Каким должен быть футер на сайте в современном веб — дизайне. Советы и примеры.
Здравствуйте, дорогие читатели блога. Сегодня я хочу поговорить с Вами о том каким же должен быть футер в современно веб дизайне. А так же мы посмотрим с Вами несколько примеров и получим несколько отличных советов по применению. 🙂
Если Вы уже заметили, что в последние несколько лет всё больше футеров появляется больших. Которые в свою очередь несут лучшую навигацию и пользование сайтом. Естественно, что правильнее будет сделать футер не только красивым но ещё и более удобным, а так же функциональным. Другими словами всё зависит от дизайнера.
Ну а сейчас давайте рассмотрим несколько практичных и красивых примеров:
Очень удобная и полная навигация по сайту.
Как Вы знаете, что практически на всех сайтах можно найти вот такую страницу «Карта сайта». Это уже устаревших вариант навигации. А почему бы не сделать более сжатую карту в футере сайта, по моему очень удобно, а также не нужно искать всякие страницы с полной навигацией.
Но всё же я бы не рекомендовал полностью отказываться от карты сайта, а просто сделать дополнительную только в футере.
Полнофункциональная навигация может в себя включать более 50 ссылок по сайту, что в свою очередь очень хорошо влияет на:
SEO. Такая навигация существенно облегчит пользование сайтом поисковым роботам а так же пользователям.
Улучшенная навигация. Такая навигация заставляет более лучше просматривать страницы Вашего сайта, так как они могли эти страницы игнорировать или просто не увидеть. Это в свою очередь снижает показатель отказов.
Плавный переход от контента к футеру.
Сайт vimeo.com скорее всего самый удачный пример плавного перехода к футеру. В данном случае фоновые изображения в шапке сайта и в футере практически одинаковы, а вот контент не много отличается. Таким образом получается своеобразный контраст, который выделяет футер и шапку сайта. Очень необычное и красивое решение, а главное удобно.
Так же, как Вы можете увидеть, что в данных примерах нет резкого перехода в нижнюю часть сайта. Например если контент весь светлый с облаками, а футер резко и тёмного цвета. Удачный пример резкого перехода, футер сайта beloweb.ru. Возможно я в скором будущем буду исправлять данную ошибку.
Самые подробные контактные данные в футере сайта.
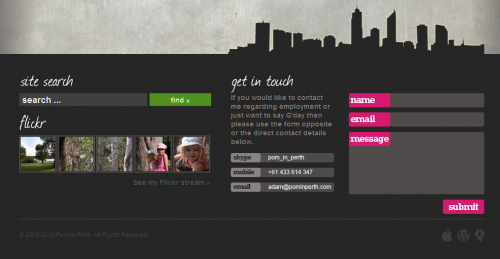
Нижнюю часть Вашего сайта, можно, вернее нужно использовать для контактной информации Вашей фирмы, сайта и т.д. Попытайтесь изложить всё более подробно пользователю, не заставляйте искать эту заветную ссылку «Контакты».
В футере можно использовать все средства для связи, например ссылки на Твиттер, Фейсбук, вКонтакте. Так же удачным решением будет вставить не большую форму обратной связи, на мой взгляд это очень удобное решение.
Другими словами речь идёт, о полном удобстве связи пользователя с Вами. Например если Вы хотите большой футер, делайте его не сильно отличающимся от основного контента, большой футер очень удобен, для карт и формы обратной связи.
Экспериментируйте
Это, наверное самое главное. Вы будете как никто лучше знать как лучше будет для пользователя если будете экспериментировать. Чем дольше тем лучше. Придумывайте что то новое, что нибудь своё. И в любом случае успех Вам гарантирован.
Некоторым не нравятся огромные футеры, но я, например, думаю что такие футера очень информативны и удобны. В некоторых случаях в них кроется всё самое интересное, что находится на сайте. Так что я только за 🙂
Вот и всё, что хотелось рассказать Вам по этому поводу, друзья. До скорых встреч 🙂
Огромное спасибо speckyboy.com
Что такое футер на сайте, для чего он нужен и как его сделать правильно
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
Для чего нужен футер сайта?
Подвал страницы – это не тот элемент, который игнорируют пользователи. Напротив, правильно оформленный footer в понимании интернет-маркетинга – ещё один уровень воронки продаж. Посетитель, дойдя до этого элемента, может перейти на страницу заказа, связаться с менеджером для консультации, посмотреть на карте удобный маршрут к офису и другое. Подвал сайта, сегодня, используется по максимуму. Особенно, если это одностраничник или Landing Page. Рассмотрим в статье, какую информацию размещать и как создавать функциональные footer – примеры на реальных страницах.
Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов.
Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
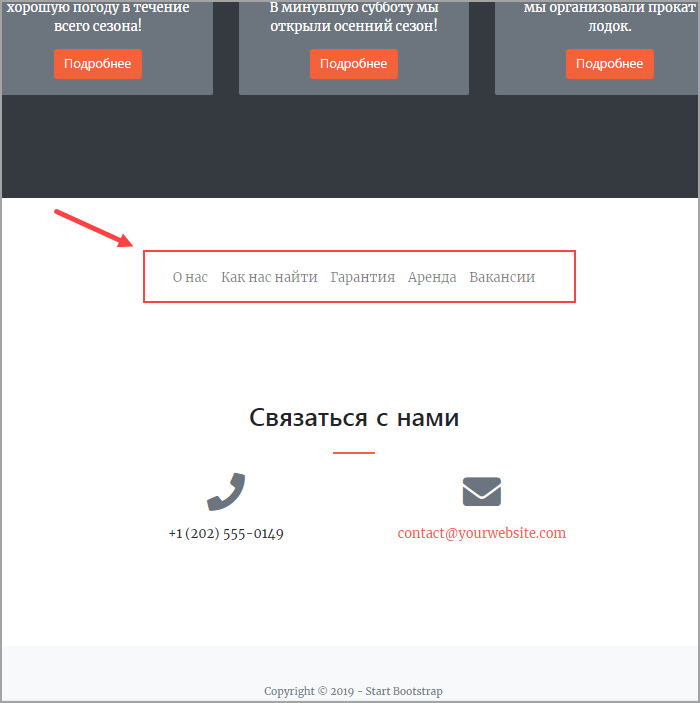
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. Как вариант можно отзеркалить хедер. В мобильной версии верхнее меню сворачивается в «габмургер» и пользователю не сразу понятно, что есть на сайте. В этом случае ссылки в футере помогают быстрее понять структуру портала, перейти к нужным материалам, продуктам.
- Контакты. В подвале размещают телефоны организации, электронную почту, адрес офиса. Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.
- Обратная связь, лид-форма подписки. Если посетитель дошел до самого низа страницы, значит его, как минимум, заинтересовали предложения компании.

- Карта с меткой офиса, склада или торговой точки компании. Этот навигационный элемент повышает удобство пользователей, которые хотят знать точное местоположение организации или найти ближайший к ним магазин бренда. Интерактивная карта не является обязательным элементом футера, но в одностраничниках и лэндингах он используется часто. Наличие физического офиса косвенно повышает доверие целевой аудитории.
- Иконки-ссылки на соцсети.
 Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА.
Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА. - Прочая информация. Если подключена электронная оплата, то не лишним будет указать платежные системы.
- Счетчики веб-аналитики, статистики. Имеет смысл делать их видимыми при больших объемах трафика на сайт. Это косвенно работает на доверие пользователей.
Создание футера для сайта
Красивый и функциональный подвал страницы улучшает внешний вид сайта, помогает конвертировать посетителей в лидов. Каким должен быть footer:
- Структурированным элементом – не нужно сваливать всю информацию в подвал. Посетитель должен быстро понимать иерархию сайта и удобно ориентироваться в ней.
- Понятным. Используйте заголовки Н1… Н4, описания, списки, иконки.

- Разграниченным. Блоки должны отделяться друг от друга границами: визуальными элементами или пустым пространством. Используйте колоночную верстку – это хорошо структурирует информацию.
- Единым по типографике и стилю со страницей.
- Простым. Не нужно заниматься украшательствами без практической цели. Хедер и футер сайта должны быть удобными навигационными, сквозными элементами, а не произведением дизайнерского искусства.
- Одинаковым блоком на всех страницах. Если требуется, например, на главной указать больше данных, то лучше использовать субподвал или блок перед основным футером.
Подвал должен четко отделяться от остального контента. Посмотрите footer примеры:
Резюме
Мы узнали, что такое футер сайта. Рассмотрели, какие элементы рекомендуется в нем размещать для эффективной работы с посетителями. Разобрали основные критерии создания функционального и красивого подвала страницы.
Дизайн подвала сайта
Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
Дизайн подвала сайта — лучшие практики
Это только на первый взгляд футер выглядит скучно. На самом же деле в нем дублируются такие важные элементы как навигация и контакты. Они пригодятся пользователю, который прокрутил страницу в самый низ. Ведь если мы не предложим ему варианты дальнейших действий, он может и закрыть сайт.
Что же все-таки стоит размещать в этом блоке?
- Помогите пользователю узнать, кто вы. Разместите в подвале ссылки «О нас», «Наша команда» или подобные, а также ссылки на социальные сети или корпоративный блог — пользователю важно знать, что представляет из себя компания, на сайт которой он попал.

- Предоставьте базовые данные для связи. Укажите основной телефон, электронную почту и ваш адрес. Отлично, если здесь будет также ссылка на карту от Google или Яндекс.
- Добавьте призыв к действию в виде кнопки. Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.
- Оставляйте достаточно свободного места. Все данные в подвале должны хорошо читаться и не наезжать друг на друга.
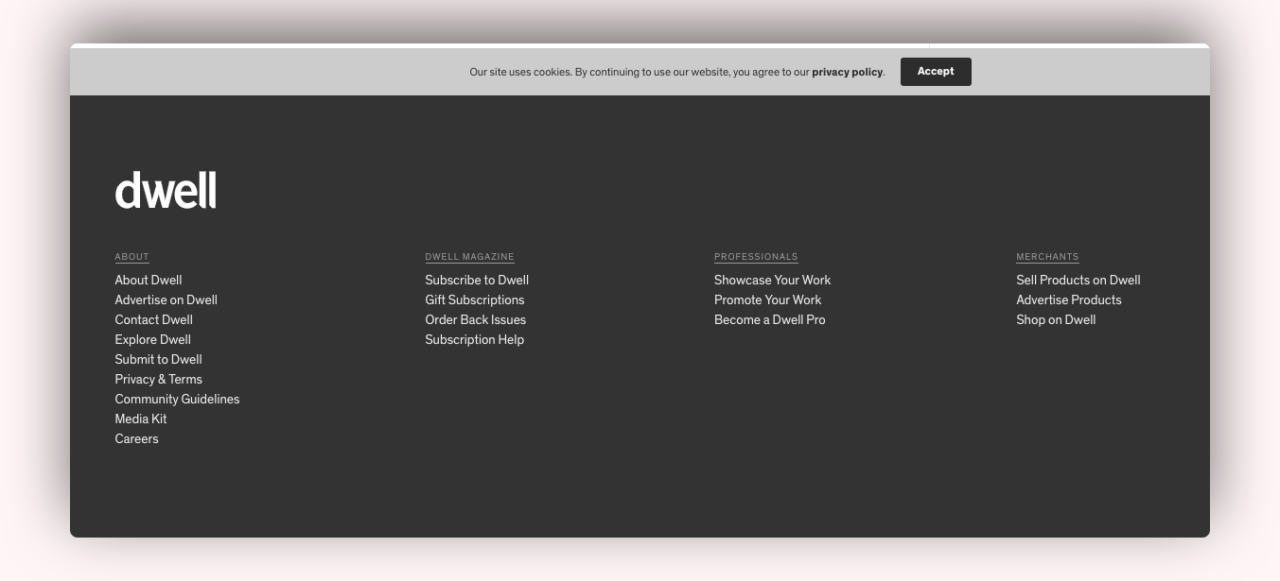
- Группируйте ссылки.Подумайте о пользователе — ему будет удобней разобраться, в каком столбике искать то, что ему нужно. Благодаря группам подвал будет выглядеть более организованным, что особенно важно для многоэтажных футеров с большим количеством информации.
- Придерживайтесь стиля основной части страницы. Нет ничего хуже, чем когда часть страницы не соответствует всему остальному дизайну, поэтому обязательно учитывайте этот момент.

- Помните об иерархии. В подвале, как и во всех остальных частях страницы, должна прослеживаться иерархия: самые важные составляющие, вроде номера телефона, должны быть самыми заметными, а стандартная информация, вроде копирайта, отображаться самым маленьким шрифтом.
- Не используйте слишком большие изображения. Они будут отвлекать пользователя от того, что действительно важно.
- Выделите футер констрастным цветом. Например, если в основной части используется белый фон, то футер лучше сделать темным. Таким образом вы отделите основную часть страницы от второстепенной, каковой является подвал.
- Не забудьте указать информацию о разработчиках и владельцах сайта.
Креативный дизайн подвала веб-сайта
Теперь, когда нам известны лучшие практики дизайна футера, давайте дополним их креативными решениями, которые помогу привлечь внимание к сайту и, соответственно, к вашему продукту или услуге.
Сыграйте на идеи «близости с землей»
Поскольку подвал находится в нижней части страницы, вполне логично будет обыграть это (разумеется, если такой вариант подойдет под тематику и основную часть сайта). Здесь можно разместить соответствующие иллюстрации, вроде корней деревьев, океанского дна или поверхности планеты. Вот пример такого подвала, использованного на сайте продуктовой компании:
Кроме того, в этом варианте дизайна также использован яркий цвет ссылок, благодаря чему они хорошо заметны, и два полезных элемента:
- Форма обратной связи (при чем в ней сразу предлагается выбрать город, в котором находится одно из представительств).
- Поле для подписки на рассылку событий и специальных предложений.
«Оживите» подвал с помощью небольших изображений
Разумеется, они должны подходить под тематику ресурса. Такие изображения помогут сайту выделиться на фоне других и он отложится в памяти пользователя:
Подуймайте об альтернативах картинкам
Инновационный дизайн футера web-сайта может использовать не только картинки, но и небольшие анимации. Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
Придумайте способ обновлять подвал ежедневно
Отличная идея — это придумать способ время от времени обновлять подвал, например, разместить там ссылки на блог, специальные предложения, ежемесячный дайджест и тому подобное. Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Не бойтесь использовать неправильные формы
Подвал не обязательно должен быть оформлен в виде прямоугольного блока. Инновационный дизайн футера web-сайта может выглядеть ассиметрично и при этом гармонично вписываться в общий вид страницы. Например, вот вариант с острыми углами:
А здесь мы видим плавные линии, объединяющие раздел с отзывами и, собственно, подвал:
В варианте дизайна выше также четко прослеживается разделение на разделы, так что пользователи, которые просто хотят просмотреть предложения скидок в других городах, могут легко сориентироваться.
В завершение следует сказать, что подвал сайта — это тоже немаловажная часть дизайна, поэтому при его создании не следует пренебрегать лучшими практиками. Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Мы, студия stfalcon.com, разрабатываем веб-сайты любой сложности, и всегда рады воплотить в жизнь самые смелые идеи наших клиентов.
Ткань Футер
Вы знаете, как выглядит ткань футер? Если даже вам незнакомо это название, наверняка в вашем гардеробе есть вещи, сшитые из данного материала. Одежда из футера сегодня – одна из самых востребованных в мире моды.
Описание
Итак, ткань футер – что это такое? Это натуральная материя из хлопка. Футер – ткань, имеющая гладкую поверхность с лицевой стороны и легкий начес с изнанки. Поэтому в одежде из этой материи всегда тепло.
Поэтому в одежде из этой материи всегда тепло.
Главная особенность текстуры хлопкового полотна футер – в уникальном переплетении нитей. Ворс его изнанки, согревающий тело в холодную погоду, образуется в результате крепления нитей футера к основе с применением петельных протяжек.
Состав
Футер изготавливается из хлопковых волокон. Это его традиционный вариант. Но производятся и другие разновидности футера. Так, данная материя может содержать в себе не только хлопок, но и шерсть. Такое сочетание еще более «утепляет» ткань. Обычно такой футер используют при производстве верхней одежды.
Состав ткани может содержать в себе хлопок+полиэстер (либо лайкру). Такое сочетание повышает износостойкость одежды, а также придает материи блеск и эластичность.
Виды футера и его применение
Данная материя выпускается производителями в нескольких видах:
- Однониточный. Это самая тонкая разновидность футера. Такая материя изготавливается из натурального хлопкового полотна.
 Тонкий футер применяется для пошива одежды для новорожденных и удобного в ношении нижнего белья.
Тонкий футер применяется для пошива одежды для новорожденных и удобного в ношении нижнего белья. - Двухниточный. Такое полотно отличается большей плотностью по сравнению с однониточным футером. Производство двухниточного футера выполняется с добавлением в основу синтетических волокон. Это придает ткани износостойкость и эластичность, а также красивый вид. Из двухниточного футера шьют самую разную одежду: спортивные костюмы, домашнюю одежду на каждый день и т.д.
- Трехниточный. Это наиболее плотный вид футера. У него густой и длинный ворс. В трехниточном футере всегда присутствуют синтетические или шерстяные волокна. Их добавление в основу обязательно, поскольку из данной ткани шьется верхняя одежда, которая, как известно, должна «выдерживать» и климатические осадки, и низкие температуры, не теряя при этом своего вида. Помимо этого, такая одежда хорошо согревает тело, не давая ему промерзнуть даже в лютый зимний холод.
Свойства
Одежда, сшитая из футера, обладает рядом преимуществ. Она:
Она:
- Мягкая и нежная на ощупь;
- Отлично держит тепло и греет тело;
- Хорошо пропускает воздух;
- Экологически безопасна;
- Проста в уходе;
- Не теряет форму при длительной носке и частых стирках;
- Отличается повышенной прочностью и износостойкостью.
Наша компания предлагает купить одежду из футера высокого качества! С ней вы будете выглядеть стильно и красиво, где бы вы не находились – дома, на улице или на важном мероприятии. Помните: одежда из футера в моде всегда!
Ткани и трикотаж SewingLove.ru — Футер Гонки, купон
Футер – хлопчатобумажный трикотаж, обладающий гладкой текстурой с лицевой стороны, мягкими петельками или начесом с изнаночной. На ощупь материал нежный и приятный, комфортен к коже. Полотно тонкое и гибкое, хорошо растягивается и держит форму. В качестве сырья используют хлопок. Также может добавляться лайкра для повышения эластичности материала, и до 20-25% полиэстер для повышения прочности материала, чтобы он не вытягивался. Из футера 2-нитки петли шьют свитшоты, кофты, платья, легкие спортивные костюмы, одежду для детей. Футер 2-нитка начес полностью хлопковый. Он идеально подходит для детского ассортимента. Необходимо отметить, что футер, представленный в нашем магазине, в основном качества пенье – лучшего качество трикотажа. Оно означает, что полотно изготовлено из отборных хлопковых волокон, гладкое и шелковистое, устойчивое к пиллингуемости, то есть появлению катышек. Стирка на щадящем режиме, температура воды не должна превышать 50 градусов. Сушка в расправленном виде.
Из футера 2-нитки петли шьют свитшоты, кофты, платья, легкие спортивные костюмы, одежду для детей. Футер 2-нитка начес полностью хлопковый. Он идеально подходит для детского ассортимента. Необходимо отметить, что футер, представленный в нашем магазине, в основном качества пенье – лучшего качество трикотажа. Оно означает, что полотно изготовлено из отборных хлопковых волокон, гладкое и шелковистое, устойчивое к пиллингуемости, то есть появлению катышек. Стирка на щадящем режиме, температура воды не должна превышать 50 градусов. Сушка в расправленном виде.
-
Высота купона
-
Производитель
-
95% хлопок, 5% лайкра
- length > 0″ data-magnific-popup=»» data-magnific-popup-options=»{gallery : {enabled : true}, delegate: ‘a.review-item__photo-link’, type: ‘image’}»>
что это такое и как правильно оформить подвал сайта
Футер (англ. Footer – заголовок) – важный структурный элемент любого сайта, его часто называют «подвалом». Он размещается в нижней части веб-страницы и является элементом, противоположным хедеру (шапке сайта), которая находится наверху.
Подвал выполняет функцию дополнительного блока для размещения данных компании и перелинковки. Правильно заполненный футер хорошо влияет на продвижение сайта и улучшает его юзабилити. Иногда его используют как дополнительный инструмент – помощник для сбора лидов.
Что разместить в футере
Обычно в подвале размещают данные, которые нужны на любой странице и которые всегда должны быть «под рукой» пользователя. Нередко в подвале дублируются сведения с хедера. В зависимости от типа сайта определяется перечень данных для футера. Он формируется в зависимости от внешнего вида страниц, содержания остальных блоков и др. Часто в подвале размещают следующие виды контента:
Нередко в подвале дублируются сведения с хедера. В зависимости от типа сайта определяется перечень данных для футера. Он формируется в зависимости от внешнего вида страниц, содержания остальных блоков и др. Часто в подвале размещают следующие виды контента:
- Блок перелинковки
Такой перелинковкой может быть дублирование основного меню, в котором выносятся важные и популярные разделы. Если разделы имеют многоуровневую структуру, они разбиваются на столбики с поясняющими заголовками.
источник sima-land.ru
Перелинковкой может служить также облако тегов. Это могут быть популярные рубрики у информационного сайта, важные новости или статьи.
источник vesti.ru
- Авторские права
В подвале сайта часто содержаться данные об авторстве, описаны правила использования и тиражирования материалов, сведения о разработчиках ресурса.
источник vesti-ural.ru
Нередко в футере публикуют сведения о тех, кто оказывает поддержку проекту, работает с компанией и др. Такая информация положительно влияет на рост уровня доверия. Кроме того, это хороший вариант для тех, кто имеет обязательства по размещению партнерских ссылок на всех интернет–страницах сайта. Сюда же обычно ставят и ссылки на собственные проекты, мобильные версии, поддомены.
источник ekb.rbc.ru
В подвале можно указать лишь основные контактные данные адрес, телефон, email, иногда даже только телефон. На странице контактов при этом помещают более подробные сведения.
источник uniland.ru
- Социальные сети
Кнопки–ссылки на официальные аккаунты веб–ресурса в популярных социальных сетях, а также виджеты счетчиков, отображающие количество просмотров и посетителей.
источник e1.ru
Удобным для пользователей является наличие в футере формы обратной связи, в том числе позволяющих оставить свои контакты, сделать заказ обратного звонка, оформить подписку. Кроме того, такой вариант позволяет получить данные о заинтересованных посетителях.
источник afisha.yandex.ru
Нередко в подвале сайта размещают интерактивную карту, что повышает удобство пользования сайтом для пользователей. Многие выбирают товар или услугу поблизости к дому, ориентируясь на точное местоположение компании. Кроме того, наличие этой информации повышает уровень доверия к фирме, указывая, что она реально работает, а не только представлена в интернете.
источник promo-sa.ru
Услуги, связанные с термином:
## wa-system/database/waDbMysqliAdapter.class.php(37) #0 wa-system/database/waDbAdapter.class.php(30): waDbMysqliAdapter->connect(Array) #1 wa-system/database/waDbConnector.class.php(52): waDbAdapter->__construct(Array) #2 wa-system/database/waModel.class.php(76): waDbConnector::getConnection('default', false) #3 wa-system/verification/models/waVerificationChannel.model.php(17): waModel->__construct(NULL, false) #4 wa-system/config/waAuthConfig.class.php(768): waVerificationChannelModel->__construct() #5 wa-system/config/waAuthConfig.class.php(63): waAuthConfig->getVerificationChannelModel() #6 wa-system/config/waDomainAuthConfig.class.php(720): waAuthConfig->ensureChannelExists() #7 wa-system/config/waDomainAuthConfig.class.php(96): waDomainAuthConfig->ensureVerificationChannelIdsConsistency() #8 wa-system/config/waAuthConfig.class.php(46): waDomainAuthConfig::factory('mir-tkani.ru') #9 wa-system/auth/waAuth.class.php(72): waAuthConfig::factory(Array) #10 wa-system/waSystem.class.php(225): waAuth->__construct(Array) #11 wa-system/waSystem.class.php(495): waSystem->getFactory('auth', 'waAuth', Array) #12 wa-system/user/waAuthUser.
class.php(45): waSystem->getAuth() #13 wa-system/user/waAuthUser.class.php(27): waAuthUser->init() #14 wa-system/waSystem.class.php(250): waAuthUser->__construct(NULL, Array) #15 wa-system/waSystem.class.php(293): waSystem::getCommonFactory('auth_user', 'waAuthUser', Array, NULL) #16 wa-system/waSystem.class.php(832): waSystem->getUser() #17 wa-system/waSystem.class.php(1013): waSystem->getApps() #18 wa-system/routing/waRouting.class.php(212): waSystem->appExists('shop') #19 wa-system/controller/waDispatch.class.php(277): waRouting->dispatch() #20 wa-system/controller/waDispatch.class.php(34): waDispatch->dispatchFrontend('futer-nabivnoy-...') #21 wa-system/waSystem.class.php(603): waDispatch->dispatch() #22 index.php(7): waSystem->dispatch() #23 {main}
Params
[ 'app' => 'shop', 'theme' => 'mirtkaniSM', 'theme_mobile' => 'mirtkaniSM', 'checkout_version' => '1', 'locale' => 'ru_RU', 'ssl_all' => '1', 'title' => 'Интернет-магазин тканей в Екатеринбурге «Мир ткани»', 'meta_keywords' => '', 'meta_description' => '«Мир ткани» – интернет-магазин по продаже более 2000 наименований тканей в Екатеринбурге.', 'og_title' => '', 'og_image' => '', 'og_video' => '', 'og_description' => '', 'og_type' => '', 'og_url' => '', 'url_type' => '0', 'type_id' => '0', 'currency' => 'RUB', 'stock_id' => '1', 'public_stocks' => '0', 'drop_out_of_stock' => '2', 'payment_id' => '0', 'shipping_id' => '0', 'checkout_storefront_id' => '615304b880a5c2cd27651c9599c7a2d9', ]
20 лучших дизайнов нижних колонтитулов веб-сайтов для вдохновения в 2020 году
Помимо основного содержимого веб-сайт включает в себя верхний и нижний колонтитулы, которые служат определенной цели для помощи посетителям. Ранее мы поделились 20 лучшими бесплатными шаблонами дизайна заголовков веб-сайтов и примерами для вашего вдохновения. Поскольку мы считаем, что дизайн нижнего колонтитула не менее важен, мы также составили список из 20 лучших бесплатных дизайнов нижнего колонтитула, на который вы можете посмотреть.
Прежде чем мы углубимся в наш список дизайнов нижних колонтитулов, давайте ответим на два жизненно важных вопроса:
- Что такое нижний колонтитул веб-сайта?
- Что должно быть в нижнем колонтитуле сайта?
Часть 1: Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это часть содержимого в самом низу вашей веб-страницы.В отличие от заголовка веб-сайта, который появляется в самом верху вашей страницы, нижний колонтитул может быть последним, что видят ваши посетители — особенно для тех, кто быстро прокручивает вниз.В этом случае нижний колонтитул может быть более важным, чем вы думаете .
В общем, нижний колонтитул дает два преимущества, которые улучшают ваш веб-сайт:
Предоставляет ключевую информацию, которую вы хотите, чтобы ваши посетители снова увидели.
В теле вашего веб-сайта содержится важное сообщение, которое вы хотите передать, но нижний колонтитул может помочь выделить основную информацию. Кроме того, если у вас есть больше контента, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает пространство на экране. Например, ссылки на внешние ресурсы, ссылки на дополнительные страницы, ваших спонсоров, политику конфиденциальности и условия.
Кроме того, если у вас есть больше контента, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает пространство на экране. Например, ссылки на внешние ресурсы, ссылки на дополнительные страницы, ваших спонсоров, политику конфиденциальности и условия.
Предлагайте рекомендации вашим посетителям без необходимости прокручивать назад к началу страницы.
Ваши посетители могут не знать, какова длина вашей страницы, и это неудобно, если им приходится прокручивать до заголовка, если им нужно что-то искать.Нижний колонтитул веб-сайта позволит вашим посетителям легко перемещаться по нему, даже когда они находятся ближе к концу страницы (особенно если у вас нет кнопки «вернуться к началу»). Убедитесь, что нижний колонтитул вашего сайта содержит все разделы вашего сайта как можно более полно. Тогда вы повысите коэффициент удержания посетителей.
Если вы хотите использовать нижний колонтитул для успешного привлечения внимания посетителей, он должен быть функциональным и эстетичным. Ниже приведены некоторые принципы, о которых следует помнить:
Ниже приведены некоторые принципы, о которых следует помнить:
Сделайте его простым и понятным: Вы должны сохранить все контент организован и приятен для глаз.
Сделайте это профессиональным и заслуживающим доверия: Если вы хотите, чтобы посетители действовали, вы должны заслужить их доверие.
Сделайте это эстетично: Вам следует тщательно выбирать цветовые контрасты, размер шрифта и структуру. Также убедитесь, что нижний колонтитул хорошо сочетается с общим дизайном вашего сайта.
Часть 2: Рекомендации по дизайну нижнего колонтитула веб-сайта
Создание функционального и красивого нижнего колонтитула на самом деле требует много работы. Прежде чем начать, вам нужно подумать над некоторыми вещами: что должно быть в вашем нижнем колонтитуле? Чего НЕ ДОЛЖНО быть в нижнем колонтитуле? .
Итак, что должно быть в нижнем колонтитуле веб-сайта?
1. Три обязательных элемента: авторское право, политика конфиденциальности и условия использования Эти три раздела содержания необходимы для любого веб-сайта. Они необходимы для правовой защиты.
Они необходимы для правовой защиты.
Авторское право : Год и символ авторского права защитят ваш сайт от плагиата.
Политика конфиденциальности : Объясняет, как вы будете использовать и защищать личные данные и другую информацию посетителей.
Условия использования: Предлагает общие правила и рекомендации, регулирующие использование сайта и / или продуктов.
2. КонтактХотите, чтобы ваши посетители связались и стали вашими клиентами? Тогда обязательно предложите им простые способы связи с вами. Наиболее распространенные способы связи:
Номер телефона: Лучше иметь кнопку CTA, чтобы посетители могли звонить напрямую.
Адрес электронной почты: Электронная почта по-прежнему остается одним из популярных способов развития бизнеса и общения.
Адрес: Покажите своим посетителям, что вы являетесь реальным лицом, предоставив физический адрес. Это также поможет заслужить их доверие.
Это также поможет заслужить их доверие.
Социальные иконки: Сделайте так, чтобы посетители могли легко поделиться вашей страницей, а также найти и подписаться на вас в другом месте в Интернете.
3. Карта сайтаКарта сайта позволяет посетителям легко перемещаться по вашему сайту. Кроме того, это помогает Google лучше индексировать ваши страницы.
4. Личность и брендВыделение вашей личности и бренда делает ваш сайт более надежным и способствует успеху вашего бизнеса.Используйте фотографии, видео и галереи, чтобы рассказать о себе.
5. CTAПризывы к действию в нижнем колонтитуле позволяют вашим посетителям использовать ваш продукт или связываться с вами более удобно, потому что им не нужно прокручивать назад.
Регистрация: Где ваши посетители могут подписаться с помощью электронной почты
Войти: Где ваши посетители могут войти с помощью электронной почты
Подписка: Где ваши посетители могут подписаться на информационные бюллетени
6. Поисковая оптимизация
Поисковая оптимизация Если вы хотите выглядеть лучше в глазах Google, вы можете использовать некоторые ключевые слова для поисковой оптимизации. Однако не переусердствуйте, Google не любит чрезмерной оптимизации.
7. Личность и брендРасскажите своим посетителям, кто вы, чем занимаетесь и где находитесь. Выйдите из скучной деловой коробки и вместо этого проявите индивидуальность.
События: Поделитесь вехами и важными событиями прошлого, а также предстоящими.
Логотип: Разместите свой логотип в нижнем колонтитуле для брендинга.
Галерея: Вставьте мини-галерею ваших участников.
Награды: Покажите свои награды.
Часть 3–20 Лучшие примеры дизайна нижнего колонтитула веб-сайта
1. Griflan Design Inc.
Griflan предлагает услуги веб-дизайна, печати, бренд-маркетинга, иллюстраций и анимации. На всей его веб-странице преобладают темно-синий и белый цвета, а нижний колонтитул использует ту же цветовую схему.Это делает нижний колонтитул согласованным с основной частью веб-страницы.
На всей его веб-странице преобладают темно-синий и белый цвета, а нижний колонтитул использует ту же цветовую схему.Это делает нижний колонтитул согласованным с основной частью веб-страницы.
Дизайн очень простой и понятный и содержит только контактные данные, такие как адрес электронной почты, номер телефона и социальные сети. Лучшая часть дизайна — это большое изображение прямо над нижним колонтитулом, которое отличается сильным эффектом наложения и эффектом подчеркивания анимированного текста. А еще лучше, это кликабельно!
2. Chron
Chron — одна из крупнейших газет в США. В его уникальном дизайне нижнего колонтитула веб-сайта отсутствуют столбцы по вертикали, но вместо этого используется горизонтальная структура и макет для отображения содержимого.Как и большинство газетных сайтов, Chron предлагает несколько вариантов подписки, предоставляя пользователям свободу выбора.
3. Awwwards
Awwwards — это веб-сайт, целью которого является признание и продвижение талантов и усилий лучших разработчиков, дизайнеров и веб-агентств в мире. Его нижний колонтитул отличается минималистичным, простым и эстетичным дизайном с использованием тонкого шрифта без засечек и большого количества белого пространства.
Его нижний колонтитул отличается минималистичным, простым и эстетичным дизайном с использованием тонкого шрифта без засечек и большого количества белого пространства.
Нижний колонтитул демонстрирует его индивидуальность и бренд с максимальным эффектом, особенно за счет линии «Награды за дизайн, творчество и инновации в Интернете».В самом низу находится панель навигации, побуждающая посетителей исследовать сайт дальше.
4. Bluestag
Bluestag — очень креативная дизайнерская студия, и дизайн их нижнего колонтитула является свидетельством этого творчества. Анимация просто фантастическая. Внимание привлекает бегущий синий олень (который принимает форму логотипа) и серые горы на заднем плане. Такое сочетание делает бренд липким, оставляя незабываемое впечатление у посетителей. Кроме того, дизайн работает в тандеме с фиксированным логотипом в верхнем левом углу страницы.Безусловно, гениальный способ преумножить бренд.
5. WPBeginner
WPB — это ресурсный сайт для начинающих WordPress. Их нижний колонтитул очень прост и не украшен. Тем не менее, он хорошо спроектирован и состоит из трех разделов для передачи дополнительной информации. Первый — это членство в ассоциациях, которое показано вверху нижнего колонтитула. Основная часть состоит из их миссии и ценностей. В самом низу показаны авторские права.
Их нижний колонтитул очень прост и не украшен. Тем не менее, он хорошо спроектирован и состоит из трех разделов для передачи дополнительной информации. Первый — это членство в ассоциациях, которое показано вверху нижнего колонтитула. Основная часть состоит из их миссии и ценностей. В самом низу показаны авторские права.
6. Orbitmedia
Orbit — это дизайн-студия, которая делает Интернет более полезным и информативным, от одного проекта к другому.В его нижнем колонтитуле есть почти все, что мы обсуждали в Части 2. Вариант контакта находится вверху справа. Orbitmedia предлагает только адрес электронной почты, номер телефона и значки социальных сетей, но копия контакта также является интерактивной, перенаправляя ее на форму. Кроме того, нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании. Вы можете подписаться, начать проект или изучить их работу.
7. Random ize
Random утверждает, что это самый случайный сайт в сети. Он специализируется на рандомизации разных вещей.Дизайн нижнего колонтитула сильно отличается от стандартного и почти достигает размера полного экрана. Он подчеркивает мощь социальных сетей, таких как Facebook и Twitter.
Он специализируется на рандомизации разных вещей.Дизайн нижнего колонтитула сильно отличается от стандартного и почти достигает размера полного экрана. Он подчеркивает мощь социальных сетей, таких как Facebook и Twitter.
8. Lifehacker
Сайт охватывает широкий спектр контента — от еды и здоровья до сплетен и политики, и всего остального под солнцем. Их дизайн нижнего колонтитула выделяет две большие группы вариантов подписки на социальные сети и информационные бюллетени. Вы можете нажать на значок «Еще из нашей сети», чтобы изучить остальную часть сайта.
9. Фэндом
Фэндом имеет ярко выраженный дизайн нижнего колонтитула. Яркая цветовая схема привлекает внимание пользователей, а копия имеет эффект наведения. Варианты загрузки служат стимулом для пользователей, увеличивая базу пользователей Фэндома.
10. Wix
Wix четко группирует все функциональные страницы веб-сайта, все с черным текстом на белом фоне — чистые, простые и лаконичные. Его нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании, и вы можете легко перейти в любое место на сайте.
Его нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании, и вы можете легко перейти в любое место на сайте.
11. Mozilla
Несмотря на то, что цветовая схема нижнего колонтитула тяжелая, она не ошеломляет пользователя. Напротив, он излучает чувство спокойствия. Он выделяет вариант загрузки с убедительным контекстом и большим изображением. Существует также выбор языка для посетителей, которые не говорят / не читают по-английски.
12. Isitwp
Интернет-сообщество isitwp на тему WordPress имеет очень функциональный нижний колонтитул. Он отображает личность бренда с хорошо написанным текстом: «Бесплатный онлайн-ресурс, который предлагает учебные пособия, инструменты, обзоры продуктов и другие ресурсы WordPress, которые помогут вам создать лучший веб-сайт WordPress.”Ссылки на сайты содержат раскрывающееся меню, чтобы указать, куда вы хотите перейти. Кроме того, в нижнем колонтитуле добавлена юридическая информация, такая как авторские права, РЕДАКЦИОННОЕ ПРИМЕЧАНИЕ и ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ.
13. Arduino
Призыв этого сообщества с открытым исходным кодом к подписке на информационный бюллетень нельзя игнорировать. Дизайн нижнего колонтитула довольно прост, он предоставляет всю необходимую информацию без лишних хлопот.
14. Roblox
Roblox — это игровая платформа, и ее нижний колонтитул подчеркивает различные магазины приложений, где пользователи могут загрузить приложение.
15. Hook
Hook предлагает такие услуги, как веб-дизайн, поисковая оптимизация и анализ данных. Лучшая часть — это большое фоновое изображение членов их команды, добавляющее элемент персонализации и доверия. Кроме того, он подчеркивает идентичность компании, карту сайта и CTA для регистрации.
16. Stacksocial
Stacksocial — это веб-сайт, который помогает клиентам по всему миру находить удивительные продукты. В нижнем колонтитуле указано их специальное предложение для новых клиентов — скидка 10% для новых подписок. Это делает его привлекательным для тех, кто впервые зашел на сайт и решил совершить покупку.
Это делает его привлекательным для тех, кто впервые зашел на сайт и решил совершить покупку.
17. Doogee
Doogee выводит на мировой рынок высокопроизводительные продукты с красивым дизайном и функциями. Веб-сайт оформлен в темном стиле, а нижний колонтитул помогает упорядочить вещи. Благодаря упорядоченному отображению социальных иконок и социальных ссылок, Doogee показывает, что они действительно хотят, чтобы пользователи связались с ними. Справа — хорошо заметный призыв к действию для подписки на рассылку новостей.
18. Lorealparisusa
L’Oréal Paris — ведущая компания по оказанию комплексной косметической помощи со штаб-квартирой в Париже, Франция. При прокрутке вниз вы увидите доступные предметы роскоши с подробной информацией. Дизайн нижнего колонтитула его веб-сайта также впечатляет, отражая его миссию превосходства в красоте. Справа находится большая область, которая побуждает пользователей подписаться на последние новости о красоте, образцы продуктов и купоны. В нижних колонтитулах содержится дополнительная полезная информация.
В нижних колонтитулах содержится дополнительная полезная информация.
19.Sephora
Sephora — известный бренд косметики. Его нижний колонтитул чрезвычайно прост, в нем используется только белый шрифт без засечек на черном фоне. Есть большое поле ввода белого цвета, в котором вы можете ввести свой адрес электронной почты для регистрации.
20. Макияж
Макияж — это веб-сайт, на котором вы можете разделить образы в сфере красоты. Его нижний колонтитул полностью противоположен Sephora. Тонкий черный шрифт без засечек на белом фоне придает ему более женственный вид.
Часть 4: Дополнительные советы по дизайну нижнего колонтитула веб-сайта
Чтобы дать вам больше идей по созданию отличного дизайна нижнего колонтитула веб-сайта, мы постарались изо всех сил ответить на некоторые вопросы, которые, как мы думали, вы могли бы задать.
Вопрос 1. Как шаг за шагом создать хороший нижний колонтитул?
Если вы хотите начать с самого начала, следуйте этим советам:
Примите решение на основе исследования и своего бизнеса: определите, какой тип контента и информации вы хотите разместить на своем веб-сайте. Затем нарисуйте свою информационную архитектуру, как дорожную карту.
Затем нарисуйте свою информационную архитектуру, как дорожную карту.
Каркасное построение и прототипирование: используйте инструмент прототипирования , чтобы превратить ваши идеи в прототипы и тестировать, пока он полностью не удовлетворит ваши потребности.
Используйте инструменты дизайна экрана для разработки дизайна: вам нужно настроить каждый элемент.
Передача разработчикам и разработчикам: превратите свои визуальные эффекты в настоящие веб-страницы.
Если вам нужен старт, бесплатные шаблоны нижнего колонтитула могут вам помочь. Вы можете просто загрузить шаблон нижнего колонтитула и настроить его в соответствии с вашими потребностями с помощью перетаскивания.Вот несколько бесплатных шаблонов нижних колонтитулов веб-сайтов:
Мы также настоятельно рекомендуем это видео YouTube: Как создать полностью настраиваемый нижний колонтитул веб-сайта с помощью elementor.
Вопрос 2: Чего не должно быть в нижнем колонтитуле веб-сайта?
1. Чрезмерная оптимизация для SEO: Google будет знать, что вы используете методы черной шляпы SEO.
Чрезмерная оптимизация для SEO: Google будет знать, что вы используете методы черной шляпы SEO.
2. Слишком много ссылок. Дизайн будет загроможден, а важная информация не будет отображаться.
3. Абсолютно не все: в некоторых статьях может быть перечислено более 20 практик создания нижнего колонтитула веб-сайта, но не все размещается на вашей веб-странице.Все зависит от потребностей вашего бизнеса, поэтому выбирайте с умом.
Вопрос 3. Нужен ли нижний колонтитул веб-сайту?
На самом деле, не на каждом сайте есть нижний колонтитул. Некоторые компании выбирают дизайн с бесконечной прокруткой. Это означает, что «нижней части страницы» нет. Это обеспечивает посетителей бесконечным содержанием, но затрудняет поиск по содержанию веб-сайта. Тем не менее, он подходит для определенных типов веб-сайтов.
Сайты, которые могут использовать бесконечную страницу: Сайты новостей и СМИ.
Веб-сайты, для которых лучше использовать нижний колонтитул: сайты электронной коммерции.
Вопрос 4: Что такое нижний колонтитул?
Практически то же самое, что и нижний колонтитул. Нижний колонтитул помогает вашим посетителям переходить к другому контенту на вашем сайте, нажимая на ссылки.
В заключение
Мы надеемся, что эти 20 лучших примеров дизайна нижних колонтитулов веб-сайтов пробудят ваше воображение и облегчат вашу работу. Если у вас есть другие потрясающие дизайны нижних колонтитулов, поделитесь ими с нами!
Рекомендации по дизайну нижнего колонтитула веб-сайта: 27 вещей, которые стоит поставить в конце
Вот интернет-история, которая происходит миллион раз в день.
Вивиан заходит на веб-сайт … но она не видит то, что ищет … она прокручивает немного вниз … но все равно не находит … прокручивает еще немного . .. все еще не там … затем она полностью спускается до внизу страницы … и вот она, в нижнем колонтитуле веб-сайта. Ссылка, которую она искала!
.. все еще не там … затем она полностью спускается до внизу страницы … и вот она, в нижнем колонтитуле веб-сайта. Ссылка, которую она искала!
По всему Интернету нижние колонтитулы веб-сайтов спасают положение, улавливая посетителей как страховочную сетку, прежде чем они сильно попадут в нижнюю часть страницы.
Дизайн нижнего колонтитула веб-сайтаНазначение нижнего колонтитула веб-сайта — помочь посетителям, добавляя информацию и параметры навигации внизу веб-страниц.
— это выбор того, что включить, чтобы помочь посетителям и достичь бизнес-целей.
Насколько важны на самом деле нижние колонтитулы?
Это важный выбор, потому что нижних колонтитулов хорошо видны . Их видят многие посетители. Исследование Chartbeat изучило 25 миллионов посещений веб-сайтов и обнаружило, что посетители прокручивают вниз тысячи пикселей. Ни одна страница не является слишком высокой, ни один нижний колонтитул не слишком далеко.
Если вам интересно, как далеко вниз пользователи прокручивают ваш сайт, есть платные инструменты, которые покажут вам «глубину прокрутки» на вашем сайте.Lucky Orange, Crazy Egg и ClickTale — вот несколько примеров.
27 вещей, которые можно поместить в нижние колонтитулы
Как создать нижний колонтитул вашего сайта? Вот 27 идей и примеров, начиная с наиболее распространенного контента и функций. Прокрутите список вниз, чтобы увидеть наши собственные рекомендации и передовые методы, которые нужно включить в дизайн нижнего колонтитула.
1. Авторское право
Если бы в нижнем колонтитуле был только один элемент, возможно, это был он. Год и символ авторского права. Это слабая, но простая защита от плагиата веб-сайтов.
Pro Совет. Небольшой фрагмент кода позволит автоматически обновлять год.
2.
Карта сайтаЭто наиболее распространенная ссылка в нижних колонтитулах, которая ведет на HTML-версию карты сайта. Посетители редко нажимают на эти ссылки, но, как и XML-карта сайта, они могут помочь поисковым системам находить нужные объекты.
3. Политика конфиденциальности
Это второй наиболее распространенный элемент в дизайне нижнего колонтитула. Обычно он ссылается на страницу, объясняющую, какую информацию собирает веб-сайт, как она хранится и как ее можно использовать.Для большинства веб-сайтов речь идет об отслеживании (аналитика и ремаркетинг), отправке форм и подписке по электронной почте.
Нужна политика конфиденциальности? Мы использовали TermsFeed для создания нашего или этого удобного бесплатного генератора политик конфиденциальности.
«Условия использования» немного отличаются от конфиденциальности. Они объясняют, на что соглашается посетитель, посещая сайт. Как отказ от ответственности, они заявляют, что, используя сайт, посетитель соглашается с определенными вещами.
Для веб-сайтов в строго регулируемых отраслях вы можете разместить текст прямо в нижнем колонтитуле.
Если юридический текст имеет решающее значение, добавление его в нижний колонтитул обеспечит максимальное покрытие. На каждой странице написано мелким шрифтом.
5.
КонтактПосетители ожидают найти контактную информацию в правом верхнем углу заголовка. Это стандарт веб-дизайна. Также стандартно найти ссылку «контакт» в правом нижнем (или в центре) нижнего колонтитула.
Это должна быть ссылка на страницу контактов с формой обратной связи, а не ссылка на электронную почту.Есть много причин использовать контактную форму, а не ссылку по электронной почте.
- Отправку формы легко отслеживать как выполнение цели в Analytics.
- Посетитель может не находиться на компьютере, который он использует для электронной почты. Формы
- отправляют посетителей на страницы с благодарностью, которые могут предоставить больше сообщений и призывов к действию. Формы
- отправляют посетителям электронные письма с автоматическим ответом, опять же, больше сообщений и призывов к действию.
- Forms может сохранять отправленные материалы в базу данных на случай, если электронная почта не пришла.
- Forms может подключаться к автоматизации маркетинга и другим системам. В формах
- можно задавать конкретные вопросы и направлять заявки конкретным людям в зависимости от ответов.
- Ссылки электронной почты — это магнит для спама.
Так что не указывайте ссылку на электронную почту в нижнем колонтитуле! На самом деле, я не рекомендую размещать ссылку по электронной почте где-либо на вашем сайте.
На этом веб-сайте есть отличный копирайтинг, но контакт был бы лучше, чем ссылка по электронной почте.
6.Адрес и ссылка на карту / Как добраться
Информация о местах — это то, что посетители ожидают найти в нижних колонтитулах. Это также способ сообщить Google, где вы находитесь, что важно для компаний с местными клиентами. Ссылки на карту — это удобный способ помочь посетителям найти вас.
При правильном программировании эта ссылка на карту превращается в большую кнопку размером с кончик пальца для мобильных посетителей, вызывающих приложение карты на своем телефоне или планшете.
7.
Телефоны и факсыКак и адрес, номер телефона с кодом города является для Google свидетельством того, что вы являетесь местной компанией.Как и кнопка на карте, номер телефона должен автоматически превращаться в кнопку, на которую можно нажимать, при просмотре на мобильном устройстве. Нажмите, чтобы набрать номер!
8.
НавигацияВот где нижний колонтитул может спасти падающих посетителей. Если они зашли так далеко, они, должно быть, не нашли то, что искали. Пора предложить еще несколько вариантов.
В последние несколько лет наблюдается тенденция удобства использования, называемая «толстым нижним колонтитулом», что означает добавление большего, чем просто перечисленных выше стандартных элементов, начиная с навигации.
Нижние колонтитулы теперь часто содержат те же ссылки, которые вы найдете в раскрывающемся списке «мегаменю» в навигации по заголовку. Но это не обязательно спасает посетителя от падения с вашей страницы. Помните, что это посетители, которые не нашли то, что искали выше.
Вот несколько источников идей для навигации по нижнему колонтитулу:
Вам не нужно просто повторять основную навигацию. Вам также не следует просто добавлять карту сайта целиком. Это заставляет посетителей копаться в куче ссылок.Насколько это полезно?
9.
Социальные иконкиМы любим посетителей из социальных сетей. Но нам не нравится, когда наши посетители уходят и переходят на Facebook, Twitter или YouTube. Если они это сделают … они больше не вернутся. Вот почему наши дизайнеры почти никогда не помещают значки социальных сетей в заголовки веб-сайтов.
Нижний колонтитул — лучшее место для добавления значков, которые привлекают посетителей в социальные сети. Когда мы проанализировали 50 лучших маркетинговых веб-сайтов, мы обнаружили, что 72% содержали значки социальных сетей в нижнем колонтитуле.
Вот хороший пример от Рафаля Томала.
10. Виджеты социальных сетей
Некоторые нижние колонтитулы выходят за рамки значка и используют настоящий виджет социальных сетей. Здесь показан последний пост из социальной сети, встроенный прямо в нижний колонтитул.
Это имеет смысл только в том случае, если вы активны в этой сети и имеете твердые редакционные стандарты в отношении того, чем вы делитесь.
Внимание! Если вы используете такой виджет в нижнем колонтитуле, сообщения в социальных сетях будут отображаться на каждой странице вашего веб-сайта.Особенно рискованно, если у вас есть стажер, ведущий социальные сети. Известно, что Applebee усвоила этот урок на собственном опыте .
11. Регистрация по электронной почте
Нижний колонтитул веб-сайта стал очень распространенным местом, где посетители могут подписаться. Наше исследование стандартов веб-сайтов показало, что 24% ведущих маркетинговых сайтов имеют поле регистрации в нижнем колонтитуле.
Действительно, подписка по электронной почте с большей вероятностью произойдет на странице, где посетитель получил ценность, например, полезный пост в блоге, все же неплохо позволить посетителям подписываться из нижнего колонтитула.
Поля подпискив нижнем колонтитуле должны по-прежнему соответствовать лучшим методам подписки по электронной почте, предлагая социальное подтверждение (сколько подписчиков ранее?) И устанавливая ожидания (что получает подписчик? Как часто?).
Одинокий маленький ящик с адресом электронной почты с кнопкой отправки, скорее всего, не очень хорошо конвертируется, как этот парень…
12. Авторизация
Не все посетители перспективные. Некоторые посетители могут быть сотрудниками, партнерами, аффилированными лицами или торговыми посредниками. Если для этих людей есть область входа, то нижний колонтитул — лучшее место для этого.
Эти люди часто возвращаются и знают, где найти вещи. Для них не нужно использовать ценную маркетинговую недвижимость в заголовке. Небольшая ссылка для входа в нижний колонтитул — это нормально, как здесь делает ATI.
13. Нажмите
Другой тип неперспективов — это пресса. На самом деле только часть 1% ваших посетителей — журналисты и редакторы. Так что не тратьте драгоценное место в основной навигации на ссылку для прессы.
Если кто-то из СМИ все же зайдет к вам, они прокрутят вниз и найдут его.
14. Инструмент поиска по сайту
Если они не нашли его в заголовке, в области содержания или в какой-либо из ссылок нижнего колонтитула, инструмент поиска по сайту — лучшая подстраховка.
Инструменты поискане так распространены в нижних колонтитулах веб-сайтов, как формы подписки по электронной почте, поэтому, если вы их используете, убедитесь, что они четко помечены.
На веб-сайте Smalley Steel Ring есть инструмент быстрого поиска продуктов, помогающий посетителям сразу перейти в каталог с любой страницы.
15.Изображения
Если вы действительно хотите украсить нижний колонтитул, добавьте к нему изображение. Это шанс добавить сайту индивидуальности.
В нижнем колонтитуле Mason-Dixon Knitting есть изображение Кей и Энн, двух основателей.
16. Мини-галерея
Почему бы не пойти на полный педикюр? Вместо одного изображения добавьте целую галерею.
В нижнем колонтитулеExperimental Sound Studio есть галерея фотографий. Щелчок по фотографии вызывает изображение в лайтбоксе.
17. Брендинг
Изображения — еще один шанс укрепить бренд. Это хорошее место, чтобы использовать альтернативную версию вашего знака или использовать ваш логотип по-другому.
Веб-сайт Центра человека и природы использует оригинальную версию своего логотипа в нижнем колонтитуле, где заголовок содержит простой, разборчивый текстовый трактат их имени.
18. Ваша миссия. Ваши ценности
Логотипы хороши. Но почему бы не рассказать посетителям, почему вы занимаетесь бизнесом? Нижний колонтитул — отличное место, чтобы поставить свой флаг и рассказать им, что вы отстаиваете.
Нижний колонтитул веб-сайтаThe Better Government Association не только повторяет их миссию, но и показывает, какое влияние они оказали, используя цифры справа. Невозможно упустить из виду, почему и как они делают то, что делают.
19. Ключевые слова для поисковой оптимизации
Текст в нижнем колонтитуле — это текст на каждой странице. Так что это отличное место, чтобы указать на вашу связь с Google. Если вы все же включаете свою миссию, свое ценностное заявление или рекламное объявление «о нас», используйте это как возможность включить свою основную ключевую фразу.
Внимание! Оптимизаторы поиска злоупотребляли текстом нижнего колонтитула для SEO в течение многих лет. Вероятно, поэтому Google не придает большое значение ключевым словам SEO в нижних колонтитулах. Так что не переусердствуйте. Просто используйте фразу один раз в качестве текста, а не ссылки, и двигайтесь дальше.
Нижний колонтитул веб-сайта Комиссии по сертификации консультантов по реабилитации включает их этический кодекс, который включает две из их самых важных ключевых фраз.
20. Награды и сертификаты
Эти маленькие логотипы внушают доверие посетителям.Они являются формой социального доказательства и мощным способом использования «эффекта ореола». Если вы когда-либо получали награду, добавление логотипа этой награды в нижний колонтитул — быстрый способ повысить доверие к каждой странице вашего сайта.
ProTip: объедините все свои награды, сертификаты и логотипы членства в «ящик доверия».
Nitel завоевал множество наград за эти годы. Собирая эти логотипы и помещая их в нижний колонтитул веб-сайта, вы укрепляете доверие в очень конкурентной отрасли.
Сертификатытакже сопровождаются логотипами. Вот некоторые из них, которые часто встречаются в дизайне нижних колонтитулов.
- Сертификаты безопасности для интернет-магазинов
- Сертификат BBB для бизнеса с местной аудиторией
- сертификатов Adwords для компаний цифрового маркетинга.
- сертификатов GSA для компаний, работающих с государством
- Сертификация MWBE для предприятий, принадлежащих меньшинствам и женщинам
- Сертификат B-Corp для социально-ответственного бизнеса
21.Членство в ассоциациях
Членство имеет привилегии. Одним из них может быть логотип, который можно использовать в нижнем колонтитуле. Торговые палаты, отраслевые ассоциации и даже онлайн-каталоги могут предоставить логотипы, которые хорошо смотрятся в нижнем колонтитуле.
УCookies By Design их ассоциации отображаются в правом нижнем углу нижнего колонтитула.
22. Отзывы
Никогда не бывает плохим временем, чтобы позволить вашим довольным клиентам сказать несколько слов. Включение отзывов в нижние колонтитулы — хороший способ добавить социальное доказательство по всему сайту.Вот несколько рекомендаций по использованию отзывов:
- Лучшие отзывы подтверждают конкретные маркетинговые утверждения страницы, на которой они находятся, поэтому они не добавляются в общий колонтитул на каждой странице.
- Худшее место для размещения отзывов — это страница отзывов. Проверьте свою аналитику, посетители просто не заходят на эту страницу.
Веб-сайт Джоди Майкл Коучинг включает отзыв внизу каждой страницы. Он находится прямо над нижним колонтитулом, что позволяет разместить на каждой странице разные характеристики.
23. Последние статьи
Если вы занимаетесь контент-маркетингом, вы можете дать своему сайту «импульс», но разместив последний контент прямо в футере.
Институт солнечного топливаделает это на своем веб-сайте вместе с социальным виджетом.
Или вы можете контролировать, какие статьи будут отображаться в нижнем колонтитуле. Затем вы можете выбрать те, которые отвечают на общие вопросы посетителей, или те, которые конвертируют посетителей в подписчиков на рассылку новостей с наибольшей скоростью.
24. Предстоящие события
Если вы проводите много мероприятий, нижний колонтитул — хорошее место для их продвижения, поскольку все, что находится в нижнем колонтитуле, скорее всего, будет видно. Но не добавляйте этот номер , если только у вас не всегда есть предстоящее событие , иначе в вашей системе безопасности будет дыра.
25. Видео: Ваше приветственное сообщение
Текст перегружен изображениями. Изображения преобладают над видео. Как правило, видео является наиболее привлекательным форматом для контента. Так что, если вы действительно хотите выложиться на полную в нижнем колонтитуле, добавьте видео.
Веб-сайт Marie Forleo полностью использует возможности видео, включая улучшенный нижний колонтитул.
26. Аудио: Your Jingle
Добавить аудиофайл в нижний колонтитул редко, но возможно. Во всяком случае, это скорее всего будет клип, который вы перепрофилируете откуда-то еще, например, из радиоролика.
Веб-сайт Food For Life встраивает в футер небольшой аудиоплеер с их джинглом. Очаровательный!
27. Один… последний… Призыв к действию
На каждой маркетинговой странице должен быть призыв к действию.Так что добавление одного в нижний колонтитул — это способ убедиться, что он появляется повсюду. Вы никогда не должны оставлять посетителей в недоумении, как выполнить желаемое действие.
Веб-сайт Writers Theater следует передовым практикам для некоммерческих организаций, добавляя заметную кнопку «Пожертвовать» в нижний колонтитул.
Другие идеи дизайна нижнего колонтитула
Вот еще немного идей для создания нижнего колонтитула вашего следующего веб-сайта.
Цветовая схема нижнего колонтитула
Обратите внимание, во многих приведенных выше примерах светлый текст отображается на темном фоне.Поменять местами цвета — это хороший способ показать посетителям, что они внизу, и это начало конца страницы.
ProTip: Будьте осторожны при изменении цветовой схемы (с темного текста на светлом фоне на светлый текст на темном) в области содержимого страницы. Это может привести к появлению «ложного дна», заставляя посетителей думать, что они попали в нижний колонтитул, и, возможно, пропустили остальную часть страницы.
Липкий нижний колонтитул
Точно так же, как навигация может «прилипать» к верху страницы, независимо от того, насколько далеко прокручивается посетитель, нижние колонтитулы могут оставаться внизу.Он всегда под рукой, независимо от глубины прокрутки.
Наши друзья из Conversion Sciences используют липкий нижний колонтитул, который всегда виден на каждой странице.
Хотите свой собственный липкий нижний колонтитул? Используете WordPress? Вот плагин для создания липких нижних колонтитулов.
Бесконечная страница… Без нижнего колонтитула!
У каждого веб-сайта есть нижний колонтитул, верно? На самом деле, на некоторых новостных и медийных сайтах нет нижних колонтитулов, потому что у них нет нижней части страницы! Страницы продолжаются вечно.
Подход к веб-дизайну «бесконечной страницы» просто загружает следующий фрагмент контента, когда посетитель прокручивает страницу вниз. Посмотрите примеры на сайте Quartz или ESPN. Эти сайты никогда не заканчиваются.
Что нужно включить в дизайн нижнего колонтитула? Наши рекомендации о том, что включать в нижний колонтитул
Все зависит от целей вашего сайта и потребностей ваших посетителей. Вы большой сайт электронной коммерции? Много ссылок может быть полезно. Служба поддержки занята? Добавьте эту информацию туда.
Задайте себе вопрос: есть ли у посетителей важный вопрос, на который нет ответа в заголовке? Если да, добавьте его в нижний колонтитул.
| Взгляд эксперта: Курт Круз «Практически все сводится к использованию этой ценной недвижимости для достижения целей вашего сайта. Будьте целеустремленными. Быть полезным. Будьте внимательны. Поставьте себя на место пользователя, а затем убедитесь, что все хорошо организовано. Дайте им то, что им нужно, но не подавляйте их.” |
Итак, вот ваши 27 идей дизайна футера. Но, пожалуйста, не используйте их все, иначе у вас будет самый толстый нижний колонтитул всех времен. Подумайте о своем посетителе и о том, что может его зацепить, прежде чем он попадет в конец страницы!
Особая благодарность Курту и Бену за их помощь в исследовании этой статьи! Если вы думаете о чем-то, что мы упустили, дайте нам знать в комментариях ниже.
10 дизайнов нижних колонтитулов веб-сайтов, которые вы захотите скопировать
О дизайне нижних колонтитулов часто задумываются позже, но знаете ли вы, что нижние колонтитулы могут быть решающим фактором для некоторых пользователей? Читайте 10 отличных примеров дизайна нижнего колонтитула.
Нижние колонтитулы веб-страницы — часто игнорируемые или рассматриваемые в последнюю минуту — могут быть важным разделом веб-страницы, если они разработаны с учетом правильных бизнес-целей. Может быть, вы хотите привлечь пользователей к другим разделам вашего веб-сайта, побудить их вступить в контакт или сделать последнюю попытку подписать их на вашу рассылку.
Нижние колонтитулы, расположенные внизу страницы каждого веб-сайта, обычно содержат дополнительную информацию в формате списка. Эти разделы по умолчанию не являются основным преимуществом веб-страницы.Возможно, поэтому они обычно не более чем запоздалые мысли с добавлением нескольких полуполезных панировочных сухарей.
Однако хорошо продуманный дизайн нижнего колонтитула веб-сайта может выступать в качестве подстраховки для пользователей, которые собираются покинуть ваш веб-сайт и никогда не вернуться. Создать отличный нижний колонтитул — значит знать, что ищут пользователи вашего сайта, когда они его посещают.
Чтобы узнать больше о том, как создать успешный дизайн нижнего колонтитула веб-сайта, прочтите несколько полезных советов и 10 отличных примеров, которые вы, вероятно, захотите скопировать!
Почему вы должны тратить время на нижний колонтитул
Хотя это правда, что дизайнер может тратить большую часть своего времени на разработку заголовка веб-сайта, среди других разделов, нижний колонтитул по-прежнему остается одним из наиболее важных аспектов вашего веб-сайта по многим причинам .
В зависимости от типа создаваемого вами веб-сайта у нижнего колонтитула будут разные цели. Следовательно, всегда важно проанализировать, каковы эти цели, прежде чем перейти к дизайну нижнего колонтитула веб-сайта, который никому не нужен.
Вот несколько причин, по которым вам следует потратить время на разработку нижнего колонтитула вашего веб-сайта и почему это действительно может окупиться:
Для большинства веб-сайтов желаемый эффект нижнего колонтитула:
- Как можно дольше удерживать аудиторию
- Повысьте вероятность возврата пользователями
- Сделайте компанию более запоминающейся
- Оценка дополнительных лидов
В зависимости от структуры нижнего колонтитула вашего веб-сайта вы сможете дольше удерживать пользователей на странице, помогая им находить то, что они еще не нашли, или предлагая им подписаться на вашу еженедельную новостную рассылку.
Дизайн нижнего колонтитула вашего веб-сайта может быть прекрасным шансом привлечь внимание пользователей, расширяя любую информацию, содержащуюся в основном разделе главной страницы вашего веб-сайта, или даже включая информацию, которой там нет.
Отличный дизайн нижнего колонтитула также может помочь людям найти важные лакомые кусочки, которые имеют решающее значение для построения доверия, такие как награды, сертификаты и членство в определенных ассоциациях. Это придает вашему сайту так называемый эффект «ореола», тем самым заставляя пользователей больше доверять вашему сайту, заставляя их задерживаться на нем еще немного, возможно, даже превращая их в лида или подписчика.
В этом разделе вы также можете похвастаться тем, чего еще могла достичь ваша компания, сколько у вас подписчиков в социальных сетях, сколько у вас подписчиков на вашу электронную рассылку или сколько новых клиентов у вас появилось за определенный период времени.
Хороший дизайн нижнего колонтитула веб-сайта может даже служить для повторного выделения содержимого веб-сайта, если все остальное не помогает и внимание пользователя падает.
Что еще более важно, это может помочь пользователям найти то, чего они раньше не могли найти. По этой причине наличие видимого нижнего колонтитула с понятными навигационными крошками может помочь вашим пользователям найти именно тот контент, который они искали.Дизайн нижнего колонтитула вашего веб-сайта — прекрасная возможность объединить все разделы вашего сайта в одну лаконичную область, что упростит навигацию для пользователя.
Кроме того, это может быть возможность перейти к сути и продемонстрировать конкретный обзор контента, предлагаемого на веб-сайте.
Или, может быть, они были настолько поглощены содержанием вашей домашней страницы, что, естественно, продолжали прокручивать, пока не достигли дна. В этом случае у вас есть возможность предоставить полезную кнопку «вернуться к началу», которая отправляет их обратно в заголовок, чтобы они могли затем посещать другие разделы вашего веб-сайта.
Короче говоря, хороший дизайн нижнего колонтитула может помочь вашему контенту выделиться, добавив веса и силы вашему общему веб-дизайну.
Многие веб-сайты содержат большое количество контента и информации, некоторые из которых могут быть второстепенными по отношению к вашей основной цели — развлечению ваших пользователей или превращению их в подписчиков или клиентов. Часто нижний колонтитул является идеальным местом для размещения второстепенных, но важных моментов, таких как юридическая информация, политика конфиденциальности, положения и условия или информация о партнерах и спонсорах.
Лучшие практики дизайна нижнего колонтитула веб-сайта
Когда дело доходит до лучших практик дизайна нижнего колонтитула веб-сайта, есть несколько испытанных выигрышных комбинаций. Вы можете использовать эти комбинации, которые почти наверняка повысят успех любого веб-сайта.
Помните — нижний колонтитул вашего сайта будет доступен на каждой странице. Это означает, что вы захотите включить в дизайн нижнего колонтитула только самую лучшую информацию, которая поможет достичь бизнес-целей вашего сайта наилучшим образом.
Вы же не хотите ошеломлять своих пользователей переполненным дизайном нижнего колонтитула веб-сайта. Вы хотите иметь нужное количество информации и — это невозможно переоценить — актуальную информацию!
Каждый веб-сайт индивидуален, и, в зависимости от его структуры, рынка и целевой аудитории, вы захотите включить дизайн нижнего колонтитула веб-сайта, который обеспечивает хотя бы некоторые основные функции, а также приятен для глаз. И последнее, но не менее важное, это отзывчивость: хороший дизайн нижнего колонтитула подходит для пользователей любого устройства и должен быть частью общего адаптивного дизайна веб-сайта.
Создание отличного дизайна нижнего колонтитула поможет и пользователям, и компании. Это также может способствовать повышению престижа вашего веб-сайта и повышению его ценности и индивидуальности. Вот несколько советов о том, как добиться всего этого в дизайне нижнего колонтитула вашего следующего веб-сайта.
Следуйте взгляду пользователей
Прежде всего, примите во внимание языки, на которых будет доступен ваш веб-сайт. Почему это важно для дизайна нижнего колонтитула веб-сайта?
Допустим, среди ваших пользователей английский, французский и испанский языки.Эти пользователи, естественно, читают слева направо, поэтому вам нужно будет убедиться, что вся ваша самая важная информация (информация, которую, по вашему мнению, они должны увидеть в первую очередь), хранится в самой левой части дизайна нижнего колонтитула вашего веб-сайта.
В случае англоговорящих людей исследование горизонтального внимания, проведенное Nielsen Norman Group, показывает, что средний пользователь тратит около 80% своего времени на просмотр контента в левой половине экрана. Это исследование подчеркивает важность учета языка при прогнозировании того, на какую часть экрана пользователи будут смотреть в первую очередь.
Когда дело доходит до навигации в дизайне нижнего колонтитула веб-сайта, наличие базовой схемы всех разделов и подразделов на вашем веб-сайте может быть полезно для пользователей, которые чувствуют себя немного потерянными или даже незаинтересованными.
Использование карты сайта в дизайне нижнего колонтитула вашего веб-сайта может быть подходящим решением, если только макет вашего веб-сайта не является достаточно сложным и не содержит большого количества контента, разделенного на разные категории. В этом случае лучше подойдут основные разделы с простыми раскрывающимися списками.
Включение панели поиска в дизайн нижнего колонтитула вашего веб-сайта может помочь успокоить разочарование пользователей, позволяя им напрямую контролировать контент, который они хотят видеть.Это особенно полезно, если ваш веб-сайт насыщен контентом и содержит обширный список разделов, подразделов и категорий. В конце концов, не могли бы вы попробовать поместить что-то вроде реестра вашего компьютера в нижний колонтитул?
Дизайн нижнего колонтитула вашего сайта — отличный способ подчеркнуть индивидуальность вашего сайта и бренда. Если остальная часть веб-сайта или домашней страницы предназначена исключительно для бизнеса, дизайн нижнего колонтитула веб-сайта может быть пространством для демонстрации других причуд и интересных моментов вашего сайта и компании.
Включение фотографий или даже мини-галереи в дизайн нижнего колонтитула вашего сайта может добавить немного индивидуальности вашему сайту в конце и произвести неизгладимое впечатление на ваших пользователей. Это особенно полезно для пользователей с более короткой задержкой внимания или тех, кто с большей вероятностью будет быстро пролистывать веб-сайт, если на нем нет действительно привлекательного контента.
Вы также можете использовать нижний колонтитул своего веб-сайта для создания запоминающегося логотипа, который будет отображаться в конце каждой страницы, которую пользователь прокручивает вниз.Зачем вставлять логотип в нижний колонтитул? Потому что, если ваш нижний колонтитул — это последнее, что видят пользователи, ваш бренд будет более запоминающимся, даже если ваш веб-сайт не был таковым.
Включение кнопок со значками социальных сетей в дизайн нижнего колонтитула вашего веб-сайта означает размещение их под всей веб-страницей. Это означает, что у пользователей не возникнет соблазна преждевременно покинуть вашу главную страницу. Их включение внизу означает, что люди по-прежнему могут делиться вашей страницей или комментировать ее, но только после того, как предварительно просмотрят все содержимое страницы.
Теперь мы знаем, о чем вы, возможно, думаете: разве не хорошо позволить им продвигать веб-сайт, даже если это произойдет до того, как у них появится возможность просмотреть все его содержание? Да, но похоже, что большинство пользователей привыкли с помощью ментальных моделей находить значки социальных сетей рядом или на нижнем колонтитуле.
По данным Orbit media, 72% ведущих маркетинговых веб-сайтов включают свои значки социальных сетей в дизайн нижнего колонтитула.
Наличие отличительной кнопки CTA — не проблема, и вот почему.Когда ваши пользователи прокручивают страницу вниз, прочитав большую часть содержимого на странице, они могут убедиться, что хотят использовать ваши услуги.
Вместо того, чтобы заставлять их прокручивать назад вверх или переходить в другой раздел вашего веб-сайта для регистрации, создания учетной записи или подписки на услугу, почему бы просто не включить видимую кнопку CTA в дизайн нижнего колонтитула вашего веб-сайта ?
Кроме того, наличие призыва к действию в дизайне нижнего колонтитула веб-сайта по-прежнему является отличной идеей для тех пользователей, которые, возможно, слышали о вашем веб-сайте из уст в уста и у которых нет времени читать какой-либо контент на сайте.
Поисковая оптимизация
Вы знаете, как дизайн нижнего колонтитула вашего сайта будет виден на всем протяжении вашего сайта? Что ж, это дает прекрасную возможность улучшить поисковую оптимизацию ключевого слова.
Однако не стоит переусердствовать — известно, что Google наказывает веб-сайты, которые используют чрезмерное количество ключевых слов в дизайне нижних колонтитулов своих веб-сайтов. Одного из двух основных ключевых слов для вашего веб-сайта должно быть более чем достаточно.
Наполнение ключевыми словами означает перегрузку контента сайта популярными словами. Вы, вероятно, имели несчастье столкнуться с этим в какой-то момент — Google считает это спамом и наказывает сайты, которые это делают!
Наличие символа авторского права рядом с годом является абсолютной необходимостью, если вы не хотите, чтобы кому-либо сошло с рук плагиат какой-либо части вашего веб-сайта, и дизайн нижнего колонтитула вашего веб-сайта — идеальное место для его включения.
Почему? Потому что он будет виден на каждой странице, и вам нужно только один раз добавить его в дизайн нижнего колонтитула вашего сайта!
Если вы работаете над дизайном нижнего колонтитула для обычного коммерческого веб-сайта, такого как ресторан, фаст-фуд, парикмахерская, салон красоты или автомобильный магазин, то имеет смысл указать адрес заведения.
Но на самом деле вы можете пойти еще дальше — есть компании, которые в дизайне нижнего колонтитула своего веб-сайта даже включают карту города, локализованную для области пользователя. Эти карты показывают местоположение пользователя относительно местоположения компании.
Это полезно не только для людей в дороге, но и для тех, кто ищет близкий бизнес. Так что, если ваша компания соответствует описанию выше, вы можете включить эту функцию в дизайн нижнего колонтитула вашего веб-сайта!
Также удобен контактный номер телефона, а еще лучше — кнопка CTA, чтобы сразу набрать номер!
И во многих случаях, когда дело доходит до предоставления адреса электронной почты, часто лучше не указывать его, а вместо этого иметь текстовое поле запроса, где пользователь может оставить свои контактные данные и задать вопросы.
Это лучше для предоставления аналитики Google аналитики и данных отслеживания, а также потому, что эти запросы можно автоматически сортировать и направлять в соответствующий канал, вместо того, чтобы переполнять один адрес электронной почты.
Наконец, мы бы сказали, что нажимать кнопки необходимо в случае, если кто-то из СМИ захочет связаться с вашей компанией.
Однако, по данным Orbit Media Studios, менее 1% трафика веб-сайта — это пресса, желающая связаться с ними, поэтому вам не следует тратить для этого ресурсы своего основного веб-сайта на кнопки.Угадайте, где прекрасное место — дизайн нижнего колонтитула вашего сайта!
Примеры дизайнов нижних колонтитулов, которые вы хотите скопировать
Теперь давайте взглянем на некоторые из лучших дизайнов нижних колонтитулов веб-сайтов, которые вы наверняка захотите скопировать для своего собственного дизайна. В этом списке вы найдете множество идей для нижних колонтитулов веб-сайтов, которые вы можете скопировать напрямую или смешать и сопоставить в своем собственном дизайне.
УElectronic group Valaire отличный дизайн нижнего колонтитула и отличный веб-сайт.Как и на обычных веб-сайтах музыкальных групп, они предлагают такой контент, как видео, музыку, даты турне и товары группы.
Нам нравится уникальный дизайн нижнего колонтитула веб-сайта Valaire с призывом к действию. Вы попадаете в нижний колонтитул только после того, как прокрутите все предлагаемые товары. Затем вам будет представлена мини-галерея, в которой представлены фотографии из их аккаунта в Instagram, а также приглашение подписаться на них на платформе.
В самом низу, в левой части экрана, они приглашают вас подписаться, чтобы узнавать об их последних предложениях и содержимом веб-сайта, таком как туры, музыка и товары.Нам особенно нравятся поля имени и адреса электронной почты с движущимися зигзагообразными линиями и призыв к действию «Я хочу оставаться в курсе».
Также стоит упомянуть степень отзывчивости всего веб-сайта, что особенно заметно в нижнем колонтитуле. Тот факт, что они заставляют всю эту графику реагировать на любое разрешение, жертвуя при этом минимумом контента, — вот что такое современный веб-дизайн.
Furrion предлагает электрические предметы роскоши для домов, офисов, лодок и наземных транспортных средств.Их веб-сайт может похвастаться серией ярких изображений, шрифтов и движений. Напротив, их нижний колонтитул делает все красиво и просто.
Их логотип бренда находится в крайнем левом углу, вместе с социальными сетями, сразу за ним следует поддержка, ответы на часто задаваемые вопросы, загрузки и указания дилеров, а затем биография компании. Это показывает, что они знали, как расставить приоритеты в макете информации нижнего колонтитула с точки зрения как того, что они показывают покупателю, так и того, что покупатель или пользователь будут искать.
The New York Times не может быть лучшим примером веб-сайта с большим количеством контента, но при этом не вызывающим проблем с нижним колонтитулом.Им удалось организовать большое количество категорий в краткую и легко читаемую карту сайта в дизайне нижнего колонтитула своего веб-сайта.
Карта сайта означает, что пользователь может быстро и легко перейти к наиболее важной для него статье, интервью или статье с мнением. В первой категории, в разделе «Новости», у них даже есть раздел «Исправления», чтобы соответствующие стороны, которые могут их запросить, могли легко их найти.
Справа у них есть кнопка подписки, а также другие кнопки вроде кроссвордов или опции доставки на дом.В самом низу некоторые серые хлебные крошки позволяют вам связаться с ними, подать заявку на работу или просмотреть их положение об авторских правах.
Этот макет показывает, что они четко думали о том, кто их основные пользователи, чего они хотят и как помочь им найти их как можно быстрее. Давайте возьмем листок из их книги!
Косметическая компания Guerlain была создана в Париже в 1829 году, но дизайн нижнего колонтитула их веб-сайтов остается таким же свежим, как и прежде. Почему? Потому что им удалось сохранить простой и функциональный нижний колонтитул, в котором есть все, что нужно, и при этом он приятен для глаз.
Его минималистичный эстетичный дизайн, а также тонкий шрифт без засечек и со вкусом оформленные черно-белые значки социальных сетей слева. Это означает, что вам не нужно щуриться на варианты нижнего колонтитула, как, к сожалению, бывает со многими дизайнами нижних колонтитулов веб-сайтов. Фактически, первое, что находится слева, — это призыв «следовать за #Guerlain», со значками социальных сетей прямо под ним и кнопкой подписки на рассылку новостей справа.
Также интересным был выбор предоставить карту сайта в виде простой навигационной цепочки на другую страницу вместо того, чтобы помещать все это в нижний колонтитул.«Кнопка возврата к началу» — приятный штрих, поскольку для прокрутки вниз требуется время.
Stylenovels — это компания, занимающаяся дизайном мебели и интерьеров, чей веб-сайт завораживает и завораживает. Прокручивая домашнюю страницу этого веб-сайта, вы увидите множество их продуктов в естественной среде обитания.
Дизайн нижнего колонтитула их веб-сайта также впечатляет. Прокрутите вниз до самого низа, и вас встретит жирный, но стильный шрифт, предлагающий загрузить их каталоги и подписаться с помощью своей электронной почты.
Используемые в данном случае изображения и сочетание цветов создают интересный контраст с обычным упрощенным нижним колонтитулом.
Шантелл Мартин — художник с необычным веб-сайтом. Он состоит из человека дизайнера, лежащего на фоне нарисованных каракулей, держащего перманентный маркер и мечтающего о дизайне (возможно). Наведите курсор на любой из множества каракулей, и они начнут быстро подпрыгивать и покачиваться.
С инновационным веб-сайтом можно только ожидать, что дизайн нижнего колонтитула тоже будет довольно уникальным — и это так.Фактически, нижний колонтитул на самом деле является главным меню на домашней странице, за исключением невидимого гамбургер-меню, спрятанного рядом с заголовком.
Прокрутив вниз до нижнего колонтитула, вас встретят три панели с жирным брутальным текстом, которые трансформируются в ссылки на изображения, ведущие к трем различным каналам Instagram. Ниже следует несколько больших, жирных и упрощенных вариантов навигации, которые перенесут вас на все разные страницы сайта, а также кнопки социальных сетей, написанные словами.
Tux позиционирует себя как передовая компания, предоставляющая бизнес-услуги, которая обеспечивает стратегию, выражение бренда, собственное производство и дизайн торговых помещений. Его веб-сайт полон откровенных отголосков брутализма, как с точки зрения изображений, так и с точки зрения содержания.
Тем не менее, дизайн нижнего колонтитула их веб-сайта прямо противоположен визуальному представлению, но он предоставляет вам всю важную информацию, которая вам нужна. Адрес находится слева, вместе с кнопкой подписки на рассылку новостей и их авторскими правами.В центре находится контактный номер, адрес электронной почты и кнопки социальных сетей.
Еще одна вещь, которая привлекает наше внимание, — это не только контрастный чистый и минималистичный дизайн нижнего колонтитула, но и их выбор, когда кнопка подписки на информационный бюллетень представляет собой просто текст и даже значки социальных сетей в виде текстовых инициалов, таких как «FB» и «TW». .
Envoy — это консультант по дизайну и инновациям с яркими, но минималистичными визуальными эффектами. Как только вы попадаете на главную страницу, вас встречает жирный белый шрифт без засечек на черном фоне с нулевым изображением и большим количеством отрицательного пространства.
Их веб-сайт может быть сомнителен дизайном для некоторых и глотка свежего воздуха для других, но их дизайн сайта колонтитула неоспоримо просто. Ваш взгляд сразу же привлекает логотип и заявление о миссии в нижнем левом нижнем колонтитуле, в котором говорится, что они создают возможности для объединенного мира, и приглашает вас «Будь смелым».
Что нам действительно нравится, так это расположение их вариантов навигации по горизонтали, слева направо, первый столбец — это карта сайта, за которой следуют указания компании и контактные данные, социальные сети и юридические страницы.
Henning Larsen — дизайн-студия, основанная в Копенгагене. Дизайн их веб-сайтов довольно минималистичен и в основном основан на изображениях, с гигантским шрифтом и здоровым сочетанием белого пространства.
Что нам особенно нравится, так это их инновационный дизайн нижнего колонтитула веб-сайта, состоящий из жирного черного шрифта без засечек на сером фоне. В этом простом дизайне есть что-то, что успокаивает глаза, но также вызывает чувство интереса и возбуждения.
Но глазурь на торте? Кнопки, которые перенесут вас на их страницы офисов по всему миру.Что в них особенного? Тот факт, что на каждой кнопке на самом деле указано текущее время каждого офиса, придает их нижнему колонтитулу уникальную деловую нотку.
Chobani продает продукты из греческого йогурта, и их веб-сайт может похвастаться забавным и аппетитным дизайном. Если соблазнительные копии и изображения не вызывают у вас чувства голода, скорее всего, вы можете стать роботом.
Но на что особенно обращено наше внимание? Ты угадал! Дизайн нижнего колонтитула их веб-сайта отличается от всего остального на странице, но каким-то парадоксальным образом сочетается с ним.
В отличие от остальной части страницы, дизайн нижнего колонтитула веб-сайта намеренно прост, но при этом вся наиболее важная информация собрана в двух словах слева и с кнопкой регистрации по электронной почте справа.
Это тот же оттенок зеленого, что и копия и логотип верхнего колонтитула, благодаря чему нижний колонтитул органично сочетается с остальным содержанием страницы.
Когда дело доходит до дизайна нижнего колонтитула веб-сайта, не существует универсального подхода. Все зависит от типа веб-сайта, на котором он будет размещен.Однако можно сказать, что есть общий рецепт успеха.
Создание отличного дизайна нижнего колонтитула веб-сайта включает анализ следующих аспектов вашего веб-сайта:
- Какой контент доступен на вашем сайте?
- Как организована информационная архитектура вашего сайта?
- Кто целевые пользователи вашего сайта?
- Какую информацию они с большей вероятностью будут искать при посещении?
Подводя итог, вы должны задать себе следующие вопросы: «Как я могу сделать информацию в дизайне нижнего колонтитула моего веб-сайта максимально актуальной?» и «сколько информации — это слишком много?» Ответьте на них, и вы уже на пути к победителю!
29+ примеров нижних колонтитулов веб-сайтов и почему они так хорошо работают
Часто игнорируемые веб-дизайнерами нижние колонтитулы веб-сайтов являются не чем иным, как точкой остановки, где пользователи могут решить, является ли ваш веб-сайт ценным для них или нет.Здесь не нужно слишком много прокрутки: когда дело доходит до нижней части веб-страницы, пользователи найдут ее и извлекут большую часть.
Что интегрировать в нижний колонтитул веб-сайта?
Во-первых, давайте посмотрим, какие элементы следует интегрировать в нижний колонтитул веб-сайта. Рассмотрите один или несколько пунктов из перечисленных ниже и тщательно решите, что включить в нижний колонтитул вашего сайта. Исследования показали, что улучшение нижнего колонтитула веб-сайта может привести к увеличению конверсии на 23,77%.
Возьмем эти элементы по очереди:
Уведомление об авторских правах, хотя и не является обязательным, по-прежнему необходимо для любого веб-сайта. Это уведомление, которое помогает предотвратить нарушение авторских прав. Если кто-то копирует элементы вашего веб-сайта, эти люди не могут заявлять о незнании. Нижние колонтитулы, содержащие только уведомление об авторских правах, имеют простое, но элегантное представление.
Уведомление об авторских правах обычно включает символ © (символ авторского права), год публикации и имя правообладателя.
В качестве уведомления об авторских правах условия обслуживания не являются обязательными, но они должны быть включены в нижний колонтитул веб-сайта. Они относятся к общим правилам и рекомендациям, которым люди должны следовать при использовании вашего веб-сайта. Они могут называться так («Условия использования»), «Условия использования» или «Условия использования», как в примере Amazon:
.
Условия использования могут быть принудительно исполнены с помощью методов обзора и переноса по клику. Метод browsewrap означает включение Условий обслуживания по ссылке в нижнем колонтитуле веб-сайта.Однако метод clickwrap относится к размещению условий обслуживания в формах, то есть когда пользователи пытаются создать учетную запись. Когда они нажимают «Отправить», они также должны согласиться с условиями обслуживания этого сайта.
- Контакт, адрес и время работы
Один из самых важных элементов нижнего колонтитула веб-сайта — это контактная информация. Если людям нравится то, что они видят на странице, они захотят связаться с вами. Если вы оставите в футере номер телефона, адрес электронной почты и физический адрес, им очень поможет.
Иногда также рекомендуется включить карту для простой геолокации, а также часы работы компании.
Все, что вам нужно сделать, это передать информацию о том, что вас можно найти через некоторые контактные лица, легко идентифицировать в нижнем колонтитуле веб-сайта.
Нижний колонтитул ниже был создан с использованием темы Mesmerize для демонстрации пиццы.
Нижний колонтитул темы «Гипнотизер»
Рекомендуется размещать значки социальных сетей в нижнем колонтитуле веб-страниц.Вы хотите, чтобы ваши посетители оставались на сайте как можно дольше. И вы захотите направить их в другие места / группы только после того, как они учтут всю информацию, представленную на сайте.
Вот почему не рекомендуется размещать значки социальных сетей в заголовке или теле страницы. Однако, когда они помещаются в нижний колонтитул веб-сайта, они заставляют посетителей дольше задерживаться на вашем бизнесе (даже если они находятся где-то еще в Интернете).
Виджеты — это небольшие приложения, с помощью которых можно вставлять различные фрагменты контента в нижний колонтитул веб-сайта.Некоторые примеры включают Календарь, Архивы, Категории, Недавние сообщения, Недавние комментарии… и этот список продолжается.
Ниже приведен пример нижнего колонтитула с включенными виджетами:
Некоторые могут захотеть включить описание в нижний колонтитул своего веб-сайта. Или несколько ссылок с короткими презентациями того, что характеризует бизнес. Приведенный выше пример представляет собой презентацию веб-сайта, размещенную в нижнем колонтитуле. Другой пример — со ссылками на короткие презентации бизнеса:
Может быть полезно включить окно поиска в нижний колонтитул веб-сайта.Пользователи могли не найти то, что искали, в теле страницы; когда они попадают в нижнюю часть страницы, вы предлагаете им возможность выполнить конкретный поиск элемента, который они ищут. Это признак того, что, хотя они достигли конца страницы, они еще не достигли конца веб-сайта. Они могут зайти дальше на сайт и просмотреть необходимую информацию.
Обычно форму подписки по электронной почте помещают в нижний колонтитул веб-сайта.Пользователи, которым полезна информация на веб-сайте, будут склонны подписаться на информационный бюллетень, когда найдут эту опцию в нижнем колонтитуле.
Нижний колонтитул, созданный с помощью темы «гипноза»
Рекомендуется включить четкий CTA в нижний колонтитул вашего сайта. Пришло время действовать. Не упустите этот момент и пригласите пользователей к дальнейшим исследованиям, как в примере ниже. Призывы к действию могут повысить коэффициент конверсии, помогая еще не определившимся пользователям принять решение в пользу продукта / информации / услуги и т. Д.
Что вдохновляет нижний колонтитул вашего сайта?
С помощью перечисленных выше элементов вы можете создать сочетание визуального и письменного, которое оставит у пользователей определенные впечатления о вашем веб-сайте.
Итак, что вдохновляет читателей нижний колонтитул веб-сайта?
Быстрый взгляд на веб-сайт может вызвать более сильные связи пользователей с этим веб-сайтом. Обзор наиболее важных страниц / информации в виде короткого списка ссылок может иметь большое значение для дальнейшего вовлечения пользователей.
Источник: https://www.awwwards.com/
- Продолжить навигацию по сайту
Иногда нижний колонтитул может быть настолько интригующим, что не отпускает пользователя. Он предлагает ему / ей продолжить навигацию по сайту и найти ответ на ключевой вопрос: нравится ли мне этот сайт? Что вы думаете об этом:
Источник: https://www.awwwards.com/
Поощрение к действию (прямо или косвенно) может найти свое отражение в нижнем колонтитуле веб-сайта.Shell предлагает пользователям выполнить определенное действие в соответствии с их профилем и очень элегантно:
В центральной колонке кратко спрашивается: «Мы можем помочь?» и дает список возможностей действовать в ситуации, которая лучше всего описывает конкретного пользователя.
- Чувство принадлежности к сообществу
Есть разные способы, которыми владелец веб-сайта может оформить нижний колонтитул, чтобы выразить это чувство. В приведенном ниже примере дизайнер делает это визуально, выражая в нескольких красочных графических элементах атмосферу определенного географического местоположения в данный момент времени.
Источник: https://www.awwwards.com/
При соблюдении определенной иерархии информации и соответствующей группировки ссылок нижний колонтитул веб-сайта может производить впечатление организованного, аккуратного и чистого и готового к изучению. Это то, что демонстрирует приведенный ниже пример при сканировании пользователями, уже достигшими нижнего колонтитула веб-сайта:
Нижний колонтитул, созданный с помощью темы «гипноза»
Красивый нижний колонтитул имеет все шансы выглядеть профессионально и передавать то, что в выделенном пространстве нет лишних элементов.Нет лишних элементов, и все хорошо подготовлено для передачи ценностей, присущих организации.
Ниже вы можете найти самые популярные типы нижних колонтитулов веб-сайтов, узнать, когда их использовать и что они делают для вашего веб-сайта.
В веб-дизайне существует общая тенденция, поощряющая создание нижних колонтитулов с большим количеством элементов и информации. Почему это?
Исследование показало, что, хотя наиболее просматриваемое пространство страницы находится в верхней части страницы, наиболее заинтересованными пользователями являются те, которые проводят больше времени и больше взаимодействуют с веб-сайтом в нижней части веб-сайта.Таким образом, пространство под складкой почти в 3 раза длиннее, чем пространство над складкой.
Joulefinancial.com предлагает много информации в нижнем колонтитуле, что позволяет посетителям легко найти контактные данные и погрузиться в дополнительную образовательную информацию, представленную на сайте.
Нижний колонтитул позволяет владельцам веб-сайтов добавлять дополнительный уровень к нижнему колонтитулу веб-страницы. Информация, которая необходима, но которую владельцы веб-сайтов не хотят демонстрировать определенным образом, может быть помещена в нижний колонтитул.
Авторские права, значки социальных сетей или кнопки подписки могут быть расположены под некоторыми полезными ссылками на сайт и любой другой ценной информацией.
Demicreative.com имеет простой призыв к действию, когда приглашает пользователей «Скажите нам крик». За приглашением следуют адрес электронной почты и номер телефона, что позволяет людям «рассказать о своем бренде». Синий фон обнадеживает и профессионален, сглаживая то, как эти люди могут начать сотрудничество с Demicreative.
Bluestag.co.uk также имеет четкий призыв к действию «Наймите нас», за которым следует контактная информация. Номер телефона и адрес электронной почты кликабельны и упрощают процесс связи для всех, кто склонен «нанимать» Bluestag.co.uk.
Socialtriggers.com имеет более очевидный призыв к действию. Традиционная кнопка CTA является выдающейся — в нижнем колонтитуле веб-сайта своим расположением и ярким цветом.
Дизайн электронной почты.beefree.io — еще один пример нижнего колонтитула с призывом к действию. После просмотра веб-страницы люди более склонны выбирать услуги, которые предоставляет компания. Вот почему кнопка с надписью «Перейти к редактору Bee Mail» предлагает людям попробовать услуги компании, даже если они находятся в нижнем колонтитуле веб-сайта.
Social Fresh имеет только ссылку в меню на страницу «О нас». Остальная часть домашней страницы заполнена статьями, которые объединяют их компетенции, поэтому необходимость узнать больше о компании может возникнуть при достижении нижней части страницы.В результате они включили краткое описание компании в левой части нижнего колонтитула для людей, которые больше заинтересованы в их деятельности.
Wpbeginner.com имеет аналогичный нижний колонтитул, с некоторым пространством, посвященным описанию компании. Он адресован людям, которые интересовались одной статьей, а затем хотели бы узнать больше о Wpbeginner.com. Основываясь на том, насколько убедительно описание, люди решают, помечают ли они веб-сайт как ориентир для будущих поисковых запросов.
Карта сайта и ссылки в центре нижнего колонтитула
Этот пример нижнего колонтитула для демонстрации нашего веб-сайта Mesmerize Fashion был разработан, чтобы содержать множество ссылок, представляющих организацию и последние сообщения, опубликованные в блоге. Они структурированы в соответствии с простой иерархией, чтобы соответствовать стандартам чистоты и избегать беспорядка.
Нижний колонтитул, созданный с помощью темы «гипноза»
Nytimes.com имеет нижний колонтитул, в котором перечислены все категории и подкатегории журнала.Большая его часть заполнена ссылками на эти категории. После того, как люди проконсультировались с некоторыми статьями прямо с домашней страницы, они могут легко переключиться с нижнего колонтитула в другой раздел и просмотреть статьи, соответствующие ему.
На сайтеWebflow.com/ecommerce представлен широкий спектр продуктов / услуг, предназначенных для создания интернет-магазинов. Вам нужно только выбрать один из различных сегментов предложений, и вы попадете на страницу с подробным описанием этих предложений.
Нижний колонтитул, ориентированный на авторские права и использование
Может быть и простой нижний колонтитул. Он включает только уведомление об авторских правах, без дополнительной информации.
Chobani.com содержит ссылки на Условия и положения, а также на Политику конфиденциальности, действующую для данного веб-сайта. Итак, в данном случае нижний колонтитул — это место, где нужно заполнить нужную, но не столь интересную информацию.
На сайте Architecturaldigest.com есть более подробный параграф о пользовательском соглашении и политике конфиденциальности.Размещение информации составляет двухуровневый нижний колонтитул, поскольку правила веб-сайта представлены в виде своего рода нижнего колонтитула.
Bluefountainmedia.com есть нижний колонтитул, который богат контактной информацией: включены карты для геолокации, адреса офисов и штаб-квартиры. На заднем плане изображение, наводящее на размышления, как бы побуждает людей связаться с командой компании.
Такие же очевидные, как место для подписки на информационные бюллетени, значки социальных сетей приглашают пользователей подписаться на «Guerlain» в социальных сетях и внести свой вклад в сообщество компании.
Нижний колонтитул, который заставляет людей блуждать по страницам веб-сайта
Нижний колонтитул веб-сайта Ebay предлагает ссылки, которые побуждают людей оставаться на сайте и бродить по нему, исследуя больше.
Идея несуществующего нижнего колонтитула соотносится с бесконечной прокруткой. Он подходит для некоторых веб-сайтов с большим количеством пользовательского контента или для газет, где новые статьи представлены одна группа за другой, бесконечно.
Хорошим примером этого является Mashable.com:
Собрать все вместе
Нижний колонтитул веб-сайта нельзя игнорировать. Согласно исследованиям и различным исследованиям, это благоприятное место для увеличения конверсии. В зависимости от типа веб-сайта и целей каждой страницы нижний колонтитул может включать различные элементы, используемые посетителями. Единственное, что вам нужно сделать, это выбрать ПРАВИЛЬНЫЕ элементы для размещения в нижнем колонтитуле веб-сайта и организовать их в соответствии с чистой структурой, удобной для просмотра и извлечения выгоды.
15 элегантных дизайнов нижних колонтитулов для вашего следующего клиентского проекта WordPress (и что заставляет их работать)
Создание потрясающего нижнего колонтитула веб-сайта никогда не стоит на первом месте в списке дел каждого веб-разработчика или дизайнера. Учитывая, что он находится в самом низу страницы, достаточно легко отклонить его как нечто, что большинство посетителей почти никогда не замечает.
Однако нижний колонтитул — важная часть вашего веб-сайта. Согласно исследованию, проведенному ClickTale, около 76% посетителей будут прокручивать страницу за пределы страницы, а 22% — до конца.
Посетитель, прокручивающий страницу вниз, явно ищет дополнительную информацию, а это означает, что вы должны предоставить ее в интуитивно понятной и убедительной форме. Взглянув на несколько примеров отличных дизайнов нижних колонтитулов со всего Интернета, вы можете вдохновиться и начать экспериментировать с тем, что может лучше всего работать для вашего собственного сайта и типов посетителей, которых он, как правило, привлекает.
В этой статье мы начнем с того, что предложим элементы, которые следует включить в нижний колонтитул своего веб-сайта, а затем перейдем к 15 элегантным дизайнам нижнего колонтитула, которые помогут вам вдохновиться!
Что включить в нижний колонтитул вашего веб-сайта
Прежде чем создавать нижний колонтитул, вы должны спросить себя, что вы хотите, чтобы посетители делали , когда они достигают нижней части вашего сайта.Хотите ли вы, чтобы они прочитали вашу страницу «О нас», подписались на рассылку новостей или лайкнули вашу страницу в Facebook, вы не можете рассчитывать на то, что они прокрутят до конца назад, чтобы найти эти параметры в заголовке или на боковой панели.
Сделайте это как можно более удобным, напоминая посетителям, что еще им стоит посмотреть. Вот некоторые из наиболее распространенных компонентов, которые можно разместить в нижнем колонтитуле веб-сайта:
- Информация об авторских правах
- Контактная информация (телефон, адрес электронной почты)
- Адрес (с дополнительной картой и маршрутами)
- Ссылки на вашу карту сайта, политику конфиденциальности, условия использования, материалы для прессы и т. Д.
- Навигационные ссылки
- Ссылки на популярные темы и / или недавние сообщения в блогах
- Ближайшие события
- Иконки и / или виджеты социальных сетей
- Форма подписки на рассылку новостей
- Поля входа для участников
- Поле поиска по сайту
- Мини-галерея изображений
- Логотипы или фирменные изображения
- Заявление о миссии
- Гарантия возврата денег
- Награды, сертификаты, ассоциации
- Отзывы
- Встроенное видео
- Большая кнопка с призывом к действию (сделать пожертвование, заказать, связаться, подписаться и т. Д.))
Не пытайтесь втиснуть в нижний колонтитул абсолютно все, что вы можете придумать. Вместо этого выберите лишь несколько наиболее важных вариантов контента и поэкспериментируйте, демонстрируя их в понятной и привлекательной форме, возможно, увеличивая и подчеркивая одну действительно важную вещь, которую вы хотите, чтобы ваши посетители делали.
Если у вас есть много информации, которую вы хотите включить в нижний колонтитул, вы можете воспользоваться дизайном «толстого нижнего колонтитула», который представляет собой большие разделы нижнего колонтитула, выходящие из нижней части страницы и занимающие столько же весь экран компьютера посетителя, когда он прокручивает вниз.Использование столбцов и избегание слишком большого количества подчеркнутого текста, если задействовано много ссылок, также может помочь сделать ваш нижний колонтитул более организованным и поддающимся сканированию.
А теперь перейдем к 15 элегантным дизайнам нижних колонтитулов!
Tessmae’s представляет собой фантастический пример толстого нижнего колонтитула, который сохраняет минималистичный вид. Хотя многие сайты часто используют темный фон для нижних колонтитулов, чтобы отделить его от остального контента, этот остается светлым, что делает его очень легко читаемым.
В этом нижнем колонтитуле сделан явный акцент на подписку на информационный бюллетень, с увеличенным текстом и большой формой подписки, занимающей всю ширину сайта. Под ним можно получить доступ к аккуратно организованным столбцам для навигационных ссылок, а в самом низу выделяются несколько привлекательных социальных иконок.
Что хорошо работает с этим конкретным нижним колонтитулом, так это то, что он ясно, что посетителю предлагается принять меры, подписавшись на информационный бюллетень. Но если они не хотят этого делать, вторая наиболее очевидная вещь, которую нужно сделать, — это позвонить по номеру Тессмэ или проверить их профили в социальных сетях.И, наконец, эти навигационные ссылки есть, если они просто хотят просмотреть дополнительную информацию на сайте.
Best Made Co. — это еще один сайт онлайн-торговли, белый фон которого расширен до нижнего колонтитула, но при этом четко отделен от основной части сайта. В этом случае добавляется умное горизонтальное меню навигации, чтобы создать такое разделение.
Ограничение меню только этими четырьмя ссылками гарантирует, что пользователи не будут перегружены всевозможными ссылками, по которым можно щелкнуть.В самом центре нижнего колонтитула компания сочетает фирменные изображения с гарантией.
Хотя имидж бренда — это четкая вещь, которая выделяется больше всего, достаточно легко заметить форму подписки на рассылку новостей слева и контактную информацию справа. Сводя к минимуму количество вариантов, включенных в этот нижний колонтитул, посетители могут получить кристально четкое представление о том, что делать дальше.
Fusion Design Creative Studios имеет действительно привлекательный нижний колонтитул, в котором очень креативно организованы только основные компоненты навигации.Хотя сам нижний колонтитул темный и имеет красивое фоновое изображение, на самом деле он дополняет содержимое поверх него, а не противоречит ему.
Три столбца — это как раз то количество, которое необходимо для этого конкретного нижнего колонтитула, не слишком запутываясь с этим фоновым изображением. Обратите внимание, как выравнивание текста, включенного в каждый столбец (выровненный по левому краю, по центру, а затем по правому краю), помогает создать хороший баланс. Наконец, в самом низу выделяются расположенные по центру значки социальных сетей.
При прокрутке вниз по всему сайту можно увидеть множество разделов фоновых изображений, поэтому нижний колонтитул выглядит как другая его часть, в которую он красиво вписывается. Затем посетители могут решить, хотят ли они ознакомиться с творческой спецификой своих услуг, узнать о них больше из своих общих навигационных ссылок, связаться с ними по телефону или подключиться в социальных сетях.
Нижний колонтитул не обязательно должен включать тонну информации, используя набор из трех или четырех столбцов, даже если это «толстый» нижний колонтитул.Персональный веб-сайт Брайана Гарднера является отличным примером этого, с фоновым изображением нижнего колонтитула, аналогичным тому, что мы видели в предыдущем примере выше.
Фоновое изображение выдержано в простой двухцветной цветовой гамме, элегантно, но не слишком подавляющей. Единственный включенный контент — это несколько коротких цитат, значки социальных сетей и три навигационные ссылки, которые соответствуют крайне минималистичному виду всего сайта.
Что так хорошо работает с этим нижним колонтитулом, так это то, что он такой простой и тонкий, но при этом четко сообщает посетителям, что им делать.Это просто показывает, насколько здорово вы можете сделать нижний колонтитул, не украшая его каждой ссылкой навигации, о которой вы только можете подумать.
Безусловно, есть способы включить в нижний колонтитул больше информации, чем большинство посетителей, вероятно, хотели бы видеть, не загромождая ее слишком сильно. Pixel прекрасно справляется с этой задачей, используя мелкий текст, простые шрифты, контрастные цвета и столбцы разной ширины.
Посетители точно знают, какой текст является интерактивным (как показано ярким бирюзовым текстом), а какой используется для их информирования (обозначен белым текстом).Более длинный текст в центральном столбце также легче читать, потому что он шире, чем два других столбца с каждой стороны.
В целом, нижний колонтитул отлично справляется с задачей сохранения всего организованного и легкого для глаз с точки зрения возможности быстро идентифицировать различные типы представленной информации. Посетители могут выбирать из множества вариантов, что делать дальше.
УeRated есть нижний колонтитул веб-сайта, который показывает, насколько чистым и легким для чтения вы можете сделать его, используя очень темный цвет, например черный, в качестве фона.Здесь используются только три столбца, каждый из которых дает посетителям уникальную возможность выбора.
Что особенно хорошо работает, так это сочетание значков, которые выделяют различные типы информации светлыми цветами и большим интервалом. Обратите внимание на то, что не все значки социальных сетей собраны вместе; нет и значков маркированного списка под столбцом «Обзор».
Этот нижний колонтитул станет отличным источником вдохновения для тех, кто не решил выделить только один четкий призыв к действию, но также не имеет множества вариантов для отображения.Практически любой веб-сайт может воспользоваться простым и универсальным дизайном нижнего колонтитула, подобным этому.
Collabogive — один из примеров с немного меньшим нижним колонтитулом, который отличается простотой и сильным призывом к действию. Здесь основное внимание уделяется форме подписки на большую рассылку, поскольку она занимает почти половину всего нижнего колонтитула.
В дополнение к форме регистрации интересно посмотреть, как Collabogive использовала тенденцию нижнего колонтитула столбца, сделав его меньше и компактнее с левой стороны.Для каждой из четырех колонок было выбрано всего три варианта, чтобы не перегружать посетителей.
Для тех, кто хочет получить лучшее из обоих миров с точки зрения большой формы подписки, которая выделяется плюс три или четыре столбца дополнительных опций, этот нижний колонтитул может служить идеальной моделью для этого. Он также идеально подходит для тех, кто не является большим поклонником действительно толстого нижнего колонтитула, занимающего весь экран компьютера.
Большой призыв к действию в нижнем колонтитуле не обязательно должен быть слишком большой формой подписки, что мы видели в нескольких примерах выше.Для Griflan Design Inc. по этой огромной красной кнопке в центре нижнего колонтитула ясно, что они хотят, чтобы посетители могли связываться с ними по электронной почте.
Фактически, это один из замеченных нами примеров, в котором на самом деле нет никаких навигационных ссылок в нижнем колонтитуле. Помимо кнопки электронной почты и ярких значков социальных сетей внизу, которые также хорошо выделяются, больше не на что смотреть — и это нормально! Это хорошо работает для таких сайтов.
Если у вас есть личный веб-сайт или веб-сайт, связанный с малым бизнесом, на котором ваши результаты исходят от посетителей, которые напрямую контактируют с вами, нижний колонтитул, который не включает дополнительные навигационные ссылки и вместо этого уделяет огромное внимание контактной информации, может быть действительно эффективным для поощрения больше посетителей свяжутся с вами.Посетителям всегда нужно напоминание, если вы хотите, чтобы они предприняли какие-либо действия.
Дизайн нижнего колонтитула веб-сайтаBaxter of California аналогичен тому, что мы видели в Collabogive, с мини-столбцами слева и большой формой подписки на информационный бюллетень справа. Но у этого есть несколько отличий, о которых стоит упомянуть.
С одной стороны, это еще один отличный пример нижнего колонтитула с белым фоном. Кроме того, он больше, чем нижний колонтитул Collabogive, а это значит, что столбцы не такие маленькие.Есть место для дополнительных ссылок, а текст ссылки достаточно мал, чтобы под ним удобно помещались значки социальных сетей.
Если у вас есть четкие инструкции, которые нужно включить и выделить в нижнем колонтитуле, вы можете обратиться к дизайну Baxter of California, чтобы узнать, как этого добиться, не делая его слишком большим и загроможденным. Текст сообщения «получите 15% скидку на первую покупку» под формой регистрации огромен для предложения такой длины, но поскольку остальная часть содержания минимальна и хорошо сбалансирована, она просто работает.
Sparkbox имеет дизайн нижнего колонтитула, который обычно не встречается на других веб-сайтах. На первый взгляд, это выглядит достаточно просто, со ссылкой на то, как был создан сайт, с адресной информацией слева и некоторыми социальными значками справа.
В центре есть кнопка с надписью «Еще нижний колонтитул?» которую вы можете щелкнуть, чтобы развернуть, чтобы увидеть большую карту и предстоящие события. Поговорите об уникальном способе побудить любопытных посетителей исследовать ваш сайт больше!
Это может быть интересная идея для тех, кто ищет по-настоящему уникальный дизайн нижнего колонтитула и имеет навыки для его создания (или, по крайней мере, деньги, чтобы нанять кого-то для этого).Расширяемые и сворачиваемые разделы — изящная тенденция дизайна, часто используемая в других основных областях веб-сайта, так почему бы не и нижний колонтитул?
УMolamil есть веб-сайт, который просто здорово просматривать в целом, и он заканчивается нижним колонтитулом (который дублирует его меню), который как бы берет традиционный дизайн нижнего колонтитула и немного приправляет его, чтобы соответствовать причудливости сайта. Это один нижний колонтитул, который должен занимать весь экран, обеспечивая достаточно места вокруг контента для минималистичного вида.
Есть один столбец для контактной информации, один для навигации и один для социальных сетей. Большое количество белого пространства позволяет легко прочитать все варианты, и вы, вероятно, сможете обойтись более красивыми шрифтами, если хотите, со стилем дизайна, подобным этому.
По сути, этот нижний колонтитул работает хорошо, потому что он помещает все на передний план и в центре самым чистым и простым способом, когда вы прокручиваете страницу вниз. Если вам нравится необычный и необычный дизайн нижнего колонтитула, его, возможно, стоит воссоздать и настроить по-своему.
Jenier World of Teas имеет великолепный нижний колонтитул веб-сайта, посвященный визуальному дизайну. Разделение нижнего колонтитула достигается путем создания горизонта водоема с волнами, которые текут по странице, и силуэта корабля, плавающего на нем.
Содержимое нижнего колонтитула красиво оформлено с текстовыми изображениями, побуждающими посетителей подписаться на их информационный бюллетень, войти в контакт или подключиться в социальных сетях. Это еще один нижний колонтитул, который действительно отлично выглядит без каких-либо навигационных ссылок.
Любой, кто хочет сделать нижний колонтитул более привлекательным, может почерпнуть вдохновение из этого. Красивая графика — верный способ привлечь внимание к вашему нижнему колонтитулу и его содержанию.
Savse Smoothies показывает, как вы можете превратить нижний колонтитул в почти полноразмерную форму согласия с несколькими полями. Подписка на информационный бюллетень — это четкое сообщение, которое они хотят отправить своим посетителям, когда они достигнут конца страницы.
Под большой формой посетители могут легко увидеть, как связаться с компанией и подписаться на них в социальных сетях.Это просто, легко читается и не перегружено.
Этот нижний колонтитул может стать отличным источником вдохновения для любого человека или компании, которые пытаются увеличить число подписок на рассылку новостей. И самое приятное то, что пока у вас нет множества ссылок для включения, вы также можете комбинировать их с другими распространенными вариантами содержимого нижнего колонтитула.
Итак, как сделать так, чтобы нижний колонтитул выглядел потрясающе, если не хочешь забивать его дополнительными параметрами навигации? fffunction делает это, включая интересную статистику и отображая ее в разных шрифтах и цветах.
Если у вас есть какие-либо факты, цифры или другая информация, которой, по вашему мнению, стоит поделиться со своими посетителями, использование нижнего колонтитула для их творческой демонстрации может быть изящным способом обучить, развлечь и даже наладить отношения с вашими посетителями. Вы нечасто увидите, что этот тип контента помещается в нижние колонтитулы, что делает его еще более интересным.
Хотя дизайн нижнего колонтитула 13 Creative может быть практически невозможно воспроизвести на любом сайте, его все же стоит показать здесь в качестве потенциального примера, который может помочь вам больше подумать о том, как согласовать дизайн нижнего колонтитула с остальной частью вашего сайта. это выглядит естественно и красиво.13 Creative использует дизайн блокнота для отображения основного содержимого, а затем ловко использует идею закладки в качестве нижнего колонтитула.
Этот тип дизайна также помогает свести содержание нижнего колонтитула к минимуму. Если вы хотите включить в нижний колонтитул много навигационных ссылок и других параметров, что-то вроде закладки или другого очень визуального дизайна может работать не так хорошо, но в этом случае оно действительно выделяется.
Заключение
Очень важно дать вашим посетителям несколько хороших вариантов, чтобы сделать что-то дальше, когда они попадут в нижнюю часть вашего веб-сайта.И из приведенных выше примеров ясно, что есть много творческих способов сделать это, которые потенциально могут иметь огромное значение для количества просмотров страниц, подписок на рассылку новостей, подписчиков в социальных сетях, клиентов или клиентов, которых вы получаете.
Какой нижний колонтитул из приведенных выше примеров вам больше всего нравится и почему? Оставьте комментарий ниже, чтобы сообщить нам, что вам понравилось больше всего!
Миниатюра статьи изображение Wiktoria Pawlak / shutterstock.com
60+ бесплатных адаптивных HTML-шаблонов нижнего колонтитула
Каркас любого веб-сайта включает в себя основные строительные блоки «верхний колонтитул, текст и нижний колонтитул».Эти три компонента являются ключевыми элементами при разработке веб-сайтов, и они также составляют веб-сайт, поэтому они очень важны. Нижний колонтитул — это полоса, проходящая в нижней части веб-страницы, содержащая контактную информацию, уведомления об авторских правах, учетные записи в социальных сетях и ссылки для быстрого доступа к интересующим страницам. Как правило, нижние и верхние колонтитулы несут почти одинаковую информацию, но те, что находятся в нижнем колонтитуле, не критичны.
Сегодня времена изменились, и разработчики ежедневно проявляют творческий подход, создавая коды, которые улучшат восприятие и общий вид веб-сайта.Многие дизайнеры и разработчики создали различные HTML-шаблоны нижнего колонтитула, которые являются уникальными, адаптивными и супер креативными для владельцев веб-сайтов. Они создали различные типы шаблонов дизайна формы входа в систему, а также шаблон дизайна пользовательского интерфейса для забытого пароля.
Эти HTML-шаблоны Footer абсолютно бесплатны, их легко внедрить на любом веб-сайте и полностью адаптировать. Нижние колонтитулы очень важны на каждом веб-сайте, хотя выглядят незначительно; именно здесь посетители веб-сайта могут получить некоторую информацию, недоступную в разделах заголовка и тела.Сегодня многие веб-дизайнеры сосредотачиваются на создании отзывчивых, запоминающихся и простых HTML-дизайнов нижних колонтитулов, которые привлекают посетителей.
- Щелкните каждое изображение, чтобы увеличить его, или используйте кнопку демонстрации
Бесплатные HTML-шаблоны нижнего колонтитула для начальной загрузки
Согласно статистике Chartbeat, большинство посетителей веб-сайтов прокручивают вниз до нижнего колонтитула каждого веб-сайта. Существует множество платных инструментов, которые могут показать вам данные о глубине прокрутки всех действий на вашем веб-сайте; это еще одна тема, которую мы рассмотрим в нашей следующей статье.Некоторые вещи, включенные в нижний колонтитул веб-сайта, включают авторские права, карту сайта, политику конфиденциальности, условия использования, контакт, адрес и ссылку на карту / маршруты, номера телефонов и факсов, навигацию, значки социальных сетей, виджеты социальных сетей, подписку по электронной почте. , вход для сотрудников / партнеров, пресса, инструмент поиска по сайту, изображения, мини-галерея, брендинг, миссия и ценности, ключевые слова для поисковой оптимизации, награды и сертификаты, членство в ассоциациях, отзывы, последние статьи, предстоящие события, приветственное сообщение / видео, аудио джингл и призыв к действию.
Простой шаблон нижнего колонтитула
Хотя многие веб-сайты используют HTML нижнего колонтитула, некоторые вообще не используют его, что означает, что у них бесконечный нижний колонтитул, а такие сайты, как ESPN и Quartz, являются одними из немногих, которые используют этот дизайн нижнего колонтитула. Ниже представлены бесплатные HTML-дизайны нижних колонтитулов, некоторые из которых имеют пять различных макетов и дизайнов.
Это первый HTML-дизайн нижнего колонтитула в нашем списке, он полностью адаптивен, прост в реализации и на 100% бесплатен для разработчиков или владельцев веб-сайтов.Эти нижние колонтитулы создаются с использованием библиотеки Bootstrap 3, что придает им приятный и отзывчивый вид на всех устройствах с высоким разрешением.
Bootstrap 4 HTML-шаблоны нижнего колонтитула: 5 вариантов
Нижний колонтитул спроектирован таким образом, что все дизайны HTML с 5 нижними колонтитулами поставляются со своими файлами CSS, что упрощает реализацию и настройку на вашем веб-сайте. Для тех, кто может бояться использовать эти файлы CSS, это не повлияет на стиль страницы вашего веб-сайта, потому что он самодостаточен.
Шаблоны дизайна нижнего колонтитула CSS
Эти простые HTML-шаблоны нижнего колонтитула содержат разделы панели навигации, значки социальных сетей, область логотипа, включая раздел полноэкранного фонового изображения и многие другие функции. В каждом из четырех шаблонов есть примеры разделов, которые помогут пользователям выполнить настройку и т. Д.
Шаблоны макета нижнего колонтитула HTML: 5 вариантов
Это еще один дизайн HMTL нижнего колонтитула начальной загрузки с четырьмя различными вариантами на выбор при рассмотрении его использования в любом проекте, бизнесе или личном веб-сайте.Он поставляется с четырьмя шаблонами Bootstrap Footer Html, которые вы можете бесплатно использовать на любом веб-сайте или в любом проекте.
HTML-код нижнего колонтитула веб-сайта от Scanfcode
Этот HTML-шаблон нижнего колонтитула содержит простые и эффективные коды, которые улучшат внешний вид нижнего колонтитула вашего веб-сайта. HTML-шаблон нижнего колонтитула Scanfcode состоит всего из пяти разделов, включая раздел «О нас», категории, быстрые ссылки, авторские права и ссылки на социальные сети, которые вы можете редактировать в соответствии со своими потребностями. Это легко реализовать, просто и добавит качества вашему сайту.
Фрагмент начальной загрузки для HTML-дизайна нижнего колонтитула
Это еще один HTML-дизайн нижнего колонтитула от DKStudio; это также просто и бесплатно для всех. Он предназначен для предоставления посетителям сайта дополнительной информации и ссылок на другие страницы, которые они могли пропустить на сайте. Некоторые из его функций включают информацию о нас, контакты (адрес, адрес электронной почты, номер телефона и т. Д.), Авторские права, ссылки на другие страницы сайта и жирные ссылки на социальные сети прямо под ними. Ознакомьтесь с этим шаблоном ниже.
Twitter Bootstrap Пример кода нижнего колонтитула
HTML-код нижнего колонтитула с Bootstrap 4 имеет элегантный дизайн; он отзывчив и прост в использовании на веб-сайтах.
Шаблон авторского права нижнего колонтитула сайта
Это сниппет Bootstrap 4.0.0, разработанный Sunlimetech, и включает в себя следующие функции, такие как три раздела с быстрыми ссылками, которые можно редактировать для различных целей, все зависит от того, что хочет владелец сайта. Другие особенности включают тот факт, что посетители веб-сайта могут легко связываться с вашим брендом на всех социальных платформах, используя значки социальных сетей в нижнем колонтитуле.
HTML с высоким нижним колонтитулом с начальной загрузкой и градиентным фоном
HTML с высоким нижним колонтитулом с загрузкой и шаблоном градиентного изображения разработан с использованием Bootstrap 3.1.0; это красочный нижний колонтитул с градиентными изображениями, придающими ему красивый вид.
Шаблон полной ширины нижнего колонтитула для начальной загрузки
Этот шаблон идеально подходит для бизнес-сайтов, поскольку он включает раздел о нас с местом для информации о команде и фотографиями. Его можно редактировать и настраивать под любой сайт. Посмотрите это ниже.
RTL Дизайн нижнего колонтитула справа налево
Это другой дизайн RTL с выравниванием текста справа налево и встроенным бутстрапом.Вы можете просто добавить это в свои шаблоны HTMl.
Footer HTML Bootstrap 4 — отличный шаблон, в котором есть множество опций, которые можно добавить, чтобы посетители могли им понравиться. Он имеет раздел поиска с разделом подписки, два раздела быстрых ссылок, которые можно настроить для ссылки на многочисленные страницы или информацию на веб-сайте.
Код адаптивного нижнего колонтитула в Bootstrap 4
Кроме того, помимо раздела со значками социальных сетей, расположенного чуть выше раздела авторских прав, есть виджет «Следите за нами» с некоторыми обновленными сообщениями из Twitter или Facebook.Все ссылки меню в заголовке также могут быть добавлены или удалены из этого шаблона.
HTML-шаблон нижнего колонтитула с 4 столбцами
Это еще один дизайн HTML нижнего колонтитула от DKStudio; только на этот раз это более сложный шаблон с местом для дополнительных ссылок, таких как «О нас», которые содержат информацию о компании, а также фотографию или логотип. В моей учетной записи есть ссылки на карту сайта, политику конфиденциальности, логин, расширенный поиск и многое другое.
HTML шаблон верхнего и нижнего колонтитула
Раздел обслуживания клиентов можно отредактировать, чтобы сообщить клиентам, какие услуги вы предлагаете и как они могут получить к ним доступ, и, наконец, связаться с нами и сообщить всю контактную информацию.Этот шаблон нижнего колонтитула адаптивен и прост в использовании с пошаговым руководством.
Дизайн нижнего колонтитула в HTML и CSS
Это HTML-дизайн нижнего колонтитула Bootstrap 4.3.1 с гораздо большим количеством функций, чем другие. В нем есть информация о нас, ссылки на социальные сети, виджет тегов, быстрые ссылки на важные страницы (поддержка, политика конфиденциальности, вакансии и т. Д.), Последние новости, контакты и последние выполненные работы. Это может быть реализовано на новостном сайте, блоге, сайте СМИ и многих других.
HTML-код нижнего колонтитула из 5 столбцов на сером фоне
Нижний колонтитул Celine HTML — это простота; этот нижний колонтитул чистый и организован так, чтобы помочь посетителям без стресса.Этот нижний колонтитул просто и легко добавить на любой веб-сайт, и его можно использовать для деловых или личных веб-сайтов, а также для других проектов веб-сайтов. Его функции включают в себя авторское право, информацию о компании, контакты, помощь, информационный бюллетень, значки социальных сетей, панель поиска и многое другое.
HTML-код дизайна нижнего колонтитула
Этот HTML-код нижнего колонтитула разработан и разработан Джоном Ниро Юмангом; это хороший шаблон нижнего колонтитула для корпоративных веб-сайтов, малого бизнеса и многих других предприятий. В этом нижнем колонтитуле есть много ссылок, которые вы можете изменить в соответствии с вашими предпочтениями, но для примера в нем есть раздел продукта, поддержка, документация, значки социальных сетей, контактная информация и многое другое.Его очень легко настроить, реализовать и использовать в вашем следующем проекте.
Topline Bootstrap 4.1 Нижний колонтитул
Этот HTML-дизайн нижнего колонтитула специально разработан для медиа-организаций или брендинговых агентств и небольших компаний. Он разделен на три части: первые содержат название бренда / компании, название страны и номер телефона; второй сегмент содержит ссылки на «раздел нашей команды», в который входят директор компании, редактор и репортеры.
Нижний колонтитул социальных сетей с формой Newsltter
В другом сегменте вы найдете ссылки о нас на социальные сети, о компании и рекламе, поэтому, если у вас есть какой-либо проект медиа-сайта, вы можете захотеть рассмотрите возможность использования этого шаблона.
Как следует из названия, этот градиентный загрузочный HTML-дизайн с 4-мя нижними колонтитулами является отличным шаблоном для реализации на веб-сайте для посетителей. Этот шаблон нижнего колонтитула прост и содержит только основные функции, такие как раздел «Свяжитесь с нами», который включает все, от информации о компании до контактного номера, электронной почты, адреса, локатора карты Google и окна сообщений для запросов.
Шаблон адаптивного виджета простого нижнего колонтитула
HTML-код простого нижнего колонтитула — это шаблон адаптивного виджета с множеством функций, которые дадут владельцам веб-сайтов преимущество перед посетителями их сайтов.С помощью этого простого HTML-шаблона нижнего колонтитула посетители могут узнать о вашем бизнесе / бренде, связаться с вашим брендом через платформы социальных сетей и даже позвонить, отправить электронные письма или посетить ваш офис на основе информации в нижнем колонтитуле вашего бизнес-сайта.
Примеры толстого нижнего колонтитула Шаблоны нижнего колонтитула: 7 вариантов
Это коллекция из 7 бесплатных HTML-шаблонов нижнего колонтитула Bootstrap 4, которые может использовать любой. Эти 7 бесплатных шаблонов нижнего колонтитула имеют разные макеты, они адаптивны и их легко реализовать на веб-сайте, некоторые включают карты Google, но в основном все они имеют разделы о нас, отзывы, параметры подписки, быстрые ссылки, адрес, значки / ссылки социальных сетей , контактный телефон и многое другое.Чтобы получить дополнительную информацию об этих 7 быстро реагирующих шаблонах, перейдите по ссылкам ниже.
Bootstrap HTML-шаблон нижнего колонтитула с авторским правом
Его можно бесплатно и легко включить на все типы веб-сайтов для бизнеса, личного пользования или для клиентов, которые хотят получить такой эффект. HTML-шаблон нижнего колонтитула прост, поэтому пользователи должны добавить детали, которые они хотят видеть, в нижний колонтитул своего веб-сайта.
Flexbox HTML-шаблон с липким нижним колонтитулом
Flexbox — это HTML-дизайн с липким нижним колонтитулом, который прикрепляется к нижней части страницы веб-сайта без пустых пробелов под ним.Это проблема, с которой некоторые владельцы сайтов сталкивались раньше: после создания своих сайтов они оставляют пустые пробелы под нижним колонтитулом, что и было решено этим дизайном нижнего колонтитула.
HTML-шаблон нижнего колонтитула с параллаксом
Нижний колонтитул с параллаксом — это классный, стильный и элегантный инструмент для любого веб-сайта, будь то бизнес, личный блог или школьный проект. Эффект параллакса заставляет фоновый контент веб-сайта перемещаться быстрее, чем передний план, это означает, что контент перемещается при прокрутке сайта, но нижний колонтитул остается в местах, появляющихся сразу после того, как весь контент перемещается вверх.Посмотрите демонстрацию по ссылке ниже.
Дизайн нижнего и нижнего колонтитула
Это тоже отличный эффект, который могут использовать медиа-организации, брендинговые / рекламные агентства, технические и другие компании для демонстрации элегантности. Перейдите по ссылке ниже для получения дополнительной информации.
Великолепный анимированный дизайн нижнего колонтитула
Это еще один HTML-дизайн нижнего колонтитула, который имеет почти такой же эффект, как и нижний колонтитул параллакса. Этот нижний колонтитул имеет эффект масштабирования содержимого, который изменяет размер страницы при прокрутке веб-страницы вниз, оставляя контент по-прежнему видимым для пользователей сайта, а также просматривая нижний колонтитул.
Нижний колонтитул социальных сетей HTML
Нижний колонтитул социальных сетей HTML — это красиво оформленный шаблон нижнего колонтитула для веб-разработчиков и пользователей, которые хотят использовать его в своих личных проектах. Это примерно один из самых простых нижних колонтитулов в этом списке; он просто идеален для рекламных агентств, связей с общественностью, агентств управления социальными сетями или медиа-компаний в целом. Нижний колонтитул предназначен для отображения только красивых значков социальных сетей внизу вашей веб-страницы с эффектом наведения.
Анимированное меню нижнего колонтитула для мобильных устройств HTML
Это меню нижнего колонтитула подходит для мобильных устройств; это также чисто, просто и легко добавляется на веб-сайт. Нижний колонтитул предназначен для просмотра меню, когда окно браузера уменьшено на устройствах с большим экраном, в то время как оно постоянно отображается на мобильных устройствах. Это идеально подходит для мобильных браузеров и других портативных устройств. Посмотрите демо ниже.
Шаблон нижнего колонтитула со значком социальных сетей
Нижний колонтитул значка социальных сетей — это чистый и красочный дизайн, который также может выделиться для любого проекта веб-сайта, над которым вы, возможно, работаете в настоящее время.В этот дизайн включен только в социальных сетях.
Boostrap Пример дизайна липкого нижнего колонтитула
Нижний колонтитул прикреплен к нижней части страницы Boostrap, в то время как фоновое содержимое проходит поверх него с прозрачностью при прокрутке страницы.
Фиксированный нижний колонтитул без прозрачности
Этот HTML-код нижнего колонтитула также прикреплен к нижней части страницы, но не является прозрачным. Это темный нижний колонтитул, который является неподвижным и содержит всю информацию, которую вы хотите включить в нижний колонтитул страницы своего веб-сайта, например, о нас, контактах с нами, политике конфиденциальности, справке, карьере и многом другом.Проверьте демонстрацию по ссылке ниже.
Классный нижний колонтитул на чистом CSS с анимацией CSS3
Классный нижний колонтитул на чистом CSS также с HTML, он также крутой и отзывчивый. Эффект CSS придает этому HTML нижнему колонтитулу эффект наведения курсора, когда вы помещаете курсор в кружок в нижней части веб-страницы. Его можно редактировать и настраивать в соответствии с потребностями нижнего колонтитула, в зависимости от информации, которую вы хотите включить в нижний колонтитул. Воспользуйтесь ссылкой ниже, чтобы просмотреть демонстрацию перед загрузкой этого элемента.
Нижний колонтитул Авроры со световым эффектом с использованием CSS3
Основная цель разработчика этого прекрасного произведения искусства — дать владельцам и посетителям веб-сайтов тот же эффект северного сияния, что и на Северном полюсе. Этот HTML-дизайн нижнего колонтитула включает в себя сияющие огни, которые меняют свой цвет, этот привлекательный нижний колонтитул хорош для людей, которые хотят выделиться. С помощью этого шаблона пользователи могут редактировать и вносить индивидуальные изменения в соответствии со своим проектом.
Шаблоны нижнего колонтитула адаптивной начальной загрузки
Нижний колонтитул хорошо продуман и самодостаточен, поэтому вам не нужно беспокоиться о конфликтах с существующей веб-страницей.Очень хорошо работает на планшетах и смартфонах.
Адаптивные шаблоны нижнего колонтитула начальной загрузки: 5 вариантов
Это простой HTML-дизайн нижнего колонтитула, который адаптивен, элегантен и удобен для использования на бизнес-сайтах. Это коллекция из пяти красиво оформленных адаптивных шаблонов нижнего колонтитула, которые можно использовать взаимозаменяемо в любом проекте веб-сайта.
Простой выдвижной нижний колонтитул HTML
Простой выдвижной нижний колонтитул HTML — еще один удивительный дизайн, созданный для того, чтобы придать веб-сайтам такой красивый вид.Этот нижний колонтитул имеет эффект, который выдвигается при прокрутке веб-страницы, показывая информацию о бренде / компании, контактный адрес и номер телефона, быстрые ссылки на другие страницы сайта и т. Д.
Адаптивный нижний колонтитул электронной коммерции
Последний в нашем списке — бесплатный отзывчивый нижний колонтитул электронной коммерции в формате HTML. Это чистый нижний колонтитул, который можно разместить на вашем бизнес-сайте электронной коммерции, в нем есть раздел отправки электронной почты и быстрые ссылки, которые вы можете редактировать или настраивать в соответствии с тем, что вы хотите.Посмотрите демонстрацию, а также получите этот HTML-дизайн нижнего колонтитула, используя ссылку ниже.
HTML-шаблон нижнего колонтитула информационного бюллетеня
Форма подписки на информационный бюллетень является изюминкой этого дизайна наряду с нижним колонтитулом. Большинство веб-сайтов или блогов имеют раздел подписки, поэтому этот дизайн упростит ваши усилия по кодированию.
Заключение
Нижние колонтитулы могут быть не первым делом, которое вы видите при посещении веб-страницы, но они, несомненно, содержат много информации, которую нельзя найти в заголовке.Как веб-разработчик или владелец веб-сайта, возможно, вы ищете новые и бесплатные нижние колонтитулы для реализации в своем проекте веб-сайта. Эти нижние колонтитулы добавляют красоту и эстетику веб-сайтам с другой важной информацией, которая недоступна в заголовке, такой как карта сайта, быстрые ссылки на другие страницы, номера контактных телефонов, адрес, авторские права, политика конфиденциальности и многое другое. Итак, мы составили список бесплатных HTML-шаблонов нижнего колонтитула, которые могут помочь в разработке вашего веб-проекта.
40+ Примеры дизайна нижнего колонтитула для креативного веб-сайта
Хотя нижний колонтитул веб-дизайна появляется в конце страницы, его нельзя игнорировать.С эффективным дизайном нижнего колонтитула вы можете произвести неизгладимое впечатление на ваших посетителей. Благодаря хорошо продуманному нижнему колонтитулу вы, безусловно, сможете привлечь внимание посетителей.
В этой статье мы представляем самые инновационные и удивительные примеры веб-сайтов с впечатляющими нижними колонтитулами. Этот дизайн нижнего колонтитула доказывает, что вы можете эффективно использовать нижний колонтитул веб-сайта, чтобы обеспечить дополнительное улучшение взаимодействия с пользователем.
Надеемся, вам понравится эта коллекция. Сообщите нам свое мнение об этой подборке.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству шаблонов веб-сайтов, а также ко многим другим полезным элементам дизайна. Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
Удивительно, как они сделали нижний колонтитул своего веб-сайта таким креативным и функциональным одновременно. Посмотрите, что скрывается под поверхностью магазина Zoyo Yogurt! Довольно круто!
Этот дизайн нижнего колонтитула выводит творческий потенциал на новый уровень, просто сочетая различные фундаментальные аспекты веб-дизайна:
Простой и лаконичный дизайн нижнего колонтитула с красивой и визуально привлекательной графикой.
4. Юру вдохновляет
Этот креативно разработанный художественный нижний колонтитул не только соответствует визуальным требованиям веб-сайта, но и упрощает навигацию по нему.
Это просто выдающийся, оригинальный и креативный дизайн нижнего колонтитула, который наверняка впечатлит вашу целевую аудиторию.
6. Сплит-да-Диз
В этом дизайне нижнего колонтитула довольно грамотно использована цветовая схема, и тонкое использование белого, вставленного в черный, определенно выглядит великолепно.
Это еще один удивительный пример впечатляющего дизайна нижнего колонтитула, который демонстрирует, как можно эффективно использовать огромное количество информации.
В этом дизайне нижнего колонтитула обратите внимание, как общий вид веб-сайта может быть улучшен только за счет дизайна нижнего колонтитула без ущерба для удобства использования сайта.
Здесь вы заметите, как далеко может уйти творческий потенциал дизайнера. Просто потрясающе.
Этот элегантный дизайн позволяет использовать красивое изображение вместе с желаемой информацией.
11. Клуб полуночников
Это красиво оформленный и креативный дизайн нижнего колонтитула, который подчеркивает важность простоты и элегантности. Дизайн был создан с незамысловатым подходом.
12. Volll
Этот дизайн нижнего колонтитула демонстрирует использование множества красочных изображений и привлекательных иллюстраций, чтобы привлечь внимание посетителей.
Веб-сайт предлагает две разные версии дизайна нижнего колонтитула, которые можно переключать, просто щелкая ссылку, представленную внизу страницы.
Этот дизайн нижнего колонтитула показывает, что вы также можете использовать нижний колонтитул, чтобы полностью отобразить свое творческое мышление, а также сделать свой веб-дизайн потрясающим.
15. Биты и пиксели
Это еще один отличный пример креативного и художественно оформленного нижнего колонтитула. Благодаря этому дизайну нижнего колонтитула дизайнер успешно передал название, а также смысл этого веб-сайта.
Большие изображения и жирная типографика используются здесь, чтобы привлечь внимание пользователей и побудить их предпринять необходимые действия.
Здесь вы заметите очень креативный дизайн нижнего колонтитула, простой, но очень привлекательный.В этом дизайне используется прямолинейный подход, привлекающий внимание.
Этот дизайн нижнего колонтитула также представляет только необходимую информацию, чтобы помочь посетителям правильно перемещаться по веб-сайту, а также представляет красивое изображение в качестве визуального удовольствия.
19. Карсонифицированный
Такой красивый и уникальный способ отделить нижний колонтитул веб-сайта от остальной части веб-дизайна.
Благодаря этому привлекательному дизайну нижнего колонтитула веб-сайт привлекает множество посетителей, предоставляя им ценную информацию.
21. Студия McClanahan
Довольно впечатляющее и замечательное использование творчества в этом дизайне нижнего колонтитула. Просто выдающийся, инновационный и прекрасно оформленный нижний колонтитул.
Это еще одна блестящая работа дизайнера, которая многое говорит о себе. Креативность и оригинальность этого нижнего колонтитула просто поражают.
23. Радужная прогулка
Этот дизайн нижнего колонтитула работает в основном благодаря привлекательной иллюстрации и классической цветовой палитре, привлекающей внимание зрителей.
Дизайн нижнего колонтитула привлекает внимание, большая и привлекательная графика и красочные элементы, привлекающие внимание посетителей.
25. Сюжетный пиксель
Здесь дизайнер удачно скомбинировал разные элементы дизайна и цветовую палитру, чтобы они совпадали с общим макетом сайта. Это делает его визуально привлекательным.
Обратите внимание, как вы можете эффективно включить важные функции, такие как обновления Twitter, в дизайн нижнего колонтитула и сделать его визуально привлекательным и заманчивым.
Этот дизайн несколько прост по сравнению с другими, поскольку он содержит только семейство аппетитных пирогов поверх поля поиска.
28. Ультра веб студия
Этот дизайн нижнего колонтитула показывает, что вы, безусловно, можете включить в свой дизайн нижнего колонтитула массу информации и различных элементов, не делая его слишком громоздким.
Обратите внимание, насколько эффективно дизайнер использовал простые и привлекательные иллюстрации, чтобы привлечь внимание аудитории, а затем переводит это внимание в нужное русло.
30. Ecoki
Этот дизайн нижнего колонтитула использует другой подход, который отличает его от других обычных дизайнов нижнего колонтитула.
Этот дизайн нижнего колонтитула вместе с его красивыми и броскими цветами и привлекательными элементами делают его визуальным удовольствием.
32. Outdoor italia
Это несколько необычный дизайн нижних колонтитулов веб-сайтов, но он действительно выделяется среди остальных своим естественным и утонченным внешним видом.
33.R.U.4 Детский
В этом дизайне нижнего колонтитула вы заметите, как можно создать красивый и визуально привлекательный нижний колонтитул, оставив его простым и лаконичным.
На темном фоне нижний колонтитул успешно предоставляет всю актуальную и необходимую информацию, которая помогает посетителям лучше ориентироваться на вашем сайте.
Noupe добавляет немного привлекательности своему дизайну нижнего колонтитула, используя привлекательные текстуры, которые сложно забыть.
36. Слово Убежище
Вот еще один пример простого, но привлекательного дизайна нижнего колонтитула, который не содержит большого количества информации, но предоставляет все необходимое, чтобы помочь посетителям более эффективно перемещаться по сайту.
Хотя дизайн нижнего колонтитула более или менее аналогичен общему макету, он выглядит довольно привлекательно и артистично.
С помощью этого сдержанного дизайна Me & Oli сохраняет творческий и простой дизайн нижних колонтитулов и фокусируется только на информации.
Это искусно разработанный футер, который по-своему уникален и креативен, подчеркивая важность простоты и элегантности.
40. Blogsolid
Простой и минималистичный дизайн нижнего колонтитула, содержащий только необходимую информацию. Просто красиво!
41. Отличный веб-дизайн
Обладая множеством привлекательных и ярких элементов, этот дизайн нижнего колонтитула требует своего места в нашей коллекции заслуживающих внимания дизайнов нижнего колонтитула.
42. Биовинд
Простой и успокаивающий дизайн нижнего колонтитула, несколько напоминающий общий макет дизайна. В целом впечатляет и привлекает внимание.
Довольно необычное цветовое сочетание и абсолютно гениальный подход воплощен в этом дизайне нижнего колонтитула.
Нижний колонтитул был разработан как часть общего веб-дизайна, но красиво выделяется и содержит ссылку на контактную форму.
45. Крепкий Талса
Довольно стандартный дизайн нижнего колонтитула веб-сайта, но выделяется, главным образом, красивым подбором цветов и способностью отображать важную информацию.
46. Tvrdek
Вот еще один прекрасный пример тонкого дизайна нижнего колонтитула. Tvrdek использует темно-коричневатый оттенок в дизайне нижнего колонтитула, который действительно выделяется из общей цветовой схемы.
47. Загребская лихорадка
Этот дизайн нижнего колонтитула привносит теплые и привлекательные цвета в игру, чтобы заинтересовать посетителей.Цветовая схема хорошо работает и выделяет ее.
Ищете другие дизайны нижнего колонтитула? Есть этот удивительный сайт вдохновения Footer Love, и тогда вы можете заглянуть на него!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
.