Как создать эффективный лендинг с анонсом нового продукта — ppc.world
Ни одна страница на сайте не существует просто так. Все страницы, даже о 404 ошибке, должны работать, быть привлекательными и содержать нужную для пользователя информацию. Это касается и страниц с анонсом продукта, который еще находится в разработке. И здесь важно не только рассказать пользователям о скором запуске нового продукта, но и сохранить интригу, оставив часть информации в секрете.
Специалисты из Wordstream в своем материале перечислили несколько полезных рекомендаций, которые позволят создавать эффективные страницы для анонса нового продукта, которые на английском называют coming-soon лендингами. А мы перевели и адаптировали текст для вас.
Что такое coming-soon лендинг и для чего он нужен
Coming-soon лендинг — это временная страница, которая анонсирует выход какого-либо продукта. Хорошо продуманная страница должна вызывать интерес у пользователей и побуждать их к действию.
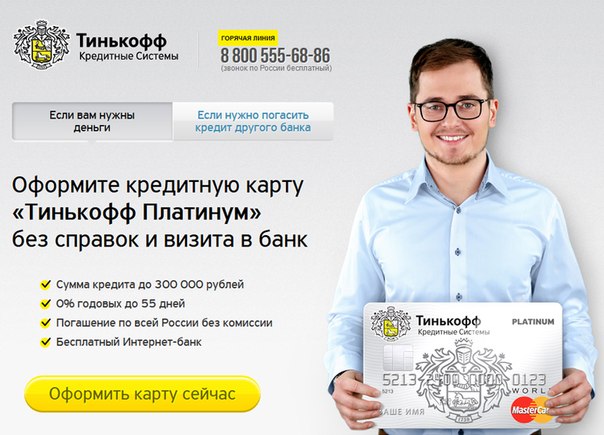
На примере выше мы видим, что компания не просто рассказывает о том, что скоро запустит что-то новое и интересное, но и призывает пользователя совершить действие — подписаться, чтобы быть в курсе событий. Взамен на email можно предлагать не только новости о продукте. Например, можно дать пользователю чек-лист, гайд, электронную книгу, билет на мероприятие — всё, что побудит пользователя совершить нужное вам действие. Подробнее о том, как собирать контакты пользователей, мы писали в материале.
Почему это важно? Дело в том, что так вы повышаете вовлеченность пользователя в процесс, создаете интригу и еще до запуска продукта набираете базу заинтересованных пользователей.
Есть два момента, которых стоит избегать на таких страницах:
-
Делать стандартную общую страницу по шаблону. Обычная страница без какой-либо цели, смысловой нагрузки и оригинальности, «просто чтобы была» — не лучший вариант. Любая страница сайта должна работать. Создайте что-то действительно оригинальное, соответствующее вашей идее и тематике бизнеса.

-
Раскрывать всю информацию. Coming-soon лендинг — как трейлер для фильма. В трейлерах ведь не раскрывают сразу весь сюжет, а выбирают фрагменты, которые могут вызвать интерес, но не сделают сюжет очевидным заранее.
А теперь разберемся, какие приемы помогут создать эффективный coming-soon лендинг.
Убеждайте, а не пытайтесь ошеломить пользователя
Громкие слова, создающие «вау-эффект», могут показаться отличным решением. Однако гораздо лучше работают аргументированные убеждения.
Первое сообщение на странице строится по принципу «Вам понравится наш продукт, потому что…». Следующее сообщение — «Чтобы быть в курсе обновлений, сделайте то-то (подпишитесь на рассылку, на аккаунт в соцсетях и т. д.)».
Сосредоточьтесь на заголовке и кратком описании. И то, и другое должны раскрывать, какой продукт вы предлагаете и чем он полезен пользователю. Посмотрим на пример от таск-менеджера TeekTak.
Заголовок говорит о том, что сервис позволит упростить работу фрилансерам. И это верный посыл, поскольку почти любой фрилансер может рассказать о хлопотах, связанных с организационными вопросами. В описании TeekTak добавляет примеры того, как сервис упростит жизнь фрилансера: позволит отслеживать время работы и поможет в выставлении счетов для клиентов.
И это верный посыл, поскольку почти любой фрилансер может рассказать о хлопотах, связанных с организационными вопросами. В описании TeekTak добавляет примеры того, как сервис упростит жизнь фрилансера: позволит отслеживать время работы и поможет в выставлении счетов для клиентов.
Далее идет поле для ввода электронной почты с понятным призывом — записаться в лист ожидания. А если пользователь хочет больше узнать о сервисе, можно нажать на кнопку Play demo video и посмотреть демонстрационный ролик.
Banner
Только одна форма на странице
Если на обычной посадочной странице допустимо размещать несколько форм, то для coming-soon лендинга такой подход использовать не стоит. На нем лендинге вы рассказываете о том, что запускаете новый продукт. И единственное, что стоит просить у пользователя — совершить какое-то действие, чтобы больше узнать о продукте или быть в курсе обновлений. например, подписаться на рассылку.
Чем меньше действий можно совершить на coming-soon лендинге, тем вероятнее, что пользователь сделает именно, то, что от него хотят — оставит контактные данные. На такой странице лучше не указывать ссылки на другие разделы, например, на главную сайта, на страницу контактов и т. д., чтобы пользователь точно никуда не ушел.
На такой странице лучше не указывать ссылки на другие разделы, например, на главную сайта, на страницу контактов и т. д., чтобы пользователь точно никуда не ушел.
В агентстве VWO провели исследование и выяснили, что удаление всех дополнительных ссылок на coming-soon ленинге позволило на 100% увеличить конверсию. Без отвлекающих факторов пользователь сможет сосредоточиться исключительно на целевом действии — оставлении контактов.
Помимо одной формы можно добавить виджеты соцсетей или заставку, которая запускается до того, как пользователь покинет вашу страницу.
Добавьте обратный отсчет
Один из способов повысить коэффициент конверсии на coming-soon лендинге — установить обратный отсчет. Это могут быть часы, которые отсчитывают время в обратном порядке или сообщение типа «Встречайте этой осенью».
Такой подход сделает coming-soon страницу более динамичной, а динамика обычно работает лучше, чем статика. Кроме того, без обратного отсчета или указания примерного промежутка времени, на который назначен выход продукта, пользователь может решить, что страница заброшена. Ему будет непонятно, когда примерно выйдет продукт и выйдет ли вообще.
Добавьте возможность поделиться страницей
Пользователи любят делиться тем, что им понравилось, со своими друзьями и знакомыми. Для coming-soon лендинга особенно важно, чтобы им делились, ведь мы хотим рассказать о выходе нового продукта максимальному количеству людей, создать заинтересованность и ажиотаж. Чтобы увеличить число репостов в соцсетях, можно устроить розыгрыш — приз за репост. Это стимулирует пользователей активнее делиться страницей в соцсетях.
Адаптируйте страницу под мобильные устройства
По данным Statista за 2020 год, на мобильные устройства приходится уже более половины всего трафика. В зависимости от тематики этот показатель может меняться, но в целом нужно учитывать, что с мобильных идет значительная часть трафика. Помните про принцип mobile first, который распространился на все тематики бизнеса, как в b2b, так и в b2c.
Примеры удачных coming-soon лендингов: смотрим и анализируем
Рассмотрим четыре удачных coming-soon лендингов и разберем, чем же они хороши.
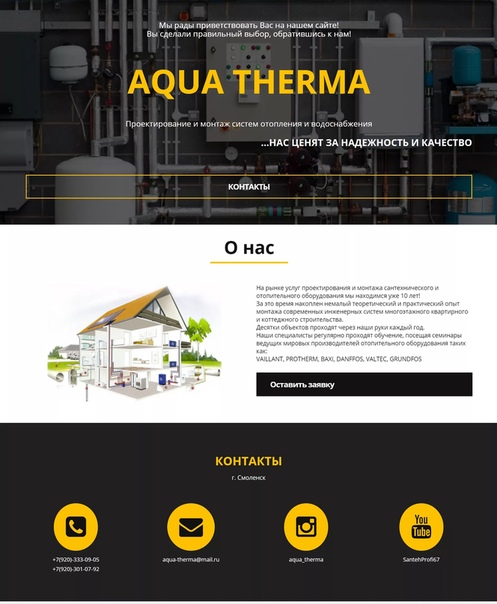
Туристическое агентство Arche Travel
Здесь выбрано удачное место для блока с призывом подписаться на рассылку. Блок находится практически в центре, взгляд сразу падает на него. Но при этом он не очень крупный и ненавязчивый, не загораживает картинку с океаном. Голубая кнопка CTA с призывом подписаться яркая и заметная. Также есть виджеты соцсетей.
Как улучшить страницу: можно добавить выгоду, которую пользователь получит, подписавшись на рассылку.
LandApart
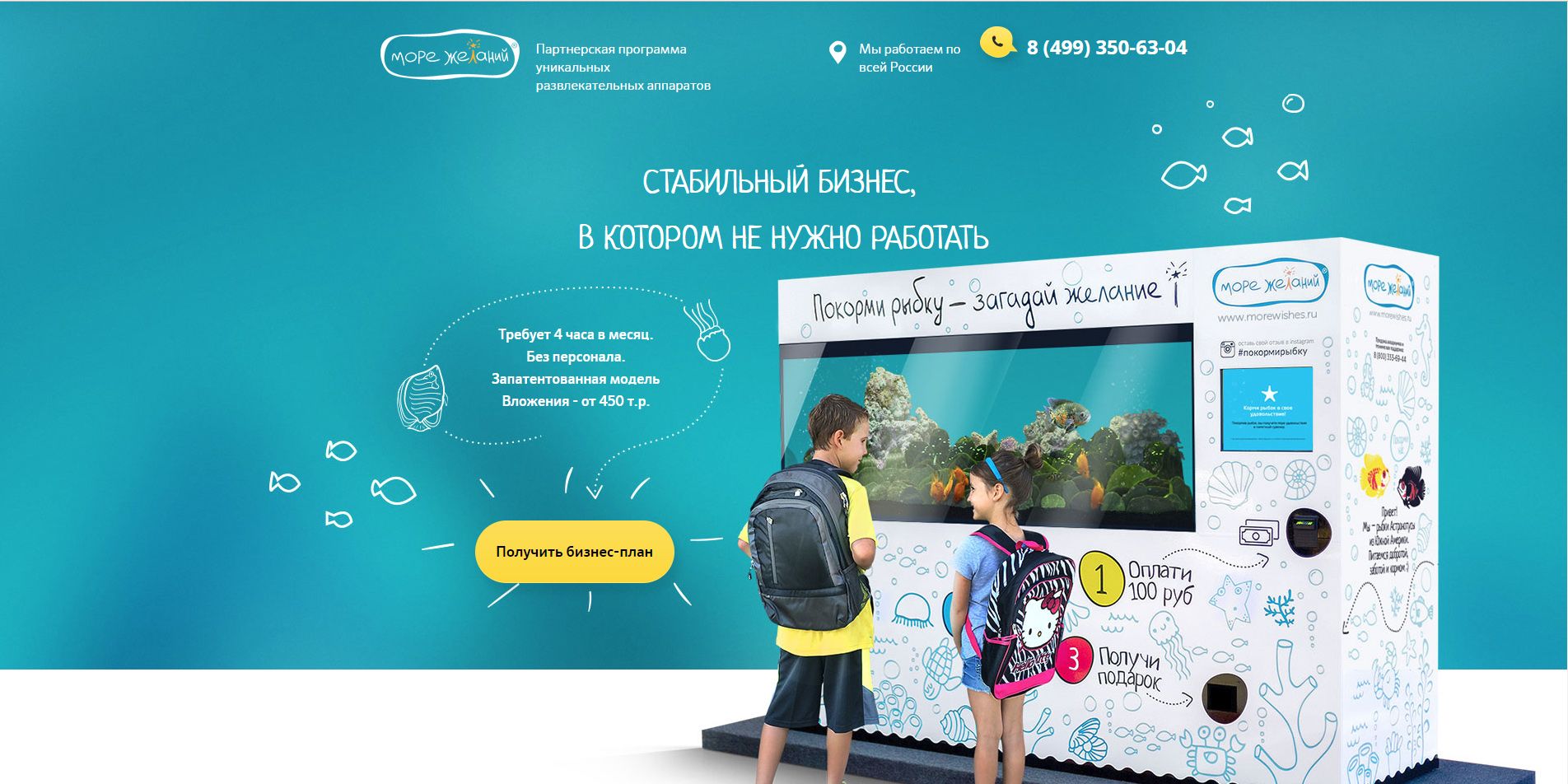
Здесь обратите внимание на то, как оформление страницы визуализирует продукт. Компания LandApart организует аренду площадей для отдыха и мероприятий на свежем воздухе. Понятно, что если бизнес только готовится к запуску, у него еще нет фотографий самого продукта или процессов, которые можно было бы показать. Вместо этого в LandApart подобрали в фотобанках красивое изображение, которое ассоциируется с их времяпрепровождением на свежем воздухе. А что может быть лучше, чем любоваться звездным небом вместе с друзьями и близкими?
Также на этой странице присутствует намек на эксклюзивность услуги: призыв к действию «Запросить приглашение» позволяет пользователю почувствовать себя особенным, давая понять, что доступ к этой услуге могут получить не все, а только те, у кого есть приглашение.
Обратите внимание, что на этой целевой странице есть две кнопки CTA: запросить приглашение (присоединиться) или, если вы уже присоединились, перейти на сайт бета-тестирования. Это взаимовыгодные кнопки CTA, потому что кнопка «Перейти к бета-версии» служит стимулом для кнопки «Запросить приглашение».
Технически на этой странице нет кнопки обратного отсчета, но она и не нужна. То же самое и с кнопками публикации в социальных сетях. Она и так достаточно привлекательная, и вряд ли обратный отсчет и виджеты соцсетей как-то на это повлияют.
Как улучшить страницу: можно провести сплит-тестирование разных цветов для кнопок CTA, но в целом страница и так достаточно хороша.
Магазин хэндмэйд-товаров LAB Petite
Сначала обратите внимание на текст: «Вы готовы к лучшим современным handmade-товарам для детей? Мы собрали разнообразные детские товары лучших производителей со всего мира: от одежды до игрушек. Подпишитесь, чтобы получать информацию о запуске LAB Petite.»
Подпишитесь, чтобы получать информацию о запуске LAB Petite.»
Текст отлично передает суть, демонстрирует преимущества УТП и побуждает к действию. Также мы видим обратный отсчет. Кроме того, в тексте есть четкий и понятный призыв к действию, который отлично перекликается с кнопкой «Напомнить мне». Пользователь оставляет контакты по понятной причине — чтобы ему напомнили об открытии магазина.
Как улучшить страницу: LAB Petite добавил на страницу виджеты соцсетей, и это отлично. Чтобы стимулировать пользователей поделиться страницей, им нужно предложить что-то, например, купон, розыгрыш призов или подарок при покупке на определенную сумму.
Сервис App Manager 5.0
Это отличный пример оформления целевой страницы, когда невозможно сделать фотографию продукта, а просто картинка с телефоном выглядела бы слишком скучно. Команда App Manager 5.0 создала простую, понятную инфографику, иллюстрирующую возможности сервиса.
Кнопка CTA тоже имеет намек на эксклюзивность: «Попасть в список». Список всегда ассоциируется с чем-то особенным, закрытым и недоступным. Текст тоже отличный, поскольку предлагает понятное вознаграждение: при раннем бронировании пользователь получает скидку.
Список всегда ассоциируется с чем-то особенным, закрытым и недоступным. Текст тоже отличный, поскольку предлагает понятное вознаграждение: при раннем бронировании пользователь получает скидку.
Что дальше?
Coming-soon лендинг — это начало, первая ступень взаимодействия с пользователям. Она позволяет привлечь интерес, повысить узнаваемость бренда, получить новых подписчиков. Что же делать дальше? Отправлять рассылки на адреса электронных почт, которые оставили пользователи.
Письма, информирующие о ходе работы над новым продуктом
Агентство Sale Cycle провело опрос и выяснило, что в 59% случаев рассылка мотивирует совершить конверсию. Чаще всего пользователи оставляют email на coming-soon лендинге, чтобы быть в курсе событий. Делитесь с ними новостями, рассказывайте, что нового вы сделали и что еще нужно сделать. Можно настроить автоматическую цепочку писем, которая будет поэтапно описывать процесс работы над продуктом. Показывайте пользователям фотографии, если это физический продукт. Если услуга или сервис, расскажите про обновления и новые функции.
Если услуга или сервис, расскажите про обновления и новые функции.
Резюме
Перечислим еще раз правила эффективного coming-soon лендинга:
-
Coming-soon лендинг — это привлекательный тизер, который рассказывает о выгодах и преимуществах, а не полностью коммерческая продающая страница.
-
Не распыляйтесь и просите у пользователя совершить только одно действие — оставить email.
-
Установите обратный отсчет. Необязательно ставить часы, можно просто написать, когда приблизительно планируется запуск.
-
Убедитесь, что страницей можно поделиться в соцсетях, установите виджеты соцсетей. Чтобы мотивировать пользователей репостить страницу, предложите что-то взамен.
-
Адаптируйте страницу для мобильных устройств. Особое внимание уделите кнопке CTA на мобильных, она должна быть заметной и кликабельной
советы эксперта + 5 инструментов для повышения конверсии
Лендиг — это почти всегда платный трафик. Существуют отдельные умельцы, создающие лендинги таким образом, чтобы привлекать трафик из поиска, но всё же успех одностраничника у поисковых систем — больше исключение, чем правило. Соответственно владелец лендинга заинтересован в том, чтобы как можно больше трафика конвертировалось в клиентов.
Конверсия лендинга — соотношение между общим числом посетителей и числом совершённых конверсионных действий. Например, на сайт зашли 100 человек, трое из них оставили заявку. Конверсия лендинга равна 3%. И это в принципе не самый плохой показатель. Подчеркну — неплохой в среднем по больнице, потому что в реальности показатель конверсии очень сильно отличается в зависимости от сферы деятельности.
Если вы хотя бы немного понимаете как устроен интернет-маркетинг, то сейчас не узнали для себя ничего нового. Ещё вы наверняка в курсе, что конверсию лендинга можно повышать и для этого существует масса приёмов и техник. В этой статье мы собрали наиболее простые и понятные способы повышения конверсии, которые может применить каждый владелец лендинга, даже при полном отсутствии опыта в интернет-маркетинге.
Существуют отдельные умельцы, создающие лендинги таким образом, чтобы привлекать трафик из поиска, но всё же успех одностраничника у поисковых систем — больше исключение, чем правило. Соответственно владелец лендинга заинтересован в том, чтобы как можно больше трафика конвертировалось в клиентов.
Конверсия лендинга — соотношение между общим числом посетителей и числом совершённых конверсионных действий. Например, на сайт зашли 100 человек, трое из них оставили заявку. Конверсия лендинга равна 3%. И это в принципе не самый плохой показатель. Подчеркну — неплохой в среднем по больнице, потому что в реальности показатель конверсии очень сильно отличается в зависимости от сферы деятельности.
Если вы хотя бы немного понимаете как устроен интернет-маркетинг, то сейчас не узнали для себя ничего нового. Ещё вы наверняка в курсе, что конверсию лендинга можно повышать и для этого существует масса приёмов и техник. В этой статье мы собрали наиболее простые и понятные способы повышения конверсии, которые может применить каждый владелец лендинга, даже при полном отсутствии опыта в интернет-маркетинге. Берите и пользуйтесь.
Берите и пользуйтесь.
Как поднять конверсию лендинга при разработке
Уже в процессе создания вашего лендинга важно подумать о том, как сделать его максимально эффективным. Именно на этом этапе много предпринимателей делает одну и ту же ошибку — запускают откровенно не доделанный и не подготовленный к приёму трафика сайт. Особенно этим грешат те, кто пытается максимально сэкономить на разработке и собирает лендинг на каком-нибудь популярном конструкторе самостоятельно.
Пример конструктора сайтов
Логика здесь, как это ни печально, типично российская: сначала «временно» сделаем как попало, потом накопим денег и будем переделывать. Не надо так. Даже если ваш бюджет на старте предельно ограничен (особенно если ограничен), нужно выжать из него максимум. Для этого не обязательно быть гением маркетинга, достаточно хотя бы в минимальной степени соблюдать следующие рекомендации.
Выбор цветовой гаммы
В большинстве случаев при разработке лендинга рекомендуется отталкиваться от цветов, используемых в логотипе компании. Это хорошее решение, которое точно не даст скатиться в цветовую вакханалию. Однако если говорить о маркетинге, то существует масса исследований, доказывающих связь цветовой гаммы сайта и желанием пользователя оставить заявку, либо совершить покупку.
Например, эксперты системы аналитики Kissmetrics дают конкретные рекомендации на тему того, какой цвет лучше выбрать для сайта. Так красный, оранжевый, черный и синий цвета подходят для сайтов, где совершаются, так называемые, импульсивные покупки. Темно-синий и сине-зеленый — это вариант для покупателей, ищущих выгоду и нацеленных экономить. А для традиционных покупателей лучше использовать мягкие цвета, такие как розовый и небесно-голубой.
Это хорошее решение, которое точно не даст скатиться в цветовую вакханалию. Однако если говорить о маркетинге, то существует масса исследований, доказывающих связь цветовой гаммы сайта и желанием пользователя оставить заявку, либо совершить покупку.
Например, эксперты системы аналитики Kissmetrics дают конкретные рекомендации на тему того, какой цвет лучше выбрать для сайта. Так красный, оранжевый, черный и синий цвета подходят для сайтов, где совершаются, так называемые, импульсивные покупки. Темно-синий и сине-зеленый — это вариант для покупателей, ищущих выгоду и нацеленных экономить. А для традиционных покупателей лучше использовать мягкие цвета, такие как розовый и небесно-голубой.
Смотрите, не перепутайте
Но, повторюсь, это всего лишь рекомендации, к тому же по результатам исследования западной аудитории. Вообще о выборе цветов для сайта можно написать отдельную статью, но для начала важно запомнить главное правило — выбирайте 1-2 цвета, причём основной цвет должен занимать 90% площади сайта. Оставшиеся 10% займёт акцентный цвет.
Чтобы узнать, какой цвет будет контрастным по отношении к основному, используйте цветовые круги, например, https://colorscheme.ru/. Но ещё лучше обратиться к специализированным решениям, предназначенным конкретно для лендингов, например Tilda Colors
Оставшиеся 10% займёт акцентный цвет.
Чтобы узнать, какой цвет будет контрастным по отношении к основному, используйте цветовые круги, например, https://colorscheme.ru/. Но ещё лучше обратиться к специализированным решениям, предназначенным конкретно для лендингов, например Tilda Colors
Только представьте, как будет выглядеть ваш сайт в таких цветах?
Дизайн элементов (кнопки, иконки и т.д.)
Подбор иконок для сайта — болезнь многих начинающих разработчиков. Хуже всего выглядят смешанные на одной странице цветные и одноцветные иконки (хорошо, если не в одном блоке). Ещё один плохой вариант — использование базовых иконок, кочующих с сайта на сайт. Другая крайность — создание дизайнерских иконок за отдельную плату. В большинстве случаев вам вполне хватит огромной коллекции иконок, расположенной здесь.
Новичкам в дизайне мы не рекомендуем использовать цветные иконки, для первых опытов лучше взять проверенные одноцветные варианты. Кстати, перекрасить их в цвет вашего сайта можно прямо внутри сервиса, что очень удобно. Разумеется, иконки должны быть выполнены в одном стиле, например, Lineal, Filled, Outline или Glyph. Почти всегда выбор одного из этих стилей будет хорошим решением для стандартного лендинга.
Что касается дизайна кнопок, то здесь главное правило звучит так — кнопка должна быть заметной. Проще всего эта задача решается контрастным по отношению к окружению цветом кнопки. Кроме того, рядом с кнопкой должно быть достаточно «воздуха», то есть свободного пространства. Лишние элементы возле кнопки повышение конверсии тоже не вызовут.
Кстати, перекрасить их в цвет вашего сайта можно прямо внутри сервиса, что очень удобно. Разумеется, иконки должны быть выполнены в одном стиле, например, Lineal, Filled, Outline или Glyph. Почти всегда выбор одного из этих стилей будет хорошим решением для стандартного лендинга.
Что касается дизайна кнопок, то здесь главное правило звучит так — кнопка должна быть заметной. Проще всего эта задача решается контрастным по отношению к окружению цветом кнопки. Кроме того, рядом с кнопкой должно быть достаточно «воздуха», то есть свободного пространства. Лишние элементы возле кнопки повышение конверсии тоже не вызовут.
Такую кнопку точно не пропустишь
Ещё один важный элемент лендинга — разделитель блоков. Он помогает логически отделять один блок от другого. Обычно это делается с помощью цвета, например, один блок с белым фоном, следующий с фоновой фотографией и т.д., но разделитель — это тоже неплохое решение.
Пример разделителя на лендинге
Шрифты: какие и сколько
Выбор подходящего к случаю шрифта — это целое искусство. Есть дизайнеры, которые вообще специализируются исключительно на шрифтах и оформлении текста, посвящая этому всю жизнь. У нас нет столько времени, поэтому разберём только основу.
Есть дизайнеры, которые вообще специализируются исключительно на шрифтах и оформлении текста, посвящая этому всю жизнь. У нас нет столько времени, поэтому разберём только основу.
- Используйте не более трёх шрифтов, лучше два — один для заголовков, другой для текста;
- Навсегда забудьте про рукописные и декоративные шрифты;
- Лучший вариант для лендинга — рубленый шрифт, чуть хуже — шрифт с засечками;
- Постарайтесь, чтобы шрифт находился в гармонии с остальным дизайном.
Вот что бывает, если неправильно выбрать шрифт
Дизайн текстов
Следующий шаг после подбора шрифтов. Абзацы, заголовки, подзаголовки, булеты и другие вещи, помогающие лучше воспринимать текст. Никто не будет читать, как сейчас говорят «простыню текста», тем более на лендинге. Поэтому уделите внимание оформлению текста.
Ещё посмотрите на сбалансированность элементов, содержащих текст. Например, если у вас есть блок с преимуществами, то постарайтесь описать их сходным по объёму количеством текста.
Например, если у вас есть блок с преимуществами, то постарайтесь описать их сходным по объёму количеством текста.
Заголовки всех преимуществ уложены в две строки, текст описания — в пять
Аналогично подходим к оформлению абзацев (не менее 3 и не более 5 строк на абзац) и списков (не более 5 элементов списка, примерно одинаковых по количеству символов). Разумеется, это возможно далеко не всегда, но нужно хотя бы попытаться.
Чёткий оффер в тексте
От формы текстов переходим к их содержанию. Попадая на ваш лендинг, посетитель должен чётко понимать, что ему предлагают. По поводу того, как правильно составить оффер, то предложение ваших товаров или услуг, написаны тысячи статей и сотни книг. А всё потому, что создать по-настоящему хороший оффер на так просто.
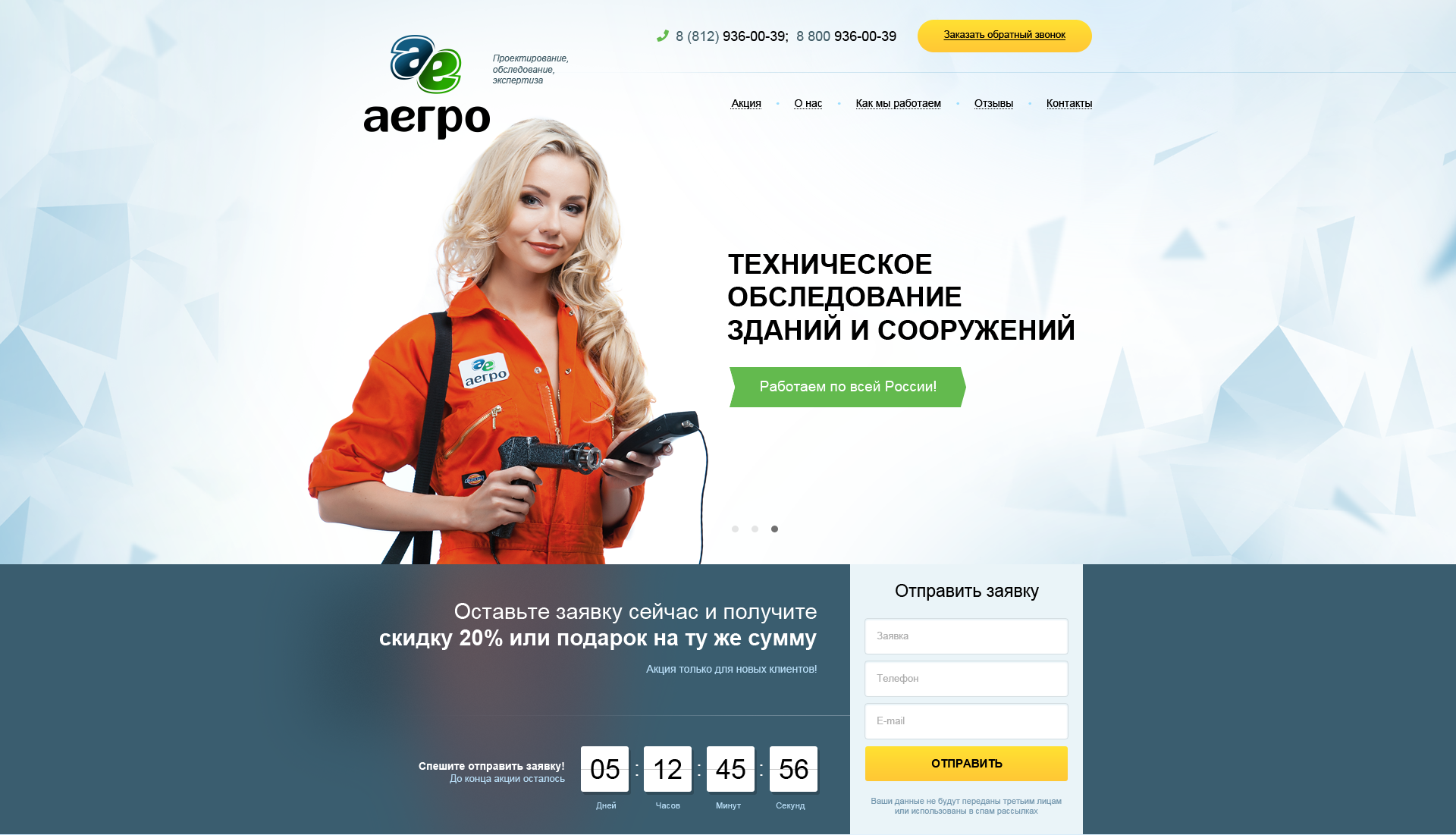
Оффер и преимущества продукта сразу на первом экране
Но не расстраивайтесь, существует несколько готовых шаблонов по составлению офферов. Адаптируйте их под свой бизнес и используйте.
Адаптируйте их под свой бизнес и используйте.
- [Название продукта] — это [категория продукта], который [работа, которую он выполняет лучше других]
- {Прилагательное} + [Продукт / Услуга] для [характеристика целевой аудитории]
- [Делай что-то как [вдохновляющий пример] без [нежелательных последствий]
- Делаем + {качество продукта} + [продукт], который [преимущество потребителя]
Реальные преимущества
Реальные преимущества — это не про низкие цены, индивидуальный подход и высокое качество. Эти словосочетания настолько затёрты, что вообще не воспринимаются как преимущества, просто фоновый шум. Просто вспомните себя: сколько раз за день у вас перед глазами мелькают эти слова? Мы вас уверяем, устанете считать.
Поэтому забудьте про шаблоны, а постарайтесь найти что-то более реальное. Декларативное заявление про «качественный продукт» не сработает само по себе, но если вы его понятным образом расшифруете, то эффект будет уже другой. Хорошо, если преимущества можно выразить в цифрах. Например, не «Быстрая доставка», а «Привезём в течение 1 часа» и так далее.
Хорошо, если преимущества можно выразить в цифрах. Например, не «Быстрая доставка», а «Привезём в течение 1 часа» и так далее.
«Классические» преимущества, но в расшифрованном виде
Меньше воды
Лендинг — это не информационная статья. Если человек пришёл на ваш сайт, чтобы узнать, «где заказать пластиковые окна москва», не нужно рассказывать ему, что окна без стёкол использовались ещё в Древнем Риме. Будьте конкретнее, постарайтесь весь текст на сайте свести к ответу на четыре вопроса:
- что вы продаёте?
- зачем это нужно пользователю?
- почему он должен купить это именно у вас?
- почему именно сейчас?
Призыв к действию
Должен быть чётким, понятным, заметным, в контакте с окружающим контентом и предложением. Если пользователь может сразу оформить покупку, то так и пишем «Купить». Правда, в случае с лендингом это бывает редко, скорее всего ваша основная цель — получить контакт пользователя. Поэтому вариант «Получить бесплатную консультацию» наверняка подойдёт лучше. Далее уже всё зависит от вашей фантазии. Обещаете пользователю подарок за оставленную заявку? На кнопке так и пишем «Получить подарок». Цель лендинга — скачивание приложения? Текст должен быть соответствующим.
Поэтому вариант «Получить бесплатную консультацию» наверняка подойдёт лучше. Далее уже всё зависит от вашей фантазии. Обещаете пользователю подарок за оставленную заявку? На кнопке так и пишем «Получить подарок». Цель лендинга — скачивание приложения? Текст должен быть соответствующим.
По поводу «креативных» надписей на кнопках мнение экспертов расходятся. На мой взгляд, многое зависит от сферы бизнеса и того посыла, который вы транслируете пользователю. Если нужно сподвигнуть человека на решительные действия, например, начать изучать английский в вашей онлайн-школе, то можно поэкспериментировать с надписями на кнопках. Например, использовать что-нибудь в духе «Давно пора!», «Да! Уговорили!», «Дайте две!». Но обязательно протестируйте и традиционные надписи.
Надпись на кнопке в абсолютной гармонии с остальным контентом
Социальные доказательства
Это не только пресловутые отзывы на сайтах, которые компании пишут сами себе. Это и указание сведений о том, сколько людей уже использует ваш продукт, и отсылка к мнению экспертов в отрасли, использование образов «звёзд» или известных людей, это даже направления взгляда человека на изображении. Мы разберём только три наиболее известных техники использования социальных доказательств.
Это и указание сведений о том, сколько людей уже использует ваш продукт, и отсылка к мнению экспертов в отрасли, использование образов «звёзд» или известных людей, это даже направления взгляда человека на изображении. Мы разберём только три наиболее известных техники использования социальных доказательств.
Девушка на странице сайта смотрит как раз на форму захвата
Сертификаты и дипломы
Здесь всё просто — если они есть, то размещайте. Особенно это важно в тех сферах, где сертификат — необходимое условие для качественного оказания услуг. Например, автосервис, оказывающий услуги без отмены гарантии дилера, просто обязан продемонстрировать пользователям свои сертификаты. Если сертификат или диплом у вас только в бумажном виде, то отсканируйте его и загрузите на сайт.
Зато искренне
Не мне вам рассказывать, что любой отзыв можно создать самостоятельно, особенно в сегменте b2c. Если это текст, то вообще никаких проблем. Если отзыв, написанный от руки клиентом и потом отсканированный, то схема тоже работает — пишем сами и размещаем. Видеоотзывы вам могут записать несколько друзей. Но это порочный путь, который ведёт в никуда. Лучше приложить немного усилий и получить реальные отзывы, это потом многократно окупится.
Если это текст, то вообще никаких проблем. Если отзыв, написанный от руки клиентом и потом отсканированный, то схема тоже работает — пишем сами и размещаем. Видеоотзывы вам могут записать несколько друзей. Но это порочный путь, который ведёт в никуда. Лучше приложить немного усилий и получить реальные отзывы, это потом многократно окупится.
Наши клиенты и партнёры
Другой формат рассказа о своих клиентах и партнёрах — разместить на сайте их логотипы. Замечательно, если эти логотипы будут узнаваемы вашими будущими клиентами. Необязательно даже, чтобы это были мировые бренды, локальной известности вполне достаточно. Только не забудьте получить разрешение или уточнить (если речь об очень крупном бренде) политику компании в этой области. Например, у LEGO на сайте есть целый раздел, посвящённый разрешённому использованию их товарного знака.
Если у вас уже очень много известных клиентов, то это можно использовать как ключевое преимущество перед конкурентами, например, разместить на сайте вообще ВСЕ логотипы. Выглядит это спорно, но конкретно вот этот скриншот мы взяли с сайта известной маркетинговой компании, наверняка ребята знают, что делают.
Выглядит это спорно, но конкретно вот этот скриншот мы взяли с сайта известной маркетинговой компании, наверняка ребята знают, что делают.
Максимально уменьшил масштаб, но все логотипы так и не влезли
Юзабилити (от англ. usability — «удобство и простота использования»)
Продажи неразрывно связаны с дизайном вашего сайта. Хороший дизайн и удобство использование сайта повышают продажи, это даже не обсуждается. Если с дизайном мы уже немного познакомились в начале статьи, то теперь пришло время поговорить о юзабилити сайта — удобстве его использования посетителем.
Необходимые блоки
Люди привыкли к лендингам. Этот формат привычен и понятен. Если предложение заинтересовало, то посетитель будет искать кнопку заказа обратного звонка именно там, где он привык её искать на сотнях других сайтов. Это же относится и к телефону, закреплённому в шапке, меню «бургер» в мобильной версии и десяткам других мелочей, которые на хорошо сделанном сайте мы уже просто не замечаем, они само собой разумеются. Поэтому создавая лендинг, важно соблюсти баланс между креативом и удобством использования.
Поэтому создавая лендинг, важно соблюсти баланс между креативом и удобством использования.
Хочется плакать… Кровавыми слезами
Поэтому важно предусмотреть на лендинге все базовые блоки. Минимально это:
- Первый экран с внятным оффером
- Более подробное раскрытие свойств продукта
- Блок, направленный на вызывание доверия
- Блок с контактами
- Форма захвата
Всё остальное уже зависит от сферы деятельности, вряд ли где-то существует единая универсальная структура лендинга с высокой конверсией. Если в продукте важна визуальная составляющая, то нужно больше красивых фото, слайдеров и галерей. Если продукт новый или сложный, то необходимо подробно и наглядно раскрыть его свойства и преимущества. Если в вашей сфере важно сформировать доверие, то дополняйте отзывы другими социальными доказательствами и так далее.
Удобная навигация
Если посетитель не увидит меню на первом экране, он может подумать, что навигации на сайте вообще нет. Поэтому не поленитесь, расставьте на сайте якоря, которые помогут пользователю сразу перейти к интересному разделу или вернуться к ранее просмотренной информации. Это основная навигация. Другой вид навигации — контекстная, не относящаяся к выбранному разделу. Например, это кнопки «Назад» или «Читать далее».
Поэтому не поленитесь, расставьте на сайте якоря, которые помогут пользователю сразу перейти к интересному разделу или вернуться к ранее просмотренной информации. Это основная навигация. Другой вид навигации — контекстная, не относящаяся к выбранному разделу. Например, это кнопки «Назад» или «Читать далее».
Элементы контекстной навигации
Существует и альтернативное мнение, что ссылки на лендинге только вредят, поскольку отвлекают посетителя от цели. Например, перейдя по ссылке «Наш Instagram», пользователь может остаться скролить ленту социальной сети, забыв про ваше предложение. Увы, такое случается. Поэтому на лендинге всё же лучше не увлекаться навигаций, по крайней мере, точно не стоит без надобности уводить посетителя на другие страницы или ресурсы.
Форма захвата
По сути — основной блок на лендинге. Ведь всё делается только ради того, чтобы посетитель заполнил эту самую форму захвата. Поэтому она должна быть, как минимум, хорошо заметной в общей массе и удобной для заполнения. Лучше если формы захвата появляются на лендинге в разных местах, ещё лучше, если с разной мотивацией для пользователя. И не забывайте про «форму последней надежды» — перед разделом «Контакты» в самом конце страницы.
Важный момент — традиционно считается, что чем меньше в форме полей для заполнения, тем лучше для пользователя. Если речь идёт о подписке на e-mail рассылку, то это действительно так, вполне хватить только адреса почты. Но в других сферах всё не так однозначно.
Пример из личного опыта. Форма захвата стоит на сайте микрофинансовой организации. И вы думаете, люди ленятся заполнять эти поля? Отнюдь. Скажу более, конверсия лендинга стала выше после того, как мы изменили форму захвата с классической «Имя+Телефон» на вот такой объёмный блок. Так что способы поднять конверсию landing page могут быть и весьма, на первый взгляд , неоднозначными.
Лучше если формы захвата появляются на лендинге в разных местах, ещё лучше, если с разной мотивацией для пользователя. И не забывайте про «форму последней надежды» — перед разделом «Контакты» в самом конце страницы.
Важный момент — традиционно считается, что чем меньше в форме полей для заполнения, тем лучше для пользователя. Если речь идёт о подписке на e-mail рассылку, то это действительно так, вполне хватить только адреса почты. Но в других сферах всё не так однозначно.
Пример из личного опыта. Форма захвата стоит на сайте микрофинансовой организации. И вы думаете, люди ленятся заполнять эти поля? Отнюдь. Скажу более, конверсия лендинга стала выше после того, как мы изменили форму захвата с классической «Имя+Телефон» на вот такой объёмный блок. Так что способы поднять конверсию landing page могут быть и весьма, на первый взгляд , неоднозначными.
Доступные контакты
Удостоверьтесь, что в шапке сайта есть кликабельный телефон, а в меню предусмотрена ссылка на раздел «Контакты». Если вы оказываете услуги локально и у клиентов есть возможность посетить ваш офис или магазин физически, то желательно добавить в шапку адрес, а раздел «Контакты» карту с отметкой. Лучше использовать для этого конструктор Яндекс. Карт. Встраиваемые карты 2ГИС или Google мы использовать не рекомендуем, с ними проблемы возникают намного чаще, чем с Яндексом. Особенно этим грешит 2ГИС.
Если вы оказываете услуги локально и у клиентов есть возможность посетить ваш офис или магазин физически, то желательно добавить в шапку адрес, а раздел «Контакты» карту с отметкой. Лучше использовать для этого конструктор Яндекс. Карт. Встраиваемые карты 2ГИС или Google мы использовать не рекомендуем, с ними проблемы возникают намного чаще, чем с Яндексом. Особенно этим грешит 2ГИС.
Пример раздела «Контакты» на лендинге
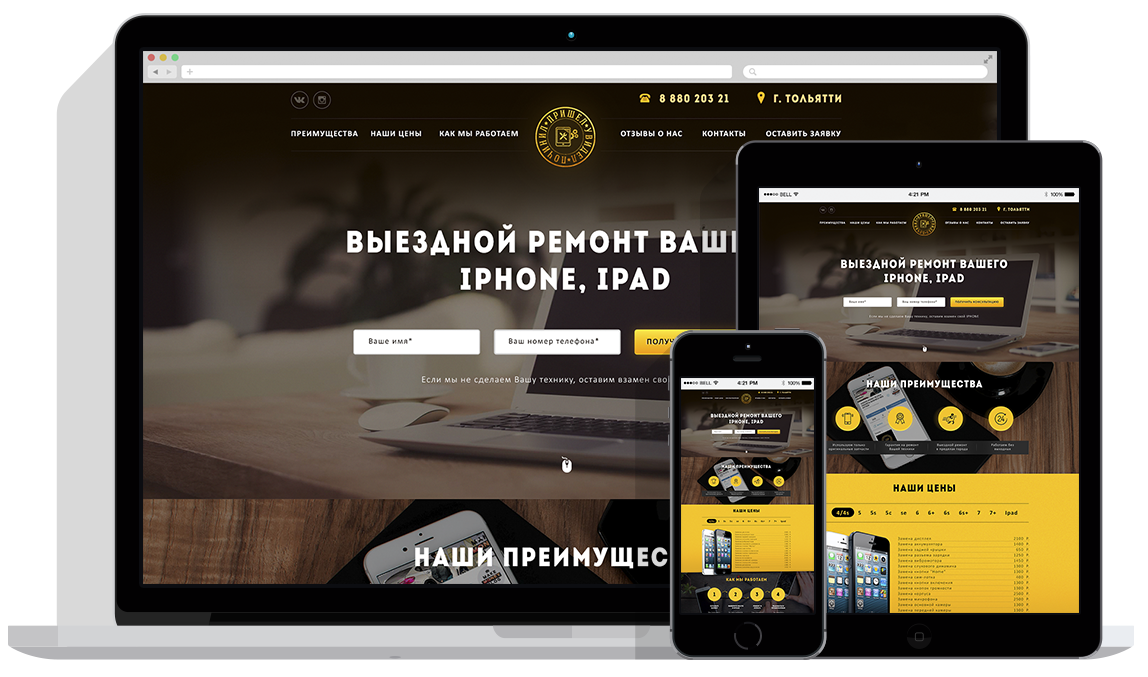
Мобильная версия
Об этом писать можно много, а можно сказать только одну фразу: «Без мобильной версии сайта лучше вообще не появляйтесь в интернете». Мы серьёзно. Объём трафика с мобильных устройств стабильно увеличивается каждый год. Сформировался целый пласт людей, которые пользуются интернетом исключительно с телефона. Если у лендинга нет мобильной версии, можете сразу попрощаться с третью или даже с половиной потенциальных клиентов.
Если в браузере нажать F12,можно посмотреть, как будет выглядеть сайт на разных устройствах
Благо, что сейчас адаптация под мобильные устройства не представляет особых проблем. Если планируете собирать лендинг на конструкторе, то почти все нормальные платформы автоматически адаптируют ваш сайт под мобильные, либо дают такие инструменты.
Если планируете собирать лендинг на конструкторе, то почти все нормальные платформы автоматически адаптируют ваш сайт под мобильные, либо дают такие инструменты.
Скорость загрузки
Эта штука сгубила много хороших сайтов. Нередко, увлекаясь внешней красотой, разработчик забывает про оптимизацию. Если говорить о конструкторах сайтов, где нет возможности оптимизировать код, то здесь важно проследить за весом фотографий. Даже у вас ну очень красивые фотографии товара, на сайт нужно загружать их максимально сжатыми, насколько это возможно без потери качества. Некоторые конструкторы сайтов, например, Tilda сами немного поджимают загружаемые картинки, попутно переводя их в формат webp, но если пихать на лендинг фото весом в 5 МБ, то здесь помочь уже нечем.
Проверить, насколько быстро загружается ваш лендинг можно с помощью бесплатного сервиса PageSpeed Insights. Просто вставьте ссылку на сайт в поле и нажмите «Анализировать». Через некоторое время сервис покажет вам все проблемы на сайте, снижающие скорость загрузки. Иногда их можно исправить, иногда нет, но, как говориться, идеал вообще недостижим.
Иногда их можно исправить, иногда нет, но, как говориться, идеал вообще недостижим.
Page Speed не в восторге от сайта Яндекса
Сильно снижают скорость загрузки различные сторонние скрипты, например, та же самая Яндекс. Метрика и, особенно, Google Analytics. Но это те жертвы, на которые приходится идти. Немного помогает справиться с ситуацией Диспетчер тэгов или Google Tag Maneger (GTM), лучше ставить все тэги именно через него.
Маркетинговые фишки
Итак, как с технической стороной разобрались, пришло время повысить конверсию посадочной страницы и добавить немного маркетинговых фишек. Для начала возьмём самые простые и распространённые решения, но мы призываем вас этим не ограничиваться. Придумывайте или подсматривайте идеи у конкурентов, адаптируйте их для своей сферы и тестируйте, тестируйте, тестируйте.
Акции и скидки
Основа основ, задающая огромный простор для креатива. Самое простое — запустить акцию, ограниченную по времени или по количеству товара. Другой распространённый вариант — скидка от объёма. Хорошо работают подарки, которые предлагают в нагрузку к основному товару. Не зря же их так активно используют в телемагазинах.
Другой распространённый вариант — скидка от объёма. Хорошо работают подарки, которые предлагают в нагрузку к основному товару. Не зря же их так активно используют в телемагазинах.
Тот самый аргумент, который я ждал. Бегом за новым жильём!
Только с подарками поосторожнее, чтобы не получилось как на этой картинке. Если вы думаете, что это редкое явление, то нет. Такого рода идиотизмы (а по-другому не назовёшь) всё ещё периодически попадаются. Если говорить о том, как воплотить в жизнь новую акцию, то в принципе это можно сделать и обычным текстом. Например, создать в меню сайта пункт «Акции и скидки», покрасить его в «продающий» красный цвет и добавить описание условий акции. Правда эффективность у такого решения будет не самая высокая, поэтому лучше выбрать какой-нибудь другой вариант воплощения в жизнь ваших маркетинговых придумок. Например, виджеты, созданные для повышения конверсии.
Виджеты на сайт
Их существует огромное количество, поэтому чтобы в них не запутаться, можно придерживаться какой-нибудь общей классификации, например, такой:
- онлайн-чаты
- виджеты соцсетей
- виджеты отзовиков
- формы захвата
- дополнительные инструменты
Онлайн-чат
Один из самых простых и рабочих способов увеличить конверсию landing page. Делается это элементарно — с помощью стороннего скрипта, который нужно один раз установить на сайт. В популярных конструкторах лендингов со многими онлайн-чатами, как правило, уже настроена интеграция, поэтому навыки программиста вам не понадобятся.
Делается это элементарно — с помощью стороннего скрипта, который нужно один раз установить на сайт. В популярных конструкторах лендингов со многими онлайн-чатами, как правило, уже настроена интеграция, поэтому навыки программиста вам не понадобятся.
Важный момент: сам по себе онлайн-чат работать не будет. Пользователям нужно отвечать и быстро, оптимальное время — 15-20 секунд. Нередко процесс общения происходит так — пользователь открывает несколько вкладок и пишет один и тот же вопрос во все чаты. Где быстрее отвечают, там и завязывается общение, а значит больше вероятности закрыть продажу. Поэтому за тем, как общаются ваши операторы в чате нужно следить. Причём на регулярной основе, ведь люди имеют тенденцию
Виджеты соцсетей и отзовиков
Работают по одному принципу — «подтягивают» на сайт контент из ваших соцсетей либо с сервисам отзывов. Различные кнопки «Поделиться» в соцсетях тоже можно отнести к этой категории. Неплохое решение, если вы хорошо ведёте соцсети и следите за отзывами о вашей компании на популярных площадках. Правда, на мой взгляд, это решение больше для обычных сайтов, на лендингах я бы не стал размещать такие дополнения.
Неплохое решение, если вы хорошо ведёте соцсети и следите за отзывами о вашей компании на популярных площадках. Правда, на мой взгляд, это решение больше для обычных сайтов, на лендингах я бы не стал размещать такие дополнения.
Если вас не пугает негатив на вашем же сайте, то почему бы и нет.
Формы захвата
Виджеты позволяют разнообразить диапазон встроенных в CMS форм захвата, и поставить на сайт, например, калькулятор или квиз-форму. Сюда же мы бы отнесли и сервисы обратного звонка, которые, по сути, так же являются формой захвата.
Калькулятор на этом сайте реализован с помощью сервиса ucalc
Обратный отсчёт
Из дополнительных инструментов обязательно стоит упомянуть виджет для создания таймера обратного отсчёта. Классика жанра, но до сих пор неплохо работает. Важно только, чтобы таймер соответствовал действительности, а не обнулялся каждую неделю. Если акция длится 3 дня, значит 3 дня и не секундой больше. Конечно, потом, «по многочисленным просьбам», можно её и продлить, но только разок.
В большинстве конструкторов лендингов есть готовые блоки с таймером обратного отсчёта. Если это не ваш случай, то можно воспользоваться готовым решением, например, виджетом Elfsight.
Конечно, потом, «по многочисленным просьбам», можно её и продлить, но только разок.
В большинстве конструкторов лендингов есть готовые блоки с таймером обратного отсчёта. Если это не ваш случай, то можно воспользоваться готовым решением, например, виджетом Elfsight.
Быстрое и удобное решение. Правда, за 5 баксов в месяц.
Что делать после запуска сайта?
Если вы думаете, что работа закончена, и наконец-то можно выдохнуть, то спешу вас разочаровать — работа только началась. Разумеется, можно оставить лендинг «как есть», люди умудряются оставлять заявки даже на самых неудобных сайтах, но мы ведь говорим об эффективности.
Главное: забудь про свои субъективные ощущения. Вам может не нравиться пресловутый «продающий» красный цвет кнопки и вы можете ненавидеть онлайн-чаты, предпочитая решать вопросы по телефону. Это всё неважно. Отталкиваться нужно исключительно от статистики. А чтобы вносить изменения на сайт не на основе ощущений, а на базе точных данных, будем использовать А/Б-тестирование.
А/Б-тестирование
Все знают, но далеко не все делают. О методике А/Б-тестирования можно написать не один десяток статей, поэтому здесь мы лишь слегка коснусь наиболее важных моментов. Логика А/Б-тестирования такова: мы вносим какое-нибудь изменение на сайт, и смотрим, как изменилось поведение пользователей. Заявок стало больше? Значит, делаем правильно. Уменьшилось количество звонков? Чего-то лишнего накреативили. Классический пример А/Б-тестирования — изменение цвета кнопки. Но вообще изменения могу быть любыми. Та же самая установка онлайн-чата, если его, например, раньше не было. Важно только вносить изменения не всем скопом, а по очереди, иначе вы рискуете не понять, какая именно доработка принесла желанный эффект.
На PlatformaLP можно проводить А/Б-тестирование встроенным инструментом
Вебвизор
Пожалуй, один из самых интересных инструментов для аналитики. Вебвизор — сервис, Яндекс.Метрики, который записывает визиты пользователей на ваш сайт. С помощью Вебвизора можно, во-первых, найти неочевидные ошибки в интерфейсе сайта, а во-вторых, глубже погрузиться в мир пользователя и попытаться понять, что ему, собственно говоря, нужно.
Чтобы Вебвизор заработал, не забудьте при создании счётчика Метрики щёлкнуть в настройках вот этим переключателем.
С помощью Вебвизора можно, во-первых, найти неочевидные ошибки в интерфейсе сайта, а во-вторых, глубже погрузиться в мир пользователя и попытаться понять, что ему, собственно говоря, нужно.
Чтобы Вебвизор заработал, не забудьте при создании счётчика Метрики щёлкнуть в настройках вот этим переключателем.
По умолчанию Вебвизор в Метрике отключен
Выводы и предложения
- О конверсии landing page нужно думать ещё до начала процесса его разработки. Используйте ключевые принципы по повышению конверсии веб-сайта, перечисленные в этой статье.
- Если вы не профессионал в создании сайтов, используйте готовый дизайн и проверенные решения. «Новичковый креатифф» в 99,99% убъёт вашу конверсию. Простите.
- Текста на лендинге должно быть немного, поэтому важно каждое слово. Пишите чётко и по делу, используйте больше измеримых данных. Высокое качество, гибкие цены и индивидуальный подход — худшее, что вы можете сделать с вашим текстом.

- Виджеты для сайта — простой и эффективный способ увеличить конверсию. Используйте их, но не увлекайтесь.
- После того, как лендинг опубликован, работа над увеличением конверсии только начинается. Подготовьтесь к этому процессу заранее.
Если хотите продвигать свой сайт, закажите у нас бесплатный прогноз эффективности контекстной рекламы по вашему направлению бизнеса, просто заполните эту форму и мы вам перезвоним
Пример текста для лендинга в портфолио копирайтера Юлии Зимы
Продающий текст для рекламного бизнеса
Реклама стоит дешево, приводит клиентов, а рекламное агентство не обманывает — таковы обычные желания любого бизнеса. О таком проекте идет речь в примере лендинга, текст для которого я писала.
Нажмите на миниатюру в правой части страницы, увеличьте изображение, кликнув на него, и посмотрите проект полностью.
Низкая стоимость, 100%-ная гарантия, простая и удобная проверка выполнения работы — да с таким набором даже не нужно думать об УТП. Все необходимое для удовлетворения потребностей клиента в предложении моего заказчика есть.
Все необходимое для удовлетворения потребностей клиента в предложении моего заказчика есть.
Клиент
Клиент — компания «Рекламные технологии». Занимается разработкой инновационных решений для рекламного бизнеса и их упаковкой во франшизу. Продает бизнес «под ключ», куда входит программа, которая гарантирует рекламодателям попадание каждого экземпляра рекламной продукции по адресу назначения, обучение, сопровождение и продающий сайт для франчайзи.
Лендинг пейдж в примере — это и есть тот самый продающий сайт, который собирает заявки от рекламодателей и направляет их к франчайзи.
Задача
Целевая аудитория сайта:
- мелкий и средний бизнес с ориентацией на физических лиц;
- предприниматели с небольшим рекламным бюджетом;
- действующие клиенты других рекламных агентств, которые заказывают indoor-рекламу и сомневаются в честности распространителей рекламной продукции.
Клиент поставил задачу — в тексте для лендинга показать, что услуга стоит дешевле, чем у конкурентов, реклама попадает в квартиру в 99 случаях из 100, работу курьера можно проверить в онлайне прямо из дома с точностью до каждой единицы тиража.
Решение
Основные преимущества предложения, а именно гарантия попадания в каждую квартиру и низкая цена, вынесены в заголовок и подзаголовок лендинга. На первый экран добавлен усилитель в виде бонуса — дополнительная 1000 экземпляров к первому заказу.
Чтобы показать беспрецедентно низкую стоимость размещения рекламы для рекламодателя, использован принцип сравнения. Я сравниваю цену контакта рекламы с потенциальным клиентом с ценой коробки спичек. С помощью этого приема в продающем тексте для лендинга я показываю ничтожно малую стоимость рекламы. Чтобы усилить эффект, я веду диалог с посетителем в заголовке блока — «Спички или новый клиент?» Думаю, ответ очевиден.
Для отстройки от конкурентов в примере лендинга я использую подробную таблицу, в которой сравниваю услугу заказчика с аналогичными на рынке по критериям цены и гарантий. В блоке выгод я максимально раскрываю преимущества размещения рекламы. Здесь же располагается продающий видеоролик с описанием функционала программы, которая гарантирует доставку каждой единицы тиража до потребителя.
В самом конце продающего текста для страницы лендинга я акцентировала внимание на простоту сотрудничества. Нужно просто позвонить и высказать свои пожелания — макет, дизайн, печать и все остальное компания сделает сама.
Результат
Конечный вариант текста для посадочной страницы — лендинга компании «Рекламные технологии», смотрите в правой части страницы.
Больше примеров текстов для лендингов смотрите в разделе «Портфолио копирайтера».
Если вы хотите заказать текст для лендинга, о компании, продающее коммерческое предложение, пришлите описание задачи на почту. Через 4-5 дней после согласования заказа у вас появится еще один инструмент для увеличения ваших продаж.
Понравилась статья? Поделитесь с друзьями
9,5 заповедей лендингов с высокой конверсией
Многие предприниматели интересуются, как сделать лендинг с высокой конверсией. Никакой тайной магии здесь нет. Убеждение интернет-пользователя строится на тех же принципах, что и офлайн-продажи.
Существует закон формы и содержания. В нашем случае это дизайн и контент. Нисколько не умаляя влияние дизайна, стоит признать, что в первую очередь потенциального клиента убеждают слова. Не только текст в чистом виде, а также видео, инфографика, фотографии с пояснениями.
От того, как вы представите свой товар или услугу, зависят ваши продажи.
Оффер решает всё
Первое, что бросается в глаза посетителю лендинга – это заголовок. Он должен быть написан красивым крупным шрифтом, при этом решающее значение имеет его содержание. Суть заголовка – оффер или уникальное торговое предложение.
Чем вы отличаетесь от конкурентов? Что ценного получит ваш клиент? Ответ на эти вопросы и дает оффер. Ясно, кратко, убедительно. Помните знаменитое правило 5 секунд? По результатам многочисленных исследований столько времени требуется интернет-пользователям, чтобы решить, остаться на странице или уйти.
В идеале реакция посетителя подобна словам киногероя: «Это я удачно зашел!»
На лендингах с высокой конверсией офферы схожи по 3 параметрам:
- Конкретность
- Уникальность
- Ценность
Во-первых, посетитель не будет ломать голову, что же вы предлагаете.
Во-вторых, не должно складываться впечатление «здесь всё, как у всех». Шаблонные формулировки не продают.
Наконец, главный элемент оффера – ценность или выгода для клиента. Измеряется не только в деньгах. Под выгодой подразумевается некий конечный результат, решение проблемы покупателя.
Помните классический сюжет с дрелью? Человек покупает инструмент не ради инструмента, а чтобы просверлить отверстия. Отверстия нужны, чтобы повесить картину. Картина нужна, чтобы создать уют в доме. Проследите эту цепочку на своем продукте, и продавайте уют, а не дрели.
Неудачный пример:
Предложение конкретное, с намеком на выгоду (приведем клиентов), но при этом до боли стандартное. Сегодня тысячи агентств и умельцев-одиночек занимаются настройкой контекстной рекламы. Уникальности не видно.
Более удачный вариант:
Ценность этого предложения в гарантии конкретного результата (4% конверсии) с условием возврата денег. Пожалуй, для данной ниши более точного оффера не придумать.
Еще один совет: не старайтесь «выпендриться» во чтобы то ни стало. Уникальный оффер отнюдь не означает безграничный креатив. В подтверждение – кейс датского маркетолога Микаэля Огарда:
Это страница сети Fitness World. Первоначальный вариант заголовка: «Вы станете успешнее с Fitness World». Огард изменил его так: «Групповые занятия фитнесом в местном тренажерном зале». В результате конверсия выросла на 38%. Простота превыше творчества!
Дайте сильную выгоду в форме захвата
В превью вы объясняете, зачем пользователю оставлять свои контакты. Что он получит, совершив целевое действие? Самые распространенные варианты целевых действий:
- Заявка на бесплатный аудит или консультацию. Отлично подходит для IT-сферы, интернет-рекламы, любых консалтинговых услуг.
- Бесплатная регистрация. Обычно используется программными сервисами.
- Заявка на бесплатный каталог или прайс-лист. Применима в случае большого количества товаров.
- Заявка на расчет стоимости.
 Либо сложная комплектация товара, либо услуга по индивидуальным параметрам (ремонт автомобиля).
Либо сложная комплектация товара, либо услуга по индивидуальным параметрам (ремонт автомобиля). - Заявка на бесплатный замер. Стандартные темы: натяжные потолки, установка дверей, мебель под заказ.
- Запись на бесплатный первый урок. Работает в образовательной сфере (иностранные языки, музыка, танцы, боевые искусства).
- Получение доступа к информации. Применимо для подписных страниц в рамках email-маркетинга. Пользователь оставляет свой адрес, а вы ему электронную книгу, например.
В качестве дополнительного мотиватора обычно предлагаются скидки или подарки. Прием неоднозначный, при неудачном применении снижает доверие пользователей. Потому что сильное предложение не нуждается в «усилителе вкуса», оно ценно само по себе.
Задаривание всё больше воспринимается как манипуляция. Поэтому проверяйте свою нишу на совместимость с бесплатными бонусами.
В некоторых случаях целесообразно разместить буллеты прямо в форме захвата, под превью (этот кейс мы описали в этой статье).
Кнопка СТА – это «выжимка» главной выгоды в чистом виде. Эффективный призыв к действию либо равнозначен получению желаемого конечного результата (пример 1), либо основан на любопытстве (пример 2).
Пример 1
Пример 2
Многочисленные споры идут по поводу того, в каком виде делать лид-форму: скрытую (на странице вида только кнопка СТА) или открытую. Однозначного ответа нет. Проведите тестирование обоих вариантов и смотрите, что больше подходит вашей целевой аудитории.
Следующий пример интересен объяснением, что произойдет после отправки контактных данных. Это повышает доверие пользователей.
Секретная фишка онлайн-психологии
Смысл приема – в подсознательном желании людей заменить абстрактные данные на свои собственные.
В любом случае целевое действие должно быть необременительным, с минимальным количеством полей в лид-форме.
Говорите как можно больше о клиенте, а не о себе
Лендинги с высокой конверсией акцентированы не на характеристиках компании или продукта, а на выгодах клиента. Многие страницы используют блоки «О нас», «Наши преимущества», «Почему нас выбирают», «Как мы работаем». Информация в них дается в принципе по делу, но почему-то хочется повесить медаль на грудь автора текста.
Многие страницы используют блоки «О нас», «Наши преимущества», «Почему нас выбирают», «Как мы работаем». Информация в них дается в принципе по делу, но почему-то хочется повесить медаль на грудь автора текста.
Представьте себя на месте клиента. Что он хотел бы получить от вашего продукта?
Примерно таким образом:
Часто достаточно изменить заголовок «Почему нас выбирают» на «Что вы получите». Ощущение совершенно иное. Помните о том, что покупателям наплевать на ваши достижения. Они хотят решить свою потребность.
Используйте гипнотические слова
Это слова, подсознательно действующие на принятие положительного решения посетителем вашего лендинга. Краткий список:
- Вы
- Представьте
- Потому что
- Бесплатно
- Подарок
Конечно, всё хорошо в меру, и не стоит пихать их в каждое предложение.
Избегайте шаблонных формулировок
Вероятно, вы знаете о мусорных фразах наподобие «динамично развивающейся компании». На самом деле к ним можно добавить определения, которые в ходу на каждом втором лендинге:
- Быстро
- Качественно
- Профессионально
- Надежно
- Недорого
Дело в том, что у каждого человека свои представления о скорости, качестве и цене. Поэтому никогда не делайте выводов о продукте за клиента! Пусть пользователь сам решит, насколько выгодно ваше предложение на основании конкретных фактов.
В тот же список «на увольнение» можно поставить любую фразу, которая не несет смысла. Например, «Комплексное решение проблем вашего бизнеса», «Простое решение сложных задач» или «Добейся успеха вместе с нами». Они применимы к сотням ниш и об уникальности предложения никак не говорят.
Секретная фишка
Замените каждое наречие и прилагательное в вашем тексте на противоположное значение. Если получается абсурд, то смело выкидывайте слова-сорняки.
Например: «Профессиональные специалисты сделают ремонт автомобиля быстро и качественно». Обратный вариант: «Необученные специалисты сделают ремонт автомобиля медленно и отвратительно». Согласитесь, абсурд.
Вот как можно написать: «Опыт каждого специалиста от 8 лет, а старший механик прошел стажировку в Формуле-1. На любой вид авторемонта даем гарантию 2 года». Факты и только факты!
Доказывайте то, что утверждаете
С фактами также обращайтесь осторожно. Неоправданные утверждения подсознательно считываются интернет-пользователями как фальшь и манипуляция. Помните легендарное выражение Дэвида Огилви «Покупатель не идиот, это твоя жена»? Поэтому обещания, взятые «с потолка», беспощадно убивают конверсию лендинга.
Например:
Игорь Манн бы позавидовал. Да что там – самому Дэну Кеннеди пора бросать свои коучинги-тренинги и поступать к ребятам в ученики!
Пример для подражания – Apple, чьи рекламные кампании построены на четких доказательствах:
Если это возможно, вместо лишних слов сделайте фото, видео с вашим продуктом в действии. Наконец, разместите отзывы своих клиентов.
Используйте только реальные отзывы
Некоторые предприниматели относятся к отзывам в духе «сами напишем или попросим копирайтера». А вы знаете о том, что поддельные отзывы снижают конверсию сильнее ложных фактов? Иногда дело доходит до смешного: люди обнаруживают собственную физиономию на каком-нибудь лендинге под вымышленным именем.
Отзывы настолько деликатная вещь, что даже к реальным цитатам стоит относиться избирательно.
«Вау, было круто!» и «Спасибо, всем рекомендую» лучше пропустить. Идеальный продающий отзыв строится по схеме «Сущность проблемы – Почему обратился именно в эту компанию – Как решили проблему – Результат – Рекомендации».
Хороший пример:
Довольные клиенты, как правило, могут в деталях с цифрами написать вам хороший отзыв. Для облегчения процесса дайте им упомянутую схему из 5 пунктов.
Добавляйте персонализацию
Западные маркетологи даже придумали слоган «Будь релевантным или умри!» Всё просто: чем точнее ваше послание совпадает с конкретной потребностью посетителя лендинга, тем лучше отклик.
Персонализировать торговое предложение будет проще, если заранее сделать сегментацию целевой аудитории. Посмотрите пример Get Тaxi:
Авторы лендинга обращаются к 3 типам целевой аудитории сервиса. Прием достаточно эффективный, при этом всё равно есть отвлекающий фактор. Представьте, что вы выбираете один из пунктов (например, «вы бизнес»). Оставшиеся две ссылки для вас – посторонний контент.
А что вы скажете насчет 100% персонализации? Это возможно благодаря автоматической подмене контента с помощью сервиса Yagla. Часто на лендинге предлагается несколько видов товара или услуги плюс не забывайте о словах-синонимах. Вариантов запросов по одной и той же услуге может быть сколько угодно.
Например, «раскрутка сайтов» и «продвижение сайтов». Автоматическая подмена позволяет показать пользователю именно тот вариант, который он ищет в Яндексе или Google.
В зависимости от поискового запроса можно подменять заголовок, подзаголовки, части текста и изображения. Так достигается максимально возможная персонализация.
Слишком много или слишком мало текста
Чем сложнее продукт, тем подробнее он описывается. Если это сфера В2В с долгим циклом принятия решения, предоставьте ответы на возражения, убеждайте всеми возможными видами доказательств (фото, видео, скриншоты, расчеты).
На рынке В2С, наоборот, больше горячих запросов. Поэтому актуальны краткие эмоциональные аргументы и яркая визуализация продукта.
Количество текста определяет даже не ниша, а потребитель, целевая аудитория. Символов должно быть ровно столько, чтобы её убедить. Не больше и не меньше.
Проверяйте текст на ошибки
Доверие посетителя вашего лендинга – хрупкая вещь. Доверия сложно добиться, и его очень легко потерять из-за любой мелочи. Поверьте, «ашипки» смазывают впечатление от самого сильного предложения. Поэтому лучше не жалеть денег на редактора текста, чем потерять потом в десятки раз больше.
Вместо заключенияБезусловно, тонкостей и «фишек» продающих текстов для лендингов с высокой конверсией намного больше. Достаточно взять за основу рассмотренные 9 принципов, а дальше тестировать то, что кажется вам эффективным.
Высоких вам продаж!
Блог IconDesignLAB.com | Как создать прототип лендинга?
Представьте себе лицо прораба, которому вы даете задание построить дом без проектной документации? Именно таким прорабом чувствует себя и дизайнер, к которому вы придёте заказывать landing page без прототипа.
Прототип посадочной страницы — это наглядный эскиз смыслового слоя лендинга. Если раньше идеи о бизнесе беспорядочно жили у вас в голове, то на этапе прототипирования сайта вы, наконец, можете собрать их в единую схему лендинга. Вопрос лишь в том, как это правильно сделать?
Лендинг без прототипа?
Кто может создать прототип лендинга
Для того, чтобы создать прототип лендинга, не нужно быть художником. Не думайте о красоте на этом этапе, как раз это и будет задачей для дизайнера. Ваша же задача – сделать наброски: где будет картинка, где текст, а где кнопка, призывающая к действию. Здесь вам могут помочь лишь владение информацией о собственном бизнесе и знание маркетинговых фишек. Т.е. создать прототип посадочной страницы вы вполне можете и самостоятельно. А если маркетинговых знаний не хватает, то сделать это более профессионально вам поможет маркетолог или студия веб-дизайна где есть таковой.
Какую программу использовать для создания прототипа сайта
Прототип landing page можно составить и карандашом на бумаге, и в обычном Word-овском документе. Он может выглядеть приблизительно так:
Фрагмент прототипа landing page для дизайн-студии IconDesignLAB.com, созданный в Google Docs
Если создавать макет лендинга на более профессиональном уровне, можно воспользоваться одной из специальных программ для создания прототипа сайта.
Например:
или любой другой. Чтобы узнать подробнее о том, как выбрать инструмент для создания прототипа сайта, читайте в другой нашей статье.
Некоторые из этих сервисов для создания прототипа сайта имеют демо и работают онлайн.
Созданные таким образом схемы посадочных страниц называются мокапами (mockup, или mock-up, что с английского означает — макет). При их создании могут использоваться шаблоны лендингов, готовые элементы, различные инструменты, которые упрощают работу над прототипом. Выглядит процесс создания мокапа приблизительно так:
Процесс создания мокапа в Balsamiq
https://www.youtube.com/watch?v=ZEdANBG58iU
Но главное не то, где вы создадите прототип, а каким вы его создадите.
Что должно быть в прототипе посадочной страницы
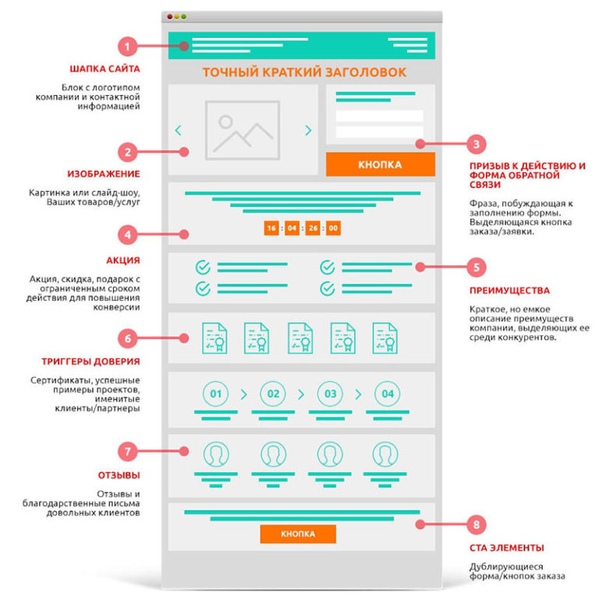
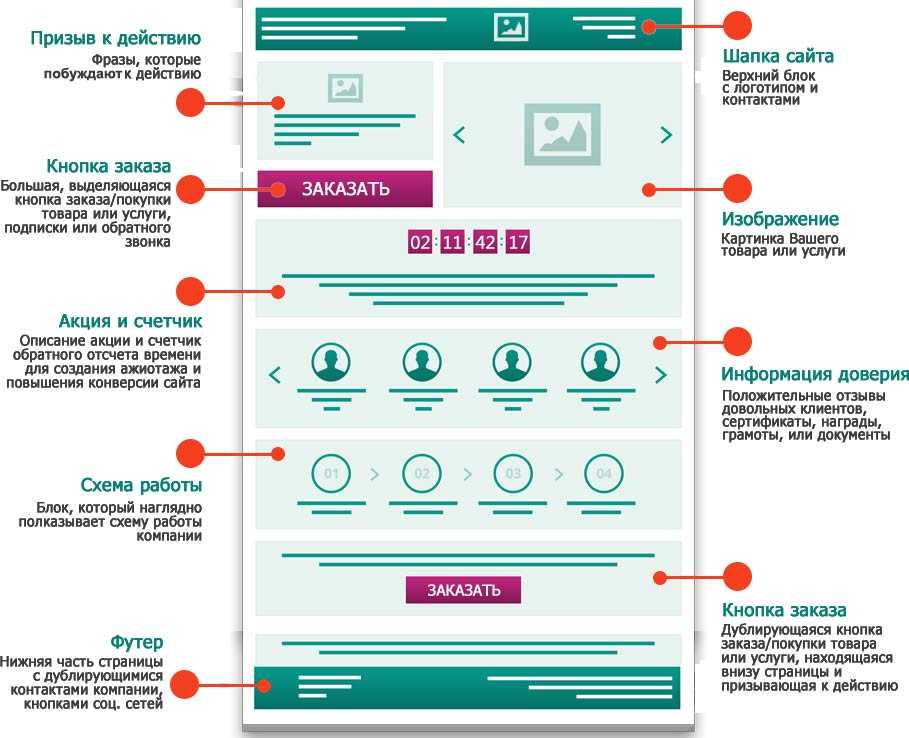
Классический прототип лендинга не может существовать без 4 базовых элементов, о которых мы вам расскажем далее. Именно с них и начинайте.
4 основные элемента прототипа
1. Заголовок и подзаголовки
Делайте заголовок и подзаголовки достаточно большими и так, чтобы они максимально кратко и конкретно доносили основную мысль вашего бизнеса.
Простое упражнение на проверку: Уберите все, кроме заголовков. Если после этого понятно, о чем сайт и что от потребителя хотят, — заголовки сделаны правильно.
2. Идеи изображений
Используйте изображения, которые максимально точно передают идею о том, чем вы занимаетесь или что производите. Вам не нужно искать, а тем более создавать сами изображения. Но продумать и описать, что именно будет изображено на картинке — ваша работа.
Упражнение на проверку: Переведите сайт на китайский язык в Google Translate. Если после этой манипуляции понятно, о чем сайт, по его картинкам — изображения подобраны правильно.
3. Текстовые блоки
Выделите основные мысли, о чем будет текст. Это все сильные стороны вашего бизнеса. Разбейте все, что вы хотите сказать на блоки. Так их будет легче располагать на посадочной странице.
Помните, что в виде списка информацию воспринимать гораздо проще.
4. Форма захвата
По сути это как раз то, для чего вы и создаете свой лендинг. Здесь должны быть поля для заполнения и кнопка. Делайте минимум полей, народ нынче ленивый пошел, устанут заполнять — и закроют вкладку. Кнопка должна быть контрастной и объяснять, что будет происходить после ее нажатия.
И напоследок, помните главное правило прототипирования: мысли, которые важнее остальных, должны быть ярче, располагаться выше и занимать больше места.
Мы перечислили основные элементы, без которых ваш лендинг не будет качественным. А как усилить его эффективность, мы расскажем вам в статье о конверсионном слое лендинга.
Подытожим:
Как видите, прототип лендинга – это не так уж сложно. Что и как эффективнее на нем расположить, вам может подсказать маркетолог. Как написать продающий текст – копирайтер. Как оформить все красиво – дизайнер. Вы даже можете нанять команду специалистов или заказать landing page в веб-студии. Но как бы вы не хотели, для создания качественного лендинга ваше участие в прототипировании неизбежно. Ведь только у вас есть самое необходимое — знания о сильных сторонах вашего бизнеса.
Устройство минималистичных посадочных страниц / Хабр
Предыдущий перевод (Landing page, которая работает), посвященный дизайну качественных посадочных страниц набрал больше 150 000 просмотров. С тех пор прошло уже много времени и подход к дизайну изменился – все больше становится минималистичных страниц, о которых и пойдет речь в статье.
За последние несколько лет веб-дизайнеры постепенно пришли к тому, что нагромождение элементов на страницах не очень хорошая идея.
Бессмысленные фото из фотостоков, отталкивающие текстуры в фоне, извилистая навигация, социальные кнопки, виджеты блог постов и другие “навороты” отвлекают пользователей от целей, которые были заложены в дизайне.
Многие дизайнеры предпочитают использование фундаментальных форм добавлению все большего количества разных элементов и опций.
И хотя мы делаем сайты, которые визуально проще чем их предшественники, они добиваются куда больших результатов.
Несколько примеров минималистичных LP
Чтобы удостовериться, что мы понимаем одно и тоже давайте взглянем на примеры минималистичных посадочных страниц (далее – LP):
Mailbox
TinyLetter
Dropbox
IFTTT
Обратите внимание, что приложения в примерах не самые простые; они решают полезные, инновационные и сложные задачи для своих пользователей.
Но сложность LP никак не связана со сложностью приложения.
Давайте изучим несколько замечательных примеров минималистичных LP и выведем подходы к дизайну, советы и идеи.
Минималистичные LP: Большая идея
Первое, что бросается в глаза – любая минималистичная LP служит только одной главной цели.
Это может быть регистрация, подписка или скачивание чего-либо, но самое важное, что есть только одно четко определенное действие, которое, по мнению дизайнера, должен совершить пользователь.
На минималистичных LP отсутствует сложная навигация, Вы не увидите много социальных кнопок. В таком дизайне не применяются фото из фотостоков, цель которых – заполнить пустое пространство.
Каждый элемент в дизайне тщательно выбирается, чтобы направить пользователя на совершение главного действия.
Примеры LP: Dropbox
LP Dropbox главный пример хорошего минималистичного дизайна, который направлен на то, чтобы пользователь легко заметил единственный призыв к действию – зарегистрироваться.
Единственный элемент, на котором сделан акцент – это кнопка “Зарегистрироваться”.
Да, на LP Dropbox есть и второстепенные действия – скачивание десктопного приложения, авторизация или тур по сайту. Но дизайн не делает на них акцент и не мешает новым пользователям выполнять главное действие – регистрироваться.
Все несущественные элементы либо убраны из дизайна, либо никак не акцентируются:
- Название сайта (Dropbox) не присутствует на LP; оказалось, что даже название приложения несущественный элемент
- Чтобы объяснить как работает Dropbox используется простой рисунок, который так же служит для привлечения внимания к кнопке регистрации
- Слоган «Your stuff, anywhere» очень короткий и простой
Dropbox сделали уверенный выбор действия, которое должен совершить пользователь и дизайн LP подчеркивает это действие.
Примеры LP: Mailbox
Mailbox это приложение, которое помогает пользователям эффективно работать с почтой на смартфонах. Его LP еще один хороший пример минималистичного дизайна.
Главное действие – переход на страницу приложение в App Store.
Справа от призыва к действию располагается кликабельный скриншот реального приложения, который объясняет суть Mailbox.
В меню сайта есть и альтернативные действия, но визуально они никак не выделяются.
Примеры LP: Karma
Karma это еще один отличный пример красивого минималистичного дизайна LP.
Главное действие на этой странице – клик по кнопке “Купить сейчас”, которая дублируется в шапке страницы и в центре. Цвет, стиль и текст обеих кнопок совпадает, чтобы создать связь между ними.
Альтернативное действие, которое может совершить пользователь – кликнуть на кнопку “Подробнее” (Learn more). Но эта кнопка прозрачная и имеет меньший визуальный вес, чтобы не отвлекать от главной кнопки “Купить сейчас” (Buy now).
Короткое описание сверху кнопок заключает в себе уникальное ценностное предложение: общественная раздача WiFi.
В данном примере фоновая фотография имеет большое значение – она показывает как выглядит продукт и дает наглядное представление о размере устройства (рука, держащая устройство, является своего рода подсказкой).
Основные компоненты минималистичной LP
Должно быть Вы уже заметили 3 повторяющихся элемента дизайна минималистичных LP:
- Главное действие
- Объяснение, что представляет собой продукт/сервис
- Альтернативные действия
Держите в уме эти 3 пункта, читая следующий раздел и глядя на примеры.
Советы по дизайну минималистичных LP
В этом разделе мы рассмотрим некоторые советы и идеи, в основе которых лежат ключевые компоненты LP, описанные выше
Фокус на создание хорошей визуальной иерархии
Для того, чтобы привлечь внимание к наиболее важным частям LP, визуальная иерархия должна быть правильно выстроена.
Визуальная иерархия – это продуманное расположение элементов дизайна, при которой соблюдается порядок просмотра элементов (т.е. пользователи сначала обращают внимание на самые важные элементы).
Вот список некоторых характеристик, которые влияют на положение элементов дизайна в визуальной иерархии:
- Размер. Чем больше размер, тем выше элемент в иерархии
- Положение на странице. Для большинства сайтов элементы в шапке и слева на странице занимают более высокое положение в иерархии
- Цветовой контраст. Чем выше контраст между элементом и фоном или соседними элементами, тем выше позиция элемента в иерархии
- Визуальная сложность. Чем сложнее элемент по сравнению с соседями, тем он выше в иерархии
- Пустое пространство. Чем больше пустого пространства вокруг элемента, тем он выше
В приведенном примере обратите внимание, как размер, расположение, контраст, визуальная сложность и пустое пространство используются для формирования визуальной иерархии.
Примеры LP: Numbrs
На примере минималистичного дизайна Numbrs можно разобрать принципы визуальной иерархии.
Описание приложение (1) и кнопка призыва к действию (2) это два наиболее выделяющихся элемента на странице.
Кнопки управление звуком (3) имеет довольно высокое положение в визуальной иерархии, т.к. пользователю может захотеться выключить звук на странице.
Как видно, название продукта (4) и альтернативные действия (5) гораздо ниже в визуальной иерархии.
Примеры LP: Wander
Другой пример хорошей визуальной иерархии можно увидеть на LP Wander.
Зайдя на страницу, Вы увидите всего 4 элемента.
Самым главным элементом иерархии является надпись, которая объясняет, что проекту нужны новые пользователи (1). Под надписью находится кнопка-призыв к дейтсвию, предлагающая пользователям залогиниться (2).
Значительно ниже в визуальной иерархии находятся альтернативные действия – например, кнопка “Мне нравится” на Facebook, которая так же отображает текущее количество лайков, убеждая пользователей совершить главное действие (зарегистрироваться).
Самый нижний элемент в иерархии – просмотры социальных профилей проекта.
Создание визуальной иерархии в Вашем дизайне
Вот несколько ссылок на руководства по составлению визуальной иерархии:
Убедитесь, что главное действие это наиболее видный элемент
Сначала нужно определиться с тем, какое действие должны совершать пользователи. Клик по определенной кнопке? Лайк страницы в Facebook? Заполнить форму?
Выберите единственное главное действие и сосредоточьтесь только на нем, дизайн страницы должен акцентировать внимание только на этом действии.
Примеры LP: enthuse.me
Хороший пример странички, где главное действие ярко выделено – LP enthuse.me:
Примеры LP: IFTTT
Заметьте, как бросается в глаза призыв к действию на LP IFTTT:
Используйте цвета и типографику стратегически
Веб-дизайнеры, создающие минималистичные LP имеют ограниченный инструментарий – цвет и типографика самые главные в нем.
Примеры LP: Basecamp
Basecamp является хорошим примером минималистичной LP, в который цвет и шрифты играют большую роль.
Зеленый цвет используется для главного призыва к действию. Синий используется для второстепенных призывов к действию (авторизация или просмотр 25 причин, по которым стоит использовать сервис).
Размеры шрифта и вариации в цветах элементов правильно распределяют внимание между элементами LP.
Примеры LP: Path
Следующий пример – LP Path, где цвет и отличные шрифты используются для создания правильной визуальной иерархии.
Примечательный зеленый цвет используется для главного действия (заполнение формы):
Разница в размере шрифта, цвете текста и расположении правильно разбивает LP на разные области внимания.
Используйте как можно меньше текста
Сейчас известно, что пользователи редко читают текст на страницах. Логично предположить, что на LP продукта, который пользователь видит в первый раз, его терпение еще меньше.
Минималистичные LP должны иметь короткие и понятные надписи. Чем меньше пользователю предстоит читать, тем быстрее он выполнит требуемое действие.
Примеры LP: Contently
Описать суть Contently можно в трех словах – “Рассказывайте хорошие истории” (Tell Great Stories). Сразу становится очевидно, что это сервис, суть которого направлена на контент. Количество текста на странице сведено к минимуму, уменьшая вероятность того, что пользователь собьется с пути к совершению действия.
Примеры LP: Shipment
Хорошим примером коротких текстов на LP является Shipment. Всего 5 слов – ”Делитесь и рецензируйте Ваш дизайн” (Share and review your design) – нужно пользователю, чтобы полностью понять, чем Shipment может быть полезным.
Объясняйте суть продукта/сервиса быстро
Существует много способов демонстрации, как работает продукт/сервис. Единственное правило тут – простота.
Пример видео объяснения: Couple
Проект Couple использует видео, чтобы объяснить суть своей работы, учитывая тот факт, что видео может значительно увечить конверсию.
Видео постепенно появляется при клике на иконку в центре экрана:
После нажатия, YouTube ролик открывается в модальном окне. Его легко закрыть, так что пользователю не обязательно смотреть весь ролик, прежде чем выполнить следующее действие.
Этот пример так же демонстрирует правило, которое следует применять к второстепенным действиям и контенту – постепенное открытие. Видео на странице имеет большой визуальный вес, что сильно влияет на визуальную иерархию, поэтому оно открывается только при желании пользователя.
Пример интерактивного описания: Apple Mac Pro
Минималистичная LP Apple Mac Pro демонстрирует еще один популярный подкод к описанию продукта – интерактивный тур.
Описание начинается с небольшой анимации, чтобы привлечь внимание и показать, что страничка интерактивная.
Пример описания с помощью статичного фото: Wallmob
Фото с большим разрешением на LP Wallmob это образец использования фото для передачи какого-то сообщения.
Оно наглядно демонстрирует, что такое Wallmob – кассовое приложение для мобильного устройства.
Сложная простота
Как видно, минималистичный дизайн для LP основан на простой концепции – в центре внимания должна быть одна и только одна цель.
Убирая лишние элементы, Вы получаете возможность направить Ваш дизайн (а также внимание пользователей) только на те элементы, которые реально важны.
15 примеров посадочных страниц PPC и передовых методов, которые вы захотите украсть
Неряшливые целевые страницы отлично способствуют потере потенциальных клиентов, но отличные целевые страницы — это мощный инструмент продаж для онлайн-брендов. Конечно, проектирование этих вещей может быть непростым делом, но самая большая ошибка, которую вы можете сделать, — это не потратить время и усилия на создание целевых страниц, которые конвертируются.
Итак, сегодня у меня есть пятнадцать серьезных практик для целевых страниц, которые повысят ваши коэффициенты конверсии.
# 1: Создайте несколько узкоспециализированных целевых страниц
Релевантность — ключ к высокой конверсии целевых страниц.Пользователи нажимают на ваше объявление, потому что ищут что-то конкретное и думают, что у вас есть то, что им нужно. Так что здесь нет места для общих маркетинговых сообщений. У каждой рекламной кампании должна быть собственная целевая страница с конкретным сообщением, отвечающим потребностям каждого целевого поиска.
Здесь вы можете видеть, что на целевой странице ActiveCampaign есть одно сообщение для автоматизации маркетинга, а другое — для электронного маркетинга.
Это тот подход, который вы должны использовать со своими собственными целевыми страницами, а такие инструменты, как Unbounce, означают, что в наши дни это довольно управляемо.
# 2: соответствие поисковому запросу
Что-то еще, что ActiveCampaign делает с этими сообщениями, соответствует исходному поисковому намерению для каждой кампании. Это мгновенно сообщает пользователям, что ваша целевая страница действительно предлагает то, что они ищут, и самый простой / быстрый способ сделать это — сопоставить ключевые слова, на которые вы делаете ставки.
Вот то, что я искал, прежде чем перейти на целевую страницу автоматизации маркетинга ActiveCampaign:
И вот что я ввел, прежде чем перейти на его целевую страницу электронного маркетинга:
Это говорит мне, что ActiveCampaign может предоставить ровно то, что я ищу в обоих случаях, как только я попадаю на страницу, что дает мне все основания остаться, а не нажимать кнопку «Назад».
# 3: придерживайтесь макета с одним столбцом
Когда вы пытаетесь передать свое сообщение как можно быстрее, не путайте вещи со сложными макетами. Придерживайтесь одного столбца со своими целевыми страницами и не пытайтесь втиснуть слишком много в какой-либо один раздел страницы.
Asana использует этот супер-простой макет, выделяя одно преимущество в каждом разделе страницы. Конечным результатом является четкое и краткое сообщение, не оставляющее у пользователей никаких сомнений в том, что фирма SaaS может предложить — и как они могут это получить.
# 4: Сделайте это минимальным; использовать белое пространство, контраст
Еще одна особенность Asana — это ее минималистичный дизайн с большим количеством белого пространства и контраста. Ключевые элементы выпрыгивают со страницы, а это означает, что ничто не остается незамеченным, когда пользователи прокручивают страницу вниз. Asana делает этот подход обманчиво простым с помощью своей целевой страницы, но это один из лучших дизайнов целевой страницы, с которыми вы столкнетесь прямо сейчас.
[includeme file = ”wp-content / themes / venture-harbor / blog-Promo-Box / lf-webinar.html »]# 5: Инвестируйте в качественную визуализацию
Есть еще один вывод из Асаны, который я хочу выделить, а потом я промолчу об этом, обещаю. Последний пункт — инвестировать в качественные визуальные эффекты — никакой ерунды со стандартными изображениями. В большинстве советов вам будет предложено использовать изображения с изображением людей — и это нормально, — но убедитесь, что они не выглядят как какой-то бесплатный мусор, который вы подняли на Shutterstock (как большинство из тех, что я вижу).
# 6: поразите их своим ценностным предложением
Всегда помните: это не продукт, который вы продаете, это лучшая жизнь.Конечно, RescueTime может стать инструментом повышения производительности, позволяющим выполнять больше работы, но разве это то, чего вы действительно хотите — делать больше? Или вы бы предпочли «найти идеальный баланс между работой и личной жизнью» и наслаждаться более счастливой и здоровой жизнью?
[includeme file = ”wp-content / themes / venture-harbor / blog-Promo-Box / lf-callout-2.html”]# 8: Затем подкрепите его факторами доверия
После того, как вы дали свое большое обещание, вам нужно заслужить доверие людей, и RescueTime делает это, перечисляя свою впечатляющую коллекцию именитых клиентов.Если BBC, NewYork Times и TechCrunch доверяют им, то кто мы такие, чтобы сомневаться в том, насколько хорош их продукт?
Другие факторы доверия, которые можно использовать для установления уверенности:
- Отзывы
- Социальная обратная связь
- Онлайн-обзоры
- Примеры из практики
- Награды, сертификаты и др.
- Положительные отзывы в публикациях
Это все важные факторы доверия, которые вы можете добавить на свою целевую страницу, чтобы повысить коэффициент конверсии, но весь дизайн вашей целевой страницы должен вызывать доверие пользователей.Время загрузки, профессиональный дизайн, качественная графика, безошибочный контент и все остальное на вашей целевой странице влияет на то, насколько заслуживающими доверия люди воспринимают ваш бренд.
# 9: Устранение факторов страха
Другая сторона завоевания доверия — это избавление людей от страхов и сомнений по поводу покупок в Интернете. Эти опасения могут зависеть от вашего бренда, того, что вы продаете, и предыдущего опыта ваших посетителей (последний пункт должен быть частью вашего исследования аудитории).
Bluehost использует классическую технику гарантии возврата денег, чтобы убедить людей, что им нечего терять, опробовав их продукт. Если ваша цель больше похожа на бесплатную пробную версию (а не на продажу продукта), то лучший способ уменьшить колебания — сказать пользователям, что им не нужно передавать данные своей кредитной карты. Точно так же, если вы просто запрашиваете регистрацию по электронной почте, обещание, что вы не передадите их данные, может снять их опасения по поводу передачи их адреса электронной почты (просто убедитесь, что вы не лжете).
Расти без догадок
Знайте, какие кампании будут работать без потери бюджета с нашим последним предприятием TrueNorth.
Получите бесплатный ранний доступ
# 10: Создать
тонкое чувство срочностиСуществует множество способов создать ощущение срочности на ваших целевых страницах, и, опять же, лучший подход будет сильно различаться в зависимости от того, что вы продаете. Большинство целевых страниц в настоящее время используют так называемую подразумеваемую срочность , где такие фразы, как «Купите сейчас » или «Зарегистрируйтесь сегодня, », так часто используются в CTA.Используя чувствительные ко времени слова, вы подразумеваете, что чем дольше люди колеблются, тем дольше они будут упускать из виду ваше фантастическое предложение.
Ограниченные по времени предложения — еще один классический метод, и вы также можете воспользоваться подходом с ограниченным запасом. Это сильнее влияет на наш страх что-то упустить, который, как показывают исследования, на самом деле сильнее, чем наше желание что-то получить — также известное как неприятие потерь .
Подобно факторам доверия, вы можете создать тонкое ощущение срочности во всем тексте вашей целевой страницы — и я считаю это более убедительным, чем чрезмерно очевидные попытки.
Например, хороший подход — использовать императивные (команды), чтобы подчеркнуть преимущества вашего продукта. Ранее мы видели, как RescueTime говорил пользователям: «Найдите идеальный баланс между работой и личной жизнью». И здесь вы можете увидеть, как Infusionsoft говорит пользователям «упростить цикл продаж и максимизировать доход».
Эти императивные команды ясно показывают, что пользователи получают от действий. В то время как в случае Infusionsoft этот раздел героев создает тонкое, но мощное ощущение срочности, подразумевая, что пользователи не собираются максимизировать свой доход, пока они не зарегистрируются.Также обратите внимание на то, что вторичная выгода, «быстрее заключайте больше сделок», намекает на то, что посетители проигрывают по сделкам прямо сейчас из-за того, что не используют платформу Infusionsoft.
Так что вам не нужно штукатурить «предложение скоро заканчивается!» ярлыки на целевых страницах, чтобы создать ощущение срочности. Людям не нравится осознавать, что на них влияют маркетинговые сообщения, поэтому чем тоньше вы используете психологию потребителя, тем эффективнее это будет.
# 11: Используйте многоступенчатые формы
Разработка эффективных форм может быть особенно сложной задачей для целевых страниц.Большинство экспертов предлагают использовать короткие формы, используя не более 3-4 полей, но оказывается, что эта форма не всегда лучшая.
Несмотря на распространенное мнение, многоступенчатые формы превосходят своих более коротких собратьев — на целых 300%. Instapage также недавно опубликовал свои собственные выводы о том, что многоступенчатые формы лучше работают на целевых страницах, и я обнаружил аналогичные результаты, несмотря на то, что я хотел верить в обратное.
Это одна из причин, по которой я рекомендую Leadformly, потому что он поставляется с оптимизированными для преобразования многоэтапными формами, которые вы можете встроить на любую целевую страницу.Он также предоставляет аналитику форм, чтобы выделить те места, где ваши формы могут препятствовать конверсии, чтобы вы могли устранить любые препятствия.
# 12: Дополнительный призыв к действию (повторяется)
Еще одна «передовая практика» целевой страницы, которую необходимо опровергнуть, — это то, что на ней должен быть только один призыв к действию. Я хотел бы немного подправить это, чтобы сказать, что у вас всегда должен быть один основной призыв к действию , подкрепленный второстепенным призывом к действию для тех, кто не готов предпринять желаемое действие прямо сейчас.
Цель этого второго призыва к действию — получить точку контакта, с которой вы можете работать, обычно адрес электронной почты.Так что бесплатные пробные версии, бесплатные загрузки, информационная рассылка и другое программное преобразование — всегда хорошие подходы.
Leadformly делает что-то совершенно иное, используя одну из своих многоэтапных форм, чтобы побудить пользователей создавать электронные запросы от пользователей, которые не зарегистрировались. Удивительно то, что это больше похоже на демонстрацию продукта, чем на реальную форму, и, прежде чем вы это узнаете, ваш запрос уже отправлен.
# 13: Отключить всплывающие окна для мобильных
Если вы решили использовать всплывающие окна на своих целевых страницах, я настоятельно рекомендую отключить их для мобильных устройств.Они не только замедляют загрузку, но и могут стать проблемой при выходе на меньшие экраны. Вы также можете получить штраф от Google после того, как в прошлом году технический гигант начал бороться с всплывающими окнами на мобильных устройствах.
# 14: Убрать отвлекающие факторы
Я уже говорил о минималистичном дизайне и целенаправленных сообщениях, но думаю, что есть еще кое-что, чтобы убрать отвлекающие факторы с ваших целевых страниц. Например, вы можете захотеть убрать заголовок навигации с ваших целевых страниц, потому что он только побуждает пользователей выходить из вашей воронки продаж, не говоря уже о добавлении усталости от выбора, когда вы пытаетесь поддерживать целенаправленное сообщение.
То же самое можно сказать и о нижнем колонтитуле, особенно если он заполнен ссылками на части вашего сайта, которые вы не хотите, чтобы люди посещали прямо сейчас. Или тот канал блога, который вы динамически вставляли внизу каждой страницы — вероятно, сейчас не лучшее время для предоставления пользователям такой возможности.
# 15: Не увязайте в тестировании
Я полагаю, что это противоречит другим устоявшимся «передовым методам», но идея о том, что вы должны тестировать каждую деталь на своих целевых страницах, смешна.Поразительно, сколько маркетологов переходят от одного элемента к другому на своих целевых страницах, тестируют варианты для всего и верят, что их данные по-прежнему актуальны в следующем тесте.
«Этот призыв к действию превосходит тот, а теперь этот заголовок превосходит тот, поэтому соедините их вместе, и мы получим лучшую комбинацию призывов к действию и заголовка». К сожалению, это не работает так, потому что вы тестируете элементы в контексте вашего более широкого дизайна, и как только вы вносите другое изменение, контекст также изменяется, делая ваши предыдущие данные нерелевантными.
Лучше протестировать совершенно разные дизайны целевых страниц, чтобы увидеть, какие из них работают лучше. остальное время лучше потратить на другие дела.
Не позволяйте потенциальным клиентам ускользать из-за неряшливых целевых страниц
Я не могу вам сказать, насколько сложно найти отличные примеры дизайна целевых страниц, несмотря на все распространенные передовые практики. Хорошая новость в том, что это означает, что планка намного ниже, чем должна быть, и у вас есть хорошие шансы победить конкурентов, приложив немного больше усилий в дизайне целевой страницы.
32 лучших целевых страницы от популярных брендов
Эффективная целевая страница привлекает внимание посетителя благодаря тексту и визуальным эффектам. Он передает посетителю всю необходимую информацию об услуге или продукте бренда и говорит им: «Эй, вам это нужно, вам нужны мы».
Короче говоря, лучшие целевые страницы убедительны и пронзительны. Они созданы для того, чтобы красиво передать ценность бренда и призыв к действию (CTA), а также повысить коэффициент конверсии и вовлеченность потребителей.
32 дизайна посадочных страниц от популярных брендов
Вот список из 32 дизайнов целевых страниц, которые могут вдохновить:
1. Страница About Medium
Целевая страница About Medium — прекрасный пример простой, но заполненной целевой страницы до краев информацией для любознательного посетителя.
Они рассказывают историю. Играя с типографикой и копированием в качестве центрального мотива дизайна, Medium рассказывает историю вдохновения и празднования любопытства от верха страницы до последнего сгиба внизу страницы.
Medium удается тщательно создать целевую страницу, которая оригинально оформлена и визуально надежна. В нем явно указывается их призыв к действию и ценность практически в каждом заголовке. И они делают это способом, который невероятно привлекателен для их целевой аудитории, состоящей из читателей, писателей, идейных лидеров, журналистов — самопровозглашенных «любознательных умов» в целом.
Medium знает, как общаться и продавать свой бренд, сообщения и ценностные предложения своей аудитории.
К тому времени, когда посетитель достигает последней страницы, этот призыв к действию «Начни работу» становится еще более привлекательным.О, мы уже упоминали, эта целевая страница была создана в Webflow!
2. Регистрация DoorDash’s Dasher
Иногда ключом к созданию хорошей целевой страницы является выполнение обмена сообщениями. Страница регистрации Dasher на DoorDash является подтверждением этой идеи. Он разработан для обеспечения высоких показателей конверсии.
DoorDash профессионально выполняет стандартный дизайн страницы для поставщиков услуг. Но не заблуждайтесь, думая, что это просто страница для адаптации. Лучше посмотрите на контент на странице.
Посетителя встречают с призывом к действию и полем регистрации, которое помогает ему зарегистрироваться и начать рыться в DoorDash.
Посетители, желающие получить дополнительную информацию о бренде перед регистрацией, могут продолжить прокрутку до раздела, в котором объясняется, что такое DoorDash, за которым следует раздел, объясняющий, почему вам следует работать в DoorDash.
По мере того, как посетитель продолжает прокрутку, он обнаруживает подробный раздел DoorDash «Как делать рывок» и часто задаваемые вопросы в последнем сгибе, что еще больше укрепляет доверие к бренду, подробно объясняя посетителям весь процесс.Эта целевая страница отлично убеждает посетителей работать с DoorDash и отвечает на любые вопросы, которые могут у них возникнуть.
3. Целевая страница пользовательского интерфейса Figma
Figma стала одной из наиболее предпочтительных платформ для разработки пользовательского интерфейса в сообществе пользователей — и не зря.
Просто взглянув на целевую страницу пользовательского интерфейса Figma, посетитель сразу же видит, что платформа представляет, ценность и призыв к действию. Это впечатляющий подвиг (о котором часто забывают).
Подобно DoorDash, Figma следует традиционному дизайну отличных целевых страниц. Figma начинается с вводного сгиба и сопровождается полями, которые демонстрируют их ценность, их что, их почему и их как. В заключение они приводят список основных брендов, которые используют их платформу, тем самым укрепляя доверие посетителей всего на одной странице. Доверие огромно для привлечения новых клиентов.
Возможно, этот четкий дизайн помог им стать одной из лучших платформ для проектирования UX / UI на рынке.Если дело не в дизайне, то это кнопка выбора с призывом к действию, которая перемещается над целевой страницей на протяжении всей прокрутки.
4. Целевая страница Apple Mac Pro
Apple лидирует в индустрии высоких технологий в области превосходного маркетинга и эстетичного использования белого пространства в своем бренде. Это видно по дизайну их целевой страницы для Mac Pro.
Сила в прокрутке и ее интерактивных возможностях при эффективном использовании. Целевая страница рассказывает историю, открывая каждый абзац легким движением пальца.
Тем не менее, эта конкретная целевая страница не предназначена для типичного потребителя Apple и немного отличается от других их веб-страниц. Компания хорошо знает свою целевую аудиторию этого продукта: творческие профессионалы — например, фотографы, видеооператоры, кино- и фоторедакторы — нуждаются в устройстве, подходящем для обработки огромных объемов необработанных материалов и данных. Apple сочетает в себе традиционную эстетику с элегантным профессионализмом и техническим престижем, чтобы лучше общаться со своей целевой аудиторией.
Apple начинает свой рассказ в своей традиционно минималистской манере и разбрасывает всю необходимую информацию, касающуюся технических характеристик своих новейших технологий, на оставшейся части страницы.
Внизу страницы Apple завершает особо нишевым призывом к действию, побуждая посетителя исследовать Mac Pro в дополненной реальности, среди прочего, позволяя этим областям служить целям лидогенерации.
ShareCalmly — отличный пример для стартапов и малых предприятий, которые рисуют пробел в дизайне своей целевой страницы, и это делается в Webflow!
Иногда сильная сторона хорошей целевой страницы заключается просто в способности бренда связно передать свои сообщения.Именно здесь важно знать свою целевую аудиторию и ценность, которую они ищут.
ShareCalmly знает свою аудиторию и разрабатывает свою домашнюю страницу, чтобы постепенно раскрывать свое ценностное предложение во всех аспектах. Они завершаются проверенным призывом к действию «свяжитесь с нами» внизу страницы. Это работает в их пользу, поскольку они эффективно поделились ценностью, функциональностью, функциями и ценами своего продукта на всей остальной странице.
ShareCalmly удалось избавить посетителя от затянувшейся путаницы, и, таким образом, последняя подсказка для связи является подходящей.
6. Интеллектуальные карты ClickUp
Целевая страница интеллектуальных карт ClickUp — еще один отличный пример целевой страницы, который может служить источником вдохновения для SaaS-предприятий или стартапов в технологическом секторе. Они также следуют традиционному макету, который часто используется в дизайне посадочных страниц — , если доказано, что он работает, почему бы и нет!
Однако дизайн целевой страницы ClickUp выделяется среди других тем, как он отражает идентичность бренда на всей странице. Вы полностью погрузитесь в их дизайн, особенно в их внешний вид и цветовую схему, подобную конфетам.
Поле формы согласия электронной почты CTA в нижней части страницы является подходящим выводом для страницы, которая открывается с тем же полем формы согласия электронной почты.
7. Miro
Еще один дизайн целевой страницы SaaS, который может служить отличным шаблоном для вдохновения, — это целевая страница Miro для их онлайн-инструмента мозгового штурма.
Подобно ClickUp, Miro использует начальное изображение главного героя и последующую графику для визуальной коммуникации и демонстрации ценности своего продукта целевой аудитории.Тем не менее, Miro берет эту концепцию и работает с ней, добавляя месмерическую анимационную графику, чтобы визуально продемонстрировать функциональность своих продуктов в каждом сгибе.
Они вплетают отзыв, чтобы подтвердить свою надежность, и согласие на регистрацию, прежде чем завершить призыв к действию, чтобы посетитель узнал больше о ценности их бренда и возможностях продукта.
8. Memorisely
Онлайн-обучение резко выросло в 2020 году. Некоторые платформы овладели искусством оптимизации этого виртуального опыта, а некоторые все еще работают над проблемами.Эта конкретная платформа попадает в первую категорию, расширяя охват, возможно, благодаря эффективной целевой странице!
Целевая страница Memorisely отличается минималистичным дизайном, основанным на копировании, который устраняет шум и обслуживает только необходимое — что, почему, как и отзывы.
Статическое меню боковой панели обрисовывает учебную программу курса с помощью кнопки «Зарегистрироваться сейчас» с призывом к действию, когда посетитель прокручивает веб-страницу — гениальное дополнение.
Memorisely, безусловно, имеет один из лучших примеров целевой страницы для платформы обучения / образования, и он создан в Webflow!
9.Дизайнер Webflow
Наша целевая страница Designer — отличный пример дизайна целевой страницы. В частности, это отличный пример для SaaS-компаний, которым нужен так называемый дизайнерский толчок в правильном направлении.
Подобно веб-дизайну Apple, мы добавили мощь прокрутки, чтобы раскрыть возможности конструктора простым движением пальца.
Прокрутка может быть идеальным способом упорядочить контент на веб-странице, поскольку она погружает посетителя в страницу и рассказывает историю в процессе.
Мы начинаем с призыва к действию в верхней части страницы и заканчиваем им, предлагая пользователю начать работу и устраняя любые колебания, помещая эту кнопку с призывом к действию рядом со списком некоторых из наших самых известных клиентов.
И, конечно же, эта целевая страница была сделана в Webflow.
10. Shef
Целевая страница Shef — отличный пример, особенно для владельцев малого бизнеса, стремящихся создать платформу для расширения своего охвата и привлечения потенциальных клиентов.
В своем дизайне они используют тот же подход, что и DoorDash, начиная с изображения героя и кнопки CTA вверху, а затем раскрывая платформу, что, почему, как, различные отзывы и дополнительные функции, подтверждая ценность, которую они представляют для вдохновленных поваров и как гурманы.
Целевая страница Shef завершается соответствующим разделом часто задаваемых вопросов и тем же призывом к действию с момента открытия их страницы, связывая все это воедино.
11. Stripe для торговых площадок
Целевая страница торговой площадки Stripe — потрясающе красивая веб-страница!
Их начальная часть открывается со вкусом разработанной анимационной графикой, представляющей функциональные возможности платформы и тонко подчеркивающей их хорошо известных клиентов.
Эта складка примечательна тем, что может служить автономно — она показывает посетителю с первого взгляда, что именно делает Stripe, а также их ценность.
При прокрутке посетители видят подробную (и интерактивную) презентацию возможностей Stripe, их целевой рынок и почему этому рынку нужны услуги посетителей, особенно в сфере электронной коммерции.
По сути, это сводная презентация питча и ценностного предложения, преобразованная в веб-страницу, и она работает в пользу Stripe.
12. Nightwatch
Nightwatch — еще одна потрясающая целевая страница, разработанная с помощью Webflow, которую стоит отметить в нашем списке. Благодаря своеобразной графике и запоминающейся идентичности бренда Nightwatch смело выделяется среди других поставщиков услуг в области рейтингов, SEO и поисковой выдачи.
Они следуют шаблону претензии, поддержки и графики, повторяя шаблон вниз по странице перед завершением вопросами, чтобы побудить посетителя начать работу с помощью кнопки CTA.
Успех целевой страницы Nightwatch обусловлен вводным изображением героя их дерзкого взгляда иллюминатов над пирамидой, точной копией, демонстрирующей их глубокие навыки и знания в этом нишевом секторе, и риторическим подходом к демонстрации их ценности для их нишевый рынок на всей своей веб-странице.
13. Сотрудничество с контентом в Dropbox
Следуя той же модели, что и DoorDash и Shef, Dropbox использует проверенный подход к дизайну целевой страницы для совместной работы над контентом.
Dropbox использует упрощенное и минимальное пустое пространство как движущую силу для воплощения своего дизайна, при необходимости тщательно добавляя копии и изображения.
Нас приветствует эстетическая анимационная графика, которая визуально передает заявление платформы о сотрудничестве, а также кнопка с призывом к действию, побуждающая посетителя попробовать платформу бесплатно.
Посетитель прокручивает страницу, чтобы найти причудливый макет на остальной части страницы, который дополнительно объясняет функции платформы Dropbox, а также ответы на часто задаваемые вопросы о выборе, ряд дополнительных функций и последний призыв к действию внизу страницы. Иногда лучше меньше, да лучше.
14. Преимущества Gusto
Целевая страница Gusto доказывает, что иногда лучше отказаться от стереотипов и создать выдающуюся веб-страницу, которая отличает ваш бренд от конкурентов. Дизайн целевой страницы Gusto очень интересен.Их интерактивный дизайн затрагивает такие банальные темы, как льготы сотрудникам (без обид), и вызывает ощущение игры.
В то время как остальная часть страницы соответствует традиционному дизайну целевой страницы, типичному для поставщиков SaaS, включение Gusto этой интерактивной функции вверху делает их целевую страницу привлекательной и необычной.
Посетителю предоставляется сложная информация в виде небольшого фрагмента одним нажатием кнопки. Это то, что заставляет целевую страницу Gusto работать — они знают свою целевую аудиторию и знают, как использовать интерактивный дизайн для передачи и подтверждения потребностей своей аудитории.У посетителя создается впечатление полного контроля, подтверждая, что эта платформа составляет за человек.
15. Wise
Раз уж мы поговорим об интерактивном дизайне, давайте поговорим о Wise, платформе для перевода денег за границу. Информация на этой целевой странице обширна, но TransferWise включает интерактивную демонстрацию функциональности своей платформы на начальном сгибе, чтобы четко сообщить, что их платформа может делать. Это мудрый выбор !
Подобно Stripe, эта начальная складка может быть отдельной веб-страницей, поскольку она эффективно передает информацию о том, что, почему, как, ценность бренда и призыв к действию, даже без необходимости прокручивать страницу дальше.Это захватывающе.
При прокрутке посетителю демонстрируется плотная демонстрация, которая расширяется во вводной части TransferWise. Целевая страница завершается последней кнопкой с призывом к действию «Узнать больше», рядом с изображениями реальной потребительской базы, заставляя их целевую аудиторию думать: «Эй, это похоже на меня!» и убедить их использовать Wise.
16. Keeper Tax
Целевая страница Keeper Tax доказывает, что рассказывание историй на целевой странице не имеет границ, независимо от вашего продукта, услуги или бренда — если вы мечтаете об этом, это возможно.Вам просто нужен подходящий дизайнер. (И платформу для дизайна — это тоже вам предоставил Webflow!)
Целевая страница Keeper Tax — это отдельная история. Вверху страницы посетитель видит призыв к действию для текстового поля с номером телефона и изображение главного героя, показывающее, что происходит после выбора услуги бухгалтерского учета. Сразу же посетитель может представить себя участвующим в услугах Keeper Tax.
Анимированная графика появляется по мере того, как посетитель прокручивает остальную часть страницы, подробно описывая функции, что, почему, как и цены.История заканчивается призывом к действию для посетителя начать работу, прежде чем закончить с важным и проницательным полем часто задаваемых вопросов внизу страницы, полностью отвечающим на вопросы посетителя.
17. Slack
Если вы не жили под камнем, вы слышали о Slack и, возможно, даже использовали его.
Slack стал популярной платформой для общения и совместной работы на рабочем месте, являясь основной платформой как для новых, так и для старых отраслей. Это поразительно.
Их целевая страница краткая, содержит только релевантную информацию для посетителя — что такое платформа, ее функции и учетные данные.
Нам дается вступительный и заключительный призывы к действию для посетителя, чтобы он загрузил приложение. Slack прекрасно понимает, что если вы находитесь на этой целевой странице, вы, вероятно, просто ищете ссылку для загрузки.
18. Езжайте с Uber
Мы все знакомы с этой службой каршеринга. Однако нельзя упускать из виду целевую страницу Uber «Поездка с Uber».
Эта веб-страница заслуживает внимания благодаря центральной функции: поле формы для подключения к водителю.
Эта страница предназначена для загрузки потенциальных водителей. Uber отображает только релевантную информацию на странице, оптимизируя контент, устраняя любую потенциальную путаницу и придерживаясь основ.
Если вы хотите создать собственную целевую страницу для привлечения новых подписчиков, независимо от вашего бизнеса или услуг, целевая страница Uber может послужить источником вдохновения.
19.Mailchimp Email marketing
Mailchimp, незаменимый маркетолог в области электронного маркетинга, способствовал росту и успеху многих малых предприятий и стартапов.
Люди знают, что Mailchimp работает, и бренд знает об этом. Они используют свою целевую страницу как подробное руководство, а не как презентацию, чтобы подробно рассказать о том, «почему».
Mailchimp подробно описывает особенности своего продукта с помощью очаровательных иллюстраций и визуальных макетов, демонстрирующих конструктор перетаскивания программного обеспечения, автоматизацию маркетинга, отчеты и аналитику, шаблоны электронной почты, интеграцию с магазинами и т. Д.
Эта целевая страница, мягко говоря, обширна и не оставляет камня на камне от посетителя.
20. Хостинговые дома Airbnb
Целевая страница хоста Airbnb попала в список! Они объединяют красивые изображения домов и практическую информацию о том, как работает хостинг, чтобы убедить посетителей попробовать.
Airbnb демонстрирует идиллические впечатления, которые посетители могут создать для своих гостей с помощью платформы.
Вот почему эта целевая страница работает именно благодаря этим визуальным эффектам. Кроме того, размещение выбранных визуальных элементов и текстов демонстрирует внимательное отношение дизайнерской команды Airbnb при разработке этой целевой страницы. Это невероятно.
Airbnb завершает свою целевую страницу великолепным изображением, вызывающим чувство удивления. Под этим изображением призыв к действию побуждает посетителя узнать больше, указав свой адрес электронной почты и / или номер телефона, чтобы получить дополнительную информацию и получить доступ к вебинарам Airbnb в реальном времени.
21. Proof Pulse
Proof знает, что их продукт Pulse сложен, поэтому они начинают свою целевую страницу продукта с изображения героя видео, которое устраняет любую путаницу в начальном сгибе.
Это с их стороны умно. Это дает им пространство для расширения содержимого видео по всей остальной части веб-страницы.
Контент плотный, но его необходимо включить на целевую страницу. Современные и красочные визуальные эффекты демонстрируют интерфейс платформы. Полный список ее функций, таких как A / B-тестирование, аналитика и т. Д., А также поддержка заявления платформы о том, что она является инструментом социального доказательства номер один для SaaS-компаний, занимают середину страницы.
Каждый сгиб целевой страницы строится на следующем, пока не будет завершен общий вывод с должным образом размещенными отзывами и призывом к действию, чтобы начать работу бесплатно. О, и мы упоминали, что эта целевая страница была создана в Webflow?
22. Kajabi
На первый взгляд целевая страница Kajabi может показаться типичной целевой страницей. Однако если вы посмотрите еще раз и обратите пристальное внимание на текст страницы и ее целевую аудиторию, вы поймете, почему эта целевая страница работает так хорошо.
Когда вы выходите на новый рынок, вам нужно говорить кратко. У Каджаби это хорошо получается. Они свели к минимуму любую потенциальную путаницу, включив только важную информацию для своего целевого рынка.
Добавление пояснительного видеоролика, размещенного точно рядом с кнопкой «Начать бесплатную пробную версию» с призывом к действию, — еще один тонкий, но разумный выбор в дизайне их целевой страницы. Эта страница также была сделана в Webflow!
23. Gemnote
Gemnote, еще один веб-сайт, созданный с помощью Webflow, имеет довольно впечатляющую целевую страницу.
Их интерактивная графика, расположенная чуть ниже начального сгиба страницы, особенно интересна. Вместо всплывающего окна Gemnote выбрала более творческий подход к регистрации.
Графическое изображение регистрации не только является креативным по своему дизайну в качестве поля формы отправки, но и демонстрирует посетителю, насколько удобно начать пользоваться услугами Gemnote.
Остальная часть страницы состоит из эстетических изображений специально отобранных продуктов и, что более важно, высокого качества этих продуктов.Целевая страница является прекрасным примером того, как эффективно соблазнять посетителя каждым движением пальца при продолжении прокрутки веб-страницы.
24. Ткацкий станок для маркетинга
Ткацкий станок быстро стал излюбленным инструментом для множества вариантов использования. Он используется в качестве маркетингового инструмента для таких брендов, как HubSpot, Lacoste, Intercom и т. Д.
Вы можете понять, как Loom удалось так быстро обеспечить коэффициенты конверсии и лид-поколения, посмотрев на их целевую страницу.
Мы видим традиционный подход к созданию дизайна целевой страницы, но точный обмен сообщениями и макет Loom отличает этот дизайн от других.
Ткацкий станок обработал каждую складку, чтобы развить следующую. Начиная с твердых претензий, поддержки и призыва к действию в их первоначальном виде, Loom следует модели претензий и поддержки вплоть до их заключения.
Они завершают свою впечатляющую клиентуру, эффективно демонстрируя посетителям ценность Loom.
25. Buffer
Если вы предлагаете комплексную услугу для среднего человека и у вас возникают проблемы с принуждением их использовать вашу услугу или продукт, не ищите ничего, кроме целевой страницы Buffer Analyze.
Использование в Buffer красочных и полезных иллюстраций одновременно и привлекательно, и воодушевляет. То же самое и с их языком, с такими прилагательными, как великолепный, для описания информационной панели их продукта.
Buffer намеренно берет тему, которая обычно ассоциируется со страхом — аналитику социальных сетей — и переосмысливает ее как доброжелательную.
Это прекрасная ссылка на вашу целевую страницу, если у вас есть продукт или услуга, которые, возможно, непонятны обычному человеку.Такой дизайн целевой страницы, как Buffer’s, рассеивает всепоглощающее чувство страха, которое может удерживать вашу целевую аудиторию от адаптации.
26. Взаимодействие с клиентами Intercom
Еще один отличный пример передачи ценности сложного продукта или услуги через дизайн можно найти на целевой странице Intercom «Взаимодействие с клиентами».
Они тоже овладели искусством делать сложное простым. Благодаря использованию привлекательной анимированной графики, демонстрации видео по электронной почте и очень кратких текстов Intercom передает ощущение легкости и маневренности своей целевой аудитории.
Это чувство легкости жизненно важно для увеличения коэффициента конверсии и привлечения новых клиентов. Люди с большей вероятностью инвестируют в новый продукт или услугу, если они действительно понимают этот продукт или услугу.
27. Lattice Grow
Lattice понимает силу прокрутки, и они включили эту силу в дизайн своей целевой страницы в Webflow!
Вместо того, чтобы использовать силу прокрутки в качестве средства повествования, Lattice идет еще дальше и реализует этот интерактивный инструмент, чтобы показать визуальные преобразования, предлагаемые их продуктом.
Если посетитель сбит с толку, не беспокойтесь — вверху страницы размещена видеодемонстрация его продукта.
28. AngelList Venture
AngelList Venture переосмыслил, как использовать целевую страницу для продвижения новых предприятий и привлечения новых инвесторов (и они сделали это с помощью Webflow)!
Каждая складка на веб-странице убеждает посетителей инвестировать в одни из лучших стартапов по всему миру. Но AngelList не зависит исключительно от графики и текста, чтобы сообщить их ценность.
Они используют живые твиты реальных инвесторов и получателей таких средств, чтобы говорить от их имени. Это включение действительно имеет большое значение. Это очеловечивает усилия AngelList Venture и укрепляет доверие к их платформе.
29. Talkspace для бизнеса
Talkspace сделало свою целевую страницу Talkspace для бизнеса более гуманной с помощью переходов выбора и анимированной графики, подключив свои сообщения к своей веб-странице, чтобы она находила отклик у их целевой аудитории.
Взгляните на их целевую страницу и убедитесь в этом сами.Эти тонкие движения придают реалистичность дизайну их целевой страницы. Также стоит отметить, что это было сделано в Webflow.
30. VanMoof S3
Apple установила новый стандарт для дизайна веб-страниц продуктов, и команда дизайнеров VanMoof приняла вызов, создав дизайн целевой страницы для VanMoof S3.
Сила свитка и их захватывающие визуальные эффекты раскрывают почти чувственный и футуристический опыт модели VanMoof S3 следующего поколения. Вызов этих настроений через дизайн страницы был и всегда будет инновационным способом убедить аудиторию инвестировать в продукт, независимо от его высокой цены.
Просматривая эту целевую страницу, вам нужен не просто велосипед, вам нужен VanMoof S3 нового поколения. И все это благодаря безупречному веб-дизайну.
31. Misfits Market
Misfits Market показывает, что не всегда преобразующий дизайн целевой страницы помогает обеспечить генерацию потенциальных клиентов. Скорее, он эффективно переводит идентичность вашего бренда в форму веб-сайта.
Брендинг действительно является лидером этой целевой страницы. Misfit Market умно использует принципы риторики, чтобы убедить свою целевую аудиторию в их ценности.
32. Пример использования целевой страницы Webflow
В завершение нашего списка мы представляем нашу собственную целевую страницу о целевых страницах. Да, знаем, но мы просто не удержались!
Целевая страница Webflow о целевых страницах — это обширное подробное руководство по началу работы над созданием собственной целевой страницы с помощью нашей платформы веб-конструктора.
Это довольно простая и понятная веб-страница. Его единственная цель — предоставить посетителям всю необходимую информацию, чтобы у них были средства и уверенность, чтобы приступить к созданию собственной целевой страницы.
А благодаря трем выбранным кнопкам CTA, подробным ресурсам на странице и ряду самых популярных шаблонов Webflow начать работу можно одним щелчком мыши.
Итак, вот он — наш исчерпывающий список лучших дизайнов целевых страниц, которые вы найдете в Интернете. Мы надеемся, что вам понравился этот веб-дизайн, и вы нашли эти примеры как информативными, так и вдохновляющими.
Ваша целевая страница — это ваше коммерческое предложение
Хороший дизайн целевой страницы требует глубокого понимания проблем и потребностей ваших пользователей.В следующий раз, когда вы пойдете и создадите целевую страницу, спросите себя: «Помогла бы эта страница мне продать мой продукт, если бы я встретился с покупателем лично?»
Если ответ отрицательный, убедитесь, что контент на вашей целевой странице разработан на основе формата AIDA — привлеките внимание целевой аудитории, вызовите интерес и желание вашего решения их проблемы и убедите посетителя принять меры.
Мы надеемся, что приведенные выше примеры вдохновят вас при разработке следующей целевой страницы.И если вы хотите приступить к созданию своей целевой страницы в Webflow, обязательно ознакомьтесь с нашим полным руководством по целевой странице:
8 примеров целевых страниц, которые фактически преобразуют
Взгляните на некоторые из этих примеров маркетинговых целевых страниц, чтобы понять, как вы можете улучшить свои собственные!
Итак, у вас есть платная поисковая реклама, ваши страницы оптимизированы для генерирования хорошего органического трафика, а также настроена ваша социальная реклама.Вуаля! Ваша маркетинговая игра на высоте. Но, если это все еще звучит для вас слишком недосягаемым, не волнуйтесь — немного вдохновения, и вы тоже сможете это сделать.
Если люди посещают ваш сайт, но вы не видите изменения показателей конверсии, не поднимайте руки и не прекращайте маркетинг слишком рано.
Вы должны исследовать поведение посетителей вашего веб-сайта, чтобы понять, в чем проблема. Посмотрите, что люди делают после просмотра вашей рекламы. Если ваша целевая страница некачественная, это похоже на то, что вы ловите рыбу без сети: вы затащили посетителей так далеко, но не можете затащить их в лодку .
Несмотря на то, что посещаемость хорошая, мы не просто хотим, чтобы люди заходили на наши страницы и уходили — мы хотим, чтобы они действовали, как только они придут. Итак, давайте максимально упростим им задачу, реализовав элементы из примеров целевых страниц, которые на самом деле КОНВЕРТИРУЮТ.
Прежде чем мы поделимся с вами некоторыми вдохновляющими целевыми страницами, вы должны знать, что в лучших примерах всегда будет сильный призыв к действию (CTA).
CTA — это действие, которое вы хотите, чтобы посетители совершили в результате перехода на вашу страницу:
- Купить сейчас
- Зарегистрироваться
- Попробовать бесплатно
- Свяжитесь с нами
- См. Нашу демонстрацию
Удивительно, как одна кнопка может сделать или разрушить конверсию.
Все, что вам нужно сделать, чтобы продвинуть людей дальше по вашей воронке приобретения, вы должны их просить, и вы должны делать это четко.
Теперь, когда вы знаете основы, давайте внимательнее посмотрим, как это выглядит на практике. Вот несколько вдохновляющих примеров целевых страниц, которые подскажут, как украсить свою собственную!
1. Целевая страница регистрации
Вероятно, наиболее распространенный вариант использования целевой страницы. Целевая страница регистрации используется именно для того, на что она похожа: для поощрения посетителей подписаться на продукт, информационный бюллетень или другой тип учетной записи.Эти страницы обычно состоят из краткого описания предложения, за которым следуют поля формы для сбора информации для процесса регистрации.
Отличительные особенности целевой страницы:
- Заголовок привлекает внимание читателя за счет использования статистических данных и выделения текста жирным шрифтом.
- Темная форма с красной кнопкой призывает к действию. Они выделяются на остальной части страницы.
- Логотип компании говорит посетителям, что это серьезный бизнес и служит социальным доказательством.
- Серьезность страницы делает ее привлекательной для осторожных инвесторов. (Однако чрезмерное использование мелкой печати можно немного уменьшить.)
Советы по оптимизации этой целевой страницы:
- Не забудьте свести поля формы к минимуму. Собирайте только то, что вам нужно.
- Очень четко изложите ценностное предложение, связанное с подпиской.
- Избегайте слишком большого количества мелкого шрифта, который может отпугнуть посетителей, перед завершением призыв к действию регистрации.
2. Страница посадки события
Целевые страницыидеально подходят для продвижения мероприятий, поскольку они не являются основной страницей на вашем веб-сайте, поэтому их можно легко изменить при обновлении сведений о мероприятии.
Основные особенности этой целевой страницы:
- Заголовок сделан профессионально и мгновенно передает масштаб конвенции.
- Под заголовком вы видите общую картину влиятельного лица — это социальное доказательство на несколько дней!
- Список преимуществ, приведенный ниже, побуждает читателя к действию.
- Хотя на изображении это не видно, на этой целевой странице также перечислены выступающие сразу после этого сегмента.
- Процесс упрощен — для клиента это все равно, что нажимать одну кнопку за другой.
Советы по оптимизации целевой страницы:
- Предоставьте как можно больше информации о мероприятии (например, цена, докладчики, мероприятия, темы, спонсоры и т. Д.).
- Используйте социальное доказательство.
- Рассмотрите возможность включения возможности «поделиться» или «пригласить» других на мероприятие, чтобы расширить охват.
3. Целевая страница загрузки ресурсов
Целевая страница ресурса — это страница на сайте, предлагающая посетителям полезный ресурс. От технических документов до видео, отчетов и даже коротких руководств — цель состоит в том, чтобы предоставить бесплатный ресурс в обмен на контактную информацию посетителя.
Основные особенности этой целевой страницы:
- Первое, что бросается в глаза, — это любопытный заголовок справа вверху. Он немедленно сообщает о проблеме, которую их ресурс поможет вам решить. Это может очень сильно повлиять на стимулирование большего количества загрузок.
- Они также стратегически используют красный цвет сверху и снизу формы, чтобы сразу привлечь ваше внимание к форме.
- Сочетание черного и красного действительно придает странице гладкий, но при этом дерзкий вид.
Советы по оптимизации целевой страницы:
- Используйте цитату или отзыв клиента, чтобы сделать актив более привлекательным.
- Сделайте его более привлекательным, добавив графическое изображение того, как бы ресурс действительно выглядел, если бы он был осязаемым.
- Используйте более живую графику в трех нижних описаниях содержимого, которое вы попадаете внутрь.
4. Целевая страница электронной коммерции
Целевая страница электронной коммерции разработана с единственной целью: превращать посетителей в надежных потенциальных клиентов и покупателей.Цель состоит в том, чтобы привлечь потенциальных клиентов для увеличения конверсии, увеличения продаж и увеличения прибыли.
Основные особенности этой целевой страницы:
- Изображения продуктов большие, что часто приводит к большему количеству кликов по продукту.
- Дизайн уникален и эстетичен, но при этом не является чрезмерным.
- Кнопка «Купить» с рамкой — это тонкий, но мощный призыв к действию, побуждающий посетителей щелкнуть и совершить покупку.
Советы по оптимизации целевой страницы:
- Убедитесь, что страница, на которую ссылаются изображение продукта и CTA в вашем электронном письме, является страницей оформления заказа или специальными целевыми страницами продукта, чтобы вы могли достичь более высокого коэффициента конверсии.Вы же не хотите, чтобы пользователь, нажимающий на ссылку продукта, попал только на главную страницу вашего сайта. Это заставит их потерять всякую мотивацию.
5. Целевая страница электронной книги
Как и упомянутая выше страница загрузки ресурсов, целевая страница электронной книги предназначена для сбора контактной информации посетителей в обмен на загружаемый ресурс. Однако электронные книги часто представляют собой ресурсы с очень плотным контентом, поэтому они часто могут выглядеть немного иначе, чем типичные страницы ресурсов, потому что они содержат больше информации в ценностном предложении.
Основные особенности этой целевой страницы:
- Заголовок ярко светится. Он немедленно сообщает ценность посетителям.
- Копия разделена на части, что упрощает чтение и усвоение текста.
- Изображение привлекает внимание зрителей и служит подкреплением предложения.
- Наконец, большая широкая форма справа занимает большую часть страницы. Это похоже на борьбу за внимание со стороны текста и изображения, и это ПОБЕДИТЕЛЬСТВО.Это не очень хорошо, потому что в нем уделяется такое же внимание полям формы, как и текстовому описанию слева.
Советы по оптимизации целевой страницы:
- Обязательно укажите информацию в как можно меньшем количестве полей формы.
- Эта страница могла бы быть более интересной с помощью социального доказательства (используйте цитаты, хвалящие актив).
- Поддерживающая копия на рисунке слева может быть короче и точнее.
- Сделайте описание и ценностное предложение для ресурса (в данном случае электронной книги) более заметным, чем поля формы.
6. Действие Посадочная страница
Целевые страницы действий часто имеют самый простой дизайн, потому что у них очень прямая цель. Обычно они используются в цифровых рекламных кампаниях, чтобы предоставить кликерам гипер-таргетинг.
Целевые страницы этого типа обычно включают в себя простое поле формы ввода или инструмент, который запрашивает действие у посетителя. Однако это не то же самое, что предлагать электронную книгу или программное обеспечение. В большинстве случаев страница предоставляет прямой ответ или решение на вопрос посетителя.Например, на целевой странице для людей, желающих приобрести страхование жизни, может быть калькулятор цен. Другим примером может быть предложение организовать бесплатную консультацию врача для людей, которым нужен совет по поводу высокого кровяного давления.
Целевые страницы с активными действиями позволяют решить проблему без лишних разговоров и лишних хлопот.
Основные особенности этой целевой страницы:
- Логотип без гиперссылок не позволяет посетителям покинуть страницу, чтобы зайти на сайт.
- Большой талисман геккон делает его забавным и привлекательным (и, конечно же, фирменным).
- Заголовок простой и обезоруживающий, как разговор с соседом по соседству.
- Отсутствие любого другого текста делает кнопку CTA еще более мощной. Как будто у вас нет другого выбора, кроме как ввести свой почтовый индекс и найти то, что скрывается за занавеской.
Советы по оптимизации целевой страницы:
- Не бойтесь добавить еще немного текста, чтобы сделать призыв к действию понятным.Он может рассеять любое беспокойство, которое могут испытывать посетители, с помощью неоднозначного призыва к действию.
- Не бойтесь протестировать добавление дополнительных полей формы, чтобы заранее получить дополнительную информацию.
7. Рекламная / конкурсная посадочная страница
Рекламные предложения или целевые страницы конкурса предназначены для максимального увеличения числа участников. Это делается путем преувеличения ценности предложения или приза, чтобы побудить посетителей отказаться от своей контактной информации.
Помните, однако, что если вы используете подобную страницу и у вас есть клиенты или посетители из Европы, убедитесь, что вы предоставили явные варианты подписки, соответствующие GDPR.
Основные особенности этой целевой страницы:
- Заголовок является выигрышным фактором этой целевой страницы: очень хорошо продуман, чтобы сохранить профессиональную атмосферу мероприятия, с сильным призывом к действию, отсылающим к рекламному предложению.
- Пункты маркера хорошо демонстрируют список стимулов для получения приза.
- Сообщение создает ощущение срочности, указывая крайний срок и количество потенциальных победителей.
- Кнопка CTA появляется с эффектом тени, что делает ее более заметной и действенной.
Советы по оптимизации целевой страницы:
- Сведите к минимуму количество копий (слишком много контента сокрушит вашего посетителя) и избегайте загромождения целевой страницы.
- Нет социального доказательства того, что другие извлекли из опыта в прошлом.
- Быстрая передача сообщения может окупиться.
8. Целевая страница для пожертвований некоммерческих организаций
Пожертвования — это топливо, которое поддерживает работу некоммерческих организаций. Фактически, это основной источник доходов для многих из этих организаций.Итак, все, что может повысить эффективность пожертвований, очень важно. Введите, целевая страница пожертвования:
Основные особенности этой целевой страницы:
- Верхний заголовок полон сильных эмоций и заряжен позитивом. Страница должна источать позитив, потому что это результат, к которому вы стремитесь, получая пожертвование.
- «Support Drissa» наверху придает ему индивидуальный вид. Вместо того, чтобы делать пожертвования безликой организации, доноры могут выбрать ребенка для поддержки, что придает их пожертвованию больше смысла.
- У многих некоммерческих организаций есть миссии, которые реально и существенно влияют на людей, поэтому совершенно необходимо использовать силу эмоций, чтобы сообщить об этом. Сильное использование изображений на этой странице действительно способствует этому пафосу.
Советы по оптимизации целевой страницы:
- Призыв к действию для руководства или брошюры с дополнительной информацией о программе может увеличить конверсию. Вы также можете указать свою миссию или страницу «О нас».
В заключение…
Разработка и создание целевой страницы, которая конвертирует, — это тонкое искусство.Маркетологу нужно носить много головных уборов:
- Маркетолог
- Продавец
- Дизайнер
Маркетологу необходимо находить правильный контент, проводя A / B-тесты, чтобы найти наиболее оптимизированный результат. Вам нужно будет протестировать такие вещи, как верхние и нижние колонтитулы, ссылки и кнопки социальных сетей, кнопки с призывом к действию и т. Д. Все это может повлиять на коэффициент конверсии вашей целевой страницы, а вам и маркетологу необходимо их решить.
Как продавец, вам необходимо понимать потребности и боли ваших клиентов, чтобы подобрать правильные слова, которые обеспечат высочайший уровень взаимодействия с вашей аудиторией.Свяжите проблемы посетителя с ценностью вашего решения, чтобы они знали, что не могут жить без вашего бизнеса.
Наконец-то, как дизайнеру, нужно хорошо… проектировать! Подумайте о том, как пользователь будет воспринимать страницу, и создавайте призывы к действию, которые выделяются и создают впечатление, которое не оказывает слишком сильного давления на посетителя, обеспечивая приятное, но целенаправленное впечатление.
В конце концов, посетители вашей целевой страницы — это ваши гости. Подарите им такие впечатления, которые заставят их хотеть остаться до поздней ночи.
Теперь, когда у вас есть несколько качественных примеров, пора черпать вдохновение и создавать собственные, чтобы действительно повысить коэффициент конверсии!
Не знаете, как начать создавать свои собственные целевые страницы? Зарегистрируйтесь в Sendinblue и попробуйте наш новый конструктор целевых страниц с перетаскиванием, чтобы создавать великолепно выглядящие целевые страницы — никаких технических навыков не требуется!
26 примеров креативных целевых страниц
Целевая страница — это хорошо проверенный инструмент веб-маркетинга: он помогает сосредоточить внимание посетителей на конкретном предложении, преимуществах или действиях.Сегодня мы предлагаем вам коллекцию примеров веб-дизайна с целевыми страницами для различных продуктов и предложений.
Почему и когда чаще всего используются лендинги? Что касается целей, стоящих за дизайном целевой страницы, они могут быть разными; тем не менее, наибольшее разнообразие таких веб-страниц можно найти в сфере электронной коммерции. В этой области они поддерживают как посетителей, так и заинтересованных лиц, беспрепятственно представляя конкретные коммерческие предложения в полезной и привлекательной форме. Создание специальных страниц для каждого случая означает предоставление пользователям инструкций, что особенно эффективно для крупных платформ электронной коммерции с сотнями или даже тысячами товаров.Направление всего трафика на домашнюю страницу в этом случае может привести к ухудшению пользовательского опыта, особенно когда посетители приходят из маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу же потеряются среди огромного количества контента и ссылок на домашней странице. Или их внимание будет отвлечено, и покупка не будет завершена. Целевая страница — это решение, позволяющее избежать этих проблем и привлечь внимание посетителей.
Но целевые страницы предназначены не только для продажи и покупки: есть еще много других случаев.Они широко используются для презентации и продвижения:
- мобильные приложения
- образовательных ресурсов
- благотворительные площадки и мероприятия
- сообщества
- мероприятия и встречи
- специальных объявлений и информации.
В любом случае, процесс дизайна любой целевой страницы начинается с постановки четкой и лаконичной цели, которую следует с ее помощью достичь. Давайте рассмотрим множество примеров для разных целей. Большинство концепций дизайна основаны на проверенных подходах, поэтому они включают:
Итак, приступим!
Целевая страница фотоуслуги
Этот дизайн был создан для интернет-продвижения полезного цифрового продукта для тех, кто любит фотографию.Приложение позволяет пользователю хранить свои фотографии в организованной галерее и альбомах, находить нужные фотографии за считанные секунды и улучшать их внешний вид с помощью редактора на основе AI. Это яркий пример использования персонализированной иллюстрации героя для поддержки повествования, добавления оригинальности и повышения эффективности интернет-маркетинга.
Целевая страница курса подводного плавания
Когда сезон водных видов спорта подходит к концу, для предприятий в этой области важно охватить целевую аудиторию, которая ищет занятия, тренировки и развлечения через Интернет.Этот дизайн целевой страницы был разработан с учетом этой темы: он создан для компании, которая организует туры и семинары по активному образу жизни в Португалии и представляет курс по подводному плаванию с аквалангом. Освежающая и атмосферная фотография мгновенно передает настроение и отражает суть предложения, разделенный экран четко различает различные интерактивные области, а продуманная визуальная иерархия делает веб-страницу удобной для сканирования.
Целевая страница инновационной автомойки
Сейчас все больше и больше цифровых продуктов создается не для продажи, предложения, информирования или обучения, а просто для объединения людей, которые могут решать проблемы друг друга.Такой дизайн идеально подходит для такого рода задач: это целевая страница веб-сайта службы, которая предлагает инновационную чистку автомобилей и предлагает тем, кто хочет присоединиться и зарабатывать деньги. Эта конкретная страница предназначена для людей, которые хотят работать уборщиками и присоединиться к команде местных поставщиков автомойки. Симпатичная и запоминающаяся иллюстрация героя задает позитивный настрой и информирует о характере сервиса, позволяя всему остальному контенту быть читабельным и четким на воздушном светлом фоне.
Целевая страница службы управления почтой
Эта страница продвигает услугу по управлению почтой: она объединяет и организует все электронные письма и сообщения из различных каналов — почтовые ящики, мессенджеры, социальные сети.Таким образом, пользователи, которые много общаются, имеют шанс работать еще более продуктивно. Композиция и макет страницы построены вокруг иллюстрации-героя, которая мгновенно ассоциируется как с названием продукта, так и с проблемой, которую он решает. Более того, цветовые акценты на иллюстрации эффективно работают вместе с кнопкой CTA, а динамическая композиция изображения поддерживает бренд Mailflow.
Целевая страница для технологии распознавания речи
Пожалуй, нет в мире родителей, которые не мечтали бы понимать каждый звук воркования и лепета детей.Это одна из задач современных научных и творческих коллективов, и представленный дизайн также посвящен этой теме. Это целевая страница, рекламирующая технологию распознавания речи в коллекции инновационных проектов. Страницы такого типа — мощный инструмент для создания бренда цифрового продукта, поэтому очень важно сделать их броскими и эмоционально привлекательными. Здесь этот эффект достигается с помощью супер милой цифровой иллюстрации, которая также информативна и мгновенно дает посетителям представление о преимуществах технологии.Выбор шрифта для слогана также поддерживает это настроение, в то время как яркие цветовые акценты делают CTA четким и заметным.
Страница подписки книжного магазина по продаже детских книг
Это веб-страница книжного онлайн-магазина, продающего детские книги, и его цель конверсии — побудить пользователей подписаться на информационный бюллетень. Иллюстрация героя мгновенно создает нужную атмосферу и вместе с простым слоганом и описанием, объясняющим преимущества, побуждает пользователей присоединяться к подписчикам.Темный фон здесь никоим образом не ухудшает читабельность из-за продуманного выбора шрифтов, но действительно помогает сделать изображение более глубоким, атмосферным и броским.
Целевая страница службы доставки багажа
Если вы заядлый путешественник или вам постоянно приходится переезжать по делам, вы, скорее всего, знаете все тонкости проблемы с багажом. Это один из отрицательных моментов для многих людей в дороге — и в этом суть сервиса, представленного в этой концепции дизайна.Вот целевая страница, предназначенная для службы доставки, которая заботится о том, чтобы багаж клиентов забирал его в нужном месте и доставлял в пункт назначения, выбранный клиентом. Яркое и запоминающееся изображение героя и цветовая палитра моментально задают позитивный настрой и гармонично сочетаются со слоганом и интерактивной вкладкой. Цветовые акценты эффектно объединяют всю композицию макета.
Целевая страница приложения для автомобильной безопасности
Для мобильного приложения цель целевой страницы — установка приложения, а основная задача — кратко описать его преимущества и функции.Более того, вы можете создать несколько целевых страниц для одного приложения на основе разных сегментов целевой аудитории. Это эффективный способ связаться с пользователями и дать им быструю презентацию приложения, рассказывающую и показывающую больше, чем просто скриншоты в AppStore. Вот беглый взгляд на такую целевую страницу: на ней представлено CarAid, мобильное приложение сервиса для решения проблем с автомобилем и экономии времени, денег и нервных клеток водителей. Дизайн страницы построен на заметной и немного экспериментальной иллюстрации героя, задающей оригинальный визуальный стиль и привлекающей внимание пользователей.
Целевая страница художественной выставки
В условиях высокой конкуренции одним из факторов, от которого зависит успех любого мероприятия, является его продвижение. Целевая страница — это эффективный инструмент для раскрытия преимуществ мероприятия и упрощения процесса бронирования или покупки билетов. А также удивите потенциальных посетителей потрясающей графикой и эффектами, которые задают правильное настроение и создают сильную эмоциональную привлекательность. В этом дизайне есть такая целевая страница: ее цель — продвигать художественную выставку и позволить пользователям быстро покупать билеты.Яркая иллюстрация, броская палитра и экспериментальная типографика обязательно привлекут внимание пользователя.
Целевая страница площадки для найма
Иногда бывает, что найти опытного художника для дизайнерского или маркетингового проекта — все равно что исследовать экзотику. Этот веб-дизайн с яркой иллюстрацией героя прав в этом: это страница, созданная для веб-платформы, которая помогает художникам и их клиентам легко находить друг друга и вместе делать мир еще прекраснее.На этой странице можно выбрать шрифт Domaine с засечками для слогана. Он визуально отражает стиль иллюстрации и заставляет их гармонично работать вместе, как одну композицию. Тем не менее, для блока копии описания дизайнер выбирает шрифт без засечек, который легко читается, таким образом уменьшая когнитивную нагрузку на читателей и делая копию, представляющую преимущества, сканированной.
Целевая страница инновационной службы доставки еды
Когда у вас вкусный день, все становится лучше — вот о чем сегодняшний снимок.Вот целевая страница Quizine, инновационного сервиса, который предлагает блюда различных национальных кухонь. Это проект, широко интегрирующий иллюстрации стиля бренда в дизайн пользовательского интерфейса. Веб-дизайн основан на простоте. Он наполнен воздухом и использует ограниченную цветовую палитру, чтобы не отвлекать внимание и облегчить сканирование веб-страниц благодаря контрастным цветам и удобочитаемым шрифтам. Оригинальные иллюстрации способствуют положительному опыту пользователей, рассказывая истории, и придают макету оригинальный и модный вид. Выдающиеся элементы призыва к действию мгновенно привлекают внимание пользователей к основным интерактивным зонам.Цвет также помогает пользователям понять иерархию кнопок с призывом к действию: заполненная кнопка «Сделать заказ» получает более высокий визуальный приоритет, чем кнопка-призрак, которая использовалась для направления посетителей на поясняющее видео.
Целевая страница службы доставки покупок
Вот еще одна целевая страница местной службы доставки, на этот раз той, которая занимается доставкой покупок для своих клиентов. Яркая трехмерная графика задает тему и в сочетании с необычной цветовой палитрой придает странице модный вид, который помогает бренду выделиться в условиях высокой конкуренции в этом бизнес-сегменте.Поскольку веб-сайт ориентирован на местных клиентов, CTA предназначен для быстрого звонка в качестве приоритетного действия.
Целевая страница для интерактивного картографического приложения
Не секрет, что сейчас веб-сайты и смартфоны для нас гораздо больше, чем просто источники информации и общения. Они используются для различных целей и часто становятся нашими цифровыми помощниками в повседневных основных операциях. Эта целевая страница была разработана для продвижения цифрового продукта такого рода: она позволяет пользователям создавать интерактивные карты для своих умных домов, офисов и даже общественных мест.Броский и лаконичный макет с художественным и немного экспериментальным изображением героя становится неотъемлемой частью сильного брендинга продукта.
Целевая страница руководства по криптовалюте
Этот концепт веб-интерфейса посвящен теме финансов: это простая и запоминающаяся целевая страница для криптовалютного сервиса, содержащая подробное руководство, доступное только по приглашению. Цель страницы — проинформировать посетителей о предложении и позволить им присоединиться к сообществу, отправив адрес электронной почты.Анимированные взаимодействия добавляют веселья и жизни; В целом, дизайн стремится к балансу делового, но доброжелательного настроения.
Целевые страницы для службы повышения производительности
Имея в руках множество различных задач, мы стараемся опробовать инструменты и методы, повышающие производительность. Это целевая страница для инструмента повышения производительности, предлагающего помощь в управлении задачами на основе искусственного интеллекта. Яркая иллюстрация героя не позволит пользователю пройти мимо, слоган и описание представляют основные преимущества предложения, а кнопка CTA побуждает пользователя попробовать инструмент бесплатно.
На этой странице той же службы представлена еще одна ее функция — управление почтовым ящиком. Одной из серьезных проблем является общение по многочисленным каналам, от почтового ящика до мессенджеров и социальных сетей, поэтому продукт предлагает единый почтовый ящик и поддержку ИИ для ускорения рассылки и общения для повышения производительности. Следуя тому же визуальному стилю, веб-страница построена вокруг оригинальной эмоциональной иллюстрации героя и прочной визуальной иерархии.
Целевая страница магазина аксессуаров для волос
Одно из основных правил торговли — показать предлагаемый товар в лучшем виде.Эта целевая страница демонстрирует, как это сделать в случае веб-сайта электронной коммерции с помощью цифрового искусства. Это страница, созданная для интернет-магазина эксклюзивных заколок для волос и аксессуаров. Яркая и художественная иллюстрация мгновенно задает тему, доставляет эстетическое удовольствие и создает сильную эмоциональную привлекательность, особенно в сочетании со сложной типографикой, выбранной для макета.
Целевая страница службы безопасности
Это еще одна целевая страница, рекламирующая мобильное приложение, приложение безопасности, которое помогает пользователю быстро связаться с полицией и позаботиться о безопасности своего района.Он использует визуальный контраст иллюстрации героя, полной неправильных кривых и тонких линий, и жирного сплошного шрифта Druk.
Целевая страница модного мероприятия
Еще одна целевая страница, рекламирующая мероприятие: на этот раз она представляет модное событие, дает краткое введение и позволяет пользователям быстро покупать билеты. Яркие иллюстрации, броская палитра и смелая типографика не оставляют посетителям шанса пройти мимо и создать модный художественный образ.
Целевая страница сообщества защиты окружающей среды
При всех глобальных проблемах, с которыми сегодня сталкивается наша планета, сообщества людей, озабоченных ими и ищущих решения, растут, чтобы предотвратить негативное воздействие. Этот дизайн также посвящен этой теме: веб-страница была разработана для веб-сайта экологического сообщества, консультирующего предприятия и производителей, а также запускающих проекты, посвященные охране окружающей среды. Композиция и цветовая палитра иллюстрации героя поддерживают эмоциональную привлекательность и создают мгновенное сообщение о теме.Визуальная иерархия веб-страницы устанавливает основу для возможности сканирования, чтобы основная информация, инфографика и CTA мгновенно отображались.
Целевая страница мероприятия в стиле Баухаус
Баухаус часто называют одной из самых влиятельных школ модернистского искусства 20 века. Его подход к обучению и взаимоотношения между искусством, обществом и технологиями оказали большое влияние как в Европе, так и в Соединенных Штатах. Баухаус стремился воссоединить изобразительное искусство и функциональный дизайн, создавая практичные объекты с душой произведений искусства.Школа действовала с 1919 по 1933 год, поэтому в этом году общество искусства и дизайна отмечает 100-летие Баухауза большим количеством мероприятий, публикаций, дизайнов и произведений искусства. Этот дизайн целевой страницы также посвящен этой теме и направлен на продвижение мероприятия в стиле Баухаус. Очевидно, что веб-страница следует эстетике подходов художественной школы к искусству и дизайну, прежде всего с ярким цветовым контрастом ограниченной палитры, визуальным минимализмом и заметной типографикой.
Целевая страница конференции иллюстраций
Эта целевая страница конференции по иллюстрации строит композицию на основе оригинального и приятного для глаз анимированного изображения героя, которое привлечет целевую аудиторию: дизайнеров, художников и иллюстраторов.Анимация также поддерживает целостность перехода между страницами. Здесь дизайнер выбрал светлый фон и пастельные цветовые акценты, которые привлекают внимание посетителей к нужным зонам и элементам макета и поддерживают визуальную целостность композиции в сочетании с цифровым артом.
Целевая страница приложения для управления социальной сетью
Эта запоминающаяся веб-страница была разработана для продвижения приложения, которое позволяет пользователям управлять всеми своими учетными записями в социальных сетях в одном месте.Иллюстрация имеет динамическую композицию, отражающую динамичный характер общения в социальных сетях. На странице используется разделенный фон со светлой частью для яркой графики и темной частью для текстового содержимого. Кнопка CTA работает как элемент, объединяющий общую композицию, как белый элемент на темной части. Значок компьютерной мыши подсказывает посетителю, что страницу можно пролистать для получения дополнительной информации.
Целевая страница финального футбольного матча
Эта концепция веб-дизайна была ориентирована на любителей футбола: 1 июня в Мадриде прошел финал Лиги чемпионов УЕФА, и два английских клуба боролись за кубок, что случается не так уж часто.Мы не могли не добавить немного веселья и искусства к этому мероприятию, и в результате творческого поиска была обнаружена целевая страница о продаже билетов на матч. Иллюстрация героя передает атмосферу английской чайной церемонии, а персонажи нарисованы так, чтобы их можно было узнать как тренеров игровых команд.
А вот и раздел страницы, посвященный продажам: пользователи могут выбрать место, получить отчет о своем заказе и произвести оплату прямо здесь.
Целевая страница конвертера валют
Благодаря более легкому и быстрому путешествию, онлайн-финансовым операциям и глобальному бизнесу обмен валюты и изучение курсов валют становятся частью рутины для многих людей.Почему бы нам не добавить к нему стиля? Вот краткая концепция целевой страницы Currious, простого финансового сервиса с онлайн-конвертером валют. Геометрический рисунок, понятный слоган, возможность выполнять основную операцию прямо на странице и быстрое подключение к социальным сетям сервиса.
Лендинг для детского сада
На этой целевой странице детского сада используется большой забавный и милый монстр, созданный и анимированный, чтобы развлечь пользователей и задать необходимый эмоциональный фон.Макет имеет игривый, но хорошо читаемый шрифт, организует информацию в четкий список и отмечает интерактивные элементы.
Целевая страница услуги няни
Этот дизайн целевой страницы полон привлекательности. Неудивительно: он продвигает услугу, связывающую няню с клиентами. Ощущение привлекательности и позитива поддерживается несколькими факторами, среди которых ключевую роль играют анимированные пользовательские иллюстрации с забавными персонажами. Они передают сообщение и настроение, создают необходимую атмосферу перед тем, как пользователь начинает читать об услуге, и придают всей странице неповторимый вид.Хотя цветовая палитра пастельная и умиротворяющая, она создает достаточный контраст и позволяет сканировать основные детали. Плавная анимация прокрутки усиливает ощущение целостности.
Целевая страница включает в себя все классические компоненты: описывает услугу, дает прямую связь с ведущими профессионалами, содержит отзывы клиентов и показывает пользователям, как связаться с представителями службы. Что важно, пользователям не нужно прокручивать всю страницу, если они хотят быстро подать заявку на получение услуги няни: они получают необходимые кнопки для этого прямо с первого экрана предварительной прокрутки.
Полезные статьи и коллекции дизайна
UI in Volume: 3D-графика в креативных концепциях дизайна пользовательского интерфейса
Веб-дизайн: 5 основных типов изображений для веб-контента
UX Design: как сделать веб-интерфейс сканируемым
Одностраничный веб-сайт: лучшие методы проектирования
Попадание в точку: стратегии разработки прибыльных целевых страниц
От нуля к герою: посмотрите на изображения героев в веб-дизайне
Take My Money: практика пользовательского интерфейса в дизайне страницы продукта
Веб-дизайн: 9 привлекательных веб-интерфейсов с яркой графикой
Светлый или Темный интерфейс? Советы по выбору подходящей цветовой схемы
Добро пожаловать, чтобы увидеть дизайны Tubik на Dribbble и Behance
11 Примеры посадочных страниц SaaS и почему они работают
Хорошо продуманные целевые страницы необходимы для любого бизнеса SaaS.Не каждый посетитель будет заходить на ваш сайт через главную страницу — они могут прийти через почтовые кампании, рекламу PPC или любые другие ваши маркетинговые усилия. Целевая страница позволяет направлять трафик именно в том направлении, в котором вы хотите. Это удерживает их на вашем сайте, ограничивает показатель отказов и повышает коэффициент конверсии. Что же делает целевая страница хорошо спроектированной?
Для SaaS-бизнеса нет готовых шаблонов. Разные фирмы могут исследовать и исследуют разные пути, чтобы найти для себя правильный дизайн страницы.Чтобы помочь вам принять решение, мы выбрали несколько лучших примеров целевой страницы SaaS в Интернете. Просмотрите эти 11 отличных примеров, и вы обязательно найдете много вдохновения.
Целевые страницы — ОсновыЦелевые страницы используются, чтобы убедить посетителя совершить определенное действие. Это действие зависит от вашей цели конверсии для страницы. Некоторые целевые страницы могут:
- Добавить потенциальных клиентов в свой список адресов электронной почты
- Поощрять посетителей загружать электронную книгу или руководство
- Собирать подписки на веб-семинар или бесплатную консультацию
- Продавать определенный продукт SaaS
Красота целевых страниц в том, что вы можете приспособить их к любой цели.В дизайне целевой страницы есть много возможностей для творчества. Чтобы полностью поработать творческими мускулами, вам нужно знать, какие варианты открыты для вас.
Лучший способ научиться создавать идеальную целевую страницу — это изучить, что работает. Рассмотрение некоторых существующих примеров целевой страницы SaaS обязательно вдохновит вас, точно так же, как исследование конкурентов имеет жизненно важное значение для контент-маркетинга.
Примеры посадочных страниц SaaSНа следующих одиннадцати целевых страницах представлены снимки различных эффективных дизайнов.Эти страницы используются SaaS-компаниями для создания тех или иных конверсий.
То, что делает каждый из этих веб-сайтов SaaS привлекательным, отличается от одного к другому. Мы рассмотрим их по очереди и объясним, почему они прекрасно работают, чтобы удовлетворить потребности сайта. Мы объясним основные элементы каждой страницы.
Что мы не можем сделать, так это предоставить данные Analytics для любой из страниц — в конце концов, они не наши. Однако если под микроскопом изучить особенности страницы, станет ясно, почему их аспекты стоит имитировать.Итак, давайте перейдем к делу и дадим вам такое важное вдохновение для ваших целевых страниц.
ShopifyЦелевая страница Shopify для бесплатной пробной версии компании — отличный пример для начала. Прелесть этой страницы в том, что на ней есть детализация и простота.
Вверху страницы много белого пространства, легко читаемый заголовок и отсутствие беспорядка. Это придает странице чистый и привлекательный вид.Это также означает, что посетителю, который хочет «начать» сразу, ничто не помешает.
Странице все же удается продать пробную версию менее уверенным посетителям. У него есть три ключевых момента: простые в использовании темы, низкая цена и надежность. Эти информативные, но простые аргументы в пользу платформы Shopify отображаются под изображением. Они объясняют, почему люди должны продолжать судебное разбирательство. Они делают это, не превращая страницу в непривлекательный информационный бюллетень.
Копия подзаголовка Shopify также заслуживает внимания. Компания популярна во всем мире, и они обязательно говорят людям об этом. Ссылаясь на объем предприятий, с которыми они уже работают, они сразу же завоевали доверие новых посетителей страницы.
MuzzleЕсли цель вашей целевой страницы — продать ваши услуги, есть несколько основных вещей, которые она должна сообщить посетителям. Он должен четко показывать ценностное предложение, рассказывать им, что делает продукт, и объяснять, почему он может принести им пользу.На многих страницах для этого используется текст или, возможно, видео. Эта целевая страница от Muzzle использует другой подход.
Muzzle — это приложение для отключения уведомлений, когда вы делаете снимки экрана или показываете свой экран. Целевая страница мгновенно показывает посетителям, когда и почему это нужно. Как только вы попадаете на страницу, появляются потенциально неприятные уведомления.
Уведомления заполняют правую часть экрана, и вы не захотите поделиться ими. Инновационная страница заставляет вас смеяться, и на ней сразу же продаются преимущества продукта Muzzle.Это также позволяет Muzzle сводить к минимуму количество копий и сохранять чистый, четкий вид страницы. Простая копия, которую они используют, отлично справляется с описанием своего продукта одним предложением.
WistiaЦелевая страница, которую Wistia использует для привлечения посетителей для создания бесплатной учетной записи, похожа на страницу Shopify ранее. Сохранение простоты и использование пустого пространства — два наиболее заметных дизайнерских решения, сделанных фирмой.
Поле формы и кнопка «создать бесплатную учетную запись» — это все, что вы видите, когда впервые попадаете на страницу.Это позволяет сразу же приступить к работе с предварительно квалифицированными лидами.
Как и Shopify, Wistia добавила дополнительную информацию «ниже сгиба». Под этим мы подразумеваем, что она видна только после прокрутки вниз. В этом примере дополнительный контент представлен в виде набора часто задаваемых вопросов. Они помогут преодолеть любые возражения, которые могут возникнуть у посетителей при регистрации бесплатного аккаунта, в частности, подчеркнув, что им не нужны данные вашей кредитной карты.
Страница представляет собой идеальное сочетание чистого дизайна и высококонвертируемого контента.Вид «над сгибом» прост и понятен. Копия, представленная ниже, позволяет вам ответить на любые вопросы, которые могут возникнуть у более осторожного лидера.
WebflowWebflow — это инструмент дизайна для веб-разработчиков. Само собой разумеется, что их целевые страницы должны быть красивыми, стильными и обязательно конвертируемыми. К счастью для компании, они именно такие. Целевая страница ниже впечатляюще демонстрирует продукт Webflow.
На длинной странице сравнительно мало текста.Вместо того, чтобы излагать функции своей платформы в длинной прозе, Webflow полагается на умный копирайтинг и анимацию. На всей странице графика и гифки показывают инструмент в действии.
Это одна из главных сильных сторон этого необычного, но простого дизайна страницы. Другой — это фактическая форма содержимого в его верхней части. Если вы посмотрите на текст справа от первого изображения страницы, он выглядит как заглавная буква «F». Это не случайно. Исследования доказали, что люди просматривают контент по F-образной схеме.Руководствуясь этим, Webflow гарантирует, что посетители своей страницы получат ту информацию, которую они хотят.
Большая часть текста, который они используют, находится в форме отзывов и историй успеха — это действует как социальное доказательство, побуждая посетителей доверять бренду.
Это дает двойное преимущество. Это делает страницу более привлекательной и упрощает восприятие основных элементов инструмента. Кнопки CTA на этой странице также являются примечательной особенностью. Все они содержат один и тот же текст; «Начать — это бесплатно.«Это снимает серьезную проблему для потенциальных клиентов.
Industrial Strength MarketingЭта целевая страница от Industrial Strength Marketing начинается с сильных впечатлений. Текст заголовка резок, интригует и понятен посетителям. Он сразу же переходит к сути проблемы, для решения которой существует продукт компании. Этот продукт помогает предприятиям создавать веб-сайты, удобные для мобильных устройств. Высококачественные веб-сайты, которые работают на всех устройствах, без необходимости масштабирования посетителей сайта.
Общий дизайн этой страницы также впечатляет. Использование черного фона помогает сделать контактную форму более привлекательной. Хорошо работает умное нанесение красного цвета на заголовок формы и на кнопку. Он демонстрирует простоту процесса регистрации. Все это привлекает посетителя к совершению желаемой конверсии сайта. В данном случае это преобразование — это загрузка руководства.
Inbound EmotionМожет показаться странным включать страницу на иностранном языке в наши примеры целевой страницы SaaS.Тем не менее, стоит выделить динамичный дизайн этой страницы от Inbound Emotion. Она настолько хороша, что даже если вы не говорите по-испански, легко оценить привлекательность страницы. «Бесплатная электронная книга» тоже не требует пояснений даже для тех, кто плохо владеет языком.
Самая инновационная часть дизайна этой страницы — это форма обратной связи. Эта простая форма находится с правой стороны и остается на месте при прокрутке. Это означает, что он всегда под рукой, напоминая вам, как легко подписаться на бесплатную электронную книгу.
Форма также включает привлекательный дизайн руки, который указывает на форму регистрации. Соответствующая рука также указывает на параметры страницы в социальных сетях, и похожие изображения появляются в электронной книге компании. Такой постоянный брендинг отлично подходит для укрепления доверия у потенциальных клиентов.
VelaroVelaro предлагает готовые решения для живого чата и программного обеспечения для взаимодействия с клиентами. Электронные книги, руководства и другие бесплатные загрузки являются важной частью их маркетинговой стратегии.У каждой предлагаемой ими загрузки есть целевая страница, подобная приведенной ниже.
Одна из замечательных особенностей этих целевых страниц — это их согласованный обмен сообщениями и формат. Каждый из них выглядит и звучит одинаково, что способствует последовательному брендингу на сайте компании. Дизайн, которому соответствуют страницы, также включает в себя несколько небольших, но впечатляющих функций.
Зеленые двойные шевроны занимают видное место на страницах. Они всегда указывают на наиболее подходящую копию на странице.Они также появляются рядом с призывами к действию, чтобы подсознательно предполагать, насколько они важны.
Когда дело доходит до самой копии, она дразнит содержание электронных книг и направляет сами себя. Это помогает вызвать у посетителей интерес к загрузке контента и поиску дополнительной информации. Наиболее важные разделы копии всегда находятся вверху и / или слева на каждой странице. Это, опять же, учитывает F-образную модель чтения, о которой мы упоминали несколько раз ранее.
Другие мелкие детали дизайна помогают сделать каждую страницу более удобной для пользователя.Ярким примером является включение значка PDF в углу изображений различных загрузок. Это показывает пользователям, как они будут получать эти загрузки.
UnbounceUnbounce специализируется на помощи клиентам в создании целевых страниц. Взглянув на страницы, которые они используют, вы можете получить отличное вдохновение. Ниже приведен верхний раздел целевой страницы Unbounce одного из их информационных онлайн-курсов:
Есть несколько важных моментов, на которые следует обратить внимание на этой странице.Во-первых, это известная фотография соучредителя фирмы, который также написал курс, который рекламируется на странице. Эта фотография показывает человеческое лицо компании. Маркетологи используют эту тактику для установления доверия и взаимопонимания с пользователями сайта — и это работает! Это увеличивает вероятность того, что эти пользователи продвинут курс.
Другой примечательной особенностью является объем содержимого, упакованного на страницу. Включены ссылки на отраслевую статистику, а также меню для навигации по курсу. Часто задаваемые вопросы также появляются внизу страницы, но при этом общий дизайн никогда не нарушается.
LandbotLandbot — еще одна фирма, которая ставит свою продукцию в центр внимания на своих целевых страницах. Landbot создает целевые страницы в стиле чат-ботов, и их команда цифрового маркетинга умело сделала это так, что вы увидите их, когда впервые зайдете на их сайт.
Целевая страница выглядит как мгновенный чат. Он разговаривает с вами, как друг, и даже отправляет смайлики и гифки по пути. Вас сразу же попросят выбрать варианты ответа, чтобы чат продолжался.
Затем вы вводите свои контактные данные как часть чата, а не в отдельной форме. Это оригинальный способ запросить информацию у посетителей сайта. Они дадут это, не чувствуя, что это рутинная работа или необходимость.
Bills.comПоследний из наших примеров целевой страницы SaaS — компания по облегчению долгового бремени Bills.com. У них нет основных полей формы на начальной странице, которую вы видите при посещении их сайта. Вместо этого они задают вопрос, относящийся к каждому члену их целевой аудитории:
Как только вы начнете платить по счетам.com, вы приглашены для взаимодействия с веб-формой. Эта многоэтапная форма оценивает ваше право на получение услуги. Это умно в том смысле, что действие, требуемое пользователем, является ясным.
Целевые страницы не подходят для всехПросмотр наших примеров целевой страницы SaaS должен был показать вам одно: прежде всего, страницы не должны следовать одному предписанному шаблону, чтобы быть успешными. Примеры, которые мы привели выше, вряд ли могут быть более разными.Одни ценят простоту и прямоту, другие используют новаторство и юмор. У всех есть свои стили и оттенки.
Все эти примеры объединяет то, что они привлекают внимание своей целевой аудитории. Надеюсь, независимо от того, являетесь ли вы небольшим стартапом или крупным предприятием, эти тематические исследования послужили вам источником вдохновения для целевых страниц вашего сайта. Соединив некоторые из понравившихся вам элементов со своими творческими поворотами, вы обязательно создадите страницы, которые повысят ваши конверсии.
8 примеров целевых страниц веб-семинаров с высокой конверсией
Идеальное время для проведения вебинара прямо сейчас.
Они доступны по цене, удобны и важны для привлечения потенциальных клиентов.
Лучший способ продвинуть свой веб-семинар — это не просто использовать любую целевую страницу … а использовать целевую страницу с высокой конверсией .
Как начать?
В этом посте вы узнаете, какие элементы с высокой конверсией нужны вашей веб-странице, и 8 примеров конверсионных страниц.
Какие элементы нужны целевой странице вебинара?
Целевые страницы веб-семинаров с высокой конверсией:
- Полезно
- Доступно
- Визуально
- Убедительно
- Чувствительно ко времени
Пользователи могут оценить преимущества вашего вебинара и с легкостью зарегистрироваться. И визуальные эффекты используются, чтобы направлять пользователей к этим деталям.
Прежде чем мы рассмотрим 8 примеров целевых страниц веб-семинаров, вам необходимо знать, какие ключевые функции необходимы для целевой страницы веб-семинаров.
Наряду с этими функциями вам также понадобится платформа для веб-семинаров. Программное обеспечение для веб-семинаров помогает сделать ваши веб-семинары доступными и заинтересовать вашу аудиторию.
1. Заголовок, преобразующийЗаголовок вашей целевой страницы должен быть прямым — добавление «пустяков» к вашему заголовку только отвлечет ваших пользователей.
Ваш заголовок должен рассказывать пользователям, о чем ваш вебинар и почему он принесет им пользу.
Если вы не укажете преимущество, они, вероятно, его пропустят.
2. Прозрачный корпус копияНаряду с заголовком, основной текст вашей целевой страницы должен быть четким. И должно быть белое пространство.
Расскажите пользователям о ключевых идеях, которые они узнают, не раскрывая тему целиком. Каждая ключевая идея должна указывать на преимущества, которые получат ваши пользователи.
3. Основные сведения о мероприятииНикто не появится на вашем веб-семинаре, если вы не укажете подробную информацию о своем мероприятии.
Под деталями я подразумеваю дату и время.
Убедитесь, что дата и время четко указаны вверху страницы. Вы хотите, чтобы все это увидели.
4. Убедительный призыв к действию и регистрация формыВаш призыв к действию должен быть прикреплен к регистрационной форме.
Вы должны спросить их имя, адрес электронной почты и компанию. Если вы добавите слишком много требований для регистрации, пользователи могут почувствовать вторжение в личную жизнь.
В большинстве CTA используется средний заголовок «Зарегистрируйтесь сейчас», но вы можете проявить немного больше творчества — подумайте об использовании CTA, который сообщает пользователям, почему они должны зарегистрироваться.
5. Привлекательная графикаВизуальные эффекты оживят вашу целевую страницу. Они также помогают представить ваш бренд.
Включите профессиональную фотографию вас или ведущего вебинара. Убедитесь, что выстрел в голову дружелюбен и доступен.
Если у вас есть приглашенные докладчики, добавьте их фотографии.
Что касается визуальных эффектов, используйте фирменные цвета и легко читаемый шрифт. Дизайн хорош для воплощения, если он не отвлекает.
Создание визуальных элементов может занять много времени, если вы не являетесь графическим дизайнером — избавьтесь от головной боли и используйте конструктор целевой страницы с перетаскиванием.
6. Прочие высокопроизводительные функцииСледующие советы не являются обязательными, но их настоятельно рекомендуется разместить на вашей странице.
Социальное доказательство
Не говорите своей аудитории, насколько полезны ваши вебинары, позвольте прошлой аудитории рассказать их за вас.
Добавьте несколько отзывов на свою страницу вместе с их фотографиями в голову. Если новые пользователи увидят, насколько успешными были ваши прошлые веб-семинары, они не захотят пропустить следующий.
Видео
Видео выводят визуальные эффекты на новый уровень.Прикрепив видео к вашему вебинару, зрители лучше поймут, о чем будет ваш вебинар.
Вы можете использовать видео для описания темы вашего вебинара или для описания приглашенных докладчиков.
Запись вебинара
Большая часть вашей аудитории не приедет на ваш веб-семинар, потому что это либо противоречит их расписанию, либо они забывают.
Когда вы записываете свой веб-семинар и предоставляете пользователям свободный доступ, они могут чувствовать себя более склонными к участию в будущих веб-семинарах.
Имейте в виду, что эта функция зависит от того, насколько вы хотите взаимодействовать со своей аудиторией.
Если вы хотите взаимодействовать со своей аудиторией, вы всегда можете записать вебинар после и отправить его тем, кто не прошел.
В общем, существует множество передовых методов работы с целевыми страницами, которые вы можете использовать для продвижения своего вебинара.
Лучшие практики не только хорошо выглядят, но и преобразуют.
Итак, когда вы закончите разработку своей страницы, протестируйте их с помощью аналитики и таких инструментов, как A / B-тестирование.Это поможет вам понять, что привлекает вашу аудиторию.
Помните, что каждая функция должна иметь цель.
8 примеров целевых страниц вебинаров, которые конвертируют
Ниже вы найдете 8 примеров целевых страниц веб-семинаров, которые вдохновят вас на создание собственных.
На каждой целевой странице будет список из трех функций, приносящих наибольшую конверсию, и одной вещи, которую ей не хватает.
Вы можете принять это во внимание при создании собственных целевых страниц.
1. CXL
Высокая конверсия
1. Корпус
Каждый маркер использует активный голос и сообщает пользователям, чему будет учить его вебинар. Легко прочитать и понять, почему вам следует присоединиться к этому веб-семинару.
2. CTA
Они используют поощрение «Получите неограниченный доступ», чтобы убедить пользователей посмотреть его вебинар несколько раз.
Еще один призыв к действию добавлен внизу страницы вместе с листом регистрации, И CTA используется для продвижения их страницы в Facebook.
Всего CXL разместила 3 призыва к действию в областях с высокой конверсией — вверху, внизу и под заголовком «Есть вопросы?» раздел.
3. Визуальные эффекты
Фирменные цветаCXL выделяются, но не слишком отвлекают, а черно-белый снимок в голову привлекает внимание к его лицу.
Чего не хватает…
CXL затрагивает важные функции целевой страницы вебинара, но они могут использовать некоторые социальные доказательства, чтобы убедить новых пользователей.
Тем не менее, для некоторых маркетологов тот факт, что сайт размещен на CXL, может быть всем необходимым социальным доказательством.
2. SEMrush
Особенности высокой конверсии
1. Динамики
Снимки головы каждого говорящего четко отображаются вверху, и они выделяются на темном фоне.
Обратите внимание, как их имена связаны с их личной биографией. Это позволяет избежать большого количества текста и поддерживать чистоту страницы.
2. Регистрация
Детали регистрации просты. Пользователи не будут чувствовать себя оскорбленными с помощью этой формы регистрации, особенно с возможностью отказаться от продажи своей личной информации.
3. Подробности события
Вы можете выбрать свой часовой пояс в самом верху страницы. Несколько часовых поясов приглашают людей со всего мира на ваш веб-семинар… расширяя вашу аудиторию.
Чего не хватает…
Эта целевая страница веб-семинара не лишена каких-либо важных функций, но призывы к действию могут быть более креативными, чем типичная кнопка «Зарегистрироваться сейчас».
3. HealthCheck360
Высокая конверсия
1.Регистрационный номер
Обратите внимание, как ваш взгляд направлен прямо на регистрацию. Он аккуратно размещен на темном фоне над сгибом.
Кроме того, реклама о сохранении конфиденциальности вашей информации гарантирует пользователям их конфиденциальность.
2. Обратный отсчет
Этот веб-семинар не будет проводиться еще несколько месяцев, так что это может быть не очень конверсионная функция… пока.
По мере приближения времени к дате пользователи почувствуют необходимость срочно зарегистрироваться.
3. Предстоящие веб-семинары
Продвижение предстоящего вебинара — это творческий способ привлечь потенциальных клиентов.
Если пользователь подпишется на предстоящий веб-семинар, он с большей вероятностью подпишется на ваши услуги в будущем.
Чего-то не хватает…
Основной текст вебинара написан неактивным голосом. Я бы посоветовал использовать больше глаголов, чтобы точно рассказать пользователям, какие преимущества они получат от этого веб-семинара.
4.Slack
Особенности высокой конверсии
1. Социальные сети
Иконки социальных сетей размещены в области с высокой конверсией на этой целевой странице.
Когда вы нажимаете на значок, он направляет вас к другому с уже созданным сообщением в социальной сети.
Например, если вы нажмете на значок Twitter, вы будете перенаправлены в Twitter с уже созданным твитом.
Это обычная реклама — пользователи распространяют информацию в своих социальных сетях, и вам не нужно тратить ни цента.
2. Что вы узнаете
В этом разделе точно указано, что пользователи получат от своего вебинара. Маркированный список упрощает чтение и понимание.
3. Планировка
Легко пролистать целевую страницу вебинара, не отвлекаясь. Белый фон помогает сосредоточиться на их содержании.
Чего не хватает…
Снимки головы говорящего не очень четкие. Каждая фотография должна быть больше и удобнее для просмотра.
Также следует добавить еще один призыв к действию внизу страницы. Это упрощает регистрацию пользователей, которые прокручивают страницу до конца.
5. Информационно-пропагандистская деятельность
Высокая конверсия
1. Титул
В названии используется броская рифма, чтобы привлечь ваше внимание. А шрифт крупный и легко читаемый.
2. Кузов
Основные идеи этого вебинара разделены на 3 простых пункта.
В теле также упоминается, как долго длится веб-семинар — легче найти время для чего-то, если вы знаете его продолжительность.
3. Немедленный доступ
Обратите внимание на призыв к действию под регистрацией: «Смотрите сейчас».
Пользователи имеют немедленный доступ к этому вебинару. В этой связи живые и записанные веб-семинары полезны по разным причинам.
Веб-семинары в реальном времени отлично подходят для привлечения аудитории, в то время как записанные веб-семинары легко доступны.
ВебинарOutreach — это история успеха в продажах. Так что в этом случае заранее записанный веб-семинар полезен, потому что он не требует вовлечения аудитории.
Чего не хватает…
На этой странице можно использовать снимок головы говорящего. Отсутствие фотографий затрудняет привязку бренда к лицу.
6. ThoughtSpot
Высокая конверсия
1. Почему ThoughtSpot?
ThoughtSpot объясняет свой бизнес тремя простыми описаниями — простым, умным и быстрым.Это помогает новым пользователям ThoughtSpot понять, чем занимается их компания.
2. Визуальные эффекты
На этой целевой странице используются высококачественные визуальные эффекты из раздела «Почему ThoughtSpot?» раздел.
Эти фотографии помогают читателям понять, что именно означает простой, умный и быстрый, и позволяют избежать дополнительного контента.
3. Социальное доказательство
Карусель фотографий социальных доказательств — идеальное завершение этой страницы вебинара.
Каждый бизнес четко представлен логотипом с высоким разрешением.Кроме того, карусель достаточно медленная, чтобы прочитать информацию о каждой компании, с которой они работали.
Чего не хватает…
Первая часть основного текста — длинный абзац — его можно разбить на более короткие абзацы.
Тело также видно ниже сгиба. Размещение хотя бы части тела над сгибом упрощает привлечение внимания читателя.
7. Дрейф
Высокая конверсия
1. Шрифт
Drift использует свой шрифт и размер шрифта, чтобы указать на 2 важные части своего вебинара — детали мероприятия и основной текст.
Во-первых, время и дата четко указаны крупным шрифтом под заголовком. Вы не пропустите этот веб-семинар.
Во-вторых, они рассказывают пользователям три вещи, которые они узнают из этого веб-семинара.
То, что узнают пользователи, — это самая важная часть тела. Они заявляют об этом с помощью улучшенной графики и жирного шрифта.
2. Регистрация
Вместо того, чтобы использовать традиционный лист регистрации, Drift демонстрирует свои цифровые навыки с помощью чат-бота.
AI становится все более заметным в мире цифрового маркетинга. Это помогает пользователям общаться с брендами и быстро получать ответы на свои вопросы.
3. Обратный отсчет
Обратный отсчет внизу сообщения и призыв к действию «Торопитесь!» склоняет пользователей к быстрой регистрации.
Чего не хватает…
Drift мог бы добавить дескрипторы социальных сетей, чтобы поощрять публикацию в социальных сетях, но на этой целевой странице веб-семинара не работают все основные функции.
8.Попутный ветер
Высокая конверсия
1. Видео
ВидеоTailwind — первое, что бросается в глаза. Он расположен в верхней части страницы и сообщает пользователям, что они узнают всего за 21 секунду.
Обратите внимание, что у этой страницы по-прежнему традиционное тело ниже сгиба. Использование различных форм контента расширит вашу аудиторию.
2. Фирменные цвета
О чем вам напоминают цвета брендов на этой странице?
Верно… Instagram.
ВебинарTailwind посвящен Instagram. Они стратегически используют свои цвета на протяжении всего поста.
Плюс розовый баннер внизу привлекает внимание к их характеристике.
3. CTA
Три разных призыва к действию размещены вверху, в середине и внизу страницы.
И поскольку это предварительно записанный веб-семинар, никаких регистрационных данных не требуется.
Чего не хватает…
Tailwind занял позицию лучшей целевой страницы веб-семинара в этом посте — они точно расскажут вам, что это за веб-семинар и какие преимущества вы получите от использования этих функций:
- Высококачественная графика
- Видео
- Стратегически размещенный призыв к действию
Заключение
Ну вот и все.
Хотя есть и другие способы продвижения веб-семинара, например электронный маркетинг, целевая страница веб-семинара — лучший инструмент для привлечения новых пользователей.
Используйте эти примеры, чтобы вдохновить вашу следующую целевую страницу веб-семинара, и обратите внимание, какие элементы должны быть в вашей.
Помните, что элементы с высокой конверсией и убедительная копия превратят пользователей в зрителей.
посадочных страниц для лидогенерации — 9 убийственных примеров
Если коэффициенты конверсии низкие, несмотря на большой трафик, скорее всего, вы можете обвинить свою целевую страницу в отключении.
Лидогенерация — это в равной степени искусство и наука, а также важный ингредиент, помогающий собирать потенциальных клиентов, чтобы вы могли превратить их в потенциальных клиентов, а затем в клиентов.
Исследования показали, что маркетологи захватывают больше потенциальных клиентов, отправляя их на специальные целевые страницы, чем направляя их на домашнюю страницу (большая ошибка, кстати). Помимо первоначального захвата, целевые страницы для генерации лидов могут помочь вам отслеживать данные о потенциальных клиентах и узнать больше о демографических характеристиках ваших потенциальных клиентов.
Имея в виду эти маленькие лакомые кусочки, можно с уверенностью сказать, что целевая страница для лидогенерации играет огромную роль в вашем процессе продаж.
Продолжайте читать, чтобы узнать больше о том, что работает, а что нет, и увидеть некоторые примеры из реальных брендов.
Что такое целевые страницы для лидогенерации?
Целевые страницы — это веб-страницы, на которые пользователи «попадают» после нажатия на объявление или сообщение в социальных сетях.
Вместо того, чтобы надеяться, что ваши посетители найдут ваш призыв к действию где-нибудь в глубине вашего веб-сайта, целевая страница лидогенерации переводит их на страницу, которая приглашает их подписаться, купить или зарегистрироваться.
Что важно понимать о целевых страницах для привлечения потенциальных клиентов, так это то, что существует большая разница между страницей покупки или оформления заказа и страницей, созданной для сбора информации о потенциальных клиентах.
Целевая страница лидогенерации представляет собой самое начало воронки конверсии, когда клиенты вводят свою информацию в обмен на ресурс. Эта информация обычно включает такие вещи, как их имя, адрес электронной почты, отрасль, номер телефона или размер компании.
Хотя информация, которую вы собираете, различается в зависимости от отрасли и цели, то, что вы собираете, в первую очередь используется для определения того, соответствует ли этот интерес требованиям, а затем используется для развития этого потенциального клиента ближе к завершению продажи.
Почему вам нужно использовать целевые страницы для лидогенерации?
Целевая страница (сделанная правильно) предоставляет больше контекста для продукта / услуги, представленных в вашем объявлении, и фокусируется исключительно на одном конкретном предложении.В лучших примерах используются привлекательные образы, текст, ориентированный на действия, и они указывают на четкий следующий шаг.
Кто использует целевые страницы для лидогенерации?
Что ж, любая компания, которая использует электронный маркетинг для привлечения потенциальных клиентов, может получить выгоду от использования целевых страниц для генерации лидов, хотя компании с более длинными циклами продаж могут получить больше преимуществ, чем те, которые предлагают продукты с низким уровнем заинтересованности. Подумайте об инструментах SaaS корпоративного уровня или управляемых ИТ-услугах, а не об интернет-магазине, который продает недорогие косметические товары.
1.Mixpanel
Что работает — Изображение заголовка Mixpanel на самом деле представляет собой GIF, который позволяет пользователям сразу же заглянуть внутрь инструмента. Мы все посещали веб-сайты для платформ SaaS, на которых не было скриншотов или примеров того, как выглядит продукт, и это может быть довольно неприятным.
Когда посетители попадают на целевую страницу лидогенерации, они должны видеть, что они получат, когда зарегистрируются. Заголовок Mixpanel подчеркивает ключевое преимущество — понимание ваших пользователей, добавление дополнительных деталей в строку темы, а затем усиливает ценностную опору, показывая, а не заставляя вас читать больше текста.
Что могло быть лучше? — Вероятно, мы не особо изменим эту страницу. Mixpanel проделала отличную работу по созданию привлекательной целевой страницы, которая предоставляет пользователям много информации, не заставляя их делиться большим количеством данных или читать несколько абзацев текста.
2. FireEye
Что работает — FireEye ведет с сильным заголовком, который действительно хорошо продает информационный документ. Если кто-то зайдет на эту страницу, он сразу же увидит, что загружаемая информация предлагает некоторую информацию о защите их данных, бренда и интеллектуальной собственности от кибератак.
Более того, бренд кибербезопасности позволяет пользователям узнать, для кого было написано это руководство — для финансовых директоров, ИТ-директоров и директоров по информационной безопасности, — чтобы читатели знали, что они получают идеи, которые обращаются к руководителям, которые хорошо разбираются в предмете, а не к кому-то новичку. тема.
Что могло быть лучше — Кибербезопасность, конечно, очень серьезное дело. И, как уже упоминалось, эта целевая страница сообщает посетителям, что этот контент был разработан для профессиональной аудитории высокого уровня.Тем не менее, начальный абзац кажется длинным для целевой страницы — мы рекомендуем ограничить его до трех строк — максимум, а затем углубиться в маркеры.
Поле захвата потенциальных клиентов может выиграть от более крупной кнопки с призывом к действию с более активным текстом. Небольшое «подчинение» не очень помогает убедить кого-то, кто может оказаться в затруднительном положении.
3. Marketo
What’s Work — Нам понравилось, что Marketo использовал минимальную копию этой целевой страницы, вместо того, чтобы углубляться в то, что они хотят, чтобы вы делали.Форма захвата лида относительно короткая, но при этом обеспечивает достаточный контекст для персонализированного воспитания в дальнейшем.
Что также хорошо в этом примере, так это заголовок «Посмотрите 4-минутную демонстрацию» и подзаголовок «Заполните форму, чтобы получить доступ ко всей нашей видеотеке» , чтобы пользователи точно знали, что они собираются получить.
И наконец, они добавили на страницу чат-бота. Таким образом, Marketo может задать больше вопросов, которые помогут квалифицировать лида, не перегружая пользователей слишком большим количеством полей формы.
Что могло быть лучше? — Текст, хотя и информативный, может быть немного более захватывающим и подчеркивать преимущества, которые вы получите при использовании этого инструмента.
Новая воронка для нового десятилетия
Мы спросили 10 руководителей из Gong, Demandbase, Forrester и других, что нужно для победы в новом десятилетии. Вот что они сказали.
Узнать больше
4. Трулия
Что работает? — Заголовок сразу переходит к сути — сколько стоит ваш дом? Этот простой вопрос напрямую касается целевой персоны — того, кто хочет продать свой дом и только начинает процесс исследования.Более того, человек, попавший на эту страницу, вынужден принимать решение. Хотят ли они узнать больше о продаже своего дома или сделать это в другой раз?
Страница очень сфокусирована, на ней нет информации, которая отвлекала бы от призыва к действию.
Кроме того, изображение отлично справляется с задачей повышения удобства. У вас на диване сидит женщина, а это значит, что ей не нужно распечатывать пачку бумаг, чтобы начать свой путь.
Что могло быть лучше? — Честно говоря, это довольно прочная целевая страница для лидогенерации.Но на странице нет политики конфиденциальности, и есть вероятность, что посетитель будет перенаправлен на другую страницу с запросом информации об электронной почте.
Хотя эти короткие страницы прямого захвата потенциальных клиентов эффективны, клиенты не всегда в восторге от идеи предоставить свою информацию, если они не знают, чего ожидать взамен.
5. Монитор кампании
Что работает — Форма лидогенерации Campaign Monitor помогает пользователям узнать, чего они могут ожидать от этого курса электронной почты.Из этого краткого и приятного описания пользователи могут быстро найти то, что они ищут. В курсе представлены советы по написанию заголовков и копий, а также пример использования и шаблон Google Analytics, который они могут использовать для своего собственного процесса отчетности.
Они также включили пару отзывов от прошлых подписчиков, политику конфиденциальности и краткое объяснение того, что Campaign Monitor будет делать с вашими данными после того, как вы нажмете кнопку отправки. Эти элементы способствуют развитию чувства доверия, что, конечно же, является первым шагом на пути к продвижению пользователей по воронке продаж.
Что могло быть лучше? — В целом, здесь действительно хорошо сделаны сигналы копирования и доверия. Однако стоит отметить, что дизайн мог бы быть более привлекательным визуально. Было бы неплохо увидеть фотографии клиентов побольше и, возможно, еще пару записей, поскольку две рекомендации кажутся нечетным числом.
Кроме того, кажется, что пустого пространства больше, чем необходимо. Хотя это, безусловно, предпочтительнее переполненной страницы, текст может быть немного больше, чтобы страница лучше чувствовала баланс.
6. NetSuite
Что работает — Вверху у вас простой заголовок и яркая кнопка с призывом к действию. Чуть ниже посетители могут увидеть основные преимущества, которые они получат от использования NetSuite, и если они думают, что это похоже на то, что они ищут, они могут подписаться на обзор продукта.
Нам также нравится, что форма для сбора потенциальных клиентов позволяет пользователям узнать, как необходимая информация, связанная с работой, будет использоваться, чтобы принести пользу пользователю.Формы лидогенерации — штука непростая. С одной стороны, те, у кого меньше полей формы, привлекают больше потенциальных клиентов, чем те, кто запрашивает дополнительную информацию. Однако более длинные формы захвата потенциальных клиентов охватывают меньше, но более квалифицированных потенциальных клиентов.
И, как отмечает NetSuite, несколько дополнительных деталей помогают брендам составить цитату или обзор продукта, которые более актуальны для определенного типа пользователей.
Что могло быть лучше — Итак, хотя нам нравится простое объяснение основных функций и преимуществ, захват лида расположен слишком далеко вниз по странице.
Кроме того, над заголовком можно поработать. Хотя это просто, это не слишком вдохновляет пользователей или не дает им представления о том, как NetSuite может улучшить их жизнь.
Подзаголовок немного многословен и просто перефразирует мысли, сделанные прямо под текстом, не соблазняя читателя.
7. Falcon.io
Что работает? — В целом Falcon.io отлично справляется со своей задачей, предоставляя пользователям краткое изложение функций, преимуществ и внешнего вида платформы.Заголовок «Управление социальными сетями стало проще» сразу переходит к сути дела и дает посетителям понять, чего ожидать. Хотя это более длинная целевая страница, пользователи, заинтересованные в том, чтобы узнать больше о том, что на самом деле делает этот инструмент, могут собрать много информации с помощью прокрутки.
Хотя часто рекомендуются короткие целевые страницы, Falcon.io отлично справляется с задачей, предоставляя пользователям «выход», размещая кнопки «запросить демонстрацию» по всей странице.
Внизу страницы вы увидите полную форму, которая содержит достаточно информации, чтобы адаптировать начальную презентацию, но не настолько длинную, чтобы пользователи разочаровались и уйдут.Они также включают всплывающее окно, в котором объясняется, что происходит после того, как вы отправляете свою информацию, а также возможность поговорить с представителем, если у вас есть какие-либо вопросы.
Что могло быть лучше? — Это небольшая критика, но нам бы хотелось, чтобы Falcon переместил раздел «Один вход — все, что вам нужно» ниже по странице. Хотя это явно один из ключевых аргументов в пользу платформы, он наименее привлекателен для визуального восприятия по сравнению с другими функциями, выделенными на целевой странице.
8. Trello
Что работает? — Целевая страница Trello спроектирована таким образом, чтобы упростить работу. Они использовали зеленый цвет для основного действия (зарегистрироваться — бесплатно). Все элементы работают вместе, чтобы создать убедительный призыв к действию, который больше похож на дружеское приглашение, чем на постоянно нажимаемые кнопки «зарегистрироваться сейчас». Он также показывает посетителям, что, подписавшись, им нечего терять — это бесплатно, почему бы не дать шанс?
Нам нравится привлекательная графика, сине-белая цветовая схема и то, как они решили выделить различные элементы, чередуя текст и графику таким образом, чтобы эти элементы обосновывались, не создавая ощущения тесноты.
Что могло быть лучше? — Учитывая, что Trello работает по модели freemium, у них нет реального способа узнать о вашем бренде, пока вы не решите, что, возможно, захотите подписаться на платный план. Ясно, что это работает для Trello, поскольку регистрация учетной записи означает, что у них будет ваш адрес электронной почты для дальнейшего использования, хотя бренды, которые ищут у них вдохновения, могут захотеть рассмотреть возможность создания формы целевой страницы с некоторыми описательными полями или добавления чат-бота. который запрашивает у посетителя информацию, подобную той, что упоминается в записи Marketo или Falcon.io’s.
9. Асана
Что работает? — Эта страница чистая и легко читаемая. Что нам нравится в этой странице для генерации лидов, так это то, что она хорошо сочетается с рекламой PPC, которая направлена на привлечение части бизнеса Trello.
На этой странице рассматриваются преимущества, которые вы получите от использования Asana, и сравнивается ее с Trello со строкой «больше, чем доска Kanban».
Другие преимущества включают список высокопоставленных клиентов, в который входят НАСА, New York Times и Airbnb.Хотя мы понимаем, что не у всех есть такие имена в своем списке, всегда рекомендуется добавлять логотипы компаний, с которыми вы работаете, или фотографии / цитаты отдельных клиентов, что свидетельствует о доверии потребителям.
Хотя вы можете прокручивать страницу довольно долго, вам не нужно копаться в поисках призывов к действию — они есть вверху, внизу и в главном заголовке. Есть также ссылки на конкретные функции для тех, кто хочет узнать больше. Что хорошо в этом примере, так это то, что они действительно упаковали много информации на этой странице, оставаясь при этом верными своей минималистской эстетике.
Что могло быть лучше? — Призыв к действию мог бы быть более мощным. На странице их несколько, в том числе «Перейти в Asana», «Подробнее об отчетности» и «Подробнее о временной шкале». Здесь нет ничего слишком оскорбительного, но стоит отметить, что эти CTA кажутся немного пассивными.
Готовы ли ваши целевые страницы поколения потенциальных клиентов к конверсии?
В конечном счете, для создания целевых страниц лидогенерации требуется определенное ноу-хау.Как видно из приведенных выше примеров, целевые страницы для захвата потенциальных клиентов должны иметь чистый дизайн, фокусироваться на одной четко определенной цели и подчеркивать преимущества, связанные с принятием мер.
Готовы повысить коэффициент конверсии целевой страницы? Запланируйте демонстрацию наших диалоговых целевых страниц.
