Вы можете подделать вывеску для рекламного щита или сказать, что смоделировали обложку журнала, у вас может быть фотография журнала. Принесите свои, скажем, идеи обложки InDesign и смоделируйте их, используя Distort.
Принесите свои, скажем, идеи обложки InDesign и смоделируйте их, используя Distort.
Теперь следующее, что я хочу, это снова продублировать логотип. И мы смотрим на Warp, щелкаем правой кнопкой мыши, «Дублировать слой». «Лого 3». Помните, щелкните его правой кнопкой мыши и скажите, что вы должны быть растеризованным слоем; извини, приятель. Я сдвину его примерно туда, где я хочу. Я собираюсь уменьшить его до грубого размера, я использую «Редактировать», «Трансформировать», «Масштабировать». Теперь мы собираемся использовать «Редактировать», «Трансформировать», и мы собираемся использовать этот, который называется «Деформация». Я собираюсь немного увеличить масштаб и показать вам, как это работает. Это немного странно. Возьмите один из углов, нажмите, удерживайте и просто покачивайте. Вид получается больше похожим на ткань, тогда как последний сделал его похожим на блок. Сделал это как лист, которым можно было манипулировать.
Этот здесь намного больше… Деформация здесь намного более эластичная. Это больше похоже на лист бумаги, поэтому я могу перемещать его. Итак, есть две части, вот эти углы, они называются опорными точками. Таким образом, край этого изображения должен идти к этой опорной точке, где бы она ни находилась. Эти другие мелочи, называемые здесь ручками, влияют на линию. Видите ли, на самом деле ничто не должно проходить через эту маленькую черную точку, но это вроде как гравитация, вроде как искажает линию до того, как она достигнет опорной точки. Так что просто знайте, у каждой Anchor Point есть две ручки. Есть верхняя, есть нижняя.
Это больше похоже на лист бумаги, поэтому я могу перемещать его. Итак, есть две части, вот эти углы, они называются опорными точками. Таким образом, край этого изображения должен идти к этой опорной точке, где бы она ни находилась. Эти другие мелочи, называемые здесь ручками, влияют на линию. Видите ли, на самом деле ничто не должно проходить через эту маленькую черную точку, но это вроде как гравитация, вроде как искажает линию до того, как она достигнет опорной точки. Так что просто знайте, у каждой Anchor Point есть две ручки. Есть верхняя, есть нижняя.
Теперь опять тот же принцип. Там много просто таскают его, говоря, хорошо, я чувствую, что это дно. Пытаюсь получить перспективную подкладку с подошвой этой обуви. И затем, посмотрите на эти две маленькие ручки здесь. Я просто пытаюсь расстроить его, чтобы он почувствовал, что он идет по такому пути. У меня это немного там. Это связано с этими маленькими волнистыми линиями, но то же самое с этим здесь. Вы можете видеть, что он как бы двоится сам по себе, так что я хочу, чтобы он был там, но тогда мне нужно настроить эти линии. Это много возиться. Просто почувствуй это, вот этот нижний.
Это много возиться. Просто почувствуй это, вот этот нижний.
Немного трудно увидеть некоторые из этих точек. Мне не стоило выбирать полосатую обувь. Если ты тренируешься со мной, ты проклинаешь полосатую туфлю. Вы, вероятно, проклинаете тему обуви на протяжении всего курса. Надеюсь, вам это не надоело, но я выбрал тему обуви. Итак, что я делаю сейчас? Я просто бездельничаю, пытаясь заставить его течь. Видишь ли, линии в центре здесь немного странные. На самом деле вы можете просто щелкнуть и перетащить их, любую из этих точек сюда, потому что мы как бы исправили снаружи.
Теперь нам просто нужно как бы перетащить внутреннюю часть и сделать так, чтобы она была ее частью. Хороший. Все в порядке. Ладно, на этом я остановлюсь, потому что ты просто смотришь, как я это делаю. Я мог бы заняться этим некоторое время, нажмите «Возврат», когда будете готовы. Уменьшите масштаб, и у вас получится что-то изогнутое вокруг формы. Я не проделал большую работу. Одна из вещей, которая делает это очень очевидным, заключается в том, что цвета просто супер яркие и не имеют ничего подобного — они не очень сильно взаимодействуют с фоном.
Итак, мы рассмотрели это раньше, помните, режимы наложения? Итак, на моем логотипе 3, вот этот слой, включайте и выключайте Eyeball. Вверху, где написано «Нормальный», помните, что мы поиграли с некоторыми из них. Мы рассмотрим Multiply, и он работает. Это круто, может быть, немного сильно. Вы просто просматриваете все эти варианты, чтобы найти тот, который, по вашему мнению, будет хорошо сочетаться с вашей обувью, вашим изображением и цветом фона. Я играл с этим. Что выглядело хорошо? Linear Light, я думаю, что да. Что-то вроде Linear Light, немного изменил цвет моей графики, так что, возможно, это не то, что мне нужно. Может быть, это немного ближе, и я действительно хочу вернуться и исправить это, потому что это выглядит не очень реалистично.
Итак, я надеюсь, что вы получили представление о некоторых из этих инструментов преобразования. Я не использую их все. Некоторые из них просто немного странные, например Perspective, просто используйте Distort. Быстрее и проще, на мой взгляд.

