Подборка 10 css3 кнопок / Хабр
С каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.
В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
1. Super Awesome Buttons.
Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Пример подключения:
<a>Super Awesome Button »</a> <a>Awesome Blue Button »</a> <a>Awesome Magenta Button »</a> <a>Awesome Red Button »</a> <a>Awesome Orange Button »</a> <a>Awesome Yellow Button »</a>
Подробнее о Super Awesome Buttons »
2.
 Google Buttons.
Google Buttons. За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Пример подключения:
<button type="submit">Search Google</button> <a>I'm Feeling lucky</a>
Подробнее о Google Buttons »
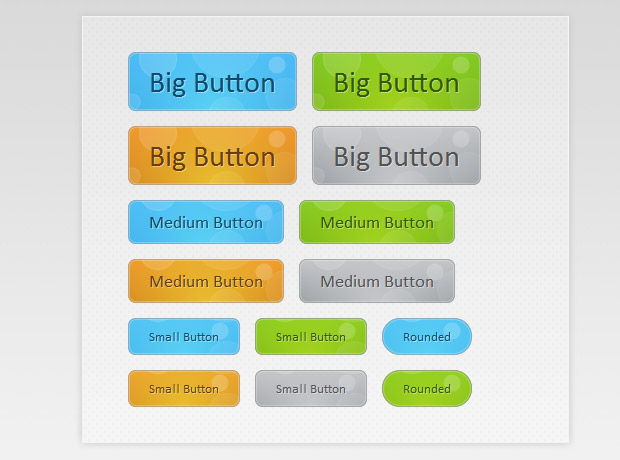
3. CSS3 Gradient Buttons.
Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Пример подключения:
<a href="#">Rectangle</a> or <a href="#">Rounded</a> Can be <a href="#">Medium</a> or <a href="#">Small</a> <input type="button" value="Input Element" /> <button>Button Tag</button> <span>Span</span> <div>Div</div> <p>P Tag</p> <h4>h4</h4>
Подробнее о CSS3 Gradient Buttons »
4.
 Kick-Ass CSS3 Button.
Kick-Ass CSS3 Button. Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »
5. Pure CSS social media icons.
Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Пример подключения:
<ul> <li><a href="#non" title="Share on Facebook">Facebook</a></li> <li><a href="#non" title="Share on Twitter">Twitter</a></li> <li><a href="#non" title="Subscribe to the RSS feed">RSS</a></li> <li><a href="#non" title="Share on Flickr">Flickr</a></li> <li><a href="#non" title="Bookmark on Delicious">Delicious</a></li> <li><a href="#non" title="Share on LinkedIn">LinkedIn</a></li> <li><a href="#non" title="Bookmark with Google">Google</a></li> <li><a href="#non" title="Share on Orkut">Orkut</a></li> <li><a href="#non" title="Add to Technorati">Technorati</a></li> <li><a href="#non" title="Add to NetVibes">NetVibes</a></li> </ul>
Подробнее о Pure CSS social media icons »
6.
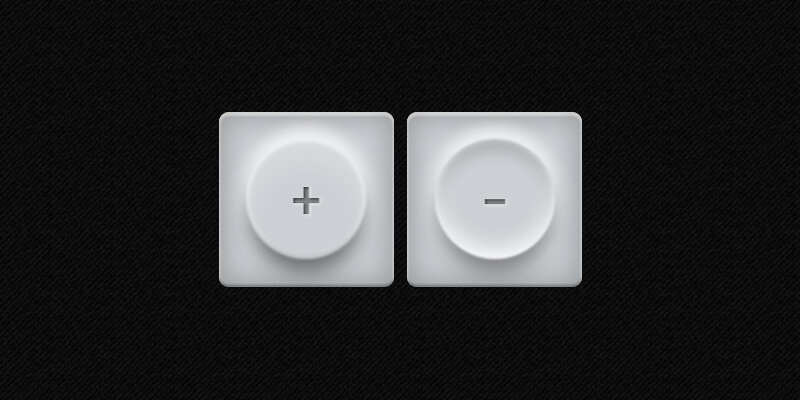
 Extremely fancy CSS3 buttons.
Extremely fancy CSS3 buttons.Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Пример подключения:
<a href="#"> <span>Post</span> </a>
Подробнее о Extremely fancy CSS3 buttons »
7. BonBon: Sweet CSS3 buttons.
Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Пример подключения:
<a href="">Label</a>
Подробнее о BonBon: Sweet CSS3 buttons »
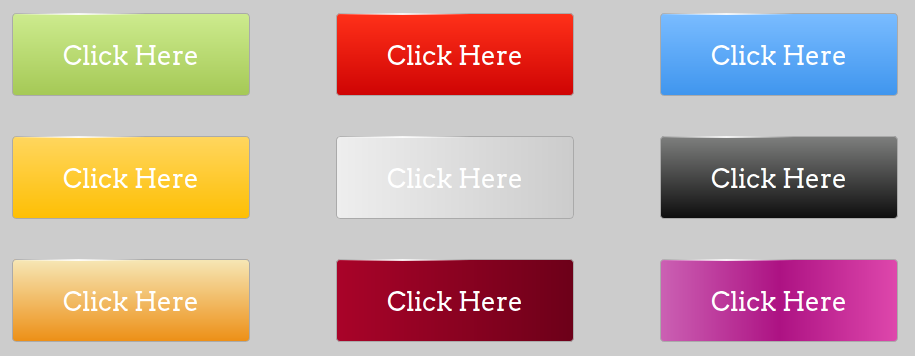
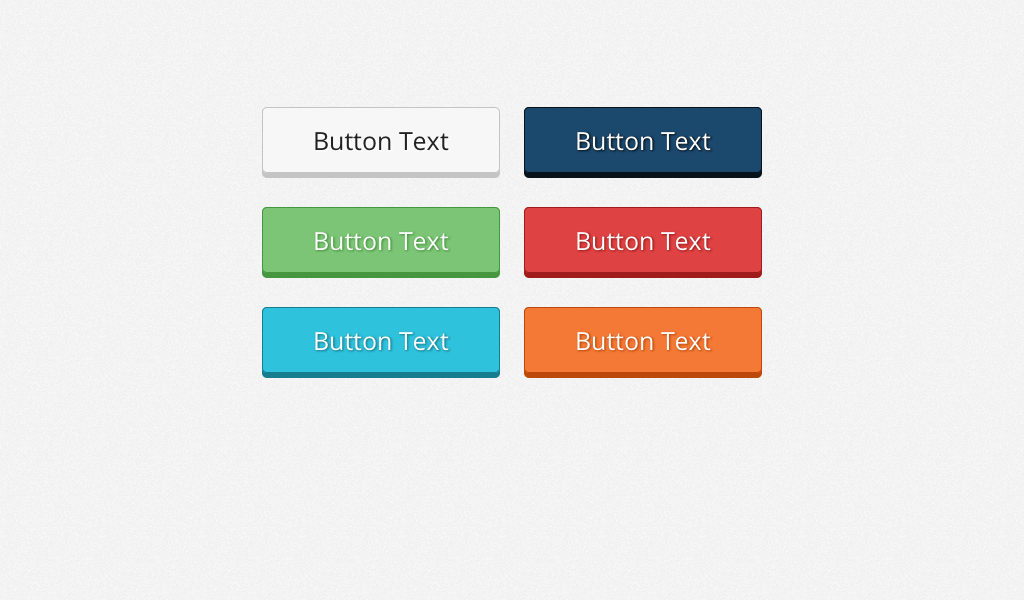
8. Realistic Looking CSS3 Buttons.
Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Пример подключения:
<a href="#">Pushit</a>
Подробнее о Realistic Looking CSS3 Buttons »
9. Simple CSS3 Github buttons.
Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Пример подключения:
<a href="#">This is a Button</a> <a href="#">This is a Pill Button</a> <a href="#">Divide by Zero</a>
Подробнее о Simple CSS3 Github buttons »
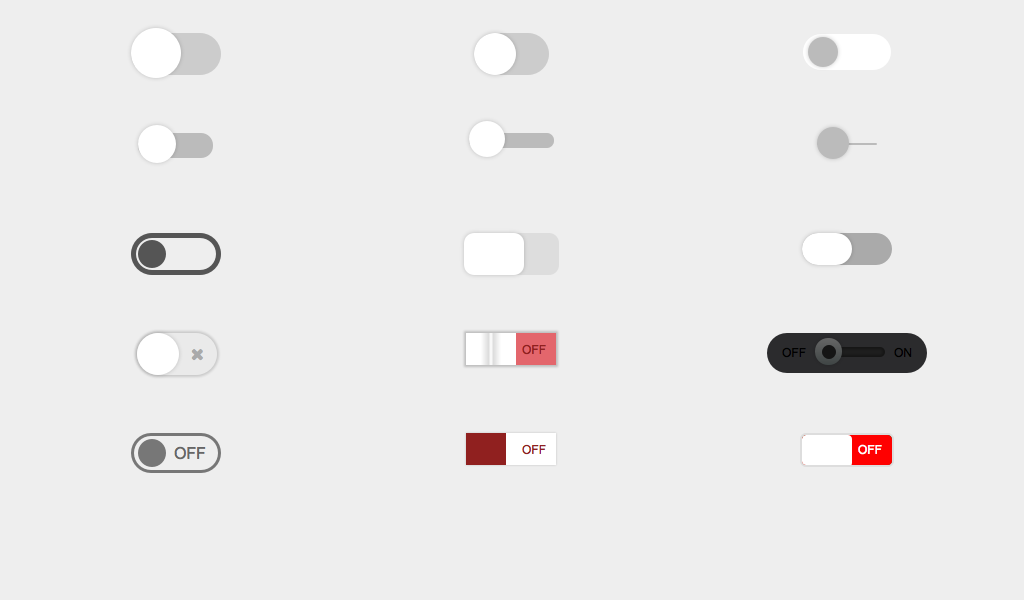
10. Flexible CSS3 toggle buttons.
Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Пример подключения:
<div>on</div><div>off</div> <div>on</div><div>off</div> <div>on</div><div>off</div>
Подробнее о Flexible CSS3 toggle buttons »
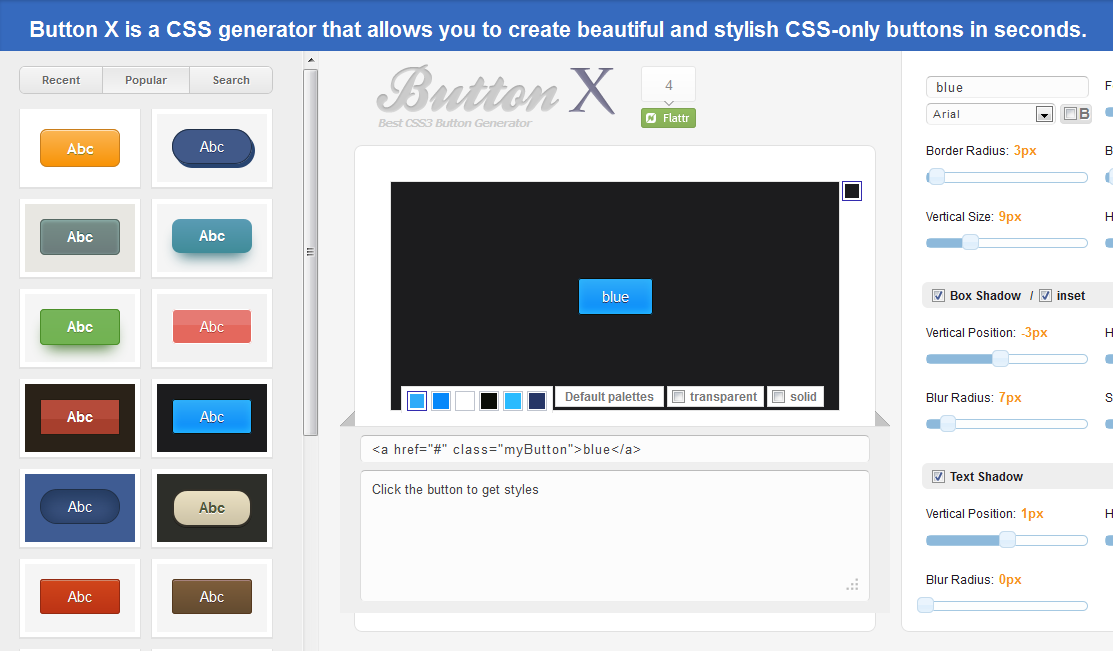
Конструктор кнопок CSS3
Конструктор кнопок CSS3- Текст кнопки▲
- Текст :
- Добавить специальный символ : none➜➤➣☞↻➹☼♞♛♜☂☻✍✄✐✌✚☯⚒⚖☓✠⦿✺✓✔✖✘❤❂▶◀▼►✩✈✦⚛✝⚑⚐☸
- Шрифт▲
- Семейство : Arial, Helvetica, sans-serifVerdana, Geneva, sans-serifGeorgia, «Times New Roman», Times, serif»Courier New», Courier, monospaceTahoma, Geneva, sans-serif»Trebuchet MS», Arial, Helvetica, sans-serif»Arial Black», Gadget, sans-serif»Times New Roman», Times, serif»Palatino Linotype», «Book Antiqua», Palatino, serif»Lucida Sans Unicode», «Lucida Grande», sans-serif»MS Serif», «New York», serif»Lucida Console», Monaco, monospace
- Цвет :
- Размер :
- Тень текста▲
- цвет :
- смещение X :
- смещение Y :
- Размытие :
Изначально тень от текста не видно, и Вам нужно поменять смещение по X/Y или показатель размытия для того, чтобы заметить эффект
- Отступы▲
- Слева/Справа :
- Сверху/Снизу :
- Рамка▲
- Размер :
- Тип : soliddasheddotteddoublegrooveinsetoutsetridgenone
- Цвет рамки :
- Закруглённые углы CSS3 :
- Фон кнопки▲
- Цвет : →
Если указать 2 разных цвета — Вы автоматически получите градиент
- Тень внутри кнопки ▲
- Цвет :
- смещение X :
- смещение Y :
- Размытие :
- Тень снаружи кнопки ▲
- Color :
- x :
- y :
- Blur :
- Прозрачность кнопки▲
- Уровень :
- Анимация ▲
- Какие свойства анимировать: noneallbackgroundwithheightcoloroutline
- Используемая функция : lineareaseease-inease-outease-in-out
- Длительность :
Это — CSS Transitions, которые позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.

О программе: Конструктор кнопок CSS3
Русский простой и удобный конструктор кнопок CSS3 с эффектами анимации (Transitions) и поддержкой градиента.
Вы можете создать кнопку для сайта на CSS с любой модификацией. Сервис поможет настроить следующие свойства CSS3:
- тень текста
- рамку кнопки, в том числе закруглённые углы
- тень от кнопки и внутри неё
- градиентную заливку фона
- управление прозрачностью и др.
Можно настроить все три положения кнопки (бездействие, при наведении и при нажатии). Чистый CSS3.
Превью
- Html :
- CSS :
Получить код кнопки
50 Учебники по кнопкам CSS3 для дизайнеров
В этой статье мы рассмотрим отобранных вручную потрясающих руководства по кнопкам , которые вы можете разместить на своем сайте используя только CSS3 .
Некоторые из этих кнопок играют с цветами, градиентами или формами , в то время как другие запрограммированы на анимацию при наведении или щелчке, создавая эффект нажатия; расширение, сжатие или переключение кадров, чтобы показать больше информации. Все, что вы можете придумать, чтобы сделать с кнопками, вероятно, здесь есть пример.
Дайте нам знать, какой из них вам нравится больше всего.
Читайте также: Bttn.css — потрясающие кнопки CSS размером менее 4 КБ
Кнопка включения/выключения Sleek
Учебное пособие/коды – демонстрация
Создание кнопки SVG HTML Burger
Учебное пособие/коды – демонстрация
CSS3 скрытые социальные кнопки
Учебное пособие/коды – умная кнопка 290 Демо 900 Учебник/коды – демонстрация
Стили точечной навигации
Учебник/коды – демонстрация
Shazam-Like Morphing Button Effect
Учебник/коды – демонстрация
Как создать кнопки CSS3
Учебник/коды – демонстрация
Создание круговой кнопки прогресса
Учебник/коды – демонстрация
CSS-кнопки с псевдоэлементами
Учебник/коды – демонстрация
Переключатели
Учебник/коды – демонстрация
Красивые плоские кнопки
Учебное пособие/коды — демонстрация
Простые кнопки SLider
Учебное пособие/коды — Демо
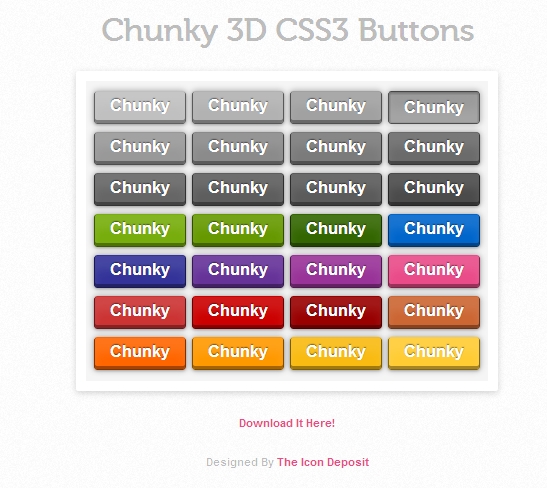
Кнопки 3D CSS
Учебные пособия/коды — Demo
CSS Button – Демо
Розовые и голубые кнопки CSS
Учебник/коды – Демонстрация
Закругленные кнопки CSS с эффектом наведения курсора
Учебник/коды – Демонстрация
Концепция кнопки
Учебник/коды – Демонстрация
CSS-кнопки
Учебник/коды – демонстрация
Три кнопки Pure CSS
Учебник/коды – демонстрация
Большая нажимаемая кнопка CSS
Учебник/коды – демонстрация
8 Три простых CSS0-кода/учебник Hover19 Effects 90 – ДемонстрацияКнопка отмены регистрации
Учебник/коды – Демонстрация
Эффект наведения кнопки CSS
Учебник/коды – Демонстрация
Кнопка CSS с эффектом слайда при наведении
Учебник/коды – Демонстрация
Кнопка jQuery + 3D CSS
Учебник/коды – демонстрация
Анимированные кнопки CSS3
Учебник/коды – демонстрация
Радиокнопки с длинными тенями
Учебник/коды – демонстрация /codes – Demo
70s CSS Button
Tutorial/codes – Demo
Pushy 3d Buttons
Tutorial/codes – Demo
Кнопки с вращающимся значком CSS Snippet
Tutorial/codes – Demo
Slide to Open CSS jQuery Toggle Button
Учебник/коды — демонстрация
SVG CSS JavaScript Goo Animation
Учебник/коды — демонстрация
Анимированные кнопки голосования CSS
Учебник/коды CSS 9000 Demo
7
Учебник/коды — демонстрацияСоциальные кнопки CSS Material Design
Учебник/коды — демонстрация
Плавающая кнопка действия CSS, вдохновленная Google
Учебник/коды — демонстрация
Кнопка «Нажми меня»
Учебник/коды – демонстрация
Учебник/коды – демонстрация
Мягкая кнопка
Учебник/коды – демонстрация
CSS кнопка 2
909090 Демонстрация/8002 Учебник КнопкаУчебник/коды – демонстрация
Практика работы с кнопками
Учебник/коды – демонстрация
Кнопки CSS
Учебник/коды – демонстрация
Классная анимация границы кнопки CSS
Учебник/коды – демонстрация
Читайте также:
50+ КНОПОК CSS — КОД GS
См. перо
Анимация подтверждения заказа Аарона Икера (@aaroniker)
на КодПене.
перо
Анимация подтверждения заказа Аарона Икера (@aaroniker)
на КодПене.
Заголовок: — Анимация подтверждения заказа
Автор: — Аарон Икер
Сделано с помощью: — HTML CSS
См. перо Интерактивная кнопка бегемота от Мариуша Домбровски (@MarioD) на КодПене.
Название:- Интерактивная кнопка бегемота
Автор:- Мариуш Домбровски
Сделано с:- HTML CSS
Загрузить сейчас
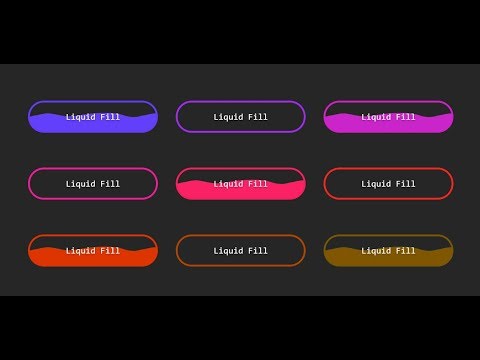
См. перо Креативные эффекты анимации кнопок | Использование только HTML и CSS от Ахмада Эмрана (@ahmadbassamemran) на КодПене.
Заголовок:-Креативные эффекты анимации кнопок CSS | Только с использованием HTML и CSS
Автор:-Ахмад Эмран
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо
Анимация границы при наведении кнопки от Шона Фри (@seanfree)
на КодПене.
перо
Анимация границы при наведении кнопки от Шона Фри (@seanfree)
на КодПене.
Заголовок :-Кнопка Hover Border Animations
Автор:-Sean Free
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Креативное наведение на кнопку от G Rohit (@grohit) на КодПене.
Название:-Creative Button Hover
Автор:-G Rohit
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка — эффект наведения Сони Стридер (@sonjastrieder) на КодПене.
Заголовок :-Кнопка – эффект наведения
Автор:-Sonja Strieder
Сделано с:-HTML,CSS,JS
Загрузить сейчас
js Button Hover States»> См. перо Lettering.js Button Hover States от Райана Маллигана (@hexagoncircle) на КодПене.
Title:-Lettering.js Button Hover States
Автор:-Ryan Mulligan
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Добавлена анимация при наведении на кнопку от Aaron Iker (@aaroniker) на КодПене.
Заголовок: -Добавить анимацию при наведении на кнопку
Автор:-арон Икер
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффект липкой кнопки при наведении с фильтрами SVG и CSS от Ines Montani (@ines) на КодПене.
Заголовок :-Gooey эффект наведения на кнопку с фильтрами SVG и CSS
Автор:-Ines Montani
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффект наведения кнопки от Comehope (@comehope)
на КодПене.
перо
Эффект наведения кнопки от Comehope (@comehope)
на КодПене.
Название:-Эффект наведения на кнопку
Автор:-Comehope
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Стили наведения кнопок от Галена Стрейзена (@galefacekillah) на КодПене.
Название:-Стили наведения кнопки
Автор:-Galen Strasen
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо UI Button Hover Effect #2 от Daniel Gonzalez (@dan10gc) на КодПене.
Заголовок: -UI Button Hover Effect #2
Автор:-Daniel Gonzalez
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Игривые эффекты наведения на кнопку от Аарона Икера (@aaroniker)
на КодПене.
перо
Игривые эффекты наведения на кнопку от Аарона Икера (@aaroniker)
на КодПене.
Название: — Игривый эффект наведения на кнопку
Автор: — Аарон Икер
Сделано с помощью: — HTML, CSS, JS
Загрузить сейчас
См. перо Эффект наведения кнопки от Comehope (@comehope) на КодПене.
Название:- Эффект наведения на кнопку
Автор:-Comehope
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Анимация наведения кнопки от Данила Гончаренко (@Danil89) на КодПене.
Название:-Анимация наведения на кнопку
Автор:-Данил Гончаренко
Сделано с помощью:-HTML,CSS,JS
Скачать сейчас
См. перо
Эффект наведения на кнопку от Daniel Gonzalez (@dan10gc)
на КодПене.
перо
Эффект наведения на кнопку от Daniel Gonzalez (@dan10gc)
на КодПене.
Title:-Button Hover Effect
Автор:-Daniel Gonzalez
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо 20 эффектов наведения на кнопку от Розы (@RRoberts) на КодПене.
Заголовок: -20 Эффекты при наведении на кнопку
Автор:-Rosa
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa) на КодПене.
Title:-Css эффекты наведения на кнопку – вставка box-shadow
Автор:-Jesús Gracia
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффект наведения кнопки меню от Питера Кэмерона (@pcameron)
на КодПене.
перо
Эффект наведения кнопки меню от Питера Кэмерона (@pcameron)
на КодПене.
Название:-Menu Button Hover Effect
Автор:-Peter Cameron
Сделано с:-HTML,CSS,JS
Загрузить сейчас
Title:- Мой длинный список простых эффектов наведения
Автор:-Mark
Сделано с :-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка Hover Draw — только CSS от Люка Мейрика (@lukemeyrick) на КодПене.
Название:- Кнопка Hover Draw – Только CSS
Автор:-Люк Мейрик
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты при наведении кнопки преобразования CSS от Les (@lesbaa)
на КодПене.
Заголовок: — Эффекты наведения кнопки CSS преобразования
Автор:-Les
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162) на КодПене.
Название: Коллекция классных эффектов при наведении на кнопку
Автор: Карлос Ортега
Сделано с помощью: HTML, CSS, JS
Загрузить сейчас
См. перо Эффекты при наведении кнопки от Wisnu ST (@wisnust10) на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: -Wisnu ST
Сделано с помощью: -HTML,CSS,JS
Загрузить сейчас
См. перо
Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw)
на КодПене.
перо
Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw)
на КодПене.
Название:-Плоская и блестящая кнопка (эффект наведения)
Автор:-Нейт Уотсон
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффект наведения на кнопку от badurski (@badurski) на КодПене.
Название:- Эффект наведения на кнопку
Автор:-badurski
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum) на КодПене.
Заголовок: — Эффекты при наведении кнопки линии
Автор: -Кайл Брамм
Сделано с помощью: -HTML,CSS,JS
Загрузить сейчас
См. перо
Пуговицы Элицы Димитровой (@elitsa_dimitrova)
на КодПене.
перо
Пуговицы Элицы Димитровой (@elitsa_dimitrova)
на КодПене.
Это десять кнопок с эффектами наведения CSS. Для эффектов используются переходы, текстовые тени, анимации и трансформации.
Название:- Кнопки
Автор:-Елица Димитрова
Сделано с:-HTML,CSS,JS
Скачать
См. перо Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv) на КодПене.
Кнопка с простым эффектом при наведении! Требуется один элемент
Название:- Кнопка с простым эффектом при наведении!
Автор:-Винсент Дюран
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Материал Button Hover от Майкла Труонга (@YikesItsMikes)
на КодПене.
Название: — Material Button Hover
Автор: — Michael Truong
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо CSS-Mask Button Hover Animation (Experimental) от Yugam (@pizza3) на КодПене.
Название: CSS-Mask Button Hover Animation (экспериментальная версия)
Автор:-Yugam
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка твиттера для скрытой двери Тима Холмана (@tholman) на КодПене.
Название:- Кнопка скрытой двери в Твиттере
Автор:-Тим Холман
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффект сияния пуговиц от Дэна Менсингера (@dmensinger)
на КодПене.
перо
Эффект сияния пуговиц от Дэна Менсингера (@dmensinger)
на КодПене.
Кнопка с эффектом блеска при наведении.
Название:- Эффект сияния пуговиц
Автор:-Dan Mensinger
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффекты наведения на кнопку от Аарона Икера (@aaroniker) на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: — Аарон Икер
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо Простое наведение на кнопку от magnificode (@magnificode) на КодПене.
Название:- Simple Button Hover
Автор:-magnificode
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava)
на КодПене.
перо
Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava)
на КодПене.
Название:- Анимация при наведении на кнопку
Автор:-Бхаутик Бхарадава
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Анимация при наведении кнопки Криса Ота (@chrisota) на КодПене.
Название:- Анимация при наведении на кнопку
Автор:-Крис Ота
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Анимация при наведении кнопки от Акшая Наира (@phenax) на КодПене.
Название:- Анимация при наведении на кнопку
Автор:-Акшай Наир
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
Заголовок: — Эффекты наведения кнопок CSS3 с FontAwesome
Автор: -foxeisen
Сделано с: -HTML, CSS, JS
Загрузить сейчас
См. перо Эффекты при наведении на кнопку от Ричи Джейкобса (@ritchiejacobs) на КодПене.
Название:- Эффекты наведения на кнопку
Автор:-Ritchie Jacobs
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка Hover от Кэтрин Като (@kathykato) на КодПене.
Название:- Button Hover
Автор:-Katherine Kato
Сделано с:-HTML,CSS,JS
Загрузить сейчас
css»> См. перо Hover.css от Яна Ланна (@IanLunn) на КодПене.
Название:- Hover.css
Автор:-Иан Ланн
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Анимированные кнопки CSS3 от Sazzad (@sazzad) на КодПене.
Название:- Анимированные кнопки CSS3
Автор:-Sazzad
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Простые стили кнопок от Саймона Басборга (@simonbusborg) на КодПене.
Название:- Простые стили кнопок
Автор:-Саймон Басборг
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Bubbly Button от Нура Сауда (@nourabusoud)
на КодПене.
перо
Bubbly Button от Нура Сауда (@nourabusoud)
на КодПене.
Название:- Bubbly Button
Автор:-Nour Saud
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффект пузыря кнопки от Adrien Grsmto (@Grsmto) на КодПене.
Название:- CodePen Home
Автор:- Эффект пузыря кнопки
Сделано с:-HTML, CSS, JS
Загрузить сейчас
См. перо Концепция кнопки Twitter от Эрика Дейнера, автор Bennett Feely (@bennettfeely) на КодПене.
Название:- Концепция кнопки Twitter Эрика Дейнера
Автор:-Bennett Feely
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
Заголовок: Эффекты наведения на кнопку с тенью
Автор:-Джиана
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Button Hover States от Джеймса Пауэра (@thejamespower) на КодПене.
Название:- Button Hover States
Автор:-James Power
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Переходы CSS Border от Giana (@giana) на КодПене.
Заголовок: — Переходы границы CSS
Автор: -Джиана
Сделано с помощью: -HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: — Кайл Брамм
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо Коллекция эффектов наведения на кнопку от Дэвида Коннера (@davidicus) на КодПене.
Название: Коллекция эффектов наведения на кнопку
Автор: Дэвид Коннер
Сделано с помощью:-HTML,CSS,JS
Скачать
См. перо Кнопка CSS с пузырьками от Giana (@giana) на КодПене.
Название:- Кнопка CSS с пузырьками
Автор:-Джиана
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
Название: — Простой эффект наведения на кнопку CSS
Автор: — Андреас Лундгрен
Сделано с: — HTML, CSS, JS
Загрузить сейчас
См. перо Кнопка слива от Камила (@KamilDyrek) на КодПене.
Название:- Кнопка смыва
Автор:-Камил
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка меню для гамбургера — стиль и анимация с использованием чистого CSS от Yinxi Chen (@kaylolo) на КодПене.
Название:- Кнопка меню для гамбургера – стиль и анимация с использованием чистого CSS
Автор:-Yinxi Chen
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
Название: Шесть анимаций при наведении курсора на кнопку на чистом CSS
Автор: Кристиан
Сделано с помощью: HTML, CSS, JS
Загрузить сейчас
См. перо CSS Fizzy Button от Джейми Коултера (@jcoulterdesign) на КодПене.
Название: CSS Fizzy Button
Автор: Джейми Коултер
Сделано с помощью: HTML, CSS, JS
Загрузить сейчас
См. перо CSS BUTTON HOVER от Имрана Пардеса (@ImranPardes) на КодПене.
Название:- CSS BUTTON HOVER
Автор:-Имран Пардес
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Кнопочный переключатель на чистом CSS от Hugo Giraudel (@HugoGiraudel)
на КодПене.
перо
Кнопочный переключатель на чистом CSS от Hugo Giraudel (@HugoGiraudel)
на КодПене.
Название:- Кнопочный переключатель на чистом CSS
Автор:-Hugo Giraudel
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка отмены регистрации от Toshiyuki TAKAHASHI (@gau) на КодПене.
Заголовок:- Кнопка отключения регистрации
Автор:-Toshiyuki TAKAHASHI
Сделано с помощью:-HTML,CSS,JS
Скачать
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Название:- Эффект наведения на кнопку CSS
Автор:-Юлия
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См.