Создаем красивые HTML таблицы (часть 1)
Здравствуйте, давайте рассмотрим лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы
Скачать исходники для статьи можно ниже
1. jQuery сниппеты для таблиц
Сайт: “dotnetcurry.com/jquery/1277/html-table-jquery-code-examples”
Эти удобные сниппеты вместе с легким разъяснения помогут вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.д.
2. Инструкции по стилизации таблиц
Сайт: “developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Styling_tables”
Набор инструкций, которые помогут стилизовать ваши таблицы, улучшая их расположение, типографику, выравнивание текста, добавление цвета, картинок и многое другое.
3. Сниппет “Больше Никаких Таблиц”
Сайт: “bootsnipp.com/snippets/featured/no-more-tables-respsonsive-table”
Сниппет, который поможет вам создать адаптивные таблицы для мобильных устройств.
Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т.д., используя CSS.
4. Таблица с прокруткой
Сайт: “medium.com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
Этот css снипет поможет добавить к таблице эффект прокрутки.
Вы можете зафиксировать заголовок таблицы, а содержимое будет прокручиваться.
5. Сниппет “Фиксированный заголовок таблицы”
Сайт: “codepen.io/nikhil8krishnan/full/WvYPvv/”
Аналогичный предыдущему сниппет – фиксирует заголовок и добавляет скруллинг к содержимому таблицы. Здесь также можно настроить таблицу, включая цвет и шрифт.
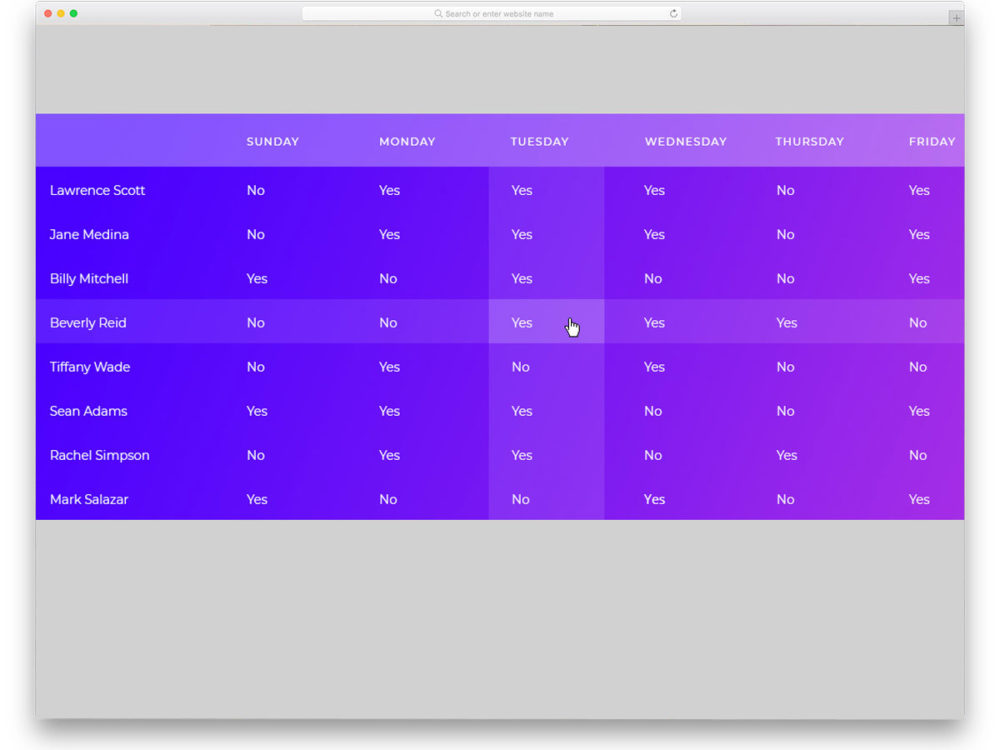
6. Выделение ячейки таблицы
Сайт: “codepen.io/alexerlandsson/full/mPWgpO/”
Простой трюк, который позволяет выделить конкретную ячейку вертикально и горизонтально при наведении на нее курсора мышки. Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.![]()
7. Скрипт Handsontable
Сайт: “handsontable.com/”
Библиотека для реализации Excel подобных таблиц в вебе. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
8. Скрипт Dynatable.js
Сайт: “dynatable.com/”
Плагин Dynatable.js использует HTML, jQuery и JSON для создания таблиц. Вы можете создавать таблицы непосредственно из JSON и включать в них популярные функции, такие как: поиск, фильтр, разбиение на страницы и др.
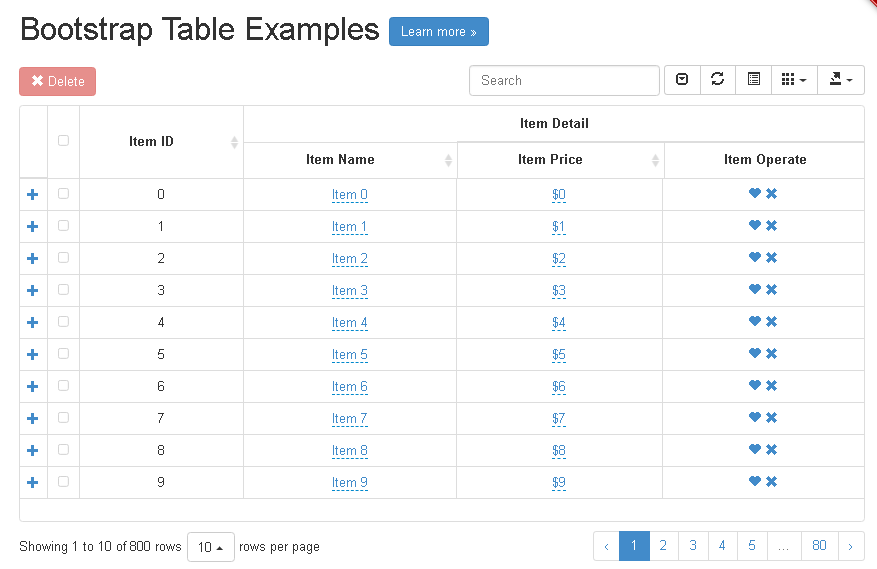
9. Bootstrap Table
Сайт: “bootstrap-table.wenzhixin.net.cn/”
Bootstrap Table – это расширенная версия таблиц, которую предлагает Bootstrap.

Bootstrap Table позволяет добавить к таблице скруллинг и фиксированные заголовки, а также такие функции как сортировка, пагинацияи т.д.
10. List.js
Сайт: “listjs.com/”
List.js – это простой и мощный JavaScript плагин, который позволяет создавать таблицы с функциями: поиска, сортировки, фильтрации и т. д.
Он построен с использованием Vanilla JavaScript, поэтому вам не потребуется какая-либо сторонняя библиотека.
Продолжение следует…
35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных — ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализации ваших данных, то есть вы можете создать классную инфографику или создать интерактивные диаграммы & dash; все зависит от ваших данных и от того, как вы хотите их представить.
Однако моя сегодняшняя статья посвящена исключительно таблицам и некоторым действительно полезным ресурсам для создания таблиц разных типов. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Читайте также: Вставьте CanIUse таблицы на свой сайт с помощью этого инструмента
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Таблица jQuery Snippets
Эти удобные фрагменты вместе с простыми объяснениями помогут вам разработать интерактивные таблицы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Столы для укладки
Набор советов и приемов, которые помогут эффективно оформить ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, он также говорит о добавлении цветов и графики и настройке подписей наряду с другими аспектами таблицы.
Нет больше столов
Фрагмент, который помогает создавать мобильные адаптивные таблицы, которые показывают каждую строку отдельно на маленьких экранах. Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Прокручиваемое тело стола
Этот трюк может сделать тело таблицы прокручиваемым — функция, встречающаяся в большинстве инструментов электронных таблиц, таких как Google Sheets. Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться, как обычно, делая таблицу более видимой, чем раньше.
Фиксированный заголовок таблицы
Еще один трюк, как и выше, Fixed Table Header помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Pure CSS Table Highlight
Простой трюк, который позволяет выделить определенную ячейку при наведении — как вертикально, так и горизонтально. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю этот трюк наиболее полезным, когда вам нужно показать цифры на столе.
TABLEIZER!
TABLEIZER! это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить финальную таблицу с помощью CSS, как и любую другую таблицу в HTML.
HTML Table Generator
HTML Table Generator — это простой генератор таблиц, который помогает создавать и настраивать практически все аспекты таблицы с помощью экранных параметров. Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента электронных таблиц, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один онлайн-генератор таблиц, который помогает вам создавать таблицы с набором настраиваемых параметров. Варианты стилей включают размер, цвет, границу и т. Д. Однако, в отличие от генератора таблиц, опция импорта данных отсутствует.
Быстрые таблицы HTML Table Generator
HTML Table Generator от Rapid Tables — еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет больше возможностей для настройки, чем вышеуказанный инструмент, таких как размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает создание таблицы только вручную и не позволяет импортировать файлы или получать данные из инструмента электронных таблиц, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц HTML Table Styler позволяет стилизовать таблицы с помощью экранных параметров, которые генерируют CSS для вашей таблицы в HTML. Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Инструменты преобразования
Инструменты преобразования — это полезный веб-сайт для тех, кто ежедневно занимается таблицами и электронными таблицами. Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Конвертер HTML в таблицу
Онлайн-конвертер, HTML Table to Div Converter, позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов «div». Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div.
Handsontable
Handsontable — это инновационный компонент электронных таблиц для веб-приложений, который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Dynatable.js
Плагин для интерактивных таблиц Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур. Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Загрузочный стол
Bootstrap Table — это расширенная версия стола, предлагаемого Bootstrap. Это минимизирует ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он содержит такие функции, как прокручиваемые и фиксированные заголовки и функции, такие как сортировка, разбиение на страницы и т. Д.
List.js
List.js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкими и функциональными функциями, такими как фильтрация, поиск и сортировка и т. Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
jExcel
jExcel — это легкий плагин jQuery, который позволяет вам встраивать любую электронную таблицу, совместимую с Excel, в вашу веб-страницу. Плагин помогает создавать таблицы в стиле Excel, позволяя вам перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.
DataTables
Супер-гибкий плагин для jQuery, Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery Bootgrid
jQuery Bootgrid — это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, нумерация страниц и т. Д., А также настраиваемые шаблоны.
JQuery-TablEdit
jQuery-Tabledit — это онлайн-редактор для совместимых с Bootstrap HTML-таблиц, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
jsGrid
jsGrid — это легкий плагин jQuery, который помогает создавать и управлять сетками данных. Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Умный Стол
Надежная библиотека Smart Table помогает вам преобразовать любую таблицу HTML в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. Д. Она сочетается с большим количеством функций, помогающих создать полезную и профессионально выглядящую таблицу или сетку данных с помощью плагинов.
HighchartTable
HighchartTable автоматически преобразует HTML-таблицы в диаграммы и графики. Идеально для представления аналитики и статистики проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport — это простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel. Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
табулятор
Tabulator — это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
FancyGrid
Библиотека сетки FancyGrid позволяет создавать красивые таблицы вместе с диаграммами и графиками. Он поддерживает множество источников данных, в том числе JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., Допускает их тематизацию и модульность, а также предоставляет множество других функций.
KingTable
KingTable позволяет создавать административные таблицы с минимальным кодированием. Он обладает замечательным набором функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
stacktable.js
Плагин jQuery для таблиц stacktable.js позволяет конвертировать любую широко распространенную таблицу в таблицу с двумя столбцами ключ / значение. Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает вам создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже по горизонтали, включая много столбцов, чем обычно возможно. Кроме того, вы можете включить несколько таблиц на одной странице, а также создавать многоцелевые таблицы.
TablePress
TablePress — это фантастический плагин для WordPress, который позволяет создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода. Таблицы доступны для редактирования в виде электронных таблиц и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Генератор таблиц данных от Supsystic
Генератор таблиц данных помогает создавать таблицы и управлять ими непосредственно из панели администратора с помощью редактора таблиц внешнего интерфейса. Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
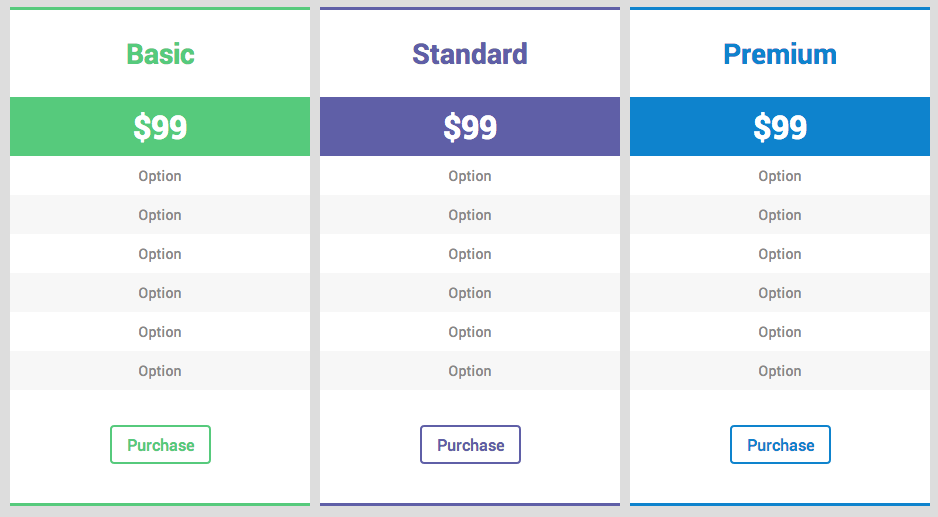
Ценовая таблица от Supsystic
Еще один плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовое содержание и опубликовать его в своем WordPress. Кроме того, таблицы, созданные с помощью этого плагина, отзывчивы и элегантны на всех устройствах.
Читайте также: 25 креативных таблиц ценообразования для вдохновения
Адаптивный Стол Magic Liquidizer
Настольный плагин для WordPress, Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Copytables
Copytables — это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Таблицы стилей CSS
❮ Назад Далее ❯
Внешний вид HTML-таблицы можно значительно улучшить с помощью CSS:
| Компания | Контакт | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Берглундс снабжение | Кристина Берглунд | Швеция |
| Торговый центр Моктесума | Франсиско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Островная торговля | Хелен Беннет | Великобритания |
| Кениглич Эссен | Филип Крамер | Германия |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Магазин Алиментари Риунити | Джованни Ровелли | Италия |
Попробуйте сами »
Границы таблицы
Чтобы указать границы таблицы в CSS, используйте свойство border .
В приведенном ниже примере указывается сплошная рамка для элементов
| и | :
Пример table, th, td { Попробуйте сами » Таблица полной ширины В некоторых случаях приведенная выше таблица может показаться маленькой. Если вам нужна таблица, которая должна занимать весь экран (во всю ширину), добавьте
Пример таблица { Попробуйте сами » Двойные границы Обратите внимание, что таблица в приведенных выше примерах имеет двойные границы. имеют отдельные границы. | Чтобы удалить двойные границы, взгляните на пример ниже. Свернуть границы таблицы Свойство
Пример стол
{ Попробуйте сами » Если вам нужна только рамка вокруг таблицы, укажите свойство
Пример стол
{ Попробуйте сами » ❮ Предыдущая Далее ❯ НОВИНКА Мы только что запустили Узнать ВЫБОР ЦВЕТАКОД ИГРЫИграть в игру Top TutorialsУчебник по HTMLУчебник по CSS Учебник по JavaScript Учебник How To Учебник по SQL Учебник по Python Учебник по W3.  Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery 4 900 Справочник
Справочник по HTML Основные примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. 12 красивых примеров HTML-таблиц для начинающих12 примеров HTML-таблиц для начинающих. Используя эти примеры, начинающие разработчики могут попрактиковаться в атрибутах таблицы HTML, различных свойствах CSS, чтобы улучшить свои знания таблицы HTML и CSS. Эти примеры помогут пользователям понять следующие сценарии:
1) Граница таблицы HTML.
1) Пример таблицы HTML — первый Напишите программу для создания таблицы HTML со следующим результатом: Подробнее 2) Таблица HTML Пример-секунда Записать программу для создания таблицы HTML с использованием CSS, следующей за выходом: . Напишите программу для создания HTML-таблицы с границами ячеек с использованием CSS для создания следующего вывода: Подробнее0002 4) Четвертый пример HTML-таблицы Напишите программу для создания HTML-таблицы с границами и чередующимися цветами фона строк с помощью CSS. Конечный результат должен быть таким:
Подробнее 5) Пятый пример HTML-таблицы Напишите программу для создания HTML-таблицы с границами и чередующимися цветами фона столбцов с помощью CSS. Окончательный результат должен быть таким: Подробнее
6) Пример HTML-таблицы — шестой Напишите программу для создания HTML-таблицы и применения границы к ее отдельной ячейке с помощью CSS. Окончательный вывод должен быть таким: Читать подробности 7) HTML TABLE Пример-Седьмое Напишите программу для создания таблицы HTML со следующим выходным0002 ЧИТАЙТЕ БОЛЬШЕ 8) TABLE HTML Пример-восьмая Напишите программу для создания таблицы HTML со следующей выходом: Ready . Напишите программу для создания таблицы HTML со следующим результатом: ЧИТАЕТ ДОПОЛНЕНИЕ 10) Таблица HTML Пример Десятый Напишите программу для создания таблицы HTML со следующим выводом (обязательно есть пространство вокруг них): . Подробнее
11) Пример HTML-таблицы, одиннадцатый Напишите программу для создания HTML-таблицы со следующим результатом:
330003 |
|---|---|
Дайте ценные комментарии. | |
| Имя | |
| Электронная почта | |
| Комментарий | |
| 8 + 7 = 90 515 | |
JQuery JSON Добавить, изменить, обновить, удалить в Asp . Net Net | |
| 75 важных запросов в SQL Server, которые должен знать каждый разработчик | |
| 3 различных способа добавить AjaxControlToolkit на веб-сайт Asp .Net. | |
| Пример выпадающего списка в asp.net | |
| Стилизуйте GridView и Pager с помощью настраиваемого css за несколько простых шагов | |
| 12 красивых примеров HTML-таблиц для новичков | |
Стилизация управления входом asp . | |

 Это
потому что и таблица, и элементы
Это
потому что и таблица, и элементы Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. -Third
-Third  ) Пример таблицы HTML — девятый
) Пример таблицы HTML — девятый  Пожалуйста, поделитесь нашей страницей!
Пожалуйста, поделитесь нашей страницей!