свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement { background-color: #EEDDFF; border: 6px solid #7922CC; border-radius: 25px; } .borderElement1 { background-color: #FFE8DB; border: 6px solid #FF5A00; border-radius: 15px 100px 15px 100px; }
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
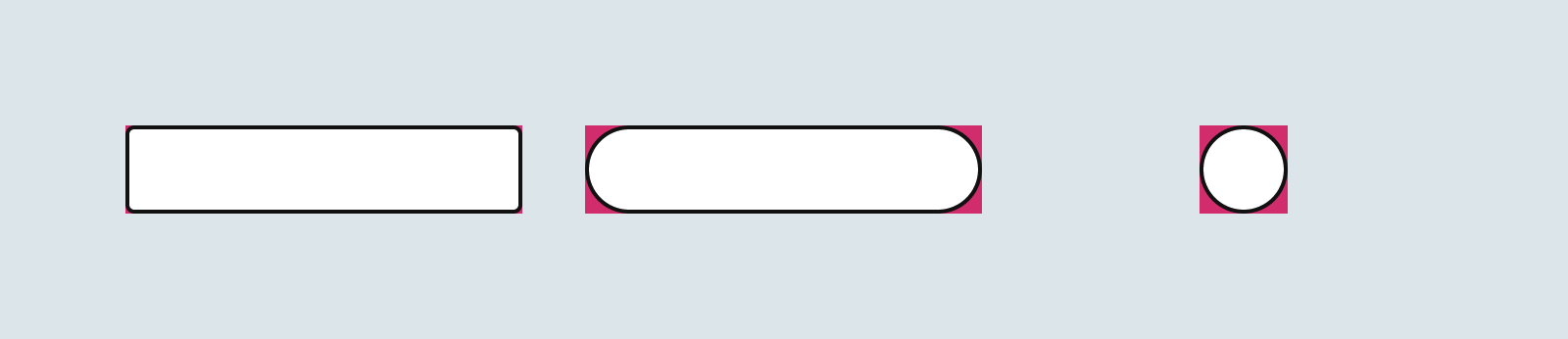
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
Кнопка. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Кнопка. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.ВикиЧтение
HTML 5, CSS 3 и Web 2. 0. Разработка современных Web-сайтов.
0. Разработка современных Web-сайтов.
Дронов Владимир
Содержание
Кнопка
Кнопка при нажатии запускает на выполнение какое-либо действие. Она создается с помощью тега <INPUT>:
<INPUT TYPE=»button» VALUE=»<надпись>«
[TABINDEX=»<номер в порядке обхода>«] [ACCESSKEY=»<быстрая клавиша>«] [DISABLED] [AUTOFOCUS]>
Значение «button» атрибута тега TYPE указывает Web-обозревателю создать обычную кнопку. Атрибут тега VALUE, задающий надпись для кнопки, в этом случае является обязательным. Остальные атрибуты тега нам уже знакомы (листинг 20.5).
Листинг 20.5
<FORM ACTION=»#»>
<P>
Найти:
<INPUT TYPE=»search» NAME=»keyword» SIZE=»40″>
<INPUT TYPE=»button» NAME=»find» VALUE=»Искать!»>
</P>
</FORM>
Данный текст является ознакомительным фрагментом.
Настоящая кнопка на CSS3
Настоящая кнопка на CSS3 На примере кнопки очень легко показать, как сильно можно преображать вид элементов с помощью CSS3. Сочетая различные приемы, которые мы обсуждали на протяжении этой книги, превратим обычную кнопку в что-то намного более интересное – используя
Кнопка
Кнопка Кнопка при нажатии запускает на выполнение какое-либо действие. Она создается с помощью тега <INPUT>:<INPUT TYPE=»button» VALUE=»<надпись>»[TABINDEX=»<номер в порядке обхода>»] [ACCESSKEY=»<быстрая клавиша>»] [DISABLED] [AUTOFOCUS]>Значение «button» атрибута тега TYPE указывает Web-обозревателю
Кнопка Пуск
Кнопка Пуск
Кнопка Пуск и ее меню знакомы всем пользователям. Именно с этой кнопки начинается работа с системой. Как ни странно, с помощью реестра также можно кое-что настроить для кнопки и ее меню.Скорость появления менюМожно изменить скорость появления подменю после
Именно с этой кнопки начинается работа с системой. Как ни странно, с помощью реестра также можно кое-что настроить для кнопки и ее меню.Скорость появления менюМожно изменить скорость появления подменю после
Кнопка
Кнопка Кнопка при нажатии запускает на выполнение какое-либо действие. Она создается с помощью тега <INPUT>:<INPUT TYPE=»button» VALUE=»<надпись>»[TABINDEX=»<номер в порядке обхода>»] [ACCESSKEY=»<быстрая клавиша>»] [DISABLED] [AUTOFOCUS]>Значение «button» атрибута тега TYPE указывает Web-обозревателю
Кнопка и отметки «Мне нравится»
Кнопка и отметки «Мне нравится»
Отдельное и довольно выгодное место в анкете занимает список поставленных вами отметок «Мне нравится» – уже упомянутых выше «лайков». На странице профиля этот список помещается прямо в «шапке», рядом с фотоальбомом.
Кнопка Office
Кнопка Office Меню кнопки Office – это все, что осталось от главного меню предыдущих версий приложения Word (см. рис. 1.16). Некоторые команды перекочевали сюда из меню Файл, знакомого пользователям предыдущих версий программы, некоторые являются новыми.Данное меню содержит
Кнопка «Office» – один из главных инструментов
Кнопка «Office» – один из главных инструментов Меню Кнопки «Office» включает в себя почти те же команды, что и Кнопка «Office» в Word 2007, которые предназначены для создания нового документа, открытия существующего, сохранения изменений в документе либо сохранения его под другим
Кнопка «Office»
Кнопка «Office»
Напомним, что Кнопка «Office» – это круглая кнопка с эмблемой пакета Microsoft Office 2007, расположенная в правом верхнем углу окна программы, которая содержит меню с некоторыми основными командами (рис. 1.9).
Рис. 1.9. Меню Кнопки «Office»Рассмотрим эти команды.• Создать.
1.9).
Рис. 1.9. Меню Кнопки «Office»Рассмотрим эти команды.• Создать.
ГДЕ ЖЕ У НЕГО КНОПКА
2.4. Кнопка Пуск
2.4. Кнопка Пуск В данном разделе мы рассмотрим, каким образом с помощью несложных трюков можно изменять внешний вид и содержание меню, открываемого при нажатии кнопки Пуск.Перед тем как узнать возможности настройки меню Пуск, взгляните на рис. 2.20 и 2.21. На первом из них
Кнопка Сеть
 Ниже приведен текст REG-файла (путь к файлу на компакт-диске – Файлы
Ниже приведен текст REG-файла (путь к файлу на компакт-диске – ФайлыСофтерра: Красная кнопка
Софтерра: Красная кнопка Автор: Алексей КлимовРассматриваемая программа не требует от пользователя специальных навыков, талантов или интуиции. Вам даже не надо заранее знать ее назначение. Просто установите любую версию SnagIt — когда-нибудь пригодится.После установки
Кнопка пуск и панель задач
Кнопка пуск и панель задач Панель задач позволяет наблюдать за выполняющимися программами и переключаться между ними. На нее выводятся сообщения и уведомления системы и прикладных программ. Кнопка Пуск, а также значки быстрого запуска на Панели задач служат для вызова
Кнопка под другим именем: когда статическое связывание ошибочно
Кнопка под другим именем: когда статическое связывание ошибочно К этому моменту должен стать понятным главный вывод из изложенных в этой лекции принципов наследования:Принцип динамического связыванияЕсли результат статического связывания не совпадает с результатом
Лунка и кнопка
Лунка и кнопка
Вот пример, в котором, как и раньше, без множественного наследования не обойтись. Идейно он близок к примеру с корпоративным самолетом, спальным вагоном и другими типами, полученными в результате объединения абстракций. Впрочем, теперь мы будем работать с
Идейно он близок к примеру с корпоративным самолетом, спальным вагоном и другими типами, полученными в результате объединения абстракций. Впрочем, теперь мы будем работать с
17+ круглых кнопок CSS [примеры и способы создания]
При создании пользовательского интерфейса для веб-приложения каждый браузер поставляется со стандартными стилями, кнопками, текстовыми полями, и любой интерфейс ввода имеет собственный стиль по умолчанию.
С помощью CSS вы можете редактировать эти стандартные стили и создавать уникальный внешний вид. HTML Круглые кнопки со стилем CSS сделают ваш сайт более интересным и привлекательным, потому что у вас есть свой собственный стиль.
Круглая кнопка CSS может выглядеть более стильно и элегантно, чем квадратная кнопка по умолчанию, которая может выглядеть немного резкой и брутальной. Минимализм и современный внешний вид хорошо сочетаются со скругленными углами, благодаря чему пользовательский интерфейс выглядит и ощущается более мягким и менее резким.
Как сделать кнопку более округлой CSS?
См. перо на КодПене.
Чтобы создать закругленную кнопку, вы должны использовать свойство CSS border-radius .
Чем выше значение этого свойства, тем более круглыми будут углы.
Вы можете использовать любую единицу CSS для свойства boorder-radius . Это могут быть пиксели, ems, rems, проценты и т. д.
Вот пример кнопки со слегка закругленными углами:
.my-button{
/* Добавление закругленных углов */
border-radius: 5px; граница: 1px сплошная #000;
отступ: 10px 20px;
фон: желтый;
размер шрифта: 2em;
курсор: указатель;
}
HTML-разметка не требует ничего особенного. В этом случае мы будем использовать элемент button , но вы можете использовать любой другой, например div , span или p .
А вот кодовая ручка с примером, так что вы можете немного поиграть с ним:
См. перо на КодПене.
Открыть CodePen
Примеры круглых кнопок CSS
Независимо от того, черпаете ли вы вдохновение или просто нуждаетесь в чем-то другом, отличном от стиля браузера по умолчанию, у нас есть что-то для каждого, так что вот более 15 удивительных круглых кнопок, стилизованных с помощью CSS, которые вы можете использовать.
1. Круглые кнопки CSS с эффектом наведения
См. перо на КодПене.
Открыть CodePen
В нашем первом примере у нас есть классные круглые кнопки CSS, которые имеют эффект наведения на них. Они теряют сплошной цвет фона при наведении курсора, попробуйте!
Если вы думаете о добавлении эффектов наведения к своим круглым кнопкам, ознакомьтесь с этим списком с 10 лучшими эффектами наведения кнопок CSS
Расстояние между значками хорошее, и они выглядят очень минимальными, вы можете легко изменить цвета в коде CSS, так как есть некоторые переменные, которые вы можете редактировать.
Кнопки сделаны с использованием тегов ссылок HTML, так что вы знаете, что они будут полезны с точки зрения SEO.
2. Минимальные круглые 3D-кнопки
См. перо на КодПене.
Открыть CodePen
Создан с использованием чистого CSS (без сторонних библиотек). CSS легко понять, так как все названо соответствующим образом.
Каждая кнопка использует HTML-тег ссылки, так что это будет хорошо с точки зрения SEO, а HTML-разметка легко используется повторно и понятна.
Стиль минималистичный и выглядит очень современно.
3. Круглая кнопка флажка CSS
См. перо на КодПене.
Открыть CodePen
Не каждая круглая кнопка CSS должна быть основным HTML-тегом ссылки, эта использует флажок в фоновом режиме и действует как тумблер.
Он трехмерный и анимируется при переключении между двумя состояниями. Это выглядит супер круто и очень увлекательно.
4. Круглая кнопка 3D CSS с галочкой
См. перо на КодПене.
Открыть CodePen
Трехмерная HTML-кнопка с галочкой внутри, после нажатия она загорается синим цветом. Вы также можете изменить этот цвет, если он не соответствует вашему стилю.
Просто чистый CSS, никаких сторонних библиотек, поэтому очень портативный и не требуется предварительный рендеринг для использования этого.
Вы также можете использовать предопределенные переменные CSS для изменения цветов. Делает это очень легко для вас.
5. Тонкая круглая кнопка переключения 3D (CSS)
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Еще одна круглая кнопка CSS на основе флажка. Он продуманно настроен так, чтобы его можно было многократно использовать, как и в HTML, используется класс-оболочка, а структура достаточно проста.
Тонкое изменение анимации между двумя состояниями выглядит потрясающе и чрезвычайно минимально, совсем не подавляя.
По сути, он просто использует тень, чтобы создать эффект движения кнопки вверх и вниз, действительно очень легкий.
6. Кнопка Arcade Round (CSS)
См. перо на КодПене.
Открыть CodePen
Что-то немного другое и более конкретное: великолепно выглядящая трехмерная аркадная кнопка, которая имеет классный эффект при нажатии на нее.
Это было бы здорово для игрового веб-сайта или любого другого дизайна, связанного с аркадами. Забавная кнопка, которую можно использовать для создания привлекательного пользовательского интерфейса.![]()
7. Значки с круглыми кнопками CSS
См. перо на КодПене.
Открыть CodePen
Круглые значки кнопок на чистом CSS с текстом и разделенным фоном между верхом и низом каждой кнопки.
Структура HTML очень чистая и простая для понимания, вы можете ввести свой собственный текст, подзаголовок и нижнюю иконку.
Несмотря на то, что это значки, вы можете использовать их и сделать их интерактивными, чтобы пользователь мог перейти на новую страницу или инициировать действие.
8. Круглые кнопки с набивкой
См. перо на КодПене.
Открыть CodePen
Набор круглых кнопок с чистой структурой HTML, в которой используются теги ссылок, поэтому они отлично подходят для целей SEO.
Вы можете легко изменить текст и добавить больше к каждой кнопке. Они имеют минималистичный вид и впишутся в любой современный и чистый дизайн.
9. Анимированные круглые кнопки
См. перо на КодПене.
Открыть CodePen
Два примера анимированных круглых кнопок. Первый имеет эффект ротора, внешняя обивка вращается, когда вы наводите курсор. Вторая кнопка пульсирует своей границей при наведении.
Структура HTML проста и понятна. Вы можете изменить текст внутри тега ссылки, что также отлично подходит для целей SEO, поскольку веб-сканеры могут легко следовать этим кнопкам.
Анимация плавная и тонкая.
10. Анимированные круглые кнопки CSS
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Минималистичные и тонкие анимированные круглые кнопки CSS со значками посередине.
Каждая кнопка также имеет собственный текст внизу. Значки красиво расположены по центру кнопки, а структура HTML чистая.
При наведении появляется классный эффект, а когда вы убираете мышь, появляется анимация выхода.
11. Круглые пуговицы с каймой
См. перо на КодПене.
Открыть CodePen
Набор очень простых, но эффективных круглых кнопок CSS, только чистый HTML и CSS, никаких сторонних библиотек или предварительных рендереров CSS.
Измените цвет в коде CSS, чтобы он соответствовал вашему дизайну. Они также имеют приятный тонкий эффект наведения на них.
12. Кнопки CSS «квадратный-круглый»
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
В этом примере показано, как можно постепенно увеличивать округлость кнопок CSS, начиная с квадрата и двигаясь к полному кругу.
Иногда полностью закругленная кнопка не работает хорошо в каждом дизайне, и вы можете захотеть создать только закругленную кнопку с углами, проверьте CSS, он достаточно прост и показывает, как вы можете создать этот стиль.
13. Закругленные кнопки «плюс» и «минус»
См. перо на КодПене.
Открыть CodePen
Если вы ищете темные кнопки, эта кнопка для вас. У нас есть несколько кнопок «плюс» и «минус» с эффектами наведения и щелчка, очень тонкие эффекты, но не подавляющие.
И HTML, и CSS просты и понятны, отлично подходят, если вы хотите внести изменения или улучшения.
14. Плавающие круглые кнопки CSS
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Здесь, в этом примере, у нас есть несколько круглых кнопок на чистом HTML и CSS, они используют тег «a», поэтому они отлично подходят для SEO.
Самое классное здесь то, что эти кнопки используют CSS float для их позиционирования, проверьте CSS, чтобы увидеть, как все это работает.
См. перо на КодПене.
Открыть CodePen
Создан с использованием фреймворка bootstrap CSS и небольшого количества jQuery для запуска всплывающей анимации для каждой кнопки.
Эти кнопки имеют свои собственные эффекты наведения и всплывающую анимацию, при нажатии которой граница расширяется и остается там на несколько секунд. Очень тонкий и легкий.
Также есть несколько шестиугольных вариантов, если они вам нравятся.
16. Круглые кнопки Bootstrap (CSS)
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Набор круглых кнопок, созданных с использованием CSS-фреймворка Bootstrap.
Их можно использовать по-разному, и, как вы видите, все они имеют свои собственные значки, которыми можно хвастаться.
17. Пользовательские круглые кнопки CSS
См. перо на КодПене.
Открыть CodePen
Классный набор круглых кнопок CSS, немного деревенский. У них есть анимация при наведении и клике.
Если удерживать нажатой кнопку, кнопка перемещается дальше во время анимации.
См. перо на КодПене.
Открыть CodePen
Набор кнопок с чистым HTML и CSS, которые имеют круглую форму с социальными значками посередине. Отлично подходят для использования в нижнем колонтитуле веб-сайта или в нижней части веб-сайта.
Попробуйте навести курсор на каждую кнопку и посмотрите, какой у них эффект наведения.
- 20 лучших тумблеров CSS [Примеры]
- Красивые индикаторы выполнения CSS [Примеры]
- Гамбургер-меню на чистом CSS с примерами
- 20 классных вкладок HTML и CSS [примеры]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
css — HTML-кнопка в виде круга с рамкой
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 6к раз
Я хочу создать такую кнопку.
Для этого я попытался создать кнопку внутри другой кнопки. Но это не сработало. Затем я попытался создать кнопку внутри круга div. Тогда я не смог правильно настроить div и кнопку. Выглядит так,
Но это не сработало. Затем я попытался создать кнопку внутри круга div. Тогда я не смог правильно настроить div и кнопку. Выглядит так,
Ниже приведен мой код,
<кнопка>
Итак, как я могу это исправить. Пожалуйста, помогите мне !
- HTML
- CSS
ИСПОЛЬЗОВАНИЕ 1 Попробуйте этот простой способ HTML CSS 1 Вам не нужен второй элемент (даже псевдоэлемент). Вы можете просто добиться этого с помощью границы Добавьте следующие стили в div "button-inside": До Кнопка Инстютинг Использование DIV
Это делает многочисленную границу (изменение Color As When When и добавите opality ) .
положение: родственник;
граница: 5px сплошная #f00;
}
.кнопка: до {
содержание: " ";
положение: абсолютное;
z-индекс: -1;
верх: -10px;
слева: -11px;
справа: 5 пикселей;
внизу: 87 пикселей;
граница: 56px сплошная #252523;
радиус границы: 50%;
} <кнопка>
Нажмите
.
 нажмите {
фон: #06F;
цвет: #fff;
ширина: 70 пикселей;
высота: 70 пикселей;
высота строки: 70 пикселей;
дисплей: блок;
радиус границы: 50%;
выравнивание текста: по центру;
текстовое оформление: нет;
граница: 3px сплошная #fff;
box-shadow: 0px 0px 0px 3px #06F;
}
нажмите {
фон: #06F;
цвет: #fff;
ширина: 70 пикселей;
высота: 70 пикселей;
высота строки: 70 пикселей;
дисплей: блок;
радиус границы: 50%;
выравнивание текста: по центру;
текстовое оформление: нет;
граница: 3px сплошная #fff;
box-shadow: 0px 0px 0px 3px #06F;
}
и тени блока : кнопки {
дисплей: блок;
отступ: 50px 38px;
радиус границы: 50%;
граница: 3 пикселя, сплошной черный цвет;
фон: #19361e;
box-shadow: 0 0 0 3px #19361e;
цвет: #4bd763;
размер шрифта: 1.5em;
поле: 30px авто;
}
тело {
фон: черный;
}
display: flex;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
<дел>
<кнопка>


