25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
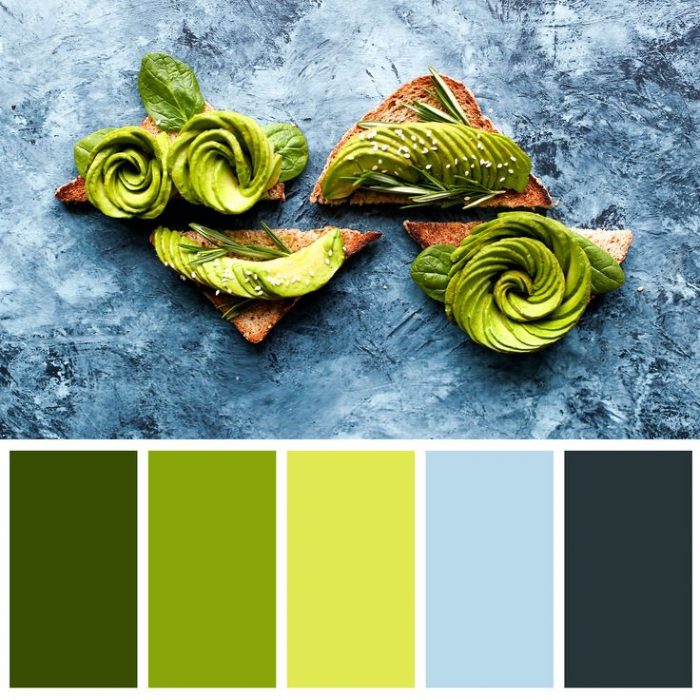
21. Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
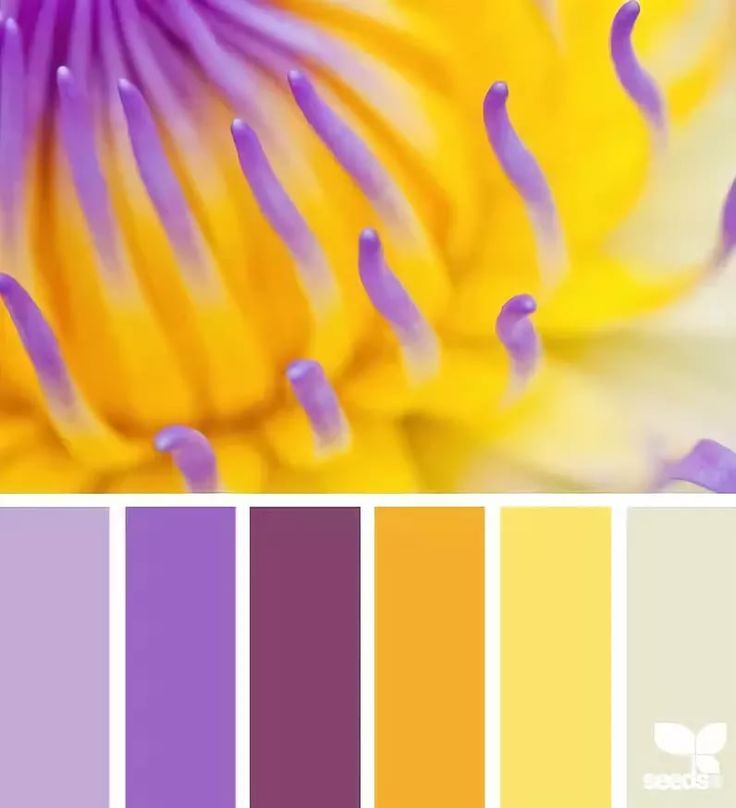
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
HTML цвета для подбора цветовой палитры для дизайна онлайн
#D5D7CC
#F6D5B6
#E9AE8C
#FF9376
#8DAAA6
#366775
#A2B4C0
#F7D0CB
#F4AC94
#D66D50
#F6C5DB
#EB81A7
#FBADBA
#FFCAC6
#FAF2DF
#73C5EA
#D98AE3
#7896D2
#9568A9
#FFC5C9
#D2DBE0
#EDECEA
#E2D9DA
#CCC1BF
#B6999B
#5C769D
#B3BDCC
#DADADA
#F7F0C6
#C2C4B6
#5FA873
#ABE1C7
#D6FAE0
#91C9D6
#457F8D
#7D3D4B
#A96E8E
#E0B9CB
#E2C9C4
#BBCACD
#2D435B
#FF9F7C
#BFCDCD
#EAB66A
#638181
#E7DBCB
#E1B8B2
#613942
#829971
#36374B
#959490
#CCC7C1
#609EAB
#A2CEDB
#8BA8B6
#A89ED1
#C8DADA
#E7D7CA
#E8F6AB
#D5A3CE
#F0D5DE
#E7A3C3
#789A95
#E2A343
#876A71
#BBC7B5
#3F5964
#ECA781
#8BC6B9
#DCDCE1
#8e9aaf
#cbc0d3
#efd3d7
#feeafa
#dee2ff
#f28482
#84a59d
#f5cac3
#f7ede2
#fed9b7
#293241
#ee6c4d
#e0fbfc
#98c1d9
#3d5a80
#ff99c8
#fcf6bd
#d0f4de
#a9def9
#d1b3c4
#d8e2dc
#efe9ae
#ffcad4
#f4acb7
#9d8189
#f5e4d7
#e5d1d0
#b4436c
#ff9fb2
#e3d0d8
#8e7dbe
#99c1b9
#f1e3d3
#f2d0a9
#d88c9a
#cebebe
#ddc9b4
#c17c74
#e5d1d0
#6d2e46
#264653
#2a9d8f
#e9c46a
#f4a261
#e76f51
#6d6875
#b5838d
#e5989b
#ffb4a2
#ffcdb2
#e29578
#ffddd2
#f5cac3
#006d77
#000000
#fca311
#355070
#adb5bd
#6c757d
#540b0e
#e56b6f
#e09f3e
#fff3b0
#335c67
#f2cc8f
#81b29a
#3d405b
#e07a5f
#f4f1de
#c6d2ed
#827081
#aea3b0
#e3d0d8
#e7e6f7
#C3E991
#DFCC74
#DAB081
#75485E
#51A3A3
#eff2c0
#5a7684
#ddc3d0
#9fffff
#16324f
#84C3BE
#996666
#FFCFAB
#808080
#FFA8AF
#D39B85
#FCDD76
#F19CBB
#08E8DE
#3b454a
#837E6A
#F4EDB4
#0D6E91
#D46451
#F8CED2
#ffadad
#caffbf
a0c4ff
#9bf6ff
#fdffb6
#BBC7B5
#3F5964
#ECA781
#8BC6B9
#DCDCE1
#B5C9D0
#FED65E
#D6E1CF
#FF7F02
#568B74
#BAC7B4
#3E5962
#ADAFB4
#709B92
#DBDCE0
#C1C3F3
#C9B8D8
#EDC4D6
#FFDCE2
#FFEAE5
#F5CEC7
#E79796
#FFB284
#FFC98B
#B4E2A6
#E2DBD5
#9CB1A5
#8AA4B3
#C8B7C9
#9E7980
#2E4E74
#99BDDD
#C7E5ED
#F3F9F9
#BBABCF
#86E3CE
#D0E6A8
#FFDD95
#FF867D
#CCABDA
#959597
#F5DF4E
#8CACD3
#B0A3CE
#F0A1C1
#5C0F19
#9F2B34
#F46173
#DB879E
#F7CBE2
#73D8CA
#6499B9
#8079A5
#DFB3CC
#DCD5DC
#D6DAD9
#7B8489
#D3B6B0
#976E76
#A79CA2
Все изображения имеют Pixabay License
Бесплатны для коммерческого использования
Указание авторства не требуется
Политика конфиденциальности
Instagram Vk Pinterest
Color Picker — Coolors
Получите полезную информацию о цвете, такую как преобразование, комбинации, имитация слепоты и многое другое.
Преобразование
| HEX | |
| RGB | |
| CMYK | |
| ВШБ | |
| ВШЛ |
| ЛАБОРАТОРИЯ | |
| XYZ | |
| ЛЧ | |
| ЛЮВ | |
| ХВБ |
Вариации
Просмотрите вариации оттенков, оттенков, тонов, тонов и температур.
Оттенки
Оттенок создается путем добавления черного к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тона
Тон создается путем добавления серого к основному цвету, увеличивая его яркость. Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
Цветовые гармонии
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге. Узнать больше
Аналоговые
Аналоговые цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Они кажутся яркими рядом друг с другом.
Раздельно-дополнительный
Раздельно-дополнительный Схемы аналогичны дополнительным, но они используют два смежных цвета дополнения. Они более гибкие, чем дополнительные.
Triadic
Triadic цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
Tetradic
Цветовые схемы Tetradic состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы подобны тетраде, расположенной в квадрате, а не в прямоугольнике. Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступные дизайны. Узнать больше
Protanopia
1,3% мужчин, 0,02% женщин
Protanomaly
1,3% мужчин, 0,02% женщин
Deuteranopia
1,2% из мужчин, 0,01% женщин
98999,2%
, men, 0. 35% of women
35% of women
Tritanopia
0.001% of men, 0.03% of women
Tritanomaly
0.0001% of the population
Achromatopsia
0.003% of the population
Achromatomaly
0.001% of the population
Проверка контрастности
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Белый фон
Черный фон
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета с этими популярными библиотеками цветов.
Цветовые палитры
Несколько примеров цветовых палитр с этим цветом. Посмотреть больше
Палитры не найдены.
5 приложений с цветовыми схемами, которые помогут вам создать идеальную палитру
При проектировании для экранов (или вообще при разработке чего угодно) есть правильные цвета, а есть неправильные. Несмотря на то, что «правильный» цвет для бренда может быть… скажем… красный , трудно увидеть бесцветный дизайн и сказать: «Да, этот бренд и его веб-сайт должны использовать красный в качестве основного цвета».
Вот почему мы обычно используем генераторы цветовых схем , чтобы ускорить процесс проектирования. Не подбирать за нас цвета (это было бы слишком просто!), а вдохновлять нас. В результате у нас получится руководство по стилю, которое вы передадите вместе с остальной частью проекта, чтобы все в дальнейшем придерживались одних и тех же тщательно подобранных цветов. Вы даже можете использовать Sympli Handoff для доставки своих руководств по стилю и цветовых токенов из вашей системы дизайна.
Передача цветов в Sympli Handoff Принято считать, что цвета влияют на эмоции, хотя это не совсем так. Это не работает так, как будто красный означает любовь, академические исследования показывают, что все три значения цвета: оттенок, насыщенность и яркость — влияют на возбуждение людей, а не на эмоции. Яркие цвета, например, вызывают больше волнения, чем тусклые. Затем вступают в действие личные ассоциации, и они могут быть очень сильными и обусловленными культурой. Если мы видим красно-розовый баннер вокруг Дня святого Валентина — мы знаем, к чему все идет.
Как дизайнеры, мы используем цветовые комбинации и цвета в контексте, чтобы рассказать историю и направить внимание и опыт пользователя, используя созданные нами цветовые палитры, которые имеют более «спокойные» и более «активные» цвета.
Что делает приложение с цветовой палитрой потрясающим, так это то, что оно позволяет нам настраивать схемы в соответствии с дизайном, над которым мы работаем, что выходит далеко за рамки визуально привлекательного списка модных цветов «плоского дизайна». Давайте взглянем на 5 лучших приложений для цветовых схем.
1. Coolors
Ссылка: Coolors
Coolors — моя первая мысль о приложении схемы цветов , так как вы можете не только быстро переключаться между красивыми цветовыми схемами с помощью пробела , но и настраивать их для по своему вкусу, настраивая оттенок, яркость, насыщенность и температуру, а также переключая альтернативные оттенки. Кроме того, с возможностью сохранения/экспорта цветов модели и используют ряд фильтров, которые помогут вам удовлетворить цвет восемь 9 цветов. 0214 различных типов дальтонизма, этот инструмент становится чрезвычайно полезным, хотя и не слишком сложным в использовании. Вы также можете просматривать популярные цветовые палитры, чтобы узнать, что популярно среди других дизайнеров.
0214 различных типов дальтонизма, этот инструмент становится чрезвычайно полезным, хотя и не слишком сложным в использовании. Вы также можете просматривать популярные цветовые палитры, чтобы узнать, что популярно среди других дизайнеров.
Плюсы: есть версия для iOS, расширение для Chrome и даже надстройка для Photoshop и Illustrator.
Palettr
Ссылка: Palettr
Palettr — очень интересное приложение с цветовой схемой. Допустим, у вас есть смутное представление о том, какие цвета вы хотели бы использовать, но вам нужно немного вдохновения. О чем заставляют вас думать ваши цвета? Пляж… так… желто-голубой? Городская улица… серые и черные? Это сработает не во всех случаях, но если на ум придет конкретное ключевое слово, найдите его на Palettr, и они найдут изображения из 500px.com , используя это ключевое слово, и извлеките из него общие цвета!
Плюсы: Необычный способ поиска идей для палитры, который можно использовать для ускорения процесса мышления.
3. Генератор цветовой палитры от Canva
Ссылка: Генератор цветовой палитры от Canva
Генератор цветовой палитры — это небольшое веб-приложение, созданное талантливой командой Canva, которое извлекает общие цвета из изображений, которые вы загрузили. , поэтому, если у вас есть дизайн, в котором изображения/фотографии уже определены, и вы строите на их основе цветовые схемы ( или , вам просто нравятся цвета на изображении), Генератор цветовых палитр от Canva был бы идеальным решением.
Плюсы: Создание палитры из вашего изображения может быть более быстрым способом создания дизайна на основе изображений.
4. Adobe Color Wheel
Ссылка: Adobe Color Wheel
Adobe Color Wheel, хотя и не самый визуально привлекательный из интерфейсов, предлагает более профессиональный набор инструментов для смешивания цветов. Если вы знаете свои аналогичные цвета из составных, дополнительных и триадных цветов, то этот инструмент для вас. Кроме того, если вы любите другие приложения Adobe, такие как Illustrator, Photoshop, Brackets.io (секретный редактор Adobe с открытым исходным кодом) и Adobe XD, вы обнаружите, что они прекрасно интегрируются с Adobe Color CC.
Кроме того, если вы любите другие приложения Adobe, такие как Illustrator, Photoshop, Brackets.io (секретный редактор Adobe с открытым исходным кодом) и Adobe XD, вы обнаружите, что они прекрасно интегрируются с Adobe Color CC.
Плюсы: цветовых схем, созданных сообществом.
5. Colordot
Ссылка: Colordot
Colordot предназначен для тех, кто действительно знает свои цвета или может определить цвет, который он ищет, когда видит его. При каждом движении мыши на экране отображается новый цвет вместе с его шестнадцатеричным кодом (хотя большинство приложений с цветовыми схемами позволяют изменить этот параметр по умолчанию, если вы используете RGBA). Think : огромная интерактивная палитра цветов, где вы имеете полный контроль! Когда вы нажимаете (чтобы выбрать цвет), экран разделяется пополам, отображая выбранный вами цвет с одной стороны и новую палитру цветов с другой стороны. Промойте и повторите, пока не получите все свои цвета, или выберите похожие цвета, чтобы сравнить их!
Плюсы: Больше контроля над цветами, так как вы сами выбираете их.
Минусы: Ручной, так что если ищете быстрый автоматизированный способ — выбирайте другой из нашего списка.
Важность цветового контраста
При выборе цветов цветовой схемы следует учитывать, насколько хорошо они контрастируют с другими цветами, которые вы используете, в первую очередь, как текст контрастирует с фоном. Хорошо контрастный текст повысит удобочитаемость и читабельность, а в конечном счете и доступность макета.
Имейте в виду, что используемые вами цвета должны соответствовать Руководству по обеспечению доступности веб-контента (WCAG), чтобы ваш дизайн был удобен для всех, как в светлой, так и в темной теме.
Одним из приложений, которое я люблю использовать, является анализатор цветового контраста для Windows и MacOS, который сравнивает цветовой контраст между двумя выбранными вами элементами и дает соотношению оценку «пройден или не пройден» WCAG.
Хотя это отдельное приложение, для Sketch существует подключаемый модуль анализатора цветового контраста , как упоминалось в нашей статье 5 Smashing Sketch Plugins .
