18 примеров лендинг пейдж с плоским дизайном
При продвижении оффера с помощью лендинг пейдж хороший дизайн играет немаловажную роль в создании первого положительного впечатления пользователя. В таких широко известных компаниях как Apple, например, эту особенность восприятия целевой аудитории отлично понимают, поэтому «яблочные» лендинги доведены до невероятного визуального совершенства.
Многие дизайнеры предпочитают использовать свежий тренд плоского дизайна с его простой, но выразительной эстетикой. Целевая страница, выдержанная в этом стиле, заведомо будет практически лишена отвлекающих факторов. Яркая палитра, присущая этому стилю «от рождения», позволяет рационально организовать пространство: строгая визуальная иерархия, отсутствие пустот и провалов, достигнутое за счет равномерной заливки однотонными яркими цветами, выверенная строгая типографика текстового контента, позволяющая пользователю на лету ловить маркетинговое послание.
В этом посте собраны некоторые удачные примеры лендингов, хорошо справляющихся со своими главными задачами — передача специфики продукта, привлечение внимания к бренду и конечно конверсия.
- 5 принципов плоского дизайна, сделавших его самым горячим трендом сезона
Siteleaf
SaaS-решение по управлению контентом и работой с базами данных, хранящимися в «цифровом облаке».
Mixpanel
Mixpanel — SaaS платформа, предлагающая передовую аналитику для мобильных устройств и веб-сайтов. Сервис помогает клиентам отслеживать использование продукта, измерять коэффициент конверсии, строить воронки продаж и анализировать поведение пользователей на сайте.
Bee
Mac-клиент для FogBugz, позволяющий вести командную работу над проектом с помощью интуитивно понятного приложения с красивым дизайном. Клиент глубоко интегрирован с Mac OS X, так что вы можете получать уведомления от своих товарищей по команде и использовать QuickLook, чтобы просматривать тематические вложения. В дополнение к FogBugz, Bee также работает с простыми текстовыми файлами для заметок проекта и поддерживает синхронизацию задач с GitHub и JIRA.
LogoLagoon
LogoLagoon — дизайн-студия, разрабатывающая оригинальные логотипы, ориентированные на целевую аудиторию бренда. В работе специалисты студии ориентируются на минимализм и визуальную привлекательность.
На сайте можно скачать бесплатные логотипы. Здесь также можно купить готовые лого из специального магазина и, конечно, каждый имеет возможность заказать логотип по индивидуальному дизайну, разработанный специально под ваш бизнес.
Kin
SaaS-проект KIN предлагает простое, интуитивно понятное программное обеспечение для HR-отделов, сфокусированное на персонале, а не на количестве отчетов. Перед нами, к слову, очень редкий пример удачного использования фотографии в качестве фона целевой страницы.
- Изображения лиц как оптимизация конверсии
Envato Marketplaces
Envato — это экосистема ресурсов, которая помогает проявлять творческий потенциал для фрилансеров и содержит множество шаблонных решений для предпринимателей. На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
Foundation
Foundation — самый отзывчивый и продвинутый фронтэнд фрэймворк в мире, как заявляют разработчики. Платформа предназначена для профессиональных дизайнеров и команд девелоперов.
Pebble
Pebble — бренд «умных» часов. Устройство связывается с iPhone или c Android-смартфоном по специальному протоколу, загружает с него нужную информацию в реальном времени, преобразует ее и отображает на дисплее. В часы можно подгружать приложения для решения множества задач.
SurveyPlanet
Вам нужен простой, но мощный инструмент для онлайн-опросов? Присмотритесь к SurveyPlanet. Сервис предлагает огромный набор бесплатных инструментов для создания опросов, а также инструменты для обработки собранных статистических данных. Весь функционал интуитивно понятен и прост.
PressKing
PressKing является первой SaaS-платформой«все-в-одном» для взаимодействия со СМИ: создания собственного пресс-центра, распространения релизов и т. д. С PressKing связи с общественностью для стартапов и других предприятий становятся проще!
Treehouse
Treehouse — образовательный проект, обучающий веб-дизайну, разработке сайтов, тому, как начать свой online бизнес и многому другому.
Основатели проекта отмечают: «Наша миссия заключается в создании доступной обучающей технологии для людей во всем мире. Мы хотим помочь им воплотить свои мечты и изменить мир».
Clogout
Clogout — приложение для мобильных устройств, удобный планировщик времени и бизнес-задач, позволяющий вести командную работу над их решением.
Fostr
Очень интересный сервис, который позволяет делиться проектами, которые вы всегда хотели закончить. Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Fostr — это сообщество, где люди поддерживают проекты друг друга, потому что они действительно хотят наблюдать за их ростом, повлиять на исход и быть частью истории успеха.
Mention
Мониторинговая SaaS-платформа, позволяющая отслеживать в режиме реального времени: частоту поисковых обращений к выбранному ключевому слову, просмотры ваших постов и твитов, реакцию целевой аудитории в социальной среде.
Woopra
Woopra — SaaS-решение для обслуживания и анализа клиентской базы, предлагающее решения для маркетинга, продаж, технического обслуживания и сбора статистики.
Платформа предназначена для того, чтобы помогать организациям оптимизировать весь жизненный цикл поддержки клиентов, предоставляя персонализированные поведенческие показатели для отдельных посетителей ресурса и клиентов, отслеживаемые в режиме реального времени.
DIY
DIY — это лучшая возможность овладения всевозможными профессиональными навыками практически в любой сфере жизнедеятельности человека.
Peak
Peak помогает настроить командную работу, отслеживать продуктивность каждого участника проекта, вести учет затраченного на решение определенной задачи рабочего времени, оптимизировать сложные процессы коллективного взаимодействия. И вот еще что — вы убедились, что настоящие фотографии живых участников проекта сметают стоковые картинки в мусорную кучу, где им самое место? 😉
- 10 правил использования стоковых фотографий
Squidee
Squidee — SaaS-решение, позволяющее веб-дизайнерам и разработчикам демонстрировать клиентам в режиме реального времени результаты работы над заказанным проектом. Больше не нужно утомительной переписки и сотен снятых скриншотов — заказчик видит все своими глазами.
Заключение
Представленные примеры целевые страницы могут быть очень эффективными, поскольку минималистский дизайн сразу концентрирует внимание на главном. На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
Высоких вам конверсий!
По материалам onextrapixel.com
26-01-2014
8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются лучшие примеры веб-дизайна. Как правило, это тематические подборки интересных посадочных страниц, товарных лендингов и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что в силу двумерности изображения на мониторе, эта медиа-среда кажется просто идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т.
Гораздо более интересной, хотя и более сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве продукт. Именно поэтому удачные примеры одностраничных сайтов такого рода встречаются реже. Трехмерный объект обладает весом и фактурой, и перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание им обладать.
Однако как бы сложна ни была задача, для ее решения и повышения навыков в интернет-маркетинге необходимо регулярно анализировать эффективные лендинг-сайты, а также примеры работ профессиональных маркетологов со всего мира. Отобранные в этой статьи образцы лендингов являются неоспоримыми шедеврами актуального web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них все признаки брендинга, эти лендинги не спутаешь ни с какими другими. Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Содержание
1. Google Nexus
2. Nest
3. Garmin Fenix
4. Playstation 4
5. Jawbone Up
6. Recon Jet
7. Marshall Hanwell
8. Withings Pulse
Как лучше оформить товар на лендинге
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами. Наведите мышь на интерактивные элементы, чтобы увидеть возможности смартфона в действии — перед вами один из лучших примеров использования анимации на целевой странице «всех времен и народов».
Если вас интересует новая версия Android Marshmallow, установленная на данном устройстве, достаточно нажать на ссылку «Узнать все детали» (Get all the sweet details) и перейти на страницу с подробным описанием этой оперативной системы.
Целевая страница Google Nexus выполнена в минималистическом стиле, на ней очень много пустого пространства, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Этот лендинг пейдж — пример того, как можно облегчить восприятие сложного контента. Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта:
Такую образцовую страницу портит разве что безликий призыв к действию «Купить сейчас» (Buy Now) на малозаметной CTA-кнопке вверху лендинга.
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Этот сайт-одностраничник — пример лендинга с историей. Он предлагает нам некий рассказ, и некоторые его элементы интерактивны: вы, например, можете скроллингом изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При прокрутки страницы вы совершаете нечто вроде путешествия, смотря своеобразную презентацию, во время которой вам показывают блоки текстового и визуального контента, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями продукта).
Он загорается, когда вы входите в комнату
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями.
И конечно же, нельзя не упомянуть — ресурс прекрасно оптимизирован под мобильные телефоны и представляет собой замечательный пример товарного лендинга для нескольких товаров из одной линейки.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете подъем человека на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими действующими лицами. Дизайн страницы также хорош: эффектное использование высококачественных фотографий, оранжевый контрастный цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
Выше мы проанализировали примеры одностраничников с высокой конверсией, отличающиеся большим своеобразием и узнаваемостью. Но следующие 5 образцов не менее качественные.
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн лендинга. Для усиления оффера на сайте задействованы 2 дополнительных канала воздействия на посетителя: помимо основного продукта (очков виртуальной реальности), о котором можно посмотреть видео, кликнув по ссылке Learn More, к продаже предлагаются актуальные игры:
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много свободного пространства, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета)..png)
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок. Эти явно лишние элементы могут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может вообще подтолкнуть потенциального покупателя к мысли о покупке Xbox One, чью рекламу он случайно увидит за пределами лендинга Playstation. 😉
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Слайдер с преимуществами во втором экране лендинга? Есть!
- Анимированные интерактивные элементы? Разумеется!
- Отзывы пользователей о продукте? Сами смотрите!
Единственное замечание — изначально разрабатывавшийся для презентации продукта, теперь когда-то товарный лендинг в качестве основного оффера предлагает приложение для фитнеса, которое отлично сочетается с фирменными трекерами, ссылку на которые можно найти в меню выше:
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Вполне вероятно, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь на уровне лучших мировых landing page — или даже выше.
Еще один трекинг физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя можно принять этот «циферблат» за индикатор загрузки видео. Но данная мелочь не портит впечатление, которое оставляет хороший лендинг. Продающие одностраничники, примеры которых были рассмотрены выше, в целом тоже подпадают под это определение — незначительные ошибки на них не вредят пользовательскому опыту.
Как лучше оформить товар на лендинге
Вы только что посмотрели 8 феерически красивых целевых страниц. Если вы сомневаетесь, каким образом лучше оформить ваш товар на лендинге, помните: не стоит ставить красоту выше главной цели — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
Напоследок, мы предлагаем вам ознакомиться с несколькими правилами создания товарных лендингов от LPgenerator:
1. Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
2. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом. Как говорится, лучше один раз увидеть, чем 100 раз услышать: качественно снятый видеоролик на лендинге оправдает все вложенные в него усилия.
3. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели сухие буллеты и абзацы текста. Другой вопрос — убедит ли ваша история завершить просмотр страницы конверсией? Здесь все зависит от ваших навыков копирайтинга.
Вы увидели несколько лучших примеров продающих лендинг пейдж на сегодняшний день. Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
А если вы новичок в этой области, но очень хотите создать свой первый товарный лендинг с минимальными затратами, то используйте наш конструктор — он полностью интуитивный и не требует специальных навыков разработки. Подобрать бесплатный шаблон для вашей товарной страницы и начать работу с ним можно в Личном кабинете.
Высоких вам конверсий!
По материалам: econsultancy.com
01-11-2013
Landing page, которая работает / Хабр
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.
 д.)
д.) - с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page
Давайте обсудим компоненты или факторы, присущие хорошей landing page.
Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.
Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).
Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).
Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя. Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.

- Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте. Найти Shopify в поисковике можно, набрав «ecommerce store».
Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.

- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.
Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.
Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.
Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств. Т.е. решены проблемы затрат, времени и безопасности.
Т.е. решены проблемы затрат, времени и безопасности.
Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.
Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.
Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Как сделать лендинг | maximsoldatkin.com
Лендинг пэйдж (приземляющая страница) — это страница в интернете, задача которой превратить посетителя сайта в клиента с максимально возможной информацией.
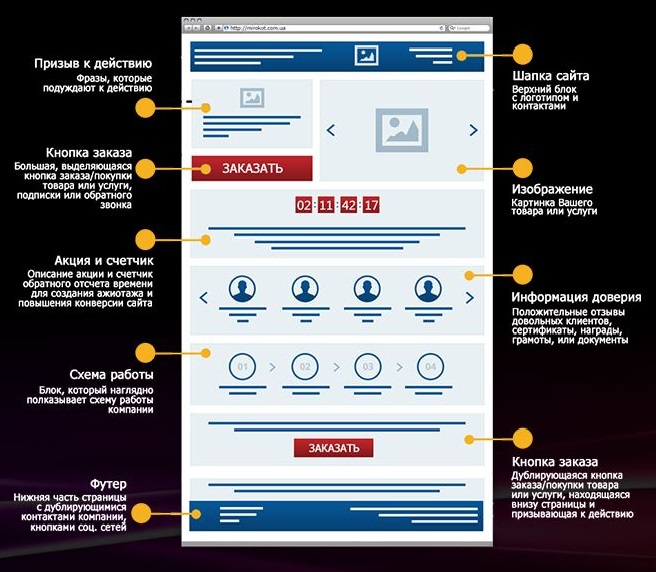
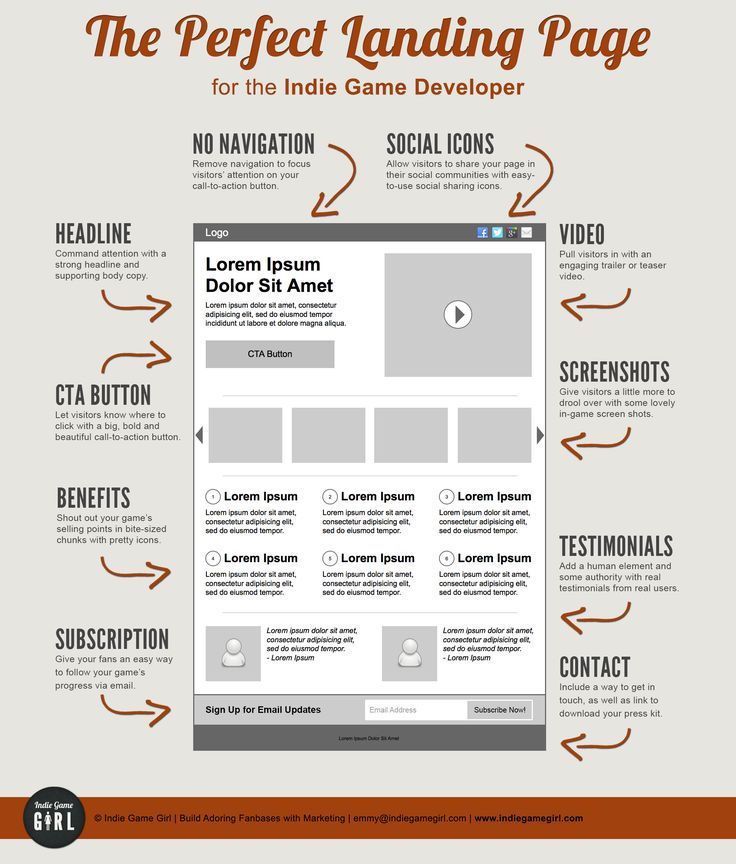
И давайте рассмотрим схему, что должно быть на лэндинге, на главной странице (рис.1).
Рис.1. Схема лендинга
Есть такая схема, которая говорит нам о том, что должен быть крупный заголовок, постзаголовок, описания, ключевые действия, изображения и какая-то дополнительная информация после этого блока. Есть основной блок и дополнительный, тот, что внизу идет. И в принципе, по этой схеме нужно создавать лендинги.
Вот, «Украинские мишки, европейское качество» (рис.2). Вы видите классический адаптивный дизайн landing page: заголовок, картинка на заднем фоне, ключевое действие (отправить заявку) и так называемая дополнительная информация, продающие триггеры, об этом я поговорю чуть позже.
Рис.2 Лендинг «Украинские мишки европейского качества» ( http://fabrikamishek.com.ua)
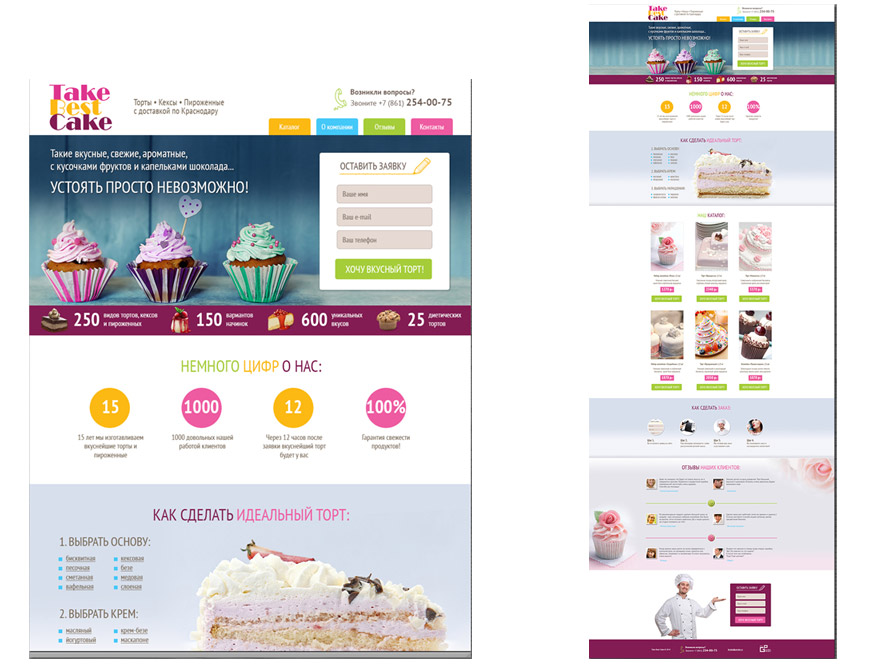
Еще один пример — про торты. Опять же адаптивный лендинг: есть заголовок, ключевая картинка. Если сайт про торты, мы картинку ставим про торты (рис.3). Ключевые действия – заказать заявку, заказать звонок, заказать торт.
Рис.3 Лендинг “Эксклюзивные торты ручной работы” (http://danilovskaya.com)
Кстати, рекомендую посмотреть прямо сейчас:
Следующий сайт, ровно тоже самое (рис.4). Заголовок, уже он меньшего размера, картинка, блок с ключевым действием, здесь какая-то дополнительная информация.
Рис.4 Лендинг “Школа боевых искусств” (http://budokanschool.ru)
Если мы посмотрим на западные аналоги, то принцип тот же (рис.5) есть картинка, есть заголовок, есть ключевое действие. Есть как бы второе действие, одно для регистрации, второе для тех, кто уже пользуется – логин.
Рис.5 Лендинг Basecamp (http://basecamp. com/)
com/)
Еще один пример адаптивного дизайна landing page, тоже западный аналог (рис.6). Более крупный заголовок, кнопка действия, подзаголовок и опять же есть картинка. На всех страницах есть определенная структура. Просто она немного отличается.
Рис.6 Лендинг Tictail (http://tictail.com/)
Еще несколько вариантов (рис.7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
Рис.7 Лендинги
У всех этих страниц есть определенная тенденция, определенная закономерность. Единственное что, если мы вот эти страницы смотрели, и они были продающие какой-то физический продукт, физический объект. Медведи здесь, в данном случае, здесь торты, здесь школа обучение.
То здесь, это сервисы, интернет-сервисы, на которых можно попробовать, то есть, есть определенная специфика у приземляющих страниц интернет-сервисов, что там можно попробовать продукт. Там можно меньше уделять внимание самой приземляющей странице. Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
И 7 важных правил хорошего лэндинга.
1. Картинка
Изображение сильнее текста и сразу привлекает внимание. Подберите тематическую картинку для лендинга, чтобы по ней сразу было понятно, о чем речь (рис.8).
Рис.8 Пример лендинга
Например, в случае Mycaw заголовок значительно меньше, чем картинка. Здесь картинка делает основную работу (визуально).
2. Заголовок
Пишите короткие заголовки. В заголовке должна быть понятная польза для человека. Используйте релевантные слова (до того как попасть на ваш сайт пользователь в поисковике набирает релевантные слова, которые в свое время прописаны у вас на сайте, благодаря чему он попадает к вам на сайт). Заголовок вашего landing page должен быть крупным и привлекать внимание. Прочитав одни только заголовки в теле страницы, должно быть понятно о чем речь. Как известно, сначала люди сканируют страницы и если информация их заинтересовала, то они продолжают чтение, поэтому очень важно уделить внимание заголовкам внутри страницы, на самом теле страницы, чтобы только по ним сложилось впечатление о том, что вы предлагаете.
Как известно, сначала люди сканируют страницы и если информация их заинтересовала, то они продолжают чтение, поэтому очень важно уделить внимание заголовкам внутри страницы, на самом теле страницы, чтобы только по ним сложилось впечатление о том, что вы предлагаете.
Рис.9 Пример лендинга
3. Призыв к действию
Что вы хотите, чтобы человек сделал на лендинге. Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Рис.10 Пример лендинга
4. Ценность для человека
Цель лендинга — вызвать доверие и убедить человека. Один слой — одна единица смыслов. То есть на странице dropbox (рис.11) человек увидит только картинку и только это описание. Здесь показана польза — у нас одна и та же фотография (как на компьютере, так и на планшете, так и телефоне) и текст написан точно про это же. Он поясняет эту пользу: ваши фотографии везде ( ноутбук, планшет и телефон). Ну и сам лендинг dropbox — пример отличного адаптивного дизайна landing page.
Он поясняет эту пользу: ваши фотографии везде ( ноутбук, планшет и телефон). Ну и сам лендинг dropbox — пример отличного адаптивного дизайна landing page.
Рис.11 Dropbox пример ценности для человека
5. Короткие тексты
Длинные тексты не хочется читать, они выглядят устрашающе. Короткие читать легко, поэтому их читают. Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Рис.12 Basecamp пример подачи текстовой информации на сайте
6. Убеждающие триггеры
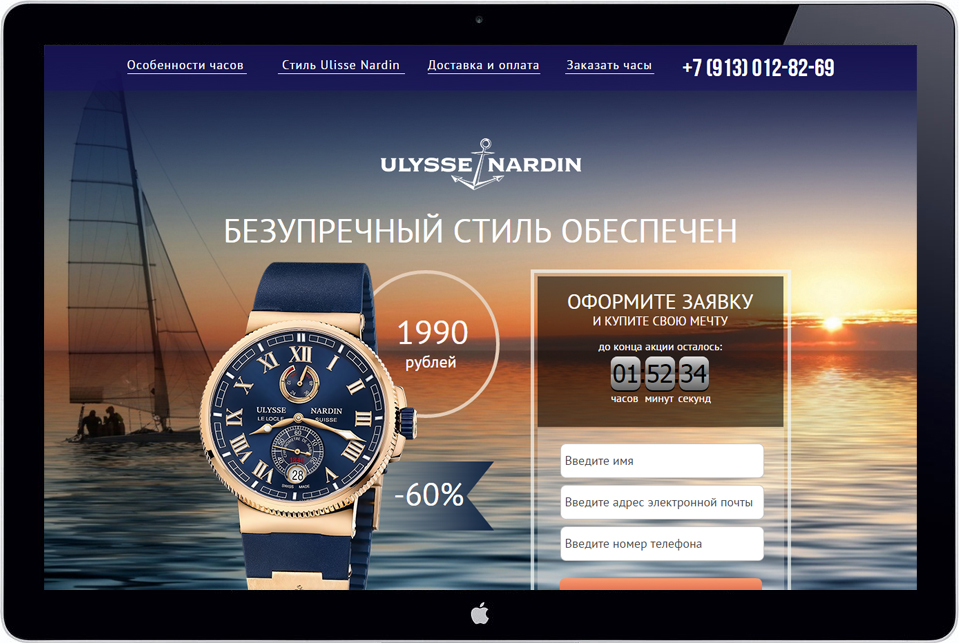
Дефицит. Есть ограниченное предложение и осталось всего лишь 13 часов, а дальше товара этого уже не будет. (рис.13)
Социальное доказательство (рис.14 ). Это публикации в именитых источниках, цитаты СМИ о вашей компании, выигрыши в в конкурсах и т. д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
Влияние авторитета. На лендинге с рис. 14 видны имена спортсменов, которые учились в этой школе. Фамилия Владимира Минеева — 4х кратного чемпиона мира по К1.
Правило взаимного обмена (подарок). На рис.13 мы видим, что плюшевая подушка достанется клиенту бесплатно
Контрастное воcприятие. Необходимо цену товара/услуги подавать с какой-то другой цифрой товара/ услуги. Например, рядом с ценой напишите “ нас уже заказало 5000 человек”. Они вроде как из разных контекстов, но они работают, то есть цифра 100 уже не кажется такой большой по сравнению с 5000.
Рис.13 Пример убеждающих триггеров
Рис. 14 Пример социального доказательства
Рис. 15 Пример социального доказательства
7. Сильный главный экран
Сильный главный экран
80 % людей увидят главный экран вашего landing page, и лишь 20 % прокрутят страницу ниже. Это в лучшем случае, поэтому самую важную информацию расположите на главном экране лендинга. Помните, что большее количество людей видят именно ее. Все продающие штуки и фишки, всю самую важную информацию стоит расположить на главной странице (рис.16,17).
Рис.16 Пример социального доказательства
Рис. 17 Пример сильного главного экрана
В этих сервисах есть готовые компоненты, блоки, которые добавляются друг за другом (рис.18). Вы страницу составляете из уже готовых модулей (текст, картинки и т.д.). На мой взгляд это гораздо удобнее, чем конструктор. В этих сервисах вы можете легко создавать адаптивные дизайны landing page.
Рис.18 Примеры сервисов создания страниц из готовых модулей
Еще два сервиса. (рис. 19). Это конструкторы страниц и множество шаблонов. По сути помимо шаблонов вы здесь страницы создаете примерно как в фотошопе ( вытаскиваете текст, можно передвинуть куда угодно , с картинками тоже самое). То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
Рис.19 Примеры сервисов конструкторов страниц и множество шаблонов
Во всех сервисах есть:
- Бесплатный пробный период
- Статистика
- CRM
- А/Б тестирование
- Шаблоны
- Хостинг
- Адаптивный дизайн landing page
На мой взгляд, отличие между ними то, что одни конструкторы, а другие модульные.
И стоит помнить, что смысл лендинга — коротко и ясно донести выгодное сообщение. Поэтому четко сформулируйте это сообщение и поработайте над ясностью донесения этого сообщения.
Instagram лендинг – как сделать (+ примеры)
Содержание
- Когда нужен
- Сайт или аккаунт в инстаграм
- Советы по оформлению Инстаграм лендинга
- Сервисы для создания лендинга
- Примеры
Представьте ситуацию: вы запускаете рекламу в Инстаграм, пользователь видит её, в идеале нажимает на «свайп» и переходит на сайт компании. Обилие информации, фотографий, тематических блоков и продукции сбивает его с толку, и вот он уже забыл, зачем пришёл сюда. Но вы ведь рассчитывали не на такой итог?
Обилие информации, фотографий, тематических блоков и продукции сбивает его с толку, и вот он уже забыл, зачем пришёл сюда. Но вы ведь рассчитывали не на такой итог?
В 70% случаев реклама нацелена на конкретный результат. Мы хотим, чтобы увидевший её: подписался, купил, оформил крупный заказ, оставил свои данные, согласился на рассылку. Но чтобы пользователь совершил целевое действие, мало попросить его об этом, нужно еще и предоставить ему легкую возможность это сделать.
Именно для этих целей и создаётся Landing page – посадочная целевая страница. В отличие от сайта компании здесь есть всего несколько информационных блоков, и все они связаны с одним единственным товаром или услугой.
Когда нужен
Потребность в лендинговой странице возникает в тот момент, когда у вас есть конкретный товар (реальный, виртуальный, информационный) и вы хотите его продвинуть. Цель может быть любая: продажи, ознакомление потребителей с продуктом, пиар бренда, создание простой площадки для взаимодействия с клиентами, сбор данных.
Лендинговая страница в instagram помогает быстро найти нужный продукт. Согласитесь, никому не хочется искать среди сотни публикаций нужный ему пост с коммерческим предложением. Блоггеры нередко сливают рекламный бюджет в трубу, только потому, что предлагают конкретный продукт, а активную ссылку ставят на свой основной профиль. В итоге перешедший по ней пользователь не понимает «Где искать рекламируемый продукт?» и уходит из профиля.
Итак, продажи должны быть быстрыми и удобными, и именно для этого нужен Landing page. В Инстаграм он создается за пару кликов и не требует денег за обслуживание, поэтому если вам есть что предложить – смело создавайте продающую страницу.
Сайт или аккаунт в инстаграм
В качестве лендинга может выступать и простой одностраничный сайт, по типу тех, что фрилансеры используют как визитки, но создавать инсталендинг аккаунт все же эффективнее.
И вот почему 💭:
- Люди не любят переходить на сторонние ресурсы. Пользователю намного удобнее перемещаться внутри социальной сети, чем переходить на другие сайты, это факт.
 А так как ваша задача – сделать все, чтобы целевое действие совершалось с максимальным комфортом, лучше остановиться именно на таком варианте.
А так как ваша задача – сделать все, чтобы целевое действие совершалось с максимальным комфортом, лучше остановиться именно на таком варианте. - Аккаунт создаётся в пару кликов. Зарегистрировать новый инстапрофиль может даже школьник, а вот чтобы создать сайт-визитку, придётся потратить несколько часов своего времени, или даже заплатить специалисту за его разработку.
- Профиль проще продвигать, чем сайт. В случае с сайтом вам будет доступна только прямая реклама в ленте и сторис, потому что кнопка «продвигать» работает только для аккаунтов. А ведь с её помощью можно существенно повысить охваты и даже попасть в «Интересное». К тому же, одностраничные сайты не продвигаются в поисковике с помощью SEO, шанс раскрутить их – минимальный. Даже если вы закажете рекламу у блогера, подумайте, куда охотнее перейдут: на сторонний сайт или профиль в инстаграм? Если сомневаетесь, что ответить, смотрите пункт № 1.
Выбор за вами. Но у инстаграм-профиля в любом случае намного больше плюсов, чем у одностраничного сайта.
Советы по оформлению Инстаграм лендинга
Инстаграм – визуальная площадка. С помощью различных редакторов и инструментов здесь можно создать очень красивую посадочную страницу, и это несомненный плюс.
По традиции страница создаётся в едином стиле. Относитесь к ней как к целостному проекту, и продумывайте каждую деталь, от фотографий до иконки актуальных сторис.
@i.love.lampaХороший лендинг содержит несколько информационных блоков:
- Визуальный блок. На сайте это будут картинки и видеоролики, а в аккаунте Инстаграм: фото к посту, аватар, иконки к вечным сторис.
- Информативный блок. По сути, он же – основной. Это информация о продукте (услуге): что, из чего, для чего и для кого.
- Финансовый блок. Цены нужно указывать, никаких «по поводу цены пишите в директ», это отпугивает клиентов. Выкладывайте четкий прайс-лист.
- Убеждающий блок. Сюда по возможности добавляют живые отзывы довольных клиентов, все о преимуществах перед конкурентами и информацию о гарантии.
 Задача блока – окончательно перевесить решение пользователя в сторону покупки.
Задача блока – окончательно перевесить решение пользователя в сторону покупки.
Какой бы стиль оформления вы не выбрали, запомните несколько рекомендаций:
- У лендинга должно быть не больше одной цели. Если на странице будет несколько вариантов (купить, подписаться на рассылку, оставить заявку), будет сложнее убедить человека выполнить хотя бы одно действие. Запомните: здесь не нужно мудрить, приветствуется максимально простое оформление.
- Цель должна быть чётко обозначена. Понятно, что вы сами прекрасно знаете свою цель, но случайно зашедший в профиль пользователь тоже должен понимать, что вы от него хотите. Призыв к действию – обязателен. Пишите его текстом поверх фотографии в ленте, указывайте в шапке профиля. Люди должны понимать, куда они попали и что им предлагают сделать.
- Никаких личных фотографий. Продающая страница – это не личный профиль. Не нужно размещать здесь фотографии из своей повседневной жизни, это выглядит непрофессионально и отвлекает внимание от главной цели.

- Быстрая ответная реакция. Итак, landing page упрощает рабочий процесс, но здесь нужна и ответная реакция. Если ваша задача – продать, то ждите, что к вам обратятся с желанием купить. И в этот момент вы должны дать быстрый ответ. Если вы будете заходить в аккаунт раз в день, чтобы проверить директ – это уже не лендинговая страница. Бизнес не прощает «глухой» обратной связи. Ставьте уведомления, и быстро доводите покупку до конца.
Еще одно важное правило:
Одна лендинговая страница – одно предложение
Если в вашем профиле можно приобрести наушники, чехлы для телефонов и зарядки – это уже интернет-магазин, а не лендинг, и ждать от него такого же эффекта как от лендинга как минимум наивно.
Сервисы для создания лендинга
Можно заказать уже оформленную страницу у дизайнера или SMM-щика, но намного экономнее и проще научиться создавать лендинг самостоятельно. Ведь если такой формат продвижения продукта (услуги) окажется для вас эффективным, потребуется создать еще парочку целевых страниц. Платить каждый раз дизайнеру в таком случае очень не выгодно.
Платить каждый раз дизайнеру в таком случае очень не выгодно.
Лендинговый профиль долго не живет. Его запускают, выжимают из него по максимуму, а после закрывают, как только рекламируемый продукт закончится
Хотя встречаются случаи, когда лендинг становится бесконечным, например, если продвигается актуальная многие годы услуга, но это лишь исключение из правил.
Итак, создать лендинг в инстаграм не сложно. Первым делом нужно зарегистрировать профиль в Инстаграм, а после грамотно его оформить. В это помогут специальные сервисы:
ImageSplitter — бесплатный сервис, разрезающий фотографию на несколько частей- Instalanding.ru – сюда можно загрузить готовый макет (картинку) и разрезать её на несколько частей: 3, 6 или 9. В итоге вы загружаете части этого макета в профиль, и получаете большую общую картинку на всю ленту. И пускай это уже не в новинку, но все еще производит «Вау» впечатление.
- ImageSplitter – бесплатный сервис с точно таким же функционалом, что и первый, разрезает одну фотографию на мелкие кусочки, чтобы создать фото формата «гигантский квадрат».

- Grid Post (iOS) – мобильное приложение, с его помощью также можно создать фотосетку.
- Crello – онлайн редактор для создания красивых публикаций. Здесь и рамочки для фото, и готовые шаблоны, чтобы разработать привлекательную страницу за пару минут. Функционал бесплатный.
На создание одной посадочной страницы обычно уходит от двух до пяти часов.
Примеры
Итак, перейдем от теории к реальным примерам. Продающих страниц на просторах Инстаграм очень много. Особенно часто они встречаются у экспертов, предлагающих онлайн обучение и вебинары.
Например, взгляните на профиль @konditer.kurs. Это полноценная, раскрученная посадочная страница кондитерских онлайн-курсов.
Инстаграм лендинг кондитерских онлайн-курсовЧто мы видим в этом аккаунте?
Он полностью заполнен, и в нём есть вся необходимая информация по курсу.
Здесь:
- Всего 15 постов, и каждый несёт смысловую нагрузку. Попав сюда, человек получит все ответы на логично возникшие в голове вопросы: что это за курс, на кого он рассчитан, сколько стоит, в каком формате происходит обучение, какие гарантии, как записаться и когда можно начать.

- Каждый пост сопровождается картинкой, поверх которой текст, рассказывающий, о чем конкретная публикация. Это удобно, едва взгляну на аккаунт, мы можем найти в нём все что нужно.
- Дополнительная информации в актуальных сторис: отзывы, фото, примеры работ учеников. Этот тот самый «убеждающий» блок.
- Единый стиль: аватар, цветовая гамма фотографий и обложки сторис создают общую целостную картину.
В целом: красиво, понятно и информативно. Это пример хорошего лендинга.
А вот еще один — @ecomeshochki_kolomna. Очень простая страница, но при этом максимально понятная. Мы видим продукт, видим ссылку на человека, который и создаёт этот продукт и призыв к действию «Для заказа жми». Но есть минус – ссылка ведет в Whatsapp, а этот мессенджер есть не у всех пользователей. Мало кто станет скачивать и устанавливать Whatsapp только ради заказа экомешочков, это слишком сложно.
В остальном профиль оформлен неплохо, всего пара тематических постов с полезной информацией. А вот в актуальных сторис сразу несколько товаров, хотя название страницы четко указывает на один конкретный товар. В общем, до звания «хороший пример лендинга» страница не дотягивает. Зато можно сравнить её с первым примером и понять как нужно, а как наоборот не нужно делать.
А вот в актуальных сторис сразу несколько товаров, хотя название страницы четко указывает на один конкретный товар. В общем, до звания «хороший пример лендинга» страница не дотягивает. Зато можно сравнить её с первым примером и понять как нужно, а как наоборот не нужно делать.
Landing page может создаваться под любой продукт, от наушников до членства в клубе. Работа с ним – действительно эффективный способ достичь конкретной цели.
* Компания Meta, владеющая социальными сетями Facebook (Фейсбук) и Instagram (Инстаграм), по решению суда от 21.03.2022 признана экстремистской организацией и запрещена в РФ.
Что такое лендинг пейдж и какие виды и типы landing page существуют
Что такое лендинг пейдж?
Термин «лендинг» произошёл от английского слова «Landing», которое обозначает «приземление». В этом термине отражён основной смысл – лендинг это приземляющая (посадочная) страница.
Лендинг – это самостоятельный сайт или отдельная страница, призывающий посетителей совершить целевое действие. Например: оставить заявку на подбор тура, купить готовый проект дома из сип-панелей, дать объявление о продаже айфона, оставить свой телефон, подписаться на рассылку и т. д.
Например: оставить заявку на подбор тура, купить готовый проект дома из сип-панелей, дать объявление о продаже айфона, оставить свой телефон, подписаться на рассылку и т. д.
Существует 4 основных возможности, где размещается лендинг:
- На отдельном домене: domain.ru.
- На вашем поддомене: landing.domain.ru.
- Страница сайта: domain.ru/landing.html.
- На стороннем сервисе: service.ru/yourlanding или yourlanding.service.ru.
Основная задача лендинга – побуждение к совершению целевого действия. Например, вы можете сделать отдельный лендинг для набора подписчиков для вашей рассылки. Для каждой задачи существует отдельный вид посадочной страницы, и ниже вы узнаете, какие виды существуют, а также – какой тип landing page лучше использовать в отдельных случаях.
Разновидности продающих страниц
Все лендинги разделяются на три большие группы:
- микросайты;
- отдельные страницы сайта в виде лендингов;
- полноценные лендинги;
Также лендинги разделяются на несколько категорий по задачам:
- продающие;
- подписные;
- информационные;
- вирусные;
- дифференциальные;
- другие.

Микросайты
Микросайты, или по другому «сайты-визитки» – это сайты с небольшим количеством страниц (обычно до 10), где главная страница является своего-рода лендингом, а вспомогательные страницы созданы для того, чтобы пользователь смог лучше разобраться в товаре или услуге.
Рассмотрим такой микросайт на примере сайта отеля – https://expo-hotel.ru/.
Главная страница сайта является полноценным лендингом, задачей которого является получить контакт посетителя, для индивидуального расчета стоимости дома.
Помимо главной на сайте есть и другие страницы:
- примеры построенных домов,
- типовые проекты,
- технология строительства,
- другие.
Каждая вспомогательная страница, так или иначе, заканчивается предложением оставить свои контактные данные. То есть несколько дополнительный страниц «допродают» основную услугу или товар с главной лендинг-пейдж.
Минусом подобных микро-сайтов является то, что они лучше всего работают с покупным трафиком, и с ними очень тяжело в SEO-продвижении.
Отдельные страницы сайтов
Лендингом может выступать и отдельная страница на вашем сайте, например, – https://nethouse.ru/internet-magazin или https://moi-biser.nethouse.ru/czechbiser.
Отдельные страницы позволяют собирать внутренний трафик проекта. Например, человек из поисковых систем пришёл к вам на сайт на одну из страниц, откуда вы его отправляете на лендинг. Переходя по ссылке, пользователь попадает на страницу сайта, сделанную в формате лендинга. Такой формат даёт вам больше возможностей продать товар или услугу, чем большинство классических стилей оформления информационных сайтов.
Плюсы такого формата в том, что на такую посадочную страницу можно гнать трафик из разных источников, в том числе, используя Яндекс.Директ и другие источники.
Полноценные лендинги
Полноценные лендинги – это одностраничные сайты, построенные по принципу: «действуй или уходи».
Чаще всего посетители попадают на такие лендинги из рекламы (контекстной, таргетированной, медийной, аудиорекламы ВКонтакте, email-рассылок и т. д.). Как правило, лендинг-сайты обладают более высокой конверсией, чем страницы внутри сайта в классическом оформлении.
д.). Как правило, лендинг-сайты обладают более высокой конверсией, чем страницы внутри сайта в классическом оформлении.
Высокая конверсионность – это ключевое преимущество лендингов. Почему так получается? Дело в психологии. Правильные лендинги захватывают внимание посетителя (четкая структура, красивая графика), убеждают его в правильности выбора (акцент на преимуществах продукта) и в результате приводят к блоку призыва к действию (Call To Action) – всё это буквально заставляет человека совершить то действие, которое нужно вам.
Как и с микросайтами, максимум что может сделать вебмастер с лендингом для его продвижения – SEO-оптимизировать его под группу целевых запросов. Но возможности SEO продвижения посадочных страниц ограничены. Основной трафик придется покупать – самостоятельно или с помощью арбитражника.
Типы лендингов и их предназначение
В зависимости от цели создания, существует пять основных типа лендингов. Вот удобная табличка для понимания целей каждого типа:
| Тип | Цель |
| Продающий лендинг | Продать товар или услугу прямо сейчас, прямо на этой странице |
| Подписной лендинг | Заполучить Email или телефон посетителя. Зачастую в обмен на какое-то преимущество или бонус Зачастую в обмен на какое-то преимущество или бонус |
| Информационный лендинг | Познакомить посетителя с новой услугой или товаром, рассказать о грядущей акции и т. д |
| Вирусный лендинг | Вовлечь посетителя в игру, склонить его сделать репост этого лендинга в соц. сети и распространить информацию. Часто используются для продвижения брендов |
| Дифференциальный лендинг | Сочетают в себе предыдущие типы и чаще используются в интернет-магазинах и крупных проектах |
Продающий лендинг
Целью такого лендинга, как следует из названия, является продажа товара или услуги. Часто для привлечения трафика используются платные методы – контекстная реклама, тизеры и т. д. Вы могли видеть такие лендинги, когда была мода на продажу игрушки «говорящий хомяк». Пример продающего лендинга — http://www.maxitrip.ru/.
Ключевым элементом продающего лендинга является наличие одного Call To Action (призыва к действию), а все остальные блоки направляют внимание пользователя именно на него. Существуют и альтернативные примеры продающих лендингов, где используются массовые CTA элементы, побуждающие совершить покупку.
Существуют и альтернативные примеры продающих лендингов, где используются массовые CTA элементы, побуждающие совершить покупку.
Подписной лендинг
Если ваши продажи в оффлайне, или ваш тип бизнеса не предполагает импульсивной покупки, то продающий лендинг вам не подойдет. В этом случае лучше работают лендинги для рассылок, которые часто называют подписными продающими страницами. Пример подписного лендинга с высокой конверсией: https://www.unisender.com/ru.
Такие лендинги создаются с одной целью – получить электронную почту или телефона посетителя для дальнейшей работы с ним в виде рассылок или звонка от консультанта.
Очень хорошо работает формат – вы мне свой контакт, а я вам бесплатный подарок. Приманкой может быть бесплатная книга, расчёт стоимости или скидка на сервис, связанный с темой вашего лендинга. Как правило, хороший лендинг для рассылки, состоит буквально из одного или трех информационных блоков.
Часто такой формат используют для подписки на рассылку интернет-сервиса, для получения индивидуального промо-кода дающего специальные привилегии при предъявлении в оффлайн бизнесе, подписка на сериал и т. д.
д.
Информационный лендинг
Информационный landing page создается для подогрева интереса к новому продукту компании или к особому событию, которое случится в обозримом будущем. Целью информационного лендинга является последующий переход посетителя на основной сайт, или добавление определенной даты в календарь пользователя. Хороший пример информационного лендинга: https://www.coca-cola.ru/brands/coca-cola-zero-sugar.
Отличием от остальных видов лендингов является, как правило, отсутствие какого-либо призыва к действию. На таком лендинге, как правило, превалирует описание, изображения и инфографика.
Такой формат подойдет вам, если вы хотите рассказать о новой функции вашего проекта, например, о том, что теперь ваш White Label проект будет подробно показывать условия перевозки багажа.
Вирусный лендинг
Вирусный лендинг предполагает наличие развлекательного или познавательного контента, которым посетители будут с радостью делиться в социальных сетях и благодаря этому увеличивать рекламный охват бренда. Пример вирусной landing page с высокой конверсией — лендинг с тестом и розыгрышем авиабилетов от Авиасейлс и Aperol: https://aperol.aviasales.ru/locations.
Пример вирусной landing page с высокой конверсией — лендинг с тестом и розыгрышем авиабилетов от Авиасейлс и Aperol: https://aperol.aviasales.ru/locations.
Подобные лендинги могут выглядеть и как посадочная страница для сбора контактов, и как информационная страница, и иметь любой другой формат, их главная особенность – наличие вау-контента.
Зачастую вирусные лендинги создаются в виде конкурсов или тестов, где пользователю необходимо выполнить несколько действий, возможно ответить на несколько вопросов и оставить свой email-адрес. Обязательным условием является прямой призыв поделиться результатом теста или участием в конкурсе в соц. сетях пользователя.
Логотип компании не должен сильно бросаться в глаза. Лучше, чтобы он был где-то на втором плане. В таком случае ваш бренд будет подсознательно ассоциироваться у аудитории вместе с тем вау-эффектом, что вы ему приготовили.
Дифференциальные лендинги
В большинстве случаев, такой тип посадочной страницы используется интернет-магазинами и включает в себя сочетание почти всех вышеперечисленных типов лендингов. Пример такого лендинга – https://www.mvideo.ru/promo/noutbuki-apple-macbook-pro-14-i-16?from=hub.
Пример такого лендинга – https://www.mvideo.ru/promo/noutbuki-apple-macbook-pro-14-i-16?from=hub.
Дифференциальные лендинги интегрируются в основной сайт и предоставляют полную информацию о вашем товаре или услуге. Подобные посадочные страницы часто используются для акционных предложений и служат как информационные лендинги.
На дифференциальной посадочной странице, как правило, есть формы сбора контактов, как и на посадочной для сбора email-адресов.
Помимо этого, дифференциальные лендинги часто используются для привлечения и обработки трафика по низкочастотным запросам поисковых систем.
Преимуществом такого решения является то, что пользователю, попавшему на эту страницу, не приходится долго искать необходимую ему информацию по всему вашему сайту.
Какой тип лендинга лучший?
Мы выложили примеры информационных лендингов и других типов посадочных страниц. Сравните все типы и выберите тот, который максимально подходит под вашу задачу. Однозначного ответа на вопрос, какой тип лендинга лучший, к сожалению, не существует – отталкивайтесь от целей, которые вы преследуете и пробуйте разные варианты.
Делитесь в комментариях вашим опытом создания продающих страниц, а также задавайте вопросы нашей команде и экспертам конструктора сайтов Nethouse.
7 лучших примеров целевых страниц, на которых стоит поучиться
Сколько у вас есть времени, прежде чем посетители вашего сайта устанут и уйдут?
Есть много источников, которые говорят, что это где-то от 15 секунд до семи или меньше.
Независимо от цифр, все они указывают на один и тот же вывод: вам нужны потрясающие целевые страницы, чтобы удерживать внимание ваших посетителей и покорять их умы (и кошельки, пока вы этим занимаетесь).
Целевые страницы не совсем такие, как обычные веб-страницы. Они более целенаправленны и ориентированы на действия. Они здесь, чтобы получить вам несколько конверсий.
По этой причине они должны быть максимально сосредоточены на том, чего вы пытаетесь достичь.
В этой статье мы рассмотрим, что делает целевую страницу хорошей. Затем мы увеличим масштаб 7 примеров целевых страниц, чтобы вы могли почерпнуть некоторые идеи для своих собственных кампаний.
Давайте сделаем это.
Содержание поста
- Что делает целевую страницу хорошей?
- 7 лучших примеров целевых страниц
- 1. One Page Love
- 2. Shopify
- 3. Fitbit
- 4. MixPanel
- 5. WINC
- 6. Home Chef
- 7. Crazy Egg
- Подробнее для удивительных целевых страниц
- Killer Learing, чтобы привлечь внимание и получить обращение
- Хотите узнать больше?
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Что делает целевую страницу хорошей?Источник
Прежде чем мы перейдем к тому, что делает целевую страницу хорошей, давайте кратко рассмотрим, что такое целевая страница и чем она отличается от других страниц вашего сайта.
Целевая страница — это отдельная страница, предназначенная для достижения одной конкретной цели, например подписки на рассылку, регистрации в VIP-программе или покупки товара.
Как правило, бренды направляют посетителей веб-сайта на целевую страницу с помощью определенной кампании, такой как реклама Google или Facebook или маркетинговое предложение по электронной почте.
Так что же делает целевую страницу хорошей? Вот основы:
- Целевой обмен сообщениями с единственной целью: вызвать у посетителя одно конкретное конверсионное действие
- Короткие и привлекательные (и мощные) заголовки и тексты, которые иллюстрируют, что предлагается, почему это ценно и почему посетители должны верить вам
- Минималистский макет, дизайн и ссылки, чтобы посетители не отвлекались и не кликали со страницы без конверсии
- Четкие, привлекательные кнопки призыва к действию (CTA), которые приводят пользователей к конверсии, например, заполнение формы или совершение покупки
Имейте в виду, что это общие рекомендации для целевые страницы. Вам не нужно постоянно следовать им всем.
Давайте посмотрим на некоторые из лучших примеров целевых страниц, которые иллюстрируют эти принципы, а также на нескольких мятежников, которые нарушают правила.
7 лучших примеров целевых страниц
1. One Page LoveЭта целевая страница от One Page Love использует умную тактику, чтобы привести к продаже их электронной книги «Советы по целевым страницам».
В верхнем баннере вы можете увидеть объявление о предварительной продаже книги.
Это дает посетителям ощущение срочности и FOMO, говоря, что предварительная продажа со скидкой 30 долларов закончилась, но они все еще могут получить скидку 20 долларов до конца месяца.
Волшебство заключается в том, что происходит дальше: те, кто заинтересован, но еще не совсем продан, могут подписаться на получение одного совета по электронной почте в день в течение 100 дней.
Это обеспечивает необходимое количество обязательств и дает посетителям возможность «попробовать, прежде чем купить». И если им понравится первая горстка электронных писем, они купят книгу, вместо того чтобы ждать более трех месяцев, чтобы получить все советы.
Гений.
В форме подписки они включают несколько отзывов от клиентов, которые служат социальным доказательством того, что советы действительно хороши. Ниже приведен пример того, как выглядит электронное письмо.
One Page Love отлично справляется с созданием привлекательности и побуждает посетителей купить книгу или протестировать ее содержание.
2. ShopifyЦелевая страница бесплатной пробной версии Shopify призвана побудить вас зарегистрироваться.
В соответствии с рекомендациями по работе с целевой страницей на всей странице есть только одна кнопка CTA: «Начать бесплатную пробную версию». Это проявляется один раз в герое, а затем снова в самом низу.
Двойной призыв к действию — эффективная стратегия. Это ясно и просто в самом верху страницы для посетителей, которые готовы к работе.
Но для тех, кому нужно больше убедительности, они могут пролистать и увидеть преимущества Shopify. Как только они доходят до конца, им напоминают о единственной цели этой страницы и дают возможность зарегистрироваться без необходимости прокручивать страницу вверх.
Это говорит о ключевом элементе всех лучших целевых страниц: посетителю легко конвертировать. С каждым дополнительным прокруткой или кликом вы добавляете еще одну возможность потерять конверсию.
Рассмотрите эту тактику на своих целевых страницах… вы будете удивлены, как много людей нажимают на нижнюю кнопку!
3. ФитбитКак правило, лучшие примеры целевых страниц следуют основному правилу наличия только одной кнопки или ссылки CTA.
Но некоторые правила можно нарушить.
Целевая страница Fitbit «Что нового» — отличный пример этого. Зонтичный CTA предназначен для того, чтобы узнать больше о том, что нового, с возможностью щелкнуть, чтобы узнать больше о том, какие конкретные новинки интересуют каждого посетителя.
Он начинается с большого красивого главного изображения некоторых из их продуктов. Под ним есть интерактивное меню, показывающее четыре основных раздела страницы.
По мере того, как вы продвигаетесь вниз по странице, в каждом разделе используются привлекающие внимание визуальные приемы, такие как:
- Жирное четкое разделение цветов и изображений между разделами
- Негативное пространство или пустое пространство вокруг объекта фокусировки, которое рисует взгляд посетителя на звезду фотографии
- Фотография образа жизни, на которой показаны люди, использующие продукты Fitbit в действии
Каждое изображение сопровождается коротким заголовком и описанием из одного предложения, что не позволяет странице стать слишком загроможденной или отвлекающей .
Несмотря на несколько призывов к действию, Fitbit предлагает посетителям оптимизированный интерфейс, чтобы научить их всему новому.
4. МикшпанельВ Mixpanel есть забавный и творческий пример целевой страницы, на котором пользователи могут загрузить свою бесплатную электронную книгу.
Этот метод лидогенерации может помочь вам собирать адреса электронной почты заинтересованных людей, которых вы можете развивать с помощью маркетинговых кампаний по электронной почте и других стратегий в вашей воронке продаж.
Страница использует пустое пространство, чтобы привлечь внимание к изображению в герое. Эта электронная книга является звездой шоу. Mixpanel создал физическую иллюстрацию книги, несмотря на то, что это электронная книга — метод, который делает предложение более осязаемым и легким для визуализации.
Обложка электронной книги белого цвета с яркими абстрактными изображениями, которые привлекают внимание, сохраняя при этом стильный вид.
Ниже приведено социальное доказательство в виде прошлых клиентов, таких как Clorox и US Bank.
Затем краткое изложение информации, которую вы найдете в книге.
На странице есть три кнопки CTA: первые две привязаны к нижней части страницы, что означает, что при нажатии на них ваш экран автоматически прокручивается вниз. Это где форма для заполнения вашей информации и получить доступ к книге.
Эта страница следует принципам некоторых из лучших целевых страниц с высокой конверсией:
- Чистый дизайн с нужными элементами, привлекающими внимание
- Несколько возможностей побудить посетителей к основному действию, которое вы хотите, чтобы они выполнили
- Необходимое количество информации, чтобы убедить посетителей в том, что это предложение является законным, надежным и содержит ценный контент
Винодельня Winc имеет одну из лучших целевых страниц электронной коммерции, когда дело доходит до простоты.
Эта страница начинается с привлекательного предложения: скидка 50 процентов на первый заказ. И вам даже не нужно ничего делать — он применяется автоматически.
Получите несколько баллов за упрощение взаимодействия с пользователем.
Простой заголовок из трех слов «Распаковать, откупорить, насладиться» сочетается с подзаголовком «Мы приносим мир вина к вашему порогу». Эти два компонента работают вместе, чтобы нарисовать картину легкости и простоты, которую вы получите, покупая у Winc.
Под героем находятся три простых преимущества, которые доказывают их основную ценность: они изучают ваш вкус и подбирают коробки с вином специально для вас.
Winc завершает страницу мощной рекомендацией от Forbes, которая гласит: «Доказательство уже в бутылке».
На странице есть две одинаковые кнопки CTA, обе из которых ведут вас к первому этапу их процесса продаж: викторине из шести вопросов, чтобы почувствовать ваш вкус.
Самое классное в этом то, что они объясняют, что означает каждый вопрос. Например, первый вопрос спрашивает, как вы пьете кофе, что указывает на то, что вы предпочитаете горькие танины в красных винах.
Например, первый вопрос спрашивает, как вы пьете кофе, что указывает на то, что вы предпочитаете горькие танины в красных винах.
Компания по доставке еды Home Chef сразу привлекает пользователей: баннер в верхней части страницы предлагает вкусную скидку в 60 долларов на первые четыре коробки с едой.
На этой странице используется сильный брендинг, чтобы привлечь внимание к распродаже. Логотип занимает центральное место в герое, наряду с гордым заявлением о том, что они занимают первое место по удовлетворенности клиентов среди своих конкурентов.
(К сожалению, это пустое заявление, потому что они не предлагают никаких исследований или информации, подтверждающих это. Я рекомендую вам избегать необоснованных заявлений на ваших собственных целевых страницах.)
Но в следующем разделе Home Chef продолжает откровенно откровенно. Заголовок гласит: «Почему мы думаем, что вам стоит попробовать Home Chef».
Гибкость, разнообразие и ценность перечислены в качестве трех основных преимуществ. И для любого, кто изучает службу доставки еды, это три определяющих фактора при выборе.
Home Chef завершает этот пример целевой страницы электронной коммерции коротким видео-отзывом от молодой пары и тем же призывом к действию «Выбери себе еду», что и герой.
7. Сумасшедшее яйцоCrazy Egg — одна из лучших целевых страниц, которые я видел. В этом есть смысл — сервис нацелен на то, чтобы помочь своим клиентам повысить производительность своего сайта и коэффициент конверсии.
Когда вы попадаете на главную страницу, под героем нет контента. У вас просто есть несколько вариантов. Один из них — ввести URL-адрес вашего веб-сайта, чтобы он мог показать вам тепловую карту, которая показывает, какие части ваших веб-страниц нажимают ваши посетители (и, следовательно, больше всего интересуются).
Под основным призывом к действию находится дополнительный призыв к действию: «Не готовы начать? Учить больше. »
»
При нажатии на это раскрывается остальная часть целевой страницы с полезной информацией о том, что делает Crazy Egg и какую пользу он может принести вам.
Вместо того, чтобы рассказывать о компании и хвастаться ее возможностями, Crazy Egg фокусируется на том, «что в этом есть для вас» (WIIFY). Это помогает посетителям установить связь и визуализировать, как продукт соответствует их потребностям и целям.
Под героем есть несколько разделов с одним и тем же призывом к действию: «Начните с анализа вашего веб-сайта». Это возвращает вас к верхней части, чтобы получить тепловую карту.
Эта целевая страница преследует одну четкую цель и несколько возможностей привести посетителей к конверсии.
Это лаконично, эффективно и отлично демонстрирует продукт, не отвлекая внимание потенциальных клиентов.
Делайте заметки!
Дополнительные советы по созданию отличных целевых страницПомните об этих дополнительных советах при создании своих отличных целевых страниц:
- Убедитесь, что они оптимизированы для мобильных устройств.
 Это касается каждой отдельной страницы вашего сайта. По состоянию на 2019 год, 53 процента всего веб-трафика приходилось на мобильные устройства. Не исключайте этих посетителей из своего плана.
Это касается каждой отдельной страницы вашего сайта. По состоянию на 2019 год, 53 процента всего веб-трафика приходилось на мобильные устройства. Не исключайте этих посетителей из своего плана. - Если на вашей целевой странице используются формы, постарайтесь свести к минимуму количество полей, которые необходимо заполнить. Одна компания сократила форму с 11 полей до четырех и добилась увеличения конверсии на 120 процентов.
- Все любят видео, поэтому по возможности используйте видео на своих целевых страницах. Еще лучше, если вы можете сделать свой собственный, а не использовать чужой. Одно исследование показывает, что включение видео может повысить конверсию на 86 процентов.
Как видите, не существует единственно правильного способа создания целевой страницы. Все лучшие примеры целевых страниц следуют общему списку лучших практик, но у вас есть много возможностей для творчества.
Суть игры в том, чтобы действительно понимать своих клиентов. Когда вы будете знать, что для них действительно важно, и как передать это на их родном языке, вы сможете раз за разом завоевывать их расположение.
Просто помните: все потрясающие целевые страницы имеют четкий и прямой обмен сообщениями в сочетании с плавным и оптимизированным пользовательским интерфейсом.
Как только вы это сделаете, вы уже выиграли половину битвы.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- 5 лучших способов создать веб-сайт в 2021 году
- Список 8 популярных типов веб-сайтов, которые вы можете создать
- 35 способов увеличить посещаемость веб-сайта в 2021 году
- Как увеличить продажи с помощью оптимизации конверсии
8 примеров целевых страниц | Блог Jotform
- Shopify
- Airbnb
- Вистия
- Науто
- Маркетинг промышленной мощи
- Трулия
- Веб-прибыль
- ИМПАКТ Брендинг и дизайн
Целевая страница — это отдельная веб-страница, предназначенная для одной цели: побудить посетителей совершить конверсию или выполнить определенное действие. Обычно это часть более крупной маркетинговой кампании, которая включает рекламу, привлекающую людей на страницу, а также специальное предложение в обмен на покупку продукта или подписку на рассылку новостей по электронной почте. Средний коэффициент конверсии для целевой страницы составляет от 3% до 5,5% по сравнению с 2,9%.процентов для средней страницы электронной коммерции.
Обычно это часть более крупной маркетинговой кампании, которая включает рекламу, привлекающую людей на страницу, а также специальное предложение в обмен на покупку продукта или подписку на рассылку новостей по электронной почте. Средний коэффициент конверсии для целевой страницы составляет от 3% до 5,5% по сравнению с 2,9%.процентов для средней страницы электронной коммерции.
Конверсионные целевые страницы упрощают посетителям выполнение желаемого действия, будь то отправка адреса электронной почты или покупка продукта. Эти страницы имеют простой текст, делают предложение очень ясным и используют изображения и отзывы клиентов, чтобы побудить посетителей совершить желаемое действие.
Если вы ищете вдохновение для своих целевых страниц, вот восемь примеров, которые помогут вам решить, как структурировать целевую страницу, какой тип копии вы будете использовать и сколько информации вы будете собирать, в зависимости от того, что вы хотите, чтобы посетитель сделал.
1.
 Shopify
ShopifyЦелевая страница Shopify — отличный пример простоты. Над сгибом (до того, как вы прокрутите вниз) он сообщает вам, что вы можете делать с Shopify, кто ему доверяет, и что все, что вам нужно сделать, чтобы начать, это указать свой адрес электронной почты. Это идеально подходит для людей, которые готовы начать.
Если вы прокрутите немного вниз, Shopify расскажет о своем ценностном предложении, обсуждая преимущества его использования и цены.
2.Airbnb
Airbnb также предлагает простую целевую страницу с призывом к действию в верхней части страницы. Выгода описана лаконично: Зарабатывайте деньги. Для тех, кто интересуется, сколько денег они могут заработать, Airbnb встроила калькулятор на целевую страницу, чтобы посетители могли оценить, сколько они могут заработать, подписавшись на хостинг.
3.Wistia
Еще один пример простоты — целевая страница бесплатной учетной записи Wistia. Компания внедрила простую форму, чтобы посетители могли сразу же создать учетную запись.
Кнопка призыва к действию четко сообщает о создании учетной записи. Если вы прокрутите страницу вниз, на странице также будет рассказано немного больше об услуге Wistia.
4.Nauto
Компании, делающие более сложные предложения, например, электронную книгу на тему для бизнеса, должны включать больше информации на свои целевые страницы. Целевая страница электронной книги Nauto — хороший пример того, как это сделать.
На странице объясняется, что вы получите, загрузив электронную книгу, а справа на странице есть простая форма для сбора информации о посетителях. Еще раз, кнопка призыва к действию четко говорит, что произойдет, что вы скачаете электронную книгу.
5.Industrial Strength Marketing
Эта страница загрузки электронной книги от Industrial Strength Marketing не является сложной темой, требующей много объяснений, поэтому компания сделала ее простой: название электронной книги, краткое описание и форма для заполнения перед загрузкой.
Чтобы дать посетителям немного больше информации, Industrial Strength Marketing также включил краткие пояснения по темам, обсуждаемым в электронной книге.
6.Trulia
Иногда ваш призыв к действию состоит в том, чтобы посетители узнали больше. Продолжая тему простоты, целевая страница Trulia задает вопрос, запрашивает адрес и имеет кнопку призыва к действию, которая описывает, что получит посетитель.
Конечно, этого недостаточно, чтобы оценить стоимость дома, поэтому Trulia предлагает посетителям форму, которая запрашивает дополнительную информацию, например тип собственности, количество спален и ванных комнат, а также контактную информацию посетителя.
7.Webprofits
Не все целевые страницы короткие, но они могут показаться короткими, если вы стратегически разместите кнопки призыва к действию по всему объяснению. Webprofits делает именно это, используя графику и подзаголовки, чтобы сделать текст более читабельным.
8.IMPACT Branding & Design
Еще один пример более длинной целевой страницы — это IMPACT Branding & Design. Компания хочет, чтобы вы загрузили электронную книгу, поэтому она размещает форму на видном месте в правой части страницы.
Компания хочет, чтобы вы загрузили электронную книгу, поэтому она размещает форму на видном месте в правой части страницы.
Подобно маркетингу промышленной мощи, целевая страница четко сообщает, что посетитель получит, если скачает электронную книгу.
Это всего лишь восемь примеров целевых страниц, которые помогают повысить конверсию. В зависимости от вашей отрасли вы можете использовать простую целевую страницу с быстрым призывом к действию или более длинную целевую страницу, объясняющую преимущества вашего предложения.
Эта статья была первоначально опубликована 10 апреля 2020 г. и обновлена 8 августа 2022 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
- Веб-дизайн
Что такое целевая страница? (+ Примеры целевых страниц на 2022 год)
Как онлайн-предприниматель, вы знаете, как важно привлекать посетителей на свой сайт и убеждать их подписаться на вашу рассылку.
Но как бы вы ни старались, вы просто не можете получить подписчиков электронной почты. И вам интересно, что нужно сделать, чтобы люди присоединились к вашему списку.
Хорошая целевая страница может помочь.
Эффективная целевая страница — это мощный инструмент, который может помочь вам привлечь больше подписчиков, повысить коэффициент конверсии и, в конечном итоге, увеличить продажи и доходы.
Но что такое лендинг и как он должен выглядеть? В этом посте мы определим, что такое целевые страницы, а затем рассмотрим 15 отличных целевых страниц и объясним, что делает их эффективными.
Готовы начать?
Тогда давайте начнем с определения целевой страницы.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, на которую посетители веб-сайта попадают после нажатия на ссылку в объявлении, электронной почте или где-либо еще.
Вы когда-нибудь нажимали на ссылку, которая направляла вас на уникальную веб-страницу с одним призывом к действию, например: загрузить электронную книгу или информационный документ, зарегистрироваться для участия в вебинаре или заполнить форму демонстрации программного обеспечения?
Ну, это классический пример целевой страницы.
В отличие от большинства веб-страниц, целевая страница разработана с одной целью. Это означает, что вы делаете только одно предложение и направляете на него всю копию веб-страницы. И это одна из основных причин, почему он конвертируется.
Преимущества лендинга
Теперь, когда вы понимаете, что такое лендинг, давайте обсудим, стоит ли его создавать. Почему вы не можете просто связать свое объявление со своим веб-сайтом (или домашней страницей)? В конце концов, многие предприятия так делают.
Вот три важные причины, по которым вам следует связать свои объявления с целевой страницей.
1. Повышает доверие и коэффициент конверсии
Целевая страница затрагивает основные болевые точки ваших потенциальных клиентов и клиентов, показывает им, что вы заботитесь об их интересах, и предлагает идеальное решение их проблем.
Кроме того, добавляя отзывы на хорошо спланированную целевую страницу, вы сообщаете своим потенциальным клиентам, что уже не в первый раз решаете эти проблемы. Социальное доказательство может увеличить вашу конверсию на 15%, поэтому вы обязательно захотите включить его на свою целевую страницу.
Социальное доказательство может увеличить вашу конверсию на 15%, поэтому вы обязательно захотите включить его на свою целевую страницу.
2. Улучшает платный поиск
Связывание вашей целевой страницы с платными кампаниями по поисковому маркетингу (SEM) вместо главной страницы также может повысить коэффициент конверсии.
Если кто-то нажмет на вашу платную ссылку, чтобы ознакомиться с конкретным предложением, несколько ссылок на главной странице могут отвлечь его и затруднить поиск вашего предложения. Это может привести к тому, что они вообще не предпримут никаких действий.
С другой стороны, целевая целевая страница приводит их прямо к вашему предложению, поэтому они могут легко подписаться на него, если захотят.
3. Генерирует данные и идеи
Целевая страница также может помочь вам понять поведение пользователей и идеи. Просто свяжите свои различные маркетинговые кампании для вашего предложения с одной целевой страницей, чтобы узнать, какие кампании приносят большую часть трафика.
Вы также можете использовать целевые страницы для сбора адресов электронной почты, имен и другой базовой информации от ваших потенциальных клиентов, что может помочь вам узнать о них больше.
Передовой опыт создания целевых страниц
Теперь, когда мы рассмотрели некоторые из основных преимуществ целевых страниц, пришло время узнать, что нужно для создания хороших целевых страниц, обеспечивающих конверсию.
1. Четко определите свою цель
Первое, что вы должны четко понимать при создании целевой страницы, — это ваша цель. Вы должны знать, создаете ли вы эту целевую страницу для подписки по электронной почте, продаж, какой-либо информативной загрузки, пробных версий программного обеспечения или подписки на веб-семинары.
2. Сделайте вашу целевую страницу оптимизированной для SEO
Обязательно включите ключевые слова с длинным хвостом в текст вашей целевой страницы. Это конкретные ключевые фразы из 3+ слов, которые обеспечивают хороший объем поиска и меньшую конкуренцию. Например, «целевая страница» — это ключевое слово, а «целевая страница для предпринимателей» — длинное ключевое слово. Оно очень конкретное, более целенаправленное, имеет хороший объем поиска и менее конкурентоспособно, чем ключевое слово «целевая страница».
Например, «целевая страница» — это ключевое слово, а «целевая страница для предпринимателей» — длинное ключевое слово. Оно очень конкретное, более целенаправленное, имеет хороший объем поиска и менее конкурентоспособно, чем ключевое слово «целевая страница».
Вы также можете создать отдельные целевые страницы для одного и того же предложения, предназначенного для разных пользователей. Если вы решите пойти по этому пути, обязательно используйте определенные ключевые слова, которые резонируют с каждым персонажем. Например, вы можете создать отдельные целевые страницы для одного и того же лекарства для врачей и торговых представителей фармацевтических компаний и включить на эти страницы разные ключевые слова.
3. Следуйте правилу одного
Один из лучших способов обеспечить конверсию целевой страницы — следовать правилу одного.
Другими словами, делайте только одно предложение. Если вы пытаетесь убедить людей загрузить вашу электронную книгу, избегайте упоминания вашего вебинара, онлайн-курса или подкаста.
Вы также можете ориентироваться только на одно преимущество. Ваш продукт или услуга могут иметь несколько функций или могут решать более одной проблемы. Но выясните самую большую проблему вашей аудитории, чтобы выделить ее на целевой странице.
Наконец, ориентируйтесь только на один тип аудитории и используйте только одно изображение, добавляющее значение для копирования.
4. Включите социальное доказательство
Еще одна наилучшая практика — показать доверие на целевой странице. Это могут быть видеоролики довольных клиентов, отзывы и тематические исследования. Или, если вам посчастливилось иметь популярный продукт, укажите количество пользователей.
5. Сделайте копию краткой
Убедитесь, что вы включили информацию в форме коротких предложений и маркеров, чтобы ваш текст был кратким. Это поможет вам предоставить больше информации в меньшем количестве слов, привлечь внимание читателей и помочь им быстрее принять решение.
6. Оформляйте свою страницу с умом
При разработке целевой страницы обязательно удалите с нее все элементы навигации, чтобы посетители не отвлекались.
Кроме того, разумно выбирайте цвет кнопки CTA. Красный, зеленый, синий, оранжевый или желтый — одни из лучших цветов, которые, как известно, конвертируют.
7. Добавьте призыв к действию
Обязательно добавьте на целевую страницу четкий призыв к действию. Убедитесь, что ваш заголовок, копия страницы и сопровождающее изображение совпадают с ними.
Если вы помогаете людям принять взвешенное решение с помощью длинной целевой страницы, рассмотрите возможность многократного повторения призыва к действию. Если вы решите сделать это, помните, что лучшие позиции для добавления нескольких призывов к действию — это начало, середина и конец.
15 примеров отличных целевых страниц
А теперь давайте обратим внимание на некоторые примеры реальных целевых страниц и посмотрим, что делает их эффективными.
1. Shopify
Эта целевая страница довольно проста, без элементов навигации, сжатого текста и большого количества текущих пользователей, что свидетельствует о доверии.
Майкл Порт в своей книге Book Yourself Solid говорит: «Ваша задача состоит не в том, чтобы продать сразу же, а в том, чтобы подвести их к шагу 2, 3, 4 и так далее, пока они, наконец, не купят у вас ».
Бесплатная пробная целевая страница Shopify делает именно это, не перегружая своих посетителей большими абзацами или формами. Вместо этого они используют маркеры и просят своих посетителей вводить только их адреса электронной почты. Кроме того, на странице есть только две ссылки, обе побуждающие посетителя воспользоваться бесплатной пробной версией.
2. Wistia
Вторая целевая страница в нашем списке принадлежит Wistia. Это платформа видеохостинга, созданная для маркетологов B2B.
Их целевая страница также довольно проста с минимумом беспорядка. Нет фонового изображения или элементов навигации, которые отвлекали бы посетителей от основного действия.
Кроме того, белый фон выделяет кнопку CTA. Такие целевые страницы хороши тем, что загружаются быстрее и помогают посетителю быстро действовать. Это потому, что на этой целевой странице нет ничего, кроме формы для заполнения вместе с кучей часто задаваемых вопросов.
Это потому, что на этой целевой странице нет ничего, кроме формы для заполнения вместе с кучей часто задаваемых вопросов.
3. Академия Хана
В этом примере компания фактически использует свою домашнюю страницу в качестве целевой страницы. Несмотря на то, что это отличный метод, его может быть сложно оптимизировать для получения лучших результатов, поскольку веб-сайт нацелен на более чем одного покупателя.
Но эта целевая страница делает это эффективно. Он рассчитан на три типа посетителей: школьников, учителей и родителей. А остальная часть страницы направлена на то, чтобы соответствующий посетитель ознакомился с тем, что он получит от этой платформы. А так как это большая страница, призыв к действию повторяется несколько раз.
Это означает, что когда кто-то готов действовать, ему не нужно делать дополнительный шаг для прокрутки вверх.
4. Hubstaff
Эта целевая страница немного отличается. Он включает в себя все доступные элементы навигации, простую кнопку CTA и очень краткое сообщение с инструкциями о том, что делать.
Hubstaff — компания, которая предлагает программное обеспечение для учета рабочего времени. И эта целевая страница является частью кампании SEM. Таким образом, человек определенно ищет программное обеспечение для отслеживания времени, когда появляется эта страница. Если они решат нажать на нее, вместо формы для заполнения они получат страницу с инструкцией нажать кнопку, чтобы начать отслеживать время.
Их естественным инстинктом было бы щелкнуть здесь.
И после нажатия на нее появляется форма для заполнения. Итак, в основном, эта целевая страница предназначена для того, чтобы выглядеть как инструмент управления временем, чтобы заставить посетителей совершать правильные действия.
5. Год без пива
Чтобы помочь посетителям принять вызов, OYNB показывает изображение бывшей настоящей участницы со всеми подробностями: ее имя, вызов, который она приняла, и ее свидетельство о том, как это изменило ее жизнь. .
Они заслуживают доверия с самого начала. И вместо того, чтобы добавить, что может предложить задача, они обратились к болевым точкам посетителя и описали, как задача может помочь им преодолеть эти проблемы. Эти вещи действительно имеют значение, так как вы всегда должны думать о них.
И вместо того, чтобы добавить, что может предложить задача, они обратились к болевым точкам посетителя и описали, как задача может помочь им преодолеть эти проблемы. Эти вещи действительно имеют значение, так как вы всегда должны думать о них.
Также обратите внимание, что они очень тщательно выбирали цвет кнопки CTA. Желтый связан со счастьем, и здесь он резонирует с их причиной.
6. Nauto
Этот пример от Nauto, платформы для беспилотных автомобилей.
Целью этой целевой страницы является предложение электронной книги для загрузки в обмен на некоторые данные их потенциальных клиентов. Чтобы побудить людей скачать ее, целевая страница проливает свет на содержание электронной книги.
Кроме того, благодаря цветовому контрасту все внимание сосредоточено на кнопке CTA. Это отличный способ использовать фирменный цвет в призыве к действию.
Поскольку это целевая страница для загрузки электронных книг, большинство людей будут просто заинтересованы в бесплатном ресурсе, который они получат. Тем не менее, они также добавили видео, показывающее, как работает их программное обеспечение, в конце страницы, на случай, если кто-то захочет узнать.
Тем не менее, они также добавили видео, показывающее, как работает их программное обеспечение, в конце страницы, на случай, если кто-то захочет узнать.
7. Промышленная мощь
Эта целевая страница проста. Все внимание сосредоточено на том, чтобы побудить посетителя заполнить форму, чтобы увеличить коэффициент конверсии. Если вы внимательно посмотрите, они также довольно мудро выбрали цвета. Несмотря на то, что цвет их бренда оранжевый, они сделали свой CTA красным, потому что известно, что он конвертирует.
Копия краткая, доставляет эмоции и атакует вину своих целевых потенциальных клиентов за то, что делает просмотр их клиентов несчастным. Нет абсолютно никаких ссылок, кроме CTA, чтобы не отвлекать внимание. Кроме того, черно-белый фон выделяет форму, побуждая людей действовать.
Все вместе делает его идеальной целевой страницей, созданной исключительно для обеспечения действия.
8. HubSpot
У HubSpot действительно уникальная стратегия. У них есть ресурс для загрузки с каждой статьей в их блоге, что помогает им собирать как можно больше пользовательских данных.
У них есть ресурс для загрузки с каждой статьей в их блоге, что помогает им собирать как можно больше пользовательских данных.
Как и большинство целевых страниц, которые мы обсуждали до сих пор, они не имеют элементов навигации, их копия лаконична и содержит только одно изображение.
Следует отметить, что, как и на целевой странице Hubstaff, здесь также нет формы. Он появляется только при нажатии на кнопку загрузки.
И хотя в появившейся форме семь полей, небольшой размер пустых полей не позволяет ей выглядеть перегруженной.
9. Amazon Prime
Это еще один отличный пример целевой страницы, которая включает цвет бренда в CTA. Чтобы кнопка призыва к действию выделялась, они выделили ей более темный фон.
Черный цвет облегчает просмотр страницы и делает ее удобной для пользователя. CTA повторяется всякий раз, когда вводятся новые функции, чтобы убедиться, что если посетитель решит действовать, это всего лишь один клик.
Кроме того, некоторые изображения описывают ощущения, которые вы испытаете, если у вас есть Amazon Prime. Как вы, наверное, слышали, продавайте опыт, а не продукт.
Как вы, наверное, слышали, продавайте опыт, а не продукт.
10. Sheffield Metals International
В мире маркетинга ваш крючок играет очень важную роль. И это то, что отличается от этой целевой страницы. Они включали видео реального члена команды и вопрос вверху, чтобы отфильтровать аудиторию.
Копия краткая и содержит пункты списка. Кроме того, несмотря на синий фирменный цвет, они сделали CTA желтым, совместив его с рамкой видео и предотвратив его смешивание с другими цветами на странице. Помните, CTA должен выделяться. Вдобавок к этому цвет снова выбирается из заведомо конвертируемых.
11. Bills.com
Это другой тип целевой страницы, который просит вас ответить на несколько вопросов, прежде чем вы сможете получить доступ к их предложению. Это еще один способ зацепить посетителя и в процессе получить полезную информацию о целевой аудитории.
Таким образом, люди, которые сюда попадут, определенно будут в долгах и смогут понять заданные вопросы. И после того, как они ответят на все вопросы, они почувствуют себя обязанными узнать результаты. Итак, теперь посетитель будет заполнять форму, потому что ему это нужно.
И после того, как они ответят на все вопросы, они почувствуют себя обязанными узнать результаты. Итак, теперь посетитель будет заполнять форму, потому что ему это нужно.
В общем, идея здесь в том, чтобы не продавать, а заставить их купить.
12. SmartBlogger
Так что же особенного в этой целевой странице?
Без лишних слов, точно отображает то, что хочет их целевая аудитория — возможность работать из любой точки мира, даже с пляжа — доверие и немного информации о том, что получает посетитель.
Однако следует отметить одну вещь: наряду с демонстрацией множества известных логотипов для их достоверности, они использовали имя своего инструктора при описании льгот. Это означает, что эта целевая страница предназначена только для людей, уже знакомых с компанией, которые проверяли их продукт раньше или покупали у них в прошлом.
Также обратите внимание на количество ссылок: буквально одна.
13. Semrush
На данный момент это одна из лучших целевых страниц. Он состоит из одного большого заголовка, точно описывающего результаты, которых хочет целевая аудитория. Кроме того, в тексте ниже жирным шрифтом показано, что именно они получат.
Он состоит из одного большого заголовка, точно описывающего результаты, которых хочет целевая аудитория. Кроме того, в тексте ниже жирным шрифтом показано, что именно они получат.
Но что делает эту целевую страницу особенной?
Доверие к ним – это история успеха клиента.
Они включили краткое видео о клиенте, проблемах, с которыми они столкнулись, пошаговый процесс того, как компания помогла им, результаты, которые они получили, время, которое потребовалось для получения этих результатов, и окончательный вариант. отзыв счастливого клиента в конце.
Информации так много, но они преподносят ее, не перегружая читателя. Дизайн целевой страницы замечательный.
14. Call Center Studio
Call Center Studio — это платформа для продажи программного обеспечения для колл-центров, которое помогает компаниям управлять звонками клиентов и агентов.
Слева они словами и изображением описывают, как их программное обеспечение может помочь. Следовательно, потребление минимального пространства — пример того, как сказать больше, используя меньше.
Также обратите внимание, что если кто-то решит прокрутить страницу вниз, чтобы прочитать все свои функции, CTA будет доступен после каждой третьей функции, побуждая посетителя к действию.
Вот одну вещь, которую можно изменить для этой целевой страницы — место, где они показывают своих надежных клиентов. Вы должны прокрутить весь путь вниз, чтобы увидеть его, когда он мог бы оказать большее влияние наверху.
15. Копихакеры
Эта целевая страница имеет гораздо меньше текста, чем любая из посадочных страниц, которые мы обсуждали до сих пор — четыре изображения с описанием и заголовком, вот и все!
Тем не менее, они позаботились о том, чтобы текст внутри изображений был персонализирован для их посетителей. Персонализация проходит долгий путь.
Итак, если вы хотите создать список адресов электронной почты и предложить аналогичный ресурс, рассмотрите этот тип дизайна целевой страницы. Это помогает вам ориентироваться более чем на один тип персон одновременно. Вы также можете сегментировать свою аудиторию с самого начала таким образом.
Вы также можете сегментировать свою аудиторию с самого начала таким образом.
Отличная целевая страница может изменить правила игры
Но не верьте мне на слово.
Проверьте сами.
Создайте целевую страницу для каждой маркетинговой или рекламной кампании, которую вы проводите, и проверьте результаты самостоятельно. Если вы делаете это самостоятельно, вы можете использовать функцию целевой страницы Mailchimp для создания неограниченного количества бесплатных целевых страниц с помощью этой платформы.
Но старайтесь, чтобы они были простыми и следовали правилу одного. Это уменьшает отвлечение и помогает посетителю быстро действовать.
Имейте в виду, что конечной целью целевой страницы является конверсия. Чем более он сфокусирован, тем больше у вас шансов превратить посетителей в потенциальных клиентов и, в конечном итоге, в платных клиентов.
Овладейте искусством создания целевой страницы, и вскоре ваши попытки заставить посетителей зарегистрироваться прекратятся навсегда.
15 Вдохновляющих примеров целевых страниц в социальных сетях
Целевые страницы — одна из самых важных частей вашей маркетинговой стратегии в социальных сетях, но, к сожалению, их легко упустить из виду.
Это потому, что маркетологи часто так сосредоточены на привлечении клиентов и последователей.
Однако что происходит с этими клиентами после того, как они нажимают на ваши рекламные акции? Они движутся через вашу воронку или вы позволяете этим драгоценным кликам пропадать зря?
Если вы не уверены на 100 %, что ваши целевые страницы соответствуют требованиям, не переживайте.
Мы составили исчерпывающий список примеров целевых страниц в социальных сетях и лучших практик, чтобы вдохновить вас и повысить конверсию.
Для чего вообще нужна целевая страница?
Прежде чем мы углубимся в детали, давайте разберемся, что такое целевая страница.
Целевая страница — это целевая страница, являющаяся частью определенной маркетинговой кампании или рекламной акции.
Когда ваши последователи или подписчики нажимают на рекламную ссылку (подумайте: социальная биография, ссылка электронной почты), целевая страница в буквальном смысле хорошо, они, земля .
Вот простой пример из промо-рассылки TOMS по электронной почте. Нажав на купон, мы перешли на страницу покупок, относящуюся к рекламной акции в электронном письме.
Обратите внимание, что целевые страницы отличаются от обычных ссылок на главную страницу. Как правило, целевые страницы содержат определенный призыв к действию, такой как подписка на список или покупка определенного продукта.
Эти страницы помогают посетителям действовать, а не просто «просматривать». Кроме того, отслеживание рекламных акций с помощью целевых страниц упрощает определение поведения и показателей. Это могут быть клики, покупки, время, проведенное на странице, и показатель отказов.
Давайте посмотрим на примеры целевых страниц социальных сетей от Skullcandy. Их отслеживаемая ссылка Bitly в их биографии в Instagram указывает на целевую страницу для определенного продукта. Вместо того, чтобы направлять посетителей на свою домашнюю страницу, они используют свой Instagram, чтобы выделить свое последнее предложение.
Их отслеживаемая ссылка Bitly в их биографии в Instagram указывает на целевую страницу для определенного продукта. Вместо того, чтобы направлять посетителей на свою домашнюю страницу, они используют свой Instagram, чтобы выделить свое последнее предложение.
После перехода клиенты переходят на страницу с этим предложением.
Видишь, как это работает? Бренды обычно создают новые целевые страницы для запуска продуктов и новых рекламных акций. Со временем компании смогут понять, какие типы контента и тактики работают лучше всего, и смогут быстрее развертывать новые целевые страницы, добавляя новый текст и креативы.
Что делает целевую страницу «хорошей»?
Эй, хороший вопрос!
У компаний есть масса творческой свободы, когда дело доходит до создания их целевых страниц.
Тем не менее, между самыми эффективными страницами есть некоторые общие черты, которые мы выделили ниже.
Хорошая целевая страница направляет посетителей из пункта А в пункт Б
Здесь нет секретов. В идеале ваша целевая страница должна заставлять посетителей читать (и прокручивать), поскольку они, естественно, хотят узнать больше и в конечном итоге нажать на ваш призыв к действию (CTA).
В идеале ваша целевая страница должна заставлять посетителей читать (и прокручивать), поскольку они, естественно, хотят узнать больше и в конечном итоге нажать на ваш призыв к действию (CTA).
С помощью элементов дизайна, текста и размещения призывов к действию бренды удерживают внимание читателей на странице, не теряя при этом интереса.
Ниже приведен хороший пример от Zenni. Целевая страница естественным образом разбита на разделы с привлекательными значками и фотографиями реальных людей, чтобы удержать читателя, пока он изучает предложение компании.
Вместо того, чтобы поражать читателей стеной текста, перед брендами стоит задача разработать целевые страницы, которые находят баланс между образованием, развлечением и удобством использования.
Хорошая целевая страница не слишком «занята»
В дополнение к последнему совету, целевые страницы — это последнее место, где вы хотите перегружать людей информационной перегрузкой.
Целевые страницы обычно следуют правилу «меньше значит больше». Вы заметите, что многие из них минималистичны, когда дело доходит до текста и цветовых схем, используя только пару цветов и краткий текст, чтобы их предложение было легко усвоить с первого взгляда.
Вы заметите, что многие из них минималистичны, когда дело доходит до текста и цветовых схем, используя только пару цветов и краткий текст, чтобы их предложение было легко усвоить с первого взгляда.
Например, эта целевая страница от Host Gator является отличным источником вдохновения для дизайна целевой страницы . Быстрые точки страницы сочетаются с синей и оранжевой цветовой схемой, благодаря чему их CTA нельзя пропустить, а также они приятны для глаз.
Хорошая целевая страница удобна для мобильных устройств
Здравый смысл подсказывает нам, что большая часть веб-трафика и трафика из социальных сетей приходится на мобильные устройства.
Между тем, недавняя статистика социальных сетей указывает на необходимость обращения к клиентам на ходу.
Вот почему ваши целевые страницы по умолчанию должны быть оптимизированы для мобильных устройств. Адаптивный дизайн может взять на себя часть работы за вас, но любая целевая страница в социальных сетях, в частности, должна быть удобной для прокрутки. Предыдущие два совета могут помочь в этом.
Предыдущие два совета могут помочь в этом.
Однако это не означает, что вы должны делать свои целевые страницы простыми. Например, эта социальная целевая страница от Xero эффективна, но при этом содержит скриншоты продуктов, видео и анимацию.
15 примеров целевых страниц в социальных сетях (и почему они работают)
Теперь о хорошем!
Ниже приведены некоторые из лучших примеров целевых страниц из социальных сетей с разбивкой по отраслям.
И хотя многие из этих целевых страниц выглядят совершенно по-другому, им удается выполнять свою работу с точки зрения привлечения кликов. Независимо от того, что вы продаете, эти примеры могут вас вдохновить.
Целевые страницы электронной коммерции
Как подчеркивается в нашем руководстве по социальным сетям для розничной торговли, целевые страницы электронной торговли должны сделать покупку максимально прямой и безболезненной. Ваша конечная цель здесь — как можно скорее направить покупателей на страницы соответствующих продуктов.
1. Одежда Black Milk
Прелесть ленты с возможностью покупки в том, что она делает процесс продажи в Instagram очень простым. Именно такой подход использует Black Milk: его целевая страница в Instagram служит каналом промо-акций и пользовательского контента. Также обратите внимание на подписку по электронной почте, чтобы получить больше информации от потенциальных покупателей.
Не обязательно уникальный для других наших примеров целевых страниц, этот также содержал всплывающее окно со скидкой для новых посетителей. Хотя использование всплывающих окон горячо обсуждается, всплывающие окна с бесплатной доставкой по-прежнему популярны, в частности, в электронной коммерции.
2. Liingo
Эта целевая страница для настольной рекламы на Facebook от Liingo имеет блестящий дизайн и разделена на три раздела по мере прокрутки. Обратите внимание на ярко-оранжевые кнопки призыва к действию, а также анимацию из раздела «Виртуальная примерка», которые привлекают внимание любого, кто просматривает страницу.
3. Beardbrand
Все, что вы можете сделать, чтобы сделать ваши целевые страницы интерактивными, является плюсом. Это именно то, что Beardbrand делает со своей целевой страницей, основанной на викторинах.
После получения вашего адреса электронной почты викторина погружается в вопросы, которые помогут вам найти правильные продукты.
Несмотря на то, что викторина может потребовать от покупателей некоторой работы, потраченное на это время приводит к персонализированным рекомендациям по продуктам, требующим меньшего количества просмотров. Также обратите внимание, что, проходя тест, ваши лиды дают представление аудитории, давая вам ответы об их личных предпочтениях. Одним словом, беспроигрышный вариант.
Целевые страницы SaaS
Важнейший элемент любой маркетинговой стратегии SaaS, целевые страницы должны быть простыми, поскольку они побуждают посетителей загрузить или запросить демоверсию. Однако целевые страницы для SaaS не всегда так просты.
4. Sprout Social
Целевая страница рекламы Sprout в Facebook далека от костюма и галстука. Показывая дружелюбное лицо в верхней части страницы и язык, который подчеркивает наши ценности и потребность в связях, мы стремимся доказать потенциальным клиентам, что мы больше, чем просто программное обеспечение.
Здесь хорошо видны зеленые кнопки CTA. Между тем, видео, как известно, повышает вовлеченность и конверсию, и именно поэтому вы увидите его в наших примерах целевых страниц.
5. Salesforce
Еще одна целевая страница рекламы на Facebook. Salesforce хорошо объясняет, что делает их продукт, на простом английском языке.
В сочетании с изображениями, реальными снимками экрана и видео-отзывом внизу страницы эта целевая страница делает всего понемногу, одновременно предоставляя важную информацию.
6.Hyke
Эта целевая страница рекламы в Instagram представляет Hyke как полезный инструмент, выделяя сэкономленные деньги без лишних слов.
Остальная часть целевой страницы включает в себя социальные доказательства, отзывы и кристально чистые цены, а фиолетовый CTA нельзя пропустить.
Целевые страницы гостиничного бизнеса и путешествий
Проще говоря, социальные сети для путешествий предназначены для подсчета бронирований. Эти целевые страницы показывают, как некоторые из крупнейших игроков в индустрии туризма делают это.
7. Southwest
Основанная на видеорекламе Twitter, эта целевая страница Southwest настолько проста, насколько это возможно.
Но опять же, целевые страницы не обязательно должны быть сложными по своей сути. Крича: «Эй, у нас хорошие цены!» с одним ярким призывом к действию, который помогает читателю сделать естественный вывод о переходе по ссылке.
8. Four Seasons
Если вы работаете в индустрии туризма, вы знаете, что баллы за стиль имеют значение. Эта целевая страница Instagram от Four Seasons минималистична, но яркая, предлагает четкие призывы к действию, которые контрастируют с остальным текстом целевой страницы.
9. Disney Vacation Club
Хорошо организованная и стильная целевая страница Disney содержит видеоролики и информацию о размещении для посетителей, которые хотят узнать больше, чем то, что написано выше.
Целевые страницы для курсов, курсов и руководств
От бесплатных до платных курсов, эти типы целевых страниц обычно подчеркивают преимущества и позиционируются как срочные.
10. Foundr
Целевая страница курса Foundr похожа на страницу продаж старой школы, но с некоторыми наворотами, которые делают ее более эффективной. Например, таймер обратного отсчета предложения является классическим примером срочного маркетинга, который работает и сегодня. Обратите внимание также на использование видео.
В сочетании с массой данных, социальными доказательствами и отзывами внизу страницы, эта загруженная целевая страница успешно продает себя скептикам.
Кроме того, Foundr продвигает курс с помощью прикрепленного твита: умный ход для любого бизнеса, который хочет продвигать стационарный или долгосрочный офис, сохраняя при этом ссылку на свою домашнюю страницу через социальные сети.
11. Shopify
Эта целевая страница представляет стиль, который мы часто видим для электронных книг, но этот проверенный временем формат работает.
Чтобы загрузить руководство Shopify, не нужно копаться здесь, опираясь на сопровождающую статистику и точки данных. Вы точно знаете, что получаете и где это найти.
12. Skillcrush
Если вы рекламируете вебинар, возможно, самым важным элементом вашей целевой страницы является указание даты и времени. Skillcrush удается сделать это, а также выделить своего хозяина с человеческим оттенком. Название и слоган вебинара — это все, что действительно необходимо для заключения сделки по подписке.
Целевые страницы благотворительных и некоммерческих организаций
Хотя социальные сети для некоммерческих организаций не столько связаны с продажами как таковыми, целевые страницы благотворительных организаций сосредоточены на сборе пожертвований. Вот как они это делают.
13. благотворительность: вода
Счетчик, который находится здесь в центре, помогает выделить тех, кто пожертвовал, служа своего рода эффектом побеждающей стороны для новых доноров. Ясный, статичный ящик для пожертвований также является приятным штрихом. Простая цветовая схема и длинное видео делают эту чистую, профессиональную целевую страницу, которая выполняет свою работу.
Ясный, статичный ящик для пожертвований также является приятным штрихом. Простая цветовая схема и длинное видео делают эту чистую, профессиональную целевую страницу, которая выполняет свою работу.
14. ЮНИСЕФ, США
Эта целевая страница, похожая на ленту покупок в Instagram, позволяет посетителям просматривать и жертвовать товары, соответствующие разным фотографиям. Это творческий способ поощрения пожертвований, а также двойного погружения в ваш контент, связанный с благотворительностью.
15. Гринпис
Потрясающие изображения и яркая статичная форма подписки делают эту целевую страницу визуально привлекательной. Плохое «подписи пока» — это также тонкий штрих, чтобы побудить посетителей принять участие.
Как видите, в этих примерах целевых страниц есть простор для творчества. Это хорошая новость, так как вы можете форматировать и оформлять свою страницу на основе вашего бренда, при этом отмечая поля того, что делает страницу «хорошей»
Как оптимизировать целевые страницы с течением времениЧувство вдохновения и готовность к освежить целевые страницы?
Отлично! Ваша голова находится в правильном месте.
Но прежде чем вы решите отказаться от своих текущих страниц или придумать новые объявления или текст, важно понять, как на самом деле выглядит оптимизация целевой страницы.
В завершение, давайте поговорим о том, как определить базовый уровень производительности целевой страницы и что вы можете сделать, чтобы добиться необходимого повышения ваших показателей.
Отслеживайте поведение трафика вашей целевой страницы
Для начала начните с просмотра того, какие из ваших целевых страниц работают хорошо с помощью Google Analytics.
Какие страницы постоянно привлекают новых посетителей? Есть ли конкретный призыв к действию или страница, которая привлекает наибольшее количество кликов. Вы можете не только ставить такие цели в GA, но и отслеживать их с течением времени, чтобы убедиться, что они растут.
Несмотря на это, наличие этих данных позволяет вам устанавливать ожидания и цели, стремясь улучшить коэффициент конверсии.
Кроме того, такие инструменты, как Sprout Social, могут помочь в мониторинге кликов и конверсий через ваши целевые страницы в социальных сетях. С помощью нашего URL-трекера вы можете идентифицировать и собирать аналитику для социальных ссылок. Это включает в себя не только био-ссылки, но и конкретные сообщения и рекламные акции.
С помощью нашего URL-трекера вы можете идентифицировать и собирать аналитику для социальных ссылок. Это включает в себя не только био-ссылки, но и конкретные сообщения и рекламные акции.
A/B-тестирование ваших целевых страниц
Допустим, вы готовы развернуть новую целевую страницу или хотите внести некоторые изменения в существующую.
Может быть, вы хотите попробовать новый призыв к действию или размещение кнопки. Возможно, вы захотите изменить цветовую схему.
С помощью таких инструментов, как Unbounce, вы можете начать с проверенных шаблонов целевых страниц и оптимизировать их по своему вкусу. Вы также можете запустить несколько версий одной и той же страницы рядом, что позволит вам провести их A/B-тестирование, чтобы увидеть, какая из них является «победителем». Регулярное тестирование выполняет двойную функцию: улучшает ваши страницы с течением времени, а также гарантирует, что вы соответствуете своим собственным стандартам с точки зрения производительности.
Убедитесь, что ваши креативы и текст соответствуют друг другу.
Небольшой совет, но его определенно стоит упомянуть!
Дважды проверьте соответствие ваших и маркетинговых сообщений не только на целевых страницах, но и на всех маркетинговых каналах.
Например, креативы (например, изображения, призывы к действию, рекламные акции) в идеале должны быть одинаковыми на вашей домашней странице, в электронной почте и в социальных сетях.
Это гарантирует, что ваш трафик направляется туда, где он должен быть, а также не вызывает путаницы. Кто-то, нажавший на осеннее предложение, не должен оказаться на вашей летней целевой странице, верно?
На этом мы завершаем наше руководство!
Готовы улучшить целевые страницы для своих рекламных акций?
Послушайте: есть один «правильный» способ создать выигрышную целевую страницу.
Однако важно понимать, как на самом деле выглядят эффективные в дикой природе.
Надеемся, что этот список примеров целевых страниц и рекомендаций поможет вам приступить к мозговому штурму вашей следующей целевой страницы. Какие-нибудь советы или приемы по созданию целевых страниц, которыми вы хотели бы поделиться с нашими читателями? Как вы увеличили коэффициент конверсии? Дайте нам знать в комментариях ниже!
Какие-нибудь советы или приемы по созданию целевых страниц, которыми вы хотели бы поделиться с нашими читателями? Как вы увеличили коэффициент конверсии? Дайте нам знать в комментариях ниже!
Если вы ищете простое решение для организации и отчетности о вашем успехе в социальном маркетинге, ознакомьтесь с нашим набором социальных шаблонов, чтобы повысить уровень своей повседневной деятельности.
10 лучших примеров целевых страниц информационных бюллетеней
Эффективная маркетинговая стратегия включает целевые страницы информационных бюллетеней. В результате мы будем изучать целевые страницы для различных предприятий и указывать, как и почему их дизайн хорошо работает в рамках их воронок продаж.
Одна из ключевых концепций, которую следует помнить об этих целевых страницах, заключается в том, что безупречная целевая страница информационного бюллетеня является обязательной для всех, от малого бизнеса до отраслевых титанов. Они полезны, потому что благодаря дизайну помогают подталкивать потребителей к их путешествию.
Если вы никогда не рассматривали целевую страницу информационного бюллетеня, мы обсудим, что это такое, а также текущие рекомендации по повышению эффективности.
Мы также взяли на себя смелость изучить 10 различных примеров целевых страниц информационных бюллетеней, чтобы выяснить, почему они очень эффективны в том, что они делают. По мере того, как вы их читаете, наша цель — предоставить вам действенные предложения, которые вы можете применить к своим собственным целевым страницам.
Что такое целевая страница информационного бюллетеня?
Вы, вероятно, знакомы с традиционной целевой страницей, на которой вы рассказываете о своем бизнесе или рассказываете посетителям свою историю. Целевая страница информационного бюллетеня немного отличается, но по-прежнему является важной частью вашей воронки.
Целевые страницы информационных бюллетеней, также известные как узкие страницы, специально разработаны для того, чтобы ваши посетители подписывались на получение ваших информационных бюллетеней по электронной почте. Это страница, которая не должна быть сложной, чтобы иметь успешный коэффициент конверсии. На самом деле, простая страница может работать лучше, чем слишком сложная.
Это страница, которая не должна быть сложной, чтобы иметь успешный коэффициент конверсии. На самом деле, простая страница может работать лучше, чем слишком сложная.
Например, целевая страница вашего информационного бюллетеня может состоять из одного изображения высокого разрешения и качества, краткого описания вашего информационного бюллетеня и формы подписки. Как минимум, это все, что вам нужно для эффективной работы.
Каковы передовые методы создания эффективной целевой страницы информационного бюллетеня?
Чтобы помочь вам создать собственные целевые страницы информационного бюллетеня.
1. Будьте УМНЫМИ.
Когда дело доходит до ваших целей, вы хотите, чтобы они были целями SMART. SMART означает:
- Конкретный
- Измеримый
- Достижимый
- Актуально
- Привязанный ко времени
Все цели должны соответствовать целевой странице вашей рассылки. Примеры того, к чему они могут относиться, включают посетителей в день, посетителей, превратившихся в подписчиков, или просто подписчиков.
Примеры того, к чему они могут относиться, включают посетителей в день, посетителей, превратившихся в подписчиков, или просто подписчиков.
Вы заметите, что каждую из этих конкретных целей также можно измерить. Вы можете легко измерить количество посетителей ваших целевых страниц каждый день, а также измерить, сколько посетителей конвертируются в подписчиков.
Чтобы установить эти цели, вам также необходимо учитывать, сколько посетителей на самом деле посещает ваша страница. Поступая таким образом, вы можете создать достижимую цель, поскольку она основана на реальных данных о вашей текущей ситуации.
Релевантность особенно важна, потому что ваша страница должна иметь прямое отношение к вашему информационному бюллетеню. Возможно, вы ориентируетесь на людей с мобильных устройств. Если это так, вы не хотите смотреть на посетителей с рабочего стола, потому что они не являются вашей целью.
Установка времени окончания также имеет решающее значение. Вы не хотите говорить, что хотите увеличить количество посетителей до 20% без конечного времени. Установка ограничения по времени создает вехи, которые вы можете установить и иметь шанс выполнить. Еще одна важная часть создания целей с временными рамками заключается в том, что они также должны быть реалистичными. Не стремитесь выполнить что-то за два дня, если на самом деле это может занять 30 дней.
Установка ограничения по времени создает вехи, которые вы можете установить и иметь шанс выполнить. Еще одна важная часть создания целей с временными рамками заключается в том, что они также должны быть реалистичными. Не стремитесь выполнить что-то за два дня, если на самом деле это может занять 30 дней.
2. Убедительный текст обязателен.
Никто не любит получать спам в свой почтовый ящик, поэтому ваша целевая страница информационного бюллетеня должна содержать убедительную информацию, чтобы люди захотели подписаться на вашу рассылку. Предложения по убедительному тексту включают:
- Акцент на преимуществах
- Станьте отраслевым экспертом
- Специальные CTA
- Простой язык, который легко читать
Если посетители не могут понять, почему ваш информационный бюллетень ценен для них, они не захотят давать вам свои адреса электронной почты. Копия, которая доказывает, что вашему бизнесу можно доверять, также имеет решающее значение для убедительности копии. Примеры доверия можно включить, просто поделившись своей предысторией или примерами из практики с другими людьми, с которыми вы работали.
Примеры доверия можно включить, просто поделившись своей предысторией или примерами из практики с другими людьми, с которыми вы работали.
Наконец, вам нужно убедиться, что ваши призывы к действию просты и конкретны. Скажите посетителям зарегистрироваться, если вы хотите, чтобы они это сделали. Если вы представляете свой бизнес как клуб, скажите им присоединиться к нему. Если вы предлагаете поощрение, например скидку, скажите своим посетителям, чтобы они воспользовались своей скидкой.
Также помните, что копия должна быть простой. Не используйте отраслевой жаргон, если это не ваша аудитория. Обязательно разбивайте абзацы, чтобы их было легко читать. Прежде чем сделать целевую страницу информационного бюллетеня активной, не забудьте исправить такие ошибки, как орфографические или грамматические ошибки.
3. Поделитесь социальным доказательством.
Социальное доказательство — это доказательство подлинности того, кто вы есть и что вы делаете, с помощью отзывов, видео и стратегически размещенных заголовков. Не стесняйтесь хвастаться тем, насколько прекрасен ваш бизнес и как он помог другим.
Не стесняйтесь хвастаться тем, насколько прекрасен ваш бизнес и как он помог другим.
Когда вы делитесь социальным доказательством, вы также хотите отображать его в верхней части страницы. Сгиб — это то, что посетитель вашего сайта увидит в первую очередь, прежде чем ему придется прокручивать страницу вниз. Чтобы максимизировать ваше социальное доказательство, учтите следующее:
- Фотографии довольных клиентов, разумеется, с разрешения. Показ фотографий повышает доверие к вам, поэтому, если у вас есть на это разрешение, делитесь ими.
- Подчеркните приветственные выдержки. Много раз клиенты будут делиться тем, чему они так рады, но комплименты могут быть более длинными. Вместо того, чтобы делиться всем обзором, поделитесь только выдержкой, которая действительно поможет вашему бизнесу.
- Спросите отзывы, если у вас их нет. Это может показаться неудобным, но можно попросить отзывы или отзывы. Вы обнаружите, что, когда у вас есть счастливый клиент, он, как правило, рад услужить.

4. CTA должны легко идентифицироваться.
Один из лучших примеров CTA — на Amazon. Нет сомнений в том, что они хотят, чтобы вы сделали, и их призыв к действию легко заметить на странице. Ваш основной призыв к действию всегда должен появляться вверху страницы, потому что его легко распознать.
Вы также хотите, чтобы ваш призыв к действию был размещен в другом месте на странице, что было бы естественно при прокрутке. Будьте осторожны с тем, сколько раз вы размещаете свои кнопки или ссылки, потому что слишком много может показаться навязчивым для вашего посетителя.
При разработке и планировании размещения CTA на целевой странице информационного бюллетеня вы также можете рассмотреть возможность использования контрастных цветов. Выбор цвета должен выделять ваш призыв к действию и привлекать внимание посетителей, чтобы они делали именно то, что вы от них хотите, в данном случае — подписаться на вашу рассылку.
5. Важны визуальные аспекты.
Выбранные вами фотографии и видео не менее, если не более важны, чем копия. Люди склонны распознавать значение изображений быстрее, чем слова, поэтому вам нужно выбирать изображения, которые работают для того, чего вы пытаетесь достичь.
Люди склонны распознавать значение изображений быстрее, чем слова, поэтому вам нужно выбирать изображения, которые работают для того, чего вы пытаетесь достичь.
Убедитесь, что вы всегда используете фотографии высокого качества, которые хорошо масштабируются. Иногда это может означать использование векторов вместо файлов .jpg или .png. Помните, что высокое разрешение не означает, что это должно быть большое изображение, потому что это может привести к задержке загрузки. Если он слишком большой, вам может понадобиться использовать файловый компрессор, который сохраняет качество без ущерба для времени загрузки.
Видео также имеют большое значение, так как привлекательные встроенные видео могут оказать значительное положительное влияние на общий коэффициент конверсии. Выбирая видео, вы должны помнить о своих SMART-целях и следить за тем, чтобы ваши видео соответствовали вашему предложению.
Например, если вы предлагаете скидку в качестве поощрения, было бы неплохо иметь видео, рассказывающее вашим посетителям, почему скидка — это отличная идея. Видеоотзывы также являются отличным дополнением для привлечения потенциальных клиентов.
Видеоотзывы также являются отличным дополнением для привлечения потенциальных клиентов.
6. Сделайте свою страницу простой.
Цель вашей целевой страницы информационного бюллетеня — побудить людей подписаться на ваш информационный бюллетень, поэтому вам нужно сосредоточиться именно на этом. Избавьтесь от любого визуального беспорядка, который не привлекает внимание. Вы даже можете подумать о перемещении панели навигации, чтобы люди видели ее только в том случае, если они ее ищут.
Все, что не относится к вашей цели, является отвлечением. Единственное исключение, если ваша целевая страница информационного бюллетеня также является вашей домашней страницей. Многие компании имеют этот формат на своем сайте, но для максимального эффекта лучше иметь специальную целевую страницу для подписки на рассылку новостей.
Лучшие примеры целевых страниц информационных бюллетеней
Мы уже говорили о том, что делает целевую страницу новостной рассылки хорошей и зачем она вам нужна, а теперь пришло время обсудить 10 примеров целевых страниц новостной рассылки, которые выделяются из толпы.
1. 1822 Denim
Целевая страница информационного бюллетеня 1822 Denim — отличный пример того, что нужно сделать, чтобы люди подписались. Вы заметите изображение с высоким разрешением, на котором показаны женщины всех размеров и национальностей, что соответствует всему их бренду.
Тоже просто и понятно. Вы сразу видите преимущества подписки на их информационный бюллетень. Вы получите скидку за регистрацию (поощрение). Кроме того, они обещают предоставлять своим подписчикам специальные предложения, бесплатные раздачи и эксклюзивные предложения.
Единственное, что можно улучшить, это, может быть, добавить социальное доказательство, но упрощенный дизайн, который говорит о том, кто они и на кого нацелены, идеально соответствует компании.
2. Maud’s Coffee
У Maud’s Coffee есть целевая страница информационного бюллетеня, встроенная в их домашнюю страницу. Их поле для подписки находится прямо перед вами, когда вы попадаете на их домашнюю страницу. Он предназначен для того, чтобы привлечь ваше внимание сразу же вовлекающим текстом, говорящим: «Что?! Бесплатный кофе?
Он предназначен для того, чтобы привлечь ваше внимание сразу же вовлекающим текстом, говорящим: «Что?! Бесплатный кофе?
Они знают свою демографическую группу и заставляют людей подписываться на их заманчивое предложение бесплатного кофе, подписываясь не только на информационный бюллетень, но и на бесплатную учетную запись. CTA хорошо виден, так как он напрямую контрастирует с всплывающим окном.
Изображения также являются отличным выбором, так как они показывают кого-то, кто выглядит представительно и выглядит так, будто он наслаждается жизнью. Добавьте графику продукта, и у них будет отличная комбинация, чтобы заинтересовать людей тем, что они могут предложить.
Чтобы улучшить текущий дизайн, им следует подумать о добавлении социальных доказательств вверху страницы. В целом, это все еще хороший пример того, что будет работать.
3. Дизайн для горячего шоколада
Этот бренд стремится выйти за рамки возможного с помощью необычных и забавных модных дизайнов. Они играют и выбирают изображения, которые соответствуют тому, кто они есть и что они хотят представить. Вы можете сказать, взглянув, что они немного отличаются от остальных.
Они играют и выбирают изображения, которые соответствуют тому, кто они есть и что они хотят представить. Вы можете сказать, взглянув, что они немного отличаются от остальных.
Hot Chocolate Design дает подписчикам скидку при подписке на рассылку новостей. Информацию, которую они запрашивают, легко предоставить, а копия упрощена. Впрочем, копия могла бы быть убедительнее, но верстка отличная.
4. Программное обеспечение CoffeeCup
Программное обеспечение CoffeeCup имеет целую специальную целевую страницу вместо всплывающего окна на своей домашней странице. Его дизайн прост, а копия превосходна. Вы точно знаете, на что подписываетесь, когда видите страницу. Тон также убедительный, но не напористый.
Глядя на запрашиваемую информацию, она проста и совсем не навязчива. Кроме того, текст кнопки четко контрастирует с самой кнопкой.
Единственное улучшение, которое можно здесь сделать, касается цвета кнопки. Это может быть более очевидным или контрастным на странице, но в целом это отличный дизайн и макет.
5. Vegan.com
Люди подпишутся на этот информационный бюллетень, потому что Vegan делает это легко. Они кажутся человечными и более личными. Признавая, что людям не нравится спам, текст делает его привлекательным для посетителей.
Изображение также идеально соответствует их бренду и выглядит привлекательным для посетителей сайта. Схема проста, но информативна.
Когда вы добавляете кнопку подписки с контрастным текстом, все притягивает взгляд именно туда, куда вы хотите, чтобы посетитель посмотрел.
6. RetailMeNot
RetailMeNot имеет всплывающее окно, встроенное в их целевую страницу, чтобы заставить людей подписаться. Дизайн простой и имеет отличный контраст.
Они знают свою аудиторию и задают простой вопрос.
7. Винодельня Хайлендс
Винодельня Хайлендс хорошо известна в районе Долины Напа своими превосходными винами. Цветовая схема соответствует общему бренду, а за подпиской на новостную рассылку легко следить.
Когда дело доходит до изображений, которые они решили использовать, они явно имеют отношение к винодельне.
Цветовой контраст также хорош, когда дело доходит до кнопки отправки в нижней части страницы регистрации. В целом, это хорошо сделано и, вероятно, хорошо конвертируется.
Old Navy — имя нарицательное, и даже у них есть подписка на информационные бюллетени, на которые они по-прежнему полагаются, чтобы заставить людей превратиться в клиентов. Их целевая страница информационного бюллетеня соответствует цветовой схеме и дизайну бренда.
Он также прост по своему расположению и притягивает взгляды вниз. Посетители получают скидку, а текст убедителен.
Предлагая эксклюзивные знания и предложения, посетители хотят подписаться. Он не содержит беспорядка и не включает панель навигации. Кнопку CTA также легко заметить, а контрастность отличная.
9. Electronic Arts
Компания EA Games известна в игровой индустрии. У них также есть отличная страница подписки на новостную рассылку. Дизайн идеально соответствует их бренду и цветовой гамме.
У них также есть отличная страница подписки на новостную рассылку. Дизайн идеально соответствует их бренду и цветовой гамме.
Копия также привлекательна, так как позволяет посетителям узнать, что они могут ожидать последних обновлений, продуктов и событий в своих информационных бюллетенях.
Взглянув на страницу, вы также увидите, что поля просты для заполнения и ненавязчивы. Ваши глаза естественным образом перемещаются вниз к кнопке регистрации, которая также имеет хороший контраст.
10. CompTIA
CompTIA является опорой ИТ-индустрии. Он хорошо известен и является ведущим авторитетом в области технологий. Дизайн и компоновка чистые и простые.
Необходимо заполнить несколько полей, но это работает для целевой аудитории, состоящей из ИТ-специалистов и тех, кто интересуется ИТ. Контраст и цвета имеют смысл для их целевой страницы информационного бюллетеня.
Подведение итогов
Чтобы создать рабочие целевые страницы, вам просто нужно запомнить несколько принципов. Не забудьте указать конкретные цели и убедиться, что они измеримы. Ваши цели также должны быть достижимыми, актуальными и ограниченными по времени.
Не забудьте указать конкретные цели и убедиться, что они измеримы. Ваши цели также должны быть достижимыми, актуальными и ограниченными по времени.
Текст также должен быть убедительным, чтобы люди реагировали на то, что вы им показываете. Изображения всегда должны быть релевантными, как и видео, если они у вас есть. Социальное доказательство — это всегда хорошая идея, если оно у вас есть. Убедитесь, что вы используете фотографии с высоким разрешением и привлекательные видео, если вы собираетесь добавить визуальный компонент.
Прежде всего, не забывайте, что страницы должны быть простыми, если они являются отдельными страницами. Всегда полезно устранять отвлекающие факторы, когда и где это возможно, чтобы повысить коэффициент конверсии. С советами, которые вы видите здесь, и примерами, которыми вы поделились, вы будете на пути к созданию целевой страницы информационного бюллетеня, которой вы сможете гордиться.
Об авторе
Энтони Трэн — директор по маркетингу в Beaver Builder. Он любит кофе со льдом из Starbucks, любит смотреть баскетбол NBA и смотреть последний фильм Marvel.
Он любит кофе со льдом из Starbucks, любит смотреть баскетбол NBA и смотреть последний фильм Marvel.
24 примера целевых страниц, которые вдохновят вас и повысят конверсию
Давайте проясним одну вещь: целевая страница на больше, чем просто еще одна страница на вашем веб-сайте; это небольшая подсказка, чтобы убедиться, что ваши посетители делают то, что вы от них хотите:
- Купить и скачать электронную книгу
- Подпишитесь на услугу
- Загрузите бесплатный PDF
- Получайте скидки и горячие сплетни через информационный бюллетень по электронной почте
- Купить продукт
- Подпишитесь на членство
Это не просто домашняя страница (хотя может быть) или другая страница в вашем блоге или на сайте; это направляющая рука.
Думайте о целевой странице как о надоедливом продавце, который подходит к вам, когда вы просто просматриваете магазин мобильных телефонов, но без всех раздражающих деталей — он ответит на ваши вопросы, успокоит ваши опасения, направит вас к где вам нужно быть, и поощрять вас делать все, что вы думаете делать … с уверенностью.
В любом случае, это цель игры.
Неважно, что вы раздаете, продаете или предоставляете, если ваша целевая страница не совсем правильная, люди не захотят на нее подписываться.
Они нажмут на …, а затем щелкнут — совершенно упущенная возможность. Это, конечно, если вы не воспользуетесь советами профессионалов — тех веб-мастеров, которые делают целевые страницы ПРАВИЛЬНО способом.
Но как правильно?
То, что подходит для одного сайта, не подходит для другого. Целевая страница для ВАШ веб-сайт или блог должен быть специально создан и разработан с учетом ВАШИХ читателей.
Если вы не понимаете своих читателей — свою целевую аудиторию — вам будет трудно определить правильный дизайн целевой страницы.
Но есть несколько ПОТРЯСАЮЩИХ примеров, на которых вы можете учиться, черпать вдохновение, а затем использовать их для создания целевой страницы, которая будет удивительно конвертироваться для вас, независимо от того, что вы предлагаете.
Давайте взглянем на некоторые из этих примеров…
Страницы захвата электронной почты
Сейчас все одержимы списками адресов электронной почты, и на то есть веская причина — они стоят на пороге потенциального клиента или человека, которого вы иначе не было бы.
В обычном магазине, когда покупатель входит и снова уходит, ничего не купив, у вас нет возможности связаться с ним снова.
Однако, когда вы находитесь в сети, вы можете получить от них немного информации, которая поможет вам снова связаться с ними в будущем.
Наступила цифровая эра! Итак, давайте взглянем на некоторые действительно потрясающие страницы захвата электронной почты.
1 – Перегрузка воронки Двухэтапная подписка
Наличие большого количества «вещей» на одной странице может показаться посетителю действительно пугающим и подавляющим, и это ровно противоположный эффект, которого вы хотите добиться. Это тем более важно, когда вы хотите, чтобы они расстались со своими с трудом заработанными деньгами или передали эти драгоценные контактные данные.
Один из способов решить эту проблему — использовать так называемую двухэтапную подписку — буквально разделить проблему на две части. Funnel Overload делает именно это с помощью своих 37 действенных тактик для продвижения вашего контента двумя разными способами.
На первой странице [целевой странице] рассказывается, что вам нужно знать о загрузке: для кого предназначено руководство, какую пользу вы от него извлечете, а также немного о человеке, который его создал. Последний понравится аудитории на несколько более личном уровне, поставив лицо на имя.
Во второй части процесса посетитель вводит свои данные, и это тоже двухэтапный процесс.
Посетитель сначала вводит свой адрес электронной почты и отправляет его, после чего ему отправляется электронное письмо со ссылкой для подтверждения. Если они пройдут через все это, они *определенно* захотят быть в списке рассылки, а это значит, что они определенно заинтересованы в том, что им предлагают.
Потребуется немного больше усилий, чтобы дойти до того момента, когда посетителю будет удобно регистрироваться, но когда он это делает, то делает это намеренно, без двух вариантов. У вас больше шансов получить продажи/лиды/и т. д. из подписок.
У вас больше шансов получить продажи/лиды/и т. д. из подписок.
Примечание: Funnel Overload был переименован в Startup Bonsai.
2 – Страница захвата электронной почты Mettle
Подача заявки на новую бизнес-кредитную карту начинается с простого адреса электронной почты при регистрации в Mettle, а целевая страница (известная как страница сжатия) специально разработана для сбора этих сведений и сдвинуться с мертвой точки.
С адресом электронной почты (и отмеченными флажками Условиями) эта компания все равно может связаться с потенциальным клиентом с будущими предложениями, сделками, предложениями по бизнес-кредитным картам и т. д., даже если они не завершат процесс подачи заявки.
Однако без адреса электронной почты эта компания вообще не может связаться с клиентом (или попытаться что-то продать).
Ввод адреса электронной почты, подтверждение Положений и условий и нажатие кнопки «Подать заявку» — это единственный процесс, который посетитель сможет выполнить на этой странице, кроме как покинуть ее.
Если бы они прокрутили страницу вниз, они бы прочитали, как Mettle может принести большую пользу бизнесу — «Простые расходы», «Мгновенное выставление счетов», «Надежность, когда вам это нужно больше всего» и т. д., что является большим плюсом. пункты — все жирным, четким, легко читаемым текстом, со словами, которые больше всего привлекут внимание владельца бизнеса.
В нижней части страницы находится второе приглашение для ввода электронной почты — введите адрес электронной почты и нажмите кнопку «Применить сейчас»: ЕЩЕ единственное, что может сделать посетитель, кроме того, что теперь он прочитал страницу и чувствует себя более уверенно в своем решении.
3 — Страница захвата электронной почты Secret Escapes
Secret Escapes использует всплывающее окно для захвата адреса электронной почты посетителя, который затем используется для создания бесплатного членства, которое дает клиенту доступ к некоторым действительно потрясающим предложениям на отдыхе и в роскошных отелях.
Разве нам всем не нужен праздник?!
Есть несколько вещей, на которые следует обратить внимание на этой странице захвата электронной почты. Оценка Trustpilot — это отличный способ показать потенциальным клиентам и клиентам, что ваш веб-сайт заслуживает доверия, а оценка 4/5 звезд была составлена на основе почти 6000 отзывов!
Если почти 6000 человек говорят, что сайт удобен в использовании, значит, так оно и есть.
Язык кнопки призыва к действию также тщательно продуман. Использование чего-то вроде «Продолжить — это бесплатно» говорит посетителю, что он ничего не теряет, подписываясь или регистрируясь, и это более удобно, чем просто «Отправить».
Целевые страницы перехода по клику
Эти страницы на самом деле вообще не предназначены для сбора информации, а вместо этого были созданы для подкрепить действие покупки или подписки от посетителя. Это «просто сделай это» на целевых страницах — посредник, дающий посетителям последний толчок перед покупкой, регистрацией и т. д.
д.
Давайте возьмем несколько из них и тщательно их рассмотрим… сквозная целевая страница
Bark — это компания, к которой вы можете обратиться, если ищете свадебные цветы в Лондоне, Великобритания.
Местоположение — все , когда вы покупаете физический объект, который не может быть легко отправлен, поэтому почтовый индекс — это первый шаг к началу процесса.
На целевой странице Bark есть функция, на которую, я думаю, вам следует обратить особое внимание: раздел «Featured on», который проходит внизу.
Это делается для того, чтобы посетитель был уверен в том, что он принимает правильное решение, помещая свою электронную почту в этот ящик и начиная процесс покупки или заказа в Bark.
Если цветы хороши для таких изданий, как The Guardian, Cosmopolitan, BBC, Daily Mail и Bazaar, то они достаточно хороши и для всех нас!
Если у вас есть «как представлено в/на», чтобы похвастаться, это определенно то, что нужно добавить на целевую страницу. Ничто не говорит «вы можете мне доверять» больше, чем одобрение знаменитости/известного человека!
Ничто не говорит «вы можете мне доверять» больше, чем одобрение знаменитости/известного человека!
Этот совет используется и на этом же сайте — на домашней странице Мастера блогов. Это трюк, известный как «социальное доказательство», и вы найдете руководство по нему прямо здесь> Как использовать социальное доказательство в своем блоге: руководство для начинающих .
5 – страница перехода по Netflix
Знаете ли вы, сколько людей в конечном итоге платят за услуги подписки или членство, которые они не используют, только потому, что никогда не удосуживаются отменить их? Я не знаю ответа, но могу сказать, что как минимум один.
Я ??♀️
Я плачу за абонемент в тренажерный зал, которым никогда не пользуюсь (мне нужны Росс и Чендлер на моей стороне), подписку на Spotify в приложении, которое, кажется, я даже не открывал с тех пор, как впервые зарегистрировался ( Apple Music за победу) и даже 7,9 фунтов стерлингов.9-месячная подписка на приложение, которое идентифицирует виды цветов по фотографии… которым я воспользовалась один раз, два с половиной года назад, чтобы выиграть спор с моей сестрой по поводу крокусов и ирисов.
Именно поэтому я купил подписку на Netflix. Я подписался, но никогда не использовал его, а затем шесть или семь месяцев спустя друг спросил меня, есть ли у меня подписка на Netflix, которую они могут использовать, напомнив мне, что она у меня есть. С тех пор я пользуюсь приложением каждый день!
Бесплатный пробный период — это одно из самых больших (но не только) преимуществ, позволяющее привлечь новых клиентов на страницу перехода по клику.
Целевая страница Netflix — это серьезно. Вы можете прокрутить страницу вниз, чтобы узнать подробности, но вам предлагается узнать больше с помощью большой ярко-красной кнопки «ПОПРОБУЙТЕ 30 ДНЕЙ БЕСПЛАТНО». А еще есть ободрение и заверение, в которых вы нуждаетесь как потребитель — «отменить в любое время».
Просто, но эффективно.
Без суеты, без суеты.
6 – Переходная целевая страница Just Eat
Проголодались? Введите в поиск «еда рядом со мной», и вы можете просто наткнуться на рекламу Just Eat — службы доставки еды.
Эта целевая страница с переходом по клику делает все настолько простым, насколько это должно быть для прожорливого браузера: просто введите свой почтовый индекс, нажмите кнопку поиска, а затем найдите все вкусные рестораны рядом с вами, которые вы можете выбрать… вдоль с реальными отзывами клиентов, чтобы помешать вам сделать плохой выбор еды.
И на случай, если вы еще не проголодались, на странице красуется красивая большая фотография того, что вы можете съесть на ужин.
Вы можете обвинить этот образ в том, что вы планировали заказать ужин на двоих, но на самом деле заказали достаточно, чтобы накормить почти всю вашу улицу.
О нет, подождите, это я.
7 – целевая страница WWF по клику
Целевая страница для усыновления животного Всемирным фондом дикой природы (ранее известным как Всемирный фонд дикой природы) привлекает посетителей точно так же, как мы обсуждали в разделе Визуальные эффекты целевой страницы, которые конвертируют: Ваше полное руководство — использование знания о том, что люди «запрограммированы замечать лица», а затем использование этих лиц, чтобы вызвать у посетителей определенные эмоции.
Обычно это призыв к регистрации, покупке или другому действию.
Ребенок выглядит довольным тем, что у него есть охапка милых и приятных существ, вызывающих у посетителя, в свою очередь, радость или восторг.
Далее мы должны рассмотреть используемый язык и то, как он используется.
«УСЫНОВИТЕ ЖИВОТНОЕ СЕЙЧАС»
Прямо сейчас. Посетитель должен сделать это прямо в эту же секунду. Почему?
«наиболее уязвимые животные»
Эти слова являются одними из самых больших и смелых слов на странице, специально разработанных для того, чтобы вызвать реакцию. Действия посетителя прямо сейчас помогут «защитить некоторых из самых уязвимых животных в мире».
«Всего от 3 фунтов стерлингов в месяц сегодня»
Вот и все. Это *ПРОСТО* £3 в месяц. Это стоимость чашки кофе в любимом местном бариста-баре.
*ПРОСТО* одну чашку кофе в месяц… начиная с « сегодня ».
И, наконец, если вы сомневаетесь, будет ли работать этот стиль целевой страницы, я докажу, что он работает. Я гордый обладатель собственной плюшевой игрушки WWF, потому что *меня* привлекла эмоциональная привлекательность целевой страницы.
А я маркетолог… Я знаю фокусы!!
8 — Полная целевая страница First Union с переходом по клику
Если вы недавно искали ипотечный кредит, возможно, вы наткнулись на это объявление в Google — First Union. Целевая страница имеет как хорошие, так и плохие особенности, о которых я счел важным поговорить.
Технически это более длинная целевая страница, чем большинство других, особенно страницы перехода по клику/захвату потенциальных клиентов, но, безусловно, это пример целевой страницы, на который стоит обратить внимание.
Начнем с хорошего.
Сумма скользящего числа просто умирает, чтобы с ней поиграться. Все, что заставляет вашего посетителя взаимодействовать со страницей, — это хорошо… если это не сложно.
Надпись на кнопке тоже классная. Вас не просят «отправить» свои данные или «получить расценки». Вместо этого вы получаете «лучшее предложение», как будто живете своей лучшей жизнью!
Есть отзыв от счастливого клиента, заверяющий посетителя в том, что другие люди считают компанию хорошей, и есть длинный список компаний, «работающих с» — Barclays, Natwest, Halifax и т. д., они все большие имена в британских банковских учреждениях, что заставило бы посетителя почувствовать, что веб-сайту можно доверять.
Наконец, прямо внизу страницы есть еще один призыв к действию (если пролистать весь этот текст). Посетителю не нужно будет прокручивать всю страницу вверх, если он хочет поговорить с кем-то и узнать больше.
Теперь давайте на пару минут поговорим о плохом.
Во-первых, на странице много текста. Много. Слишком много, могут сказать некоторые.
Действие «Получить лучшую сделку» было бы лучше, если бы оно говорило «Получи мою лучшую сделку». Персонализация призыва к действию — отличный способ связаться с вашими посетителями и потенциальными клиентами или клиентами.
Этот номер в верхней правой части страницы — пустая трата времени (некоторые могут сказать), если это не кликабельный номер, на который можно позвонить… а это не так. Посетитель должен будет скопировать и вставить номер, чтобы позвонить по нему.
9 – Целевая страница перехода по клику Wix
Это отличный пример целевой страницы перехода по клику, и Wix применил несколько хитрых приемов, чтобы убедиться, что посетители нажимают и становятся потенциальными новыми клиентами.
Во-первых, улыбающийся мужчина на экране ноутбука. Это разработано, чтобы сделать ты тоже чувствуешь себя счастливым и улыбающимся.
Двигаясь дальше, целевая страница делает очень очевидным то, с чем вы «начинаете» — «Бесплатный конструктор сайтов» и «Это просто и бесплатно!»
Вновь двигаясь вперед, Wix использует хитрый маркетинговый трюк с цветом. Синий — это успокаивающий, естественный цвет, вызывающий доверие, который используется в маркетинге, чтобы успокаивать и вселять уверенность. Создание веб-сайта — сложный бизнес, поэтому использование успокаивающего, ответственного цвета для целевой страницы — действительно ловкий трюк.
Создание веб-сайта — сложный бизнес, поэтому использование успокаивающего, ответственного цвета для целевой страницы — действительно ловкий трюк.
10 — переходная целевая страница Petplan
Это целевая страница с переходом по клику, предназначенная для того, чтобы побудить читателя зарегистрироваться и защитить своих питомцев в «Компании по страхованию домашних животных №1 в Великобритании». И целевая страница не просто использует такой мощный язык, чтобы донести сообщение…
Взгляните на изображения домашних животных на целевой странице. Что ты видишь? Все животные грустные — они созданы, чтобы поразить вас на эмоциональном уровне. Вашим питомцам будет грустно, если у них нет страховки Petplan.
Это продолжается жирным заголовком: «Каждый питомец заслуживает Petplan».
Чем бы ни был Petplan, просто отдайте его им.
Дайте питомцам план, чтобы они избавились от грустных лиц и снова стали счастливыми!
Это цель игры с такой эмоциональной целевой страницей, как эта. К тому времени, когда вы закончите просматривать все эти грустные лица домашних животных, вы захотите гарантировать, что ваш питомец никогда больше не будет грустить.
К тому времени, когда вы закончите просматривать все эти грустные лица домашних животных, вы захотите гарантировать, что ваш питомец никогда больше не будет грустить.
Единственная критика, которую я выскажу по поводу этой целевой страницы, заключается в том, что кнопка «Получить цитату» довольно холодна и неэмоциональна, учитывая тон остальной части страницы. Часть меня желает, чтобы он сказал: «Защити своего питомца!» или что-то чуть более заботливое, теплое и эмоциональное.
11 — целевая страница Pizza Hut по клику
Вы знаете, когда вы заходите в ресторан, и этот официант смотрит на вашу компанию, считает, сколько вас там, а затем говорит: «стол на двоих, мадам?» , , как будто есть шанс, что вы вытащите третьего человека из своей сумочки в стиле Мэри Поппинс?
Это в точности целевая страница Pizza Hut, но с вашим почтовым индексом вместо подсчета посетителей.
Придерживаясь той же темы, разве вам не нравится то, как вы чувствуете запах вкусной пиццы, как только входите в дверь ресторана? Это то, что Pizza Hut пытается воссоздать с помощью образов пикантной пиццы и безвкусных начос. Они выглядят настолько хорошо, что вы можете почти почувствовать их запах и вкус. Почти.
Они выглядят настолько хорошо, что вы можете почти почувствовать их запах и вкус. Почти.
Целевая страница должна демонстрировать самое лучшее из того, что предлагает веб-сайт, или краткий обзор их. Ровно столько, чтобы заманить людей, отчаянно желающих взглянуть поближе… или попробовать.
Я пошел заказывать Майти Митти, скоро вернусь!
12 – Целевая страница перехода по клику Yopa
Целевая страница перехода Yopa может быть той, с которой вы столкнетесь, если хотите купить, продать, арендовать или сдать в аренду свой дом. Успокаивающий синий цвет целевой страницы (и сайта) был разработан, чтобы привнести успокаивающую и умиротворяющую атмосферу, почти так же, как веб-сайт Wix использовал синие цвета, чтобы сделать процесс менее сложным и запутанным.
Изображение также очень умное — вызывает ощущение семьи и предвкушения. Они чего-то ждут. Когда вы смотрите на изображение, вы должны представить свою счастливую семью в этом новом доме.
Несмотря на то, что здесь много плюсов, я больше всего хочу обратить ваше внимание на то, сколько раз призывы к действию отображаются на странице [полной формы] и сколько различных языковых вариантов используется. .
.
- «Бесплатная оценка книги» можно увидеть три раза.
- «Введите почтовый индекс» один раз.
- «Получить мгновенную онлайн-оценку» также есть один раз, как и —
- «Заказать личную оценку» и —
- «Получить онлайн-оценку».
Различные способы сказать одно и то же используются для обращения к разным и нескольким людям, а добавление призыва к действию на страницу несколько раз дает посетителю несколько способов сделать именно то, что вы хотите, без прокрутки вверх-вниз необходимо.
Это также дает вам возможность выяснить, какие из них работают… а какие нет.
Страницы захвата потенциальных клиентов
Страницы захвата потенциальных клиентов обычно загружаются после того, как вы закончите работу со страницей перехода по клику, хотя они могут быть целевыми страницами со всеми их собственными правами.
13 — Страница захвата лидов Yopa
Если мы возьмем нашу предыдущую страницу перехода по клику — Yopa — и затем фактически перейдем по клику, мы встретимся со следующими страницами захвата лидов. Он предназначен для сбора наших данных (больше, чем просто адрес электронной почты), что делает нас «лидом» — потенциальным будущим клиентом или клиентом.
Он предназначен для сбора наших данных (больше, чем просто адрес электронной почты), что делает нас «лидом» — потенциальным будущим клиентом или клиентом.
Сбор информации может быть довольно длительным процессом, поэтому, разделив ее на четыре простых в управлении фрагмента, Yopa, скорее всего, будет удерживать внимание посетителей немного дольше, чем если бы все поля были размещены на одной странице. .
Использование «Страницы 2 из 4» и т. д. вверху позволяет посетителям видеть, как далеко они продвинулись и сколько формы осталось заполнить.
14 – Страница захвата лидов Just Eat Driver
Я уже упоминал веб-сайт Just Eat, но это было с точки зрения клиента. На этот раз давайте посмотрим с водитель перспектива.
Это то, что маркетологи называют страницей «захвата лидов» — больше, чем страница сжатия, потому что вы получаете больше, чем просто адрес электронной почты и основные сведения. Вы также получаете имя и фамилию, номер мобильного телефона, город и т. д. Все это важные детали, когда вы подаете заявку на роль водителя в Just Eat, и целевая страница получает эту часть процесса. путь хороший и рано.
д. Все это важные детали, когда вы подаете заявку на роль водителя в Just Eat, и целевая страница получает эту часть процесса. путь хороший и рано.
Дополнительные параметры доступны, если вы прокрутите страницу вниз, но важные вещи находятся прямо на переднем плане, когда страница загружается. Так должно быть с все целевые страницы .
То, что вы на самом деле хотите, чтобы читатель сделал, должно быть прямо здесь , без необходимости прокрутки.
15 — страница захвата лидов на Tails.com
У меня нет собаки, поэтому я не уверен, почему именно это объявление появилось в моей ленте Facebook, но это пример целевой страницы / страницы захвата лидов / платная рекламная целевая страница / страница продукта, все в одном. (И я люблю собак!)
Когда вы платите за рекламу своих товаров или услуг, вам нужно каждые просмотров и каждые щелчка, чтобы получить наилучшие результаты. Вот почему многие компании выбирают определенную целевую страницу, а не обычную домашнюю страницу, хотя страница Tails.com на самом деле является и тем, и другим.
Вот почему многие компании выбирают определенную целевую страницу, а не обычную домашнюю страницу, хотя страница Tails.com на самом деле является и тем, и другим.
Покупатель впервые заманивается призывом к халяве — БЕСПЛАТНОЙ еде на 2 недели для любимого пса. Первое изображение, которое вы видите, когда нажимаете кнопку «Зарегистрироваться» в рекламе, — это очень счастливая собака, которая радостно облизывает губы. Вот насколько счастливой может быть ВАША собака, если вы купите продукты.
Прокрутите страницу вниз, и вы увидите все, что вы ДОЛЖНЫ видеть на отличной целевой странице —
Призыв к действию, четко говорящий о том, что вы получаете бесплатную пробную версию, выделенный ярким и привлекательным цветом.
Рейтинг Trustpilot, показывающий, что их продукты/услуги имеют 5 звезд или «отлично».
Формулировка, которая понравится любящему собаководу, включая «рецепт, который понравится вашей собаке» — с акцентом на ВАС и ВАШУ собаку.
И все это сочетается с другим призывом к действию, который остается в верхней части страницы, когда вы прокручиваете страницу, и просит вас рассказать им о ВАШЕЙ собаке — дружелюбный, личный язык, который играет на идее о всех собаках. владельцы любят говорить о своих питомцах.
владельцы любят говорить о своих питомцах.
Ну и, наконец, важная часть — хвастовство тем, где был представлен сайт.
Страницы-заставки
Страница-заставка — это еще один тип целевой страницы, который действительно может работать, выступая в качестве посредника (своего рода) между посетителем и тем, что он ищет.
Страница-заставка не обязательно будет запрашивать у вас какие-либо ваши данные, но обычно вместо этого используется, чтобы предупредить вас о чем-то, указать вам правильное направление чего-то или действовать как посредник между вами и несколькими другими вещи.
16 – Страница-заставка для подтверждения возраста Aspire
Aspire является всемирно известным производителем вейпов, и, будучи ориентированным на вейпы, веб-сайт и все продукты имеют ограничение 18/21+ (в зависимости от того, в какой части мира вы находитесь).
Заставка используется, чтобы убедиться, что посетитель достиг совершеннолетия, а не только для предотвращения дальнейшего недовольства посетителя, но и для прикрытия спины интернет-магазина. Это законность.
Это законность.
Большинство вейп-сайтов имеют похожую заставку — страницу проверки возраста — но это не единственная причина, по которой эта заставка может появиться.
17 — Страница проверки возраста Jac Vapor и согласия на использование файлов cookie
Взглянув на веб-сайт Jac Vapor (другого производителя вейпов), вы можете увидеть, что использовалась аналогичная заставка, но вместо простого уведомления о проверке возраста, веб-сайт также использует это пространство, чтобы сообщить посетителю о файлах cookie. (И нет, мы не говорим о вкусных шоколадных чипсах.)
Лучше, чтобы эти страницы были короткими, приятными и по существу. Вы хотите, чтобы посетители подтвердили свое согласие на использование файлов cookie и возраста, а затем продолжили делать покупки как можно быстрее.
18 – Страница-заставка H&M Country-Select
На веб-сайте H&M используется страница-заставка, чтобы убедиться, что вы попали на нужный сайт, на нужном языке и в нужной части мира. Нет смысла делать покупки на южноафриканском веб-сайте H&M (в этой валюте), если вы британец и платите фунтами… как я.
Нет смысла делать покупки на южноафриканском веб-сайте H&M (в этой валюте), если вы британец и платите фунтами… как я.
Эта страница-заставка/целевая страница эквивалентна походу в магазин одежды унисекс и спрашиванию, как пройти к мужскому отделу, поэтому чем проще вы ее сделаете, тем лучше.
19 — Целевая страница/заставка Little Mix в Instagram
Целевая страница Instagram — хороший пример страницы-заставки, особенно если посмотреть на этот пример Little Mix. Нажав на ссылку в их биографии, вы попадете на страницу, которая направит вас туда, куда вам нужно.
Если вы хотите купить песню в iTunes, для этого есть кнопка. Также есть кнопка для прослушивания песни на Spotify и Apple Music и, наконец, возможность просмотра на YouTube.
С этой страницы нельзя выполнить никаких других действий. Он не предназначен для сбора каких-либо ваших данных или даже для того, чтобы убедить вас что-либо купить; это указатель, гарантирующий, что вы попадете именно туда, куда хотите.
20 — Мастер блогов Целевая страница Instagram
Это еще один пример заставки в Instagram, взятый из аккаунта этого самого блога. Как видите, есть возможность подписаться на рассылку новостей по электронной почте, но это не единственный вариант, который у вас есть. Вы также можете зайти в блог и ознакомиться с новейшим контентом или перейти непосредственно к наиболее полезному контенту.
Весь смысл целевой страницы Instagram заключается в том, чтобы перенаправить посетителей из Instagram на страницу вашего блога/сайта, которая будет полезна. При создании страницы вы должны предоставить посетителям варианты… но не слишком много вариантов, чтобы они не чувствовали себя полностью перегруженными.
Страницы продуктов
Когда у вас есть совершенно новый продукт, который так и просится, чтобы его купили, какой смысл добавлять посредника со страницей перехода по клику? Вам не нужен посредник; вам нужна страница, которая будет продавать все лучшие качества этого продукта, убеждая ваших клиентов или клиентов, что у вас есть именно то, что они хотят, и по лучшей цене!
Давайте взглянем на некоторые замечательные целевые страницы продукта, которые делают именно это…
21 — целевая страница продукта Apple iPad
Давайте просто представим, что вы немного поискали в Google «iPad», потому что думаете о покупке себе новенький. Хорошо побаловать себя!
Хорошо побаловать себя!
На самом деле на этой странице можно выполнять множество действий, но большинство из них незаметно отходят на второй план. Два меню вверху практически отсутствуют. Они не привлекают вашего внимания.
Фактические призывы к действию на покупку — это напротив .
Они не отходят на задний план. Они яркие, синие и очевидные. Весь макет страницы разработан таким образом, чтобы вы вообще забыли, что на сайте есть другие страницы; кнопка «Купить» — единственная, о которой вам действительно нужно знать.
Все призывы к действию на длинной странице имеют одну и ту же тему — синюю, яркую, выделяющуюся на фоне остального текста, сопровождаемую маленькой синей стрелкой >.
22 — целевая страница продукта Xbox One
Не всегда рекомендуется использовать действительно темную целевую страницу, но Xbox великолепно справляется с целевой страницей продукта для консоли Xbox One.
Это просто, но очень эффективно — и Xbox понимают, что им не нужно слишком много хвастаться своими товарами. Консоль Xbox One (и практически любая другая консоль Xbox до нее) имела большой успех, и в этом случае часто лучше позволить продукту говорить самому за себя, чем идти по пути жесткой рекламной кампании.
Консоль Xbox One (и практически любая другая консоль Xbox до нее) имела большой успех, и в этом случае часто лучше позволить продукту говорить самому за себя, чем идти по пути жесткой рекламной кампании.
На странице нет ничего, кроме великолепного изображения самой консоли в высоком разрешении с контроллером…
… плюс убийственная маркетинговая фраза: «Самая мощная консоль в мире» с одного из самых уважаемых технических сайтов. /зины в мире.
Продолжайте прокручивать страницу вниз, и Xbox продолжает рассказывать о продуктах и технических характеристиках, с автоматически воспроизводимыми видео и изображениями в высоком разрешении, предназначенными для того, чтобы показать посетителям, что они получат, купив консоль и играя. игры.
Как будто посетитель уже полностью погрузился в происходящее.
После того, как вы закончите прокручивать страницу и просмотрите все великолепные изображения, у вас останется возможность выбрать комплект и купить или сравнить разные консоли, чтобы выбрать правильную.
Весь процесс предназначен для того, чтобы вы почувствовали, что знаете консоль вдоль и поперек, еще до того, как у вас появится возможность испытать ее на себе.
Страницы с ценами/сравнением
Нет товара для продажи? Вместо этого вы предлагаете услугу? У вас все еще может быть страница продукта… своего рода. За исключением того, что на этот раз это «страница с ценами», охватывающая множество продуктов или услуг, а не страница, посвященная продаже тонкостей одного конкретного продукта или услуги.
23 – Целевая страница сравнения услуг TalkTalk
Если вы ищете «интернет-сделки», возможно, вам захочется взглянуть на то, что может предложить TalkTalk. Конечно, хорошо звучит фраза «Получить отмеченный наградами безлимитный широкополосный доступ за меньшие деньги» — и такой язык предназначен для того, чтобы вы думали, что получаете сделку, которая действительно превосходит остальные, с точки зрения цены, того, сколько широкополосного доступа вы получите. получить и обслуживать.
получить и обслуживать.
Эта конкретная страница сравнения цен предлагает вам всего два варианта вместе с призывом к действию «Начать».
Вот пакет «Быстрый широкополосный доступ», а также причины, по которым вам следует выбрать TalkTalk в качестве нового интернет-провайдера. Одной из таких причин является «Предложение с ограниченным сроком действия», которое, конечно же, вы захотите показать своим клиентам в первую очередь. Это заставляет компанию выглядеть очень полезной, выдвигая лучшее предложение (и не самое дорогое) на передний план.
А еще есть пакет «Fast Broadband + TalkTalk TV + Free TV Box + Entertainment Boost», а также причины, по которым вам следует выбрать TalkTalk в качестве нового интернет-провайдера.
Компания предлагает больше пакетов, чем это, но, предлагая всего два самых популярных пакета , вы даете посетителям выбор, не подавляя их полностью.
И последнее замечание: номер телефона в верхней части страницы НЕ является интерактивным номером, но он ведет на страницу специальных возможностей, на которой вы можете найти несколько способов связаться с компанией, включая онлайн-чат и помощь людям с ограниченными возможностями, влияющими на зрение, слух, подвижность, когнитивные реакции и т. д.
д.
24 — страница сравнения интернет-услуг Virgin Media
Virgin Media также содержит страницу сравнения интернет-услуг, но она сделана немного иначе, чем на веб-сайте TalkTalk. Вместо того, чтобы предлагать только две популярные услуги, одну поверх другой, Virgin Media предложила четыре основных услуги, расположенных рядом друг с другом, что упрощает сравнение.
В качестве альтернативы, если вы предлагаете продукты, а не услуги, вы можете использовать страницу с ценами или сравнением таким же образом, чтобы убедиться, что посетитель покупает именно ту модель или продукт, который ему подходит. Это то, что вы увидите на веб-сайте Xbox, веб-сайте Apple и многих других технологических компаний.
Подведение итогов
Вам не нужно изобретать велосипед, чтобы создать целевую страницу, которая конвертируется, но немного вдохновения может иметь большое значение. И есть несколько отличных целевых страниц, из которых можно черпать вдохновение.
Как с точки зрения дизайна, так и с точки зрения CRO.
