Как правильно оформлять landing page?
Эффективная посадочная страница (landing page) — чудо инженерной мысли, невероятный конструкторский проект, где нет ничего лишнего и все сделано для того, чтобы человек мог быстро получить полезную ему информацию и совершить нужное вам действие. Скажу сразу, что нет универсального ответа, как сделать на 100% успешный лендинг. Вы можете для начала постараться не повторять ошибок других и тестировать, тестировать, тестировать!
Сегодня мы поговорим о следующих вопросах:
- Размер шрифта
- Акценты
- Типы шрифта и их разнообразие
- Длина строк и верстка
- Заголовки
- Размер блоков текста и их компоновка
- Иллюстрации
- Иконки и списки
- Фон и цвет шрифта
- Психология цвета
Мало кто задумывается о том, что успешность посадочной страницы (мы говорим не только о landing page) зависит не только от верного маркетингового предложения, точного попадания в ЦА и правильного контента, но и от грамотного оформления. У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
Какой размер шрифта лучше?
В веб-дизайне размер шрифта имеет наибольшее значение. Человек оценивает степень удобства только по своим ощущениям и моментально закрывает страницу, написанную очень мелкими буквами. Он делает это, потому что уверен — он обязательно найдет нужную ему информацию в приемлемой форме. Глупо терять клиента из-за того, что он решил не напрягать глаза.
Размер экранного шрифта измеряется в нескольких вариантах единиц: пикселях (px), процентах (%) и ems (em). Px — самая известная и старая единица измерения, которая, в отличие от % и em, не дает возможности масштабировать текст для чтения на различных экранах, т. е. это абсолютный размер шрифта, и пользователь не сможет его адаптировать под свои вкусы и предпочтения.
Когда-то стандартным для всех сайтов был размер 12 px, но со временем стало понятно, что для экранов он мелковат, и от него отказались в пользу более крупного шрифта. Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
1 em = 16 px = 100% Times New Roman (serif).
Обратите внимание, что не все шрифты имеют одинаковый размер: 16 px Arial больше, чем, например, версия 16 px Trebuchet.
16 px — это оптимальный размер, потому что набранный им текст на экране выглядит примерно так же, как текст, напечатанный в качественной книге (мы не берем карманные форматы и т. д.). Он отлично подходит для людей, имеющих проблемы со зрением, или тех, кто старше 40 и видит уже не так хорошо, как в 20. Например, текст, который вы сейчас читаете, — это Arial 16 px. Если вы распечатаете листок бумаги с шрифтом 10 px и поместите рядом с экраном, то увидите, что размеры шрифтов будут одинаковые. Так что мой выбор это 16 px. Отдельные, не значимые куски текста можно делать 14 px. Многие используют в качестве основного шрифта 14 px, это допустимый вариант, но если ваша ЦА старше 40 лет, то я бы точно выбрал 16 px.
Для менеджеров рекомендую простое бесплатное расширение для Chrome WhatFont. Оно покажет,какой использован шрифт на любой странице, его размер и цвет. Например, для содержания сайта apple используется Myriad Set Rpo 18px.
Кроме того, имеет смысл специально увеличить шрифт, если предлагаете читателю «простыню» — это снизит нагрузку на глаза и не позволит человеку сдаться на середине текста. Вы могли заметить, что большинство «читалок» предлагают более крупный шрифт, чем сайты.
Как привлечь внимание к заголовкам?
Заголовки и подзаголовки должны четко отличаться по размеру и сразу бросаться в глаза: шрифт должен быть контрастным по отношению к остальной массе текста. Это нужно для того, чтобы быстро сориентировать пользователя, показать ему все самое важное, привлечь его внимание, «зацепить» и заставить остаться.
Для контрастности смело выделяйте заголовки другим шрифтом (кстати, в них допустимо использование шрифтов с засечками). Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
В заголовке также допустимо использование прописных (Caps Lock) букв, если он не слишком длинный, иначе это затруднит его восприятие.
Мы ежедневно встречаем огромное число напечатанных слов — в книгах, на экране компьютера или телефона, в брошюрах, каталогах и т. д. Наш мозг привык обрабатывать этот поток информации, моментально распознавая миллионы слов всего по нескольким буквам.
В повседневной жизни мы редко встречаем ситуацию, когда какие-то предложения в тексте написаны прописными буквами. И как только мы натыкаемся на них, это затрудняет наше восприятие и понимание контента. Мозг начинает разбирать каждую букву отдельно и потом уже складывает их вместе. Я считаю, что правильный заголовок содержит одну прописную букву — в начале!
Пример того, как делать не надо. Заголовок и подзаголовок написаны прописными буквами.
Подчеркивание в заголовках допустимо только в том случае, если это линк.
Например, так:
Можете экспериментировать с цветами и эффектами (инверсия, цветная плашка и т. д.).
Применяйте в заголовках кавычки — они привлекают взгляд.
Но лучше любой типографики заголовок выделит хороший копирайтинг. Почитайте пару книг и дерзайте! Вот несколько советов:
- Заголовок или подзаголовок в форме вопроса вызовет интерес у читателя.
- Заголовок должен быть не длиннее 140 символов.
- Заголовок может быть усилен подзаголовком, раскрывающим некоторые детали.
Какой шрифт выбрать?
Традиционно для веб применяют шрифты, у которых отсутствуют насечки (шрифты семейства sans-serif, или «рубленые»): Tahoma, Arial, Verdana, Trebuchet и аналогичные. Зачем это нужно? Чтобы избавить читателей вашего текста от «лесенок» по краям символов, которые появляются на экранах с низким разрешением.
Вы вольны выбирать любой шрифт, но помните, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
Что касается разнообразия шрифтов на одной странице, то тут лучше меньше, чем больше. Про то, как лучше расставить акценты, поговорим позже.
Лайфхак: если вы присмотрели какой-то сайт, где вам нравится шрифт, но вы не можете его распознать, зайдите в секретную библиотеку — там есть ссылка на полезное приложение, которое позволит получить всю нужную информацию. (приложение WhatFont для Google Chrome)
Как правильно расставлять акценты
Всегда помните, что пользователь читает не более трети созданного вами контента, поэтому помогите ему сразу найти нужное! Самый простой способ обратить на что-то внимание человека внутри основной массы текста — выделить это с помощью:
- полужирного написания (bold),
- курсива,
- НАПИСАВ ВЕРХНИМ РЕГИСТРОМ (ПРОПИСНЫМИ),
- выделив другим цветом.

Полужирное написание
Имеет смысл выделять им не отдельные слова, а целые смысловые конструкции. Как вариант, такой вид выделения можно использовать в списках и подзаголовках, чтобы выделить главную мысль.
Курсив
Курсив в веб — зло. Думаю, вы уже догадались почему. Если нет, вернитесь к разделу про типы шрифта. Курсив создает те самые «лесенки». Если берете курсив, то следите за размером: нет ничего хуже мелкого курсива. Я считаю, что курсив в веб уместен только в оформлении цитат.
Немного о ВЕРХНЕМ РЕГИСТРЕ
Можно, но не злоупотребляйте! Выше я говорил, как наш мозг реагирует на предложения, полностью написанные прописными буквами. Но есть еще один важный аспект. Текст, полностью написанный заглавными буквами, в интернет-среде означает крик. Если в тексте встречается предложение, написанное прописными, — вы его прокричали! Подумайте, уместен ли «повышенный тон» в конкретном случае.
Разряжение
Не пишите слово, используя пробелы между букв. Такое в ы д е л е н и е не будет видно в тексте. Человек просто запнется на слове, что отвлечет его от главной мысли текста.
Подчеркивание и Ссылки
Хотите подчеркнуть? Только ссылку! Если на сайте есть некликабельный подчеркнутый текст, вы облажались. Убирайте! В веб этот вид выделения принадлежит гиперссылкам. Традиционно гиперссылки оформляются как выделенный голубым подчеркнутый текст. Это устоявшийся в интернете стандарт, и я не рекомендую менять его без веских на то причин. Выделенная другим цветом ссылка выглядит странновато и непонятно. Даже Google и «Яндекс» оставили их именно в таком варианте, хотя могли бы позволить себе задать новую моду.
Обратите внимание, что иногда (раньше так было в обязательном порядке) цвет ссылки меняется на фиолетовый, если пользователь уже прошел по ней. Ниже приведен пример того, как может раздражать цветная гиперссылка в фиолетовых тонах: я не кликал по линкам, а они намекают на обратное.
Типичной ошибкой является оформление ссылок в корпоративных цветах компании.
Если вам кажется, что стандартный цвет ссылки скучноват для вашего невероятного дизайна, берите другой оттенок синего — их сотни! Вы даже можете забыть про подчеркивание, на все голубое будут кликать!
На примере ниже, кстати, кликаются ссылки всех цветов.
Как правильно оформить Call To Action?
Обратите особое внимание на оформление Call To Action. Если вы призываете кого-то «купить сейчас» или «запустить бесплатную пробную версию», убедитесь, что вы используете цвета, которые будут привлекать внимание людей и мотивировать их к действию. «Кнопка» должна быть яркого и контрастного цвета.
Что касается расположения Call To Action, то он всегда есть на первом экране и в конце страницы и может несколько раз повторяться в тексте (это зависит от длины страницы).
Вот некоторые правила оформления «кнопки»:
- Ее цвет должен быть контрастным по отношению к цветовой палитре, чтобы привлечь внимание пользователя.
 Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется.
Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется. - Она должна использоваться только для ключевых призывов к действию, так что не применяйте ее для других нужд.
Вот показательные примеры. Ниже мы видим, что плашка «Личный кабинет» в правом верхнем углу перетягивает на себя внимание. Она не дает пользователю «узнать цену». Это не удачный вариант.
А тут кнопка «Купить» красного цвета, как и кнопка «Найти», не считая того, что логотип имеет более насыщенный цвет. Это так же не удачный вариант.
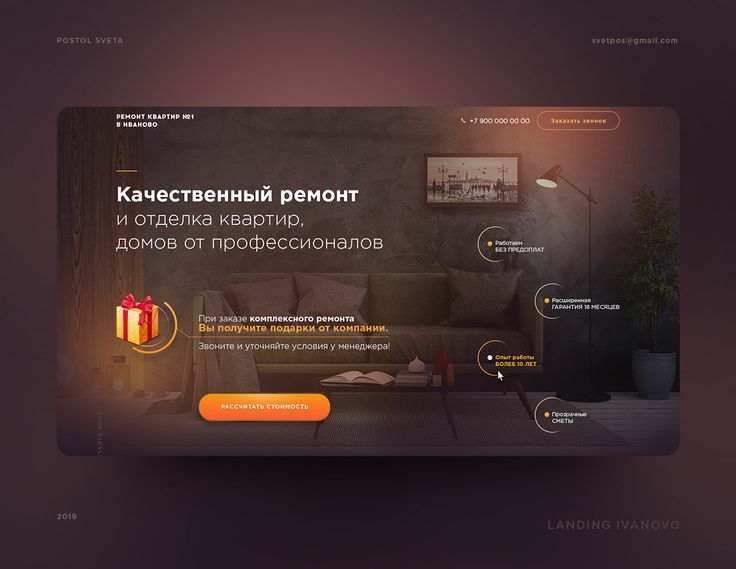
А вот правильный пример. Кнопка оранжевая, но все равно сразу бросается в глаза.
Длина строк и верстка: главные правила
Верстка в один столбец считается наилучшей с точки зрения повышения конверсии посадочной страницы. Дело в том, что, заплатив за привлечение человека на сайт, вы не можете себе позволить потерять его!
Забудьте о том, чтобы дать человеку право выбора («что бы еще тут почитать»), — ведите его по нужной вам тропинке, предугадывая и контролируя каждый его шаг. Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
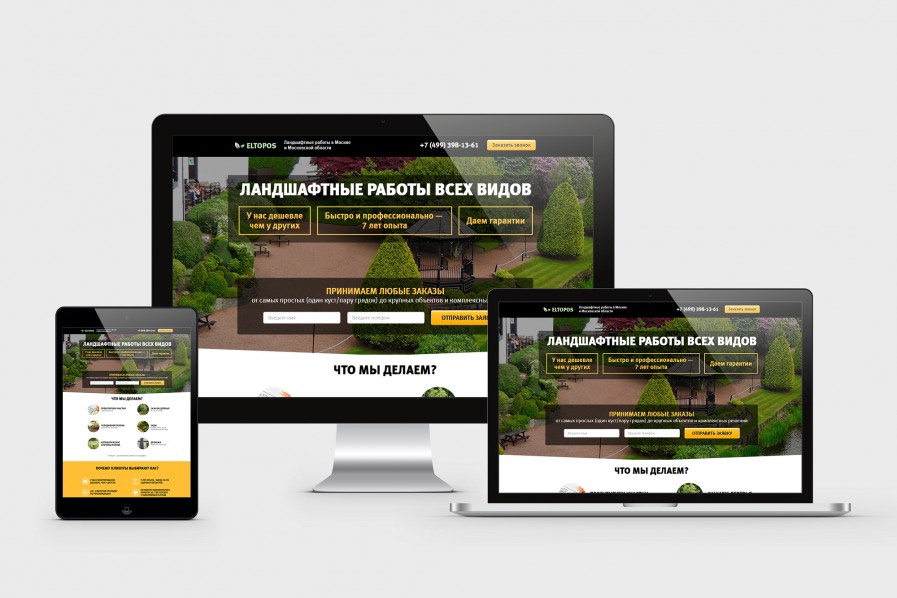
Ниже приведены два примера. Если абстрагироваться от специфики услуг, то сайт «Собери постель» при прочих равных будет эффективнее, потому что клиент быстро совершит целевое действие. Ему все разложили по полочкам и не дают возможность остаться наедине со своими размышлениями. «Клиника Маршака», наоборот, предоставляет человеку как минимум два текстовых блока, конкурирующих за внимание.
Трехколонная верстка, как в примере с клиникой, — путь в никуда, который уместен только для бескрайних просторов интернет-СМИ, которые «продают» своему читателю пару десятков баннеров на каждой странице.
Оптимальная длина строки (независимо от типа страницы) — от 50 до 70 знаков. Текстовые колонки, ширина которых превышает это значение, читаются с экрана крайне сложно. С другой стороны, если строки очень короткие (меньше 20 знаков), а текста много, это также будет раздражать читателя — очень часто приходится переводить взгляд.
С другой стороны, если строки очень короткие (меньше 20 знаков), а текста много, это также будет раздражать читателя — очень часто приходится переводить взгляд.
Проблема длины строк становится еще более актуальной с появлением адаптивной верстки и требует от разработчика аккуратности и внимательности: разбег размера экрана сегодня варьируется от 5» до 55».
Что касается выравнивания строк, то известно, что колонки текста, которые выравниваются по левому краю, помогают читателю лучше сосредоточиться на содержимом, в результате чего человек прочитывает больше текста. Выравнивание по правому краю используется очень редко.
Выравнивание по центру допустимо только в широких колонках, иначе вы получите разное количество символов в строке и разряженный текст. Подобное выравнивание, выхватывающее человека из привычной зоны комфорта (когда все ровняется по левой стороне), может быть вам на руку: оно привлечет дополнительное внимание к тому, что вы пишете. Но не переусердствуйте: 5 строк в блоке с выравниванием по центру, не больше!
Роль иллюстрации на сайтах
Есть наглядный товар, а есть ненаглядный. Если ваш товар наглядный, показывайте его во всей красе.
Если ваш товар наглядный, показывайте его во всей красе.
Картинка должна быть иллюстрацией выгоды — она обязана поддерживать контент!
Любая картинка на сайте должна быть уместна, должна иллюстрировать мысль блока; например, в данном случае — 9% для банка.
А вот пример бесполезных картинок «для красоты», возможно они по замыслу создателей должны передавать эмоции, но видимо я рационалист и не считал их. 🙂
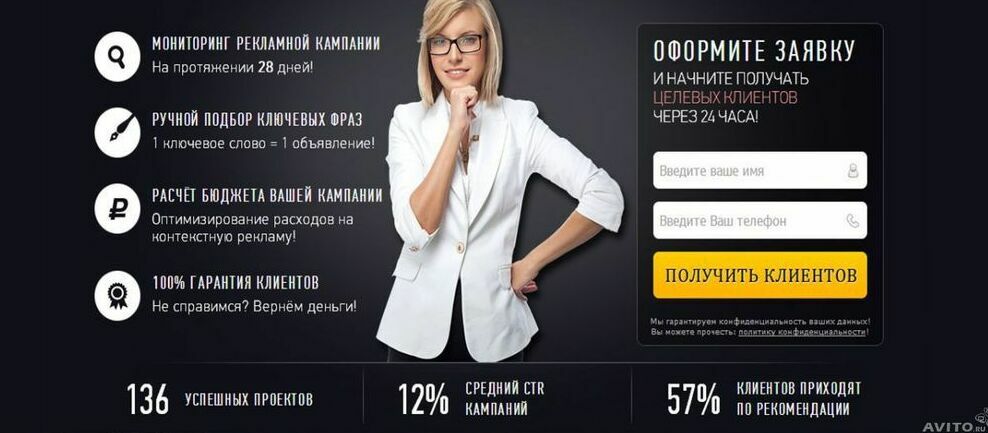
На примере ниже создатели решили показать свои преимущества, но при этом выбрали не совсем наглядные иллюстрации: изображение мужчины и подпись «173 предприятия» совершенно не связываются в сознании, равно как и иллюстрация со сверлом в блоке про «20 лет работы».
Картинка поможет сделать контент убедительным (как, скажем, в примере со сверлами). Абстрактный образ из фотостока может загубить любой качественный маркетинговый посыл: например, как этот красивый, но неинформативный сейф. К стати в этом примере нам предлагают «быстро», и почему сейф мне не понятно.
Иконки и списки: важные мелочи
В последнее время на сайтах появляется все больше бессмысленных и беспощадных иконок, которые не несут никакой смысловой нагрузки. Они, по сути, заменяют собой значки пунктов и списков. Если вы применяете их на сайте, делайте их ненавязчивыми, иначе они перетягивают на себя внимание пользователя, и он с трудом воспринимает обозначаемые преимущества.
Очень хорошо:
Хорошо:
Допустимо:
Плохо:
Иконки не очевидны, много на себя берут и отвлекают от смысла заголовков.
Еще один сомнительный вариант:
Мужчина по центру перетягивает на себя все внимание; кроме того, предложения написаны против правил: белыми буквами на голубом фоне, что плохо отражается на восприятии текста. Куда удачнее было бы переместить изображение человека влево (eye catch), а буллиты выстроить в столбик справа, связав человека и сообщения стрелками (от человека к сообщениям).
А вот неплохой вариант: наглядно показан принцип работы карты — зачисление и снятие. Но дизайнер перемудрил со стрелками: они конфликтуют с буквами, достаточно было оставить по одной. Я бы еще выделил «Бесплатное пополнение» и «Бесплатный вывод».
Как правильно сочетать фон и цвет шрифта
Печатные издания привили нам привычку читать с белой бумаги, поэтому белый фон оптимален! Иногда стандартный фон заменяют какой-нибудь картинкой, но от этого решения лучше отказаться или подойти к вопросу с умом: например, продумав подложку, так как часто рисунки с высокой контрастностью отвлекают внимание от контента или текст сливается с каким-нибудь участком фонового изображения.
Плохо:
Хорошо:
Тем не менее какой бы фон вы ни выбрали, шрифт должен быть высококонтрастным, чтобы его было удобно читать. Низкая контрастность означает светлый шрифт на светлом фоне или темный шрифт на темном фоне.
Но помните, что говорил Огилви, когда предостерегал от печати рекламных объявлений белыми буквами на черном фоне! Вы можете пользоваться этим приемом, но нечасто. Согласно исследованиям, люди хуже воспринимают текст, размещенный на темном фоне:
- Черный текст на белом фоне: 89% восприняли хорошо.
- Белый текст на черном фоне: 0% восприняли хорошо.
- Белый текст на фиолетовом фоне: 2% восприняли хорошо.
Белый текст на темно-синем фоне: 0% восприняли хорошо.
Лайфхак: в секретной библиотеке вы найдете полезные ссылки, которые помогут вам правильно комбинировать цвета. (http://colorscheme.ru/)
Какая палитра будет идеальна для вашего сайта?
Реакции человека на различные цвета исследуются в течение многих лет. Цвета вызывают определенные эмоциональные реакции и даже влияют на поведение людей. Немного изучив эту тему, вы сможете увеличить конверсию сайта и уменьшить число отказов. Например, учтя в выборе цветовой гаммы гендерные особенности восприятия цветов.
Немного изучив эту тему, вы сможете увеличить конверсию сайта и уменьшить число отказов. Например, учтя в выборе цветовой гаммы гендерные особенности восприятия цветов.
Женщины:
Любят синий, фиолетовый и зеленый.
Предпочитают красный цвет синему, а желтый оранжевому.
Не любят коричневый и серый.
Лучше различают оттенки.
Мужчины:
Предпочитают синий цвет красному.
Предпочитают оранжевый желтому.
Любят синий, зеленый, черный, коричневый.
Больше женщин любят ахроматические цвета (серый, белый и черный).
У людей есть врожденные предпочтения в цветах. Цветовая гамма вашего сайта должна совпадать с ощущением цветов вашей целевой аудиторией. Если большинство ваших читателей женщины, выбирайте более светлую палитру; для мужчин подойдут и темные тона, потому что они, в отличие от женщин, воспринимают черный цвет как цвет власти. Но лучше всего сделать несколько вариантов и провести A/B-тест, о котором мы поговорим в следующий раз!
Если статья была вам полезна, то сделайте на нее закладку. Потом сможете использовать в спорах с дизайнером 🙂
Потом сможете использовать в спорах с дизайнером 🙂
Хотите получать еще полезные статьи подпишитесь на рассылку (нажмите на красную полоску вверху страницы)
Сергей Спивак
Надеюсь, вам понравилось !
Мне приходится тратить много сил и времени на подготовку качественных
материалов. Нажмите ниже кнопку своей любимой социальной сети, чтобы я
видел, что мой труд вам полезен. Это лучший стимул готовить для вас по-настоящему новые и полезные статьи.
Спасибо за поддержку!
Напишите для участия
Landing Page за 2 недели: красивый, эффективный одностраничный сайт на конструкторе
Вы хотите получать заявки, но понимаете, что ваш сайт вам их не обеспечит. В этом случае вы можете заказать у нас создание продающего одностраничного сайта (landing page) и запуск рекламы в Yandex и Google — вы начнете получать заявки уже через 2 недели.
Что мы уже сделали
/
Все Landing Page, которые мы делаем, «затачиваются» под рекламу
Дмитрий Салко, руководитель агентства Diagrun Digital:
«Основное назначение landing page — генерировать заявки от пользователей, пришедших с рекламы. Мы знаем, как превратить пользователя в лид, и используем максимум известных нам инструментов, чтобы посещение сконвертировалось»
Мы знаем, как превратить пользователя в лид, и используем максимум известных нам инструментов, чтобы посещение сконвертировалось»
Делаем лендинги с 2014 года
Знаем все фишки, которые приносят заявки. Настраиваем метрику, аналитикс и коллтреккинг
Вам не нужно платить абонетскую плату за поддержку сайта — вы сможете вносить изменения сами
В любой момент сайт можно доработать: добавить новые блоки или превратить в многостраничный сайт
Делаем лендинги на конструкторах
Этапы работ
За 10–14 дней вы получите готовый лендинг и запущенную рекламную кампанию
Заявка на разработку сайта
* Заполняя форму, вы соглашаетесь с нашей политикой конфиденциальности
За счет чего ваш лендинг будет продавать?
1
Готовим сайт к рекламе
Перед стартом рекламной кампании анализируем ваш сайт с точки зрения маркетингового продвижения и предлагаем улучшения, чтобы увеличить конверсию
2
Все рекламные объявления помечаем UTM-метками. Ни одна заявка с рекламы не будет пропущена, даже если пользователь принял решение о заказе не с первого посещения
Ни одна заявка с рекламы не будет пропущена, даже если пользователь принял решение о заказе не с первого посещения
3
Тестируем объявления
Делаем несколько вариантов объявлений, а потом смотрим, какое из них работает лучше.
4
Анализируем посещения
Настраиваем на сайте веб-аналитику и коллтрекинг. Есть возможность в любой момент проанализировать каждое посещение или заявку
5
Отсекаем нецелевых пользователей
Тщательно минусуем лишние слова. Это позволяет отсечь нецелевых пользователей, которые заходят на сайт ради интереса.
Что может быть на вашем лендинге
Мультилендинг
По какому бы ключевому слову ни перешел пользователь на ваш сайт, он увидит релевантное предложение.
Геотаргетинг
Если вы рекламируетесь на несколько регионов, возможно подключить определение местоположения пользователя по IP, и ему покажется предложение для его города.
* Заполняя форму, вы соглашаетесь с нашей политикой конфиденциальности
Как запуститься быстро и избежать проблем
При выборе подрядчика часто хочется сэкономить и нанять недорогую веб-студию или фрилансера. Они дают красивые обещания, но в работе с ними есть подводные камни:
1
Уточните, как много проектов в работе потенциального подрядчика. Многие фрилансеры и маленькие недорогие веб-студии, чтобы окупиться, берут много проектов и часто не укладываются в сроки. Из-за обилия заказов они могут пропадать и затягивать ваш проект на несколько месяцев.
Александр Верхозин, выжиматель пользы от интернета:
«Когда основная цель подрядчика — запуск рекламы для вас, он заинтересован в том, чтобы закончить сайт максимально быстро. В этом случае разработка посадочной страницы — это лишь один из этапов работы с вами, поэтому даже в договоре прописываются жесткие сроки согласования работ и сдачи проекта. »
»
2
Уточните, делает ли подрядчик проектирование сайта в процессе разработки, и что входит в это понятие. Многие студии и фрилансеры начинают сразу с дизайна сайта, минуя этап изучения ЦА и разработки сценариев поведения пользователей. В результате сайт получается красивым, но конверсия низкая.
Екатерина Трейгуб, эксперт по трафику:
«Основное назначение лендинга — помогать пользователям, пришедшим с рекламы, сконвертироваться. Это невозможно без хорошо проработанного маркетингового предложения. В нашей практике были случаи, когда простая некрасивая посадочная страница приносила в разы больше лидов, чем яркие дизайнерские сайты»
3
Подрядчик предлагает выбрать шаблон и адаптировать его под вас. В этом случае, когда вы даете реальный контент, он не вписывается в рамки шаблона и в итоге получается некрасивый сайт с большим количеством ошибок в юзабилити. Естественно, такой лендинг отрабатывает сильно хуже, чем мог бы.
Дарья Тертычная, обучает сайты приносить прибыль:
«Даже если вы делаете лендинг на конструкторе, сначала необходимо сделать схему страницы, заложив в нее маркетинговый смысл и реальный контент. Специалист потратит на это 1–2 дня, зато все, кто будет работать над сайтом в дальнейшем, смогут избежать 80% сложностей и вы получите качественную посадочную страницу»
4
Уточните у подрядчика, в какой момент вам передадут права на сайт. Многие студии и фрилансеры делают сайт и управляют им самостоятельно. Доступы к домену, хостингу, фтп — все находится у них. Соответственно, за каждую мелкую корректировку могут попросить денег или вносят изменения неоперативно. Кроме того, если вы решите отказаться от услуг этого подрядчика, вы потеряете и сайт, несмотря на то, что заплатили денег за его разработку.
Александр Верхозин, выжиматель пользы из интернета:
«После разработки сайта мы передаем все права на него клиенту и показываем, как вносить изменения при необходимости»
5
Часто подрядчик не считает нужным делать настройку веб-аналитики, мотивируя это тем, что, поскольку сайт сделан под рекламу, то и все заявки, что вы получите — с рекламы.
Александр Подольский, маркетинговый ракетный двигатель:
«Если нет веб-аналитики, то данные по стоимости заявок и звонков придется получать из четырех разных источников и высчитывать ее каждый раз самостоятельно. В веб-аналитике вы получите всю эту информацию в одном месте. Это удобно, если вы собираетесь оптимизировать кампанию и вносить корректировки в сам сайт, чтобы он отрабатывал лучше»
Отзывы о нас
Cнеки «От Фенечки»
Отдельно хочется поблагодарить Вас за адекватное понимание потребностей Компании и внимательное отношение ко всем нашим пожеланиям и замечаниям.
Весь отзыв
Фитнес-зал «Хоба»
Очень довольны работой: в срок, в полном объеме. Понятный, прозрачный диалог. Спасибо большое.
Весь отзыв
Отель «Европа»
В первую же неделю мы увидели более чем двукратный рост ключевых показателей эффективности.
Весь отзыв
Наши клиенты
Создание Landing page, создание сайта лендинг пейдж — Fountain
Фокусируем внимание пользователя на основном сообщении
Основные отличия лендинга от других типов сайта:
- Вся информация размещается на одной странице
- Чаще всего, имеет одну конкретную маркетинговую цель и приводит пользователя к действию (купить, позвонить, зарегистрироваться)
- Именно на эту страницу приводит посетителя поисковый запрос или реклама.
- Сроки разработки одностраничного сайта от 16 рабочих дней
Оценить стоимость
- Максимально выгодно презентовать один продукт.
- Донести основную информацию о компании.
- Провести маркетинговое исследование или рекламную акцию.
- Максимально выгодно презентовать один продукт.

- Донести основную информацию о компании.
- Провести маркетинговое исследование или рекламную акцию.
Портфолио
Разработка landing page для стартап компании Resenso
Перейти на сайт
Разработка корпоративного сайта «OrganizEat»
Перейти на сайт
Корпоративный сайт для компании «Jasoren»
Перейти на сайт
- Максимально выгодно презентовать один продукт.
- Донести основную информацию о компании.
- Провести маркетинговое исследование или рекламную акцию.
Оценить стоимость
Вы сможете управлять сайтом самостоятельно, не привлекая разработчиков.
При здаче работ мы предоставляем Заказчику не только доступ в панель управления, для редактирования информации на сайте. Но и четкие инструкции и свод правил следуя которым, можно редактировать и дополнять контент без риска навредить общему концепту и стилистике сайта
Набор инструментов администратора:
Модуль редактирования сайта
- Добавление/удаление страниц
- Редактирование контента (тексты и иллюстрации)
- Модуль оптимизации страниц сайта под поисковые системы
Сервисы и модули для продвижения сайта
- Сервис аналитики (Google Analytics)
- Сервис показателей поиска (Google Search Console)
- Профиль компании в Google My Business
Условия сотрудничества:
Перечень работ:
- Проектирование страниц (порядок размещения материалов на страницах сайта)
- Дизайн страниц сайта
- Верстка страниц сайта
- Программирование и интеграция страниц с системой управления сайтом
- Наполнение инфо-страниц материалами (тексты, иллюстрации)
- Интеграция модулей, сервисов и виджетов
- Перенос и настройка сайта на сервере клиента
- Создание (переадресация) корпоративной почты для сотрудников компании
- Техническая поддержка веб сайта
В дополнение к выполненным работам, предоставляем Заказчику:
- Видео-инструкцию по работе с системой управления содержимым сайта
- Свод правил по редактированию контента
- Ключи доступа к сервисам и кабинету администратора
- Ключи доступа к хостингу
- Ключи доступа к домену
Создание Landing Page в формате «Все включено»
Красивый лендинг пейдж или посадочная страница является очень действенным способом ведения бизнеса. Такой вариант веб-сайта подходит для того, чтобы начать предпринимательскую деятельность. Особенно, если ассортимент еще не большой, или нет контакта с посетителями. Важная характеристика Landing Page — отсутствие ведущих на внешние ресурсы ссылок. Благодаря такому подходу обеспечена высокая эффективность формата. Как показывает практика, каждый переход ведет к снижению текущего трафика до 30%.
Такой вариант веб-сайта подходит для того, чтобы начать предпринимательскую деятельность. Особенно, если ассортимент еще не большой, или нет контакта с посетителями. Важная характеристика Landing Page — отсутствие ведущих на внешние ресурсы ссылок. Благодаря такому подходу обеспечена высокая эффективность формата. Как показывает практика, каждый переход ведет к снижению текущего трафика до 30%.
В разработке Лендинг пейдж применяется целый спектр дополнительных функций. Как правило, они позволяют создать оптимальный функционал сайта. Доверьте настройку ресурса специалистам студии Fountain. Мы специализируемся на создании и обслуживании веб-сайтов различной направленности. В том числе и Landing Page. Наши клиенты – компании, занимающие топовые строчки в поисковиках и заслужившие доверие пользователей.
Создание Landing Page “под ключ”
Создать Landing Page “под ключ” — значит, оснастить web-сайт широким функционалом для привлечения внимания покупателей. Среди возможностей — средства для получения обратной связи:
Среди возможностей — средства для получения обратной связи:
- онлайн-чаты;
- формы обратного звонка;
- опросники.
Сегодня большая часть корпоративных сайтов верстаются в формате Landing Page. Этот подход оправдан, если предусмотрено ведение на них выделенного трафика. Это нужно для выполнения целенаправленного действия:
- получения данных;
- сбора заявок на консультации;
- продажи товаров или услуг.
В любом случае, создание Landing Page на любом движке, в том числе на WordPress – выгодное вложение финансов. Прежде всего, его целью является достижение максимальной прибыли. Иногда создание полноценного сайта не целесообразно. Поэтому разработка посадочной страницы значительно сэкономит ваши денежные средства. Она так же отлично справляется со всеми нужными функциями.
Посадочная страница, которая работает на успех
Что даст вам сотрудничество со студией Fountain? Качественно исполненный заказ с множеством преимуществ. Например: простота управления станицей, её быстрая загрузка и совместимость с разными гаджетами.
Например: простота управления станицей, её быстрая загрузка и совместимость с разными гаджетами.
Разработка одностраничного веб-сайта у нас – это:
- гармоничное соотношение цены и качества услуг;
- получение на выходе идеальной страницы для продажи продукции;
- оперативность предоставления услуг разработчиков и дизайнеров;
- экономия бюджета.
Покупка лендинга в Fountain — это эффективный способ вести работающую рекламную кампанию. Благодаря этому можно продавать много и максимально выгодно. Наш опыт работы в сфере веб-дизайна и создания сайтов позволит подобрать оптимальный формат и стиль для вашего лендинга. Это все будет работать на привлечение пользователей во всех поисковых системах. Мы предлагаем:
- размещение на посадочной странице наиболее полной информации о компании;
- наполнение сайта оптимизированным контентом и текстами.
Чтобы узнать стоимость создания Landing Page — вам нужно всего лишь заполнить несколько строк. Наши специалисты с радостью предоставят вам всю необходимую информацию. Вам будет приятно узнать, что даже небольшой бюджет не является помехой. Прежде всего, мы всегда сможем подобрать оптимальный вариант для вас!
Наши клиенты получают всестороннюю поддержку как на пути разработки лендинга, так и после его выхода “в свет”. Уникальный дизайн, эксклюзивный контент, идеальные стандарты, соответствующие новейшим веб-трендам. Ваш LP станет отличным средством для рекламы и источником прибыли.
Наши специалисты с радостью предоставят вам всю необходимую информацию. Вам будет приятно узнать, что даже небольшой бюджет не является помехой. Прежде всего, мы всегда сможем подобрать оптимальный вариант для вас!
Наши клиенты получают всестороннюю поддержку как на пути разработки лендинга, так и после его выхода “в свет”. Уникальный дизайн, эксклюзивный контент, идеальные стандарты, соответствующие новейшим веб-трендам. Ваш LP станет отличным средством для рекламы и источником прибыли.
Давайте знакомиться,
и начинать делать ваш бизнес лучше!
Контакты
Телефон:
+38 096 408 43 51
E-mail:
Имя *
Телефон *
Email *
Описание задачи *
Прикрепить файл
Заказать Landing Page — Freelance.Ru
Фрилансеры
Landing PageВстать в топ
ПРЕИМУЩЕСТВА ОТРАСЛЕВЫХ РЕШЕНИЙ
ПОЧЕМУ КЛИЕНТЫ НАМ ДОВЕРЯЮТ
КАТАЛОГ ОТРАСЛЕВЫХ РЕШЕНИЙ
Интернет-магазин MVA Group
Корпоративный сайт компании DVM
Лендинг Active Energy
Разработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
tech — IT аутсорсинговая компания»> Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
FOOD.pro — автоматизация пищевой промышленности
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
Интернет-магазин MVA Group
Корпоративный сайт компании DVM
Лендинг Active Energy
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
Автосалон
Магазин первых блюд
YouTube на Максималках
Студия вокала
Недвижимость на Кипре
ru»> Коттедж бери cottage-beri.ru
Магазин премиальной профессиональной косметики TheCare
AMARANT — отель в СПБ
ЮК «Право» — Юридическая Компания СПб
In Flow — многостраничный сайт
STARONEMAX — интернет магазин
Паттерн для печати на ткани
Изготовление вручную браслетов из натуральных камней
Редакторская вычитка брошюры, корректура
Агенство в Великобритании
Типография ВЕСНА
WIX школа
Одностраничный сайт марафона
Одностраничный сайт для нумеролога
Одностраничный сайт для курса
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
BACKEND
WEBDESIGN
FRONTEND
Цветочный магазин
Дизайн для бургерной
Бургерная
Разработка сайта строительной компании «Сиб Бани»
Разработка сайта для дизайн студии «NR-Design»
Разработка сайта для ремонтно-строительной компании «NR-MSK»
Landing Page для инновационной косметики для волос
Landing Page для рыбной лавки «Камчатка»
Дизайн для интернет-магазина по продаже кальянов Nanosmoke
Угли CocoBali
Вебинар по Instagram
Сайт для ЧОП на WordPress
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
Дизайн сервиса переводов
Дизайн сайта мебели
Дизайн сайта для туристического агенства
Заказать Landing Page — Freelance.
 Ru
RuLanding Page — это одностраничные сайты, основная функция которых — кратко рассказать о товаре или предложении и сконвертировать посетителя в лида, то есть, подтолкнуть его оставить свои контакты. Обычно такие сайты содержат яркие фотографии, мало текста (ровно столько, сколько нужно, чтобы рассказать о преимуществах предложения) и кнопки призыва к действию. В последние годы такие сайты стали основным инструментом быстрых продаж.
Заказать лендинг пейдж вы можете у фрилансеров из этого каталога.
дизайнов, тем, шаблонов и графических элементов целевой страницы красоты на Dribbble
Посмотреть веб-сайт электронной коммерции косметики
Веб-сайт электронной торговли косметикой
Посмотреть дизайн домашней страницы The Skimny
Дизайн домашней страницы Skimny
Посмотреть концепцию целевой страницы Curology
Концепция целевой страницы Curology
Посмотреть домашнюю страницу сайта косметики
Домашняя страница веб-сайта косметики
Посмотреть дизайн сайта Skinclean
Дизайн веб-сайта Skinclean
Посмотреть концепцию целевой страницы Curology
Концепция целевой страницы Curology
Посмотреть целевую страницу продукта Bewty
Целевая страница продукта Bewty
Просмотр красоты — Целевая страница косметических процедур
beauty — Целевая страница косметических процедур
Просмотр веб-сайта товаров для красоты
Веб-сайт косметических товаров
Посмотреть Красота Уход за кожей Косметика Дизайн и анимация сайта
Красота Уход за кожей Косметика Дизайн и анимация веб-сайтов
Посмотреть домашнюю страницу студии BeautyLab
Домашняя страница студии BeautyLab
Посмотреть целевую страницу службы ухода за красотой Адаптивная версия Исследование
Целевая страница Beauty Care Service Адаптивная версия Исследование
Посмотреть целевую страницу услуги по уходу за красотой
Исследование целевой страницы Beauty Care Service
Посмотреть Glowly – целевая страница косметики
Glowly — Целевая страница косметики
Просмотр веб-сайта товаров для красоты
Веб-сайт косметических товаров
Посмотреть целевую страницу для кожной клиники
Целевая страница кожной клиники
Посмотреть целевую страницу URBAN – Спа и красота
URBAN — Целевая страница Spa & Beauty
Посмотреть целевую страницу Hismile — концепция редизайна
Целевая страница Hismile — концепция редизайна
Посмотреть СТРИКС.

СТРИКС.
Просмотр веб-сайта по уходу за кожей
Веб-сайт средств по уходу за кожей
Посмотреть Miso — анимация целевой страницы красоты 💄
Мисо — Анимация целевой страницы красоты 💄
Посмотреть Skin&Cosmetic Clinic, веб-сайт
Skin&Cosmetic Clinic, веб-сайт
Просмотр SkinGoo : Целевая страница косметических товаров
SkinGoo : Целевая страница косметических товаров
Посмотреть косметику – целевая страница
Косметика — Целевая страница
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Рекомендации по использованию целевых страниц (с инфографикой)
Интернет кишит отвлекающими факторами. Целевые страницы существуют для того, чтобы пробиться сквозь шум и привлечь потенциальных клиентов, но для обеспечения конверсии требуется нечто большее, чем глянцевые визуальные эффекты и информативный текст. Передовой опыт создания целевых страниц помогает дизайнерам создавать актуальный, убедительный и оптимизированный контент, который сразу же делает его ценность очевидной.
Целевые страницы существуют для того, чтобы пробиться сквозь шум и привлечь потенциальных клиентов, но для обеспечения конверсии требуется нечто большее, чем глянцевые визуальные эффекты и информативный текст. Передовой опыт создания целевых страниц помогает дизайнерам создавать актуальный, убедительный и оптимизированный контент, который сразу же делает его ценность очевидной.
Целевые страницы подчеркивают ценность благодаря убедительным визуальным эффектам, лаконичному тексту и ограниченной навигации. Они полностью ориентированы на конверсию. Из-за их изобилия в Интернете у дизайнеров может возникнуть соблазн воспроизвести вдохновляющие примеры и предположить, что успех последует. К сожалению, мимикрия — это узкая стратегия, и отполированный контент бесполезен, если он не представлен таким образом, чтобы мотивировать решение о покупке.
Передовой опыт работы с целевыми страницами позволяет дизайнерам использовать проверенные стратегии, которые проясняют ценность и вызывают конверсию.
Устранение отвлекающих факторов для повышения ценности
Термин «целевая страница» вводит в заблуждение. Это звучит почти пассивно, как будто потенциальные клиенты предназначены только для того, чтобы «приземляться» и наблюдать за содержанием — как в художественной галерее. Не ошибитесь. Целевые страницы существуют для стимулирования конверсии. Элементы навигации, ссылок, текста и визуального дизайна находятся на разделочной доске. Если они отвлекают внимание от обращения, они должны уйти.
Что происходит, когда дизайнеры не понимают, что целевые страницы ориентированы на конверсию?
- Слишком много информации: Перегруженные информацией целевые страницы подробно объясняют характеристики и функциональность продукта, но не могут убедить потенциальных клиентов действовать.
- Слишком мало мотивации: Целевые страницы с недостатком мотивации отдают приоритет эстетическому совершенству, но не имеют четких ценностных предложений.
.png)
Это не значит, что хорошо написанный текст и визуальные эффекты мирового класса не нужны, но есть еще кое-что, что следует учитывать. Чтобы получить максимальную отдачу от контента, дизайнеры должны знать различные типы целевых страниц и причины их существования.
5 Типы целевых страниц
Страницы привлечения потенциальных клиентов
Страницы привлечения потенциальных клиентов предназначены для получения контактной информации и часто предлагают рекламные товары в обмен на информацию. Это полезный способ выявить заинтересованных потенциальных клиентов для последующих усилий.
Страницы привлечения потенциальных клиентов предлагают рекламные материалы в обмен на контактную информацию. (Jordan Huges)Страницы перехода по клику
Страницы перехода по клику объединяют изображения и копируют рекламные преимущества продукта и убеждают потенциальных клиентов нажимать кнопки CTA, которые ведут на страницы оформления заказа или создания учетной записи.
Питч-страницы
Питч-страницы — это упрощенные версии страниц перехода по клику. На этих страницах очень мало изображений и копий, и сразу же представьте ценностные предложения . Цель состоит в том, чтобы побудить пользователей призывом к действию, который приводит к пробному периоду или последующему разговору.
Питч-страницы быстро представляют ценность и побуждают потенциальных клиентов продолжать конверсию. (Федор Шкляров)Squeeze Pages
Squeeze Pages заставляют потенциальных клиентов отправлять адреса электронной почты или номера телефонов, прежде чем предоставить доступ к востребованному контенту. Они являются благом для маркетинга по электронной почте, но могут раздражать потенциальных клиентов, которые не хотят раскрывать контактные данные.
Сжатие страниц вынуждает потенциальных клиентов предоставлять контактную информацию, прежде чем получить доступ к большему содержанию. (общедоступный)
(общедоступный)Страницы продаж
Страницы продаж побуждают потенциальных клиентов совершать немедленные покупки. Они выгодны, когда контент целевой страницы убедителен, а потенциальные клиенты мотивированы, но стоит отметить, что информация лучше всего раскрывается слоями. Люди склонны игнорировать детали, которые им не нужны.
Страницы продаж побуждают к немедленным покупкам. (CSS-сканирование 2.0)Принуждение и преобразование с помощью лучших практик целевой страницы
Не существует надежной формулы целевой страницы. У продуктов есть нюансы, как и у людей, которые их покупают. Привлекательные образы и текст необходимы, но они не будут реализовывать свой конверсионный потенциал, если будут реализованы некачественно. Лучшие практики создания целевых страниц помогают дизайнерам формировать контент, чтобы осветить ценность и показать, как продукты удовлетворяют потребности и желания потенциальных клиентов.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная литература в блоге Toptal Design:
- Создан для преобразования — передовой опыт в разработке целевых страниц
- Как создать эффективную целевую страницу
- Как создать целевую страницу, которая конвертирует
- Улучшите свою онлайн-конверсию: лучшие практики целевой страницы SaaS
- Создайте лучшую домашнюю страницу с помощью StoryBrand Framework
Понимание основ
Целевые страницы предназначены для ограничения отвлекающих факторов. Целевые страницы с высокой конверсией имеют четкие и убедительные ценностные предложения, иллюстративные визуальные примеры и ограниченную навигацию. Кроме того, успешные целевые страницы показывают потенциальным клиентам, как продукты улучшат их жизнь.
Рекомендации по работе с целевыми страницами помогают дизайнерам создавать и упорядочивать контент, чтобы быстро и убедительно демонстрировать ценность. Одна из наиболее важных мер, которую могут предпринять дизайнеры, — это устранение текста, изображений и компонентов дизайна, которые отвлекают внимание от конверсии.
Одна из наиболее важных мер, которую могут предпринять дизайнеры, — это устранение текста, изображений и компонентов дизайна, которые отвлекают внимание от конверсии.
Целевые страницы — эффективная форма входящего маркетинга. Они используются для продвижения множества продуктов, услуг и целей. Целевые страницы с высокой конверсией гиперориентированы. Изображения, копирайтинг и элементы визуального дизайна никогда не бывают лишними и существуют только для того, чтобы помочь потенциальным клиентам понять ценностные предложения.
Поскольку целевые страницы ориентированы на конверсию, их дизайн должен отличаться. Цель состоит в том, чтобы убедить потенциальных клиентов принять предложение (купить продукт, нанять поставщика услуг, присоединиться к делу). Каждый аспект дизайна целевой страницы направлен на то, чтобы ограничить отвлекающие факторы и сделать ценностные предложения привлекательными.
Организации используют целевые страницы для привлечения потенциальных клиентов и стимулирования продаж. Это эффективный способ привлечь внимание к уникальной ценности товаров и услуг. Дизайнеры повышают конверсию, следуя передовым методам работы с целевой страницей, например, ограничивая навигацию и разбивая текст на управляемые фрагменты.
Это эффективный способ привлечь внимание к уникальной ценности товаров и услуг. Дизайнеры повышают конверсию, следуя передовым методам работы с целевой страницей, например, ограничивая навигацию и разбивая текст на управляемые фрагменты.
Мика Бауэрс
Старший редактор блога о дизайне
Об авторе
Мика помогает предприятиям создавать значимые связи с помощью брендинга, иллюстраций и дизайна.
Hire Top Talent
30 лучших целевых страниц 2022 года для дизайнерского вдохновения
Вот лучшие примеры целевых страниц, чтобы получить новые идеи для ваших проектов веб-дизайна.
Целевые страницы — это цифровые витрины, которые действуют как отдельные объекты для продвижения и продажи товаров. Хорошая целевая страница может кардинально изменить ход вашего бизнеса. Вот почему создание хорошей целевой страницы, которая общается с вашими клиентами, является сложной задачей. Элементы, которые входят в дизайн целевой страницы, значительно превосходят традиционные ценности, которые были у веб-сайтов старого поколения. Например, когда интернет-маркетинг только начинался, типичная целевая страница состояла из большого заголовка, видеофайла, встроенного в Flash, и большой стены текста, которая включала обещания и другие мусорные сообщения.
Например, когда интернет-маркетинг только начинался, типичная целевая страница состояла из большого заголовка, видеофайла, встроенного в Flash, и большой стены текста, которая включала обещания и другие мусорные сообщения.
Мы живем в 2022 году, во времена, когда стартап/малый бизнес готов потратить от 10 000 до 50 000 долларов на уникальный дизайн веб-сайта со встроенными платформами управления. Есть причина, по которой фронтенд-разработчик может заработать до 100 000 долларов, если он настойчив в выборе карьеры. Хотя вы не сможете воспроизвести дизайнерское слово для кода, вы сможете добиться значительного понимания того, как работают определенные эстетические элементы веб-дизайна; в последний раз, когда мы проверяли, это было совершенно законно.
Подробнее о целевых страницах
Главная страница Colorlib — это целевая страница. Наша бесплатная страница тем WordPress также является целевой страницей. Даже наш блог можно рассматривать как целевую страницу, потому что это так. Мы немного знаем о целевых страницах; некоторые из этих знаний привели к нескольким сообщениям в блогах о целевых страницах:
Мы немного знаем о целевых страницах; некоторые из этих знаний привели к нескольким сообщениям в блогах о целевых страницах:
- Темы для блогов WordPress
- Шаблоны, созданные с помощью HTML5
- Плагины для блогов WordPress
- Шаблоны, созданные с помощью Bootstrap
При работе над этой идеей для коллекции вдохновляющих дизайнов очень важно обрисовать контекст для этих дизайнов, и мы решили: малые предприятия, продающие физические и цифровые продукты с использованием онлайн-среды, с большим количеством существующих клиентов. — большая часть этих вдохновляющих дизайнов будет отражать все эти стандарты. Мы также позаботились о том, чтобы включить дизайн, приятный с точки зрения UI и UX. Мы говорим о целевых страницах, которые ежедневно привлекают сотни, если не больше, клиентов, и, хотя многие из этих продаж связаны с маркетингом, многие благодаря хорошо продуманному веб-дизайну.
В наше время создать дизайн не так уж и сложно. Традиционная платформа для ведения блогов (CMS), такая как WordPress, в сочетании с WPBakery Page Builder сделает эту работу за вас. Имея под рукой несколько вдохновляющих дизайнов, нам нужно отметить, что мы хотели бы расширить в наших проектах или, что еще лучше, — что мы хотим, чтобы наш дизайн выглядел как первый набросок.
Традиционная платформа для ведения блогов (CMS), такая как WordPress, в сочетании с WPBakery Page Builder сделает эту работу за вас. Имея под рукой несколько вдохновляющих дизайнов, нам нужно отметить, что мы хотели бы расширить в наших проектах или, что еще лучше, — что мы хотим, чтобы наш дизайн выглядел как первый набросок.
Исследуйте 2,5 миллиона цифровых активов, включая более 1000 шаблонов целевых страниц
Более 2 500 000 товаров на крупнейшем в мире рынке шаблонов целевых страниц, тем и элементов дизайна. Независимо от того, что вам нужно, или вы ищете несколько стоковых фотографий, вы можете найти все это здесь, на Envato Market.
Примеры лучших целевых страниц
Coinbase
Биткойн был популярной темой в течение многих лет, в самом начале своего существования Биткойн вызывал серьезные разговоры о безопасных платежах и общей анонимности в отношении онлайн-платежей. В наши дни такие сервисы, как Coinbase, помогают любому управлять своим биткойн-кошельком наилучшим образом, зная, что хакеры стремятся атаковать такие платформы, как Coinbase, из-за их огромной денежной ценности.
Coinbase продает свой продукт с помощью аналитических данных, показанных на первой странице, они также перечисляют важные функции безопасности, о которых будет беспокоиться любой пользователь Биткойн. Их страница Charts использует JavaScript, чтобы вы могли использовать скользящую диаграмму, показывающую, сколько биткойнов вошло в ротацию за последние 5-6 лет. Владельцы биткойн-бизнеса отмечают, как профессионально зарекомендовавшая себя компания использует свой дизайн для обеспечения безопасности и доверия своих клиентов.
Предварительный просмотр
BuzzSumo
Buzzsumo изменил подход к мониторингу индивидуального контента для его эффективности в социальных сетях. Это также позволило создателям контента более эффективно и продуктивно отслеживать влиятельных лиц. В наши дни Buzzsumo стал бесценным активом для маркетологов, создателей контента и блоггеров. Они хотят сделать свой контент еще на шаг к совершенству и производительности.
Buzzsumo скромно относится к продвижению своего продукта на главной странице. Они позволяют вам попробовать приложение в первую очередь. Это позволяет вам получить непосредственный опыт того, как будут выглядеть результаты. Оттуда начинается процесс приобретения, основанный на ограничении результатов, которые могут получить бесплатные пользователи. Но даже в этом случае предварительного просмотра демо-версии достаточно, чтобы привлечь новых лидов и клиентов. Вы позволяете своим клиентам испытать ваш продукт бесплатно перед регистрацией? Эта модель кажется особенно популярной среди компаний, которые работают строго в рамках онлайн-данных.
Preview
Bankjoy
Bankjoy предлагает услуги мобильного банкинга для кредитных союзов. Несмотря на то, что их услуги ограничены в том, что касается воздействия, их основная цель продаж заключается в том, чтобы заинтересованные клиенты могли связаться с ними напрямую. Но сначала они немного рассказывают о своей платформе в нескольких полях описательных элементов. Домашнее введение состоит из названия и описания компании, призыва к действию, чтобы запланировать предварительный просмотр, и трех отдельных снимков того, как выглядит приложение при использовании.
Домашнее введение состоит из названия и описания компании, призыва к действию, чтобы запланировать предварительный просмотр, и трех отдельных снимков того, как выглядит приложение при использовании.
Целевая страница уже так много охватывает всего одним заголовком. Двигаясь вперед, Bankjoy использует три других современных элемента внешнего интерфейса, чтобы показать больше скриншотов в приложении и указать на основные функции. Вы можете подписаться на демонстрацию в нижнем колонтитуле, где есть простая форма ввода вашего адреса электронной почты. Красивый дизайн может вдохновить вас пойти по тому же пути с вашими бизнес-услугами или приложениями для крупных брендов и компаний.
Предварительный просмотр
Крибспот
Платформы в стиле Airbnb с большим успехом выросли до огромного количества. Здесь у нас есть Cribspot, местный индекс поиска жилья и квартир, ориентированный на близлежащие университеты. Вступление к дому во многом отражает то, как выглядит Airbnb; вы получаете результаты поиска и несколько предложений из недавних и популярных поисковых запросов. Создатели интегрировали навигацию в виде наложения на фоновое изображение, а небольшая прокрутка вниз развернет все доступные локации, где можно найти жилищное решение.
Создатели интегрировали навигацию в виде наложения на фоновое изображение, а небольшая прокрутка вниз развернет все доступные локации, где можно найти жилищное решение.
Такой дизайн показывает, что удобство использования важнее совместимости. При рассмотрении основного аргумента в пользу продажи вашего бизнеса наличие большого количества ссылок на одной странице — это неплохо. Вы можете получить доступ ко всем другим функциям с помощью кнопки меню. Это показывает, что сосредоточение всего внимания на вашем продукте, который вы продаете, может сильно повлиять на дизайн. Серьезно, эти ребята даже не потрудились над нижним колонтитулом веб-сайта, хотя они предлагают решение для живого чата, к которому любой может получить доступ и задать вопросы.
Предварительный просмотр
Final
Final хочет изменить ландшафт банковского дела, предотвратить мошенничество и улучшить ваше душевное спокойствие с помощью современных функций безопасности, которые сделают процесс банковского обслуживания и управления банком в десять раз проще. Думайте об этом как о личном финансовом менеджере, который обеспечивает полную прозрачность в отношении защиты. С Final вы получаете полное представление о том, куда уходит большая часть ваших денег на покупки, привычки расходов и подписки. Итак, как продвигать такой продукт с помощью веб-дизайна?
Думайте об этом как о личном финансовом менеджере, который обеспечивает полную прозрачность в отношении защиты. С Final вы получаете полное представление о том, куда уходит большая часть ваших денег на покупки, привычки расходов и подписки. Итак, как продвигать такой продукт с помощью веб-дизайна?
Final использует общепринятый подход, демонстрируя вам, что представляет собой продукт, с помощью видео. Они также позволяют вам быстро подписаться на ранний доступ к Final с помощью массивной формы ввода под видео. Все это подается с момента входа на сайт. Дизайн плавно перетекает и использует яркие цвета, чтобы создать заявление о модернизации и пользовательском опыте. Между тем, скриншоты показывают, как выглядит платформа внутри.
Кроме того, навигационное меню также сделано липким, чтобы прокручивать его вместе с вами. Это позволяет пользователям лучше контролировать свой следующий шаг. Дизайн блога дополняет все другие конструктивные особенности видения Final, обеспечивая еще один прозрачный опыт просмотра.
Предварительный просмотр
BlockScore
Мошенничество в Интернете сейчас очень распространено. Стартапы хватаются за возможность получить финансирование от капиталистов, чтобы стать немного более безопасными. BlockScore — одна из тех компаний, которые хотят внедрить принципы проверки пользователей и бизнеса в режиме реального времени. BlockScore анализирует регистрацию ваших пользователей/бизнесов с помощью сложного алгоритма данных, который может сопоставлять мошеннические флаги и присваивать вашим клиентам рейтинги мошенничества.
Их дизайн ориентирован на обсуждение каждого из их продуктов (подтверждение личности и бизнеса) на отдельных страницах, потому что оба продукта являются уникальными. В списке, который прокручивается вниз по странице, представлены их продукты. Значок шрифта сопровождает каждый элемент, чтобы сделать процесс более живым. Страница документации создается отдельно, чтобы помочь разработчикам узнать, как работает BlockScore и какие инженерные платформы он поддерживает.
Preview
Checkr
Вы — компания или стартап, которому нужны новые таланты для вашего проекта! Разработчики создали Checkr, чтобы помочь предприятиям проводить более тщательную проверку биографических данных людей, которых они хотят нанять. Это обеспечивает еще один уровень безопасности от потенциальных сотрудников, которые могут нанести ущерб компании. Однако мы заинтересованы не столько в продукте, сколько в дизайне, который поможет вам вдохновиться новыми идеями и концепциями.
У Checkr есть удивительный способ показать, как выглядит продукт, прежде чем попробовать его самостоятельно. Они используют огромное GIF-изображение на главной странице, по которому вы можете щелкнуть и остановить загрузку в любое время, чтобы проверить, как выглядит каждый раздел. Прокрутите вниз и получите обзор функций и подробный обзор категорий, которые Checkr поддерживает для проверки. Нижний колонтитул состоит из множества важных страниц и ресурсов, которые помогают ориентироваться на веб-сайте и содержат часто задаваемые вопросы клиентов.
Превью
Флинн
У Flynn большое видение: стать единственными разработчиками инструментов и командами по эксплуатации, необходимыми для разработки, развертывания и управления запущенным программным обеспечением. Создатели разработали его для запуска всего, что может работать в Linux, а не только веб-приложений без сохранения состояния. Flynn также включает в себя встроенные устройства баз данных (сейчас только Postgres) и обрабатывает TCP-трафик, HTTP и HTTPS.
Проект уже полюбился десяткам тысяч инженеров и разработчиков, но больше всего нас удивила простота используемого ими веб-дизайна и то, насколько хорошо он может работать для ваших проектов с открытым исходным кодом или связанных с программным обеспечением. проектные проекты, где большая часть обучения происходит, когда вы начинаете использовать реальное программное обеспечение. У нас есть традиционный дизайн сетки, ориентированный на четкий и лаконичный текст на белом фоне. Большие заголовки и выровненные текстовые элементы с парой кнопок призыва к действию, чтобы попробовать продукт и подписаться на список рассылки. Что еще нужно такому проекту?
Большие заголовки и выровненные текстовые элементы с парой кнопок призыва к действию, чтобы попробовать продукт и подписаться на список рассылки. Что еще нужно такому проекту?
Preview
Beacon
Beacon помогает таким платформам, как PolitiFact, собирать деньги на прозрачную журналистику. Он также помог финансировать множество важных документальных фильмов о современности. Он продолжает служить краудфандинговой платформой для журналистов, которые хотят изменить мир к лучшему. Это Kickstarter, но для журналистов. Учитывая все это, главный аспект дизайна — заставить журналистов начать создавать свои проекты как можно скорее. Это стало возможным благодаря кнопкам «Начать проект». На главной странице есть виджет, который показывает финансируемые проекты и позволяет сортировать их по категориям. Если вы планируете запустить свою платформу, подобную Kickstarter, посмотрите, как другие имитируют брендинг Kickstarter; возможно, вы сможете использовать эти элементы дизайна в своем рабочем процессе.
Preview
CodeCombat
У CodeCombat огромная миссия: помочь любому научиться программированию, играя в интерактивную браузерную игру, которая реагирует на вводимые вами команды программирования. Миллионы уже заложили прочную основу для своих знаний JavaScript с помощью CodeCombat, и очень многие начинают свое обучение каждый день. CodeCombat использует свой подход к дизайну, чтобы познакомить новичков с платформой и ожидать от процесса обучения. У них представлены отзывы пользователей, которые вдохновляют на дальнейшие действия. Тем не менее, они также усердно объясняют фактическое использование игрового обучения и его пользу, особенно для детей младшего возраста.
CodeCombat также подходит учителям, желающим внедрить интерактивные программы в классы. Дизайн становится более ориентированным на игры, когда вы переходите на страницу «Курсы». Вот где начинается путешествие кодирования. Дизайн не теряет актуальности даже внутри платформы, привлекателен и удобен для глаз.
Предварительная версия
TrueVault
TrueVault обеспечивает дополнительный уровень безопасности для ваших баз данных. TrueVault особенно популярен в сфере здравоохранения и гарантирует, что все данные клиентов надежно защищены и оптимизированы для достижения максимального потенциала. Нам нравится дизайн TrueVault из-за футуристического ощущения, которое им удается добавить к такому высокоуровневому сервису. На сайте есть анимированное фоновое видео с наложенным текстом и встроенным ползунком прокрутки вниз. Посетите домашнюю страницу и прокрутите вниз; вы получаете три уникальных представления участников TrueVault, усердно работающих над созданием такого специализированного сервиса.
Продолжайте прокручивать, и вы получите сложный виджет, который рассказывает вам о том, что делает TrueVault и как это может быть полезно для вашего бизнеса. Также присутствует большой счетчик, показывающий, сколько записей было обработано с момента создания платформы. Это просто еще один показатель доверия для тех, кто рассматривает возможность воспользоваться их услугами. У современного веб-дизайна и веб-разработки есть большой потенциал. Веб-сайты, подобные этому, позволяют нам понять возможности творчества и то, как мы можем воссоздать тот же самый опыт.
Это просто еще один показатель доверия для тех, кто рассматривает возможность воспользоваться их услугами. У современного веб-дизайна и веб-разработки есть большой потенциал. Веб-сайты, подобные этому, позволяют нам понять возможности творчества и то, как мы можем воссоздать тот же самый опыт.
Preview
Tectonic
Tectonic также специализируется на безопасности; на этот раз речь пойдет о контейнерах. Если у вас есть бизнес, который необходимо перенести из одного места в другое, облако → центр обработки данных, то Tectonic — это компания, которая поможет сделать этот процесс максимально безопасным и безболезненным. Их выбор веб-дизайна представляет собой сложную комбинацию важных бизнес-ценностей и видеоконтента, который вовлекает клиента в работу продукта и то, как он будет работать после регистрации. Меню навигации делает дополнительный поворот, чтобы предоставить отдельные целевые страницы для отдельных функций и возможностей продукта. Чем более информированы ваши клиенты о своем выборе, тем больше вероятность того, что сделка будет завершена.
Чем более информированы ваши клиенты о своем выборе, тем больше вероятность того, что сделка будет завершена.
Preview
Bitnami
Bitnami — это библиотека популярных серверных приложений и сред разработки, которую можно установить одним щелчком мыши на свой ноутбук, на виртуальную машину или в облако. Bitnami обещает безопасную и гибкую установку современного прикладного программного обеспечения для Интернета. Это избавит вас от необходимости компилировать и настраивать каждое из ваших приложений по отдельности, чтобы больше сосредоточиться на том, что важно — на создании бизнес-страниц, контента, маркетинга и общения.
Эти ребята сильно ориентированы на технологии, поэтому их веб-сайт должен отражать общее удобство использования технических веб-сайтов. На главной странице подробно рассказывается об услуге и предлагается набор значков для стандартного веб-программного обеспечения, которые, когда вы наводите курсор на значок, дают вам возможность «запустить» программное обеспечение напрямую. Страницы программного обеспечения содержат подробную информацию о конкретном программном обеспечении; например, WordPress или MediaWiki. Bitnami также позволяет предварительно просматривать программное обеспечение, запускать его в облаке и загружать установочный пакет для локального запуска, который затем можно перенести в Интернет. Отзывы клиентов многочисленны, в них обсуждается их опыт работы с установщиками Bitnami для каждого пакета.
Страницы программного обеспечения содержат подробную информацию о конкретном программном обеспечении; например, WordPress или MediaWiki. Bitnami также позволяет предварительно просматривать программное обеспечение, запускать его в облаке и загружать установочный пакет для локального запуска, который затем можно перенести в Интернет. Отзывы клиентов многочисленны, в них обсуждается их опыт работы с установщиками Bitnami для каждого пакета.
Предварительный просмотр
Поразительно
Когда ваша бизнес-модель заключается в том, чтобы помогать другим создавать их веб-сайты, вам лучше убедиться, что ваш веб-сайт феноменального качества, иначе люди быстро разочаруются в том, что вы предлагаете. Поразительно не уклоняется от того, чтобы дизайн их веб-сайта выглядел как выражение современного мышления и творческого анализа.
Основное внимание уделяется тому, чтобы помочь клиентам начать работу как можно быстрее, с помощью слегка интерактивной формы, запрашивающей имена клиентов, адреса электронной почты и пароли. (Или вы можете зарегистрироваться с помощью виджета Facebook OAuth.) Они рассказывают вам, как это работает, в три простых шага, а не о том, что для этой платформы требуется дополнительная информация. Они показывают пользователям несколько удивительных примеров дизайна, которых можно достичь с помощью Strikingly — что также является одним из важнейших моментов в веб-дизайне, вы хотите, чтобы пользователи испытали продукт и его функции еще до того, как они начнут процесс адаптации, хорошие советы. взять от Поразительно здесь.
(Или вы можете зарегистрироваться с помощью виджета Facebook OAuth.) Они рассказывают вам, как это работает, в три простых шага, а не о том, что для этой платформы требуется дополнительная информация. Они показывают пользователям несколько удивительных примеров дизайна, которых можно достичь с помощью Strikingly — что также является одним из важнейших моментов в веб-дизайне, вы хотите, чтобы пользователи испытали продукт и его функции еще до того, как они начнут процесс адаптации, хорошие советы. взять от Поразительно здесь.
Preview
Svbtle
Svbtle серьезно относится к потребностям клиентов. Это небольшая компания, которая зависит от платных подписок пользователей, которые хотят использовать простую платформу для ведения блогов. Популярный среди разработчиков, дизайнеров и творческих людей, которые ищут простоты, Svbtle делает ведение блога более личным опытом. С того момента, как вы открываете веб-сайты Svbtle, становится ясно, что эти ребята не возятся со сложностью и во всех случаях предпочитают простоту. Они используют свою страницу «О нас», чтобы указать, что делает их платформу такой привлекательной для тысяч блоггеров и почему вам тоже нужно стать ее клиентом.
Они используют свою страницу «О нас», чтобы указать, что делает их платформу такой привлекательной для тысяч блоггеров и почему вам тоже нужно стать ее клиентом.
Preview
Rackspace
Rackspace долгое время предлагала решения для выделенного хостинга и теперь перешла в облачный сектор. Дизайн говорит сам за себя. Во-первых, вы сосредотачиваетесь на том, насколько хорошо поддерживается ваш продукт и какой у вас опыт в каждой области. Вы перечисляете возможные сценарии, в которых пользователю может быть интересно использовать ваш продукт. В этом случае Rackspace предлагает решения для электронной коммерции, управления веб-контентом, электронной почты, производительности, хостинга веб-сайтов, хостинга веб-приложений, служб баз данных и управляемых служб безопасности.
Все отдельные упоминания являются кликабельными элементами дизайна, придающими главной странице вид карты сайта. И если этого было недостаточно, отдельный контейнер с контактной формой свяжет вас с одним из экспертов Rackspace, который может быть одним из экспертов на вашей платформе. Мы должны помнить, что такие компании, как Rackspace, имеют дело с миллионами клиентов, и, конечно же, поток и дизайн веб-сайта имеют большое значение в общем процессе привлечения клиентов.
Мы должны помнить, что такие компании, как Rackspace, имеют дело с миллионами клиентов, и, конечно же, поток и дизайн веб-сайта имеют большое значение в общем процессе привлечения клиентов.
Предварительный просмотр
Ahrefs
Мониторинг обратных ссылок, мониторинг брендов и анализ конкурентов никогда не были проще благодаря Ahrefs, любимому инструменту SEO-индустрии для анализа и мониторинга всего, что касается маркетинга в поисковых системах. Дизайн здесь намного превосходит традиционные ценности веб-сайта, эти ребята управляют серверной платформой, которая сама по себе является чудом дизайна. Они делают набор функций продукта доступным с помощью значков, освобождая место для большего пространства дизайна с навигацией jQuery. Что касается главной страницы, то краткого заголовка, сопровождаемого предварительным просмотром продукта в визуальном формате, кажется, достаточно, чтобы ежедневно привлекать тысячи новых клиентов.
Например, каждая из функций: обозреватель сайта, обозреватель позиций, обозреватель контента, отслеживание позиций, отчеты о сканировании и оповещения Ahrefs — все это отдельные элементы дизайна, заполненные описанием функции и снимком экрана, показывающим, как эта функция выглядит. Чем больше клиентов используют продукт напрямую без подписки, тем больше вероятность того, что они захотят перейти на бесплатную пробную версию и стать платными клиентами. Данные также важны, поэтому Ahrefs не стесняется обсуждать размер своей базы данных и количество ссылок и доменов, которые они отслеживают ежедневно.
Чем больше клиентов используют продукт напрямую без подписки, тем больше вероятность того, что они захотят перейти на бесплатную пробную версию и стать платными клиентами. Данные также важны, поэтому Ahrefs не стесняется обсуждать размер своей базы данных и количество ссылок и доменов, которые они отслеживают ежедневно.
Все это добавляет интереса к инструменту, отслеживающему всю сеть в поисках потенциальных маркетинговых возможностей. Отзывы ведущих отраслевых экспертов помогают повысить доверие к платформе, привлекая новых клиентов благодаря их восхищению экспертами, которые могут поручиться за продукт.
Preview
FormAssembly
FormAssembly хочет помочь предприятиям, владельцам веб-сайтов и предприятиям создавать более совершенные формы. Формы, которые надежны, удобны для дизайна и, прежде всего; безопасный. Тип их конструкции компактный; они объясняют как можно больше о продукте в одном контейнере, где вы получаете общую информацию о продукте, то, чего вы можете достичь с помощью платформы (конструктор форм), а также встроенный виджет отзыва клиента, который был оставлен в Твиттере. Они не стесняются сказать вам, что их услугами также пользуются ведущие бренды, такие как PayPal и Amazon. Это вызывает доверие клиентов, что является важным аспектом дизайна. Нижний колонтитул — это удобный набор ссылок на важные страницы FormAssembly, которые помогут вам начать работу.
Они не стесняются сказать вам, что их услугами также пользуются ведущие бренды, такие как PayPal и Amazon. Это вызывает доверие клиентов, что является важным аспектом дизайна. Нижний колонтитул — это удобный набор ссылок на важные страницы FormAssembly, которые помогут вам начать работу.
Предварительный просмотр
AddThis
Вы никогда не ошибетесь, выбрав немного маркетинга в социальных сетях или много. AddThis был одним из пионеров многофункциональных виджетов для обмена в социальных сетях, которые можно было интегрировать в дизайн любого веб-сайта. И по сей день AddThis продолжает обслуживать миллионы веб-сайтов и помогает им зарабатывать в социальных сетях с помощью полезных, компактных и красиво оформленных кнопок социальных сетей, плавающих виджетов и кнопок подписки. Недавно они добавили возможность делать всплывающие окна с контентом и рекомендации, две новые функции в современном дизайне.
Таким образом, в контексте дизайна они хотят, чтобы вы узнавали об этих функциях по отдельности, что означает нажатие на главной странице для изучения всех функций по отдельности. Мы нажали на виджет Follow Tools, и он открыл новую целевую страницу, на которой красиво рассказывается, как социальные кнопки будут выглядеть на вашем веб-сайте, и какие позиции вы можете создавать с помощью виджета AddThis. И этот же подход к дизайну применим ко всем остальным их функциям. Здесь очень важна индивидуальная простота, и, кажется, она хорошо работает для AddThis и его родительских инструментов.
Мы нажали на виджет Follow Tools, и он открыл новую целевую страницу, на которой красиво рассказывается, как социальные кнопки будут выглядеть на вашем веб-сайте, и какие позиции вы можете создавать с помощью виджета AddThis. И этот же подход к дизайну применим ко всем остальным их функциям. Здесь очень важна индивидуальная простота, и, кажется, она хорошо работает для AddThis и его родительских инструментов.
Preview
Adobe Voice
Мы в Colorlib очень гордимся тем, что привлекли такого клиента, как Adobe, для одного из их блогов. Это показывает, насколько Adobe ценит хороший дизайн и что они не боятся экспериментировать со свободно доступными темами WordPress, созданными вами. Создатели разработали Adobe Voice, чтобы творческие люди могли создавать красивые анимационные видеоролики. Вы можете использовать эти видеоролики для создания историй, описания идей или просто для вдохновения. Создатели контента десятилетиями ждали появления такой платформы.
Adobe Voice позволяет записывать голос за кадром одним нажатием кнопки, а затем использовать записанный фрагмент и наполнять его визуальным контентом из библиотеки Adobe Voice. Мы были вдохновлены тем, как элегантно выглядит веб-сайт Adobe Voice, учитывая, что их продукт имеет исключительную ценность для создателей контента по всей планете. Они дают вам достаточно примеров для предварительного просмотра, чтобы вы зацепились за платформу. Voice поможет вам создавать потрясающие анимационные видеоролики за считанные минуты. Никаких съемок — просто говорите, чтобы рассказать свою историю. Выберите из более чем 25 000 красивых культовых изображений, чтобы продемонстрировать свои идеи, а Voice автоматически добавит кинематографическое движение и саундтрек. Убеждайте, информируйте и вдохновляйте кого угодно онлайн. Оказать влияние.
Предварительный просмотр
Contently
Contently — ваш лучший друг в том, что касается создания контента и маркетинга. Это отмеченная наградами платформа контент-маркетинга, которая превращает идею в полностью укомплектованный контент, который будет превосходно работать перед вашей аудиторией. Их подход к дизайну, который может продать их идею, довольно прост: предоставить клиентам некоторые данные, предварительный просмотр платформы, бесплатные советы по контент-маркетингу и обзор, чтобы убедиться в вашей надежности в реальной современной области маркетинга. Все это происходит благодаря их впечатляющей аналитической платформе, которая дает обратную связь в режиме реального времени о каждом шаге, который вы предпринимаете для завершения работы над новой частью контента. Большие картинки, большие заявления и огромные заголовки — вот что делает сайт Contently таким хорошим. Будете ли вы черпать вдохновение у этих парней или оставите это как есть?
Это отмеченная наградами платформа контент-маркетинга, которая превращает идею в полностью укомплектованный контент, который будет превосходно работать перед вашей аудиторией. Их подход к дизайну, который может продать их идею, довольно прост: предоставить клиентам некоторые данные, предварительный просмотр платформы, бесплатные советы по контент-маркетингу и обзор, чтобы убедиться в вашей надежности в реальной современной области маркетинга. Все это происходит благодаря их впечатляющей аналитической платформе, которая дает обратную связь в режиме реального времени о каждом шаге, который вы предпринимаете для завершения работы над новой частью контента. Большие картинки, большие заявления и огромные заголовки — вот что делает сайт Contently таким хорошим. Будете ли вы черпать вдохновение у этих парней или оставите это как есть?
Preview
Curata
Такие платформы, как Curata, являются реальным доказательством того, насколько обширным стало поле контент-маркетинга и насколько сложно одному маркетологу управлять анализом контента, исследованиями и маркетингом без использования единого платформа, такая как Curata, которая объединяет несколько аспектов контент-маркетинга в единое программное обеспечение, позволяя маркетологам сосредоточиться на своих сильных сторонах; контент и маркетинг.
Преимущество Curatas — вступительное видео продолжительностью 2 минуты. Он достаточно подробен, чтобы рассказать о плюсах и минусах Curata и о том, как он может помочь контент-маркетологам быть более последовательными в доставке контента и более продуктивными в том, что касается прямого контент-маркетинга. Чтобы дополнить свое видение, они перечисляют своих самых известных и уважаемых клиентов, чтобы убедить потенциальных клиентов в том, что они настоящие. Разработчики раздают вещи бесплатно в рамках своей стратегии дизайна. Вы можете использовать этот идеальный пример для привлечения новых лидов, и все это основано на контексте вашего контента.
Preview
MailChimp
MailChimp не занимается почтовым маркетингом. Эти ребята являются платформой для email-маркетинга номер один на планете. Они особенно известны своим бесплатным планом, который позволяет отправлять 2 тыс. электронных писем в список адресов электронной почты. Удивительно то, что этот список не имеет ограничений на количество электронных писем, которые вы можете отправить. Это 2 000 писем, прежде чем вы станете платным клиентом. Вы не захотите так легко отказаться от такой сделки. MailChimp, как ни странно, признает свой колоссальный успех. Они посвящают свою домашнюю страницу простой фотографии того, как выглядит часть их платформы. Они также добавили жирную кнопку «Зарегистрироваться», которая запускает процесс регистрации.
Это 2 000 писем, прежде чем вы станете платным клиентом. Вы не захотите так легко отказаться от такой сделки. MailChimp, как ни странно, признает свой колоссальный успех. Они посвящают свою домашнюю страницу простой фотографии того, как выглядит часть их платформы. Они также добавили жирную кнопку «Зарегистрироваться», которая запускает процесс регистрации.
Когда у вас более 10 миллионов клиентов, больше не о чем говорить. Обо всем остальном позаботится меню навигации. У каждого из их тарифных планов есть отдельные страницы, которые показывают, что вам даст отдельный план. Он также показывает, как вы можете масштабировать каждый план в зависимости от количества подписчиков электронной почты, которые у вас есть. Популярной моделью привлечения клиентов является предоставление им определенного количества необходимых ресурсов. Вы можете зарядить их соответственно после этого.
Preview
Benchmark
Benchmark — еще одна платформа для электронного маркетинга. Поскольку основной дизайн MailChimp был очень тонким, мы подумали, что было бы неплохо добавить еще одну альтернативу. На этот раз они придали альтернативе уникальный дизайн. Эта платформа использует скользящую навигацию, которая скользит по 5 различным элементам страницы. Каждый из элементов может что-то показать из опыта продукта. У него также есть важная функция или аспект платформы, к которому вы получите доступ. У этих ребят также есть бесплатный тарифный план. Их техника, позволяющая людям узнать об этом, проста. Они создали кнопку CTA, которая говорит именно об этом: Бесплатный план! Упомяните слово бесплатно в любом месте; у вас будут клиенты, прыгающие по всем вашим предложениям.
Поскольку основной дизайн MailChimp был очень тонким, мы подумали, что было бы неплохо добавить еще одну альтернативу. На этот раз они придали альтернативе уникальный дизайн. Эта платформа использует скользящую навигацию, которая скользит по 5 различным элементам страницы. Каждый из элементов может что-то показать из опыта продукта. У него также есть важная функция или аспект платформы, к которому вы получите доступ. У этих ребят также есть бесплатный тарифный план. Их техника, позволяющая людям узнать об этом, проста. Они создали кнопку CTA, которая говорит именно об этом: Бесплатный план! Упомяните слово бесплатно в любом месте; у вас будут клиенты, прыгающие по всем вашим предложениям.
Страница с ценами Benchmarks также интерактивна. Это позволяет масштабировать количество ресурсов, которые вам потребуются. В этот момент Benchmark предоставит вам автоматический расчет, с которого вы сможете начать процесс регистрации. Они также дружелюбны и хотят поговорить с вами через автоматический виджет живого чата. Эксперты ждут, чтобы ответить на ваши вопросы. Их способ рассказать об особенностях своей платформы электронной почты — это видео из первых рук и множество примеров.
Эксперты ждут, чтобы ответить на ваши вопросы. Их способ рассказать об особенностях своей платформы электронной почты — это видео из первых рук и множество примеров.
Предварительный просмотр
CodeFights
CodeFights помогает программистам проверить свои навыки в интерактивной боевой игре, которая предлагает испытания и вознаграждает людей за признание. Нам нравится удивительный и гладкий дизайн синего цвета, который здесь происходит. У вас есть потрясающая анимация, демонстрирующая разных героев сайта. Создатели построили эту платформу для дружбы и вообще для развлечения. Они также внедрили огромную кнопку CTA красного цвета, чтобы люди могли сразу зарегистрироваться.
Что касается фактического процесса вызова, на платформе они мало что показывали. Если вы программист и нашли эту страницу, то знаете, что будет дальше. Вы можете использовать этот подход, если создаете приложение/платформу/программное обеспечение, ориентированное на конкретных и самосознательных людей.
Предварительный просмотр
Чертежная кнопка
Чертежная кнопка позволяет домовладельцам находить людей для работы, будь то покраска или реорганизация сада. В Thumbtack есть эксперты и профессионалы, которые ждут, чтобы кто-то вроде вас нанял их. Это бизнес-модель. Итак, как вы собираетесь создавать веб-сайт для такой модели? Вы снова используете подход Airbnb. Thumbtack сужает процесс найма кого-либо в три простых шага. Затем он дает вам доступ к ссылкам из всех 50 штатов США, где вы можете найти этих специалистов.
И они также понимают важность отзывов клиентов. Именно по этой причине они показывают шесть из них на своей домашней странице. Это помогает потенциальным пользователям платформы лучше понять процесс. Конечно, это также показывает, каких результатов удалось добиться людям. Уникальная функция, которую мы видели до сих пор, — это форма ввода в нижнем колонтитуле главной страницы. Эта форма позволяет ввести номер мобильного телефона и получить прямую ссылку для скачивания мобильного приложения. Это выводит мобильный маркетинг на новый уровень существования. Thumbtack может использовать потенциал мобильных устройств и то, как вы можете совершать мобильные приобретения.
Это выводит мобильный маркетинг на новый уровень существования. Thumbtack может использовать потенциал мобильных устройств и то, как вы можете совершать мобильные приобретения.
Preview
Fundera
Funder — ангел-хранитель инвестиций для владельцев малого бизнеса. Funder профинансировал более 3000 малых предприятий, выдав более 150 000 000 миллионов долларов. Их самый быстрый проект финансирования занял всего 10 минут. Эти ребята хотят дать вам доступные кредиты и сделать это быстро, но удобно. Малый бизнес — это огромная сделка в Соединенных Штатах. Fundera хочет облегчить вам получение финансирования для развития вашего бизнеса. Конечно, это стимулирует экономику и рынок труда.
Сначала Fundera узнает о вас через простую регистрационную форму. Здесь вы указываете сумму, которую хотите получить, и время, которое вы потратили на развитие своего бизнеса. Вам также необходимо указать цель вашего кредита и ваш кредитный рейтинг, который поможет вам понять ваше право. Разработчики посвятили его дизайн рассказу о процессе получения Fundera кредита. Он также включает в себя то, что вы можете ожидать в долгосрочной перспективе.
Разработчики посвятили его дизайн рассказу о процессе получения Fundera кредита. Он также включает в себя то, что вы можете ожидать в долгосрочной перспективе.
Предварительный просмотр
Оплата
Подрядчики вышли из недр и стали отличной альтернативой фрилансерам. Но какую платформу вы будете использовать для управления такими вещами, как оплата ваших подрядчиков, их налоги и их льготы? Вы захотите изучить Payable. Нам нравится, как гладко Payable обсуждает их продукт в нескольких простых элементах. Нам также нравится, насколько настойчиво они заставляют вас зарегистрироваться. Давайте смотреть правде в глаза. Разработчики ориентировали эти нишевые продукты на определенный рынок. Вы также узнаете все, что вам нужно знать, как только вы попадете внутрь платформы. Вы можете сделать это, если не чувствуете, что жонглируете между двумя конкурирующими платформами. Дайте своим клиентам причину выбрать то, что делает ваш продукт и чем он выделяется больше всего.
Предварительный просмотр
Лучшие целевые страницы для вдохновения в дизайне
Дизайн не должен быть сложным. Дизайн должен быть простым. Вот как все работает. Мы хотим, чтобы наши клиенты понимали, как работают наши разработки. Мы можем сделать это, зная, что они говорят нам, и позволяя нам это делать. Целевые страницы, которые мы перечислили, помогли этим компаниям заработать сотни тысяч.
Во многих случаях доход в миллионы долларов является отчетом. Есть что-то в том, чтобы знать, что нравится вашей аудитории, а затем использовать эти знания для создания удобной веб-страницы. Это сделает процесс привлечения клиентов плавным, дружелюбным и полезным.
Дайте нам знать, если вам понравился пост.
Продвигайте свою следующую большую идею в рекордно короткие сроки
Создавайте красивые целевые страницы за считанные минуты
Наши полностью настраиваемые шаблоны , разработанные профессионалами мирового класса, созданы для того, чтобы привлекать внимание и расширять списки адресов электронной почты. Если вы новичок в целевых страницах или
Если у вас есть опыт проектирования, эти шаблоны целевых страниц помогут вам воплотить свои идеи в жизнь в рекордно короткие сроки.
Если вы новичок в целевых страницах или
Если у вас есть опыт проектирования, эти шаблоны целевых страниц помогут вам воплотить свои идеи в жизнь в рекордно короткие сроки.
Посмотреть демонстрацию
Код не требуется
Вы можете создать красивую целевую страницу, не зная кода. Но мы по-прежнему сделали пользовательский CSS опцией для всех наших программистов.
Один клик до 100 000+ изображений
«Стоковая фотография» не обязательно должно быть плохим словом. Наша интеграция с Unsplash делает поиск бесплатных уникальных изображений для вашей целевой страницы чудом одним щелчком мыши.
Хорошо выглядеть на всех устройствах
Все наши шаблоны полностью адаптивны. Это означает, что у вас будет идеально отформатированная целевая страница, которую можно легко просматривать на любом устройстве.
Шаблоны целевых страниц для вашей следующей большой идеи
Создатели используют целевые страницы для развития своего бизнеса разными способами. Готовы ли вы представить продукт, продвигать предстоящий проект или рассказать своей аудитории о себя, целевые страницы помогут вам быстро и легко рассказать о себе.
Посмотреть библиотеку шаблонов
Предыдущий
Следующий
Доставка лид-магнита
В наши дни никто не раздает свой адрес электронной почты бесплатно. Вы должны дать им что-то неотразимое, чтобы этот обмен состоялся.
Целевые страницы помогут вам быстро и легко доставить заманчивый лид-магнит. Ваш читатель получает ценный контент, а вы получаете его адрес электронной почты. Все выигрывают!
Предварительный просмотр этой целевой страницы Платформа целевой страницы ConvertKit очень проста в использовании и привлекает моих читателей своей простотой и минималистичным дизайном. Я лучше ориентируюсь в своих
точную аудиторию, и они получают беспрепятственный доступ к своим бесплатным загрузкам и ко мне!
Я лучше ориентируюсь в своих
точную аудиторию, и они получают беспрепятственный доступ к своим бесплатным загрузкам и ко мне!
Мелисса Ли
nutrimel.com
Скоро
Самое лучшее время для продвижения, чем сейчас… даже если ваша новая идея еще не реализована!
Настройка целевой страницы Coming Soon поможет вам оценить интерес к вашему новому предложению, создать импульс для вашего запуска, мотивировать вас продолжать работу и создать «первый в очереди» опыт для вашей целевой аудитории.
Предварительный просмотр этой целевой страницы Я использовал инструмент ConvertKit для создания целевой страницы, чтобы создать быструю, но эффективную целевую страницу, еще до того, как я закончил бесплатный курс, продвигаемый страницей. мне помогло
перестать откладывать на потом и начать двигаться к пугающему проекту.
Джордан Аспен
civanpro.com
Целевая страница профиля
Независимо от того, находитесь ли вы между запусками или хотите дать новым читателям обзор вашего бизнеса, целевая страница профиля — это именно то, что вам нужно, чтобы заинтересованная аудитория продвигалась дальше в ваш онлайн Мир.
Потому что, даже если у вас нет конкретного продукта, который вы продвигаете, вы никогда не должны терять импульс в создании списка адресов электронной почты.
Предварительный просмотр этой целевой страницы Целевые страницы ConvertKit произвели революцию в моем бизнесе. Как учитель, который пишет, у меня нет времени осваивать сложное программное обеспечение для целевых страниц, но за несколько минут
Мне удалось создать целевую страницу, чтобы собрать имена читателей, которым могут быть интересны мои продукты.
Дэйв Стюарт
davestuartjr.com
Запись на курс
Запускаете новый онлайн-курс? Вы можете создать единое место для посещения, чтобы ваша аудитория могла узнать все, что им нужно знать о вашем курсе, а затем подписаться на него.
Целевую страницу регистрации на курс легко редактировать, поскольку вы добавляете новый контент, настраиваемый в соответствии с вашим брендом, и помогает увеличить конверсию на ваш курс.
Предварительный просмотр этой целевой страницыПоследние 2 года я использовал целевую страницу ConvertKit для нашего электронного курса «Как делать подкасты». Это дает нам простое и эффективное место для отправки потенциальных подписчиков, это поощряет подписки, и теперь я всегда знаю, куда направить людей, когда они спрашивают меня: «С чего мне начать?»
Колин Грей
thepodcasthost. com
com
Продолжайте создавать лучшие целевые страницы
Наш бесплатный конструктор целевых страниц не только обеспечивает быстрое обновление показателей конверсии и количества подписчиков, вы также можете легко настроить свои любимые методы отслеживания и дайте вашей целевой странице оптимизацию, которой она заслуживает.
Со всеми этими данными вы можете узнать, как ваша аудитория взаимодействует с вашей целевой страницей, чтобы повысить конверсию и продолжать создавать привлекательные страницы для развития вашего процветающего бизнеса.
Узнайте больше о своей аудитории
Для более продвинутых параметров отслеживания просто добавьте свои бизнес-идентификаторы Google Analytics, Segment и/или Facebook, чтобы подключить мощную аналитику к целевой странице ConvertKit. строитель.
Помогите читателям найти вашу целевую страницу
Дайте вашей целевой странице наилучшие шансы привлечь новых читателей, заполнив SEO-заголовок и описание с помощью ключевых слов. Чем точнее ключевые слова, тем больше
скорее всего, ваша аудитория найдет вас.
Чем точнее ключевые слова, тем больше
скорее всего, ваша аудитория найдет вас.
Узнайте больше о своей аудитории
Для более продвинутых параметров отслеживания просто добавьте свои бизнес-идентификаторы Google Analytics, Segment и/или Facebook, чтобы подключить мощную аналитику к целевой странице ConvertKit. строитель.
Помогите читателям найти вашу целевую страницу
Дайте вашей целевой странице наилучшие шансы привлечь новых читателей, заполнив SEO-заголовок и описание с помощью ключевых слов. Чем точнее ключевые слова, тем больше скорее всего, ваша аудитория найдет вас.
6 Примеры целевых страниц продукта, обеспечивающих серьезные продажи
Вспомните, когда вы в последний раз покупали продукт в Интернете. Какие типы страниц были вовлечены в этот процесс?
Вы, вероятно, посещали один тип страницы между главной страницей бренда и оплатой: целевую страницу продукта. Здесь вы нашли информацию о продукте, который хотели купить, включая его цену, варианты размеров и фотографии.
Здесь вы нашли информацию о продукте, который хотели купить, включая его цену, варианты размеров и фотографии.
Покупатели ожидают того же от вашего веб-сайта.
Нужна помощь в создании? В этом посте вы найдете советы о том, как создать продающую целевую страницу продукта, а также шесть примеров и шаблонов, которые помогут вам начать работу.
Что такое целевая страница продукта?
Целевая страница продукта — это URL-адрес, по которому потенциальные клиенты могут узнать больше о продукте. Бренды используют их, чтобы сообщать характеристики, изображения, цвета, размеры и цену:
- Физических продуктов
- Цифровых продуктов (таких как электронные книги или онлайн-курсы)
- Программное обеспечение
- Сообщества
Почти половина покупателей начинают свой путь к покупке с такой поисковой системы, как Google. Оптимизируя страницу продукта для ключевых слов, которые использует потенциальный клиент, вы можете на автопилоте привлечь трафик на свой веб-сайт электронной коммерции.
Ключевые элементы целевой страницы продукта
Поскольку целевая страница продукта является самой важной страницей, которую посетитель просматривает, когда решает, стоит ли покупать у вас, в ней нужно учесть многое:
- Заголовок жирным шрифтом . Сразу дайте понять, какой продукт вы продаете.
- Фото товара . Около 22% возвратов электронной коммерции происходят из-за того, что в реальной жизни продукт выглядит иначе. Показывайте яркие, четкие фотографии (или видео) товара, чтобы этого не произошло.
- Описание продукта . Опишите преимущества вашего продукта, а не его характеристики. Это может помочь покупателям визуализировать, как они получают выгоду.
- Информация о ценах . Сколько стоит продукт? Сколько стоит отправка? Какие способы оплаты вы принимаете? Есть ли специальные предложения? Ответьте на все эти вопросы, связанные с ценой, на целевой странице продукта.

- Призыв к действию (CTA) . Обычно это кнопка «Добавить в корзину», ваша кнопка CTA должна выделяться на фоне остальной части целевой страницы продукта яркими цветами.
- Социальное доказательство . От отзывов клиентов и звездных рейтингов до одобрения влиятельных лиц — социальное доказательство укрепляет доверие. Люди более склонны доверять вам информацию о своей кредитной карте, если знают, что другие сделали то же самое.
Хотите узнать, как каждый из этих элементов работает вместе на целевой странице? Вот шесть примеров, демонстрирующих лучшие практики каждой страницы продукта в действии.
1. Пример целевой страницы продукта TapRM
Если вам нужен пример традиционной целевой страницы продукта, отвечающей всем требованиям, обратите внимание на TapRM. Интернет-магазин напитков следует передовым методам создания страниц продуктов с четкими фотографиями продуктов, смелым призывом к действию (добавить в корзину) и убедительными описаниями продуктов:
См. всю страницу
всю страницуДалее по странице вы также найдете дополнительные и перекрестные продажи. Карусель продуктов рекомендует товары, которые «вам также могут понравиться», большинство из которых продаются по более высокой цене, чем товар, который они уже просматривают.
2. Целевая страница комплектов продуктов Super
Марка дополнений Your Super не привыкать к целевым страницам продуктов. Но вместо того, чтобы создавать традиционные страницы продуктов для каждого товара, который он продает в Интернете, бренд объединяет определенные продукты и предлагает их на одной целевой странице:
См. всю страницуЦелевая страница продукта Super Brew Bundle, например, в значительной степени опирается на преимущества набора (в отличие от его характеристик или ингредиентов). Это помогает потенциальным клиентам представить себе, что они пользуются теми же преимуществами.
ПОДРОБНЕЕ: Как «Ваш супер» использовал наборы продуктов, чтобы увеличить объем продаж в электронной торговле до 70 миллионов долларов
3.
 Целевая страница продукта, ориентированная на пользователя, Barkbox
Целевая страница продукта, ориентированная на пользователя, BarkboxЧто произойдет, если вы продаете только небольшой набор продуктов через ваш интернет-магазин? Возьмите лист с сайта Barbox.
Barkbox предлагает коробки для собак с ежемесячной подпиской. Но вместо того, чтобы сосредоточиться на преимуществах своей коробки, он создает отдельные целевые страницы продукта для каждого покупателя.
Коробка Super Chewer, например, предназначена для клиентов, у которых есть собаки, которые склонны портить игрушки:
См. всю страницуЧем хороша эта целевая страница продукта, так это ее простотой. Заголовок прямой, а изображение показывает тип собаки, для которой он лучше всего подходит.
Кроме того, Barbox использует сезонность и ключевые маркетинговые даты, придавая этой странице рождественскую тематику в связи с праздниками.
В качестве бонуса также есть небольшое всплывающее окно со специальным предложением для посетителей, чтобы они сделали покупку раньше, чем позже:
4.
 Пример целевой страницы продукта Flewd для дополнительных продаж
Пример целевой страницы продукта Flewd для дополнительных продажВот еще один пример целевой страницы продукта от Flewd. На ней представлены все лучшие практики, которые должны быть на странице продукта (включая яркую фотографию и социальное доказательство):
См. всю страницуНо вместо традиционной карусели дополнительных продаж эта целевая страница продукта побуждает людей тратить больше двумя способами:
- Покупка больших упаковок — по одной упаковке, по 3 или по 6 штук
- Покупка на основе ежемесячной подписки
Вверху страницы также есть липкая полоса, чтобы сообщить о быстрой распродаже. Яркий фон привлекает внимание, а слова «ограниченное время» также убеждают людей немедленно использовать купон.
5. Пример целевой страницы информационного продукта Тома Херста
Цифровым продуктам, таким как электронные книги, курсы и приложения, также нужна целевая страница продукта. Потенциальные клиенты должны видеть, что включено, тем более что они не будут касаться или взаимодействовать с вещью, которую они покупают во плоти.
Эта целевая страница продукта от Тома Херста показывает, как использовать верхнюю часть страницы для привлечения посетителей:
См. всю страницуПокупатели видят влияние обложки электронной книги, наряду с описанием продукта, которое затрагивает болевые точки целевой аудитории. хочет решить: зная, что (и как) брать плату за свои внештатные проекты.
Внутри находится яркий призыв к действию с ценой электронной книги. Когда люди нажимают на нее, они точно знают, что они покупают и за сколько — помогая покупателям преодолевать возражения, не прокручивая страницу.
6. Пример целевой страницы продукта ProWritingAid SaaS
Говоря о цифровых продуктах, у ProWritingAid есть целевая страница для своего программного обеспечения для письма:
См. всю страницуПотенциальные клиенты могут увидеть разбивку того, что делает инструмент, со скриншотами его интерфейса для каждого покупателя:
Мало того, на целевой странице продукта ProWritingAid есть таймер обратного отсчета для срочной сделки. Покупатели могут требовать 50% скидки на программное обеспечение, если они покупают в течение определенного периода времени.
Покупатели могут требовать 50% скидки на программное обеспечение, если они покупают в течение определенного периода времени.
В качестве дополнительного удобства внизу есть липкая полоса, вызывающая FOMO. Получите скидку и присоединитесь к более чем двум миллионам людей, уже использующих этот инструмент:
Готовы начать привлекать и конвертировать трафик на свой веб-сайт? Найдите множество высококачественных шаблонов целевых страниц в приложении ConvertFlow.
В этом, например, есть заполнители для основных элементов целевой страницы продукта, включая отзывы клиентов, спецификации продукта, кнопки добавления в корзину и многое другое:
Лучшая часть? Вам не нужно быть профессиональным веб-дизайнером, чтобы создать целевую страницу с высокой конверсией. ConvertFlow был создан, чтобы помочь нетехническим специалистам создавать красивые целевые страницы, не требуя сложного кодирования.
Просто настройте готовый шаблон, чтобы он соответствовал брендингу вашего магазина, а затем используйте интеграцию с Shopify или WordPress, чтобы запустить его.
Это действительно так просто 🙌
Вот еще несколько шаблонов для начала:
Об авторе
Элиза Допсон
Сотрудник ConvertFlow
Элиза — писатель в ConvertFlow и эксперт по маркетингу B2B. О ней писали в таких изданиях, как ConversionXL, HubSpot, CoSchedule, Content Marketing Institute, Databox и других. Обычно вы обнаружите, что она готовит высококачественный контент для блога ConvertFlow или библиотеки кампаний.
20 лучших примеров целевых страниц продукта в Интернете
Как часто вы посещали веб-страницу и встречались с серией изображений, видео и креативным заголовком? Это общие элементы целевой страницы продукта, которые используются для привлечения посетителей и превращения их в постоянных клиентов.
Как и целевая страница, целевая страница продукта обычно состоит из элементов, ориентированных на конверсию, таких как заголовок, выделенный жирным шрифтом, социальное доказательство, высококачественная графика, включающая изображения, видео, GIF-файлы и призывы к действию (CTA). ) кнопки.
) кнопки.
Целевые страницы продуктов помогают компаниям продавать свои товары и услуги и в основном посещаются через другие платформы, такие как YouTube, электронные письма, реклама в Facebook и сообщения в социальных сетях.
В этом сообщении блога мы собрали несколько лучших примеров целевых страниц продукта, которые могут вдохновить вас, если вы только начинаете.
Содержание
20 Примеры целевых страниц продуктов, которые конвертируют
Наш список примеров целевых страниц продуктов не имеет порядка или ранжирования.
Просто просмотрите их все и сообщите нам, какие из них вам понравились больше всего.
№1. Blue Apron
Blue Apron — американская компания, специализирующаяся на наборах ингредиентов и рецептов, базирующаяся в Нью-Йорке.
Он красиво привлекает внимание посетителя с помощью этого классного изображения продуктов питания на целевой странице продукта.
Смелый заголовок «Набор для еды, созданный для вашего занятого образа жизни» достаточно хорош, чтобы привлечь внимание пользователя и передать суть бренда.
Вкладка «Начать» под заголовком — это кнопка CTA, которая направляет вас в окно регистрации Blue Apron, где вы сами выбираете блюда.
При прокрутке вниз веб-сайт кратко объясняет, что делает Blue Apron и что вы можете найти в своей коробке с едой. На целевой странице есть еще одна кнопка CTA, которая помогает вам выбрать план питания.
#2. Dollar Shave Club
Dollar Shave Company — американская компания по уходу за кожей, которая продает бритвы и средства личной гигиены.
Целевая страница продукта бренда — отличный пример того, как привлечь клиентов. Заголовок «Заметно гладкое бритье» четко указывает на то, что вы можете ожидать от бренда.
Более того, в кратком описании под заголовком упоминается, что Dollar Shave Club обещает своим посетителям гладкое бритье, а также индивидуальный план ухода.
Прокрутив главную страницу вниз, вы сможете узнать больше о различных продуктах, предлагаемых Dollar Shave Club, его стартовом наборе для новых клиентов и преимуществах, которые клиенты получат после регистрации в бренде.
Вы также можете найти отзыв клиента внизу страницы, за которым следует пара предложений, описывающих Dollar Shave Club и его продукты.
Ваш вывод из этого примера целевой страницы продукта может заключаться в нескольких кнопках CTA, дополненных высококачественными изображениями.
В сфере ухода за кожей посетителям веб-сайта важно точно знать, что продает бренд. Целевая страница Dollar Shave Club точно показывает, чего могут ожидать его клиенты.
№3. Minwax
Minwax — американская компания, специализирующаяся на производстве деревянных изделий и архитектурных покрытий.
Целевая страница продукта показывает прямо вверху то, что продает Minwax, за которым следует большой жирный заголовок, который гласит: «Продукт для каждого проекта».
Прокрутив страницу вниз, вы увидите широкий ассортимент товаров, которые продает Minwax, сопровождаемый изображениями. Эти изображения кликабельны, что помогает вам найти больше информации о каждом продукте, продаваемом Minwax.
Вы также можете ознакомиться с различными услугами, предлагаемыми брендом. Также есть раздел персонализации продукта для вашего проекта.
Ваш вывод из этого примера может заключаться в том, насколько подробной может быть целевая страница продукта, что позволяет потенциальным клиентам очень легко понять продукты и услуги вашего бренда.
Читайте также: Что такое заставка? — Полное руководство
№4. Duolingo
Duolingo — популярный веб-сайт и мобильное приложение для изучения американского языка. Он помогает пользователям изучать различные языки в веселой, разговорной манере, подкрепленной рядом упражнений и тестов.
Страница продукта привлекает внимание аудитории благодаря слогану «Бесплатный, увлекательный и эффективный способ выучить язык». мир.
На нем отображается список языков, которые можно выучить, а затем следует раздел о том, почему вы должны выбрать для изучения Duolingo.
И если вы заинтересованы, вы можете легко загрузить его приложение для iOS и Android или купить любой предлагаемый продукт, например Duolingo Plus и Duolingo for Schools.
#5. Shutterstock
Shutterstock — это веб-сайт, на котором можно найти изображения, видео, видеоматериалы, стоковую музыку и инструменты для редактирования. Его целевая страница продукта приветствует пользователей заголовком, который рассказывает о том, о чем Shutterstock, а также о количестве предлагаемых изображений, видео и музыкальных треков.
Еще одна причина привлекательности дизайна целевой страницы продукта Shutterstock заключается в том, что в нем используется коллекция высококачественных фоновых изображений. Фоновые изображения постоянно меняются и показывают пользователям, чего они могут ожидать от Shutterstock.
Под строкой поиска есть несколько популярных поисковых фраз, которые помогут пользователям начать работу.
Вы также можете искать графику, нажимая на соответствующие категории при прокрутке страницы вниз.
Более того, пользователи могут также найти популярные и отобранные визуальные эффекты в различных категориях, а также связанные статьи о том, как создавать высококачественную графику.
Читайте также: 8 красивых примеров целевых страниц недвижимости
#6. Thinx
Thinx — нью-йоркская компания, специализирующаяся на продуктах женской гигиены. Бренд продает нижнее белье и леггинсы для женщин, специально разработанные для ношения во время менструации.
Целевая страница продукта компании обеспечивает 360-градусный обзор того, как одежда выглядит со всех сторон.
Посетители могут выбирать из целого ряда размеров, и нажатие на размер показывает его цену.
Перед размещением заказа вы также можете ознакомиться с отзывами покупателей. Однако самое приятное то, что Thinx объясняет, насколько абсорбирующим является тот или иной продукт, основываясь на продуктах для менструального цикла, которые используют его клиенты.
#7. SNOOZ
SNOOZ — это бренд, который продает машины с белым шумом. Поскольку компания специализируется на электроприборах, на целевой странице продукта есть подробное описание особенностей генератора белого шума.
Целевая страница продукта имеет крупное изображение машины белого шума прямо в центре, помогая посетителям понять, как выглядит устройство.
Изображение окружено текстом с обеих сторон, который ясно объясняет, что вы можете ожидать от продукта, включая его преимущества.
Более того, под заголовком «Знакомьтесь, SNOOZ» есть строка «Мирный белый шум от настоящего фаната, чтобы вы могли заснуть и спать спокойно». как его продукт поможет им.
#8. Gather
Gather – это веб-сайт электронной коммерции, который поможет вам организовать свое пространство. Это поможет вам хранить ваши вещи таким образом, чтобы они всегда были в пределах вашей досягаемости и могли быть приспособлены к любому пространству.
Веб-сайт Gather — отличный пример того, как должна выглядеть целевая страница продукта.
Страница состоит из ряда видеороликов и GIF-файлов, демонстрирующих, как компания помогает реорганизовать ваши инструменты независимо от того, сколько у вас места.
Прокручивая страницу вниз, вы можете найти различные демонстрации того, как вы можете организовать свое пространство, за которыми следуют несколько отзывов клиентов и связанная статья о том, как создать минималистское рабочее пространство.
#9. Bellroy
Bellroy — компания, которая продает кошельки, визитницы, ключницы, сумки, чехлы для телефонов, ремешки для наручных часов и чехлы для наушников. Его целевая страница продукта показывает, какую выгоду получили его клиенты от покупки его продуктов.
На целевой странице продукта отображается заголовок «Сократите свой кошелек», подразумевая, что независимо от того, сколько наличных денег, карт и других предметов вы хотите сохранить, продукты Bellroy гарантируют, что ваши карманы никогда не будут тяжелыми.
Вы можете использовать ползунок, чтобы сравнить размер бумажника Bellroy с бумажником другого бренда, поскольку вы постоянно добавляете в него вещи.
Кроме того, вы можете найти видеоролики о том, как продукты Bellroy будут полезны для вас, а также несколько кнопок CTA, которые направят вас к продуктам, продаваемым брендом.
Подробнее: 10 способов синхронизации электронной почты и целевых страниц
#10. Orangina
Orangina — бренд напитков, специализирующийся на газированных напитках.
Целевая страница продукта Orangina показывает различные вкусы, продаваемые брендом, в виде серии изображений в виде сетки.
Что интересно на сайте Orangina, так это то, что при наведении курсора на каждое изображение появляется кнопка CTA вместе с короткой анимацией.
В сетке также есть краткое описание того, почему вам стоит попробовать напитки Orangina, как их пить и какие ингредиенты используются для приготовления этих напитков.
№11. Aurate
Aurate — это нью-йоркский бренд ювелирных украшений, который продает ожерелья, кольца и множество других украшений. Известно, что бренд производит украшения с использованием переработанного золота и бриллиантов, которые получены с соблюдением этических норм.
Известно, что бренд производит украшения с использованием переработанного золота и бриллиантов, которые получены с соблюдением этических норм.
После того, как вы выберете продукт для покупки в Aurate, вы будете перенаправлены на его целевую страницу для размещения заказа. Целевая страница продукта содержит подробное описание всех характеристик интересующих вас украшений, таких как размер, посадка, цвет и цена.
Кроме того, у каждого ювелирного изделия есть своя история и раздел часто задаваемых вопросов, в котором объясняются часто задаваемые вопросы клиентов, включая доставку и возврат.
Кроме того, целевая страница продукта включает в себя ряд изображений, которые показывают, как выглядят их продукты при ношении, за которыми следуют отзывы клиентов и видео, показывающее, как они были сделаны.
#12. Metvrse Engine
Metavrse Engine — это консультант по виртуальной реальности (VR) и разработчик продуктов, который специализируется на анализе виртуальной реальности, а также на инструментах виртуальной реальности и 3D, которые помогают предприятиям лучше обслуживать клиентов своими товарами и услугами.
Веб-сайт Metavrse Engine — идеальный шаблон целевой страницы продукта для тех, кто хочет продемонстрировать, как работает их продукт, без использования текста.
Посетители могут либо отсканировать QR-коды под каждым изображением, либо просто навести курсор на каждое изображение, чтобы просмотреть анимационное видео.
У каждого продукта также есть собственная вкладка с призывом к действию, при нажатии на которую открывается новое окно с подробным видео о том, как работает продукт.
№13. CopyHackers
CopyHackers — это веб-сайт, предоставляющий услуги цифрового маркетинга и копирайтинга. Одним из его основных продуктов был курс по копирайтингу.
Показанный здесь пример относится к курсу копирайтинга CopyHacker.
На целевой странице продукта нет больших или броских заголовков. Вместо этого он затрагивает трудности, характерные для писателей-фрилансеров, и мысли, которые они часто могут иметь о своей карьере.
Веб-страница отправляет сообщение фрилансерам о том, что они должны сделать, чтобы что-то изменить, и как CopyHackers может решить свои проблемы.
Вкладка с призывом к действию справа с надписью «Превратите мою крутизну в бизнес» направляет посетителей на веб-сайт курса CopyHacker, где они могут зарегистрироваться или зарегистрироваться на курс копирайтинга.
Читайте также: 14 вечнозеленых маркетинговых мемов: мы не можем перестать смеяться!
#14. Абсурдный дизайн
Absurd Designs — это веб-сайт электронной коммерции, который специализируется на создании и продаже уникальных иллюстраций для вашего веб-сайта и целевой страницы продукта.
Веб-сайт отлично демонстрирует, что продает Absurd Design, с простой черно-белой цветовой схемой и минимальным текстом.
Прокрутив страницу продукта вниз, вы увидите, почему Absurd Designs хочет, чтобы вы пользовались ее услугами. Это ясно объясняет, почему черный цвет — это новый способ выражения эмоций, и показывает превью предыдущих проектов, реализованных брендом.
На целевой странице продукта также объясняется, как создаются иллюстрации, и затрагиваются различные планы членства. У него есть кнопка CTA, предлагающая пользователям подписаться на его информационный бюллетень.
У него есть кнопка CTA, предлагающая пользователям подписаться на его информационный бюллетень.
№15. Cowboy 4
Cowboy 4 — компания, которая производит и продает электрические велосипеды по всему миру.
Целевая страница продукта для одного из велосипедов показывает анимацию того, как работает велосипед, за которой следует пошаговое руководство по его различным частям и тому, как вы можете извлечь из этого пользу.
Эта целевая страница продукта также содержит краткие описания, когда вы прокручиваете страницу вниз, подробно описывая, что вы можете ожидать от своего велосипеда, и важность каждой части велосипеда.
Более того, вы можете найти несколько кнопок CTA по всей странице. Эти CTA помогут вам разместить заказ и увидеть предполагаемую дату доставки.
Читайте также: Как создать острые страницы захвата лидов
#16. Reel
Reel — это интернет-магазин розничной торговли, специализирующийся на производстве экологичной бумаги для дома. Бренд производит туалетную бумагу и бумажные полотенца, изготовленные из 100% бамбука.
Бренд производит туалетную бумагу и бумажные полотенца, изготовленные из 100% бамбука.
Когда вы попадаете на целевую страницу продукта Reel, она приветствует вас жирным заголовком, за которым следует строка, четко объясняющая УТП продукта.
Вы можете видеть, что основной текст на целевой странице передает, о чем Reel, какую проблему он пытается решить и какие продукты продает.
Изображение домашнего бумажного рулона Reel рядом с бамбуковым растением выглядит привлекательно; это также умное позиционирование бренда.
На целевой странице подробно объясняется проблема с бумагой и почему бамбук лучше использовать для изготовления бумаги для дома. Затем следует объяснение продуктов Reel и того, какую пользу от них могут извлечь потребители.
На странице также есть несколько кнопок CTA, которые направляют вас к немедленному размещению заказа.
#17. Кольцо Oura
Кольцо Oura — это торговая марка, которая продает кольца, помогающие отслеживать сердцебиение, температуру тела и характер сна. Целевая страница продукта показывает, как можно привлечь внимание посетителей с помощью минимального текста.
Целевая страница продукта показывает, как можно привлечь внимание посетителей с помощью минимального текста.
С первого взгляда видно, что на целевой странице Oura Ring много места. Есть только одно большое изображение его продукта вместе с названием бренда и кратким описанием продукта.
Однако двух предложений, описывающих особенности продукта, достаточно, чтобы пользователи поняли, что продает Кольцо Oura.
В описании также поясняются преимущества продукта. За ней следует кнопка CTA, которая ведет на страницу выставления счетов.
#18. Apple AirPods Max
Еще один отличный пример того, как вы можете убедить своих посетителей купить ваш продукт, — это целевая страница Apple AirPods Max.
На этой целевой странице продукта используется минимальный текст и выбрано отображение изображения AirPods Max в натуральную величину.
Он помогает привлечь внимание потенциальных клиентов, поскольку дает им хорошее представление о том, как выглядят наушники.
В тексте кратко объясняется, почему вы должны приобрести AirPods Max и как они дадут вам достойный звук.
При прокрутке вниз вы найдете анимацию, отображающую продукт с разных сторон. Вы также можете увеличивать и уменьшать масштаб, чтобы увидеть каждый элемент наушников.
Эти анимации сопровождаются текстом, который объясняет материалы, использованные при создании AirPods Max, их преимущества, различные части наушников, как их можно использовать с iPhone и что отличает их от других продуктов Apple. .
#19. Mailbrew
Mailbrew — это веб-сайт, который доставляет персонализированные ежедневные информационные бюллетени на ваш почтовый ящик.
Целевые страницы продукта показывают, как вы можете ежедневно получать последние сообщения из блогов и других источников в виде дайджеста по электронной почте.
Изображение экрана смартфона, на котором показано электронное письмо от Mailbrew, наглядно демонстрирует, как выглядел бы почтовый ящик клиента, если бы он подписался на него.
Заголовок «Ваш личный ежедневный информационный бюллетень» быстро передает суть сайта и услуги, которые он предлагает.
Кроме того, есть несколько кнопок CTA, которые помогут вам подписаться на информационный бюллетень Mailbrew.
Клиенты могут либо указать свой адрес электронной почты, либо зарегистрироваться, используя свой идентификатор Twitter.
Если вы прокрутите вниз целевую страницу Mailbrew, вы также увидите, как и где сохранить ваши любимые блоги и новостные статьи, а затем социальные доказательства в виде твитов от различных подписчиков.
#20. Astraflow
Astraflow — компания, предоставляющая услуги по брендингу и разработке логотипов.
На веб-сайте используется минимум текста и используются высококачественные изображения логотипов, чтобы показать проделанную работу.
Одним из самых уникальных аспектов целевой страницы продукта является выделение слов «логотип» и «бренд» для обозначения услуг, которые компания предлагает и на которых специализируется. логотип» без необходимости прокручивать страницу вниз.
логотип» без необходимости прокручивать страницу вниз.
Как только вы перейдете вниз по веб-странице Astraflow, компания попытается убедить вас воспользоваться ее услугами, перечислив ее преимущества, такие как быстрая доставка и бесперебойное сотрудничество, а затем несколько строк о творческом процессе, связанном с созданием логотипов.
Однако лучше всего то, что целевая страница продукта состоит из раздела часто задаваемых вопросов в конце, помогающего ответить на любые вопросы или сомнения, которые могут возникнуть у посетителей в отношении Astraflow и ее услуг.
Разумный дизайн: ключевые элементы целевых страниц продукта
Теперь, когда вы ознакомились с лучшими примерами целевых страниц продукта, давайте обсудим различные элементы, которые необходимо включить в целевую страницу продукта для повышения коэффициента конверсии.
№1. Создавайте смелый, проблемно-ориентированный заголовок
Всякий раз, когда кто-то посещает вашу веб-страницу, первое, что он замечает, это заголовок.
Поэтому заголовок должен быть коротким и четким, но цепляющим. Более того, оно должно быть выделено жирным шрифтом, крупным шрифтом и адресовано непосредственно вашим пользователям.
Если ваш заголовок слишком длинный или расплывчатый, велика вероятность того, что посетители сразу покинут вашу страницу.
#2. Опишите преимущества вашего продукта
После того, как вы привлекли внимание посетителей, укажите, почему они должны купить ваш продукт.
Хотя важно включить описание продукта и способы его использования, важно также упомянуть, почему ваш продукт является лучшим.
Вы должны указать преимущества вашего продукта, почему он лучше, чем у ваших конкурентов, и какую выгоду получат потребители.
№3. Используйте только высококачественную графику
В среднем люди реагируют на визуальные данные в 60 000 раз быстрее, чем на текст.
Таким образом, очень важно включить несколько высококачественных изображений на целевую страницу вашего продукта. Кроме того, убедитесь, что вы используете правильную цветовую схему, которая нравится вашим потенциальным клиентам, но не отвлекает их от вашего продукта.
Кроме того, убедитесь, что вы используете правильную цветовую схему, которая нравится вашим потенциальным клиентам, но не отвлекает их от вашего продукта.
Потенциальные клиенты хотят увидеть, как выглядит ваш продукт и как им пользоваться. Графика особенно полезна, если у вас есть интернет-магазин, поскольку люди не могут получить физический продукт, пока не купят его.
Кроме того, длинные формы текста могут фактически отговорить посетителей от покупки вашего продукта, заставив их покинуть веб-сайт.
№4. Добавьте отзывы и отзывы клиентов
Еще один важный элемент, который следует включить на целевую страницу вашего продукта, — это социальное доказательство. Социальное доказательство включает в себя отзывы клиентов и отзывы о вашем бренде. Вы можете либо упомянуть цитаты ваших клиентов, либо видео, либо и то, и другое.
Даже если ваш продукт еще не запущен, вы можете предоставить ранний доступ влиятельным лицам в социальных сетях, друзьям и коллегам и попросить их просмотреть его.
Это укрепит доверие к вашему бренду, убедив посетителей в том, что ваш веб-сайт и компания являются подлинными.
#5. Усердно работайте над своим призывом к действию (CTA)
После того, как вы убедили своих посетителей совершить покупку, пришло время действовать. Здесь на помощь приходят кнопки CTA.
CTA – это ссылка на всю информацию, необходимую потенциальному покупателю для размещения заказа. Он включает не только цену, но и такую информацию, как варианты продукта, расчетное время доставки, дату прибытия, способы оплаты и так далее.
В идеале на целевой странице продукта должно быть несколько кнопок CTA.
Если у вас более одного продукта, у каждого должна быть своя кнопка CTA.
Эти вкладки с призывом к действию должны направлять посетителей к самому продукту.
Текст на CTA и любых всплывающих окнах, которые сопровождают их, должен содержать информацию о продукте, примерную стоимость доставки, цену, ответы на часто задаваемые вопросы и т. д.
д.
#6. Форма привлечения потенциальных клиентов
Ключевым аспектом хорошей целевой страницы продукта является форма генерации потенциальных клиентов. Форма лидогенерации помогает вашему бренду привлечь большое количество потенциальных клиентов. Затем вы можете отправлять им скидки и рекламные предложения и держать их в курсе любых новых продуктов или услуг.
Кроме того, вы также можете использовать форму для привлечения потенциальных клиентов, чтобы информировать своих потенциальных клиентов о любых днях распродаж, таких как распродажи в Черную пятницу.
Таким образом, даже если потенциальный клиент не совершит покупку прямо сейчас, его можно убедить сделать это позже.
Форма для привлечения потенциальных клиентов должна быть короткой и простой. Он должен запрашивать только основную информацию, такую как имя клиента, адрес электронной почты и номер телефона.
#7. Mobile Friendly
Сегодня все больше людей предпочитают просматривать веб-страницы на мобильных устройствах, а не на настольных компьютерах или ноутбуках. Следовательно, вы должны убедиться, что целевая страница вашего продукта удобна для мобильных устройств.
Следовательно, вы должны убедиться, что целевая страница вашего продукта удобна для мобильных устройств.
Веб-страница должна быть разработана и оптимизирована таким образом, чтобы она реагировала на смартфоны.
Целевая страница продукта должна состоять из оптимального размера шрифта и графики, чтобы клиентам не приходилось тратить много времени на настройку размера экрана.
Кроме того, они должны иметь доступ ко всем частям вашего веб-сайта, включая любые ссылки для регистрации.
Читайте также: 12 отличных способов оптимизации целевой страницы: полное руководство
Передовой опыт: как создать собственную целевую страницу продукта
Вот некоторые рекомендации, которые следует учитывать при создании целевой страницы продукта.
№1. Создайте предвкушение и доверие
После того, как кто-то зашел на целевую страницу вашего продукта, как вы создаете ощущение волнения по поводу вашего продукта?
Поскольку первым элементом целевой страницы любого продукта является заголовок, важно убедиться, что он дает посетителям правильное представление о вашем бренде.
В заголовке должна быть упомянута проблема, с которой сталкиваются пользователи, и то, как ваш продукт ее решит. Он также может включать в себя преимущества вашего продукта.
Это создает доверие и предвкушение вашего бренда, побуждая клиентов совершать покупки.
#2. Упоминание характеристик вашего продукта
Ключевой особенностью хорошей целевой страницы продукта является упоминание всех характеристик вашего продукта.
Хотя демонстрация характеристик вашего продукта не подразумевает подробного объяснения всего, у вас должен быть текст о том, что представляет собой продукт и чем он может быть полезен вашим клиентам.
При отсутствии функций продукта посетители могут не понять, почему они должны покупать ваш продукт, что заставит их покинуть вашу веб-страницу.
#3. Показывает посетителям то, что они хотят
Поскольку посетители не могут видеть физическую версию вашего продукта, очень важно показать им то, что они хотят видеть.
Целевая страница вашего продукта должна включать все необходимые функции продукта и демонстрацию того, как его использовать.
Эти вещи можно объяснить с помощью текста, изображений, гифок, графики, анимации и видео.
№4. Включите положительные отзывы клиентов
Чтобы еще больше убедить посетителей в качестве и надежности вашего продукта, упомяните несколько положительных отзывов клиентов на целевой странице продукта.
Социальное доказательство может быть в виде цитат ваших клиентов или нескольких видеороликов, в которых упоминается, почему ваш продукт хорош и как клиенты решили свои проблемы с его помощью.
#5. Создайте персонализированные целевые страницы продукта для каждого сегмента
Если вы продаете более одного продукта, лучше всего создавать персонализированные целевые страницы для каждого продукта.
Имея персонализированные целевые страницы продуктов, вы можете подробно объяснить особенности каждого продукта, не перегружая ни одну целевую страницу и не пропуская важную информацию.
