Оформление группы в ВК — примеры, правила, советы, полезные сервисы
Зачем нужно оформление группы в ВК
Базовые элементы — обложка, кнопки действий, аватар, меню, товары, закреп
Что еще добавить в группу — виджеты, видео, статьи, ссылки, карты
Как сделать дизайн группы в ВК узнаваемым
Полезные ссылки
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок. При этом стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, есть требования к размерам картинок для десктопа и смартфонов, и за эти рамки не выйти, они беспощадны и едины для всех. Оформить группу в ВК можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров. Универсальных рецептов дизайна элементов группы в природе нет, все зависит от целей, темы и вашей фантазии. Мы расскажем, как оформить группу, чтобы использовать возможности ВК по максимуму.
А если нужно научиться настраивать и использовать чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
Оформление группы в ВК — зачем вообще это нужно
Основные плюсы удачного оформления сообщества в ВК в 2021 году такие:
- Экономия времени пользователей. Оформлять группу во ВКонтакте важно так, чтобы случайно зашедший в нее человек за 20-30 секунд понял, что здесь происходит, интересно ли это лично ему, сто́ит ли вникать дальше или лучше просто уйти.
- Информативность. Возможности оформления сообщества в ВК широки — если использовать их с умом, можно и продукты показать, и навигацию по группе сделать удобной, и про предстоящие мероприятия рассказать, и ссылки на нужные ресурсы оставить на видном месте.
 То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей. - Работа на доверие. Если оформление группы в ВК сделано грамотно, толково, современно, это вызывает доверие — это мы и назвали «показать, что вы серьезные ребята». Серьезные, вкладываетесь в свое сообщество без дураков.
- Наглядность. Для оформления сообщества в ВК в 2021 году важны дизайн и графические элементы — они привлекают внимание, ну а потом включаются уже и тексты.
- Комфорт. Крутое оформление группы в ВК — это комфорт и для пользователей, и для вас. Пользователи сами разберутся что здесь происходит, найдут ответы на основные «новичковые» вопросы. А вас не будут дергать, бомбардируя директ этими самыми однотипными вопросами. Красота, да и только.
Базовые элементы оформления группы ВК — размер имеет значение
В хорошо оформленной группе ВК в дизайне все на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки и его можно прочитать целиком. Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
Баннер. Первое, что стоит сделать в сообществе – баннер, или шапку группы. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: 1590х400 px и 1196х400 px соответственно. Со смартфонов люди увидят только центральную часть картинки, на ней и сосредоточьтесь, выбирая дизайн.
Посмотрите, как выглядит оформление группы SMMplanner с учетом требований к изображениям — мы остановились на лаконичном однотонном оформлении с хорошо видимыми лого и названием в центре экрана.
Они считываются и с десктопа, и с экрана смартфонаЧто еще можно разместить на баннере:
- Слоган.
- Описание сферы деятельности.
- Уникальное торговое предложение.
- Картинку, отражающую концепцию бизнеса.
- Информацию об акции (на время ее проведения).

- Анонс важного мероприятия (перед его стартом).
- Фото хедлайнера, если он хорошо известен аудитории.
Пробуйте все, тестируйте разные варианты (как делали мы) и смотрите, на что будет лучше откликаться целевая аудитория.
Обложка может быть динамической — это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть:
- Топ активных пользователей (вот он, нефинансовый подкуп).
- Курсы валют.
- Ники недавно вступивших пользователей (опять приятное для подписчиков).
- Прогноз погоды.
- Счетчики чего угодно.
Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. Параметры такого баннера — 1080х1920 full HD, вес — до 30 МБ.
Так выглядит шаблон при загрузке живой обложкиВ живой баннер-обложку можно загрузить максимум 5 картинок или небольших видео; они будут сменяться автоматически. Но просматривать такой баннер получится только с мобильного гаджета — в десктопном варианте баннер будет статичным, с отображением одной заданной картинки.
Кнопки действия. Настроить кнопки действия, которые находятся сразу под шапкой оформленного сообщества в ВК, очень важно — это логичное продолжение обложки. Кнопки подводят пользователя к тому действию, которого вы от него ждете; его еще называют конверсионным. Настраивать название и функционал кнопок можно по своему желанию в разделе «Управление» — ВК дает массу возможностей для этого.
К каким действиям можно пригласить пользователей:
- Узнать подробности.
 Логично, если в шапке размещено УТП
Логично, если в шапке размещено УТП - Перейти на сайт.
- Купить продукт.
- Зарегистрироваться на вебинар.
- Подписаться на сообщество (самый распространенный вариант).
- Позвонить.
- Задать вопрос.
- Подписаться на рассылку.
Аватар. Это самая главная картинка группы, расположена она под шапкой и рядом с названием. Это единственный элемент, который пользователь соцсети видит ДО того, как зашел на страницу сообщества. В каком-то смысле это ваш сниппет — если он привлекателен, на него кликнут и перейдут на страницу, если невнятен — пойдут себе мимо. В современном варианте VK аватар — круглый. Минимальный размер аватара – 200х200 px, но лучше, если размер будет вдвое больше. В этом случае при сжатии получится максимально высокое качество изображения.
В качестве аватарок при оформлении сообществ в ВК используют:
Логотип. Это наш вариант, логотип у нас простой, хорошо читаемый, и мы хотим, чтобы он ассоциировался с сервисом SMMplanner. Часто узнаваемые логотипы используют как аватарку раскрученные и известные бренды.
Название. Недлинное название небольших компаний будет читаемым на аватаре, и поможет пользователям запомнить его. Часто названия используют как аватар развлекательные сообщества.
Тематическую картинку. Универсальная идея оформления сообщества в ВК. Можно выбрать букет для оформления группы цветочного магазина, циферблат — для магазина часов, кристалл — для оформления ювелирных сообществ, компьютер и отвертку — для группы компьютерной помощи.
Ассоциативную картинку. Хороший вариант для развлекательных и образовательных сообществ. Например, сообщество о цифровых технологиях в культуре разместила на аватаре… поэта Александра Блока.
Фото создателя. Продолжаем тему Блока, хотя он и не создатель группы «Системный Блокъ». Распространенный вариант — хедлайнеры хорошо смотрятся и привлекают целевую аудиторию и в формате аватарки. Особенно если речь о крутом оформлении сообщества в ВК человека, который продвигает себя как бренд и бизнес.
Фото создателя группы — неплохой вариант для роста его (создателя) узнаваемостиМеню. Меню в сообществах в ВК — это навигатор, набор внутренних ссылок, которые ведут человека в какие-то тематические разделы или блоки. С помощью меню можно выделить важную информацию, и помочь посетителям найти ее. Если у вас товарный бизнес, в оформлении меню группы в ВК можно представить группы товаров.
Для оформления меню сообщества во ВКонтакте можно использовать виджет меню с картинками размером 376х256 рх — это сегодня наиболее популярный вариант.
Теоретически при оформлении дизайна группы в ВК можно сделать и скрытое меню. Например, полноценную страницу с вики-разметкой, где можно вдоволь покреативить с картинками в любых пропорциях при ширине 510 px.
Вот как видит меню человек, зашедший в сообщество ВКА так выглядит само меню, сделанное с помощью вики-разметкиЕсли вы пошли по этому пути, то можно сделать закрепленную запись с кнопкой «Открыть меню», по которому гости или подписчики зайдут в меню. Но все-таки более логично сделать меню открытым — чем меньше кликов до полезной информации, тем лучше.
Некоторые сообщества и вовсе предпочитают обходиться без меню — но, как правило, некоммерческиеКартинки товаров. Очень важная часть любого коммерческого сообщества — товары. Товарная галерея в ВК безразмерная — можно размещать хоть сотню, хоть тысячу товаров. Обложки товарных карточек квадратные — минимальный размер 400 х 400 px, максимум — 1000 х 1000 px, такой размер даст максимальное качество картинки при сжатии.
Картинки товаров в центральной части экрана размещают с помощью виджета; можно размещать товары и в правом меню. Часто при большом количестве товаров их группируют в фотоальбомы — это удобно, так как пользователь, кликнув на фотоальбом, сразу видит перед собой целую товарную линейку.
Иногда это может выглядеть очень просто — видимо, здесь главным было представить разнообразие, без детального описания каждого товараЗакрепленный пост. Очень важная часть оформления сообщества в ВК; демонстрируется над лентой публикаций. Закрепом может быть и пост с изображениями, и видеоролик. Часто именно в закрепе собрана вся самая важная информация о компании или о создателях группы, о продуктах, УТП, ключевых преимуществах.
Очень хорошо и актуально смотрятся в закрепленном посте анонсы мероприятий — старта продаж курса, даты вебинара, срока поступления новинок в интернет-магазин.
Если вам важен трафик на сайт, в закрепленном после можно разместить ссылку — лишней она точно не будет.
Здесь все важное для продвижения собрано в одном очень коротком посте-закрепе с фотографией специалистаЗакрепленные посты можно использовать чтобы быстро донести до пользователей важную информацию.
ИКЕА предупреждает покупателей о мошенничествеЛогично будет в после-закрепе пригласить пользователей поучаствовать в какой-то полезной для них активности с блек-джеком подарками и бонусами.
Пример оформления группы ВК — закреп-приглашение к участию в лотерееА еще закрепленные посты в некоммерческих сообществах используют «на злобу дня», рассчитывая на вирусный эффект и прирост числа подписчиков.
Например, вот такВозможно в закрепленном посте делать и ссылку на лид-форму — тогда этот вариант оформления группы во ВКонтакте поможет собирать заявки, а заодно и интересующую вас информацию о потенциальных клиентах.
Что еще добавить для красивого оформления группы в ВК
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для лучшего оформления групп в ВК. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков. Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК.
Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков. Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК.
Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler. В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок.
Нелишним будет добавить такие виджеты:
Виджет приветствия — он помогает создать персонализированное обращение к каждому подписчику группы. Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Виджет «Заявка» — поработает на повышение уровня продаж. Это встроенная лид-форма от самого ВК, где можно настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их, например, переходить на сайт или ломиться в директ.
Оформляется виджет через специальное приложениеВиджет сбора отзывов — поможет собрать социальные доказательства ваших крутизны и экспертности. Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
Видео. Видео можно размещать и в сайдбарах, и в центральной части экрана, как один из центральных блоков. Хорошо, если обложки видео будут выдержаны в едином стиле, потому что именно их видят пользователи, даже не переходя к конкретному видео.
Пример оформления группы в ВК с размещением видео в правом менюСтатьи. Аналогичная история — статьи, оформленные с помощью вики-разметки, можно разместить и в правом меню, и как блок в центральной части страницы над лентой новостей; центральное размещение заметнее и даст больше кликов. Точно так же пользователь видит сначала обложки статей — если они единообразны, это улучшает визуальное восприятие вашего сообщества.
Центральное размещение статей привлечет внимание и даст больше переходовСсылки. Раздел со ссылками расположен в правом боковом меню. Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов.
Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов.
Карта. Карта поможет визуализировать ваше местоположение, если речь о локальном бизнесе с геопривязкой, или о бизнесе, у которого есть точки продаж или офис в офлайне.
Нередко карты размещают в описании группыКак сделать оформление сообщества в ВК максимально заметным, понятным и привлекательным
Будьте динамичными. Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Не перетумачьте. Крутой дизайн сообщества в ВК — это легкий дизайн, не перегруженный мелкими деталями.
Вот так — не нужно. Ни прочитать, ни разобрать, ни понять невозможно; тексты замыленные, картинки сливаютсяПишите разборчиво. Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражатьДля хорошей читаемости нужен простой шрифт и однотонный контрастный фон.![]() И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Сделайте дизайн сообщества в ВК единообразным. Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Так выглядят товары, когда все карточки оформлены в едином стилеЕще одна составляющая фирменного стиля — шрифт, один или несколько. Запоминающийся шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Все хорошо работающее — простоДизайн публикаций на стене тоже должен быть выдержан в едином стиле — не обязательно использовать один шаблон для оформления публикаций сообщества в ВК, можно, например, делать разные подложки для разных рубрик. Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Больше про работу в ВК в наших статьях:
20 неочевидных и скрытых функций в ВК.
Полный мануал по вики-разметке ВКонтакте.
Как сделать чат-бота во ВКонтакте за полчаса без знания кода.
Напоследок: полезные сервисы для дизайна группы в ВК
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления группы в ВК может хватить и функционала онлайн-редакторов:
Canva — пожалуй, самый популярный сервис-редактор изображений. Здесь много готовых шаблонов для оформления разных элементов сообществ, например, постов, обложек и меню.
Adobe Spark — еще один вариант. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Pixabay и Pexels — отличные бесплатные фотостоки, тут можно найти иллюстрации, фото или текстуры для оформления группы в ВК.
FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
SMMplanner — наш сервис отложенного постинга. Во встроенном редакторе можно улучшать, изменять картинки, создавать креативы и планировать публикации для всех соцсетей на 3 неделе вперед.
Теперь вы во всеоружии — пора применять знания на практике. Удачи!
Статья обновлена. Первая публикация: 13 апреля 2020 года
Как сделать меню в группе ВК
Красивые и стильные паблики ВКонтакте привлекают больше внимания, и начинать оформление своей группы нужно именно с меню. Так как сделать меню в Контакте, чтобы и пользователям облегчить навигацию по группе, и это было удобно. Для начала, настроим разрешения. Ведь по умолчанию, если разрешить публиковать рядовым участникам материалы, они могут редактировать и меню. В случае установки опции «ограниченные», возможность работы с меню и дизайном останется только у администраторов.
Зайдите в «Управление группой», перейдите в «Разделы», и ограничьте доступ участникам. Это первое, что необходимо выполнить, вне зависимости от того, с ПК вы создаёте меню или с телефона. Не забудьте сохранить изменения.
Это первое, что необходимо выполнить, вне зависимости от того, с ПК вы создаёте меню или с телефона. Не забудьте сохранить изменения.
Как сделать меню группы в Контакте
Понятная навигация – это деление публикаций на главы и разделы. В одной главе будут ваши работы, в другой инструкции, в третьей витрина либо полезные советы. Всё это можно уместить на главной странице группы, и создание меню не займёт много времени.
Сразу под обложкой группы расположен раздел «Свежие новости», вот с ним будем работать.
Откройте «Свежие новости», и найдите символ карандаша, чтобы раскрыть редактирование.
Нажмите кнопку открытия вики-разметки и первым делом, замените «свежие новости» на название меню. Заглавие может быть любым, лишь бы пользователь понял, куда попал.
Далее, составляем перечень разделов, чтобы ссылки стали кликабельные, заключаем каждую строку в квадратные скобки [ ], и в начале строки, перед скобкой, ставим звёздочку «*». Перед тем как сохранить, смотрим «предпросмотр», как меню будет выглядеть.
Меню получилось, но пока ведет в никуда. Откройте в отдельных вкладках страницы, с теми материалами, куда должны вести ссылки. По очереди копируйте ссылки на эти страницы, и вставляйте в соответствующие пункты меню, поделив их одной вертикальной чёрточкой «|» (без кавычек).
Смотрим предпросмотр и убеждаемся, что разделы стали кликабельными.
Сохраняем изменения, и рассматриваем, что получилось. Может, стоит сделать красивое меню в контакте, то есть, установить картинки вместо кнопок?
Как сделать меню в группе ВК с телефона
Алгоритм, как сделать простое меню в сообществе в Контакте, не отличается от действий на ПК. Разве что, деятельность усложняется относительно небольшим экраном, и необходимостью тщательно копировать ссылки и вставлять нужные теги. Не всегда этим удобно заниматься на телефоне или планшете, и организовывать меню лучше с ПК.
Все-таки, можно создать меню группы ВКонтакте с телефона, если использовать готовые шаблоны или конструкторы. Некоторые группы ВКонтакте занимаются дизайном и предлагают шаблоны либо, создать меню, за относительно небольшую плату.
Некоторые группы ВКонтакте занимаются дизайном и предлагают шаблоны либо, создать меню, за относительно небольшую плату.
Если вы пока не намерены тратиться, можно попробовать самостоятельно сделать меню в группе ВК с новым дизайном. В последней версии ВКонтакте такая функция доступна каждому владельцу группы.
Оформить меню, возможно, без дополнительных шаблонов, но для этого нужно иметь на компьютере любой графический редактор. Если не дружите с Фотошопом, сгодиться и Пейнт на первых порах.
Как создать красивые кнопки меню, при помощи Paint
1. Найдите картинки, которые вы хотите использовать в качестве фона для кнопок. Желательно, чтобы кнопки были в едином стиле, чаще всего нарезают для них одну картинку.
2. При помощи Пейнта откройте нужное изображение, и изготовьте надпись, соответствующую названию раздела меню.
3. Вырежьте фрагмент картинки с текстом и сохраните её в формате – gif или PNG-24. Это немаловажно, для вики-разметки ВКонтакте нужен только такой формат. Размер картинок пока не так важен, этим мы займемся позже.
Размер картинок пока не так важен, этим мы займемся позже.
В Photoshop имеется возможность сразу раскроить изображения и смастерить несколько кнопок одновременно, но в фотошопе придётся делать каждую картинку отдельно.
После того как кнопки-картинки подписаны, и сохранены в нужном формате, снова открываем меню в Контакте, и переходим к редактированию. Нажмите «добавить фото», и приобщите сразу все подготовленные картинки.
Перейдите в визуальный режим редактирования, и по очереди подгоните размеры картинок по высоте и ширине. Максимальная ширина 610 пикселей, фото большой величины встанет криво.
Снова включите режим вики-разметки, и вставьте ссылки, куда будет попадать пользователь после того, как нажмёт кнопку-картинку.
Обратите внимание, как расставлять нужные теги. Сразу после ссылки на изображения, после букв «px», ставим точку с запятой «;», затем «nopadding», если хотите, чтобы между кнопками не было пробелов, вертикальную чёрточку «|», и ссылку на нужную страницу. Закрывается ссылка двойной квадратной скобкой. Нажмите предпросмотр, чтобы проверить, получились кнопки или нет.
Закрывается ссылка двойной квадратной скобкой. Нажмите предпросмотр, чтобы проверить, получились кнопки или нет.
Жмите «Сохранить», и перейдите на главную страницу группы. Откройте меню, проверьте, как это выглядит. Возможно, стоит сменить обложку группы, чтобы кнопки смотрелись более гармонично. Впоследствии когда группа обрастёт большим количеством материалов, кнопочки можно будет добавить, расположить их по две в ряд или видоизменить, в соответствии с новыми запросами.
Самостоятельно сделать меню группы в Контакте несложно, на это требуется немного времени и терпения.
Оформление группы Вконтакте: как сделать вики разметку
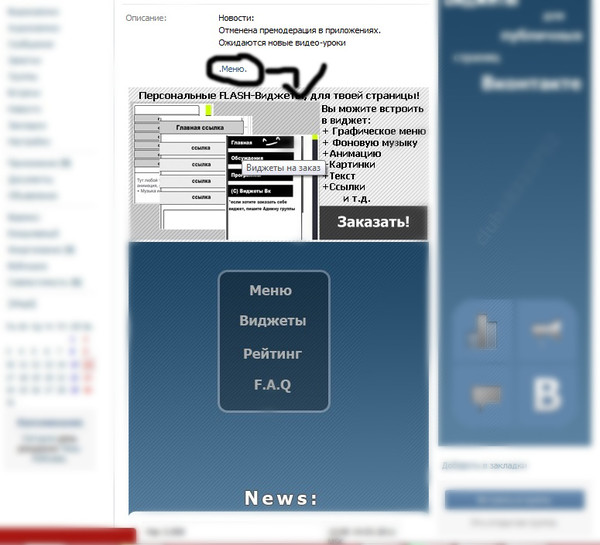
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
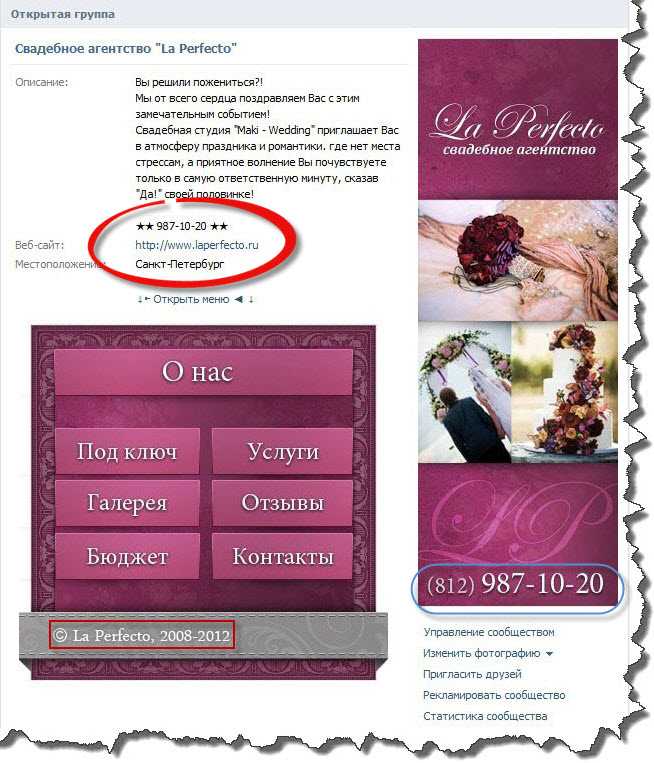
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Содержание
- Идея и выбор формата сообщества
- Создание группы
- Оформление группы Вконтакте
- Шаблон разметки
- Установка аватара и меню для группы
- Wiki-разметка меню группы Вконтакте
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Группа в контакте как оформить меню. Menumake — сервис для создания красивого меню для вашей группы или паблика Вконтакте
И я рад приветствовать вас снова!
В сегодняшней статье речь пойдет исключительно о группе ВКонтакте, хотя по большей части я предпочитаю работать с пабликами. Но когда в прошлой статье я коснулся на примере своего паблика, у многих возникли вопросы, конкретно по меню для группы.
Как создать меню в группе вконтакте
Я так и сделал.
Сделал меню просто для примера. Для того, чтобы разобраться с ним для групп, более подробно рассмотреть все тонкости для вас.
Итак. Вот основные шаги:
- Рассмотрим главное меню
- Выберите изображение
- Фотошоп (без фотошопа, как всегда, никуда 🙂)
- Резка изображения
- Загрузка изображения в альбом контактов
Для активации новых записей (для вашего будущего меню) вам необходимо зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Последние новости», в котором нужно будет создать меню. Как и с любой страницей контактов, мы попадаем в редактор, в котором можно либо вручную заполнить изображения или кнопки меню, либо через вики-разметку (кнопка в правом верхнем углу).
Как вы догадались, проще всего сначала нарисовать нужную картинку в фотошопе, и заранее разместить на ней кнопки, в дальнейшем они будут ссылками.
В моем примере я использовал фон девушки и разместил 3 кнопки слева от нее. Каждая кнопка имеет свое имя.
Мое меню состояло из следующих пунктов:
Чтобы ввести готовое изображение в контакт, его сначала нужно разрезать. Для этого в Фотошопе используйте инструмент «Вырезание». Не думаю, что с этим будут проблемы. Там все просто… На всякий случай сделала фото 🙂
Для этого в Фотошопе используйте инструмент «Вырезание». Не думаю, что с этим будут проблемы. Там все просто… На всякий случай сделала фото 🙂
Выбираем этот инструмент и начинаем резать. У меня получилось 4 части. (самое простое, что придумал :), хотя можно и порезать на кусочки)
Все необходимые работы по созданию меню завершены. Теперь можно приступать к созданию меню ВКонтакте. Для этого поочередно загружайте изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем нужный адрес (ссылку). Для удаления лишних пробелов нужно использовать тег «nopadding» (в меню разметки Wiki)
Тег «nopadding» убирает пробелы между изображениями, то есть помогает «стыковать» их вплотную друг к другу.
В результате добавления тега получается следующее:
Вроде все понятно, и ничего сложного. А если вы вдруг решите создать его для себя, то дерзайте, возможно, вы сделаете его красивее.
.. На моем примере получилось не очень круто, как хотелось бы, но рабочую часть я для вас посчитал. Наверняка, если потратить больше времени, да еще и обратиться к фрилансерам, можно сделать очень крутое меню.
Много видел, что делают продолжение главной аватарки. Получается как одно целое изображение. Выглядит неплохо. Но чтобы такое создать, нужно лучше разбираться в Photoshop 🙂 .
Так же заметил, что многих интересует вопрос — как сделать чтобы открывалось меню группы , то есть чтобы открытое меню группы ВКонтакте было изначально при входе в группу.
Ответ: Эту функцию, насколько я знаю, убрали администраторы Вконтакте. Раньше была отдельная кнопка для закрепления меню — открыть. Потом эту функцию убрали, и теперь меню приходится открывать отдельно.
Хотя, я встречал некоторые открытые по умолчанию… и кто-то даже говорил, что есть какой-то код, справляющийся с этой проблемой. Но я бы не рекомендовал его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
Судя по обсуждениям на многих форумах, админы это не приветствуют!
На сегодня все. Увидимся!
Здравствуйте, мои дорогие!
Сегодня я вам подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас PSD шаблон меню, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два варианта меню:
Вариант 1: закрыть групповое меню
Закрытое меню, открывается при переходе по ссылке. В примере ниже меню открывается по ссылке «ОТКРЫТЬ МЕНЮ ГРУППЫ!».
Вариант 2: Открыть меню группы (закрепленный пост)
Открытое меню — это, по сути, закрепленный пост с активной ссылкой.
Второй пункт меню появился сравнительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика.
 Он сейчас самый эффективный.
Он сейчас самый эффективный.Обе версии используют вики-разметку. Вики-разметка позволяет легко и быстро настроить внешний вид группы, создание графических таблиц и спойлеров, форматирование текста и работу с изображениями, ссылками и анкорами. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых сделать меню невозможно.
Как сделать открытое меню вконтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в ]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватарка (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.

Используя PSD-шаблон группового меню, скачанный выше, сделайте две картинки нужных размеров.
Шаг 2
Зайти в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я его уже переименовал в Меню группы).
При редактировании страницы задайте название, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Добавление: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https://vk.
 com/pages?oid=-хххххххх&p=pagename
com/pages?oid=-хххххххх&p=pagename где,
xxxxxxxxx это id вашей группы
pagename — название вашей страницы
Шаг 5
И опубликовать пост.
Шаг 6
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат аватара — удалите его.
Шаг 7
Теперь внимание. Нажмите на ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол поста).
И нажмите «Закрепить». Закройте это окно и обновите страницу группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на вашей аватарке начинается не с самого верха (у меня в шаблоне аватарки вариант 2). И вот что у нас получилось:
ВСЕГО.
Меню готово! Теперь при нажатии на центральное изображение открывается ваше меню:
Здесь вы можете его редактировать, размещать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню также можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Но об этом подробнее я расскажу в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайк и делитесь статьей с друзьями.
Пишите свои вопросы или мнения в комментариях ниже.
Здравствуйте, уважаемые читатели блога сайта. Хорошо, что им пользуются миллионы людей с самыми разными интересами. Здесь можно найти целевую аудиторию как для развлекательных, информационно-образовательных, так и для коммерческих проектов. Основными инструментами использования сети «в своих интересах» являются и .
Однако эти инструменты несовершенны, и их можно улучшить. Например, очень важно, чтобы группа или паблик (как и любой сайт в сети) имели удобную и понятную навигацию, позволяющую посетителю быстро ориентироваться, а не без необходимости лазить по разделам группы в поисках того, что им нужно. Кроме того, есть еще вещи, на которые хотелось бы обратить особое внимание. Эту проблему может решить дополнительное меню, которое будет видно всем посетителям, зашедшим на страницу группы или паблика.
Эту проблему может решить дополнительное меню, которое будет видно всем посетителям, зашедшим на страницу группы или паблика.
По идее, такое меню можно нарисовать самому в Фотошопе, а потом подключить к интерфейсу Контакта с помощью вики-разметки. Но проблема в том, что это достаточно хлопотно и порой сложно для понимания рядовому владельцу паблика или группы. И да, он, вероятно, не будет идеальным. Вот почему сервис родился. menumake , который позволяет не только автоматически создать меню с нужным дизайном, но и подключить его к своей группе или паблику.
Как создать меню в MenuMake
Сервис очень прост в освоении — меню создается всего в пару простых шагов, и вам достаточно согласиться с тем, что MenuMake автоматически загрузит его в вашу группу, а затем создаст пост с кнопкой, с помощью которой можно открыть меню (ну вы этот пост прикрутите, чтобы он всегда был вверху и привлекал внимание посетителей группы). Чтобы получить примерно так:
Итак, регистрация в сервисе достаточно проста — нажмите на кнопку «Войти через Вконтакте» (справа вверху), и после авторизации укажите свой Email.
Все, можно приступать к созданию меню. Если группа принадлежит тому же аккаунту Вконтакте, который вы использовали для входа в этот сервис, то она появится в списке на главной странице. В противном случае потребуется добавить нужный аккаунт ВК с помощью соответствующей кнопки:
Затем напротив нужной группы нажать на кнопку «Создать Меню» . Откроется окно редактора, в котором вы сможете выбрать подходящий шаблон, выбрать фон для меню (или загрузить свой, если хотите), настроить шрифты, отступы, а главное, создать пункты меню, введя их названия и ссылки на Контакты страница (или другой сайт), на которую будут вести эти абзацы:
Естественно, следует тщательно продумать структуру меню, чтобы его пункты приносили вам пользу, а не были пустыми оболочками. Создавать слишком много точек, наверное, не стоит, но это зависит от специфики группы или бизнеса, который она представляет. В правом верхнем углу вы видите миниатюру, показывающую все внесенные изменения. В конце макета нажмите на кнопку «Загрузить меню в группу» .
В конце макета нажмите на кнопку «Загрузить меню в группу» .
Сервис, используя приложение, напишет в вашу группу дополнительную информацию (которая ни на что больше не влияет), попросит проверить, все ли выглядит так, как вы задумали, предупредит, что это не бесплатное дело, и предлагаю начать загрузку .
Если вы не внесли деньги на счет сервиса заранее, то ничего страшного — вам предложат исправить прямо сейчас:
Пополнение возможно с помощью WebMoney, Qiwi, Paypal или банковской карты.
В любом случае вас поздравят с успешной передачей меню в вашу контактную группу (и дадут ссылку на него). Но это не все. Хотелось бы по совету Менюмейкера добавить в вашу группу пост с кнопкой «Открыть меню» на фоне, который вы выбрали в конструкторе меню. Вы можете исправить это, чтобы получить максимальные дивиденды от потраченных здесь сотен рублей.
Если вы активно продвигаете свою группу и хотите сделать ее больше, то наверняка знаете, что красиво оформленная группа — это очень важный аспект развития вашего бренда, но прежде чем думать об оформлении своего паблика Вконтакте, вам следует подумать о цели вашей группы ВК!
Как правило, SMM-специалист после завершения создания группы ВК приступает к ее наполнению. Это контент, который может удерживать людей в группе. Но нужно только сделать это качественно и грамотно! После того, как в группе появятся: описания, посты на стене, фото и видео альбомы, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не супер красивым, как мы привыкли видеть в начале работы, а достаточно простым. В первую очередь важна полезность существующего контента!
Это контент, который может удерживать людей в группе. Но нужно только сделать это качественно и грамотно! После того, как в группе появятся: описания, посты на стене, фото и видео альбомы, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не супер красивым, как мы привыкли видеть в начале работы, а достаточно простым. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать меню группы ВК! Поэтому, если вы озадачены вопросом: как сделать меню группы ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно считать списком всех доступных общедоступных функций. С помощью меню можно собрать все важные элементы в один аккуратный и красивый список, установить для конкретной ссылки индивидуальную иконку или изображение, быстро и легко отправлять оповещения посетителям о планируемых изменениях. В меню могут отображаться следующие элементы: всевозможные ссылки на сторонние сайты, выноски к обсуждениям, музыка, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Опираясь на приведенную ниже инструкцию, вы сможете своими силами сделать меню для своего сообщества Вконтакте.
Опираясь на приведенную ниже инструкцию, вы сможете своими силами сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться вводом различных кодов, что довольно сложно для людей не имеющих навыков программирования, то теперь вы можете создать качественную и красивую группу меню в контакте онлайн с помощью специализированных сериалов.
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определиться с шаблоном оформления.
На сайтах, позволяющих создать группу по шаблонам, работают профессиональные дизайнеры, которые качественно отрисовывают десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. В дальнейшем у вас будет возможность изменить шаблон в любое время.
В дальнейшем у вас будет возможность изменить шаблон в любое время.
Шаг 2 Определите количество кнопок.
Решите, сколько кнопок-ссылок на разные страницы будет в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотели, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто зайдите в свой аккаунт, внесите изменения и снова экспортируйте меню.
Как вы уже сами убедились, создание качественного, доступного и красивого меню с помощью специальных серверов – лучший вариант для администраторов ВК. Стоит отметить, что такие сервера предлагают бесплатные услуги только один раз — триал. Последующее использование ресурсов такого рода должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создай бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать самому красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК другим способом. Читайте об этом ниже.
Меню Вики-разметка ВКонтакте
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ создать паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по схеме своего действия. Но для тех, кто не имеет отношения к программированию,
будет достаточно понятен за счет простоты реализации. Свое название эта разметка получила благодаря Википедии, где впервые многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Вики-разметка позволяет людям без навыков программирования легко и быстро оформить группу:
Вики-разметка позволяет людям без навыков программирования легко и быстро оформить группу:
· Создавайте спойлеры и таблицы графически.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе оформления группового меню могут потребоваться дополнительные рекомендации, но в целом с принципом создания можно разобраться по этому руководству. Если рассматривать html, то для его изучения и работы с ним нужно потратить несколько дней или около недели. Работа с вики-разметкой при хорошей памяти займет немного времени. Как он должен быть создан? Какие подходы следует использовать?
Немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем первым познакомил людей с понятием «вики», что в переводе с гавайского языка означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрое оформление
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как это реализовать эффективно. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и ведет к конечной цели – наличию качественного группового меню.
В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и ведет к конечной цели – наличию качественного группового меню.
Разберемся по порядку. Если группа несет в себе смысл социальной направленности, то можно ввести текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Для сообществ торгово-развлекательного типа желательно определять ставку на меню — графику. Не забываем, что есть готовые шаблоны меню группы ВК. Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Использование этого подхода даст вам возможность сделать пребывание в группе более веселым и расслабляющим. Вики-разметка позволяет делать групповое меню с картинками и фотографиями, делать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это не весь список функций, но оформить меню своего сообщества несложно и в довольно внушительных масштабах.
Основы вики-разметки в создании меню для группы ВК
Тематические картинки и фотографии позволят вам создать меню группы ВК, красивое и интересное.![]() Важно знать, что вставить необходимое фото или картинку с помощью вики-разметки во ВКонтакте можно только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет так: photo14523_
Важно знать, что вставить необходимое фото или картинку с помощью вики-разметки во ВКонтакте можно только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет так: photo14523_
. Теперь нужно заключить его в двойные квадратные скобки. Это должно закончиться так: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл выглядел так — [[ photo14523_
|options|текст/ссылка]], а вместо последних трех слов нужно подставить то, что нужно. Текст — введите то, что вам нужно. Здесь, наверняка, дополнительные пояснения будут неуместны. Ссылка в переводе с английского — «ссылка». Указывается для того, чтобы машина посетителя понимала, куда ей нужно ехать. Опции — здесь устанавливаются следующие значения:
Noborder — рамка, расположенная рядом с фотографией, убрана.
Коробка — изображение находится в окне.
Nopadding — пробелы между изображениями не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, необходимо встроить в текстовое и графическое меню группы ВК элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без него могут обойтись немногие сообщества ВКонтакте. Для создания таблицы с помощью вики-разметки необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа при создании таблицы обойтись нельзя, это обязательный атрибут.
| — используется для придания клеткам эффекта прозрачности.
|+ — при использовании этого набора символов имя таблицы выравнивается по центру. Это вовсе не обязательный атрибут, но его следует ставить сразу после знаков, характеризующих начало.
|- — так обозначаются новые строки (в том числе и для ячеек).
Дает темный цвет. При отсутствии этого условного обозначения необходимо использовать знак из пункта № 2.
|) — это набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его для предотвращения возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которая должна быть внесена в них, размещается после знаков |. Если вам нужно отделить ячейки одну от другой, вам просто нужно продублировать таким образом: ||.
Теперь вы постепенно изучили информацию о том, как сделать меню в группе ВК с помощью вики-разметки. На примере составления меню для своего паблика вам станет еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и некоторую путаницу для администраторов пабликов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, руководство, как сделать меню в новой версии ВК быстро и, главное, без ошибок в коде, перед вами. Точно следуя инструкции, вы сможете составить меню самостоятельно, правильно и быстро! Давайте начнем!
Точно следуя инструкции, вы сможете составить меню самостоятельно, правильно и быстро! Давайте начнем!
1. Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Проверяем размер картинки и если она превышает 600 пикселей по ширине, меняем размер на 600, высота картинки меняется пропорционально, вручную не задавать!
3. С помощью режущего инструмента нарежьте наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Работа с фотошопом завершена. Заходим в сообщество.
5. Зайти в настройках сообщества в «Материалы», выбрать «Ограниченное» и нажать «Сохранить».
6. Перейти на главную страницу, в подразделе «свежие новости» нажать «изменить».
7. Вот мы и оказались в редакторе Wiki, теперь начнется основная деятельность. Меняем колонку «свежие новости» на «меню» или любую другую и нажимаем на иконку фотоаппарата, реализуем все вырезанные куски из сохраненной папки.
Если вместо кода сразу после входа в редактор вики-разметки появляются изображения, то необходимо переключить режим вики-разметки!
Теперь у нас есть код для нашего меню, но его нужно немного подправить, чтобы убрать пробелы между изображениями. Теперь наш код выглядит так: [][-][-][-][-]
Теперь наш код выглядит так: [][-][-][-][-]
Перейдя к превью, мы заметим, что изображения находятся не там, где должны быть, и, кроме того, между ними есть пробелы. их.
8. Редактируем код: По умолчанию ВК имеет встроенное разрешение для максимального размера изображения по ширине 400px, первая кнопка 600, меняем параметры первой кнопки 400х89px до 600px, вам не нужно указывать высоту. Мы также вводим следующий тег в каждую строку: nopadding должен быть разделен точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки находились рядом в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[][-][-][-][-]
Теперь зайдя в «превью» видим, что все на месте. Добавляем в код нужные ссылки на каждую из кнопок, для наглядности ссылка на первую кнопку здесь не кликабельна! Не забудьте удалить лишний пробел между | А также ].
[][-][-][-][-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 года нет кнопки «вернуться на страницу», поэтому нужно просто нажать на название страницы вверху.
9. Теперь нам нужно исправить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. Вставьте скопированную ссылку в поле нового сообщения. После показа куска меню ссылку надо убрать! А с помощью значка камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества» нажав на кружок слева от кнопки «отправить», и нажимаем на «отправить»
11. Теперь исправляем меню, обновляем страницу и оцениваем наш результат. На всю работу, не спеша, уходит минут 15-20.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как сделать одно вики-меню внутри другого? В первую очередь должно быть готово первое меню. Начнем с уже разрезанной на пуговицы картинки. Добавляйте вырезанные куски изображения через тайник камеры в вики-редакторе. Если вместо кода появляются изображения, то режим вики-разметки не включен, перед добавлением изображения нажмите
Начнем с уже разрезанной на пуговицы картинки. Добавляйте вырезанные куски изображения через тайник камеры в вики-редакторе. Если вместо кода появляются изображения, то режим вики-разметки не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть не более 400 пикселей по ширине, если изображение больше, необходимо исправить его на желаемый размер!
1. После редактирования кода сохраните и нажмите «вернуться».
2. Проверьте правильность отображения первого меню.
3. Если все как надо, еще раз нажмите «редактировать».
Теперь нам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохранить и вернуться. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства откройте его в другой вкладке браузера.
Для наибольшего удобства откройте его в другой вкладке браузера.
Пока ваша вновь сформированная страница еще пуста, нажмите «редактировать» или «наполнить контентом»
Так же, как и в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресную строку браузера.
Допустим, новое меню должно открываться при нажатии на кнопку «Отзывы» в первом меню. Вам нужно перейти на вкладку где мы сформировали первое меню и найти третью строчку и вставить ссылку из буфера, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создать свою группу имея в наличии только телефон, то если приспособиться, то вполне реально сделать групповое меню с телефона, не испытывая особых усилий.
Всем известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, а ранее вы уже узнали о разных способах создания меню. А вот вводить коды вручную с помощью вики-разметки можно, но не очень удобно. А вот скачать шаблон с сайтов специализированных сервисов и вставить его в нужные графы гораздо проще и удобнее, и это не займет у вас очень много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
А вот вводить коды вручную с помощью вики-разметки можно, но не очень удобно. А вот скачать шаблон с сайтов специализированных сервисов и вставить его в нужные графы гораздо проще и удобнее, и это не займет у вас очень много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
Шаблоны меню группы Вконтакте
Все вышеперечисленные способы создания меню группы ВК достаточно просты, а если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного. Адаптироваться к введению картинок и таблиц с помощью вики-разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать с блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или не хватает фантазии на создание яркого меню, вам лучше воспользоваться готовыми меню.![]()
Сегодня мы снова возвращаемся к теме оформления групп ВКонтакте. Мы уже научились раньше. Сегодня мы научимся делать графическое меню с закрепленным сверху баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. Вообще на внутренней странице может быть любая информация. Особенно удобно иметь там, например, каталоги с ассортиментом товаров. И выпадающее меню, и липкое меню имеют свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню выглядит более внушительно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу Вконтакте, либо на внешний сайт (причем ссылка на внешний сайт не пойдет с картинки, а по текстовой ссылке под картинкой). Также одним из явных минусов является то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаркой. В общем, при выборе дизайна стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается липкое верхнее меню со ссылкой на внутреннюю страницу.
В общем, при выборе дизайна стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается липкое верхнее меню со ссылкой на внутреннюю страницу.
Делаю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены И портфолио.
Шаг 1
Создайте новый документ в Photoshop размером примерно 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать само графическое оформление. Сначала выделите прямоугольник (аватар) 200х500 пикселей и нажмите Del. Затем выберите прямоугольник 510х352 (выровняйте его по нижней линии аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления дизайна ВКонтакте (31.10.2016) размеры баннера стали 510х307 (вместо 510х352).
Шаг 2
Теперь под белым слоем мы поместим какую-нибудь единую картинку, которая станет основой дизайна.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей нажать на меню. Затем сохраняем на комп две отдельные картинки — одна аватарка (справа), вторая — меню с кнопкой клика (слева).
Шаг 4
Также в Photoshop создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота не обязательна, зависит от количества пунктов. Используйте урок « » в помощь.
Шаг 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняйте как отдельные файлы.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (нажав на три точки под автором, открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открыта и материалы тоже открыты.
Шаг 7
Теперь загрузите новый аватар. Наведите указатель мыши на местоположение своего аватара и выберите «Обновить фото» во всплывающем меню. Загрузите нужную фотографию из шага 3, перетащите выделение вверх и вниз к краям изображения, нажмите «Сохранить», а затем выберите область для круглой миниатюры.
Загрузите нужную фотографию из шага 3, перетащите выделение вверх и вниз к краям изображения, нажмите «Сохранить», а затем выберите область для круглой миниатюры.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать подробно описано в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» на шагах 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, мы можем перейти на нее. Для этого нажмите на выпадающее меню группы (по умолчанию этот пункт называется «Последние новости» — я переименовал его в «Меню») и нажмите там на ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Шаг 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять картинок из Шага 5 в групповой альбом. Щелкаем по иконке фотоаппарата и загружаем нарезанные картинки с компьютера. Картинки будут храниться где-то на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для вырезанных картинок не нужно. Вам необходимо загружать изображения в режиме разметки Wiki.
Вам необходимо загружать изображения в режиме разметки Wiki.
Шаг 11
Теперь в режиме вики-разметки создадим графическое меню. Очень важно создавать его в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобок), а не в режиме визуального редактирования. Подробнее о создании кода в вики-разметке см. Шаг 4 и Шаг 5 урока « «. Существует также шаблон кода для встраивания. Если все сделано правильно, то у вас должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем url нашей внутренней страницы (должно быть вот так https://vk.com/page-78320145_49821289) и вставляем в окно, где находится новость создана. Окно должно автоматически прикрепиться со ссылкой на эту самую внутреннюю страницу. После этого наводим курсор на надпись «Прикрепить» и прикрепляем к посту фото, а именно нашу картинку слева от Шага 3. После этого стираем строку с URL внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если такие права есть, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись нельзя будет исправить. В конце нажмите «Отправить».
Важный! На этом шаге нужно поставить галочку (если такие права есть, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись нельзя будет исправить. В конце нажмите «Отправить».
Шаг 13
Наведите указатель мыши на три точки рядом с заголовком сообщения и выберите «Закрепить» в раскрывающемся списке. Соответственно новость тоже отсоединяется, если надо.
Шаг 14
Есть один нюанс. Иногда после открепления новость уходит далеко вниз по ленте, по дате создания, и найти ее снова бывает довольно сложно. Поэтому лучше сразу куда-нибудь записать url прикрепляемой новости. Для этого наведите курсор на время создания новости и нажмите на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху. А при нажатии на картинку попадаем на внутреннюю страницу с меню из пяти пунктов.
Лучшее бесплатное программное обеспечение и онлайн-инструменты для создания шаблонов электронной почты
Вот список из лучших бесплатных программ и онлайн-инструментов для создания шаблонов электронной почты . Эти конструкторы шаблонов электронной почты позволяют создавать профессиональные и адаптивные шаблоны электронной почты. Вы можете создавать электронные письма с различным содержимым, включая изображения, заголовки, абзацы, меню, таймеры, кнопки управления, ленту социальных сетей и многое другое. Кроме того, в этих создателях шаблонов электронной почты также предоставляется хороший набор функций настройки.
Эти конструкторы шаблонов электронной почты позволяют создавать профессиональные и адаптивные шаблоны электронной почты. Вы можете создавать электронные письма с различным содержимым, включая изображения, заголовки, абзацы, меню, таймеры, кнопки управления, ленту социальных сетей и многое другое. Кроме того, в этих создателях шаблонов электронной почты также предоставляется хороший набор функций настройки.
Большинство из этих конструкторов шаблонов электронной почты позволяют экспортировать электронные письма в виде HTML-файлов. Вы также можете отправлять электронные письма через различные интегрированные службы почтового маркетинга, такие как Gmail, MailChimp и т. д. Давайте сейчас подробно рассмотрим эти генераторы шаблонов электронной почты.
Вот список лучших бесплатных программ для создания шаблонов электронной почты и онлайн-инструментов, с помощью которых вы можете создавать необходимые шаблоны электронной почты для личного и профессионального использования:
- Topol.
 io
io - Beefree.io
- Mail Studio
- MOSAICO.IO
- Stripo
- MAOOL
- ULAYER
- SENDGRID
1] TOPOL.IO
Topol.IO AS AREALATE SREARTATE EMPLATE. Он позволяет создавать красивые и отзывчивые шаблоны электронной почты для различных целей. Этот сервис не требует от вас регистрации учетной записи. Вы можете начать создавать шаблоны электронной почты без регистрации.
Вы можете создавать официальные шаблоны электронной почты, рекламные шаблоны электронной почты, шаблоны, связанные с путешествиями, и многое другое. Он позволяет искать доступные шаблоны электронной почты в различных категориях «Бизнес», «Праздники», «Электронная коммерция», «Мода» и т. д. Вы можете использовать готовый шаблон и настроить его в соответствии с вашими требованиями.
Он предлагает специальный редактор шаблонов с различными HTML-элементами и элементами управления, которые вы можете добавлять или редактировать в своих шаблонах. Вы можете вставить в свой шаблон несколько блоков для 90 523 изображений, текста, анимированных GIF-файлов, кнопок, разделителей, разделителей, кнопок профиля в социальных сетях и 90 523 видео YouTube/Vimeo .
Вы можете вставить в свой шаблон несколько блоков для 90 523 изображений, текста, анимированных GIF-файлов, кнопок, разделителей, разделителей, кнопок профиля в социальных сетях и 90 523 видео YouTube/Vimeo .
Чтобы вставить блок контента, просто перетащите его из раздела «Содержание» в главный редактор. После этого вы можете выбрать блок и приступить к редактированию текста, изображения, полей и т. д. Также можно настроить структуру блока. Кроме того, вы можете настроить 9Ширина письма 0563, цвет фона, цвет структуры, и некоторые другие настройки.
Когда вы закончите создание шаблона электронной почты, вы можете сохранить его, а затем загрузить на свой компьютер в формате HTML. Он также предоставляет возможность отправлять шаблоны электронной почты с помощью Ecomail.
В бесплатном плане есть ограниченное количество шаблонов, которые вы можете использовать бесплатно. Чтобы снять это ограничение, вы можете перейти на премиум-план и получить доступ ко многим более продвинутым шаблонам электронной почты. Кроме того, некоторые из его функций можно использовать только с зарегистрированной учетной записью. Итак, зарегистрируйтесь и войдите в систему, чтобы полностью использовать этот бесплатный онлайн-сервис создания шаблонов электронной почты.
Кроме того, некоторые из его функций можно использовать только с зарегистрированной учетной записью. Итак, зарегистрируйтесь и войдите в систему, чтобы полностью использовать этот бесплатный онлайн-сервис создания шаблонов электронной почты.
Зайдите на его веб-сайт, чтобы использовать этот красивый конструктор шаблонов электронной почты.
2] Beefree.io
Beefree.io — еще один бесплатный онлайн-инструмент для создания шаблонов электронной почты. Это отличный веб-сервис, который позволяет создавать потрясающие шаблоны электронной почты, адаптивные электронные письма, целевые страницы и многое другое. Вы можете использовать этот онлайн-инструмент без регистрации. Просто откройте его веб-сайт в своем веб-браузере и нажмите кнопку START DESIGNING , чтобы создать желаемые шаблоны электронной почты.
Он предлагает на выбор более 1230 бесплатных профессиональных HTML-шаблонов электронной почты. Вы можете выбрать нужный шаблон, а затем соответствующим образом изменить его. Он позволяет вам просматривать различные категории шаблонов электронной почты и выбирать тему в соответствии с вашими требованиями. Например, вы можете выбрать шаблоны электронной почты для годового обзора , приложений и загрузок, резюме/резюме, помолвок, событий, игр, сбора средств, свадьбы, запуска продукта, автомобилей, косметики, электроники, моды, уведомлений, сброса пароля, китайского Нового года. , Рождество, и т. д.
Он позволяет вам просматривать различные категории шаблонов электронной почты и выбирать тему в соответствии с вашими требованиями. Например, вы можете выбрать шаблоны электронной почты для годового обзора , приложений и загрузок, резюме/резюме, помолвок, событий, игр, сбора средств, свадьбы, запуска продукта, автомобилей, косметики, электроники, моды, уведомлений, сброса пароля, китайского Нового года. , Рождество, и т. д.
Вы можете просто щелкнуть шаблон электронного письма и открыть его в редакторе, где вы можете изменить электронное письмо в соответствии с вашими потребностями. Он предоставляет редактор блоков, в котором вы можете добавлять блоки для заголовка , изображения, абзаца, списка, кнопки, разделителя, разделителя, социальной ленты, видео, стикера, GIF, и многого другого. Затем вы можете настроить свойства содержимого, такие как шрифт , цвет, выравнивание, направление текста, межбуквенный интервал, поля, и т. д. Кроме того, такие конфигурации, как ширина области содержимого , выравнивание области содержимого, цвет фона области содержимого, цвет ссылки, и также можно настроить язык .
После редактирования шаблона электронной почты вы можете нажать кнопку Загрузить , чтобы сохранить его. Шаблоны электронной почты загружаются в формате документа HTML. Если у вас есть учетная запись на его веб-сайте, вы можете отправлять сообщения непосредственно в Gmail, Mailchimp, SendinBlue и другие почтовые службы. И вы также можете сохранить свои проекты в облаке для последующего использования. Он также предоставляет параметр Отправить тест для отправки тестового электронного письма.
Это один из лучших бесплатных конструкторов электронной почты, который вы можете попробовать здесь.
3] Mail Studio
Mail Studio — это бесплатное программное обеспечение для создания шаблонов электронной почты для Windows 11/10. С помощью этого бесплатного настольного приложения вы можете создавать различные адаптивные шаблоны электронной почты в соответствии с вашими требованиями. Он позволяет создавать совершенно новые шаблоны электронной почты с нуля. Тем не менее, в нем также представлены некоторые шаблоны электронной почты, которые вы можете редактировать, чтобы создать свой собственный шаблон, например мода, технологические шаблоны и т. д.
Тем не менее, в нем также представлены некоторые шаблоны электронной почты, которые вы можете редактировать, чтобы создать свой собственный шаблон, например мода, технологические шаблоны и т. д.
В его редакторе вы можете получить доступ к содержимому и элементам управления с левой панели. Вы можете вставить текст, изображения, значки, кнопки, ссылки, страницы, и макет в свой шаблон электронной почты. Он предоставляет все необходимые функции форматирования и настройки для соответствующего редактирования вашего контента. Вы можете настроить выравнивание, размер, положение, шрифт, цвет и многое другое.
После этого вы можете использовать параметр Экспорт , чтобы сохранить макеты шаблонов электронной почты в виде HTML-документа. При сохранении шаблона электронной почты вы можете включить или отключить некоторые параметры, такие как «Обработка CSS», «Минимизировать HTML», «Пропустить неиспользуемые изображения», «Экспортировать метки», «Экспортировать SASS» и «Преобразовать значки в PNG». Если у вас есть учетная запись в Mail Studio, вы можете загрузить свой дизайн в облако.
Если у вас есть учетная запись в Mail Studio, вы можете загрузить свой дизайн в облако.
Бесплатная версия Mail Studio может использоваться бесплатно только в некоммерческих целях. Если вы хотите использовать его в коммерческих целях, вам необходимо будет приобрести программное обеспечение.
В целом, это хорошее бесплатное программное обеспечение для создания электронной почты, которое позволяет создавать профессиональные шаблоны электронной почты. Вы можете скачать его с mailstudio.app.
4] Mosaico.io
Вы также можете использовать Mosaico.io для создания потрясающих шаблонов электронной почты. Это простой онлайн-инструмент, который позволяет создавать нужные шаблоны электронной почты. С помощью этого веб-сервиса вы можете создавать совершенно новые шаблоны.
Он предоставляет полноценный редактор блоков HTML, с помощью которого вы можете создавать свои собственные проекты. Вы можете перетаскивать блоки из вкладки БЛОКИ в главный редактор.![]() Он содержит блоки только с текстом, блоки с изображениями и текстом, блоки ленты социальных сетей, блоки изображений и т. д. После того, как вы добавили блок, вы можете импортировать в него соответствующий контент. Затем вы можете настроить различные параметры, такие как высота изображения, замещающий текст, отображение/скрытие поля, ссылка, форматирование текста и т. д. Он также позволяет изменять стиль шаблона электронной почты, включая шрифт, цвет фона, стиль кнопок и многое другое.
Он содержит блоки только с текстом, блоки с изображениями и текстом, блоки ленты социальных сетей, блоки изображений и т. д. После того, как вы добавили блок, вы можете импортировать в него соответствующий контент. Затем вы можете настроить различные параметры, такие как высота изображения, замещающий текст, отображение/скрытие поля, ссылка, форматирование текста и т. д. Он также позволяет изменять стиль шаблона электронной почты, включая шрифт, цвет фона, стиль кнопок и многое другое.
Вы можете отправить сгенерированный шаблон электронной почты в качестве тестовой почты получателю. Для этого нажмите кнопку Test и введите адрес электронной почты пользователя, которому вы хотите отправить письмо. Кроме того, вы можете скачать шаблон письма на свой компьютер в формате HTML. Или вы также можете сохранить шаблон в облаке.
Это простой, но эффективный конструктор шаблонов электронной почты, который можно использовать для разработки некоторых основных шаблонов электронной почты.
Прочитано: Лучшие бесплатные онлайн-инструменты для создания профессиональных резюме.
5] Stripo
Следующим бесплатным инструментом для создания электронной почты в этом списке является Stripo. Вы можете зарегистрировать учетную запись на его веб-сайте, а затем начать создавать профессиональные шаблоны электронной почты. Он предлагает несколько предварительно разработанных шаблонов, которые вы можете использовать для создания своих собственных.
Как и другие производители шаблонов электронной почты, он также предоставляет редактор в блочном стиле, который позволяет создавать адаптивные шаблоны электронной почты. Вы можете вставлять различные типы блоков, например, текст, изображения, кнопки, разделители, социальную ленту, меню, видео и баннеры. Он даже позволяет добавить таймер в ваш шаблон. Вы можете настроить время, установив дату и время, часовой пояс, числовой шрифт, отображаемые дни, язык меток и т. д.
Кроме того, вы можете настроить различные другие параметры, такие как шрифт, цвет текста, размер изображения, выравнивание содержимого, цвет фона и многое другое. Вы также можете изменить внешний вид шаблона электронной почты в целом, например ширину электронного письма, цвет фона, содержимое заголовка, цвет кнопки, форматирование для мобильных устройств и т. д. из верхней правой панели инструментов. Вы также можете проверить, как будет выглядеть шаблон электронной почты, используя параметр «Тест». Просто отправьте тестовое письмо, введя нужный адрес электронной почты.
Вы также можете изменить внешний вид шаблона электронной почты в целом, например ширину электронного письма, цвет фона, содержимое заголовка, цвет кнопки, форматирование для мобильных устройств и т. д. из верхней правой панели инструментов. Вы также можете проверить, как будет выглядеть шаблон электронной почты, используя параметр «Тест». Просто отправьте тестовое письмо, введя нужный адрес электронной почты.
Вы можете экспортировать свои шаблоны электронной почты в файл или службу электронной почты. Он поддерживает приложения электронной почты, включая Gmail, приложение Outlook, Outlook Web и т. д. Вы также можете сохранять электронную почту в локальный файл в таких форматах, как PDF, изображения, HTML и т. д.
Если вам понравилось, вы можете использовать его здесь. В его бесплатном плане есть некоторые ограничения; посетите его веб-сайт, чтобы сравнить бесплатные и платные планы.
6] Maool
Maool — еще один бесплатный инструмент для создания шаблонов электронной почты. Он позволяет создавать простые личные и деловые электронные письма для разных целей. Вы можете просмотреть и выбрать шаблон электронной почты из его библиотеки, а затем отредактировать его соответствующим образом. Или вы также можете выбрать пустой шаблон, чтобы создать совершенно новый шаблон электронной почты.
Он позволяет создавать простые личные и деловые электронные письма для разных целей. Вы можете просмотреть и выбрать шаблон электронной почты из его библиотеки, а затем отредактировать его соответствующим образом. Или вы также можете выбрать пустой шаблон, чтобы создать совершенно новый шаблон электронной почты.
Чтобы начать работу с ним, откройте его веб-сайт и зарегистрируйтесь в этой службе. Затем вы можете войти в созданную учетную запись и создать шаблоны электронной почты. Он также предоставляет редактор блоков, в котором вы можете упорядочивать различные блоки контента и создавать электронные письма. Вы можете вставить верхнюю панель, заголовок, элемент навигации, заголовки, изображения, абзацы, портфолио, отзывы и т. д.
В нем доступны все необходимые функции настройки. Эти параметры включают выравнивание изображения, размер изображения, цвет шрифта, тип шрифта, цвет фона и некоторые другие.
Когда вы закончите, вы поделитесь шаблонами электронной почты, опубликовав их в сообществе Maool. Кроме того, вы также можете экспортировать шаблоны электронной почты в файл HTML . Или вы можете экспортировать электронную почту непосредственно в почтовую службу, такую как MailChimp, Active Campaign, SendInBlue, HubSpot, MailGun и другие приложения. Он также предоставляет функцию Send Test Mail .
Кроме того, вы также можете экспортировать шаблоны электронной почты в файл HTML . Или вы можете экспортировать электронную почту непосредственно в почтовую службу, такую как MailChimp, Active Campaign, SendInBlue, HubSpot, MailGun и другие приложения. Он также предоставляет функцию Send Test Mail .
Это отличный бесплатный инструмент для создания отзывчивых электронных писем. Однако его бесплатный план имеет некоторые ограничения функций. Чтобы полностью использовать его функции, вам необходимо приобрести премиум-план.
7] Unlayer
Попробуйте Unlayer для создания привлекательных и отзывчивых шаблонов электронной почты в Интернете. Он бесплатный и простой в использовании. Вы можете выбрать нужный шаблон из его онлайн-библиотеки, которая содержит тысячи шаблонов электронной почты в разных категориях. После этого вы можете отредактировать шаблон в соответствии с вашими потребностями.
Позволяет добавлять в шаблон столбцы, заголовки, кнопки, разделители, видео, текст, меню и другие элементы. Затем вы можете настроить контент, используя различные параметры форматирования, такие как шрифт, цвет, выравнивание и многое другое.
Затем вы можете настроить контент, используя различные параметры форматирования, такие как шрифт, цвет, выравнивание и многое другое.
Вы можете использовать функцию Экспорт для загрузки шаблона электронной почты в виде HTML-документа. Он также позволяет отправлять дизайн электронной почты непосредственно в службы почтового маркетинга, такие как MailChimp, Gmail и т. д. В нем также доступна возможность сохранять шаблоны электронной почты в виде PDF-файлов.
Он доступен здесь для использования.
8] SendGrid
SendGrid — еще один бесплатный онлайн-инструмент для создания шаблонов электронной почты. Вы можете создавать красивые отзывчивые шаблоны электронной почты, используя редактор перетаскивания. Вы можете вставлять кнопки, текст, изображения и многие другие элементы в свои шаблоны электронной почты. После добавления блока контента вы можете редактировать основную часть блока. Кроме того, он предлагает хороший набор параметров настройки для редактирования внешнего вида изображений, текста и другого контента.
Позволяет отправлять сгенерированные электронные письма с помощью службы SMTP. Вы можете использовать этот бесплатный онлайн-конструктор шаблонов электронной почты здесь.
См.: Лучшие бесплатные онлайн-конструкторы форм для сбора информации.
Как создать лучший шаблон электронной почты?
Чтобы создать шаблон электронной почты, вы можете использовать бесплатный конструктор шаблонов электронной почты, такой как Beefree.io или Stripo. Это несколько хороших бесплатных онлайн-инструментов, с помощью которых вы можете создавать потрясающие адаптивные шаблоны электронной почты. Если вы хотите использовать настольное приложение, вы можете использовать это бесплатное программное обеспечение под названием Mail Studio.
Какой редактор шаблонов самый лучший?
Beefree.io — один из лучших бесплатных редакторов шаблонов электронных писем. Topol.io, Mosaico.io, Stripo, Maool и Unlayer также хороши, поскольку эти инструменты предоставляют расширенный набор инструментов для разработки шаблонов электронной почты. Мы подробно обсудили эти конструкторы шаблонов электронной почты, так что ознакомьтесь с ними.
Мы подробно обсудили эти конструкторы шаблонов электронной почты, так что ознакомьтесь с ними.
Теперь прочтите: Лучшее бесплатное программное обеспечение для создания мемов для ПК с Windows.
Мастер дизайна — Шаблоны меню шаблоны
Все > Меню > Шаблон меню
Профессионально разработанные меню, которые может редактировать ЛЮБОЙ. Выберите понравившийся шаблон, настройте его по своему вкусу и загрузите.
Если у вас есть ресторан или кафе, вы захотите показать то, что вы предлагаете, наилучшим образом. Визуально привлекательное меню может быть таким же привлекательным, как и продукты, которые оно продает. В Мастере дизайна есть как простые, так и подробные шаблоны меню, чтобы заинтересовать ваших клиентов.
Загрузка шаблонов…
Другие шаблоны меню
Шаблон меню пиццы
Итальянское меню
Меню французского ресторана
Меню бара
Футбольное меню
Шаблон меню
Меню кафе
Меню завтрака
Логотип недвижимости
Твич
События
удостоверения личности
Этикетки
Ютуб
Шаблоны карт
Табели успеваемости
Подарочные сертификаты
Планы уроков
Программы
Обложки альбомов
Фон
Купоны
Сертификаты
Плакаты
Прейскурант
Твиттер
Продажа
Информационные бюллетени
Шаблоны приглашений
Тамблер
Карты лояльности
Обложки Facebook
Шаблоны закладок
Обложки подкастов
Открытки
объявления
Веб-баннеры
Обложки журналов
Отчеты
Логотипы
постов в Facebook
Обои для рабочего стола
Презентации (16:9)
Карты рецептов
Билеты
Свадебные шаблоны
Листовки
Творческие ремесла
Предложения
Меню
Фотоколлажи
обложки книг
Планировщики
постов в Instagram
брошюры
Визитные карточки
Резюме
Снэпчат
LinkedIn
Видео
Международные даты
Веб-объявления
Шаблон
Истории в Instagram
Бланки
Это то, что мы предлагаем
Минималистский стиль, используемый в наших шаблонах меню, идеально подходит для рекламы ежедневных предложений вашего ресторана. Вы можете легко выделить события дня, используя текст и изображения по вашему выбору. Более подробные дизайны можно использовать для всего меню вашего ресторана, а также они отлично подходят для званых ужинов и свадеб.
Вы можете легко выделить события дня, используя текст и изображения по вашему выбору. Более подробные дизайны можно использовать для всего меню вашего ресторана, а также они отлично подходят для званых ужинов и свадеб.
В нашей библиотеке есть меню для веганов, а также меню напитков и десертов. Свежий цветочный дизайн и изображения аппетитных блюд и напитков являются обычным явлением в этих шаблонах.
После того, как вы использовали наш инструмент перетаскивания для этих шаблонов меню, вы можете сохранить избранное с логотипом в виде сердца. Затем эти шаблоны меню можно бесплатно скачать в Интернете и распечатать.
Бесплатный конструктор шаблонов меню — выбирайте сами
Наша волшебная кнопка изменения размера значительно упростит настройку шаблонов меню. Если вы хотите уменьшить размер меню для рекламы в социальных сетях, вы можете изменить его мгновенно.
Наша индивидуальная цветовая палитра — еще одна замечательная функция, которая упростит процесс создания меню.