Красивое сочетание цветов в интерьере. Сочетания цветов в интерьере – раскладки для разных стилей
You are here
Главная » Ремонт квартир
19.11.2019 в 06:30
Ремонт квартир
Содержание
- Красивое сочетание цветов в интерьере. Сочетания цветов в интерьере – раскладки для разных стилей
- Сочетание цветов в интерьере онлайн. Крутая шпаргалка по сочетанию цветов
- Схема № 1. Комплементарное сочетание
- Схема № 2. Триада — сочетание 3 цветов
- Схема № 3. Аналогичное сочетание
- Схема № 4. Раздельно-комплементарное сочетание
- Схема № 5. Тетрада — сочетание 4 цветов
- Схема № 6. Квадрат
- Сочетания отдельных цветов
- Сочетание цветов в интерьере коричневый. С какими цветами сочетается коричневый в интерьере
- Сочетание цветов в интерьере. таблица и примеры. Уроки дизайна: как подобрать сочетание цветов для интерьера
- Какие цвета сочетаются в интерьере
- Монохромная гармония
- Сочетание цветов в интерьере кухни.
 Отталкиваемся от отделки стен
Отталкиваемся от отделки стен - Видео сочетание цвета в интерьере (таблица цветов в интерьере)
Красивое сочетание цветов в интерьере. Сочетания цветов в интерьере – раскладки для разных стилей
При создании определенного дизайна надо учитывать не только свои пожелания, а еще знать и выполнять определенные правила. Только так вы сможете правильно оформить свое помещение и не допустить серьезных и грубых ошибок.
Перед тем как изучить раскладки сочетания цветов в интерьере, рекомендуем обратить внимание на основные моменты правильного оформления дизайна:
- выбор основы;
- правильное сочетание теплых и холодных тонов;
- для создания уюта в большой комнате используются теплые тона;
- в маленькой комнате, лучше применять холодные тона, это позволит зрительно увеличить помещение;
- при оформлении кухни или столовой учитывайте, что оттенки могут как усиливать, так и угнетать аппетит;
- в спальне цветовая палитра сочетания цветов в интерьере должна обеспечивать комфортный отдых;
- для каждого стиля интерьера специалисты рекомендуют использовать определенные тона;
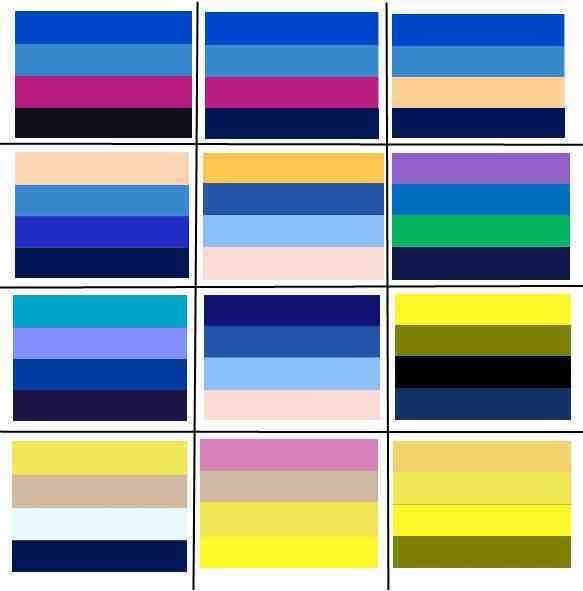
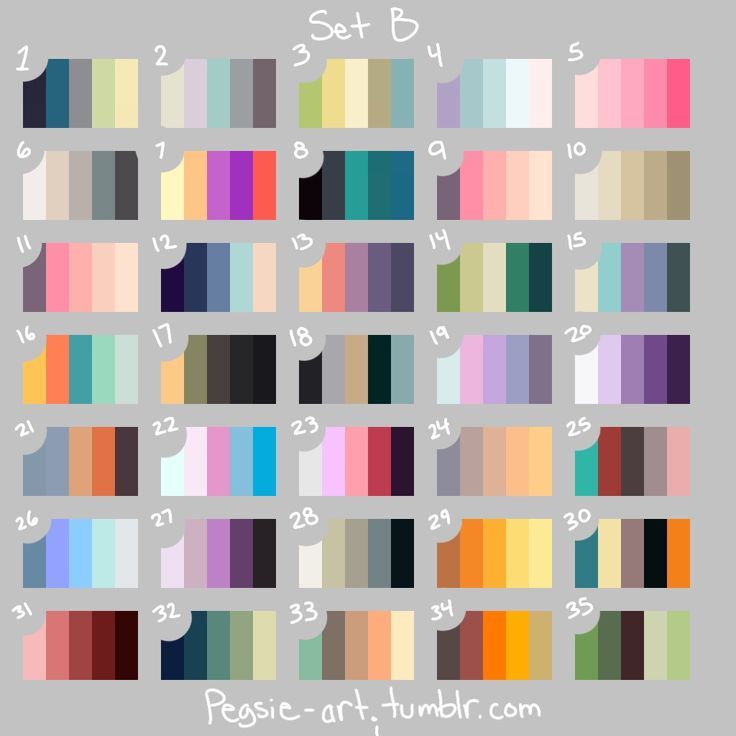
Раскладки сочетаний
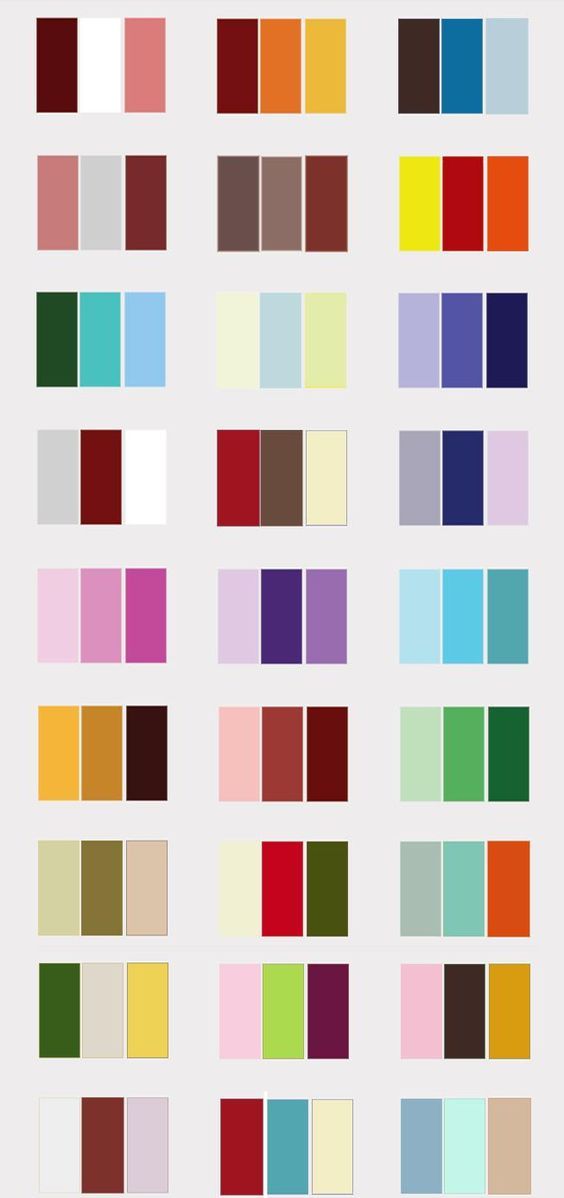
Для каждого стиля присуще свое цветовое решение для сочетания цветов в интерьере. Таблица, представленная далее, раскрывает все рекомендуемые оттенки при оформлении комнаты.
Таблица, представленная далее, раскрывает все рекомендуемые оттенки при оформлении комнаты.
Сочетание цветов в интерьере онлайн. Крутая шпаргалка по сочетанию цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.

- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.

- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
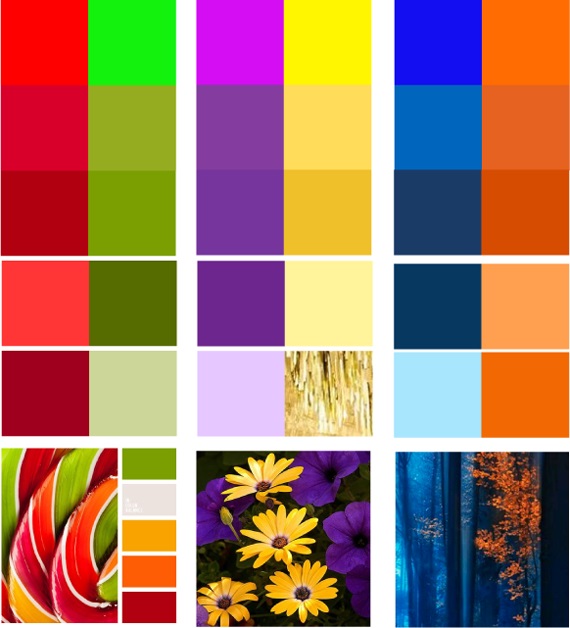
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга.
Схема № 3. Аналогичное сочетание
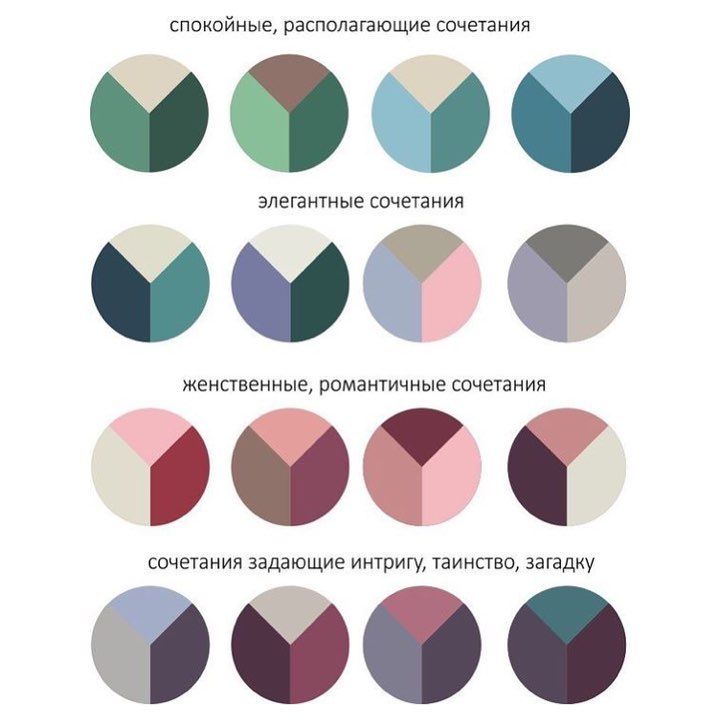
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
Сочетание цветов в интерьере коричневый. С какими цветами сочетается коричневый в интерьере
Коричневый поистине универсален и сочетается практически с любыми цветами. Давайте рассмотрим популярные и непривычные сочетания, которые тоже имеют место быть.
«Коричневый+карамельные оттенки»
Бежевый, кремовый, капучино, оттенки слоновой кости и шампанского образуют гармоничные союзы с основным цветом. Беж и кремовый отлично подойдут для небольших помещений – ванной и прихожей. Карамельные тона смягчают и усиливают теплоту коричневого. Общую картину дополнят фруктово-ягодные мотивы в виде аксессуаров красного и розового цветов, брусничного, малинового, сливового, абрикосового оттенков.
«Коричневый+оранжевый/желтый»
Оранжевый делает интерьер ярким и даже горячим, навевает ассоциации с деревьями в летнем саду или парком в осеннее время года. Чем темнее основной цвет, тем эффектнее будет смотреться комбинация с оранжевым. Подобные цветовые решения вы можете увидеть в этнических интерьерах, например, в индийском или арабском этно.
Третьим в паре может выступать белый, он уравновесит влияние яркого оранжевого и зрительно раздвинет границы.
Желтый добавит нотки позитива и наполнит пространство жизненной энергией. Комбинация коричневого с желтым часто встречается в стилях кантри и ретро.
«Коричневый+зеленый»
Эта пара берется за основу в эко-стиле и создает свежий, прохладный, медитативный интерьер. Отлично смотрится сочетание основного коричневого с мятным оттенком зеленого.
«Коричневый+белый»
Если брать белый в чистом виде, то коричневый на его фоне может смотреться немного грубоватым. Поэтому лучше выбрать разные оттенки основного цвета – темно-бежевый, ореховый, шоколадный, венге. Поэкспериментируйте с фактурами, текстурами и аксессуарами, которые могут быть оранжевыми, красными или зелеными.
Белый можно использовать для компенсации излишней мрачности. Например, поставьте белый торшер или другой декоративный элемент в затемненном углу, и впечатление сразу изменится в лучшую сторону.
«Коричневый+красный»
Ещё одно эффектное сочетание коричневого цвета в интерьере получается с красным. Его можно часто увидеть в интерьерах гостиных и рабочих кабинетов, оформленных в традиционном английском стиле.
В этой паре белый тоже не будет лишним. Попробуйте добавить карамельный оттенок и получите впечатляющий результат.
«Коричневый+розовый»
Такие цветовые решения характерны для английского стиля шебби шик и ретро. Сочетание с розовым традиционно используется для оформления комнат девочек.
Не обязательно брать только нежный розовый из девичьих мечт. Яркие розовые аксессуары оживят консервативную коричневую комнату и добавят немного гламура.
«Коричневый+голубой»
На голубом основной цвет будет выглядеть чуть грязноватым, поэтому следует внимательно отнестись к подбору оттенков. В целом сочетание удачное, оно дает эффект зимней прохлады, подчеркивает чистоту.
Темные оттенки синего в комнатах, выходящих на северную сторону, не рекомендуются. Они создают мрачную давящую атмосферу, а вот яркие оттенки выглядят молодежно, интересно и стильно.
Они создают мрачную давящую атмосферу, а вот яркие оттенки выглядят молодежно, интересно и стильно.
Комбинация с бирюзовым – отличный вариант, если вы оформляете комнату в ретро-стиле. Бирюзовый навевает воспоминания о море, небе, лете. Если добавите аксессуары из морского стиля, то комната превратится в корабль, несущийся по волнам.
«Коричневый+черный»
Спорное сочетание, которое дизайнеры обычно не рекомендуют. Если у вас недостаточно опыта в дизайне, не стоит идти на этот эксперимент. Действительно, оба цвета вместе выглядят пугающе мрачно и ассоциируются с замками из фильмов про вампиров. Но подобные цветовые решения всё же встречаются, только здесь обязательно присутствует третий нейтральный цвет – белый или серый.
«Коричневый+серый»
Ещё одно решение, которое достаточно трудно реализовать при отсутствии опыта и специальных знаний. Лучше проконсультируйтесь с дизайнером. Чаще встречается в оформлении рабочих кабинетов.
«Коричневый+фиолетовый»
Третья пара, где сложно выстроить взаимоотношения между цветами. Фиолетовый оказывает успокаивающее, даже усыпляющее действие, поэтому для гостиной такое решение вряд ли подойдет. Зато в большой по площади спальне будет выглядеть таинственно и загадочно.
Фиолетовый оказывает успокаивающее, даже усыпляющее действие, поэтому для гостиной такое решение вряд ли подойдет. Зато в большой по площади спальне будет выглядеть таинственно и загадочно.
Сочетание цветов в интерьере. таблица и примеры. Уроки дизайна: как подобрать сочетание цветов для интерьера
Монохромная, полярная, родственная и триада: все о том, как пользоваться схемами цветовых гармоний — учимся сочетать цвета в интерьере.
Выбор цветовой гаммы — один из важнейших этапов в создании интерьера. Цвет будет влиять на ваше восприятие комнаты и отношение к ней, на ваше настроение, пока вы в ней находитесь. Цвет может также помочь скорректировать форму пространства, расширить его или сузить, поднять потолки или сделать «невидимой» крупную мебель. Поговорим о том, какие цвета можно сочетать друг с другом в интерьере.
Какие цвета сочетаются в интерьере
Об основных правилах использования цвета при создании интерьера я рассказала в первой части этой статьи : рекомендую начать именно с нее, чтобы как минимум разобраться в терминах. А сейчас поговорим о типах цветовых гармоний — полезных схемах выбора дополняющих друг друга цветов.
А сейчас поговорим о типах цветовых гармоний — полезных схемах выбора дополняющих друг друга цветов.
Здесь важно сказать, что сочетать между собой в одном пространстве можно любые цвета, но чем больше расхождение со стандартными схемами, тем больше усилий придется приложить для достижения гармонии. Одна и та же схема может смотреться совершенно по-разному в зависимости от выбора оттенков и количества цвета, так зачем усложнять себе жизнь?
Монохромная гармония
Самый простой подход — выбрать один цвет и использовать его по-полной. Конечно, в разных оттенках (в смеси с белым, черным или серым) и в сочетании с ахроматическими цветами. Заметьте, если у вас белые стены и потолок, пол из светлого дерева и, например, синий диван — это уже не монохромная гармония. Светлое дерево — это разбеленный желтый или желто-оранжевый цвет. А вот если диван будет коричневым, полученным затемнением желтого, комната как раз будет монохромной.
Сочетание цветов в интерьере кухни.
 Отталкиваемся от отделки стен
Отталкиваемся от отделки стенЕсли вы мечтаете о необычной и броской отделке именно стен, то вам придётся попрощаться с мыслью о слишком яркой мебели, броских аксессуарах и необычном покрытии пола. Стены, которые отделаны вычурно – очень обязывают.
И чтоб их можно было хорошенько рассмотреть, придётся поступиться остальными вещами и выбирать их максимально нейтрального вида и цвета.
Если вы готовы лишиться всего этого ради цветных стен, тогда действуйте!
Если же вы хотите подчеркнуть намеренную аскетичность стен (например, просто белые, без декораций и прочих украшательств), то вам нужно подбирать контрастные аксессуары, на фоне которых белая стена будет смотреться очень уместно и элегантно.
Имеются в виду картины, люстры, полки и т.д.
Стены в белых тонах
Сочетание белого цвета в интерьере кухни возможно практически с любым цветом спектра.
Но, если белый берётся как фоновый, то самый лучший второй цвет – цвет светлого, натурального дерева. А уже акцентный – какой угодно.
А уже акцентный – какой угодно.
Придумать что-то лучшее – просто невозможно!
С этим классическим сочетанием будет уместен практически любой акцент, кроме тёмно-коричневого и чёрного.
Зато, если чёрный сделать вторым цветом, а дерево – акцентом, то выходит очень элегантный вид!
Одним словом, сочетание: белая стена + некрашеное дерево – классика, которая хороша в любых интерпретациях.
Цветные стены (фотообои, орнаменты и прочее)
Если у вас броские стены, то мебель должна быть максимально простой и ненавязчивой. Иначе, эти стены просто смешаются со шкафами и ни о какой элегантности и речи быть не может.
Сочетание цветов в этом случае должно быть примерно такое: цветная стена и однотонная мебель, причём, контрастного цвета, а не одной цветовой гаммы.
Лучший вариант второго тона в этом случае:
- Белый
- Серый
- Коричневый
- Чёрный
Если вы затрудняетесь подобрать удачный контраст для второго тона, то можно воспользоваться спектром подбора цветов.
Причём, лучше это сделать онлайн, на специальном сервисе: https://colorscheme.ru
Там можно подобрать как контрасты, так и цветовую гамму моно-цвета.
Если вы разберётесь, как пользоваться этим сайтом, то перед вами никогда больше не будет стоять вопрос, как правильно сочетать цвета в интерьере кухни.
Стены, отделанные камнем
Каменная стена – очень яркий элемент декора, который мало с чем сочетается, кроме белого и светло-бежевого.
Любой другой цвет просто «убъёт» натуральную расцветку камня, и он не будет смотреться дорого.
А вот если сам камень белый, тогда проще в плане подбора второго цвета. Но, тут всё равно нужно учитывать, что не каждый материал мебели или другой отделки сочетается с камнем.
Никакого пластика, МДФ, металла – быть тут уже не может. Только натуральные материалы и максимально простой дизайн.
Стены с лепкой или рисунками из гипса
Если на стене присутствует лепка, то лучше всего, чтоб основной фон был белым. Лепной же рисунок может быть абсолютно любой и лучше, чтоб его цвет был акцентным, то есть, составлял всего 10%, о которых мы говорили выше.
Лепной же рисунок может быть абсолютно любой и лучше, чтоб его цвет был акцентным, то есть, составлял всего 10%, о которых мы говорили выше.
Видео сочетание цвета в интерьере (таблица цветов в интерьере)
Категории: Красивое сочетание, Цвета в интерьере, Раскладки для разных стилей, Крутая шпаргалка, Комплементарное сочетание, Аналогичное сочетание, Раздельно-комплементарное сочетание, Отдельные цвета, Цвета для интерьера, Монохромная гармония
Понравилось? Поделитесь с друзьями!
⇦ Как правильно сделать освещение в ванной комнате. Правильное освещение ванной комнаты
⇨ Как правильно клеить плитку на потолок и откуда надо начинать. Правила разметки стен
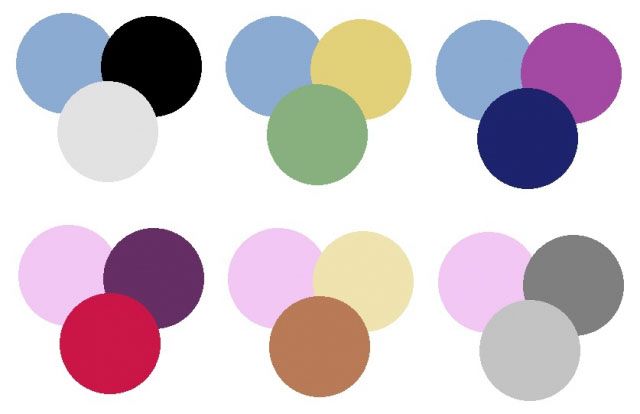
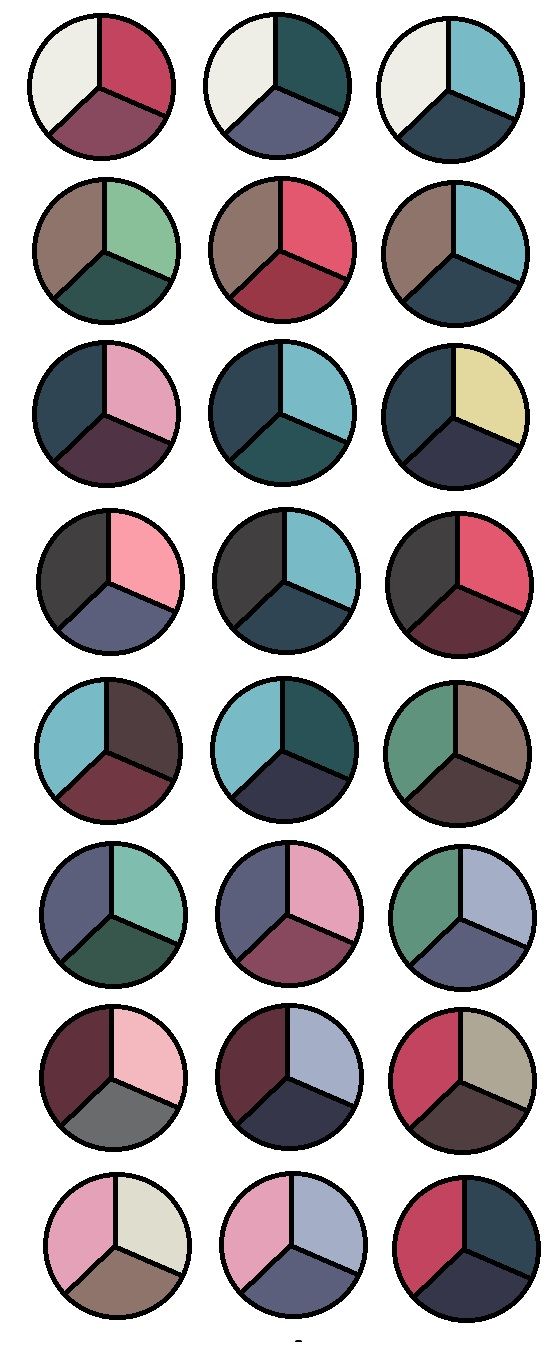
Лучшие трехцветные цветовые схемы на примере мобильного приложения
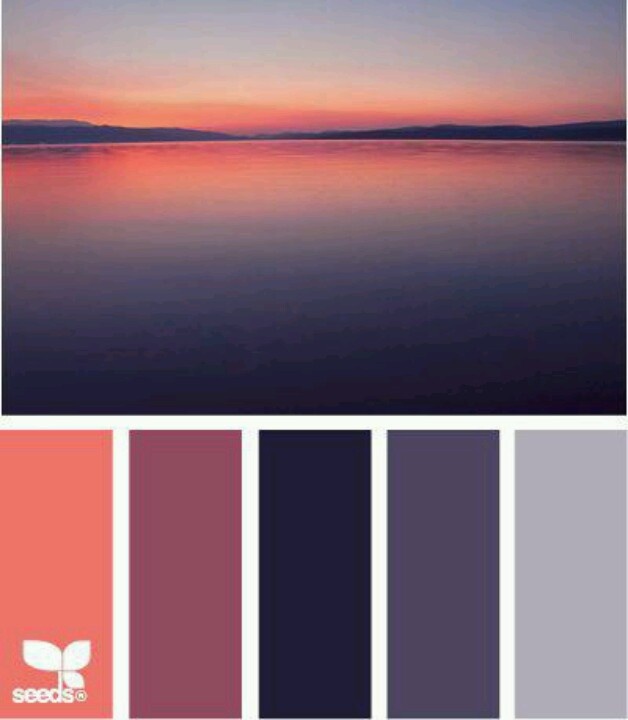
Музыка и цветаЧто вы чувствуете, когда слушаете музыку? У меня очень активное воображение, поэтому я часто ничего не могу с собой поделать и рисую в голове цвета, фигуры, объекты, а иногда даже пейзажи.
Я думаю, что это происходит в обоих направлениях. Композитор Модест Мусоргский написал цикл фортепианных пьес «Картинки с выставки» после незабываемого опыта в музее. Искусство часто вдохновляет людей выражать свои собственные эмоции по-своему. Вот вам несколько примеров: композиция «Somebody to love» группы Queen вызывает у меня ассоциации с розами, хит Beatles «Yesterday» с закатом, музыка Шопена с небом и океанскими ветрами.
Я хочу поделиться с вами своей идеей о музыкальном проигрывателе, который меняет цвета в зависимости от того, какая песня или композиция играет. Как вы знаете, большинство музыкальных плееров просто выбирают обложку альбома и следуют ее цветовой палитре во время воспроизведения песен с альбома. С одной стороны, я нахожу это ужасно скучным. С другой стороны, песни не всегда имеют ту же тему, что и обложка или даже остальная часть альбома.
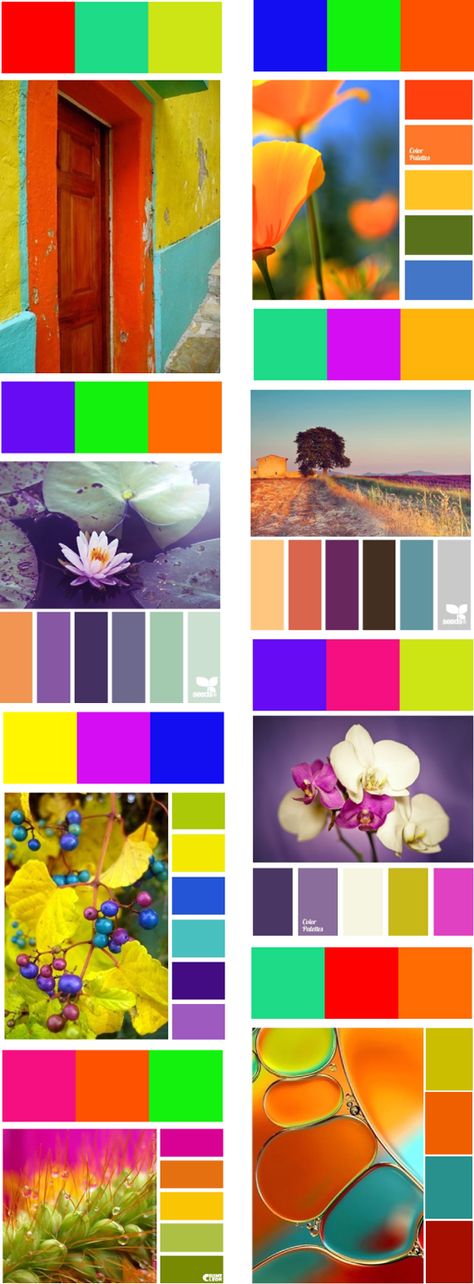
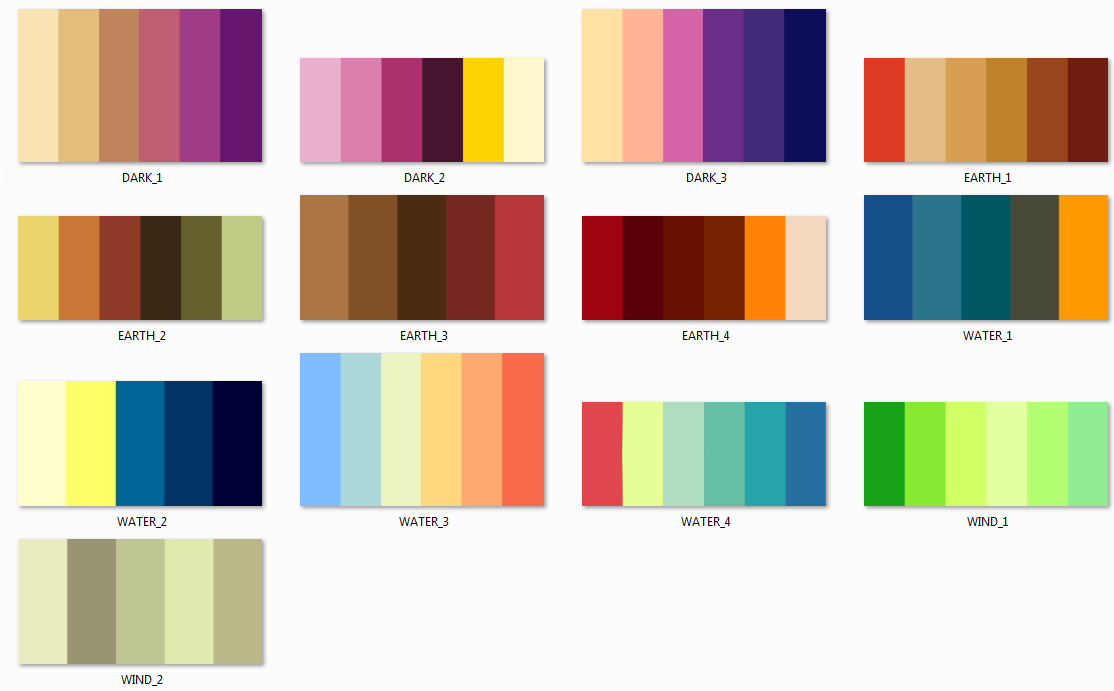
Я перебрала сотни картинок природы, пытаясь найти цветовую схему для моего музыкального плеера. Это была долгая и трудная работа, но зато теперь у меня много новых великолепных цветовых комбинаций, которые я никогда раньше не использовала.
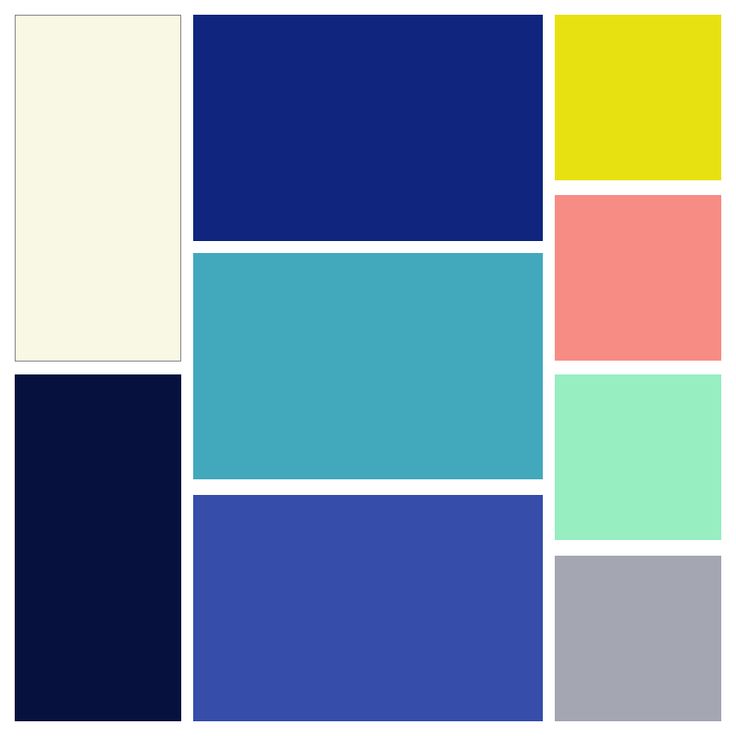
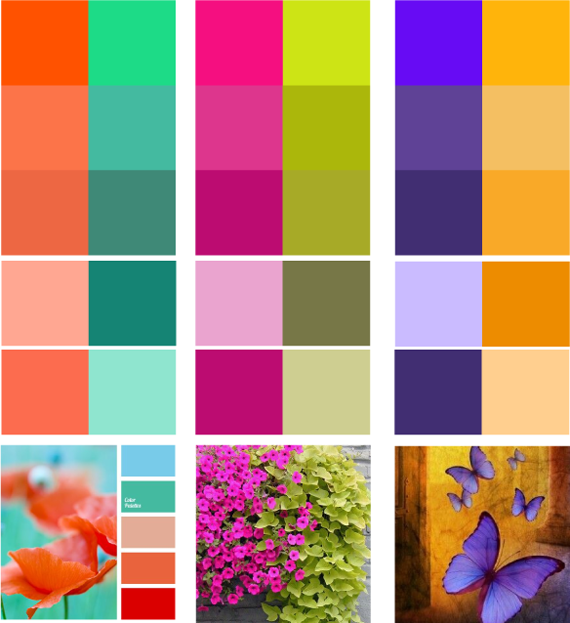
Чаще всего природные палитры хорошо подходят для дизайна пользовательского интерфейса, но это не всегда так. Природе присущи многие оттенки, а яркие цвета просто лучше привлекают ваше внимание. Еще одна вещь, которую следует помнить, состоит в том, что, хотя очень легко сочетать два цвета вместе, добавление третьего цвета часто может все намного усложнить, так как каждый цвет должен прекрасно дополнять два других.
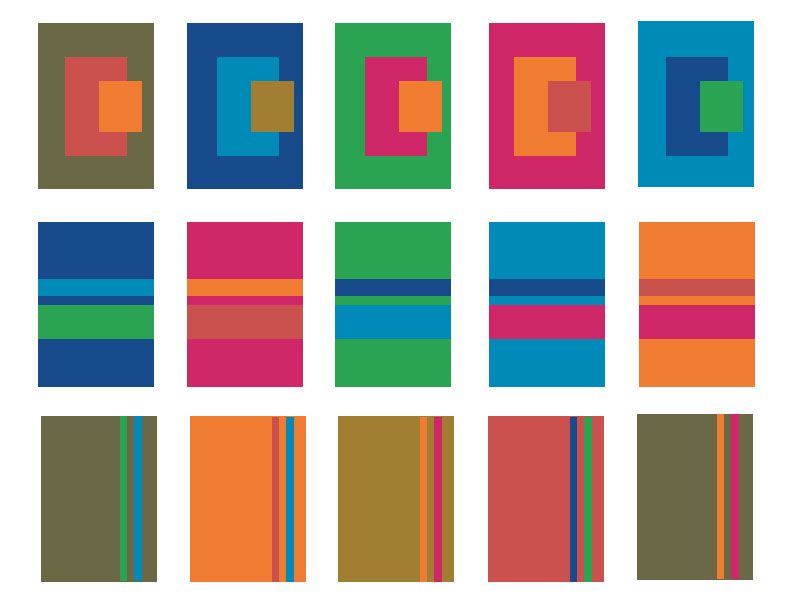
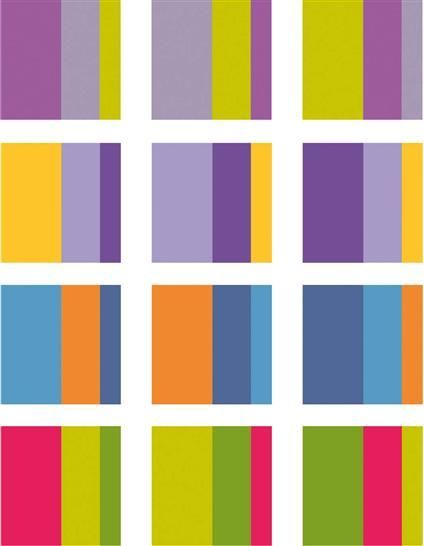
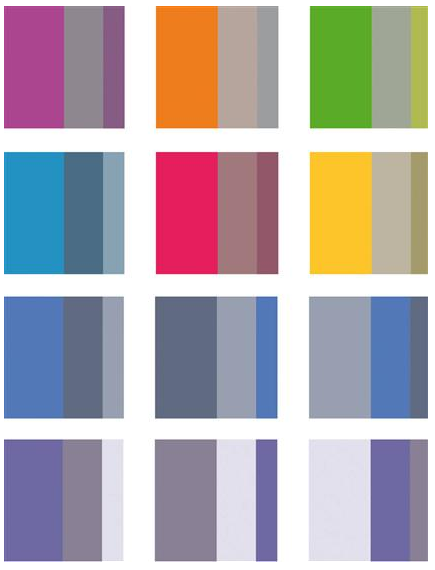
Я нашла несколько замечательных трехцветных схем, и я попыталась понять, почему они так хорошо сочетаются вместе, а другие – нет. Я положила эти дизайны на цветовое колесо и обнаружила, что все эти комбинации можно разделить на три категории: все три цвета следуют друг за другом, два цвета рядом друг с другом, а третий – напротив них, три цвета, противоположные друг другу на цветовом колесе. Я буду использовать классическую терминологию для цветовых комбинаций, которые я нашла в книге о теории цвета: аналогичные цвета, расщепленные дополняющие цвета и триада.
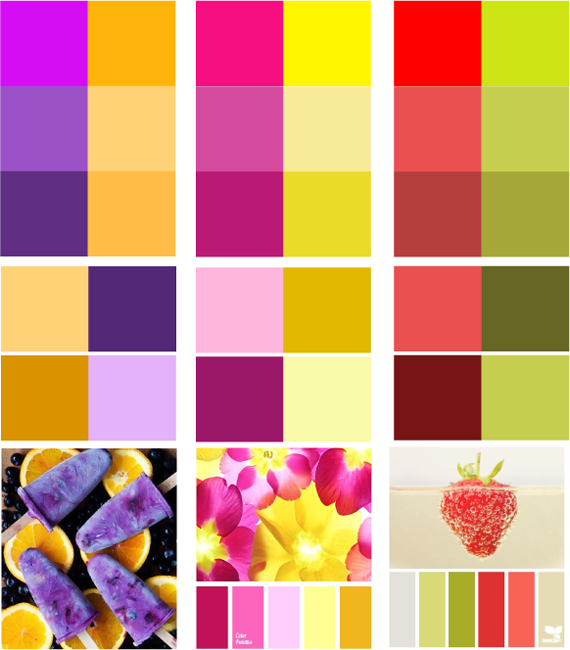
Простейшей комбинацией является аналогичный метод. Он создается с использованием трех цветов, которые довольно близки друг к другу на цветовом колесе. Сумма углов меньше 90 градусов. Например, если вы хотите сделать красный цвет основным, вы можете добавить оранжевый или коричневый. Большинство цветов, лежащих рядом подходят друг другу, за исключением теплого красного и холодных розового или фиолетового.
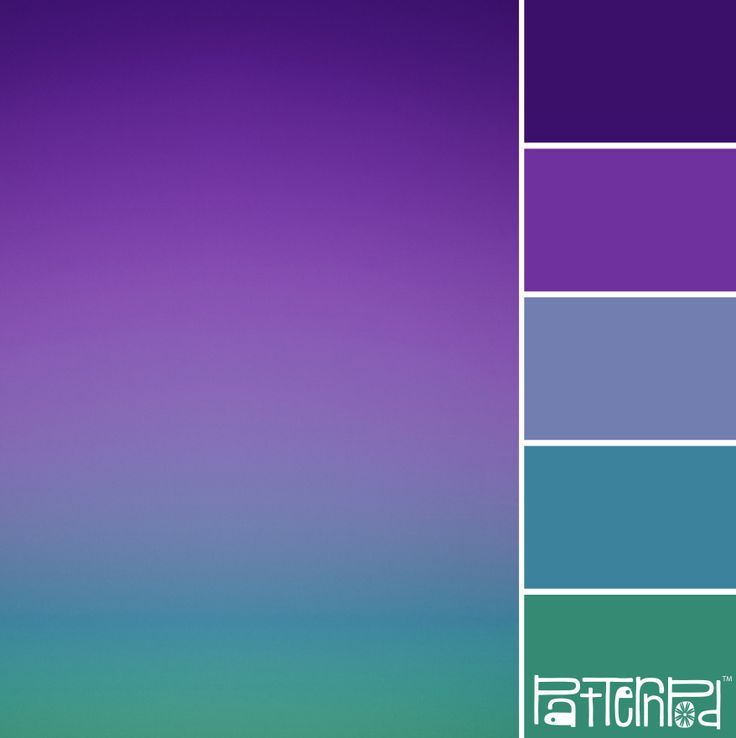
Если у вас уже есть два цвета, вы можете найти третий, разделив разницу между ними. На мой взгляд, это лучший и самый простой способ найти трехцветную схему.
Этот градиент работает, если два цвета находятся рядом друг с другом на цветовом круге. Если же они противоположны друг другу, вы не всегда можете создать хороший градиент для этих цветов. Но, если это аналогичные цвета, он всегда смотрится хорошо.
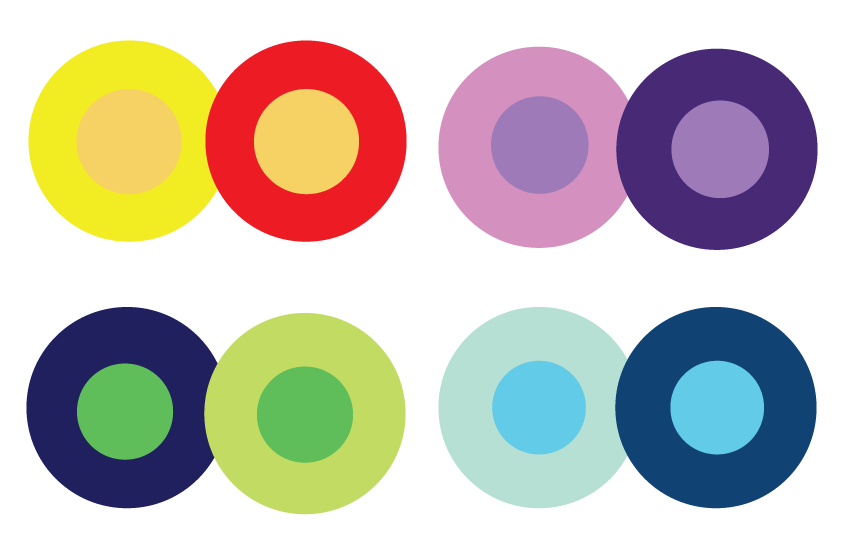
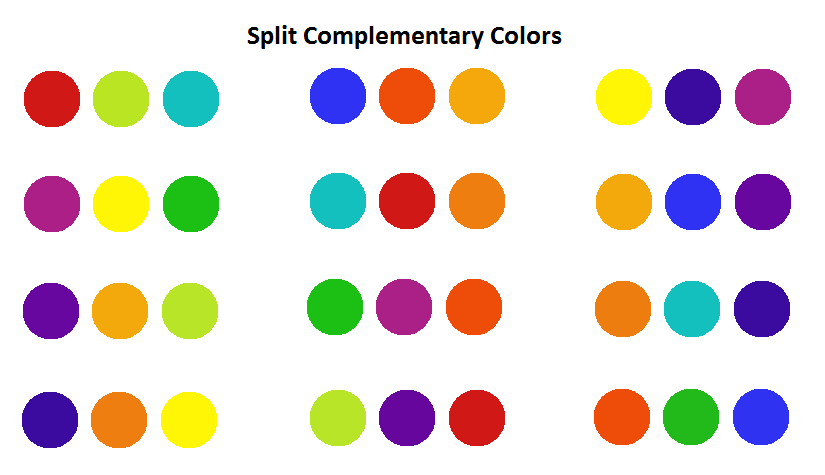
Два цвета остаются рядом друг с другом, а третий цвет находится напротив на цветовом круге. Сумма угла меньше 180 градусов. Есть несколько шаблонов, которые помогут вам выбрать: желтый цвет, действительно, хорошо подходит для противоположных цветов – для красно-фиолетового, сине-зеленого, бирюзового-фиолетового, красный цвет очень хорошо сочетается с зелено-сине-фиолетовым. Это всего лишь несколько примеров. Возможности простираются до самых краев человеческого восприятия.
Много цветов хорошо сочетаются друг с другом. Существует способ создания схем расщепленных дополняющих цветов. Во-первых, вы выбираете два противоположных ярких цвета, которые вы хотите использовать в своем дизайне, а после просто найдете третий цвет рядом с одним из них. Например, вы хотите, чтобы в вашем дизайне были желтый и фиолетовый, я бы рекомендовала вам добавить розовый или синий цвет с фиолетовой стороны или зеленый с желтой стороны.
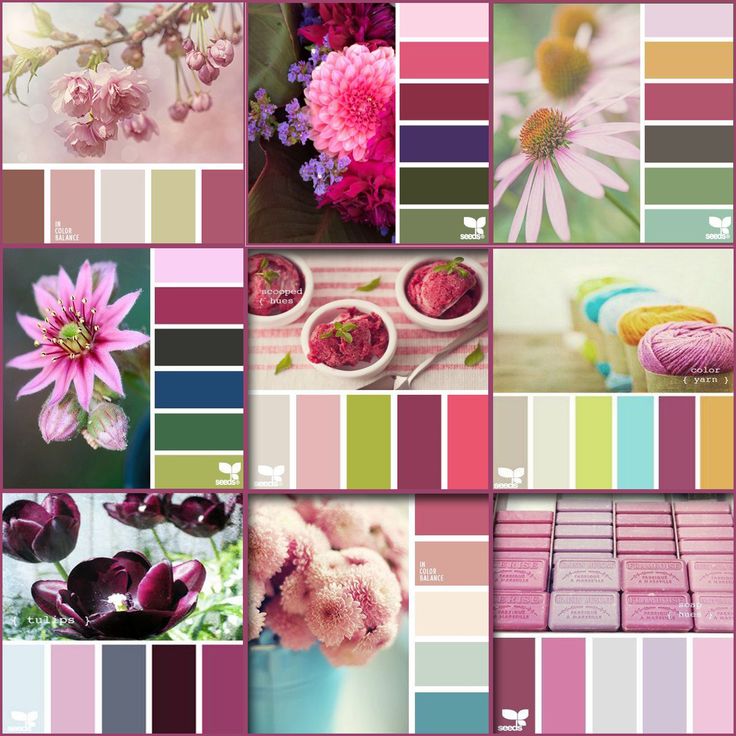
Триадические схемы состоят из трех цветов, противоположных друг другу на цветовом круге. Это одна из самых разнообразных цветовых схем, а также самая сложная. Очень сложно найти хорошую комбинацию. Вот некоторые из них, встречающиеся в природе: зеленый и желтый, действительно, хороши со всеми оттенками красного, розового, фиолетового и синего. Это основная цветочная комбинация: зеленые листья, яркие цветы и желтый гинецей. Как видите, они отлично сочетаются вместе. Еще одним замечательным источником вдохновения может быть небо на рассвете и закате. Оно имеет много разных красочных комбинаций: синий, фиолетовый, оранжевый, красный, желтый, бирюзовый и другие.
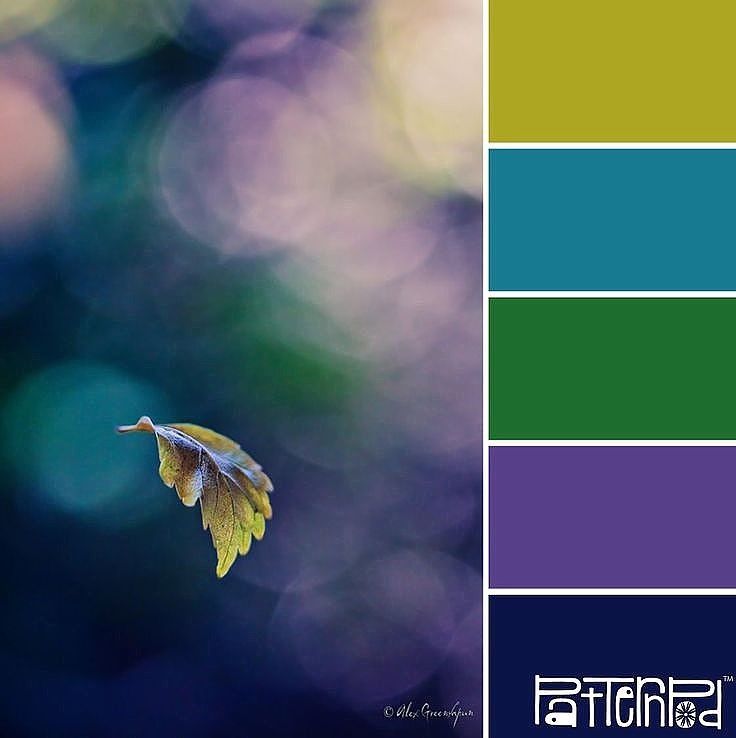
Вдохновляйтесь природойЯ использую природную цветовую палитру для своих дизайнов, потому что у нее лучшие комбинации цветов, и это действительно приятно для ваших глаз.
Вы можете узнать, как вдохновиться природой в моей предыдущей статье:
Введение в природные палитры
Как использовать природные цветовые комбинации в дизайне пользовательского интерфейса stories.uplabs.com
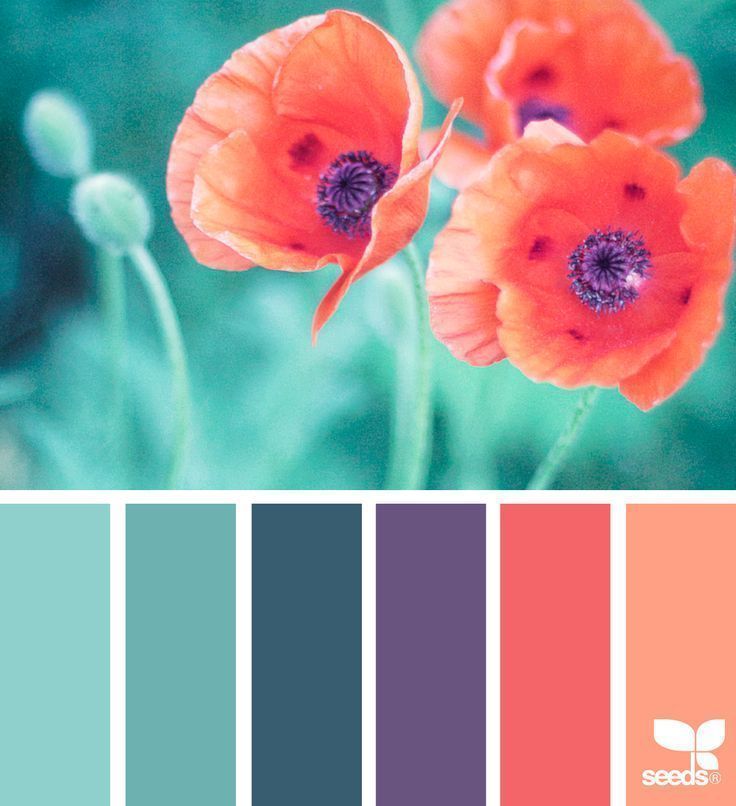
Цвета – это не просто цифры красного, зеленого и синего, которые мы можем задать в компьютере и получить результаты. На самом деле, очень сложно найти правильные цвета с помощью палитры цветов. Фотографии природы всегда были отличным источником вдохновения для моей работы, и это помогло мне много узнать о том, как сочетаются цвета. Думаю, всем было бы легче найти отличные цветовые комбинации, если бы они просто закрыли цветовые палитры и открыли фотографии пейзажей, растений, цветов и неба.
Также я хочу поделиться с вами легким способом, как подобрать цвета из фотографии природы. Например, вы нашли красивые фотографии, которые вы хотите использовать для цветовой палитры:
Следующий шаг – вы можете добавить эту картинку в Adobe Color CC или выбрать цвета самостоятельно:
Adobe Color CC
Adobe Color CC
Создайте цветовые схемы с помощью цветового круга или просмотрите тысячи цветовых комбинаций community. color.adobe.com
color.adobe.com
Он выглядит как красивая цветовая палитра для дизайна, я собираюсь использовать его.
Другой способ, как вы можете смотреть фото природы на этом сайте:
Идеи цветовой палитры | ColorPalettes.net
Бесплатная коллекция цветовых палитр на все случаи: украсьте свой дом, квартиру, спальню, кухню, гостиную…colorpalettes.net
Если среди читателей этой статьи есть разработчики, которые заинтересованы в идее создания музыкального проигрывателя, который меняет цвета обложки на основе музыкального ритма и стиля, пожалуйста, свяжитесь со мной, так как я была бы рада начать работу над этим проектом. И, если есть заинтересованные музыканты, пожалуйста, также присоединяйтесь. Я не очень много знаю о музыке или о том, как ее пишут и играют, мне интересно ваше мнение об изображении музыки комбинациями цветов.
Подписывайтесь на меня на Dribbble и UpLabs:
Anna Grenn — UI/UX дизайнер. dribbble.com
dribbble.com
Anna Grenn — UpLabs
Перевод статьи Anna Grenn
Как выбрать красивое сочетание цветов в интерьере? Идеи, таблица +35 фото в Екатеринбурге
Оформление интерьера любого помещения начинается с выбора стиля, а также подбора цветов. При неправильном сочетании тонов и оттенков комната будет выглядеть или мрачно, или слишком пестро, или странно. У каждого цвета есть собственная энергетика и эмоциональный посыл. Одни цвета дополняют друг друга, а другие абсолютно не комбинируются. Поговорим, как грамотно сочетать оттенки в дизайне, ознакомимся с главными нюансами подбора цветов.
Особенности подбора цветов для оформления интерьера
Цвета делятся на ахроматические(белый, черный и серый) и хроматические (все другие цвета). Самыми главными хроматическими красками считаются зеленый, красный, синий и оттенки, которые получаются при их смешивании.
Выбирая тона для оформления интерьера, нужно помнить, что цвета оказывают на людей психологическое влияние. Мягкие оттенки действуют умиротворяюще и успокаивающе, а яркие и насыщенные будоражат человеческую нервную систему.
Мягкие оттенки действуют умиротворяюще и успокаивающе, а яркие и насыщенные будоражат человеческую нервную систему.
1. Теплые оттенки способствуют ускорению сердечного ритма, улучшению аппетита. К таким цветам относятся желтый, красный, оранжевый.
2. В интерьере, насыщенном холодными цветами, человек чувствует себя расслаблено, у него понижается давление, реакция становится более медленной. Речь идет о зеленых, голубых и синих тонах.
3. Если комната наполнена белыми и пастельными тонами, человек в ней чувствует прилив сил.
4. Находясь в помещении, оформленном в черных и темных тонах, человеческий организм неосознанно начинает готовиться ко сну. Поэтому в такой комнате человек чувствует себя усталым, сонным.
Каждый цвет обладает особыми оптическими эффектами. Это следует учитывать при оформлении интерьера. К примеру, яркие предметы визуально кажутся больше темных, даже если их размеры идентичны. Благодаря использованию темных тонов можно зрительно уменьшить объем, а за счет светлых и глянцевых, наоборот, увеличить. Зная это, можно грамотно разбить пространство на зоны, регулировать высоту потолков и т.п.
Это следует учитывать при оформлении интерьера. К примеру, яркие предметы визуально кажутся больше темных, даже если их размеры идентичны. Благодаря использованию темных тонов можно зрительно уменьшить объем, а за счет светлых и глянцевых, наоборот, увеличить. Зная это, можно грамотно разбить пространство на зоны, регулировать высоту потолков и т.п.
Как правильно сочетать цвета: таблица
Чтобы понять, как комбинировать цвета гармонично и правильно, нужно владеть базовыми правилами:
1. Когда в дизайне используют несколько оттенков одного цвета, этот принцип называется монохромность. К примеру, основной цвет интерьера – красный, при этом его дополняют предметы и элементы бордовых, розовых, кирпичных оттенков. Для синего монохромными цветами будут голубой, ультрамарин, бирюза.
2. В интерьере часто используют родственные оттенки, т. е. они в палитре цветов находятся недалеко друг от друга.
е. они в палитре цветов находятся недалеко друг от друга.
3. Добиться гармоничного дизайна можно с помощью контрастных оттенков. Они находятся на противоположных сторонах цветового круга.
4. Использование двух родственных оттенков и одного контрастного: желтый, оранжевый и ярко-зеленый.
Цветовые решения для разных комнат
Для каждой комнаты существуют свои оптимальные цветовые сочетания, которые делают ее гармоничной, комфортной и уютной. К примеру, спальню лучше оформлять в нейтральных и пастельных тонах. Базовыми цветами могут стать розовый или зеленый, они способствуют расслаблению и успокоению.
Детская комната, как правило, самое яркое и контрастное помещение в квартире. Для активных малышей рекомендуется оформлять детскую в светлых, холодных тонах. Слишком яркие тона будут действовать на нервную систему ребенка, мешая ему успокоиться. Контрастные сочетания помогают чувствовать себя активнее и бодрее в течение дня, пробуждают интерес к творчеству.
Контрастные сочетания помогают чувствовать себя активнее и бодрее в течение дня, пробуждают интерес к творчеству.
Для оформления ванных комнат используют несколько цветовых палитр. Если эта комната предназначена для расслабления после тяжелого трудового дня, лучше делать акцент на спокойных тонах: голубом, сером. Чтобы с утра зарядиться позитивным настроением и бодростью, ванну следует оформить в теплых тонах: желтом, оранжевом.
Для оформления кухни предпочтительно использовать 2 основных цвета. Классические решения для кухни:
- стены нейтральных оттенков, гарнитур – цветной, контрастный;
- стены и гарнитур в одинаковом ярком, однотонном цвете;
- разноцветные стены и гарнитур.
К выбору цветов для оформления гостиной относятся наименее придирчиво, поскольку эта комната может быть какой угодно: яркой, нейтральной, светлой, темной, с контрастными элементами и т. п.
п.
Психология цветовых решений:
1. Белый цвет сочетается абсолютно с любыми оттенками. Он делает помещение более светлым, просторным, наполняет его воздухом.
2. Большое количество красного цвета делает интерьер агрессивным. Этот цвет обладает сильной энергетикой, при этом его не стоит использовать людям с нестабильной психикой.
3. В помещениях, где преобладают синий и голубой цвета, человеку легче расслабиться, он чувствует себя спокойнее и беспечнее.
4. Комнаты, оформленные в желтых и оранжевых тонах, заряжают позитивом. Эти цвета ассоциируются с летом, солнцем.
5. Зеленый – главный антистрессовый цвет, ассоциирующийся с прохладой, свежестью, свободой.
6. Фиолетовый считается цветом творческих людей. В нем гармонично соединяются теплые красные и холодные синие оттенки. Это делает его таинственным.
Фиолетовый считается цветом творческих людей. В нем гармонично соединяются теплые красные и холодные синие оттенки. Это делает его таинственным.
7. Коричневый в сочетании с темными или золотыми тонами придает помещению королевскую роскошь.
8. Серый – универсальный цвет, сочетающийся с любыми оттенками, как с яркими, так и с нейтральными.
Главный критерий при выборе цветового оформления – личные предпочтения жильцов. Неважно, какой цвет сегодня в моде и что советуют современные дизайнеры. Главное, чтобы все, кто постоянно находится в квартире, чувствовали себя гармонично и комфортно.
таблица и примеры – 2022
Простые советы, как правильно сочетать цвета в одежде + таблица
Эксклюзив! Для тех, кто не любит быть “как все”.
Чтобы быть стильной и неповторимой, надо не только покупать одежду по фигуре и знать что сейчас модно, но и правильно сочетать вещи между собой, грамотно подбирая их по цвету. Сегодня наш стилист Александра Вернье расскажет как это сделать легко и просто.
Сегодня наш стилист Александра Вернье расскажет как это сделать легко и просто.
Можно долго и нудно рассказывать о теории цвета и о том, как правильно подбирать цвета одежды с помощью цветового круга. Однако такой способ в повседневной жизни не совсем удобен, поэтому лучше воспользоваться практичной таблицей из 22 самых популярных в одежде основных цветов.
Таблица сочетания цветов в одежде для женщин
В этой таблице 22 строки, каждая из которых начинается с основного цвета (например, цвет платья, юбки, блузки или брюк), а далее идут наиболее гармонирующие цвета (например, цвет обуви, сумки, платка, кофты, пиджака и т.п.), которые лучше всего сочетаются по цвету. Учтите, что к основному цвету надо подбирать не более 3-х дополнительных, не считая белого и черного, которые сочетаются со всеми цветами из этой палитры.
Обратите внимание, что королевский розовый цвет (12) универсален также как черный (22) и цвет хаки (21), т. е. сочетается с максимальным количеством других цветов, а значит, идеально подходит в качестве базового.
е. сочетается с максимальным количеством других цветов, а значит, идеально подходит в качестве базового.
Как правильно выбрать цвет одежды по таблице
В этой таблице всего лишь 22 цвета, поэтому оттенки надо подбирать самостоятельно. Впрочем, с оттенками не должно возникнуть проблем – их вы выбираете в соответствии со своим цветовым типом внешности. Например, в таблице нейтральный светлый цвет хаки (21) легко можно заменить теплым бежевым цветом, а голубой (1) – бирюзовым, если ваша внешность требует теплых оттенков.
Правильное сочетание цветов в одежде.
Запомните правило: контрастные цвета из одного семейства всегда хорошо сочетаются, а близкие оттенки хоть и сочетаются, но выглядят скучно. Кроме того, в идеальном комплекте не может быть более одной яркой вещи.
Рассмотрим на примере, как правильно пользоваться таблицей и сочетать цвета.
Например, вы купили модные джинсы кораллового цвета. Смотрим по таблице коралловый цвет – это 15-я строка.
Смотрим по таблице коралловый цвет – это 15-я строка.
Теперь выберем вещи тех дополнительных цветов, которые нравятся: пуловер мятного цвета, а юбку, обувь и сумку подберем в близких бежевых оттенках. Добавим белую рубашку и кофту в серо-черную полоску. Вот такие получились комплекты одежды:
А теперь проверь себя!
Вопрос: Какие из этих юбок лучше всего сочетаются с блузкой кораллового цвета? Используйте таблицу выше, 15 строка.
Ответ:
3 – подходит идеально, т.к. коричневый и коралловый принадлежат одному семейству, но при этом создают контраст между собой.
1, 4, 6 – отлично сочетаются с коралловой блузкой.
2 – скучное сочетание, т.к. из одного семейства, но слишком близки по тону.
5, 7 – не подходят, хотя эти сочетания сейчас довольно популярны, но они никогда не выглядят столь же восхитительно, как 1, 3, 4, 6, т.к. идеально в образе смотрится только один яркий цвет.
Совет стилиста.
Не знаете, какой выбрать фасон блузки к любимой юбке? Мы приготовили примеры – смотрите с чем носить юбку, чтобы выглядеть модно и стильно в 2022 году.
Примеры сочетаний цветов в женской одежде
Рассмотрим еще пару примеров. Подбираем оттенки: в комплекте слева в качестве голубого берем бирюзовый оттенок, а в комплекте справа топ цвета весенней зелени рассматриваем по таблице зеленого цвета (6).
Обратите внимание, что за основной цвет лучше взять либо верх (блузку, платье), либо самую яркую вещь в комплекте, как желтую юбку в примере слева или выше мы рассматривали джинсы.
На картинке ненужные цвета из палитры осветлены для удобства:
Вот еще несколько простых, но эффектных сочетаний для вдохновения:
Совет стилиста.
В 2022 году сумку подбирают по цвету не к обуви, а к одежде, – используйте приведенную выше таблицу для создания гармоничного комплекта.
Более изысканные комбинации составлять будет несколько сложнее, так как в реальности цветов и оттенков гораздо больше, чем 22. Для этого надо хорошо представлять к какому основному цвету принадлежит выбранный оттенок. В первую очередь надо смотреть теплый или холодный цвет. Например, цвет морской волны ближе к темно-зеленому (в таблице 7), а теплый шоколадный в данной таблице скорее относится к бордовому (18), чем к холодному серо-коричневому. В итоге получается вот такое красивое сочетание:
Для этого надо хорошо представлять к какому основному цвету принадлежит выбранный оттенок. В первую очередь надо смотреть теплый или холодный цвет. Например, цвет морской волны ближе к темно-зеленому (в таблице 7), а теплый шоколадный в данной таблице скорее относится к бордовому (18), чем к холодному серо-коричневому. В итоге получается вот такое красивое сочетание:
Сохраните себе ссылку на эту уникальную таблицу (см. кнопки соц.сетей под статьей) – надеюсь, она поможет вам еще ни один раз, а постепенно вы запомните сочетающиеся цвета и подбирать одежду станет просто.
Одевайтесь стильно и красиво!
Александра Вернье,
© ShoppingCenter.ru
Круг цветовых сочетаний в одежде от rubashkashop.ru
Круг цветовых сочетаний в одежде
Цветовой круг появился в результате изучения теории цвета различными учёными, философами, мыслителями. Известны цветовые круги И. Ньютона, И. Гёте, В. Освальда. Самым распространённым на сегодняшний день цветовым кругом является круг Йоханесса Иттена. Именно его изучают в специализированных высших и средних учебных заведениях, и именно им в своей работе пользуются профессиональные дизайнеры, художники и стилисты.
Именно его изучают в специализированных высших и средних учебных заведениях, и именно им в своей работе пользуются профессиональные дизайнеры, художники и стилисты.
Зачем цветовой круг шопоголику?
С помощью элементарных правил цветовой круг помогает подбирать наиболее удачные цветовые сочетания. Благодаря этому, совершать покупки будет гораздо легче и избавит вас от неподходящей друг другу одежды и аксессуаров в вашем гардеробе.
Что же представляет из себя цветовой круг.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
Именно грамотное сочетание этих цветов в одежде даёт гармоничный и стильный образ. В идеале в комплекте должно присутствовать не более 3-х цветов, иначе он может получиться слишком кричащим. Белый, чёрный и серый цвета являются нейтральными и отлично комбинируются со всеми остальными.
Монохромное сочетание — это сочетание разных оттенков одного цвета, например, только зелёного или только синего. Это, пожалуй, самое простое сочетание цветов для тех, кто только начинает свой путь преображения собственного гардероба. При такой цветовой комбинации образ получается очень утончённым и благородным. Это отличный выбор для офисных работников, к примеру. Единственное правило, которое нужно соблюдать, это выбор удалённых друг от друга оттенков. Слишком близкие оттенки будут сливаться и создавать дисгармонию.
Комплементарное или противоположное сочетание — это сочетание двух противоположных цветов на цветовом круге. Это самая смелая комбинация цвета в одежде. Чтобы такое сочетание не резало глаз, один цвет должен быть взят за основу, а другой присутствовать в комплекте в незначительном количестве, например, в виде аксессуаров.
Это самая смелая комбинация цвета в одежде. Чтобы такое сочетание не резало глаз, один цвет должен быть взят за основу, а другой присутствовать в комплекте в незначительном количестве, например, в виде аксессуаров.
Классическая триада — комбинация трёх цветов, которые равноудалены друг от друга на цветовом круге и зрительно образуют равносторонний треугольник. Вместе эти цвета создают достаточно яркую палитру, поэтому их важно правильно сбалансировать. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов. Еще есть контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
– это сочетание трех соседних цветов в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.
При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.
Прямоугольная схема
состоит из четырех цветов, каждые два из которых — комплиментарные. Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет. Мы берём только два цвета, так как сочетание четырёх цветов в одежде возможно с большой осторожностью. С двумя цветами всё гораздо проще, отсчитывать можно от любого цвета. При этом получаются такие красивые комбинации, как жёлтый и бирюзовый, зелёный и синий, синий и красный.
При этом получаются такие красивые комбинации, как жёлтый и бирюзовый, зелёный и синий, синий и красный.
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Просто в нашем круге присутствуют насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов. По этому признаку цвета можно разделить на 4 большие группы: базовые, светлые, акцентные и базово-яркие.
Что это дают нам эти знания? Цветовой круг – это своеобразный компас в мире покупок. Базовые цвета — это самые тёмные цвета в палитре. Они используются для приобретения таких базовых вещей как брюки, юбки, жакеты, костюмы. Светлые тона — самые разбелённые, они отлично подходят для блузок, рубашек, трикотажа. Акцентные цвета — самые яркие и интенсивные, они хороши для аксессуаров. И наконец, базово-яркие цвета — менее интенсивные, чем акцентные, но не такие тёмные, как базовые. Они подходят для вечерней одежды, верхней одежды, обуви, сумок.
Они используются для приобретения таких базовых вещей как брюки, юбки, жакеты, костюмы. Светлые тона — самые разбелённые, они отлично подходят для блузок, рубашек, трикотажа. Акцентные цвета — самые яркие и интенсивные, они хороши для аксессуаров. И наконец, базово-яркие цвета — менее интенсивные, чем акцентные, но не такие тёмные, как базовые. Они подходят для вечерней одежды, верхней одежды, обуви, сумок.
Подобрать яркие и эксклюзивные варианты женских рубашек для интересных цветовых сочетаний, приглашаем в каталог интернет магазина rubashkashop.ru
Фото @blaireadiebee
8 правил разноцветного дизайна ногтей
Выбрать хотя бы один оттенок — уже большое дело, учитывая разнообразие доступных лаков. Следующим шагом будет комбинирование цветов, и здесь важно находить гармоничные сочетания. Рассказываем, как не ошибиться
Содержание:
- Правила сочетания цветов в маникюре
- Сочетание цветов в двухцветном маникюре
- Сочетание цветов в трехцветном маникюре
- Сочетание цветов в многоцветном маникюре
- Цветовой круг и таблицы сочетания цветов
- Как сочетать цвета на разных пальцах?
Нейл-арт можно назвать свободным полетом фантазии, который не подчиняется никаким правилам, как это и должно быть в любом виде творчества, даже если речь идет о рисунках на ногтях. Однако в том случае, если маникюр должен стать деталью образа, которая гармонично его дополняет, придется все же учитывать некоторые нюансы: стилистику, технику исполнения, сочетания цветов. В этом материале подробнее разбираем правила сочетания цветов в маникюре. Речь пойдет как о сочетании двух цветов в рамках одного дизайна, так и о трехцветном маникюре.
Однако в том случае, если маникюр должен стать деталью образа, которая гармонично его дополняет, придется все же учитывать некоторые нюансы: стилистику, технику исполнения, сочетания цветов. В этом материале подробнее разбираем правила сочетания цветов в маникюре. Речь пойдет как о сочетании двух цветов в рамках одного дизайна, так и о трехцветном маникюре.
© paintboxnails
Правила сочетания цветов в маникюре
Рекомендации по сочетанию цветов распространяются не только на нейл-дизайн, но и на выбор одежды, средств макияжа и других предметов, к которым применимы законы колористики. Тем, кто хочет действовать не по наитию, а по науке, придется изучить классификацию сочетаний. Она включает монохроматическое, ахроматическое, комплементарное и другие.
1
Монохроматическое сочетание
В основе монохроматических сочетаний лежит принцип подбора нескольких оттенков одного и того же цвета.
- Так, например, можно соединить в маникюре пастельный голубой с молочно-белой основой, более насыщенный, но в то же время нежный небесно-голубой, а также броский цвет морской волны или, может быть, «электрический» синий.

© GettyImages
Казалось бы, в этом случае результат всегда будет выглядеть красиво. Однако даже в рамках одной цветовой гаммы нельзя сочетать оттенки вслепую. Яркий лазурный цвет будет не очень хорошо гармонировать с голубым, который имеет легкую примесь фиолетового. Важно обращать внимание на то, чтобы оттенки и не сливались друг с другом, и не спорили. Беспроигрышное решение — соединять в маникюре более темные и более светлые тона одного и того же цвета.
© GettyImages
2
Ахроматическое сочетание
Ахроматические цвета — это белый, черный и бесконечное множество оттенков серого между ними. Все они отлично сочетаются друг с другом в любой комбинации.
© irina_siza
© jullinails26
© lobastova_nails
Важно, что и с хроматическими цветами (цветами спектра) они образуют красивые, выразительные комбинации; дело в том, что ахроматические цвета нейтральны, они и не теплые, и не холодные, а значит, могут дополнить какой угодно оттенок.
- Правда, при соединении ахроматических и хроматических оттенков стоит брать в расчет то, что рядом с черным, белым и серым хроматические цвета выглядя ярче, чем поодиночке. Если вам нравятся контрасты, то это как раз то, что необходимо.
3
Комплементарное сочетание
В этом случае рядом оказываются цвета, которые в цветовом круге располагаются на противоположных сторонах: красный и зеленый, фиолетовый и желтый, синий и оранжевый.
© GettyImages
Самодостаточные каждый по отдельности, они не теряют этого качества и в сочетании друг с другом; в этом и заключается секрет успеха использования этого принципа в подборе удачных комбинаций оттенков. Нужно, правда, учитывать, что сочетать лучше одинаковые по силе оттенки — либо яркие, либо пастельные, либо темные, либо светлые.
4
Родственное сочетание
По-другому работает родственное сочетание: так говорят о соединении двух или нескольких оттенков, которые на цветовом круге соседствуют друг с другом. И в этом случае вместо броского контраста мы получаем очень мягкое сочетание.
И в этом случае вместо броского контраста мы получаем очень мягкое сочетание.
© beautylook.pro
© juliamurphree
© tanya_nailsss_
5
Сочетания теплых и холодных оттенков
У первых — красный подтон, у вторых — синий. По этой причине они плохо «рифмуются». Выбирая оттенки для многоцветного нейл-арта, отдавайте предпочтение либо только теплым, либо только холодным.
Сочетание цветов в двухцветном маникюре
© aliciatnails
© aliciatnails
© chelseaqueen
© chelseaqueen
© purplenailsbox
Подобрать пару проще, чем соединить в дизайне ногтей сразу три, четыре или больше оттенков. Держите в уме основные «нет»: к холодным цветам не подбирать теплые, к пастельным — контрастные вариации с противоположного края цветового круга. Вдохновляйтесь нашими фотоидеями и смело экспериментируйте самостоятельно.
Сочетание цветов в трехцветном маникюре
© aliciatnails
© aliciatnails
© juliamurphree
© purplenailsbox
С трехцветным маникюром сложнее: не так легко сразу понять, все ли выбранные оттенки гармонируют друг с другом, и какой именно выбивается, если результат выглядит не очень. Поэтому без знания теории сочетаемости цветов здесь не обойтись. Самый безопасный путь — следуя монохроматическому принципу, выбрать для маникюра три оттенка в рамках одной цветовой гаммы. Тем же, кто посмелее, можно соединить пару насыщенных оттенков с белым, черным или серым. Еще одно выигрышное решение — выбрать на цветовом круге три равноудаленных оттенка. Такой нейл-арт точно не останется незамеченным благодаря своей яркости.
Поэтому без знания теории сочетаемости цветов здесь не обойтись. Самый безопасный путь — следуя монохроматическому принципу, выбрать для маникюра три оттенка в рамках одной цветовой гаммы. Тем же, кто посмелее, можно соединить пару насыщенных оттенков с белым, черным или серым. Еще одно выигрышное решение — выбрать на цветовом круге три равноудаленных оттенка. Такой нейл-арт точно не останется незамеченным благодаря своей яркости.
Сочетание цветов в многоцветном маникюре
© em.manicure
© em.manicure
© fynonails
© fynonails
Актуальность знания основных принципов сочетания цветов здесь бесспорна. Старайтесь не выходить в выборе количества оттенков за пределы разумного, чтобы не запутаться в правилах и не ломать голову над тем, какой цвет выбивается из общей картины, если что-то смущает. Возможные ошибки будут не так заметны, если разноцветными в вашем маникюре будут не цветовые блоки, а полоски, точки и другие графические элементы на нейтральном или прозрачном фоне.
Цветовой круг и таблицы сочетания цветов
© GettyImages
Абстрактно размышлять над тем, какие цвета хорошо сочетаются, а какие — не очень, довольно сложно. Можно представлять один результат, а на выходе получить совсем другой. Гораздо удобнее пользоваться шпаргалкой в виде цветового круга и таблицы сочетания цветов. Благодаря такой поддержке, можно планировать беспроигрышные цветовые решения. Кроме того, с этими «пособиями» вы очень быстро усвоите базовые принципы сочетания цветов.
Как сочетать цвета на разных пальцах?
© essie
Делая маникюр, в котором каждому ногтю предназначен свой оттенок, многие отказываются от соблюдения правил. Хаос, буйство цветов — тоже вариант. Если же вам ближе гармония, подберите монохроматическое сочетание, чтобы получить нежный градиентный эффект с «растяжкой» по ногтям.
А вам известны правила сочетания цветов в разноцветном маникюре? Чем вы руководствуетесь, выбирая оттенки лаков? Напишите о своих цветовых предпочтениях в комментариях.
Выбор цветовой палитры для инфографики. Правило трех цветов
После нескольких постов мы узнали о важности цвета. Цвет повсюду, и наш разум биологически запрограммирован связывать разные цвета с разными чувствами, настроениями или сигналами.
Исходя из этого, можно с уверенностью сказать, что цвет может быть самым важным выбором, который вам нужно будет сделать при разработке дизайна для Интернета или печати — независимо от того, создаете ли вы инфографику, составляете отчет, работаете над презентацией, проектируете флаер или сделать графику для социальных сетей.
Но подобрать цвета непросто. Это и искусство, и наука. Да, есть несколько фантастических инструментов, которые помогут вам выбрать правильную цветовую комбинацию. Но сегодня мы собираемся пройти лишнюю милю. Мы собираемся выучить одно простое правило, которое сделает все намного проще .
Если вы хотите применить учения этой статьи на практике, вы можете зарегистрировать бесплатную учетную запись Piktochart и создавать инфографику, отчеты, презентации и другие визуальные материалы в Интернете.
Графический дизайн теперь доступен каждому.
Правило трех цветов .
Каково правило трех цветов?Начнем с того, что, как и все правила, их можно нарушить. Правило трех цветов — это скорее рекомендация, чем непреложный закон. Тем не менее, это очень простой инструмент, который вы можете использовать, когда сомневаетесь. Вы не ошибетесь.
Правило трех цветов простое: выберите один основной цвет. Затем выберите два других дополнительных цвета.
См. пример ниже.
Мы выбрали основной оттенок (разновидность красного) и дополнили его двумя разными цветами. Основная цель здесь — упростить вам и читателю — таким образом цвета не борются за внимание. Как говорил Мис ван дер Роэ, сверхизвестный немецкий архитектор: « меньше, да лучше». А с парнем, который спроектировал этот дом, не поспоришь.
The Farnsworth House, Plano, IL Помните об одной очень важной вещи: убедитесь, что вы не выбираете три важных или ярких цвета вместе. В некотором смысле должно быть один основной цвет как у героя , а остальные должны быть второстепенными, как помощник у героя .
В некотором смысле должно быть один основной цвет как у героя , а остальные должны быть второстепенными, как помощник у героя .
Как только вы выберете трехцветную комбинацию, важно, чтобы все было последовательно. Придерживайтесь одних и тех же трех цветов во всем дизайне. Шрифт, иконки, изображения, фон. Каждый элемент должен соответствовать вашему выбору. Первый пример является идеальным представлением этого.
Вам может быть интересно: зачем ограничивать цвета? Во-первых, для простоты — сужение вашего потенциального выбора значительно упрощает задачу. Во-вторых, чтобы дизайн был последовательным и приятным на вид!
Теперь идем учиться выбирать основные и дополнительные цвета!
Как выбрать героя?Прежде чем выбрать цвет, который будет определять, как будет выглядеть ваш дизайн, давайте начнем с того, что зададим себе несколько вопросов:
1. Есть ли какие-либо предустановленные фирменные цвета? Если вы работаете на клиента или на существующую торговую марку, вам следует учитывать их существующие рекомендации по торговой марке. Фирменный стиль должен быть последовательным, поэтому рекомендуется придерживаться цветов бренда в дизайне, чтобы аудитория могла легко идентифицировать присутствие бренда среди множества других сообщений в социальных сетях.
Фирменный стиль должен быть последовательным, поэтому рекомендуется придерживаться цветов бренда в дизайне, чтобы аудитория могла легко идентифицировать присутствие бренда среди множества других сообщений в социальных сетях.
Плюс, если ответ на вопросы «да» и уже есть предустановленная комбинация — можно пропустить хлопоты по выбору цветов.
2 – Приходит ли сообщение с темой/праздничным сезоном?Праздники, темы или праздники обычно имеют предвзятое представление о том, какой цвет следует использовать для их представления. Давайте рассмотрим несколько примеров:
- В США День независимости (или 4 июля) представлен красным, белым и синим цветом. То же самое касается Дня памяти и Дня труда.
- Хэллоуин представлен черным цветом и некоторой комбинацией жуткого оранжевого, фиолетового и зеленого.
- Если речь идет о Дне матери, можно использовать пастельные тона
Если вам нужно создать дизайн для таких случаев, лучше придерживаться основ и выбрать предустановленное сочетание цветов.
Теперь, когда вы забыли о первых двух вопросах, давайте сосредоточимся на самом важном. Если вы разрабатываете инфографику, это означает, что есть конкретное сообщение, которое вы хотите передать. Это сообщение смешно? Серьезный? Какова тема контента?
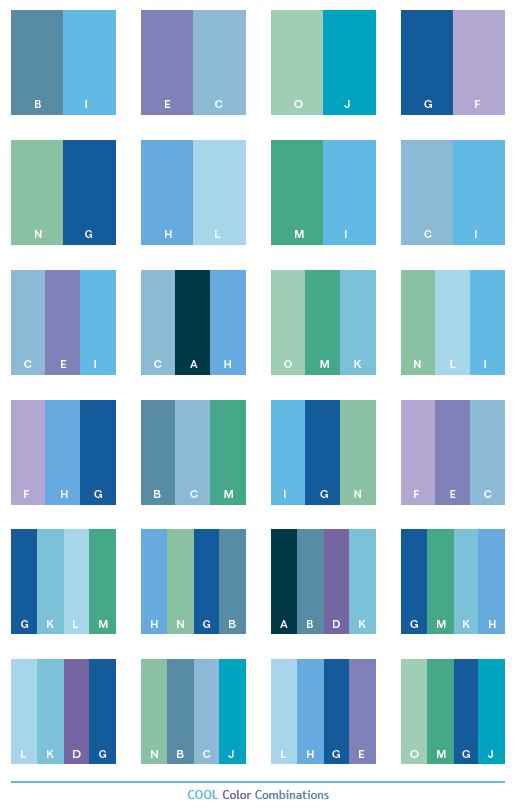
Это так или иначе изменит направление вашего выбора цвета. Например, серьезные темы лучше всего изображать в холодных тонах (синий, зеленый, фиолетовый), тогда как веселые темы хорошо сочетаются с теплыми цветами (желтый, оранжевый, красный).
Важно отметить, что это не ограничение, а скорее рекомендация, помогающая выбрать один основной цвет.
Бонус: Избегайте любой ценой!Если есть что-то, чего вам следует избегать, как чумы, так это использование неоновых цветов без веской причины. Это нормально, если неоновый розовый цвет является частью фирменного стиля, но все же действуйте с особой осторожностью!
Посмотрите на изображение ниже. Какой цвет кажется более приятным для глаз?
Какой цвет кажется более приятным для глаз?
После того, как вы выбрали героя, пришло время выбрать двух помощников — два цвета, которые дополнят ваш дизайн.
Главный вопрос, который вы должны задать: какой цвет будет хорошо сочетаться с выбранным основным цветом? Здесь вступают в игру цветовые гармонии и схемы, а также ограничение выбора только двух цветов.
Мы много говорили об этом в предыдущих постах. По сути, вы должны поэкспериментировать с дополнительными, аналогичными или разделенными дополнительными комбинациями в качестве стартера.
Чтобы получить больше вдохновения, ознакомьтесь с двумя постами, которые мы опубликовали на прошлой неделе:
Выбор цветовой палитры, часть 1: понимание цвета
Выбор цветовой палитры, часть 2: инструменты для сочетания цветов
Несколько советов От нашей команды дизайнеров Теперь, когда мы знаем, как выбрать идеальное сочетание цветов, наша замечательная команда дизайнеров хочет дать вам несколько случайных советов по дизайну инфографики и выбору правильных цветов.
- Хорошо начать с белого или нейтрального (например, бежевого) цвета в качестве цвета фона.
- Можно начать проектировать все в черно-белом цвете, прежде чем добавлять в уравнение цвета.
- Лучше всего сохранять цветовую гамму, например: если для подзаголовка используется синий цвет, оставьте его таким же до конца дизайна, если только у вас нет веских причин для изменения цвета.
- Убедитесь, что выбранный цвет не влияет на читаемость основного текста/заголовка. (светло-серый текст очень плохо читается)
- Также убедитесь, что цвет текста не сливается с фоном. (лаймово-зеленый текст на желтом фоне режет глаза).
- Используйте только светлые тона на темном фоне.
Если вы хотите узнать больше, ознакомьтесь с нашим бесплатным онлайн-курсом «Основы визуального повествования», в котором вы найдете советы по дизайну, такие как типографика, психология цвета, изображения и многое другое!
Мы упростили графический дизайн.

Посмотрите эту демонстрацию, чтобы узнать, как можно создавать красивую инфографику, презентации, отчеты и многое другое, не будучи экспертом.
Посмотреть бесплатную демоверсию
Красный, белый и синий. Семь правил о цветовых палитрах, которые… | by Nick Babich
Семь правил о цветовых палитрах, которые должен знать каждый (включая тех, кто не является дизайнером).
При разработке нового продукта часто бывает сложно определиться с цветовой схемой из-за бесконечного количества возможных цветовых комбинаций. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
Применение цвета в дизайн-проекте во многом связано с балансом. Чем больше цветов вы используете, тем сложнее достичь баланса. Вы получите лучшие результаты, если будете придерживаться максимум 90 157 из 3 основных цветов 90 158 в своей цветовой схеме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей сказали, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
Если вам нужны дополнительные цвета помимо тех, которые вы определили в своей палитре, используйте оттенки и оттенки.
Как создать схему
Так как же выбрать эти два или три цвета? Цветовой круг может помочь.
12-цветный круг — важный инструмент для создания цветовых схемСуществует ряд предустановленных стандартов цветовых схем, упрощающих создание новых схем, особенно для начинающих:
- Монохроматический . Монохроматические схемы проще всего создать, поскольку все они берутся из одного цвета, но включают различные оттенки, оттенки и тона. Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
- Аналог . Аналогичные цветовые схемы создаются из родственных цветов; один цвет используется в качестве доминирующего цвета, в то время как другие используются для обогащения схемы.
 Хотя это относительно легко осуществить, хитрость заключается в том, чтобы определить яркость цветов, которые вы используете, так как вся схема будет преувеличена. Например, приложение Clear, управляемое жестами, использует яркие аналогичные цвета для визуального определения приоритетов вашего текущего набора задач. В то время как Calm, приложение для медитации, использует аналогичные цвета синий и зеленый, чтобы помочь пользователям чувствовать себя расслабленными и умиротворенными.
Хотя это относительно легко осуществить, хитрость заключается в том, чтобы определить яркость цветов, которые вы используете, так как вся схема будет преувеличена. Например, приложение Clear, управляемое жестами, использует яркие аналогичные цвета для визуального определения приоритетов вашего текущего набора задач. В то время как Calm, приложение для медитации, использует аналогичные цвета синий и зеленый, чтобы помочь пользователям чувствовать себя расслабленными и умиротворенными.
- Дополнительный. В своей основной форме эти схемы состоят только из двух сильно контрастирующих цветов. Эта схема используется для привлечения внимания зрителя.
 При использовании дополнительной схемы важно выбрать доминирующий цвет и использовать его дополнительный цвет для акцентов. Например, когда человеческий глаз видит объект, полный различных видов зелени, немного красного будет очень хорошо выделяться.
При использовании дополнительной схемы важно выбрать доминирующий цвет и использовать его дополнительный цвет для акцентов. Например, когда человеческий глаз видит объект, полный различных видов зелени, немного красного будет очень хорошо выделяться.
- Пользовательский. Создать собственную цветовую схему не так сложно, как многие думают. Есть простой трюк, который вы можете использовать для создания отличной цветовой палитры: просто добавьте яркий акцентный цвет в нейтральную палитру (например, традиционную монохромную схему). Недавно созданная схема будет очень яркой визуально.
Наилучшие сочетания цветов исходят от природы. Почему? Потому что эти схемы кажутся естественными для глаза. Чтобы вдохновиться, нам нужно только оглянуться вокруг. Если вы видите особенно красивый или яркий цвет в своей повседневной жизни, попробуйте создать схему вокруг него. Просто сфотографируйте красивый момент и создайте из него свою цветовую схему.
Чтобы вдохновиться, нам нужно только оглянуться вокруг. Если вы видите особенно красивый или яркий цвет в своей повседневной жизни, попробуйте создать схему вокруг него. Просто сфотографируйте красивый момент и создайте из него свою цветовую схему.
60–30–10 — это простое правило, которое поможет вам создать хорошо сбалансированные цветовые палитры. Идея состоит в том, что один цвет (обычно нейтральный) составляет 60 процентов палитры. Другой дополнительный цвет составляет 30 процентов палитры. Третий цвет, используемый в качестве акцента, занимает оставшиеся 10 процентов. Эта формула работает, потому что создает ощущение равновесия.
60% — ваш доминирующий оттенок, 30% — дополнительный цвет и 10% — акцентный цвет. Эта техника позволяет глазу комфортно перемещаться от одной фокусной точки к другой. В реальной жизни чисто черного цвета практически не бывает. От всех «черных» объектов вокруг нас отражается некоторое количество света, что означает, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Дороги не черные. Тени не черные.
Если вы поместите чистый черный цвет рядом с набором тщательно подобранных цветов, черный затмит все остальное. выделяется потому что это не естественно. Многие приложения, которые мы используем ежедневно, имеют черный цвет, который на самом деле не черный, а темно-серый.
Цвет — это инструмент, который помогает направлять взгляд. Чем больше вы хотите, чтобы что-то выделялось, тем больше вы должны полагаться на контрастные цвета. Как правило, высокая контрастность — лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели что-то или нажали на что-то, выделите это!
Контрастность позволяет этой области выглядеть иначе, чем остальная часть экрана. чем больше вы хотите, чтобы что-то выделялось, тем больше вы должны полагаться на контрастные цвета. Общеизвестно, что цвета имеют неотъемлемое значение и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
«Цвет создает, усиливает, изменяет, раскрывает и устанавливает настроение картины». — Кифф Холланд
Когда вы выбираете цветовую палитру для своего приложения/сайта, вы не можете просто думать о том, как все выглядит — вы должны думать и о том, как они ощущаются . Выбранные вами цвета могут работать вместо или вместо — фирменный стиль, который вы пытаетесь создать. Чтобы вы начали, я составил краткое справочное руководство, в котором описаны основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Могущественный, Опасный, Важный): Красный — чрезвычайно стимулирующий цвет. Создается впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения кровообращения и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают сильнее и быстрее.
 Использование красного цвета — это способ привлечь внимание пользователей или выделить отдельный элемент, требующий внимания.
Использование красного цвета — это способ привлечь внимание пользователей или выделить отдельный элемент, требующий внимания. - Оранжевый (Игривый, Энергичный, Привлекательный, Дешевый): Оранжевый — теплый и яркий цвет. Он обладает энергичной аурой и способен создать у ваших пользователей ощущение теплого гостеприимства. Некоторые исследователи считают, что оранжевый означает дешевизну.
- Желтый (Веселый, Дружелюбный, Стимулирующий, Привлекающий внимание): Желтый — чрезвычайно универсальный цвет, в зависимости от того, какой оттенок вы выберете. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитив и теплоту. Темные оттенки желтого (как золото) создают впечатление старины и возраста. Эти более темные оттенки часто связаны с безвременьем и мудростью.
Зеленый, Синий, Фиолетовый
- Зеленый (Натуральный, Безопасный, Свежий): Зеленый отражает чувство защиты окружающей среды и близость к природе.
 Это также означает рост, и поэтому его часто связывают с бизнесом. Зеленый означает чувство правильного или неправильного.
Это также означает рост, и поэтому его часто связывают с бизнесом. Зеленый означает чувство правильного или неправильного. - Синий (Спокойный, Ответственный, Заслуживающий доверия, Надежный): Синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, вызывая чувство доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете увидеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовный): Исторически связанный с королевской властью, фиолетовый намекает на то, что продукт относится к элитным.
Розовый, Черный, Белый, Серый
- Розовый (Женственность, Невинность, Молодость): Розовый наиболее известен своими ассоциациями с женственностью.

- Черный (Мощный, Утонченный, Таинственный, Дерзкий): Черный привлекает внимание быстрее, чем другие цвета, включая красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (Чистота, Здоровье, Чистота, Невинность): Белый акцентирует другие цвета вокруг себя, что делает его популярным выбором в качестве вторичного цвета.
- Серый (Нейтральный, Формальный, Утонченный, Стерильный): Серый олицетворяет нейтралитет, он может принимать характеристики черного или белого. При использовании в качестве основного цвета он создает впечатление официальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Чтобы узнать больше об этом, ознакомьтесь со статьей «Символика цветов и значения цветов во всем мире».
Доступность является ключевым фактором при разработке дизайна с использованием цвета. Сегодняшние продукты должны быть доступны каждому — вне зависимости от способностей человека.
Избегайте использования только цвета в качестве индикатора
Приблизительно 8% мужчин и 0,5% женщин страдают той или иной формой дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространена слепота на красный и зеленый цвета. Человек, страдающий этой формой дальтонизма, как правило, не может видеть вариации красного и зеленого цветов.
Цвета, видимые при нормальном зрении, и те же цвета, что и при нарушении красно-зеленого цвета (дейтеранопия и протанопия).Поскольку дальтонизм принимает разные формы (в том числе красно-зеленую, сине-желтую и монохромную), важно использовать несколько визуальных сигналов для передачи важных состояний вашего продукта. В дополнение к цвету используйте такие элементы, как штрихи, индикаторы, узоры, текстуры или текст для описания действий и содержимого.
Избегайте использования только красного и зеленого цветов для передачи информации, поскольку это может сильно разочаровать людей, которые не видят красные символы.
Избегайте низкой контрастности текста
Цветовой контраст — это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст потенциально может нарушить удобство использования многих приложений.Проверьте контрастность, чтобы убедиться, что цвета фона и переднего плана отображаются с достаточным контрастом для дальтоника или слабовидящего человека. На самом деле это не так сложно — все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно записывается как 1:1 или 21:1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 относительно фона.

- Крупный текст (14 pt жирный/18 pt обычный и больше) должен иметь коэффициент контрастности не менее 3:1 по отношению к фону.
Хорошая новость, вам не нужно проверять это вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые сочетания всего за несколько кликов.
Webaim Средство проверки цветового контрастаЧтобы упростить задачу, я также предоставлю некоторые из лучших инструментов для выбора цветовых палитр.
Adobe Color CC (ранее известный как Kuler) — отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре можно индивидуально изменить или выбрать в качестве основного цвета несколькими простыми щелчками мыши. Палитры можно сохранять и добавлять в библиотеку, а на сайте доступно несколько отличных цветовых схем, созданных сообществом:
Adobe Color CC — отличный инструмент, который может ускорить изучение различных вариантов цветовых схем. Если вы хотите провести визуальное исследование использования определенного цвета другими дизайнерами, перейдите на страницу dribbble. com/colors и выберите нужный цвет.
com/colors и выберите нужный цвет.
Рекомендации по дизайну материалов предоставляют фантастическую цветовую палитру, которую можно использовать для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного сочетания друг с другом.
ColorZilla — это расширение, доступное для Google Chrome и Mozilla Firefox, которое включает в себя множество инструментов, связанных с цветом, включая палитру цветов, пипетку, генератор градиентов CSS и браузер палитр.
Coolors — мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Самое классное в этом инструменте то, что вы не ограничены одним результатом — можно получить несколько цветовых схем, просто изменив опорную точку.
Один из моих любимых способов создания цветовой схемы — использование фотографии. Этот инструмент позволяет загрузить изображение и создать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и создать из него цветовую палитру.Моделирование цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность своего дизайна. Просто перейдите к View > Proof Setup , а затем вы можете выбрать один из двух типов (тип Protanopia или тип Deuteranopia).
Чтобы предотвратить проблемы с доступностью в дизайне, рекомендуется испытать на себе дальтонизм во время проектирования. NoCoffee Vision Simulator можно использовать для имитации нарушений цветового зрения и условий слабого зрения на любом пейджере. Например, используя параметр «Дефицит цвета» «Deuteranopia», вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет — один из самых мощных инструментов в арсенале дизайнера. Но в то же время это сложный инструмент для освоения. Я надеюсь, что упомянутые выше правила заложат хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике, потому что лучший способ добиться успеха в цветовых схемах — это создать их.
Вам нравятся цветовые схемы? Увлекаетесь ли вы юзабилити-тестированием и пользовательскими исследованиями? Зарегистрируйтесь в программе Springboard Введение в UX-дизайн курс. Тысячи студентов использовали его, чтобы начать успешную карьеру дизайнера.
Лучшие профессиональные цветовые комбинации, которые вдохновят ваш дизайн
- Команда МОО
- 3 минуты чтения
- Деловые советы
Команда MOO
- 3 минуты чтения
- Деловые советы
Хотите изменить дизайн своего логотипа? Или хотите узнать, как выбрать привлекательные фирменные цвета в первый раз? Цвет важен, особенно когда речь идет о создании запоминающегося маркетингового материала для вашего бренда.
Может быть, вы питаете слабость к нежно-розовому, или вы не можете устоять перед ярким, смелым желтым — какой бы цвет ни был у вас в чашке чая, он будет идеально сочетаться по цвету. Вы можете использовать эти пары вместе, чтобы сформировать основу вашей цветовой схемы для ваших визитных карточек, открыток и всех маркетинговых материалов.
Какое значение имеют сочетания цветов?
Важность вашей цветовой палитры нельзя недооценивать. Просто взгляните на цвет года Pantone, общеотраслевой праздник цвета и подтверждение того, что один оттенок может многое сказать о бренде.
Процесс у всех разный, но вы можете обнаружить, что цвет является одним из последних кусочков дизайнерской головоломки: вы делаете макет своего нового логотипа или дизайна визитной карточки, а в конце раскрашиваете все это. Но если вы считаете цветовые сочетания фундаментальной частью своего изображения, вы можете обнаружить, что ваш дизайн приобретает совершенно новое измерение.
Как найти цвета, которые сочетаются друг с другом
Надежные (и сногсшибательные) сочетания цветов можно найти с помощью цветового круга. Это не просто жемчужина художественного класса из школы — это важный инструмент повседневного дизайна для создания яркой цветовой палитры. Чтобы найти дополнительные цвета, просто посмотрите на противоположную сторону колеса.
С помощью этого метода вы сможете найти эти классические сочетания цветов:
- Желтый и фиолетовый
- Красный и зеленый
- Синий и желтый
- Оранжевый и синий
Вот 10 лучших цветовых сочетаний, которые источают стиль…
1. Черный и белый
Черный и белый Лучшее «цветовое» сочетание. Простой, вневременной, безупречный.
Предоставлено: @freckledfuchsia
2. Зеленый и желтыйЭта привлекательная цветовая палитра является классическим выбором для брендов товаров для здоровья, поскольку эти оттенки предполагают свежесть.
3. Нежно-розовый и голубойНевинный, элегантный, женственный и идеально подходит для брендов, которым нужна мягкая мечтательная привлекательность, таких как средства по уходу за кожей и салоны красоты.
4. Прохладные оттенки серого и синегоЛедяной и спокойный – идеален для зимнего дизайна. Крутое сочетание цветов, если оно когда-либо было.
5. Классический синий цвет Pantone с белымВечный способ вызвать морское очарование и спокойную, собранную атмосферу, эти два цвета создают отличное сочетание цветов.
Кредит: @lamain_creativeteam
6. Розовый и серый
Розовый и серый Сочетание женственного розового и землистого, городского серого, эта палитра одновременно современная и вневременная, что делает ее одной из лучших цветовых комбинаций.
7. Розовый и черныйСмелая актуальность этой мощной цветовой схемы обещает эффектный брендинг. Добавьте немного белого для инъекции свежести.
Авторы и права: @zzdesign
8. Фиолетовый и желтыйЭти цвета одновременно яркие и игривые, но также имеют оттенок величия. Привлекательная цветовая комбинация для бренда, который хочет привлечь широкий возрастной диапазон.
9. Оранжевый и белыйЯркое, смелое и простое, это одно из лучших цветовых сочетаний для бизнеса, поскольку оно обещает профессиональный бренд, который приносит большое удовольствие.
Фото: @welcometonext
10. Мятно-зеленый и белый Чистый и свежий. Зеленый дает землистый, несложный тон, а белый — простой и чистый. Свежая цветовая комбинация с оттенком безмятежности.
Свежая цветовая комбинация с оттенком безмятежности.
Цветовые комбинации, которых следует избегать
Тот факт, что есть лучшие цветовые комбинации для дизайна, также означает, что есть менее удачные. Во многих случаях неправильных ответов нет. Но если вы хотите оказать наилучшее влияние на своих клиентов и выделиться среди конкурентов, вам следует избегать цветовых комбинаций, которые не так приятны глазу.
Приведенные ниже сочетания цветов называются «вибрирующими цветами». Это означает, что яркость обоих цветов вызывает скорее конфликт, чем дополнение, почти сливаясь в одно лихорадочное изображение для глаз ваших бедных клиентов…
- Красный на зеленом/зеленый на красном
- Синий на оранжевом
- Зеленый на синем
Готовы обратить внимание на лучшие цветовые сочетания? Выбирайте печатную продукцию премиум-класса на MOO.com.
Команда MOO
Наша команда писателей. Перо к бумаге и пальцы к клавиатуре, чтобы сообщать вам последние новости, взгляды и идеи.
Перо к бумаге и пальцы к клавиатуре, чтобы сообщать вам последние новости, взгляды и идеи.
30 красивых трехцветных веб-сайтов для вашего вдохновения
Цвет сильно влияет на дизайн. Однако дизайн со слишком большим количеством цветов может легко ошеломить зрителя. Иногда минималистский подход может помочь привлечь внимание посетителя к конкретному контенту — правильному контенту.
В этой коллекции веб-сайтов мы сосредоточились на проектах, в которых использовались три цвета для их основных элементов дизайна. Тем не менее, некоторые из этих сайтов включают один или два цвета выделения помимо трех основных цветов. Тем не менее, эти веб-сайты были слишком хорошо сделаны и достаточно близко соответствовали трем цветовым критериям, поэтому мы не могли не включить их в эту коллекцию.
Обратите внимание, как цвета помогают сосредоточить внимание на том, что необходимо. Вы видите, как бренд был связан с каждым из этих дизайнов? Вы также можете увидеть, как использование полноцветной графики вместе с ограниченной цветовой палитрой по-прежнему полезно, не заходя слишком далеко в сторону минимализма. Следующие примеры покажут вам, что веб-сайты , использующие максимум 3 цвета , могут быть эффективными.
Следующие примеры покажут вам, что веб-сайты , использующие максимум 3 цвета , могут быть эффективными.
Рекомендуемая литература: Красивые и креативные одностраничные сайты-портфолио
Image Mechanics
Приятный минималистский дизайн, в котором используется ровно столько цвета, чтобы привлечь внимание к важному содержимому сайта.
nclud
Большой синий фотографический фон приятно контрастирует с белым основным текстом и зеленым названием бренда, что в первую очередь привлекает внимание читателя. Светло-голубой текст привлекает внимание к краткому описанию компании и списку ее впечатляющих клиентов. Хорошее использование цвета для создания иерархии!
Лофт
Различные оттенки серого на белом фоне придают веб-странице утонченный минималистский вид. Цветной текст в меню страниц служит ориентиром при навигации по сайту.
Fat-Man-Collective
Так же, как их фирменный вид и тон, дизайн этого веб-сайта также «короткий и приятный». Способ пойти с сохранением фирменного вида!
Способ пойти с сохранением фирменного вида!
Creative Spark
За вычетом иллюстрации, этот веб-сайт включает в свой дизайн только 3 цвета: желтый, черный и белый, что, если подумать, является хорошей отсылкой к лампочке. И лампочка хорошо сочетается с названием компании Creative Spark. Интересно.
Pepperminted
Симпатичное название и симпатичный трехцветный дизайн, простой, но в то же время креативный.
Сергей Станчев
Темная цветовая схема и ограниченное использование цветов придают этому сайту утонченный, профессиональный вид.
Digimurai
Оранжевый и синий цвета текста сочетаются с иллюстрированным фоном и милым маленьким талисманом.
Causecast
Серый, синий и розовый цвета на белом фоне создают очень «счастливый» тон, который кажется хорошим выбором для волонтерской/благотворительной программы.
Астерия
В этом умном дизайне используются цвета, ну, наркотиков! Белый, серый и синий обычно цвета, которые вы видите на коробках с таблетками, поэтому эти дизайнеры действительно придерживались идеи «Дизайн — это наркотик».
Дэйв Эйри
А, Дэвид Эйри, один из самых популярных дизайнеров фирменного стиля в блог-сообществе графического дизайна. Его сайт выполнен в минималистском стиле и содержит только черный, оранжевый и серый текст на белом фоне. Просто, но эффективно!
Эдуардо де Ла Рок
Текстурированный фон выглядит как красивая бумага, которую некоторые люди используют для печати резюме. Интересно и то, что розовато-красный текст становится светло-серым, когда вы наводите на него указатель мыши.
Eight Face
Черный, белый и серый, а также несколько оттенков оранжевого текста — основные цвета, используемые в этом дизайне. Эти цвета придают этому веб-сайту своего рода «новостной» вид.
Лихорадка
Темный, светло-серый и красный цвета взаимозаменяемы в этом дизайне. Хотя этот дизайн мог бы быть немного лучше организован с точки зрения того, какие цвета и где использовались, они очень хорошо придерживались трех цветов названия.
Stefan Coisson
Этот сайт довольно эффективно использует 3 цвета в простом макете сайта. Хотя текст можно было бы лучше организовать, зеленая подсветка хорошо выделяется на фоне черно-белого текста.
Хотя текст можно было бы лучше организовать, зеленая подсветка хорошо выделяется на фоне черно-белого текста.
Jon Tangerine
Итак, это еще один сайт, который немного выходит за рамки трехцветной схемы, но это такой красивый сайт, что он кричит: «Посмотрите на меня!» Желтые выделения и текстовые ссылки (с небольшим количеством оранжевого подчеркивания) хорошо контрастируют с черно-серым и иногда белым текстом. Красивый!
Martin Hipp
Темно-серый, черный и травянисто-зеленый хорошо сочетаются друг с другом, придавая этому сайту освежающий профессиональный, но уникальный вид.
Минимальные сайты
Начинаете замечать закономерность в использовании черного, серого и яркого цветов на белом фоне? Возможно, этот тип цветовой схемы популярен, потому что он создает минималистский вид с достаточным количеством цветов, чтобы привлечь внимание… и этот сайт не является исключением.
Motion Theory
Черная полоска сбоку — приятный штрих, добавляющий эффект «пленки». Серый и красный текст делают этот сайт простым, что очень важно для всех изображений, которые должны быть включены.
Серый и красный текст делают этот сайт простым, что очень важно для всех изображений, которые должны быть включены.
Путь назад
Синий и оттенки серого делают этот дизайн минималистичным и традиционным. 3 разных цвета хорошо используются, чтобы привлечь внимание к важному тексту.
Grain and Gram
Этот веб-сайт отлично справляется с созданием «джентльменской» привлекательности с помощью мужественных цветов темно-серого, цвета зерна (в соответствии с названием) и белого.
Awesome Font Stacks
Оранжевый вместе с черным и серым (и небольшим количеством белого текста) помогает разбить этот текстовый сайт и сделать его интересным.
Yuna
Этот сайт в основном использует темно- и светло-серые геометрические фигуры, но синий также является цветом подсветки, наряду с небольшим количеством розового. Так что, на самом деле, это еще один вариант цветовой схемы черного, серого и светлых тонов.
Pentagon
Серый, немного белого и много синего создают очень простую цветовую схему. С другой стороны, синий цвет кажется немного подавляющим, а мигающая графика не очень помогает.
С другой стороны, синий цвет кажется немного подавляющим, а мигающая графика не очень помогает.
Графический дизайн на радио
Технически этот сайт использует только около 3 цветов: черный и серый текст в белых полях и розовый текстурированный фон. Но ждать! Закройте страницу, снова откройте ее, и фон теперь синий, нет, желтый. Хорошо, теперь вы можете перестать открывать страницу. Разочарованы тем, что есть только три цвета для игры, не так ли?
Pixelbot
Опять же, темно-серый, светло-серый и цвет выделения создают простую и эффективную цветовую схему для веб-дизайна.
Site inspire
Хотя изменение цвета текста при наведении на него указателя мыши может быть забавным, в данном случае эта функция может быть слишком полезной. Но, возможно, им это сойдет с рук благодаря их простому трехцветному дизайну. 9№ 0003
Stefan Persson
Серый/черный с оранжевым и белым дополняют этот хорошо организованный дизайн. Кажется, что каждый цвет придерживается строгого использования, что действительно поднимает навигацию по этому сайту на большие высоты.
Faust
Простая цветовая схема помогает смягчить загруженность этого сайта; однако меньшее количество оранжевого помогло бы дизайну еще больше.
Промышленное предприятие
Навигация на этом сайте немного отличается, что не всегда рекомендуется. Тем не менее, темно-серая, светло-серая и белая цветовая схема помогает сделать сайт достаточно простым для быстрого изучения.
Как не сочетать цвета
Цвет — самая обсуждаемая тема в творческой индустрии. Тем не менее, это также довольно спорно и расплывчато. Существует так много различных теорий, которые пытаются объяснить, как это работает, его положительное влияние, теория цвета, как его использовать, каковы ассоциации и идеальные цветовые сочетания.
Многие художники считают, что овладение искусством цвета является одним из дизайнерских навыков высшего уровня, и я с этим полностью согласен. Находясь под влиянием этой темы, я собираюсь рассказать вам о самых неудачных, на мой взгляд, сочетаниях цветов и о том, почему они не работают в большинстве случаев.
Тем не менее, сначала позвольте мне сказать прямо: любой яркий цвет прекрасен, но все сводится к тому, как мы воспринимаем цвета, потому что не все люди видят правильные цвета одинаково. Почему одним людям нравятся одни оттенки, а другим нет? На мой взгляд, все дело в ассоциациях, которые вызывают эти цвета. У некоторых людей светло-голубой цвет может ассоциироваться с цветом ясного неба; в равной степени для некоторых это просто цвет больничных стен. Кроме того, важным фактором является то, как мы используем цвета и как их комбинируем, поскольку некоторые комбинации могут иметь противоположный эффект.
Отказ от ответственности: эта статья представляет собой исключительно мнение и не предназначена для оскорбления чьего-либо вкуса или выбора цвета. То, как вы видите цвета, может отличаться от того, как мы их видим. Спасибо за понимание!
Содержание:
Одноцветный
Прежде чем мы начнем говорить о худших цветовых схемах, стоит упомянуть, что на самом деле существует «самый уродливый цвет в мире». Pantone 448C (шестнадцатеричный № 4A412A) также известен как непрозрачный диван или темно-серовато-оливковый.
Pantone 448C (шестнадцатеричный № 4A412A) также известен как непрозрачный диван или темно-серовато-оливковый.
Это название — не просто чья-то неприязнь к коричневым оттенкам, а скорее научно доказанный вывод. Исследовательская компания Gfk Bluemoon по заказу правительства Австралии провела исследование и создала самую неприятную упаковку для сигарет, которая помешала бы людям ее покупать. Через некоторое время почти 1000 курильщиков заявили, что этот цвет ассоциируется с «смолой», «грязью» и даже «смертью» (Источник: Evening Standard). Не самые заманчивые ассоциации, точно.
Как сказала одна из исследователей, Виктория Парр: «Мы не хотели создавать привлекательную, вдохновляющую упаковку, предназначенную для привлечения клиентов… Вместо этого наша роль заключалась в том, чтобы помочь нашему клиенту снизить спрос, с конечной целью минимизировать использование продукта».
(Источник: The Sydney Morning Herald)
Кто-то может возразить, что этот цвет самый некрасивый, но это еще одно доказательство того, что цвет крайне субъективен. Тем не менее, ассоциации с сигаретной упаковкой трудно превзойти, особенно для курильщиков, которые привыкли видеть непрозрачный кушетка рядом со смертельными предупреждениями.
Тем не менее, ассоциации с сигаретной упаковкой трудно превзойти, особенно для курильщиков, которые привыкли видеть непрозрачный кушетка рядом со смертельными предупреждениями.
Если вы хотите избежать использования непрозрачного дивана или любых других неудачных цветовых сочетаний в своем дизайне, обязательно загляните в Approval Studio. Благодаря просмотру ресурсов в высоком разрешении и 4 режимам сравнения вы всегда можете сравнить две версии дизайна, чтобы выбрать наилучшее цветовое сочетание. Проверьте Approval Studio прямо сейчас и получите 14-дневную бесплатную пробную версию, чтобы увидеть все функции самостоятельно!
Попробуйте Approval Studio!
Теперь давайте перейдем к худшим цветовым сочетаниям и почему вам следует избегать их в своем дизайне и искусстве.
Neon и Neon
Комбинация Neon Cyan и Neon Pink Неоновые цвета известны своей привлекательностью, смелостью и смелостью. Однако с такими отличными качествами их также называют тревожными и безрассудными. Из-за этих двух противоречивых сторон наличие двух или трех неоновых цветов рядом друг с другом — не лучший вариант.
Из-за этих двух противоречивых сторон наличие двух или трех неоновых цветов рядом друг с другом — не лучший вариант.
Обычно наличие двух (или более) неоновых цветов приводит к тому, что они борются за ваше внимание, а это означает, что, в конце концов, просто трудно сосредоточиться на любом из них. Кроме того, некоторым людям просто больно смотреть на кучу неоновых цветов за один раз, потому что это режет глаза. Не лучший способ передачи информации, если вы спросите меня.
Комбинация синего индиго и розового неонаЛучшим решением будет использование приглушенного правильного оттенка одного из цветов. Как вы можете видеть на картинке, неоново-голубой цвет был заменен на темно-синий индиго. Таким образом, вы сможете использовать неоново-розовый в качестве яркого цвета и не слишком раздражать зрителя. Более того, в таких ярких цветовых сочетаниях неон будет питаться светлотой или, в нашем случае, темнотой других цветов, чтобы использовать свои лучшие качества.
Итак, если вы не Энди Уорхол или любой другой представитель поп-арта, использование только одного неонового цвета будет безопасным ходом.
Темный и темный
Сочетание бордового красного и темного болотногоПолная противоположность предыдущей паре — темный с темным. Эта цветовая комбинация близка самому уродливому цвету в мире (Pantone 448C), поскольку имеет аналогичный эффект.
Эффект беспокойства и беспорядка, как будто что-то не так, но вы не уверены, что именно. С одной стороны, в нем нет отчетливого настроения, и что-то заметить сложно. С другой стороны, когда вы замечаете цвета, это не представляет никакого визуального интереса. Вы, вероятно, захотите просмотреть этот отрывок и двигаться дальше.
Поясню: темные цвета обычно вызывают не самые приятные ассоциации – смерть, депрессия, кровь, что угодно. Так вот, пара их в одном месте погружает зрителя в самые мрачные чувства, которые лично у него ассоциируются с этими цветами. И не один, а все вместе как неопознанная тяжесть. Вот почему темных сочетаний с темными цветами лучше избегать.
Сочетание бордово-красного и светло-бежевого Но что, если я хочу сделать свой дизайн плотным и темным? Если это то, чего вы пытаетесь достичь, используйте один темный цвет, но в больших количествах с меньшим количеством светлого и контрастного цвета. Например, сочетание темно-черного или темно-бордового со светло-бежевым в пропорции 70 к 30 должно помочь.
Например, сочетание темно-черного или темно-бордового со светло-бежевым в пропорции 70 к 30 должно помочь.
Холодный и теплый
Сочетание зелени спаржи и горящего пескаВам может быть интересно, почему холодные и теплые цвета плохо сочетаются друг с другом. Все мы знаем правила дополнительных цветов и то, как они хорошо смотрятся вместе. Зеленый хорошо сочетается с пурпурным, а синий отлично сочетается с желтым. И я согласен с этим — дополнительные цвета являются отличной основой для цветовых палитр, если вы знаете, как их правильно использовать. Однако давайте перейдем к более конкретной сфере — дизайну интерьера и посмотрим, как взаимодополняющие цвета реагируют в окружающей среде.
Как мы уже говорили, цвета имеют разное настроение и ассоциации, и они влияют на нас еще больше, когда мы находимся в комнате, наполненной определенными оттенками. Например, гостиная с оранжево-красными стенами привнесет ощущение уюта и игривости. Напротив, спальня с темно-синим декором создаст освежающую и спокойную атмосферу.
Так что же произойдет, если смешать две полярно противоположные атмосферы? Они будут конфликтовать и выглядеть довольно отвратительно. Излишне говорить, что человек также чувствовал бы себя в таком пространстве весьма неустроенным. Возможным решением может быть замена одного из цветов в паре на более подходящий аналог – аналогичный цвет или даже белый или черный.
Сочетание зелени спаржи и весеннего дождяПрежде чем мы двинемся дальше, небольшое напоминание о том, что вы можете избежать всевозможных проблем с неудачными сочетаниями цветов, если настроите простой процесс проверки и утверждения дизайна. Approval Studio — это как раз инструмент для этого, который также поможет вам находить различия между версиями, отслеживать историю проекта и быстро и беспрепятственно сотрудничать с клиентами вместо рутинной переписки по электронной почте, которая занимает слишком много времени.
Попробуйте Approval Studio!
Комбинации вибрирующих цветов
Комбинации вибрирующих цветов Как и в предыдущем пункте о неоновых цветах, у нас есть еще одна «борющаяся за ваше внимание» уникальная комбинация — огромный дизайн «no go» — вибрирующие цвета. Так называемая вибрация возникает, когда два ярких цвета (обычно с одинаковой интенсивностью) располагаются рядом друг с другом. Они создают впечатление движения: одни натекают друг на друга, а другие напоминают вмятину.
Так называемая вибрация возникает, когда два ярких цвета (обычно с одинаковой интенсивностью) располагаются рядом друг с другом. Они создают впечатление движения: одни натекают друг на друга, а другие напоминают вмятину.
Само собой разумеется, что чтение шестнадцатеричных кодов выше в вибрирующих цветовых комбинациях невозможно без слезотечения. Даже в этом случае у людей, страдающих дальтонизмом, будут проблемы с чтением надписей из-за одинаковой интенсивности цвета. Если поменять вибрирующие сочетания цветов на черно-белый режим, то надписи малозаметны. Вот почему этих цветовых комбинаций так легко избежать в любой области дизайна.
Как выглядят вибрирующие цвета для полностью дальтоников В целом, смотреть на эти насыщенные цветовые комбинации не только больно, но и ощущение движения может сильно дезориентировать. Особенно в веб-дизайне, где выпуклые формы могут обозначать кнопку или другие системные элементы. Более того, удобочитаемость играет ключевую роль в навигации и общем понимании любого типа дизайна, поэтому яркие цвета, которые заставят вас отвести взгляд, — не лучший вариант. Таким образом, я бы предложил полностью изменить один из цветов, если совсем отказаться от дуэта невозможно.
Таким образом, я бы предложил полностью изменить один из цветов, если совсем отказаться от дуэта невозможно.
Заключение
В целом, дело не в самом цвете; речь идет о вещах, которые связаны с этим цветом и о том, как он работает в определенных цветовых сочетаниях. Как мы уже говорили, неоновые пары и вибрирующие сочетания цветов слишком агрессивны для глаз зрителей, так что вместо того, чтобы привлечь их внимание, эти цвета отталкивают их. Что касается только темных цветовых сочетаний, то в игру вступают те ассоциации и чувства, которые вызывают эти цвета.
Также очень важно оценить среду, в которой используются комбинации. Смесь теплых и холодных тонов плохо работает в дизайне интерьера, а вибрирующие цвета крайне обманчивы в веб-дизайне. Убедиться, что выбранная вами качественная цветовая схема передает сообщение, которое вы намереваетесь, и наиболее удобным для зрителя способом — это безопасный путь для дизайнера.
Будьте осторожны!
25 привлекательных цветовых комбинаций для вашего следующего дизайна
Выбор точной цветовой комбинации, которая лучше всего подходит для вашего дизайна, является одним из самых важных шагов в его воплощении в жизнь. Требуется опытный глаз, чтобы подобрать подходящие цвета, чтобы донести ваше сообщение до сознания, независимо от того, пытаетесь ли вы передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взрывающимся цветом.
Мы составили список потрясающих цветовых комбинаций, которые вы можете использовать в любом из своих проектов, чтобы сэкономить время и энергию на поиски идеальной цветовой комбинации. Эти схемы оттенков можно использовать практически в любом типе дизайна.
Цветовой круг и сочетания цветов
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых комбинаций. Предположим, вы можете освоить цветовой круг и гармонию оттенков (что работает, а что нет и как оттенок передает информацию). В этом случае вы сможете более эффективно смешивать цвета, создавать более сильный бренд и более разумно общаться со своими дизайнерами и полиграфистами.
В этом случае вы сможете более эффективно смешивать цвета, создавать более сильный бренд и более разумно общаться со своими дизайнерами и полиграфистами.
Есть три основных оттенка: красный, желтый и синий. Есть также три вторичных оттенка: зеленый, оранжевый и фиолетовый, которые образуются при комбинировании основных цветов. Наконец, есть шесть третичных оттенков. Если бы вы провели линию посередине колеса, то смогли бы различить теплые оттенки (например, красный, оранжевый и желтый) и холодные цвета (синий, зеленый, пурпурный).
Когда мы думаем о холодных тонах, мы часто думаем о тишине, спокойствии и безмятежности. С другой стороны, теплые оттенки связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы можете начать понимать, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, получается в результате хорошего сочетания оттенков. На цветовом круге оттенки, которые дополняют друг друга, — это те, которые противоположны друг другу. Из-за сильного контраста между двумя оттенками их совместное использование может создать выдающееся произведение искусства, но слишком частое их сочетание может стать утомительным.
На цветовом круге оттенки, которые дополняют друг друга, — это те, которые противоположны друг другу. Из-за сильного контраста между двумя оттенками их совместное использование может создать выдающееся произведение искусства, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки сгруппированы рядом друг с другом. Один оттенок будет преобладать, другой будет оказывать поддержку, а третий будет служить акцентом при разработке аналогичной цветовой схемы. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и активными. Они создают контраст и гармонию в поле зрения, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Вы можете создавать различные интересные схемы оттенков, используя цветовой круг. Поиск подходящей цветовой комбинации для определенного события имеет первостепенное значение.
25 лучших сочетаний цветов
Когда дело доходит до дизайна, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Следующие 25 вариантов оттенков предоставляются для рассмотрения, пока вы работаете над своим следующим дизайном.
Следующие 25 вариантов оттенков предоставляются для рассмотрения, пока вы работаете над своим следующим дизайном.
Эти привлекательные цветовые сочетания разработаны специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого элемента в нашем списке мы выберем популярную в настоящее время цветовую комбинацию: персиковый и королевский синий. Эти два оттенка создают триадную комбинацию; королевский синий производит впечатление смелости, которая хорошо уравновешивается чувством веселья персикового цвета. Эта цветовая комбинация прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблонах веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одна из наиболее часто используемых цветовых схем. Сильный контраст между этими двумя оттенками создает красивую цветовую комбинацию, которая хорошо сочетается друг с другом. Эта комбинация может быть хорошо использована при создании изображения или этикетки для фирменного продукта.
Эта комбинация может быть хорошо использована при создании изображения или этикетки для фирменного продукта.
3. Розовый и синий
Сочетание розового и синего цветов создает приятное ощущение гармонии. Сопоставление розового и синего с более серьезными оттенками синего создает ощущение двойственности в цветовой гамме. Розовый имеет тенденцию иметь более нежный, пастельный, весенний вид.
4. Желтый и красный
Цветовая комбинация желтого и красного является следующей в списке, и это комбинация одновременно смелая и яркая. Эти контрастирующие друг с другом оттенки идеально передают дух радости. Чтобы придать этому проверенному временем сочетанию кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки двух приправ с красного на коралловый.
5. Off-White и Cherry Red
Цветовая комбинация или комбинация оттенков белоснежного и вишнево-красного – настоящая классика, неподвластная времени. Эта комбинация оттенков имеет прекрасное двойное качество и хорошо работает как в печатном, так и в цифровом формате.
Эта комбинация оттенков имеет прекрасное двойное качество и хорошо работает как в печатном, так и в цифровом формате.
6. Синий электрик и зеленый лайм
Говорят, что оттенки голубого электрик и зеленого лайма излучают жизненную силу и энергию. Эти два ярких оттенка при совместном использовании особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и нежно-голубой
Белый и нежно-голубой — еще одна вневременная цветовая комбинация, известная своей двойственностью. Эта спокойная комбинация передает ощущение легкости и надежности и вызывает ощущение взгляда в небо ясным и солнечным утром. Отрасли здравоохранения, детских садов и некоммерческих организаций выиграют от использования цветовой комбинации белого и детского для своих фирменных цветов.
8. Ярко-розовый и голубой
Это трендовая комбинация оттенков изображения. Голубой оттенок синего сложно подобрать, но схема ярко-розового и голубого оттенков хорошо смотрится вместе. Это современная интерпретация традиционного бледно-розового и бледно-голубого цветов, сочетающая поп-музыку и антиутопию киберпанка. Эти яркие, яркие цвета излучают энергию, которая идеально подходит для контраста с более забавными брендами.
Голубой оттенок синего сложно подобрать, но схема ярко-розового и голубого оттенков хорошо смотрится вместе. Это современная интерпретация традиционного бледно-розового и бледно-голубого цветов, сочетающая поп-музыку и антиутопию киберпанка. Эти яркие, яркие цвета излучают энергию, которая идеально подходит для контраста с более забавными брендами.
9. Жженый апельсин и персик
Ярко-оранжевый и персиковый цвета составляют схожую цветовую комбинацию. Атрибутом этих двухцветных комбо, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Синий и розовый жевательная резинка
Затем небесно-голубой и розовый жевательная резинка. Розовый и нежно-голубой цвета жевательной резинки передают юношеское удовольствие. Эта цветовая комбинация хорошо подходит для родительских компаний, логотипов детских садов, детской одежды, товаров и игрушек.
11. Горчица, Шалфей, Лес
Это еще одно трендовое цветовое сочетание изображения. Горчичный, шалфейный и лесной зеленый контрастируют с цветами сладкой ваты. Эти три цвета создают палитру землистых тонов. Эти оттенки отлично подходят для натуральных логотипов компаний, веб-сайтов, продуктов и упаковки.
12. Фуксия и неоново-зеленый
Этот оттенок в тренде. Фуксия и неоново-зеленый — еще одна энергичная смесь оттенков. Фуксия и неоново-зеленый создают живое ощущение, что делает их идеальными для моды или авангарда.
13. Оранжевый, персиковый, заварной
Эти цветовые сочетания в тренде. Апельсин, персик и заварной крем создают трендовое изображение с оранжевым градиентом. Эта комбинация идеально подходит для косметических или модных фирм, которым нужна игривая, воздушная атмосфера.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего, но не слишком громкие. Эта приглушенная антиутопия в стиле киберпанк отлично подходит для лайфстайл-брендов, логотипов, разработки продуктов, модного имиджа и упаковки.
Эта приглушенная антиутопия в стиле киберпанк отлично подходит для лайфстайл-брендов, логотипов, разработки продуктов, модного имиджа и упаковки.
15. Вишневый красный и жевательная резинка
Вишневый красный и розовый жевательная резинка сравнимы с вишнево-красным и не совсем белым. Эта комбинация обеспечивает потрясающую высокую контрастность, идеально подходящую для продукта, трендовых изображений или дизайна бренда.
16. Коралловый, пряное яблоко, персиковый
Коралловый, пряное яблоко и персик — теплые цвета, которые лучше всего подходят для имиджевых целей. Этот микс отлично подходит для дизайна интерьера в теплых тонах, графики и рисунков. Они излучают теплую женственную атмосферу.
17. Масло, мята, светло-фиолетовый
Вместе эти три триадных пастельных оттенка создают мягкий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют все, что есть весна, как по отдельности, так и вместе. Дизайн продуктов, упаковка, трендовые изображения и логотипы больше всего выигрывают от этой палитры оттенков.
Дизайн продуктов, упаковка, трендовые изображения и логотипы больше всего выигрывают от этой палитры оттенков.
18. Зеленый лес и зеленый мох
Зеленый лес и зеленый мох составляют монохроматическую цветовую схему для НПО, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Островной зеленый и белый вызывают такое же естественное и успокаивающее ощущение, как лес и зеленый мох, но в более современной интерпретации. Они делают подходящие фоны для более естественных, минималистичных или целостных компаний.
20. Бежевый, Черный, Коричневый, Желто-коричневый
Бежевый, черно-коричневый и желтовато-коричневый цвета создают ретро-викторианский стиль для кофейных, пивных и пищевых компаний. Черно-коричневый передает строгость, а бежевый и желтовато-коричневый — теплоту и единение.
21. Желтый и зеленый
Желтый и зеленый хорошо сочетаются друг с другом. Для организаций, которые ценят природу, таких как питомник растений, эта цветовая комбинация хорошо подходит для брендинга, упаковки и трендовых изображений или дизайна логотипа.
22. Алый, Светло-оливковый, Светло-бирюзовый
Эта традиционная цветовая палитра сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают захватывающий, загадочный эффект, отлично подходящий для зрелых и сдержанных различных дизайнов изображений.
23. Ярко-синий и бледно-желтый
Ярко-синий и бледно-желтый смотрятся профессионально и привлекательно. Темно-синий и пастельно-желтый обозначают стабильность, безопасность и надежность, что делает их идеальными для банковского дела, финансовых технологий и страхования.
24. Синий, темно-бордовый, индиго
Еще одна футуристическая сопоставимая цветовая комбинация — синий, темно-бордовый и индиго. Эти синие тона с бордовым придают изюминку спокойствию и надежности синего оттенка. Эта палитра оттенков подходит для ИТ-продуктов, изображений и брендов.
Эти синие тона с бордовым придают изюминку спокойствию и надежности синего оттенка. Эта палитра оттенков подходит для ИТ-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание голубого и темно-синего цветов может показаться приглушенным, но это не так. Эта монотонная смесь способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий представляются в HTML шестнадцатеричными триплетами #RRGGBB. Например, цветовой код для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, могут быть представлены с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и показать. Наиболее широко используются шестнадцатеричные цветовые коды, представляющие собой трехбитные шестизначные шестнадцатеричные целые числа. Каждый байт или пара символов в шестнадцатеричном коде представляет, насколько интенсивно оттенок является красным, зеленым или синим.
Каждый байт или пара символов в шестнадцатеричном коде представляет, насколько интенсивно оттенок является красным, зеленым или синим.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, белый оттенок получается путем объединения всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный код цвета #FFFFFF. Полная противоположность оттенка — черный, то есть отсутствие всех цветов на экране. Черный цвет имеет шестнадцатеричный код цвета #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью палитры оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, оттенках, оттенках и тонах. Вы также можете ввести шестнадцатеричные цветовые коды, значения RGB и значения HSL для создания стилей для HTML, CSS и SCSS. Шестнадцатеричные цветовые коды для цветов плоского дизайна, стиль дизайна Google Material и традиционная веб-безопасная система оттенков.

 Отталкиваемся от отделки стен
Отталкиваемся от отделки стен