Списки в HTML (XHTML)
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
- Код и видимая часть списков HTML
- Виды списков в HTML
- Маркированный список
- Нумерованный список
- Список определений
- Многоуровневые (вложенные) списки
- Ненумерованные и немаркированные списки
- Выпадающие списки
- Теги списков в HTML
<ul>,<ol>,<li>,<dl>, dt>,<dd> - Как создать список в html
- Примеры списков html
- Маркированный | Теги <ul> и <li>
- Нумерованный | Теги <ol> и <li>
- Многоуровневые (вложенные) списки
- Список определений | Теги <dl>, <dt> и <dd>
- Ненумерованные и немаркированные списки
Код и видимая часть списков HTML
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Виды списков в HTML
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Теги списков в HTML
Для создания кода списков в HTML используются теги:
<ul>, <ol> и <li>, а также <dl>, <dt> и <dd>
Все теги парные – закрывающий тег обязателен.
Теги списков в HTML создают и обозначают:
- <ul> – маркированный список
- <ol> – нумерованный список
- <li> – элементы (строки) маркированного и нумерованного списков
- <dl> – список определений
- <dt> – элемент-термин в списке определений
- <dd> – элемент-описание в списке определений
Как создать список в html
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
Маркированный html-список | Теги <ul> и <li>
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
Пример кода маркированного списка:
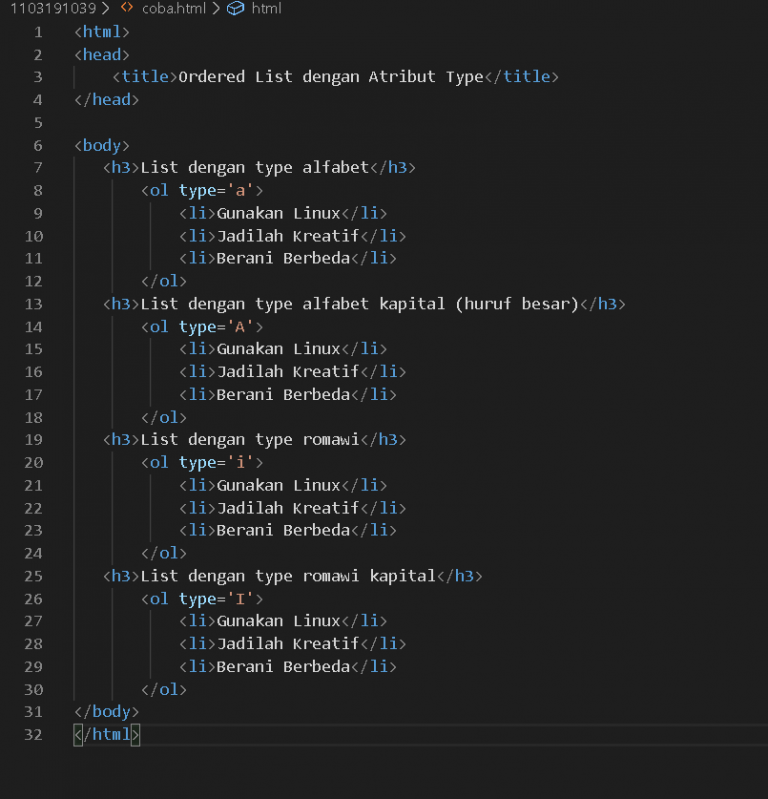
Нумерованный html-список | Теги <ol> и <li>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг. Ordered List – нумерованный, упорядоченный список). Код нумерованного списка открывает тег <ol>. Внутри находятся элементы, обрамлённые парными тегами, вида <li>элемент</li>. Закрывается код нумерованного списка тегом </ol>. Пример кода нумерованного списка:
Многоуровневые (вложенные списки)
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
Список определений | Теги <dl>, <dt> и <dd>
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
Скрыть/Показать примеркоторый к данному коду не имеет никакого отношения.
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Ненумерованные и немаркированные списки
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden;, которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden;) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое ( Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Выпадающие списки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Обтекание картинок html-списками
Нумерация в CSS — Примеры
Самый простой способ — использовать нумерованный список ol.- кошка
- собака
<ol> <li>кошка</li> <li>собака</li> </ol>Атрибут start установит номер, с которого начнётся список. Для li его аналог value.
- конь
- корова
<ol start="3"> <li>конь</li> <li value="10">корова</li> </ol>Атрибут type определит вид маркера как для ol, так и для отдельного пункта li.

| type=»A» | type=»a» | type=»I» | type=»i» | type=»1″ |
|
|
|
|
|
| type=»disc» | type=»circle» | type=»square» |
|
|
|
Также можно воспользоваться свойством list-style к тегам, которым присвоено display: list-item. Первое его значение показывает вид маркера, а именно:
Первое его значение показывает вид маркера, а именно:
| armenian | georgian | decimal | decimal-leading-zero | lower-greek |
|
|
|
|
|
| lower-alpha | upper-alpha | lower-roman | upper-roman | none |
|
|
|
|
|
| circle | disc | square | url(адрес_изо) | |
|
|
|
| |
 По умолчанию outside.
По умолчанию outside.- пункт
- пункт
- пункт
<ol> <li>пункт</li> <li>пункт</li> <li>пункт</li> </ol>
А теперь коснёмся автоматической нумерации, сразу перейдя к образцу.
<style type="text/css">
.numer {
counter-reset: schetchik 1; /* задаётся имя и начальное значение отсчёта, по умолчанию 0 */
}
.numer dt {position: relative; padding-right: 20px; background: #f4f1e9; border-top:1px solid #666;}
.numer dt:after { /* это стиль числа, обязательно с :before или :after */
content: " - " counter(schetchik, upper-alpha) " - "; /* вставляется знак " - ", имя счётчика, определяется тип маркера и снова " - " */
counter-increment: schetchik 2; /* задаётся имя и значение, на которое будет увеличиваться счётчик, по умолчанию 1 */
position: absolute;
right: 0; top: 0;
color: #f4f1e9;
background: #666;
}
</style>
<dl>
<dt>Заголовок</dt>
<dd>Содержание</dd>
<dt>Заголовок</dt>
<dd>Содержание</dd>
<dt>Заголовок</dt>
<dd>Содержание</dd>
</dl>- Зачем
- Единственная причина, по которой имеет смысл так усложнять — красивый вид счётчика.
 К нему можно применить любые стили, скажем, расположить справа.
К нему можно применить любые стили, скажем, расположить справа. - Пример
- Где можно применить? Например, в комментариях (практическое применение).
- Последствия
- К теме поведенческих факторов: на такой список обратишь внимание. Фоновые же изображения к каждой цыфре добавлять не экономично.
40 примеров стилей списков CSS
2 ноября 2022 г.
Тщательно отобранная коллекция лучших бесплатных примеров кода стилей списков HTML и CSS. Каждый из этих примеров стиля списка содержит уникальный дизайн, анимацию, эффекты и цвета, которые делают их подходящими для многочисленных приложений веб-разработки.
Title:
CSS List Item Hover Effect
Автор:
ankit
Создано:
27 октября 2022 г.
Сделано с помощью:
9 0002 HTML, CSSОтзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Привлекательный стиль списка CSS с минимальным, но интересным изменением эффект при наведении. Он был создан с использованием чистого HTML и CSS.
Он был создан с использованием чистого HTML и CSS.
Код и демонстрация
Название:
Преобразование свойства Skew и красивого списка стилей
Автор:
Викас Сингх
Дата создания:
13 марта 2019 г.
Сделано с помощью:
HTML, CSS
Отвечает:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот стиль списка имеет красивый макет, созданный с использованием только HTML и CSS. Когда вы наводите курсор на элемент, отображается кнопка «Подробнее» с эффектом постепенного появления и скольжения.
Код и демонстрация
Название:
Анимация контрольного списка — только CSS
HTML, SCSS
Отзывчивый:
Нет
Зависимости :
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот красиво оформленный шаблон контрольного списка в стиле списка CSS создан с использованием чистого HTML и SCSS. Когда вы нажимаете на любой элемент списка, он проходит через элемент с эффектом плавной анимации.
Когда вы нажимаете на любой элемент списка, он проходит через элемент с эффектом плавной анимации.
Код и демонстрация
Название:
Элемент списка CSS Эффект при наведении курсора
Автор:
porsake
Создано:
29 июня 2021 г.
9 0006 Сделано с:HTML, CSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый стиль списка, созданный с использованием только HTML и CSS. Создает анимированный эффект слайда с ярким цветом при наведении курсора на элементы списка.
Код и демо
Название:
Список лидеров Forbes
Автор:
Марк Эрикссон
Создано:
18 июня 2020 г.
9 0006 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS-стиль списка лидеров Forbes, созданный с использованием чистого HTML и SCSS. Когда вы наводите курсор на элемент списка, появляется всплывающий элемент списка с приличным анимационным эффектом. Это также дало хорошую тень для списка элементов.
Когда вы наводите курсор на элемент списка, появляется всплывающий элемент списка с приличным анимационным эффектом. Это также дало хорошую тень для списка элементов.
Код и демо
Название:
DailyUI #019 — Таблица лидеров 0003
Сделано с помощью:
HTML, SCSS
Ответ:
NO
Зависимости:
SASS
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Ставка лидеров с макетом стиля списка, созданными с использованием чистого HTML и SCSS. Он имеет градиентный фон с оранжевым и красным цветом. Выглядит потрясающе и достойно. Когда вы наводите курсор на элемент списка, он показывает эффект всплывающего окна
Код и демонстрация
Название:
Упорядоченный список градиентов
Автор:
Erin E Sullivan
Создано:
15 мая 2019 г. 9000 3
Сделано с помощью:
HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой, но красивый градиентный макет в стиле списка CSS, созданный с использованием HTML и SCSS. Выглядит прилично с теневыми эффектами в каждом элементе списка.
Выглядит прилично с теневыми эффектами в каждом элементе списка.
Code and Demo
Title:
To-Do Terrarium
Автор:
Olivia Ng
Создано:
27 марта 2020 г.
9 0006 Сделано с помощью:HTML, SCSS, JavaScript
Ответ:
Нет
Зависимости:
Javascript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот стиль списка дел единственный в своем роде так как он имеет красиво анимированный террариум. Он был создан с использованием HTML, SCSS и Javascript, который раскрывается по мере того, как вы выполняете свои задачи
Code and Demo
Title:
List Item Hover Effect
Автор:
Mirza
Дата создания:
19 января 2020 г.
9000 6 Сделано с помощью:HTML, CSS
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Чистый стиль списка HTML и CSS с красивым переходом при наведении на элемент списка. Каждое поле элемента списка меняет цвет и имеет эффект уменьшения масштаба при наведении.
Каждое поле элемента списка меняет цвет и имеет эффект уменьшения масштаба при наведении.
Код и демонстрация
Название:
Концепция приложения RemindMe (CSS Animations & Mobile)
Автор:
Ирко Палениус
Создано:
25 января, 2 017
Сделано с помощью:
HTML, SCSS, Javascript(Babel)
Отзывчивый:
Да
Зависимости:
Babel
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода :
Это уникальный стиль списка напоминаний, созданный используя HTML, SCSS и Javascript, который отображает анимированный таймер и процент выполнения каждого элемента списка. Он также имеет речевые команды и распознавание голоса, которые выполняются с помощью Babel.
Код и демонстрация
Название:
Список CSS
Автор:
Армандо
Дата создания:
24 июня 2016 г.
Сделано с:
HTML, CSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый и полезный дизайн в стиле контрольного списка, красиво созданный с использованием только HTML и CSS. Меняет цвет поля при клике.
Меняет цвет поля при клике.
Код и демонстрация
Название:
Список дел
Автор:
Сабина Робарт
Создано:
01 февраля 2019 г.
90 006 Сделано с:HTML, SCSS
Ответ:
№
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Анимированный список дел, созданный с помощью чистого HTML и SCSS, который меняет цвет на светло-фиолетовый когда вы нажимаете на элемент списка дел, а также меняет его значок с эффектом плавной анимации, когда вы нажимаете на него.
Код и демонстрация
Название:
Список Pure CSS
Автор:
Arefeh Hatami
Создано:
22 октября 2020 г.
90 006 Сделано с помощью:HTML, CSS
Отвечает:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Высокофункциональный минималистичный стиль списка CSS. Предоставляет параметры раскрывающегося списка, созданные с использованием HTML и CSS 9.0003
Предоставляет параметры раскрывающегося списка, созданные с использованием HTML и CSS 9.0003
Код и демонстрация
Название:
Список задач на отпуск
Автор:
Taranjot Gill
Создано:
10 мая 2020 г.
9 0006 Сделано с помощью:HTML, SCSS, JavaScript
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Прекрасный список дел, созданный с использованием HTML, SCSS и JavaScript этот отпуск список дел использует эффект затухания, чтобы указать, что поле отмечено, когда вы нажимаете на элемент.
Код и демонстрация
Название:
Список дел
Автор:
Кэсси Эванс
Создано:
10 марта 2019 г.
900 06 Сделано с помощью:HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот список стилей блокнота создан с помощью SCSS и Jquery на самом деле дает вам ощущение используя блокнот с его удивительной анимацией и стилем.
Код и демонстрация
Название:
Анимация загрузки модулей
Автор:
Mirek Kowieski
Создано:
14 января 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JavaScript
Отвечает:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль списка CSS, созданный в виде модуля загрузки. Создает непрерывную анимацию предварительно заданных элементов списка с эффектом постепенного появления и исчезновения, которая останавливается на последнем элементе.
Код и демонстрация
Заголовок:
Анимация флажка списка задач только на CSS
Автор:
Shaw
Создано:
20 ноября 2017 г. 900 03
Сделано с использованием:
HTML, CSS(меньше), JavaScript
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 900 07
Интерактивный список дел с использованием HTML, CSS (Меньше) и JavaScript. Когда вы щелкаете по флажку элемента списка, он перечеркивает текст с удивительной анимацией.
Когда вы щелкаете по флажку элемента списка, он перечеркивает текст с удивительной анимацией.
Код и демонстрация
Название:
Пользовательские стили списка CSS
Автор:
Габриэль Молочко
Создано:
07 октября 2017 г.
9 0006 Сделано с:HTML, CSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой и очень простой в настройке стиль списка. Создан с использованием чистого HTML и CSS. Дает эффект выделения при наведении.
Код и демонстрация
Название:
Анимация выпадающего списка
Автор:
Саша
Создано:
08 сентября 2017 г.
900 06 Сделано с:HTML, CSS, jQuery
Адаптивно:
№
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой и восхитительный стиль анимированного выпадающего списка, созданный с помощью HTML, CSS и jQuery. Когда вы нажмете кнопку, макет кнопки изменится, и элементы списка будут появляться один за другим с эффектом плавного раскрывающегося списка.
Когда вы нажмете кнопку, макет кнопки изменится, и элементы списка будут появляться один за другим с эффектом плавного раскрывающегося списка.
Код и демонстрация
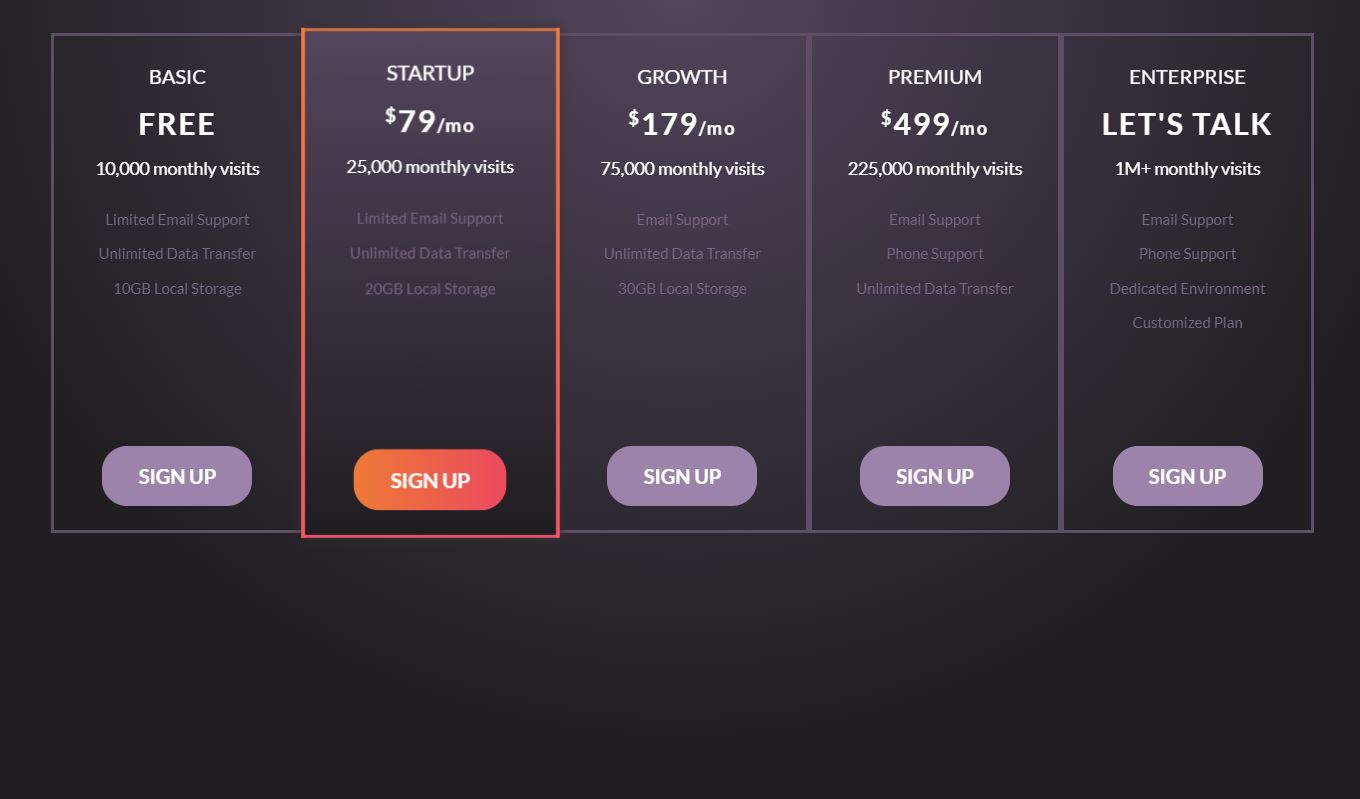
Название:
Таблица цен Bootstrap
Автор:
Сахар Али Раза
Создано:
16 марта 2016 г.
Сделано с помощью:
HTML, CSS(Bootstrap)
Адаптивный :
Нет
Зависимости:
Bootstrap
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическая таблица цен, содержащая Эффект наведения в стиле списка с современным сенсорный ввод с использованием HTML и Bootstrap CSS. При наведении элементы списка плавно меняют цвет и немного смещаются.
Код и демонстрация
Название:
UI Motion — Shipping Concept
Автор:
Nerdmanship
Создано:
04 марта 2017 г.
Сделано с помощью:
HTML, SCSS, javascript(Babel)
Отзывчивый:
Нет
Зависимости:
Babel
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
9000 2 Супер забавный анимированный CSS-стиль списка доставки, в котором используются очень крутые анимация при клике.
Код и демонстрация
Название:
Список задач с VueJs
Автор:
Sawsan
Создано:
24 декабря 2017 г. 9000 3
Сделано с помощью:
HTML, CSS, Vue.js
Отзывчивый:
Нет
Зависимости:
Vue.js
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный макет списка дел, который включает HTML, CSS и Vue.js для перечеркивания текста и анимационных эффектов при нажатии на элементы списка. Вы также можете удалить их.
Код и демонстрация
Название:
Интерактивный список задач с использованием HTML-CSS
Автор:
Samuel Garcia
Дата создания:
11 января 2022 г. 900 03
Сделано с помощью:
HTML, SCSS, JavaScript
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
9000 2 Интерактивный и модный список дел, созданный с помощью HTML , SCSS и Java-скрипт. Он имеет достойный внешний вид, который легко вписывается в темную цветовую гамму веб-сайта. Позволяет добавлять и удалять элементы
Он имеет достойный внешний вид, который легко вписывается в темную цветовую гамму веб-сайта. Позволяет добавлять и удалять элементыКод и демонстрация
Название:
Расширенный график: HTML/CSS/Javascript
Автор:
MO7AMED EL DMRDASH
Создано:
6 июня, 2017
Сделано с помощью:
HTML, CSS, JavaScript
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 900 07
Современный и инновационный стиль временной шкалы или списка вех, созданный с использованием расширенных JavaScript и CSS. Выглядит очень стильно и предоставляет возможность складывания.
Code and Demo
Title:
Scroll List Animation
Автор:
Muhammed Erdem
Создано:
06 ноября 2018 г.
9 0006 Сделано с помощью:HTML(Pug), SCSS, JS
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Харизматик Стиль списка CSS, созданный с использованием HTML (Pug) и SCSS и jQuery. Этот список дает красивый и круговой эффект прокрутки, чтобы придать списку достойный трехмерный вид. Этот тип списка подходит для отображения важных обновлений на сайте.
Этот список дает красивый и круговой эффект прокрутки, чтобы придать списку достойный трехмерный вид. Этот тип списка подходит для отображения важных обновлений на сайте.
Код и демонстрация
Название:
Приложение Todo List с ES6
Автор:
Mert Cukuren
Создано:
16 ноября 2019 г. 9000 3
Сделано с помощью:
HTML, SCSS, JavaScript (ES6)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 9000 7
Это приложение представляет собой красивый макет списка дел CSS, созданный с использованием HTML, SCSS и JavaScript. Вы можете добавлять элементы в список, и он также будет отображать количество каждого элемента, а также способ сортировки элементов по завершению.
Код и демонстрация
Название:
Контекстное меню со значками перьев
Автор:
Havard Brynjulfsen
Создано:
03 июня 2020 г. 9 0003
9 0003
Сделано с помощью:
HTML, SCSS, Javascript
Адаптивный :
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Это супер минимальный и полезный список CSS -стиль. Он идеально подходит для тех, кто хочет сделать что-то быстро и качественно. Он имеет описательный интерфейс типа панели инструментов, созданный с использованием SCSS и Javascript.
Код и демонстрация
Заголовок:
Кнопка вкладки Morphing со списком
Автор:
Колин Хорн
Создано:
03 августа 2017 г.
9 0006 Сделано с помощью:HTML, SCSS, jQuery
Адаптивный :
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS
Раскрывающееся меню в виде компактного списка из кнопки морфинга, созданной с помощью HTML, SCSS и jQuery. При нажатии на кнопку появляется список элементов с эффектами плавного скольжения. Когда вы наводите курсор на элемент списка, он выделяет его белым эффектом.
При нажатии на кнопку появляется список элементов с эффектами плавного скольжения. Когда вы наводите курсор на элемент списка, он выделяет его белым эффектом.
Код и демонстрация
Название:
Список задач
Автор:
Mirek Kowieski
Создано:
04 декабря 2017 г.
90 006 Сделано с помощью:HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый упорядоченный список, созданный с использованием чистого HTML и CSS. При наведении курсора на элемент списка вы увидите переход с правой стороны. Блок, содержащий номера списка, поворачивается на 20 градусов.
Код и демонстрация
Название:
Список счетчиков градиентов CSS
Автор:
Mattia Astorino
Создано:
07 марта 2019 г.
Сделано с помощью:
HTML(Pug), PostCSS
Адаптивный :
Нет
Зависимости:
PostCSS
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Великолепный список счетчиков градиентов, созданный с помощью HTML (Мопс) и PostCSS. При прокрутке списка градиент остается одинаковым для всех чисел. Он имеет пользовательскую полосу прокрутки, соответствующую градиенту.
При прокрутке списка градиент остается одинаковым для всех чисел. Он имеет пользовательскую полосу прокрутки, соответствующую градиенту.
Код и демонстрация
Название:
Локальный список дел
Автор:
Джек Томсон
Создано:
07 января 2016 г.
9 0006 Сделано с помощью:HTML(Haml), SCSS, jQuery
Отзывчивый:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Очаровательный список задач CSS для локального хранилища создан с использованием HTML (Haml), SCSS и jQuery. Если вы добавите элемент в список, он будет добавлен с тонкой анимацией постепенного появления. Нажав на новый список, он удалит старый список.
Код и демонстрация
Название:
Эффект раскрывающегося списка
Автор:
Виджая Кумар Вулчи
Создано:
06 января 2016 г. 900 03
900 03
Сделано с использованием:
HTML, CSS(меньше), jQuery
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 90 007
Восхитительный многоцветный раскрывающийся список, созданный с использованием HTML, CSS( Меньше) и jQuery. При нажатии на раскрывающийся список появится список стран со скользящим эффектом. При выборе элемента списка в текстовом поле отображается этот выбор.
Код и демонстрация
Название:
React Cloudy ToDo List
Автор:
Lucagez
Создано:
21 мая 2018 г.
9 0006 Сделано с помощью:HTML, CSS, React.js
Адаптивный :
Нет
Зависимости:
React.js
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное облачное время список дел, созданный с использованием HTML, CSS, и React. js. Он покажет бесконечную анимацию с воздушными шарами и облаками. Когда вы наводите курсор на элемент списка, фон меняется с эффектом всплывающего окна.
js. Он покажет бесконечную анимацию с воздушными шарами и облаками. Когда вы наводите курсор на элемент списка, фон меняется с эффектом всплывающего окна.
Код и демонстрация
Название:
Mtree JS
Автор:
Karl Ward
Дата создания:
29 июня 2014 г.
9000 6 Сделано с использованием:HTML, CSS(SCSS), Javascipt.
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 9000 7
Очень полезный и красивый CSS-стиль списка с плавным выпадающим списком. анимации. Создано с использованием HTML, SCSS и Jquery. Очень легко настраивается и доступен в четырех различных стилях.
Код и демонстрация
Название:
Css To Do List with Toggle Button
Автор:
Allie
Создано:
01 февраля 2019 г. 9000 3
Сделано с помощью:
HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge градиент кнопки, созданный с использованием HTML и CSS. Кроме того, список имеет эффект тени, который придает 3D-вид.
Кроме того, список имеет эффект тени, который придает 3D-вид.
Код и демонстрация
Название:
Карточки — ListView
Автор:
Sowmya Seshadri
Дата создания:
13 сентября 2018 г.
Сделано с помощью:
HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и современное представление списка карточек, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на элемент списка, он выделяет элемент списка синей рамкой. Вы можете добавить продолжительность перехода, чтобы сделать его плавным.
Код и демонстрация
Название:
Список UI
Автор:
Коллин Смит
Дата создания:
08 мая 2018 г.
Сделано с помощью:
HTML(мопс), CSS(стилус)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Сложный упорядоченный интерфейс список, созданный с использованием HTML (мопс) и CSS ( стилус). Когда вы наводите курсор на элемент списка, он покажет эффект скольжения по тексту элемента списка и покажет номер элемента списка с эффектом постепенного появления.
Когда вы наводите курсор на элемент списка, он покажет эффект скольжения по тексту элемента списка и покажет номер элемента списка с эффектом постепенного появления.
Код и демонстрация
Название:
Фавикон домена в стиле списка
Автор:
John McGarrah
Создано:
13 июня 2016 г.
Сделано с помощью:
HTML, CSS, JavaScript
Отвечает:
Да
Зависимости:
NAN
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Код Описание:
Уникальный стиль списка CSS, созданный с использованием HTML и Javascript. Он может получать значки сайтов и перечислять их рядом с их именами.
Код и демонстрация
Название:
Список CSS
Автор:
Тьяго Зулато
Создано:
07 октября 2018 г.
900 06 Сделано с помощью:HTML, CSS
Адаптивно:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой, но очень полезный стиль списка CSS с эффектом изменения цвета при наведении на элементы списка. Он также поставляется с панелью поиска для удобной навигации.
Он также поставляется с панелью поиска для удобной навигации.
Код и демонстрация
Название:
Упорядоченный список больших чисел
Автор:
yying6
Дата создания:
28 июня 2012 г.
Сделано с помощью:
HTML, CSS
Отвечает:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный и пронумерованный простой упорядоченный список CSS, созданный с использованием чистого HTML и HTML.
Код и демонстрация
12+ Потрясающих примеров стиля списка CSS
Кому не нравится приличный стиль списка? Мы постоянно используем их в нашей разметке для самых разных обстоятельств. По правде говоря, стили списков css чрезвычайно полезны для специалистов по веб-сайтам, поскольку они могут найти стиль тестового изложения, чтобы помочь улучшить пользовательский интерфейс веб-сайта (UI). Говоря о пользовательском интерфейсе, взгляните на некоторые компоненты макета пользовательского интерфейса React на нашем сайте. Использование списков HTML в настоящее время является обычным явлением. Сегодня мы отвлечемся от создания обычных записей и продемонстрируем 8 уникальных подходов к восхитительному оформлению ваших HTML-записей с помощью CSS. Мы воспользуемся некоторыми настоящими стратегиями CSS, чтобы исчерпывающий список выглядел великолепно (и даже имел некоторую дополнительную полезность). В этой статье мы обсудим пример стиля списка с тегами css и html, такими как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Говоря о пользовательском интерфейсе, взгляните на некоторые компоненты макета пользовательского интерфейса React на нашем сайте. Использование списков HTML в настоящее время является обычным явлением. Сегодня мы отвлечемся от создания обычных записей и продемонстрируем 8 уникальных подходов к восхитительному оформлению ваших HTML-записей с помощью CSS. Мы воспользуемся некоторыми настоящими стратегиями CSS, чтобы исчерпывающий список выглядел великолепно (и даже имел некоторую дополнительную полезность). В этой статье мы обсудим пример стиля списка с тегами css и html, такими как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Списки HTML отображаются в виде маркированного списка (маленькие темные круги). Используя css, мы можем сделать их стильными и жизнеспособными. Используя css, мы можем сделать их красивыми и жизнеспособными, мы также можем использовать изображения в качестве маркеров списка. Использование стилей упомянутых записей было для каждой ситуации основным моментом, заслуживающим внимания статьи, и сделать его понятным читателю. Чтобы стилизовать числа, вам нужно вытеснить стили программы по умолчанию и добавить уловки к частям сводки, чтобы ориентировать их и стилизовать аналогичным образом.
Чтобы стилизовать числа, вам нужно вытеснить стили программы по умолчанию и добавить уловки к частям сводки, чтобы ориентировать их и стилизовать аналогичным образом.
Коллекция удивительных примеров стиля списка CSS с исходным кодом
Сегодня мы принесли несколько замечательных стилей списков. Ваш сайт говорит о вашем бизнесе в электронных СМИ, и поэтому ваш сайт должен быть готов к передаче всего. Постепенно, не останавливаясь ни в каком месте, позвольте мне сразу познакомить вас с сегментом этих моделей.
Связанные
- Стиль ссылок CSS Удивительные примеры
- Стрелка прокрутки вниз Примеры CSS
- Меню гамбургеров CSS Icon Animation
В этой статье я расскажу, что представляют собой эти свойства стилей списка CSS и что вы можете с ними делать.
1. CSS-карты — пример ListView
Первое, что у нас есть, — это простой стиль списка, который можно использовать для широкого круга сайтов и приложений. Мы видим карточную структуру с приятной основой. Внутри карточки вещества есть несколько списков. При плавании каждый из списка попадает внутрь коробки окраины. Клиент может быстро оценить выбор, который он сделал.
Мы видим карточную структуру с приятной основой. Внутри карточки вещества есть несколько списков. При плавании каждый из списка попадает внутрь коробки окраины. Клиент может быстро оценить выбор, который он сделал.
Поскольку дизайнер использовал самые последние структуры, вы даже можете улучшить план с помощью собственных пользовательских воздействий и плана затенения. Внеся пару улучшений, вы сможете без особых усилий использовать этот код в своем деле. Это также один из примеров стиля списка, в котором используются HTML-теги css, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Демонстрация/Код
2. Стиль оформления пользовательского интерфейса списка с помощью HTML и CSS
Это забавная идея от Коллина Смита. Если вы ищете какие-нибудь крутые живые стили списков, этот может вас ошеломить. Включение в список даст законный эффект клиентам и другим посетителям. Цифры на фундаменте также можно увидеть соответствующим образом. Как бы то ни было, если вы хотите быть предсказуемым в своей структуре, вы можете остановиться на одном движении. Несмотря на то, что идея выглядит сложной, структура кода исключительно проста.
Как бы то ни было, если вы хотите быть предсказуемым в своей структуре, вы можете остановиться на одном движении. Несмотря на то, что идея выглядит сложной, структура кода исключительно проста.
Дизайнер использовал только содержимое CSS3, чтобы создать эту замечательную теоретическую структуру. В свете этой базовой структуры кода вы можете без особых усилий использовать этот код в своем плане. Вам нужно просто настроить план в соответствии с вашими потребностями и использовать его на своем сайте или в приложении.
Демонстрация/Код
3. Только нумерованные списки CSS с фигурами выпадающего списка
Это статический план, который не требует никаких действий или изменений. Несмотря на то, что без движения, общая идея выглядит великолепно. Список напоминает каплю воды, и оттенок наклона списка также выглядит привлекательно. Чтобы сделать этот отличный радиоулов, разработчик использовал код HTML, CSS. Поскольку инженер использовал самые последние системы, вы можете ожидать плавного движения с этим содержимым кода.
Демонстрация/Код
4. Преобразование свойства Skew Nice List Styles
Это напоминает журнал в основном виде. При плавании структура, похожая на журнал, покажет соответствующее движение к списку, а также к содержанию. Воздействие движения сделано исключительно плавным с использованием системы CSS. Когда вы создаете стиль списка, этот план подойдет. В плане по умолчанию дизайнер использовал отличный символ в текстовом стиле, который великолепен и обновлен во всех отношениях.
Как бы то ни было, если у вас есть собственное расположение символов, тогда вы можете использовать его в этом плане. Это один из примеров стиля списка, в котором используются теги css и html, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка). Поскольку он использует самую последнюю структуру, он поддерживает все популярные схемы затенения.
Демонстрация/Код
5. Список меню Flexbox Стиль CSS
Вместо того, чтобы использовать простые списки, вы можете творчески использовать этот. В этой структуре дизайнер использовал тему закусочной. Клиент может выбрать еду из меню. Ввиду этого базового плана вы также можете использовать эту структуру в универсальных приложениях. Закусочные являются одним из агрессивных предприятий, которые эффективно используют современные достижения для адекватного обслуживания своих клиентов.
В этой структуре дизайнер использовал тему закусочной. Клиент может выбрать еду из меню. Ввиду этого базового плана вы также можете использовать эту структуру в универсальных приложениях. Закусочные являются одним из агрессивных предприятий, которые эффективно используют современные достижения для адекватного обслуживания своих клиентов.
Сделать сайт кафе портативным, адаптивным — безусловное требование, чтобы дать клиенту возможность сохранить столик в спешке. Поскольку это базовая структура, вы можете без особых усилий использовать этот план и в адаптивном плане.
Демонстрация/Код
6. Список счетчика градиентов CSS
В этой структуре используется отличная возможность прокрутки вниз, чтобы увидеть больше содержимого списка. Наряду с этим инженер также дал вам темную фоновую тему, чтобы все выглядело увлекательно. Мы составили список материалов, по которым клиент может искать приложения, сайты и структуры. Исследуйте его, чтобы найти все более крупную структуру.
Для создания этой структуры дизайнер использовал только содержимое HTML и CSS. Следовательно, вы можете без особых усилий работать с этим планом, и настройка также будет проще на этом.
Демонстрация/Код
7. Точки пользовательского списка с HTML и CSS
Несмотря на то, что идея кажется простой, она имеет все более сумасшедший и заманчивый эффект живости. Мы можем рассматривать как список в левой половине вещества. При плавании выходит немного вперед. Несмотря на то, что это влияет на активность, структура кода остается простой.
Благодаря последнему содержимому CSS (SCSS) дизайнер понял, как донести до вас привлекательный план с помощью легкого кода. Это один из примеров стиля списка, в котором используются теги css и html, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Демонстрация/Код
8. Список встроенных стилей
Дизайнер предоставил пользователям пять различных стилей. Без какого-либо анимационного эффекта дизайнер смог привлечь внимание пользователей. Как вы можете видеть в самой демонстрации, как правильно и новаторски выглядит список. Поскольку в концептах используются только HTML и CSS, можно легко добавить некоторые анимационные эффекты и сочетания цветов.
Как вы можете видеть в самой демонстрации, как правильно и новаторски выглядит список. Поскольку в концептах используются только HTML и CSS, можно легко добавить некоторые анимационные эффекты и сочетания цветов.
Демо/Код
9. Упорядоченный список со счетчиками CSS
Это то же самое, что мы обсуждали в пункте 7. Хотя здесь нет анимации, концепция очень похожа. Вместо стрелок список заменяется цифрами внутри круга. Клиент будет лучше вовлечен в это воздействие. Чтобы сгладить это влияние, инженер использовал только CSS. Использование дополнительной структуры кажется достойным решением для наблюдения за конечным продуктом.
Демонстрация/Код
10. Пользовательские стили ненумерованного списка
Чтобы придать вам превосходный вид, разработчик продемонстрировал свою структуру на красном наклонном основании. На этом фоне вещества со списком выглядят все более заманчиво и безошибочно. Инженер дал пять различных компоновок стилей списков.
Чтобы создать такое расположение стилей списков, дизайнер использовал HTML и CSS. Конфигурация по умолчанию меньше, но вы можете эффективно масштабировать размер в соответствии с потребностями вашего плана.
Конфигурация по умолчанию меньше, но вы можете эффективно масштабировать размер в соответствии с потребностями вашего плана.
Демонстрация/Код
11. Номера пользовательского списка
Это то же самое, что мы обсуждали в пункте 9. Несмотря на то, что в нем нет движений, идея очень похожа. Вместо чисел внутри круга список заменяется числами внутри квадрата. Клиент будет иметь преобладающее включение с этим эффектом. Чтобы сгладить этот эффект, архитектор использовал только CSS. Использование дополнительной структуры кажется справедливым выбором при просмотре последнего элемента.
Это один из примеров стиля списка, в котором используются теги css и html, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Демонстрация/Код
12. Примеры CSS списка дел
Если вы планируете составить план на день, эта структура будет самой привлекательной из всех, что вы когда-либо встречали. В этом случае влияние активности несколько исключительнее, чем в других. Когда вы выбираете альтернативу, галочка появляется очень привлекательным образом.
Когда вы выбираете альтернативу, галочка появляется очень привлекательным образом.
Для профессионального использования вы смягчаете воздействие, чтобы клиент не раздражался. Поскольку этот структурирован, просто используя содержимое SCSS, изменение кода в соответствии с вашими потребностями будет простым действием.
Демонстрация/Код
13. Анимированный список CSS-галочек
Разработчик четко структурировал идею с целью, чтобы она не занимала много места на экране и, кроме того, создавала эффект активности. Мы можем видеть некоторые радиоперехваты с белым кругом. При нажатии на улов появится галочка. Кроме того, после появления чека белый кружок исчезает.
Таким образом, это законченный план, обеспечивающий превосходное качество обслуживания клиентов. Другая предпочтительная позиция с этой структурой состоит в том, что она сделана с использованием содержимого SCSS и HTML.
Демонстрация/Код
14. Список выбора файлового менеджера (CSS и JavaScript)
В этой структуре разработчик также дал нам подходящую идею для стиля списка. Список активируется при щелчке по списку. Также привлекательным выглядит красный фон с рыбками. Удар деликатный и чистый, что также делает его идеальным для широкого спектра мест и приложений. Как и большинство других структур списков, этот также создан с использованием содержимого SCSS и JS.
Список активируется при щелчке по списку. Также привлекательным выглядит красный фон с рыбками. Удар деликатный и чистый, что также делает его идеальным для широкого спектра мест и приложений. Как и большинство других структур списков, этот также создан с использованием содержимого SCSS и JS.
Ввиду этого легкого содержания кода, вы даже можете использовать этот код прямо на своем текущем сайте. Вы должны просто продвигать код в соответствии с вашими потребностями и использовать его в своем плане.
Демонстрация/Код
15. Ведение заметок по кругу (CSS и JavaScript)
Это совершенно другая идея, чем разные структуры. Вы можете следить за этим списком, нажимая на них. Стили списка имеют все признаки того, что они привлекательны и сделаны со вкусом. Разработчик также дал вам базовую структуру, отсюда вам нужно поработать физически, чтобы она соответствовала вашему плану, и выделить предварительные условия. Простая структура кода также позволяет вам эффективно включать и изменять нужные вам основные моменты.
