Красивый фон для сайта на WordPress — привлекаем внимание
При оформлении каждого поста в блоге мы стараемся сделать его не только информативным, но и визуально приятным. Согласитесь, что монолитные блоки текста воспринимались бы намного тяжелее без фоновых изображений, картинок и анимаций. Мало у кого хватит терпения на такое чтение, тем более, если визуальный контент на сайте доносит смысл в разы быстрее и проще.
Каждый у кого есть свой сайт, будь то блогер или предприниматель тоже должны это прекрасно понимать. Поэтому чтобы любой из них не терял время на поиски подходящих бесплатных изображений для оформления фона, мы подготовили подборку стоковых изображений, который помогут вашем контенту стать виральным. Надеемся, что этот пост облегчит жизнь владельцев WordPress тем, ведь чтобы оторваться от конкурентов им понадобится много красивых картинок.
Но давайте вернемся к теме этой статьи и узнаем, что вас ждет.
Надеюсь, эта коллекция поможет вам найти подходящий фон для сайта на WordPress и сэкономит ваши время и деньги.
А если вы ещё не знаете точно, что подойдет именно вашему сайту, советую обратить внимание на наши предыдущие посты, которые помогут вам в этом:
Готовы подобрать красивый фон для сайта, который точно понравится вашим посетителям? Тогда просмотрите нашу коллекцию лучших бэкграундов для WordPress тем!
Фон для сайта на WordPress «Искусство»
Смотреть картинки
Фон для сайта на WordPress «Культура»
Смотреть картинки
Фон для сайта на WordPress «Животные»
Смотреть картинки
Фон для сайта на WordPress «Питомцы»
Смотреть картинки
Фон для сайта на WordPress «Дизайн»
Смотреть картинки
Фон для сайта на WordPress «Фотограф»
Смотреть картинки
Фон для сайта на WordPress «Образование»
Смотреть картинки
Фон для сайта на WordPress «Книги»
Смотреть картинки
Фон для сайта на WordPress «Бизнес»
Смотреть картинки
Фон для сайта на WordPress «Услуги»
Смотреть картинки
Фон для сайта на WordPress «Авто»
Смотреть картинки
Фон для сайта на WordPress «Мотоциклы»
Смотреть картинки
Фон для сайта на WordPress «Компьютеры»
Смотреть картинки
Фон для сайта на WordPress «Интернет»
Смотреть картинки
Фон для сайта на WordPress «Электроника»
Смотреть картинки
Фон для сайта на WordPress «Развлечения»
Смотреть картинки
Фон для сайта на WordPress «Игры»
Смотреть картинки
Фон для сайта на WordPress «Ночные клубы»
Смотреть картинки
Фон для сайта на WordPress «Дом»
Смотреть картинки
Фон для сайта на WordPress «Семья»
Смотреть картинки
Фон для сайта на WordPress «Мода»
Смотреть картинки
Фон для сайта на WordPress «Красота»
Смотреть картинки
Фон для сайта на WordPress «Еда»
Смотреть картинки
Фон для сайта на WordPress «Ресторан»
Смотреть картинки
Фон для сайта на WordPress «Праздники»
Смотреть картинки
Фон для сайта на WordPress «Подарки»
Смотреть картинки
Фон для сайта на WordPress «Цветы»
Смотреть картинки
Смотреть картинки
Фон для сайта на WordPress «Недвижимость»
Смотреть картинки
Фон для сайта на WordPress «Общество»
Смотреть картинки
Фон для сайта на WordPress «Люди»
Смотреть картинки
Фон для сайта на WordPress «Спорт»
Смотреть картинки
Фон для сайта на WordPress «Отдых»
Смотреть картинки
Фон для сайта на WordPress «Путешествия»
Смотреть картинки
Подводя итоги.
 ..
..По обычаю, ждем вашим впечатлений и комментариев. Напишите понравилась ли вам наша подборка, или возможно вам есть чем её дополнить? Поделитесь своими ресурсами красивых картинок. Будем рады получить ваш отзыв 🙂
Beautiful soup ничего не возвращает
Это код HTML:
<div xmlns="">42263 - Unencrypted Telnet Server</div>
Я пытаюсь напечатать 42263 - Unencrypted Telnet Server с помощью Beautiful Soup, но на выходе получается пустой элемент, то есть []
Это мой код Python:
from bs4 import BeautifulSoup
import csv
import urllib.request as urllib2
with open(r"C:\Users\sourabhk076\Documents\CBS_1.html") as fp:
soup = BeautifulSoup(fp.read(), 'html.parser')
divs = soup.find_all('div', attrs={'background':'#fdc431'})
print(divs)
2 ответа
- Beautiful soup возвращает None
У меня есть следующий код html, и я использую beautiful soup для извлечения информации.
 Я хочу получить, например, статус отношений: Отношения <table class=box-content-list cellspacing=0> <tbody> <tr class=first> <td> <strong> Relationship status: </strong>…
Я хочу получить, например, статус отношений: Отношения <table class=box-content-list cellspacing=0> <tbody> <tr class=first> <td> <strong> Relationship status: </strong>… - Beautiful soup не удалось разобрать это HTML
2
Решение с регулярными выражениями :
from bs4 import BeautifulSoup
import re
with open(r"C:\Users\sourabhk076\Documents\CBS_1.html") as fp:
soup = BeautifulSoup(fp.read(), 'html.parser')
Давайте найдем div, который соответствует следующему регулярному выражению: 
\s соответствует одному символу Unicode whitespace. Я предположил, что может быть 0 или более пробелов, поэтому я добавил модификатор * , чтобы соответствовать 0 или более повторениям предыдущего RE. Вы можете прочитать больше о регулярных выражениях здесь , так как они иногда пригодятся. Я также рекомендую вам этот онлайн-тестер regex .
div = soup.find('div', attrs={'style': re.compile(r'background:\s*#fdc431;')})
Однако это эквивалентно:
div = soup.find('div', style=re.compile(r'background:\s*#fdc431;'))
Вы можете прочитать об этом в официальной документации BeautifulSoup
Стоит также прочитать разделы о типах фильтров , которые вы можете предоставить find и другим подобным методам.
Вы можете предоставить либо строку, регулярное выражение, список, True , либо функцию, как показано Кейуром Потдаром в его anwser.
Предполагая, что div существует, мы можем получить его текст с помощью:
>>> div.
text
'42263 - Unencrypted Telnet Server'
Поделиться radzak 05 апреля 2018 в 10:07
2
background не является атрибутом тега div . Атрибутами тега div являются:
{'xmlns': '', 'style': 'box-sizing: border-box; width: 100%; margin: 0 0 10px 0; padding: 5px 10px; background: #fdc431; font-weight: bold; font-size: 14px; line-height: 20px; color: #fff;'}
Итак, либо вам придется использовать
soup.find_all('div', attrs={'style': 'box-sizing: border-box; width: 100%; margin: 0 0 10px 0; padding: 5px 10px; background: #fdc431; font-weight: bold; font-size: 14px; line-height: 20px; color: #fff;'}
или вы можете использовать функцию lambda , чтобы проверить, находится ли background: #fdc431 в значении атрибута style , например:
soup = BeautifulSoup('<div xmlns="">42263 - Unencrypted Telnet Server</div>', 'html.parser') print(soup.find(lambda t: t.name == 'div' and 'background: #fdc431' in t['style']).text) # 42263 - Unencrypted Telnet Server
или вы можете использовать RegEx, как показал Джатимир в своем ответе .
Поделиться Keyur Potdar 05 апреля 2018 в 10:08
Похожие вопросы:
Beautiful Soup вопрос
Недавно мне рекомендовали Beautiful Soup для проекта в python. Я читал документы на странице beautiful soup, но не могу понять, что это значит для того, что я хочу сделать. У меня есть страница, на…
Python Beautiful Soup синтаксис
Я ищу способы упростить свой код beautiful soup. Обычно во время синтаксического анализа я мог бы сделать это: content = soup.find_all(‘li’) links_from_content = content.find_all(‘a’) есть ли способ…
Python — Beautiful Soup скребок возвращает некоторый, но не весь текст
Я пытаюсь вычеркнуть из этого списка 100 лучших рабочих мест в Соединенных Штатах . Когда я запускаю этот код: import urllib.request from bs4 import BeautifulSoup url =…
Когда я запускаю этот код: import urllib.request from bs4 import BeautifulSoup url =…
Beautiful soup возвращает None
У меня есть следующий код html, и я использую beautiful soup для извлечения информации. Я хочу получить, например, статус отношений: Отношения <table class=box-content-list cellspacing=0>…
Beautiful soup не удалось разобрать это HTML
Мы используем Beautiful Soup для успешного анализа многих веб-сайтов, но некоторые из них вызывают у нас проблемы. Примером может служить эта страница:…
Beautiful soup на heroku?
Я пытался развернуть приложение с помощью Beautiful soup на heroku и запустить команду типа python manage.py. моя команда использует библиотеку Beautiful soup. Хотя команда отлично работает на моей…
Beautiful Soup не найти строку
При разборе http://en.wikipedia.org/wiki/Israel я сталкиваюсь с тегом h3 , который имеет текст, но Beautiful Soup возвращает для него тип None : $ python Python 2. 7.3 (default, Apr 10 2013,…
7.3 (default, Apr 10 2013,…
Передача веб-данных в Beautiful Soup-пустой список
Я перепроверил свой код и посмотрел на сопоставимые операции при открытии URL для передачи веб-данных в Beautiful Soup, по какой-то причине мой код просто ничего не возвращает, хотя он находится в…
Почему Beautiful Soup Игнорирует CDATA
Я использую Beautiful Soup для yahoo погоды API (python 2.7): url = ‘http://weather.yahooapis.com/forecastrss?w=2344116’ page=urllib2.urlopen(url).read() soup = BeautifulSoup(page) Но после этого в…
Beautiful Soup не могу найти это html
Python3-Beautiful Soup 4 Я пытаюсь разобрать график погоды с сайта: https:/ / www.wunderground.com / прогноз/США / Нью-Йорк/new-york-city Но когда я хватаю график погоды html, но beautiful soup,…
Красивые фоны для детских сайтов
Красивые фоны для детских сайтов
Бэкграунды 03.09.2016Красивые фоны для детских сайтов помогают понять случайному посетителю сайта куда он попал, так как задний фон задает тематическую принадлежность сайта и если он в меру, по детски веселенький, то еще и позитивно влияет на настроение. При выборе фона, важно чтобы он гармонировал с общей стилистикой сайта и не был чересчур ярким. Если к примеру детские шаблоны сайтов стилизованы в постельных тонах, в этом случае яркий, задний фон будет преобладать над контентом, что конечно же не правильно.
При выборе фона, важно чтобы он гармонировал с общей стилистикой сайта и не был чересчур ярким. Если к примеру детские шаблоны сайтов стилизованы в постельных тонах, в этом случае яркий, задний фон будет преобладать над контентом, что конечно же не правильно.
Поэтому, правильный выбор фонов особенно касается детских сайтов, так как посетителями могут быть как мамы и папы, так и дети, для которых вам важно сохранить приятное впечатление о своем сайте. Поэтому фон для детского сайта нужно подбирать внимательно, пробуя разные варианты. Нужно помнить, что фон сайта является вспомогательным и не должен забирать на себя все внимание посетителя сайта, концентрируя его на содержании (контенте сайта).
Ниже представлена коллекция из бесшовных фонов для сайта детской тематики. Бесшовные, означает, что фон может повторяться в любую сторону и шва между картинками не будет видно, так как линии и цвет на границе картинки, будет четко совпадать с предыдущей.
Фон детские рисунки на стене
Детский фон самолетики в голубом небе
4 детских бесшовных бэкграунда
Мультяшный фон детские самолетики
Детский фон девочка, цветы и зайчик
Фон для детского сайта Девочка и кролик
Нарисованный детский фон веселые ребята
Фон нарисованный цветными карандашами
Разноцветный детский фон игрушки
Веселый детский фон с животными для сайта
Детский фон аист с новорожденным
Детский фон игрушки для малышей
Бежевый фон для детского сайта летний дождик
Фон для сайта счастливое детство
Выводы
Для интернет магазинов детских товаров лучше использовать неяркие, пастельные фоны. Если вам понравился какйто фон из представленной коллекции, вы можете увеличить его прозрачность до 60-80% чтобы картинка стала не такой яркой. Для обычных сайтов и блогов подойдет любой детский фон.
Если вам понравился какйто фон из представленной коллекции, вы можете увеличить его прозрачность до 60-80% чтобы картинка стала не такой яркой. Для обычных сайтов и блогов подойдет любой детский фон.
Еще статьи по теме
Красивый полосато-градиентный фон в стиле web2.0
Для одного из наших приложений «Говорящие вещи» потребовалось сделать яркий, жизнерадостный, но не отвлекающий фон. Мы перебирали несколько разных вариантов с deviantart (где средний фон — 500кб, OMG), но почему-то смотрелось не очень внушающе(растяжки, отвлекающие цвета).
В интернетах наткнулся на пост товарища @gobozov: Android. Tiled background with diagonal lines, как говорится, inspired by .. :). В котором был пример стильного фона (stripes + полупрозрачный градиент). Выглядит — круто.
В его варианте используется tile background как фон Layout + ImageView с градиентом. Я попытался чуть-чуть упростить и уменьшить количество файлов.
Stripes
boo!
Последнее время меня прёт от этих полосочек 🙂 Они способны придать любому приложению/странице эффект Web2.0. Есть множество ресурсов, на которых можно сгенерить эти полосочки: stripegenerator.com или www.stripemania.com
Фон
Теперь создадим drawable: res/drawable/background.xml состоящий из двух слоёв:
- Stripe нужно размножить «замостить»
- Сделать радиальный градиент от от полупрозрачного белого до практически прозрачного белого
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<bitmap
android:dither="true"
android:src="@drawable/stripe_blue"
android:tileMode="repeat" />
</item>
<item >
<shape android:shape="rectangle" >
<gradient
android:endColor="#4fffffff"
android:gradientRadius="500"
android:startColor="#8fffffff"
android:type="radial" />
</shape>
</item>
</layer-list>
И поставим его в фон корневого Layout:
<?xml version="1. 0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background"
android:orientation="vertical" >
. . . . . .
</LinearLayout>
0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background"
android:orientation="vertical" >
. . . . . .
</LinearLayout>
Результат
(сверху ActionBar — GreenDroid)
Что означает слово «бэкграунд»?
Опубликовано: 12.12.2016 16:08
Просмотров: 195447
Слово «бэкграунд» является калькой от английского «background», …
Слово «бэкграунд» является калькой от английского «background«, переводится как: «фон«, «задний план«. Пожалуй первыми этот термин стали использовать джазовые музыканты, обозначив им партию второстепенного инструмента в музыкальном произведении — например, партию контрабаса в джазовом квартете. Однако со временем слово вышло за рамки музыкальной сферы и обросло множеством других значений.
Например, в журналистике бэкграунд – это базовая информация сенсационного или новостного характера, на основании которой создаётся журналистский материал.
В Интернете так называют фоновую картинку (или фон) сайтов.
Часто можно услышать как этим словом обозначают прошлое человека, которое наложило определенный отпечаток на мировоззрение:
«Люди с советским бэкграундом, привыкли к однопартийной системе и несменяемой власти».
Так же этот термин используется, когда речь идёт о базовом образовании нового сотрудника:
«Вы нам не подходите, нам нужен человек с бэкграундом маркетолога»
Еще одно значение слова «бэкграунд» – это степень образованности человека, его интеллектуальный уровень, жизненный и профессиональный опыт.
«Ваш бэкграунд, мсье, превращает вас в крайне интересного собеседника!»
Надеемся, что эта информация была вам полезна!
С уважением, команда специалистов бюро переводов KGB Language Services
как сделать красивый фон, как поменять
В скором времени истории могут стать основным видом контента в Instagram. Уже сейчас исчезающие посты перетягивают на себя внимание от ленты, помогая удерживать и вовлекать аудиторию. Именно мимолетность формата делает его уникальным и ценным.
Уже сейчас исчезающие посты перетягивают на себя внимание от ленты, помогая удерживать и вовлекать аудиторию. Именно мимолетность формата делает его уникальным и ценным.
Рассказываем, как сделать красивый фон для cторис: добавить фон при помощи стандартных инструментов и приложений + даём несколько лайфхаков.
Как изменить фон истории в Инстаграм
Начинающим пользователям лучше начать с использования встроенного функционала. Это легко и быстро.
Создайте Stories. В меню для редактирования нажмите на инструмент в виде змейки.
Затем выберите подходящий цвет. Для этого нажмите на первую иконку в верхнем меню, а затем на нужный оттенок.
Тапните в любом месте экрана, подержите палец несколько секунд, а затем уберите. Заливка выполняется поверх картинки. Чтобы проявить изображение, сотрите фон ластиком в нужном месте. Размер ластика регулируется с помощью бокового ползунка.
Отменить последнее изменение можно нажатием на иконку с круглой стрелкой.
Лайфхаки по созданию фона для Stories
Простой однотонный фон для сторис – хороший вариант для подложки. Он не рассеивает внимание зрителей. Однако в некоторых случаях для опросов и текста необходим креатив. Дальше вас ждет подборка с рекомендациями и приемами для создания эффектных Сторис.
Создание эффектов ластиком
При помощи ластика можно создать оригинальный узор. Например, в виде сердечек, квадратов или кругов.
Этот лайфхак можно использовать для игр с подписчиками. Предложите им угадать, какая модель телефона или мебель изображена в истории.
Также вы можете создать подобие скретч-карты, как будто фото проявляется сквозь фон. Для этого надо протереть фон ластиком, меняя размер ластика и угол линий.
Полупрозрачный фон
Для создания полупрозрачного фона используйте маркер. Нажмите на него в панели инструментов, а затем на нужную расцветку. Коснитесь экрана и удержите палец пару секунд – на фото добавится полупрозрачная заливка.
Фон с градиентом
Кроме однотонного фона можно использовать оригинальную альтернативу – фон с градиентом в истории. Для этого перейдите в текстовую историю, выберите фон с нужными оттенками и напишите слово.
Нажмите «Далее», после чего удалите текст. У вас получится пустой фон с градиентом, на который можно добавить вопрос, гифку или изображение.
Больше оттенков
При создании истории пользователям доступно 27 стандартных оттенков. Но вы можете использовать расширенную цветовую палитру – это позволит сделать ваши Stories оригинальными и узнаваемыми. К тому же можно выбрать фон, соответствующий визуальному стилю вашего бренда.
Для использования полной палитры цветов, которая не отображается в главном блоке историй, сделайте так. Выберите инструмент «Кисть» и зажмите палитру градиентов. Вы получите доступ ко всему спектру оттенков – можете изменить цвет фона, текста и других элементов.
Готовая картинка для фона
Отличный вариант для экономии времени и сил. Вам достаточно скачать готовое изображение для сторис из интернета. Введите в Яндекс или Гугл запрос «красивые фоны для историй инстаграм» и вы получите сотни готовых картинок с разными текстурами и цветовыми решениями. Просто скачайте полную версию понравившегося фона и добавьте ее потом в свою историю.
Вам достаточно скачать готовое изображение для сторис из интернета. Введите в Яндекс или Гугл запрос «красивые фоны для историй инстаграм» и вы получите сотни готовых картинок с разными текстурами и цветовыми решениями. Просто скачайте полную версию понравившегося фона и добавьте ее потом в свою историю.
Фоны подходящего размера также можно найти в Pinterest. Авторизуйтесь на сервисе и забейте в поиске Pinterest «background for instagram stories».
Приложения-фоторедакторы
В Play Market для скачивания доступны десятки фоторедакторов и конструкторов. Они содержат множество фонов, в которых можно изменить любой элемент.
Рассмотрим, как это сделать на примере мобильного приложения StoryMaker. Это бесплатный инструмент с более 300 макетов (в том числе и праздничными) и 100 шрифтами. В нем предусмотрены поддержка мультимедиа и экспорт в высоком разрешении. Установите приложение и запустите его на телефоне.
Выберите подходящую картинку. Нажмите на иконку с пейзажем в нижнем меню.
В первой вкладке щелкните по нужной цветовой гамме и определенном оттенке.
Если хотите получить фон с градиентом, нажмите на второй пункт и выберите подходящие оттенки.
Для наложения эффектов (боке, свечение, геометрический, голографический, пунктирный, цветочный) перейдите в третью вкладку. После применения эффекта нажмите на галочку.
После этого в первом разделе нижнего меню вы можете добавить и отредактировать текст, в третьем – добавить наклейку, а в четвертом – изменить цвет элементов фона.
Нажмите на «+» в центре фон и выберите из галереи смартфона фотографию для своей истории.
В конце нажмите на экспорт и определитесь с нужным качеством изображения.
Вы можете сохранить путь к картинке, поделиться ею в мессенджере или социальной сети.
Можно сразу опубликовать пост в историю.
Заключение
Instagram Stories – идеальный формат, чтобы заинтересовать подписчиков и увеличить вовлеченность аудитории. При создании оригинального контента важен привлекательный визуал. Немаловажную роль играет фон истории – его вы можете отредактировать при помощи встроенных инструментов или сторонних программ. Первый вариант хорош своей простотой, второй – позволит создать действительно уникальное оформление.
При создании оригинального контента важен привлекательный визуал. Немаловажную роль играет фон истории – его вы можете отредактировать при помощи встроенных инструментов или сторонних программ. Первый вариант хорош своей простотой, второй – позволит создать действительно уникальное оформление.
Используйте наши лайфхаки для экспериментов с фонами cторис. Так вы сделаете свой аккаунт интересным и запоминающимся!
Полезные ссылки:
10 бесплатных генераторов фона / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
В веб-дизайне при создании пользовательских интерфейсов трудно обойтись без иконок и текстур. Однако если в дизайне использовались элементы, созданные кем-то другим, то это сделает его неоригинальным. Фон является одним из самых главных элементов в любом интерфейсе, поэтому его уникальности нужно уделить особое внимание. В последнее время появилось много удобных инструментов для создания бесшовных текстур, которые можно использовать для создания фоновых изображений. Многие из этих инструментов просты в использовании и позволяют добиться потрясающих результатов даже новичкам. Порой достаточно одного клика мыши для того, чтобы получить текстуру профессионального качества. С помощью специализированного софта можно создавать фоны в любом стиле и затем использовать их в своих проектах. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов случайных фонов.
В последнее время появилось много удобных инструментов для создания бесшовных текстур, которые можно использовать для создания фоновых изображений. Многие из этих инструментов просты в использовании и позволяют добиться потрясающих результатов даже новичкам. Порой достаточно одного клика мыши для того, чтобы получить текстуру профессионального качества. С помощью специализированного софта можно создавать фоны в любом стиле и затем использовать их в своих проектах. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов случайных фонов.
TRIANGLIFY GENERATOR
Инструмент Trianglify Generator можно использовать для создания низкополигональных фонов с плавными градиентами, которые намного мягче, чем градиенты, созданные на основе метода Делоне. Инструмент включает в себя множество предустановленных цветовых комбинаций, что существенно упрощает процесс генерации полигональных текстур.
В настройках пользователь может указать размер холста в пикселях, выбрать палитру, размер ячеек и установить уровень дисперсии. Также можно выбрать отклонение энтропии полигонов: если установить нулевое значение, то фон будет состоять из треугольников, расположенных ровными рядами.
Также можно выбрать отклонение энтропии полигонов: если установить нулевое значение, то фон будет состоять из треугольников, расположенных ровными рядами.
С помощью генератора можно выбрать одну из 27 разработанных профессиональными дизайнерами цветовых схем, но если нужно сделать что-то свое, то всегда можно сгенерировать собственную схему. Полученный фон можно сохранить в форматах PNG и SVG.
TRIANGLIFY BACKGROUND GENERATOR
Инструмент Trianglify Background Generator использует тот же триангуляционный JS-плагин, что и предыдущий генератор. Скрипт, лежащий в основе программы, использует несколько палитр из COLOURlovers и ColorBrewer и позволяет использовать дополнительные настройки, такие, как выбор типа градиента. Также в инструменте есть два новых параметра в меню: Bleed и Cell Padding, однако данный функционал не может регулировать уровень дисперсии, так что пользователю придется выбрать одну их предустановленных палитр.
GEOPATTERN
Бесшовные текстуры можно создавать разными способами, в том числе и с помощью слов. Именно так работает очень необычный инструмент, который называется Geopattern. Пользователь может написать слово в специальном поле и программа сама сгенерирует текстуру. Минимум действий, максимум результата! Можно написать просто одну или две буквы и получить уникальную текстуру, которую можно использовать в качестве фона. Инструмент работает на основе простого скрипта, генерирующего бесшовные геометрические паттерны, состоящие из 16 различных фигур. Geopattern использует неограниченное количество цветов, поэтому выдает совершенно непредсказуемые результаты. Все зависит от количества букв в слове, так что пользователю придется поэкспериментировать, если он хочет подобрать уникальный узор. Результат можно сохранить в формате PNG.
DELAUNAY TRIANGLE PATTERN MAKER
Этот инструмент использует метод триангуляции Делоне. В результате получаются очень эффектные высококонтрастные полигональные фоны. Интерфейс сервиса очень простой, там всего несколько ползунков, с помощью которых можно установить размер холста, изменить яркость, контрастность и размер полигонов. С помощью специальной палитры можно подобрать нужную цветовую схему. В том случае, если не получается создать подходящую текстуру, фон можно сгенерировать, нажав кнопку, Randomize и инструмент создаст случайный паттерн. Нажав кнопку повторно, можно получить совершенно другое изображение. Процесс можно повторять до тех пор, пока не найдется оптимальный узор.
В результате получаются очень эффектные высококонтрастные полигональные фоны. Интерфейс сервиса очень простой, там всего несколько ползунков, с помощью которых можно установить размер холста, изменить яркость, контрастность и размер полигонов. С помощью специальной палитры можно подобрать нужную цветовую схему. В том случае, если не получается создать подходящую текстуру, фон можно сгенерировать, нажав кнопку, Randomize и инструмент создаст случайный паттерн. Нажав кнопку повторно, можно получить совершенно другое изображение. Процесс можно повторять до тех пор, пока не найдется оптимальный узор.
FLAT SURFACE SHADER
На первый взгляд Flat Surface Shader ничем не отличается от предыдущего генератора случайных фонов. Однако это не так, сервис использует более рандомный и динамичный подход к триангуляции Делоне. Генерация полигонов происходит несколько хаотично, так как источники света в этом инструменте находятся в постоянном движении. В сущности, пользователь никак не может повлиять на конечный результат, но может подобрать цветовую схему и нужный размер полигонов. Фоновое изображение можно сохранить как в растровом формате PNG, так и в векторном формате SVG.
В сущности, пользователь никак не может повлиять на конечный результат, но может подобрать цветовую схему и нужный размер полигонов. Фоновое изображение можно сохранить как в растровом формате PNG, так и в векторном формате SVG.
WATERPIPE.JS
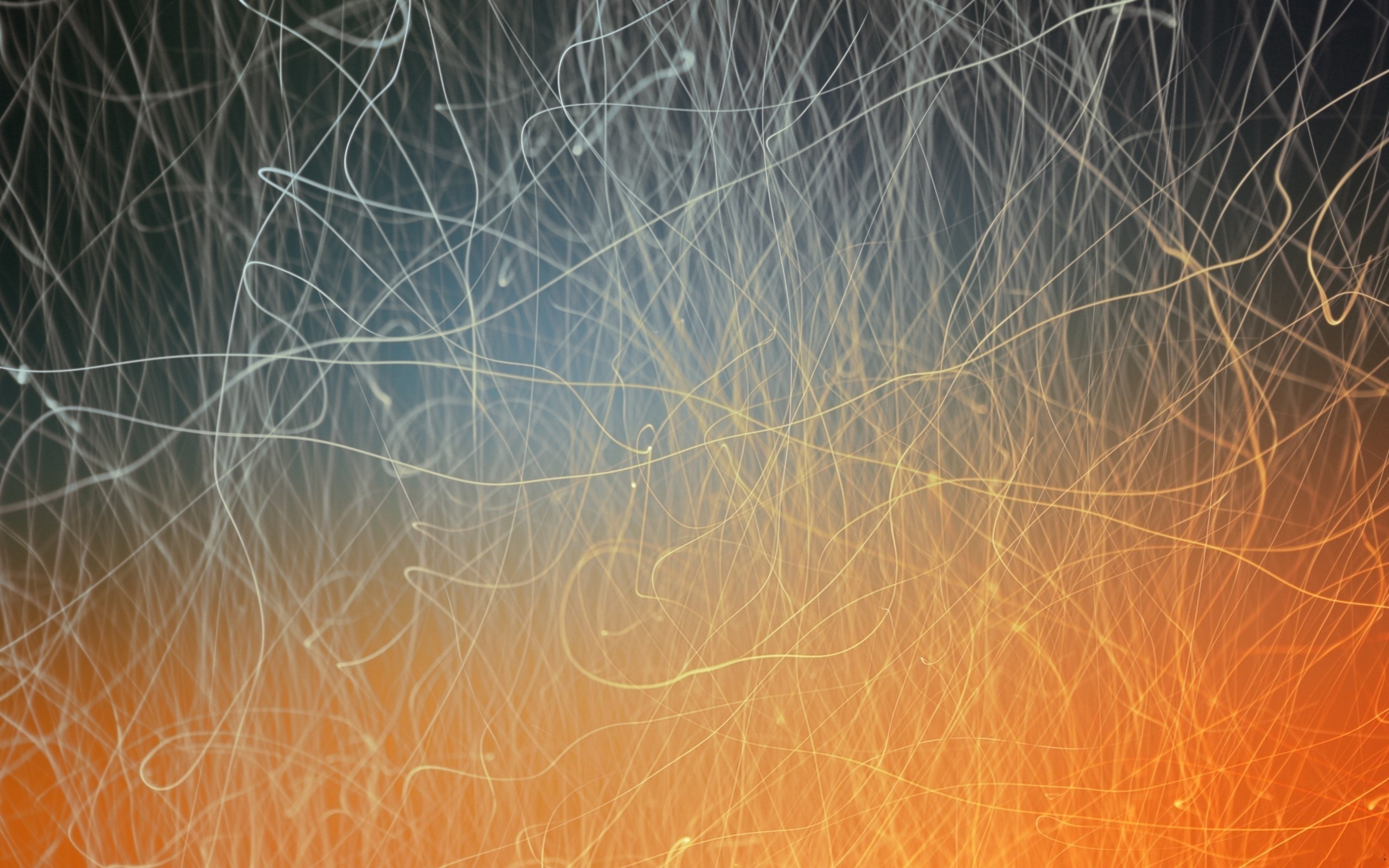
Полигональные фоны сегодня в тренде, поэтому неудивительно, что подобных генераторов становится все больше. Но не везде такие паттерны выглядят уместно, порой нужно что-то другое. В этом случае можно использовать инструмент Waterpipe.js. Этот генератор позволяет получить изображение с эффектом дыма. Пользователь может скачать один из предустановленных вариантов или создать собственный фон, настроив параметры вручную. Можно выбрать цвет фона, также есть возможность выбора градиента. Так как клубы дыма должны выглядеть, как трехмерные объекты, добиться нужного эффекта можно с помощью стартового и финишного градиентов. Сочетание светлого и темного оттенков создает реалистичный эффект дыма.
COLORFUL CSS GRADIENT BACKGROUND GENERATOR
Инструмент Colorful CSS Gradient Background Generator наверняка пригодится дизайнерам, создающим сайты и приложения, особенно тем, кто работает с iOS. Это веб-сервис позволяет создавать красивые градиентные фоны буквально на лету. Главное достоинство инструмента заключается в том, что он автоматически генерирует код CSS для создаваемых градиентов. Есть и небольшой минус, так как на выходе получается только код, а не картинка, так что фоновое изображение можно использовать только для интернет-проектов. Если же градиентный фон нужно получить в растровом формате, придется использовать стороннее программное обеспечение. Для этой цели неплохо подходит Phantom.JS, инструмент требует определенных навыков кодирования, но достаточно гибок и прост для того, чтобы справиться с поставленной задачей.
UNIQUE GRADIENT GENERATOR
С помощью инструмента Unique Gradient Generator можно создавать фоны из любого растрового изображения. Размер изображения практически не имеет значения, генератору достаточно даже картинки размером 7х3 пикселя. Инструмент размывает исходник до полной неузнаваемости, подобно эффекту Gaussian Blur в Adobe Photoshop. Чтобы добиться нужного результата, пользователю придется потратить какое-то время на подбор исходного изображения, иначе цветовая схема будет выглядеть несколько грязноватой, если в исходнике будет много темных оттенков.
Размер изображения практически не имеет значения, генератору достаточно даже картинки размером 7х3 пикселя. Инструмент размывает исходник до полной неузнаваемости, подобно эффекту Gaussian Blur в Adobe Photoshop. Чтобы добиться нужного результата, пользователю придется потратить какое-то время на подбор исходного изображения, иначе цветовая схема будет выглядеть несколько грязноватой, если в исходнике будет много темных оттенков.
Генератор имеет библиотеку из 33-х готовых к использованию изображений, но можно загрузить и собственные файлы. Готовый фон можно скачать в растровом формате или как код CSS.
MATERIAL DESIGN BACKGROUND GENERATOR
Инструмент Material Design Background Generator, это сервис, который находится на пике популярности, ведь с помощью данного инструмента можно без особых усилий генерировать фоновые изображения в стиле Material Design, созданном дизайнерами и веб-разработчиками компании Google. Так как это рандомный генератор, некоторые результаты могут выглядеть довольно странно. Так что пользователю придется потратить какое-то время, чтобы получить подходящее изображение. Такова плата за случайность, но зато в результате можно создать действительно уникальный фон для своего проекта.
Так как это рандомный генератор, некоторые результаты могут выглядеть довольно странно. Так что пользователю придется потратить какое-то время, чтобы получить подходящее изображение. Такова плата за случайность, но зато в результате можно создать действительно уникальный фон для своего проекта.
K’S WATERCOLOR BACKGROUND IMAGE GENERATOR
Инструмент K’s Watercolor Background Image Generator создает бесшовные текстуры с эффектом акварели. Генератор создает изображение с помощью полупрозрачных кругов, которые, сливаясь, имитируют акварельные пятна. На настоящую акварель не очень похоже, но фоны получаются достаточно интересными. Чтобы создать текстуру, пользователю нужно указать количество кругов и их размер, а также выбрать цветовую схему. Чтобы создать более сложную текстуру, можно использовать несколько слоев, которые повлияют на конечный результат.
6 типов портретных фонов для творческих изображений
Существует множество вариантов выбора фона для портретов. Вы можете делать все, что захотите. Главное, что нужно помнить, — это освещение и размещение ваших объектов относительно этого фона.
Вы можете делать все, что захотите. Главное, что нужно помнить, — это освещение и размещение ваших объектов относительно этого фона.
Независимо от того, естественное ли это или искусственное освещение, на улице или в помещении, жизненно важно понимать, как свет также влияет на ваш фон, а не только на объект вашего портрета.
# 1 Занят или узорчатый фон
Прежде чем вы изучите различные типы фона, я предлагаю вам поэкспериментировать.Не бойтесь ошибиться или опробовать свои идеи. Именно так я поступил с портретами выше. Я хотел посмотреть, как может выглядеть портрет на загруженном фоне в моем собственном доме. Я решил использовать для них светодиодные фонари и переместил либо объект, либо источник света в зависимости от того, как я хотел, чтобы фон выглядел.
Фон может усилить ваши портреты, направив фокус на объект или наоборот. Если фон слишком занят, например, тот, что вверху справа (я чувствую, что фокус на девушке слабее), убедитесь, что ваш свет привлекает внимание к объекту, а не слишком сильно освещает фон.
Однако я не хотел, чтобы фон был полностью темным, так как я хотел запечатлеть сказочные огни в камине, а также детали обоев и других декоров. Чтобы добиться этого, я снимал с маленькой диафрагмой для большей глубины резкости и помещал объект ближе к фону. Все это требовало балансировки экспозиций при постобработке.
На фото слева тоже очень насыщенный фон — узорчатые обои. Однако, в отличие от загруженной фотографии справа, я не хотел подчеркивать узор, а планировал использовать его как размытый фон.Чтобы добиться этого эффекта, я снимал с малой диафрагмой и располагал объект подальше от стены.
# 2 Темный текстурированный фон
Приведенный выше набор — еще один из моих экспериментов. На этот раз я хотела использовать фактурные ткани естественным образом в качестве фона.
Для этих портретов я использовал простой оконный свет, идущий сбоку. Выбор темных тканей был обусловлен тем, что я хотел привлечь внимание к лицу и сохранить все остальное минималистичным, но с богатой текстурой.
В отличие от насыщенного узорчатого фона, здесь я установил в цветовой палитре только коричневые и телесные тона. Это простые портреты, но очень богатые по фактуре.
# 3 Яркий фон
Когда я делаю семейные снимки на открытом воздухе, это один из моих основных фонов. Я ищу яркие места, которые не являются небом, но ярче, чем объект, например листва, деревья и листья, показывающие яркое небо позади них.
Пока яркое, но не небо, можно использовать.Самая важная вещь, о которой нужно помнить, — это ставить объект на яркий фон и экспонировать его лицо. Это означает, что фон станет ярче, а лицо будет правильно экспонировано. Если хотите, используйте вспышку, чтобы осветить лицо, но пока вы правильно выставляете лицо, изображение выглядит правильным.
Еще одна вещь, о которой следует помнить, — избегать попадания пятен на лицо объекта съемки. Фон может быть пятнистым, например, деревья со светом, проникающим через эти изображения выше, но не на лица. Чаще всего это портит ваше изображение, если, например, вы не делаете это намеренно в художественном кадре.
Чаще всего это портит ваше изображение, если, например, вы не делаете это намеренно в художественном кадре.
# 4 Обычный темный или светлый фон
Обычный фон, будь то светлый, темный или среднецветный, позволяет создавать классические портретные снимки. Вы не ошибетесь с ними, если знаете, что делаете со своим освещением.
На портретах выше я просто использовал темный свет стены и окна в качестве основного света. Я поместил отражатель на камеру справа, чтобы отразить часть света.Вот и все.
Портреты выше были сняты на кухне клиента, где у стены стояла скамья. Он идеально подходил для быстрых естественных и забавных портретов детей, пока они сидели неподвижно! Освещением здесь было просто окно и световой люк в дальнем правом углу и слабая отраженная заполняющая вспышка позади меня, слева от камеры.
Мой главный совет при съемке простого фона — согласовать освещение с фоном, чтобы если фон светлый, то и объекты, как правило, освещались с одинаковой силой. Точно так же, когда фон темный, я стараюсь осветить объект более мрачным тоном.
Точно так же, когда фон темный, я стараюсь осветить объект более мрачным тоном.
Хотя это личное предпочтение, технически я предпочитаю равномерный контраст между объектом и фоном.
# 5 Белый фон
Вопреки мнению многих, добиться чисто белого фона не так-то просто. Я имею в виду, что вы не можете просто установить белый фон и объект, сделать снимок и получить красивый чистый белый бесшовный фон.Если вы сделаете это, у вас получится светло-серый или не совсем белый, довольно мутный фон.
На самом деле, чтобы получить этот яркий белый фон, вам нужно осветить фон и осветить объект.
Если вы хотите научиться делать это правильно, прочтите эту статью, которую я написал, и она покажет вам пошаговый процесс получения чистого белого бесшовного фона — 3 ошибки новичка, которых следует избегать при съемке на белом фоне.
# 6 Поддельный фон
Да, в фотошопе можно подделать фон!
Фотографии выше были сняты на простой темной стене, похожей на # 4, а потом я добавил текстуры в Photoshop. Вам нужно отдельное изображение текстуры для наложения на темную стену.
Вам нужно отдельное изображение текстуры для наложения на темную стену.
Вы можете увидеть, как это делается, в этой статье, которую я написал о добавлении наложений: Базовое руководство по Photoshop — Как добавить творческие наложения к вашим портретам
Еще один способ имитировать это в Photoshop — добавить солнечные блики. Фоном здесь была обычная белая стена, но она была снята в комнате без окон с очень слабым окружающим освещением. Я использовал вспышку слева от камеры, чтобы имитировать свет из окна.На этапе постобработки я добавил блики, чтобы выглядело так, будто девушка сидит у окна.
Вот статья, в которой вы можете узнать, как добавить солнечные блики к вашим фотографиям при постобработке; 2 быстрых способа добавить солнечные блики в Photoshop
Надеюсь, эта статья помогла вам в выборе фона для ваших портретов. Если у вас есть другие идеи, которыми вы хотите поделиться, сделайте это в комментариях ниже.
10 красивых фонов для вашего веб-сайта
Фон — это самое первое, что пользователи действительно воспринимают, когда попадают на ваш сайт. Прежде чем они прочитают первую строку текста, они читают общую эмоциональную атмосферу, которую он передает. С этим первым впечатлением они решают, продолжать ли знакомство с вашим брендом.
Прежде чем они прочитают первую строку текста, они читают общую эмоциональную атмосферу, которую он передает. С этим первым впечатлением они решают, продолжать ли знакомство с вашим брендом.
Если вы хотите усилить идентичность своего бренда с помощью современного и уникального фона веб-сайта дизайна, учиться у лучших и идти в ногу с тенденциями — один из способов добиться успеха.
Вот некоторые из привлекательных тенденций в дизайне фона на 2021 год:
- анимации, микроанимации и микровзаимодействия;
- использование основных цветов и плоских цветов для фона и графики веб-сайта;
- экспериментирует с пастелью, неоном и насыщенными цветами;
- двухцветный и градиентный фон;
- простота и минимализм.
В любом случае одна картинка стоит тысячи слов. И у нас есть не одна, а десять самых ярких фоновых идей, которые также легко воссоздать без каких-либо навыков веб-дизайна.
Кстати, некоторые из этих потрясающих примеров из красивых фонов были созданы с помощью Weblium. Это простой в использовании конструктор сайтов, где вы можете экспериментировать с различными типами фона, шаблонами и многим другим — совершенно бесплатно!
Создайте свой красивый веб-сайт бесплатно
Красивые фоновые примеры и идеи Коуч по отношениям: бесплатный красивый шаблонПосмотреть демонстрацию
Используйте этот шаблон бесплатно 🚀
Профиль: современное видео, красивая идея фонасайт: https: // profilm.ru /
Видео-фоны существуют уже давно, и сегодня от дизайнера веб-сайтов требуется нечто большее, чем просто наклеить видеоклип, чтобы произвести на кого-нибудь впечатление. Эта студия видеопроизводства преуспела: они собрали завораживающую последовательность богатых визуальных эффектов, затем смягчили ее тонким зернистым эффектом пленки, добившись идеального баланса между игривостью и утонченностью.
сайт: https: // insidethehead.co
Что замечательно в простом изображении или фото фоне , так это то, что они предоставляют вам абсолютную свободу для экспериментов. Вы можете попробовать различные высококачественные изображения, модные цвета, узоры, фотографии или видеофоны одним щелчком мыши. Такое простое решение не только позволяет обновлять внешний вид веб-сайта каждый раз, но и помогает найти дизайн, который лучше всего отражает ваш бренд и способствует наибольшей конверсии.
Для цифровой истории «Внутри головы» великолепные полноэкранные изображения служат визуальной поддержкой каждой главы.Небольшое количество анимации добавляет статическим иллюстрациям еще одно измерение. Вы можете адаптировать идею и добавить красивые фоны, выполненные в одном стиле, в каждый раздел вашего веб-сайта, чтобы поддерживать единообразие и настроение.
Посмотреть демонстрацию
Яркие, сочные цвета продолжают набирать популярность в веб-дизайне. На веб-сайте Dignity, Deconstruction & Protection яркие цвета мастерски сочетаются с чувством меры.Чередование блоков контента, окрашенных в нейтральные и акцентные цвета, создает визуальный ритм и привлекает внимание к тому, что важно. Насыщенный оттенок малины, использованный для изображения обложки, делает фотографию по-настоящему яркой.
Используйте этот шаблон бесплатно 🚀
Codigo: простая идея фонавеб-сайт: https://www.codigo.co/
Еще одна заметная тенденция — простота . Нет текстур. Никаких выкроек.Нет накладок . Что может быть проще, чем фон с одноцветной заливкой?
Это как если бы веб-дизайнеры собрались вместе и решили: «Ага, мы перепробовали все инструменты Illustrator. Отныне это будет ведро с краской.
Отныне это будет ведро с краской.
Потому что никто не может поспорить, что цвета красивые. А иногда им не нужны никакие улучшения, чтобы послать мощный сигнал. Цифровое агентство Codigo доказывает этот аргумент, используя сплошной красный и белый фон по всему сайту. И посмотрите, эти однотонные цвета творит для них чудеса!
One Theory: шаблон фона с легкой текстуройПосмотреть демонстрацию
Приглушенный фон с тонкой текстурой / узором — разумный выбор, когда вы стремитесь привлечь внимание к контенту. Пастель красивый фон дополняет то, что ваш бренд может показать, сказать или предложить, вместо того, чтобы украсть шоу.
Компания по уходу за органическими продуктами создает ауру чистоты, покоя и мягкости, которую клиенты ожидают от своих продуктов, выбирая красивый фон. Они выбрали спокойный нежный оттенок розового и кое-где оставили цветочные декоративные элементы.
Используйте этот шаблон бесплатно 🙂
Panache: минималистичный фонсайт: https: // panache.fr /
Минимализм в веб-дизайне — это то, что маленькое черное платье в моде — оно никогда не выходит из моды. И вы знаете, почему вы не видите столько веб-сайтов с минималистичным дизайном? Поскольку в случае подхода к визуальному контенту «меньше значит больше», все остальное, кроме фона, должно быть безупречным — макет, типографика, цветовая схема и т. Д.
Целевая страница графического агентства использует весь арсенал дизайнерские приемы, от нестандартных шрифтов и экспериментов с макетами до ярких сочетаний цветов и анимации с прокруткой.Минималистичные геометрические формы и узоры объединяют все эти смелые и несколько противоречивые дизайнерские находки в единое целое.
Если вам нравится геометрическая фигура в веб-дизайне , у нас есть еще более удивительные фоны с оригинальным подходом к этой тенденции!
Вероятная история: смелый розово-синий фон веб-сайт: https://likely-story. co.uk
co.uk
От розового Барби до пыльной розы , в розовом цвете есть что-то, что делает великолепным для дизайна сайтов.Веб-сайт этого брендового агентства придерживается надежного подхода, вдохновленного плоским дизайном. В качестве фона они сочетают броские, смелые оттенки розового и синего, которые говорят о разрушительном творчестве.
Снежная королева: на волне градиентного дизайнавеб-сайт: https://designers.snowqueen.ru/
Градиенты и цветовые переходы в последнее время стали популярной техникой веб-дизайна благодаря Spotify и Instagram, положивший начало тенденции. А пастельные оттенки проще всего смешать в идеальную смесь.Этот веб-сайт идет немного дальше простого смешивания нескольких цветов — он использует изящный оптический трюк, при котором цвет фона плавно меняется с одного на другой при прокрутке.
Агентство веб-дизайна: шаблон красивого фонаПосмотреть демо
Воспользуйтесь этим шаблоном бесплатно 🙂
Webarts: анимированный красивый фон сайт: https: // webarts. com.ua/
com.ua/
Как и любое видео с автовоспроизведением, анимированный фоновый дизайн может стать либо центральным элементом вашего веб-сайта, либо раздражающим бельмом на глазу.В этом портфолио цифрового агентства это удалось, создав завораживающий баннер с абстрактной анимацией на нейтральном темном фоне. Дизайн воплощает инновации, но также возвращает теплые и ностальгические воспоминания о старых добрых заставках.
Terraforge: изометрические фонывеб-сайт: https://terraforge.io/?ref=lapaninja
Изометрическая графика веб-дизайна сейчас пользуется успехом. Этот уникальный стиль создает эффект WOW , добавляя третье измерение плоскому дизайну.
Компания-разработчик использует асимметричный фон глубокого цвета для сложной изометрической иллюстрации на своей целевой странице. В сочетании с анимированными плоскими иллюстрациями этот дизайн передает сообщение — сложные визуальные эффекты для сложных технологий.
Надеюсь, наш обзор красивых фонов повысил ваш уровень вдохновения и принес несколько свежих идей о том, как повысить уровень дизайна вашего веб-сайта. Если вы готовы начать воплощать свои идеи в жизнь, почему бы не попробовать бесплатный конструктор веб-сайтов Weblium? Это дает вам большую гибкость, чтобы поиграть с различными фонами и посмотреть, какая из идей работает лучше всего.
ПОПРОБУЙТЕ ВЕБЛИУМ ДЛЯ ВАШЕГО КРАСИВЫХ САЙТОВ
36 красивых цветовых градиентов для вашего следующего дизайн-проекта
Ищете крутые градиенты для вашего графического, веб-дизайна или дизайна пользовательского интерфейса? Дизайнер продукта и разработчик интерфейса Indrashish Ghosh создал полезный онлайн-инструмент под названием uiGradients — бесплатную коллекцию из более чем 260 линейных градиентов, которые вы можете использовать для дизайна и кода. Вы можете просматривать градиенты по цвету, копировать их шестнадцатеричный код или код CSS и даже загружать файл. JPG-версия каждого из них. Вот некоторые из наших фаворитов из коллекции.
JPG-версия каждого из них. Вот некоторые из наших фаворитов из коллекции.
1. Розанна
#ffafbd → # ffc3a02. Сексуальный синий
# 2193b0 → # 6dd5ed3. Пурпурная любовь
# cc2b5e → # 753a884. Пятачок
# ee9ca7 → # ffdde15. Сиреневый
# 42275a → # 734b6d6. 50 оттенков серого
# bdc3c7 → # 2c3e507. Потерянная память
# de6262 → # ffb88c8.Социалистический
# 06beb6 → # 48b1bf9. Вишня
# eb3349 → # f45c4310. Пинки
# dd5e89 → # f7bb9711. Пышный
# 56ab2f → # a8e06312. Кашмир
# 614385 → # 51639513. Спокойный
# eecda3 → # ef629f14. Бледное дерево
# eacda3 → # d6ae7b15. Зеленый пляж
# 02aab0 → # 00cdac16. Ша Ла Ла
# d66d75 → # e2958717.Мороз
# 000428 → # 004e9218.
 Почти # ddd6f3 → # faaca8
Почти # ddd6f3 → # faaca819. Virgin America
# 7b4397 → # dc243020. Бесконечная река
# 43cea2 → # 185a9d21. Пурпурно-белый
# ba5370 → # f4e2d822. Кровавая Мэри
# ff512f → # dd247623. Вы чувствуете любовь сегодня вечером
# 4568dc → # b06ab324. Бурбон
# ec6f66 → # f3a18325.Сумерки
# ffd89b → # 19547b26. Реле
# 3a1c71 → # d76d77 → # ffaf7b27. Неплохо
# 4ca1af → # c4e0e528. Доброе утро
# ff5f6d → # ffc37129. Самокат
# 36d1dc → # 5b86e530. Небесный
# c33764 → # 1d267131. Королевский
# 141e30 → # 243b5532. Закатный градиент Эда
# ff7e5f → # feb47b33. Персик
# ed4264 → #ffedbc34.Морской синий
# 2b5876 → # 4e437635. Оранжевый коралл
# ff9966 → # ff5e6236.
 Баклажан # aa076b → # 61045f
Баклажан # aa076b → # 61045fПОДРОБНЕЕ…
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Какие у вас обои для рабочего стола? Плюс красивые фоны
Одно из мало обсуждаемых преимуществ наличия рабочего стола Windows и Mac на одном компьютере — это бонус двух фонов.Красивый вдохновляющий фон действительно может помочь вам в творческой и стратегической работе. Кроме того, когда вы постоянно работаете в двух разных операционных системах, разница в фонах может указывать на то, как вы используете каждую сторону разными (но значимыми) способами.
Например, на моем Mac у меня есть один из простых предустановленных фонов Apple («Млечный Путь»):
Обои любезно предоставлены Apple.
Я выбрал один из предустановленных от Apple вариантов по одной причине: мне просто импонирует простота и красота этих обоев. Кто-то может сказать, что это немного скучно, но мне нравится его дзенское качество. Более того, это не отвлекает от творческой работы, которую я выполняю на своем Mac — от создания графики в Photoshop до взаимодействия с нашими сообществами в наших каналах социальных сетей.
Кто-то может сказать, что это немного скучно, но мне нравится его дзенское качество. Более того, это не отвлекает от творческой работы, которую я выполняю на своем Mac — от создания графики в Photoshop до взаимодействия с нашими сообществами в наших каналах социальных сетей.
Мои обои Windows — это отдельная история. Я часто использую свою виртуальную машину Windows для более целенаправленных действий, таких как написание контента, погружение в данные и создание других структурированных отчетов и календарей для отслеживания маркетинговых действий Parallels.Все эти занятия являются обязательными, но к концу дня часто могут истощать интеллектуальные ресурсы. Мне нравится думать, что я повышаю свой интеллект, работая на стороне Windows, глядя на этот потрясающий фон, который я нашел:
Данбо, робот из картонной коробки, спешит на помощь! Обои любезно предоставлены HDW.
Опять же, обои простые, но у этого немного больше размаха — или (смею сказать?) искры . Мне нравится, что он немного живее и визуально интереснее, чем я выбрал для моего Mac, а также немного необычный.
Мне нравится, что он немного живее и визуально интереснее, чем я выбрал для моего Mac, а также немного необычный.
А как насчет вас — как вы выбрали фон рабочего стола (ов)?
[Твитнуть «Мои обои на рабочем столе…»]
Если вы все еще ищете великолепные обои, которые вдохновят вас, не волнуйтесь! Вот список замечательных (бесплатных!) Ресурсов обоев для Mac или Windows:
Unsplash — Блог в Tumblr с красивыми, привлекающими внимание фотографиями.
WallpapersWide — Не все их обои поддерживают сетчатку, но большинство из них готово, и сайт легко фильтруется.Также есть большой выбор.
WallpaperFX — У них меньшая коллекция опций, но все они великолепны, с разрешениями, достигающими 3840 x 2160.
2048 пикселей — Опять же, у них есть изображения с более низким разрешением (те, что с Retina MacBook Pro будут исключены), но простота настройки с помощью кнопки «FX» делает его хорошим ресурсом.
MrWallpaper — Еще один сайт с меньшей коллекцией, но есть из чего выбрать.
Microsoft — Эй, некоторые из них неплохие, особенно те, которые прислали члены сообщества Microsoft.
Google Images — Не удивляйтесь! При правильных параметрах поиска вы можете найти великолепные фоны. Вы даже можете ограничить свой поиск изображениями высокой четкости или изображениями без авторских прав.
7 красивых фоновых аквариумных растений
Поделиться — это забота!
При обустройстве аквариума с растениями один из лучших способов добиться сбалансированного, естественного вида — создать глубину, используя растения переднего и заднего плана.Растения переднего плана невысокие и обычно не слишком выделяются, в то время как растения заднего плана высокие и могут быть гораздо более экстравагантными.
Продолжайте читать, чтобы увидеть список красивых фоновых растений, которые подходят для начинающих!
Ротала круглолистная
Rotala rotundifolia (на фото выше) — это стеблевое растение с небольшими листьями, которое очень давно стало популярным в аквариумистике и не без оснований. При слабом или среднем освещении он будет казаться тусклой смесью бледно-оранжевого и зеленого цветов; Настоящая магия случается, когда обеспечивается высокий уровень освещенности, так как вместо этого он приобретает красивый красновато-розовый оттенок.
При слабом или среднем освещении он будет казаться тусклой смесью бледно-оранжевого и зеленого цветов; Настоящая магия случается, когда обеспечивается высокий уровень освещенности, так как вместо этого он приобретает красивый красновато-розовый оттенок.
Если не считать требований к свету, Rotala rotundifolia не очень требовательное растение. Он быстро растет, что означает частую обрезку, чтобы нижняя часть стебля не становилась лишенной света и голой. Любые черенки, полученные во время обрезки, можно пересаживать, и они легко пустят корни, а это значит, что нетрудно создать пышный кустистый вид.
Rotala rotundifolia часто случайно продается как Rotala indica. Ротала, продаваемая в (интернет-магазинах), часто имеет круглые листья, которые на какое-то время приобретут более острый вид, если вы окажетесь под водой. Вы можете купить Rotala rotundifolia онлайн здесь!
Наведите указатель мыши на изображение, чтобы закрепить его на PinterestМеч амазонки (Echinodorus)
Классика для больших аквариумов, растения-мечи Амазонки из рода Echinodorus (например, Echinodorus bleheri и Echinodorus amazonicus) — это все, что вам нужно в фоновом растении. Они вырастают очень высокими, что делает их отличным центром внимания, и быстро образуют густой «лес», производя бегунов.
Они вырастают очень высокими, что делает их отличным центром внимания, и быстро образуют густой «лес», производя бегунов.
Amazon — отличный выбор для новичков в аквариумах с растениями или для тех, кто хочет создать аквариум, не требующий особого ухода, поскольку они нетребовательны, не требуют дополнительного Co2 и хорошо себя чувствуют даже при среднем и слабом освещении.Удобрения тоже не слишком важны: всего несколько корневых вкладок здесь и их должно хватить, чтобы сохранить их здоровыми.
Полную инструкцию по уходу за растением мечей Амазонки можно найти здесь.
Валлиснерия
Род Vallisneria состоит из множества различных видов разной высоты, большинство из которых относительно легко выращивать. Это означает, что в вашем аквариуме всегда найдется валлиснерия: для небольших помещений Vallisneria spiralis или валлиснерия тортифолия с скрученными листьями могут подойти в качестве фонового растения.Для (очень) больших резервуаров стоит рассмотреть хорошо названную Vallisneria gigantea.
Сорта валлиснерии не требуют особого ухода, но помните, что им не нравится мягкая кислая вода. Яркое освещение и впрыск CO2 не нужны, но определенно помогут. Healthy Vals быстро образует густой лес и может занять весь аквариум, производя бегунов. Если чего-то становится слишком много, вы можете просто удалить их и выбросить или пересадить в другое место.
Полную инструкцию по уходу за растениями Валлиснерии можно найти здесь.
Cabomba
Еще одно великолепное стеблевое растение, Cabomba (также известное как Fanwort) ценится за его пушистый вид и пригодность для аквариумов с холодной водой, по крайней мере, около 18 ° C / 64 ° F. Это определенно не самое простое растение в выращивании, но, как и почти все стеблевые растения, свет является ключом к успеху. Кабомба лучше всего себя чувствует в условиях сильного освещения и будет расти очень быстро при правильной мощности.Его можно выращивать в свободном плавании, хотя в акваскейпе он обычно лучше всего смотрится как фоновое растение.
Зеленую кабомбу легче всего найти в аквариумных магазинах, хотя иногда можно найти красные и фиолетовые сорта. Вы можете купить Cabomba онлайн здесь.
Людвигия ползучая
Подобно Rotala rotundifolia (обсуждается в верхней части этой статьи), Ludwigia repens — относительно простое стеблевое растение, которое ценит высокие условия освещения и приобретает красивый красный цвет при воздействии правильных условий освещения.Он быстро растет и может легко превратиться в полноценный куст, регулярно обрезая его: обрезанные стебли дают несколько боковых побегов, а черенки можно пересаживать, просто воткнув их в субстрат, где они быстро пустят корни.
Выращиваются многочисленные разновидности Ludwigia repens, такие как темно-красный «Rubin», и их можно найти в некоторых аквариумных магазинах. Вы можете купить Ludwigia repens онлайн здесь.
Crinum calamistratum
Crinum calamistratum — луковичное растение с узкими морщинистыми листьями, идеально подходящими для тех, кто ищет необычно выглядящее растение очень в высоту. Его интересный внешний вид делает его отличным зрелищем, но есть некоторые требования по уходу, о которых следует помнить, если вы хотите успешно вырастить это растение.
Его интересный внешний вид делает его отличным зрелищем, но есть некоторые требования по уходу, о которых следует помнить, если вы хотите успешно вырастить это растение.
Несмотря на то, что Crinum calamistratum известен своим медленным ростом, ему требуется немного света, и он определенно выиграет от некоторого дополнительного количества Co2. Он также не любит, когда его вырывают с корнем или перемещают, поэтому подумайте о его размещении перед посадкой! Это может показаться устрашающим растением, но если вы оставите его в покое, насколько это возможно, вырастить его будет не так уж сложно.
Имея много места, света, CO2 и некоторое время для акклиматизации после посадки, ваш Crinum calamistratum должен хорошо себя чувствовать и в конечном итоге вырастет до вершины большинства аквариумов. В качестве бонуса он игнорируется большинством травоядных рыб и может выращиваться в слабых солоноватых аквариумах.
Криптокорина
Cryptocoryne — один из немногих видов растений, которые предпочитают более низкие условия освещения, чем высокий уровень освещения. Это отличный выбор для аквариумов с не требующими особого ухода засаженными растениями или новичков, не имеющих большого опыта в выращивании аквариумных растений.
Это отличный выбор для аквариумов с не требующими особого ухода засаженными растениями или новичков, не имеющих большого опыта в выращивании аквариумных растений.
Просто имейте в виду, что это растение известно тем, что «тает» всякий раз, когда его слишком беспокоить, в том числе после повторной посадки. Новые склепы могут полностью исчезнуть, но не отчаивайтесь: они скоро вернутся. Это растение не слишком быстро растет, но оно все равно может вырасти в очень большие густые кусты, если дать ему достаточно времени.
Есть много типов склепов, доступных в аквариумной торговле, некоторые из которых могут вырасти очень большими, а другие остаются меньше. Популярная Cryptocoryne wendtii может вырасти довольно высокой и является хорошим вариантом фона.
Полную инструкцию по уходу за криптокоринами можно найти здесь.
Если у вас есть какие-либо вопросы или советы о фоновых аквариумных растениях или если вы хотите поделиться своим опытом с растениями, обсуждаемыми в этой статье, не стесняйтесь оставлять комментарии ниже. Удачного рыбного хозяйства!
Удачного рыбного хозяйства!
Фото на обложке: Tank update, 6-6-09, Daniel Lackey
Совместное использование — это забота!
10 красивых фонов для ваших встреч в масштабе недвижимости
За последние несколько недель наблюдается рост числа профессионалов, которые виртуально подключаются друг к другу для ведения бизнеса.Агенты по недвижимости используют платформы видеохостинга для встречи с клиентом и проведения виртуальных туров по своим объявлениям.
Существует ряд бесплатных платформ виртуального видеохостинга, которые вы можете использовать в зависимости от ваших потребностей. Zoom — отличный вариант для виртуальной встречи с покупателями и продавцами. С Zoom вы можете добавить виртуальный фон для улучшения вашего видео.
НОВЫЙ пакет Zoom Background: Winter Wonderland
NEW Zoom Background Packet: Mid-Century Modern
Добавление забавного или красивого виртуального фона на экран видеоконференции — простой способ «привести в порядок» ваше пространство. Возможно, вам не обязательно нужно, чтобы другие посетители видели ваш импровизированный офис или запасную спальню. Кроме того, добавление виртуального фона уникального пейзажа или интересного изображения недвижимости создает отличную тему для разговора! Агент по недвижимости, который использует профессиональное изображение недвижимости для своего фона виртуальной встречи Zoom, показывает клиентам, что они серьезно относятся к маркетинговым объявлениям.
Возможно, вам не обязательно нужно, чтобы другие посетители видели ваш импровизированный офис или запасную спальню. Кроме того, добавление виртуального фона уникального пейзажа или интересного изображения недвижимости создает отличную тему для разговора! Агент по недвижимости, который использует профессиональное изображение недвижимости для своего фона виртуальной встречи Zoom, показывает клиентам, что они серьезно относятся к маркетинговым объявлениям.
Virtuance создала галерею из 10 бесплатных фонов Zoom, которые вы можете попробовать на следующей виртуальной встрече! В нашей галерее вы найдете множество красивых изображений объявлений, снятых нашими профессиональными фотографами по недвижимости по всей стране. рядом со значком видеокамеры в нижней панели инструментов
Вот 10 фонов масштабирования, которые вы можете попробовать!
Фон с виртуальным свободным масштабированием — 1Фоновый фон с виртуальным свободным масштабированием — 2Виртуальный фон со свободным масштабированием — 3Виртуальный фон со свободным масштабированием — 4Виртуальный фон со свободным масштабированием — 5Виртуальный фон со свободным масштабированием — 6Виртуальный фон со свободным масштабированием — 7Виртуальный фон со свободным масштабированием — 8Виртуальный фон со свободным масштабированием — 9Виртуальный фон со свободным масштабированием — 1028 лучших фонов с увеличением для загрузки
Это, наверное, неудивительно, но в непредвиденном будущем мы все будем виртуальными. Вечеринки по случаю дня рождения, игровые вечера, счастливые часы, рабочие встречи и все остальное, что обычно заполняет ваш календарь, происходит через Zoom, FaceTime или другие популярные приложения для видеоконференций. Масштабирование — да, это глагол — позволяет вам оставаться на связи с близкими и близкими и далекими коллегами, сохраняя при этом социальное дистанцирование. Однако есть дополнительное давление: если вы хотите показать свое лицо на камеру, вы также позволяете людям смотреть на свое окружение, например, на ваши голые стены, импровизированный офисный спа-салон и так далее.Поскольку идея привести в порядок свой дом в такое время кажется невозможной со всем остальным, с чем вы жонглируете, мы собрали лучшие фоны Zoom, которые освежат ваше пространство — никаких инструментов, денег или походов по магазинам требуется.
Вечеринки по случаю дня рождения, игровые вечера, счастливые часы, рабочие встречи и все остальное, что обычно заполняет ваш календарь, происходит через Zoom, FaceTime или другие популярные приложения для видеоконференций. Масштабирование — да, это глагол — позволяет вам оставаться на связи с близкими и близкими и далекими коллегами, сохраняя при этом социальное дистанцирование. Однако есть дополнительное давление: если вы хотите показать свое лицо на камеру, вы также позволяете людям смотреть на свое окружение, например, на ваши голые стены, импровизированный офисный спа-салон и так далее.Поскольку идея привести в порядок свой дом в такое время кажется невозможной со всем остальным, с чем вы жонглируете, мы собрали лучшие фоны Zoom, которые освежат ваше пространство — никаких инструментов, денег или походов по магазинам требуется.
В зависимости от того, разговариваете ли вы по работе или отдыхаете, вы можете выбрать один из традиционных виртуальных фонов, имитирующих выставочный зал West Elm, или войти в свои любимые фильмы и телешоу с фоном, вдохновленным The Golden Girls , Hallmark Channel, и фильмы Диснея.
На случай, если это ваш первый раз, вот как установить виртуальный фон на Zoom:
- Загрузите фон по вашему выбору. А еще лучше загрузите несколько опций, если вы хотите их отключить.
- После входа в вызов Zoom найдите значок с надписью «Остановить видео» в нижнем левом углу окна. Щелкните стрелку справа от нее и выберите «Выбрать виртуальный фон».
- Загрузите столько фонов, сколько захотите, и переключайте их, когда захотите.
А вот и самое интересное: просмотрите эти бесплатные фоны Zoom и загрузите свои любимые. Затем запланируйте следующий виртуальный счастливый час, чтобы показать их.
Канал с клеймом
Рикардо Хаббс
Проба
Ким Наннели / Alexx Henry Studios, LLC
Потому что вы всегда хотели жить в фильме Hallmark.Шаг в долину надежды ( When Calls the Heart ), Chesapeake Shores или Миддлтон ( The Good Witch ). Или, если вы не можете выбрать любимый, выберите один из их сезонных виртуальных фонов, в комплекте с такими предметами, как беседки, мерцающие огни и свежесорванные цветы.
Или, если вы не можете выбрать любимый, выберите один из их сезонных виртуальных фонов, в комплекте с такими предметами, как беседки, мерцающие огни и свежесорванные цветы.
Загрузите больше фонов Hallmark Channel Zoom здесь
Yellowstone
Paramount Network
Paramount Network
Paramount Network
Пока вы ждете возвращения Yellowstone в третьем сезоне, поиграйте с этими виртуальными фонами, чтобы прожить свою лучшую жизнь на Dutton Ranch.Вот если бы рядом был только Кевин Костнер …
Скачать больше фонов Yellowstone Zoom можно здесь
West Elm
Западный вяз
LANDON VONDERSCHMIDT
LANDON VONDERSCHMIDT
Вы всегда хотели украсить свое пространство мебелью West Elm, коврами и декоративными элементами — и теперь у вас есть шанс. Лучше всего то, что это совершенно бесплатно.
Лучше всего то, что это совершенно бесплатно.
Загрузите другие фоны West Elm Zoom здесь
Disney Parks
Дисней
Дисней
Дисней
Конечно, Disney World и Disneyland в данный момент закрыты, но это не значит, что вы не можете праздновать их волшебство дома. Путешествуйте по всему миру во все тематические парки Диснея с этим великолепным виртуальным фоном.
Airbnb Дома
AirBNB
AirBNB
AirBNB
Удовлетворите свою страсть к путешествиям, даже не упаковывая чемоданы: выберите пункт назначения своей мечты, а затем загрузите виртуальный фон, который перенесет вас туда.
Загрузите больше фонов Airbnb Zoom здесь
Звездные войны
Звездные войны
Звездные войны
Звездные войны
Отправьтесь в путешествие по вселенной любимых фильмов с этим виртуальным фоном. Вы даже можете притвориться, что попали в «Тысячелетний сокол» или «Звездный разрушитель Сноука», что является большой победой для любого супер-фаната.
Вы даже можете притвориться, что попали в «Тысячелетний сокол» или «Звездный разрушитель Сноука», что является большой победой для любого супер-фаната.
Загрузите больше фонов Star Wars Zoom здесь
Популярные телешоу
NBC
Введите наиболее подходящие фоны Zoom для ваших 9-5.
Загрузите больше фонов Office Zoom здесь
Schitt’s Creek
Возможно, вы не были в офисе, чтобы вспомнить финал серии Schitt’s Creek , но эти предыстории не позволят вам помешать вам заново пережить старые добрые дни с семьей Роуз.
Загрузите больше фонов Schitt’s Creek Zoom здесь
Modsy
Назовите своих Бланш, Дороти, Софию и Роуз, а затем рассмешите их с одним из этих Golden Girls -вдохновленных фонов. Передайте чизкейк!
Загрузите больше фонов Golden Girls Zoom здесь
ABC
А теперь для вашего важного момента: даже если ваш голос не на должном уровне, прыгайте на сцену American Idol с этим виртуальным фоном. Просто будьте готовы спеть для друзей несколько тактов любимой караоке-песни.
Просто будьте готовы спеть для друзей несколько тактов любимой караоке-песни.
Скачать другие фоны American Idol Zoom можно здесь
Произвольная форма
Представьте, что вы усердно работаете в Scarlett Magazine, используя эти фоны, вдохновленные модным гардеробом, раскадровкой и косметической комнатой из популярного шоу Freeform.
Загрузите дополнительные фоны с масштабированием жирным шрифтом здесь
Pixar Movies
Pixar
Pixar
Pixar
Идеально подходят для молодых и старых (и всех, кто между ними), эти культовые фоны мгновенно узнаваемы, особенно учитывая, сколько фильмов все смотрели в последнее время.
Загрузите больше фонов Pixar Zoom здесь
Bloomscape
Блумскейп
Блумскейп
Растения — это простой способ оживить унылое пространство. То же самое и с виртуальной зеленью, верно?
То же самое и с виртуальной зеленью, верно?
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти дополнительную информацию об этом и подобном контенте на сайте piano.io.
.
