Как сделать лендинг пейдж самому? Пошаговая инструкция
Поделиться в соцсетях
Каждый предприниматель, который задается вопросами: «Как сделать рекламу еще эффективней?», «Как снизить расходы на рекламу?», «Как сделать сайт эффективней», обычно находит решение в лице готовых подписных страниц, которые еще называют лендингами (Landing Page).
Как сделать лендинг самому? Существует несколько вариантов. Лендинг может быть выполнен в шаблонном варианте или создан с уникальным дизайном под ТЗ заказчика. Если вы ищете бюджетное решение создания эффективной продающей страницы, тогда вам сюда.
Как сделать страницу захвата для любого бизнеса?
По какой формуле вам действовать, чтобы создать лендинг пейдж?
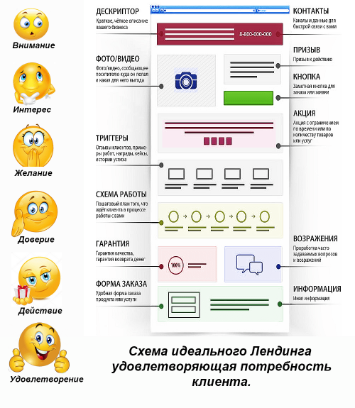
Обычно продающая страница создается по формуле AIDA:
A – Attention (Внимание)
I – Interest (Интерес)
D – Desire (Желание)
A – Action (Действие)
A – Attention (Внимание). То есть, когда пользователь попадает на вашу страницу, сразу после прочтения он должен понять, куда он попал и что здесь есть. Вам необходимо проработать свой дескприпт страницы/утп.
То есть, когда пользователь попадает на вашу страницу, сразу после прочтения он должен понять, куда он попал и что здесь есть. Вам необходимо проработать свой дескприпт страницы/утп.
I – Interest (Интерес). Под интересом подразумевается использование на вашей странице интересных, целевых картинок, видео и другого продающего контента. Отталкиваясь от своей практики, могу сказать, что уникальные картинки – повышают конверсию вашей страницы. Не качайте их бесплатно. Купите или сделайте сами.
D – Desire (Желание). Желание вписаться к вам в рассылку или оформить заказ на ваш продукт усиливается через отзывы, в которых есть хотя бы 1 решенная проблема.
A – Action (Действие). Здесь присутствует двойное значение. Первое – важно, что бы на всех ваших кнопках были понятные призывы к действию. Второе – все ваши формы должны ра-бо-та-ть. Как бы это “удивительно” не звучало, но очень часто бывает, что слив бюджетов происходит лишь потому, что формы не было протестированы на работоспособность. Поэтому проверяйте, что бы ваш обратный звонок – работал, что бы подписные формы – работали, подписчики падали к вам в базу и им действительно приходили письма.
Поэтому проверяйте, что бы ваш обратный звонок – работал, что бы подписные формы – работали, подписчики падали к вам в базу и им действительно приходили письма.
Следуйте формуле и вы так же ответите на популярный вопрос: как сделать эффективную страницу подписчиков для вашего бизнеса или проекта.
Знали ли вы о формуле AIDA ранее? Создана ли ваша страница по этой формуле или вы использовали другие методы? Поделитесь в комментариях!
Как сделать лендинг пейдж: пошаговая инструкция
А вы уже разработали свою целевую страницу?
Если – да, то эта статья для вас будет проверочным чеклистом.
Если – нет, то создание целевой страницы вам еще предстоит.
Наберитесь внимания + концентрации, и … поехали! (постараюсь минимизировать прелюдии :))
Landing Page/Целевая страница/Посадочная страница/Страница захвата/Одностраничный сайт/Продающая страница – это все одно и то же, не путайте себя.
Задача landing page – захватить внимание человека на 100%, при этом исключив вероятность слива его внимания с конкретного оффера (предложения).
Перед созданием своей страницы захвата обязательно глубоко проработайте свою целевую аудиторию, чеклист из 23 шагов я публиковал вот здесь.
Цель страницы захвата – действие/продажа.
Преимущества посадочной страницы:
- Выше % конверсии (из посетителя в лида)
- Меньше времени на создание (быстрый запуск)
- Ниже стоимость (в сравнении с созданием сайта)
4 ключевых принципа дизайна страниц:
- Выделения ключевых элементов
- Использование вспомогательных знаков
- Минимализм
- Цвет, контраст
(Для владельцев сайтов)
При внедрении страницы захвата можно:
- Эффективно продавать отдельный товар или услугу
- Быстрый запуск акций и спецпредложений
- Качественный сбор контактов (имя, email, телефон)
Создание целевых страниц
(Для тех, кто только думает над созданием сайта)
3 мощных аргумента в пользу выбора продающей страницы:
- Быстрый запуск (практически моментальное получение заявок)
- Оценка эффективности рекламы при самых минимальных вложениях
- Минимум в 2 раза выше % конверсии в сравнении с обычным сайтом
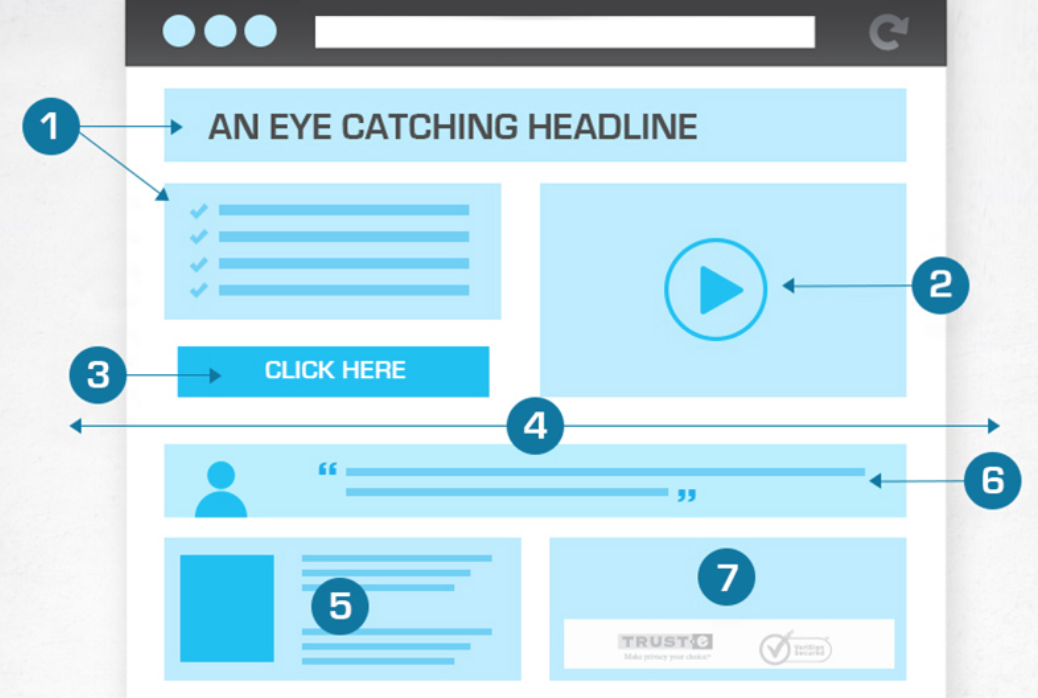
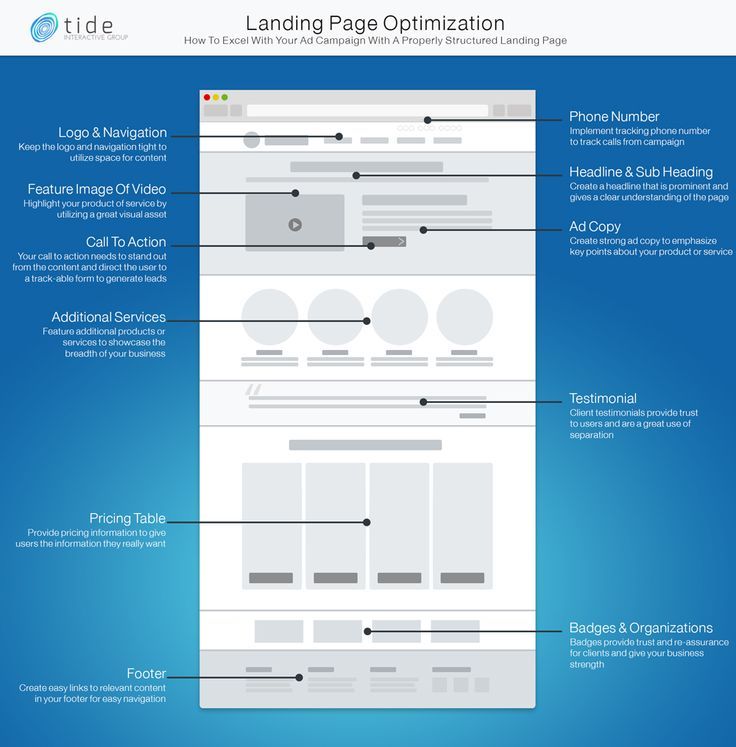
Сделать лендинг самому не так уж сложно, если знать обязательные «пункты программы». Landing Page под продажу товара/услуги состоит из следующих блоков:
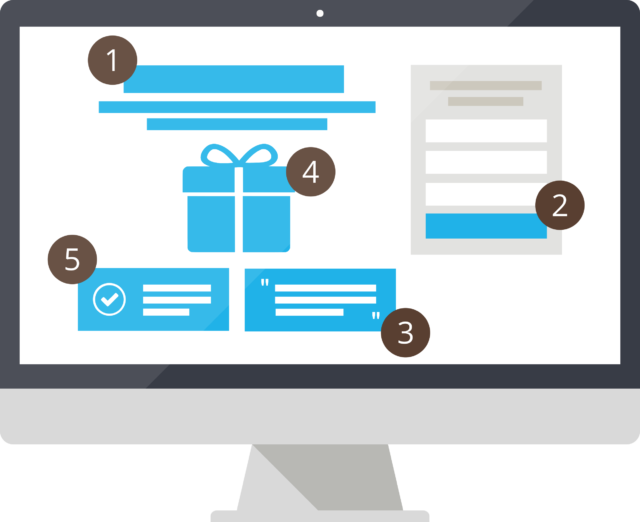
Landing Page под продажу товара/услуги состоит из следующих блоков:
1. Дескрипт или УТП
2. Уникальное изображение
3. Выгодная акция с понятным заголовком
- Ограничение по времени
- Призыв к действию
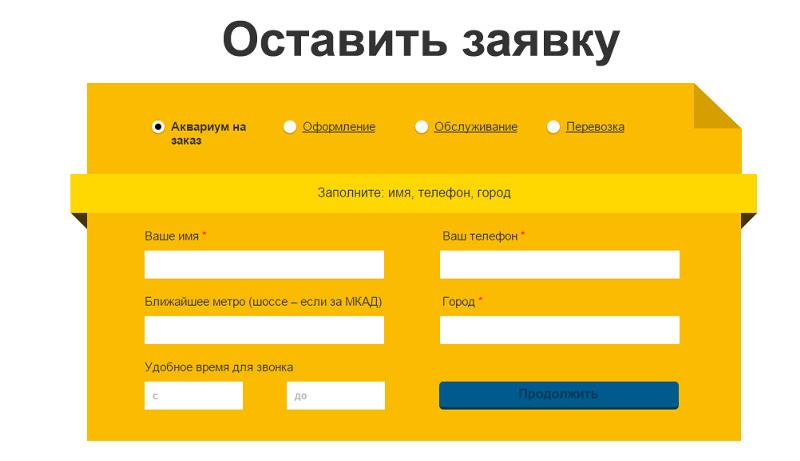
4. Форма сбора контактов:
- Заголовок с призывом
- Кнопка с призывом
5. Блок «Для кого предложение»
6. Блок «Популярные проблемы целевой аудитории»
7. Блок «Преимущества» / «Почему стоит выбрать нас»
8. Блок «Схема работы с нами»
9. Блок «Отзывы клиентов»
10. Блок «100% гарантии» (возврат денег/качества/сервиса/результат)
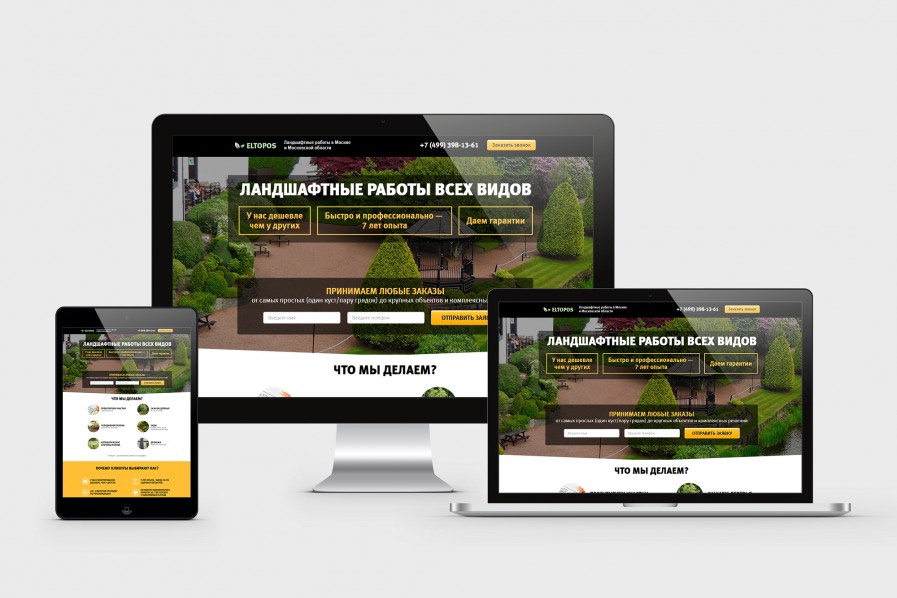
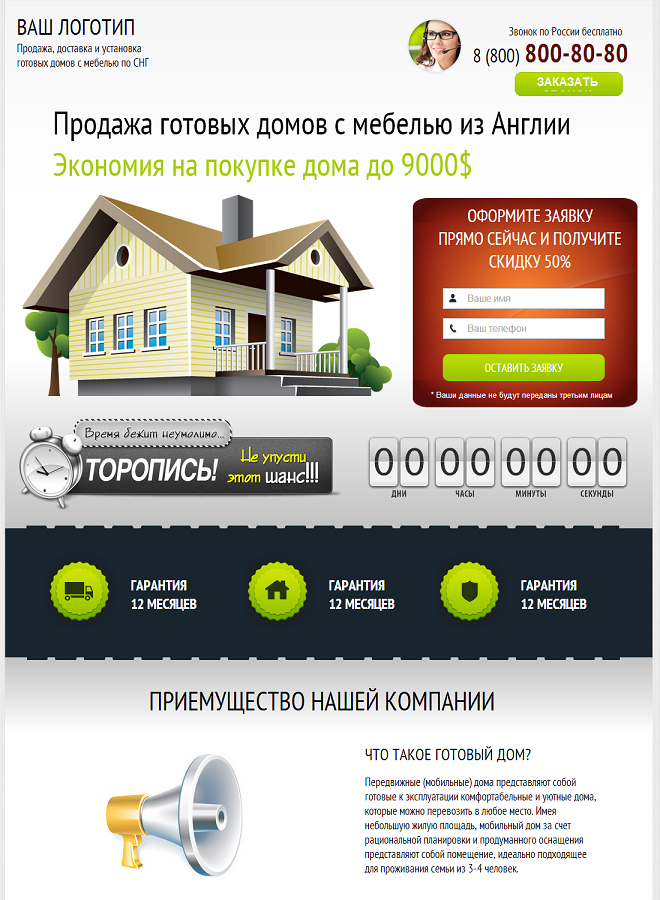
Пример:
Как сделать лендинг под email-рассылку?
Чтобы сделать эффективный лендинг пейдж под рассылку, необходимо включить в него следующие блоки:
1. Понятный заголовок
2. Цепляющий подзаголовок
3. Слева бонусы для усиления подписки на рассылку
- + поставьте ограничение на получение бонусов
4. Справа подписная форма
- + добавьте, что читатели будут защищены от SPAM
5. Блок «Почему стоит подписаться»
Блок «Почему стоит подписаться»
6. Блок «Об авторе рассылки»
7. Блок «Как часто будет рассылка»
8. Блок «Что будет в рассылке»
9. Блок «Сможете ли вы отписаться»
10. Блок «Цифры из практики»
11. Кнопка регистрации в конце всех блоков
12. Низ (футер) страницы с лайками
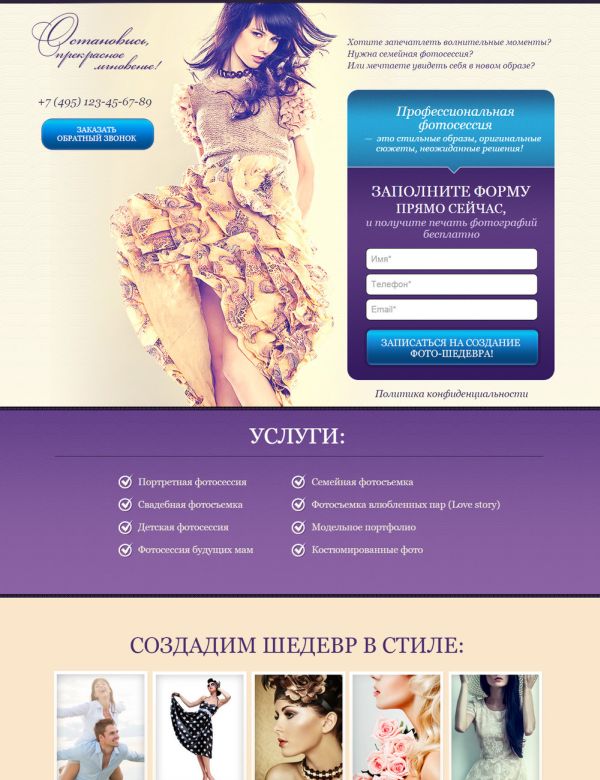
Пример:
Regards,
Кир Уланов
Используете ли вы в своем бизнесе/проекте продающие страницы?
Оставьте ссылку на свою страницу в комментариях и я по мере свободного времени оставлю свою обратную связь по ее возможному улучшению!
Поделиться в соцсетях
Как создать LandingPage самому – пошаговая инструкция для новичков
Лендинг или сайт, имеющий всего одну страничку, как никогда подходит новичкам для создания собственного ресурса. Предстоящая работа не вызовет затруднений, а готовый ресурс будет выполнять все необходимые функции.
Предстоящая работа не вызовет затруднений, а готовый ресурс будет выполнять все необходимые функции.
Больше подробностей о том, как создать лендинг пейдж самостоятельно, вы сможете узнать из представленной статьи.
Сайты лендинг пейдж – что это такое?
Ранее, сайты такого формата были не слишком востребованы, поскольку раскручивать ресурс было очень проблемно. Сегодня конъюнктура рынка существенно изменилась, появились новые направления, инструменты для продвижения. В результате лендинги приобрели новое значение и оригинальную конфигурацию.
Термин: Лендинг пейдж (landing page) – это страница, где продвигается товар, услуга, посетители «направляются» к совершению определенного действия.
Сайты такого формата используются для обращения покупателей за бесплатными консультациями, для бронирования мест, подачи заявки на приобретение товара, получения услуги. Из характерных особенностей таких сайтов можно указать следующие моменты:
- состоит из одной страницы, а все сведения и полезные данные расположены в виде блоков;
- можно разместить информацию разного типа – тексты, фото и видео, файлы для скачивания;
- не имеет сложной навигации, больших текстов и баннеров.

Получается, что небольшой и простой сайт содержит минимум информации, необходимой для представления проекта в интернете. Для предпринимателя или компании, которые планируют обозначить свое присутствие в интернете, такой вариант может стать оптимальным решением.
Семь шагов создания Landing page для новичков
Самостоятельно сделать сайт такого типа не сложно. Важно действовать строго по инструкции и переходить от этапа к этапу для получения нужного результата. Придерживаясь представленных рекомендаций, можно будет получить профессионально сделанный, красивый сайт, полностью бесплатно. Рассмотрим пошаговые рекомендации по созданию лендинга из html шаблона.
Шаг 1. Скачиваем html-шаблон для лендинга (обычно, такие предложения бесплатные).
Фактически, речь идет об отдельной странице в интернете, которая сподвигает пользователя на конкретное действие. У таких сайтов не меню и ссылок на другие ресурсы. Чтобы реализовать проект, сначала надо найти подходящий html-шаблон и отредактировать его.
Чтобы реализовать проект, сначала надо найти подходящий html-шаблон и отредактировать его.
Шаг 2. Меняем картинки на главном экране.
Когда задача по скачиванию шаблона выполнена, необходимо перейти на следующий этап – редактирование. Здесь будет такой порядок действий:
- Скачали, переходите в папку «blue», в которой хранятся файлы с расширением «html». Необходимо кликнуть по файлу index.html и открыть шаблон, который был скачан, в браузере.
- Переходим к редактированию при помощи программы Notepad++. Потребуется ее сказать и установить на компьютер.
- Первоочередные действия – установка нормальной картинки на начальный экран проекта. Для этого ищем картинку, которая будет подходить к теме сайта. Найти полезный контент можно в Яндекс-картинках, указав размер «Большой».
- Скачиваем выбранную картинку и копируем ее в папку ««images», меняем название на «banner.jpg». Старое изображение тоже нужно переименовать.

- Обновляем шаблон в браузере. Если картинка появляется, значит все встало как надо. Переходим к следующему этапу
- Правой кнопкой мышки кликаем по «index.html» — «Открыть с помощью Notepad++».
- Открывается исходный код шаблона. Задача исполнителя – заменить черный текст на другие параметры. Качество правки – это 80% успеха всей работы.
- Меняем заголовки: «Alpha» на нужный нам (например, Консультация с опытным юристом по любым вопросам и в любое время). Текст надо вставить между тегами.
- Сохранить и обновить. Заголовок появляется на весь экран, но он очень растянут. Необходимо его отредактировать, поэтому после слова «с юристом» можно поставить тег «
». Он выполняет функцию переноса, и часть текста опустится ниже. - По аналогии меняем подзаголовки
- Переходим к замене текста для кнопок.
 На белой пишем «Заказать», а на прозрачной – «Подробнее»»
На белой пишем «Заказать», а на прозрачной – «Подробнее»» - В итоге, главная страница сайта готова.
- Переходим в папку «assets -> css ->images».
- Меняем название двух файлов, которые представлены здесь. К примеру, светлый переименовываем в «overlay2.png», а более темный — просто «overlay».
- Сохраняем и обновляем. Теперь все смотрится намного лучше.
- Аналогичным образом меняем весь шаблон, приводим его к красивому виду.
Шаг 3. Редактируем тексты на главном экране.
Переходим к редактированию текстовой информации. Для этого используем алгоритм:
Шаг 4. Затемняем картинку, выбранную для фона.
Продолжаем работу над шаблоном. Слишком светлый фон приводит к тому, что заголовок не слишком выделяется. Сделаем фон темнее. Для этого:
Шаг 5. Меняем форму подписки.
Здесь могут возникнуть сложности, поскольку придется регистрироваться в любом сервисе рассылок, генерировать форму и вставлять ее в лендинг. Есть более простое решение – указать номер телефона и тем самым, увеличить конверсию заказов.
В коде шаблона нужно будет просто удалить всю форму и вписать номер мобильного телефона.
В результате получится вот такая картинка.
Шаг 6. Загружаем сайт на хостинг.
Готовый проект необходимо выложить в интернет. Для этого покупает домен и хостинг, например у Reg.ru и закачивает страницу на хостинг. Предварительно нужно будет переименовать папку «blue», например, в «services». Это позволит лендингу приобрести адрес yourdomain.ru/services/index.html. На завершающем этапе необходимо сменить расширение на «php».
Шаг 7. Продвигаем лендинг и привлекаем целевую аудиторию
На финальной стадии остается протестировать работу сайта и заняться продвижением ресурса. Сделать это тоже можно самостоятельно и бесплатно. Для этого необходимо настроить правильно контекстную рекламу и использовать другие способы продвижения лендинга.
В дальнейшем, необходимо постоянно отслеживать статистику по проекту, чтобы понять, какие коррективы необходимы к внесению для максимально продуктивной работы сайта.
Landing Page с нуля: как сделать лендинг самому
Целевая страница — один из самых эффективных способов продвижения продуктов онлайн. Многие хотят заполучить страницу захвата для своего продукта, едва узнав об этом инструменте. Думаем, вы уже знаете из нашего блога, что такое лендинг пейдж, а сегодня мы подробнее поговорим о том, как же landing page сделать самому.
Конечно, самый простой способ разработать landing page — поставить задачу профессионалам и не париться, но здесь есть два возражения.
- Желание вникнуть в работу и сделать свой лендинг самостоятельно. Многим предпринимателям это действительно интересно.
В общем, если вы решили создать продающий сайт своими силами, то тут приходят на помощь бесплатные или недорогие конструкторы, биржи фрилансеров, знакомые дизайнеры и т. п.
п.
На практике имеем следующее: самостоятельный подход приносит не тот результат, которого вы ожидали. Это потому, что с первого раза мало кто может правильно запланировать все этапы. Отсюда — ошибки в процессе разработки лендинга. Чтобы их избежать, рассмотрим пошагово, как создать сайт одностраничник самому, и какие вас ждут подводные камни.
Сбор данных
Первый этап — сбор данных. Сведения о продукте у вас уже есть, но нужна еще информация о том, как его продают. Представьте себя клиентом. Как бы вы искали продукт, если бы были заинтересованы в нем? Попробуйте ввести в строку поиска несколько запросов. Заходите на сайты, сравнивайте, оценивайте. В общем, ведите себя как покупатель. Это позволит увидеть ситуацию с точки зрения потребителя и создать список запросов.
Анализ
После этого информацию о найденных предложениях анализируют. Также на этом этапе проводится сборка ядра поисковых запросов. Для этого мы используем Yandex Wordstat, Google Keywords Planner или специальные программы. Полученный перечень запросов структурируется и сегментируется, после чего наиболее релевантные запросы снова используются для поиска конкурентов в нише.
Полученный перечень запросов структурируется и сегментируется, после чего наиболее релевантные запросы снова используются для поиска конкурентов в нише.
Здесь важно не быть пристрастным: собственный продукт, как собственный ребенок, для вас лучше всех. Постарайтесь здраво оценить, насколько хорошо landing pages сделаны у конкурентов. Создайте критерии, по которым потом сможете поставить оценку, в том числе — самому себе.
Отмечайте, как другие формулируют предложение, записывайте интересные фишки и акции, оценивайте, насколько удобно оставлять заявку. Только так вы сможете объективно оценить качество чужих лендингов и сделать свою целевую страницу лучше.
УТП и преимущества
Когда вы уже знаете, что предлагают конкуренты, составьте УТП — уникальное торговое предложение. Это то, с чем вы обращаетесь к аудитории, что выделяет вас на фоне конкурентов. УТП обязательно формулируется на заголовке первого экрана и раскрывает выгоду продукта или услуги для клиента.
Плохой пример:
«Хотите привнести в свой дом неповторимый дух загадочной Франции?.. Действует гибкая система скидок!»
Хороший пример:
«Продаем и монтируем натяжные потолки от французского производителя в Киеве и области. –10% на каждую вторую комнату».
Когда УТП готово, сядьте и напишите:
- список своих преимуществ (хотя бы 10 пунктов;
- пошаговый план выполнения заявки;
- перечислите клиентов или проекты, которыми особенно гордитесь; отберите отзывы, награды, публикации в СМИ;
- оттметьте, с какими производителями, поставщиками и партнерами ведете дела; выделите из них тех, с кем сотрудничаете только вы;
- соберите визуальные элементы: фотографии рабочего процесса и результатов, видео, графики и схемы.
Потом перечитайте список и вычеркните неправду, общие фразы, бесполезную информацию и то, что написали уже все конкуренты. Подумайте, чего действительно не хватает в списке, и допишите.
«Высокая надежность» — нет.
«Дополнительные 2 года гарантии» — да.
Конкурентные акции
Акции и бонусы предлагают все. Если вы хотите использовать подобные элементы, хорошо подумайте, что вы можете дать потенциальным клиентам. Скопировать бонус у конкурентов — плохая идея. Лучше придумать оригинальное предложение и направить его на один сегмент целевой аудитории, чем формулировать обтекаемое предложение сразу для всех.
У вас есть потолки специально для детских комнат? Отлично! «Потолки в детскую –30%!» И кнопка: «Получить детский каталог». Да, эта акция не рассчитана на всех, она подходит только родителям, зато для них это действительно выгода, а не туманные обещания «гибкой системы скидок».
Прототипирование
Итак, информация собрана, проанализирована и структурирована. Теперь пришло время прототипа landing page, и мы скажем, как создать его самому. Прототип — схема с прописанными деталями, правильно размещенными блоками, с отметками о фотографиях, видео и т. п.
п.
Кто-то пользуется для создания прототипов блокнотом, кто-то — текстовым редактором. Некоторые рисуют на доске, обсуждая задачу с командой. Выбирайте функционал, с которым вы быстро разберетесь. Мы пользуемся сервисом Moqups, и рекомендуем его, но можно выбрать другой. Чтобы создать одностраничный сайт, а не новые проблемы, найдите себе самый удобный вариант.
Разложите элементы по порядку, пропишите в каждом пункте текст. Не забудьте создать thank you page — страницу, которую видит пользователь сразу после подписки. Там может быть ваше «спасибо» за действие клиента и пояснение следующего шага. Если кнопки и призывы разные, страница благодарности понадобится не одна.
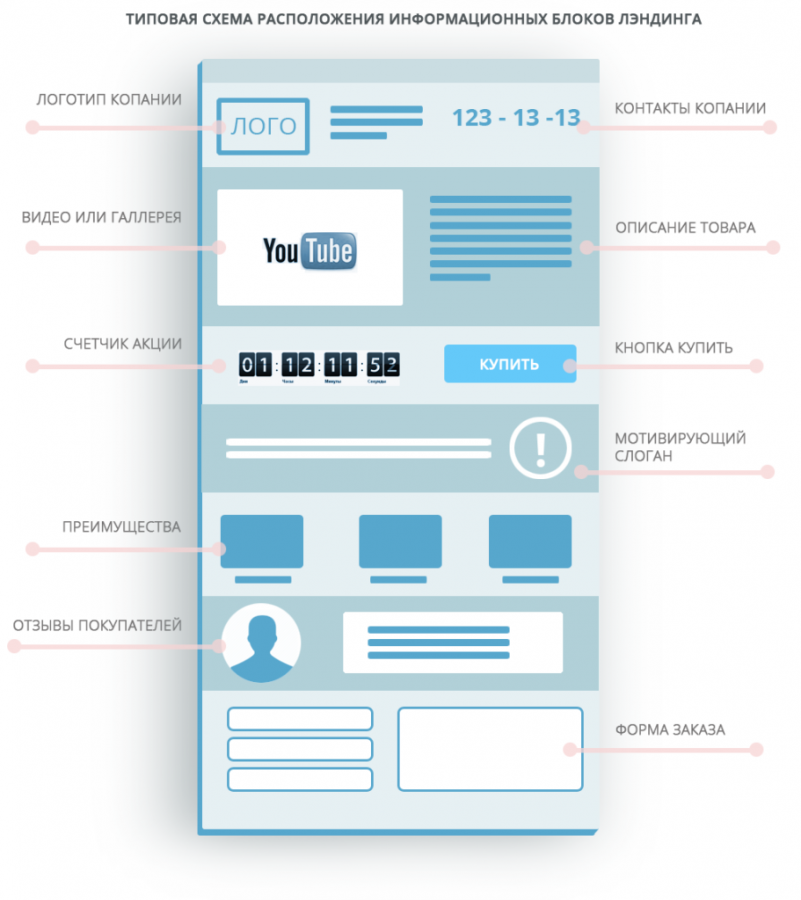
Структура для landing page
Сразу скажем: универсальной структуры лендинга нет. Мы дадим примерный вариант, но при создании лендинг пейдж самому вам придется оценивать, насколько этот «шаблон» подходит вашему бизнесу. Для каждого проекта прототип создается индивидуально, и та информация, которую мы дадим — это общие рекомендации по расположению элементов и содержанию блоков, своего рода «отправная точка».
- Левый верхний угол: логотип с дескриптором. Дескриптор — короткое пояснение, чем занимается ваша компания. У нас такой:
- Правый верхний угол: контактные данные, может быть кнопка «Заказать обратный звонок».
- Первый разворот: УТП и главные преимущества.
- Далее — форма захвата, куда пользователь вводит контактные данные. В форме захвата должен быть призыв, а кнопка обязательно должна выделяться. Сами поля для ввода данных могут размещаться непосредственно под кнопкой или же справа/слева от нее на странице (открытая форма), а могут открываться после нажатия: в новой вкладке или попапе (закрытая форма).
- Разворот с кратким описанием механики вашей работы.
- Фото-/видеогалерея или другая визуализация результатов.
- Еще преимущества: дополнительные гарантии, возможность получить индивидуальные условия, уникальные материалы и технологии и т.п.
- Отзывы или публикации в СМИ.
- Футер.
 В футере снова размещаются логотип и контактные данные. В контактах желательно указать физический адрес. Над футером можно также разместить карту проезда.
В футере снова размещаются логотип и контактные данные. В контактах желательно указать физический адрес. Над футером можно также разместить карту проезда.
Если у вас не хватает информации для какого-то блока — пропустите его. Есть лендинги, которые состоят из одного-двух экранов, и они продают.
Когда закончите с прототипом, можно приступать к дизайну и верстке.
Дизайн и верстка
Собственно, только эту часть понимают под созданием лендинг пейдж самому. Здесь уже пригодится конструктор — онлайн-сервис, позволяющий выстроить собственный сайт из отдельных элементов. Можно использовать Wix или Tilda, а можно загуглить «конструкторы лендинг пейдж» и выбрать любой понравившийся вариант.
Разместите в нужном порядке блоки, которые вы прописали в прототипе, подберите оформление из готовых предложений.
Если хотите более оригинальную картинку, можно нанять дизайнера (например, фрилансера). Прототип — уже практически готовое ТЗ для него. Чтобы точно получить то, что задумывалось, подготовьте примеры дизайна, которые вам нравятся.
Когда дизайнер закончит работу, и вы утвердите оформление — можно верстать сайт.
Когда сайт готов, его нужно протестировать и загрузить на хостинг. Остаются последние штрихи: настроить контекстную рекламу, похвастаться ссылкой в соцсетях и ловить новые лиды.
Высоких вам конверсий!
Оценок: 1 282 (средняя 5 из 5)
Landing Page с нуля: как сделать лендинг самому {descr}
- Главная
- Landing Page с нуля: как сделать лендинг самому
Нужно сделать лендинг пейдж? Организуйте тендер на создание лендинга на Workspace
Необходимо сделать лендинг пейдж? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на лендинг пейдж.
Начать подбор агентства
1161 исполнитель по лендинг пейдж ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на landing page, вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по лендинг пейдж.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Создание видеоконтента
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Тип сайта
Все
Интернет-магазин
Лендинг пейдж
Корпоративный сайт
Порталы и сервисы
Промо-сайт
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найден 1161 исполнитель
Все
Эконом меньше — 150000
Средний 150000 — 600000
Бизнес 600000 — 1500000
Премиум 1500000 — больше
На сайт
Спонсор Приоритетная карточка. Подробнее…
На сайт
Спонсор
Приоритетная карточка.
Подробнее. ..
..
На сайт
Спонсор Приоритетная карточка. Подробнее…
На сайт
Спонсор Приоритетная карточка. Подробнее…
На сайт
Спонсор Приоритетная карточка. Подробнее…
Загрузить ещё 12
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе «Участники».
Landing page (посадочная, она же целевая страница) – довольно простой по функционалу одностраничный сайт, предназначенный для совершения целевых действий интернет-пользователями.
Лендинг – это бизнес-инструмент, от эффективности которого напрямую зависят доходы заказчика, поэтому рекомендуем тщательно выбирать подрядчиков. Для этого нужно обращать внимание на специализацию агентств. Например, если у вас цветочный бизнес, для создания лэндинга лучше искать агентства, в портфолио которых уже есть проекты, связанные с продажей цветов. Такой опыт подрядчика повысит результативность и снизит риски выдвижения неверных гипотез.
Также важно проверить наличие негативных отзывов на Workspace и других независимых площадках. Агентства по понятным причинам не размещают на своих сайтах отзывы недовольных клиентов, а перед подписанием договора крайне важно получить объективную картину.
Цены на разработку сайта
По состоянию на 23 сентября 2022 г. на Workspace:
1161 агентство
оказывают услуги
по созданию сайтов
150 000 — 600 000
cредняя стоимость
создания сайта
1500 / час
cредняя стоимость
часа специалиста по созданию сайта
Отзывы о веб-студиях
189 отзывов
о веб-студиях
оставили клиенты
4. 6 балла
6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
МиллиартЗаказчик
Екатерина Иволгина:Дата отзыва
31 авг 2022Огромное спасибо Александру и его команде за высокое качество работы, опыт и профессионализм! Все очень понравилось.
Отзыв об агентстве
Технологии Успеха ITЗаказчик
Валерий Жаданов:Дата отзыва
24 авг 2022Большое спасибо компании Технологии Успеха за проделанную работу по созданию нашего сайта.
 Очень приятно работать с профессионалами, которые понимают тебя и выполняют поставленные задачи качественно и четко в срок, оперативно находят решения для любых вопросов и всегда на связи. Удачи Вам, развития и процветания!
Очень приятно работать с профессионалами, которые понимают тебя и выполняют поставленные задачи качественно и четко в срок, оперативно находят решения для любых вопросов и всегда на связи. Удачи Вам, развития и процветания!Отзыв об агентстве
GarpixЗаказчик (ООО ПутьСтройКомплект)
Анатолий Клюев:Дата отзыва
18 авг 2022Компания ГАРПИКС (ИНН 3702648341 КПП 370201001) очень просила удалить отзыв с сайта WORKSPACE.RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС. Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г. Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
 В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02. 06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.Отзыв об агентстве
СREATE FUTUREЗаказчик (ДомаЛучше)
Cветлана Cветлана:Дата отзыва
10 авг 2022Быстро. В бюджет.
Создание Лендинг Пейдж с нуля: пошаговая инструкция
Бывает, что нужно сделать лендинг быстро, например, чтобы анонсировать событие, провести распродажу или протестировать нишу. В таких случаях нет надобности привлекать специалистов – при помощи конструктора сайтов с такой работой можно справиться самостоятельно. Этот вариант подойдет также, если вы ограничены в бюджете или делаете лендинг для себя.
В данной работе мы рассмотрим основные элементы, входящие в состав продающего лендинга, и создадим его, с подробным разбором каждого этапа.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: 10 лучших конструкторов сайтов
Какой лендинг мы будем делать?
Лендинг состоит из блоков, расположенных в определенном порядке. В качестве примера будем сами делать лендинг копирайтера, за основу которого возьмем 8 основных блоков посадочной страницы.
В качестве примера будем сами делать лендинг копирайтера, за основу которого возьмем 8 основных блоков посадочной страницы.
Прежде чем перейти к практике, давайте сначала вспомним теорию: что это за блоки и какую информацию должны содержать.
Блок 1: Первый экран лендинга
То, что пользователь видит на экране сразу после перехода на одностраничник, от полученного впечатления зависит, начнет он пролистывать страницу дальше или сразу уйдет с сайта.
Какую задачу выполняет: вызывает заинтересованность посетителя, задерживает его на сайте.
Что содержит:
- Продающий заголовок – краткий и емкий, цепляющий внимание пользователя.
- Подзаголовок, поясняющий информацию из заголовка. Шрифт должен быть достаточно крупным и легко читаемым.
- Первый призыв к действию – чаще всего используется кнопка «Узнать больше».
В зависимости от тематики и пожеланий владельца, могут присутствовать и другие элементы. Общий принцип при оформлении первого экрана: не допускать загромождения объектами и информационной перегрузки.
Общий принцип при оформлении первого экрана: не допускать загромождения объектами и информационной перегрузки.
Блок 2: Демонстрация продукта или услуги
Демонстрация товара или услуги, представление в выгодном свете. Объем представленной информации зависит от сложности презентуемого продукта.
Какую задачу выполняет: выявляет потребности целевой аудитории, вызывать желание купить продукт или заказать услугу. Делает акцент на эксклюзивности предложения.
Что содержит: текст и наглядные формы представления информации – фото, видео, инфографика и пр.
Блок 3: Преимущества или выгоды клиента
Блок преимущества на лендинге перечисляет конкретные выгоды, которые получит клиент, если купит товар или закажет услугу.
Какую задачу выполняет: объясняет, в чем состоит выгода клиента, убеждает клиента в том, что это предложение – лучшее на рынке.
Что содержит: факты, цифры, свойства продукта и пр. – все, что может заинтересовать клиента с точки зрения выгоды для себя.
– все, что может заинтересовать клиента с точки зрения выгоды для себя.
Блок 4: Цены
Блок с ценами на Landin Page – посетителя, который узнал о предложении и ознакомился с его преимуществами, всегда интересует стоимость.
Какую задачу выполняет: сообщает клиенту стоимость продукта, убеждает, что они соответствуют качеству.
Что содержит: цена продукта/услуги, кнопка заказа / платежная кнопка. В зависимости от типа предложенного продукта, возможно указание нескольких тарифов.
Платежную кнопку можно создать при помощи специальных платёжных сервисов.
Блок 5: Отзывы
Отзывы людей, которые купили товар или воспользовались услугой, и остались довольны качеством.
Какую задачу выполняет: доказывает, что товар / услуга – высокого качества и его /ее охотно покупают / заказывают.
Что содержит: отзывы клиентов, в которых отмечаются положительные стороны товара или услуги, где минусы не указываются либо указываются незначительные.
Блок 6: Ответы на часто задаваемые вопросы
Ответы на часто задаваемые вопросы: как можно получить заказ, есть ли возможность посетить офис, оставшиеся опасения по поводу качества продукта и т. д.
Какую задачу выполняет: дает ответы на типичные вопросы, закрывает возражения, успокаивает пользователя, способствует повышению его доверия к продукту.
Что содержит: вопросы и ответы на них. Рекомендуется минималистическое оформление блока, чтобы клиент мог быстро узнать ответ на вопрос, который его интересует.
Блок 7: Выгодное предложение
Предложение, от которого трудно отказаться.
Какую задачу выполняет: дополнительно мотивирует посетителей на совершение целевого действия.
Что содержит: триггер, в роли которого может выступать бонус, скидка, подарок, сообщение об ограниченном количестве товара и т. п.
Блок 8: Контакты
Контакты, по которым клиент может связаться с вами, задать вопросы и уточнить отдельные моменты.
Какую задачу выполняет: устанавливает обратную связь, повышает доверие к продавцу.
Что содержит: телефон, email, Вотсап, Телеграм, Вайбер, адрес, карта с указанием местоположения офиса, карта проезда. Кнопки или виджеты социальных сетей.
В составе посадочной страницы могут быть и дополнительные блоки: этапы работы, портфолио, гарантии, команда, партнеры, сертификаты и т.д. Но мы их использовать не будем, ограничимся рассмотренными выше блоками.
Это интересно: 10 лучших курсов по веб-дизайну
Создание Landing Page самостоятельно: подробная пошаговая инструкция
Рассматривать создание лендинга копирайтера мы будем на примере конструктора Nethouse (кликай по ссылке).
Регистрируемся, пишем адрес, вводим промокод. Используйте промокод POSTIUM, чтобы получить тариф Магазин на месяц в подарок!
Создаем сайт.
Нажимаем на пункт «Редактор».
В вертикальном меню выбираем пункт «Дизайн сайта – Выбор шаблона».
Переходим к списку доступных шаблонов, пролистываем страницу вниз, находим шаблон лендинга и нажимаем на него.
Первый блок лендинга
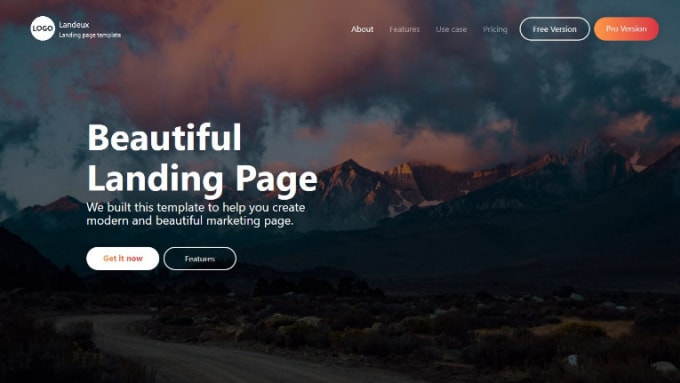
Первый экран шаблона выглядит таким образом:
Его можно изменить или заменить на другой. Для этого нужно нажать на кнопку «Добавить блок», расположенную в нижней правой части экрана.
В появившемся окне щелкаем по пункту меню «Обложка» и выбираем подходящий вариант обложки.
Старый блок удаляем. Аналогично можно заменить любой блок.
Добавляем заголовок, щелкнув по нему и удалив текст шаблона. Аналогично добавляем описание под заголовком.
Чтобы поменять изображение, нужно навести на него курсор мыши и щелкнуть по значку настроек в правом верхнем углу.
В окне редактирования (вкладка «Изображение») щелкаем по полю ниже и загружаем свое изображение.
Аналогично заменяется логотип. Свой логотип можно создать с использованием одного из специальных сервисов или сделать вручную в фотошопе.
Редактируем горизонтальное меню – добавляем новые пункты, кликнув по значку «+». Чтобы поменять название пункта, нужно щелкнуть по нему и далее работать как с обычным текстом. При нажатии на какой-либо из пунктов, пользователь будет переходить в нужный раздел.
Кнопку «Заказать» – убираем, призыв к заказу услуги преждевременный, клиент пока еще слишком мало знает о копирайтере и его услугах, потому вероятность того, что он сразу сделает заказ, невелика. Наводим на курсор на объект и нажимаем на значок корзины.
Получаем конечный результат (не судите строго, это просто пример, чтобы показать принцип работы конструктора):
Второй блок
Второй экран шаблона – услуги:
Чтобы поменять фон и иконку, нужно подвести курсор к правой верхней части объекта и нажать на появившуюся кнопку «Настройки».
Появится окно редактирования, в котором нужно выбрать вкладку «Иконка». Снизу появятся иконки, доступные для использования. При щелчке по пункту «Цвет фона» откроется палитра.
При щелчке по пункту «Цвет фона» откроется палитра.
Меняем иконки на более подходящие по смыслу, выбираем цвет.
Бесплатные иконки можно скачать на Flaticon.com. Например, набор start up – чтобы скачать весь набор нужна премиум подписка, но любую иконку можно скачать бесплатно в формате png. Эти иконки можно использовать вместо стандартных изображений.
Далее перечисляем, какие тексты пишет копирайтер. Ненавязчиво указываем, почему к данному копирайтеру обращаться выгодно.
Третий блок
Шаблон третьего экрана для перечисления преимуществ продукта:
Слово «Преимущества» в подзаголовке лучше не использовать, вместо этого избитого штампа напишем «Почему мои тексты работают и повышают конверсию сайта» – ниже списком перечисляем достоинства текстов, которые помогают достигать заявленного эффекта. Слева добавляем подходящую по смыслу картинку, усиливающую убеждающее воздействие на клиента.
Четвертый блок – цены
Четвертый экран целевой страницы напоминает предыдущий, содержит те же элементы, с той лишь разницей, что изображение располагается не слева, а справа.
Указываем цены, ставим подходящую картинку. Кнопку «Сделать заказ» на этот раз оставляем – клиент уже достаточно узнал об услугах копирайтера и вероятность того, что он оставит заявку, достаточно велика.
Пятый блок – отзывы
Экран одностраничного сайта с отзывами клиентов.
В верхнем поле размещаем комментарий, в нижнем – имя автора, предварительно удалив текст шаблона. Оставляем кнопку «Оставить отзыв» – она дает возможность любому клиенту, который уже воспользовался услугами, выразить свое мнение по поводу их качества.
Добавляем несколько реальных отзывов клиентов, с указанием их имен и по возможности – контактных данных, чтобы закрыть возражения, что они – ненастоящие.
В редакторе отзывы показываются столбиком, но на сайте будет слайдер, потому добавлять их можно любое количество.
Шестой блок
Добавляем текстовый блок для размещения вопросов и ответов, воспользовавшись кнопкой «Добавить блок». В появившемся окне щелкаем по пункту меню «Текст», а затем выбираем подходящую заготовку.
На сайте добавится новый блок, с подзаголовком и полями. Ставим подзаголовок: «Ответы на частые вопросы». Размещаем вопросы с возражениями и с помощью ответов их закрываем.
Седьмой блок
Добавляем блок с акционным предложением на лендинг. Для этого снова воспользуемся кнопкой «Добавить блок», в появившемся окне указываем на пункт «Призыв к действию», выбираем подходящий шаблон.
На сайте появится новый блок с выбранной структурой. Описываем акцию, указываем временные сроки, когда клиент сможет сделать заказ со скидкой.
Восьмой блок
Блок шаблона с контактами. Меняем название, удаляем лишние элементы и добавляем нужные. Например, кликабельный номер телефона.
Поскольку копирайтер работает через интернет, он не может указать адрес несуществующего офиса и его расположение на карте. А указание на адрес главного сайта (при его наличии) и дополнительных контактов (вайбер) лишним, наоборот, не будет.
На любом шаге можно перейти в предпросмотр – и посмотреть как выглядит сайт.
После заполнения всех блоков возвращаемся на первый экран и нажимаем на кнопку «Опубликовать».
Заключение
После создания лендинг пейдж переходите к её продвижению – запустите рекламу, разместите ссылки в соцсетях или сделайте рассылку. При этом не забывайте отслеживать поступающие заказы и размещенные отзывы, отвечать клиентам, которые будут звонить, писать на электронную почту или обращаться в мессенджерах. Также, проводите а/б тесты и находите лучшие варианты блоков и их содержания, которые повышают конверсию.
Полезные ссылки:
- Где учиться созданию сайтов
- ТОП-10 конструкторов интернет-магазинов
- Виды сайтов и их классификация
Создание landing page для арбитража — RichAds Blog
Возникли проблемы с созданием лендингов для вашего оффера? Вот самые надежные landing page билдеры для арбитража, которые доступны сегодня.
Пользуйтесь для вашего профита!
Лендинги и прелендинги — одна из важнейших частей маркетинговой стратегии. Для чего только их не используют: для разогрева пользователей, сбора email, подписки на бесплатный триал.
Для чего только их не используют: для разогрева пользователей, сбора email, подписки на бесплатный триал.
Поначалу может показаться, что идея сделать лендинг самому — задача из разряда “миссия невыполнима”. К тому же все хорошо работающее будто-бы уже давно создано. Так вот нет.
В этом посте мы перечислим 10 лучших инструментов для создания landing page именно для арбитража. Они помогут вам получить классные результаты от своих кампаний, даже если вы раньше не делали лендинги. Поехали!
Landing page билдеры для арбитража: зачем они нужны?
На самом деле, делать лендинги можно в любом конструкторе. Любая целевая страница, которую также называют лендингом или прелендингом, похожа на обычную веб-страницу.
Разница между обычными страницами и лендингом для арбитража все же есть. На лендинге не будет элементов, которые могут отвлечь внимание зрителя от целевого действия. Его задача: заставить зрителя нажать кнопку CTA, чтобы перейти на страницу оффера.
Landing page для арбитражников будет состоять из нескольких простых элементов. Вместе они работают на совершение конверсии.
Вместе они работают на совершение конверсии.
Основные компоненты лендинга для арбитража:
- заголовок,
- контент, привлекающий внимание пользователя,
- понятный и убедительный призыв к действию.
Создатели конструкторов лендингов для арбитража понимают, какие элементы необходимы, поэтому ненужных элементов в них просто нет.
Небольшое количество элементов на лендинге помогает повысить скорость загрузки страницы и уменьшить количество случаев, когда пользователи уходят из-за низкой скорости загрузки страницы.
Именно поэтому, мы не будем упоминать такие конструкторы лендингов, как WordPress или Wix. Сосредоточимся именно на конструкторах для арбитража. Они созданы, чтобы помочь маркетологу генерировать больше конверсий и создавать легкие и быстрые сайты.
Лучшие конструкторы, чтобы сделать сайт для арбитража
1. Unbounce
Unbounce — это онлайн-конструктор, который позволяет создавать лендинги без каких-либо навыков дизайна или программирования.
Их инновационные инструменты для A/B тестов позволяют легко оптимизировать страницы на профессиональном уровне. Кроме самого конструктора, в Unbounce предостаточно полезных функций. Удобные URL-адреса для SEO и возможности для мобильной оптимизации — не полный список всех их функций.
Одним из последних дополнений является функция Smart Copy. Она позволяет людям далеким от копирайтинга, создавать хорошие тексты для лендингов. Инструмент позволяет персонализировать контент в зависимости от целевой аудитории.
Unbounce предлагает четыре тарифных плана, самый дешевый — от 90 долларов, а самый дорогой — от 225 долларов в месяц.
2. Instapage
Что можно ожидать от хорошего инструмента для создания landing page? Конечно же легко настраиваемые шаблоны. В Instapage они есть.
Этот конструктор предлагает множество интеграций и функций для рекламы в Google, Facebook и ретаргетинга. К тому же вносить правки там настолько просто, что не нужно привлекать программиста.
У этого конструктора есть два основных преимущества. Во-первых, вы сможете легко создавать шаблоны, соответствующие целям вашей компании. Во-вторых, они предлагают различные решения, помогая своим пользователям получать больше конверсий от партнерского маркетинга.
Instapage предлагает один тарифный план стоимостью 199 долларов в месяц. Он включает неограниченное количество конверсий, 30 лендингов вместе с хостингом.
3. ClickFunnels
Clickfunnels — это полноценное приложение для онлайн-маркетинга и создания воронок. Их воронки довольно успешно превращают холодных зрителей в теплых клиентов.
Функции Clickfunnels включают настраиваемые шаблоны и встроенную аналитику страниц. Сервис может похвастаться элементами, которых нет в шаблонах конкурентов. Например, опросы, всплывающие окошки с видео и многое другое.
Готовые шаблоны легко изменять с помощью перетаскивания. Несколько движений мышью и правки внесены.
Clickfunnels не находится в начале списка только потому, что это не столько конструктор лендингов, сколько сайт и маркетинговая воронка в одном лице. При этом в нем есть все, чтобы создать лендинг для арбитража.
При этом в нем есть все, чтобы создать лендинг для арбитража.
Самый дешевый план Clickfunnels стоит 97 долларов в месяц и включает 20 воронок и 100 лендингов.
4. LeadPages
Leadpages — одно из самых популярных приложений для создания лендингов. Среди 160 бесплатных шаблонов легко найти подходящий под вашу задачу. Все шаблоны отсортированы по коэффициенту конверсии от высокого к самому низкому.
Система работает по принципу перетаскивания блоков. Строить свой лендинг можно на основе шести элементов:
- левые боковые панели,
- центральные панели,
- правые боковые панели,
- верхние панели,
- нижние панели
- страницу целиком.
Leadpages также имеет функцию A/B-тестирования. Она позволяет видеть результаты страницы в режиме реального времени и вносить соответствующие изменения для увеличения конверсии.
Конструктор интегрирован с более чем 40 платформами для максимального увеличения вашего потенциального охвата.
Создать лендинг для арбитража можно используя три доступных плана:
- Starter (37 долларов в месяц),
- Pro (79 долларов в месяц),
- Advanced (321 доллар в месяц).
Пакет Pro открывает доступ к A/B-тестированию, а Advanced — к доступным интеграциям. Все планы включают бесплатный хостинг, неограниченное количество лендингов, трафика и конверсий.
5. ShortStack
Если обычные лендинги не подходят для вашего оффера, то вам подойдет особый конструктор — ShortStack. Он заточен под создание викторин, опросов, конкурсов и розыгрышей.
Сервис может похвастаться 100+ готовыми шаблонами. Каждый шаблон имеет неограниченное количество вариантов дизайна. Лендинг будет выглядеть именно так, как вы хотите. При этом вы можете создать квиз или опрос с нуля не используя готовые шаблоны, если захотите.
ShortStack предоставляет несколько интересных функций, например, встроенный генератор лидов, а также функции интеграции с социальными сетями и электронной почтой.
Единственный минус: их цена не такая уж и доступная. Самый дешевый план стоит 99 долларов в месяц и ограничен 10 тысячами записей и 50 тысячами зрителей. Если вам нужно больше, придется раскошелиться: самый дорогой план стоит 499 долларов в месяц.
Узнайте, как сделать конвертящий лендинг для арбитража здесь.
6. Hubspot
Hubspot — компания по разработке программного обеспечения для маркетинга. Это имя хорошо известно, как полный набор маркетинговых инструментов.
Hubspot создает приложения, позволяющие владельцам малого бизнеса эффективно управлять своими маркетинговыми стратегиями в Интернете. Поскольку лендинги являются важным элементом в маркетинге, у Hubspot, конечно же, есть инструмент для их создания.
В их конструкторе есть несколько интерактивных компонентов, которые сделают ваши лендинги более привлекательными:
- анимированные видеоролики,
- всплывающие окна (попапы),
- таймеры обратного отсчета,
- формы для регистрации или сбора контактов.

Конструктор лендингов от Hubspot изначально бесплатен. Однако, если вы хотите использовать собственный домен и убрать упоминание Hubspot, вам придется заплатить. Самый дешевый план стоит 45 долларов в месяц.
7. LanderBolt
LanderBolt — это конструктор страниц, который предлагает вам полный пакет для генерации лидов, отслеживания конверсий и оптимизации.
Если вы уже использовали WordPress раньше, у вас не возникнет проблем с использованием Landerbolt. Эти редакторы очень похожи.
В LanderBolt можно создать до тысячи вариантов дизайна для одной страницы. Это позволяет протестировать и найти лучшую комбинацию элементов.
Например, вы можете создать три лендинга, которые выглядят одинаково, за исключением заголовка. Или шрифта. Или фона. Одним словом, любой элемент страницы можно изменить и протестировать. Это первый конструктор, в которым сделать это очень легко.
За 47 долларов в месяц сервис предоставляет:
- молниеносную загрузку страниц (они называют это LanderBolt Lightning),
- универсальный импортер страниц,
- неограниченный трафик,
- до 10 тысяч лендингов,
- бесплатный хостинг.

8. PureLander
Возможно, Purelander не так популярен, как упомянутые выше сервисы, но он хорошо справляется со своей задачей. Он пригодится для создания эффективных, но простых лендингов для продвижения офферов.
Одна из примечательных особенностей Purelander — он содержит сотни шаблонов, адаптированных под мобильные и компьютеры. Они основаны на самых эффективных лендингах, которые сегодня используются в партнерском маркетинге. Это означает, что дополнительные расходы, которые вы несете за счет сплит-тестов лендингов, снижаются.
Не поймите меня неправильно; тестировать по-прежнему придется. Однако объем тестов, который нужно будет провести, будет значительно меньше (особенно если вы используете spy сервисы, чтобы подсмотреть, какие лендинги конвертят в вашей нише).
У PureLander очень демократичная цена. Всего 25 долларов на шесть месяцев! Это самый дешевый конструктор лендингов для арбитража, который вы сможете найти.
Здесь также есть взломщик страниц. Он поможет импортировать готовый лендинг и добавить на него дополнительные элементы, например, попапы и таймеры обратного отсчета.
Он поможет импортировать готовый лендинг и добавить на него дополнительные элементы, например, попапы и таймеры обратного отсчета.
Минус этого инструмента — он не предлагает хостинг, поэтому вам придется покупать его отдельно. Даже если вам придется покупать хостинг в другом месте, общая сумма все равно будет дешевле других вариантов.
9. LanderApp
LanderApp (или просто Lander) — один из лучших инструментов для лендингов. В нем вы найдете более 100 доступных шаблонов для профессионального использования. Все они заточены под получение конверсий.
Шаблоны разделены на категории:
- продукты и услуги,
- вебинары и мероприятия,
- eCommerce,
- недвижимость,
- электронные книги,
- лидогенерация.
В Lander есть привычный визуальный редактор с перетаскиванием блоков. Но если вы понимаете в программировании, вы сможете редактировать коды шаблонов. Это даст 100% контроль над дизайном вашего лендинга. Не то чтобы вам это было нужно, но если понадобится, знайте, что такая опция есть.
Профессиональный план стоит 99 долларов в месяц или 996 долларов в год. Он позволяет лендингам принимать 25 000 посетителей в месяц и дает доступ к десяти настраиваемым доменам.
10. Landingi
Landingi — это маркетинговая платформа, которая помогает создавать лендинги для арбитража. Это интуитивно понятный инструмент. Он содержит более 300 шаблонов для различных отраслей!
Это отличный конструктор для новичков. У них есть шаблоны, которые отлично подходят для аффилейт маркетологов, особенно когда речь идет о лидогенерации. Landingi также предлагает 40 интеграций, которые могут помочь автоматизировать все, что вам нужно для проведении эффективной кампании.
Их самый дешевый план стоит 55 долларов в месяц, он включает десять пользовательских доменов, 50 тысяч посетителей и неограниченное количество лендингов. Однако этот план не включает A/B-тестирование, поэтому, если в нем есть необходимость, лучше перейти на план, который стоит 79 долларов в месяц.
БОНУС! affLift Page Builder
Если у вас нулевой бюджет на разработку лендингов, у нас есть неплохой выход из ситуации. Вы можете использовать бесплатный конструктор лендингов от арбитражного форума affLift.
Вы можете использовать бесплатный конструктор лендингов от арбитражного форума affLift.
Он имеет простой интерфейс, который вы можете использовать для создания простого преленда. Хоть у этого конструктора нет шаблонов, у него есть десятки элементов, которые помогут вам создать полноценную страницу за несколько минут.
Лендинги можно настроить для просмотра на компьютере, планшете и мобильном устройстве. После этого вы можете просто загрузить страницу на свой хостинг.
Примеры прелендов для топовых вертикалей ищите здесь.
Заключение
Хороший лендинг — это половина пути к успешной конверсии. Сделать сайт для арбитража не так уж и сложно, если пользоваться специальными инструментами, заточенными именно под нужды партнерского маркетинга.
С подходящим конструктором создавать лендинги, которые привлекают потенциальных покупателей, будет проще, чем когда-либо прежде.
К тому же многие из них сокращают затраты на тестирование. Сокращают, но не отменяют его. Сплит-тесты по-прежнему необходимы, чтобы выяснить, какие прелендинги и лендинги лучше всего подходят для вашей аудитории. Чем меньше времени вы потратите на этот процесс с помощью программного обеспечения для A/B-тестирования, тем лучше!
Сплит-тесты по-прежнему необходимы, чтобы выяснить, какие прелендинги и лендинги лучше всего подходят для вашей аудитории. Чем меньше времени вы потратите на этот процесс с помощью программного обеспечения для A/B-тестирования, тем лучше!
Поэтому выбирая конструктор обратите внимание, есть ли там инструменты для сплит-тестов. А выбирать вам есть из чего: 11 landing page билдеров для арбитража перед вами.
Тестируйте свои офферы на трафике от RichAds
RichAds это —
🔺 качественный пуш и попс-трафик,
🔼 CPC от $0.003;
🔺CPM от $0,3 в Tier 3, $0,5 в Tier 2, $1 Tier 1,
🔼 большие объемы доступного трафика в более чем 200 гео.
Как создать целевую страницу с нуля (10 простых шагов)
Узнайте, как создать целевую страницу намного быстрее, чем разработчик — навыки программирования не требуются. Следуйте этим 10 простым шагам, чтобы запустить свою маркетинговую кампанию и создать красивую страницу с высокой конверсией.
Приступайте к работе
Узнайте, как создать целевую страницу намного быстрее, чем разработчик — без навыков программирования. Следуйте этим 10 простым шагам, чтобы запустить свою маркетинговую кампанию и создать красивую страницу с высокой конверсией.
Следуйте этим 10 простым шагам, чтобы запустить свою маркетинговую кампанию и создать красивую страницу с высокой конверсией.
Начало работы
Пошаговый процесс создания новой целевой страницы
- ШАГ 1 Узнайте, когда использовать целевую страницу
- ШАГ 2 Установите цель кампании 4 Создайте CTA
- ШАГ 5 Выберите изображения
- ШАГ 6 Создайте целевую страницу
- ШАГ 7 Подключите целевую страницу
- ШАГ 8 Предварительный просмотр и публикация
- ШАГ 9 Привлеките трафик
- ШАГ 10 Тестирование и оптимизация
ШАГ 1
Во-первых, давайте поговорим о том, когда лучше использовать целевую страницу, а когда — ваш веб-сайт. Потому что, если вы проводите онлайн-продвижение, рекламную кампанию или пытаетесь привлечь больше потенциальных клиентов для своего бизнеса, целевые страницы конвертируются значительно лучше.
Используйте веб-сайт
Если вы хотите повысить узнаваемость бренда и не нуждаетесь в посетителях для совершения действий. Просто знайте, что большинство людей откажутся, потому что есть множество отвлекающих ссылок и разных путей.
Используйте целевую страницу
Если у вас есть конкретная маркетинговая цель (например, получить больше лидов, подписок или продаж). На целевой странице меньше отвлекающих факторов, и все ведет к одному единственному призыву к действию.
Хотите узнать больше о разнице между целевой страницей и вашим сайтом? Посмотри это видео.
Доказательство в пудинге
И под пудингом мы подразумеваем прибыль. Этот калькулятор покажет вам, сколько вы могли бы заработать
, отправляя посетителей на целевую страницу вместо веб-сайта.
1. Сколько стоит 1 лид для вашего бизнеса?
Мы будем считать $… вашей прибылью за лид.
2. Без использования целевых страниц Unbounce, если вы в среднем получаете 100 лидов в месяц, это…
3. Развернув целевые страницы Unbounce Smart Traffic™, вы увидите…
Развернув целевые страницы Unbounce Smart Traffic™, вы увидите…
4. Это потенциальное улучшение…
AKA дополнительный $… за лидерство. Ка-Чинг!
Эти расчеты являются приблизительными, основанными на среднем повышении коэффициента конверсии для клиентов Unbounce, которые включили Smart Traffic. Unbounce не гарантирует каких-либо конкретных результатов, как описано в наших Условиях обслуживания.
Хотите больше потенциальных клиентов сегодня?
Начните бесплатную пробную версию с Unbounce, чтобы получить доступ к более чем 100 шаблонам целевых страниц с высокой конверсией и конструктор перетаскивания.
Ознакомьтесь с более чем 100 бесплатными шаблонами
ШАГ 2
Каждая отличная целевая страница начинается с четкой и измеримой цели. Это поможет вам понять, какие элементы вам нужны на странице, как написать текст и какие шаблоны использовать. Итак, чего вы хотите добиться с помощью своей целевой страницы?
Итак, чего вы хотите добиться с помощью своей целевой страницы?
Увеличение объема продаж
Для маркетологов электронной коммерции целевые страницы могут помочь превратить посетителей в покупателей. Начните с выбора одного конкретного продукта, который вы хотите продвигать, или группы связанных продуктов.
Получите больше конверсий
Для маркетологов агентств: вы можете использовать целевые страницы, чтобы получить больше конверсий для вашего бизнеса и ваших клиентов.
Генерируйте больше потенциальных клиентов
Для маркетологов SaaS целевые страницы могут помочь вам стимулировать рост. Решите, хотите ли вы, чтобы посетители подписывались на бесплатный ресурс, демонстрацию продукта, бесплатную пробную версию или консультацию с вашим отделом продаж.
* Если возможно, используйте данные предыдущей кампании, чтобы установить реалистичную и измеримую цель для целевой страницы. Чем конкретнее вы сможете быть, тем лучше. Если вы не уверены, какой должна быть ваша цель, ознакомьтесь с отчетом о контрольных показателях конверсии за 2020 г. , чтобы узнать о самых последних отраслевых контрольных показателях.
, чтобы узнать о самых последних отраслевых контрольных показателях.
ЭТАП 3
Напишите свой текст
Хотя большинство людей хотят прыгнуть вперед и заняться дизайном, обычно лучше начать с вашего текста. Модель машинного обучения Unbounce Conversion Intelligence™️ доказала, что текст целевой страницы в два раза важнее для коэффициента конверсии, чем дизайн. Так что включите лоу-фай хип-хоп, напишите биты, откройте новый Google Doc и согните свои печатающие пальцы.
Придайте заголовок
У вас есть менее 15 секунд, чтобы привлечь внимание посетителя на целевой странице, а это значит, что заголовок, вероятно, будет самым важным из того, что вы напишете. Убедитесь, что он запоминающийся, понятный и решает проблему, которая волнует ваших посетителей больше всего.
Сосредоточьтесь на преимуществах
Посетители хотят услышать о том, как вы решите их проблемы, как ваш продукт поможет облегчить их жизнь и почему это принесет им пользу. Не просто перечислите кучу функций и на этом закончите — попробуйте подумать о вещах с точки зрения вашего идеального посетителя.
Не просто перечислите кучу функций и на этом закончите — попробуйте подумать о вещах с точки зрения вашего идеального посетителя.
Будь проще
В целом, целевые страницы лучше конвертируются, если их легко читать и они не слишком длинные. Избегайте сложного делового жаргона, делайте предложения короткими и старайтесь вырезать все ненужные фрагменты, которые вам на самом деле не нужны на странице.
Ознакомьтесь с отчетом о сравнительном анализе конверсии, чтобы получить дополнительные сведения об отрасли. Это может быть форма или кнопка перехода по клику. Потратьте некоторое время, чтобы решить, какое действие вы хотите, чтобы посетители предприняли, и как лучше всего убедить их это сделать.
Сделайте это конкретным
Хотя кнопки призыва к действию, такие как «Узнать больше» или «Начать», могут работать, они также довольно расплывчаты. Посетители не будут знать, чего ожидать, когда нажмут на такую кнопку. Постарайтесь быть более конкретным и описательным, чтобы получить лучшие результаты. («См. цены» или «Начните бесплатную пробную версию» могут работать лучше.)
(«См. цены» или «Начните бесплатную пробную версию» могут работать лучше.)
Сделайте это проще
Если вы включаете форму на страницу, подумайте, как вы можете сделать ее короче и упростить посетителям ее заполнение. Более длинные формы с большим количеством полей, как правило, имеют более низкие коэффициенты конверсии. (А формы с лучшей конверсией, как правило, содержат только одно поле — адрес электронной почты.)
Сделайте это уникальным
Преимущество целевой страницы в том, что она устраняет все другие отвлекающие факторы, которые вы найдете на веб-сайтах. Предоставьте своим посетителям только один путь вперед. Избегайте использования навигационных ссылок на другие страницы, верхних и нижних колонтитулов или любых других призывов к действию.
ШАГ 5
Выберите изображения
Теперь, когда текст написан, пришло время поработать над визуальной составляющей целевой страницы. Начните с выбора
какие изображения вы хотите использовать — будь то изображения продуктов, стоковые фотографии или пользовательские иллюстрации.
Выберите главное изображение
Большинство целевых страниц начинаются с большого красивого изображения, чтобы показать посетителям, что представляет собой предложение. С Unbounce вы можете выбирать из более чем 1 000 000 бесплатных изображений профессионального уровня прямо в конструкторе.
icon_copyСоздано с помощью Sketch.Люди важнее продукта
По возможности старайтесь размещать на целевой странице реальные фотографии людей, использующих или наслаждающихся продуктом. Это поможет посетителям связаться с вашим предложением на более личном и эмоциональном уровне, что также повысит вероятность их конверсии.
icon_copyСоздано с помощью Sketch.Визуализируйте преимущества
Ищите дополнительные изображения для поддержки остальной части вашей целевой страницы. Большинство посетителей на самом деле не будут читать каждое написанное вами слово, поэтому вы можете проявить творческий подход с различными изображениями продуктов или пользовательскими иллюстрациями, которые также помогут рассказать визуальную историю на странице.
Готовы создать свою первую страницу?
Начните бесплатную пробную версию с Unbounce, чтобы получить доступ к более чем 100 шаблонам целевых страниц с высокой конверсией и конструктор перетаскивания.
Начать 14-дневную пробную версию
ШАГ 6
Создайте свою целевую страницу
Уберите эти старые книги по кодированию HTML и CSS — они вам не нужны. С Unbounce вы сможете собрать целевую страницу так же легко, как бутерброд с жареным сыром.
icon_copyСоздано с помощью Sketch.Начните с шаблона
Вам не нужно начинать с нуля свой дизайн. Воспользуйтесь преимуществом одного из более чем 100 шаблонов с высокой конверсией, которые предоставляются бесплатно с каждой учетной записью Unbounce.
icon_dragdropСоздано с помощью Sketch.Разместите свой контент
Затем вам нужно перетащить текст и визуальные эффекты на целевую страницу. Это хорошее время, чтобы посмотреть, как все это выглядит вместе, и какие разделы вам, возможно, придется обрезать.
Подберите свой бренд
Придайте целевой странице тот же внешний вид, что и остальной веб-сайт. Добавьте логотип своей компании, обновите шрифты и точно сопоставьте цвета вашего бренда.
Группа 12Создано с помощью Sketch.Сделайте его удобным для мобильных устройств
В завершение оптимизируйте макет целевой страницы для мобильных устройств. (В Unbounce вы можете сделать это, включив мобильное представление и внеся любые окончательные настройки.)
ШАГ 7
Целевая страница сама по себе не принесет вам много пользы. Теперь, когда все готово и готово, вам нужно подключиться к своему бизнес-домену, настроить аналитику и интегрировать любые другие инструменты в свой маркетинговый стек.
Набор
Ваш URL-адрес
Подключите целевую страницу к своему домену и настройте URL-адрес. (Вы можете сделать это всего за несколько минут, если используете Unbounce с WordPress
— DNS или CNAME не требуются). . Вы сможете отслеживать, кто посещает вашу целевую страницу и какие действия они предпринимают.
. Вы сможете отслеживать, кто посещает вашу целевую страницу и какие действия они предпринимают.
Интегрируйте свои маркетинговые инструменты
Настройте свою кампанию так, чтобы она автоматически передавала потенциальных клиентов в CRM. Существует более 1000 интеграций с Unbounce, включая такие инструменты, как Salesforce, Mailchimp, Hubspot и Hotjar.
ШАГ 8
Вот он, момент, которого вы так долго ждали. Но прежде чем вы нальете шампанское и нажмете «Опубликовать» на своей целевой странице, еще раз взгляните на нее, чтобы убедиться, что вы готовы к мировому дебюту.
Проверка копии
Выполните быструю выборочную проверку, чтобы убедиться в отсутствии опечаток или грамматических ошибок на странице. Вы бы не хотели произвести плохое первое впечатление о беременности.
Проверьте SEO
Убедитесь, что вы выбрали, хотите ли вы, чтобы ваша страница была видна поисковым системам, и оптимизируйте ее, написав заголовок страницы, ориентированный на ключевые слова, и мета-описание.
Проверьте формы
Все ли работает так, как вы хотите
? Вы создали страницу «Спасибо» после того, как кто-то отправил заявку? Пройдитесь по странице, как посетитель, чтобы увидеть, не пропустили ли вы что-нибудь.
ШАГ 9
Он живой, он живой! Теперь, когда ваша страница запущена и работает, пришло время отправить людей проверить ее. Вот некоторые из лучших способов привлечь трафик на вашу целевую страницу.
Плата за клик (PPC)
Используйте Google Ads, чтобы попасть в топ результатов поиска. Вы сможете получить более низкую цену за клик на своей целевой странице, настроив таргетинг на релевантные ключевые слова, соответствующие вашему заголовку.
Реклама в социальных сетях
Используйте рекламу в Facebook, Instagram, LinkedIn и Twitter, чтобы направлять посетителей на свою страницу. Вы можете отточить конкретную аудиторию с помощью детального таргетинга и похожих рекламных кампаний.
Маркетинг по электронной почте
Превратите своих подписчиков электронной почты в полноценных клиентов, рассылая рекламные объявления со ссылкой на вашу целевую страницу. Вы можете адаптировать новые варианты для разных сегментов вашего списка.
ШАГ 10
Тестирование и оптимизация
Не просто установите и забудьте — проверьте еще раз и посмотрите, какие еще улучшения вы можете внести. Это легко тестировать и оптимизировать для повышения коэффициента конверсии с помощью Unbounce Conversion Intelligence™ и данных машинного обучения.
icon_copyСоздано с помощью Sketch.Дублируйте свою страницу
После того, как вы создали свою первую целевую страницу, основная работа выполнена. Увеличьте масштаб производства, продублировав свою страницу и создав новый вариант.
Группа 55Создано с помощью Sketch.V3V2V1
Проверка новых элементов
Попробуйте другую версию заголовка. Включите это изображение героя на своей странице. Замените новую кнопку CTA. Каждый вариант может помочь вам протестировать новый элемент на вашей странице.
Замените новую кнопку CTA. Каждый вариант может помочь вам протестировать новый элемент на вашей странице.
Включите Smart Traffic™
Чаще конвертируйте, предоставляя каждому посетителю лучшую целевую страницу. Используйте интеллектуальный трафик и силу искусственного интеллекта, чтобы автоматически направлять посетителей к наиболее релевантному варианту. Оптимизация начинается уже после 50 посещений, а конверсия страниц увеличивается в среднем на 20 %!
Начните создавать с Unbounce
Начните бесплатную пробную версию с Unbounce, чтобы получить доступ к более чем 100 шаблонам целевых страниц с высокой конверсией и конструктору с помощью перетаскивания.
Начать 14-дневную пробную версию
Нужна помощь с вашей страницей?
Наша команда будет рада помочь вам создать и запустить вашу первую целевую страницу в Unbounce. Свяжитесь с нами сегодня и дайте нам знать, как мы можем помочь.
Свяжитесь с нами
Как сделать целевую страницу
Как сделать целевую страницу — KeepГлава 02. Целевые страницы 101. Что такое целевая страница?
На самом базовом уровне целевая страница — это любая страница, на которую попадает посетитель (т. е. «приземляется») после нажатия на объявление или ссылку. Чаще всего целевые страницы побуждают посетителей выполнить одно конкретное действие, например совершить покупку, загрузить документ или предоставить информацию для последующих действий.
«Конверсия» относится к процессу превращения одной вещи во что-то другое: американских долларов в британские фунты стерлингов, имперских дюймов в метрические сантиметры, а в случае вашей целевой страницы — пассивных посетителей в активных участников. Это может быть конверсия ваших посетителей в потенциальных клиентов и клиентов, регистрация на ваш вебинар, подписка на вашу рассылку и так далее.
Почему целевые страницы так важны для конверсии?
В отличие от остальной части вашего веб-сайта (который может быть неформальным, образовательным, развлекательным или всем вышеперечисленным) цель целевой страницы единственная: она существует для того, чтобы конвертировать. Независимо от того, сколько денег вы вложили в платную рекламу или сколько трафика она привлекает на вашу страницу, она будет потрачена с пользой только в том случае, если этот трафик приведет к желаемому действию. Создание целевой страницы, обеспечивающей высокий коэффициент конверсии, требует продуманности, стратегии, таргетинга и целенаправленности.
Независимо от того, сколько денег вы вложили в платную рекламу или сколько трафика она привлекает на вашу страницу, она будет потрачена с пользой только в том случае, если этот трафик приведет к желаемому действию. Создание целевой страницы, обеспечивающей высокий коэффициент конверсии, требует продуманности, стратегии, таргетинга и целенаправленности.
Целевые страницы повышают воспринимаемую ценность и снижают стоимость привлечения клиентов.
Вы когда-нибудь участвовали в групповых прогулках верхом на лошадях? Ваша лошадь просто следует за лошадью впереди нее. Для этого не нужно думать или знать путь вперед — лошадь просто идет туда, куда ее ведут. Это именно то, как вы хотите вести своего клиента на своей целевой странице. Когда дело доходит до убеждения, за дело отвечает рептильный мозг. Рептильный мозг ленив, нетерпелив и автоматичен. Он любит простые процессы и четкие следующие шаги. Спроектируйте целевую страницу так, чтобы вашим посетителям не нужно было думать о том, что они будут делать. Страница должна вести их непосредственно через процесс выполнения.
Страница должна вести их непосредственно через процесс выполнения.
Какова цель целевой страницы?
Целевые страницы обучают ваших посетителей и используют привлекательный контент, чтобы превратить их в клиентов. Они также служат представлением вашего веб-сайта и вашего бизнеса. Например, в большинстве случаев целевая страница — это первое, что посетитель увидит после клика по объявлению. Однако, хотя это может быть первая страница, которую видит ваша аудитория, целевая страница — это не совсем веб-страница.
Целевая страница стоит отдельно, часто в авангарде домашней страницы, и служит единственной цели: заставить ваших посетителей предоставить вам свою контактную информацию. Целевые страницы имеют ограниченную навигацию и направляют посетителей к призыву к действию. Они дают вашему предложению или продвижению место для жизни и действуют как ворота к вашим желанным материалам.
Типы целевых страниц
Существует множество вариантов использования целевых страниц, но вот несколько наиболее часто используемых типов целевых страниц:
Полная форма именно так, как они звучат: долго.
 Они содержат контент, предназначенный для того, чтобы убедить людей, которые посещают вашу страницу и должны чувствовать себя как можно более информированными, прежде чем открывать свои чековые книжки. Некоторые примеры использования длинных целевых страниц включают учебные продукты, материалы по санитарному просвещению, спортивное оборудование и инвестиции, такие как недвижимость.
Они содержат контент, предназначенный для того, чтобы убедить людей, которые посещают вашу страницу и должны чувствовать себя как можно более информированными, прежде чем открывать свои чековые книжки. Некоторые примеры использования длинных целевых страниц включают учебные продукты, материалы по санитарному просвещению, спортивное оборудование и инвестиции, такие как недвижимость.Краткая форма : Эти целевые страницы просты в написании, но привлекают клиентов, которые реагируют на изображения, эмоции, истории и инстинкты. Они идеально подходят, когда предлагается что-то бесплатное, например, электронная книга, промо-код или какое-либо другое действие с низкими обязательствами.
Squeeze pages : Целевая страница, предназначенная для того, чтобы соблазнить или «выжать» ваших посетителей, чтобы они предоставили свой адрес электронной почты в формате подписки. Для этого типа страницы сведите содержание к минимуму, чтобы не отвлекать внимание от вашего предложения.

Заставка : Этот тип страницы появляется непосредственно перед тем, как посетитель попадает на реальную веб-страницу. Они могут продвигать отдельное предложение, заявление об отказе от ответственности или объявление. Их также можно использовать для запроса подтверждения условий или проверки (например, подтверждения возраста для входа на веб-сайт бренда спиртных напитков). Страницы-заставки должны содержать только несколько элементов: краткое сообщение, навигационную ссылку на то, что продвигает страница, и ссылку для выхода или отказа от участия.
Привлечение потенциальных клиентов . Наиболее распространенный тип целевых страниц. Страницы захвата потенциальных клиентов предназначены для сбора контактной информации из вашего трафика, чтобы помочь продвигать их по маркетинговой воронке. Однако, хотя все страницы захвата лидов являются целевыми, не все целевые страницы являются страницами захвата лидов (это означает, что не все целевые страницы запрашивают контактную информацию).
 Как упоминалось выше, не все целевые страницы собирают лидов. Иногда их можно использовать после того, как ваши лиды предоставили свою контактную информацию. Примеры: целевая страница с благодарностью и страница «Предложение завершено». Страница «Предложение завершено» появляется после завершения мероприятия, например, вебинара или специального предложения. Это дает вашему посетителю возможность посетить ваш следующий вебинар или мероприятие, направляя трафик обратно на ваш веб-сайт и предупреждая ваших клиентов, когда ваш продукт распродается (бонус, если вы заметите, когда он снова появится).
Как упоминалось выше, не все целевые страницы собирают лидов. Иногда их можно использовать после того, как ваши лиды предоставили свою контактную информацию. Примеры: целевая страница с благодарностью и страница «Предложение завершено». Страница «Предложение завершено» появляется после завершения мероприятия, например, вебинара или специального предложения. Это дает вашему посетителю возможность посетить ваш следующий вебинар или мероприятие, направляя трафик обратно на ваш веб-сайт и предупреждая ваших клиентов, когда ваш продукт распродается (бонус, если вы заметите, когда он снова появится).Запуск/скоро : Это полезно, когда вы все еще хотите собирать потенциальных клиентов, даже если ваш бизнес, веб-страница или продукт еще не запущены. Их можно использовать для размещения вашей веб-страницы до тех пор, пока ваш веб-сайт не будет полностью готов, или заменить вашу страницу продаж при подготовке вашего продукта (ов) к выпуску. Этот тип страницы должен включать один CTA для электронных писем о новостях и обновлениях (например, когда вы запускаете), ценностное предложение и главное изображение.
 Таймер обратного отсчета также может быть включен, чтобы создать ощущение срочности.
Таймер обратного отсчета также может быть включен, чтобы создать ощущение срочности.
Глава 03. Как создать целевую страницу: что вам нужно знать Чтобы это произошло, ваша целевая страница должна привлечь ваших посетителей и заставить их доверять вам настолько, чтобы они отказались от своей контактной информации.
Многое нужно для создания эффективных целевых страниц, которые конвертируют.
Решать проблемы
Часто люди на вершине воронки продаж сосредоточены на очень конкретной проблеме (или проблемах), которую они пытаются решить. Чем больше вы сможете показать, что знаете, через какую боль они проходят, и что у вас есть ответ, который они ищут, тем больше ответов вы услышите.
Что это означает на практике? Это означает лидерство с ценностным предложением, а не с продуктом. Держите свое сообщение простым, прямым и четко описывайте, как ваш продукт или услуга излечит то, что беспокоит ваших потенциальных клиентов.
Персонализация
Компании, которые персонализируют контент, получают больше конверсий. Согласно отчету Adobe, компании, которые персонализируют свои сообщения, «в целом более прибыльны на 26%, а их рыночная капитализация выше на 12%».
Согласно отчету Adobe, компании, которые персонализируют свои сообщения, «в целом более прибыльны на 26%, а их рыночная капитализация выше на 12%».
Исследование ключевых слов позволяет вам увидеть, что люди ищут в связи с вашим продуктом или услугой. Вы также должны иметь доступ к данным и аналитике с платформы вашего веб-сайта, чтобы помочь персонализировать свои целевые страницы.
Кроме того, вы можете использовать сегментацию, чтобы разделить списки посетителей и контактов, чтобы лучше ориентироваться на их потребности. Сегментация — это маркетинговая стратегия, которая подразделяет контакты или целевые рынки на более мелкие группы с общими потребностями, интересами, проблемами и т. д. (например, мужчины среднего возраста, которые пользуются дорогими средствами по уходу за собой, любят футбол и живут в Северной Калифорнии). Используя сегментацию, вы можете создавать целевые страницы с наилучшей комбинацией текста, изображений и призывов к действию, которые понравятся определенной части вашей аудитории.
Сделайте его мобильным
Пользователи мобильных устройств в США проводят до пяти часов в день со своими мобильными устройствами. Это почти 20 процентов их дня!
Совет для профессионалов. Если вы еще не оптимизировали весь свой онлайн-контент для мобильного доступа, сделайте это немедленно.
Целевые страницы не являются исключением — ваши клиенты ищут ответы на свои вопросы в своих телефонах. Мобильный телефон теперь является жизненно важной частью фазы исследования и покупки. Убедитесь, что ваши целевые страницы оптимизированы для мобильных устройств для различных размеров экрана и устройств, чтобы не потерять ценные лиды.
Пусть говорят другие
Правильное использование отзывов может существенно повлиять на конверсию. Включите реального человека, реальную фотографию, реальные цитаты и, если возможно, реальные цифры. Короче говоря, будьте настоящими со своими посетителями. Подобно маркетингу из уст в уста, предоставление социальных доказательств на целевой странице укрепит доверие посетителей к вашему предложению.
Сосредоточьтесь на элементах дизайна
Дизайн является важной частью создания целевой страницы, которая конвертируется. Это может означать разницу между успехом и неудачей. Убедитесь, что вы фокусируетесь на этих элементах при разработке целевой страницы:
Основы копирования : Как и в случае с вашим визуальным дизайном, оптимизированная целевая страница должна иметь упрощенный текст. Ваш текст должен легко сканироваться, содержать маркированные блоки и представлять четкий последовательный мыслительный процесс. Он также должен четко сообщать о вашем ценностном предложении и прямо говорить о желаниях и потребностях ваших посетителей.
Обратите особое внимание на структуру заголовка, направленного вперед, когда выгода размещается в начале или в конце заголовка, где посетитель с наибольшей вероятностью его прочитает.
В призывах к действию (CTA) используйте такие слова, как «получить», «просмотреть», «наслаждаться» или «активировать», которые фокусируются на том, что получит ваш клиент, и являются более действенными, чем «отправить», «начать» или «платить», которые фокусируются только на о том, что должен сделать ваш клиент.

Чем меньше, тем лучше. Когда дело доходит до форм, запрашивайте только ту информацию, которая вам действительно нужна. Структурируйте свою форму так, чтобы самая простая информация для вашего посетителя отображалась первой. Сделайте так, чтобы люди как можно проще предоставляли вам информацию, необходимую для перехода от посетителя вашей целевой страницы к клиенту. Если вы планируете добавить дополнительные поля, спросите себя, стоит ли дополнительная информация риска снижения конверсии, который может принести более сложная форма.
Кроме того, текст-заполнитель (такой, который исчезает, когда вы начинаете печатать) внутри поля может запутать ваших клиентов в том, какая информация требуется.
Краткость лучше всего подходит для целевых страниц. Целевые страницы с количеством слов более 800 имеют коэффициент медиаконверсии на 33% ниже, чем страницы с количеством слов менее 200.
Говорите просто. Целевые страницы, написанные на уровне языка шестого класса, имеют более высокий коэффициент конверсии, чем написанные на университетском уровне.

Изображение : Вы потратили часы на то, чтобы создать идеальную копию, которая побудит вашего читателя к действию, но как насчет изображения? Изображения оказывают мощное воздействие на наш мозг. Мы с большей вероятностью сохраним информацию, когда она сочетается с изображениями.
Выбирайте изображения, которые отражают потребности ваших клиентов. Прикоснитесь к своим покупателям и выясните, с чем они себя больше всего идентифицируют. Например, если ваша целевая аудитория — женщины-миллениалы, не используйте изображения мужчины в возрасте бэби-бумеров.
Используйте реальных людей. Исследования Nielsen Norman Group показывают, что люди предпочитают фотографии реальных людей (читай: реальных клиентов или сотрудников вашей организации) стоковым изображениям. Это часть более широкой тенденции потребителей, желающих узнать людей, стоящих за бизнесом.
Не забывайте о своем продукте. Инвестируйте в получение эффектных, четких и полезных изображений ваших продуктов и/или команды.
 Если вы продаете что-то конкретное, сделайте все возможное, чтобы получить оригинальные снимки.
Если вы продаете что-то конкретное, сделайте все возможное, чтобы получить оригинальные снимки.
Цвет : Это может показаться простым, но цвет играет важную роль в том, как люди принимают решения. Личная эстетика людей, а также эволюционные и культурные ассоциации определяют предпочтение цвета, что может помочь или помешать успеху ваших целевых страниц и призывов к действию. Хотя вы не можете угодить всем, ознакомьтесь с этим разбором того, что означают общие цвета и как их следует использовать.
Пустое пространство : То, что вы оставляете за пределами своей целевой страницы, почти так же важно, как и то, что вы вставляете. Оставляя некоторое неиспользуемое пространство на целевых страницах, вы можете облегчить восприятие страницы.
Когда все пространство занято, страница может казаться перегруженной и на самом деле приглашать вашу аудиторию отскочить.
Пустое пространство улучшает читабельность и помогает вашим посетителям сосредоточиться на наиболее важных частях вашей целевой страницы (заголовке, контактных полях, кнопках навигации и т.
 д.).
д.).
Глава 04. Распространенные ошибки на целевых страницах, которых следует избегать
Целевые страницы не гарантируют, что вы получите множество новых потенциальных клиентов, но они, безусловно, являются неотъемлемой частью эффективной цифровой стратегии привлечения потенциальных клиентов. Если вы создали свои целевые страницы и не видите желаемых результатов, найдите время, чтобы оценить свою ситуацию. Это может быть связано с тем, что вы допустили одну из следующих ошибок:
Он не прошел «тест на мигание» 903:25: Пятьдесят миллисекунд (приблизительно столько времени требуется, чтобы моргнуть глазами) — это все, что требуется человеку, чтобы составить мнение о чем-то новом. Ваша целевая страница не является исключением. Обязательно используйте более релевантные изображения, привлекательные заголовки и четкие призывы к действию.
Низкая скорость загрузки страницы : Это должно быть важным фактором, прежде чем ваша целевая страница будет запущена.
 Убедитесь, что ваши целевые страницы загружаются быстро и качественно, проверив скорость вашего сайта. Вы можете сделать это с помощью таких инструментов, как Google PageSpeed Insights, которые бесплатны и просты в использовании.
Убедитесь, что ваши целевые страницы загружаются быстро и качественно, проверив скорость вашего сайта. Вы можете сделать это с помощью таких инструментов, как Google PageSpeed Insights, которые бесплатны и просты в использовании.Слишком много шрифтов, слишком много текста : Следите за тем, сколько шрифтов вы используете на своей целевой странице. Два шрифта, которые хорошо сочетаются друг с другом, — лучший выбор. Слишком много шрифтов на одной странице может выглядеть хаотично и беспорядочно.
Неудачный тест : Ваши целевые страницы имеют гораздо больше шансов на успех, если за ними стоит немного науки. Если вы не разделите тест своих целевых страниц (см. следующий раздел для получения дополнительной информации по этой теме), вы не узнаете, действительно ли вы оптимизированы для своей аудитории. Тестирование ваших целевых страниц может сэкономить вам серьезные деньги и повысить коэффициент конверсии. Это известно как оптимизация коэффициента конверсии (CRO).

Отсутствие уникальных торговых точек (УТП) и скрытых преимуществ : УТП — это первое, на что посетитель должен обратить внимание в сообщении на вашей целевой странице. Пусть люди знают, что отличает вас от ваших конкурентов. Запишите четыре или пять УТП, выберите лучшее для заголовка и используйте остальные, чтобы составить список ваших основных преимуществ.
Никаких объяснений того, что вы от них хотите : Ваша целевая страница должна сообщать о своей цели и о том, какое действие вы от них хотите. Если заголовок или подзаголовки не сообщают, что ваши посетители получат в обмен на действие, попрощайтесь с конверсией.
Совет. Убедитесь, что у ваших посетителей есть вся информация, необходимая им для поощрения конверсии: краткое объяснение вашего предложения, соответствующие изображения или видеоролик, а также правильная контактная форма.
Он не готов для мобильных : Это не может быть достаточно подчеркнуто.
 Если ваша целевая страница не оптимизирована для экрана мобильного устройства (вашим посетителям приходится смахивать и прокручивать или сжимать и расширять), она не позволит посетителям получить доступ к вашей форме ввода и не облегчит им поиск. ваш призыв к действию.
Если ваша целевая страница не оптимизирована для экрана мобильного устройства (вашим посетителям приходится смахивать и прокручивать или сжимать и расширять), она не позволит посетителям получить доступ к вашей форме ввода и не облегчит им поиск. ваш призыв к действию.Помните: 90 процентов мобильных пользователей используют несколько экранов, чтобы вовремя выполнить свои задачи. Это означает, что человек мог зайти на вашу страницу с планшета, продолжить на смартфоне и закончить на ноутбуке. Поэтому упростите им задачу, оптимизировав целевую страницу и веб-сайт для мобильного доступа.
Неправильный цвет CTA : Так же, как цвета вашей целевой страницы, цвет вашего CTA может влиять на коэффициент конверсии. Разные цвета вызывают разные эмоции, поэтому обязательно выбирайте цвета, которые не только контрастируют с вашей целевой страницей, но и вызывают желаемое действие.
Вы забудете об этом после запуска : То, что ваша страница активна, не означает, что она будет делать всю работу за вас.
 Продолжайте тестировать свою целевую страницу. Вы никогда не узнаете, что работает для вашей целевой аудитории, пока не дадите им это. В этом вам могут помочь A/B-тесты. Продолжайте читать, чтобы узнать о них больше.
Продолжайте тестировать свою целевую страницу. Вы никогда не узнаете, что работает для вашей целевой аудитории, пока не дадите им это. В этом вам могут помочь A/B-тесты. Продолжайте читать, чтобы узнать о них больше.
Глава 05. Измерение успеха вашей целевой страницы
Итак, вы разработали самую привлекательную, идеальную целевую страницу и готовы воплотить ее в жизнь. Но как понять, что он идеален? Вы не можете знать наверняка, насколько эффективной будет ваша целевая страница, какой бы красивой она ни была, если не понимаете, как выглядит успех и как его измерить. Мы рекомендуем вам провести серию A/B-тестов.
A/B-тестирование (также известное как сплит-тестирование или контролируемое экспериментирование) — один из лучших инструментов для понимания того, как ваша аудитория реагирует на вашу целевую страницу. Он сужает список наиболее эффективных элементов вашей целевой страницы, сравнивая несколько версий для достижения наилучших результатов конверсии.
Основы A/B-тестирования
Настоящий A/B-тест должен проверять только один элемент за раз и работает лучше всего, когда у вас есть четкое представление о том, на какие результаты вы рассчитываете. Как только вы определите, что вы хотите сделать, вы можете начать думать о том, как настроить свои целевые страницы, чтобы помочь в достижении ваших целей.
Испытуемые, группа A и группа B, должны быть сегментированы как можно более равномерно — вам нужно, чтобы в каждом сегменте было равное или почти равное количество получателей и (в идеале) одинаково смешанные демографические данные. Обе группы также должны быть проверены в одно и то же время, если вы специально не проверяете время.
Каждый тест, который вы запускаете, должен иметь контрольную группу, то есть исходную неизмененную целевую страницу. Обе группы должны видеть почти идентичные целевые страницы, за исключением того, что ваша другая группа будет включать одно конкретное различие или «лечение» в элементах.
Вот некоторые элементы, которые следует учитывать при тестировании:
Хотя это и является основной идеей A/B-тестирования, многие маркетологи ошибаются в этом. Может возникнуть соблазн протестировать сразу несколько изменений. К сожалению, если вы измените более одной вещи, вы можете только сказать, что одна целевая страница работала лучше, чем другая целевая страница. Вы не можете точно указать, почему одно работало над другим.
Отслеживание результатов
После того, как вы определили, какой элемент вы хотите протестировать, и какова ваша цель, вам нужно отслеживать свои результаты. Для этого вам нужно определить ключевой показатель эффективности (KPI), который четко измеряет вашу цель. Вот некоторые основные KPI, которые вы должны использовать для измерения своих целевых страниц (Примечание: это лишь часть KPI, которые вы можете использовать — ваши бизнес-цели будут определять, что вы должны измерять):
Показатель отказов: измеряет неэффективность вашей целевой страницы по проценту посетителей, которые просматривают вашу целевую страницу, но покидают ее, не взаимодействуя с ней, введя новый адрес, закрыв браузер или вкладку или нажав кнопку «Назад».

Показатель выхода: отличается от показателя отказов тем, что измеряет процент посетителей, которые могли взаимодействовать с вашей целевой страницей, но перейти с нее на другую страницу или сайт.
Рейтинг кликов: Это поможет вам понять, что заставляет ваших посетителей нажимать на ваши ссылки и сколько раз они нажимают. Он измеряется в процентах от общего количества уникальных просмотров страниц.
Трафик на устройство: это говорит вам, какой тип платформы (ПК, планшет, мобильное устройство) ваша целевая страница использовалась чаще всего для доступа к вашей целевой странице, и, наоборот, какая из них использовалась меньше всего.
Коэффициент конверсии: показывает, насколько эффективна ваша целевая страница в преобразовании потенциальных клиентов, путем измерения количества посетителей, которые предприняли действие, которое привело к желаемой вами конверсии (заполнение формы, запрос консультации, покупка продукта и т.
 д.). .
д.). .Стоимость лида: измеряет общую стоимость ресурсов, используемых для создания одного лида. Он рассчитывается путем деления количества новых лидов на общую стоимость вашей кампании на целевой странице.
У вас будет более одного типа посетителей с разными предпочтениями. Вы не добьетесь максимальной конверсии, используя только один стиль целевой страницы или стандартное сообщение. A/B-тестирование поможет вам нацелить свою уникальную аудиторию на более высокие шансы на конверсию.
Глава 06. Действия после конверсии
Давайте на мгновение представим, что вы создали идеальную целевую страницу. Вы создали несколько тщательно протестированных версий красиво оформленных целевых страниц для каждого сегмента вашей аудитории и начали собирать конверсии, как белки собирают желуди в разгар осени. Теперь вы можете поднять ноги и, наконец, расслабиться, верно?
Не хотелось бы вам об этом говорить, но вам еще есть над чем работать. Эта конверсия целевой страницы — всего лишь один шаг на пути к вашей аудитории. Ваша задача сейчас состоит в том, чтобы создать для них надежный опыт после конверсии, иначе вся тяжелая работа, которую вы вложили в создание этих идеальных целевых страниц, была напрасной. После того, как вы вошли в главу пост-конверсии в ваших отношениях с вашими контактами, пришло время ввести их в последовательность заботы. Здесь вы проведете свои контакты через воронку продаж.
Эта конверсия целевой страницы — всего лишь один шаг на пути к вашей аудитории. Ваша задача сейчас состоит в том, чтобы создать для них надежный опыт после конверсии, иначе вся тяжелая работа, которую вы вложили в создание этих идеальных целевых страниц, была напрасной. После того, как вы вошли в главу пост-конверсии в ваших отношениях с вашими контактами, пришло время ввести их в последовательность заботы. Здесь вы проведете свои контакты через воронку продаж.
Вот несколько идей для начала:
Разверните страницу благодарности, чтобы подписаться, когда ваш новый контакт нажмет кнопку «Отправить».
Предоставьте клиентам отзывы о ваших продуктах или услугах, чтобы укрепить доверие к вам.
В дополнение к целевой странице «Спасибо» вы должны немедленно связаться по электронной почте, чтобы поблагодарить вашего нового контакта за его интерес и предоставить возможность для разговора на основе того, что вызвало обмен контактной информацией.

Предоставьте актуальную и полезную информацию, чтобы стимулировать контакт к продаже.
Очевидно, что после того, как вы вошли в фазу взращивания потенциальных клиентов, есть над чем подумать и что отслеживать. Как владелец малого бизнеса, у вас нет времени или ресурсов, чтобы посвятить этому все свое время. К счастью, есть автоматизация. Мы предлагаем целевые страницы бесплатно для всех подписчиков, поэтому вы можете создать целевую страницу и настроить персонализированное автоматическое отслеживание в одном месте.
Узнайте больше о нашем инструменте Landing Page
При правильном развертывании автоматизация позволяет пользователям создавать кампании по электронной почте, которые запускаются автоматически при выполнении ранее указанного действия (например, при отправке контактной формы). Они могут быть персонализированы на основе данных, собранных от ваших контактов, и могут использоваться для развития ваших контактов через вашу воронку.
Попробуйте нас бесплатно в течение 14 дней
Начните систематизировать информацию о клиентах и повседневную работу в одном месте.
Кредитная карта не нужна
Почему изменилось имя?
Infusionsoft теперь называется Keap.
Хотя наше название изменилось, наша миссия осталась прежней: упростить рост миллионов малых предприятий.
Keap помогает серьезным предпринимателям и малым предприятиям организовываться, отслеживать и автоматизировать работу, чтобы обеспечить душевное спокойствие, увеличить продажи и высвободить время.
В то время как наш продукт высшего уровня, Max, создан для устоявшихся предприятий и их команд с более продвинутыми потребностями в автоматизации продаж и маркетинга. Мы также предлагаем ряд платформ в зависимости от потребностей вашего бизнеса.
Итак, хотите ли вы начать с простого или готовы к нашей самой продвинутой версии, мы предлагаем продукт Keap, который поможет вам организоваться, предоставить отличный сервис и развивать свой бизнес.
Продолжай. Продолжайте служить. Продолжай расти.
Узнайте больше об изменении имени Keap
Что такое целевая страница? Полное руководство
Многие маркетологи считают, что целевая страница — это просто любая страница, на которую попадает посетитель после перехода по рекламному объявлению или рекламной ссылке. Это неправильно.
В то время как бесчисленные кампании используют различные ресурсы веб-сайта (такие как домашние страницы, страницы «О нас» или страницы «Свяжитесь с нами») в качестве целевых страниц, что не делает их целевыми страницами.
Подумайте об этом так: вы можете использовать бейсбольную перчатку, чтобы достать горячее блюдо из духовки, но это не делает вашу бейсбольную перчатку прихваткой.
Аналогичным образом, направление посетителей на вашу домашнюю страницу или страницу «Свяжитесь с нами» не делает эти страницы целевыми. Целевая страница — это отдельная веб-страница, не связанная с навигацией веб-сайта и созданная с единственной целью убедить посетителя совершить действие (зарегистрироваться, купить, загрузить и т. д.). Как правило, это обеспечивается надежной платформой оптимизации целевых страниц:
д.). Как правило, это обеспечивается надежной платформой оптимизации целевых страниц:
По мере того, как компании все больше ориентируются на данные, целевые страницы становятся все более популярными благодаря своей способности обеспечивать высокую рентабельность инвестиций. Исследования показывают, что компании, использующие 40 и более целевых страниц, генерируют на 120% больше лидов, чем те, которые используют менее 5.
Интерпретация этих данных проста: если вы хотите больше конверсий, вам нужно больше целевых страниц. И две основные причины показывают нам, почему…
Почему целевые страницы конвертируются лучше, чем другие веб-страницы
Целевые страницы отличаются от большинства других веб-страниц по двум основным параметрам. Перейдите к главе 2, чтобы узнать, почему целевые страницы были созданы для конверсии и почему вы тратите впустую свой маркетинговый бюджет, направляя посетителей на домашнюю страницу (или любую другую веб-страницу).
Есть две основные причины, по которым каждой рекламной акции нужна собственная целевая страница. Оба подчеркивают, почему не стоит направлять посетителей на вашу домашнюю страницу или на общую страницу вашего веб-сайта, например «О нас» или «Свяжитесь с нами». Они также подчеркивают, как целевые страницы могут генерировать больше конверсий для любого бизнеса. Вот эти причины:
Оба подчеркивают, почему не стоит направлять посетителей на вашу домашнюю страницу или на общую страницу вашего веб-сайта, например «О нас» или «Свяжитесь с нами». Они также подчеркивают, как целевые страницы могут генерировать больше конверсий для любого бизнеса. Вот эти причины:
Ожидания пользователей должны соответствовать сообщениям
Когда потенциальный клиент нажимает на вашу рекламу или рекламную ссылку, у него будут определенные ожидания в отношении целевой страницы. Ваша задача — оправдать эти ожидания с помощью так называемого «совпадения сообщений».
Ниже приведены несколько примеров для иллюстрации. Во-первых, посмотрите на плохое совпадение сообщения: по этой ссылке рекламируется скидка 40% на курсы «Глубокое погружение»…
Но когда вы нажимаете кнопку «Обновить сейчас», на целевой странице появляется только расплывчатое упоминание о скидках; предложения «скидка 40%» не предвидится:
Вместо этого вы должны стремиться к этой кампании Men’s Health. Во-первых, платное поисковое объявление:
Во-первых, платное поисковое объявление:
Затем целевая страница с отличным соответствием сообщению:
- Заголовок точно совпадает с заголовком объявления.
- Текст «15 учебных пособий» соответствует тексту объявления.
- Изображение журнала Men’s Health Magazine идентифицирует журнал с визуальным представлением предложения.
Когда посетители прибывают сюда, их ожидания оправдываются. Нет сомнений в том, находится ли эта целевая страница там, где они должны быть, и смогут ли они претендовать на предложение, представленное в рекламе.
С другой стороны, без упоминания о скидке 40% на первой целевой странице посетители могут задаться вопросом, могут ли они претендовать на предложение, рекламируемое по ссылке. Чтобы избежать подобной путаницы на целевой странице, убедитесь, что:
- Логотип вашего бренда находится на целевой странице.
- Вы используете те же изображения на целевой странице, что и в объявлении.

- Заголовок и копия вашей целевой страницы соответствуют заголовку соответствующего объявления.
Без надежного соответствия сообщения посетители вашей целевой страницы не будут вам доверять. И если они не доверяют вам, они уйдут, прежде чем конвертируются.
Потенциальных клиентов легко отвлечь несбалансированным коэффициентом конверсии
Термин «коэффициент конверсии» относится к количеству исходящих ссылок на странице по сравнению с целями конверсии. На вашей целевой странице это соотношение должно быть 1:1 — это означает, что должна быть только одна исходящая ссылка и одна цель конверсии.
Ваша цель конверсии
Это единственное действие, которое вы хотите, чтобы посетители совершили. Если вы создали целевую страницу отчета, ваша цель конверсии — загрузки. Если вы создали бесплатную пробную целевую страницу, ваша цель конверсии — подписки.
Каждая целевая страница должна иметь только одну цель. . Если ваша целевая страница создана с целью побудить потенциальных клиентов подписаться на бесплатную пробную версию вашего сервиса, она также не должна пытаться убедить их загрузить отчет. Два CTA «Скачать» и «Зарегистрироваться» будут воровать конверсии друг у друга. Вместо этого лучше создать отдельную страницу для каждого.
Два CTA «Скачать» и «Зарегистрироваться» будут воровать конверсии друг у друга. Вместо этого лучше создать отдельную страницу для каждого.
Эта практика основана на исследованиях, которые показывают, что происходит, когда людям предоставляется слишком много вариантов выбора.
В частности, в одном из экспериментов Шина Айенгар и ее коллега Марк Леппер установили в местном продуктовом магазине прилавок, предлагая банки с джемом со скидкой в 1 доллар. В первый день они предложили покупателям 24 вида варенья на выбор, а во второй день выложили только 6.
меньше продаж.
Дополнительное исследование, проведенное Айенгаром, показывает, что, когда людям предлагается больше возможностей…
- Откладывать выбор (феномен, известный как закон Хика), даже если это противоречит их личным интересам.
- Они выбирают то, что для них хуже.
- Они меньше удовлетворены своим выбором, даже если они объективно работают с ним лучше.
Каждая дополнительная опция, представленная на вашей целевой странице, будь то второе предложение или несколько исходящих ссылок на другие веб-страницы (о которых вы узнаете ниже), потенциально может снизить удовлетворенность потенциальных клиентов и снизить коэффициент конверсии.
Исходящие ссылки
Это любые ссылки, которые уводят пользователей с целевой страницы. Не должно быть исходящих ссылок в вашем логотипе, в теле вашей страницы или любых ссылках в навигационном меню (потому что вашего навигационного меню не должно быть… подробнее об этом позже).
Единственная ссылка , которая должна отвлекать посетителей со страницы, находится в вашей кнопке призыва к действию. Когда они нажимают на нее, ваши посетители должны быть направлены на следующий шаг в процессе конверсии — будь то другая целевая страница или страница «спасибо». Любая другая исходящая ссылка отвлекает от ваших конверсий.
Вот страница из ActiveCampaign, предназначенная для устранения отвлекающих факторов с коэффициентом конверсии 1:1:
На ней вы увидите две кнопки CTA, но обе они выполняют одну и ту же цель, направляя посетителей к подписке на бесплатную пробную версию. .
Эта целевая страница, однако, имеет коэффициент конверсии более 10 к 1 из-за значков социальных сетей и ссылок в нижнем колонтитуле:
Вот еще одна страница с коэффициентом конверсии более 5 к 1:
Помните: каждая исходящая ссылка, которой нет в вашем призыве к действию, уводит посетителей со страницы, что снижает вероятность того, что они вернутся, чтобы совершить конверсию. Когда это происходит, страдает вся ваша кампания.
Когда это происходит, страдает вся ваша кампания.
Любая маркетинговая кампания может извлечь выгоду из целевой целевой страницы, но это платные рекламные акции, которые ни в коем случае нельзя запускать без нее. Когда вы тратите ценные части своего бюджета на создание трафика, исходящие ссылки и отсутствие совпадения сообщений могут привести к потере долларов. Ниже перечислены типы кампаний, которые ни при каких обстоятельствах не следует запускать без целевой страницы…
Платные поисковые кампании
Если вы используете Google Ads или Bing Ads для привлечения трафика, ваша кампания не сможет реализовать свой потенциал без целевой страницы. Google ясно дал понять в своих рекомендациях по рекламе, что качество целевой страницы оказывает огромное влияние на показатель качества.
Без специальной целевой страницы, релевантной поиску ваших посетителей, ваша кампания будет оштрафована, что приведет к снижению видимости рекламы и, в конечном итоге, к снижению посещаемости вашего веб-сайта. Согласно Гуглу:
Согласно Гуглу:
Более высокий показатель качества означает, что ваше объявление и целевая страница более релевантны и полезны для тех, кто ищет ваше ключевое слово, по сравнению с другими рекламодателями.
Это не пустые слова, и вот доказательство: когда Джейкоб Баадсгаард из Disruptive Advertising начал направлять платный поисковый трафик клиента на специальные целевые страницы, он увидел, что их стоимость за лид снизилась более чем вдвое:
Платные социальные сети рекламные кампании в СМИ
Платная реклама в социальных сетях за последние несколько лет стала гораздо более мощной благодаря тонкой настройке возможностей точного таргетинга (и ретаргетинга). Но эти возможности таргетинга теряются, если вы отправляете трафик на веб-страницу с общей и разрозненной информацией (например, домашнюю страницу или страницу «наши услуги» или «продукты»).
Объявления с точным таргетингом должны иметь целевые целевые страницы с соответствием сообщениям, чтобы обеспечить максимальную рентабельность инвестиций. Если вы знаете о своих пользователях достаточно, чтобы охватить их рекламными параметрами с лазерным таргетингом, вы знаете о них достаточно, чтобы обеспечить высокорелевантную целевую страницу.
Если вы знаете о своих пользователях достаточно, чтобы охватить их рекламными параметрами с лазерным таргетингом, вы знаете о них достаточно, чтобы обеспечить высокорелевантную целевую страницу.
Те, кто нажимает на ваше объявление, делают это потому, что почуяли запах информации, которая может помочь им решить проблему. Вот почему важно, чтобы вы предоставили именно то, что обещали в своей рекламе.
Ретаргетинговые кампании
Средний коэффициент конверсии Google Ads в поисковой сети составляет 2,7%. В контекстно-медийной сети это всего 0,89%. Это означает, что, вероятно, от 97% до 99% вашего трафика нужно будет возвращать на целевую страницу.
С помощью персонализированных кампаний ретаргетинга, которые показывают рекламу на основе поведения потенциальных клиентов, вы можете это сделать. Такие инструменты, как Meta Pixel и такие компании, как AdRoll, позволяют отправлять рекламу посетителям в зависимости от их поведения на вашем сайте.
И, согласно Marketo, этот метод может повысить коэффициент конверсии в 2-3 раза на вашей целевой странице:
Маркетинговые кампании по электронной почте
Электронная почта по-прежнему остается самым ценным каналом для маркетологов, обеспечивая 44 доллара ROI на каждый потраченный 1 доллар. В сочетании с целевыми целевыми страницами этот потенциальный доход становится еще выше.
В сочетании с целевыми целевыми страницами этот потенциальный доход становится еще выше.
В своем отчете о состоянии электронного маркетинга GetResponse называет целевые страницы одним из 8 «критических факторов» успеха электронного маркетинга. Это неудивительно, учитывая, что исследования показывают, что персонализированные электронные письма генерируют в шесть раз больше транзакций, и для каждого персонализированного электронного письма требуется персонализированная целевая страница. В статье в блоге Campaign Monitor под названием «Как электронный маркетинг и целевые страницы работают вместе, чтобы получить потрясающие результаты», Сал Партови объясняет, почему:
Когда подписчик нажимает на предложение в электронном письме и попадает на целевую страницу, он или она сосредоточены на одной задаче и только на одной задаче. Это увеличивает вероятность того, что подписчик выполнит действие.
Что произойдет, если для электронного предложения не указана конкретная целевая страница? Скорее всего, подписчик попадает на домашнюю страницу или страницу продукта и должен решить, как действовать.
Конечно, ваша домашняя страница также полна дюжины других ссылок, вкладок и изображений. Все эти вещи могут отвлекать этого конкретного подписчика, который просто хочет выполнить действие, описанное в электронном письме. Вот почему целевые страницы так эффективны. Они прорезают беспорядок. Подписчик с меньшей вероятностью будет отвлечен или сбит с толку, потому что он или она попадает на страницу, которая фокусируется на предложении из электронной почты и позволяет ему или ей принять меры.
Адаптация вашей целевой страницы к вашей кампании
Безусловно, двумя самыми большими преимуществами, которые целевые страницы предоставляют вашим посетителям, являются персонализация и направленность. Но какой дизайн нужен для их предоставления? Узнайте больше в следующей главе…
Преобразование посетителя требует взаимодействия многих элементов дизайна. Вместе они должны не только сформировать убедительный аргумент, но и полезную целевую страницу. Как минимум, вот что вам нужно включить в свою целевую страницу, чтобы заставить потенциальных клиентов действовать:
Несуществующая навигация
В большинстве случаев навигационные ссылки помогают посетителям веб-сайта, которые хотят узнать больше о вашем бизнесе, на различных страницах, таких как «О нас» или «Услуги». Однако на вашей целевой странице они не нужны. Вот почему…
Однако на вашей целевой странице они не нужны. Вот почему…
Ваша целевая страница служит виртуальным лифтом. Думайте об этом как о кратком изложении вашего предложения на одной странице, которое предоставляет посетителям все, что им нужно знать, чтобы решить, стоит ли совершать конверсию. Если контент кажется не относящимся к предложению, вы не должны включать его в свой дизайн.
Это означает, что большая часть информации на вашей странице «О нас» — например, история создания вашей компании — не нужна. То же самое касается контента вашего блога.
Каждый раз, когда вы предлагаете посетителям ссылку на другую страницу вашего веб-сайта, вы предлагаете им путь к отступлению. И тем самым вы убиваете свой коэффициент конверсии. Вот два тематических исследования, доказывающих это…
HubSpot протестировал две версии целевой страницы — одну с навигационными ссылками и одну без них:
Вот результаты:
Каждый статистически значимый тест показал, что целевые страницы без навигации конвертируют больше посетителей, чем страницы с навигацией. В одном случае удаление навигации повысило коэффициент конверсии почти на 30%.
В одном случае удаление навигации повысило коэффициент конверсии почти на 30%.
Другое исследование от Yuppiechef и VWO показало нечто похожее, но еще более впечатляющее. Вот оригинал:
А вот вариант без навигации:
Этот повысил конверсию на 100%.
И хотя эти тесты сосредоточены на навигационных ссылках в заголовке вашей целевой страницы, нигде в вашем дизайне не должно быть навигационных ссылок. Их не должно быть в ваших подзаголовках, основном тексте или даже в нижнем колонтитуле. Это упоминалось несколько раз, но стоит повторить: навигационные ссылки убивают конверсию.
Заманчивый заголовок
Без призыва к действию никто не сможет совершить конверсию на вашей странице; без текста, ориентированного на выгоду, они не будут знать, зачем им это нужно. Но без заманчивого заголовка ваши посетители не будут задерживаться достаточно долго, чтобы увидеть какие-либо другие элементы на вашей целевой странице.
Таким образом, заголовок становится самым важным элементом дизайна. Вот как извлечь из этого максимальную пользу:
Как создать эффективный заголовок
Возможно, сейчас вы этого не понимаете, но подзаголовок над этим текстом содержит очень убедительную фразу. Вероятно, это слово использовалось в большем количестве заголовков, чем любая другая последовательность слов с момента зарождения современной рекламы, и не просто так: оно работает.
Эта фраза «Как».
Это работает потому, что играет на личных интересах посетителей. Когда они видят заголовок, начинающийся со слов «Как сделать», они знают, что узнают что-то новое или улучшатся, заявив и используя контент. Вот несколько примеров из текущих кампаний:
- Команда SEMrush: Как привлечь клиентов в местный бизнес с помощью рекламы в Facebook
- Social Media Examiner: как использовать истории Facebook для маркетинга
- Институт контент-маркетинга: (новый вебинар) Как составить список адресов электронной почты
- Эрик Суи: как проанализировать конкурентов менее чем за 10 минут
Из всех стратегий эта самая безопасная. Вы не ошибетесь с заголовком, начинающимся с «Как».
Вы не ошибетесь с заголовком, начинающимся с «Как».
Помимо потребности в улучшении, есть и другие врожденные потребности, которыми мы все обладаем, и опытные копирайтеры могут воспользоваться ими…
Необходимость удовлетворять любопытство
Когда мы читаем заголовки вроде «Один навык, который превратит ваше письмо из хорошего в великое», мы не можем не щелкнуть их. Причина в так называемом «разрыве любопытства».
По словам Джоанны Вибе из Copyhackers, которая использовала разрыв любопытства для увеличения количества кликов на странице с ценами на 927%, разрыв любопытства определяется как:
«Промежуток между тем, что мы знаем, и тем, что мы хотим или даже должны знать ».
Вот пример пробела любопытства в действии из проведенного ею A/B-теста…
Во-первых, первый вариант страницы цен:
Во-вторых, вариант 2 страницы цен:
Результаты теста были следующими: увеличился на 927%. При ближайшем рассмотрении становится понятно, почему:
Вы заметите, что в первом варианте план Gold не указан в инфографике с ценами. Вместо этого он находится чуть ниже него. Текст гласит:
Вместо этого он находится чуть ниже него. Текст гласит:
«У вас большой список? Выберите план Gold, чтобы получить до 350 000 контактов, 3,5 миллиона электронных писем в месяц и 4-кратную скорость».
Чего не хватало: цены. Поскольку пользователи хотели знать, сколько стоит золотой план, и поскольку он не был указан на странице, как другие планы, им приходилось щелкать, чтобы узнать. Отсюда и прирост кликов.
Некоторые примеры любопытных заголовков:
- eMarketerFYI: (новый отчет) Раскройте скрытые показатели электронной почты
- NextDraft: это то, что нами движет
- Эрик Сиу: проведите пальцем по экрану, чтобы расширить свою компанию
Будьте осторожны при создании такого заголовка. Полагаться только на любопытство, чтобы ваш контент прочитали, опасно. Если разрыв любопытства слишком велик, у посетителей может вообще не возникнуть соблазна прочитать остальную часть вашей целевой страницы.
Например, в приведенных выше примерах заголовок «Это то, что нами движет» создает слишком большой пробел. Читатели, вероятно, зададутся вопросом: «Что это вообще значит и почему меня это должно волновать?»
Читатели, вероятно, зададутся вопросом: «Что это вообще значит и почему меня это должно волновать?»
Лучшие заголовки любопытства содержат элемент личного интереса. Посетители никогда не должны спрашивать себя: «Почему меня это должно волновать?»
Лучший пример — «Проведите пальцем по экрану, чтобы расширить свою компанию». Здесь присутствует элемент любопытства, и заявление о том, что это такое, поможет читателям развивать свой бизнес.
Необходимость быстро решать проблемы
Универсальная истина о людях заключается в том, что мы все по своей природе ленивы и жадны. Некоторые говорят, что это заложено в нас эволюционно: мы прилагаем усилия только тогда, когда это необходимо, чтобы сохранить нашу энергию для задач, связанных с выживанием.
Это означает, что мы всегда хотим получить максимальную отдачу при наименьшем объеме работы, поэтому «быстрые и простые» заголовки работают так хорошо. Они позиционируют ваше предложение как легкое решение проблем потенциальных клиентов.
Вот пример из AWAI:
Слова «самый быстрый» и «самый простой» привлекают читателя, как и фраза «всего 10 волнующих и высокопродуктивных часов». Большинство людей ухватятся за возможность освоить навыки, которые могут превратить их в шестизначную карьеру за такой короткий промежуток времени.
Это может работать практически для любого продукта или услуги. Спросите себя: во что мое предложение превращает людей?
Программное обеспечение может создать гибких маркетологов; курсы могут стать мастерами-рассказчиками. Определите, как ваш продукт или услуга меняет посетителей, и сообщите им об этом в заголовке.
Необходимость быть в курсе последних событий
Поскольку мир развивается с бешеной скоростью, нам всем нужно идти в ногу с новейшими инструментами и знаниями для решения наших проблем.
Если ваше предложение является новым поступлением, которое может улучшить жизнь ваших потенциальных клиентов так, как они еще не знакомы, важно сообщить им об этом, как это делают эти заголовки:
- Представляем формы LinkedIn Lead Gen
- Вниманию искушенных маркетологов и первопроходцев: будьте в числе первых, кто попробует самообслуживание Sponsored InMail
- Сравнительное исследование показателей электронного маркетинга за 2016 г.

- НОВЫЕ ДАННЫЕ: влияет ли публикация в социальных сетях на органический рейтинг и стоимость клика?
Как и в случае с быстрыми и легкими заголовками и заголовками из любопытства, заголовки новостей работают лучше всего, когда они сочетаются с личным интересом. Посетители не будут переходить без причины.
Привлекательная кнопка призыва к действию
Создать эффективную кнопку призыва к действию сложнее, чем вы думаете. Требуется нечто большее, чем просто добавление слов в фигуру, гиперссылку на вашу страницу «спасибо». Внимательно вам нужно выбрать правильную копию, размер, форму, местоположение и цвет.
1. Копировать
Традиционный призыв к действию не имеет особого смысла. До сих пор маркетологи подчеркивали, что читатели должны сделать, чтобы получить предложение, используя такие слова, как «Загрузить» и «Запросить». Но такой подход сводит на нет ценность CTA. Мы должны разъяснить посетителю «что в нем».
Например, компания Impact Branding & Design использовала идею оптимизации кнопки CTA на целевой странице электронной книги. Оригинальная кнопка гласила «Бесплатная загрузка:»
Оригинальная кнопка гласила «Бесплатная загрузка:»
Новая кнопка улучшила конверсию почти на 80%:
Возьмем другой пример, на этот раз от Empire Flippers, которые изменили свой CTA с «Присоединяйтесь к нам» на «Зарабатывайте деньги, переворачивая веб-сайты». В результате конверсия увеличилась на 33,1%:
Вот последний пример, на этот раз от Roader Studios. Во-первых, призыв к действию до:
Затем корректировка, которая привела к увеличению коэффициента конверсии на 8,39%:
В следующий раз, когда вы создаете предложение на целевой странице, не заставляйте своих посетителей работать, чтобы заявить о нем. Вместо этого заставьте их заявить об этом, подчеркнув преимущества этого на вашей кнопке ( исключение : если вы создаете продающую страницу. В этом случае лучше всего очистить с призывом к действию, например «Купить». или «Купить» или «Пожертвовать», чтобы потенциальные клиенты знали, что их карта будет списана, когда они нажмут кнопку.)
или «Купить» или «Пожертвовать», чтобы потенциальные клиенты знали, что их карта будет списана, когда они нажмут кнопку.)
Помимо текста, при разработке CTA-кнопки необходимо помнить о трех вещах:
2. Размер
Если ваша кнопка слишком мала, ее будет не просто трудно заметить; нажимать тоже будет сложнее. Сейчас большинство людей выходят в Интернет через мобильные устройства, а это значит, что ваша кнопка должна быть достаточно большой целью для пальцев ваших потенциальных клиентов.
Исследование Массачусетского технологического института показывает, что средний размер сенсорной панели составляет от 10 до 14 мм, что делает 10×10 мм хорошим минимальным размером кнопки:
Любое меньшее значение, показывают исследования, и ваша кнопка будет слишком маленькой целью. Посетители будут расстраиваться, пытаясь нажать на нее:
3. Форма
Если вы сделаете кнопку в форме звезды, скорее всего, посетители не узнают, что это кнопка. Это потому, что у них есть предвзятое представление о том, как выглядит кнопка, основанное на встречах в реальной жизни и в Интернете.
Это потому, что у них есть предвзятое представление о том, как выглядит кнопка, основанное на встречах в реальной жизни и в Интернете.
Клавиши на их клавиатурах — это кнопки, которые они привыкли нажимать, поэтому в сети они выглядят так:
Вот пример кнопки, которую они не узнают:
Аморфная капля в правом нижнем углу совсем не похожа на кнопку. Когда дизайнеры изменили ее, чтобы она больше походила на традиционную кнопку, конверсия предсказуемо увеличилась:
С традиционной прямоугольной формой и текстовыми подсказками, такими как «Добавить в корзину» печатными буквами, новая кнопка указывала на ее кликабельность.
Другие эффекты, такие как затенение, могут облегчить идентификацию кнопки за счет создания трехмерного вида.
Этот метод подпадает под концепцию, известную как «скевоморфный дизайн», которая вращается вокруг создания идентичных цифровых версий реальных объектов. Вот пример калькулятора, созданного с помощью скевоморфных методов:
Кнопки, созданные с такими эффектами, лучше всего использовать для аудитории, которая не так хорошо разбирается в Интернете. Тем не менее, для опытных пользователей методы плоского дизайна могут работать так же хорошо. Вот снова калькулятор, на этот раз созданный с использованием плоского дизайна:
Тем не менее, для опытных пользователей методы плоского дизайна могут работать так же хорошо. Вот снова калькулятор, на этот раз созданный с использованием плоского дизайна:
Обратите внимание, что не используются 3D-эффекты, такие как тени или чрезмерное затенение. Если исследование личности покупателя показывает, что ваша целевая аудитория состоит из опытных пользователей сети, эта кнопка стиля также может сработать.
В качестве золотой середины рассмотрите «Flat 2.0». Стиль дизайна обеспечивает баланс между чрезмерно отформатированной скевоморфной кнопкой и минималистичной плоской кнопкой. Он использует тени и затенение, чтобы указать на прессуемость, но делает это незаметно. Вот кнопка Flat 2.0:
В конечном счете, эффекты, добавляемые к форме кнопки, будут зависеть от того, кто, как вы ожидаете, нажмет на нее. Однако сама форма должна оставаться прямоугольной. Взгляните на эти 100 примеров целевых страниц. Вы не найдете круглых, квадратных или восьмиугольных кнопок.
Причина восходит к закону Якоба Нильсена о пользовательском опыте в Интернете, в котором говорится нечто очевидное, но ценное для дизайна вашей страницы: пользователи Интернета проводят большую часть своего времени на других веб-сайтах— не твой. Это означает, что они развивают свои ожидания относительно того, как сеть работает на этих других веб-сайтах.
Итак, если каждая вторая целевая страница имеет прямоугольную кнопку, то и ваша должна быть такой же. Принесение в жертву юзабилити ради уникальности (как в примере с RIPT Apparel выше) может привести к тому, что ваша страница будет заброшена.
В копирайтинге важно отделить себя от конкурентов. Но когда дело доходит до дизайна и удобства использования, отклонение от нормы может сбить с толку посетителей и заставить их покинуть вашу целевую страницу.
4. Местоположение
Вы, наверное, слышали это миллион раз: «Призыв к действию всегда идет вверху страницы».
Обычно те, кто рекомендует эту «лучшую практику», делают это, потому что читали, что люди не любят прокручивать страницу. Но это не обязательно так.
Но это не обязательно так.
Маркетинговые эксперименты доказали, что призывы к действию могут работать ниже сгиба, когда они переместили один отсюда (выше сгиба):
…сюда (ниже сгиба):
В результате коэффициент конверсии увеличился на 20%. Исследователи говорят, что причина связана с контентом, представленным перед призывом к действию:
Если вы просто автоматически поместите призыв к действию вверху страницы, вы можете сделать «спрос» до того, как ваш потенциальный клиент увидит ценность того, почему он должен действовать. Или, иногда, еще до того, как они узнают, о чем вы спрашиваете. Длинная, уродливая страница с призывом к действию, «спрятанным» внизу страницы, может превзойти эту так называемую «лучшую практику».
Вот почему много раз вы будете видеть, что призыв к действию «спрятан» намного ниже сгиба на страницах продаж. Прежде чем их можно будет убедить нажать кнопку «купить», посетители этих страниц должны получить гораздо более убедительную информацию, чем на странице, предлагающей бесплатную электронную книгу.
Принимая решение о том, где разместить свою рекламу, подумайте о своем предложении: если оно сложное или дорогое, может потребоваться больше элементов, таких как текст, отзывы и медиа, для преобразования посетителя. И это по своей сути опустит кнопку CTA ниже.
Например, на более длинных целевых страницах, таких как эта, кнопка призыва к действию не появляется, пока посетитель не прокрутит тысячи слов текста и бесчисленное количество отзывов.
Если ваше предложение простое и прямолинейное, короткая страница с призывом к действию, размещенная в верхней части страницы, может быть всем, что нужно, чтобы привлечь потенциального клиента. Так обстоит дело на большинстве целевых страниц, которые предлагают бесплатные ресурсы, такие как электронные книги или отчеты.
Но выше или ниже сгиба — это не единственное, что вам нужно учитывать при расположении кнопки призыва к действию…
Рассмотрим этот пример из Nature Air, в котором кнопка призыва к действию размещены в крайнем правом углу страницы:
В этом месте его в основном пропустили посетители, которые, придя на страницу, вероятно, следовали этой схеме использования страницы:
- Сначала они заметили фото пользователей .

- Затем их привлек заголовок «Полеты Тамариндо».
- Наконец, они продолжили движение вниз по оставшейся части страницы, потребляя текст и подзаголовки, пока не достигли конца.
Во всей этой последовательности читатели пропустили призыв к действию, потому что он не вписывался в их естественный поток потребления. Поскольку правая боковая панель, как правило, содержит менее актуальную для посетителя информацию, такую как реклама и навигационные ссылки, ее обычно замечают меньше, чем левую часть страницы. Исследования подтверждают это:
Когда кнопка была перемещена в соответствии со стилем чтения посетителей, количество конверсий увеличилось на 59.1%:
Чтобы приспособиться к естественному прогрессу посетителя, вам необходимо понять, как он читает. Это будет рассмотрено в следующей главе.
5. Цвет
Если вы новичок в дизайне целевой страницы, вы, вероятно, держитесь подальше от зеленых кнопок. Вместо них вы предпочитаете красные, потому что они генерируют больше конверсий. Среди других тематических исследований это доказывает этот пример от HubSpot:
Среди других тематических исследований это доказывает этот пример от HubSpot:
. Но более пристальный взгляд на это исследование показывает, что вывод не «красный побеждает зеленый во всех случаях». Вместо этого кнопка, которая больше выделяется, привлекает больше внимания.
В данном случае красный лучше зеленого, потому что он лучше контрастирует с другими элементами страницы. Зеленый цвет оригинальной кнопки CTA уже присутствует на странице в нескольких местах: логотип, изображение и значок внизу страницы.
Это сводится к следующему: Люди должны знать, куда щелкнуть, чтобы конвертировать.
Высокоэффективные кнопки CTA не пытаются подсознательно конвертировать потенциальных клиентов с помощью цветовой психологии. Отношение зеленого к «идти» или «окружающей среде» и коннотации красного «опасность» имеют мало общего с их способностью убеждать людей щелкнуть мышью.
Вместо этого именно контраст и четкость делают их такими привлекательными для посетителей. Красная кнопка кричит «я здесь» посетителю по прибытии. В этом случае зеленая кнопка не работает.
Красная кнопка кричит «я здесь» посетителю по прибытии. В этом случае зеленая кнопка не работает.
Копия с возможностью беглого просмотра, ориентированная на выгоду
Писать для тех, кто не хочет читать, нелегко. На вашей целевой странице это то, что вам нужно сделать, так как посетители должны оценить ваше предложение. Они не хотят получать удовольствие от чтения.
Они хотят знать, стоит ли скачивать вашу электронную книгу, стоит ли покупать ваш продукт или стоит ли посещать ваш вебинар, и они хотят знать это быстро. Даже ранние исследования показывают, что потенциальные клиенты мгновенно решают, стоит ли им читать ваш текст.
Десятилетия назад Мюнхенская ассоциация прямого маркетинга провела одно из первых исследований, целью которого было выяснить, как люди читают. С помощью камер они внимательно следили за глазами испытуемых, когда те впервые сталкивались с только что напечатанной страницей. Они обнаружили, что…
- Люди «входили» на страницу через «самый большой всплеск чернил» — доминирующий заголовок или изображение.

- Затем читатели просматривали страницу вниз, обращая внимание на подписи, слова, выделенные жирным шрифтом, маркированный текст и короткие абзацы.
- Наконец, они читают обычный неформатированный основной текст.
Чтобы приспособиться к такому стилю чтения, вам необходимо кратко подчеркнуть преимущества вашего предложения. Вот как…
Разборчивость, удобочитаемость и понимание
По словам известного эксперта по юзабилити Якоба Нильсена, чтобы написать текст, который читают люди, вам нужно оптимизировать три вещи: :
А вот еще:
Копия вашей целевой страницы должна быть разборчивой:
- . Она не должна быть слишком маленькой (D Bnonn Tennant предлагает 16px, так как мы привыкли читать в книгах).
- Должен контрастировать со страницей, на которой он написан (темный шрифт на светлой странице).
- Должно быть достаточно четким, чтобы посетители могли различать символы. Попробуйте провести тест Il1, используя шрифты без засечек для основного текста и избегая декоративных шрифтов небольшого размера.

Вот пример от Royal Discount и VWO, который показывает, что улучшение разборчивости шрифта может привести к увеличению конверсии. Во-первых, контрольная страница с небольшим типом «Цена продажи»:
Затем последовал вариант, который привлек больше внимания более крупным и разборчивым типом «Цена продажи»:
Результатом стало увеличение конверсий «Добавить в корзину» более чем на 36%!
Удобочитаемость
Удобочитаемость связана с тем, насколько легко строки и блоки текста могут быть прочитаны посетителем. Чтобы сделать текст читабельным, вы должны обратить внимание на:
- Длина строки: Левое поле — это исходная точка для наших глаз при чтении. Если строка текста слишком длинная, это проверит наше внимание на выносливость. Однако, если он слишком короткий, это нарушит наш ритм, заставив нас слишком часто возвращаться к краю. Золотая середина, по мнению специалистов, — это строка длиной 50-75 символов.

- Межстрочный интервал: Интервал между строками текста во многом определяет, смогут ли посетители прочитать вашу целевую страницу. Если он слишком мал, ваша копия будет выглядеть сжатой — одна строка будет сливаться со строкой под ней. Если он слишком большой, это будет напрягать глаза потенциальных клиентов, когда они будут пытаться преодолеть разрыв между строками. Дизайнер Мэтью Баттерик утверждает, что читаемость максимальна, когда межстрочный интервал составляет 120–140 % размера шрифта: .
- Расположение: В течение многих лет люди читали с помощью системы сетки. До Интернета газетные колонки и книжные страницы помогали нам направлять взгляд к следующему слову, предложению и строке. Хороший дизайнер целевых страниц воссоздаст эту сетку в Интернете. Не обращайте на это внимания, как показали исследования, и вы ухудшите читабельность своего контента. В этом случае лучше всего работает традиционный.
- Текст блока: Текст блока не должен быть нигде на целевой странице.
 Исследования показали, что текст гораздо легче читается в виде небольших фрагментов — максимум два-три абзаца. Большие блоки, такие как приведенный ниже, только запугают ваших посетителей и заставят их покинуть страницу до того, как они начнут читать:
Исследования показали, что текст гораздо легче читается в виде небольших фрагментов — максимум два-три абзаца. Большие блоки, такие как приведенный ниже, только запугают ваших посетителей и заставят их покинуть страницу до того, как они начнут читать:
- Стандартные фразы и ненужные наречия: «Факт в том, что», «как говорится» — это всего лишь два примера фраз, которые увеличивают количество слов, не добавляя ценности. Сократите их вместе с ненужными наречиями, которые можно было бы заменить чем-то более четким и менее многословным. Например, «Двигайся быстро» становится «дротиком». «Абсолютно совершенный» становится «совершенным». На вашей целевой странице, где мало внимания и ценно время, важно, чтобы одно слово выполняло работу двух.
Понимание
Третьим и последним требованием для беглого просмотра является понимание, которое сосредоточено на вопросе о том, могут ли ваши посетители действительно понять ваше предложение. Для максимального понимания:
Для максимального понимания:
- Используйте короткие слова. Их не только легче понять посетителям, но, кроме того, исследования показывают, что они сделают вас умнее.
- Удалить жаргон. Выдуманные слова, такие как «пригодность для погружения», ничего не значат для посетителей. Их не волнуют особенности вашего предложения. Не путайте их с торговыми терминами или вашим родным языком. Говорите на их языке. Газонокосилка Platinum серия 19Двигатель HP Briggs & Stratton Intek OVE» бессмысленно, пока вы не объясните, что это продлевает срок службы продукта. Обратите внимание, что каждый пункт на этой странице представляет функцию, а затем четко объясняет ее преимущества.
- Вырезать неоднозначное содержимое. Ваш продукт не является «премиальным» или «отличным». Это быстро или долговечно. Это не «улучшает эффективность маркетинга». Это «превращает вас в мастера-копирайтера, способного продать что угодно с помощью письменного слова», или даже лучше: оно учит вас всем навыкам, которые вам нужно знать, чтобы стать востребованный, шестизначный копирайтер.

Четкое представление о том, что может предложить ваше предложение, имеет решающее значение для понимания. Исследование Шины Айенгар показало, что, когда сотрудникам предлагалось представить себе все преимущества экономии денег, они на 20% чаще открывали пенсионный фонд. Они также обязались регулярно вносить в него на 4% больше, чем те, кому не было поручено учитывать преимущества экономии денег.
Вовлекающие средства массовой информации
Там, где слова не могут передать ценность предложения, визуальные эффекты могут преуспеть. Исследования показали, что людям гораздо легче обрабатывать изображения, чем текст, что имеет смысл, если учесть, что люди в значительной степени интерпретируют окружающий мир без помощи слов.
На вашей целевой странице визуальные материалы, такие как объясняющие видео, могут подробно рассказать о том, как работает ваше предложение, а изображения могут помочь вашему посетителю представить, как ваш продукт или услуга меняет их мир к лучшему.
В то же время визуальные эффекты не являются универсальным решением. Тип, который вы выберете, чтобы убедить своих посетителей, зависит от того, что вы предлагаете.
Вот несколько типов, которые вы можете использовать на своей целевой странице:
Изображения целевой страницы
Выбрать идеальное изображение для представления вашего предложения непросто. Вы можете задаться вопросом, что вам следует выбрать: снимок вашего продукта или модель, использующая его? Должны ли вы включать фотографию обложки вашей электронной книги или страницу в самой книге?
Что бы вы ни решили, важно помнить одно важное правило добавления изображений на целевую страницу:
Всегда будьте информативны. Если изображение не помогает посетителям оценить ваше предложение, оно не подходит для вашей целевой страницы. Вот пример изображения без добавленной стоимости:
Исследования Nielsen Norman Group показывают, что подобные стандартные изображения игнорируются. Ниже представлена карта, на которой отслеживалась группа глаз пользователей Интернета, когда они сканировали веб-страницу. Обратите внимание, что стоковое изображение становится совершенно невидимым:
Ниже представлена карта, на которой отслеживалась группа глаз пользователей Интернета, когда они сканировали веб-страницу. Обратите внимание, что стоковое изображение становится совершенно невидимым:
Чтобы получить максимальную отдачу от изображения вашей целевой страницы, важно убедиться, что вы выбрали то, которое действительно способствует достижению цели страницы. Вот некоторые из них:
Лучшие кадры
Эти изображения (а иногда и видеоролики) рекламируют ваш продукт по-новому. Вместо того, чтобы объяснять это словами, героический снимок показывает посетителю, в чем преимущества получения вашего предложения:
Вот пример от Энджи Шоттмюллер:
На обеих фотографиях показан продукт, но тот, что справа, помогает посетителям визуализировать его преимущества. Вот еще один для того же предложения:
Этот тип изображения подходит практически для любого продукта или услуги — от ухода за газоном до часов и даже программного обеспечения. Узнайте больше о создании снимков эпического героя здесь.
Узнайте больше о создании снимков эпического героя здесь.
Изображения продуктов
Хороший снимок продукта позволяет посетителю увидеть все тонкости вашего предложения. Если это предложение носит технический характер, это эффективный способ продемонстрировать его возможности:
Этот рюкзак имеет множество карманов, углов и ремней. Несколько фотографий продукта помогают людям лучше понять его. Если ваше предложение также имеет много функций, которые необходимо выделить, чтобы помочь посетителям принять более взвешенное решение о покупке, этот тип медиа может быть уместным.
Если вы фотографируете товар, представьте себя посетителю. Что им нужно увидеть, чтобы полностью оценить ваше предложение?
Например, на большинстве целевых страниц электронных книг есть изображение обложки ресурса. Но это не помогает посетителям оценить содержимое электронной книги. Вместо этого предварительный просмотр внутреннего содержания, как показано на этой целевой странице релевантности:
Помните: создание великолепных изображений для вашего продукта — это не только использование правильной камеры или правильное освещение. Речь идет о создании чего-то информационного, что ваши посетители смогут использовать.
Речь идет о создании чего-то информационного, что ваши посетители смогут использовать.
Инфографика
Концептуализация данных может быть сложной задачей для среднего потребителя. На вашей целевой странице инфографика, такая как диаграммы и графики, может сделать статистику более доступной.
Вот отличный пример от Wrike, который обращает внимание на преимущества использования программного обеспечения с точки зрения клиентов:
Если для того, чтобы убедить потенциального клиента совершить конверсию, нужно сравнить или представить числа, инфографика может проиллюстрировать набор данных.
Значки
На целевых страницах значки особенно полезны по причинам, изложенным выше. Во-первых, люди могут обрабатывать изображения быстрее и проще, чем текст. Хорошо продуманная иконка может сделать идею или действие более узнаваемыми.
Во-вторых, люди не любят читать. Как и маркеры, значки могут разбивать излишне длинные блоки текста. Посмотрите, как QuickBooks использует их на этой целевой странице:
Каждый хорошо дополняет сопроводительный текст узнаваемым образом, что улучшает понимание. Значок «Легкое выставление счетов», например, использует линии за наклонным изображением документа, чтобы сообщить о движении и указать на быстрый процесс выставления счетов.
Значок «Легкое выставление счетов», например, использует линии за наклонным изображением документа, чтобы сообщить о движении и указать на быстрый процесс выставления счетов.
Значок «Получить платеж мгновенно» помогает людям понять, что клиенты могут быстро и легко платить, используя информацию об учетной записи, хранящуюся в облаке. Если вы решите включить значки в дизайн целевой страницы, убедитесь, что они…
- достаточно большой, чтобы привлечь внимание и увидеть детали
- достаточно ясно, чтобы понять
- , что они расположены рядом с сопроводительным текстом, который помогает прояснить их значение
Вот страница, на которой можно было бы использовать некоторые значки, чтобы разбить текст:
Значки доверия
Эти изображения делают потенциальных клиентов более удобными при конвертации на вашей целевой странице. Это индикаторы того, что ваш веб-сайт безопасен для совершения транзакций или что вы ведете законный бизнес.
Поскольку посетители мало знают о том, что делает сайт безопасным, и у них не всегда есть время тщательно изучить вашу компанию, они ищут печати или значки, подобные приведенным ниже, как ярлыки для определения вашей надежности:
The Baymard Институт обнаружил, что среди них наиболее узнаваемыми и заслуживающими доверия были следующие (особенно для покупателей):
Однако то, что вы выберете для отображения, будет зависеть от сообщения, которое вы пытаетесь передать. Подробнее о том, как выбрать правильные индикаторы доверия, далее в этой главе.
Видео на целевых страницах
Сеть становится все более ориентированной на видео, так как люди предпочитают смотреть онлайн-контент. Одна шокирующая статистика: взрослые американцы в среднем тратят больше времени на просмотр онлайн-видео, чем на работу.
Таким образом, маркетологи сейчас активно инвестируют в видео. В частности, исследования показали, что на вашей целевой странице добавление видео может повысить коэффициент конверсии на 80%. Вот несколько типов, которые потенциально могут сделать это для вашей целевой страницы:
Вот несколько типов, которые потенциально могут сделать это для вашей целевой страницы:
Объясняющие видеоролики
Если ваш продукт новый или особенно сложный, пояснительные видеоролики могут точно показать, как он улучшает жизнь ваших клиентов. Эти короткие, обычно анимированные ролики часто проводят посетителей через сценарий PAS, который представляет проблему, взволновывает ее, а затем представляет ваше предложение как решение.
Dropbox, как известно, запустил свою компанию с помощью короткого и ясного видео-описания своего сервиса:
Основатель Crazy Egg Нил Патель зарабатывал дополнительно 21 000 в месяц с помощью пояснительного видео, которое помогло людям лучше понять его инструмент. Если есть препятствие для понимания вашего решения, этот тип медиа очень эффективно помогает вашим посетителям преодолеть его. Узнайте больше об их создании здесь.
Вступительные видеоролики
Когда бизнес относительно неизвестен или когда успех целевой страницы зависит от человека, стоящего за предложением, вводное видео может вызвать доверие, необходимое для обращения посетителя.
На этой целевой странице есть страница от Сэма Овенса:
В ней он описывает свой путь от ребенка, живущего в подвале у родителей, до владельца бизнеса за 7 миллионов долларов всего за несколько лет. Красивый костюм, золотые часы и дорогие аксессуары добавляют ему авторитета (принцип, о котором вы узнаете позже в этой главе), помогая ему убеждать людей в том, что он так успешен, как утверждает.
С таким видео-вступлением Сэм превращается из неизвестного парня, продающего свои услуги, в, казалось бы, заслуживающий доверия источник информации.
Видео-отзывы
Отзыв подталкивает ваши перспективы к конверсии, демонстрируя ваших довольных клиентов, обычно с текстовым обзором, сопровождаемым именем и портретом. Вот пример из ROI Revolution:
Видео-отзыв оживляет этот отзыв, снимая его на камеру. Вот пример от Джейми, клиента LifeLock:
В частности, подобные видео-отзывы повышают доверие к предложению, очеловечивая рецензента. Они помогают создателям целевых страниц преодолеть распространенное препятствие дизайна: сделать отзыв вместе с человеком, который его дает, правдоподобным. Есть и другие способы сделать это, о которых вы узнаете чуть позже в этой главе.
Они помогают создателям целевых страниц преодолеть распространенное препятствие дизайна: сделать отзыв вместе с человеком, который его дает, правдоподобным. Есть и другие способы сделать это, о которых вы узнаете чуть позже в этой главе.
Видео-кейсы
На вашей целевой странице короткое тематическое исследование в виде видео может быть даже более мощным средством убеждения, чем видео-отзыв или вводное видео; и это потому, что тематические исследования доказывают вашим потенциальным клиентам, что вы можете удовлетворить их потребности, основываясь на реальных результатах прошлых выступлений. Вот пример из Cognizant:
Обратите внимание, что речь идет не столько об опыте работы клиента с поставщиком услуг (как отзыв), а больше о решении, предоставленном Cognizant, а также о процессе, который потребовался для его предоставления.
Краткая форма
Форма есть почти на всех типах целевых страниц. И на всех этих целевых страницах форма обычно является самым большим источником трений. Здесь вы запрашиваете у своих посетителей их личную информацию — от имени до номера кредитной карты и все, что между ними.
Здесь вы запрашиваете у своих посетителей их личную информацию — от имени до номера кредитной карты и все, что между ними.
Именно по этой причине форма целевой страницы была тщательно изученным элементом дизайна многими командами по оптимизации конверсии. Таким образом, в Интернете есть много информации о создании эффективного.
Какое оптимальное количество полей формы?
С каждым полем, которое вы добавляете в свою форму, вы узнаете больше о своих потенциальных клиентах, но есть компромисс. Каждое добавленное вами поле — это дополнительное препятствие, которое стоит на пути к тому, чего хочет ваш посетитель, — говорит Джоанна Вибе:
Воспринимайте каждое поле в кассе как препятствие, которое потенциальный клиент должен преодолеть. Затем спросите себя, стоит ли возможность потерять продажу — или тысячи продаж — из-за того, что вы хотите заполнить базу данных.
После Великого Полевого Отбора, как его будут называть в вашем офисе, вы захотите убедиться, что оставшиеся формы настолько безупречны, что пользователи едва ли заметят, что они действительно вводят данные.
Ее цитата относится к форме оформления заказа, но это тот же случай даже на страницах, которые не требуют продажи. Просите слишком много и рискуете потерять конверсию. Вот данные из 40 000 форм, подтверждающие это:
Но, сколько слишком много? Точный ответ индивидуален для каждого бизнеса, но процесс его получения одинаков.
Спросите себя:
- Для какой стадии воронки предназначено это предложение? Осведомленность? Рассмотрение? Решение? В верхней части воронки вы захотите попросить адрес электронной почты, номер телефона и все остальное, что вам нужно, чтобы начать развивать своих потенциальных клиентов. Ближе к концу воронки вы захотите запросить информацию, которая поможет вам лучше квалифицировать их, чтобы убедиться, что они подходят для вашего бизнеса.
- Мне нужно больше потенциальных клиентов или потенциальных клиентов более высокого качества? Для предприятий с пустой базой данных потенциальных клиентов формы с меньшим количеством полей приведут к увеличению числа потенциальных клиентов, над квалификацией которых сможет работать отдел продаж и маркетинга.
 Для команд, которые тратят слишком много времени на просеивание большого количества потенциальных клиентов, большее количество полей формы может сократить время, необходимое для отслеживания и квалификации их.
Для команд, которые тратят слишком много времени на просеивание большого количества потенциальных клиентов, большее количество полей формы может сократить время, необходимое для отслеживания и квалификации их. - Насколько ценно мое предложение? Чем полезнее это для ваших потенциальных клиентов, тем больше они будут готовы предоставить в обмен на это. Лист советов может принести вам только 4 поля информации, но отраслевой отчет, наполненный информативной информацией, может дать вам 10 полей.
Организация формы для оптимального удобства использования
Глядя на большинство форм, вы можете подумать, что их дизайн не требует особого внимания. Но, поскольку форма — это место, где происходит все взаимодействие на вашей целевой странице, она должна быть тщательно создана в соответствии с определенными принципами, облегчающими ее использование.
По данным Nielsen Norman Group, это следующие:
1. Визуально сгруппируйте метки форм рядом с соответствующими полями, чтобы было понятно, где пользователям нужно вводить информацию. Неоднозначный пробел в этой форме может вызвать у посетителей вопрос, где какая метка относится к какому полю:
Неоднозначный пробел в этой форме может вызвать у посетителей вопрос, где какая метка относится к какому полю:
Метки в этой версии формы, с другой стороны, ближе к соответствующим полям:
2. Представьте поля формы в один столбец, чтобы не прерывать нисходящий импульс пользователя, если только поля не связаны (например, имя и фамилия или город, штат и почтовый индекс). Вот пример из SkillJar:
3. Избегайте использования текста-заполнителя, поскольку было показано, что он сбивает посетителей с толку, проверяет их память и делает поля формы менее заметными. По данным ННГ:
Когда вы помещаете метки внутри текстового поля в качестве текста-заполнителя, метка исчезает, когда пользователи вводят свой текст, и они должны помнить ее при заполнении поля. Это особенно вызывает проблему, если пользователи используют клавишу Tab для перемещения по форме. Когда они переходят к следующему полю, не глядя, они пропускают необходимую информацию.
Кроме того, пользователей привлекают открытые текстовые поля; они могут ошибочно принять текст-заполнитель за ответ по умолчанию и пропустить этот элемент формы.
Вот форма, которая не соответствует действительности:
Вместо этого, вот лучший пример с постоянными метками над каждым полем:
4. Запрашивайте информацию о потенциальных клиентах в логическом порядке. Не спрашивайте имя, затем адрес электронной почты, а затем фамилию. Спросите имя, затем фамилию, затем адрес электронной почты.
5. Убедитесь, что размер поля соответствует размеру ввода. Если ожидается, что ввод будет коротким, например, почтовый индекс, то поле должно быть коротким. Если поле имеет только три возможных ввода, рассмотрите возможность отображения этих вводов в виде переключателей, а не в раскрывающемся списке. Вот пример целевой страницы Хиллари Клинтон «Вперед вместе», где посетители могут просто щелкнуть мышью, чтобы выбрать сумму пожертвования и тип кредитной карты, которую они используют:
6. Удалите как можно больше необязательных полей формы, а затем убедитесь, что вы отличаете остальные необязательные поля от их обязательных аналогов. Вот хороший пример от ACT, который использует звездочки в качестве индикаторов обязательных полей:
Удалите как можно больше необязательных полей формы, а затем убедитесь, что вы отличаете остальные необязательные поля от их обязательных аналогов. Вот хороший пример от ACT, который использует звездочки в качестве индикаторов обязательных полей:
7. Сообщите посетителям, если ввод формы имеет какие-либо особые правила. Если требуется заглавная буква и символ, это должно быть указано в метке формы. Эта форма делает это, но в тексте-заполнителе, который исчезнет, как только посетители начнут печатать:
Вот лучший пример из MailChimp:
8. Предварительно заполните общие входные данные. Если в вашей форме есть поле «Страна» и большинство ваших потенциальных клиентов из США, предварительное заполнение «США» может сэкономить им время, необходимое для поиска в раскрывающемся списке. Вот хороший и плохой пример предварительного заполнения полей формы:
Поле формы «Страна» заполнено (хорошо), как и дата рождения, но с текущей датой (плохо). Это поле лучше оставить пустым, так как нет возможности узнать день рождения посетителя. Это бесполезно, потому что во всех случаях посетители должны будут изменить этот ввод с текущего дня на свой день рождения. Это не ускоряет процесс заполнения формы.
Это поле лучше оставить пустым, так как нет возможности узнать день рождения посетителя. Это бесполезно, потому что во всех случаях посетители должны будут изменить этот ввод с текущего дня на свой день рождения. Это не ускоряет процесс заполнения формы.
9. Убедитесь, что сообщения об ошибках понятны и заметны пользователям, которые либо забывают заполнить форму, либо отправляют несовместимую информацию. Используйте красные буквы, а также другие привлекающие внимание индикаторы, такие как более крупный текст и красная рамка вокруг поля, в котором была допущена ошибка.
10. Если вам абсолютно необходимо запросить много информации у ваших потенциальных клиентов, подумайте о том, чтобы запрашивать ее поэтапно, как это делает целевая страница ниже. По данным Formstack, многостраничные регистрационные формы превосходят одностраничные более чем в 9 раз.%:
Вы также заметите, что эта форма внизу имеет два значка, которые сообщают посетителям, что их личная информация в безопасности при отправке. На вашей целевой странице эти «индикаторы доверия» играют большую роль в доказательстве того, что вы искренне заинтересованы в своих интересах.
На вашей целевой странице эти «индикаторы доверия» играют большую роль в доказательстве того, что вы искренне заинтересованы в своих интересах.
Надежные индикаторы доверия
Независимо от вашей цели конверсии — будь то подписки, загрузки, продажи или что-то еще — чтобы убедить посетителей воспользоваться вашим предложением, вам нужно заставить их доверять вам. С такими индикаторами, как социальное доказательство, значки безопасности и т. д., это возможно.
Каждый индикатор сообщает что-то свое, поэтому важно знать, когда и где он окажет максимальное влияние на вашу целевую страницу.
Отзывы
Реклама собственных продуктов и услуг никогда не была эффективным способом их продажи. Никто не верит владельцу компании, когда он заявляет, что их решение лучшее на рынке.
Однако они верят, когда других людей говорят, что предложение самое лучшее, или самое доступное, или самое вкусное. Исследования показывают, что отзывам о продуктах доверяют в 12 раз больше, чем описаниям продуктов от производителей, и на то есть веская причина: у клиентов нет стимула вводить своих коллег в заблуждение относительно эффективности продукта. Например, отзыв на сторонней стороне, в котором сравнивается программное обеспечение целевой страницы или предлагаются непредвзятые обзоры Instapage, может быть очень убедительным для потенциального клиента.
Например, отзыв на сторонней стороне, в котором сравнивается программное обеспечение целевой страницы или предлагаются непредвзятые обзоры Instapage, может быть очень убедительным для потенциального клиента.
Вот почему отзывы — отзывы довольных клиентов — могут повысить воспринимаемую ценность предложения, даже если рецензент неизвестен читателю. Отчет Nielsen Norman Group показывает, что 70% людей доверяют отзыву человека, которого они никогда не встречали.
Но чему они не поверят, так это ленивому отзыву. Эффективный будет оптимизирован для:
1. Позитивности
Обзор, который гласит: «Это был хороший продукт», не заставит кого-то купить так много, как тот, который читается так:
Разместите отзывы самых ярых поклонников вашего бренда. Чем позитивнее отзыв, тем большей силой он обладает.
Вот пример недостаточно положительного отзыва:
В переводе этот отзыв говорит: «Вы безубыточны, а затем немного зарабатываете, когда размещаете рекламу в этой компании». Это действительно «то, что вы ищете в рекламе»? Самый минимум?
Это действительно «то, что вы ищете в рекламе»? Самый минимум?
2. Узнаваемость
На уровень убедительности отзыва также влияет лицо, его дающее. Если этот человек является экспертом в своей области, известен читателю или работает в авторитетной компании, его мнение имеет больший вес.
Восторженный отзыв уважаемого влиятельного лица более убедителен, чем отзыв неизвестного человека.
Точно так же отзыв от кого-то, кого вы знаете, будет более убедительным, чем от кого-то, кого вы не знаете, поэтому Facebook сообщит вам, когда одному из ваших друзей нравится определенный бренд:
При оценке надежности бренд онлайн, люди ищут индикаторы знакомства. Чем более он узнаваем, тем больше ему будут доверять.
3. Конкретность
Детали имеют решающее значение для установления доверия. Чем конкретнее отзыв, тем больше он заслуживает доверия и тем больше посетитель будет доверять ценности предложения, которое стоит за ним.
Например, вот конкретный отзыв от AdLift:
Он рекламирует услугу с реальными результатами: «Мы добились увеличения количества ключевых слов на 185%, привлекающих SEO-трафик менее чем за 4 месяца». Этот делает то же самое:
Этот делает то же самое:
Но третий отзыв, представленный на странице, менее конкретен в отношении результатов:
Что они все делают хорошо, так это обеспечивают конкретность в отношении рецензентов. Полное имя, должность и компания указаны рядом с фотографией каждого рецензента, что делает их более человечными, позволяя посетителям понять, что это настоящие люди.
Вы можете поискать в Google «Эрин Рензас», «Деннис Минк» и «Томми Гриффит» и, вероятно, найдете идентифицирующую информацию, например, страницу LinkedIn или личный веб-сайт, связанную с каждым из них.
С другой стороны, отзыв от «Tom G.» без каких-либо идентифицирующих деталей, например, где он работает или какова его должность, выглядит фальшивкой. Том Г. мог быть настоящим, но нет никакого способа подтвердить это. Вот пример отзывов, в которых можно было бы использовать больше идентифицирующих деталей:
Джули, Сара и Дон — настоящие люди? Или все три отзыва созданы владельцем бизнеса?
4.
 Релевантность
РелевантностьРелевантность и узнаваемость работают вместе. Когда свидетельство дается кем-то хорошо известным, оно обладает большей убедительной силой. Но для максимальной эффективности этот человек должен иметь отношение к предложению и бизнесу.
Например, эти отзывы о написании программного обеспечения, MasterWriter, более убедительны, потому что они даны отмеченными наградами авторами:
Если бы их давали профессиональные спортсмены или знаменитые повара, они бы не обладали такой силой. Для программы тренировок или диеты на посетителя может повлиять одобрение спортсмена или бодибилдера. Но для программного обеспечения для письма отзывы известных писателей более убедительны, потому что целевая аудитория — писатели.
Индикаторы безопасности
Перед отправкой своей личной информации на целевой странице посетители будут искать признаки, указывающие на ее безопасность. «https» в вашем URL-адресе недостаточно. Вы также можете включить четкие и очевидные знаки, например:
- Значки надежных охранных компаний, таких как Norton или McAfee, рядом с полем для кредитной карты.

- Ссылка на вашу политику конфиденциальности, где потенциальные клиенты могут узнать, как будет использоваться их личная информация.
Страницы, не содержащие этих индикаторов, сообщают посетителям, что их информация может попасть в руки злонамеренных хакеров или аморальных спамеров. Вот страница, которая правильно передает сигналы безопасности:
Индикаторы полномочий
С раннего возраста нас учат подчиняться авторитетным лицам, таким как врачи и полицейские. Итак, по мере того как мы привыкаем постоянно видеть эти цифры в повседневной жизни, наш разум создает ярлыки для определения, следует ли нам безоговорочно доверять кому-либо.
Мы ищем униформу или форму, пистолеты или стетоскопы, значки, приколотые к рубашкам с воротником, или звания, вышитые на лабораторных халатах. Доктор Роберт Чалдини, известный своими работами по психологии убеждения, назвал эти ярлыки названиями, одеждой и атрибутами:
- Звания: Доктор, лейтенант, кандидат наук.

- Одежда: лабораторные халаты, халаты, униформа, спецодежда, дорогие костюмы
- Атрибуты: ружья, значки, четки, дорогие автомобили или часы
Добавив эти элементы на целевую страницу, вы повысите шансы, что ваше предложение будет востребовано. Тай Лопес, например, известен тем, что использует индикаторы авторитета, чтобы доказать ценность своего предложения. В этом видео он демонстрирует новый Lamborghini и семь новых книжных полок:
Когда они закончат просмотр клипа, большинство зрителей предположат следующее:
- У Тай достаточно денег, чтобы купить дорогую машину.
- Если у него есть семь книжных полок с 2000 книг, Тай также должен обладать огромными знаниями.
Правда это или нет (он мог одолжить Lamborghini у друга, и, возможно, он никогда не читал ни одну из этих книг), мы не можем знать наверняка. Однако, судя по его почти 1 000 000 подписчиков на YouTube, большинство людей безоговорочно признают его авторитет.
При разработке целевой страницы подумайте, что вы хотите сообщить своим потенциальным клиентам. Затем определите, какими титулами, одеждой и атрибутами вы обладаете, которые могут убедить посетителя в том, что вы воплощаете в себе эти качества.
Сигналы доверия
Мы все предполагаем, что люди, занимающие руководящие должности, заслуживают доверия; но чтобы быть заслуживающим доверия, требуется что-то дополнительное. Вот основное различие между двумя явлениями:
Полномочия предполагаются . Достоверность заработало.
Целевая страница доктора Хаймана «Ешьте жир, худейте» имеет встроенный авторитет просто потому, что человек, который создал ее, является врачом, и его титул упоминается на всей странице:
Но является ли доктор Хайман хорошим доктор? Должны ли посетители доверять его советам о здоровье? Они будут искать сигналы доверия, чтобы определить, например:
Известные клиенты и отзывы
Помните: никто не поверит вам, когда вы скажете им, что ваше предложение заслуживает внимания, но они будет доверять кому-то другому, особенно если этот кто-то авторитетен и имеет отношение к предложению. Вот пример с лендинга доктора Хаймана:
Вот пример с лендинга доктора Хаймана:
Мехмет Оз — авторитетная и узнаваемая знаменитость, которая как врач имеет отношение к предложению. Отзыв от него добавляет доверия к странице. Так же, как и это свидетельство доктора Тоби Косгроува:
Он менее узнаваем, чем доктор Оз, но титул под его именем показывает, почему Косгроув может дать авторитетный обзор диетической программы Хаймана: он генеральный директор Клиника Кливленда, одно из самых известных медицинских учреждений страны.
Оптимизированные отзывы, подобные этим, позволяют посетителям понять, что люди, не являющиеся создателями предложения, также считают диету «Ешь жир, худей» эффективной.
То же самое касается высокопоставленных клиентов. Когда компания использует логотипы известных компаний, с которыми они вели дела, это, по сути, говорит: «Некоторые из самых надежных брендов доверяют нам, поэтому и вы тоже». Вот пример из Mindgruve:
Статистическое доказательство
Цифры почти всегда более убедительны, чем слова. Статистические доказательства рентабельности инвестиций от реальных клиентов превосходят даже самые положительные отзывы, потому что старая поговорка действительно верна: цифры не лгут.
Статистические доказательства рентабельности инвестиций от реальных клиентов превосходят даже самые положительные отзывы, потому что старая поговорка действительно верна: цифры не лгут.
Вот пример с целевой страницы доктора Хаймана:
Вот еще один пример из маркетингового агентства Louder Online из Сан-Диего:
На целевой странице, если вы размещаете результаты конкретных тематических исследований, делайте их краткими. и выделить цифры. Никто не будет читать их в текстовой форме, как они написаны на этой целевой странице:
Награды
Чтобы повысить доверие, вы никогда не ошибетесь, демонстрируя награды. Даже если они принадлежат малоизвестным организациям, они выражают признание сторонней стороной вашего превосходства в определенной области или в определенной кампании. Вот пример из L7 Creative:
Реклама
Если ваш бизнес или предложение было опубликовано в каких-либо известных публикациях, на вашей целевой странице есть место, где люди могут узнать об этом. Вот пример с целевой страницы «Ешь жир, худей»:
Вот пример с целевой страницы «Ешь жир, худей»:
Посетители рассматривают такие СМИ, как CBS, PBS и ABC, как надежные источники информации. Они предполагают, что если вы или ваше предложение были представлены на каком-либо из них, вы заслуживаете доверия по ассоциации.
Социальные стойки
Подумайте на секунду о том, что происходит, когда вы видите длинную очередь возле ресторана: вы предполагаете, что еда хорошая.
Точно так же, когда вы видите, что за брендом следят тысячи людей, или товар востребован миллионы раз, это показатель того, что за брендом стоит следить и за продуктом стоит претендовать:
Вот почему счетчики могут быть эффективный способ продемонстрировать популярность вашего бренда или предложения и, соответственно, его ценность. Вот пример из Института контент-маркетинга:
Вот счетчик лайков Facebook с другой целевой страницы, который показывает, что у бренда на платформе 563 000 поклонников:
Эти счетчики эффективно передают сообщение «наш контент / продукт ценен для сотен тысяч людей», что заставляет посетителей думать: «это может быть ценно и для меня».
Все вместе
Целевая страница похожа на пазл. Иметь все нужные части недостаточно. Ваши элементы должны собраться вместе, чтобы сформировать страницу, которая тонко направляет вашего посетителя к конверсии. Узнайте, как собрать их все вместе, в следующей главе.
Создание целевой страницы включает в себя нечто большее, чем случайное размещение элементов из четвертой главы на веб-странице. Эти элементы должны быть расположены правильно, чтобы побудить посетителей к действию.
Для этого вам понадобятся некоторые знания концепций дизайна, основанные на гештальт-психологии, а также представление о том, как люди читают в Интернете.
Как люди читают в Интернете
Примерно в 2006 году исследователи из Nielsen Norman Group узнали, что выводы Мюнхенской ассоциации прямого маркетинга передаются в Интернет. В исследовании, которое отслеживало, как 232 интернет-пользователя просматривали тысячи веб-страниц, они заметили, что…
- Читатели сначала просматривают верхнюю часть страницы, входя в нее через доминирующий заголовок.

- Затем они перемещаются вниз по странице, пролистывая ее, когда видят подзаголовки, выделенные жирным шрифтом.
- После этого они продолжают вертикально сканировать левую сторону страницы, останавливаясь, чтобы прочитать, когда замечают форматированный текст.
Исследователи назвали это «F-паттерном» из-за его формы:
Однако они также отметили, что движения глаз людей не всегда образуют идеальное «F:»
Очевидно, что шаблоны сканирования пользователей не всегда состоят ровно из трех частей. Иногда пользователи будут читать третью часть контента, из-за чего шаблон будет больше похож на букву E, чем на F. В других случаях они прочитают только один раз, и шаблон будет похож на перевернутую букву L (с перекладиной вверху). . Однако в целом шаблоны чтения примерно напоминают букву F, хотя расстояние между верхней и нижней полосой различается.
Независимо от того, образует ли их шаблон чтения буквы «F», «E», перевернутую букву «L» или «Z», последствия для англоязычных людей одинаковы: Читатели продвигаются слева направо, затем сверху вниз, просматривая для важных фрагментов информации на странице. Поэтому крайне важно знать, что делает часть информации «важной» для читателя.
Поэтому крайне важно знать, что делает часть информации «важной» для читателя.
Гештальт-психология и визуальная иерархия
В начале 1900-х годов три немецких мыслителя начали формировать основу гештальт-психологии, теории визуальной организации, которую можно резюмировать одной общеизвестной фразой: «Целое отлично от суммы». из его частей».
Основатели теории предположили, что люди не воспринимают свое окружение индивидуально и одинаково; вместо этого они придают им смысл в контексте целого. В результате их исследований были разработаны 8 законов организации восприятия. Один из них, закон подобия, описывает, как люди группируют отдельные элементы в зависимости от того, насколько они похожи на свое окружение.
Например, на изображении ниже большинство людей видят три ряда белых точек и три ряда черных точек вместо 36 точек, или 6 рядов точек, или 6 столбцов точек:
Причина в нашей тенденции упорядочивать вещи по сходным характеристикам. И из-за этой тенденции наше внимание особенно привлекает то, что отличается от этих групп.
И из-за этой тенденции наше внимание особенно привлекает то, что отличается от этих групп.
Гештальт-психологи назвали эти разные вещи «аномалиями». Красная мармеладка ниже — аномалия, потому что она выделяется из группы похожих желтых мармеладок:
Поскольку наше внимание привлекают аномалии, «отличный» стал синонимом «важного» в эпоху, когда рекламодатели ведут войну за показы. На вашей целевой странице самое важное для ваших посетителей — это то, что в первую очередь привлекает их внимание. Вторая по важности вещь — это то, что привлекает их внимание дальше, и так далее.
Поскольку читатели не читают, а просматривают, важно создать визуальную иерархию, которая выделяет наиболее важную информацию на вашей целевой странице. Вы должны убедиться, что даже с первого взгляда они могут быстро понять, почему они должны претендовать на ваше предложение.
Привлечение внимания с помощью аномалий на целевой странице
Вместе эти аномалии образуют визуальную иерархию. Наиболее привлекающая внимание аномалия находится на вершине иерархии, вторая наиболее привлекающая внимание — вторая по приоритету, и так далее. Если вы оптимизируете свою страницу, чтобы она была удобочитаемой с первого взгляда, вы должны как минимум выделить это:
Наиболее привлекающая внимание аномалия находится на вершине иерархии, вторая наиболее привлекающая внимание — вторая по приоритету, и так далее. Если вы оптимизируете свою страницу, чтобы она была удобочитаемой с первого взгляда, вы должны как минимум выделить это:
1. Ваш заголовок: Он должен содержать ваше УТП, ориентированное на выгоду. Сообщите посетителям, в чем состоит самое большое преимущество вашего предложения.
2. Ваши преимущества: Каждый посетитель должен иметь возможность быстро определить, в чем заключаются преимущества запроса предложения. Особенности не важны. Вместо этого на странице необходимо выделить преимущества, которые предоставляют эти функции.
3. Ваш призыв к действию: Как только ваши посетители узнают, почему они должны востребовать ваше предложение, они должны знать, как это сделать. Вот тут-то и появляется ваш призыв к действию. Он должен привлекать внимание и располагаться там, где его легко увидеть.
Ваша иерархия будет меняться от страницы к странице. Иногда, например, изображение больше всего привлекает внимание. В других случаях вы захотите включить отзывы в иерархию.
Однако эти три элемента должны присутствовать на каждой целевой странице. Вот как выделить их таким образом, чтобы они были читаемы даже с первого взгляда.
Характеристики аномалии целевой страницы
Чтобы ваш заголовок, преимущества и призыв к действию были заметными на странице с множеством элементов, требуется некоторое дизайнерское ноу-хау. Чтобы создать визуальную иерархию, вот что вы должны манипулировать:
- Размер: Больше = важнее. Меньше = менее важно.
- Вес: Темнее = важнее. Легче = менее важно.
- Цвет: Больше контраста = больше важности. Меньше контраста = меньше важности.
- Плотность: Несколько элементов вместе = больше внимания. Разбросанные элементы = меньше внимания.
 (Это не означает, что вы должны упаковать все свои элементы в одно маленькое пространство).
(Это не означает, что вы должны упаковать все свои элементы в одно маленькое пространство). - Пробел: Позитивное пространство = важнее. Негативное пространство, Белое пространство = менее важно.
Посмотрите, как DigitalMarketer манипулирует ими на этой целевой странице для создания визуальной иерархии:
Давайте разберем элементы визуальной иерархии на этой странице:
- Заголовок = большой, тяжелый, позиционированный высоко на странице
- Подзаголовок = большой, но меньший, чем заголовок, другой цвет, больший вес, чем основной текст
- Преимущества = маркировано, расположено под заголовком, имеет больший вес, чем неформатированный основной текст
- Кнопка CTA = большая, ярко окрашенная, расположена справа от преимуществ (или ниже) для размещения F-схемы чтения. Направляющая подсказка в виде стрелки помогает направить посетителя от копии к кнопке CTA.

Точно так же ваша целевая страница должна привлекать внимание как минимум к заголовку, преимуществам и призыву к действию. Если вы используете такие элементы, как изображения и подзаголовки, они не должны мешать читателю определить ваше УТП и преимущества вашего предложения или после этого щелкнуть CTA.
Посмотрите на изображение на целевой странице DigitalMarketer. Это не прерывает поток пользователя, который приходит к CTA, читая в форме L (заголовок, преимущества, призыв к действию) или F (заголовок, изображение, преимущества, призыв к действию). .
Стремитесь к похожему дизайну: во-первых, привлеките внимание посетителей привлекательным изображением или заголовком; затем привлечь их к вашей выгоде; и, наконец, направьте их к кнопке формы/призыва к действию. Вот еще несколько примеров этого дизайна в действии:
1. Marketo
2. Microsoft
3. UserTesting
Этот дизайн особенно популярен на многих целевых страницах, потому что он естественным образом направляет посетителя к кнопке CTA. И если эта кнопка призыва к действию разработана правильно, она будет очень заметна. Вот как можно использовать цвет для создания привлекающей внимание кнопки.
И если эта кнопка призыва к действию разработана правильно, она будет очень заметна. Вот как можно использовать цвет для создания привлекающей внимание кнопки.
Выбор цветовой схемы целевой страницы, ориентированной на конверсию
Хотя многие маркетологи так считают, выбор цветовой схемы имеет мало общего с психологическим значением оттенка. Бесчисленное количество блоггеров заявляют, что «синий означает доверие» или «зеленый означает иди». Вот выдержка из тематического исследования цвета кнопки, которое обсуждалось в главе 3: 9.0003
Зеленый ассоциируется с такими понятиями, как «природа» и «окружающая среда», и, учитывая его широкое использование на светофорах, предполагает идею «вперед» или движения вперед.
Красный цвет, с другой стороны, часто считается символом возбуждения, страсти, крови и предостережения. Он также используется в качестве цвета для остановки на светофоре. Также известно, что красный цвет привлекает внимание.
Хотя эти утверждения не совсем бесполезны, у них есть существенный недостаток: они основаны на культурных ассоциациях. Например, в западном мире красный цвет символизирует опасность; но в Китае он символизирует счастье, праздник и удачу.
Например, в западном мире красный цвет символизирует опасность; но в Китае он символизирует счастье, праздник и удачу.
Вместо того, чтобы разрабатывать дизайн вашей страницы на основе этих в значительной степени субъективных значений цветов, более важно разработать дизайн, основанный на теории цвета . С его помощью вы можете создать контраст между фоном, формой и кнопкой CTA, что больше способствует конверсии, чем подсознательные сообщения. Вот как разработать схему, которая будет конвертировать:
Используйте правило 60-30-10
Исследования показали, что чем проще, тем лучше, когда дело доходит до выбора цветовой схемы, ориентированной на конверсию. Три оттенка — идеальное число для направления посетителей к вашей кнопке призыва к действию.
Чтобы выбрать эти три цвета, Джаред Кристоферсон из Йеллоухаммера предлагает использовать цветовое правило «60-30-10» в веб-дизайне. Вот как это работает:
Выберите акцентный цвет
Акцентный цвет будет самым ярким и смелым на вашей странице. Он должен привлечь внимание к кнопке CTA своим оттенком, оттенком или оттенком, который контрастирует с остальной частью вашей цветовой схемы. Только 10% вашей целевой страницы должно быть заполнено вашим акцентом, и безопасный способ выбрать его — начать с цвета вашего логотипа или его вариаций.
Он должен привлечь внимание к кнопке CTA своим оттенком, оттенком или оттенком, который контрастирует с остальной частью вашей цветовой схемы. Только 10% вашей целевой страницы должно быть заполнено вашим акцентом, и безопасный способ выбрать его — начать с цвета вашего логотипа или его вариаций.
Координация с основным цветом (30%)
После того, как вы выбрали акцент, следующим шагом будет выбор основного цвета для заголовка, формы и нижнего колонтитула, на котором он будет хорошо отображаться. На цветовом круге выберите тон, оттенок или оттенок, противоположный вашему акценту, чтобы придать ему максимальный контраст. Это называется «дополнительным» цветом:
Выбор раздельно-дополняющего цвета также создаст такой же контрастный эффект. Это цвета рядом с оттенком, противоположным вашему акцентному цвету. На фото выше это желто-зеленый и желто-оранжевый. Вот еще пример:
Дополнительный к синему цвет желто-оранжевый; а рядом с желто-оранжевыми находятся расщепленные дополнительные цвета синего: желтый и оранжевый. В целом, ваш базовый цвет заполнит 30% визуального пространства целевой страницы.
В целом, ваш базовый цвет заполнит 30% визуального пространства целевой страницы.
Разместите все это на мягком фоне (60%)
Цвет фона занимает 60% визуального пространства лендинга. Этот цвет должен быть мягким и почти незаметным. Как правило, белый цвет здесь является безопасным выбором, так как на нем хорошо отображаются все оттенки, тона и оттенки, включая цвет вашего шрифта, который имеет решающее значение для удобочитаемости.
Если вы категорически против белого, выберите монохроматический или аналогичный цвет для создания тонкого фона.
Аналогичные цвета являются соседями по цветовому кругу. Если ваша основа синяя, вы можете выбрать сине-зеленый или сине-фиолетовый в качестве фона.
Монохроматические цвета — это все вариации — оттенки, тона и оттенки — одного определенного оттенка. Если ваша основа желтая, вы можете попробовать комбинировать ее с:
- Белым, чтобы создать более светлый оттенок .
- Grey для создания более темного тона .

- Black для создания темного оттенка .
Примеры цветовых схем, ориентированных на конверсию
Концептуализация этих цветовых схем проще всего с помощью визуальных примеров. Вот несколько целевых страниц с описанием цветов фона, основы и акцента:
TurboTax
Фон: Белый
База: Синий
Акцент: Оранжевый
Вот отличный пример цветовой схемы, ориентированной на конверсию. Ваши глаза едва замечают белый фон или синюю основу. Вместо этого их привлекает оранжевый акцент на кнопках CTA.
Hit Search
Фон: Белый
База: Светло-серый
Акцент: Красный
Вот пример того, что нельзя делать. Единственный цвет на этой целевой странице — на изображении и логотипе. Эти элементы привлекают внимание любопытных посетителей, но не представляют большой ценности. Справа форма без основного цвета и полупрозрачная фантомная кнопка призыва к действию не привлекают внимание потенциальных клиентов.
Справа форма без основного цвета и полупрозрачная фантомная кнопка призыва к действию не привлекают внимание потенциальных клиентов.
MarketingProfs
Фон: Белый
База: Серый
Акцент: Зеленый
Вот еще один пример того, от чего следует держаться подальше. На этот раз MarketingProfs проделали большую работу по выбору фона и основного цвета, но они используют свой акцентный цвет, зеленый, слишком свободно. Быстрое исправление может улучшить способность страницы привлекать внимание намного эффективнее: измените верхнюю часть страницы, на которой находится текст «Создайте команду вокруг вашего бренда», с зеленого на серый. В результате получается более тонкая основа и акцент, привлекающий больше внимания.
- Узнайте, как выбрать правильный тип страницы для своей кампании
Вы уже многому научились, осталось пройти еще две главы. К настоящему времени вы должны знать:
- Преимущества целевых страниц по сравнению с большинством веб-страниц.

- Какие кампании нельзя запускать без целевой целевой страницы.
- Какие убедительные элементы нужны каждой целевой странице для конвертации посетителей.
- Как расположить элементы и цвета целевой страницы, чтобы незаметно направлять потенциальных клиентов к конверсии.
Последнее, что осталось узнать, это тип целевой страницы, которая даст наилучшие результаты для вашей кампании. Существует пять основных видов, и тот, который вы выберете, будет зависеть от ряда факторов. Узнайте, как правильно выбрать целевую страницу, в следующей главе.
Создание целевой страницы — это одно, а создание правильной целевой страницы — совсем другое. Термин «целевая страница» охватывает пять различных типов страниц:
- Сожмите страницу
- Начальная страница
- Страница захвата лидов
- Страница перехода по клику
- Страница продаж
Какой из них вы создадите, зависит от вашей цели и от того, на каком этапе пути покупателя находится ваш потенциальный покупатель. Страница продаж, используемая в верхней части воронки, не сможет конвертировать своих посетителей почти в 100% случаев, в то время как страница сжатия на ее месте будет иметь гораздо больший успех. Узнайте, как пять типов целевых страниц вписываются в вашу маркетинговую воронку и когда их использовать:
Страница продаж, используемая в верхней части воронки, не сможет конвертировать своих посетителей почти в 100% случаев, в то время как страница сжатия на ее месте будет иметь гораздо больший успех. Узнайте, как пять типов целевых страниц вписываются в вашу маркетинговую воронку и когда их использовать:
Сожмите страницу
Верх вашей маркетинговой воронки — ненадежное место как для вас, так и для ваших потенциальных клиентов. В этот момент они не уверены, что вы являетесь правильным решением их проблемы, а вы не уверены, что они серьезно заинтересованы в вашем продукте или услуге.
Способ узнать, по мнению большинства маркетологов, через электронную почту. Подавляющее большинство 96% опрошенных говорят, что адрес электронной почты является самой важной частью информации, которую необходимо зафиксировать в формах для лидогенерации:
Причина, по которой это важно для маркетологов, вероятно, заключается в том, что потребители говорят, что электронная почта — это канал, по которому они предпочитают связываться с компаниями по сравнению с любым другим: чтобы захватить адрес электронной почты потенциального клиента, который вы можете использовать, чтобы начать инициативу по взращиванию потенциальных клиентов.
Как модальные окна, сжатые страницы всплывают, чтобы закрыть экран ваших потенциальных клиентов, заставляя посетителей взаимодействовать с ними, прежде чем они смогут перейти к содержимому вашего веб-сайта. Вот пример из SiteTuners:
Обратите внимание, что поле формы only на этой странице запрашивает адрес электронной почты. Некоторые сжатые страницы также запрашивают имя вместе с адресом электронной почты, но в идеале не более того. В дополнение к суперкороткой форме, эффективная страница сжатия также будет:
- Подчеркните получение ценного ресурса для очень небольшого количества личной информации.
- Используйте минимальный текст — в идеале менее 50 слов.
- Имейте только один выход — либо «X» в углу окна, либо ссылку под кнопкой CTA с надписью «нет, спасибо».
- Обоснуйте причину запроса адреса электронной почты. Что вы отправляете на их почтовый ящик?
Вот еще один пример из MarketingExperiments:
И еще один из National Geographic:
Чтобы узнать больше о том, как маркетологи используют страницы сжатия для получения адресов электронной почты, ознакомьтесь с этой записью в блоге.
Заставка
Обычно потенциальные клиенты нажимают на платную рекламу, ожидая, что они будут перенаправлены на целевую страницу, на которой они смогут оценить ваше предложение. Это не относится к странице-заставке.
Вместо этого посетители попадают на заставку после того, как вы, рекламодатель, перенаправляете их для одной из нескольких различных целей (о которых вы узнаете через минуту). Вот пример страницы-заставки, на которую Forbes часто перенаправляет своих посетителей, когда они нажимают ссылку на избранную статью:
Вы заметите, что на этой странице-заставке нет конкретной цели. В правом верхнем углу страницы есть «цитата дня», реклама, а затем ссылка «перейти к статье».
Предположительно, Forbes продолжает направлять людей на эту промежуточную заставку, потому что они получают доход от тех, кто нажимает на избранное объявление. В противном случае для нас это не имеет четкой цели, что подчеркивает второстепенное различие между страницами-заставками и всеми другими типами целевых страниц: их цель — не , а всегда конверсия.
Вот несколько целей страницы-заставки:
1. Получить конверсию, например, от команды Барака Обамы:
2. Чтобы сделать объявление, подобное этому:
3. Чтобы позволить посетителям выбирать свои предпочтения для взаимодействия с вашим сайтом (например, языковые предпочтения):
Какой бы ни была цель вашей заставки, для этого ему необходимо следующее:
- Веская причина для перенаправления вашего посетителя. Привлечь внимание достаточно сложно без промежуточного шага между вашим объявлением и целевой страницей. Если у вас нет ценности, которую можно было бы добавить с помощью заставки, вам не следует ее использовать.
- Чистый маршрут со страницы. В отличие от других целевых страниц, заставка должна привлекать внимание к выходу. Посмотрите на приведенный выше пример кампании Обамы, и вы увидите кнопку с четкой надписью «Пропустить регистрацию». Перейти на сайт». В то же время он не отвлекает внимание от более яркого CTA «Узнать больше» — основной цели страницы.

До тех пор, пока у нее есть четко определенная цель, добавляющая ценность, страница-заставка может работать на протяжении всей воронки и за ее пределами как для новых, так и для постоянных клиентов.
Страница захвата лидов
Целевые страницы захвата лидов являются наиболее универсальными и широко используемыми из пяти типов целевых страниц. Их можно использовать в верхней, средней, и нижней частях воронки. Их главная отличительная черта от других типов целевых страниц — форма, которая необходима каждой странице захвата лидов для достижения своей цели: захвата лидов.
При создании формы лучше всего ознакомиться с рекомендациями, перечисленными в главе 4. Информация, которую вы запрашиваете у потенциальных клиентов, будет зависеть от того, что нужно вашим командам по продажам и маркетингу для квалификации потенциальных клиентов.
Однако, как правило, целевые страницы захвата лидов в верхней части воронки требуют меньше информации — именно то, что нужно вашей команде, чтобы начать инициативу по взращиванию лидов, как это делает целевая страница захвата лидов от Highfive:
Затем, один раз у вас есть их имя и адрес электронной почты, более длинные формы захвата лидов помогут вам узнать больше о ваших лидах, чтобы определить, действительно ли они заинтересованы в вашем продукте или услуге, как это делает Adobe:
Помните: неважно, где ваши лиды находятся в маркетинговой воронке, их не должен пугать размер вашей формы. Просите только то, что абсолютно необходимо. Чем меньше полей у вас есть, тем меньше трений возникает при конвертации, и тем больше вероятность того, что посетители воспользуются вашим предложением.
Просите только то, что абсолютно необходимо. Чем меньше полей у вас есть, тем меньше трений возникает при конвертации, и тем больше вероятность того, что посетители воспользуются вашим предложением.
Чтобы узнать больше о том, как маркетологи используют целевые страницы захвата лидов для преобразования своих посетителей, ознакомьтесь с этой записью в блоге.
Целевая страница с переходом по клику
Целевые страницы с переходом по клику наиболее ценны в нижней части воронки, так как они подготавливают потенциальных клиентов к особо тщательному предложению. Их можно использовать на всех этапах, но чаще всего они опережают страницы, на которых присутствует самый вызывающий трения элемент, известный маркетологам: форма кредитной карты.
Этот тип целевой страницы позволяет посетителям читать убедительную информацию о предложении, не отвлекаясь на пугающую кнопку «купить». Если и когда они нажимают, они перенаправляются на страницу, где они могут запросить предложение через форму.
Вот длинная убедительная страница от Hootsuite, на которую посетители могут перейти, если они заинтересованы в запуске бесплатной пробной версии (предложение в нижней части воронки):
А вот страница, на которую вы перенаправляетесь после перехода . листы советов могут сойти с рук, если вы скупитесь на отзывы или авторитетные значки. Однако, когда на карту поставлена информация о кредитной карте и, в конечном счете, деньги, ваши посетители будут искать любую причину, чтобы не доверять вам. Ваша задача сделать так, чтобы они не смогли его найти.
Чтобы узнать больше о том, как маркетологи используют целевые страницы с переходом по клику, чтобы уменьшить трения и получить ценные конверсии, ознакомьтесь с этой записью в блоге.
Страница продаж
Из всех типов целевых страниц, страницу продаж труднее всего правильно оформить; и это потому, что он идет после конверсии, которая является наиболее ценной для маркетологов и наиболее пугающей для посетителей: продажа.
По этой причине страницы продаж должны включать все элементы, описанные в главе 4, за исключением формы (поскольку большинство страниц продаж являются целевыми страницами перехода по клику, которые требуют оплаты на следующей странице). Это означает, что в результате они могут быть чудовищными.
На этом от AWAI более 5000 слов:
Это не значит, что ваш должен быть такой длины. Эта конкретная история мастерски написана Полом Холлингсхедом, соучредителем организации, которая продает курсы копирайтинга.
Вместо этого вы можете сэкономить место, используя видео, чтобы привести наиболее убедительные аргументы, как это делает эта страница продаж от Дерека Халперна:
Чтобы узнать, как наиболее эффективно продавать свой продукт, просмотрите свои самые прибыльные каналы продаж. Узнайте, где чаще всего покупают ваш продукт или услугу и почему.
Это то, что команда Conversion Rate Experts сделала для Moz, когда их привлекли для оптимизации продающей страницы. Они наблюдали, как основатель Рэнд Фишкин лично рассказывал им о продукте; и вот что они нашли:
Они наблюдали, как основатель Рэнд Фишкин лично рассказывал им о продукте; и вот что они нашли:
Анализируя эффективную личную презентацию Рэнда, мы заметили, что ему потребовалось не менее пяти минут, чтобы обосновать платный продукт Moz. Существующая страница была больше похожа на одноминутное резюме. Как только мы добавили ключевые элементы презентации Рэнд, страница стала намного длиннее.
«Гораздо дольше» — это мягко сказано. Вот разница между исходной и оптимизированной страницей:
Этот вариант превзошел контрольный вариант на 52%.
Другой пример, проведенный Conversion Rate Experts, показал нечто подобное. Длинная целевая страница, созданная для программного обеспечения для тепловых карт, Crazy Egg, превзошла свою более короткую исходную страницу на 363%:
Одна из причин, по которой она работала так хорошо, заключалась в том, что на этой новой странице использовался язык, о котором клиенты говорили раньше. программное обеспечение для теплового картирования, а не технический жаргон, который использовали его создатели, чтобы говорить о нем. Он также преодолел распространенные возражения против покупки за счет большего количества контента.
программное обеспечение для теплового картирования, а не технический жаргон, который использовали его создатели, чтобы говорить о нем. Он также преодолел распространенные возражения против покупки за счет большего количества контента.
Самое важное, что нужно помнить при создании продающей страницы: думайте, как ваш целевой клиент. Или, что еще лучше — спросите вашего целевого клиента. Выясните самые большие препятствия, мешающие им приобрести ваш продукт или услугу, а затем соответствующим образом скорректируйте свою целевую страницу.
На странице продаж недостаточно включить все элементы главы 4; оптимизировать их в соответствии с лучшими практиками тоже недостаточно (хотя это и неплохое начало). Чтобы создать продающую страницу с высокой конверсией, вам нужно хорошо знать своего целевого клиента.
Каждый бизнес уникален, как и целевой клиент каждого бизнеса. Хороший дизайнер продающих страниц учитывает эти различия.
Чтобы узнать больше о том, как дизайнеры используют страницы продаж для получения наиболее желанной конверсии, ознакомьтесь с этой записью в блоге.
Создание вашей целевой страницы
Использование всех ваших новых знаний на практике может быть проблемой. Создать целевую страницу с нуля непросто. Необходимо построить каркасы и выполнить кодирование; и процесс обычно может затягиваться на несколько дней. Однако есть способ сократить этот процесс до нескольких минут.
С помощью Instapage вы можете выбрать из более чем 200 полностью настраиваемых шаблонов, проверенных для преобразования:
Вы можете добавлять новые элементы в эти шаблоны, перетаскивая их из верхней строки меню:
Вы можете щелкнуть, чтобы точно настройте любой элемент или раздел вашей страницы, чтобы сохранить дизайн на 100% фирменным, вплоть до стиля вашего шрифта (с бесчисленным количеством шрифтов от Adobe Typekit и Google Fonts):
Вы можете группировать элементы и выравнивать их по своему предпочтения при создании идеальных до пикселя дизайнов с функциями блокировки оси и измерения краев.
Интегрируйте свою страницу с более чем 20 популярными маркетинговыми технологиями, которые вы уже используете:
Вы даже можете создавать страницы вместе со своей командой, используя единственное в отрасли решение для совместной работы:
Когда вы закончите, вы можете просмотреть свой дизайн на настольных и мобильных устройствах, а затем легко публикуйте их в собственном домене, CMS, Facebook или на нашем демонстрационном сервере:
Узнайте, почему нас выбирают такие бренды, как Autopilot, HelloFresh, Heap Analytics и Wealthfront. Начните создавать профессиональные целевые страницы быстрее с Instapage, самой удобной программой для дизайнеров в Интернете.
Начните создавать профессиональные целевые страницы быстрее с Instapage, самой удобной программой для дизайнеров в Интернете.
Сегодня вы многое узнали о том, как создать целевую страницу с высокой конверсией, настолько много, что заслуживает краткого обзора. Вот краткий обзор, который вы можете использовать, чтобы освежить свою память, прежде чем вы начнете создавать свою целевую страницу с самой высокой конверсией.
Глава 1: Основные выводы
Самая важная информация, которую вы можете почерпнуть из главы 1, — это истинное определение целевой страницы, а именно: с единственной целью убедить посетителя действовать (зарегистрироваться, купить, скачать и т. д.).
Исследования показывают, что компании, использующие больше целевых страниц, генерируют больше потенциальных клиентов.
Глава 2: Основные выводы
Целевые страницы более эффективны в плане конверсии, чем другие веб-страницы, потому что они не отвлекают внимание и дают именно то, что ожидают посетители. Они делают это, включив в свой дизайн два элемента:
Они делают это, включив в свой дизайн два элемента:
- Соответствие сообщения: Когда потенциальные клиенты нажимают на объявление, целевая страница соответствует сообщению этого объявления, чтобы предоставить именно то, что было обещано в нем. Фирменные цвета, логотипы, а также текст и изображения из рекламного объявления сообщают посетителям, что они находятся в нужном месте, чтобы воспользоваться предложением.
- Оптимизированный коэффициент конверсии: Коэффициент конверсии веб-страницы описывает соотношение количества ссылок, кликов и целей конверсии. Коэффициент конверсии целевой страницы составляет 1: 1, что означает, что на этой странице можно нажать только на ссылку в призыве к действию. Удаляя все остальные исходящие ссылки, целевые страницы позволяют посетителям сосредоточиться на конверсии.
Вместе эти два отличия составляют основу убедительной целевой страницы, оптимизирующей расходы на рекламу.
Глава 3: Основные выводы
Высокооптимизированная целевая страница может принести пользу любой маркетинговой кампании, но без нее нельзя проводить платные кампании. Когда конверсия является целью, следующие типы кампаний всегда должны приводить посетителей на целевую страницу:
Когда конверсия является целью, следующие типы кампаний всегда должны приводить посетителей на целевую страницу:
- Рекламные кампании в социальных сетях
- Медийные рекламные кампании
- Маркетинговые кампании по электронной почте
- Ретаргетинговые кампании
Глава 4. Основные выводы
Соответствие сообщениям и оптимизированный коэффициент конверсии составляют основу убедительной целевой страницы, но ее разработка требует гораздо большего. Анатомия эффективной целевой страницы выглядит так:
1. Верхний, основной и нижний колонтитулы без навигации:
Для достижения коэффициента конверсии 1:1 у вас не должно быть исходящих ссылок в верхнем, теле или нижнем колонтитуле страницы. У вашей целевой страницы не должно быть легких путей. Единственный способ, которым ваш посетитель должен иметь возможность покинуть страницу, — это нажать кнопку CTA или «X» в верхнем углу окна браузера.
2. Привлекательный заголовок:
Задача заголовка — убедить посетителя прочитать остальную часть страницы. Для этого он должен содержать слова, используемые в реферере (хорошее соответствие сообщения), и отвечать на вопрос, который задает каждый потенциальный клиент, прежде чем читать дальше: «Что в этом для меня?»
Для этого он должен содержать слова, используемые в реферере (хорошее соответствие сообщения), и отвечать на вопрос, который задает каждый потенциальный клиент, прежде чем читать дальше: «Что в этом для меня?»
3. Привлекательная кнопка призыва к действию:
Чтобы побудить посетителя щелкнуть, кнопка CTA должна…
- Подчеркивать преимущества заявления о предложении в призыве к действию.
- Быть достаточно большим, чтобы ваша цель могла видеть и щелкать (или касаться пальцем на мобильном телефоне).
- Иметь форму других кнопок в Интернете, чтобы их было легко идентифицировать.
- Быть в зоне видимости посетителей.
- Контрастируйте другие элементы страницы, чтобы привлечь внимание.
4. Текст с возможностью просмотра:
Ваш текст должен подчеркивать преимущества вашего предложения по сравнению с его функциями, и делать это нужно быстро и лаконично. Чтобы текст можно было просмотреть, он должен быть оптимизирован по трем параметрам:
- Разборчивость: Насколько легко читатель может различать разные буквы и символы в тексте.
 Ваш основной текст не должен быть намного меньше 16 пикселей и должен быть темным на светлом фоне (обычно черным на белом).
Ваш основной текст не должен быть намного меньше 16 пикселей и должен быть темным на светлом фоне (обычно черным на белом). - Читабельность: Насколько легко вашим читателям прочитать всю вашу целевую страницу. Разбивайте блочный текст на небольшие абзацы, избегайте многословия и следите за тем, чтобы длина строк текста не превышала 85 символов.
- Понимание: Насколько хорошо ваши читатели могут понять ваш предмет. Рекламируйте преимущества вашего продукта без жаргона и используйте короткие слова для объяснения сложных понятий.
5. Привлекательные медиа:
Бессмысленные изображения, скорее всего, будут проигнорированы вашими посетителями, поэтому, если вы собираетесь размещать медиафайлы на своей странице, на это должна быть причина.
- Лучшие кадры помогают посетителям представить лучшую жизнь с вашим продуктом. Думайте о них как об образе «после», тогда как «до» — это проблемная жизнь потенциальных клиентов до того момента, как они потребуют вашего предложения.

- Изображения продуктов используют информационные ракурсы камеры, чтобы дать потенциальным клиентам представление обо всех плюсах, минусах и особенностях вашего предложения.
- Инфографика помогает посетителям лучше концептуализировать данные с помощью наглядных пособий.
- Значки разбить текст и сделать концепции более понятными.
- Значки доверия облегчают вашим посетителям конверсию, демонстрируя ваш авторитет, доверие и обещая безопасность.
- Объясняющие видеоролики рассказывают о преимуществах вашего продукта с помощью короткой анимированной истории, которая проводит вашего потенциального клиента через сценарий PAS (проблема, агитация, решение). Они эффективны, когда ваш продукт или услуга новые или сложные.
- Вступительные видеоролики эффективны, когда ваш продукт или услуга новые, либо их успех зависит от доверия неизвестного человека.
 Такое видео может представить человека и доказать его благонадежность и, соответственно, ценность его предложения.
Такое видео может представить человека и доказать его благонадежность и, соответственно, ценность его предложения. - Видеоотзывы рассказывают о том, как клиенты довольны вашим продуктом или услугой.
- Примеры использования видео подчеркивают удовлетворенность клиентов вашим продуктом так же, как это делают видеоотзывы, но они больше фокусируются на конкретной рентабельности инвестиций вашего предложения.
6. Краткая форма:
Форма — самая большая причина трения целевой страницы. Чтобы ваша форма не отпугивала посетителей, убедитесь, что:
- Она запрашивает только необходимую информацию. Короткие формы генерируют больше лидов, а более длинные — более качественных. Идеальное количество полей формы — это баланс между тем, что нужно знать вашей команде, чтобы квалифицировать потенциальных клиентов, и тем, чем ваши посетители готовы пожертвовать за ваш контент.
- Заполняется легко.
 Поля должны быть логично упорядочены и помечены, специальные правила ввода (например, «должен содержать/не содержать») должны быть четко объяснены, а сообщения об ошибках должны отображаться на видном месте.
Поля должны быть логично упорядочены и помечены, специальные правила ввода (например, «должен содержать/не содержать») должны быть четко объяснены, а сообщения об ошибках должны отображаться на видном месте.
7. Сильные индикаторы доверия:
Независимо от того, что вы предлагаете, вы не сможете получить конверсию без доверия. Следующие типы показателей помогут доказать, что вы являетесь авторитетным и заслуживающим доверия источником:
- Отзывы: Часто это письменные цитаты (хотя иногда и в виде видео) от очень довольных клиентов, которые рекламируют ваш продукт от вашего имени.
- Индикаторы безопасности: Это значки или значки (например, логотип Norton Security, значок замка или значок гарантии возврата денег), которые сообщают вашим посетителям, что их информация и деньги в безопасности.
- Индикаторы авторитета: Это титулы (например, доктор), одежда (например, дорогой костюм) или аксессуары (красивая машина), которые создают впечатление авторитета.

- Индикаторы доверия: Это индикаторы, которые подкрепляют впечатление авторитета реальными доказательствами, такими как награды, социальные счетчики или логотипы высокопоставленных клиентов и публикации, в которых вы были представлены.
Глава 5: Основные выводы
Расстановка вышеупомянутых элементов — непростая задача. Знание того, куда их поместить, требует понимания гештальт-психологии и того, как люди читают в Интернете:
- Гештальт-психологи обнаружили, что наше внимание привлекают вещи, которые отличаются от их окружения. Они назвали эти различия «аномалиями».
- Компания Nielsen Norman Group обнаружила, что в Интернете люди читают в форме буквы F. Во-первых, они читают заголовок; затем они просматривают боковую сторону страницы в поисках подзаголовков; наконец, они перечитывают страницу всякий раз, когда находят ценную для них информацию, выделенную жирным шрифтом или курсивом.
Зная обе эти вещи, вы можете привлечь внимание к наиболее важной информации на вашей целевой странице следующим образом:
- Расположив элементы в соответствии с F-образным стилем чтения.

- Изменение характеристик заголовка, преимуществ и призыва к действию, чтобы они выделялись на фоне окружающего контента. Сделайте это, изменив их вес, размер, положение, цвет, плотность и пустое пространство вокруг них.
Когда вы знаете, как расположить элементы на странице, пришло время определить цвета страницы. Вот как:
Используйте правило 60-30-10:
Цветовая схема вашей целевой страницы состоит из фона, основного и акцентного цвета.
- Цвет фона должен занимать около 60% всей страницы. Лучший выбор здесь — белый, так как черный текст хорошо отображается на нем (что имеет решающее значение для читабельности). Если не белый, то выбранный вами цвет должен быть тонким и почти незаметным.
- Ваш базовый цвет должен отображаться в нижнем колонтитуле, верхнем колонтитуле и форме. Посвятите 30% вашей цветовой схемы этим элементам.
- Акцентный цвет должен отображаться только в логотипе и кнопке призыва к действию. Посвятите 10% вашей цветовой схемы этим элементам.

Вместе они создают эффект, привлекающий внимание к призыву к действию. Ваш фон и основной цвет должны быть аналогичными или монохромными по отношению друг к другу. Ваш призыв к действию должен дополнять ваш основной цвет.
Глава 6. Ключевые выводы
Термин «целевая страница» включает пять различных типов страниц. То, что вы используете, будет зависеть от его цели и от того, где ваши посетители находятся в воронке. Вот что вы должны знать о них, прежде чем выбрать один:
- Сожмите страницу: Это модальные окна, созданные для захвата адресов электронной почты, чтобы начать инициативу по взращиванию потенциальных клиентов. Они наиболее ценны в верхней части воронки.
- Заставка: Это страницы, на которые вы, рекламодатель, перенаправляете своих посетителей, прежде чем отправлять их по назначению. Их цель не всегда конверсия. Они также могут быть созданы для объявления или предоставления посетителям возможности выбирать, как они хотят взаимодействовать со следующей страницей (например, какой язык они предпочитают).
 Их можно использовать по всей воронке.
Их можно использовать по всей воронке. - Страница захвата лидов: Маркетологи используют их для квалификации лидов. Это наиболее широко используемые и универсальные целевые страницы с формами захвата потенциальных клиентов, которые запрашивают ключевую информацию о потенциальных клиентах на каждом этапе воронки.
- Страница перехода по клику: Эти страницы лучше всего подходят для целей высокой конверсии. Обычно они создаются, чтобы подогреть вашего читателя к наиболее раздражающему элементу, известному маркетологам: форме кредитной карты.
- Страница продажи: Обычно это самый длинный тип целевой страницы, и его труднее всего правильно оформить. Продажа — самая сложная конверсионная цель бизнеса. Таким образом, для его выявления требуются почти все элементы главы 4. Они ценны в самом низу вашей воронки (хотя некоторые из них настолько искусно написаны, что они проводят читателей от стадии осведомленности до стадии покупки всего с одним фрагментом контента.
 См. некоторые из них здесь).
См. некоторые из них здесь).
Теперь приступайте к конвертации!
С этим кратким повторением вы можете конвертировать свой трафик в потенциальных клиентов и клиентов, как никогда раньше. Начните быстрее создавать профессиональные целевые страницы с Instapage, самой удобной для дизайнеров платформой в Интернете.
Что делает целевую страницу хорошей?
Добавление целевых страниц на ваш веб-сайт может повысить ваш успех в цифровом маркетинге.
Но не все целевые страницы одинаковы, и знание того, что делает целевую страницу хорошей, поможет вам более эффективно привлекать аудиторию. Потенциальный рост продаж, узнаваемости бренда и лояльности клиентов. Читайте советы по целевым страницам, в том числе почему вы должны их использовать и что делает их эффективными.
Что такое целевая страница? Целевая страница — это отдельная страница на вашем веб-сайте или отдельная страница, используемая в качестве «целевой» точки для определенной цели, например, для маркетинговой кампании в Интернете. Целевая страница — это место, куда пользователи попадают, когда нажимают на объявление, электронное письмо или ссылку, размещенную в социальных сетях. Вы также можете создать специальную целевую страницу для различных событий, чтобы людям было проще находить все важные детали.
Целевая страница — это место, куда пользователи попадают, когда нажимают на объявление, электронное письмо или ссылку, размещенную в социальных сетях. Вы также можете создать специальную целевую страницу для различных событий, чтобы людям было проще находить все важные детали.
В то время как ваша домашняя страница направлена на то, чтобы заинтересовать людей вашим веб-сайтом, целевая страница создает больше деталей для ваших посетителей. В зависимости от того, как вы используете страницу, она должна содержать элементы, которые убеждают людей подписываться на предложения, поддерживать связь с вами через ваш список адресов электронной почты, покупать продукт, посещать мероприятия или становиться платными клиентами.
Преимущества эффективной целевой страницы Поскольку целевые страницы более гибкие, чем ваша домашняя страница и другой статический контент, вы можете адаптировать их для определенной аудитории. Вы можете сделать эти страницы более личными, обращаясь непосредственно к вашему целевому рынку и его ценностям.
Хорошая целевая страница также может помочь улучшить ваши рекламные кампании. Продвижение специальных мероприятий, новых продуктов и продаж через цифровые каналы, такие как социальные сети и маркетинг по электронной почте, — это только часть истории. Вам нужна интригующая целевая страница, чтобы привлечь внимание людей и заставить их действовать.
Сильная целевая страница может помочь повысить коэффициент конверсии, настроить таргетинг на определенную аудиторию и определить, какие типы контента вызывают наибольшую заинтересованность.
Повышает коэффициент конверсииЧасть того, что делает целевую страницу хорошей, это предоставление заинтересованным клиентам дополнительной информации. Ваши сообщения в социальных сетях, реклама, информационные бюллетени и другой контент привлекают внимание клиентов, а целевая страница заполняет пробелы.
Средний коэффициент конверсии целевой страницы зависит от отрасли. По отраслям средний показатель составляет 2,35%, но эффективные целевые страницы могут увеличить этот показатель до 5,31% и выше. А использование более 30 целевых страниц может привлечь в семь раз больше потенциальных клиентов, чем сайты, использующие менее 10.
А использование более 30 целевых страниц может привлечь в семь раз больше потенциальных клиентов, чем сайты, использующие менее 10.
Домашняя страница вашего веб-сайта, социальные сети и другие каналы цифрового маркетинга охватывают широкую аудиторию, поэтому вы должны написать их так, чтобы они обращались к более чем одной целевой группе.
Создавайте целевые целевые страницы на основе целей вашей кампании, чтобы вы могли сфокусировать свой язык на определенной аудитории. Например, если цель вашей кампании состоит в том, чтобы сосредоточиться на привлечении новых людей в ваш список адресов электронной почты, ваша целевая страница может содержать информацию о вашей компании, привлекающую новых клиентов.
И наоборот, если ваша цель — повысить лояльность клиентов, создайте целевую страницу со специальным предложением для клиентов. Вы можете создать электронное письмо с описанием этого продукта или услуги со ссылкой на целевую страницу.
Вы можете создавать целевые страницы, которые размещаются на вашем веб-сайте, или вы можете создавать автономные страницы. Какой бы вариант вы ни выбрали, вы можете отслеживать аналитику каждой страницы. Используйте данные, чтобы узнать, какой контент привлекает больше всего трафика на ваш сайт. Это может помочь вам придумать идеи для постов в блогах, информационных бюллетеней и другого контента, интересующего ваших клиентов.
Когда вы используете целевые страницы со своими объявлениями, вы также можете проверить информацию, например, как долго люди взаимодействуют с каждой целевой страницей и какие разделы ваших страниц вызывают наибольший интерес. Если вы создаете отдельную целевую страницу для каждой рекламной кампании, просмотрите аналитику, чтобы увидеть, какие объявления принесли больше всего трафика на ваш сайт.
Что делает целевую страницу хорошей в 2022 году? Как и другие технологии, рекомендации по дизайну веб-сайтов развиваются в соответствии с тенденциями. Они различаются для разных типов целевых страниц. Вот некоторые тенденции, которые следует отразить на ваших целевых страницах в этом году.
Они различаются для разных типов целевых страниц. Вот некоторые тенденции, которые следует отразить на ваших целевых страницах в этом году.
Видеоконтент быстро стал одним из лучших способов информирования клиентов, и он не собирается сбавлять обороты. В недавнем опросе почти 75% людей заявили, что их убедили что-то купить из-за видео с демонстрацией продукта. Видео легко делиться, поэтому у ваших клиентов есть простой способ рассказать о вашем бизнесе после того, как они проверили вашу целевую страницу.
Часть того, что делает целевую страницу хорошей, — это привлечение внимания людей. Размещение информативного и увлекательного видео на ваших страницах может повысить коэффициент конверсии на 86%. Вы хотите, чтобы ваше видео развлекало, но пусть оно будет коротким.
Напишите сценарий и потренируйтесь несколько раз. Вы хотите, чтобы ваше видео длилось от 15 до 30 секунд. Сделайте это настолько интересным, насколько сможете. Если ваше видео используется в качестве дополнения к рекламной кампании, добавьте призыв к действию, побуждающий людей попробовать вашу сделку.
Если ваше видео используется в качестве дополнения к рекламной кампании, добавьте призыв к действию, побуждающий людей попробовать вашу сделку.
Еще одна популярная функция целевой страницы в 2022 году — анимация. Вам не нужно снимать полноценный художественный фильм, но добавление небольших штрихов, таких как падающий снег на заднем плане или перемещение вашего продукта по экрану, может сделать вашу страницу более запоминающейся.
Когда вы работаете над идеями для своей целевой страницы, подумайте, где вы можете добавить анимацию, чтобы оживить ее.
Фирменная цветовая гаммаВаша целевая страница должна соответствовать вашему брендингу, включая цвета и шрифты. Вы можете создавать элементы для конкретной кампании, включая анимацию и видео. Но убедитесь, что все на странице соответствует голосу и тону вашего бренда.
Эта простая, но эффективная целевая страница четко обозначена логотипом компании и чистой, упрощенной цветовой схемой. Максимальное использование вашей копии
Максимальное использование вашей копии Когда дело доходит до определения того, что делает целевую страницу хорошей, лучше использовать меньше слов. Продолжительность концентрации внимания людей короткая. Сохраняйте текст разговорным и убедитесь, что он соответствует голосу вашего бренда. Добавьте убедительные заголовки и включите четкий призыв к действию, который вдохновляет людей на взаимодействие с вашим контентом.
Напишите текст, в котором четко указаны преимущества вашего продукта или услуги. Изменяйте текст в зависимости от вашей целевой аудитории, так как их ценность в ваших продуктах и услугах может отличаться.
Приведенная ниже целевая страница Uber предназначена для новых водителей. Существует четкий призыв к действию, апеллирующий к способности водителя зарабатывать деньги и контролировать свой график. Хотя текста больше, наиболее важные моменты включены в заголовки с четким сообщением и призывом к действию для регистрации.
Равенство и инклюзивность — преобладающая тенденция в 2022 году. При создании целевых страниц используйте изображения, на которых изображен широкий круг людей. Используйте гендерно-нейтральный язык, чтобы все потенциальные клиенты чувствовали себя вовлеченными.
Если на вашем веб-сайте есть формы, пропустите заголовок и выберите только поля имени и фамилии.
Создание эффективной целевой страницы Эффективная целевая страница будет иметь более низкий показатель отказов, который представляет собой процент людей, которые покидают страницу, не предприняв никаких действий, например, нажав на ссылку. Когда вы будете готовы приступить к разработке целевых страниц, чтобы привлечь больше клиентов, следуйте этим рекомендациям для достижения наилучших результатов.
Дизайн целевой страницы будет зависеть от ваших целей. Целевая страница, пытающаяся получить подписку на вашу рассылку, будет содержать другие призывы к действию, чем страница, уведомляющая людей о распродаже с ограниченным сроком действия.
Общие цели включают:
- Лидогенерация
- Продажи
- Повышение узнаваемости бренда
- Подписки или регистрации
После определения целей вы можете приступить к разработке целевой страницы. Начните мозговой штурм своего текста, включая заголовки, описание вашего предложения, преимущества вашего продукта или услуги и ваш призыв к действию.
Укажите, где вы собираетесь размещать изображения, инфографику, копии, видео и заполняемые формы. Составление макета поможет вам создать привлекательные целевые страницы, которые принесут конверсии.
Напишите свою копию Начните писать свой текст, когда у вас будет представление о том, что вы будете включать в свою целевую страницу. При создании макета вам не нужно писать копию — просто расположите заголовки, призывы к действию и другие основные элементы. Как только вы определились с макетом, начните писать.
При создании макета вам не нужно писать копию — просто расположите заголовки, призывы к действию и другие основные элементы. Как только вы определились с макетом, начните писать.
Посмотрите на преимущества, которые вы определили в своем макете, и напишите заголовки, слоганы и другой текст. Напишите текст, который легко читается. Держитесь подальше от жаргона и других запутанных терминов и придерживайтесь простого языка.
Будьте ясны. Когда кто-то нажимает на вашу целевую страницу, он должен понимать призыв к действию. Не хороните его цветистой прозой.
Оптимизируйте свои страницы для мобильных устройств Часть того, что делает целевую страницу хорошей, — это доступность на нескольких устройствах. Многие люди, просматривающие вашу страницу, скорее всего, будут использовать мобильные устройства. Прежде чем опубликовать свою страницу, протестируйте ее на мобильном устройстве. Убедитесь, что все ссылки работают и люди могут успешно заполнять ваши формы.
Constant Contact предлагает инструмент для создания целевых целевых страниц. Вы можете использовать его для создания целевых страниц для покупок, страниц для привлечения потенциальных клиентов и многого другого. Он прост в использовании, и ваши целевые страницы будут адаптированы для мобильных устройств.
Если вы используете баннер с призывом к действию, убедитесь, что он правильно отображается на разных устройствах, не обрезая видео и другие элементы на странице.
Будьте прощеОдной из лучших причин для использования целевой страницы является ее ориентация на ваши конкретные цели. Страницы должны быть простыми и свободными от отвлекающих факторов.
Все, что вы размещаете на целевой странице, должно быть сосредоточено на вашей цели и побуждать посетителя к определенному действию. Вы можете использовать анимацию и видео, чтобы сделать страницу интересной, но не отвлекайте.
Вы даже можете использовать анимированное слайд-шоу, чтобы показать различные преимущества вашего продукта. Или вы можете добавить простые движения, чтобы сделать вашу страницу более интересной — если вы не используете случайную анимацию только потому, что можете.
Или вы можете добавить простые движения, чтобы сделать вашу страницу более интересной — если вы не используете случайную анимацию только потому, что можете.
Вы можете убрать панель навигации, чтобы пользователи не возвращались на домашнюю страницу. И не забудьте добавить кнопки обмена в социальных сетях, чтобы люди могли поделиться вашим предложением с другими.
Сделайте призыв к действию очевиднымСоздайте призыв к действию на основе ваших целей. Убедитесь, что это конкретно и действенно. Хотя вы можете использовать традиционный призыв к действию, например «Читать дальше», формулировка, основанная на ваших целях, может помочь добиться лучших результатов. Настоятельным призывом к действию может быть: «Нажмите сейчас, чтобы сэкономить 20%» или «Свяжитесь с нами, чтобы узнать, как найти новый дом».
Основы дизайна целевой страницы Знание того, что делает целевую страницу хорошей, поможет вам создавать более эффективные страницы. Используйте эти основные элементы целевой страницы, чтобы улучшить свои результаты.
Используйте эти основные элементы целевой страницы, чтобы улучшить свои результаты.
Ваше уникальное торговое предложение (УТП) выделяет вас среди конкурентов. Это причина, по которой люди предпочитают иметь дело с вами, а не с вашими конкурентами. Когда вы знаете свое УТП, оно может управлять вашей копией.
Используйте свое УТП и различные образы покупателей, чтобы писать тексты для различных целевых аудиторий в зависимости от ваших целей.
Ваш основной заголовок должен быть похож на основную рекламную презентацию. Говорите коротко, но сообщайте, что вы хотите, чтобы люди делали. Добавьте поддерживающий заголовок для дополнительной информации, чтобы убедить людей предпринять это конкретное действие.
Используйте стратегические образы У вас может возникнуть соблазн использовать стоковые фотографии без лицензионных отчислений, но это может иметь ограничения. После того, как вы набросали текст, начните думать о привлекательных изображениях, которые вы можете использовать и которые найдут отклик у вашей целевой аудитории. Вы можете заплатить за изображение или использовать пользовательскую анимацию или видео.
После того, как вы набросали текст, начните думать о привлекательных изображениях, которые вы можете использовать и которые найдут отклик у вашей целевой аудитории. Вы можете заплатить за изображение или использовать пользовательскую анимацию или видео.
Подойдите к целевой странице так же, как к рекламе. Используйте изображения, которые говорят с вашей целевой аудиторией и ее основными ценностями.
Используйте стратегические призывы к действиюХотя вы можете создавать бесконечные призывы к действию, чтобы люди нажимали на ваше предложение, не перегружайте ими свою страницу. Проведите мозговой штурм и выберите самые сильные из них. Или протестируйте разные кампании с разными заголовками и призывами к действию, чтобы увидеть, какие из них генерируют больше трафика.
Добавьте отзывы клиентов, если это необходимо Людям нравится знать, что ваш бизнес пользуется хорошей репутацией, прежде чем покупать у вас. Один из лучших способов создать свою репутацию — отзывы клиентов. Если у вас есть отзывы от довольных клиентов, включите несколько цитат на свою целевую страницу.
Один из лучших способов создать свою репутацию — отзывы клиентов. Если у вас есть отзывы от довольных клиентов, включите несколько цитат на свою целевую страницу.
Вы также можете включить другую информацию — например, награды, количество ваших текущих клиентов и отзывы — для подтверждения вашего доверия.
Используйте шаблонЕсли вам не нравятся ваши дизайнерские навыки, используйте шаблон. Доступно множество шаблонов целевых страниц, которые вы можете настроить с помощью собственных шрифтов, цветов и изображений. Найдите те, которые работают для вас, и чередуйте их в зависимости от ваших целей.
Выберите разные шаблоны для целевых страниц с видео и страниц с большим количеством копий с несколькими заголовками и подзаголовками. Многие шаблоны содержат анимацию, поэтому вам не нужно знать программирование или веб-дизайн, чтобы сделать привлекательную и интересную страницу.
Проведение A/B-тестирования Если вы не знаете, что такое хорошая целевая страница, придумать хороший дизайн может быть непросто. Когда вы определитесь со своими целями, создавайте разные макеты, корректируя текст и изображения.
Когда вы определитесь со своими целями, создавайте разные макеты, корректируя текст и изображения.
Вы можете создавать рекламу в социальных сетях и нацеливать ее на разные аудитории в зависимости от их демографических данных и интересов. Меняйте ссылки на целевые страницы в каждом тесте и просматривайте аналитику, чтобы определить, что делает целевую страницу хорошей с лучшим коэффициентом конверсии.
Примеры хороших целевых страниц и их успехиОзнакомьтесь с этими хорошими примерами целевых страниц, чтобы вдохновиться своими собственными.
Свободное пространство Целью этой целевой страницы является побудить людей подписаться на бесплатную пробную версию. Это просто, с логотипом и фирменным изображением, построенным вокруг него. Эффективные целевые страницы приятны и просты. На этой странице слоган четко показывает, что пользователь получит от приложения, за которым следует простая кнопка призыва к действию.
Promo — это контент-платформа, которая позволяет людям легко создавать короткие видеоролики. Эта целевая страница явно нацелена на владельцев малого бизнеса. Копия является вспомогательной, давая потенциальным пользователям уверенность в том, что они могут сами создать видео и использовать его для продвижения своего бизнеса.
В верхней части целевой страницы Promo перечислил различных партнеров, которые могут размещать различные видеоролики, чтобы владелец бизнеса знал, использует ли он один из партнерских маркетинговых каналов.
Разговорный и поддерживающий текст на вашей целевой странице побуждает пользователей попробовать ваш сервис. Кредит изображения: Промо. Каспер Матрас Casper — одна из самых известных кроватей в коробке. Атрибуты хорошей целевой страницы в этом примере направлены на укрепление доверия клиентов. Например, новые клиенты могут быть не уверены, готовы ли они потратить много денег на матрас.
Например, новые клиенты могут быть не уверены, готовы ли они потратить много денег на матрас.
На странице есть большой слоган, который говорит о том, что компания имеет высокий рейтинг и подтверждает это различными наградами. Он также имеет гарантию возврата денег Casper, которая дает покупателям 100 дней, чтобы опробовать матрас.
Если ваша цель — привлечь новых клиентов, постарайтесь завоевать доверие с помощью отзывов клиентов, наград и отзывов. Изображение предоставлено: Каспер. Фрида Кало с эффектом присутствияЭта целевая страница связана с рекламой Facebook, рекламирующей предстоящую художественную выставку в Денвере. Нажав на объявление, вы попадаете на эту страницу, которая автоматически определяет ваш город. Реклама побуждает людей покупать билеты с заметным изображением впечатлений впереди и в центре.
Прокрутив страницу вниз, вы сможете увидеть анимированную статистику создания экспоната и узнать больше о событии и его истории.
Эта социальная сеть создана специально для основателей и руководителей SaaS-компаний. Целевая страница проста и причудлива, с призывом к действию, побуждающим потенциальных участников подавать заявки. Слоган «Потому что на вершине не должно быть одиноко» обращается к предпринимателям, которые часто работают в одиночку и не часто общаются с другими в своей отрасли.
Ваш заголовок должен четко указывать, для кого предназначена ваша реклама и как ваш продукт или услуга поможет им. Изображение предоставлено: Могул. Нетфликс По мере того, как все больше медиакомпаний создают собственные потоковые сервисы, Netflix продолжает рекламировать их, чтобы поощрить новых участников. Эта целевая страница просто сообщает, что предлагает сервис — 100% развлечение.
Эта целевая страница просто сообщает, что предлагает сервис — 100% развлечение.
Другая копия на этой странице сообщает о преимуществах предложения, включая возможность пользователя смотреть в любом месте и отменить в любое время. Форма призыва к действию позволяет пользователю ввести свой адрес электронной почты и зарегистрироваться.
Если вы работаете в переполненной отрасли, сделайте пробную версию более привлекательной, ответив на возможные возражения в своем тексте. Кредит изображения: Нетфликс. FabFitFunЦелевая страница для коробки подписки FabFitFun использует изображения, чтобы дать потенциальным новым клиентам возможность заглянуть в то, что они могут получить, если они зарегистрируются. Заголовок и вспомогательный текст создают ощущение срочности, давая понять клиентам, что предложение доступно только в течение короткого времени.
Когда вы предлагаете специальную распродажу или рекламную акцию, добавьте на целевую страницу изображения, показывающие людям, что они получат, если зарегистрируются. Используйте советы по фотосъемке товаров, чтобы представить свои товары в лучшем свете.
Используйте советы по фотосъемке товаров, чтобы представить свои товары в лучшем свете.
Ваш первый шаг в создании хорошей целевой страницы — указать цели. Выясните, что вы хотите, чтобы ваша публикация в социальных сетях, информационный бюллетень, реклама или другой драйвер целевой страницы делали, и используйте это, чтобы управлять своим текстом и дизайном.
Когда вы знаете, чего хотите от страницы, приступайте к разработке макета. Сделайте его веселым и интерактивным, используя изображения или видео и анимацию. Составьте свой текст и призывы к действию, определив, на какие группы вы хотите ориентироваться.
После того, как вы утвердили макет, уточните копию. Используйте уникальное торговое предложение вашей компании, чтобы выяснить, чем вы отличаетесь от конкурентов. Создайте свое сообщение с этими коммерческими аргументами. Когда вы придумали несколько хороших целевых страниц, сравните их друг с другом, чтобы увидеть, какая из них имеет лучший коэффициент конверсии.
Создайте свое сообщение с этими коммерческими аргументами. Когда вы придумали несколько хороших целевых страниц, сравните их друг с другом, чтобы увидеть, какая из них имеет лучший коэффициент конверсии.
Поработав некоторое время с целевыми страницами, вы можете начать измерять их аналитику, чтобы скорректировать остальные маркетинговые усилия. Вы можете обнаружить, что ваши целевые страницы для повышения узнаваемости бренда не так успешны, как те, которые предназначены для привлечения потенциальных клиентов. Эти данные могут показать вам, что ваши кампании по повышению узнаваемости бренда могут быть более эффективными.
Если вы не уверены в своих навыках веб-дизайна, используйте шаблоны для создания целевых страниц, которые уже хорошо спроектированы. Просто вставьте свою копию и изображения и опубликуйте их на своем веб-сайте. Вскоре вы заметите, что ваш сайт успешно конвертирует гораздо больше новых клиентов.
8 советов о том, как создать целевую страницу, которая будет конвертировать
Многие компании используют такие методы, как поисковая оптимизация (SEO), оплата за клик (PPC) и маркетинг в социальных сетях, чтобы привлечь новых потенциальных клиентов на свой сайт. Например, если вы используете SEO, есть большая вероятность, что вы направляете людей на целевые страницы вашего сайта. Вам нужно создать целевые страницы, которые будут привлекать потенциальных клиентов и побуждать их к действию.
Например, если вы используете SEO, есть большая вероятность, что вы направляете людей на целевые страницы вашего сайта. Вам нужно создать целевые страницы, которые будут привлекать потенциальных клиентов и побуждать их к действию.
На этой странице мы дадим вам восемь советов по созданию эффектных целевых страниц, которые принесут вашим бизнес-лидерам и конверсиям. Чтобы узнать больше о том, как начать создавать эти целевые страницы, позвоните в наше агентство по созданию целевых страниц сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
WebFX — это трастовый бизнес-партнер.
Послушайте от HydroWorx, который отметил 236% увеличение органических сеансов с услугами WebFX.
Посмотрите видео-отзыв
1. Сделайте дизайн целевой страницы чистым и организованным
Ваша целевая страница производит первое впечатление. Ваши посетители увидят эту страницу как отражение вашего бренда и решат, хотят ли они остаться на ней, поэтому вам следует спроектировать ее таким образом, чтобы она оказывала положительное влияние на ваших посетителей. Вы хотите иметь сплоченный дизайн, который прост и совпадает с вашим бизнесом.
Вы хотите иметь сплоченный дизайн, который прост и совпадает с вашим бизнесом.
Когда вы создаете свою целевую страницу, вы должны сделать ее чистой и организованной. Вы не хотите, чтобы люди заходили на вашу страницу и чувствовали себя перегруженными тем, как много всего на вашей странице, так как это может привести к тому, что они быстро уйдут, что негативно повлияет на ваши усилия по SEO.
Чтобы спроектировать чистую страницу, нужно определить, какая информация должна на ней размещаться. Ваша целевая страница должна содержать только важную информацию о вашем бизнесе. Это позволит вашим посетителям легко просматривать ваш сайт, находить то, что они ищут, и дольше оставаться на вашем сайте.
Одной из наиболее важных особенностей дизайна является призыв к действию (CTA). Будь то кнопка или форма отправки, ваш призыв к действию должен выделяться и привлекать внимание аудитории, а также соответствовать вашему дизайну. Другими словами, вы хотите, чтобы ваши посетители видели это, но не хотели, чтобы это выглядело неуместно.
Помимо CTA, еще одна замечательная особенность дизайна — это визуальные элементы. Визуальные элементы, такие как видео, оказывают огромное влияние на посетителей. Они разбивают текст и поддерживают интерес посетителей к вашей странице.
Вы получите больше конверсий, добавив визуальные элементы на свою целевую страницу. Видео оказывают огромное влияние на целевые страницы и могут повысить коэффициент конверсии до 80 %.
Наконец, еще одним важным элементом дизайна вашего веб-сайта является удобство для мобильных устройств. Создание более удобного для мобильных устройств веб-сайта помогает мобильным пользователям и пользователям настольных компьютеров иметь страницу, которая адаптируется к их устройству. Включите адаптивный дизайн для своих целевых страниц, чтобы у всех был одинаковый опыт на вашем сайте.
Включив адаптивный дизайн, вы обеспечите пользователям отличное взаимодействие с вашими целевыми страницами.
2. Включайте только необходимую информацию
Когда вы создаете целевую страницу, вы не хотите перегружать ее информацией. Как мы упоминали ранее, если на вашей странице будет слишком много информации, вы оттолкнете потенциальных клиентов.
Как мы упоминали ранее, если на вашей странице будет слишком много информации, вы оттолкнете потенциальных клиентов.
Вы хотите разместить на своем веб-сайте только самую важную информацию. Это не место для размещения множества рекламных выдержек о вашем бизнесе и всех ваших пакетах. Вместо этого вы хотите предоставить материал, который поможет вашим посетителям конвертироваться.
Когда вы создаете целевую страницу, подумайте о важной информации, которая поможет вашим потенциальным клиентам конвертироваться. Что может побудить потенциальных клиентов попробовать ваши продукты или услуги? Как вы можете побудить их попробовать их? Создавайте текст, который избегает чрезмерного текста и дает ценную информацию.
Наконец, ваш веб-сайт должен легко читаться, чтобы посетители вашей страницы не пытались найти то, что им нужно. Когда вы включаете только самый важный материал, вы избавляете своих посетителей от необходимости прочесывать абзацы текста.
Когда вы сосредоточитесь на доставке только необходимой информации, вы увидите лучшие результаты с вашей целевой страницей.
3. Сделайте это для своих посетителей
Когда вы формируете информацию для размещения на своей странице, вы должны помнить о вещах, которые вы включаете, чтобы убедить их совершить конверсию. Мы обсудим эти варианты позже.
Ваши страницы должны создаваться в первую очередь для потребителя, а не только для вашего бизнеса. Вместо этого сосредоточьтесь на том, что вы можете сделать для них. Люди хотят знать, какую пользу приносит им ваш бизнес, поэтому укажите, какие продукты или услуги они получат, выбрав вашу компанию.
Когда вы подчеркнете, как ваш бизнес поможет вашим посетителям, вы создадите лучшую целевую страницу, которая будет поддерживать интерес вашей целевой аудитории.
4. Включите отзывы и учетные данные на свои целевые страницы
Как уже говорилось ранее, есть несколько фрагментов информации о вашем бизнесе, которые вы хотите включить, чтобы побудить потенциальных клиентов действовать. Это свидетельства и удостоверения.
Отзывы важны, потому что они укрепляют доверие посетителей сайта. Если люди увидят, что у вас много отзывов клиентов, они поверят, что вы предоставляете отличный сервис. Несмотря на то, что это информация о вашем бизнесе, она поможет вашим лидам конвертироваться.
Если люди увидят, что у вас много отзывов клиентов, они поверят, что вы предоставляете отличный сервис. Несмотря на то, что это информация о вашем бизнесе, она поможет вашим лидам конвертироваться.
Они хотят знать, что другие добились успеха с вашими продуктами или услугами. Отзывы клиентов дают им это понимание. Это отличный способ показать, как вы можете положительно повлиять на них своим опытом.
Еще один важный элемент, который следует включить, — ваши учетные данные. Если вы получили награды, имеете определенные сертификаты или другие важные полномочия, вы хотите показать людям эти достижения. Они не должны занимать большую часть вашей страницы, но вы хотите включить их, чтобы повысить доверие потенциальных клиентов к вашему бизнесу. Достижения показывают вашей аудитории, что вы делаете что-то правильно.
Эти две части информации могут помочь лидам принять решение действовать. Когда они увидят отзывы и рекомендации ваших клиентов, они будут более склонны выбрать ваш бизнес.
5. Разместите CTA в заголовке
Заголовок — это одна из первых вещей, которую видит человек, просматривая ваш сайт. Они сразу смотрят на верхнюю часть вашей страницы, так что это отличное место для размещения CTA.
Ваш CTA может быть просто кнопкой для получения предложения, звонка в вашу компанию, совершения покупки или других действий. Если вы хотите, чтобы пользователи действовали, вам необходимо включить призыв к действию, который направит их к выполнению этого действия.
Вы хотите создать кнопки CTA, заметные с первого взгляда. Например, сделайте их другого цвета, который выделяется на фоне вашего сайта, чтобы они выделялись среди всего остального.
Включив призыв к действию в заголовке и уникальные призывы к действию на вашем веб-сайте, вы поможете большему числу лидов конвертироваться.
6. Сделайте свои формы короткими и простыми
Многие целевые страницы содержат формы регистрации, чтобы побудить своих посетителей к действию, например совершить покупку, загрузить руководство или подписаться на список рассылки. Компании используют эти формы для привлечения потенциальных клиентов и получения конверсий.
Компании используют эти формы для привлечения потенциальных клиентов и получения конверсий.
При создании этих регистрационных форм они должны быть простыми. Запросите имя и адрес электронной почты, чтобы ускорить поиск потенциальных клиентов. Если они хотят загрузить руководство или подписаться на электронные письма, они хотят сделать это быстро и продолжить просмотр.
В качестве альтернативы, когда вы начинаете добавлять дополнительную информацию в форму, это отталкивает людей. Длинная форма отпугнет людей от ее заполнения, и вы скорее потеряете потенциальных клиентов, чем конвертируете их.
Используя более короткую форму, вы получите больше потенциальных клиентов для своего бизнеса. Вы всегда можете продолжить позже, чтобы получить больше информации о лидах. А пока сделайте это мило и просто.
7. Протестируйте свои целевые страницы
Самое главное, что вам нужно сделать, это протестировать целевые страницы. Если вы тратите все время и усилия на создание отличной целевой страницы, вам нужно убедиться, что она эффективна.
Вы можете сделать это, просмотрев свою страницу. Если он кажется слишком занятым или слишком простым, вам нужно внести изменения. Обязательно всегда предварительно просматривайте свои страницы, чтобы убедиться, что они выглядят презентабельно.
После того, как вы запустите свою страницу, вы сможете увидеть реакцию вашей аудитории. Они взаимодействуют с вашим сайтом или сразу же уходят? Как ваша аудитория реагирует на страницу?
Вы можете отслеживать результаты, чтобы увидеть, где ваш веб-сайт преуспевает, а где нет. Это позволит вам внести необходимые изменения, чтобы создать привлекательную страницу для потенциальных клиентов.
8. Используйте несколько целевых страниц
Независимо от того, используете ли вы SEO, контекстную рекламу или электронную почту, вы привлекаете потенциальных клиентов из нескольких каналов. Поскольку вы захватываете эти лиды разными методами, вы хотите создать несколько настраиваемых целевых страниц, которые соответствуют их опыту и должны эффективно захватывать все ваши лиды.
Например, пользователи социальных сетей имеют другой опыт, чем люди, выполняющие поиск в Google. Из-за этого полезно создавать целевые страницы для каждого типа стратегии сбора лидов, которую вы используете. Хотя это может быть дорого и требует времени, стоит создать индивидуальный опыт для вашей аудитории.
Используя несколько целевых страниц, вы улучшите взаимодействие потенциальных клиентов с вашим бизнесом.
Наши кампании цифрового маркетинга влияют на показатели, которые улучшают
ваша прибыль.См. Дополнительные результаты
WebFX привели к следующим результатам для клиентов:
3 млрд. Долл. США
в доходе от клиентов
7,8 млн.
ВЫДЫ ДЛЯ КЛИЕНЦИИ
5,2 млн.
КЛИЕНТ КЛИЕНТ ПРИЛОЖЕНИЕ КЛИЕНТ КЛИЕНТО ведущая компания цифрового маркетинга
Эффективная целевая страница поможет привлечь новых клиентов и конверсию для вашего бизнеса. Если вы хотите увидеть максимальные результаты, вам нужно сотрудничать с компанией, которая их производит. В WebFX мы знаем, как создавать успешные целевые страницы, которые приносят результаты вашей компании.
Если вы хотите увидеть максимальные результаты, вам нужно сотрудничать с компанией, которая их производит. В WebFX мы знаем, как создавать успешные целевые страницы, которые приносят результаты вашей компании.
Мы — компания цифрового маркетинга с полным спектром услуг, специализирующаяся на создании впечатляющих целевых страниц. У нас есть команда из 450+ экспертов, которые занимаются вашей кампанией. Они поделятся своими знаниями и опытом, чтобы помочь вам создать целевые страницы, которые побудят ваших потенциальных клиентов совершить конверсию.
Если вам нужны результаты, мы знаем, как их добиться. На сегодняшний день мы добились продаж на сумму более 3 миллиардов долларов и привлекли более 7,8 миллионов потенциальных клиентов для наших клиентов. Мы ориентируемся на то, чтобы ставить успех наших клиентов на первое место.
Наши клиенты тоже любят нашу работу. Фактически, у нас есть более 1020 отзывов клиентов из различных отраслей. Ознакомьтесь с ними, чтобы узнать, каково это сотрудничать с ведущей компанией цифрового маркетинга, такой как WebFX!
Начните сегодня
Если вы готовы начать получать больше конверсий с помощью эффективных целевых страниц, свяжитесь с нами через Интернет или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом!
Будем рады сотрудничеству с вами!
Что такое целевая страница? Ваш путеводитель на 2022 год (+ советы и тактика!)
Вы слышали, что у вас должна быть целевая страница, чтобы расширить список адресов электронной почты или продавать свои продукты и услуги.
Но знаете ли вы, что такое целевая страница? Вы знаете, что сказать по одному? Вы вообще знаете, зачем вам нужна целевая страница?
Мы ответим на все ваши вопросы.
К тому времени, когда вы закончите читать это, вы будете точно знать, что такое целевая страница, зачем она вам нужна и какие элементы вы должны добавить, чтобы создать адаптивные целевые страницы для достижения наивысших коэффициентов конверсии.
Вот все, что вам нужно знать о целевых страницах в 2022 году.
Что такое целевая страница (и зачем вам это?)
Целевая страница — это веб-страница, на которую вы отправляете людей.
Они нажимают на ссылку в объявлении или электронном письме или, может быть, в сообщении в блоге, и «попадают» на созданную вами веб-страницу.
Вам необходимо спроектировать свою страницу таким образом, чтобы ваш потенциальный клиент мог совершить только одно действие.
Этим действием может быть подписка на вашу рассылку. Может быть, это регистрация на вебинар или покупка онлайн-курса.
Ключ к успешной целевой странице заключается в том, что посетитель вашего веб-сайта должен сделать только одно.
Вам не нужны несколько вариантов, из-за которых они могут запутаться или отвлечься. Вам нужна страница с одним призывом к действию: зарегистрируйтесь в этом списке, купите этот продукт, закажите звонок.
Целевая страница — это статическая страница. Это означает, что его содержание не меняется очень часто, в отличие от блога, который вы обновляете новыми сообщениями, или интернет-магазина, где вы регулярно добавляете новые продукты.
Но целевая страница также отличается от главной страницы вашего веб-сайта.
Хотя ваша домашняя страница может обновляться нечасто, на ней есть много ссылок, которые направляют посетителя на другие места на вашем сайте. Целевая страница не будет иметь ни одной из этих дополнительных опций.
Целевая страница имеет очень конкретную цель — собрать информацию о посетителе или заставить его совершить покупку.
Поскольку целевая страница тесно сфокусирована на одной цели, конверсия целевой страницы намного выше, чем у других веб-страниц.
Более высокий коэффициент конверсии — вот почему целевые страницы так популярны.
Типы целевых страниц
Существуют различные типы целевых страниц в зависимости от того, какое действие вы хотите, чтобы читатель предпринял.
1. Целевые страницы для привлечения потенциальных клиентов
Целевая страница для создания потенциальных клиентов — это страница, предназначенная для сбора информации от посетителя.
Здесь вы предлагаете бесплатные поощрения, такие как электронная книга, вебинар, отраслевой отчет, код скидки на бесплатную доставку. Вы даете им что-то действительно ценное бесплатно.
Взамен посетитель дает вам свой адрес электронной почты или другую контактную информацию, чтобы вы могли поддерживать с ним связь, строить отношения и продавать его в будущем.
2. Целевые страницы перехода по клику
Целевые страницы перехода по клику — это страницы продаж, единственной целью которых является совершение посетителем покупки, например покупка продукта или присоединение к членству.
Эта страница содержит информацию о продукте и кнопку призыва к действию, которая переводит читателя на страницу оформления заказа или оплаты.
Как привлечь трафик на целевые страницы
Как люди находят вашу целевую страницу?
Поскольку часто это отдельная страница, а не часть вашего веб-сайта, люди, скорее всего, не найдут вашу целевую страницу, если вы не направите их на нее.
Есть несколько способов привлечь трафик на целевую страницу.
1. Платный поисковый трафик
Объявления с оплатой за клик — это результаты, которые вы видите, когда ищете что-либо в поисковой системе, такой как Google.
Объявления помечаются как рекламные и обычно занимают первые два или три места в результатах поиска. Также могут быть дополнительные объявления внизу страницы.
Вы платите поисковым системам за показ вашей рекламы зрителям. Если пользователь нажимает на объявление, Google (или другая поисковая система) отправляет его на вашу целевую страницу.
Платный социальный трафик поступает от рекламы, которую вы пишете и платите за размещение в социальных сетях, таких как Facebook, Instagram, Twitter и LinkedIn.
Вы можете настроить таргетинг на определенную аудиторию, которая, по вашему мнению, может быть заинтересована в вашем предложении. Когда читатель нажимает на ваше объявление, он переходит на вашу целевую страницу.
То, где вы размещаете рекламу в социальных сетях, зависит от того, где проводит время ваша целевая аудитория.
3. Кампании по электронной почте
Маркетинг по электронной почте настолько эффективен, потому что вы построили качественные отношения со своими читателями, и они доверяют вам.
Вы используете кампании по электронной почте, чтобы отправить своих читателей на вашу целевую страницу, где у вас есть специальное предложение для них. Они попадают туда, нажав на встроенную ссылку в вашем электронном письме.
4. Органический поисковый трафик
Поисковый трафик очень ценится, потому что это люди, которые ищут решение проблемы. И у вас есть решение. Как правило, это высококвалифицированные лиды, желающие принять решение или совершить покупку.
И у вас есть решение. Как правило, это высококвалифицированные лиды, желающие принять решение или совершить покупку.
Органический трафик исходит от людей, которые используют Google или другую поисковую систему для поиска по такому запросу, как рецепты шоколадного пирожного . Если ваша целевая страница появляется в результатах поиска и они нажимают на ссылку, они перенаправляются на вашу целевую страницу.
Органический поисковый трафик также может попасть на вашу целевую страницу, если в результатах поиска появится сообщение в блоге или другой фрагмент вашего веб-контента. Если читатель переходит по результатам поиска к вашему сообщению в блоге, и в вашем сообщении в блоге есть ссылки на вашу целевую страницу, читатель может щелкнуть и увидеть ее.
Основные компоненты целевой страницы
Целевая страница с высокой конверсией содержит несколько элементов, которые необходимы для побуждения читателя к действию. Используйте шаблон целевой страницы, чтобы убедиться, что вы попали во все основные моменты.
Используйте шаблон целевой страницы, чтобы убедиться, что вы попали во все основные моменты.
1. Контент в верхней части страницы
В верхней части страницы — это выражение, используемое в газетной индустрии; он ссылается на верхнюю половину газеты до того, как она будет сложена пополам по горизонтали.
На веб-странице, вверху страницы означает верхнюю половину вашей страницы — часть, которая видна до того, как читателю потребуется прокрутить.
В верхней части страницы должны быть четыре вещи.
Основной заголовок
Хороший заголовок привлечет внимание читателя и даст ему понять, что он попал в нужное место. Это также должно побудить их остаться и продолжать читать для получения дополнительной информации.
Вспомогательный заголовок
Вспомогательный заголовок — это место, где можно предложить детали, которые могут не входить в основной заголовок.
Например, если вы бухгалтер, ваш заголовок может быть Онлайн Бухгалтерские услуги .
Ваш вспомогательный заголовок может выглядеть так: Виртуальный финансовый директор для малого бизнеса B2B .
Человек, который ищет кого-то для управления семейными инвестициями, будет знать, что вы не занимаетесь личными финансами. Но владелец малого бизнеса будет знать, что они в правильном месте.
Снимок героя
Снимок героя — это изображение, которое вы используете, чтобы помочь читателю визуализировать результат, который он получит от вашего продукта или услуги.
Изображение также может служить визуальным подкреплением вашего предложения.
Допустим, ваша цель для целевой страницы — заставить посетителей подписаться на вашу рассылку. Ваше предложение — сборник бесплатных рецептов домашнего мороженого разных вкусов. Изображение семьи, наслаждающейся мороженым в жаркий летний день, — отличный визуал для вашего предложения.
Зацепка
Зацепка — это результат, который ваша целевая страница дает читателю, если он воспользуется вашим предложением.
Если вы предлагаете книгу рецептов блюд для завтрака, вашей приманкой может быть радость ленивого завтрака выходного дня, когда вся семья собралась вокруг, проводя время вместе.
Если вы продаете услуги виртуального финансового директора, вашей зацепкой может быть свободное время, которое получает владелец малого бизнеса, когда он перекладывает на вас некоторые финансовые аспекты бизнеса.
2. Призыв к действию
Призыв к действию — это когда вы просите своего читателя что-то сделать.
Обычно это кнопка, которая выделяется на фоне остальной части страницы.
Это должен быть простой запрос, чтобы они приняли меры. Загрузите бесплатные рецепты прямо сейчас . Начните сегодня. Закажите бесплатную консультацию. Получите скидку 10%.
3. Как это облегчит мою жизнь?
В этой области у вас может возникнуть соблазн перечислить все функции вашего продукта или услуги.
Вместо этого вам нужно выделить преимущества, которые читатель получает от вашего предложения.
Допустим, вы продаете службу доставки еды. Каждый вечер один из ваших сотрудников доставляет вашим клиентам готовую, только что приготовленную еду.
Ваш бизнес заключается не в том, чтобы каждый вечер доставлять еду.
Ваш бизнес помогает вашему клиенту избежать времени, затрачиваемого на придумывание идей для еды, составление списка, поездку в магазин, покупки, ожидание в очереди, поездку домой, раскладывание продуктов, вытаскивание их обратно, чтобы приготовить еду, еду время на подготовку и мытье грязных кастрюль и сковородок.
Ваша служба доставки еды экономит время и нервы ваших клиентов. Драгоценное время они могут потратить на другие дела. И они избегают раздражения всего, что связано с приготовлением еды и уборкой.
Это те преимущества, которые вы хотите подчеркнуть.
Так вы облегчите им жизнь.
4. Отзывы
Предложите своим потенциальным клиентам социальное доказательство. Укажите хорошие вещи, которые другие люди могут сказать о вашем бизнесе.
Когда читатели увидят восторженных поклонников, которые воспользовались вашими продуктами или услугами, они будут уверены, что вы можете сделать то же самое для них.
Чем дороже ваш продукт, тем ценнее отзывы.
И чем больше информации вы можете предоставить о рецензенте, тем лучше. Видеоотзывы вызывают больше доверия, чем цитата из анонимного источника.
Аналогичным образом, отзыв от известного авторитетного лица в вашей нише имеет больший вес, чем отзыв от Джо Смита из Anywhere, США.
5. Подкрепите свой аргумент
Это место, где вы можете сделать последний CTA.
Суммируйте все преимущества, которые читатель получит от вашего предложения. Ответьте на любые возражения, которые, по вашему мнению, могут быть у них. Перечислите все окончательные точки продажи. Закончите сильным призывом к действию. И не забудьте кнопку CTA!
Преимущества целевых страниц
Использование целевых страниц дает множество преимуществ, включая отслеживание вашей целевой аудитории, тестирование целевых страниц и измерение показателей конверсии.
Не паникуйте, если это звучит пугающе. Вы можете использовать конструктор целевых страниц, чтобы сделать всю тяжелую работу за вас.
1. Увеличение числа конверсий
Целевая страница повысит вашу цель конверсии, потому что она очень сфокусирована.
Читателю остается сделать только одно. Действуйте (или уходите).
На специальной целевой странице достаточно места для объяснения преимуществ вашего предложения.
И нет отвлекающих факторов, которые могли бы отвлечь читателя от действий. Это отсутствие отвлечения приводит к более высокой конверсии.
2. Получите ценную информацию о своей целевой аудитории
Создавая несколько вариантов целевой страницы и ориентируясь на разные каналы трафика, вы можете многое узнать о своей целевой аудитории.
Вы можете увидеть, какие заголовки, какие цвета, какие изображения, какие призывы к действию приводят к наибольшему количеству конверсий.
Вы можете узнать, куда вкладывать свои маркетинговые доллары, отслеживая источники трафика.
Это ценные данные для вашего бизнеса.
3. Получите больше подписчиков электронной почтыЦелевые страницы ведут к большему количеству подписчиков электронной почты.
Никто не хочет получать еще один информационный бюллетень в своем почтовом ящике.
Но они в восторге от чего-то ценного, что помогает им или экономит деньги.
Когда вы делаете убедительное предложение, посетители откликаются. Люди, которые охотно дают вам свои адреса электронной почты, являются качественными лидами.
Они заинтересованы в вашем предложении. Следите за целевыми электронными письмами, посвященными их проблемам и предлагающим свои решения.
4. Вы можете протестировать свои целевые страницыЦелевые страницы — отличный способ проверить, что работает, а что нет для вашей аудитории.
Убедитесь, что вы используете конструктор целевых страниц, который поставляется с A/B-тестированием. Вы создаете две целевые страницы, идентичные, за исключением одного элемента, который вы тестируете.
Хорошим примером может быть заголовок. На каждой странице у вас будет свой заголовок.
Половина людей, которые нажимают на ссылку на вашу целевую страницу, увидят целевую страницу с заголовком A.
Другая половина, нажимающая на ссылку, увидит целевую страницу с заголовком B.
Основываясь на поведении читателей, вы сможете увидеть, какой заголовок конвертируется с большей скоростью.
Вы можете использовать эту информацию для заголовков, которые вы напишете в будущем.
Тестируйте один элемент за раз, например заголовок или призыв к действию, и вы соберете много ценных данных о том, на что реагируют ваши потенциальные клиенты.
5. Измеряйте показатели конверсииПоскольку целевые страницы ориентированы на конкретные цели, вы можете связать их с конкретными целями и измерить эффективность.
Например, если ваша бизнес-цель состоит в том, чтобы увеличить количество подписчиков в списке рассылки, вы можете создать две целевые страницы, каждая из которых будет предлагать разные предложения.
Направляя трафик на обе страницы, вы можете увидеть, какое предложение больше находит отклик у вашей целевой аудитории. Используйте эту информацию для создания будущих лид-магнитов и предложений.
6. Помогает создать ваш брендЦелевая страница — это визуальное представление вашего бизнеса.
Создание хорошо оформленной целевой страницы с четким текстом и интересной информацией оставляет у посетителя хорошее впечатление. Даже если они не конвертируются при первом посещении, вы создаете свой бренд в их сознании.
Тактика для эффективной целевой страницы
Тактика для эффективной целевой страницы Существует несколько рекомендаций по созданию целевой страницы, которая конвертируется. Вы захотите следовать этой тактике, чтобы получить самые высокие коэффициенты конверсии от ваших посетителей. Использование дизайна целевой страницы гарантирует, что вы не пропустите ни одной важной части.
Использование дизайна целевой страницы гарантирует, что вы не пропустите ни одной важной части.
Вы создали эту целевую страницу с одной целью.
Читатель может подписаться на вашу рассылку. Или это может быть для них, чтобы сделать покупку.
Что бы это ни было, вы не хотите, чтобы они отвлекались от одного дела. Так что избавьтесь от кнопок навигации. Не давайте им возможности уйти с вашей целевой страницы.
2. —Но оставьте кнопки «Поделиться»
Однако вам нужна кнопка «Поделиться» на вашей странице. Вы хотите побудить посетителей поделиться вашим замечательным предложением со своими друзьями. Это лучший вид бесплатного цифрового маркетинга, который вы можете получить.
3. Покажите им ценность
Ваши коэффициенты конверсии будут выше, если вы сможете показать своей аудитории свое предложение.
Добавьте изображения или макеты вашего продукта, чтобы они могли видеть, что они получают.
Убедитесь, что ваш текст говорит о ценности — как ваше предложение поможет им. Все дело в результатах, которые они получают от вашего продукта или услуги.
4. Коротко и лаконично
Ваша целевая страница должна быть короткой. Не собирайте больше информации, чем вам нужно. Чем больше пробелов должен заполнить читатель, тем больше вероятность того, что он покинет страницу, не подписавшись на ваш список и не совершив покупку.
5. Тестируйте, промывайте и повторяйте
То, что хорошо работает для одной аудитории, может не сработать для другой, поэтому важно неоднократно тестировать целевые страницы, чтобы найти наилучшую оптимизацию.
Вы можете тестировать заголовки, цвета, изображения и текст.
Просто проверяйте только одну вещь за раз.
6. Используйте конструктор целевых страниц Используйте конструктор целевых страниц, чтобы быстро создавать целевые страницы для своей рекламной кампании. Программное обеспечение для целевых страниц может помочь с A/B-тестированием, автоматизацией маркетинга, аналитикой — встроенной или интегрированной с Google Analytics — маркетинговой сегментацией и многим другим.
Конструктор веб-сайтов, такой как Squarespace, или инструмент электронного маркетинга, такой как Mailchimp, также может быть конструктором целевых страниц и обычно поставляется со встроенными шаблонами, поэтому вы можете создавать неограниченное количество целевых страниц.
(Не знаете, с чего начать работу с программным обеспечением для целевых страниц? Ознакомьтесь с нашим списком, чтобы найти лучший конструктор целевых страниц для вашего бизнеса.)
7. Оптимизация для мобильных устройствЕсли вы не оптимизируете мобильный маркетинг, вы будете стоять за конверсионной игрой. Все больше и больше транзакций совершается на мобильных устройствах, и ваша целевая страница должна выглядеть так же хорошо и легко ориентироваться на смартфоне или планшете, как и на компьютере.
(Совет профессионала: узнайте, как создать мобильную целевую страницу!)
Готово создать целевую страницу
Вот и все.
Все, что вам нужно для создания целевой страницы с высокой конверсией для вашего бизнеса или услуги.
