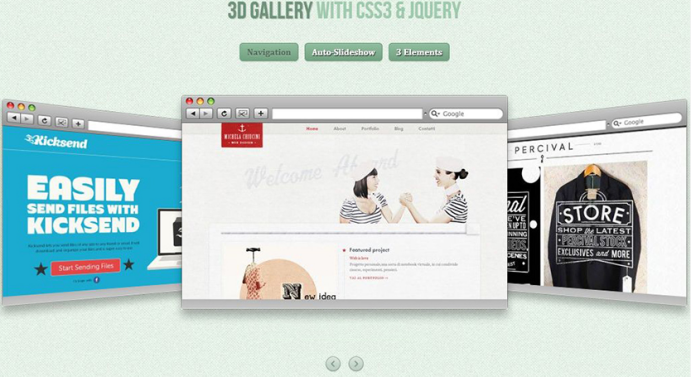
Красивая слайд-шоу галерея в стиле Apple на CSS & jQuery
Когда речь идет о компании, которая собаку съела на дизайне, то вы скорее всего вспомните Apple. Просто посмотрите, как оформлены ее новые продукты, каталог, ее сайт — есть чем полюбоваться.
На этой неделе мы делаем красивую галерею слайд-шоу, похожую на ту, что Apple использует в своих сайтах для демонстрации своей продукции.
Создаем только клиентскую часть галереи, серверную часть трогать не будем.
Качаем пример и далее смотрим первый шаг.
Шаг 1 – XHTML
Для этой галереи ничего не нужно из PHP или баз данных. Это означает, что ее действительно легко внедрять в существующий сайт, вам всего лишь нужно изменить пару строчек HTML кода.
Давайте посмотрим на HTML разметку:
demo.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 17 18 19 20 21 22 23 |
<div> <div> <div> <div><img src=»img/sample_slides/macbook. <div><img src=»img/sample_slides/iphone.jpg» /></div> <div><img src=»img/sample_slides/imac.jpg» /></div> </div> <div> <ul> <li> </li><li><a href=»»><img src=»img/sample_slides/thumb_macbook.png» /></a></li><li><a href=»»><img src=»img/sample_slides/thumb_iphone.png» /></a></li><li><a href=»»><img src=»img/sample_slides/thumb_imac.png» /></a></li> </ul> </div> </div> </div> |
Идея проста. Создаем два основных контейнера DIV. Один с id=”menu”, содержащим превью-картинки, второй с id=”slides”, содержащим сами слайды.
Чтобы добавить новый слайд, вы просто добавляете новый элемент в первый и второй контейнеры. Слайд в JPG формате, а превьюшки в прозрачном PNG, но вы можете использовать любое изображение нужного типа.
Вы даже можете поместить любой HTML код в каждый слайд. На пример, поставить гиперссылку, а в нее поместить изображение.
Тем не менее, важно помнить об атрибутах width и height при установки изображений для слайдов. Эти атрибуты используются в jQuery для определения ширины области слайдов.
Также обратите внимание на элементы LI в контейнере превьюшек. Первому пустому элементу назначено имя класса fbar, и он используется, как вертикальный разделитель, а остальным элементам назначено имя класса menuItem, и они используются, как кнопки управления слайд-шоу.
Теперь приступим к следующему шагу.
Шаг 2 – CSS
Давайте теперь посмотрим, что скрыто в нашей таблице стилей. В статье мы вывели не все стили, а только те что используются в оформлении галереи, в исходниках вы найдете полный вариант оформления.
demo.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
body,h2,h3,h4,p,quote,small,form,input,ul,li,ol,label{ /* Сброс */ margin:0px; padding:0px; } body{ /* Установка цвета текста, фона и шрифта */ color:#444444; font-size:13px; background: #f2f2f2; font-family:Arial, Helvetica, sans-serif; } /* Галерея */ #gallery{ /* CSS3 тень галереи */ -moz-box-shadow:0 0 3px #AAAAAA; -webkit-box-shadow:0 0 3px #AAAAAA; box-shadow:0 0 3px #AAAAAA; /* CSS3 округленные углы */ -moz-border-radius-bottomleft:4px; -webkit-border-bottom-left-radius:4px; border-bottom-left-radius:4px; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; border:1px solid white; background:url(img/panel. /* Ширина гелереи */ width:920px; overflow:hidden; } #slides{ /* Область слайдов */ height:400px; /* jQuery изменяет ширину позже, по сумме ширины всех слайдов. */ width:920px; overflow:hidden; } .slide{ float:left; } #menu{ /* Этот контейнер для превьюшек */ height:45px; } ul{ margin:0px; padding:0px; } li{ /* Каждая превьюшка — это элемент li */ width:60px; display:inline-block; list-style:none; height:45px; overflow:hidden; } li.inact:hover{ background:url(img/pic_bg.png) repeat; } li.act,li.act:hover{ background:url(img/active_bg.png) no-repeat; } li.act a{ cursor:default; } .fbar{ width:2px; background:url(img/divider.png) no-repeat right; } li a{ display:block; background:url(img/divider. height:35px; padding-top:10px; } a img{ border:none; } |
Мы использовали следующий набор свойств CSS3 для слайд-шоу галереи:
- box-shadow — делает в галереи легкие тени по краям. При использовании, помните о смещении по осям X и Y (в примере, 0 0), размытии (в примере, 3px) и цвете тени;
- border-radius — закругляет нижние углы галереи.
К сожалению, сейчас эти свойства поддерживаются только в Safari, Chrome и Firefox. Однако в остальных браузерах галерея будет не такой красивой, но все же полностью функциональной.
А теперь немного jQuery магии.
Шаг 3 – jQuery
Как уже упоминалось ранее, в галереи не используется код на стороне сервера, так что вся механика работы заложена в скриптах.
script.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
$(document). /* Код начнет исполняться после полной загрузки DOM */ var totWidth=0; var positions = new Array(); $(‘#slides .slide’).each(function(i){ /* Просматриваем все слайды и суммируем их ширину в totWidth */ positions[i]= totWidth; totWidth += $(this).width(); if(!$(this).width()) { alert(«Please, fill in width & height for all your images!»); return false; } }); $(‘#slides’).width(totWidth); $(‘#menu ul li a’).click(function(e){ /* Клик по превьюшке */ $(‘li.menuItem’).removeClass(‘act’).addClass(‘inact’); $(this).parent().addClass(‘act’); var pos = $(this).parent().prevAll(‘.menuItem’).length; $(‘#slides’).stop().animate({marginLeft:-positions[pos]+’px’},450); /* Старт анимации слайда */ e.preventDefault(); /* Предотвращения действия по умолчанию на ссылке */ $(‘#menu ul li.menuItem:first’). /* При загрузке страницы помечаем первую превьюшку активной */ }); |
Основная идея этого скрипта в переборе всех слайдов, суммировании их ширины и присвоении этой суммы ширине контейнера DIV с id=”slides“. Поскольку у слайдов стоит свойство float равное left, то они стоят друг за другом.
Позже, когда вы щелкаете по превьюшке, скрипт вычисляет, какой слайд надо показывать и прокручивает DIV margin с помощью метода animate. Такой эффект отлично смотрится на сайтах соцсетей, где много интересных картинок. Кстати, Создание социальной сети — вещь довольно забавная и в то же время сложная, и если вам нужен качественный веб-ресурс, то лучше довериться профессионалам.
Всего 40 строчек кода и слайд-шоу галерея в стиле Apple готова!
Выводы
В три простых шага мы сделали красивую слайд-шоу галерею, как у Apple. И которая может быть внедрена на любой сайт с помощью нескольких строчек кода.
И которая может быть внедрена на любой сайт с помощью нескольких строчек кода.
Вы можете свободно модифицировать и развивать эту галерею в своих проектах. А если у вас возникли какие-то вопросы, то смело задавайте их, мы вам поможем.
Возможно, Вам будет интересно ↓↓↓
А если без JavaScript? / Хабр
В нашем мире без JavaScript никуда! Куча фреймворков, библиотек и прочей радости! jQuery плотно вошел в нашу жизнь. React с Angular пробивают дорогу к светлому будущему. Да и не за горами поддержка браузерами ES6 без Babel.Но если тема заходит об обычном сайте со стандартным функционалом, не редки случаи, когда JavaScript начинают “злоупотрелять”. И все, в принципе, нормально… Но порой задаешься вопросом: «А если без JavaScript?».
Поэтому хочу поделиться с Вами вариантами реализации того или иного функционала, используя только html и css. Возможно, какие-то Вы уже видели, или даже используете в своих проектах, но здесь я решил собрать все полезные (и не очень) наработки, которые могут заменить js.
Все примеры адаптивные и легко расширяемые. Логика работы построена на checkbox и radiobutton, с которыми связаны label по id. Id можно генерировать на стороне сервера.
Но сразу хочу заметить, что данный код служит лишь примером реализации, и я не добавлял к свойствам вендорных префиксов.
Пойдем от простых решений к более интересным.
1. Табы / вкладки
label — вкладка;
p — контейнер для текста (можно заменить на div, к примеру).
Чтобы добавить новую вкладку, надо добавить в html теги input+label+p.
2. Аккордеон
Работает по такому же принципу, как и 1 пример.
3. Модальное окно
Модальное окно открыто, когда input:checked.
Теперь в любом месте в документе можно разместить кнопку label[for=zayavka], нажатие на которую будет открывать модальное окно. «zayavka» — это id модального окна, а точнее id input’а, который его «открывает». Т.е. что бы добавить еще 1 модальное окно, надо скопировать input+div.modal и заменить id input’а и for у label, которые с ним связаны.
4. Навигация / меню
Это вариант реализации мобильного меню с подпунктами. Можно, естественно, адаптировать через медиа-запросы до десктопной версии.
5. Слайдер с превью изображений
Размер слайдера и количество изображений в нем можно сделать любое. Чтобы добавить новое изображение, нужно скопировать конструкцию input+(.item>img)+label>img (опять же, это можно генерировать автоматически на стороне сервера). Первый img — это основное изображение, второй img — превью. При желании, flex можно заменить на inline-block или float.
6. Карусель с «ленивой» загрузкой изображений
Размер карусели и количество изображений в ней можно сделать любое. Также можно доработать css и сделать отображение нескольких изображений в ряд. «Ленивая» загрузка здесь достигается путем того, что изображения прописываются в background-image для div, а в css есть строка, которая перебивает это свойство для div, которые не отображены на экране. В итоге, изображения загрузятся только тогда, когда пользователь начнет листать карусель.

Div с background-image можно заменить на обычный <img>, но тогда ленивая загрузка работать не будет. Чтобы добавить новое изображение, надо добавить в html теги input+div>label+.item. Причем, for у label должен вести на input перед предыдущим изображением (пример см. в коде выше).
Итог
Все примеры не привязаны к id элементов и их количеству! Т.е. не надо лезть в css при добавлении слайда в карусель, или новой вкладки таба. Id элементов можно задавать любые — все будет работать!
Так же хочу добавить, что, например, «прилипание» меню к верхней части экрана при скроллинге можно сделать, установив свойство position: sticky для меню. Но это свойство поддерживается не всеми браузерами.
Надеюсь, данная статья оказалась полезна для Вас! Таким образом можно реализовать еще много различных элементов на сайте без JavaScript. Один из плюс таких реализаций — это работа в браузерах с выключенным JavaScript (если в наше время кто-то таким пользуется).
Спасибо за внимание!
CSS Галерея
CSS может быть использован для создания галереи изображений.
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Галерея
Следующая галерея изображение создается с помощью CSS:
пример
div.img {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
div.img:hover
{
border: 1px solid #777;
}
div.img img
{
width: 100%;
height: auto;
}
div.desc
{
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<div>
<a target=»_blank» href=»fjords.jpg»>
<img src=»fjords.jpg» alt=»Fjords»>
</a>
<div>Add a description of the image here</div>
</div>
<div>
<a target=»_blank» href=»forest. jpg»>
jpg»>
<img src=»forest.jpg» alt=»Forest»>
</a>
<div>Add a description of the image here</div>
</div>
<div>
<a target=»_blank» href=»lights.jpg»>
<img src=»lights.jpg» alt=»Northern Lights»
height=»200″>
</a>
<div>Add a description
of the image here</div>
</div>
<div>
<a
target=»_blank» href=»mountains.jpg»>
<img src=»mountains.jpg»
alt=»Mountains»>
</a>
<div
class=»desc»>Add a description of the image here</div>
</div>
</body>
</html>
Еще примеры
Отзывчивый Галерея изображений
Как использовать CSS3 медиа запросов для создания гибкой галереи изображений.
Дополнительно: Кликабельные Модальные Изображения (JS)
Пример того, как использовать JavaScript вместе с CSS для отображения щелкнул изображений в окне модальной.
3d Слайдеры | Vavik96
Предлагаю вашему вниманию большую подборку красивых слайдеров, с помощью современных технологий создающих эффект трёхмерного изображения. Все примеры реализованы на платформе CODEPEN, вы можете сразу копировать код и использовать в своих проектах. Авторство каждого слайдера найдёте в описании.
1. Красивый слайдер с вертикальным перемещением картинок
See the Pen 3D Slider Transform by vavik (@vavik96) on CodePen.
2.Слайдер с управлением мышкой
See the Pen 3d slider jquery by vavik (@vavik96) on CodePen.
3.Слайдер с эффектом параллакса
See the Pen 3d slider by vavik (@vavik96) on CodePen.
4.3Д Карусель
See the Pen 3d slider by vavik (@vavik96) on CodePen.
5.Полноэкранный слайдер изображений
See the Pen 3d jquery slider by vavik (@vavik96) on CodePen.
6. Карусель на чистом CSS
See the Pen 3D Slider | Pure CSS by vavik (@vavik96) on CodePen.
7.3D-карусель Slider в полукруге
See the Pen 3D-карусель Slider в полукруге by vavik (@vavik96) on CodePen.
8.3D карусель
See the Pen 3D карусель by oleg (@by_oleg_belyay) on CodePen.
9.Minimalist Cover Flow Slideshow with Pure CSS/CSS3
See the Pen Minimalist Cover Flow Slideshow with Pure CSS/CSS3 by vavik (@vavik96) on CodePen.
10.jQuery Carousel
See the Pen Simple CSS3/jQuery Carousel by Dave Odden (@DaveOdden) on CodePen.
11.3D CSS Carousel
See the Pen 3D CSS Carousel by vavik (@vavik96) on CodePen.
12.3D Rotating Cube Slider
See the Pen 3D Rotating Cube Slider by vavik (@vavik96) on CodePen.
13.jR3DCarousel
See the Pen jR3DCarousel by vavik (@vavik96) on CodePen.
14.Кросс-браузерный 3D-плагин с jQuery – PictureSlider
See the Pen PictureSlider by vavik (@vavik96) on CodePen.
Галереи изображений на jQuery
Галереи изображений на jQueryFancybox
Скачать ПримерДаже, не смотря на то, что последняя версия (1.
 3.4) датируется 2010.11.11, Fancybox все равно самая популярная используемая галерея.
3.4) датируется 2010.11.11, Fancybox все равно самая популярная используемая галерея.Photo Swipe
Скачать ПримерPhoto Swipe — галерея разработанна специально для мобильных платформ. На вимео можно даже посмотреть видео, как она работает.
Expand Stacked Images
Скачать ПримерНаверно сложно будет найти применение этой галерее 🙂
Super Sized
Скачать ПримерГалерея растягивает картинку на весь экран, есть листалка и превьюшки изображений.
jQuery lightBox plugin
Скачать ПримерjQuery lightBox — старенький и надежный лайтбокс.
Pikachoose
Скачать ПримерНа сайте у автора предлагаются платные скины для галереи. Также написано, что поддерживается IE7, про 6-й ничего не написано 🙂
Flipping Book Image
Скачать ПримерМощный плагин для работы с изображениями.
 Вообще, это похоже на слайдер, галерея создает эффект переворачивания страницы как в книжках. Качнуть можно на гитхабе.
Вообще, это похоже на слайдер, галерея создает эффект переворачивания страницы как в книжках. Качнуть можно на гитхабе.Galleria
Скачать ПримерБесплатно предлагается скачать только один вид этой галереи — классик. На сайте у автора есть платные скины, оч красивые.
Sideways – jQuery fullscreen image gallery
Скачать ПримерПолноэкранная галерея
Shine Time
Скачать ПримерСама по себе галерея не делает ничего особенного, но благодаря особой html-разметке (это скорее минус) предлагает в оформлении много тенюшек бликов и прочих интерфейсных излишков, кому-то нравится.
A jQuery Flickr Feed Plugin
Скачать ПримерГалерея использует API Flickr.
TN3 Gallery
Скачать ПримерГалерея с превьюшками изображений.
 Использует много разных эффектов смены изображений. Бесплатно можно скачать урезанную версию.
Использует много разных эффектов смены изображений. Бесплатно можно скачать урезанную версию.Galleriffic
Скачать ПримерПростая галерея, с огромным количеством настроек. Абсолютно бесплатная. Кстати, автор предлагает использовать jQuery 1.3.2. Другие версии тоже можно использовать, но как он пишет, на свой страх и риск.
prettyPhoto
Скачать ПримерПростая галерея. В примерах есть много вариантов использования и оформления этой галереи.
CSS 3D Image Gallery
Скачать ПримерОчень интересная реализации галереи. Активно использует свойство css3 transform.
Даркокс 2
Скачать ПримерГалерея для гиков, от одного из авторов Zen coding. Основной плюс — работает очень быстро. Из минусов — нет руководства по установке, как это обычно бывает, впрочем, автор говорит, что это было сделано осознанно и плагин специально не предусматривает легкой установки.

Slimbox 2
Скачать ПримерSlimbox 2 довольно легкий, умеет ресайзить картинки под размер окна, и в отличии от Даркбокса настраивается просто.
YoxView
Скачать ПримерYoxView — бесплатная галерея. На подобии Fancybox во всплывающих окнах также можно разместить практически любой контент.
FancyBox 2
Скачать ПримерКстати, некоторые думают, что Fancybox заморозился и больше не развивается. Но он наоборот развился и теперь называется FancyBox 2.
Responsive Image Gallery
Скачать ПримерВот уже относительно новые слова появляются в названиях галерей. В общем это резиновая галерея, которая пропорционально подстраивается под размер окошка. И еще у нее есть удобная, настраиваемая лента превьюшек.
3D слайдер на CSS3 и JQuery / 3 примера + автопрокрутка
Сегодня я хочу поделиться с Вами тем, как создать 3D слайдер, с использованием 3D-преобразования из CSS3. Используя 3D-transforms, мы можем сделать простые элементы более интересными, разместив их в трехмерном пространстве, и создав красивый jquery слайдер картинок или любых других элементов.
Используя 3D-transforms, мы можем сделать простые элементы более интересными, разместив их в трехмерном пространстве, и создав красивый jquery слайдер картинок или любых других элементов.
Вместе с CSS3 transitions, эти элементы будут размещены в 3D-пространстве и будут иметь реалистичный эффект. Также мне ещё нравится эффект, который описан в статье “Портфолио JQuery слайдер изображений с пагинацией”.
Основная идея заключается в создании кругового слайдера или галереи, где у нас есть изображение по центру и два по бокам. Так как мы используем перспективу, два боковых изображения будут повернуты и размещены в виде 3D.
Обратите внимание, что это будет работать только в браузерах, которые поддерживают CSS3 3D-преобразования.
как это работает?
Следующая HTML структура кода используется для слайдера галереи:
<section> <div> <a href=»#»> <img src=»/web-developer/jquery/images/1. <div>http://www.colazionedamichy.it/</div> </a> <a href=»#»> <!— … —> </a> <!— … —> </div> <nav> <span><</span> <span>></span> </nav> </section> |
И инициализация слайдера с помощью небольшого кода Javascript:
$(‘#dg-container’).gallery(); |
Опции
Слайдер имеет следующие настройки, которые Вы можете изменить по своему вкусу или потребностям:
current : 0, // выбрать изображение по умолчанию
autoplay : false, // авто-прокрутка слайдов вкл / выкл
interval : 2000 // время прокрутки |
Итак, ещё раз по настройкам:
current : 0,– слайд или изображение, которое появится по умолчанию при загрузке страницы, и станет на первый план;autoplay : false,– включение / выключение автоматической прокрутки картинок, значениеfalse– запретить,true– разрешить;interval : 2000– время задержки на картинке, задается в миллисекундах.
Изменить данные опции, Вы можете в файле jquery.gallery.js, строка 23.
На этом все! Пробуйте, экспериментируйте! Спасибо, что дочитали до конца, надеюсь вам понравилось, и Вы остались довольны.
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://tympanus.net
Перевел: Владислав Бондаренко
Лучшая адаптивная галерея Fotorama — OLDESIGN.RU
Fotorama — мощная и многофункциональная галерея, написанная на jQuery.
Является универсальным решеним
любой галереи или слайдера фотографий.
Настройки скрипта включает в себя множество параметров,
которые можно указывать через атрибуты тегов HTML
или выносить отдельно в функцию.
Разработчики весьма постарались и снабдили галерею
очень подробной документацией с разбором примеров настройки.
Настройка функций галереи с примерами:
Привлекает данное исполнение галереи тем, что
на одну страницу можно установить сразу несколько галерей, и
они не будут конфликтовать между собой.
Есть возможность реализовать видео галерею.
Можно добавлять привью для видео картинкой,
после включения видеозаписи появляется кнопка выключение, что не создает возможной ситуации, когда в галере несколько видео работают одновременно.
Инициализация видео.
Реализована прокрутка видео мышью,
что весьма удобно на телефонах и планшетах,
где в качестве мыши выступает палец ладони.
Кроме того, её можно развернуть во весь экран –
очень полезный функционал для сайтов с качественными изображениями.
Галерея обладает адаптивной версткой
и после установки выглядит одинаково
красиво на любом разрешении монитора, будь то нетбук, лептоп или телефон.
Fotorama jQuery галерея очень функциональна.
Она поддерживает работу с HTML кодом, так что
вместо картинок можно добавить текста или дополнительные элементы.
Для пролистывания слайдов можно настроить клавиши и многое другое.
УСТАНОВКА
<!-- Link to jQuery (1.8 or later), --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- fotorama.css & fotorama.js. --> <link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet"><script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script><!-- 2. Вставьте в ваш <body> HTML код контейнера <div> c классом="fotorama", поместите в <div> изображения, и галерея автоматически заработает --> <div> <img src="http://s.fotorama.io/1.jpg"> <img src="http://s.fotorama.io/2.jpg"> </div>
Просто скопируйте фрагмент кода выше, чтобы и вставьте к себе на страницу.
Вы можете использовать CDN Fotorama при подключении скриптов,
или скачайте и загрузите к себе на сервер ZIP, указав в коде правильный адрес.
Главный сайт проекта: http://fotorama.io
Посмотрите код плагина: https://github. com/artpolikarpov/fotorama
com/artpolikarpov/fotorama
Fotorama Галерея для WordPress — видео
Статьи от авторов: habrahabr apsolyamov
Скажите спасибо — поделитесь:
50 отличных методов и руководств по CSS3 для красивого дизайна
Кодирование Андриан Валеану • 10 июня 2015 г. • 18 минут ПРОЧИТАТЬ
CSS3 обладает огромным потенциалом для создания очень сложных и сложных деталей, строго используя CSS и не используя изображения. Он может выполнять множество функций, поскольку основан на технике движения. Многие дизайнеры во всем мире считают, что CSS3 — это метод с невероятными возможностями, который будет использоваться для создания прекрасных дизайнов в ближайшие годы.В настоящее время он не используется во всем мире по-разному из-за ряда ограничений — устаревшие браузеры являются одним из них.
Он может выполнять множество функций, поскольку основан на технике движения. Многие дизайнеры во всем мире считают, что CSS3 — это метод с невероятными возможностями, который будет использоваться для создания прекрасных дизайнов в ближайшие годы.В настоящее время он не используется во всем мире по-разному из-за ряда ограничений — устаревшие браузеры являются одним из них.
Многие говорят, что это будет приложение будущего, поскольку оно может повысить эффективность рабочего процесса, заменив ненужные обходные пути, как это когда-то использовалось в случае с Internet Explorer 6. В последние несколько лет мы видели много веб-разработчиков, которые поговорили о CSS (каскадная таблица стилей) и возможных дизайнах, которые он может создать с помощью мощной анимации.С развитием других веб-технологий он принесет желаемые результаты в области разработки и управления браузерами.
Он имеет множество функций, которые несовместимы со старыми веб-браузерами, и поэтому для использования CSS3 потребуются некоторые современные интернет-браузеры, такие как Internet Explorer 7 и 8, Chrome, Safari и Firefox. Учебники CSS3 можно использовать для разработки следующих методов:
Учебники CSS3 можно использовать для разработки следующих методов:
- Может использоваться для создания нескольких фонов
- Проявление и отрисовка бордюров
- Обработка непрозрачности
- Используется для затенения текста и изменения размера окна
- Используется для поддержки столбцов различных веб-макетов.
Если мы вернемся в прошлое, мы поймем, как далеко мы ушли от времен Adobe Flash и JavaScript, которые использовались для создания классных дизайнов. Затем появилась новая версия CSS, и именно CSS3 изменил мир анимации с помощью функций перехода. Это язык разметки, в котором есть много других приложений, которые можно использовать для разработки веб-страниц, написанных на XHTML или HTML. С другой стороны, CSS предназначен для первичного разделения документов, написанных на простых языках разметки.Доступность содержимого предоставляет элементы, которые могут отличаться от шрифтов до макетов и цветов. В заключение, учебники CSS3 и методы принесут анимацию и дизайн новой эры в руки современных пользователей языка разметки.
Учебники и методы CSS3
Создание аудиоплеера в HTML5 и CSS3
Он показывает простой способ создания живого аудиоплеера, который имеет продуманный дизайн и набор стандартных контроллеров, таких как кнопка воспроизведения / остановки, отключение звука или индикатор выполнения.Он работает на MediaElement.js и находится на вершине классической структуры HTML / CSS. Учебное пособие занимает около тридцати минут и требует некоторых базовых знаний.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыФункциональность фильтра с помощью CSS3
Мэри Лу использует обычный псевдокласс, родственный комбинатор и некоторые другие свойства CSS3 для создания элегантного и функционального раздела портфолио. Он основан на прочной основе и предлагает инструменты для сортировки данных по критериям, которые сопровождаются приятными визуальными эффектами.
Он основан на прочной основе и предлагает инструменты для сортировки данных по критериям, которые сопровождаются приятными визуальными эффектами.
Серж написал это небольшое, но полезное руководство для новичков в веб-разработке. Используя общие свойства CSS3 и HTML5, ему удалось создать аккуратную и гладкую, оптимизированную панель навигации с дополнительными функциями. Процедура описана в статье. Он включает пять шагов, которые легко повторить и выполнить.Источник также доступен для скачивания.
Эффект близости миниатюр с jQuery и CSS3
Мэри Лу хочет научить вас создавать простой, но приятный для глаз эффект, который улучшает просмотр страниц портфолио и повышает удобство работы пользователей. Как обычно, концепция основана на непревзойденном сочетании действующей разметки HTML, сложной таблицы стилей и динамического сценария JS. Однако не все делается с нуля; Анимированная часть обрабатывается плагином jQuery Proximity Джеймса Падолси.
Полноэкранное слайд-шоу фонового изображения с CSS3
Техника, описанная в руководстве, широко используется для обогащения современного дизайна веб-сайтов. Это позволяет произведениям говорить довольно громко и привлекать все внимание. Автор показывает, как использовать мощные возможности CSS3, такие как плавные переходы и необычная анимация. Недостатком является то, что компонент испытывает некоторые проблемы в старых браузерах.
Создание таблиц цен CSS3
Создайте таблицы цен CSS3, которые будут выглядеть яркими, энергичными и привлекательными под чутким руководством Валериу Тимбук.Он также будет информативным и интуитивно понятным благодаря компактно организованному контенту, который тщательно разбивается на небольшие части и дополняется соответствующими значками. Учебник состоит из восьми основных шагов, включая раздел, посвященный вопросам, связанным с IE.
CSS3 лайтбокс
Как указано на паспортной табличке, решение не требует помощи JavaScript для обработки прозрачности и плавных переходов. Это реализовано новыми функциями CSS3. Псевдокласс «: target» выполняет всю тяжелую работу: показывает изображения и предлагает ненавязчивую навигацию по ним.В статье вы найдете три версии портфолио:
- — с анимацией увеличения / уменьшения изображения;
- с анимацией уменьшения / увеличения изображения;
- и один с плавной анимацией и навигацией.
Наклонные элементы с CSS3
В руководстве рассказывается, как превратить классический макет в асимметричный и добавить пикантности скучной структуре. Мэри Лу дает вам подсказки для создания угловых форм, диагональных линий и непрямых элементов с помощью CSS3 и их правильного включения в дизайн.Есть два прекрасных примера, которые наглядно проиллюстрированы.
Эффект размытия предметов с помощью CSS3 и jQuery
Художник восхищается некоторыми драматическими эффектами, которые могут быть достигнуты с помощью CSS3. Они используются, чтобы привлечь внимание к выбранным элементам. Пошаговое руководство разделено на три части, которые охватывают такие важные составляющие, как разметка HTML, стили CSS и улучшение JavaScript.
Эффекты заставки и скоро появятся на странице с CSS3
Автор призывает вас проверить свои пределы и изучить широкие возможности CSS3.Это небольшое руководство предназначено для демонстрации того, как создавать фантастические и завораживающие страницы-заставки, чтобы произвести сильное первое впечатление, и страницы, которые появятся в ближайшее время, для привлечения внимания к предстоящим продуктам / событиям. Все эффекты генерируются CSS3.
Эффекты типографики с помощью CSS3 и jQuery
Руководство проведет вас через простую процедуру создания визуально привлекательных эффектов, чтобы улучшить шрифт и сделать заголовки более впечатляющими и жирными. Опираясь на популярный плагин Lettering.js, вы собираетесь создать набор из семи различных решений, от версии с диагональной лентой до божественной версии с круговой атмосферой. В то время как HTML5 и CSS3 отвечают за структуру и дизайн, jQuery обрабатывает нестатическую сторону концепции.
Анимированные кнопки с CSS3
Мэри Лу провела несколько экспериментов с CSS3, чтобы сделать призыв к действию более интерактивным и привлекающим внимание. Статья проведет вас через чудесное преобразование от простой ссылки к красивой кнопке прямоугольной формы, которая оснащена различными стилями, эффектами наведения и активными состояниями.
Оригинальные эффекты наведения с CSS3
Алессио Атзени описывает практический метод создания десяти интересных и красивых эффектов наведения, которые можно применять к различным элементам, включая изображения. Каждый из них построен с помощью переходов и анимации CCS3. Он также объясняет, как добавлять описания к эскизам и плавно отображать их по запросу, тем самым делая проект более информативным и динамичным.
Здесь вы найдете десять фантастических примеров, которые можно использовать в различных проектах.От элегантного и изысканного меню, основанного на макете с вертикальными полосами, до стильного и изысканного набора круглых ссылок, Mary Lou предлагает широкий выбор вариантов. В сообщении кратко демонстрируется техника, реализованная с помощью различных свойств CSS3.
Эффект круговой навигации с CSS3
В статье показано, как создать круговое навигационное меню, которое использует изображения и имеет необычный эффект наведения, полученный с помощью CSS3. Поскольку автор не вдавался в подробности, кратко описывая только необходимые шаги, настоятельно рекомендуется скачать исходный файл и прояснить все спорные вопросы.
Валериу Тимбук знакомит читателей с простым подходом, который включает стандартные возможности HTML5 и CSS3. Статья достаточно короткая, поэтому не займет много времени; тем не менее, он освещает некоторые основные методы, которые могут пригодиться в будущих проектах. Подходит для новичков.
Создание календаря с помощью jQuery и CSS3
Используя четкий и сложный дизайн календаря, взятый из Futurico UI Pro Владимира Кудинова, Валериу Тимбук удалось создать рабочий виджет, который может принести пользу многочисленным проектам.Прохождение этого преобразования разбито на пять небольших этапов, которые аккуратно проведут вас от начала до конца и снабдят всеми необходимыми объяснениями.
Создание слайдера изображений с помощью jQuery и CSS3
Если вам нужен легкий, элегантный и профессиональный слайдер изображений с интуитивно понятным интерфейсом и десятком эффектов перехода, Валериу Тимбук научит вас, как создать его менее чем за час. Приглашаются все, кто имеет базовые знания HTML5, CSS3 и JS, а также jQuery-скрипт Nivo Slider.
Создать форму входа с помощью CSS3 и jQuery
Хотя в руководстве используются некоторые передовые методы и требуется высокий уровень навыков, тем не менее, благодаря подробным объяснениям и чистым фрагментам кода с комментариями, любой новичок сможет понять причину, просто внимательно следуя всем инструкциям. шаги.
Это улучшенная версия руководства, посвященного созданию меню аккордеона только с помощью CSS3.На этот раз автор учел проблемы с совместимостью браузеров, используя jQuery для предотвращения сбоев компонента. Он кратко описывает основные этапы, поэтому для полного понимания идеи необходимо прочитать исходную статью.
Создание аккордеона контента на чистом CSS3
Валериу Тимбук — мастер вдохновения жизни в статический дизайн, взятый из популярных наборов пользовательского интерфейса. В этом посте он покажет вам, как привнести энергию в изысканный дизайн аккордеона, созданный Владимиром Кудиновым, который работает как с изображениями, так и с текстом, полагаясь только на CSS3.Чтобы быть более точным, реализация сосредоточена вокруг правильного использования селектора «: target».
Создание стильного слайдера содержимого изображения на чистом CSS3
Учебное пособие написано, чтобы побудить пользователей поэкспериментировать с новейшими функциями CSS3. Он проходит через невероятное преобразование двух обычных неупорядоченных списков в чудесный и красивый компонент с правильным интерфейсом и красивыми переходами.
Slide Down Box Menu с jQuery и CSS3
Мэри Лу объясняет механизм создания нестандартного скользящего меню навигации с квадратной атмосферой, сопутствующими изображениями и прекрасным эффектом подпрыгивания.Последнее достигается с помощью подключаемого модуля jQuery Easing. Как и положено, руководство разделено на три части, в которых разъясняются разметка, стили и роль JavaScript.
Awesome Cufonized Fly-out Menu с jQuery и CSS3
Автор формулирует основные этапы метода. Она дает подробные объяснения, полезные замечания и фрагменты кода. Вы создадите прототип полноэкранного меню, основанного на простой типографике. Каждая ссылка выделена жирным шрифтом и сопровождается выдвигающейся панелью с дополнительным контентом.Здесь CSS3 используется для стилизации, а JavaScript — для добавления эффектов.
Красивая фотогалерея с jQuery и CSS3
В пошаговом руководстве описывается процедура создания красивой и гладкой галереи изображений с изюминкой. Вы собираетесь создать сложный шаблон, который размещает контент (как изображения, так и текст) в структуре сетки и добавляет плавные приятные для глаз переходы между слайдами. Компонент заряжен некоторой магией, производимой PHP. Есть масса моментов, которые нужно учесть, так что пост достаточно обширный, будьте готовы потратить драгоценное время.
Ускорение с помощью градиентов CSS3
Эту оригинальную идею воплотил в жизнь гуру CSS3 Крис Койер. Автор погружается в несколько типов градиентов, таких как радиальный, линейный и замысловатый, повторяющийся, чтобы добиться впечатляющих результатов. Статья обновлялась трижды, чтобы соответствовать изменениям. Вы можете бесплатно получить фрагменты кода для каждого типа, ознакомиться с поддержкой браузера и изучить возможный откат.
Индикатор выполнения CSS3
Это еще один шедевр от Криса Койера.Художник создал прототип четырех ярких индикаторов выполнения, которые выглядят конфетно и дышат динамикой. Они также гибкие; это означает, что они отлично смотрятся на экранах разных размеров. Следуйте инструкциям, чтобы узнать, как создать их с нуля, или просто загрузите исходный файл.
CSS3 загрузочный счетчик
CSS3 Loading Spinner — альтернативный способ отслеживания и визуализации статуса прогресса. Он использует зацикленный круг и потенциал CSS3. Автор просто быстро пропускает основные моменты, давая вам несколько советов, как добиться того же результата в домашних условиях.Прочтите внимательно, и вам удастся разобраться в концепции.
всплывающих подсказок по точкам пузыря с помощью CSS3 и jQuery
Учебное пособие фокусируется на имитации дизайна всплывающей подсказки, вдохновленной контекстными меню из док-станции OS X, которые выделяются элегантностью и утонченностью. Внимательно следуя инструкциям автора, которые четко описаны в статье, вы сможете создать динамическую реплику. CSS, HTML и JavaScript — ведущие инструменты рабочего процесса.
Область с вкладками только для CSS3
Крис Койер отказался от JavaScript и перешел на CSS3.Хотя решение кажется несколько смелым, все же потенциал языка таблиц стилей позволяет достичь желаемого результата без ущерба для функциональности. Всего за несколько шагов вы сможете создать живую версию вкладки, которая будет хорошо работать в различных браузерах.
Боке с градиентами CSS3
Divya Manian максимально использует свойство прозрачности, доступное в градиентах CSS3. Художник провел несколько экспериментов, чтобы получить такой потрясающий результат.Сопровождающее руководство содержит краткие рекомендации, разбитые на пять основных пунктов. Демонстрация работает без проблем в большинстве современных браузеров.
Shiny Knob Control с jQuery и CSS3
Shiny Knob Control с jQuery и CSS3 выглядит очень реалистично из-за блестящих поверхностей и профессионально обработанных текстур. Вспомогательные эффекты, которые позволяют пользователям вертеться вокруг, усиливают впечатление. Концепция также работает на мобильных устройствах и планшетах.Чтобы понять суть идеи, изучите пошаговое руководство, подготовленное Мартином Ангеловым. Он подробно объясняет все непонятные моменты.
Развлечение с CSS3: Газеты крутятся
Сообщение направлено на то, чтобы стимулировать читателей к достижению максимальной отдачи от новых возможностей CSS3. Разработчик использует веб-шрифты Google, анимацию по ключевым кадрам, рендеринг газеты, сохраненной в форматах PNG / JPEG, элементы холста и JavaScript. Вы найдете точное руководство, которое покажет вам, как собрать вместе все указанные выше компоненты.
Создание страницы с поддержкой PHP и CSS3
Создание страницы с поддержкой PHP и CSS3 не так уж и сложно, если вы будете следовать пошаговым инструкциям, написанным Мартином Ангеловым. Он объясняет, как создать шаблон с некоторыми дополнительными функциями и отличным дизайном, используя мощное и проверенное временем трио PHP, HTML5 и CSS3. Он выделяет детали и важные факторы.
Это довольно короткое руководство, затрагивающее основы веб-разработки.Художник изучает возможности CSS3 в отношении переходов и эффектов, чтобы избежать использования JavaScript. Хотя этот метод сильно зависит от псевдокласса «: target» и нескольких элементов «: after», эстетика дизайна создается за счет умелых манипуляций с градиентами, тенями блоков, несколькими фонами и прочной основой HTML5.
Photobooth с PHP, jQuery и CSS3
Автор освещает передовую технику, основанную на jQuery, PHP и Flash.Поскольку проект позволяет посетителям делать снимки с помощью камеры, без помощи Flash API и оболочки, предоставляемой webcam.js, просто не обойтись. Статья довольно интересная и информативная; он хорошо подходит для новичков с некоторыми ключевыми компетенциями.
Улучшенные флажки с помощью jQuery и CSS
Мартин Ангелов предлагает замену скучным и примитивным флажкам браузера по умолчанию, которые должны работать на различных устройствах и платформах и использовать запасной вариант для спасения ситуации, когда JavaScript не работает.Он внимательно проведет вас через обычную процедуру обновления компонентов пользовательского интерфейса и преобразования фрагмента кода в настоящий плагин jQuery.
Кодирование слайд-шоу с вращающимся изображением с помощью CSS3 и jQuery
В этом учебном пособии приведены примеры функций поворота, доступных в CSS3. В статью включены не только пояснения и фрагменты кода, но и некоторые визуальные подсказки, представленные в виде снимков экрана. Просто следуя четким инструкциям, вы создадите чудесный и динамичный компонент для отображения мультимедиа менее чем за час.Решение основано на относительно простом HTML-макете и множестве уловок стилизации.
Улучшение выбора элементов с помощью jQuery и CSS3
В основе статьи лежит идея о том, что раскрывающиеся списки должны быть подробными, информативными и согласованными на разных устройствах. Вы начнете с части HTML, затем перейдете к jQuery и закончите с некоторыми стилями CSS, которые все упорядочивают.
CSS3 Анимированные пузырьковые кнопки
Эффект достигается с помощью расширенных функций CSS3, таких как несколько фонов и анимация.Для этого не требуется какой-либо JavaScript, поэтому, если вы хотите сделать этот набор кнопок устойчивым к любым ситуациям, вам следует позаботиться о резервном варианте. Вы можете тщательно изучить сообщение или просто загрузить исходный код и использовать его в своих проектах, просто назначив имя класса. Файл загрузки содержит кнопки с четырьмя предопределенными скинами и тремя размерами.
Руководство проведет вас через рабочий процесс создания практичного меню навигации с плавными переходами и ярким внешним видом на основе спрайтов, которое будет работать в различных браузерах без сбоев.Он хорошо деградирует в старых версиях и может быть улучшен для будущих поколений. Техника подразумевает манипуляции с XHTML и CSS. Последний обрабатывает большую часть концепции.
Плагин уведомленийBounceBox с jQuery и CSS3
Плагин уведомлений BounceBox С jQuery и CSS3 демонстрирует любой контент в приятной форме. Хотите пополнить свой ящик с инструментами таким полезным инструментом, тогда следуйте инструкциям, приведенным в статье.Разработчик описывает всю рутину. Переходя прямо к делу, он указывает на важные детали концепции, а также определяет все этапы от создания разметки HTML до создания резервной копии.
Форма регистрацииCarbon Fiber с PHP, jQuery и CSS3
Решение основано на прогрессивном усовершенствовании, которое делает компонент подходящим для большинства проектов. Мартин Ангелов освещает необходимые шаги для создания формы, которая будет работать даже в IE6 и прекрасно выглядеть в современных браузерах.Вы начнете с создания прототипа простой версии без использования JavaScript и CSS и закончите сложным вариантом, который использует Ajax, jQuery и модный стиль, предоставляемый новейшими функциями CSS3.
красочных слайдеров с jQuery и CSS3
Это подробный и информативный документ, который включает в себя множество ценных вещей, от реализации фундаментальных принципов до изобретательских уловок. Автор подробно объясняет все этапы процесса.В конце концов, вы поймете, как создать набор цветных ползунков диапазона и трехмерных динамических столбцов с гистограммой.
Сладкие вкладки AJAX с jQuery 1.4 и CSS3
Мартин Ангелов, вдохновленный идеей вместить как можно больше контента в одну коробку и предоставить зрителям интуитивно понятный и удобный интерфейс, создал этот фантастический компонент. Он также предоставляет онлайн-аудитории небольшой учебник, проливающий свет на структуру, стиль, динамическую часть, созданную с помощью jQuery и Ajax, и механизм кеширования.
Алессио Атзени исследует три варианта меню навигации. Первый управляется переходами CSS3; второй использует плавные сдвиги и класс маски, а третий извлекает выгоду из переходов и анимации. Каждый метод четко описан и объяснен. Есть сопутствующие фрагменты кода и комментарии автора.
CSS3 Loading Animation Loop 2 Set (Цикл 2 загрузки анимации CSS3)
Как и в предыдущем примере, Алессио Атцени не останавливается на одном варианте; он построил несколько.Вместе с художником вы откроете потенциал CSS3 с точки зрения использования анимации и переходов. Просто используя настраиваемую функцию кубического Безье, вы создадите некоторые оригинальные эффекты, которые могут обогатить любой пользовательский интерфейс.
CSS3 с jQuery / обратной анимацией
Это легкое решение станет отличным дополнением любого современного личного портфолио. Он основан на некоторых высокотехнологичных функциях CSS3. Хотя он полностью поддерживается только Firefox, Safari и Chrome, однако его можно быстро улучшить для соответствия другим браузерам.
Существует вспомогательный учебник, который разбит на пять частей, чтобы эффективно охватить разметку, базовые стили CSS, традиционную анимацию, обратную анимацию и часть jQuery.
CSS3 Графическая анимация
Несмотря на то, что динамическая диаграмма выглядит потрясающе, она не предназначена для использования в реальных проектах. Цель этой статьи — помочь вам овладеть базовыми навыками. Тем не менее, вы можете использовать результат как отправную точку для создания чего-то более сложного и жизнеспособного.Автор поверхностно объясняет метод, делая упор на манипуляции со свойствами CSS. Также существует множество фрагментов кода, поэтому вы можете легко отследить логику.
CSS3 Анимация панели навыков
Эффект создается поверх обычного неупорядоченного списка. CSS3 выполняет жизненно важную роль, творит всю магию. Автор концентрируется на таблице стилей; однако, к сожалению, он не дает всех подробностей, а лишь дает тонкие намеки. Техника не настолько сложна, чтобы в ней разобраться даже новичок.
Цикл анимации загрузки CSS3
Вместе с художником вы создадите три типа прелоадеров, которые будут динамичными и привлекающими внимание. Нет изображений, только чистое решение на основе CSS. Даже красивый неоновый штрих достигается за счет умелых манипуляций с градиентами. Как обычно, каждый пример кратко объяснен и снабжен фрагментами кода.
CSS3 Preloader Animation только для User Agent поддерживает его
Учебное пособие является продолжением предыдущего.В прошлый раз автор упустил из виду совместимость браузеров, поэтому в этой статье он это исправит. Он показывает вам, как создать панель загрузки, которая работает только в браузерах с поддержкой современных функций; в противном случае читатели будут размышлять над сообщением. Концепция использует стандартную структуру и скрипт jQuery.
Анимация загрузки CSS3
Учебник довольно прост для понимания и повторения. Здесь нет сложного и хитрого распорядка, все примитивно и просто.Существует базовая разметка, состоящая из неупорядоченного списка, пары DIV и тонны кода CSS.
CSS3 Tooltip с анимацией NO jQuery
Ключевой особенностью этого компонента является то, что его можно сразу использовать в любом проекте. Несмотря на то, что у многих пользователей браузеры не поддерживают анимацию, всплывающая подсказка будет выглядеть элегантно и гладко благодаря хорошо продуманному резервному варианту.
Алессио Атзени предпочитает CSS JavaScript, выбирая более легкую и быструю альтернативу.В соответствующей статье он приоткрыл завесу рутины.
CSS3 Навигация с переходами
Используя преимущества псевдоэлементов, таких как «: after» и «: before», разработчик умело назначил небольшую, но красивую анимацию для события наведения, которое можно использовать для обогащения ссылок меню. К сожалению, этот новаторский трюк работает только в Firefox. Изучите руководство, чтобы понять логику.
CSS3 Эффекты наведения
В статье обсуждаются пять интересных примеров, раскрывающих огромный потенциал CSS3.Художник создал классные эффекты наведения, которые можно применить практически к любому элементу DOM. Обратите внимание, что есть некоторые проблемы с полной совместимостью с браузером и устройствами с сенсорным экраном.
Выпадающее меню CSS3 от Алессио Атзени элегантно, универсально и надежно. Язык таблиц стилей здесь правит, так что все достигается с его помощью. Автор уделяет больше внимания логике и правильному использованию свойств CSS3, особенно переходов. Учебное пособие — отличный способ расширить навыки.
Заключение
С большой силой приходит большая ответственность. Хотя CSS3 дает вам возможность создавать почти все, что вам нужно, от сложных фоновых шаблонов до трехмерных преобразований, вы всегда должны помнить о плохой совместимости браузера и плохой кроссплатформенной поддержке / поддержке устройств. Методы, описанные в руководствах, свежи и вдохновляют, но не всегда надежны. Позаботьтесь о запасных шагах и следите за изменениями в технологиях, чтобы фактически применять их на практике и получать от них максимальную отдачу.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
15 удивительных галерей веб-дизайна на CSS
CSS, язык таблиц стилей теперь более мощный, чем когда-либо. Это уже не просто язык, который веб-дизайнеры используют для стилизации HTML-сайтов. Теперь это собственный язык программирования.
Программистытеперь используют CSS для разработки не только веб-сайтов, но и для создания множества удивительных вещей, таких как шрифты значков, анимация и многое другое.
Если вы также искали вдохновения для создания чего-то удивительного с помощью CSS для вашего следующего проекта, вот несколько замечательных ресурсов, которые вы можете использовать, чтобы найти некоторые идеи.
Awwwards — это сайт сообщества для отдельных веб-дизайнеров и дизайнерских агентств, где они делятся своими лучшими работами с остальным миром. Веб-сайт заполнен разными типами веб-сайтов, созданных на разных языках программирования, включая HTML и CSS.
Почему вам понравится Awwwards
Галерея веб-сайтов Awwwards курируется профессиональной командой, которая принимает в свою галерею только лучшие веб-сайты. В этой галерее вы найдете удивительные сайты, в том числе сайты известных брендов, таких как Nike, Uber, Ferrari и других.
В этой галерее представлены самые популярные веб-сайты с красивым дизайном. Интересной особенностью этого веб-сайта является то, что он позволяет вам искать и просматривать веб-сайты в зависимости от их цвета.
Почему вам понравится лучший веб-сайт Галерея
Созданная профессиональным веб-дизайнером и разработчиком Дэвидом Хеллманном, эта галерея начиналась как его «коллекция визуальных закладок» его любимых веб-сайтов в Интернете. Теперь каждый может изучить его в поисках вдохновения.Дэвид регулярно обновляет этот сайт с 2008 года. Это очень персонализированная галерея, что отличает этот сайт от других.
Behance — популярная социальная сеть, разработанная Adobe, которая позволяет профессиональным дизайнерам создавать онлайн-портфолио для демонстрации своих работ. Сайт наполнен различными типами веб-сайтов, макетами, прототипами и множеством бесплатных вещей.
Почему вам понравится Behance
Поскольку это сообщество, люди отправляют на Behance самые разные веб-сайты.В результате на сайте сочетаются как хороший, так и плохой дизайн. Это отличное место для обучения у других дизайнеров. Вдохновляйтесь, узнавайте, как избегать ошибок, и получайте отзывы о своих проектах.
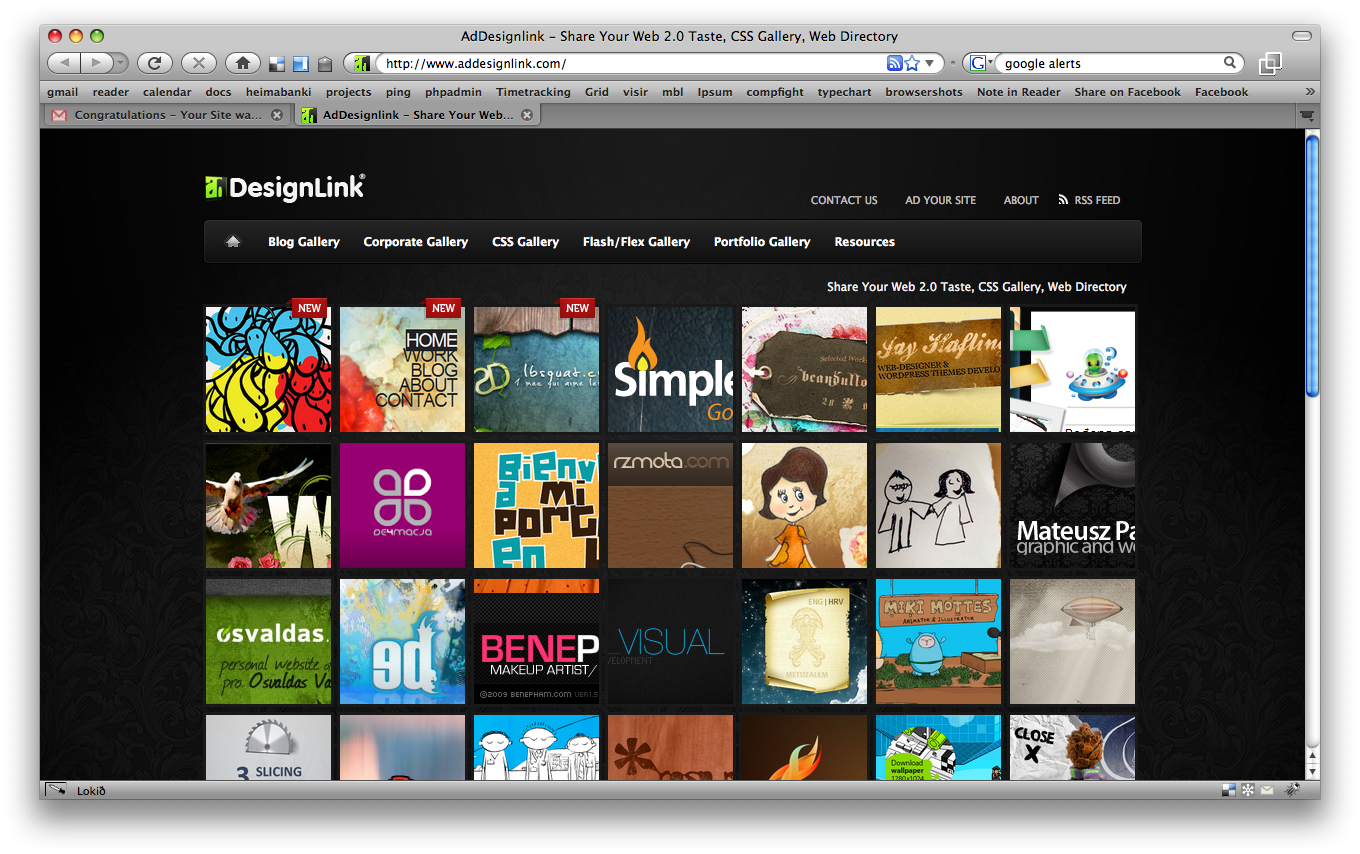
Скорее всего, вы потратите несколько часов своего времени на просмотр этого сайта. Он состоит из ежемесячных архивов, датируемых 2004 годом, и полных веб-сайтов для вашего вдохновения.
Почему вам понравится CSSMania
Сайты, представленные на CSSMania, не случайны.За отправку сайта в CSSMania взимается плата в размере 10 долларов. Только серьезные дизайнеры будут вкладывать средства в размещение своего сайта в этом каталоге. Это означает, что в этой галерее вы найдете только лучшие дизайны веб-сайтов.
В галерее веб-дизайнаDesign Shack представлены красивые веб-сайты, использующие CSS, которые вы также можете просматривать по типу веб-сайта или цвету дизайна.
Почему вам понравится Галерея Design Shack
Эта галерея часто обновляется участниками сообщества сайта.Что делает его особенным, так это то, что профили для каждого веб-сайта также включают цветовую палитру, используемую для их дизайна. Функция, которую обязательно оценят все веб-дизайнеры.
SiteInspire — это большая галерея великолепно оформленных веб-сайтов. Вся библиотека хорошо организована по стилю, типу, тематике и платформе каждого веб-сайта, что упрощает просмотр галереи.
Почему вам понравится SiteInspire
Регулярно обновляемая галерея SiteInspire в основном ориентирована на интерактивные веб-сайты.Если вы планируете создавать интерактивные веб-сайты для увеличения количества взаимодействий и конверсий, эта галерея предоставит вам все необходимое для вдохновения.
Подобно Awwwards, CSS Nectar также демонстрирует красивые веб-сайты, номинирует веб-сайты с лучшим дизайном и выбирает победителей для показа на сайте каждый год.
Почему вам понравится CSS Nectar
CSS Nectar использует уникальную систему рейтинга для ранжирования и оценки всех веб-сайтов в галерее.Окончательный рейтинг для каждого веб-сайта рассчитывается в зависимости от дизайна, кода и творческих способностей каждого веб-сайта. Эта рейтинговая система позволит вам понять, как веб-сайт оценивается в этой галерее, и выяснить, как создать веб-сайт с балансом трех наиболее важных аспектов.
Еще один веб-сайт, демонстрирующий лучшие веб-сайты CSS. На сайте также представлены дизайны логотипов, статьи и интервью дизайнеров.
Почему вам понравится CSS Design Awards
Эта галерея относится к дизайну более серьезно, чем любой другой веб-сайт.Каждый дизайн веб-сайта, представленный в этой галерее, оценивается и утверждается командой международных судей, в которую входят более 100 профессиональных дизайнеров со всего мира. Будьте уверены, все дизайны и номинированные веб-сайты, которые вы найдете в этой галерее, являются только лучшими.
Поддерживаемый Zurb, разработчиком фреймворка Foundation, PatternTap представляет собой тщательно отобранную галерею красивых дизайнов веб-сайтов и сайт, который вы можете использовать, чтобы быть в курсе текущих тенденций дизайна.
Почему вам понравится узор Нажмите
Понимание различных тенденций дизайна и шаблонов, используемых на веб-сайтах, так же важно, как и поиск способов создания уникальных веб-сайтов.Потому что последовательность в дизайне играет важную роль в каждом эффективном дизайне веб-сайта. Эта огромная коллекция шаблонов веб-дизайна поможет вам создавать актуальные и уникальные веб-сайты.
В вдохновляющей галерее Unmatched Style представлены сотни красивых веб-сайтов, которые также разбиты на более чем 50 различных категорий. Вы можете легко просматривать этот сайт, чтобы найти вдохновение для конкретных тем, над которыми вы работаете.
Почему вам понравится непревзойденный стиль
Unmatched Style следует ряду рекомендаций при приеме сайтов в свою галерею.Вот почему все веб-сайты, которые вы найдете в этой галерее, имеют почти идеальный дизайн. Даже когда вы ищете вдохновения, важно, чтобы вы изучали качественные сайты. Вот почему Unmatched Style — отличное место для вдохновения.
В галерее дизайна веб-сайта The Best Designs представлена тщательно отобранная коллекция самых красивых веб-сайтов, которую вы также можете отфильтровать по цвету, отрасли или жанру.
Почему вам понравятся лучшие дизайны
Это веб-сайт галереи, который ежегодно получает более 7 миллионов просмотров.В результате его популярности команда дизайнеров галереи The Best Designs всегда ищет способы улучшить сайт с помощью отличного дизайна.
В этой галерее, которую поддерживает команда веб-дизайнеров, представлены только лучшие из лучших дизайнов веб-сайтов, которые вы можете найти в Интернете. На сайте также есть множество различных типов веб-сайтов из разных отраслей.
Почему вы полюбите вдохновение в веб-дизайне
Поскольку этот сайт курируется такой же командой дизайнеров, как и вы, вы обнаружите, что эта галерея заполнена качественными веб-сайтами.В нем также есть специальный раздел «Выбор редактора», где команда представляет свои любимые дизайны веб-сайтов.
Если вы поклонник минималистичного дизайна веб-сайтов, эту галерею вам следует добавить в свои закладки. Siiimple предлагает большую коллекцию веб-сайтов с минималистичным дизайном.
Почему вам понравится Siiimple
Дизайнеры и разработчики Siiimple поддерживают этот сайт с 2008 года и обновляют галерею почти каждый день.Минимализм — это искусство, которым должны владеть все дизайнеры. И эта галерея — лучшее место для вас, чтобы узнать о том, как эффективно использовать минимализм в ваших дизайнах, изучая другие минималистичные дизайны веб-сайтов.
На этом веб-сайте есть галерея, содержащая более 3600 прекрасных примеров веб-сайтов на CSS. Все это вы можете просмотреть, чтобы найти вдохновение. И вы также можете представить свои собственные веб-сайты.
Почему вам понравится CSSDSGN
Простота этой галереи делает CSSDSGN особенным.В этой галерее нет причудливых рейтинговых систем, комментариев, описаний или систем голосования. Это не что иное, как дизайн веб-сайтов для вашего вдохновения. Просто нажмите на миниатюру, чтобы сразу перейти на сайт. И ты будешь разбираться в каждом дизайне. Это так просто.
CodePen — одно из крупнейших сообществ веб-дизайнеров в Интернете. Это не галерея веб-сайтов, а платформа, позволяющая пользователям делиться фрагментами кода и дизайном с другими разработчиками и получать отзывы от других пользователей об их дизайне.На этом сайте вы найдете множество элементов дизайна на основе CSS.
Сводка
И последнее, но не менее важное: не забудьте заглянуть в нашу собственную галерею веб-дизайна CSS.
CSS3, последняя версия языка таблиц стилей, способна делать очень много вещей. Если вы новичок в веб-дизайне, вам обязательно следует пройти соответствующий курс, чтобы изучить лучшие практики CSS, прежде чем применять свои знания для тестирования и написания собственных веб-элементов.
Вам также может понравиться:
8 красивых фрагментов пользовательского интерфейса отзывов на CSS и JavaScript
Каждый хочет получать положительные отзывы о хорошо выполненной работе.Это одна из причин, почему так много компаний размещают отзывы на своих сайтах.
Помимо теплых и туманных чувств, отзывы также могут помочь привлечь новых клиентов. Знание того, что у других был хороший опыт, вселяет уверенность. В общем, это счастливый маленький цикл, который помогает бизнесу процветать.
С точки зрения реализации пользовательского интерфейса отзывов, простой часто лучше. Однако это не значит, что они должны быть скучными. Грамотное использование цвета, макета и специальных эффектов может превратить ваши отзывы в нечто особенное.
Давайте рассмотрим несколько примеров, которые сделают ваши отзывы яркими.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Все на карусели
Отзывы часто сочетаются с ползунками и каруселями как для интерактивности, так и для повышения эффективности. В ряде примеров в нашей коллекции они используются. Однако этот образец уникален по своей конструкции. Хотя внизу функции есть стандартные стрелки навигации, щелкнув фотографии клиента с любой стороны, вы также сможете перемещаться вперед и назад.
См. Карусель с отзывами на перо, автор — М.Д. Нахидул Ислам (@thenahid)
Формы и радуги
Если вы хотите добавить на свою страницу особый раздел с отзывами, вам будет сложно превзойти это. Во-первых, это анимированный градиент, меняющий цвет на заднем плане. Во-вторых, использование CSS clip-path придает изображениям потрясающий вид значка. Несмотря на все это, пользовательский интерфейс остается простым и стильным.
См. Слайдер отзывов Pen Responsive от hellokatili (@hellokatili)
JavaScript не требуется
Для всех сторонников CSS, вот решение, для которого не требуется ни одной строчки JavaScript.Хотя в этом нет ничего потрясающего с точки зрения внешнего вида, на самом деле это хорошо. Это оставляет много места для вас, чтобы стилизовать его в соответствии с вашими потребностями. Кроме того, это прекрасно вписалось бы в относительно небольшое пространство.
См. Слайдер Pen Testimonial Slider Pure CSS от MAHESH AMBURE (@ maheshambure21)
Это в картах
Пользовательский интерфейс этой карты одновременно прост и красив. У каждой карточки есть собственная фоновая фотография — предположительно, для использования фотографии или логотипа клиента. CSS opacity используется для обеспечения достаточного контраста для размещения белого текста сверху.Он также поощряет использование меньшего количества контента, который намного легче усвоить, чем более длинный отзыв.
See the Pen # 1574 — карточка отзывов от LittleSnippets.net (@littlesnippets)
Новый угол
Дизайн — это то, на чем мы сосредоточены в этой неработающей демонстрации. Это говорит о том, что простота может быть действительно эффективной. Небольшой угол на фоновой фотографии привлекает внимание, а обильная вставка вокруг самой цитаты создает ощущение легкости.
См. Виджет отзывов Pen Stripe в Tailwind CSS от Адама Уотана (@adamwathan)
Котировки при наведении
Вот другой взгляд на пользовательский интерфейс отзывов. Он полноэкранный, и вам нужно навести курсор мыши на изображение, чтобы увидеть соответствующую цитату каждого человека. Вид невероятно резкий, а переходы плавные. Это может быть хорошим выбором для более художественно ориентированных веб-сайтов.
См. Описание при наведении на ручку Дэйва Книспела (@daveknispel)
Другой взгляд
В этом примере есть что понравиться.Расположение каруселей бок о бок создает интересный визуальный эффект. Изображения перемещаются влево по мере изменения кавычек справа. Говоря о области цитат, в ней много пробелов, и ее легко читать. Это делает пакет совсем не типичным.
См. Слайдер отзывов Pen, Swiper Slider от md aqil (@ md-aqil)
Цветовая карта
Еще один яркий пример простоты. В этом макете карточки используется пара эффектов CSS, чтобы выделиться. Во-первых, это слегка повернутая кавычка на заднем плане.CSS transform используется для нарушения однородности — в хорошем смысле. Кроме того, красочный градиент в нижнем колонтитуле делает всю открытку, осмелюсь сказать, «всплывающей».
See the Pen mdJWryR, автор bradley (@bradleyham)
Красивая похвала
Вся идея сбора отзывов состоит в том, чтобы продемонстрировать, что вы знаете, как сделать клиентов счастливыми. Для ряда различных предприятий и организаций они служат ключевым инструментом продаж.
Когда дело доходит до отображения отзывов на веб-сайте, существует ряд привлекательных вариантов.Приведенные выше примеры показывают, как использование цвета, движения, типографики и макета может сыграть важную роль в создании привлекательного пользовательского интерфейса. Вам решать, какой подход лучше всего подходит для вашего бренда.
Хотите увидеть еще больше пользовательских интерфейсов с отзывами? Взгляните на нашу коллекцию CodePen и узнайте, чем еще занимаются дизайнеры.
7000+ шаблонов CSS | Бесплатные шаблоны CSS
Откройте для себя отличные бесплатные шаблоны CSS
Для тех, кто не знает, шаблоны веб-сайтов HTML — это предварительно созданные веб-сайты, поэтому все, что вам нужно сделать, это вставить свой уникальный контент, а затем подготовить свой бесплатный веб-сайт на CSS к запуску! Бутстрап 4.0 HTML-шаблон веб-сайта — это HTML-код с готовым веб-дизайном и макетом для одной веб-страницы или их комбинации, используемый для создания веб-сайта. Создание шаблона веб-сайта HTML заключается в замене общих данных информацией, которую хочет пользователь. Это вариант для пользователей без значительного опыта веб-разработки, который также подходит для любого опытного создателя, если им нужно готовое решение, которое облегчает процесс создания бесплатного справочника CSS и позволяет избежать его написания с нуля.Самый большой сайт для веб-разработчиков с 1 макетом CSS, включает 6 различных HTML-страниц.
Бесплатный шаблон страницы веб-сайта — это шаблон с HTML-кодом, уникальным для одной страницы. Например, на главной странице может быть список новостей. Шаблон HTML-страницы также может включать блоки и другие элементы, которые позволяют настраивать макет страницы и внешний вид. Зачем входить в систему для следующего проекта, например, в модном блоге используется стиль с 6 HTML-страницами, включая детали фотографий и секцию деталей видео, если вы знаете, как легко заменить шаблон.Вы не можете использовать их как плагин, но можете использовать их в своих темах. Создавая и помещая их в папку своей темы, вы можете использовать различные макеты страниц автоматически или по мере необходимости, в зависимости от типа шаблона страницы.
Код шаблона веб-сайта Технология
Шаблоны HTML используется в большинстве случаев. SHTML — это то же самое, что и HTML, но технология SSI позволяет отображать дизайн страницы в отдельном файле. CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS.Бесплатный справочный веб-сайт HTML5 CSS — это полный макет для проектирования веб-сайтов на основе бесплатного шаблона CSS, который формирует HTML-страницу динамических сайтов Flash с использованием Flash и ActionScript. Гибрид — объедините HTML-код и flash (меню, анимированные заставки и логотип). Шаблоны эталонных тем Bootstrap 4 представляют собой готовые веб-дизайны на основе фреймворка Bootstrap, технологии для создания эффективных дизайнов, совместимых с различными браузерами.
Шаблон CSS HTML на основе Bootstrap 5 beta 1 HTML имеет уникальные надстройки и может сделать ваш сайт более привлекательным.Вы можете скачать бесплатный шаблон панели управления Bootstrap, созданный с использованием современных веб-технологий HTML5 CSS. Бесплатные шаблоны веб-сайтов HTML5 CSS и адаптивный HTML делают ваш веб-сайт более адаптируемым к любому устройству (мобильным и адаптированным для всех мобильных устройств). Шаблоны сайта Bootstrap избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И, что самое главное, это бесплатно!
HTML-элементы CSS
Простые шаблоны CSS обычно используются для создания основных статических сайтов HTML, не требующих частого обновления.Шаблоны тем более сложные и состоят из набора иконок для разных частей сайта, CSS (каскадных таблиц стилей), файлов для формирования функциональных блоков сайта, включаемых файлов. HTML-шаблон с бесплатными фото-видео идеально подходит для сайтов, состоящих всего из нескольких страниц, которые не нужно постоянно обновлять. Нам особенно необходимо выделить шаблоны цифрового маркетинга на основе HTML5, которые являются идеальным вариантом для новичков и профессионалов, чтобы создать прочную основу для бизнеса.Существует множество бесплатных HTML-шаблонов веб-сайтов в разных категориях: бизнес, блоги, компьютерные, корпоративные, личные, портфолио, простые, развлекательные, различные виды спорта и ювелирные изделия. Многие шаблоны и темы HTML поставляются со встроенным полноширинным шаблоном страницы, который вы можете использовать для своей страницы.
Целевая страница — это возможность для поставщика или службы рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».»Шаблон веб-сайта CSS можно свободно изменять, сохраните макет раздела слайдера баннера с каруселью, галереей, слайдером изображений и формой кафе, контактная форма шаблона HTML обеспечивает новый вид бесплатных тем. Узнайте, как в ссылке на событие HTML используется буква bootstrap 5 alpha 2 — раскрывающееся меню для продвижения вашего бесплатного сайта в социальных сетях.
Код символа XML
Возможно, вас заинтересует полноразмерный видеобаннер с 3-мя ролловерными полями с контентом, который представляет собой новый вид видеорекламы в Интернете.Это небольшой рекламный ролик о вашем сайте, продукте или другом заманчивом предложении. Шаблон личного портфолио должен быть понятным, чтобы донести необходимую информацию до целевой аудитории. HTML-шаблон фото-видео на основе Bootstrap 5 имеет множество эффектов, плагинов и веб-шрифтов, улучшающих дизайн вашего сайта. Например, эффект параллакса дает посетителям вашего сайта впечатление глубины в 2D-среде вашего сайта. Как замечательно, HTML-страницы могут даже воспроизводить функции кода игры в браузере!
Кроме того, вы можете добавить функции шаблона упражнений начальной загрузки 4, такие как справочник по картам Google в формате XML.Конфиденциальность карты сайта XML — это специальный файл, содержащий информацию о домашней странице HTML-страниц индексируемого сайта. Многие люди также используют карты Google на веб-сайте с шаблоном начальной загрузки 5, чтобы добавить раскрывающееся меню, ссылки на социальные сети, сделать эти кроссбраузерные сайты готовыми для мобильных устройств и иногда предоставлять различные цветовые схемы.
HTML CSS Дизайн
Плагин контактной формы 7 очень популярен в WordPress. Это один из самых популярных плагинов для создания контактных форм на сайте.Плагин позволяет создавать всевозможные формы; очень гибкий и простой в настройке; разрабатывалась много лет; и содержит множество разработок. Было бы лучше, если бы вы также считали, что между плагинами бесконтактно и они не мешают друг другу. Используйте поддержку браузера для HTML-шаблона Контактная форма CSS с последними шаблонами раскрывающегося меню содержимого веб-сайта с помощью W3Schools и согласитесь с дизайном темы.
Цвет также играет важную роль на сайте и имеет свое значение.Например, для интернет-магазинов HTML и CSS шаблон зеленого цвета может быть необычно полезным цветом: в распоряжении веб-дизайнера есть как минимум сотня различных оттенков. Шаблон зеленого цвета включал перечисление как теплых, так и холодных схем, в зависимости от количества желтых и синих компонентов. Он сочетает в себе множество основных цветов и черно-белый фон.
Справочный макетCSS включает 6 учебных пособий по машинному обучению, которые улучшают ваши следующие веб-шаблоны с помощью различных функций домашней страницы HTML-страниц и шаблонов веб-сайтов CSS.Изучите одностраничный макет XML ajax, в котором используются текстовые эффекты, раздел изображений, закрепленная строка главного меню, шаблон макета сетки с параллаксом и активное циклическое воспроизведение фонового видео. Или изучите XML dom, или изучите XML dtd, или изучите справочник по схеме XML, в любом случае, данные и права на премиальные шаблоны CSS и домашнюю страницу разработанных образовательных веб-сайтов, например, даже если не могут гарантировать полную правильность, полностью принадлежат вам.
Поддержка бесплатных шаблонов CSS
Бесплатный файл CSS закодирован в шаблоне электронной коммерции HTML CSS beta 1, и вы можете настроить структуру макета веб-сайта CSS с помощью липкой левой боковой панели любым удобным вам способом.Существует множество бесплатных шаблонов CSS, макетов CSS и многого другого, чтобы бесплатно загрузить шаблоны и создать свой шаблон веб-сайта CSS! Одним из основных преимуществ CSS является возможность управлять внешним видом страницы без использования тегов дизайна HTML. Посмотрите бесплатный шаблон на основе Bootstrap 5 Alpha 2 и 3183 бесплатных шаблонов сайтов, представленных на нашем хостинге.
Бесплатное меню CSS имеет множество функций и плагинов для расширения возможностей вашего сайта, которые представляют собой полностью адаптивные бесплатные шаблоны, не усложняя их.Чтение ссылок на учебные пособия с примерами бесплатной загрузки веб-сайта 5 alpha 2 включает 6 фоновых изображений. Вы можете немного изменить шаблон веб-сайта Free CSS с авторским правом на 2007-2021 гг., Если у вас есть прикрепленный файл PSD. Так что зарегистрируйтесь бесплатно, чтобы получать последние обновления, и не стесняйтесь присылать нам по электронной почте свои нерешенные вопросы!
Вас также могут заинтересовать шаблоны, шаблоны HTML и шаблон HTML5
jelmerdemaat / vanilla-css-gallery: легкая фотогалерея на чистом CSS.
Легкая фотогалерея на чистом CSS. Нет JavaScript. Используя псевдокласс : target , изображения выбираются и отображаются в большом виде. Исходный список изображений ul становится навигацией по галерее.
Я @jelmerdemaat в Твиттере.
Примеры
Некоторые живые примеры см. На jelmerdemaat.github.io/vanilla-css-gallery. Эти примеры также включены в репозиторий (сделайте какой-нибудь модный git clone [email protected]: jelmerdemaat / vanilla-css-gallery.git и прочее).
Как пользоваться
Используйте следующие CSS и HTML для создания галереи. Сюда не входит стилизация. : только функциональность. Код также присутствует в / sass и / css в этом репо.
CSS
.gallery-nav {
/ * Чтобы иметь z-индекс: * /
положение: относительное;
}
.gallery-close {
/ * Изначально скрыть закрывающий "x": * /
дисплей: нет;
}
.gallery-item {
/ * Определяем начальное состояние: * /
положение: фиксированное;
верх: 0;
справа: 0;
внизу: 0;
слева: 0;
непрозрачность: 0;
z-индекс: -1;
}
.gallery-item: target {
/ * Когда изображение активно, делаем его видимым: * /
непрозрачность: 1;
z-индекс: 2;
}
.gallery-item: target ~ .gallery-nav {
/ * Сделаем исходный список изображений также навигацией по галерее: * /
z-индекс: 3;
}
.gallery-item: target ~ .gallery-nav .gallery-close {
дисплей: блок;
} HTML
HTML должен включать:
- Серия
.gallery-items с чем-либо внутри. - A
.gallery-navсписок навигации на том же уровне, что и.элемент галереиs . Может включать эскизы изображений. - Закрывающая ссылка как последний элемент списка.
hrefможет быть чем-то несуществующим.
Поддержка браузера
Функциональность Core поддерживается в каждом браузере, который поддерживает псевдокласс : target .Этот список скриншотов в стеке браузера: : target selected div s возвращается к хорошей поддержке в IE7: скриншоты.
Пример стиля в некоторой степени опирается на преобразование : translate () для идеального центрирования изображений, поэтому поддержка этих стилей восходит к IE9, за исключением Opera Mini. Другой дизайн был бы вполне возможен без преобразований для поддержки, скажем, IE7.
Очень практичный CSS Art
Мне всегда нравилось искусство CSS, которое создают люди, но я никогда особо не рисковал этим заниматься.Я знаком со многими из этих приемов, но каждый раз нахожу это удивительным: то, как люди могут создавать такие плавные и красивые изображения из маленьких коробочек. Я всегда копаюсь в инструментах разработчика, чтобы увидеть, как что-то делается, но я никогда не видел, как разворачивается процесс.
Каждый раз, когда искусство CSS начинает привлекать внимание, всегда есть кто-то, кто скажет «это непрактично» или «просто используйте SVG» или что-то подобное пренебрежительно и скучно. Это ужасный аргумент, даже если бы он был правдой — ни от кого не требуется быть Практичным в любое время.Какой это был бы ужасный мир.
В октябре я нашел время посмотреть, как Линн Фишер (Twitter, CodePen), одна из моих любимых художников по CSS, транслирует в прямом эфире свой процесс с одним div. Где-то в глубине души я предположил, что работа с одним блоком основана на очень сложных box-shadow s — почти подход пиксельной графики. Я не уверен, откуда взялась эта идея, я, наверное, видел, как кто-то делал это много лет назад. Но ее процесс гораздо более «нормальный» и «практичный», чем я даже представлял: ряд разумно наслоенных, размерных и позиционированных фоновых градиентов.
Подождите. Я знаю, как это сделать. Магия не в технике, а в смелости превратить несколько градиентов в кусок сыра с тортом внутри!
Я использовал все эти свойства раньше в клиентских проектах. Я создал градиенты, наслоил изображения, изменил их размер и расположил для различных эффектов. В этом нет ничего нового, сложного или радикального. Я действительно ничего не узнал о самом CSS . Но это оказало огромное влияние на мое восприятие того, что я могу сделать с помощью этих простых инструментов.
Через несколько недель я уже использовал это в продакшене. Опять же, в этом нет ничего необычного или сложного — идеальный низко висящий фрукт, когда нестандартный SVG кажется просто слишком громоздким. Вот эффект, который я создал для личного проекта с несколькими настраиваемыми свойствами, упрощающими настройку:
На прошлой неделе мы использовали аналогичный прием как часть очень практичной и официальной библиотеки клиентских компонентов. Это была идея Стейси Квернмо, и она отлично сработала.
Спасибо Линн и всем остальным замечательным CSS-художникам! Спасибо за то, что показали всем нам, как далеко мы можем продвинуть этот язык, который мы так любим, и очень серьезные инструменты, которые мы используем каждый день.
Дизайн веб-сайтаHero Image: 21 лучший пример и шаблон для вашего вдохновения | автор: Trista liu
Команда Mockplus собрала 21 образец и шаблон лучших изображений для веб-сайтов, которые помогут вам создать свой собственный героический образ и привлечь внимание посетителей.
Изображение героя — одна из самых популярных и неотразимых тенденций веб-дизайна.
Согласно Википедии: изображение главного героя относится к большому изображению веб-баннера, размещенному на видном месте на веб-странице, как правило, спереди и по центру.
Изображение героя часто является первым визуальным элементом, с которым сталкивается посетитель на сайте ; он представляет собой обзор наиболее важного содержания сайта. Изображение-герой часто состоит из изображения и текста и может быть статическим или динамическим (например, вращающийся список изображений и / или тем).
Представляемый контент зависит от цели сайта: например, он может представлять релевантные новости о сайте. Изображение Hero может произвести хорошее первое впечатление и определенно привлечь внимание пользователя, в конечном итоге превращая пользователей в клиентов.
Преимущества дизайна изображения героя:
- Визуальная привлекательность
- Читаемость текста
- Интерактивность
- Повествование
Дизайнер: Tubik
Это веб-платформа, которая помогает художникам и их клиентам легко находить друг друга и вместе сделаем мир еще прекраснее. На его домашней странице есть изображение героя, предназначенное для поиска опытного художника для дизайнерского или маркетингового проекта. Это новый веб-дизайн с яркой иллюстрацией героя, четкой версткой, заметным заголовком.и CTA.
Дизайнер: Захидул
Это концепция дизайна, которая помогает пользователям победить одиночество. Когда вам одиноко, вы можете использовать приложение и проводить время за поиском красивых иллюстраций. Привлекательные и красивые фоновые иллюстрации выделяют его и привлекают внимание посетителей.
Дизайнер: Tubik
Это веб-сайт компании, которая проектирует и строит экологически чистые дома с использованием солнечной энергии. Переходя от вкладки к вкладке, пользователи могут увидеть модель дома в разное время и в разных условиях и узнать о преимуществах солнечной энергии.
Анимация имеет большое значение для дизайна изображения героя, особенно по сравнению с плоским дизайном целевой страницы. Анимированный дизайн динамичен и интерактивен с пользователем, что доставляет пользователю большее визуальное удовольствие.
Дизайнер: Захидул
Это изображение героя. Иллюстрация создана Захидул для wildpress.co. Это красивая концепция веб-сайта, где веб-дизайнер использовал полноэкранный режим, чтобы привлечь внимание пользователя.
Дизайнер: Tubik
Это онлайн-журнал, охватывающий широкий круг тем в данной области.Здесь вы можете увидеть часть слайд-галереи с изображением победителей и номинантов Притцкеровской премии. Художественный цифровой портрет Захи Хадид работает как яркий образ героя, привлекающий внимание пользователей.
Дизайнер: Tubik
Прототип быстрее, умнее и проще с Mockplus
Начать БЕСПЛАТНО
Это веб-сайт электронной коммерции, где продаются книги для детей. Он полон увлекательных иллюстраций и интересных историй. Это отличный пример, в котором используется главное изображение, а макет включает полноэкранное изображение, выделенный заголовок и кнопку «отправить».
Дизайнер: Pham Huy
Этот заголовок веб-сайта использует трехмерную концепцию, включая изысканный и привлекательный фон и отличную функциональность.
Дизайнер: Андри Прасетия
Это изображение героя иллюстрации о спортивном трекинге. Он имеет профессиональную верстку, а также полноэкранное изображение с потрясающими красочными иллюстрациями, привлекающими внимание людей.
Дизайнер: Руди Юлианто
Это анимированная иллюстрация героя для веб-сайта SEO-аналитика.Он использует большой и четкий заголовок, креативную иллюстрацию и многое другое.
Дизайнер: Aryo Pamungkas
Это удивительный сайт морских приключений с яркой и креативной иллюстрацией, которая определенно привлекает внимание пользователя.
Официальный сайт Apple — типичный пример использования изображения героя. Веб-сайт с изображением героя, ориентированного на продукт, в основном представляет собой полноэкранное изображение, которое показывает конкретную информацию о продукте и функции на сайте. Apple стремится использовать «бесцветные» изображения без границ и с четким и прозрачным фоном.
Charbonnel Towns — замечательный пример веб-дизайна в сфере недвижимости, который полностью отражает образ героя. Он содержит динамическое видео на домашней странице, которое четко отображает структуру и детали сектора элитной недвижимости. На сайте также представлены шикарные архитектурные элементы с использованием традиционных цветов и шрифтов.
Coca-cola — еще один замечательный веб-сайт с изображениями героев, который включает полноэкранные высококачественные изображения, красочные фоны и анимацию.
Fivefootsix — замечательный сайт с изображениями героев.Он имеет полноэкранный режим, черный фон и выделенный слоган, расположенный в центре страницы, который привлекает внимание людей.
Caledon Build — это строительная компания, занимающаяся управлением проектами и специализирующаяся на строительстве нового жилья и капитальном ремонте. На главной странице используется изображение главного героя на большом экране. Простая компоновка рамок и яркие изображения четко и интуитивно показывают информацию о доме. Его простой дизайн вызывает ощущение современности в сочетании с изысканностью.
Дизайнер: Stanley Haladej
Скачать бесплатно
Дизайнер: JakiYa AfsaNa
Скачать бесплатно
Дизайнер: w3layouts
Совместимые браузеры: Google Chrome, 10, Firefox, Safari и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), шрифты (.ttf).
Скачать бесплатно
Дизайнер: w3layouts
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включают: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины JQuery (.js), шрифты (.ttf).
Скачать бесплатно
Дизайнер: w3layouts
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), Изображения (.jpg / png / gif), шрифты (.ttf).
Скачать бесплатно
Дизайнер: w3layouts
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), шрифты (.ttf).
Скачать бесплатно
Если вам понравились эти образцы и шаблоны веб-сайтов с изображениями героев, не стесняйтесь поделиться ими в своих социальных сетях. Если у вас есть предложения по следующему выпуску нашей коллекции шаблонов, свяжитесь с нами через Twitter или Facebook.
Сопутствующие инструменты проектирования для повышения продуктивности вашей группы разработчиков:
Mockplus : инструмент быстрого прототипирования для создания интерактивных прототипов за 10 минут
iDoc : удобный онлайн-инструмент для совместной работы и передачи дизайна для совместной работы над дизайном и передачи дизайна онлайн и без особых усилий с точными спецификациями, активами и фрагментами кода.

 jpg» /></div>
jpg» /></div>
 png) no-repeat right;
png) no-repeat right; ready(function(){
ready(function(){ addClass(‘act’).siblings().addClass(‘inact’);
addClass(‘act’).siblings().addClass(‘inact’); jpg» alt=»image01″>
jpg» alt=»image01″>


