8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются тематические подборки лучших образцов дизайна целевых страниц, товарных страниц и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что просто в силу принципов формирования изображения на мониторе — оно двухмерное, электронное, цифровое — эта медиа-среда кажется идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т. д.
Гораздо более интересной, хотя и сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве товар (самое продвинутое ПО, установленное на мощный, но временно выключенный компьютер, если где и существует, то только в сознании владельца этого софта, согласитесь). Этот трехмерный предмет обладает весом и фактурой, он, скорее всего, является продуктом современных высоких технологий — мы намеренно берем самый сложный случай уникального торгового предложения — и обладает рядом технических характеристик, которые одновременно будут и маркетинговыми характеристиками этого оффера.
Перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность и т. д. реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание обладать этим предметом, другими словами — совершить конвертирующее действие.
Отобранные нами образцы лендингов являются неоспоримыми шедеврами актуального маркетингового web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них малейшие признаки брендинга, эти лендинги не спутаешь ни с какими другими.
1. Google Nexus
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами. Нажмите кнопку «Смотреть видео», чтобы исчезли элементы пользовательского интерфейса и начался показ видеоролика — перед вами один из лучших примеров использования видео на целевой странице «всех времен и народов».
Насладившись чудесным короткометражным фильмом, воспользуемся возможностью выбора между планшетами и смартфонами, кликнув по миниатюрам ниже главного изображения (в семействе продуктов Nexus есть 2 линейки продуктов). Это очень умный ход — мы подвергли себя добровольной сегментации согласно цели нашего посещения.
Предположим, нас заинтересовали смартфоны, и мы оказались на новой целевой странице. Она выполнена в минималистическом стиле, на ней очень много пробелов, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта: картинка слева, текст справа; чуть ниже — текст справа, картинка слева и т. д. Это сделано для того, чтобы облегчить восприятие сложного контента.
Эту образцовую страницу портит разве что безликий призыв к действию «Submit» на малозаметной CTA-кнопке.
2. Nest
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Чем более всего примечательна эта страница? Тем, что она поведает нам некий рассказ, и некоторые эпизоды его будут интерактивны: вы, например, сможете изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При скроллинге страницы вы совершите нечто вроде путешествия во времени, просмотрев своеобразную презентацию, названную маркетологами «365 дней вместе с Nest». В определенных эпизодах этого путешествия вам покажут короткие видеоролики, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями УТП).
Первый день с Nest
365 дней вместе с Nest
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями. Единственное замечание — лендинг не оптимизирован под мобильные телефоны.
Единственное замечание — лендинг не оптимизирован под мобильные телефоны.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете чей-то подъем на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими постоянными персонажами. Дизайн страницы хорош: эффектное использование высококачественных фотографий, контрастный оранжевый цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
И та же беда, что на предыдущем лендинге: плохо оптимизирован под мобильные устройства.
4. Playstation 4
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн. Для усиления оффера на лендинге задействованы 2 дополнительных канала воздействия на посетителя: предлагается игра в подарок на выбор как бонус к покупке игровой приставки и просмотр демонстрационного видео о продукте на YouTube.
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много пробелов, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок. Эти явно лишние элементы могут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может вообще подтолкнуть потенциального покупателя к мысли о покупке Xbox One, чью рекламу он случайно увидит за пределами лендинга Playstation. 😉
😉
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Параллактическая прокрутка (верхний и нижний слои страницы прокручиваются независимо друг от друга)? Есть!
- «Липкое» меню (остается неподвижным при скроллинге страницы)? Разумеется!
- Видеоролики о продукте? Сами смотрите!
Единственное, что нам не понравилось — это слайдер изображений на самом верху товарной страницы: на большом мониторе стрелки для смены изображений оказываются разнесенными далеко по боковым сторонам экрана, так что вряд ли кто-то посмотрит это слайдшоу целиком. Да и не стоит такой мощный отвлекающий элемент размещать в самом начале пути конверсии.
6. Recon Jet
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
7. Marshall Hanwell
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Мы думаем, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь просто неподражаемое.
8. Withings Pulse
Еще один монитор физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя мы приняли этот «циферблат» за индикатор загрузки видео.
Выводы: 4 важных наблюдения
1. Вы только что посмотрели 8 феерически красивые целевые страницы. Однако не стоит ставить красоту выше главной цели лендинга — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
2. Не затрудняйте процесс конвертации. На многих из этих роскошных лендингов приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий.
3. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом.
4. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели буллеты и параграфы текста. Другой вопрос — заставит ли ваша история завершить акт конверсии.
Она оказывает большее эмоциональное воздействие, нежели буллеты и параграфы текста. Другой вопрос — заставит ли ваша история завершить акт конверсии.
По материалам econsultancy.com
10 составляющих идеального Лендинг Пейдж с примерами
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
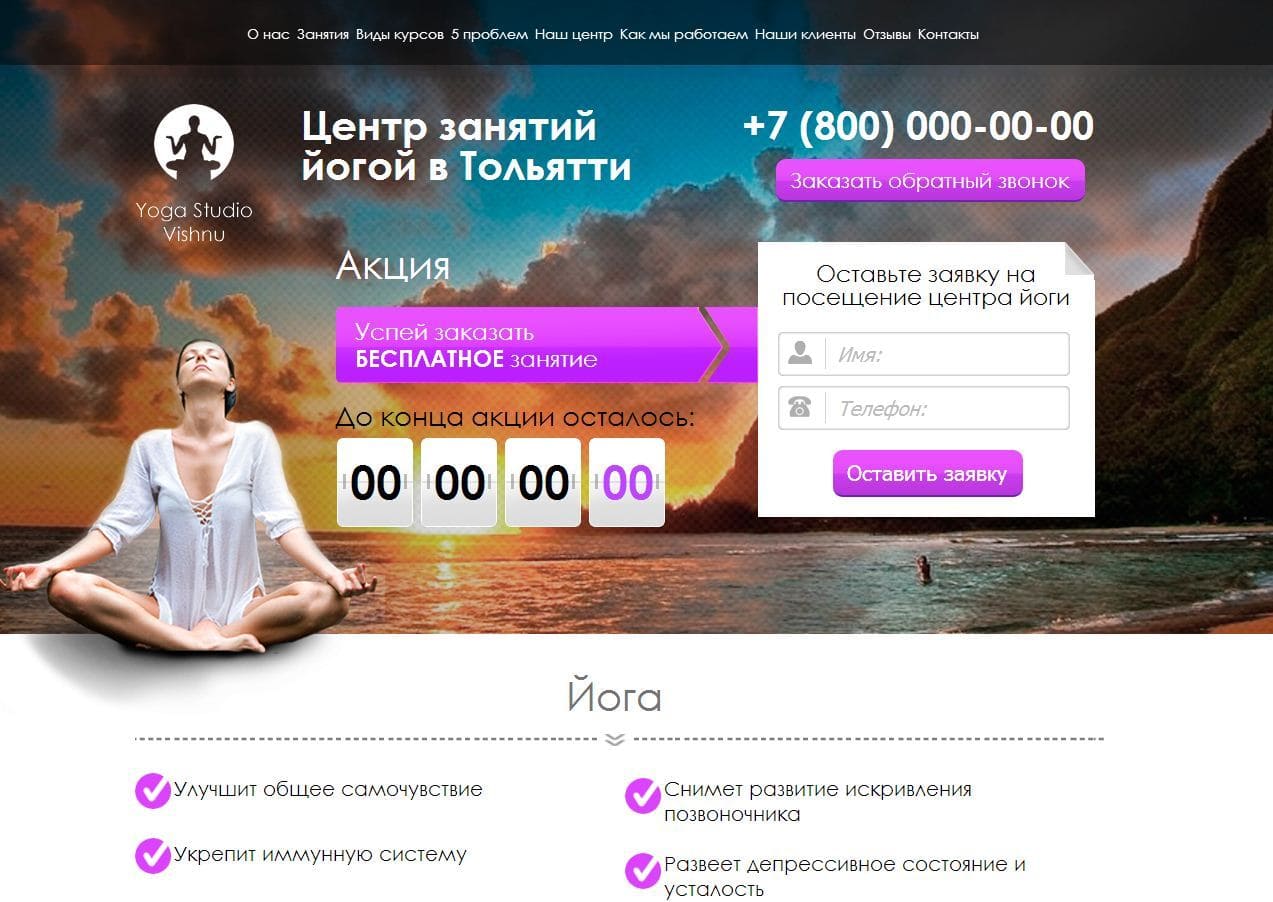
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
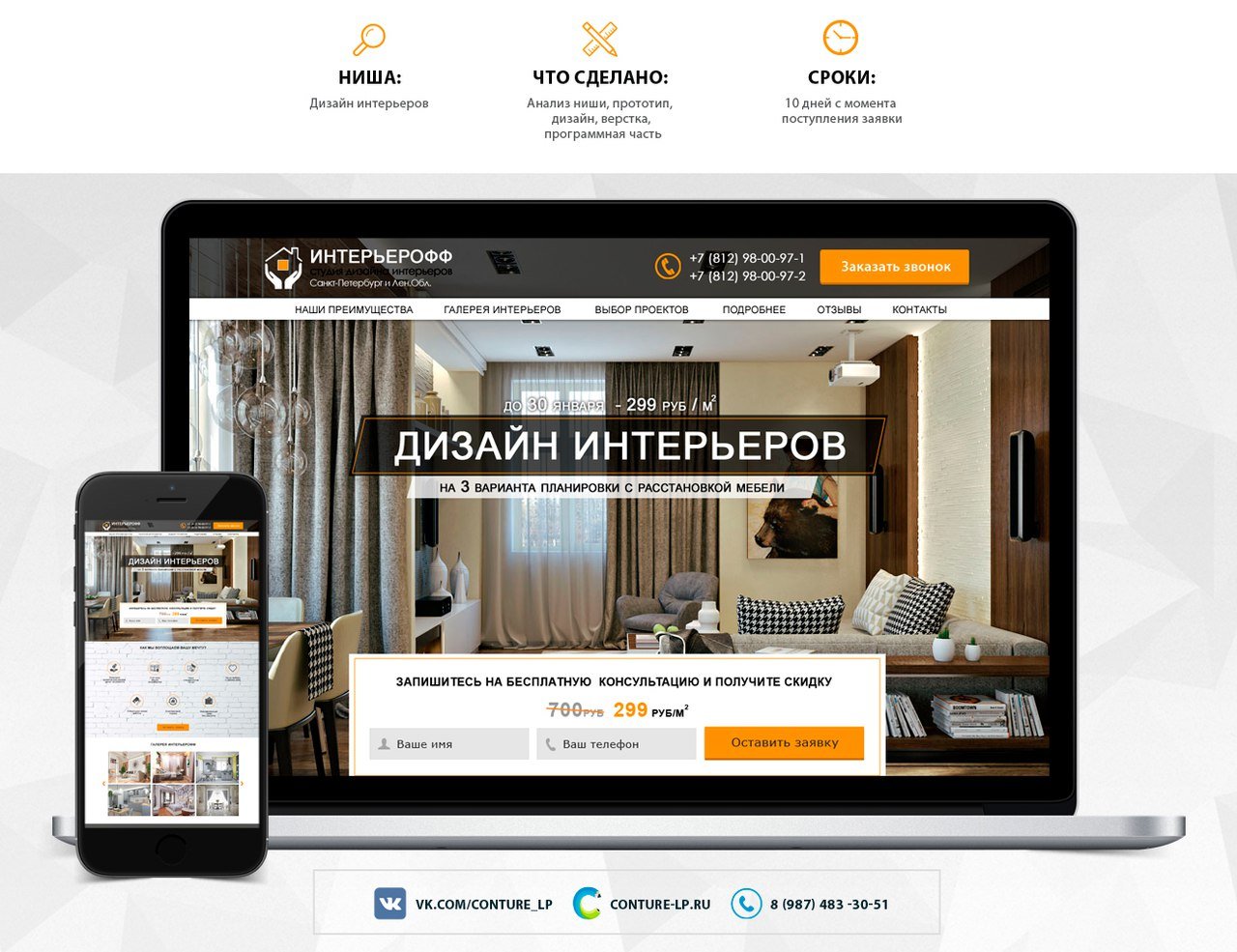
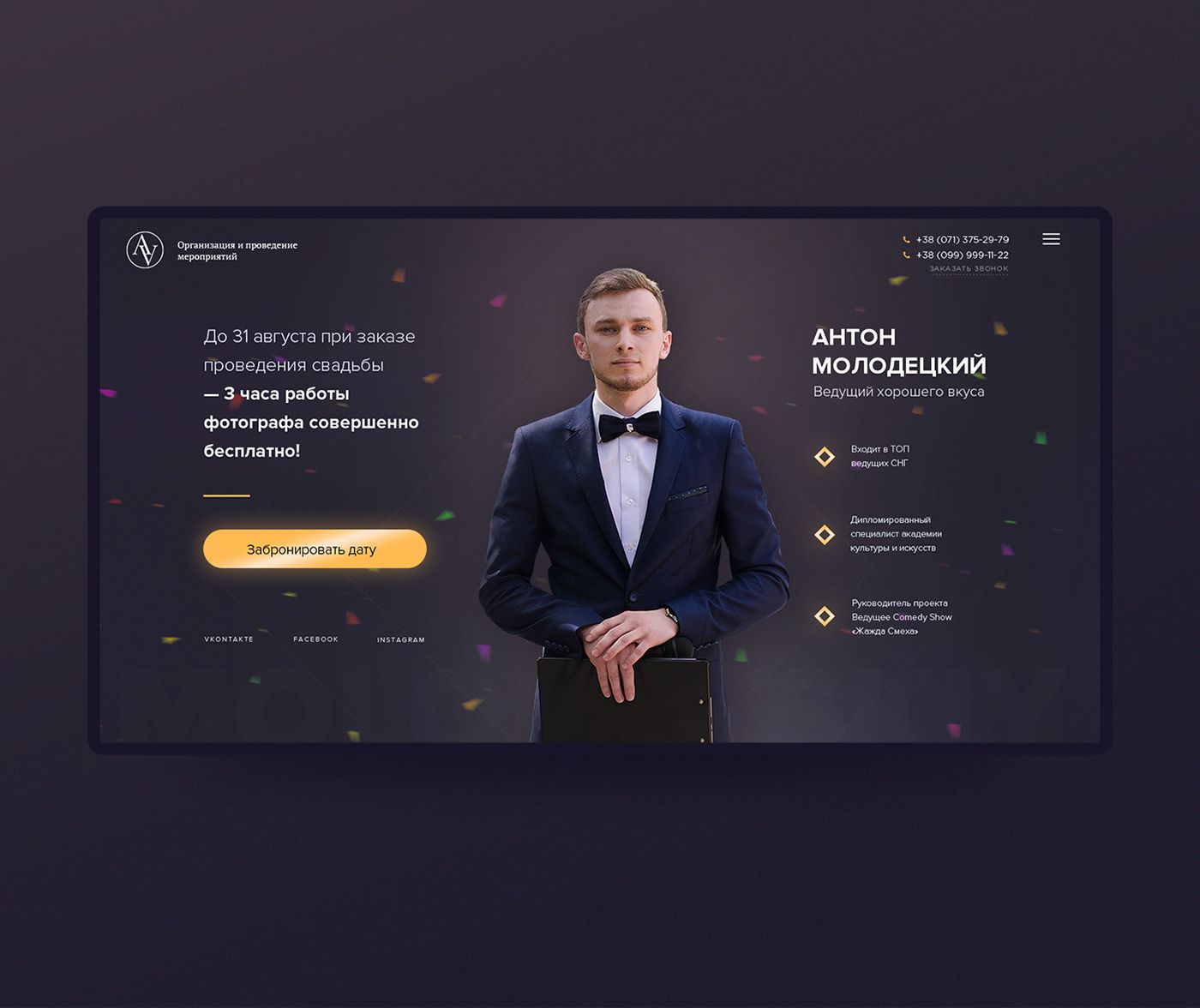
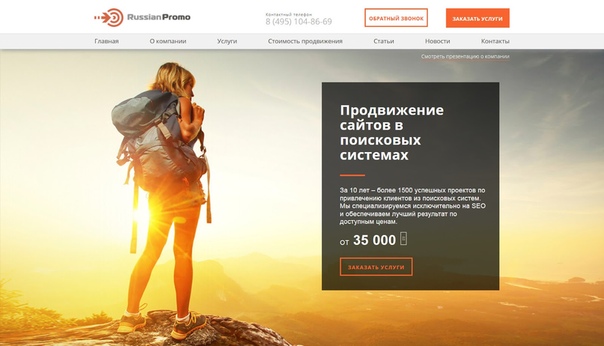
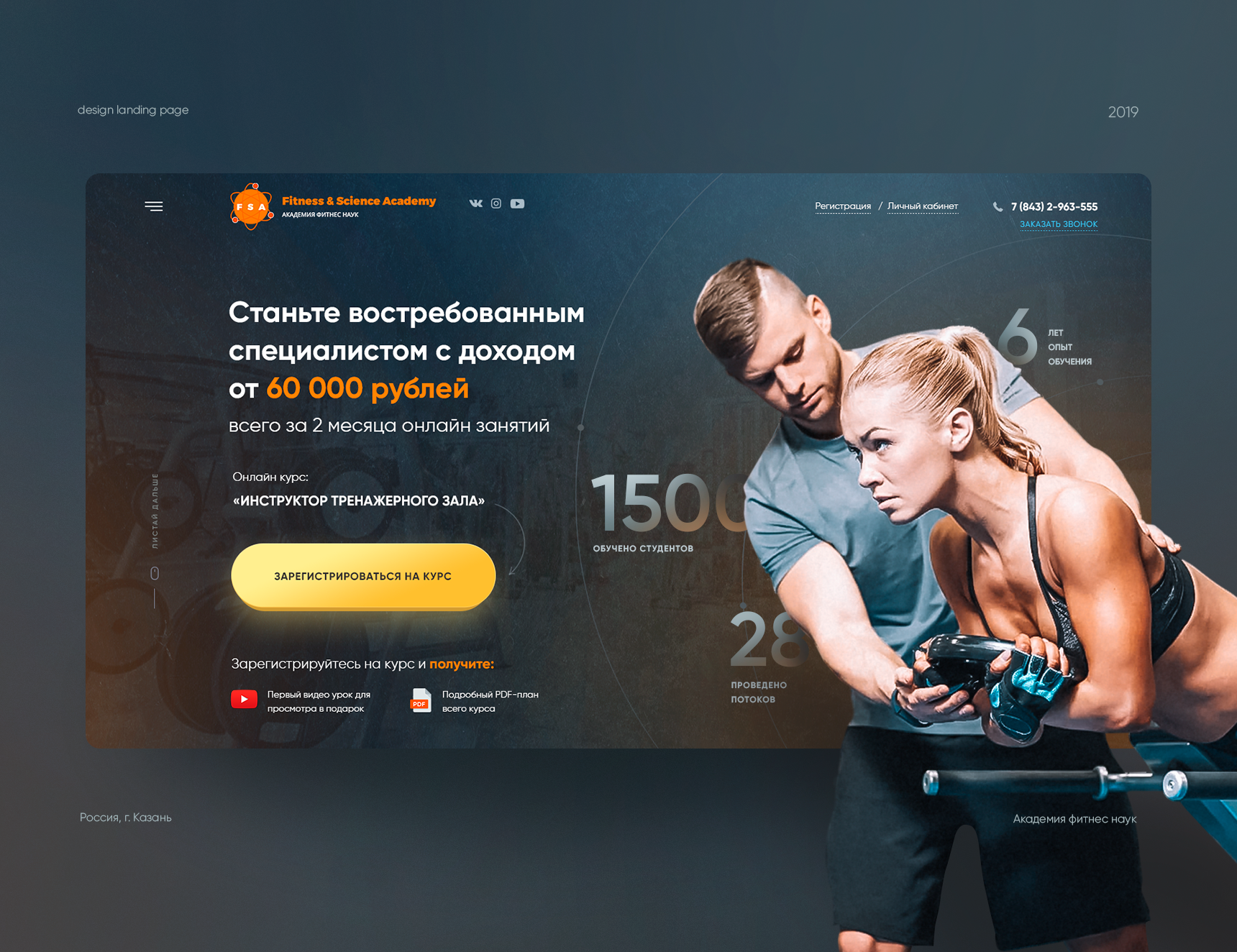
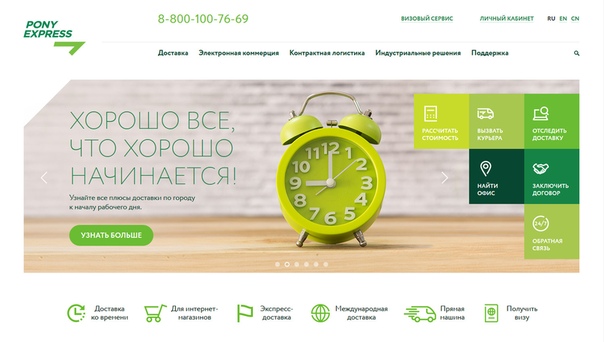
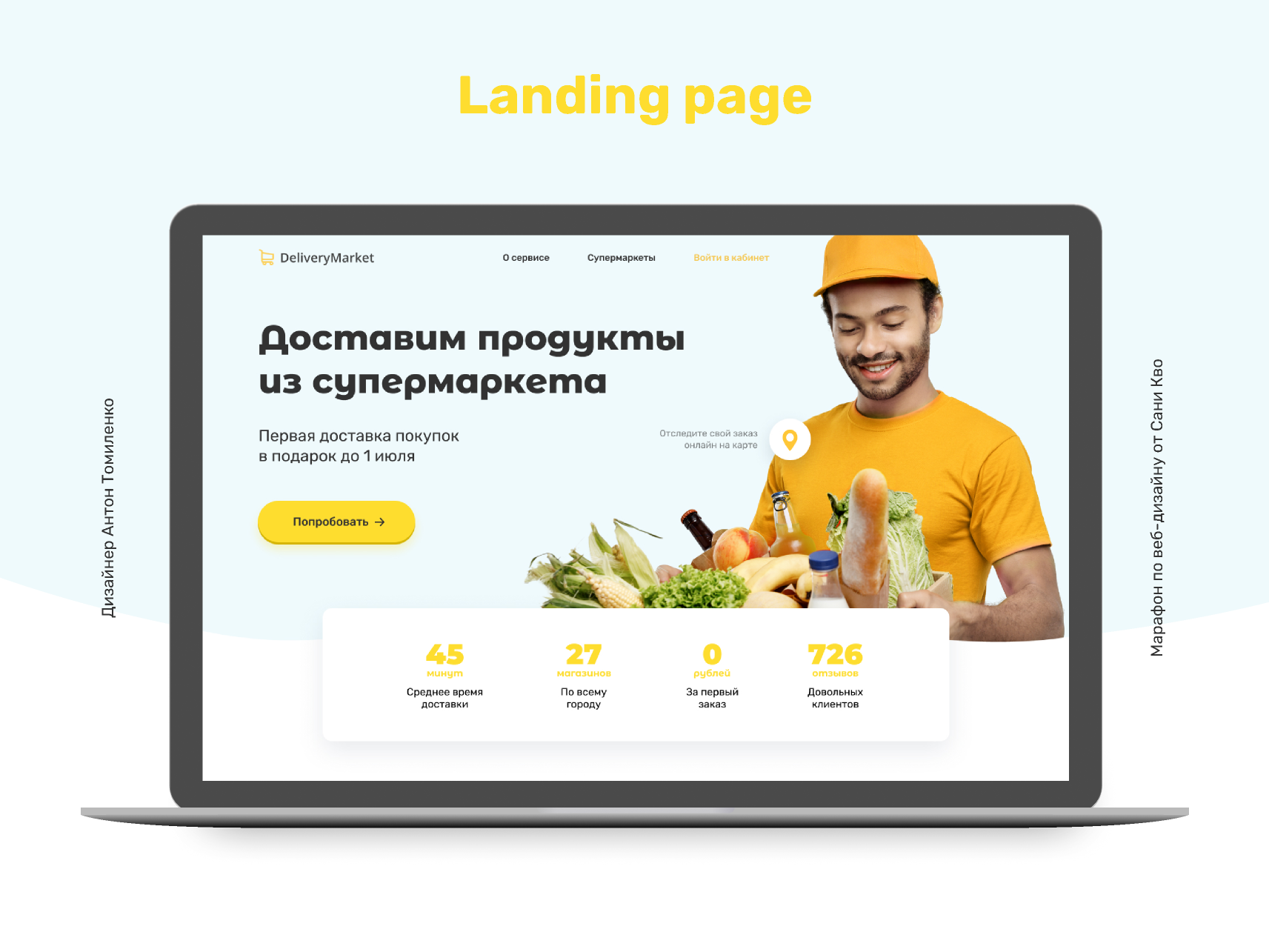
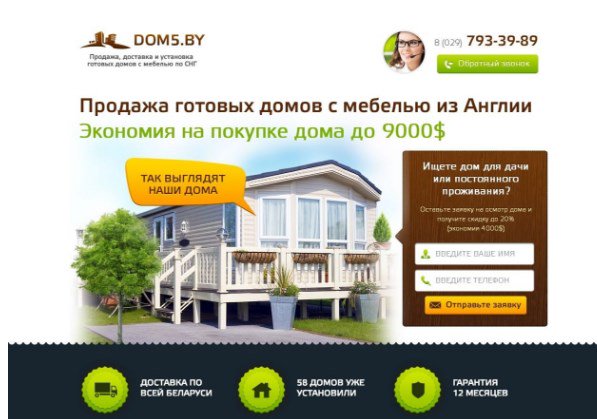
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
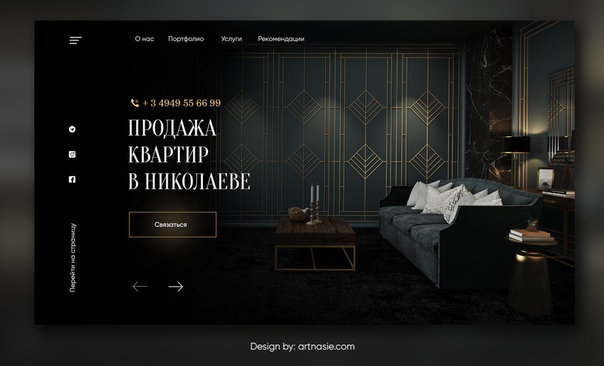
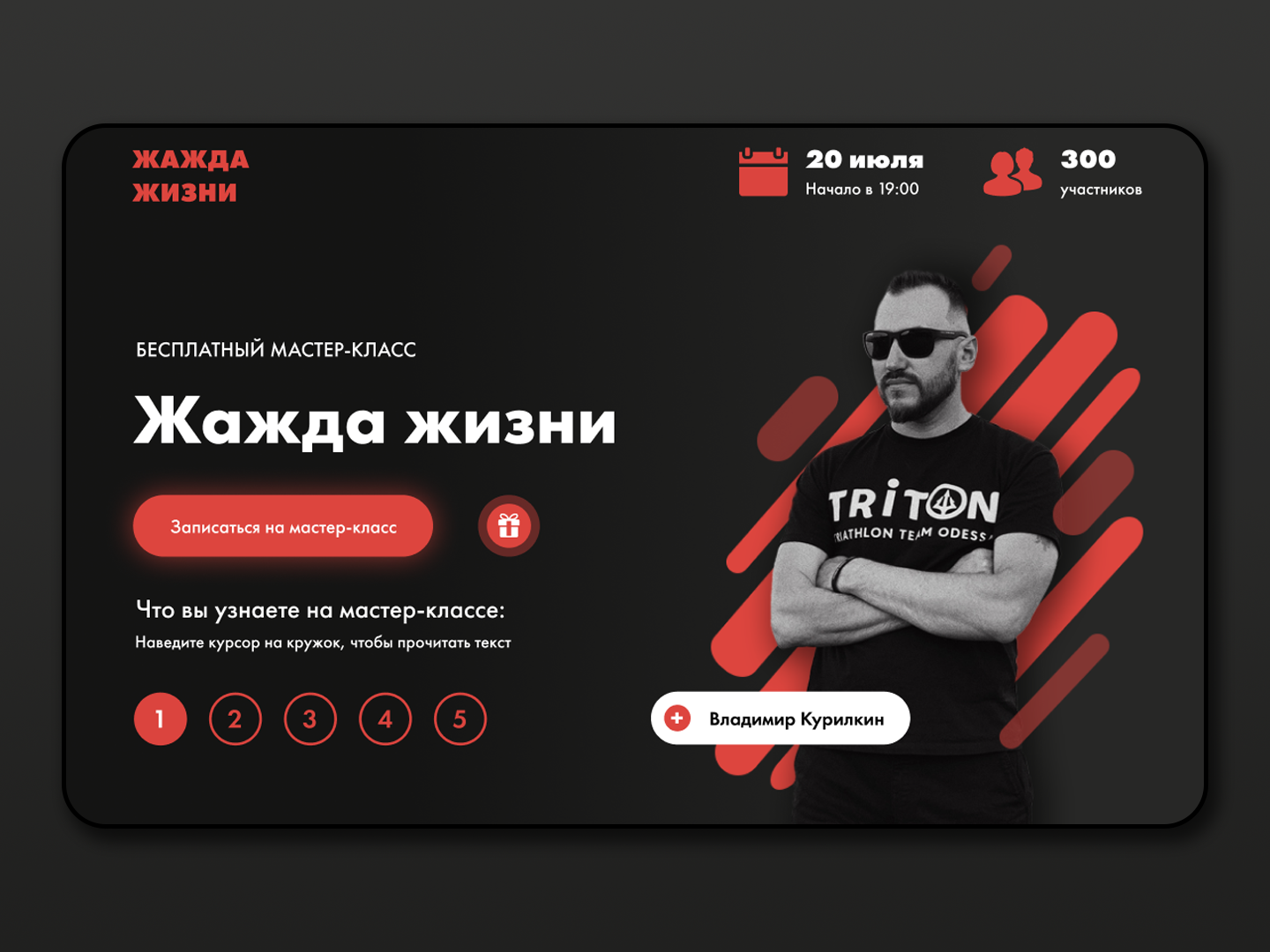
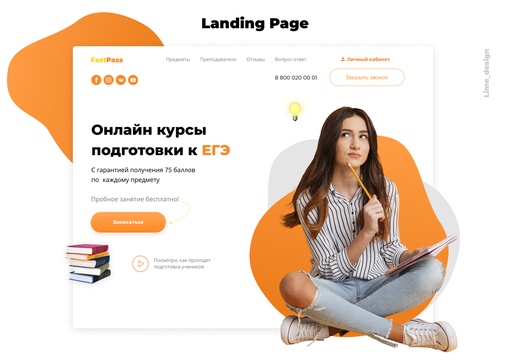
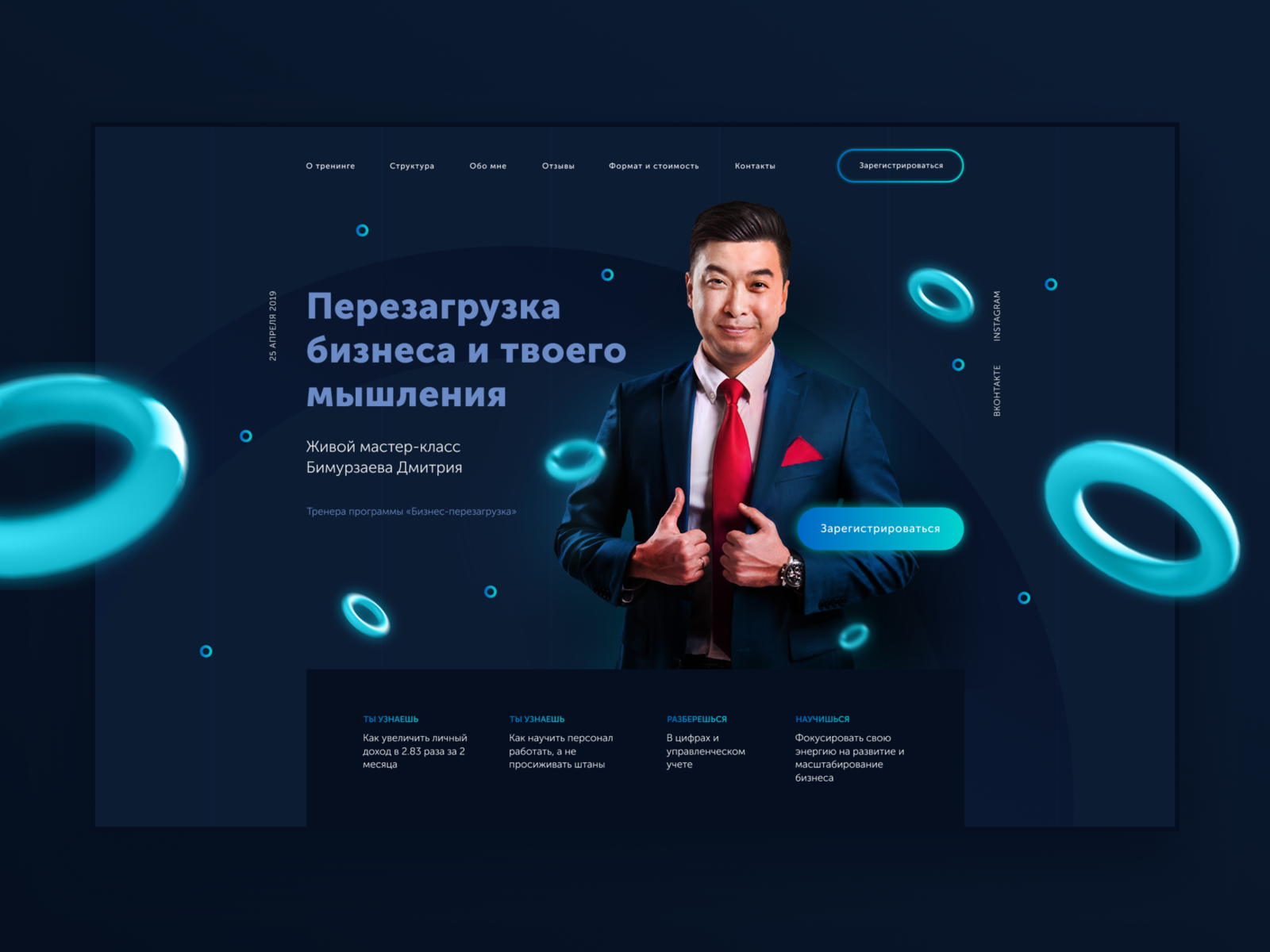
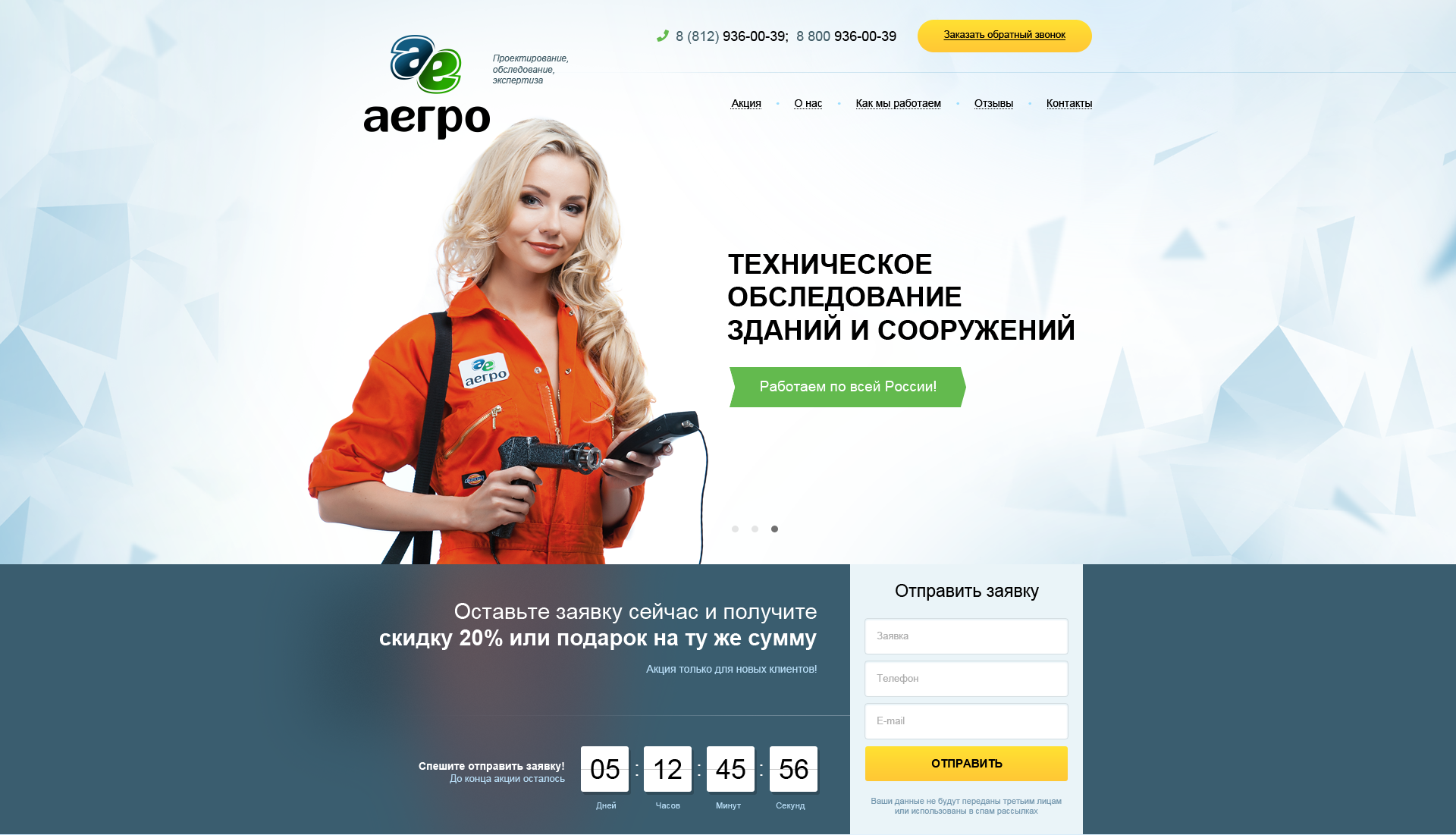
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
20 лучших примеров анимированных целевых страниц, которые вам нужно увидеть
Продуманная анимация целевой страницы — это больше, чем восхитительные визуальные эффекты и убедительный текст; это важный инструмент, который поможет вам выделиться. В отличие от других веб-страниц, которые имеют несколько целей, у целевой страницы есть только одна цель и один призыв к действию.
Забавные и функциональные приемы анимации UX максимизируют ваши маркетинговые усилия и внесут значительный вклад в достижение этой цели. Добавление динамики и стиля вашему веб-сайту навсегда изменит то, как пользователи будут с ним взаимодействовать.
Содержание:
- Анимационные эффекты целевой страницы при прокрутке
- Пример целевой страницы с линейной анимацией
- Глитч-эффект для потрясающей анимированной целевой страницы
- Выбор дизайнера: расскажите историю на целевой странице 9000 9 тонкий анимация целевой страницы
- Удовлетворительная анимация целевой страницы, которая заставит вас остаться
- Иллюстрация продаж, выведенная на новый уровень с помощью эффекта анимации
- Текстовая анимация на целевой странице
- Express VPN
- Slack
- Stripe
- HUYML
- Orangina
- Кодовые карты
- Perfect Portal
- MetaMusic 90 010
- Repeat
- Конференция Awwwards
- Peanuts
- SVGator
Поскольку визуальный контент является неотъемлемой частью целевой страницы, в этой статье мы сосредоточимся на представлении примеров анимированных целевых страниц с точки зрения дизайна. С нашей точки зрения, рецепт успеха заключается в щепотке интерактивности и серии привлекательных анимаций целевой страницы, которые помогают максимально удерживать посетителей.
С нашей точки зрения, рецепт успеха заключается в щепотке интерактивности и серии привлекательных анимаций целевой страницы, которые помогают максимально удерживать посетителей.
💡
Веб-анимация стала неотъемлемой частью дизайна целевой страницы, независимо от того, используется ли она для микровзаимодействий или потрясающих анимированных иллюстраций. Поскольку человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст, ваши визуальные эффекты будут формировать впечатление у посетителя еще до того, как он прочитает хотя бы одну строку текста.
Примеры анимированных целевых страниц, созданных с помощью SVGator
Найти разумный баланс между показом и рассказом может быть настоящей проблемой, но целевая страница — это простота и четкий призыв к действию. Анимация предлагает прекрасную возможность представить больше идей в меньшем пространстве, не убивая UX. Движения могут быть едва заметными или более заметными, но они не должны влиять на время загрузки — вот почему мы всегда рекомендуем использовать легкие SVG-анимации вместо GIF.
Представленные ниже примеры анимации целевых страниц созданы с использованием SVG-файлов небольшого размера, что демонстрирует неограниченные творческие возможности, открывающиеся при выборе этого формата.
Эффекты анимации целевой страницы при прокрутке страницы
Классная анимированная целевая страница может выглядеть красивее, если анимация загружается только при прокрутке страницы посетителем. Посмотрите один из наших лучших примеров целевой страницы ниже, который представляет анимацию мобильного приложения.
Здесь мы использовали несколько типов анимации с разными целями: сначала мы показываем результаты, которых можно достичь с помощью инструмента, а затем подчеркиваем, насколько прекрасны интерактивные анимации приложений.
За ними следует забавный анимированный персонаж, развлекающий посетителей, но этот пример также поддерживает идею наличия продвинутых инструментов. Наконец, у вас есть живая демонстрация, показывающая библиотеку активов инструментов. Пример целевой страницы с анимацией строк чтобы прокрутить вниз и продолжить свое путешествие.
Пример целевой страницы с анимацией строк чтобы прокрутить вниз и продолжить свое путешествие.
Если вам интересны анимированные штриховые рисунки, вы можете посетить нашу целевую страницу, посвященную анимациям путей, на которой представлен процесс создания, а также есть несколько примеров, которые могут вас вдохновить.
Страница SVGator об анимации путиЭффект сбоя для потрясающей анимированной целевой страницы
Темный режим в сочетании с эффектом сбоя — это действительно эффектный, но простой пример анимации целевой страницы, который можно использовать на веб-сайтах электронной коммерции для сезонных распродаж, таких как Киберпонедельник.
Мы использовали эту анимацию целевой страницы в прошлом году для нашей рекламной кампании, и она имела огромный успех. Эти сезонные целевые страницы оказались отличной возможностью проявить свой творческий потенциал и сделать что-то впечатляющее.
Эффект сбоя в киберпонедельникВыбор дизайнера: Расскажите историю на целевой странице
🎨
«Мне нравится этот пример, потому что яркая графика задает тон приверженности компании сохранению мира природы с помощью своих экологических решений. Иллюстрации красочные, привлекательные и воплощают в жизнь усилия по обеспечению устойчивого развития так, как это не могут сделать одни слова.
Иллюстрации красочные, привлекательные и воплощают в жизнь усилия по обеспечению устойчивого развития так, как это не могут сделать одни слова.
На всей странице также есть интерактивные элементы, которые побуждают посетителей узнать больше обо всех преимуществах, которые могут предложить воздушные купола». — Эрика Доса, ведущий дизайнер SVGator
Посмотрите на https://duol.eu/sustainabilityТонкая анимация целевой страницы
Принцип «меньше значит больше», применяемый в веб-анимации, требует использования лишь нескольких основных аниматоров. в СВГаторе. Эти тонкие, но привлекательные примеры анимации целевой страницы показывают, как вы можете дать своему веб-сайту конкурентное преимущество с минимальными затратами времени и усилий на процесс создания.
Маленькая анимированная стрелка, указывающая на CTA в первом примере, — хороший способ побудить посетителей щелкнуть мышью. Второй анимированный лендинг демонстрирует, что анимированное изображение героя — это самый простой способ создать праздничное настроение, не внося существенных изменений на ваш сайт.
Удовлетворительная анимация целевой страницы, которая заставит вас остаться
Эта анимация целевой страницы крутая, потому что она приносит вам странное чувство удовлетворения, как многие короткие видеоролики в социальных сетях. Это также дает представление о том, насколько легко проводить анализ данных, если пользователь выбирает именно этот инструмент, а дополнительные цвета привносят полную гармонию на всю страницу.
Удовлетворительная анимация страницы — пример SVGatorИллюстрация продаж, выведенная на новый уровень с помощью эффекта анимации
Анимация целевой страницы, ориентированная на процесс, демонстрирует, насколько легко выбирать и покупать продукты, гарантируя, что посетители получат беспрепятственный опыт. Яркие и жизнерадостные цвета производят сильное новое впечатление, а иллюстрация побуждает посетителей глубже погрузиться в изучение сайта.
Самое приятное то, что вам не нужно беспокоиться о времени загрузки, так как анимация SVG имеет небольшой размер файла и не нанесет никакого вреда вашей странице.
Текстовая анимация на целевой странице
Это пример того, как анимировать текст на целевой странице. Вместо анимированных иллюстраций этот раздел героя-нейбруталиста адаптировал нетрадиционный подход к названию, используя графические элементы вместо некоторых шрифтов.
Огромные и жирные шрифты подталкивают к максимальной читабельности, отходя от более мягкого минимализма. Это вызывает ощущение игривости, а также делает акцент на тексте.
Раздел героя-нейбруталиста — пример от SVGatorПримеры анимации целевой страницы, которые нам нравятся
Express VPN
Нам просто нравится дизайн этой целевой страницы. Он следует той же структуре, что и мы: красивая иллюстрация вверху страницы, короткий заголовок, четкий призыв к действию, а затем небольшие фрагменты текста с иллюстрациями, описывающими основные функции. Он не перегружен текстом, но ему все же удается убедить пользователей красивым заголовком.
Slack
Мы используем Slack для повседневного общения, поэтому неудивительно, что мы хорошо знакомы с его веб-сайтом. Это не только классное приложение, но и отличный пример целевой страницы. Использование символов доверия прямо вверху страницы — блестящая идея; нам также нравится скриншот приборной панели, красивое демонстрационное видео и крутая анимация целевой страницы!
Пример страницы Slack IntegrationsStripe
Stripe — гений не только в сфере финансовых услуг, но и в дизайне целевой страницы. Анимированные градиенты были рискованным выбором, но они по-прежнему хорошо работают и придают странице особый вид. Если вы хотите узнать больше об анимации градиентов, ознакомьтесь с этой статьей о цветовых полосах. Единственное, что мы сделали по-другому: CTA мог бы быть немного больше.
Пример страницы Stripe PaymentsHUYML
Эта простая, но мощная черно-белая анимация работает одновременно как классный прелоадер и красивое главное изображение. В сочетании с интересной, бросающейся в глаза типографикой и контрастными цветами получается действительно крутая и уникальная целевая страница, которую вы не забудете.
В сочетании с интересной, бросающейся в глаза типографикой и контрастными цветами получается действительно крутая и уникальная целевая страница, которую вы не забудете.
Orangina
Здесь полно анимации целевой страницы, куда бы вы ни двигали курсором! Это полная противоположность Абсурду; у него яркая, игривая и действительно красочная целевая страница продукта, которая представляет индивидуальность бренда. Однако из-за множества отвлекающих факторов ориентироваться может быть немного сложно, а CTA не так ясны на первый взгляд.
Orangina Red Orange пример страницыCodecards
Темный режим, кажется, никогда не выходит из моды, и это один из наших личных фаворитов. Эта страница помогает разработчикам легко изучать новые концепции кодирования в увлекательной игровой форме. Визуальные эффекты на месте, показывая реальные игровые карты, текст четкий и лаконичный, а кнопка CTA просто классная!
Забавный пример CodecardsPerfect Portal
Perfect Portal проделал большую работу, продемонстрировав свои отмеченные наградами цифровые решения для адаптации клиентов с помощью анимированных мокапов мобильных экранов. Все они были созданы в SVGator и показывают, как легко использовать их мобильное приложение для выполнения всех задач в одном месте.
Все они были созданы в SVGator и показывают, как легко использовать их мобильное приложение для выполнения всех задач в одном месте.
MetaMusic
Эта страница предназначена для того, чтобы помочь музыкантам, издателям и другим творческим людям узнать об инструментах и услугах, позволяющих обнаружить их, в наглядной форме.
Когда вы начнете прокручивать страницу вниз, вы заметите ряд анимированных линий, которые появятся в поле зрения. Эти анимации целевой страницы разработаны, чтобы быть эстетически привлекательными и функциональными. Линии начинают изгибаться и пересекаться друг с другом, создавая красивый и динамичный визуальный образ.
Пример линейной анимации MetaMusicПовторить
Этот пример анимации целевой страницы демонстрирует, как смелые визуальные эффекты и минимальное движение могут создать максимальный эффект. Веб-сайт, специализирующийся на ремаркетинге потребителей, предназначен для того, чтобы произвести впечатление на посетителей и не оставить сомнений в том, что они имеют дело с профессионалами.
Каждый элемент, от ярких изображений до информативной анимации целевой страницы, тщательно проработан, чтобы передать опыт компании и стремление предоставлять услуги высочайшего качества.
Повторить примерКонференция Awwwards
Анимация персонажей на этой целевой странице мероприятия не только забавная и игривая, но и идеально отражает настроение и атмосферу представленного мероприятия.
От причудливых символов до яркого шрифта и цвета — каждый аспект страницы создан для того, чтобы возбудить любопытство посетителей. Невозможно просматривать эту страницу, не чувствуя предвкушения и волнения по поводу того, что будет дальше.
Пример страницы конференции AwwwardsPeanuts
Сайты креативных агентств умеют очаровывать посетителей, превращая их в отличный источник вдохновения. Одним из наших фаворитов является Peanuts Studio, чья яркая анимация целевой страницы в каждом разделе доставляет истинное удовольствие. Их творческие работы поистине умопомрачительны!
Яркий пример домашней страницы Peanuts StudioSVGator
Контрастные цвета, темный режим, набор красочных анимированных иконок и интерактивные элементы делают этот лендинг действительно эффективным и привлекательным. Мы попытались продемонстрировать универсальный характер анимированных иконок и добавить визуальные эффекты, которые загружаются при наведении, чтобы зрители могли немного повеселиться.
Мы попытались продемонстрировать универсальный характер анимированных иконок и добавить визуальные эффекты, которые загружаются при наведении, чтобы зрители могли немного повеселиться.
Оживите свои целевые страницы! 🎨
Если вы хотите поделиться с нами своей классной анимацией целевой страницы, не стесняйтесь обращаться к нам по адресу [email protected] или через Facebook, Twitter или Instagram.
Ссылка скопирована!
7 Передовой опыт создания отличных форм целевых страниц (+Примеры)
Вы ищете отличные примеры форм целевых страниц? Когда кто-то посещает вашу целевую страницу, у вас есть один шанс на конвертацию, поэтому ваша форма должна быть разработана для максимального воздействия.
Хотя идеальных целевых страниц не существует, определенно существуют передовые методы, которые помогут вам добиться отличных результатов и избежать потери ценных лидов.
В этой статье мы рассмотрим несколько отличных примеров формы целевой страницы. Мы также покажем вам, как легко воровать и использовать одни и те же идеи в ваших собственных формах.
Мы также покажем вам, как легко воровать и использовать одни и те же идеи в ваших собственных формах.
Создайте форму целевой страницы сейчас
Что делает целевую страницу хорошей?
Целью любой целевой страницы является побуждение клиента к достижению цели. Все на странице должно быть направлено на получение этой конверсии.
Например, ваша форма целевой страницы может быть предназначена для получения:
- Подписчиков списка рассылки
- ведет
- Продажи
- подписок на вебинар
Каждое из этих событий нуждается в немного отличающейся форме.
Прежде чем приступить к разработке формы целевой страницы, полезно понять тип конверсии, которую вы надеетесь получить. На базовом уровне мы можем разделить ваши конверсии на 2 группы:
- Первичная конверсия: Этот тип конверсии происходит, когда клиент готов совершить покупку. Например, форма вашей целевой страницы может быть формой заказа или формой записи на прием.

- Вторичная конверсия: Этот тип конверсии происходит намного выше по воронке, когда клиент все еще проверяет свои варианты. Так что, если вы надеетесь создать форму подписки на рассылку новостей по электронной почте, это хороший пример вторичной конверсии.
Как правило, форма для первичного преобразования может быть немного длиннее, чем для вторичного. Потому что, когда клиент принял решение о покупке — или очень близок к этому — он, вероятно, будет более склонен тратить время на заполнение формы.
Теперь мы понимаем, как выбрать структуру вашей целевой страницы, давайте рассмотрим некоторые рекомендации для форм вашей целевой страницы.
В этой статье
- 1. Продавайте преимущества рядом с формой
- 2. Успокоьте своего посетителя
- 3. Удалите лишние поля
- 4. Создайте убедительный призыв к действию
- Как настроить Измените свой призыв к действию
- 5. Используйте возможности FOMO
- 6.
 Добавьте подсказки и заполнители
Добавьте подсказки и заполнители - 7. Сделайте ваши формы гибкими для мобильных устройств
1. Продавайте преимущества рядом с вашей формой
На целевой странице вы должны очень четко указать преимущества своего предложения.
Эта форма от Asana предлагает посетителям подписаться на бесплатную пробную версию. Но он не полагается на это, чтобы конвертировать посетителей. У него также есть раздел справа от целевой страницы, чтобы объяснить предложение с некоторыми краткими пунктами.
Вы заметили, что слово «неограниченно» встречается несколько раз?
Если пользователь взволнован потенциалом того, что вы предлагаете, он будет более взволнован отправкой формы.
Взгляните также на этот замечательный пример от WPBeginner:
Вы получаете массу бесплатных и бонусных инструментов, так что прямо за формой скрывается масса полезностей. Все, что вам нужно сделать, это нажать!
Помните: вы знаете, что то, что вы предлагаете, прекрасно, а покупатель может и не знать. Таким образом, продажа преимуществ заполнения формы — отличный способ напомнить им.
Таким образом, продажа преимуществ заполнения формы — отличный способ напомнить им.
Хотите научиться использовать Asana с другими инструментами? Ознакомьтесь с нашим списком лучших интеграций Asana.
Как продавать льготы в форме
Это один из самых простых способов реализации.
С WPForms вы можете легко перетащить поле содержимого в форму, чтобы добавить дополнительный текст в любом месте. И вы также можете использовать это поле для добавления изображений и ссылок.
Вот наш пример. Мы использовали макет с двумя столбцами и поместили поле «Контент» в левой части этой простой контактной формы со списком фирменных ресурсов, которые пользователи могут проверить, пока ждут ответа.
2. Успокойте своего посетителя
Если вашего клиента что-то беспокоит, он, скорее всего, отступит и пойдет искать ответы в другом месте.
Например, большинство из нас не хотели бы, чтобы их обманули:
- Получение писем, на которые мы не подписывались
- Заряжается больше, чем мы ожидали
- Трата денег на продукт, который оказался неподходящим
Вот почему формы целевой страницы с высокой конверсией обеспечивают уверенность. Идея состоит в том, чтобы предвидеть эти опасения и решать их. Успокаивая клиента прямо в форме, вы повышаете доверие и показываете, что понимаете его проблемы.
Идея состоит в том, чтобы предвидеть эти опасения и решать их. Успокаивая клиента прямо в форме, вы повышаете доверие и показываете, что понимаете его проблемы.
Вот отличный пример формы целевой страницы от WP Rocket, которая предлагает много уверенности для посетителя:
В этой форме есть 3 отдельных области, которые заставляют посетителя чувствовать себя лучше при совершении покупки:
- Отзыв клиента: Добавляет в форму социальное доказательство. Использование фотографии и настоящего имени помогает добавить достоверности, показывая, что другие клиенты уже заполнили форму и довольны результатом. Ознакомьтесь с этими потрясающими примерами социального доказательства для ваших форм.
- Гарантия возврата денег: Предложение какой-либо гарантии важно, особенно если у покупателя нет возможности опробовать продукт до оплаты. Эта область целевой страницы сообщает клиенту, что он может вернуть свои деньги, если он не доволен, поэтому он не может ошибиться, попробовав его.

- Напоминание о безопасном платеже: Если клиент посещает вас впервые, полезно напомнить ему, что вы правильно настроили безопасность при приеме платежей.
Когда вы посмотрите на формы целевых страниц, вы заметите, что почти все они используют одно или несколько из этих заверений.
Как добавить подтверждение в форму
WPForms упрощает добавление дополнительной информации в форму с помощью HTML-поля или разделителя разделов.
Так что, если вы предлагаете что-то щедрое, например бесплатную пробную версию, повысьте доверие клиентов и укажите это на видном месте в своей форме. Insightly делает потрясающую работу по успокоению клиента в верхней и нижней части этой формы:
Наконец, не забудьте напомнить своим посетителям, что вы будете хранить их личные данные в безопасности. WPForms упрощает добавление соглашения GDPR в ваши формы.
Вы можете изменить формулировку, чтобы объяснить, как именно будет обрабатываться или храниться личная информация.
3. Удалить дополнительные поля
Статистика электронной торговли показывает, что вы получаете больше конверсий, если у вас есть 3 поля или меньше.
Это не жесткое правило. Для первичной конверсии вы можете использовать больше полей, потому что клиент больше инвестирует.
Но для большинства вторичных преобразований это помогает уменьшить объем информации, которую вы запрашиваете.
Вот отличный пример короткой формы от Pardot. Это позволяет клиенту заказать демонстрацию.
Было бы заманчиво собрать тонны информации об их компании или предполагаемом варианте использования. Но Pardot понимает это правильно и просто имеет 1 поле:
Если вам нужно взять время бронирования, вы также можете добавить выбор времени или даты, чтобы посетитель мог запланировать демонстрацию, не печатая. Когда посетитель просто проверяет вашу компанию, короткая форма устраняет много трений.
Еще один отличный пример от Elementor. Это многоступенчатая форма с 1 вопросом с несколькими вариантами ответов на каждой странице. Опять же, эта форма идеальна, потому что вы можете предоставить всю информацию, не печатая ее.
Опять же, эта форма идеальна, потому что вы можете предоставить всю информацию, не печатая ее.
Наконец, взгляните на этот замечательный пример от Toggl. С помощью этой формы вы можете зарегистрировать бесплатную учетную запись, не касаясь клавиатуры. Но если вы хотите присоединиться по электронной почте, за ссылкой внизу есть вторая форма.
Если у вас много полей и вы действительно не можете их удалить, есть несколько приемов, которые помогут сделать вашу форму менее устрашающей.
Как укорачивать длинные формы
WPForms позволяет сократить форму тремя способами.
Во-первых, наша любимая: многоэтапная форма.
В этом формате форма выглядит менее устрашающе, поскольку некоторые поля скрыты за индикатором выполнения. Страница регистрации Drip использует эту тактику, и она выглядит потрясающе.
Второй вариант — выбрать правильные поля формы, чтобы максимально сократить ввод и нажатие. Например, вы можете использовать выбор изображения, чтобы имитировать форму Elementor, которую мы только что рассмотрели.
Наконец, взгляните на этот пример из Zoho CRM.
Zoho необходимо знать наше местоположение, но вместо того, чтобы просить нас ввести адрес, он использует геолокацию для автоматического определения.
Вы можете легко скопировать эту технику, используя дополнение WPForms Geolocation. Это позволяет автоматически сохранять местоположение каждого посетителя.
Просто включите его, и аддон сохранит местоположение ваших посетителей в панели управления WordPress.
Вы также можете использовать надстройку Geolocation, чтобы включить автозаполнение адресов в ваших формах. Просто подключите его к Google Map или Mapbox и включите автозаполнение для поля адреса или однострочного текста.
При желании вы также можете отобразить карту рядом с полем, чтобы они могли найти свое местоположение, перемещая булавку.
Если вы хотите использовать геолокацию и геотаргетинг, ознакомьтесь с нашим руководством по лучшим плагинам геолокации для WordPress.
4. Создайте убедительный призыв к действию
Ваш призыв к действию (CTA) является фокусом формы вашей целевой страницы. И чтобы написать привлекательный CTA, вам нужно сначала подумать о самой большой проблеме вашего пользователя.
Затем убедитесь, что слова на кнопке CTA предлагают им именно то, что они хотят.
Эта форма от IsItWP сочетает в себе контрастный цвет с настраиваемым текстом на кнопке «Отправить».
Использование слов «Загрузить сейчас» вместо «Отправить» дает мощный эффект. Это подчеркивает тот факт, что вы получаете мгновенный доступ к контрольному списку WordPress, который вам нужен.
На самом деле, эта форма — прекрасный пример отличного лид-магнита в действии.
Как настроить призыв к действию
С помощью WPForms вы можете легко изменить текст на кнопке отправки в настройках формы.
Таким образом, ваш посетитель будет точно знать, чего ожидать, когда он нажмет кнопку.
Не забудьте использовать цвет, чтобы привлечь внимание. В то время как IsItWP использовал оранжевую кнопку на синем фоне, эта форма использует синюю кнопку, поэтому она выделяется на сером фоне.
В то время как IsItWP использовал оранжевую кнопку на синем фоне, эта форма использует синюю кнопку, поэтому она выделяется на сером фоне.
Если вы хотите стилизовать кнопку отправки, чтобы добавить контрастный цвет, это просто. Вам просто нужно использовать фрагмент кода.
Вот документ по настройке кнопки отправки в WPForms.
5. Используйте силу FOMO
Когда вы заняты, самые срочные и насущные задачи, как правило, выполняются в первую очередь.
Знакомьтесь: FOMO.
FOMO, или «страх упустить возможность», — это техника, которую вы можете использовать, чтобы заставить своих посетителей действовать немедленно. Это побуждает посетителя действовать немедленно, а не покидать ваш сайт и забывать о нем.
Эксклюзивы — отличная тактика FOMO. Нам всем нравится быть первыми в очереди, верно?
Эта форма целевой страницы дает понять, что вы всегда будете получать обновления раньше всех.
Также подумайте о том, чтобы предложить скидку на форму. Если он ограничен по времени, это побудит вашего посетителя действовать прямо здесь и сейчас.
Если он ограничен по времени, это побудит вашего посетителя действовать прямо здесь и сейчас.
Вот отличный пример от SeedProd. Проверьте сейчас и сэкономьте 60% или уходите и потеряйте скидку. Что бы вы выбрали?
Как добавить FOMO в форму вашей целевой страницы
WPForms упрощает добавление ограничений к вашим формам, таких как даты истечения срока действия.
Когда вы сочетаете эти функции с убедительным текстом целевой страницы, вы можете побудить посетителя действовать немедленно.
Используя надстройку Form Locker, вы можете:
- Ограничить по времени: Настроить предложение с ограниченным сроком действия и добавить дату истечения срока действия формы, чтобы посетители имели только короткое время для регистрации. Вы также можете эффективно использовать это для форм заявлений о приеме на работу, форм залога или любого типа формы WordPress с крайним сроком.
- Ограничение по количеству: Установите код скидки и отправьте его в форме подтверждения.
 Затем используйте блокировщик форм, чтобы ограничить количество отправок формы. Это также отличный вариант для формы RSVP, если у вас мало места на вашем мероприятии.
Затем используйте блокировщик форм, чтобы ограничить количество отправок формы. Это также отличный вариант для формы RSVP, если у вас мало места на вашем мероприятии.
Хотите увеличить FOMO? Вы можете использовать обе эти функции вместе.
Например, на целевой странице вебинара вы можете установить ограничение на количество мест и срок действия формы.
Хотите визуально показать дату истечения срока действия вашей формы? Нам нравятся таймеры обратного отсчета в SeedProd. Вы можете использовать простой конструктор перетаскивания, чтобы добавить таймер в любом месте и автоматически отсчитывать его до крайнего срока.
Хотите узнать больше об использовании SeedProd для FOMO? Ознакомьтесь с этим обзором SeedProd.
6. Добавьте подсказки и заполнители
Заполнители очень полезны, если вы хотите помочь своим посетителям, не добавляя тонны лишнего текста на целевую страницу.
Эта форма регистрации Drip использует текст-заполнитель внутри полей. Это помогает направлять посетителя, а также делает форму короткой, потому что все метки полей были удалены.
Это помогает направлять посетителя, а также делает форму короткой, потому что все метки полей были удалены.
Затем проверьте этот пример для PushEngage. Заполнить форму на этой целевой странице очень просто, потому что все четко объяснено.
В заполнителях здесь даже есть значки, чтобы вы могли легко увидеть, что требуется:
Как использовать заполнители в формах вашей целевой страницы
Используйте заполнители в качестве подсказок, чтобы посетитель вводил правильную информацию. Это отличный способ избежать разочарования, потому что более вероятно, что форма будет отправлена в первый раз.
WPForms позволяет легко добавлять замещающий текст, чтобы направлять посетителей при заполнении формы. Здесь мы добавили адрес электронной почты в качестве заполнителя, чтобы посетитель точно знал, что вводить.
После добавления заполнителей в поля WPFforms также позволяет легко скрывать метки полей.
7. Сделайте свои формы гибкими для мобильных устройств
Вы когда-нибудь пытались заполнить форму на своем телефоне, но потом понимали, что поля слишком малы? Если ваша форма не адаптирована для мобильных устройств, может быть сложно даже коснуться их, чтобы ввести текст.
Очень важно убедиться, что все ваши формы можно заполнить на любом устройстве. Это помогает убедиться, что для мобильных пользователей нет барьеров.
Вот отличный пример четкой формы целевой страницы от ActiveCampaign.
Еще одна замечательная тактика для мобильных устройств – использование изображений или больших кнопок, которые легко нажимать на сенсорном экране.
Как создать мобильную адаптивную форму
Все формы, которые вы создаете с помощью WPForms, по умолчанию адаптированы для мобильных устройств. Таким образом, ваши посетители сочтут их удобными для использования на любом устройстве и с любым размером экрана.
Это очень полезно, если вы хотите использовать WPForms для интеграции с другими службами. Например, обычные формы GetResponse не адаптируются к мобильным устройствам, но вы можете создать форму регистрации GetResponse с помощью WPForms, чтобы решить эту проблему.
В этой форме Elementor использовал кнопку CTA и изображение, так что есть огромная область для нажатия. Здесь невозможно случайно выбрать неверный вариант:
Здесь невозможно случайно выбрать неверный вариант:
Если вы хотите поработать с небольшим количеством кода, вы можете сделать такой макет, превратив флажки в кнопки.
Также рассмотрите возможность создания макета с накоплением. С помощью этого трюка все поля имеют одинаковую ширину на мобильных устройствах.
Посмотрите разницу между стопкой и обычным макетом на этой форме целевой страницы.
Если вы хотите добавить фрагмент кода, вы можете легко сделать это с помощью WPForms и небольшого пользовательского CSS. Ознакомьтесь с нашим документом по созданию макета с накоплением для вашей формы.
Создайте форму целевой страницы сейчас
Далее, создайте целевую страницу в WordPress
Теперь вы знаете, как создавать оптимизированные формы целевой страницы, пришло время создать свою первую целевую страницу в WordPress.
WPForms имеет надстройку для целевых страниц форм, которая позволяет превратить любую форму в отдельную целевую страницу.
