Как сократить рамку у текста css
В CSS есть возможность красиво оформлять рамки, увеличивать размер и делать рамку как видимой так и не видимой.
Какие свойства мы рассмотрим в сегодняшнем уроке?
Это свойства:
«border-width» — толщина рамки;
«border-color» — цвет рамки;
«border-style» — вид (стиль) рамки;
«border» — сокращенная форма оформления стиля рамки.
Толщина рамки
Толщина рамки задается в пикселях (px). Чтобы задать толщину рамки, для этого в коде CSS пропишите:
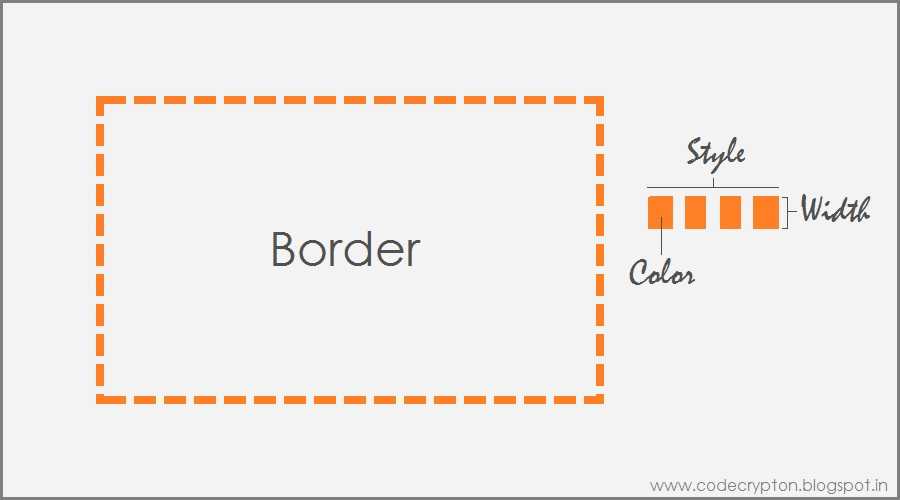
Для лучшего ориентирования посмотрите схему, где я указал размеры рамок в пикселях:
Цвет рамки
Чтобы задать цвет рамки в коде CSS пропишите:
Цвет задается шестизначным кодом #cc0000 либо словами red (пример: border-color: red ; ). Кода цветов и как они называются, можете почитать тут.
Вид (стиль) рамки
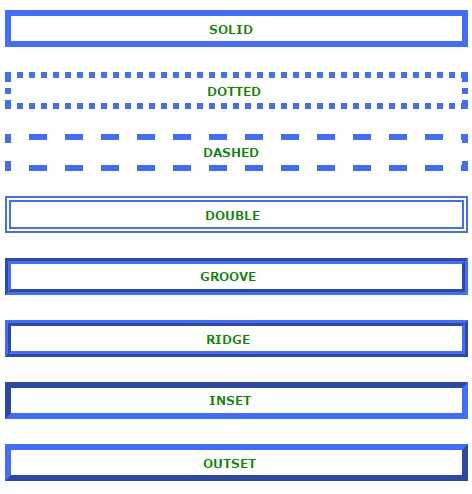
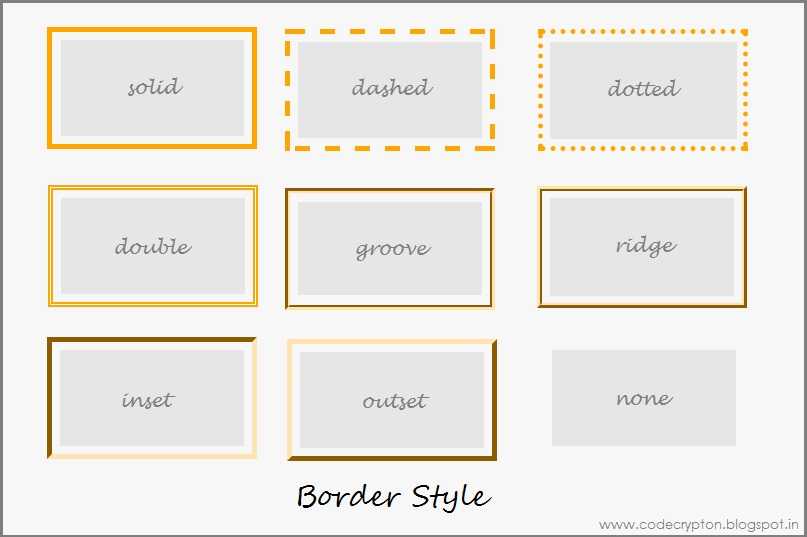
Существует восемь разновидностей рамок. По крайне мере, я знаю только восемь, это:
solid — сплошная рамка;
dotted — точечная рамка;
dashed — пунктирная рамка;
double — из сплошной двойной линии;
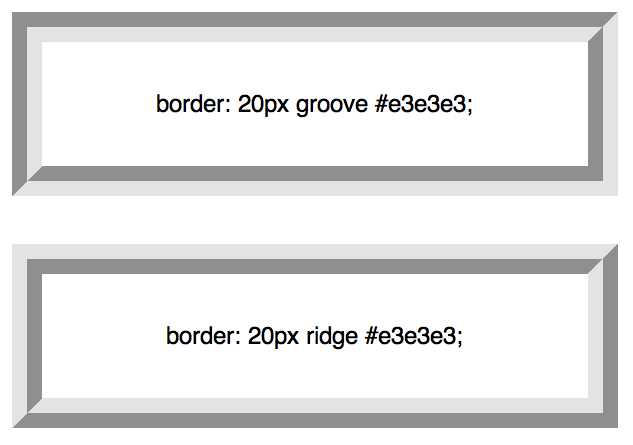
groove — рамка с объемной вдавленной линией;
ridge — рамка с выпуклой линией;
inset — рамка, похожая на вдавленный блок;
outset — рамка делает как бы выпуклый блок
А теперь на примере как выглядят рамки:
Итак, чтобы задать вид рамки в коде CSS пропишите:
Теперь объединим все три свойства (так как они зависят друг от друга) и смотрим результат.
Сокращенная форма оформления стиля рамки
Я пользуюсь сокращенной формой, так как это удобно и быстро. Сейчас вы увидите разницу и поймете, почему я выбрал для себя именно этот способ.
Это седьмой урок изучения CSS. В этом уроке мы рассмотрим как задать рамку на CSS, какие бывают рамки и что можно сделать с рамкой.
Перед изучением CSS пройдите предыдущие уроки:
Теория и практика
Рамки являются очень важным атрибутом для того чтобы раскрасить html страницу. Чтобы появилась рамка вокруг какого-то элемента, в CSS необходимо задать свойство которое начинается со слова border. Приведу пример использования данного свойства.
Пример html кода:
Пример CSS кода:
Чтобы создать таблицу необходимо написать три свойства. Позже я расскажу как можно сократить запись.
border-width — отвечает за толщину границы. Подобно тому как мы указывали толщину таблице(border=»2″) в html;
border-style — отвечает за вид границы. Она может быть сплошная(solid), двойная(double), точечная(dotted), штриховая(dashed) и т.д.;
Она может быть сплошная(solid), двойная(double), точечная(dotted), штриховая(dashed) и т.д.;
border-color — отвечает за цвет границы. Он обозначается как обычный текст в html, через решетку;
Пример в браузере нашей границы:
Бывает такая необходимость сделать границу только слева, или только справа, или сверху и снизу. На этот случай в CSS также есть решение. Для этого при написании свойства необходимо указывать где должна присутствовать данная граница. Посмотрим пример на нашей html странице. Выделим абзац сверху и снизу:
Как это выглядит в браузере:
Также можно выделить три стороны:
Как это выглядит в браузере:
Но данный код занимает очень много места и в файл CSS будет иметь размер больше Кб. Но его можно сократить:
Также можно сократить запись, где мы указываем какую границу выделяем:
Обычно все кто верстают сайты используют именно сокращенную запись, она экономит время и место. Я решил проверить какой объем файла будет при разных формах записи:
Я решил проверить какой объем файла будет при разных формах записи:
Хоть объем и не очень отличается, ко когда CSS файл будет иметь большой размер, тогда эти мелочи будут играть важную роль.
Итак, сегодня мы рассмотрели создание, оформление рамок и важность написания сокращенного кода. Чтобы лучше запомнить материал пробуйте всё написать руками.
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Сначала поговорим об оформлении border, потом перейдём к outline.
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Количество значений
Результат
Одинаковая ширина рамок со всех сторон.
Первое значение задаёт толщину верхней и нижней рамок, второе — левой и правой.
1 — верхняя рамка, 2 — левая и правая, 3 — нижняя.
Значения ширины, начиная с верхней границы по часовой стрелке (верхняя, правая, нижняя, левая).
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), medium (4px) и thick
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style.
Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style.
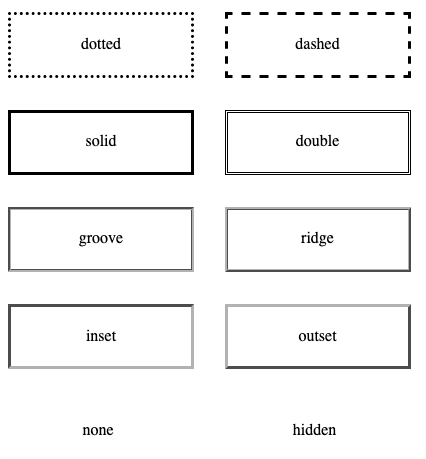
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
- border-top — верхняя граница.

- border-right — правая.
- border-bottom — нижняя.
- border-left — левая.
outline-width
То же самое, что и border-width, только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width. Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style. Правило задаёт стиль внешнего контура.
outline-color
Определяет цвет внешнего контура.
Пример кода ниже задаёт стиль заголовка первого уровня с зелёными внутренними границами и оранжевыми внешними контурами.
outline
Объединяющее три предыдущих свойство, аналог border.
Полезные ссылки:
Создание рамок в CSS. Свойство border.
Свойство для оформления текста и шрифта мы изучили, теперь пришла очередь переходить к другим элементам. В этом уроке мы рассмотрим, создание рамок средствами CSS. Данное свойство используется достаточно часто, поэтому ему стоит уделить немного больше внимания.
В этом уроке мы рассмотрим, создание рамок средствами CSS. Данное свойство используется достаточно часто, поэтому ему стоит уделить немного больше внимания.
И так, давайте предположим, что вокруг какого-то элемента нужно сделать рамку. Например, создадим заголовок и вокруг него сделаем рамку.
Параметры характеризующие рамку: 1) Толщина рамки, 2) Стиль рамки и 3) Цвет рамки. И давайте по порядку:
- 1. Толщина рамки: border-width:2px;
- 2. Стиль рамки: border-style:solid;
- 3. Цвет рамки: border-color:#ff0000;
Какие бывают стили рамок в CSS? Ниже приведены все доступные стили рамок:
- dotted — Это точечная рамка.
- dashed — Это пунктирная рамка
- solid — Это сплошная рамка
- double — Это двойная рамка
- groove — Объемный вид
- ridge
Теперь у нас есть все, чтобы создать рамку вокруг заголовка.
И сам стиль для рамки.
В результате вокруг созданного заголовка появилась сплошная рамка красного цвета толщиной в 2px.
Рамка формируется из четырех сторон: Верхней,
- top — Верх.
- right — Право
- bottom — Низ
- left — Лево
Таким образом если мы хотим рамку сделать только снизу абзаца то есть подчеркнуть его то к каждому свойству border добавляем приставку bottom. В результате получится следующая структура кода.
Использование данных стилей для браузера будет означать, что нужно создать рамку только с нижней части, т.е. подчеркивающую заголовок. Точно так же можно и продублировать данный код, задав рамку уже с другой стороны, например верхней.
Теперь заголовок будет обводится красной рамкой сверху и снизу. Аналогично можно сделать и для других сторон.
Аналогично можно сделать и для других сторон.
Как Вы уже наверное заметили, запись получилась достаточно большая, поэтому существует сокращенный вид записи который за частую на практике и используется.
На картинке выше представлена структура сокращённой записи, где указывается свойство border и в качестве значений, через пробел, указывается ширина рамки — border-width, стиль рамки — border-style и цвет рамки — #ff0000.
То есть браузер, увидев такую, сокращенную запись border:2px solid #ff0000;, так же создаст рамку со всех четырех сторон заголовка. Вот такая короткая запись эквивалентна той записи, что мы использовали выше (где применялось три свойства).
Если с помощью короткой записи нужно указать рамку только с одной стороны, то к свойству добавляем простаку указывающую сторону с которой создать рамку.
Вот так, с помощью короткой записи делается рамка с верху, где так же указаны толщина, стиль, и цвет рамки.
Вот таким образом с помощью свойства border делается рамка вокруг любого элемента. Так же с помощью рамки создается подчеркивание ссылок, когда нужен другой цвет подчеркивающей линии. Ну а на этом с рамками все, переходим к следующему важному уроку, где будем рассматривать свойства списков
Отступы и рамки в стилях CSS
Рассмотрим некоторый документ. На нем сформированы (отображены на экране в браузере) html-элементы. Они формируются на основании тегов. Вы расставляете теги, их обрабатывает парсер html (есть в любом браузере) и строит html-элементы. И как будут выглядеть эти элементы, определяет CSS.
Отступы и рамки
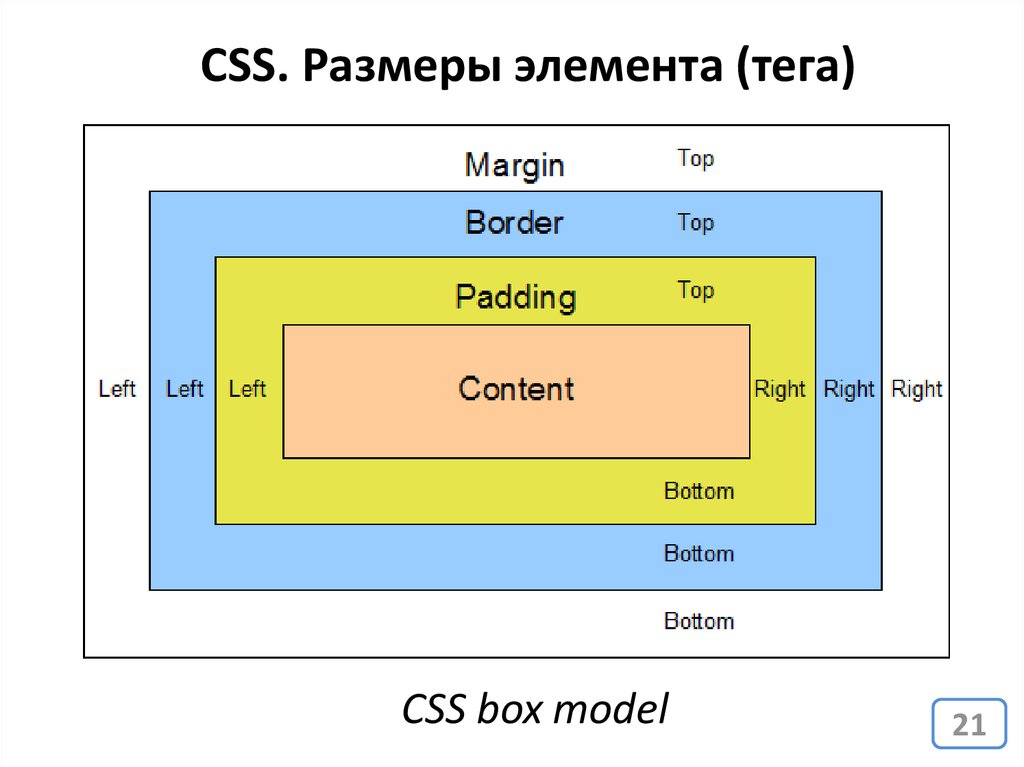
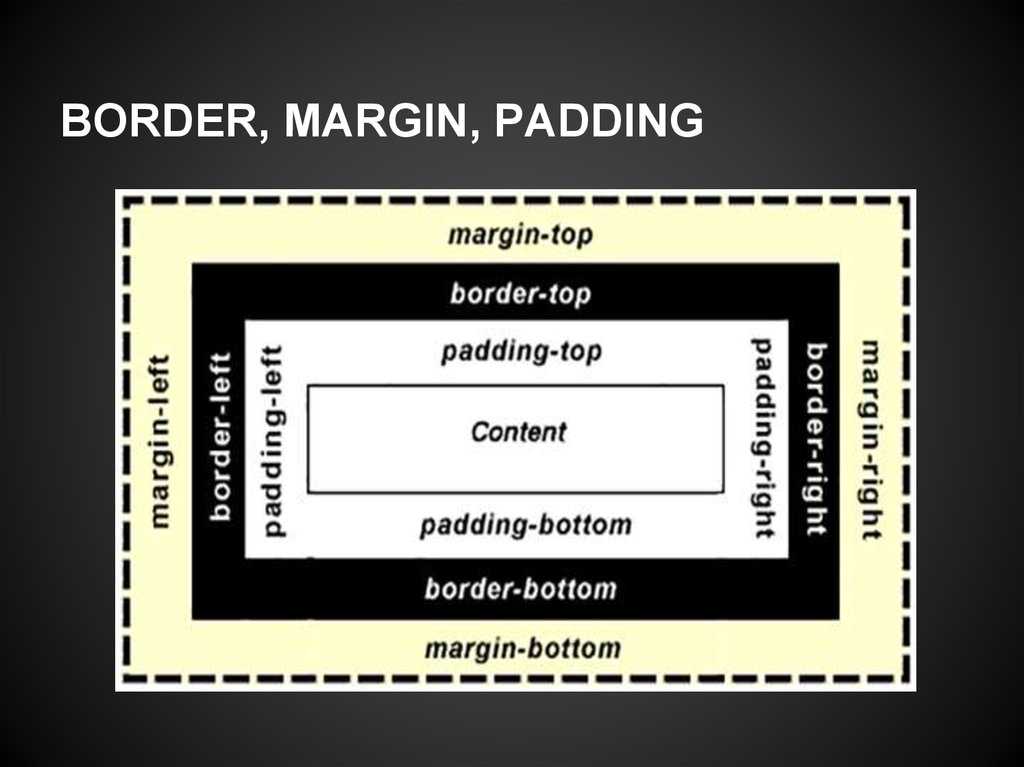
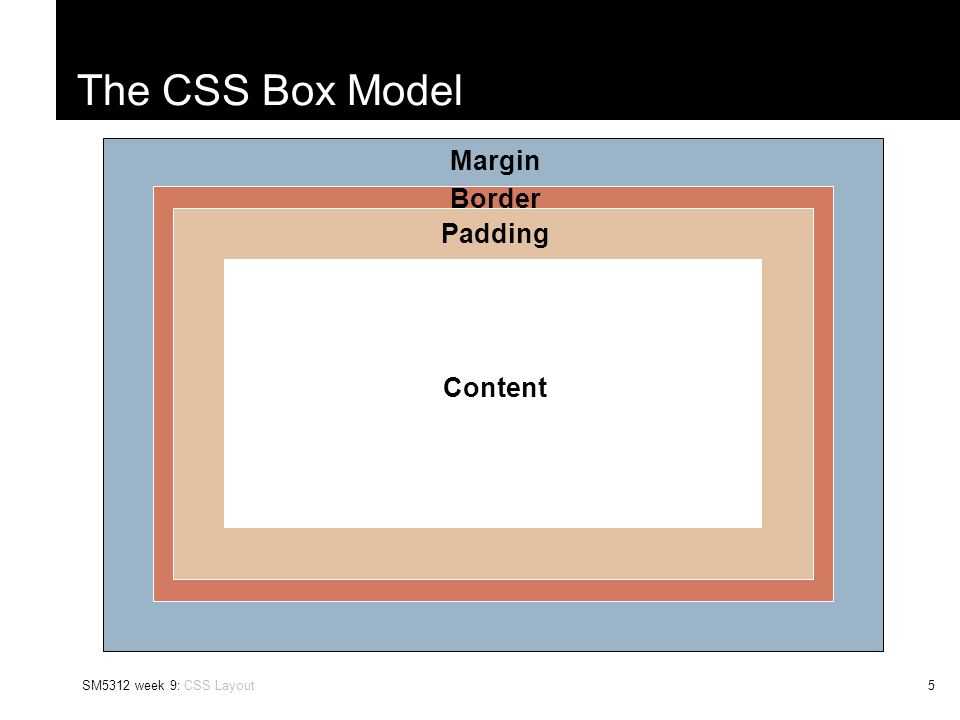
У всех html-элементов есть 4 области: область внешних отступов, рамка, внутренние отступы и содержание элемента. Для чего они нужны?
- Внешние отступы (margin) — нужны, чтобы регулировать взаимодействие этого элемента с границами других элементов.

- Внутренние отступы (padding) — это расстояние от рамки до содержания данного элемента.
- Содержание самого элемента. Тут и так понятно. Если есть вложенные элементы, то они в этой области и находятся.
- Рамка (border). Очерчивает границы элемента. Схематично 4 области можно представить так:
Следует понимать, что каждый элемент лежит внутри какой-то области. Эта область для элемента, который лежит внутри нее, называется контейнером. Т.е. контейнер — это область контента родительского элемента. Эта область и определяет пространство для построения внутреннего элемента. Значит внутренний элемент будет подстраиваться под размер этой области.
Внешние отступы
Это когда наш элемент взаимодействует с границами контейнера и с границами соседних элементов (те, которые в коде расположены рядом с ним). Основные правила:
- margin-top: auto|величина|% — отступ сверху.
- margin-right: auto|величина|% — отступ справа.
- margin-bottom: auto|величина|% — отступ снизу.

- margin-left: auto|величина|% — отступ слева.
- margin: margin-top margin-right margin-bottom margin-left – сборное правило.
Значение “auto” — значит самостоятельный разбор браузером этих величин. Размер отступа можно указать в величинах: em, ex, px. Проценты (%) считаются от ширины контейнера (от области контента родительского элемента). Если указать отрицательное значение, то границы элементов внутри родительского контейнера наедут друг на друга.
Правило “margin” — сборное, здесь указываются значения всех 4-х отступов (начиная сверху и по часовой стрелке). Примеры:
Внутренние отступы
Здесь не может быть отрицательных значений, т.к. невозможно контент выдвинуть за пределы рамки элемента. Проценты считаются от ширины контейнера.
- padding-top: величина|%.
- padding-right: величина|%.
- padding-bottom: величина|%.
- padding-left: величина|%.
- padding: padding-top padding-right padding-bottom padding-left — сборное правило.
 По аналогии с “margin”.
По аналогии с “margin”.
Рамки в CSS
У всех рамок есть следующие характеристики:
- Толщина — border-width: величина (thin|medium|thick). По умолчанию — medium.
- Цвет — border-color: цвет. По умолчанию — цвет шрифта в этом элементе.
- Тип — border-style: none|dotted|dashed|solid|double|groove|ridge|inset|outset. Типы: нет рамки | точками | пунктиром | сплошная | двойная | имитация рельефа.
Сами правила рамки:
- border-top- (width|color|style).
- border-right- (width|color|style).
- border-bottom- (width|color|style).
- border-left- (width|color|style).
- border: border-width border-style border-color. Сборное правило.
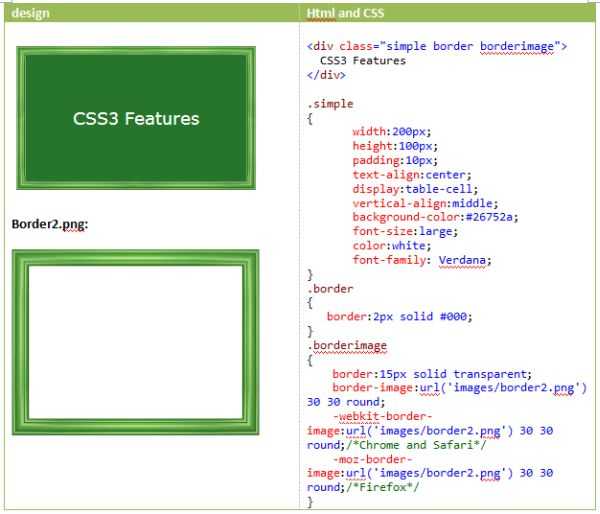
как сделать границы вокруг элемента, примеры работы
От автора: допустим, вам нужна градиентная рамка CSS вокруг элемента. Я представляю себе это так: для этого не существует простого очевидного CSS API; я просто создам элемент-оболочку с linear-gradient фоном, а затем внутренний элемент перекроет большую часть этого фона, за исключением тонкой линии вокруг него.
Если вам не нравится идея элемента-оболочки, вы можете использовать псевдо-элемент, если отрицательное значение z-индекса в порядке (этого не сработает, если у вас будет много вложений в родительский элементов с их собственным фоном). Вот пример Стивена Шоу, в котором рассматривается border-radius:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Вы можете даже разместить отдельные стороны как тонки прямоугольники с псевдо-элементами, если вам не нужны все четыре стороны.
Но не стоит забывать о border-image, пожалуй, самом бестолковомсвойстве CSS всех времен. Вы можете использовать его, чтобы получить градиентные границы даже на отдельных сторонах:
Использование как border-image, так и border-image-slice, вероятно, является самым простым синтаксисом для создания градиентной границы, только, к сожалению, они несовместимы с border-radius:
Автор: Chris Coyier
Источник: https://css-tricks. com/
Редакция: Команда webformyself.
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Рамки CSS
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, как оформлять текст в CSS. В данной статье я бы хотел рассказать, что такое рамки в CSS и как их использовать. Правила, отвечающие за рамку состоят из трех элементов: толщина рамки, стиль и цвет. Давайте создадим файл index.html со следующим содержимым:
На этой же странице зададим стили для блока с (внутри заголовка страницы добавим следующие строки):
Свойство border-width отвечает за ширину рамки, свойство border-style отвечает за стиль рамки, border-color — за цвет рамки. С первым и третьим свойством всё понятно. Все значения, которые может принимать свойство border-style показаны на рисунке ниже:
Если мы сейчас откроем нашу страницу в браузере, то увидим, что вокруг блока появилась сплошная рамка красного цвета шириной в 1px.
Это я вам показал длинную запись рамки в CSS (данная запись является очень громоздкой и её обычно никто не использует). Все инструкции можно уместить в одной строке. В нашем случае это будет выглядеть вот так:
Т.е. сначала указываем толщину рамки, затем указываем стиль рамки и цвет.
Вы наверняка обратили внимание, что рамка появилась со всех четырех сторон. Рамки можно задавать для любой из сторон в отдельности (на конкретном примере будет понятно):
Вы видите, что все 4 стороны имеют различные рамки. Если для какой-то стороны не задавать рамку, то там, соответственно, рамки не будет.
Рамки применяются абсолютно везде: практически сложно встретить дизайн сайта, на котором не использовались бы рамки. Очень часто пункты меню отделяются вертикальной линией, которая задаётся как раз свойством border-right, либо border-left. Также можно делать интересные эффекты у ссылок. Как раз на эту тему домашнее задание:
Необходимо создать страницу и разместить на ней 2 ссылки. Стиль оформления данных ссылок: сплошная линия, при наведении данная линия должна становиться пунктирной.
Стиль оформления данных ссылок: сплошная линия, при наведении данная линия должна становиться пунктирной.
Также очень хорошо использовать рамки у элементов при верстке страницы, чтобы лучше понимать, где какой элемент находится. По крайней мере, мне так намного нагляднее и понятнее верстать.
В данной статье вы узнали, что такое рамки в CSS, как их задавать и их наиболее частое использование.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Изучаем рамки на CSS
Время чтения: 3 мин.
Здравствуй, уважаемый читатель.
Это седьмой урок изучения CSS. В этом уроке мы рассмотрим как задать рамку на CSS, какие бывают рамки и что можно сделать с рамкой.
Перед изучением CSS пройдите предыдущие уроки:
Урок 1. Что такое CSS?
Урок 2. Базовые селекторы
Урок 3. Групповые селекторы и селекторы потомков
Урок 4. Псевдоселекторы ссылок
Урок 5. Шрифты
Урок 6. Оформление текста
Оформление текста
Теория и практика
Рамки являются очень важным атрибутом для того чтобы раскрасить html страницу. Чтобы появилась рамка вокруг какого-то элемента, в CSS необходимо задать свойство которое начинается со слова border. Приведу пример использования данного свойства.
Пример html кода:
Пример CSS кода:
Чтобы создать таблицу необходимо написать три свойства. Позже я расскажу как можно сократить запись.
border-width — отвечает за толщину границы. Подобно тому как мы указывали толщину таблице(border=»2″) в html;
border-style — отвечает за вид границы. Она может быть сплошная(solid), двойная(double), точечная(dotted), штриховая(dashed) и т.д.;
border-color — отвечает за цвет границы. Он обозначается как обычный текст в html, через решетку;
Пример в браузере нашей границы:
Бывает такая необходимость сделать границу только слева, или только справа, или сверху и снизу. На этот случай в CSS также есть решение. Для этого при написании свойства необходимо указывать где должна присутствовать данная граница. Посмотрим пример на нашей html странице. Выделим абзац сверху и снизу:
На этот случай в CSS также есть решение. Для этого при написании свойства необходимо указывать где должна присутствовать данная граница. Посмотрим пример на нашей html странице. Выделим абзац сверху и снизу:
Как это выглядит в браузере:
Также можно выделить три стороны:
Как это выглядит в браузере:
Но данный код занимает очень много места и в файл CSS будет иметь размер больше Кб. Но его можно сократить:
Также можно сократить запись, где мы указываем какую границу выделяем:
Обычно все кто верстают сайты используют именно сокращенную запись, она экономит время и место. Я решил проверить какой объем файла будет при разных формах записи:
Хоть объем и не очень отличается, ко когда CSS файл будет иметь большой размер, тогда эти мелочи будут играть важную роль.
Итак, сегодня мы рассмотрели создание, оформление рамок и важность написания сокращенного кода. Чтобы лучше запомнить материал пробуйте всё написать руками.
Больше практикуйтесь!
Рамки в CSS и способы оформления
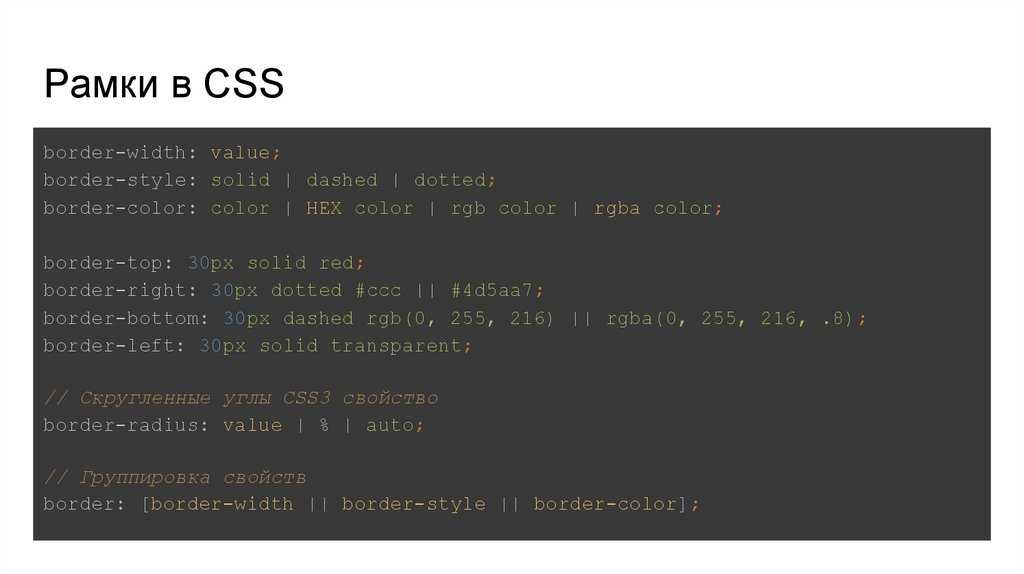
В CSS есть возможность красиво оформлять рамки, увеличивать размер и делать рамку как видимой так и не видимой.
Какие свойства мы рассмотрим в сегодняшнем уроке?
Это свойства:
«border-width» — толщина рамки;
«border-color» — цвет рамки;
«border-style» — вид (стиль) рамки;
«border» — сокращенная форма оформления стиля рамки.
Толщина рамки
Толщина рамки задается в пикселях (px). Чтобы задать толщину рамки, для этого в коде CSS пропишите:
Для лучшего ориентирования посмотрите схему, где я указал размеры рамок в пикселях:
Цвет рамки
Чтобы задать цвет рамки в коде CSS пропишите:
Цвет задается шестизначным кодом #cc0000 либо словами red (пример: border-color: red;). Кода цветов и как они называются, можете почитать тут.
Вид (стиль) рамки
Существует восемь разновидностей рамок. По крайне мере, я знаю только восемь, это:
solid — сплошная рамка;
dotted — точечная рамка;
dashed — пунктирная рамка;
double — из сплошной двойной линии;
groove — рамка с объемной вдавленной линией;
ridge — рамка с выпуклой линией;
inset — рамка, похожая на вдавленный блок;
outset — рамка делает как бы выпуклый блок
А теперь на примере как выглядят рамки:
Итак, чтобы задать вид рамки в коде CSS пропишите:
Теперь объединим все три свойства (так как они зависят друг от друга) и смотрим результат.
Сокращенная форма оформления стиля рамки
Я пользуюсь сокращенной формой, так как это удобно и быстро. Сейчас вы увидите разницу и поймете, почему я выбрал для себя именно этот способ.
Сегодня мы с Вами будем учиться делать рамки для вашего сайта. Что это значит? Все очень просто. Рамку можно задать вокруг любога элемента: абзац, заголовок, таблица, одна из строк или колонок в таблице и т.д. Сейчас на практике вы это поймете сами.
Каждая рамка имеет всего три свойства:
Комбинирую в различных сочетаниях эти свойства можно создавать множество разных стилей и придать эти стили разным элеменам.
В первом уроке по CSS мы очистили код нашей web-страницы от тегов форматирования HTML, там у нас была создана рамка вокруг нашей странички. Давайте создадим подобную рамку с помощью CSS. Открываем наш файл таблицы стилей style.css и создаем новый стиль для рамки главной таблицы.
Этот стиль у нас будет предназначен для создания рамки главной таблицы назовем его . main_border прописываем в таблице стилей следующий код в сокращенном виде:
main_border прописываем в таблице стилей следующий код в сокращенном виде:
Что мы написали в коде? Рамка вокруг главной таблицы, окаймляющей нашу web-страницу — толщиной в 2px черного цвета. Сохраняем файл таблицы стилей и переходим в код страницы index.html . Здесь (в начале кода, сразу после тега body ) находим открывающей тег table и прописываем ему только что созданный стиль. Теперь код нашего тега table выглядит так:
Сохраняем файл index.html , обновляем, смотрим . Согласитесь смотрится симпатичнее.
Далее если Вы помните уроки по HTML у нас идет вложенная таблица, которая состоит из двух столбцов: в первом расположено меню нашего сайта, а во втором текст самой страницы. Давайте сохраним общий стиль оформления web-страницы и обрамим каждый столбец рамкой черного цвета толщиной в 1px. Coздадим для каждого из этих столбщов свой стиль. Стиль для левого столбца (где меню) назовем .lefttd (левый столбец). Кроме того хорошо бы придать этому столбцу другой цвет вспоминайте преведущий урок, выбираем не очень темный цвет например #f6f6f6 , и дописываем в таблице стилей следующий код:
. lefttd border:1px solid black;
lefttd border:1px solid black;
background-color:#f6f6f6;
>
Создаем отдельный стиль для правого столбца (в котором расположен текст основной страницы) назовем его .righttd (правый столбец). Отличаться этот стиль от преведущего будет только цветом фона в столбце, оставим его белым. Ранее мы уже с Вами упоминали что по умолчанию цвет и так белый, но все же лучше задать цвет фона. Если в браузере пользователя будет включена своя таблица стилей, цвет в этом столбце может оказаться каким угодно, например черным и просто сольется с цветом шрифта. Итак код для этого стиля будет выглядеть так:
.righttd border:1px solid black;
background-color:#ffffff;
>
Сохраняем файл таблицы стилей и переходим в файл index.html . Находим теги td левого иправого столбцов вложенной таблицы и прописываем новые классы.
Рамки можно создавать не только совсех сторон элемента но и с любой стороны например только сверху или снизу , слева или справа. Прописав в стиле следующее свойство border-bottom:1px solid black; мы получим рамку толщиной в 1 пиксель снизу элемента, border-top — сверху , border-left — слева , border-right — справа .
И в заключении для сохранения общего стиля давайте придадим рамку черного цвета толщиной в один пиксель нижнему графическому элементу. Создаем простенький стиль .footer для футера сайта (нижнего графического элемента).
Вот что у нас получилось. Согласитесь так смотрится гораздо приятнее. Я надеюсь что Вам все понятно, а для закрепления навыков потренируйтесь самостоятельно с остальными файлами тестового сайта, а именно Ауди , БМВ , Рено , Тойота.
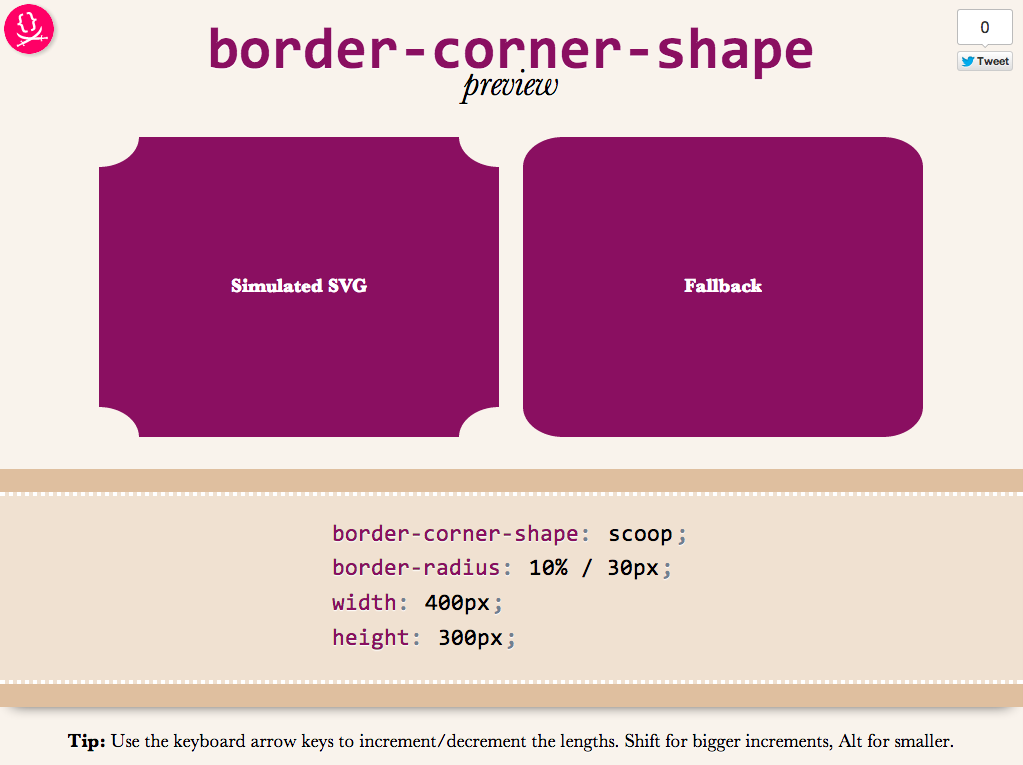
border-radius CSS | CSS
Свойство border radius CSS используется для закругления углов элемента. Это сокращенная версия свойств: border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius.
Оно может принимать от одного до четырех значений или восемь значений, разделенных косой чертой «/», с одним — четырьмя значениями с каждой стороны от косой черты.
- Если косая черта не указана, то свойство может принимать одно, два, три или четыре значения.
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?; // '?' указывать данное значение необязательно
- Если задано четыре значения, то они определяют радиусы каждого из четырех углов. То есть первое значение будет указывать x и y радиуса верхнего левого угла, таким образом, это будет круговая кривая. Второе значение задает радиусы для верхнего правого угла, третье — определяет радиусы нижнего правого угла, а четвертое — нижнего левого;
- Если задано три значения, первое устанавливает радиус верхнего левого угла, второе — радиус верхнего правого и левого нижнего углов, а третье — нижнего правого угла;
- Если задано два значения CSS table border radius, первое определяет радиусы левого верхнего и правого нижнего углов, а второе — радиусы верхнего правого и нижнего левого углов;
- Если задано одно значение, то оно задает одинаковые радиусы четырех углов.

- Общая информация и примечания
- Официальный синтаксис
- Значения
- Поддержка браузерами
- Рекомендация W3C
Например:
border-radius: 1em 3em 2em;
эквивалентно:
border-top-left-radius: 1em; border-top-right-radius: 3em; border-bottom-right-radius: 2em; border-bottom-left-radius: 3em;
В каждом из перечисленных выше случаев, когда не используется косая черта, четыре угла элемента будут закруглены, а их кривизна будет идеальным кругом:
Два одинаковых радиуса для каждого угла дают круговую кривую. Каждый угол в этом примере имеет горизонтальный и вертикальный радиус 50 пикселей.
Если косая черта указана, то свойство может принимать до восьми значений — от одного до четырех значений с каждой стороны от косой черты.
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
Значения, указанные перед косой чертой, задают горизонтальный радиус углов.
Например:
border-radius: 2em 1em 4em / 0.5em 3em;
эквивалентно:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
В этом случае применения border radius CSS углы элемента будут закруглены, и их кривизна будет эллиптической:
Два неодинаковых радиуса для каждого угла дают эллиптическую кривизну. Каждый угол в этом примере имеет горизонтальный радиус 100 пикселей и вертикальный радиус 50 пикселей.
Если элемент использует фоновый цвет или изображение, фон также будет обрезаться указанным радиусом границы:
Фоновое изображение элемента обрезается в соответствии с указанным радиусом границы.
Но иногда цвет фона элемента может «просачиваться» за пределы границы, когда она закруглена. Чтобы исправить это, можно использовать свойство background-clip и установить для него значение padding-box.
.element {
border-radius: 30px;
background-clip: padding-box;
}Если у элемента есть границы изображения, то они не подрезается кривой закругленных углов.
Содержимое элемента может выходить за его границы в углах, которые были закруглены, если для элемента не установлено значение отступа, достаточное, чтобы сместить содержимое внутрь:
Содержимое элемента может выходить за закругленную границу, если для элемента не заданы отступы.
В этом примере moz border radius CSS добавлены отступы, чтобы содержимое не выходило за закругленные углы границы. Обратите внимание, что сама граница не отображается, но фон все равно будет иметь закругленные углы.
.element {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
}Кроме этого область вне кривой границы не принимает pointer events, связанные с данным элементом.
Также кривые углов не должны пересекаться: когда сумма радиусов любых двух соседних границ превышает размер блока, браузеры должны пропорционально уменьшить используемые значения всех радиусов границ, чтобы ни один из них не перекрывался.
Процентные значения идеально подходят для создания круглых или эллиптических форм. Использование border radius CSS: 50% дает полностью круглую форму элемента, у которого высота и ширина равны:
Элемент с одинаковой высотой, шириной и значением радиуса границы 50%.
Если высота и ширина элемента не равны, мы получим эллиптическую форму:
Элемент с радиусом границы 50%, высота и ширина которого не равны.
Синтаксис:
border-radius: [<длина> | <проценты>] {1,4} [/ [<длина> | <проценты>] {1,4}]?Начальное значение: 0 0 0 0, оно задает начальное значения каждого из отдельных свойств.
Применяется: ко всем элементам. Но браузеры не обязательно должны применять его к элементам table и inline-table, когда для свойства border-collapse задано значение collapse. На данный момент поведение внутренних элементов таблицы не определено.
Анимируется: Каждое из полных свойств анимируется, как два значения длины, процентных значения или значения calc().
Неофициальный синтаксис webkit border radius CSS:
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?;
или так:
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
Каждый радиус может задаваться процентами или значением длины. Процентное соотношение для горизонтального радиуса относится к ширине блока, тогда как процентное соотношение для вертикального радиуса относится к высоте блока. Отрицательные значения не допускаются.
Отрицательные значения не допускаются.
<percentage>
<length>
Примеры
border-radius: 50%; border-radius: 30px 20px 40px; border-radius: 1em 2em; border-radius: 3em / 2em 4em; border-radius: 1em 2em 1em 3em / 2em 3em;
Демо-версия
Свойство CSS3 Border-radius (закругленные углы)
Метод закругления углов. Охватывает поддержку сокращенного свойства border radius CSS, а также полных свойств (например, `border-top-left-radius`).
Поддерживается со следующих версий:
Стационарные
| Chrome | Firefox | IE | Opera | Safari |
| 4 * | 2 * | 9 | 10 | 3.1 * |
Мобильные
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
| 3.2 * | 2.1 * | 11 | 56 | 51 |
* требуется указание префикса
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «border-radius»
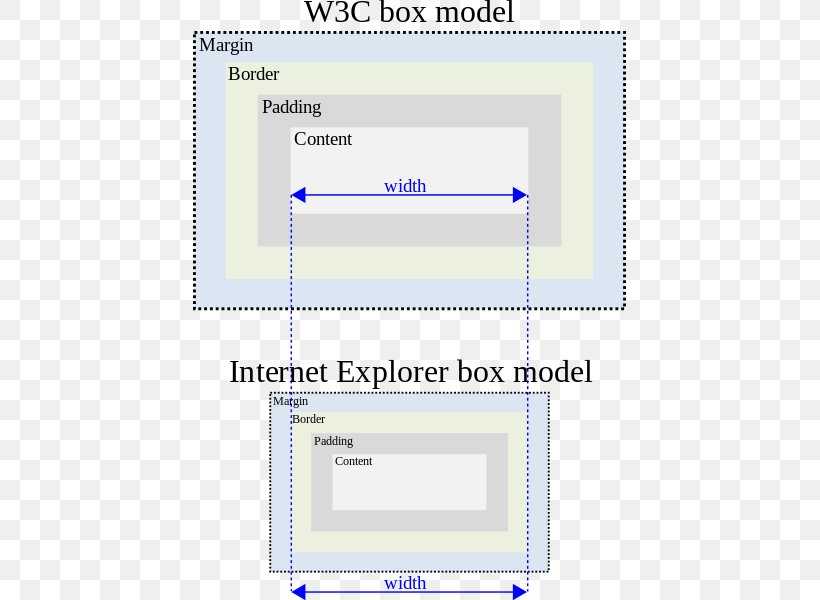
Блочная модель в CSS. Рамки, внутренние и внешние отступы
Скачать материалы:
Скачать 7-ой видеоурок по CSS Размер: 13.41 MB, скачали: 608 раз.
Скачать исходники к 7 видеоуроку по CSS Размер: 29.01 kB, скачали: 511 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Ссылки и псевдоклассы, тема безусловно интересная. Но сейчас мы косвенно коснемся еще более интересной темы — верстки, которую будем рассматривать чуть позже (в 10 и 11 уроках по CSS). В этом видеоуроке мы разберем коробочную модель, рамки и отступы.
Что такое блочная модель?
Начнем с блочной модели в CSS. Ее также называют боксовой (или коробочной), так как в английском языке слово box означает «коробка». На своих экранах (внизу этой статьи есть скрины из видеоурока) вы видите боксовую модель. В чем ее смысл? В самом центре находится текст. Мы знаем, что к тексту, как и к изображению, можно применить рамку, что и делает свойство border. А вот что же такое внутренний и внешний отступы, мы разберем в этом видеоуроке.
Свойства padding и margin
Разберемся с теорией. Padding – это свойство, задающее расстояние между текстом и рамкой, а margin – свойство, задающее расстояние между рамкой и внешними объектами. Благодаря этим свойствам, мы можем очень точно управлять элементами на странице. На этом с теорией все. Перейдем к практике.
Открываем страницу index.html. Нам нужно определиться с объектами, с которыми мы будем работать. Пусть это будет заголовок «Добро пожаловать на мою страничку мыслей.» и первый абзац «Данная страничка посвящена одной истории. Истории о том, зачем я создал сайт http://info-line.net». Переходим в код, видим заголовок h2 и абзац. Давайте пропишем классы этим элементам. Первому — box1, а второму — box2.
Пусть это будет заголовок «Добро пожаловать на мою страничку мыслей.» и первый абзац «Данная страничка посвящена одной истории. Истории о том, зачем я создал сайт http://info-line.net». Переходим в код, видим заголовок h2 и абзац. Давайте пропишем классы этим элементам. Первому — box1, а второму — box2.
<h2>Добро пожаловать на мою страничку мыслей.</h2> <p><i>Данная страничка посвящена одной
Сохраняем и переходим в документ style.css. Прописываем здесь классы box1 и box2. Теперь зададим им свойства. Давайте пропишем им фоновый цвет — так нам будет легче контролировать расстояние между рамкой и текстом.
.box1 {
background-color: #CCFF33;
}
Рамка (свойство border)
Теперь разберемся со свойством border (рамка). Border – свойство записанное в сокращенной форме. Давайте сначала запишем его в полной форме.
Первое свойство — border-width (ширина рамки). Что такое ширина рамки? Это ширина той красной области, которую вы видите на экране. Ее значение может быть как в абсолютных, так и в относительных величинах. Давайте поставим, например, 3 пикселя.
Ее значение может быть как в абсолютных, так и в относительных величинах. Давайте поставим, например, 3 пикселя.
Следующее свойство — border-style (стиль рамки). Их восемь штук: dotted, dashed, solid, double, groove, ridge, inset, outset. Наиболее часто используются только первые четыре. Dotted – это рамка точками. Dashed – рамка штрихами. Solid – сплошная рамка. Double – двойная рамка. Остальные стили рамки вы можете применить и посмотреть результаты уже на собственном экране. Давайте поставим dotted.
Переходим к следующему свойству — border-color. Наверняка вы уже догадались, что это за свойство. Это цвет рамки. Здесь все так же, как и с табличным цветом. Нам нужно указать лишь код. Давайте укажем черный.
.box1 {
background-color: #CCFF33;
border-width: 3px;
border-style: dotted;
border-color: #000;
}
А теперь давайте укажем такие же свойства, но с другими значениями классу box2. Рамку поставим в два пикселя. Цвет пусть будет белый, и стиль рамки — штрих.
.box2 {
background-color: #CCFFCC;
border-width: 2px;
border-style: dashed;
border-color: #fff;
}
Сохраняем и смотрим.
Теперь давайте свойство border запишем в сокращенном виде, и потом будем разбираться с внешними и внутренними отступами. Сокращенная запись делается в таком порядке: border-width | border-style | border-color. Прописываем свойство border и копируем значения. Три ранее прописанных свойства удаляем.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
}
.box2 {
background-color: #CCFFCC;
border: 2px dashed #fff;
}
Сохраняем и проверяем. У нас ничего не должно измениться. Все правильно. Переходим обратно в код.
Внутренние и внешние отступы (padding и margin)
Разберемся с внутренними и внешними отступами: padding и margin.Но сначала посмотрим снова на нашу боксовую модель. Напомню еще раз: свойство padding – это расстояние между текстом и рамкой border, а свойство margin – это расстояние между рамкой border и другими элементами.
Внутренние отступы (padding)
Сначала разберемся с внутренним отступом — со свойством padding. Padding – это тоже свойство, записанное в сокращенной форме. В полное форме оно записывается как padding-top, padding-right, padding-bottom и padding-left. Значения указываются в абсолютной или относительной величине. Все это складывается в свойство padding – сокращенную форму. Чтобы было проще, представьте себе круглые часы. Их можно разделить на 4 части. Первая часть находится вверху, вторая — справа, третья — внизу, четвертая — слева. В таком же порядке записываются и свойства padding и margin. Если отступ должен быть везде одинаков, то указывается только одно значение. Если же отступы сверху и снизу, а также справа и слева одинаковы, то указывается сначала отступ сверху, а потом отступ справа — всего два значения. Сейчас разберем это на примере.
Допусти, нам нужен везде один отступ в три пикселя.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px;
}
Сохраняем, проверяем. Все правильно. Наш заголовок сдвинулся от рамки на 3 пикселя со всех сторон. То есть рамка текста у нас сейчас примерно по три пикселя от каждой стороны.
Все правильно. Наш заголовок сдвинулся от рамки на 3 пикселя со всех сторон. То есть рамка текста у нас сейчас примерно по три пикселя от каждой стороны.
Теперь давайте зададим отступы от верхнего и нижнего края по три пикселя, а от левого и правого — по пятнадцать.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px;
}
Сохраняем. Смотрим снова. Все у нас получилось.
Теперь зададим свой отступ от каждой из сторон. Отступ сверху пусть будет 3 пикселя, отступ справа — 15 пикселей, снизу — 5 пикселей, слева — 80 пикселей.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
}
Сохраняем и проверяем. Все как мы и указали.
Давайте теперь зададим внутренние отступы второму объекту. Пускай они будут со всех сторон по 15 пикселей.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 15px;
}
Сохраняем. Вот что у нас получилось.
Внешние отступы (margin)
Теперь пришло время разобраться с внешними отступами. Внешний отступ — это отступ рамки до внешних элементов. Браузер изначально задает свои внутренние и внешние отступы. Чтобы это исключить, можно в самом верху описать свойства для всех классов, то есть для всех элементов. Это прописывается так: сначала идет «*», потом открываются фигурные скобки, а дальше прописывается как обычный класс: padding: 0; margin: 0 .
* {
padding: 0;
margin: 0;
}
Сохраняем и посмотрим, что получается. Как мы видим, у нас исчезло расстояние между заголовком и абзацем. Чтобы это подкорректировать и добавить расстояние, нам нужно воспользоваться свойством margin. Переходим в код и задаем это свойство. Оно аналогично свойству padding. Запись происходит так же. Укажем отступ в 10 пикселей со всех сторон.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
margin: 10px;
}
Сохраняем. Смотрим, что произошло. Заголовок получил внешний отступ со всех сторон и от всех элементов вокруг него на 10 пикселей.
Смотрим, что произошло. Заголовок получил внешний отступ со всех сторон и от всех элементов вокруг него на 10 пикселей.
Давайте теперь сделаем так, чтобы левый и правый отступы были равны нулю пикселям.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
margin: 10px 0;
}
А второму элементу — нашему абзацу — зададим нижний отступ от изображения. Просто пропишем свойство margin-bottom.
.box2 {
background-color: #CCFFCC;
border: 2px dashed #fff;
padding: 15px;
margin-bottom: 10px;
}
Ну вот и все. Думаю, со всем этим понятно. Кстати говоря, после того, как мы прописали margin и padding, равные нулю для всех свойств изначально, браузер убрал эти свойства везде.
В конце этого видеоурока хочу прояснить отличия свойств padding и margin от text-indent. Свойство text-indent – это тоже отступ, но это красная строка — отступ идет только у первой строки. Давайте вспомним, где мы его применяли. Он применялся к классу text1. А text-1 – это текст «Я работал на фрилансе». Если мы добавим в тег <pre> чуть больше текста, то он просто разойдется на несколько строк, а отступ будет только у первой строки. Думаю, с этим понятно.
Давайте вспомним, где мы его применяли. Он применялся к классу text1. А text-1 – это текст «Я работал на фрилансе». Если мы добавим в тег <pre> чуть больше текста, то он просто разойдется на несколько строк, а отступ будет только у первой строки. Думаю, с этим понятно.
Вы прошли этот видеоурок. Теперь в качестве домашнего задания просто попрактикуйтесь с пройденными свойствами. Благодаря ним можно создать невероятно красивые элементы на сайте. Попробуйте использовать все значения свойства border-style и присвоить свойства padding и margin не только элементу текста, но и изображению.
На этом я заканчиваю данный видеоурок. До встречи в следующем видеоуроке, в котором мы познакомимся со списками в CSS!
8 фрагментов кода на чистом CSS для создания потрясающих эффектов границ
Эрик Карковак
on CSS
Рамки часто рассматриваются как второстепенные детали, которые используются в качестве завершающего штриха к изображению или элементу-контейнеру. Они служат изюминкой, но едва ли вызывают восторг. Но по мере развития CSS у них есть потенциал стать чем-то большим.
Они служат изюминкой, но едва ли вызывают восторг. Но по мере развития CSS у них есть потенциал стать чем-то большим.
Благодаря более сложной цветовой гамме и специальным эффектам дизайнеры могут использовать границы, чтобы привлечь внимание к важной информации. Они также могут играть роль в вовлечении пользователей и микровзаимодействиях.
Имея это в виду, давайте взглянем на некоторые примеры рамок, которые были улучшены с помощью лучшего, что может предложить CSS (и, возможно, немного JavaScript).
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
Более 13 500 шрифтов
Начать загрузку прямо сейчас!
SVG Border Magic
от Louis Hoebregts Изображения в формате SVG стали одним из наших лучших секретных оружий, когда речь идет о создании четких эффектов, которые работают на экранах различных размеров.
В этом примере он используется для добавления многоцветной анимированной рамки, которая автоматически реагирует на размер и форму своего контейнера. Независимо от того, насколько большим или маленьким вы изменяете размер элемента, граница остается неизменной.
См. CSS-рамку пера (с использованием SVG) от Louis Hoebregts
Увлекательные переходы
от GianaОдним из основных способов использования CSS-переходов было изменение границы кнопки с одного цвета на другой.
Он по-прежнему может привлекать внимание пользователя, но есть несколько интересных особенностей, которые мы можем реализовать. Эта коллекция уникальных переходов границ добавляет элемент веселья и является отличным способом выделиться.
См. Переходы Pen CSS Border от Giana
Переходы Pen CSS Border от Giana
Attention Getter
by Mike SchultzВот решение, предлагающее плавную анимированную рамку. Что хорошо в этой настройке, так это то, что она привлекает вас, но она далека от того, чтобы быть дрянной или чрезмерной. Это была бы выдающаяся кнопка призыва к действию.
См. Анимированную ручкой границу градиента CSS от Майка Шульца
Добавление функций к формам
от ТакумыВходные данные формы — еще один распространенный элемент дизайна, который может выиграть от эффектов границ. Гладкая анимация в этой ручке обеспечивает потрясающие микровзаимодействия.
Они не оставляют у пользователя сомнений в том, что он успешно нажал на ввод. Это может быть мелочью, но это делает опыт намного лучше. В качестве бонуса вы также найдете эффекты фона и меток.
See the Pen Удивительные эффекты фокусировки при вводе от Takuma.I
Bordering on Groovy
от GianaКонтурный текст может стать мощным элементом любого дизайна. Еще лучше, если вы добавите убедительный эффект, например, анимацию жидкостного потока. Это сделало бы супер-крутой логотип или даже текст заголовка.
See the Pen Мерцающий неоновый текст только с помощью CSS от Giana
Cool Clippings
от Jintos Эффект clip-path — это фаворит полиграфического дизайна, появившийся в Интернете в последние годы. По сути, это позволяет элементам дизайна становиться прозрачными формами, что позволяет отображать фон через них.
В этом примере вы увидите, что он применяется как к границе контейнера, так и к тексту. Есть множество возможностей для создания уникального образа с этим.
См. CSS-эффект Pen -webkit-background-clip:text от Jintos
Elegant Link Hovering
от Antonija Šimić Вот пример того, как простая старая ссылка (или HTML span , в данном случае) может быть одетым с эффектом границы.
Выберите из впечатляющего списка эффектов наведения, каждый из которых добавляет потрясающую анимированную рамку. Это простой способ добавить нотку класса в текстовую навигацию.
См. библиотеку миксинов Pen Sass для наведения текста Антонии Шимич
Нарисованный от руки образ
от Tiffany Rayside В большинстве случаев границы придают очень чистый и профессиональный вид. Но что, если вы хотите что-то более ручное?
Но что, если вы хотите что-то более ручное?
В этой коллекции используется CSS border-radius , чтобы добавить изгибы и придать кнопкам деревенский вид.
См. Pen Imperfect Buttons от Tiffany Rayside
На грани успеха
Приведенные выше примеры доказывают, что дизайнерам больше не нужно довольствоваться основами, когда речь идет об оформлении границ. Теперь граница может не только добавить всплеск цвета, но и движение.
И эти эффекты могут быть добавлены при отображении элемента на экране или при взаимодействии с ним пользователей. В любом случае, граничные эффекты могут добавить уникальное, но тонкое очарование любому веб-сайту.
Более 30 простых примеров границ CSS (бесплатная загрузка)
1. Закругленные границы градиента CSS
Эта ручка показывает, как можно применить градиенты CSS к закругленной границе.
Автор: Джордж В. Парк (GeorgePark)
Ссылки: Исходный код / Демо
Создано: 9 апреля 2018 г.
Сделано с: HTML, CSS
TAGS: CSS, планировка, дизайн, градиенты, граница
2. Reddit Border Inseset. Дэвид Дарнс (daviddarnes)
Ссылки: Исходный код / Демо
Создано: 19 февраля 2018 г.
Сделано с: HTML, SCSS
Borders-Element Patterns (Pures-Element Circular) 3.
Программа «Привет, красотка!» это то, что я видел в неоне в отеле Scandic Grand Central в Стокгольме чуть больше года назад. Я не могу позволить себе оставаться в таком месте, но я случайно увидел фотографию вывески, когда бездумно переходил от ссылки к ссылке после шоу Helloween во Фрае…
Подробнее
Автор: Ана Тюдор (thebabydino)
Ссылки: Исходный код / Демо
Создано: 27 декабря 2019 г.
Сделано с: PUG, SCSS
CSS Preprocessor: SCSS
JS Pre-Processor: Pugel
HTML Pre-Processor: Pugel
9000 2 . path
4. Граница интерактивной кнопки
Кнопка с интерактивным градиентом границы. Подробнее: https://www.stefanjudis.com/today-i-learned/background-clip-is-configurable-for-every-background-gradient-separately/
Автор: Тобиас Рейх (Electerious)
Ссылки: Исходный код / демонстрация, www.stefanjudis.com
Создан на: 31 января 2019
. Теги: кнопка, граница, cssvariables, background-clip, анимация Автор: ShopTalk Show (shoptalkshow) Ссылки: Исходный код / Демонстрация0006 , созданный по телефону: 12 декабря 2019 г. Сделано с: HTML, SCSS Автор: Stephy (Blindingstarst) 5. Подогнанное изображение границы The Easy Way

6. Винтерскую границу CSS в стиле MAP (Single Element + CSS)
Автор: . : Исходный код / демо
Дата создания: 20 марта 2019 г.
Сделано с помощью: HTML, SCSS
7. Волшебные границы
Попробуйте создать динамическую и адаптивную таблицу с границами только между ячейками. .
Автор: Saeed Alipoor (Saeedalipoor)
Ссылки: Исходный код / демонстрация
Создано: 2 февраля 2019
Сделано с: HTM, 2,
. , flex, table,rick, responsive
8.
 Радиус закругленной боковой границы
Радиус закругленной боковой границыАвтор: Joe (joeashworth)
Ссылки: Исходный код / Демо
Создано:0 19 января, 17
Сделано с: HTML, CSS
9. Градиент CSS -граница (без псевдо -элементов)
Автор: Стефан Джудис (Stefanjudis)
Links: Souce Codedjudis)
. 18 января 2019 г.
Сделано с помощью: HTML, SCSS
10. Размытая граница CSS
Автор: Ана Тюдор (thebabydino)
Исходный код / Учебник Ссылки: Демо, Учебник0006
Дата создания: 15 марта 2019 г.
Сделано с помощью: HTML, SCSS
Теги: filter, clip-path
Автор: Макс. (Myxotod)
Ссылки: ИСПРАВЛЕНИЯ / ДЕМО
Создано на: 90. 2016
2016
Сделано с: HAML, SCSS
. SCSS
Дж. техника.
Автор: Тиффани Рэйсайд (tmrDevelops)
Ссылки: Исходный код/демонстрация
Дата создания: 11 февраля, CSS 2015
9 3 с HTML: 2
Теги: css, css-borders, эффекты границ
13. 8-битные границы с использованием теней
8-битные границы с использованием нескольких теней css3 и немного дерзости. Ознакомьтесь с удивительным 8-битным эффектом sahdow, основанным на этой технике: http://codepen.io/albpara/pen/fmyen Будет улучшено!
Автор: Alberto Para (albpara)
Ссылки: Исходный код / Демо, Codepen.io
Создано: 5 мая 2014 г.
Сделано с: HTML, SCSS
Теги: 8bit, 8-bit, border
14.
 Sketchy Border Test
Sketchy Border TestИспользование 8 значений радиуса границы может быть довольно крутым. В этом примере показано, как его использование для элемента и его псевдоэлемента ::before может создать поверхностный внешний вид.
Автор: Энди Белл (andybelldesign)
Ссылки: Исходный код / Демо
Создано: 26 октября 2018 г.
Сделано с помощью: HTML, SCSS
15. Градиентные границы CSS Gradient Clip-Path
Это перо показывает, как свойство CSS clip-path можно использовать для создания градиентных границ различной формы.
Автор: Джордж В. Парк (Джорджпарк)
Ссылки: ИСПРАВЛЕНИЯ / ДЕМО
Создано: 7 мая 2018
Сделано с: HTML, CSS
. css, дизайн, градиенты, граница, clip-path
css, дизайн, градиенты, граница, clip-path
16. Jagged Border — Top
Автор: Hollowman (Hollowman)
Ссылки: исходный код / демонстрация
Созданы с Humber 28,
9000 2 .Метки: зубчатая, зигзаг, граница, меньше, миксин
17. Карточка с анимированной левой границей при наведении
Автор: Тони Фиппс (нейтральный тон)
Ссылки: Исходный код / Демо
Исходный код0006Создано: 17 января 2019 г.
Сделано с: HTML, CSS
18. Border-Radius Weave
Автор: Uniphil (Uniphil) 9000 9000 2 Автор: Uniphil (Uniphil) 9000 9000 2 . Создан: 6 ноября 2013 г. Сделано с: HTML, SASS Автор: Michael Picker (MP) . Создано: 20 января 2014 г. Сделано с: HTML, CSS, JS Теги: css-border-border-radius-comic Несколько рамок 1 Винтаж 3 Рамки 0 Автор: Tudor Sfătosu (Chris_tudor) Ссылки: Исходный код / демонстрация Создано: , 31 января, 2020 , изготовленные с: HTML, CSS 19. CSS «Comic Style» Border
 Демо
Демо 20.20.
21. Угловая граница Ссылка
Ссылки с угловой рамкой и переходом
Автор: Виан Эстерхуизен (heyvian)
Код ссылки 9: Демо / 38
Создано: 26 сентября 2017 г.
Сделано с: HTML, SCSS
Метки: cssonly, ссылки, кнопки, переходы
903 При наведении курсора0133
При наведении на изображение граница подпрыгивает.
Автор: Marcello Africano (Mnafricano)
Ссылки: исходный код / демонстрация
Созданы: 24 января 2013
. , bounce, hover, css, html
23. Border-style
Автор: Mojtaba Seyedi (seyedi)
Ссылки: Исходный код / Демо
Создано: 11 августа 2016 г.
Сделано с: HTML, CSS
Теги: border-style, css-tricks.ir
24. CSS Border Chiptunes
Просто играю с переходами размеров на странных стилях границ. Смотрел только в Хроме.
Автор: Olex (tholex)
Ссылки: Исходный код / Демо
Создано: 3 апреля 2013 г.
Сделано с: SLIM, меньше
CSS Препроцессор: Меньше
JS Pre-Processor: SLIM
Pre-Processor:
HTML. стиль, переходы, музыкальное видео, whatisthisidonteven
стиль, переходы, музыкальное видео, whatisthisidonteven
25. Border-animation-css
border-animation-css создается только при использовании css.
Автор: Сваруп Кумар Куила (uiswarup)
Ссылки: Исходный код / Демо
Создано: 6 августа 2018 г.
Сделано с помощью: HTML, CSS
26. CSS Clip-path Border
Я знаю), чтобы сделать рамку вокруг элемента с путем обрезки. Этот метод использует внутренний и внешний элемент, причем фон внешнего элемента является границей.
Автор: Беннет Фили (bennettfeely)
Ссылки: Исходный код / демонстрация
Создан: 14 января 2015 г.
Сделано с: HTML, CSS
27. Pure CSS Zigzag Border
Автор: Charlotte Dann Danns Dann. Исходный код / демо
Дата создания: 30 июля 2012 г.
Сделано с помощью: Markdown, SCSS
Препроцессор CSS: SCSS
2 Препроцессор JS 2НетHTML Preprocessor: Markdown
Теги: Shape
28. Причудливая граница
Автор: Tobias Reich (Execturious)
9000 2 Links: Links: Links: Links: . на: 29 сентября, 2017Сделано с: HTML, SCSS
Теги: кнопка, рамка, анимация, линии
29. Текст в рамке
Автор: Рико Ста. Cruz (rstacruz)
Ссылки: Исходный код / демо
Создано: 30 ноября 2016 г.
Сделано с: HTML, SCSS
9000s CSS 9000 Границы 900 и стили важный элемент в веб-дизайне. Их можно использовать для разделения или привлечения внимания к содержимому веб-страницы, облегчая людям понимание и выполнение действий на вашем сайте.
Например, студия аудиовизуального контента Ende использует эффект рамки и тени, чтобы выделить кнопку CTA, побуждающую посетителей проверить ролик.
Чтобы убедиться, что вы можете эффективно использовать этот элемент в дизайне вашего веб-сайта, мы рассмотрим все, что вам нужно знать о свойствах границы CSS, в том числе:
- как определить свойство стиля границы
- как определить свойство ширины границы
- как определить свойство цвета границы
- как определить сокращенное свойство границы
- почему граница не отображается
- как определить заполнение границ
- как добавить тень границы
- как установить изображение в качестве рамки
- как создать градиент границы
- как создать границу с закругленными краями
- как свернуть границы в элементе таблицы
Стиль границы CSS
Свойство CSS border-style указывает, какой тип границы отображать. Существует десять возможных значений, которые вы можете использовать для установки свойства border-style. Давайте кратко рассмотрим их ниже.
Существует десять возможных значений, которые вы можете использовать для установки свойства border-style. Давайте кратко рассмотрим их ниже.
- Нет : не указывает границы
- Solid : определяет сплошную границу
- Пунктирная : определяет пунктирную границу
- Dotted : определяет пунктирную границу
- Double : указывает двойную границу
- Канавка : определяет трехмерную рифленую границу
- Ridge : определяет трехмерную ребристую границу
- Врезка : указывает трехмерную границу вставки, которая делает элемент встроенным 908:45
- Outset : указывает трехмерную границу начала, которая делает элемент рельефным
- Скрытый : указывает скрытую границу
Эффект значений углубления, ребра, вставки и начала зависит от значения, установленного для свойства border-color. Если значение цвета границы не задано, по умолчанию используется черный цвет.
Если значение цвета границы не задано, по умолчанию используется черный цвет.
Свойство border-style может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхнюю и нижнюю границы, а второе представляет правую и левую границы. Если определены три значения, первое значение представляет верхнюю границу, второе — левую и правую, а четвертое — нижнюю границу. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте рассмотрим примеры всех этих значений ниже.
См. Pen zYZyMmx Кристины Перриконе (@hubspot) на CodePen.
Ширина границы CSS
Свойство CSS border-width указывает ширину границы. Вы можете установить это свойство, используя значения ключевых слов или значения длины. Давайте кратко рассмотрим их ниже.
Давайте кратко рассмотрим их ниже.
- Значения ключевых слов: тонкий, средний, толстый
- Значения длины: пикселей, pt, em, rem, vh и т. д. 908:45
Как и свойство border-style, свойство border-width может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет ширину верхней и нижней границы, а второе представляет ширину правой и левой границы. Если определены три значения, первое значение представляет ширину верхней границы, второе — левую и правую, а четвертое — ширину нижней. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте посмотрим на примеры, определяемые различными значениями ширины границы ниже.
См. статью «Ширина границы CSS пера» Кристины Перриконе (@hubspot) на CodePen.
статью «Ширина границы CSS пера» Кристины Перриконе (@hubspot) на CodePen.
Цвет границы CSS
Свойство CSS border-color указывает цвет границы. Это свойство можно задать, используя имена цветов, шестнадцатеричные коды цветов, значения RGB или RGBA, а также значения HSL или HSLA.
Подобно свойствам border-style и border-width, свойство border-color может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет цвета верхней и нижней границы, а второе представляет цвета правой и левой границы. Если определены три значения, первое значение представляет цвет верхней границы, второе — левую и правую, а четвертое — нижний цвет. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте посмотрим на примеры, определяемые различными значениями цвета границы ниже.
См. Цвет рамки CSS пера Кристины Перриконе (@hubspot) на CodePen.
Цвет рамки CSS пера Кристины Перриконе (@hubspot) на CodePen.
Сокращение границ CSS
Сокращение CSS — это группа свойств CSS, которые позволяют одновременно устанавливать значения нескольких свойств. Эти значения разделены пробелами.
Свойство границы, например, является сокращением для отдельных свойств границы выше: ширина границы, стиль границы и цвет границы.
Итак, я мог написать следующие объявления от руки:
border-width: 5px;
стиль границы: сплошной;
цвет границы: #00A4BD;
Или в одном объявлении с использованием сокращенного свойства border:
border: 5px solid #00A4BD;
Хотя это сокращенное свойство может сэкономить ваше время и сделать ваш код чище, оно оставляет место для ошибок. Давайте рассмотрим распространенную проблему, с которой вы можете столкнуться при использовании этого сокращенного свойства.
Граница CSS не отображается
Если вы установили сокращенное свойство границы в CSS, а граница не отображается, скорее всего, проблема заключается в том, что вы не определили стиль границы. Хотя значения свойств border-width и border-color можно не указывать, свойство border-style должно быть определено. В противном случае он не будет отображаться.
Хотя значения свойств border-width и border-color можно не указывать, свойство border-style должно быть определено. В противном случае он не будет отображаться.
Если значения для свойств border-width и border-color опущены, линия границы по умолчанию будет отображаться черной и иметь ширину около 3 пикселей.
Вот пример границы, которая отображается, потому что она была закодирована правильно, и границы, которая не отображается, потому что она была закодирована неправильно.
См. «Граница CSS пера не отображается» от Christina Perricone (@hubspot) на CodePen.
CSS Border Padding
Свойство CSS padding создает пространство между содержимым элемента и границей элемента. Если свойство padding не определено, между его содержимым и границей нет пробела.
Чтобы добавить пробел, вы можете установить свойство заполнения, используя значения длины или процента. Значения должны быть положительными. Отрицательные значения не будут отображаться.
Значения должны быть положительными. Отрицательные значения не будут отображаться.
Как и свойства выше, свойство padding может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхнее и нижнее заполнение, а второе — правое и левое заполнение. Если определены три значения, первое значение представляет верхнее заполнение, второе — левое и правое, а четвертое — нижнее заполнение. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте рассмотрим примеры, определяемые различными значениями заполнения ниже.
См. Pen jOBXXRW Кристины Перриконе (@hubspot) на CodePen.
CSS Border Shadow
Свойство CSS box-shadow можно использовать в сочетании со свойством border для создания эффекта тени. Есть два обязательных значения для установки свойства border-style: h-offset и v-offset. Давайте определим их ниже:
Есть два обязательных значения для установки свойства border-style: h-offset и v-offset. Давайте определим их ниже:
- h-offset : Это значение устанавливает горизонтальное смещение тени. Положительное значение задает тень с правой стороны поля, отрицательное значение задает тень с левой стороны. 908:45
- v-offset : Это значение устанавливает вертикальное смещение тени. Положительное значение устанавливает тень под блоком, отрицательное значение устанавливает тень выше.
Есть четыре необязательных значения, которые вы можете добавить после значений h- и v-offset, чтобы повлиять на box-shadow. Давайте кратко рассмотрим их ниже.
- Размытие : Добавьте третье значение, чтобы добавить эффект размытия. Чем выше число, тем более размытой будет тень.
- Распространение : Включите четвертое значение, чтобы определить распространение тени. Положительное значение увеличивает размер тени, отрицательное — уменьшает.

- Цвет : Включите имя цвета, шестнадцатеричный код или другое значение цвета, чтобы определить цвет тени. Если значение цвета не указано, цвет тени является цветом текста.
- Inset : включите ключевое слово inset, чтобы установить тень внутри блока.
Вы также можете определить несколько теней. Просто разделите набор обязательных и необязательных значений запятыми. Обязательно увеличьте значения h- и v-смещения каскадных теней, чтобы вы действительно могли их видеть.
Давайте посмотрим на примеры, определяемые различными значениями тени границы ниже.
См. Pen CSS Border Shadow от Кристины Перриконе (@hubspot) на CodePen.
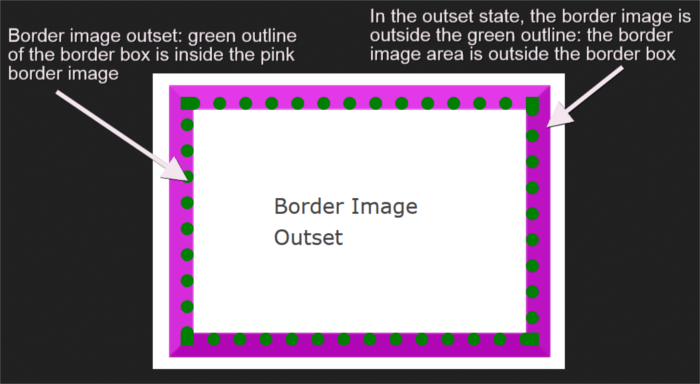
Граница изображения CSS
Свойство CSS border-image позволяет установить изображение в качестве границы вместо линии границы.
Свойство является сокращением для свойств border-image-source, border-image-slice, border-image-width, border-image-outset и border-image-repeat. Только три должны быть определены при использовании сокращенного свойства. Это:
- border-image-source : указывает URL-адрес изображения или путь к файлу
- border-image-slice : указывает, как разрезать изображение
- border-image-repeat : указывает, должно ли изображение рамки растягиваться, повторяться или округляться
Для отображения границы изображения необходимо также определить свойство границы.
Давайте рассмотрим примеры, определяемые различными значениями border-image ниже.
См. Граница изображения Pen CSS от Кристины Перриконе (@hubspot) на CodePen.
Градиент границы CSS
Вы также можете использовать свойство CSS border-image для установки градиента CSS в качестве границы. Чтобы создать градиент границы, установите для свойства border-image значение «линейный градиент» или «повторяющийся линейный градиент». Затем в скобках добавьте столько точек цвета, сколько хотите. Вы можете использовать любую комбинацию имен цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL. Затем добавьте значение для определения свойства border-image-slice.
Чтобы создать градиент границы, установите для свойства border-image значение «линейный градиент» или «повторяющийся линейный градиент». Затем в скобках добавьте столько точек цвета, сколько хотите. Вы можете использовать любую комбинацию имен цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL. Затем добавьте значение для определения свойства border-image-slice.
Для отображения градиентной границы необходимо также определить свойство границы.
Давайте рассмотрим несколько примеров:
См. «Градиент границ CSS пера» Кристины Перриконе (@hubspot) на CodePen.
Вы можете узнать больше о создании цветовых градиентов CSS в Как добавить и изменить цвет фона в HTML .
Закругленная граница в CSS
Свойство CSS border-radius можно использовать для закругления краев границы. Вы можете установить это свойство, используя значения длины. Чем выше значение, тем округлее края.
Вы можете установить это свойство, используя значения длины. Чем выше значение, тем округлее края.
Подобно свойствам border-style, border-width, border-color и padding, свойство border-radius может иметь от одного до четырех значений. Если определено только одно значение, то оно применяется ко всем сторонам элемента. Если определены два значения, то первое значение представляет верхнюю и нижнюю границы границы, а второе представляет правую и левую границы границы. Если определены три значения, первое значение представляет верхний край границы, второе — левую и правую, а четвертое — нижний край. Если определены четыре значения, они представляют соответственно верх, право, низ и лево.
Давайте рассмотрим примеры, определяемые различными значениями радиуса границы ниже.
См. закругленную границу пера в CSS от Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать, как еще можно использовать это свойство в дизайне веб-сайта, ознакомьтесь со статьей Как нарисовать круг с помощью свойства CSS Border Radius .
Свертывание границ CSS
Если вы создаете таблицу в HTML, а элемент таблицы, а также элементы строки и ячейки таблицы имеют определенную границу, вы можете оставить границы отдельными. Или вы можете свернуть их, используя свойство CSS border-collapse.
Вот как будет выглядеть простой элемент таблицы, если для свойства border-collapse установлено значение «разделить». Обратите внимание, что поскольку значение по умолчанию для этого свойства является отдельным, вы можете не указывать его в своем CSS.
Вот как выглядел бы этот пример, если бы вместо свойства border-collapse было установлено значение «collapse».
См.