15 лучших конструкторов страниц для WordPress
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Если вы хотите создать новые страницы на своем веб-сайте WordPress или, возможно, даже персонализировать тему фреймворка с нуля, конструкторы страниц для WordPress помогут вам сделать это без необходимости знать даже одну строчку кода.
В этой статье мы представим вам некоторые из лучших конструкторов страниц WordPress в интернете, как бесплатные, так и премиум-класса, которые вы сможете установить на своем сайте WP всего за пару минут. Они поставляются со встроенными системами шаблонов, позволяющими сохранять и загружать макеты, которые могут быть импортированы и экспортированы в любое время, виджетами WordPress и боковыми панелями, мобильно дружественными и отзывчивыми дизайнами, редактированием фронтенда и/или бекенда, поддержкой шорткодов и виджетов, модулями контента и многим другим.
Большинство из этих конструкторов также поддерживают записи, страницы и пользовательские типы постов, имеют предопределенные макеты, доступные на нескольких языках, имеют интерфейс, который быстро загружается и прост в использовании, а кроме того включают в себя функции перетаскивания.
Вы можете проверить функции каждого из этих конструкторов и решить, какой из них является лучшим вариантом для вашего сайта. Однако имейте в виду, что они работают только с WordPress, а также не забудьте проверить совместимость с вашей темой перед установкой плагина.
Elementor
Elementor — отличный конструктор страниц, который был запущен пару лет назад. Он поставляется с простым в использовании визуальным интерфейсом, без каких-либо ошибок или сбоев, универсальными вариантами стилей и множеством дополнений на выбор. Используйте его, чтобы построить целые темы с нуля!
Он поставляется с простым в использовании визуальным интерфейсом, без каких-либо ошибок или сбоев, универсальными вариантами стилей и множеством дополнений на выбор. Используйте его, чтобы построить целые темы с нуля!
Beaver Builder
Beaver Builder — это чистый конструктор страниц с легким кодом и регулярными обновлениями. Он поставляется с кучей дополнений, которые добавляют ему больше гибкости, и он очень прост в использовании. Этот конструктор страниц использовался более чем на полумиллионе сайтов по всему миру! Начните использовать его, и создавайте потрясающие веб-сайты в считанные минуты.
Divi Builder
Divi Builder — еще один популярный конструктор страниц, который поставляется в комплекте с самой продаваемой темой Divi. Этот плагин может быть использован с другими темами WordPress, а также он имеет фронтенд и бекенд интерфейсы, которые просты в использовании и настройке. Поставляется с множеством полезных элементов для создания великолепных, полностью функциональных страниц.
Thrive Architect
Thrive Architect — это новая версия плагина конструктора страниц Thrive Content Builder WordPress. Она поставляется с обновленным интерфейсом, обладающим огромным количеством полезных функций и новых дополнений. Этот конструктор страниц ориентирован на конвертацию, будучи особенно популярным среди маркетологов и блоггеров. Он имеет множество полезных функций для блоггеров и аффилированных маркетологов, поэтому убедитесь, что вы их все проверили и разобрались, полезны ли они для ваших маркетинговых целей.
SiteOrigin Page Builder
SiteOrigin Page Builder является одним из старейших конструкторов страниц для WordPress с бесплатной версией. Это легкий конструктор, который имеет множество различных элементов на выбор.
WPBakery Page Builder
WPBakery Page Builder ранее известный как Visual Composer — один из самых популярных конструкторов страниц WordPress, который использовался в тысячах тем WordPress для ThemeForest. Этот плагин используется более чем двумя миллионами людей по всему миру! Он имеет абсолютно все функции, необходимые для перехода вашего сайта на следующий уровень.
Этот плагин используется более чем двумя миллионами людей по всему миру! Он имеет абсолютно все функции, необходимые для перехода вашего сайта на следующий уровень.
Theimify Builder
Themify Builder — мощный конструктор страниц для WordPress, который поможет вам создать любой макет страницы, который вам нужен, используя простой в применении и настройке интерфейс перетаскивания. Создавайте потрясающие страницы для вашего сайта без каких-либо знаний о написании кода.
Brizy
Это новый конструктор страниц, который был запущен не так давно. Он был создан ThemeFuse и быстро набирает популярность, что следует из того, что он уже установлен на тысячах сайтов. Интерфейс позволяет быстро и легко создавать новые страницы, и он имеет множество новых и полезных аддонов.
MotoPress
MotoPress — это еще один фронтенд-конструктор страниц для создания полностью отзывчивых веб-страниц. Визуальный интерфейс выглядит чистым, современным и позволяет добавлять различные виды модулей и виджетов.
Live Composer
Live Composer — это отзывчивый конструктор «drag-n-drop» для создания потрясающих страниц. Интерфейс редактора очень удобен и прост в использовании и позволяет стилизовать страницу, добавлять новые модули или даже загружать и создавать шаблоны. Его можно использовать для создания страниц блога, отзывов, команды, магазина, портфолио и многого другого.
Page Builder Sandwich
Page Builder Sandwich — это премиум-конструктор WordPress с тонной функций для построения контента. Вы можете легко настроить практически каждый аспект страницы с помощью этого конструктора и добавить любой модуль, о котором вы можете подумать — таблицы, новостные бюллетени, виджеты, кнопки и карусели.
Forge
Forge — еще один конструктор с функцией перетаскивания, который вы можете использовать в реальном времени. Он бесплатный и имеет множество элементов, с которыми вы можете поиграть, когда создаете страницы для вашего сайта. Также он поставляется с платной премиальной версией по доступной цене. Премиум-версия добавляет кучу новых надстроек и даже имеет галерею макетов и шаблонов.
Он бесплатный и имеет множество элементов, с которыми вы можете поиграть, когда создаете страницы для вашего сайта. Также он поставляется с платной премиальной версией по доступной цене. Премиум-версия добавляет кучу новых надстроек и даже имеет галерею макетов и шаблонов.
Cornerstone Page Builder
King Composer
Этот конструктор страниц WordPress поставляется с двумя версиями – бесплатной и премиальной. Бесплатная версия позволяет создавать страницы только с использованием интерфейса бекенд, а платная версия дает вам доступ еще и к редактору фронтенда. Конструктор имеет интуитивно понятный интерфейс с возможностью перетаскивания и множеством элементов для создания ваших страниц: столбцами, строками, кнопками, изображениями, видео и т. д.
Oxygen
Конструктор страниц Oxygen отличается от других конструкторов WordPress, поскольку он работает с отдельным модулем песочницы, подключенным к WordPress. Он имеет простой в использовании интерфейс с множеством элементов компоновщика страниц для кнопок, контейнеров, текстовых блоков, блоков изображений, абзацев, столбцов и т. д.
Всем успешной работы!
Источник
Создание сайта WordPress с помощью конструктора Elementor
В нашем новом видео подробно показано, как создать сайт на Вордпресс, используя бесплатный конструктор сайтов Elementor. Плагин Elementor Page Builder привлекателен тем, что не требует знания кода или дополнительных языков программирования.
Использованные виджеты элементора:
- Изменение цвета/изображения фона страницы — 14:27
- Скрытие заголовка страницы — 15:24
- Изменение размера секции — 16:54
- Элемент текстовый редактор — 17:44
- Элемент изображение — 19:10
- Элемент кнопка — 20:11
- Элементы иконка и счётчик — 23:55
- Элемент вкладки — 28:42
- Изменения стиля секции — 47:40
- Элемент картинка с текстом — 52:55
- Элемент карта — 57:30
Использованные плагины:
- WP Translitera — 9:13
- Google Fonts — 12:40
- Создание медиагалереи с помощью Jetpack 35:25
- Создание контактной формы с помощью Contact Form 7 40:23
- WP Google Maps — 57:30
WordPress хостинг Hostenko позволяет установить Вордпресс за 1.5 минуты. Подробно процесс установки смотрите на видео с 1:08 по 2:33 минуту. Сюда же входит и подключение сертификата безопасности сайта
Для создания сайта, кроме плагина Elementor, понадобятся следующие плагины:
- Jetpack, по функциональности заменяет множество мелких плагинов, создавая «Похожие записи», функционал «Поделиться», сайдбар виджетов, поддержку социальных кнопок, комментарии, карусели и многое другое.
- Google Fonts for WordPress – плагин поддержки шрифтов.
- WP Google Maps – плагин Гугл карт (в видео показано, как правильно активировать этот плагин).
- WP Translitera – плагин переводит все постоянные ссылки сайта на латинские буквы.
- Contact Form 7 – плагин контактных форм.
Установка всех необходимых плагинов и их активация занимает от 7 до 10 минут.
Далее с помощью конструктора сайтов Elementor можно настроить все необходимые страницы по своему вкусу или в соответствии с брендиннгом.
Вы можете сделать разметку каждой страницы, выбрав одну из 12 предлагаемых конструктором схем. Добавить любое количество разделов и установить каждому нужный размер. Определить для всей страницы и для ее отдельных блоков свои цвета.
В конструкторе 22 собственных виджета и стандартные виджеты Вордперсс. Вы можете их путем перетаскивания устанавливать в любую область страницы и настраивать в режиме реального времени.
При настройке каждого виджета есть возможность указывать, будет ли он адаптироваться под разные виды устройств или нет. И в режиме предварительного просмотра видеть, как виджеты будет смотреться на разных типах устройств.
Конструктор позволяет размещать на страницах заголовки, текст, изображения, галереи, иконки, контактные формы, формы заказов, блоки комментариев, кнопки и многое другое. То есть во многом вы не зависите от выбранного шаблона, поскольку создаете макеты страниц собственноручно.
Видео
Продолжительность нашего видео 1 час. И за это время в режиме реального времени мы создали сайт. Следуя нашим рекомендациям и подсказкам, вы можете создать подобный сайт и даже лучший.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Возможности бесплатной версии
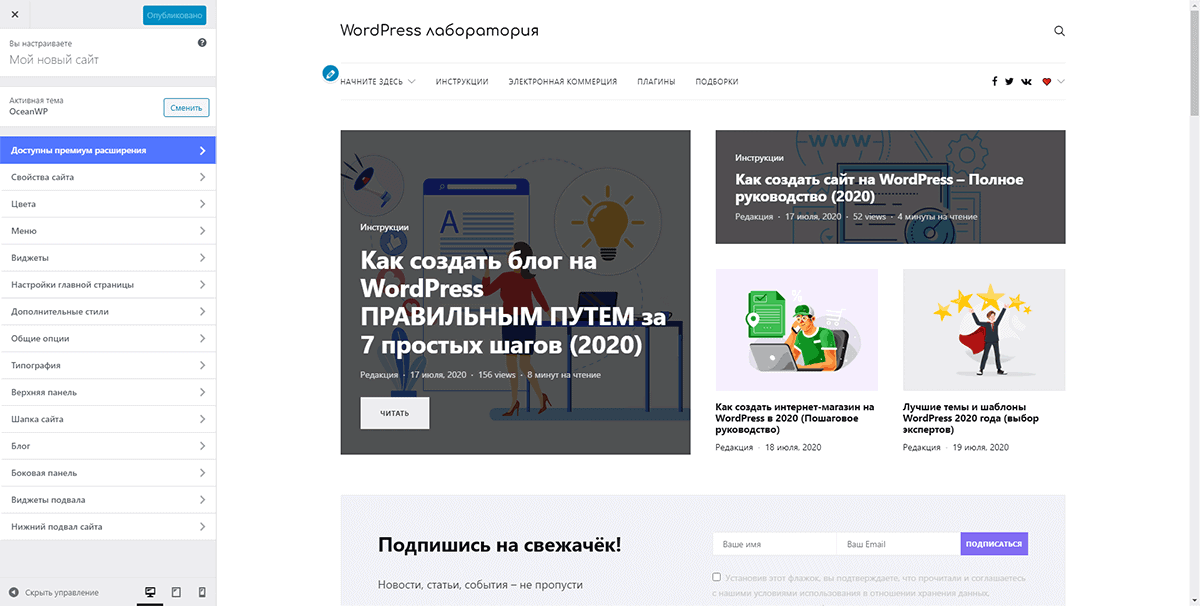
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
30+ элементов
Начну рассказ с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.
Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы сами можете их протестировать, посмотреть как они выглядят.
Хотите создать свою онлайн школу? Здесь я написал подробный гайд (+ показал свой пример академии).
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
- Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.
- Расширенные — здесь задаете отступы, эффекты движения и пр.
В каждом разделе много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные настройки. Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 🙂 Чтобы его не совершить, используйте эту функцию и делайте точечные настройки для каждой платформы.
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.
Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
Конструктор сайтов Wix снял рекламу против WordPress, чтобы переманить клиентов — но они не поняли идею и осудили её Статьи редакции
Прислать наушники клиентам конкурента и выставить его в негативном свете в роликах оказалось недостаточно — под удар попала сама Wix. Пользователи не поняли смысл кампании, а глава WordPress призвал отказаться от Wix.
{«id»:231433,»url»:»https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee»,»title»:»\u041a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u0441\u0430\u0439\u0442\u043e\u0432 Wix \u0441\u043d\u044f\u043b \u0440\u0435\u043a\u043b\u0430\u043c\u0443 \u043f\u0440\u043e\u0442\u0438\u0432 WordPress, \u0447\u0442\u043e\u0431\u044b \u043f\u0435\u0440\u0435\u043c\u0430\u043d\u0438\u0442\u044c \u043a\u043b\u0438\u0435\u043d\u0442\u043e\u0432 \u2014 \u043d\u043e \u043e\u043d\u0438 \u043d\u0435 \u043f\u043e\u043d\u044f\u043b\u0438 \u0438\u0434\u0435\u044e \u0438 \u043e\u0441\u0443\u0434\u0438\u043b\u0438 \u0435\u0451″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee&title=\u041a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u0441\u0430\u0439\u0442\u043e\u0432 Wix \u0441\u043d\u044f\u043b \u0440\u0435\u043a\u043b\u0430\u043c\u0443 \u043f\u0440\u043e\u0442\u0438\u0432 WordPress, \u0447\u0442\u043e\u0431\u044b \u043f\u0435\u0440\u0435\u043c\u0430\u043d\u0438\u0442\u044c \u043a\u043b\u0438\u0435\u043d\u0442\u043e\u0432 \u2014 \u043d\u043e \u043e\u043d\u0438 \u043d\u0435 \u043f\u043e\u043d\u044f\u043b\u0438 \u0438\u0434\u0435\u044e \u0438 \u043e\u0441\u0443\u0434\u0438\u043b\u0438 \u0435\u0451″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee&text=\u041a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u0441\u0430\u0439\u0442\u043e\u0432 Wix \u0441\u043d\u044f\u043b \u0440\u0435\u043a\u043b\u0430\u043c\u0443 \u043f\u0440\u043e\u0442\u0438\u0432 WordPress, \u0447\u0442\u043e\u0431\u044b \u043f\u0435\u0440\u0435\u043c\u0430\u043d\u0438\u0442\u044c \u043a\u043b\u0438\u0435\u043d\u0442\u043e\u0432 \u2014 \u043d\u043e \u043e\u043d\u0438 \u043d\u0435 \u043f\u043e\u043d\u044f\u043b\u0438 \u0438\u0434\u0435\u044e \u0438 \u043e\u0441\u0443\u0434\u0438\u043b\u0438 \u0435\u0451″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee&text=\u041a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u0441\u0430\u0439\u0442\u043e\u0432 Wix \u0441\u043d\u044f\u043b \u0440\u0435\u043a\u043b\u0430\u043c\u0443 \u043f\u0440\u043e\u0442\u0438\u0432 WordPress, \u0447\u0442\u043e\u0431\u044b \u043f\u0435\u0440\u0435\u043c\u0430\u043d\u0438\u0442\u044c \u043a\u043b\u0438\u0435\u043d\u0442\u043e\u0432 \u2014 \u043d\u043e \u043e\u043d\u0438 \u043d\u0435 \u043f\u043e\u043d\u044f\u043b\u0438 \u0438\u0434\u0435\u044e \u0438 \u043e\u0441\u0443\u0434\u0438\u043b\u0438 \u0435\u0451″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
 ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u0441\u0430\u0439\u0442\u043e\u0432 Wix \u0441\u043d\u044f\u043b \u0440\u0435\u043a\u043b\u0430\u043c\u0443 \u043f\u0440\u043e\u0442\u0438\u0432 WordPress, \u0447\u0442\u043e\u0431\u044b \u043f\u0435\u0440\u0435\u043c\u0430\u043d\u0438\u0442\u044c \u043a\u043b\u0438\u0435\u043d\u0442\u043e\u0432 \u2014 \u043d\u043e \u043e\u043d\u0438 \u043d\u0435 \u043f\u043e\u043d\u044f\u043b\u0438 \u0438\u0434\u0435\u044e \u0438 \u043e\u0441\u0443\u0434\u0438\u043b\u0438 \u0435\u0451&body=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u0441\u0430\u0439\u0442\u043e\u0432 Wix \u0441\u043d\u044f\u043b \u0440\u0435\u043a\u043b\u0430\u043c\u0443 \u043f\u0440\u043e\u0442\u0438\u0432 WordPress, \u0447\u0442\u043e\u0431\u044b \u043f\u0435\u0440\u0435\u043c\u0430\u043d\u0438\u0442\u044c \u043a\u043b\u0438\u0435\u043d\u0442\u043e\u0432 \u2014 \u043d\u043e \u043e\u043d\u0438 \u043d\u0435 \u043f\u043e\u043d\u044f\u043b\u0438 \u0438\u0434\u0435\u044e \u0438 \u043e\u0441\u0443\u0434\u0438\u043b\u0438 \u0435\u0451&body=https:\/\/vc.ru\/marketing\/231433-konstruktor-saytov-wix-snyal-reklamu-protiv-wordpress-chtoby-peremanit-klientov-no-oni-ne-ponyali-ideyu-i-osudili-ee»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
20 977 просмотров
6 апреля платформа-конструктор сайтов Wix запустила новую рекламную кампанию — You Deserve Better («Вы заслуживаете большего»), с помощью которой хотела привлечь к себе веб-разработчиков и клиентов WordPress.
Для этого Wix сняла несколько роликов, суть которых в том, что WordPress настолько плох, что веб-разработчикам нужна психологическая помощь.
Wix изобразила WordPress бесчувственным человеком, причиняющим страдания, а также разослала разработчикам и клиентам от лица WordPress наушники и видео, где «представитель» конкурента якобы признается, что рекламная кампания Wix уничтожила их.
Но на деле своей кампанией Wix высмеяла лишь себя — вызвав недоумение и раздражение у тех, кого она хотела переманить к себе.
Wix разослала пользователям наушники и ролик про «разгромленный WordPress», но они не поняли замысел
В конце декабря 2020 года Wix через личные сообщения в Twitter запросила домашний адрес у тех, кого посчитала «влиятельными лицами ИТ-индустрии», чтобы разослать «бесплатные коробки».
В начале апреля 2021 года инфлюенсеры получили неподписанные посылки — внутри лежали наушники Bose Noise Cancelling 700, набор стикеров и бумажка с QR-кодом, подписанная WP (WordPress). Однако в качестве адреса отправителя был указан Wix.
Набор от Wix Разработчик Шон Янг, один из получателей
При переходе по QR-ссылке с записки открывался сайт с видео. На нём мужчина представляется WordPress и рассказывает о рекламной кампании Wix, которая «полностью его разгромила».
Похоже, Wix проводит кампанию, которая меня разгромила.
Я хочу, чтобы вы знали — это целиком и полностью ложные новости, они фальшивы. Они просто распространяют ложь, потому что завидуют нашим (WordPress с клиентом) отношениям.
«Представитель WordPress»
Видео заканчивается упоминанием рыночной доли WordPress и шутками про «исчерпанную память» (отсылка на утечки памяти в WordPress).
Самой частой реакцией на посылку с видео стало замешательство, так как получатели не поняли, что хотела Wix рассказать своим подарком, пишет WordPress Tavern.
@carlhancock @chrislema @Wix I don’t understand their goal. Am I supposed to start using their service because they sent me some headphones I don’t want?7
Я не понимаю, чего они добиваются. Я должен начать пользоваться Wix, потому что они прислали мне ненужные наушники?
@henshaw @jonoalderson @WordPress @Wix As a headphone receiver, I was totally confused by it all. I expected to be provided info about new features and/or fixes that would make it more appealing to me. I’m not a fan of bashing others to promote myself so it felt very distasteful to me.
I’m not a fan of bashing others to promote myself so it felt very distasteful to me.4
Меня как получателя наушников всё это сбило с толку. Я ожидала, что мне расскажут о новых функциях или улучшениях, которые сделают продукт привлекательнее для меня. Я не люблю издеваться над другими ради самоутверждения, поэтому эта выходка была очень неприятна.
@henshaw @WordPress @Wix Wow. I hadn’t seen any of those videos yet. This reminds me of politicians going the negative campaign route. Don’t tell me how awful the other candidate is. That means nothing. Tell me what *you’re* going to do for me. I can decide for myself without the mud slinging.3
Ух ты, не видела ни одного из этих видео. Это напомнило мне политиков, которые поливают грязью конкурентов во время предвыборной кампании. Не надо говорить, как плох другой кандидат. Это ничего не значит. Лучше скажи, что ты сделаешь полезного для меня. А я сделаю для себя выводы и без обливания грязью.
Один из разработчиков WordPress Аарон Кэмпбел посчитал видео отталкивающим. По его мнению, видео «грязное», и он бы отнёсся к нему куда лучше, если бы оно не было подписано «Ваш WP» или «От WP».
Так как в рекламе использовался товарный знак WordPress, это может быть нарушением политики WordPress Foundation, но пока компания не подтверждала нарушение.
Некоторые получатели высказали поддержку WordPress, даже если не пользовались им — и «похвалили» компанию за отличную рекламу против Wix.
(i also have not used WP in like 10 years but now it will be in/around my head, dammit) https://t.co/l1xA7FvAiw
3
110
Окей, спасибо кому-то из WordPress, кто прислал мне это. Я не помню, чтобы давал вам свой адрес, но это классные наушники. И вы определенно заставили меня не использовать Wix, если вы этого добивались. Я не пользуюсь WordPress уже около 10 лет, но теперь он явно засядет у меня в голове, черт подери.
Рассылка Wix оказалась частью полноценной рекламной кампании против WordPress. Компания сняла шесть тематических видеороликов в стиле «Mac против PC» — в них пользователь WordPress обращается за помощью психотерапевта.
В видео «WordPress» представлен «угнетателем» своих пользователей, который доводит их до утомления и невроза из-за проблем с сервисом.
Например, в одном из роликов хакеры обыскивают кабинет психотерапевта, пока персонаж-«плагин перевода» переводит речь пользователя на испанский. «Кто-то просто забыл обновиться, а это не хакеры, а cookies», — насмешливо говорит «WordPress» в ролике.
Несмотря на то, что кампания явно направлена против WordPress, директор по маркетингу Wix Омер Шай заявил Adweek, что реклама ориентирована на «пользовательский опыт», а не конкретного конкурента.
«Вы заслуживаете лучшего» — о пользователях. Мы хотим в шутливой форме показать профессионалам и агентствам, что им не нужно иметь дела с проблемами безопасности, конфликтами плагинов, плохим обслуживанием, ошибками и сбоями сайта. Мы приглашаем их присоединиться к нам — здесь они могут сосредоточиться на работе.
Омер Шай
директор по маркетингу Wix
Пользователям реклама не понравилась — все ролики заминусованы на YouTube, а большинство оставленных комментариев выражают недоумение действиями Wix. В других соцсетях отношение к Wix тоже ухудшилось.
Например, SEO-менеджер Paramount и владелец медиакомпании Cyowolf Джон Хеншоу заявил, что таким образом продаются только некачественные продукты, а реклама Wix могла лишь испортить отношения с SEO-сообществом.
What’s interesting to me is that for the past year or so there was a sentiment that Wix was courting SEOs and improving itself.By shitting on WP, a beloved and oft-used CMS by many SEOs, it erases any goodwill created. And many of us SEOs influence which CMS a business chooses.
And many of us SEOs influence which CMS a business chooses.
1
26
Что интересно для меня — в прошлом году или когда-то тогда считалось, что Wix «ухаживает» за SEO-оптимизаторами и улучшает сервис. Но нагадив WordPress, столь любимой и популярной CMS у многих SEO-шников, Wix уничтожает созданную репутацию. А множество SEO-оптимизаторов влияют на то, какую CMS выберет бизнеc.
«Wix и её грязные уловки»: создатель WordPress ответил на рекламу и посочувствовал её создателям
7 апреля основатель и основной разработчик WordPress Мэтт Мулленвег публично ответил в своём блоге на рекламу Wix и указал на недостатки конкурента. Например, на закрытость платформы и замыкание пользователя на своих услугах, сравнив сервис с «гостиницей, откуда нельзя выписаться»
Мулленвег отметил, что на рынке есть множество компаний, которые «играют честно» — и перечислил конкурентов, на которых советует обратить внимание.
Wix, которую вы можете помнить по краже кода WordPress, теперь решила, что лучший способ стать актуальной — атаковать причудливой рекламой сообщество WordPress.
Они даже не смогли придумать оригинальную концепцию. Попытались скопировать рекламу Apple «Mac против PC», но безвкусно показали сообщество WordPress безразличным пьяным отцом на сеансе психотерапии.
Я очень сочувствую тем, кто был вынужден работать над рекламой, в том числе актёрам.
WordPress — глобальное движение сотен тысяч добровольцев и членов сообщества, которые объединились, чтобы сделать интернет лучше. Код и всё, что вы вкладываете в проект, принадлежит вам, а открытая лицензия гарантирует, что вы контролируете проект. WordPress бесплатен и даёт вам свободу.
Wix — коммерческая компания, оценка которой достигла пика в $20 млрд, а её бизнес-модель заставляет клиентов платить всё больше с каждым годом, затрудняя уход или получение компенсации.
Они небезопасны настолько, что это единственный конструктор сайтов, о котором я знаю, который не позволяет экспортировать ваш контент — поэтому они похожи на гостиницу с тараканами, где вы можете зарегистрироваться, но не выписаться. Даже их документация поддержки признаёт, что вы заперты на серверах Wix.
Если уж мы и сравниваем конструкторы сайтов с токсичными отношениями, то Wix — тот, кто запирает вас в подвале и не даёт выйти. Я удивлён, что агентства по защите прав потребителей до сих пор не выехали за ними.
С философской точки зрения я верю в открытый исходный код, и если WP вам не подходит — есть замечательные сообщества Drupal, Joomla, Jekyll и Typo3. У нас также прекрасные отношения с проприетарными конкурентами — я очень уважаю Shopify и Squarespace. Несмотря на то, что мы конкурируем, я вижу, что они это делают честно, и я могу без колебаний посоветовать их.
И я верю, что пользователи в долгосрочной перспективе заботятся о честности — поэтому Squarespace и обогнала Wix по доле рынка. Они поддерживают экспорт в WordPress, и им не нужны грязные уловки, чтобы добиться успеха. Я жду, что IPO Squarespace будет успешным.
А Wix продолжает показывать своё настоящее лицо. Я надеюсь, что независимо от продукта пользователи учитывают поведение компаний, которым они платят. Wix так сильно хочет, чтобы вы увидели их рекламную кампанию — так что давайте проглотим наживку и посмотрим, как они пытаются показать себя.
Жутко и обманчиво.
Мэтт Мулленвег
основатель и основной разработчик WordPress
В октябре 2020 года Wix обогнала Drupal и стала четвертой по популярности CMS, но к февралю 2021 года она вновь упала на пятое место с 2,4% рынка. Её место занял Sqarespace. Лидер рынка — WordPress, он занимает долю в 64,7% по данным W3Techs.
Визуальные конструкторы страниц для WordPress, которые помогут создать красивый сайт
WPBakery Page Builder
WPBakery Page Builder, ранее известный как Visual Composer, является одним из первых мощных конструкторов страниц для WordPress. Это самый популярный плагин для создания страниц на маркетплейсе CodeCanyon, этот плагин купили более 350 000 раз.
В октябре 2017 года оригинальный Visual Composer был переименован в WPBakery Page Builder. Торговая марка Visual Composer с тех пор используется для совершенно другого проекта: полноценного конструктора веб-сайтов — Visual Composer Website Builder.
Исходный конструктор страниц по-прежнему доступен для покупки на CodeCanyon как WPBakery Page Builder, новый Visual Composer, который был переписан с нуля, продается на их собственном веб-сайте.
Вам может быть интересно, зачем кому-то переименовывать популярный плагин, особенно когда у него такая огромная доля рынка? Почему люди, стоящие за WPBakery, продают свою новую версию Visual Composer как отдельный продукт?
Оригинальный плагин Visual Composer был впервые выпущен в мае 2011 года на CodeCanyon. С тех пор рынок конструкторов страниц и сам WordPress сильно изменились. Однако исходный Visual Composer остался почти таким же с точки зрения UX (удобства использования конечным пользователем). Поскольку это широко распространенный плагин и поставляется в комплекте с большинством тем на Themeforest, кардинальное обновление плагина и его внутренностей, наверняка, вызвала бы много негативных эмоций.
С тех пор рынок конструкторов страниц и сам WordPress сильно изменились. Однако исходный Visual Composer остался почти таким же с точки зрения UX (удобства использования конечным пользователем). Поскольку это широко распространенный плагин и поставляется в комплекте с большинством тем на Themeforest, кардинальное обновление плагина и его внутренностей, наверняка, вызвала бы много негативных эмоций.
Таким образом, вместо того, чтобы обновлять исходный код плагина с нуля, команда WPBakery решила выпустить совершенно новый продукт на своем собственном сайте и назвать его Visual Composer Website Builder, сохранив и продолжив продавать оригинальный продукт, как WPBakery Page Builder.
Если вкратце, WPBakery — это конструктор страниц, а новый Visual Composer — конструктор веб-сайтов.
WPBakery позволяет создавать страницы WordPress так, как вы хотите, с помощью простого в использовании конструктора с функцией перетаскивания. Он поставляется с интерфейсным и внутренним редакторами, совместим со многими темами и имеет множество других полезных функций для создания красивой страницы без привлечения разработчика.
С другой стороны, Visual Composer имеет все интересные функции, которые могут понадобиться для создания полноценного красивого веб-сайта. Вы можете настроить боковую панель, верхние и нижние колонтитулы, настроить параметры мобильного редактирования и использовать несколько макетов страниц.
Цена WPBakery Page Builder составляет 64 USD; тогда как для Visual Composer цены начинаются с 49 USD за одну лицензию на 1 сайт.
Создать страницу с помощью WPBakery Page Builder действительно просто — достаточно сделать всего несколько кликов: выбирайте из более чем 50 предопределенных элементов контента или начните с профессионально разработанного шаблона. Под WPBakery Page Builder существует огромное количество платных и профессиональных тем.
WPBakery Page Builder не может похвастаться скоростью и таким же удобством, как у Elementor или Beaver Builder, но он точно может дать большую свободу разработчикам и дизайнерам.
Установка на WordPress :: Enquiz.io
Установка квиза Enquiz на сайт, сделанный в WordPress
В нашей инструкции мы используем самую свежую версию WordPress на момент написания (WordPress 5.4). Если у Вас более старая версия WordPress, возможны отличия в панели управления WordPress и процессе установки квиза.
Установка квиза Enquiz на сайт, созданный в WordPress, происходит за несколько шагов:
- Для квиза, который нужно установить на WordPress, получите код интеграции, следуя рекомендациям Общей инструкции. Обязательно потребуется код из блока 1 (далее код подключения). А также — в зависимости от нужного режима отображения квиза — либо код из блока 2А (далее код инициализации встроенный), либо код из блока 2В (далее код инициализации диалоговый).
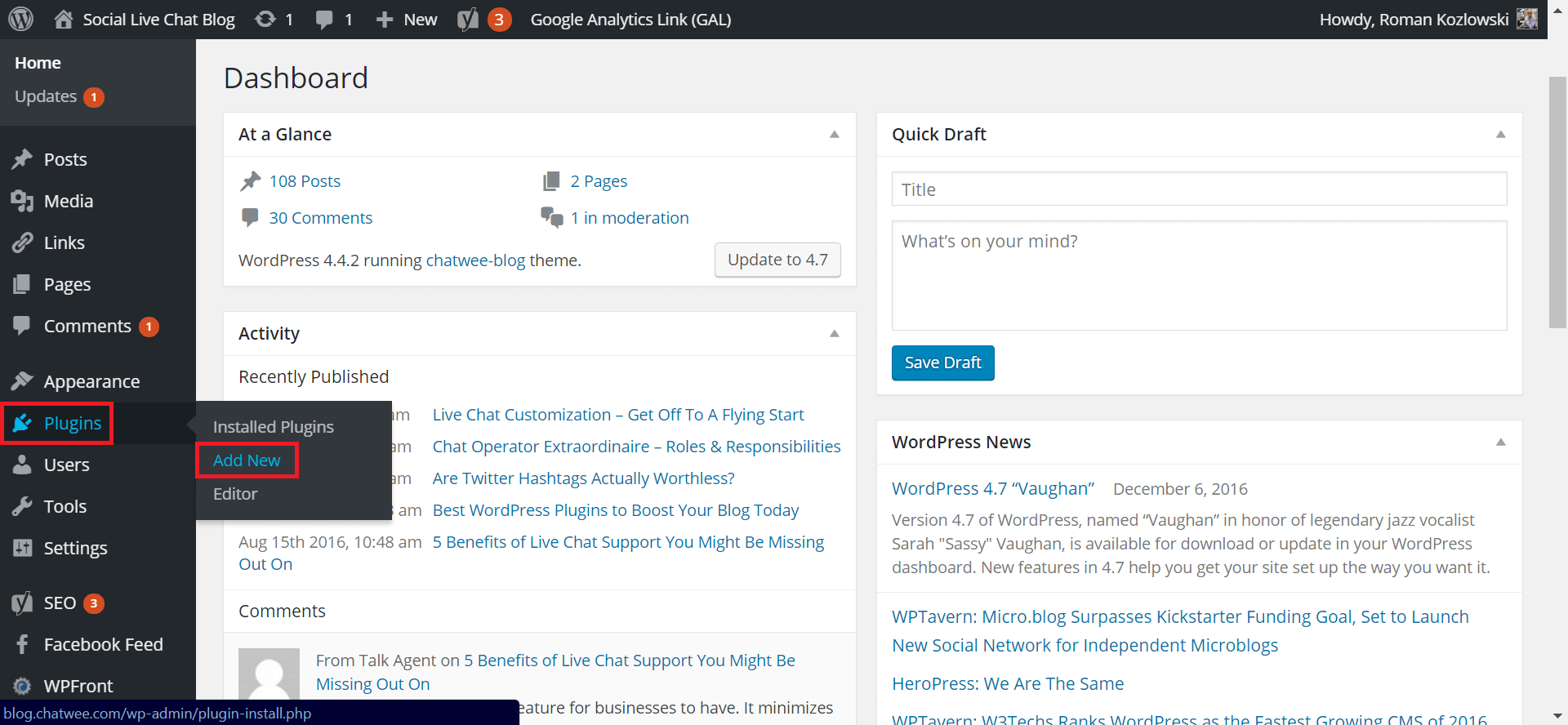
- Зайдите в панель управления WordPress под учётной записью администратора и перейдите в редактор тем. Далее выберите в редакторе файл header.php.
На иллюстрациях показан код базовой темы WordPress (Twenty Twenty). Код header.php Вашей темы оформления может отличаться.
- В header.php найдите тег
</head>(“закрывающий хед”).
Содержимое header.php может отличаться в зависимости от выбранной темы оформления WordPress. Однако тег </head> (“закрывающий хед”) в нём однозначно должен присутствовать.
Разместите код конфигурации прямо перед </head>:
<script type="text/javascript" src="https://show.enquiz.io/js/quizloader.js"></script>
Нажмите кнопку “Обновить файл”.
- Теперь в панели управления WordPress перейдите в раздел “Страницы” и откройте для редактирования страницу, на которую нужно установить квиз.
Далее возможны два варианта установки — встроенный или диалоговый.
В настройках квиза на стороне Enquiz не забудьте выбрать нужный режим отображения — встроенный или диалоговый.
Установка для режима
встроенный:Добавьте на страницу новый блок под названием “HTML код”.
Внесите в только что добавленный блок код инициализации встроенный:
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"opcgcou",
type: enquiz_ioLoader.EMBEDDED,
hash: "quiz_opcgcou"
})
})()
</script>
Сохраните страницу и перейдите в режим предпросмотра, чтобы убедиться, что квиз установлен правильно и работает нормально.
Установка для режима
диалоговый:Добавьте на страницу новый блок под названием “HTML код”.
Внесите в только что добавленный блок код инициализации диалоговый:
<script>
(function () {
new enquiz_ioLoader({
quiz_hash:"opcgcou",
type: enquiz_ioLoader.FLOAT,
button: "YourButtonId",
hash: "quiz_opcgcou"
})
})()
</script>
Теперь добавьте блок под названием “Кнопки”.
Впишите название для добавленной кнопки и в её панели инструментов нажмите “Ссылка”.
Появится всплывающее окно, в котором укажите следующий адрес:
#quiz_opcgcou
Обратите внимание — указанный адрес ссылки для кнопки (в нашем примере — это #quiz_opcgcou) и параметр hash в коде инициализации диалоговый (в нашем примере — это quiz_opcgcou) должны совпадать, за исключением начального символа решетки “#” в адресе для кнопки.
Сохраните изменения, перейдите в режим предпросмотра и убедитесь, что кнопка установлена правильно.
Проверьте, что при нажатии на кнопку квиз открывается в сплывающем окне и работает нормально.
Маркетплейс для Elementor конструктора страниц WordPress
WordPress темы
На Elementor маркетплейсе есть все необходимое для этого билдера. Использовать один из самых популярных конструкторов WordPress страниц становится очень легко, если вы самостоятельно можете создавать веб-страницы, сохранять и использовать шаблоны и добавлять свой уникальный контент без навыков разработчика.
Использовать один из самых популярных конструкторов WordPress страниц становится очень легко, если вы самостоятельно можете создавать веб-страницы, сохранять и использовать шаблоны и добавлять свой уникальный контент без навыков разработчика.
Elementor — это бесплатный WordPress плагин, с которым можно создавать страницы с хорошей колоночной структурой и разделами. Добавляйте виджеты в разные колонки, чтобы подчеркнуть разные виды контента!
Elementor PRO-версия обладает большей функциональностью, что упрощает создание шаблонов хедера и футера, архива шаблона страницы и др.
Elementor маркетплейс предоставляет темы и шаблоны как для бесплатных, так и для PRO-версий, а также шаблоны с JET плагинами от Elementor.
JET плагины — это расширения для Elementor, которые доступны в бесплатных и PRO-версиях. Вместе с Elementor они позволяют создавать все виды контента: от мега-меню до вкладок и блоков комментариев.
Темы и шаблоны, представленные на Elementor маркетплейсе, очень просты в использовании. Они обеспечивают широкий доступ к контенту и настройке стиля. Это позволит вам полностью изменить макет страницы, типографику, использовать фоны, цвета и границы, не используя код.
На нашем маркетплейсе только лучшие темы и шаблоны любой тематики. Разрабатывая дизайн, мы в первую очередь думаем о наших клиентах.
Плагины для Elementor сделают вашу работу с конструктором страниц легче и быстрее. Необходимые расширения помогут увеличить возможности билдера и создавать качественный контент. Просто невообразимо, как легко вы можете делать вкладки блоков с единственным плагином без технических навыков. Теперь создать привлекательный пост с красивым оформлением не составит большого труда.
Все плагины на Elementor маркетплейсе проходят контроль обеспечения качества. А чистый UI-дизайн действительно легко воспринимать и использовать.
В нашей коллекции вы сможете найти шаблоны Elementor любой тематики: от бизнеса до медицины до ресторанов и интернет-магазинов. Просто выберите то, что вам нравится! Если же вы не найдете желаемого, вы всегда можете изменить похожий шаблон и настроить его как вам нужно. Добавьте виджеты Elementor и создавайте собственную структуру страниц. Для этого вам не потребуются технические навыки, ведь все просто даже для новичков.
Просто выберите то, что вам нравится! Если же вы не найдете желаемого, вы всегда можете изменить похожий шаблон и настроить его как вам нужно. Добавьте виджеты Elementor и создавайте собственную структуру страниц. Для этого вам не потребуются технические навыки, ведь все просто даже для новичков.
Шаблоны Elementor – это блоки конструктора, благодаря которым можно создавать отличные макеты без значительного изменения темы и ее файлов. Эти шаблоны полностью адаптивны, а их внешний вид соответствует трендам веб-дизайна, следуя их эстетике.
Продукты, представленные на Elementor маркетплейсе, подойдут самым требовательным клиентам. Даже тем, у кого нет опыта в работе с конструктором страниц Elementor или WordPress, а также разработчикам, которым необходимо быстро и качественно создавать сайты.
Конструктор | Строительство WordPress от ThemeGoods
Характеристики
- Тема, созданная специально для строительства, строительной компании
- Адаптивный дизайн , который адаптируется к мобильным устройствам (iPhone, iPad)
- Отключение адаптивных функций одним щелчком мыши на сервере
- Полностью интегрирован с WordPress Customizer. Настройте все элементы темы и мгновенно просматривайте предварительный просмотр
- Drag & Drop Content Builder поставляется с различными модулями содержимого, включая проект, галерею, блог, клиент и многие другие.
- Импорт демо в один клик
- 3 варианта макета меню и заголовка
- Поддержка мегаменю
- Поддержка плагина Woocommerce для корзины покупок
- Боковая панель и виджеты поддержки нижнего колонтитула
- Оптимизация для Google Mobile Friendly Check
- Оптимизация скорости с 90/100 Grad A от GTmetrix
- Поддержка Drag & Drop Content Builder для типа контента страниц и портфолио
- Страница импорта / экспорта / конструктор проектов
- Мгновенный поиск AJAX
- Поддержка Retina, сверхчеткая графика высокого разрешения
- Залипание навигации по главному меню
- Одна страница Поддержка навигации
- Навигация по боковому меню вне холста
- Различные шаблоны проектов
- Контент проекта с возможностью фильтрации по секторам или услугам проекта
- Неограниченное количество страниц проектов и галереи
- Поддержка видеоконтента Vimeo, Youtube и самообслуживания
- Фоновый эффект параллакса
- Пользовательское фоновое изображение заголовка
- Готовность к переводу с файлами mp / po Поддержка подключаемого модуля
- WPML для Многоязычный
- Revolution Slider Plugin для адаптивного слайд-шоу (стоимость 15 долларов)
- Обширные галереи админ.
 Поддержка загрузки нескольких изображений
Поддержка загрузки нескольких изображений - Поддержка содержимого проекта: содержимое статической страницы, Youtube, Vimeo, видео на собственном хостинге и настраиваемая ссылка
- Поддержка профилей в социальных сетях
- Готовые к использованию веб-шрифты Google
- Индивидуальная типографика. Вы можете изменить размер, стиль, цвет шрифта, не касаясь кода
- Сжатие CSS и javascript поддерживает
- Простая настройка цвета элементов с помощью палитры цветов
- Стилизованная типографика и гибкие столбцы страниц
- Встроенный Множество шорткодов
- Шорткоды стиля напр.колпачок и т. д.
- Шорткоды столбцов напр. 2, 3, 4, 5 столбцов
- Плагин для встроенного генератора коротких кодов
- Поддержка настраиваемых типов сообщений для галерей, портфолио, услуг, цен и членов команды
- Поддержка настраиваемого меню WordPress
- Бесплатные обновления и поддержка тем
- Интеграция с Facebook, Twitter и Google+
- Боковая панель без ограничений . Создайте и выберите боковую панель для каждой вашей страницы
- Свяжитесь с нами, страница с проверкой и полноэкранной поддержкой Google Map
- Пользовательский стиль для Google Map
- Расширенная документация по темам
- Бесплатные обновления и поддержка
- Дочерняя тема поддерживает расширенную настройку, на которую не влияют будущие обновления темы
- Поддержка плагина WP Supercache
- Поддержка плагина Yoast SEO
История изменений
= V2.7 - 30.10.2020 = * Обновление плагина Revolution Slider v6.2.23 * Исправить неправильный размер изображения логотипа на страницах WooCommerce * Исправлена проблема с устаревшей функцией URL-адреса корзины WooCommerce.= V2.6 - 13.08.2020 = * Обновление плагина Revolution Slider v6.2.18 * Исправлена проблема с сохранением конструктора контента в WordPress 5.5. * Исправлена проблема ввода средства выбора цвета в настройщике темы в WordPress 5.5. * Добавить поддержку WordPress 5.5 = V2.5 - 11.08.2019 = * Обновление плагина Revolution Slider v6.0.9 = V2.4 - 05.06.2019 = * Проверить совместимость с PHP 7.2 = V2.3 - 14.05.2019 = * Обновление плагина Revolution Slider v5.4.8.3 = V2.2 - 08.12.2018 = * Исправлена проблема с исчезновением конструктора контента в WordPress v5.0. * Обновление плагина Revolution Slider v5.4.8.1 = V2.1 - 16.11.2017 = * Обновление плагина Revolution Slider v5.4.6.3 * Исправлена проблема с настройщиком тем в WordPress 4.9. * Исправлена проблема стиля импорта настроек темы в WordPress 4.9. = V2.0.1 - 15.04.2017 = * Исправить импорт URL-адресов демонстрационных файлов * Исправлена проблема с отображением меню администратора WordPress при использовании плагина Revolution Slider. = V2.0 - 04.04.2017 = * Обновление плагина Revolution Slider v5.4.1 = V1.9.1 - 17.08.2016 = * Исправить тему, требуемый плагин, не обновил номер версии = V1.9 - 29.06.2016 = * Исправить ошибку Google Maps NoAPIKey с некоторого клиентского сервера * Обновление font awesome v4.6.3 * Обновление активации плагина TGM v2.6.1 = V1.8.1 - 19.06.2016 = * Обновление плагина Revolution Slider v5.2.5.4 = V1.8 - 08.05.2016 = * Добавить текст с модулем карты в конструктор контента * Обновление плагина Revolution Slider v5.2.5.1 * Исправлено дублирование элементов предыдущего / следующего проекта в одном проекте * Исправлена проблема редактора конструктора контента при использовании неанглийских символов в Firefox, Safari. = V1.7 - 07.04.2016 = * Обновление плагина Revolution Slider v5.2.4 * Обновите скрипт настройки темы для повышения скорости и производительности загрузки. = V1.6.9 - 13.11.2015 = * Обновление плагина Revolution Slider v5.1.1 = V1.6.8 - 24.09.2015 = * Исправлена проблема настройки WPML с темой = V1.
6.7 - 17.09.2015 = * Исправлена проблема с макетом страницы результатов поиска = V1.6.6 - 04.09.2015 = * Исправить контактную форму с отображением карты при использовании с пользовательским стилем карты = V1.6.5 - 03.09.2015 = * Обновление плагина Revolution Slider v5.0.6 = V1.6.4 - 25.08.2015 = * Исправлена проблема с визуальным редактором в конструкторе контента в WordPress 4.3. = V1.6.3 - 19.08.2015 = * Исправить сообщения с уведомлением виджета в WordPress 4.3 * Обновление плагина Revolution Slider v5.0.4.1 = V1.6.2 - 12.08.2015 = * Исправлена проблема с тегом alt изображения в шорткоде галереи. = V1.6.1 - 07.08.2015 = * Исправлена проблема с переводом плагина пользовательского типа поста в конструкторе * Обновление плагина Revolution Slider v5.0.1 * Обновить документацию плагина Revolution Slider = V1.6 - 18.07.2015 = * Исправлена проблема с адаптивностью макета сетки проекта на некоторых разрешениях экрана. = V1.5 - 15.07.2015 = * Добавить файлы перевода для плагина пользовательского типа сообщения * Исправлена проблема с эффектом прокрутки параллакса в последней версии Chrome / Window = V1.4 - 06.07.2015 = * Исправлена проблема с автоматическим обновлением, временное отключение функции автоматического обновления из-за простоя сервера приглашения = V1.3 - 05.06.2015 = * Исправить пользовательский CSS и проблемы с откликом при включении опции сжатия css * Исправлена проблема с цветовым оформлением ширины поиска = V1.2 - 03.06.2015 = * Исправлена проблема с сохранением конструктора контента для некоторых клиентов с WordPress 4.2+. = V1.1 - 28.05.2015 = * Добавить параметры содержимого и демонстрационных страниц в конструктор содержимого проекта * Исправлена проблема с кнопкой добавления конструктора содержимого проекта = V1.0 - 20.05.2015 = * Первый выпуск
Правильное написание конструкторов плагинов WordPress
Одна из вещей, которую многие из нас видят (и виновны в злоупотреблении), — это конструкторы плагинов WordPress.
Если вы используете объектно-ориентированное программирование, вы, вероятно, знакомы с конструкторами. Однако цель , , , , которую они обслуживают, не всегда ясна, по крайней мере, в мире WordPress.
Определение конструктора, четко определенное в Википедии:
В объектно-ориентированном программировании на основе классов конструктор (сокращение: ctor) в классе — это особый тип подпрограммы, вызываемой для создания объекта. Он подготавливает новый объект к использованию, часто принимая аргументы, которые конструктор использует для установки требуемых переменных-членов.
Но вот ключевой момент, на который следует обратить внимание любому, кто работает с конструкторами и объектно-ориентированным программированием при разработке плагинов WordPress:
Он подготавливает новый объект к использованию, часто принимая аргументы, которые конструктор использует для установки требуемых переменных-членов.
И именно здесь многие из нас, разработчиков плагинов WordPress, терпят неудачу. Мы злоупотребляем конструкторами не по назначению.
Конструкторы плагинов WordPress
Если вы не знакомы с переменными-членами, представьте их так:
Переменные-члены — это характеристики класса (который в конечном итоге становится классом), которые помогают его описать.
Например, если вы создаете сообщение, переменными-членами могут быть его заголовок, содержание, дата публикации и автор.Все эти переменные-члены будут установлены в каким-то образом при создании объекта.
Они могут быть инициализированы определенным значением, или они могут быть установлены на пустое значение, такое как пустая строка, ноль или ноль.
Но в WordPress мы часто видим нечто совершенно иное. Вместо этого мы определяем вызовы хуков (оба фильтра действий и ) внутри конструктора.
Вот основная лакмусовая бумажка для определения того, кому принадлежат вызовы на крючки:
Если конструкторы предназначены для инициализации переменных-членов, является ли вызов ловушки способом инициализировать переменные-члены?
Вы, вероятно, могли бы найти рациональное объяснение тому, почему, но это само по себе должно дать вам ваш ответ.
Проще говоря: нет. Конструкторы не должны использоваться для вызовов хуков WordPress. Их следует использовать для установки переменных-членов и ничего более.
Как тогда мы называем крючки?
В зависимости от того, кого вы спрашиваете, вы можете получить несколько разных ответов на это, но я предпочитаю — по крайней мере, на данный момент (поскольку это может измениться со временем) — создать метод инициализации, который позаботится об этом.
Например:
Для этого есть по крайней мере два основных преимущества:
- Он позволяет нам создать экземпляр класса и протестировать его бизнес-логику вне WordPress.
- Это позволяет нам подключаться к WordPress только при необходимости, вызывая метод инициализации.
Когда мы разделяем подобную логику, это упрощает написание модульных тестов для наших классов без необходимости загружать WordPress для их тестирования. Короче говоря, он отделяет наш код от WordPress.
Тем не менее, когда нам нужно для тестирования на WordPress, мы все равно можем загрузить класс. Мы просто делаем один дополнительный вызов метода. То есть мы вызываем метод инициализации, чтобы был осуществлен вызов в WordPress.
Оттуда мы можем протестировать функциональность на WordPress.
Итак, в следующий раз, когда вы намереваетесь создать класс, специально разработанный для работы с WordPress, чтобы его можно было тестировать как вне WordPress, так и против WordPress, и который следует твердым объектно-ориентированным передовым практикам, попробуйте структурировать свою работу, как в примере кода выше.
13 замечательных конструкторов страниц WordPress, которые избавят вас от программирования (2019)
Не так давно не существовало визуальных конструкторов страниц.Это означало, что любому, кто не разбирался в кодировании, не повезло, если он хотел запустить простую страницу продаж для своего бизнеса или целевую страницу, чтобы рассказать о новом изобретении.
Приходилось полагаться исключительно на веб-разработчиков и дизайнеров, а это требовало значительных затрат. Более того, этим разработчикам и дизайнерам приходилось работать с CSS и HTML, чтобы внести даже малейшее изменение стиля на веб-сайт — задача, которая занимала гораздо больше времени, чем кто-либо мог бы себе позволить.
В конце концов, появились шорткоды, которые ускорили процесс разработки для тех, кто хотел полностью отказаться от HTML.
Но настоящая революция началась с конструктора страниц WordPress — впечатляющего дополнения к WordPress, которое превратило проектирование в более наглядную процедуру.
Веб-разработчики теперь могут создавать больше сайтов за меньшее время (уступая место большему количеству клиентов и денег). Кроме того, новичкам и стартапам не нужно полагаться на дорогостоящего разработчика, потому что они могут создать веб-сайт с элементами перетаскивания для таких элементов, как карусели, изображения, видео, столбцы, галереи продуктов, портфолио и многое другое.
В чем смысл конструктора страниц WordPress?
Вы когда-нибудь пробовали создать что-то настолько простое, как страница «Свяжитесь с нами»? Вы можете включить форму с полями для имени пользователя, веб-сайта, адреса электронной почты и сообщения. Затем вы можете вставить карту, которая ведет к вашим офисам, вместе с некоторыми ссылками на ваши страницы поддержки и информацией о вашей компании. Не забывай свой номер телефона!
Несмотря на то, что страница «Свяжитесь с нами» является одной из наиболее элементарных страниц для создания, для завершения процесса без визуального конструктора требуется приличное количество форматирования, кодирования и головной боли.Тем не менее, когда вы устанавливаете конструктор страниц WordPress, все это меняется. Опытные разработчики могут не только ускорить процесс разработки, но и новичкам больше не нужно беспокоиться об этом запутанном коде.
Кроме того, большая часть контента отображается на экране так же, как и на вашем веб-сайте. Больше никаких настроек и нажатия кнопки предварительного просмотра! Как мы и предполагали, страница «Связаться с нами» — это почти самая простая веб-страница, которую вы можете создать, но конструктор страниц WordPress предлагает еще больше преимуществ, когда у вас есть строки за строками контента.
Больше никаких настроек и нажатия кнопки предварительного просмотра! Как мы и предполагали, страница «Связаться с нами» — это почти самая простая веб-страница, которую вы можете создать, но конструктор страниц WordPress предлагает еще больше преимуществ, когда у вас есть строки за строками контента.
Возьмем, к примеру, домашнюю страницу электронной коммерции. Для такой страницы может потребоваться следующее:
- Ползунок для отображения последних рекламных акций.
- Галерея продуктов WooCommerce с самыми популярными товарами в магазине.
- Кнопка «Добавить в корзину» для последней версии.
- Список отзывов от прошлых клиентов.
- Таймер обратного отсчета, сообщающий о выпуске самого последнего продукта.
- Навигационное меню вверху, которое направляет клиентов к лучшим категориям.
- Кнопки социальных сетей.
- Анимированные заголовки, объясняющие вашу компанию и продукты, которые она продает.
Организация всего этого занимает довольно много времени, но конструктор страниц WordPress потенциально может сократить это время до 20 минут, если вы привыкнете к интерфейсу конструктора. После этого лучшие конструкторы страниц позволяют изменять положение столбцов и содержимого, изменять их размер, настраивать столбцы, отступы, цвета и многое другое. Лучшая часть? Эти задачи обычно выполняются с помощью мыши.
Краткий список лучших вариантов конструктора страниц WordPress в 2019 году
Мы подробно поговорим о каждом конструкторе страниц WordPress, но если вы хотите сразу же попробовать их, не стесняйтесь просмотреть список ниже.
- Элементор
- GeneratePress с секциями
- Строитель бобров
- Диви
- Конструктор страниц WP
- Конструктор страниц от SiteOrigin
- Визуальный композитор
- Сэндвич для компоновщика страниц
- Кислород
- Живой композитор
- Визуальный конструктор страниц от MotoPress
- Brizy
- Themify Строитель
Найдите лучший конструктор страниц WordPress для своего веб-сайта
В Интернете существует довольно много конструкторов страниц WordPress, и это затрудняет выбор одного из них. Хорошая новость в том, что мы сократили ваш выбор до тех, которые имеют отличные рейтинги и невероятные функции на основе наших тестов.
Хорошая новость в том, что мы сократили ваш выбор до тех, которые имеют отличные рейтинги и невероятные функции на основе наших тестов.
Для нас также важно, чтобы конструкторы страниц были совместимы с большинством тем WordPress. Итак, мы выделим лучших из лучших и поговорим о некоторых ситуациях, в которых вы можете предпочесть один конструктор страниц WordPress другому.
1. Элемент
Elementor доступен для бесплатной загрузки, но у вас также есть возможность заплатить за версию Pro.Версия Pro начинается с 49 долларов за один сайт и до 199 долларов за неограниченное количество сайтов. Как вы обнаружите, благодаря перечисленным ниже функциям и простоте использования Elementor это довольно выгодно.
Бесплатная загрузка Elementor предлагает простой, но мощный конструктор страниц WordPress с одним из самых быстрых интерфейсов, которые вы можете найти. Все происходит мгновенно, от редактирования в реальном времени до мгновенной загрузки страницы. Стандартные функции компоновщика страниц включают анимацию, разделители фигур, градиентный фон и эффекты заголовков.Существует даже библиотека шаблонов с потрясающими шаблонами WordPress, каждый из которых вы можете выбирать. Бесплатная версия Elementor также удобна для мобильных устройств, с некоторыми удобными инструментами для режима обслуживания, незавершенных страниц, целевых страниц и т. Д.
Elementor Конструктор страниц WordPress
Что касается общей производительности и набора функций, на самом деле не имеет значения, используете ли вы профессиональную или бесплатную версию. В основном это зависит от того, что вам нужно для вашего конкретного сайта. Тем не менее, Pro-версия Elementor прекрасна.
Для начала, Elementor Pro включает более 26 виджетов для создания идеальных страниц, будь то для электронной коммерции, портфолио или обычного бизнес-сайта. Например, вы можете вставлять кнопки, страницы и комментарии Facebook по всему сайту, а также пользоваться преимуществами виджетов WooCommerce, таких как категории, продукты или модули элементов. Редактор интерактивных форм означает, что вам больше не нужно проводить время в серверной части, работая с формами. Не говоря уже о том, что вы можете сохранять свои виджеты для вставки на другие страницы или веб-сайты.
Редактор интерактивных форм означает, что вам больше не нужно проводить время в серверной части, работая с формами. Не говоря уже о том, что вы можете сохранять свои виджеты для вставки на другие страницы или веб-сайты.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- В бесплатной версии есть шаблоны, область быстрого дизайна и действительно живой дизайн.
- Платная версия стоит всего 49 долларов за один сайт.
- Вам не нужно будет устанавливать другие плагины для обслуживания, в ближайшее время и для целевых страниц.
- Сохранение отредактированных виджетов для использования на всем вашем веб-сайте.
- Выбирайте из более чем 26 виджетов, некоторые из которых включают видео, кнопки, значки, значки социальных сетей, галереи изображений и счетчики.
- Вы можете перевести свой веб-сайт на десятки других языков.
- API разработчика открыт для расширения и интеграции плагина Elementor в другие системы.
Не забудьте также ознакомиться с нашим интервью с Беном Пайнсом, разработчиком Elementor.
2. GeneratePress с разделами
GeneratePress — бесплатная тема WordPress, но нам нравится рассматривать ее как упрощенное решение для построения страниц, идеально подходящее для начинающих веб-мастеров, блогеров и разработчиков, которым нужен простой и быстрый визуальный конструктор.Кроме того, вы можете добавить удобную надстройку Sections премиум-класса, чтобы включить функцию перетаскивания в интерфейс GeneratePress.
Начнем с самой темы. GeneratePress — это простая, легкая и бесплатная тема WordPress с восторженными отзывами и красивым макетом для целевых страниц, блогов, бизнес-сайтов и страниц продаж. Трудно определить рынок, на котором вы не смогли бы использовать тему GeneratePress, поскольку она такая современная и чистая. Излишне говорить, что если вы устали от неуклюжих и медленных тем, вам стоит попробовать GeneratePress.Большая часть редактирования выполняется через живой редактор WordPress при работе с бесплатной темой, но вы получаете доступ ко всем модулям (надстройкам), включая разделы, когда выбираете премиум-версию темы.
GeneratePress (разделы)
Без разделов GeneratePress представляет собой безумно быстрый способ создать красивый веб-сайт. Тем не менее, как только вы добавляете модуль «Разделы», он открывает множество возможностей для дизайна. Короче говоря, модуль позволяет вам добавить раздел, а затем добавить в него содержимое, такое как мультимедиа, текст, заголовки, цвета и цвета фона.Итак, вы можете составить список функций вашего продукта, выделив жирным шрифтом, изображениями и ссылками.
Как мы уже упоминали, сочетание GeneratePress и Sections обеспечивает скорость. Создав все разделы, вы можете перемещать их с помощью интерфейса перетаскивания. Секции накладываются друг на друга, поэтому движение происходит в основном по вертикали.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- GeneratePress дает возможность создавать профессиональные веб-сайты и управлять ими за считанные минуты.
- Существует бесплатная тема, которая творит чудеса, но у вас есть возможность заплатить около 40 долларов за премиальную тему с более чем 14 модулями (включая разделы).
- Модуль «Разделы» добавляет столь желанную функцию перетаскивания, поэтому все, что вам нужно сделать, это перемещать фрагменты контента, чтобы организовать их.
- Вы можете разместить премиум-версию GeneratePress на неограниченном количестве сайтов. Другими словами, разработчику или агентству нужно будет заплатить всего 40 долларов, чтобы иметь тему для всех клиентов.
- Вы получаете несколько других замечательных модулей для таких вещей, как цвета, WooCommerce, типографика, меню, заголовки страниц, блоги, фон, интервалы и крючки.
- Вы получаете тщательно проработанные оптимизации производительности, такие как динамическое кэширование CSS, вариант по умолчанию для системного стека шрифтов (без файлов шрифтов), без jQuery и более мелкие возможности Font Awesome.
3. Строитель бобров
Beaver Builder предлагает надежный конструктор страниц WordPress для творческих людей, которые все еще жаждут чего-то большего, чем простота предыдущих конструкторов. Существует как бесплатная облегченная версия, так и премиум-версия. Цена немного выше, чем у большинства строителей. Однако вы можете использовать Beaver Builder на неограниченном количестве сайтов, начиная с 99 долларов.
Существует как бесплатная облегченная версия, так и премиум-версия. Цена немного выше, чем у большинства строителей. Однако вы можете использовать Beaver Builder на неограниченном количестве сайтов, начиная с 99 долларов.
White-labeling предлагается в плане агентства (399 долл. США), поэтому ясно, что сотрудники Beaver Builder также думают о девелоперских домах с клиентами.
Что касается конструктора страниц WordPress, он позволяет вам получить полный контроль над элементами дизайна, начав с современных и красивых шаблонов и очистив свой сайт с помощью системы перетаскивания.Beaver Builder может похвастаться точностью с визуальным конструктором, который ставит его впереди других опций с привередливыми элементами управления.
Beaver Builder Конструктор страниц WordPress
Живое, интерфейсное редактирование — это то, где Beaver Builder напрягает свои мускулы, поскольку вам не нужно постоянно нажимать кнопку предварительного просмотра или гадать при внесении корректировок. Это удобный для мобильных устройств конструктор, а поддержка WooCommerce полезна для тех интернет-магазинов. Вы можете сохранять и повторно использовать строки и модули для дальнейшего использования, а также использовать короткие коды и виджеты, когда сторонние плагины не интегрируются с Beaver Builder.
Наряду с повторно используемыми шаблонами, открытым API и функцией импорта / экспорта трудно найти конструктор страниц WordPress, который имел бы столько же функций, как Beaver Builder.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Оперативное редактирование через интерфейс работает в режиме реального времени, поэтому нет никаких догадок, и вам не нужно ждать, пока изменения отразятся на вашем экране.
- Конструктор страниц прекрасно работает с WooCommerce.
- Некоторые из премиальных планов поставляются с темой Beaver Builder, которая отличается простым, но мощным дизайном и некоторыми замечательными предустановками для создания десятков различных стилей одним нажатием кнопки.

- Вы получаете множество модулей перетаскивания, включая (но не ограничиваясь) фотографии, текстовые редакторы, разделители, аккордеоны, призывы к действию, счетчики номеров, формы подписки и таблицы цен.
- Агентский план предоставляет белые метки, сетевые настройки и платформу для веб-публикаций своими руками для идеальной среды для обслуживания ваших клиентов.
- Все ваши макеты можно сохранить и повторно использовать где-нибудь на вашем веб-сайте. Вы можете даже попробовать перенести некоторые из этих макетов на другие веб-сайты.
4. Divi
Divi зарекомендовала себя благодаря впечатляющим разработчикам Elegant Themes. Как и во всех продуктах Elegant Themes, вы должны стать участником, чтобы получить доступ ко всем плагинам, темам и другим интересным функциям, которые может предложить Elegant Themes. Это центр для разработчиков и агентств, которым требуется библиотека, полная плагинов WordPress и тем WordPress. Тем не менее, членство начинается всего с 89 долларов в год, так что против этого сложно спорить.
Когда дело доходит до Divi Builder, это жемчужина, которая предоставляет бесконечное количество возможностей компоновки.Вы можете использовать его с любой темой, какой захотите, воспользовавшись 46 модулями контента. Например, некоторые из модулей включают:
- Аккордеон
- Аудиоплеер
- Барная стойка
- Комментарии
- Разделитель
- Электронная почта для подтверждения
- Портфель
- Слайдер
- Свидетельство
Конструктор страниц Divi WordPress
Divi Builder допускает использование нескольких столбцов, но некоторые из наиболее интригующих дизайнов на веб-сайте Elegant themes показывают длинный контент для блогов и целевых страниц.Фактически, Elegant Themes утверждает, что Divi идеально подходит для рассказа увлекательной истории с вертикальным отображением изображений и интерактивных элементов.
Простые параметры конфигурации гарантируют, что вам не нужно ничего знать о кодировании. Однако вы можете добавить свой собственный CSS, если вы не можете найти что-то в Divi или если вы хотите добавить совершенно уникальный элемент. Как и во многих конструкторах страниц WordPress в этом списке, Divi также имеет функцию дублирования и копирования любого элемента одним щелчком мыши.Вы даже можете скрыть или заблокировать определенный модуль в серверной части, если хотите сохранить его на потом или запретить другим редактировать.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Имея 46 модулей содержимого, Divi имеет одну из самых больших библиотек элементов веб-сайта на выбор.
- У вас даже есть несколько красивых шаблонов, чтобы сдвинуть с мертвой точки.
- Дублировать, отключать и блокировать элементы.
- Divi предоставляет уникальную функцию «свертывания» для консолидации вашего обзора и очистки области для менее загроможденного дизайна.
- Divi также предлагает неограниченное количество повторов и отмен. Следовательно, вы можете вернуться к редакции, сделанной в далеком прошлом, и по-прежнему вернуться к этой редакции.
Рекомендуемая литература: Divi vs Elementor: Сравнение плагинов WordPress Page Builder
5. WP Page Builder
WP Page Builder, бесплатный конструктор страниц WordPress, вышел на рынок 1 августа 2018 года и уже сделал себе имя. Функции, предоставляемые этим конструктором страниц, существуют не просто так.Было сказано, что команда Themeum потратила годы на исследования и разработки, чтобы создать идеальный продукт.
Плагин WP Page Builder
Элегантный и простой дизайн этого конструктора страниц поможет вам быстрее понять его, даже если вы никогда раньше не использовали какой-либо конструктор страниц. Панель инструментов очень проста для понимания, что делает использование строк и столбцов еще проще. Надстройки созданы для выполнения определенного набора задач и могут выполнять их безупречно. Раздел библиотеки позволяет сохранить любую строку, состоящую из набора надстроек, в любой момент вашей работы.Эта функция позволяет повторно использовать вашу работу, что приводит к значительной экономии времени.
Раздел библиотеки позволяет сохранить любую строку, состоящую из набора надстроек, в любой момент вашей работы.Эта функция позволяет повторно использовать вашу работу, что приводит к значительной экономии времени.
Предварительно разработанные блоки и макеты WP Page Builder — довольно полезные элементы. Просто воспользовавшись преимуществом простой функции перетаскивания, вы можете создать одну страницу одним щелчком мыши. Эти блоки очень богаты содержанием и предлагают отличный дизайн. Пакеты макетов — отличный инструмент для создания готовой страницы за секунды. Пакеты содержат одну или несколько страниц, что позволяет использовать только одну страницу из пакета.Если вы хотите узнать больше об этом решении, вы можете прочитать наш подробный обзор WP Page Builder здесь.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Конструктор страниц фокусируется на редактировании внешнего интерфейса, чтобы предоставить пользователю отличное визуальное представление своей работы. Это идеальный продукт для тех, кто любит редактировать в реальном времени.
- Простая функция перетаскивания этого конструктора страниц позволит вам использовать его надстройки, блоки, макеты для перемещения и управления ими на любой странице.
- Это позволяет вам отключить или скрыть любой существующий элемент для очистки позже и позволит вам сохранить их для дальнейшего использования.
- У вас будет доступ к нескольким предварительно разработанным блокам и пакетам макетов, которые позволят вам работать быстрее, не беспокоясь о новой концепции дизайна.
- Все дополнения бесплатны. Если вы хотите использовать профессиональные функции конструктора страниц, не теряя ни копейки, то WP Page Builder — это то, что вам нужно.
- Использование WP Page Builder не требует навыков программирования, но если вы хотите применить более продвинутый дизайн, вы можете воспользоваться настраиваемой опцией CSS.
6.
 Конструктор страниц от SiteOrigin
Конструктор страниц от SiteOriginPage Builder от SiteOrigin имеет как бесплатную версию, так и премиум-версию за 29 долларов. Вы можете загрузить комплект виджетов SiteOrigin, не указывая адрес электронной почты и не платя дополнительную плату. Предлагаемые виджеты включают модули для Google Maps, заголовки, сетки изображений, таблицы цен, карусели сообщений и многое другое. Совместите это с гибким конструктором страниц WordPress, и вы получите простой интерфейс для создания контента для всех уровней опыта.
Это простая система перетаскивания, использующая сеточную технологию и интеграцию с SiteOrigin и сторонними виджетами. Следовательно, вы можете создать свой веб-сайт, используя некоторые из более знакомых виджетов, которые поставляются с вашей темой. В конструкторе страниц есть возможность редактирования внешнего интерфейса в реальном времени, но у вас также есть возможность перемещать элементы в конструкторе внутренних страниц. Это обеспечивает простую панель инструментов в верхней части вашего контента с кнопками для добавления виджетов, добавления строк, использования готовых модулей или просмотра вашей истории.
Конструктор страниц SiteOrigin
Как мы уже говорили выше, Page Builder от SiteOrigin предоставляется бесплатно без необходимости обновления для поддержки или обновлений. Однако вы можете перейти на премиум-версию, если вам нужны дополнительные надстройки, такие как SiteOrigin Custom Post Type Builder, которые могут помочь в дальнейшем улучшении вашего сайта.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Если вас интересует удобный конструктор страниц WordPress без ценника.Сюда входит большая коллекция бесплатных виджетов.
- Вы не против решать свои проблемы с поддержкой клиентов на форумах или в документации.
- Вам нужен конструктор страниц для внутреннего и внешнего интерфейсов.
- Конструктор страниц SiteOrigin предоставляет удобную и простую панель инструментов, которую легко понять.
 Вы можете добавлять самые важные элементы, такие как строки и виджеты.
Вы можете добавлять самые важные элементы, такие как строки и виджеты. - SiteOrigin прекрасно интегрируется со своими собственными виджетами и любыми другими сторонними виджетами, которые могут быть у вас на сайте.
7. Визуальный композитор
ЗаVisual Composer стоит сильная команда! Он разработан создателями WPBakery, одного из самых популярных конструкторов страниц, продаваемых на CodeCanyon. Помимо простоты использования, он также содержит множество функций, которые понравятся веб-разработчикам среднего и продвинутого уровней.
Например, вы получаете более 50 элементов премиум-контента и 100 предопределенных макетов. Более 40 шаблонов дизайна сетки помогут вам начать правильную работу, и вы не ошибетесь, выбрав более 200 эксклюзивных надстроек сторонних производителей.Visual Composer предоставляет как внешние, так и внутренние визуальные редакторы. Интерфейсное решение показывает вам результаты в реальном времени по мере того, как вы настраиваете свой веб-сайт, в то время как внутренний редактор — это скорее интерфейс на основе сетки с модулями для перетаскивания.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасVisual Composer Конструктор страниц WordPress
Как вы уже могли предположить, при работе с подключаемым модулем Visual Composer кодирование не требуется.Фактически, разработчики добавили так называемое «древовидное представление», которое превращает ваш конструктор в многоуровневый интерфейс, очень похожий на Photoshop или Sketch Layers.
Если наступает время, когда вы не можете сделать элемент дизайна правильным или хотите проявить творческий подход и сделать часть своего сайта полностью уникальной, вы можете воспользоваться настраиваемыми разделами CSS или Javascript. Это можно сделать глобально или локально, когда вам может потребоваться добавить определенный стиль ко всему сайту.
Это можно сделать глобально или локально, когда вам может потребоваться добавить определенный стиль ко всему сайту.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Используйте простой редактор перетаскивания для перемещения и управления макетом и элементами по странице.
- Покупка отдельно стоит всего 59 долларов.
- Технически вы получаете редактор 3-1 с бэкэндом, живым редактором внешнего интерфейса и представлением в виде дерева.
- Visual composer позволяет скрывать элементы и сохранять их на будущее, очищая область дизайна и напоминая вам о модуле.
- Конструктор страниц WordPress не требует знания кода, но у тех, кто достаточно опытен, есть полный контроль над настраиваемыми областями CSS и Javascript.
8. Сэндвич для компоновщика страниц
Page Builder Sandwich в основном работает как бесплатный плагин, но есть возможность перейти на Page Builder Premium, что дает вам более 1700 дополнительных векторных иконок, настраиваемую версию Google Maps, сотни шорткодов и плагинов, а также возможность добавьте свой собственный CSS.
Нам нравится сэндвич Page Builder для начинающих, поскольку он в основном полагается на интерфейсный визуальный конструктор страниц. Таким образом, вам не нужно думать о проектировании серверной части, избавляя от необходимости что-либо знать о коде. Элементы перетаскивания довольно простые, с простыми текстовыми полями и изображениями. Вы можете настраивать цвета и размеры с помощью мыши и видеть все ваши изменения в режиме реального времени.
Сэндвич для компоновщика страниц
Хотя внутреннего редактора перетаскивания нет, Page Builder Sandwich прекрасно интегрируется с редактором контента WordPress по умолчанию.Таким образом, вы можете вернуться в этот редактор, чтобы настроить изображения или текст, но код из визуального редактора не испортится.
Этот конструктор страниц WordPress представляет собой несколько упрощенную версию таких опций, как Divi и Elementor, но он творит чудеса, если вы хотите убрать беспорядок. Например, 10 полностраничных шаблонов хороши в качестве отправной точки, но другие конструкторы страниц имеют библиотеки большего размера.
Например, 10 полностраничных шаблонов хороши в качестве отправной точки, но другие конструкторы страниц имеют библиотеки большего размера.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Бесплатная версия достаточно проста, чтобы средний веб-мастер мог сразу приступить к проектированию без обучения.
- Премиум-версия содержит сотни плагинов и шорткодов, а также тысячи векторных иконок.
- 10 шаблонов страниц поставляются вместе с плагином, поэтому вам не придется создавать свой сайт с нуля.
- Конструктор страниц WordPress представляет собой красивый интерфейсный редактор в реальном времени, и это не противоречит никаким изменениям, внесенным в внутренний редактор WordPress.
9. Кислород
Приложение Oxygen немного отличается от обычного конструктора страниц WordPress, поскольку оно работает через отдельный модуль песочницы, который все еще подключен к WordPress, но на самом деле это то, что я считаю отдельным.Один из аспектов, который мне действительно нравится в Oxygen, заключается в том, что он убирает большинство основных вкладок и панелей инструментов, которые вы обычно видите в WordPress, и фокусируется только на параметрах конструктора страниц, таких как кнопки для создания контейнеров, абзацев и текстовых блоков.
Oxygen продается по фиксированной цене 99 долларов. Это включает 30-дневную гарантию возврата денег и пожизненные обновления для неограниченного количества веб-сайтов. Таким образом, вам не нужно постоянно платить ежегодную плату за простую поддержку и обновления.
Oxygen Конструктор страниц WordPress
Суть Oxygen — создавать сайты за считанные минуты, а готовые компоненты позволяют быстро создавать собственные проекты.HTML-элементы также включены на тот случай, если вы хотите создать свой сайт более традиционным способом. Oxygen имеет функцию импорта / экспорта для быстрого перемещения дизайнов с одного сайта на другой. Кроме того, вы можете использовать Oxygen вместе с другими конструкторами страниц, такими как Visual Composer, Beaver Builder и Elementor. Это серьезное преимущество, если вы найдете в каждом конструкторе страниц WordPress определенные функции, которые вам нравятся.
Кроме того, вы можете использовать Oxygen вместе с другими конструкторами страниц, такими как Visual Composer, Beaver Builder и Elementor. Это серьезное преимущество, если вы найдете в каждом конструкторе страниц WordPress определенные функции, которые вам нравятся.
На мой взгляд, интерфейс Oxygen похож на интерфейс Photoshop. Это легко понять, если вы немного поупражняетесь, и в нем есть огромное количество инструментов, если вы научитесь ими пользоваться.Однако я считаю это довольно пугающим для начинающего пользователя. Тем не менее, более опытные разработчики сочтут это полезным, особенно с поддержкой Javascript, HTML, PHP и CSS.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Oxygen обеспечивает полную возможность кодирования (с Java, HTML, PHP и CSS) вместе с надежным визуальным конструктором внешнего интерфейса.
- Вы можете комбинировать Oxygen с другими конструкторами страниц, такими как Elementor, на всякий случай, если вам нравятся функции обоих.
- Этот конструктор страниц WordPress предоставляет вам постоянные обновления и поддержку, и вы можете использовать его на любом количестве клиентских сайтов.
10. Live Composer
Live Composer — еще один бесплатный конструктор страниц WordPress с открытым исходным кодом, поэтому вы можете перейти на сайт и загрузить плагин, введя свой адрес электронной почты и имя. Он предлагает интерфейс перетаскивания, поэтому вам не нужно ничего знать о кодировании. Редактор создает адаптивный дизайн и содержит более 40 модулей контента для быстрой и легкой разработки.
УLive Composer есть две темы для начала работы над дизайном, и он обеспечивает конкретную интеграцию с WooCommerce, которую вы можете купить за 69 долларов. Это обеспечивает полную настройку всего, от страниц продуктов до страниц корзины.
Live Composer Конструктор страниц WordPress
Единственная часть, за которую вам придется заплатить, — это если вам нужна поддержка WooCommerce или одно из многих расширений. Расширения продаются пакетом за 49 долларов.
Расширения продаются пакетом за 49 долларов.
Помимо этого, плагин Live Composer — это базовый, но интуитивно понятный конструктор для всех уровней навыков.Я хотел бы видеть более полный список модулей в бесплатной версии, но при необходимости вы можете воспользоваться расширениями.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Вам не нужно платить ни цента за конструктор страниц.
- Вы можете оплатить полный редактор WooCommerce с функцией перетаскивания.
- Компания также продает расширения премиум-класса для таких вещей, как Карты Google, встраивание видео, изображения галереи и анимация.
11.Визуальный конструктор страниц от MotoPress
Визуальный конструктор страницот MotoPress не так популярен, как некоторые из наиболее популярных конструкторов страниц в этом списке, но это доступное решение (29 долларов США) с поддержкой всех тем, страниц, сообщений и настраиваемых типов сообщений. Он сочетается с редактором WordPress для создания полностью визуального интерфейса редактирования. Не говоря уже о том, что плагин совместим с несколькими сайтами WordPress, если у вас есть сеть сайтов.
Стандартный плагин предлагает несколько готовых тем и многоязычный интерфейс для изменения текста вашего сайта, чтобы все могли его понять.Даже если вас интересует только полная поддержка Woocommerce или включенные веб-шрифты Google, стоит взглянуть на Visual Page Builder от MotoPress.
Визуальный конструктор страниц
Кроме того, вы можете выбрать личные пакеты или пакеты для разработчиков, чтобы получить доступ к коллекции премиум-надстроек. Некоторые из надстроек включают:
- Подставка для белых этикеток
- Видео-слайдеры и видео-лайтбоксы
- Google Карты Pro
- Таблицы цен
- Простая форма для связи
- Горячие точки
- Модуль обратного отсчета
- Расширенное дополнение WooCommerce
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Это один из самых дешевых конструкторов страниц премиум-класса.
- Плагин больше ориентирован на построитель визуальных страниц в реальном времени, поэтому он отлично подходит, если вас не интересует серверная часть.
- Вы получаете небольшую поддержку WooCommerce в стандартном плагине.
- Конструктор страниц WordPress включает в себя несколько готовых шаблонов страниц и тем.
- Плагин поддерживает работу с несколькими сайтами WordPress.
12. Brizy
Brizy может быть одним из новейших плагинов для построения страниц на рынке, но он разработан командой из ThemeFuse, которая создает темы WordPress в течение многих лет.Это делает их закаленными ветеранами темы и пространства WordPress, и они узнали, что пользователям нужно и чего они хотят. Они сосредоточены на том, чтобы максимально упростить создание страниц для вашего веб-сайта.
Существует бесплатная и профессиональная версия Brizy. Предпродажная версия (предлагается в течение ограниченного времени) начинается с более высокой цены — 231 доллар. Может показаться, что это изрядная плата, но в отличие от большинства других конструкторов страниц премиум-класса, это не подписка. Вы платите один раз и получаете все функции и обновления, которые они выпускают, на всю жизнь, и вы можете использовать их на неограниченном количестве сайтов!
Плагин Brizy для создания страниц WordPress
Brizy имеет все необходимое, чтобы приступить к проектированию без необходимости знать какой-либо код.Все можно одним щелчком мыши или перетащить.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Уникальное лицензирование предпродажной версии. Заплатите один раз и получите пожизненные обновления и возможность использования на всех ваших сайтах WordPress.
- Один из лучших пользовательских интерфейсов, которые мы видели в плагине для создания страниц.
- Более 150 готовых блоков, которые можно перетащить на вашу страницу.
- Имеет отличную функцию автосохранения, которая означает, что вы никогда не потеряете свою работу.
- Имеет группу в Facebook, где можно общаться с другими пользователями Brizy за дополнительной поддержкой и идеями.
13. Themify Builder
Themify Builder имеет явное преимущество в том, что он встроен во все темы Themify, поэтому, если вы наткнетесь на тему Themify из коллекции, которая соответствует вашим потребностям, вам не нужно беспокоиться об интеграции стороннего конструктора страниц WordPress или оплате ничего лишнего. Themify Builder продается за 39 долларов, но при этом вы получаете только конструктор и не получаете никаких интересных надстроек для конструктора Themify.На мой взгляд, вам лучше заплатить 59 долларов, чтобы получить все надстройки вместе с конструктором.
Themify Builder
Существует также версия Builder Lite, которую вы можете скачать бесплатно.
Начнем с функций бесплатного конструктора. Для начала, у конструктора страниц есть адаптивные элементы во всех разрешениях. Редактирование предварительного просмотра в реальном времени устраняет необходимость возиться с серверной частью, в то время как модуль перетаскивания по умолчанию включает в себя следующее: текст, аудио, аккордеон, галерею, публикацию, виджет и многое другое.В бесплатную версию включены некоторые дополнительные инструменты, такие как функция импорта / экспорта, модули копирования и вставки, возможность перетаскивания ширины столбцов и функция отмены / повтора.
Themify Page Builder премиум-класса предлагает больше для опытных разработчиков, так как в нем есть область для ввода вашего собственного CSS. Это открывает всевозможные возможности настройки, а также хорошо сочетается с функцией многоразовых частей для создания пользовательских модулей CSS и их повторного использования в других местах. Основным преимуществом премиум-версии является наличие более 60 предустановленных макетов компоновщика.Вы также получаете более 60 анимационных эффектов и адаптивный стиль для максимально реалистичного дизайна в центре дизайна.
В этой версии также расширен контроль версий, так как он позволяет сохранять макеты с неограниченным количеством версий. Наконец, надстройки помогают превратить ваш конструктор страниц WordPress в один из немногих плагинов, которые вам нужны. Некоторые из надстроек позволяют:
- Слайд-шоу
- Бесконечные сообщения
- Эффект машинки
- Слайдер фонового видео
- Карты Pro
- Индикатор выполнения
- Хронология
- Счетчики
- Отображение изображений A / B
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Бесплатная версия включает функции, за которые вам часто приходится платить с другими конструкторами страниц WordPress.Основная причина, по которой вы выберете платную версию, — это если вам нужны определенные макеты конструктора, эффекты анимации или десятки надстроек Themify.
- Платная версия доступна по цене, и вы можете сделать небольшое обновление, чтобы получить доступ к десяткам уникальных надстроек.
- Themify Builder имеет более 60 готовых макетов компоновщика и 60 анимационных эффектов.
- Это необычный инструмент, с помощью которого вы можете скрыть некоторые элементы веб-сайта в зависимости от используемого устройства.
- У вас также есть возможность использовать собственный CSS, на случай, если вы захотите вернуться к более традиционным методам проектирования.
Gutenberg (Скоро в продаже)
Мы также не можем позволить вам уйти, не упомянув хотя бы Gutenberg, который представляет собой новый редактор для WordPress.
Гутенберг
Их цель — облегчить редактирование и создание контента, особенно для тех, кто только начинает работать с WordPress. Они используют «маленькие блоки» и надеются добавить более продвинутые варианты компоновки. Это похоже на то, что некоторые называют конструктором страниц. Однако он все еще находится в стадии бета-тестирования, поэтому мы все ждем, чтобы увидеть, что из этого получится.Предполагается, что он будет поставляться с WordPress 5.
Дополнительные конструкторы страниц и многоцелевые темы
На рынке так много компоновщиков страниц, что мы не можем охватить их всех, но вот несколько дополнительных, которые заслуживают упоминания.
И, конечно же, мы не можем забыть популярные темы, такие как Avada и X WordPress Theme. В Avada есть собственный встроенный Fusion Builder, а в тему X входит как Visual Composer, так и собственный Cornerstone. Cornerstone также продается отдельно.Но мы рассмотрим многоцелевые темы более подробно в другой публикации. 😉
Минусы конструктора страниц
Как и у любого продукта или плагина, всегда есть несколько минусов. Вот некоторые из них, о которых следует помнить:
- Некоторые компоновщики страниц могут увеличить время загрузки вашего сайта. Это потому, что им нужно загружать дополнительные CSS и JS, чтобы все работало на вас без кода. Мы всегда рекомендуем тестировать скорость вашего сайта WordPress до и после установки компоновщика страниц.
- Вы берете на себя обязательство и привязываетесь к этому конструктору страниц для дизайна.Убедитесь, что вы выбрали тот, который регулярно обновляется и имеет все необходимое на долгое время.
Теперь ваша очередь выбрать лучший конструктор страниц WordPress
Вы обязательно найдете всевозможные результаты, когда будете искать в Google конструкторы страниц WordPress. Надеюсь, это руководство позволит вам свести к минимуму ваши варианты и принять обоснованное решение, основанное на вашем бюджете, уровне опыта и желаемых функциях.
Чтобы вам было немного легче, вот несколько окончательных выводов:
- Если вы хотите получить максимальную отдачу от вложенных средств (множество функций по хорошей цене): Рассмотрите Elementor, Divi, Beaver Builder или Brizy.
- Если вас интересует быстрый и простой конструктор страниц: Попробуйте GeneratePress с разделами, конструктор страниц от SiteOrigin или конструктор страниц WP.
- Если вам нужен бесплатный конструктор страниц WordPress: Попробуйте Elementor, Page Builder Sandwich, Live Composer или Page Builder от SiteOrigin.
- Если вам нужен более мощный конструктор страниц с поддержкой расширенного кодирования: Загляните в Divi, Themify, Visual Composer или Oxygen.
Если у вас есть какие-либо вопросы о лучших конструкторах страниц WordPress, сообщите нам об этом в комментариях ниже.Кроме того, поделитесь своим опытом работы с конструкторами страниц, которые вы использовали, чтобы другие могли узнать больше.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими планами
Constructor WordPress тема для подрядчика строительного интерьера
Для документации: Щелкните здесь.
- Constructor WordPress Theme поставляется с нашим собственным конструктором страниц SKT
- Эта тема WordPress лучше всего подходит для разработки таких веб-сайтов, как строитель, конструктор, строительные компании, инженерные объекты, ремонт, домашний декор, копание, интерьер и т. Д.,
- Используется плагин W3 Total Cache. Этот плагин улучшает общую функциональность веб-сайта. С W3 Total Cache страницы загружаются быстрее Готовая тема для подключаемого модуля
- Jetpack, используемая для повышения безопасности, ускорения времени загрузки, инструментов для работы с контентом и компонента взаимодействия с посетителями.
- Плагин Akismet, который помогает удалить спам-комментарии на этом веб-сайте.
- Программное обеспечение WordPress версии 5.0+ готовая тема
- Тема, совместимая с Гутенбергом, поэтому редактор Гутенберга можно использовать без каких-либо проблем
- Совместимость с навигационной панелью Google, которая помогает предоставить карту Google и клавиши навигации, поэтому поиск адреса становится простым с этой темой
- Yoast SEO помогает оптимизировать веб-сайт, проверяет страницы и предоставляет информацию о том, как улучшить посещаемость сайта
- Google XML Sitemaps помогает поисковой системе и, таким образом, загружает страницы быстрее
- SKT Page Builder управляет разделом домашней страницы и, следовательно, прост в использовании содержимого домашней страницы
- Ползунок по умолчанию предоставляется вместе с темой, поэтому время управления и паузы указано на веб-сайте
- Плагины для слайдеров, такие как meta, Revolution, master, fusion, проверены и, следовательно, работают бессимптомно с нашей темой
- Другой плагин для построения страниц, такой как Gutenberg, Visual Composer, Beaver и т. Д., хорошо работает с нашей темой
- iThemes Security защищает сайт от автоматических атак. Установка определенных плагинов и слабых паролей может повредить ваш сайт, поэтому с помощью iThemes Security ваш сайт будет защищен от таких типов дыр и повреждений на сайте
- Готовая тема Retina, поэтому не влияет на зрение Тема
- HD ready с высоким разрешением хорошо работает с плазменными светодиодами, проекторами, экранами телевизоров и т. Д.,
- Можно изменить цвет темы в соответствии с их потребностями из-за опции выбора цвета
- встроенных шрифтов Google, которых 900+ в количестве
- Шрифты, макет, язык можно изменить в зависимости от предоставленной опции конструктора страниц.В такие языки, как Times New Roman, Calibri, Samsui и т. Д., Можно вносить изменения. Можно изменить размер шрифта согласно требованию
- Блоги и посты предоставили 30+ доступных блогов и 30+ блоков
- В этой теме также упоминались значки социальных сетей, такие как Facebook, Twitter, Yahoo и т. Д.
- Перекрестная проверка с различными браузерами, такими как Mozilla Firefox, Chrome, Internet Explorer, Opera Mini
- Плагин контактной формы предоставлен список как один из лучших плагинов WordPress, может создавать несколько контактных форм на вашем сайте и может управлять функциями с помощью контактной формы 7
- WP Tough theme, увеличивает совместимость веб-сайта с мобильными устройствами, удобный для мобильных устройств веб-сайт
- Предусмотрена программа проверки разрывов строк, которая помогает обнаруживать неработающие ссылки и автоматически восстанавливать ссылки для пользователей
- Тема протестирована и перекрестно проверена на мобильных телефонах, планшетах, ноутбуках, настольных компьютерах, ноутбуках и т. Д., найдено работает хорошо
- Макет заголовка имеет меню, которое состоит из 4 номеров, и его можно использовать в соответствии с их потребностями, а также с разделом нижнего колонтитула, который содержит столбцы, количество которых снова равно 4
- Боковая панель, левая боковая панель, правая боковая панель снабжены разделом верхнего и нижнего колонтитула
- Язык RTL подтвержден, поэтому предусмотрены такие языки, как иврит, арабский, справа налево
- Нет языкового барьера, поэтому можно выбирать язык в соответствии со своей комфортной зоной
- Язык программирования HTML5, CSS3 делает тему более красивой и привлекательной с помощью тегов, анимации и шрифтов, которые они предоставляют
- Кодирование выполняется просто с помощью плагина codex.Эта тема не сильно концентрируется на технической части, поэтому можно разработать свою собственную тему со ссылкой на эту тему
- Правая боковая панель шаблонов страниц, левая боковая панель предусмотрены в теме
- шорткодов, если они встроены. Некоторые шорткоды, такие как хронология публикации, члены команды, отзывы и т. Д., Можно использовать в любом месте на веб-сайте .
- Совместимость с WooCommerce, поэтому продавать любые услуги можно без помощи третьих лиц Совместимость с
- Elementor делает тему более простой в использовании и использовании.Помогает превратить сложные страницы в простые
- Формы Ninja предоставляются, если кому-то надоедает доступность ограниченных функций, то с формой Ninja становится очень легко добавить новую функциональность в тему
- Совместимость с TablePress обеспечивает функциональность Excel, которая позволяет добавлять и удалять любое количество строк и столбцов в теме с любым количеством вставок таблиц.
- Совместим с плагином Envira Gallery, куда можно добавить любое количество изображений
- Smart Slider 3 подходит для отображения медиаконтента на вашем сайте, дает шаблоны Bonnie для темы
- Кнопка AddToAny Share совпадает, в нижнем колонтитуле есть много значков социальных сетей, поэтому сложно выбрать какой-либо из них, поэтому наша кнопка AddToAny Share позволяет выбрать любую великолепно выглядящую кнопку, огромный выбор социальных сетей
- MailChimp для WordPress предоставляется для бесплатных почтовых сервисов
- Установка бесплатна с темой Плагины
- SEO и стандарты SEO используют для кода
Constructor WordPress Theme — это веб-сайт, созданный для конструкторов, строителей, инженеров сайтов и т. Д., чтобы получить представление о строительстве здания, дома, компаний, отраслей, организаций и т. д., обо всем в современном мире в Интернете и в социальных сетях, так почему же нам не хватать инфраструктуры, поэтому с этой идеей мы пришли создавая этот веб-сайт для тех людей, которые могут без каких-либо сложностей использовать его для создания дома, организации, компании, отрасли и т. д.
Этот веб-сайт разработан очень просто и им легко управлять, не уделяя особого внимания техническим аспектам, поэтому новичок также может начать использовать эту тему.Ползунки, расположенные сверху вниз и слева направо, справа налево, делают использование темы более простым и удобным. Слайдер значительно упрощает использование темы.
Тема Constructor WordPress уменьшает рабочую нагрузку и помогает работать быстрее и проще. Также в этой теме представлены изображения и снимки экрана, которые помогут архитекторам эффективно построить здание или промышленное строительство. С помощью этого веб-сайта архитекторам стало легко принимать заказы или записываться на прием от клиентов или пользователей.
Благодаря дружественному к SEO и SMO веб-сайту нет ошибок, а кодирование очень простое, и его можно легко использовать, если он / она тоже новичок. Проблем со зрением здесь также нет из-за его высокого разрешения и функции готовности к сетчатке. Боковая панель делает использование темы более простым и приятным.
ТемаConstructor WordPress не содержит вирусов и ошибок, поскольку веб-сайт правильно протестирован с помощью iTheme Security, которая помогает в вопросах, связанных с безопасностью. По мере того, как сайт стареет, это приводит к неработающим ссылкам, а это означает, что внутренняя или внешняя ссылка больше не используется, поэтому проверка прерывистой строки автоматически выполняет сканирование всех этих внутренних и внешних ссылок.
Этот веб-сайт предоставляет онлайн-услуги, такие как выбор требований к материалам для строительства, он показывает сумму суммы, а также материальную единицу, а также контактную форму, благодаря которой его очень легко использовать для любых запросов, связанных с назначением встречи с архитекторами. Тема экономит время и деньги клиента и пользователя, поэтому предоставляет все возможности ручной работы. Преимущества не уступают посетителям сайта благодаря удобной платформе и структуре навигации. Цветные кнопки и опции выбора цвета, доступные на веб-сайте, позволяют изменять размер шрифта и язык в соответствии с потребностями веб-сайта.Никакого языкового барьера для одного, следовательно, не было предоставлено возможности для другого языка.
Тема Constructor WordPress предоставляет вам все подробности о местонахождении отрасли, компании, здания и предлагает полную информацию о конструкторе, на который можно доверять и которому можно доверять. Эта тема делает общение между Конструктором и сотрудником намного проще и проще благодаря предоставляемым функциям. Сайт помогает в проектировании детали, дизайне интерьера, строительной детали, идее ремонта, рытье поверхности до нужной длины и т. Д., раздел заголовка предоставляет макет меню о нас, свяжитесь с нами, дом, услуги, блог, магазин, все они встроены. Также веб-сайт предоставляет такие услуги, как управление проектами, транспортировка бетона, ремонт зданий, покраска, дизайн интерьера, экологичное строительство.
На сайте собраны специалисты, которые всегда готовы дать вам квалифицированный совет. Этот раздел в основном состоит из членов группы. У веб-сайта много клиентов, которые доверяют ему и делают все возможное.Нижний колонтитул веб-сайта снабжен значками социальных сетей, а также добавленными к нему столбцами. Блоги и сообщения могут быть добавлены по вашему выбору на веб-сайте.
Получите этот веб-сайт и используйте его как можно лучше и создайте свой собственный веб-сайт.
Также входит в каждую тему Constructor WordPress
- Файлы тем Файлы тем включены в zip-архив, который вы получаете при покупке
- Файлы дизайна PSD Включает файл формата PSD, так что если вам сначала понадобятся какие-либо изменения дизайна, чтобы изменить тему, вы можете это сделать
- Образец содержимого Содержимое домашней страницы загружается по умолчанию, а остальные страницы содержимого можно легко настроить с помощью документации
- Поддержка После покупки темы вы получите логин на наш форум поддержки, а также наш адрес электронной почты и идентификатор Skype.
- Бесплатная установка Вы получите бесплатную установку, если попросите нас установить тему на ваш сервер с демонстрационным контентом
Соответствующие отрасли: машинное отделение, технология, прикладная наука, наука, технически, техник, машинное оборудование, инструменты, инженерные науки, машинный зал, техника, организация, машиностроение, технические аспекты, строительство проектов, машиностроение, машиностроение, ремонтник, инженеры. , машиностроение, техническая наука, инженерное решение, манипулировать, машинное отделение, механическое, машина, технические характеристики, инженерная практика, тренер, инженерное решение, планирование, машинная камера, механическое строительство, отрасли, коммерческий, профсоюз, одежда, текстиль, нефть, Химия, пластмассы, компьютеры, транспорт, производство продуктов питания, производство металлов, дерево, кожа, бумага, муниципальные, промышленные, промышленники, столичные, занятость, профессиональные, тканевые, механические, торговые, урбанизированные, тяжелые, производство, профсоюзы, промышленность отраслевой, горнодобывающей, производственной, машиностроительной, общегородской, рабочее место, индустриализация, генная промышленность, горнодобывающая промышленность, производство капитальных товаров, генная инженерия, производство, электротехническая промышленность, электронная промышленность, электротехническая промышленность, электротехническая промышленность, машиностроение, машиностроение, строительство машин, производство машин, машиностроение, торговые автоматы, проектирование, машиностроение, инженер-механик, строительство, землеройная техника, строитель, бизнес, компания, корпорация, оператор, производитель, строитель, мастер, изготовитель
Constructor — Тема WordPress для строительства
Подробная информация о предмете
Constructor
Construction — адаптивная тема WordPress для бизнес-сайтов, корпоративных сайтов и строительных сайтов.С опцией power theme на базе Redux Framework. Конструктор страниц Drag’n Drop как функция темы по умолчанию. Неограниченная мета-опция страницы / публикации. Это поможет вам создать любую страницу без необходимости кодирования. В противном случае вы можете получить полностью демонстрационный образец клонирования всего одним щелчком мыши за несколько минут, используя функцию «Один щелчок» в этой теме.
ТЕМАТИЧЕСКАЯ ОСОБЕННОСТЬ:
База
- Полностью адаптивный дизайн
- Тонны элементов страницы + готовый виджет
- 5 Домашняя страница Образец и готовый к использованию
- 4 Дизайн макета Заголовок дизайна дизайн для архива, листинга, результата поиска или отдельного сообщения / страницы / элемента проекта
- Неограниченный цвет
- Google Font : вы можете выбрать семейство шрифтов, размер шрифта, высоту строки для текста, заголовок из онлайн-шрифтов Google
- Без ограничений Боковая панель : Вы можете создать любую боковую панель для обработки любого виджета, а затем включить ее на новую страницу
- и многое другое…
Блок элементов Page Builder
Эта тема имеет Drag ‘ n Отбросьте конструктор страниц как функцию темы по умолчанию.Вы можете создать строку / столбец с полной опцией, такой как: полная строка, строка контейнера, изменение цвета фона, фоновое видео, фоновая фотография, эффект параллакса фона … В противном случае вы можете экспортировать / импортировать содержимое строки / столбца. Это поможет вам намного быстрее и быстрее сэкономить время при создании / редактировании новой страницы.
- Testomation Block
- Логотип клиента
- Наша команда
- Сервис
- 2 Фото позади
- Counter Up
- CountDown
- Наши навыки
Формат сообщений по умолчанию:
Формат сообщения:- Сообщение с сеткой Фотогалерея
- Сообщение с фото слайдером камеры
- Сообщение с миниатюрным фото слайдером
- Сообщение со звуковым облаком
- Сообщение с Vimeo Video Embed
- Post with Youtube Video Embed
- Post with Self Видео-презентация [.mp4]
- Сообщение с Self Audio Player [.mp3]
FAQ
Q: Почему мой товар такой большой по размеру по сравнению с другими?
A: Потому что он содержит файл темы и образец данных. Размер выборки данных ~ 55Мб. Размер темы ~ 6Мб. Если вы хотите создать свою страницу с нуля, просто импортируйте образцы данных в файл xml. Вы можете исключить sample_data. В случае, размер темы около ~ 6Мб
Q: Как получить клон демо [будет полные страницы / пост / настройка темы, цвет, контент, фото…]?
A: Да, вы можете получить его всего одним щелчком мыши за несколько минут, запустив функцию «Установка в 1 щелчок».
НУЖНА ПОМОЩЬ / ПОДДЕРЖКА
Мы предоставляем специальную поддержку для этой темы 24/7 x 360 по адресу: [email protected]
| 208 | Использование атрибутов короткого кода | Использование атрибутов короткого кода | Александр Гильманов |
| 13 | Создание таблицы WordPress с помощью запросов MySQL, расширенная фильтрация | Создание таблицы WordPress с помощью запросов MySQL, расширенная фильтрация | Александр Гильманов |
| 170 | Круговая диаграмма | Круговая диаграмма | Александр Гильманов |
| 297 | Что нового / журнал изменений | Что нового / журнал изменений | Александр Гильманов |
| 5 | Tables and Charts Creator — плагин таблиц WordPress | Tables and Charts Creator — плагин таблиц WordPress | Александр Гильманов |
| 171 | Документация | Документация | Александр Гильманов |
| 174 | Установка | Установка | Александр Гильманов |
| 177 | Конфигурация | Конфигурация | Александр Гильманов |
| 184 | Обзор функций | Обзор функций | Александр Гильманов |
| 187 | Другие внутренние страницы | Другие внутренние страницы | Александр Гильманов |
| 190 | Обзор раздела Frontend | Обзор раздела Frontend | Александр Гильманов |
| 194 | Создание wpDataTables из Excel | Создание wpDataTables из Excel | Александр Гильманов |
| 196 | Как создать таблицу из данных CSV | Как создать таблицу из данных CSV | Александр Гильманов |
| 198 | Создание wpDataTables из таблиц Google | Создание wpDataTables из таблиц Google | Александр Гильманов |
| 200 | Как создать таблицу на основе MySQL с помощью wpDataTables | Как создать таблицу на основе MySQL с помощью wpDataTables | Александр Гильманов |
| 202 | Создание таблиц на основе MySQL с обработкой на стороне сервера | Создание таблиц на основе MySQL с обработкой на стороне сервера | Александр Гильманов |
| 204 | Создание wpDataTables из входных данных JSON | Создание wpDataTables из входных данных JSON | Александр Гильманов |
| 206 | Создание таблиц в WordPress на основе сериализованных массивов PHP | Создание таблиц в WordPress на основе сериализованных массивов PHP | Александр Гильманов |
| 210 | Использование заполнителей | Использование заполнителей | Александр Гильманов |
| 221 | Серверная обработка таблиц в WordPress | Серверная обработка таблиц в WordPress | Александр Гильманов |
| 223 | Адаптивные таблицы в WordPress | Адаптивные таблицы в WordPress | Александр Гильманов |
| 225 | Расширенная фильтрация | Расширенная фильтрация | Александр Гильманов |
| 229 | Сортировочные таблицы в WordPress | Сортировочные таблицы в WordPress | Александр Гильманов |
| 231 | Макет таблицы и перенос слов | Макет таблицы и перенос слов | Александр Гильманов |
| 235 | Как работать с текстовыми столбцами в таблицах WordPress с помощью wpDataTables | Как работать с текстовыми столбцами в таблицах WordPress с помощью wpDataTables | Александр Гильманов |
| 241 | Общий | Общий | Александр Гильманов |
| 244 | Создание wpDataTables из существующих источников данных | Создание wpDataTables из существующих источников данных | Александр Гильманов |
| 247 | Характеристики стола | Характеристики стола | Александр Гильманов |
| 249 | Типы и характеристики колонн | Типы и характеристики колонн | Александр Гильманов |
| 252 | Создание новых таблиц wpDataTables с помощью конструктора таблиц | Создание новых таблиц wpDataTables с помощью конструктора таблиц | Александр Гильманов |
| 255 | Как создать редактируемые таблицы вручную в WP Admin | Как создать редактируемые таблицы вручную в WP Admin | Александр Гильманов |
| 258 | Создание таблицы на основе запросов MySQL путем запроса базы данных | Создание таблицы на основе запросов MySQL путем запроса базы данных | Александр Гильманов |
| 261 | Создание таблицы на основе запросов MySQL путем создания запроса к базе данных WordPress | Создание таблицы на основе запросов MySQL путем создания запроса к базе данных WordPress | Александр Гильманов |
| 263 | Создание редактируемых таблиц из Excel, CSV или Google Spreadsheets | Создание редактируемых таблиц из Excel, CSV или Google Spreadsheets | Александр Гильманов |
| 269 | Целочисленные столбцы | Целочисленные столбцы | Александр Гильманов |
| 271 | Поплавковые колонны | Поплавковые колонны | Александр Гильманов |
| 274 | Столбцы даты | Столбцы даты | Александр Гильманов |
| 276 | Столбцы URL-ссылок | Столбцы URL-ссылок | Александр Гильманов |
| 278 | Столбцы ссылок на электронную почту | Столбцы со ссылками на электронную почту | Александр Гильманов |
| 280 | Столбцы изображений | Столбцы изображений | Александр Гильманов |
| 282 | Группировка строк | Группировка строк | Александр Гильманов |
| 285 | Переупорядочивание колонки | Переупорядочивание колонки | Александр Гильманов |
| 287 | Как отображать и скрывать столбцы в таблицах WordPress с помощью плагина wpDataTables | Как отображать и скрывать столбцы в таблицах WordPress с помощью плагина wpDataTables | Александр Гильманов |
| 298 | Редактируемые таблицы wpDataTables | Редактируемые таблицы wpDataTables | Александр Гильманов |
| 301 | Создание редактируемых таблиц | Создание редактируемых таблиц | Александр Гильманов |
| 303 | Бэкэнд-редактор | Бэкэнд-редактор | Александр Гильманов |
| 307 | Редактор типов ввода в wpDataTables | Редактор типов ввода в wpDataTables | Александр Гильманов |
| 313 | Графики в WordPress с помощью wpDataTables | Графики в WordPress с помощью wpDataTables | Александр Гильманов |
| 315 | Создание диаграмм в WordPress с помощью мастера wpDataChart | Создание диаграмм в WordPress с помощью мастера wpDataChart | Александр Гильманов |
| 317 | Google Charts | Google Charts | Александр Гильманов |
| 319 | Highcharts в WordPress | Highcharts в WordPress | Александр Гильманов |
| 321 | Следуйте за фильтрацией таблиц в диаграммах | Следуйте за фильтрацией таблиц в диаграммах | Александр Гильманов |
| 329 | Создание редактируемых таблиц в WordPress, где пользователи могут видеть и редактировать только свои собственные данные | Создание редактируемых таблиц в WordPress, где пользователи могут видеть и редактировать только свои собственные данные | Александр Гильманов |
| 338 | Колонны для окраски и укладки | Колонны для окраски и укладки | Александр Гильманов |
| 340 | Валюта, проценты и другие столбцы | Валюта, проценты и другие столбцы | Александр Гильманов |
| 361 | Видеокурс | Видеокурс | Александр Гильманов |
| 363 | Введение | Введение | Александр Гильманов |
| 367 | Справка | Справка | Александр Гильманов |
| 369 | FAQ | FAQ | Александр Гильманов |
| 373 | Что нового / История изменений | Что нового / История изменений | Александр Гильманов |
| 379 | Общий | Общий | Александр Гильманов |
| 381 | Информация для разработчиков | Информация для разработчиков | Александр Гильманов |
| 383 | Действия | Действия | Александр Гильманов |
| 385 | Фильтры | Фильтры | Александр Гильманов |
| 387 | Внешние обратные вызовы | Внешние обратные вызовы | Александр Гильманов |
| 389 | Краткий обзор функций видео | Краткий обзор функций видео | Александр Гильманов |
| 391 | Установка | Установка | Александр Гильманов |
| 393 | Конфигурация | Конфигурация | Александр Гильманов |
| 395 | Видеообзор раздела администратора | Видеообзор раздела администратора | Александр Гильманов |
| 397 | Видеообзор внешнего интерфейса | Видеообзор внешнего интерфейса | Александр Гильманов |
| 399 | Создание wpDataTables из существующих источников данных | Создание wpDataTables из существующих источников данных | Александр Гильманов |
| 412 | Создание таблиц wpDataTables из источника данных Excel (видео) | Создание wpDataTables из источника данных Excel (видео) | Александр Гильманов |
| 414 | Создание wpDataTables из CSV | Создание wpDataTables из CSV | Александр Гильманов |
| 416 | Создание wpDataTables из таблиц Google | Создание wpDataTables из таблиц Google | Александр Гильманов |
| 418 | Создание таблиц wpDataTables на основе MySQL | Создание таблиц wpDataTables на основе MySQL | Александр Гильманов |
| 420 | Создание wpDataTables на основе MySQL с обработкой видео на стороне сервера | Создание wpDataTables на основе MySQL с обработкой видео на стороне сервера | Александр Гильманов |
| 422 | Создание wpDataTables из входных данных JSON | Создание wpDataTables из входных данных JSON | Александр Гильманов |
| 424 | Создание wpDataTables из сериализованных массивов PHP | Создание wpDataTables из сериализованных массивов PHP | Александр Гильманов |
| 434 | Создание новых таблиц wpDataTables с помощью мастера конструктора таблиц | Создание новых таблиц wpDataTables с помощью мастера конструктора таблиц | Александр Гильманов |
| 436 | Создание и заполнение таблиц вручную | Создание и заполнение таблиц вручную | Александр Гильманов |
| 438 | Создание запросов MySQL с помощью конструктора таблиц видео | Создание запросов MySQL с помощью конструктора таблиц видео | Александр Гильманов |
| 440 | Создание запросов к базе данных WordPress с помощью конструктора таблиц | Создание запросов к базе данных WordPress с помощью конструктора таблиц | Александр Гильманов |
| 442 | Создание редактируемых таблиц из Excel или CSV | Создание редактируемых таблиц из Excel или CSV | Александр Гильманов |
| 449 | Редактируемые таблицы wpDataTables | Редактируемые таблицы wpDataTables | Александр Гильманов |
| 451 | Создание редактируемых таблиц | Создание редактируемых таблиц | Александр Гильманов |
| 453 | Редактор типов ввода | Редактор типов ввода | Александр Гильманов |
| 455 | Разрешение интерфейсным пользователям редактировать только свои собственные данные | Разрешение интерфейсным пользователям редактировать только свои собственные данные | Александр Гильманов |
| 457 | Бэкэнд-редактор | Бэкэнд-редактор | Александр Гильманов |
| 479 | Характеристики стола | Характеристики стола | Александр Гильманов |
| 481 | Отзывчивость | Отзывчивость | Александр Гильманов |
| 483 | Обработка на стороне сервера | Обработка на стороне сервера | Александр Гильманов |
| 485 | Использование заполнителей | Использование заполнителей | Александр Гильманов |
| 487 | Расширенная фильтрация | Расширенная фильтрация | Александр Гильманов |
| 489 | Сортировка | Сортировка | Александр Гильманов |
| 491 | Макет таблицы и перенос слов | Макет таблицы и перенос слов | Александр Гильманов |
| 493 | Столовые инструменты | Столовые инструменты | Александр Гильманов |
| 503 | Типы и характеристики колонн | Типы и характеристики колонн | Александр Гильманов |
| 505 | Различные типы столбцов | Различные типы столбцов | Александр Гильманов |
| 517 | Столбцы со ссылками на электронную почту | Столбцы со ссылками на электронную почту | Александр Гильманов |
| 519 | Валюта, проценты и другие столбцы | Валюта, проценты и другие столбцы | Александр Гильманов |
| 521 | Колонны для окраски и укладки | Колонны для окраски и укладки | Александр Гильманов |
| 523 | Видимость колонки и изменение порядка | Видимость колонки и изменение порядка | Александр Гильманов |
| 525 | Группировка строк | Группировка строк | Александр Гильманов |
| 539 | wpDataCharts | wpDataCharts | Александр Гильманов |
| 541 | Создание диаграмм с помощью мастера wpDataChart | Создание диаграмм с помощью мастера wpDataChart | Александр Гильманов |
| 543 | Google диаграммы | Google диаграммы | Александр Гильманов |
| 545 | Highcharts | Highcharts | Александр Гильманов |
| 547 | Использование фильтров и действий | Использование фильтров и действий | Александр Гильманов |
Los 15 конструкторов страниц Популярные WordPress в сравнении
Última actualización 16.03.2021Con un page Builder WordPress no son necesarios conocimientos de programación para personalizar tus post y páginas: la extension sustituye o complementa el editor estándar y viene con muchos elements de construcción Personalizables como galerías, botones y áreas fun de monción que median pue и падение (Arrastrar y Soltar). Sin embargo, existen muchos otros constructores de páginas WordPress. В нем представлены 15 плагинов, которые предназначены для основных методов работы в WordPress.
Los constructores de sitios web (конструкторы веб-сайтов) han mejorado знаменательно en los últimos años y ofrecen una variedad de características que simpleifican la creación de sitios web. Además, resultan útiles a la hora de construir sitios web para clientes. Echémosle un vistazo unos cuantos page builders WordPress.
Los Creadores de site web suelen contar con elementos de Drag & Drop, чтобы разрешить использование интерактивных концепций, дизайнов и в том числе ediciones del sitio web.По этой причине, вам нужно найти алгоритмы конструкторов страниц WordPress.
Lo que aprenderás en esta guía:- Por qué desarrolladores / as deberían using WordPress themes con función de arrastrar y soltar (Drag & Drop).
- Важнейшие функции конструкторов страниц WordPress.
- 14 новых конструкторов страниц WordPress актуальны.
¿Por qué deberías использовали конструкторы страниц WordPress?
Использование функций тем WordPress Drag & Drop позволяет использовать много времени для работы с темами.A esto se le añaden otros Beneficios Derivados de estos constructores de páginas WordPress, включая:
- Creación más rápida de «mockups» o maquetas: en las primeras fases de planificación de un nuevo proyecto, esual crear maquetas para tus sitios web. Использование тем WordPress с функциями Drag & Drop является значимой процедурой, которая позволяет предлагать клиентам с опциями для входа в элегантную.
- Возможность повторного использования веб-сайтов: использованных конструкторов страниц WordPress для создания веб-сайтов.De este modo, los creadores de páginas no solo simpleifican el processso de creación de sitios web. Там можно найти возможности создания и повторного использования элементов с помощью Drag & Drop.
- Editar el sitio web y las variaciones de estilo con mayor rapidez: cuando tus clientes solicitan un cambio, podrás Implearlos mucho más rápido que si tuvieras que codificarlos tú mismo / a.
- Расширение функций веб-сайта: включает в себя задачи / экспертные / различные языки программирования, многие из них создают (или внедряют) ручные функции в полном объеме.Темы WordPress Drag & Drop с конструкторами страниц содержат функции, усложняющие работу с блоками, которые подготавливают к работе. Estoigna que podrás ofrecer más funciones y servicios a tus clientes.
Агентства и веб-сайты, предлагающие бесплатные манеры для RAIDBOXES. ¡Y reciben hasta 1.500 € de provisión!
Принципы работы Конструкторы страниц WordPress
Лос-темы WordPress перетаскивать и оставлять конструкторы страниц, созданные ранее, для создания веб-сайта WordPress.Los / as desarrolladores / as apreciarán las características clave que hacen que un page builder sea tan útil, entre las que cabe destacar:
- Блоки или модули предварительно сконструированных с функциями перетаскивания: Эти модули включают в себя фотографии, изображения, графики и характеристики, дополняющие веб-сайты, галереи изображений, изображения и виджеты. También pueden includeir opciones para el disño de páginas, como columnas.
- Выберите мгновенный вариант: перейдите с помощью конструктора страниц для работы с медианой персонализации и одним кликом. Puedes cambiar elementos como las fuentes, los colores, estilos y tamaños con deslizadores (ползунки) или меню desplegables (раскрывающееся меню). También podrás ofrecer a tus clientes una serie de opciones para que estén al día sobre las últimas tendencias, sin mucho esfuerzo por tu parte.
- Una ampia gama de plantillas: la mayoría de los plugins page builders WordPress vienen con múltiples plantillas para elegir.Así pues, aunque puedes disñar un sitio web desde cero con bloques o módulos visuales, también podrás elegir entre una plantilla o theme para iniciar el procso de disño.
- Complementos (надстройки), усиливающие функционал: расширений конструктора страниц или базового конструктора, la mayoría de las opciones que comentamos en este tutorial ofrecen complementos que allowen más Integraciones y funcionalidades.
- La posibilidad de personalizar bloques o módulos y guardarlos para su uso posterior: una vez hayas insertado los módulos y tu sitio web tenga el aspecto adecuado, puedes guardar la combinación de bloques o módulos, использующем Futizados Como Plantios .
Плагины Los 15 Mejores конструктор страниц WordPress
Продолжение, которое раскрывает список моих плагинов, построители страниц WordPress доступны в реальном времени. Hay una combinación de herramientas gratuitas y de pago, así que, como desarrollador / encontrarás algo que funcionará en cualquier etapa de tu propia carrera. ¡Ponte a ello!
1. WPBakery Page Builder
Всего 4 300 000 пользователей WP используют конструктор страниц WPBakery.Конструктор страниц WPBakery — это актуальный плагин для создания страниц WordPress, который стал популярным.Предусмотрено создание Visual Composer, которое позволяет работать с отдельными элементами, используя функции конструктора страниц для постоянного использования в WPBakery.
Создатель страницы WPBakery — это конструктор страниц для внешнего интерфейса и серверной части, которые позволяют создавать ответы на запросы. Con múltiples plantillas y mucha flexibilidad, es una opción sólida.
¿Qué es el WPBakery Page Builder?
WPBakery — это один из пионеров в теме конструкторов страниц для конструкторов страниц WordPress.Новый конструктор Visual Composer может быть заменен на WPBakery Page Builder. Этот новый конструктор страниц WordPress представляет собой центр визуальной редакции контента для сообщений или страниц.
Debido a que WPBakery existe desde hace mucho tiempo, encontrarás muchos deños integrationdos y elementos de construcción como cajas, iconos, bloques de texto y diagramas que podrás usar para disñar tu contenido. Получите много доказательств того, что много последних миль элементов доступа, чтобы получить доступ к более чем 250 интеграциям с плагинами, относящимися к WooCommerce.
Создатель страниц WordPress сотрудничает с типами тем. Эта совместимость является вероятной связью с использованием коротких кодов (сокращенных кодов). Этот плагин исправлен, постоянные короткие шорткоды и содержание.
La interfaz es intuitiva, pero ya no está actualizada, Requiere guardarla manualmente y es mucho más lenta que la de la comptencia. Нет никаких сомнений в том, что конструктор страниц WordPress поддерживает более высокий уровень, зависимый от приложения.
Основные характеристики:- Конструктор страниц WPBakery, который используется с темой оформления WordPress
- Больше 50 элементов содержимого
- Создатель скинов интегрируется для создания обновленных элементов
- Библиотека расширяет возможности создания 5 страниц API всего WPBakery
- Grid builder ampiado
- Soporte tecnico de lunes a sábado
- Numerosos elementos de contenido, también disponibles en terceros proofedores
- Posibilidad de integrationción con más de 250 conocidos Plugins
- Muchas plantillas de disño
- Interfaz lenta y parcialmente sobrecargada
- Algunas partes de la interfaz no están actualizadas, por ejemplo, el tamaño de la image tiene que introducirse manualmente como «grande», «miniatura» o «pequeño».
- Автоматическая функция защиты без включения
Поддержка главного конструктора страниц WordPress, пункт: desarrolladores / as Experimentados / as y Principiantes. El plugin es fácil de usar, tiene todas las funciones y Facility el uso de plantillas prediseñadas y propias.
Цена: Обычная лицензия для конструктора страниц плагина WPBakery за 45 долларов и включает в себя актуализацию, премиум-поддержку и доступ к библиотеке растений для пользователя в отдельном веб-сайте.La licencia ampiada cuesta 245 $ и включает в себя актуализацию, премиальное техническое сопряжение и интеграцию темы. Используйте приложение для единого приложения SaaS.
El Visual Composer — это полный конструктор сайтов (конструктор сайтов).Después de que desarrolladores / as lanzaran el page builder WPBakery, parecía haberse anunciado el fin de Visual Composer. Нет постоянного, в реальном времени, когда вы работаете над своим сайтом, в одном конструкторе страниц WordPress, так как это работает в полном конструкторе сайта.Это значительный визуальный редактор, который разрешает использование содержимого без содержания программы, китайского языка и других областей сайта WordPress, где можно найти страницу с веб-сайтом или кабелем.
Con Visual Composer редактирует контент и использует прямой интерфейс во внешнем интерфейсе и работает с настраиваемыми элементами. La interfaz de usuario es moderna, ya sea acoplada o flotante, y permite obtener resultados rápidos después del entrenamiento.
Увеличить доступ к центру работы Visual Composer (Visual Composer Hub) с 100 элементами содержимого и 100 вариантами страницы, которые подобраны для скачивания и приложения.Con la comptencia entre constructores de páginas WordPress, estos elementos suelen estar integrationdos y no Requieren ninguna descarga adicional.
Visual Composer доступен для использования в качестве подписки на сумму 59 долларов за год. A partir del segundo año, hay un 40 por ciento de descuento.
Ventajas de Visual Composer:- Текст и дизайн, созданный с помощью прямого редактора на сайте
- Создавайте новые конструктивные элементы с периодом формирования
- Visual Composer Hub с множеством расширений
- Solución 3 с интерфейсом 1: серверный редактор de árbol.
- Interfaz de desarrollo
- Los elementos pueden ocultarse y volver a mostrarse más tarde
- Soporta la edición de CSS y JavaScript
Desventajas de Visual Composer:
- Las funciones de deshacer y rehacer no funcionan correamente
- Algunas partes de la interfaz son anticuadas, por ejemplo, el tamaño de la imagen tiene que introducirse como palabra
Mi Consule en Palabra Builder WPBakery y Visual Composer aquí.
2. Элемент
WordPress использует конструкторы страниц: Elementor.Elementor — это бесплатные дополнительные функции для конструкторов страниц WordPress. Доступны тарифы премиум-класса, бесплатная версия с возможностью перетаскивания веб-сайта, 40 виджетов, 30 планшетов и отзывчивый редактор. Elementor se vuelve aún más impresionante si te aventuras con las características premium.
Новый конструктор страниц WordPress Elementor — это один из самых сложных веб-сайтов.El rápido éxito se debe probablemente a la acertada interfaz y a la excelente facilidad de uso.
Con él puedes editar fácilmente Entradas o posts, páginas, contenido Definido por el usuario e incluso páginas de categoryorías, tanto en el frontend como en el backend. Это не значит, что вы не обязаны использовать содержание в административной области, и это значит, что вам нужно перетащить и оставить страницу в конструкторе страниц WordPress, использующем функцию перетаскивания.
Elementor te ofrece muchos elementos que puedes utilizar para tu propio disño: botones, titulares, animaciones, galerías y mucho más. Su Volumen puede ampiarse mediante la instalación de plugins especiales de Elementor ilimitados. Это возможно с интеграцией WooCommerce и множеством расширений и тем, которые включают в себя блоки свойств Elementor.
Elementor dispone en su versión gratuita de más de 30 elementos y 60 preestablecidos for un inicio rápido.Версия Pro включает в себя 26 модулей с меню, таблицами и ценными списками. Estos son especialmente requireados si quieres Integrar las redes sociales or mostrar productos WooCommerce.
Конструкторы страниц: Вы хотите изменить мир WordPress?
Nunca ha sido tan fácil disñar un sitio web profesional con un enorme concunto de funciones, incluso sin tener muchos conocimientos previos.Нет постоянно, фрилансер WP Pascal Prohl se muestra ambivalente sobre el uso de estos «ayudantes». En su artículo sobre los pros y los contras de los page builders descubrirás por qué.
Vale la pena mencionar el excelente constructor de temas (построитель темы): este te proporciona una estructura base para construir rápidamente tu propio disño de theme para los differentes tipos de entradas y páginas, sin necesidad de tener conocimientos de programación components de Elementor.Все шаблоны (макет), которые объединяют в себе конструктор страниц WordPress, используют повторно используемые веб-сайты и другие веб-сайты.
Основные характеристики:- Всего 50 профессиональных виджетов
- 300 профессиональных плантаций
- 10 комплектов для создания веб-сайтов
- Конструктор тем и формул
- WooCommerce и конструктор 5 000 дополнительных элементов для создания 9000 всплывающих окон (всплывающих окон). y Actualizaciones
¿Quieres probar RAIDBOXES de forma gratuita y sin ningún компромисс? Нет проблем с сеном, ¡nosotros nos encargamos de mudar tu sitio en un período de 2 días labrales!
Ventajas de Elementor:
- Бесплатная версия я viene con muchas plantillas y características
- Дизайн макетов, созданный с помощью гибкой формы и точности
- Modo de edición rápido y fluido вкл.en el frontend (interfaz de usuario) en tiempo real
- Muchos elementos de alta calidad que pueden ajustarse y utilizarse rápidamente
- Los usuarios de Elementor reciben además elementos y plantillas nuevas de muternchos proofedores.
- La desactivación no deja ningún остаток шорткода
- Версия Pro viene con un constructor de ventanas Emergentes, generador de formularios visuales, animaciones y efectos especiales para un contenido atractivo.
- Elementor поддерживает переводы с плагинами для WPML
- Существуют интерфейсы для полной интеграции
Самый большой конструктор страниц WordPress для создания персональной страницы для создания веб-страниц.Самолеты премиум-класса от Elementor являются идеями для безопасного использования веб-сайтов.
Цена: Elementor tiene opciones gratuitas y premium. План Personal cuesta $ 49 al año para un solo sitio web e include todo lo que hay en el plan gratuito, además de las funciones mencionadas anteriormente. Эль-ресто-де-лос-самолеты, включающие в себя бессмысленные характеристики, позволяют установить номер сайта в Интернете и использовать его в Elementor. El plan Plus cuesta $ 99 al año para su uso en tres sitios web y el plan Experto cuesta 199 al año para su uso en 1 000 sitios web.
3. Бобровый строитель
El Beaver Builder — это популярный вход в систему и дизайн по умолчанию.Beaver Builder — это другой популярный плагин WordPress для перетаскивания, который упрощает процесс создания веб-сайтов. Создайте плагин для создания страниц и структуру темы, чтобы создать доступ к веб-сайтам и сконфигурировать их.
El Beaver Builder es fiable y sencillo. En Comparación con la comptencia, WordPress Page Builder se centra mucho en el rendimiento y la creatilidad, más que en un sinfín de funciones.Experimentarás resultados de disño como los de la comptencia, pero primero Invertirás tiempo en aprender a usarlo sin una gran biblioteca de elementos.
Una vez que te sientas cómodo / a con la interfaz de usuario, descubrirás que Beaver Builder es una herramienta poderosa que funciona de manera confiable. Отличие от конкурирующих конструкторов страниц WordPress, без общего шорткода, есть прямой переход к HTML и CSS.
Una ventaja conscuente: puedes desinstalar el plugin y aún así mantener los disños.Después, puedes editarlos в Beaver Builder и combinarlos с другими темами и проблемами.
Основные характеристики:- Edición en vivo del frontend
- Diseños adapables y aptos para moviles
- Asistencia for shortcodes, widgets y WooCommerce
- La posibilidad de activar el modo editor for presentar los sitios web a los client fácilmente insertables
Ventajas de Beaver Builder:
- Бесплатная версия с важными функциями базовых
- Excelente edición del frontend con cambio rápido al modo de vista previa en tiempo real
- Нет коротких кодов, китайские código HTML
- Desserver Desservos включены.
- Rendimiento máximo
Desventajas de Beaver Строитель:
- Comparativamente pocos elementos de contenido
Самый большой конструктор страниц WordPress для просмотров / как веб-сайт, который может использовать несколько модулей модулей.Algunos / as desarrolladores / as también disfrutarán del plan Pro, который включает тему Beaver Builder.
Цена: Beaver Builder предоставляется бесплатно с бесплатной версией. Si necesitas más funciones, puedes comprar una licencia para un número ilimitado de sitios web. План создания Beaver Builder составляет 99 долларов США и включает в себя плагин для создания страниц, модули и плантилии. También includes un año de soporte técnico y puedes utilizarlo para un número ilimitado de sitios web.
El plan Pro cuesta $ 199 и включает в себя все, что включено в тарифный план, позволяет создавать несколько веб-сайтов, как и тему Beaver Builder.Por último, el plan Agency cuesta $ 300 e includes las características del plan Pro además de white labeling (marca blanca).
4. Конструктор Themeify
Бесплатные конструкторы страниц WordPress с Themify Builder, который предоставляет бесплатное скачивание плагина, который можно использовать и настраивать тему elijas. Sin embargo, si necesitas más orientación e Instrucciones, el plugin también vienecluido con temas Themify.
Основные характеристики:- Más de 40 preiseñados
- Asistencia para disños de filas, columnas y cuadrículas
- La posibilidad de crear piezas de disño
- Más de 60 efectos de animación Персональное дополнение
- на добавлено
- ед.
- Поддержка персонализированного кода и коротких кодов
Самый большой конструктор страниц WordPress для создания необходимого конструктора гибких страниц.El plugin puede utilizarse con cualquier theme, lo que lo convierte en una buena opción para desarrolladores / as que quieran acelerar el desarrollo de sitios web or create plantillas ya hechas para sus clientes.
Цена: получить Themify Builder бесплатно или бесплатно с темой Themify за 59 долларов. Вы можете получить доступ к темам Themify по 89 долларов в год за 249 долларов.
Введите запрос Themify Builder Pro за 69 долларов, в который включены все неправильные функции, которые бесплатны для версии плагина, и используются функции, позволяющие создавать персонализированные темы веб-сайтов WordPress, без отдельных страниц.
5. Divi Builder
Дивы — это конструкторы страниц WordPress и самые популярные темы. ПлагинOtro для WordPress с перетаскиванием, чтобы получить доступ к Divi. Permite construir sitios web enteros de forma visual y se basa en la función derastrar y soltar elementos для облегчения реорганизации.
Divi Builder es moderno, fácil de usar, viene con muchas características y alrededor de 50 elementos listos para el sitio web. Все возможности конструкторов страниц WordPress, у вас есть редакция внешнего интерфейса и серверной части.En el fronted la edición de texto destaca por ser inmediata.
Si имеет iniciado sesión como administrador, puedes abrir una subpágina en el frontend y editar desde allí el texto como en Word con un clic, sin necesidad de una ventana adicional. Debido a que arrastras y sueltas elementos en un page builder (que a veces no funciona demasiado bien), Divi ofrece un módulo tipo «wireframe» (esquema de página). Este módulo es una vista especial en la que el posicionamiento del mismo funciona mucho más fácilmente.
Этот конструктор страниц WordPress представляет собой большой архив CSS, который требует сложных инструкций. Además, notarás en el modo de edición que los disños complejos con muchos elementos ralentizarán la operación.
Dado que Divi Builder, aligual que para la mayoría de los page builders WordPress, se basa en códigos cortos (shortcodes), tus Disños desaparecerán en cuanto se desactive el plugin. Solo después de la reactivación vuelven a aparecer. Sin embargo, vale la pena probar Divi con sus sólidas características y una interfaz de usuario acertada.
Основные характеристики:- Edición visual y sensible
- Más de 40 módulos de Desño
- 800 пакетов с веб-сайтами предисловий
- Edición de texto en línea
- Elementos y estilos de desiós de 9000 de la
- Opciones de estilo CSS
Ventajas del Divi Builder:
- Divi Builder содержит 110 тем оформления.
- Módulo «wireframe»
Desventajas del Divi Builder:
- Большой архив CSS для Divi
- Basado en códigos cortos (короткие коды)
Самый большой конструктор страниц WordPress для задач. Divi Builder содержит множество общих элементов дизайна и макетов для elegir, por lo que tanto nuevos / as propietarios / as de sitios como Disñadores / as Experimentados / as pueden encontrar lo que les funciona.
Цена: Como Divi Builder с использованием DeElegantThemes, все равно, получают 110 тем, созданных для конструктора страниц WordPress.Годовой доступ за 89 долларов за доступ к Divi и другим плагинам тем Elegant, вкл. Блум, Extra y Monarch. También includes paquetes de sitios, actualizaciones y soporte premium, y puedes utilizarlo para un número ilimitado de sitios. El Acceso de Por vida Cuesta $ 249 y ofrece todas las Funciones del Acceso anual, sin embargo, solo debe pagarse una vez.
6 Конструктор страниц SiteOrigin
Otro editor WordPress перетащите и оставьте это самое важное для SiteOrigin Page Builder.Этот плагин является бесплатным и принимаемым, и вы можете воспользоваться услугами, связанными с гермафродитами для водных животных, которые строятся на веб-сайтах, где вы находитесь в сумерках и в прошлом.
Основные характеристики:- Sencilla интерфейс перетаскивания страниц конструктора (конструктор массива и единого элемента)
- Совместимость с основными темами WordPress
- Функционал, связанный с виджетами, установленными на WordPress
- Edición en vivo del frontend
- 6
- История Самый большой конструктор страниц WordPress для просмотров / как предварительный пользователь.Конструктор страниц SiteOrigin не является привлекательным визуально, чтобы просмотреть список, использовать функции, которые используются и используются для создания изображений.
- Edición en tiempo real
- Интерфейс темы WordPress с функцией перетаскивания
- Más de 400 plantillas
- Formularios de contacto visuales
- Deslizadores animados
- Ajustes de borras6000, ennoquin
- Asistencia para estilo global
- Edición increíblemente sencilla y fluida en tiempo real, directamente en el frontend
- Más de 150 bloques de contenido complete
- Multitud de profesionales para numerosos escenarios de aplicación ó dempracios asignación de funciones
- Brizy Pro también puede editar pies de página y encabezados
- Bloques globales para la distribución de contenido en sitios web
- Función de almacenamiento de la
- 9033 9336 обновлений обновлений обновлений
- Основные характеристики расширяемых
- Полная средняя функция аранжировки и одиночного «перетаскивания»
- 278 посадочных страниц
- Варианты преобразования для улучшения переговоров
- Estilización de los posts posts para reizaci la sinc5 Diseños de columna flexibles
- Combinaciones de texto e imágenes
- Ajuste de la fuente
- Создание страниц с прямым управлением и медианой функций перетаскивания
- Оптимизация страниц для движущихся объектов и ресурсов с ресурсами
- Плантилей и предопределенных блоков
- Виджеты с предопределенными параметрами
- Виджеты с изменяемыми параметрами , 9000,
- , , цвета и дизайна
- Создание веб-сайтов для веб-сайтов
- Создание веб-сайтов WooCommerce
- Обновление веб-сайтов и оптимизации поисковых машин (SEO)
- Edición visual mediante la función drag and drop
- Control visual de WooCommerce
- Creador de encabezados personalizados
- Colores globales
- Totalmente amprable para desarrolladores / as 6565 данных
- Interfaz de usuario intuitiva
- Los Dejaños Completejos se pueden armar muy rápidamente
- Muchos elementos de contenido y plantillas
- La Compatibilidad con PHP y JavaScript no deja nada que desear a los / as desarrolseladores usuarios
- Los shortcodes se generan
- La atención se centra en los desarrolladores / as, lo que también puede ser una ventaja зависимость от этого мира.
- Edición del frontend
- Diseños prefinidos
- Constructor de estilos
- Themes WordPress preestablecidos with función drag and drop
- Compatible con Multisite y WPML
- Elementos de Contenido de Contenido6 Редактор контента:
- Edición del frontend de fácil uso
- Versión premium muy económica (29 долларов США)
- Техническая поддержка WooCommerce, включая дефект
- Soporta WPML
Desventajas de MotoPress Content Editor:
Desventajas de MotoPress Content Editor- En Comparación, hay pocos elementos prefabricados disponibles
El mejor page builder WordPress para: los que quieran características de edición de contenido directas y desarroladores / as que necesiten valorar del cliencia del experience.
Цена: MotoPress Content Editor tiene tres plane. Тариф Персональный за 39 долларов за веб-сайт, Бизнес за 69 долларов за использование в веб-сайте и за разработчика 139 долларов за использование в веб-сайте без ограничений.
12. Сэндвич для компоновщика страниц
Page Builder Sandwich — это новые плагины и бесплатные темы с функцией перетаскивания. No obstante, esto no migrate que no valga la pena tenerlo en cuenta. Ofrece un concunto «saludable» de características, y esto es remarcable por tratarse de un page builder WordPress de código abierto (открытый исходный код).
Основные характеристики:- Edición en directo
- Totalmente personalizable
- Edición del backend y frontend
- Plantillas de páginas Complete
- Globales
- Совместимость с плагинами общих тем WordPress общих тем для WordPress / as propietarios / as de sitios web. Dado que cuenta con una sólida opción gratuita y un gran concunto de funciones, podrás Crear páginas de forma visual sin que las funciones adicionales se interpongan en tu camino.
- Cuenta con un código seguro y estable
- Optimizado para los motores de búsqueda
- Prioriza la accesibilidad
- Colores y tipografía personalizados
- Compatible con page builders
Цена: este Plugin es gratuito, pero hay una versión premium que añade más plantillas de páginas, elementos y opciones de disño. Премиум-версия премиум-версии за 39 долларов за лицензию, установленную для отдельного веб-сайта, и за 89 долларов за лицензию, установленную в Интернете.
13. GeneratePress
GeneratePress — это тема WordPress, которая выполняет функцию перетаскивания, которая приоритетно отсылает данные с обработкой файлов и сокращений архива.
Основные характеристики:
Precio: el конструктор страниц SiteOrigin es gratis. Sin embargo, hay complementos premium que ampían la funcionalidad y añaden módulos como formularios de contacto, animaciones en bloque, acordeones y llamadas a la acción (CTA). Los Add-ons: 29 долларов за использование на одиночном сайте, 49 долларов за постоянный доступ к сайту и 99 долларов за использование на свободном месте.
7. Brizy
Brizy destaca por su moderna interfaz de usuario.Brizy — это редактор плагинов WordPress с множеством характеристик. Está basado en React y viene con múltiples plantillas para agilizar tu processso creativo.
Brizy — это новый конструктор страниц WordPress. Los / as desarrolladores / as se centran en una interfaz moderna y especialmente en muchos disños y plantillas de alta calidad. Puedes editar tus páginas directamente en el frontend sin toparte con сложная меню.Solo tienes que hacer clic en el texto y cambiarlo como en Word. Del mismo modo, puedes Crear fácilmente nuevos elementos de página y designs de columnas en un abrir y cerrar de ojos. Конструктор страниц WordPress выполняет функцию гибкой и надежной.
Si no quieres disclusivamente el contenido de tus entradas y páginas, necesitas Brizy Pro. Al igual que Visual Composer, la edicion de otras áreas como el pie de página o los encabezados se realizan en unos pocos clics. Si tienes un grupo trabajando en tu sitio, la gestión por roles es una buena opción.Aquí решает quién editará qué. Создатель страниц WordPress работает с короткими кодами и имеет тенденцию к независимости: después de la desactivación, te ahorrarás códigos desiertos.
¿Quieres probar RAIDBOXES de forma gratuita y sin ningún компромисс? Нет проблем с сеном, ¡nosotros nos encargamos de mudar tu sitio en un período de 2 días labrales!
Una característica interesante son los bloques globales (глобальные блоки).Estos son elementos que pueden establecerse de forma centralizada y luego ser dispuestos a través de la nube para otros sitios webs. Podrías anunciar un evento en un bloque global y tal anuncio será automáticamente visible en las otras páginas que poses que Context dicho global block. Сделайте одолжение Brizy es el guardado automático, которое выполняет основные функции конструкторов страниц WordPress.
Brizy доступна в бесплатной версии с ограниченными функциями или в профессиональной версии.La versión Pro puede adquirirse от 49 долларов. Здесь нет возможности использовать WordPress и использовать Brizy como plugin, поднять, не использовать, использовать сервис Brizy Cloud.
Основные характеристики:Ventajas de Brizy:
Самый большой конструктор страниц WordPress для обычно используется, чтобы заинтересовать / темы WordPress с функцией перетаскивания.Brizy ofrece varias características y herramientas que otros constructores de páginas no ofrecen. La característica de estilización global (глобальный стиль) es un gran ahorro de tiempo, por ejemplo.
Цена: Brizy es asequible desde $ 34 al año para su uso en tres sitios web. El plan Pro cuesta $ 69 al año y puede utilizarse para un número ilimitado de sitios. Por último, puedes pagar una cuota única de $ 299 dólares for tener acso al plugin de por vida.
8.Процветать Архитектор
Вместе с темами и плагинами WordPress перетаскивание, Thrive Architect упрощает процесс создания веб-сайтов и персонализированных страниц.
Основные характеристики:
Главный конструктор страниц WordPress для aquellos que quieran construir un sitio web centrado en las ventas.Tanto si quieres create una lista de correos electrónicos como si quieres vendder productos o fomentar el intercambio, Thrive Architect имеет объективные объекты, основанные на конструктивных элементах.
Цена: una licencia para Thrive Architect cuesta 67 $, cinco licencias cuestan 97 $. Вы можете добавить $ 19 за $ 19 за 25 лицензий для плагинов, которые доступны для всех демо плагинов тем Thrive.
9. WP Page Builder
WP Page Builder — это главный конструктор страниц WordPress для пользователей / пользователей.Это бесплатный доступ к процессу создания страниц с полным визуальным редактором.
Основные характеристики:Самый большой конструктор страниц WordPress для основных и desarrolladores / as Experimentados / as.
Цена: WP Page Builder бесплатно. Sin embargo, puedes actualizar a la versión Pro. La Versión Pro имеет доступ к пакетам лицензий на основании 39 долларов США за лицензию на веб-сайт, 59 долларов США за лицензию на веб-сайт и 99 долларов за использование лицензии. Cada paquete includes un año de soporte técnico y actualizaciones.
10. Кислород
Кислород — это конструктор страниц WordPress, гибкий для загрузки и удаления.El визуальный редактор Oxygen — это энтрада унику в списке.Oxygen ofrece características similares a las de los otros presentados aquí, pero la organizationación de las herramientas y funciones se centra en tres áreas clave:
Создание веб-сайтов для создания сайтов WPOxygen на странице WordPress All Import для импорта страниц на WordPress. y Potente que Brizy. Различная функция формы и конструкторов страниц, похожих на WordPress.Oxygen представляет собой плагин для WordPress и создает отдельный модуль для песочницы, поддерживает интерфейс WordPress и выполняет все функции.
Oxygen имеет квалификацию превосходного конструктора страниц WordPress. El editor es sofisticado y viene con una interfaz de usuario fluida e intuitiva. Al igual que Brizy, tienes una gran selección de disños y plantillas de alta calidad que puedes utilizar para tu sitio.
Конструктор страниц создан специально для программ, предназначен для поддержки PHP, JavaScript, CSS и выше HTML.Los codificadores se alegrarán de esta importante flexibilidad. Desaortunadamente, Oxygen genera códigos cortos que permanecen visibles como «código basura» cuando se desactiva Oxygen.
Основные характеристики:Desventajas de Oxygen:
Главный конструктор страниц WordPress para: desarroladores / as. En cuanto темы и плагины перетаскивания, Oxygen использует новые принципы. No obstante, sus funciones avanzadas son muy adecuadas para desarrolladores / as que quieran ofrecer más a sus clientes.
Цена: Oxygen es de pago, pero los / as desarrolladores / as ofrecen un modelo de Precios atractivo: $ 99 за un unico pago y Oxygen podrá utilizarse вкл. actualizaciones de por vida para un número infinito de proyectos.Las tarifas de Oxygen comienzan con una cuota única de $ 99.
El plan o la tarifa Basic include una licencia ilimitada de por vida, pero no proporciona soporte for WooCommerce o Gutenberg. План WooCommerce составляет 149 долларов США и включает поддержку для плагина E-Commerce. Por último, el plan Agency cuesta $ 169 e includes un modo de edición y soporte para Gutenberg.
11. Редактор содержимого MotoPress
Редактор контента MotoPress обеспечивает визуальные страницы сообщений.Редактор контента MotoPress — это удобный и многоязычный конструктор страниц WordPress, созданный с помощью редактора WordPress, который предоставляет редакцию внешнего интерфейса, который используется в реальном времени. Funciona con todos los themes y es adecuado for personalizar páginas, posts or entradas y otros contenidos Definidos por el usuario.
Hay varias plantillas y elementos de disño ya predterminados. Si necesitas más, puedes comprar disños y bloques adicionales. Los / as desarrolladores / as pueden comprar un plugin de marca blanca adicional (white label) для персонализации брендинга редактора, предлагающего список клиентов и аспект más professional y uniforme.
Основные характеристики:Цена: el theme de base es gratis, pero puedes actualizar a la version Premium for añadir una biblioteca de sitios, elementos personalizados, soporte de WooCommerce y navegación secundaria. GeneratePress Premium предлагает 44 доллара за год и за 219 долларов.
14. Genesis Pro
El último de nuestra lista es Genesis Pro. Desarrollado для StudioPress, Genesis Pro используется для WordPress в системе управления веб-сайтом.
Основные характеристики:- Secciones de contenido predterminadas
- Diseños de página completetos
- Extensiones del editor de bloques Gutenberg
- Acceso a Genesis Framework y themes Child
- Diseños y elementos defenidos por el usuibaris
- Diseños y elementos defenidos por el usuibaris 9166 uncaa de la 906 конструктор страниц WordPress para:
Цена: Genesis Pro с учетом 360 $ все время и пропускная способность, доступная на Genesis Framework, список тем для детей, дизайн, библиотека блоков, техническая поддержка 24/7 в течение 24 часов и без выходных.
15. Гутенберг
Из версии WordPress 5.0, Gutenberg — новый редактор WordPress от дефекта.Después de que los primeros page builders, Estuvieran en el mercado, desarrolladores / as WordPress comenzaron a desarrollar su propia variante llamada Gutenberg.Эта версия WordPress 5.0 интегрирована в дефектную CMS. Puedes editar el contenido de tus posts y páginas en el backend y utilizar differentes elementos proporcionados para ello. Actualmente, no es posible editar el disño complete de la página con este page builder, pero está previsto hacerlo.
