Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время.
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов. Без этого письмо отправлено не будет.
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.
Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.
Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.
Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
Эффективная форма обратной связи на сайте — 14 принципов
Форма заказа — последняя ступенька на пути потенциального клиента к обращению в компанию. Как сделать так, чтобы ее перешагнуло как можно больше пользователей?
Эта статья — об этом.
1. Простота
Форма должна быть максимально простой — чем меньше полей, тем лучше. Если логика ситуации все же требует нескольких полей, распределите их по нескольким экранам c кнопкой «дальше». Так пользователя не будет удручать длинная «простынь» из ваших вопросов.
Если логика ситуации все же требует нескольких полей, распределите их по нескольким экранам c кнопкой «дальше». Так пользователя не будет удручать длинная «простынь» из ваших вопросов.
2. Контрастная кнопка
В интернете можно наткнуться на самые разные рекомендации насчет «идеального цвета кнопки». Одни утверждают, что лучше красной кнопки ничего еще не придумано, другие указывают на более высокую эффективность зеленых кликабельных элементов. Тестирования, исследования и рассуждения в этой области противоречат друг другу. Вероятно, идеального цвета попросту нет.
Однако, есть несколько непреложных правил, соблюдение которых повысит кликабельность кнопки под вашей формой:
1. Кнопка должна выделяться на внешнем фоне благодаря контрастирующему цвету.
2. Для вторичного контента лучше использовать менее заметную контурную кнопку — чтобы не порождать визуальный конфликт. Пусть пользователь обратит внимание в первую очередь на кнопку CTA.![]()
3. Важно, чтобы было понятно, что это кнопка. На некоторых излишне хитро «задизайненных» сайтах миниатюрные контурные кнопки уж больно напоминают логотип и другие графические элементы.
4. Кнопка должна содержать глагол, а не существительное. Например, «заказать», а не «заказ». Практика показывает: по таким кнопкам чаще кликают.
3. Отсутствие капчи
Не стоит стращать пользователей капчей. Она вызывает страшное раздражение.
4. «Человечное» автоуведомление
Это правило хорошего тона — уведомить человека о том, что его заказ принят. Один из ключевых принципов юзабилити заключается в том, что пользователь всегда должен отчетливо понимать, что происходит на сайте.
5. Дизайнерское оформление
При ознакомлении с сайтом пользователь настраивается на необходимую волну — для этого дизайнер использует в макете сайта определенные цвета и очертания. В идеале, в форме заказа важно «дожать», довести до кульминации эмоциональный посыл сайта. Ведь ваша задача — сподвигнуть пользователя к долгожданному действию.
В идеале, в форме заказа важно «дожать», довести до кульминации эмоциональный посыл сайта. Ведь ваша задача — сподвигнуть пользователя к долгожданному действию.
Здесь для придания оформлению динамичности, передачи ощущения движения используются параллелограммы и трапеции. Указывающая своим взглядом на форму девушка готова нажать на кнопку таймера. В совокупности с обилием красного цвета это мотивирует пользователя к действию — заполнению формы.
6. Грамотное управление вниманием
7. Мобильная адаптация
Важно, чтобы с кликабельными элементами было легко взаимодействовать с мобильных устройств.
Согласно исследованиям, среднему пользователю максимально комфортно нажимать на объекты, имеющие ширину 45-57 px.
Помните: закон Фиттса о сенсорно-моторных процессах гласит: чем меньше цель, тем дольше и тяжелее ее достигать. Не превращайте пользовательский опыт своих потенциальных клиентов в игру в дартс.
8. Емкий дескриптор
⦁ какие блага он получит;
⦁ через сколько времени следует ожидать обратную связь.
9. Форма справа
Если располагаете форму заказа на первом экране, следует разместить ее справа. Пользователи изучают контент, начиная с левой верхней части. Прежде чем принимать решение о необходимости заполнения формы, они должны увидеть ваш логотип, ознакомиться с оффером.
Например, посетители разработанного нами лендинга для EГЭ-центра сначала узнают о том, что им предлагается обучение в одном из старейших подобных учебных центров России, и только потом им предлагается совершить действие — записаться на пробное занятие.
10. Используйте эффекты при наведении курсора
Есть возможность изменять вид кнопки при наведении с помощью средств CSS (каскадных таблиц стилей). Ею не стоит пренебрегать. Изменение цвета дает понять пользователю, что данный элемент не является декорацией. Это даже привлекает дополнительное внимание «в моменте».
Ею не стоит пренебрегать. Изменение цвета дает понять пользователю, что данный элемент не является декорацией. Это даже привлекает дополнительное внимание «в моменте».
11. Дополнительные стимулы
Используйте формулировки наподобие «бесплатно», «в течение 5 минут», «записалось уже 123 человека». Информация, которая свидетельствует о легкости совершения сделки, оперативности обратной связи и социальном одобрении повышает вероятность заполнения формы. Естественно, ваши обещания и утверждения должны быть правдивыми.
12. Выделяйте заполняемые поля
Пропишите код кнопки так, чтобы заполняемое пользователем в данный момент поле подсвечивалось.
13. Выделите обязательные для заполнения поля
Обозначьте звездочками поля, заполнение которых кажется вам наиболее критичным.
14. Нестандартные призывы
Используйте в кнопках и призывах формулировки наподобие «хочу так же». Во-первых, согласно исследованиям, такие утверждения от первого лица, созвучные мыслям пользователя, повышают конвертабельность. Во-вторых, в случае с некоторыми креативными товарами и услугами банальные призывы к действию в принципе звучат скучновато.
С одной стороны, это созвучно названию «НОВА фитнес». С другой, созвучно идее омоложения — одному из главных мотиваторов в ЗОЖ.
Мы желаем вам множества заполненных форм — пусть покупатели обретают свое потребительское счастье именно с вами! Если же вы считаете, что ваш бизнес в интернете все еще приносит вам недостаточно клиентов, жмите кнопку снизу. Поможем!
Доводим формы обратной связи сайта до совершенства
Вы знали, что примерно 80% посетителей сайта закрывают его, не оставив заказа, потому что им не захотелось заполнять форму обратной связи? Она может быть некорректно оформлена, иметь непривлекательный дизайн, множество полей для заполнения, скорей всего она вообще далека от идеала и не дает конверсии. Пользователь просто не захотел тратить своего времени. Как это изменить, мы разберем в этой статье.
Пользователь просто не захотел тратить своего времени. Как это изменить, мы разберем в этой статье.
Форма обратной связи: зачем она нужна?
Одна из важнейших составляющих интернет-маркетинга – это конверсия. Все верно. Чтобы вложение материальных средств, времени и сил было оправдано, сайт должен привлекать новых клиентов и посетителей. Если же этого не происходит, то зачем тогда все это?
Добиться конверсии во многом возможно благодаря специальным формам обратной связи. Оттого, насколько грамотно они оформлены, зависит и количество ее заполнений. Чем удачнее форма, тем, соответственно, больше клиентов.
Однако важно учитывать, что в зависимости от сферы деятельности, от вида бизнеса различаются и формы обратной связи. Вы сами должны продумать и понять, что в вашей нише необходимо указать такой форме, как ее сформулировать, чтобы прийти к взаимодействию с клиентами.
Фактически форма обратной связи является завершающим впечатлением о вашем сайте и сервисе в целом. Вы можете создать идеальные условия покупки, привлекательные акции, придумать отличный дизайн сайта. Но, если допустите оплошность с формой, посетитель может уйти, так и не сделав заказ.
Вы можете создать идеальные условия покупки, привлекательные акции, придумать отличный дизайн сайта. Но, если допустите оплошность с формой, посетитель может уйти, так и не сделав заказ.
Примите во внимание то, что форма для предоставления обратной связи – это не только оформление заказа. Благодаря такой детали на вашей странице вы сможете узнать пожелания, предпочтения, недовольства и идеи по усовершенствованию товара, услуги или сайта в целом. Все это вы сможете использовать для улучшения собственного бренда и интернет-страницы.
В целом отклик от клиентов – это:
— повышенный интерес к вашему бренду;
— возможность оперативно получить важную информацию и так же быстро на нее отреагировать;
— возможность увеличить продажи;
— один из способов улучшить свои услуги или товары.
Чтобы форма обратной связи действительно работала, ниже мы собрали основные правила ее оформления.
Как должна выглядеть форма обратной связи?
Простота
Чем проще, короче и меньше форма, тем больше шансов, что ее заполнят. По последним данным, короткая форма увеличивает конверсию до 60%. А все потому, что люди не хотят и не любят заполнять миллион полей и тратить свое время зря. Учитывайте это и оставляйте лишь самые важные для вас графы.
По последним данным, короткая форма увеличивает конверсию до 60%. А все потому, что люди не хотят и не любят заполнять миллион полей и тратить свое время зря. Учитывайте это и оставляйте лишь самые важные для вас графы.
Для обычного сайта достаточно всего нескольких полей, в основном это никнейм, имейл и/или номер телефона. Если же вы создаете форму для заказов, тут можно добавить несколько вспомогательных пунктов: адрес, расцветка, размер и т.д., в зависимости от того, что вам необходимо узнать у покупателя.
Управление вниманием
Чтобы посетитель сайта обязательно заполнил форму, она должна выделяться. Это может быть яркая деталь, анимация или что-то еще. Главное – заставить клиента не просто проскочить мимо, но заинтересоваться и заполнить.
Минимум обязательных полей
Вы не представляете, насколько многих раздражают километровые формы, напоминающие анкету, с кучей обязательных полей. Никто не хочет по полчаса заполнять ненужные поля. Ограничьтесь несколькими, а главным и обязательным пусть будет одно – телефон или имейл. Имея эти сведения, вы всегда сможете связаться с клиентом и уточнить дополнительную информацию. Лучше так, чем пытаться выяснить все и сразу через форму, но в итоге не иметь ни одной заполненной.
Никто не хочет по полчаса заполнять ненужные поля. Ограничьтесь несколькими, а главным и обязательным пусть будет одно – телефон или имейл. Имея эти сведения, вы всегда сможете связаться с клиентом и уточнить дополнительную информацию. Лучше так, чем пытаться выяснить все и сразу через форму, но в итоге не иметь ни одной заполненной.
Использование ссылок или сверток в форме
Если вы считаете нужным ознакомить пользователя с важной информацией, например, с условиями оформления заказа, правилами обработки входящих заявок и подобным, оставляйте ссылку или свертку прямо в форме. Так посетитель можно открыть всплывающее окошко, просмотреть необходимое и снова вернуться к заполнению. Главное – не переборщите, сократите текст до минимума, чтобы клиент не закрыл все раньше времени.
Обязательное согласие на использование и обработку данных
Во избежание возможных проблем и недоразумений лучше добавить в форму галочку о согласии на обработку личных данных. Пусть даже вы не собираетесь нигде это использовать, пусть даже информация и не будет личной. Но так вы обезопасите себя.
Пусть даже вы не собираетесь нигде это использовать, пусть даже информация и не будет личной. Но так вы обезопасите себя.
Отсутствие списков
Этот пункт в какой-то степени можно отнести к простоте. Все просто: чем меньше вы заставляете человека думать, выбирать, тем ему проще заполнить форму. Так что никаких выпадающих списков, иначе вообще никто не захочет давать вам обратную связь.
Отсутствие капчи
Капча уже давно не спасает от ботов, но вот раздражает жутко. Она часто не читается, иногда вдруг заявляет, будто символы некорректны. Пара попыток одолеть капчу, и вы остаетесь без клиента. Так что лучше без нее – больше шансов, что форма обратной связи принесет конверсию.
Уведомление об отправке формы
Казалось бы, мелочь, но на самом деле ох, какая важная. Автоуведомление об отправке данных уверит пользователя, что он потратил свое время не зря, что его заказ принят или что в скором времени он получит ответ. Да и вы не будете разгребать по сто одинаковых форм от одного и того же недоверчивого посетителя, решившего перестраховаться.
Да и вы не будете разгребать по сто одинаковых форм от одного и того же недоверчивого посетителя, решившего перестраховаться.
Удобное расположение
Поместите форму обратной связи там, где она будет на виду, где она будет уместна. Чаще всего это на главной странице или в разделе Контакты. Главное, чтобы человеку не пришлось долго искать, высматривать среди прочего контента страницы, бесконечно листать вниз и блуждать в поисках уголка, где можно оставить заказ.
Отличным вариантом будет поместить форму обратной связи рядом с выгодными предложениями, информацией о скидках, акциях. Посетитель посмотрит, ознакомится с ценами и условиями, прикинет, что к чему. Если ему подходит, он заинтересуется и захочет заказать, а ваша форму тут как тут, не заставит себя долго искать.
Отображение на всех устройствах
Часто бывает так, что форма обратной связи отлично проработана для компьютера, а вот с телефона или планшета ее почти не получается разглядеть, невозможно заполнить, или она вообще не отображается. Обязательно поработайте с этим пунктом, чтобы не лишить себя потенциальных клиентов.
Обязательно поработайте с этим пунктом, чтобы не лишить себя потенциальных клиентов.
Привлекательный дизайн
Обращайте особое внимание на четкость изображения, на сочетание цветов. Все должно быть отлично видно, не расплываться и не сливаться. Цветов не должно быть слишком много, чтобы в глазах не рябило, все оттенки должны быть гармоничны в комбинации. Текст и фон должны быть контрастными, но не вырви глаз.
Не используйте темный шрифт на темном фоне и наоборот – светлые буквы на светлом фоне. Во всем должна быть мера и чувство вкуса.
Различных нюансов в оформлении форм обратной связи предостаточно: можно пробовать различные формы, дизайн, цвета и графику. Однако основные правила остаются неизменными. Хочется лишь добавить – не бойтесь экспериментировать и периодически проверяйте работу формы. Пусть технические неполадки не станут преградой на пути к развитию вашего личного бренда.
Готовы взяться за дело? Тогда настало время создать свой сайт.
> Создать сайт
UX в формах обратной связи: как превратить лиды в конверсии
Всегда есть к чему стремиться и что совершенствовать. И начать свой путь к успеху стоит с улучшения контактной формы — критически важного элемента, от которого зависит, подпишется ли пользователь на новостную рассылку или сделает ли покупку.
Вам нравится заполнять формы? Наверняка, нет. Это не то, чего пользователь хочет от сервиса. Он хочет заказать билет, забронировать номер в отеле, купить вещь и так далее. Заполнение формы — это некое необходимое зло, с которым им приходится иметь дело. Почему же к формам такое негативное отношение?
- Заполнение отнимает много времени.
- Большие формы сложно понять (или пользователю просто лень их заполнять).
- Форма может требовать личную информацию, которую пользователь не хочет вводить (данные кредитной карты, номер телефона и так далее).

Некоторые поля, на самом деле, являются очень важным инструментом взаимодействия с пользователем. Вне зависимости от того, что это за форма — подписка на новостную рассылку или перечень вопросов для сбора данных.
В этой статье мы рассмотрим вопросы, которые чаще всего возникают у новичков-дизайнеров, ответим на них и дадим несколько советов о том, как повысить вовлеченность пользователей.
Нормально ли делать формы, состоящие из двух колонок?
Исследования, во время которых отслеживалась траектория взгляда пользователей, показала, что формы, состоящие из одной колонки, воспринимаются лучше. Почему? То, как мы скроллим сайт вниз, подобно тому, как мы заполняем формы: от верхней строки идем к нижней, сосредотачиваясь на содержимом. Форма с параллельными колонками может легко заставить пользователя потерять сосредоточенность. Чтобы сохранять визуальный поток и не прерывать вертикальную ориентацию, располагайте поля одно под другим в одной колонке. Конечно, все правила имеют свои исключения. Короткие или логично продолжающие друг друга поля можно ставить в ряд (номер телефона, город, страна).
Конечно, все правила имеют свои исключения. Короткие или логично продолжающие друг друга поля можно ставить в ряд (номер телефона, город, страна).
Если у формы достаточно сложная структура (например, страница оформления заказа в онлайн-магазине), ее можно визуально разделить на группы со схожей темой, добавляя пустое пространство или заголовки между ними. Это поможет пользователю справиться с заполнением формы, не ощутив себя перегруженным.
Где размещать подсказки?
Подсказки помогают пользователю понять, что нужно писать в конкретном поле, и обычно они расположены вне строки. Часто есть две опции расположения подсказок: над полем и по левую сторону от него. Иногда есть и альтернативы — дизайнеры анимируют формы и прячут подсказки в плейсхолдерах. Ведется множество споров на эту тему, но четкого ответа на вопрос, где размещать подсказки, нет. Понятно одно — расположение зависит от ситуации. Давайте взглянем на каждую опцию.
Понятно одно — расположение зависит от ситуации. Давайте взглянем на каждую опцию.
Расположение над полем
Это самая распространенная опция, и ее эффективность подтверждена UX исследованием Google. Она лучше адаптируется под размеры экранов, делая дизайн отзывчивым.
Расположение слева
Может быть лучшим выбором в том случае, если вам нужно использовать большие поля ввода. Подсказки слева привлекают больше внимания и не смешиваются с другими полями. Более того, форма займет меньше места по вертикали. Но помните, что такой подход сработает только для десктопа. Мобильные устройства обладают слишком узкими экранами, чтобы в них поместились и подсказка, и само поле. Это может помешать пользователям внести данные или заметить опечатки перед отправкой формы. Чтобы предотвратить некорректные формы, нужно добавить дополнительные прототипы и сделать сайт подходящим для смартфонов.
Размещение внутри поля
Интерактивные подсказки внутри поля становятся более популярны, потому что лучше воспринимаются пользователем. Анимация может быть разной, но процесс остается одинаковым — после клика на поле подсказка перемещается в пространство над полем, чтобы предоставить пользователю место для его данных.
Преимущества такого подхода очевидны — он сохраняет пространство, а анимация понятна пользователю. Но анимация в формах не всегда является лучшим решением. Все зависит от самой формы. Если вы имеете дело с формой с небольшим количеством полей (форма логина или подписки на рассылку), такие подсказки совершенно бесполезны, потому что пользователю не нужно вносить много информации. Анимированные подсказки отлично работают в сложных формах с большим количеством секций. Несмотря на преимущества этого метода, не забывайте о том, что анимация должна выглядеть хорошо и сочетаться с общим дизайном формы.![]() Так или иначе, интерактивные подсказки однозначно выигрывают.
Так или иначе, интерактивные подсказки однозначно выигрывают.
Можно ли использовать плейсхолдер вместо подсказки?
Есть много способов помочь пользователю. Один из них — плейсхолдеры. Это подсказка, размещенная внутри поля и исчезающая сразу после того, как пользователь начинает вводить данные. К сожалению, тестирование показывает, что плейсхолдеры ухудшают юзабилити. Они усложняют процесс заполнения формы, особенно если она состоит из большого количества полей. Пользователю сложно запомнить, какую информацию нужно было ввести и проверить ее правильность. Также это дает дополнительную нагрузку пользователям со зрительными и когнитивными ограничениями.
Сложность заключается в том, что подсказка пропадает. И без нее пользователи не могу проверить, правильно ли они заполнили форму. Они могут запросто забыть, какие данные нужно ввести в конкретное поле, и есть ли ошибки в предыдущих. Таким образом, есть огромный риск получения ложной информации. Более того, большинство пользователей даже не думает о том, что они могут совершить ошибку, и не затрудняют себя проверкой.
Более того, большинство пользователей даже не думает о том, что они могут совершить ошибку, и не затрудняют себя проверкой.
Также, такой подход может быть неудобным для пользователей, которые передвигаются от поля к полю с помощью кнопки Tab. Они не успеют прочитать подсказку, переходя к следующему полю. Это раздражает пользователей.
Но, несмотря на недостатки, есть ситуации, в которых этот метод сработает. Например, подписка на новостную рассылку.
Как уменьшить когнитивную нагрузку формы?
Следите за пустым пространством
Подсказка и поле должны быть визуально сгруппированными, чтобы не запутать пользователя, и чтобы они понимали, какая подсказка относится к конкретному полю. Также, избегайте ситуации, в которой подсказка размещена на одинаковом расстоянии между двух полей.
Сфокусируйте внимание на первой строке
Сосредоточьте пользователя на начальном поле формы. Это можно сделать с помощью акцента на границах поля, цвета, фона и так далее. Призывая пользователя заполнить это поле, вы ускорите процесс заполнения всей формы.
Не используйте капс
Подсказки, написанные заглавными буквами, особенно в формах с 3-4 полями, усложняют восприятие информации. Также, они создают впечатление, будто на пользователя повышают голос.
Считаются ли кнопки частью UX формы?
Кнопка должна подводить пользователя к совершению действия. Поэтому дизайн кнопок всегда должен быть простым. Подумайте о своем сайте или приложении как о части разговора, который начал очень занятой пользователь. Кнопка играет важную роль в этом разговоре.![]()
Кнопка должна объяснять, какое действие будет совершать пользователь
Хорошее диалоговое окно не просто спрашивает пользователя о том, какое действие он хочет совершить. Оно также должно объяснять опции. Поэтому важно иметь четкую подсказку для каждой опции, которая будет служить своевременной помощью, придавая пользователям уверенности в правильности их действий.
Назовите кнопку так, чтобы она объясняла суть действия, а не просто говорила ОК. BettingExpert получили на 31,54% больше подписок просто написав на кнопке призыв к действию. Используйте призыв к действию вместо “Да” и “ОК”, потому что тогда кнопки обретут текст без объяснений и контекста. Помните, что ваш призыв к действию должен отражать намерения пользователя. Например, если это регистрация, напишите на кнопке “Зарегистрироваться”.
Отделяйте главные действия от второстепенных
Главное действие должно иметь бОльший визуальный вес, а второстепенное — меньший. Это уменьшит возможность ошибки и проведет пользователя к успешному заполнению формы. Базовые кнопки действий нужно сильно выделять, в то время как второстепенные можно сделать менее броскими. Используйте первостепенные и второстепенные кнопки правильно. Сделайте их разными, чтобы избежать ошибок.
Это уменьшит возможность ошибки и проведет пользователя к успешному заполнению формы. Базовые кнопки действий нужно сильно выделять, в то время как второстепенные можно сделать менее броскими. Используйте первостепенные и второстепенные кнопки правильно. Сделайте их разными, чтобы избежать ошибок.
Делайте акцент на кнопке
Не стоит делать кнопку активной на протяжении всего процесса заполнения формы. Сделав ее неактивной до тех пор, пока пользователь не введет все данные, вы сможете помочь ему проверить данные перед отправкой и отправить верную информацию.
Как облегчить процесс заполнения форм?
Добавьте автозаполнение
Автоматизируя введение данных вы снижаете вероятность ошибки, уменьшая количество полей, которые пользователь должен заполнить. Также, как показало исследование Google, автозаполнение помогает пользователям заполнить форму на 30% быстрее.![]() Если пользователь уже зарегистрирован на вашем сервисе, заполните поля автоматически, используя ранее введенные данные. Также, помните, что вы можете автоматически заполнять поля, связанные с местоположением. Не забывайте оставлять пользователю возможность корректировать информацию в заполненных автоматически полях.
Если пользователь уже зарегистрирован на вашем сервисе, заполните поля автоматически, используя ранее введенные данные. Также, помните, что вы можете автоматически заполнять поля, связанные с местоположением. Не забывайте оставлять пользователю возможность корректировать информацию в заполненных автоматически полях.
Не забывайте о замаскированном вводе
Есть плагин, который автоматически форматирует поле. Такое решение отлично подходит для полей, где нужно размещать данные о датах, времени, номерах телефонов и так далее. Форматирование упрощает процесс заполнения формы. Пользователи не будут задавать больше вопросов, так как поймут все сами.
Будьте изобретательны
Используйте длину поля как подсказку. Это можно применять для тех полей, где можно ввести ограниченное количество символов. Например, номер телефона или код местности.
Избегайте выпадающих меню, если есть только 2-3 опции
Вместо этого предоставьте пользователю возможность поставить галочку на нужной опции. Это проще, понятнее и быстрее.
Проверяйте формы
Это критически важно. Система должна автоматически замечать ошибки и говорить пользователю, почему введенная информация не корректна.
Также, объясняйте все требования к данным и формату информации. Если пароль должен содержать 6 символов, говорите об этом. Не заставляйте пользователя угадывать. Сделайте процесс простым и понятным.
Позволяйте проверить информацию
Например, дав возможность видеть пароль. Также, если у вашего сервиса есть какие-то особые требования к паролям, скажите пользователям об этом прежде чем они начнут заполнять поле.
Кстати, заполняя поле пользователь часто сталкивается, например, с включенной кнопкой caps lock, и забывает об этом. Рекомендуем вам сообщать пользователю о том, что эта кнопка включена, чтобы снизить количество неотправленных и брошенных форм.
Позволяйте авторизоваться с помощью соцсетей
Это может быть очень полезным инструментом. Такой подход позволяет сэкономить кучу времени. Если вы предлагаете регистрацию с помощью соцсетей, не забывайте сообщить пользователю о безопасности использования этого метода регистрации и скажите, какую конкретно информацию вы будете использовать. Добавьте значок замка, чтобы усилить их ощущение безопасности процесса. Оставайтесь на стороне пользователя и думайте об их безопасности.
Влияет ли месторасположение пользователя на UX формы?
Да, помните о локальных различиях. Если сервис создан для двух и больше локаций (например, США, Европа и Азия), помните о том, что названия полей, подсказки и варианты ввода могут отличаться.
Если сервис создан для двух и больше локаций (например, США, Европа и Азия), помните о том, что названия полей, подсказки и варианты ввода могут отличаться.
На что стоит обратить внимание:
- У каждой страны есть свой формат номеров телефонов.
- В США используется ZIP код, а в Европе — почтовый код.
- Поле “Штат” нужно только для аудитории США.
Заключение
UX дизайн форм важен, и это факт. Чтобы улучшить пользовательский опыт, дизайнер должен поставить себя на место пользователя. Не рискуйте разочаровать или потерять пользователя, пытаясь понять, как работает форма. Делайте ее понятной и простой с самого начала, с видимыми подсказками. Формы — важная часть многих конверсионных целей. Поэтому убедитесь, что их будет возможно заполнить быстро и правильно.
Обратная связь — создаем форму для сайтов на HTML и PHP в Joomla и WordPress
Форма обратной связи — один из обязательных атрибутов успешного современного сайта.![]() Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php. Они зачастую размещаются на серверах этих сервисов.
 Один из примеров подобных ресурсов здесь.
Один из примеров подобных ресурсов здесь. - Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.
Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Не забудьте о том, что вам придётся внести некоторые правки в файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.
Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
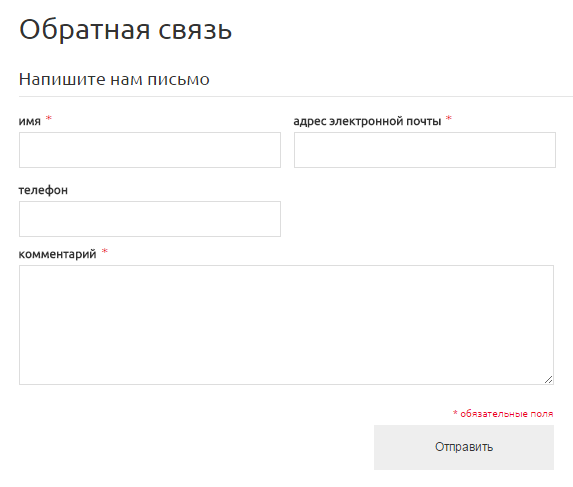
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:
Форма обратной связи HTML без PHP
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».
В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form. php и сохранить в нем следующий код:
php и сохранить в нем следующий код:
Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
В итоге получится такая форма связи:
Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».
Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.
В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
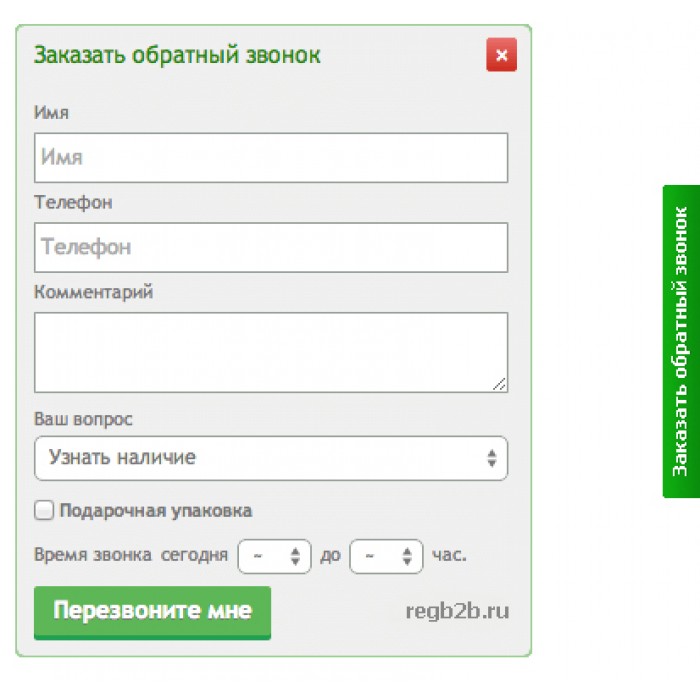
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:
Либо же с эффектом подсветки:
А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.
Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.
Форма обратной связи — форма обратной связи
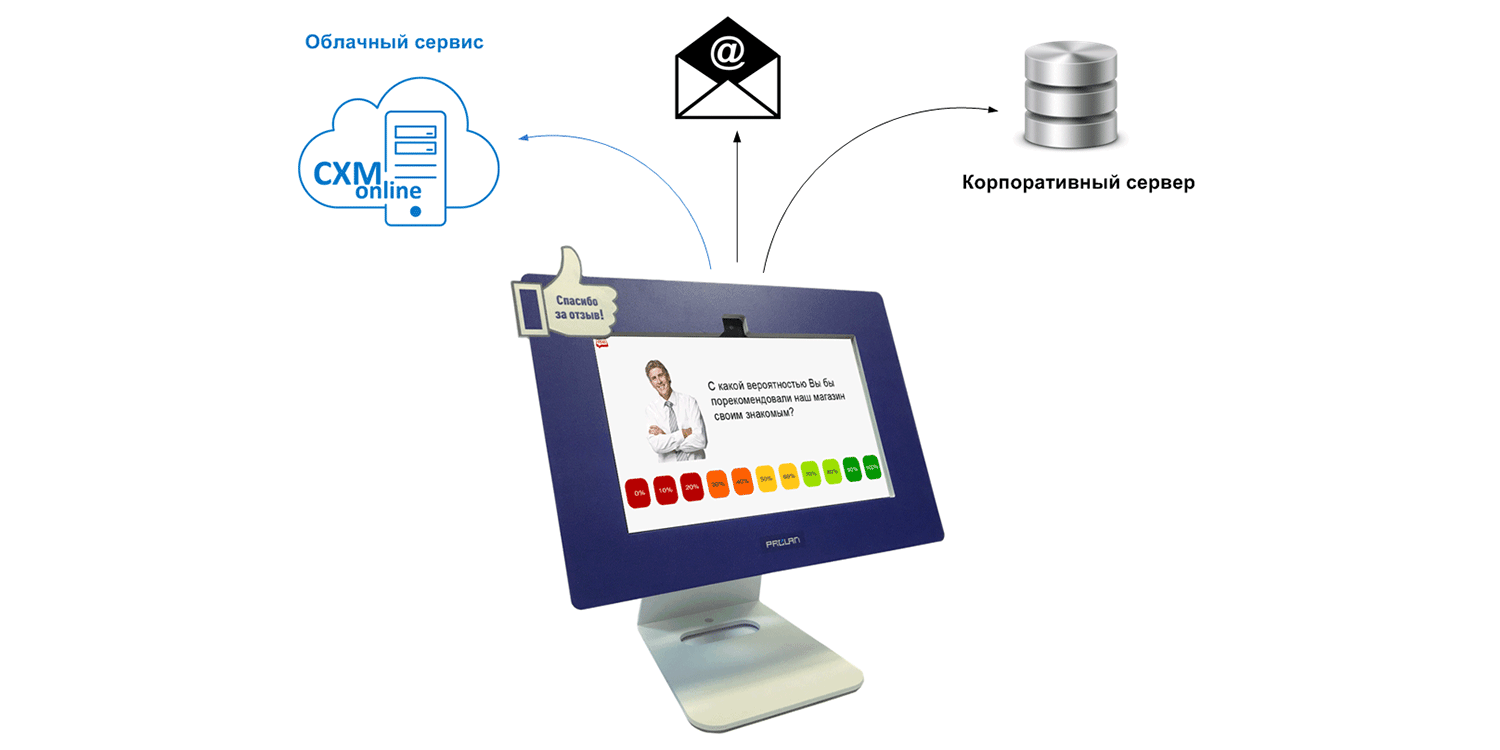
Для пользователей сайтов форма обратной связи — это всего лишь поля для заполнения и кнопка «отправить». Их можно делать самыми разнообразными: простыми, с полями, e-mail для ответа и само сообщение. Это обычное обращение в службу поддержки. Есть и большие анкеты, как резюме для приема на работу, которое может содержать поля: имя, пол, возраст, e-mail, телефон, образование, опыт работы и т. д. Когда пользователь заполняет форму и отправляет ее, она попадает прямиком на электронный адрес владельца сайта. А для него это полезная информация о посещаемости и востребованности его ресурса.
А для него это полезная информация о посещаемости и востребованности его ресурса.
По сути — это система, как способ связи с владельцем. Конечно, можно было бы сделать проще и написать сам электронный адрес на сайте, но это не очень удобно. Хотя бы потому, что пользователь, зашедший на сайт, может находиться не у своего компьютера и не иметь возможности воспользоваться своей почтой. А также, выставляя электронный адрес напоказ, можно стать жертвой СПАМеров, что тоже не очень приятно. Форма обратной связи, на самом деле, нужна на каждом сайте. Это наиболее удобный способ общения между владельцем сайта и посетителем. Важно не игнорировать сообщения посетителей, а отвечать как можно быстрее. При этом предоставлять четкую информацию и давать точный ответ.
Зачем нужна форма обратной связи Чтобы продвигать сайт, немаловажно изучать сведения о посещении, большое внимание уделяется отзывам и вопросам посетителей интернет-ресурса. Именно для этого используется форма обратной связи, и на каждой странице должны присутствовать ссылки на неё. Это очень удобно и главное, пользователь легко может этим воспользоваться, чтобы задать вопрос или оставить отзыв. В такой системе много своих плюсов. К примеру: для использования формы не нужно покидать сайт, не всегда нужно регистрироваться, в отличие от комментариев, это позволяет сохранить анонимность, а также есть возможность вести переписку в виде онлайн-чата. Владелец сайта таким образом получает канал связи с аудиторией.
Это очень удобно и главное, пользователь легко может этим воспользоваться, чтобы задать вопрос или оставить отзыв. В такой системе много своих плюсов. К примеру: для использования формы не нужно покидать сайт, не всегда нужно регистрироваться, в отличие от комментариев, это позволяет сохранить анонимность, а также есть возможность вести переписку в виде онлайн-чата. Владелец сайта таким образом получает канал связи с аудиторией.
Воспользоваться формой может любой желающий, просто заполнив поля. Кстати, с помощью обратной связи администратор имеет большее представление об интересах посетителей и таким образом может расширять контент, добавлять более нужные сведения. Кроме того, это способ привлечь на сайт больше посетителей, отправляя ответ им на почту с дополнительной информацией. Так как пользователи, оставляющие отзывы, обычно очень активные, они оценят обращенное на них внимание и обязательно вернутся. Помимо практичности, форма обратной связи значительно экономит время, не придется запускать почтовый клиент, для отправки письма.
Весьма полезно будет вставить в форму обратной связи еще одну строку — Captcha код. Посетителю нужно будет ввести в поле символы, без которых сообщение не отправится. Такая защита нужна от роботов, которые теперь способны отправить спам даже с форм обратной связи. И письма будут приходить только от реальных людей.
Форма обратной связи
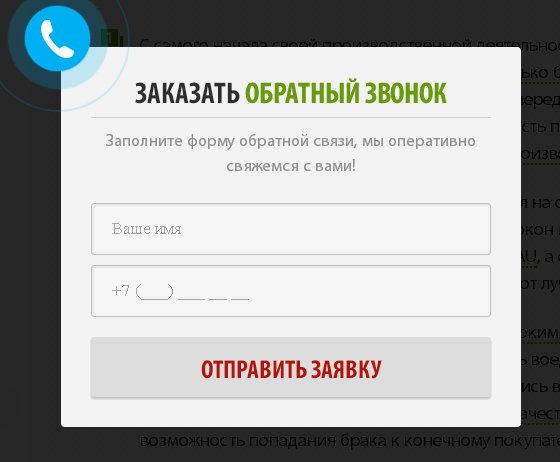
Написал призыв к действию для формы обратной связи Девхаба и решил призывом не ограничиваться, а сочинить весь диалог пользователя с feedback-формой мечты. Расскажу, как бы она могла себя вести и что уметь, а потом попробую объяснить, почему такую сложно сделать.
Начнём с философии. Обратная связь — один из шагов знакомства пользователя с компанией. Сначала он узнаёт о компании в социальных сетях или находит в поиске, смотрит сайт, а потом нажимает кнопку обратной связи. Выскакивает окошко с формой и начинается диалог.
Выбор способа общения с пользователем зависит от задач сайта. Для срочных и быстрых вопросов пользователю удобнее заказать звонок или открыть чат с оператором, но нужно, чтобы кто-то дежурил на линии. Форма обратной связи работает как почта, просто с ней удобнее: не нужно копировать адрес, открывать почтовый сервис и нажимать лишние кнопки.
Задача формы — не испортить первое впечатление: не хамить, не пугать и не загадывать ребусов. Для этого форме нужны опрятный вид, понятные заголовок и призыв, предсказуемое поведение и разумное количество полей. Впечатление о компании в целом складывается из бесчисленного количества мелочей, и форма обратной связи одна из них.
Взаимодействие с формой состоит из четырёх этапов:
- Пользователь замечает кнопку обратной связи и решает посмотреть, что там.
- Страница проматывается на форму или открывается модальное окошко. Пользователь читает-заполняет или уходит с формы и дальше ничего не происходит.
- Форма отправляет сообщение.
- Пользователь читает подтверждение об отправке, диалог завершается.
Совсем хорошо, если форма запоминает введённые данные. Пользователю будет приятно, если он случайно закроет заполненную форму и решится вводить всё заново. Особый шик — помнить, что пользователь уже писал и менять текст кнопки на что-то вроде «Написать ещё».
Способ показа формы зависит от сценария взаимодействия. Форму совсем необязательно прятать в модальное окно. Ей можно отвести отдельный этаж и проматывать страницу по нажатию кнопки в меню. Это уместно на лендингах, но не подходит, когда на странице уже есть форма или когда мы не хотим усложнять структуру.
Я предпочитаю формы в модальных окнах: они понятно переключают внимание, не мешают на страницах не про продажу, их проще закрывать щелчком за пределами окна. Поэтому дальше я пишу про формы в модальных окнах.
Элементы формы
- Модальное окошко с подложкой, которая затеняет страницу. Если форма большая, её можно разворачивать на весь экран с анимацией. Окошко должно влезать в экран и блокировать прокрутку страницы, чтобы после закрытия формы пользователь оказался там же, где начал диалог.
- Заголовок, чтобы было понятно, чего форма хочет от пользователя.
- Призыв к действию, объясняющий что и зачем писать, какая от этого будет польза, кто ответит и когда.
- Поля ввода, которых должно быть как можно меньше. Согласно модным представлениям о психической энергии, мозг охотнее выделит энергию на простое действие с понятным смыслом.
- Кнопка «Отправить». Неактивна, пока обязательные поля пусты.
- Подтверждение об отправке. Если отправка занимает полсекунды, показываем спиннер, чтобы пользователь не подумал, что всё сломалось.
- Крестик, закрывающий форму. Кнопка «Закрыть» не нужна, форма закрывается по крестику или клику за пределами окошка.
- Предупреждение со ссылкой на политику конфиденциальности. Если юрист разрешит, её можно её убрать в подвал.
Кнопка, открывающая форму, должна быть заметной, доступной и с понятной формулировкой. В то же время она не должна навязчиво лезть в глаза, повисая при прокрутке в углу экрана и пульсируя. Ну, если только мы не продаём курсы по продажам курсов продаж.
В идеале кнопка обратной связи живёт в навигационном меню, которое сжимается или прячется при прокрутке.
Надпись на кнопке, заголовок и призыв зависят от наших ожиданий и целей. Если мы делаем сайты и предлагаем заполнить бриф, пишем на кнопке «Заполнить бриф» или «Оставить заявку». Если занимаемся разработкой и ищем проект — «Предложить проект».
Бывают случаи сложнее. Например, мы — технологический партнёр для стартапов, продаём рабочие часы специалистов, делаем всё сами или собираем инхаус-команды, консультируем, проводим бизнес-анализ. Что-то одно не напишешь, вся надежда, что пользователь заинтересуется и решит посмотреть. Вот тут-то мы ему и расскажем самое важное.
Кнопка про всё сразу на странице вымышленной компании
Вот как вся эта красота может выглядеть у компании с широким профилем:
Набор полей зависит от сценария. Проекты требуют тщательного обсуждения, поэтому мы спрашиваем имя, чтобы сразу сделать общение более личным. Когда мы собираем заявки на презентацию услуг, имя спрашивать необязательно.
Можно было бы оставить одно поле для телефона или почты и разбирать его регулярными выражениями, но есть гипотеза, что для переговоров по проектам нам понадобится и то и другое. Чтобы не путать пользователя вводом в одно поле, разносим их на отдельные.
Телефон и почта — традиционные каналы связи в деловой среде, но если целевая аудитория предпочитает мессенджеры, уместнее спрашивать логин в Телеграме/Скайпе или аккаунт ВК/ФБ.
Обязательные поля. Пока пользователь не указал почту или телефон, кнопка «Отправить» неактивна. Другие поля для первого контакта не особо важны: имя и вопрос можно узнать в разговоре. Заставляя пользователя заполнять на себя досье, мы решаем не его задачу, а свою. Не надо так.
Форму можно научить полноценному диалогу, прописав подсказки для разных ситуаций. Указан телефон — предлагаем указать почту, чтобы не диктовать её. Пользователь ввёл почту, предлагаем указать телефон, чтобы позже обсудить детали.
Чтобы пользователь заполнил побольше, мотивируем его разумными объяснениями: укажите почту, чтобы не диктовать её по буквам, мы вышлем вам презентацию.
К обработке формы можно прикрутить CRM и квалифицировать заявки по заполненным полям. Например, если пользователь указал имя, почту, сообщение и приложил файлы, ставить заявку в приоритетные лиды. Заявки с одним номером телефона — как запрос звонка, а в ответ на имя и почту автоматически высылать презентацию. А потом подключить нейронную сеть, чтобы она определяла вес лида по тексту сообщения и отвечала на типовые вопросы.
Для начала можно научить форму определять день недели и выводить корректную подпись под полем телефона:
Валидация запускается после потери фокуса, когда пользователь явно закончил заполнять поле. Сообщения об ошибках не должны кричать, а мягко обращать внимание, поэтому обводка не яркая.
Телефонный номер приводим к нужному формату после ввода, чтобы не сбивать пользователя и не мешать вставлять номер автоподстановкой или по Ctrl + V.
Поле сообщения меняет размер, чтобы пользователь видел весь текст без прокрутки. Если форма не помещается в один экран, она вытягивается целиком, без полос прокрутки внутри модального окна. Так удобнее скроллить и понятно, что внизу ещё что-то есть.
Если страница короче получившегося окна, можно скролить само окно относительно неподвижной страницы.
Ничего не мешает изложить дело обстоятельно
Вложения. Поскольку мы предлагаем делиться идеями и проектами, к сообщению можно добавлять файлы. Добавляются они перетаскиванием или через системный диалог, тут всё обычно.
Чтобы пользователь мог проверить, что именно он добавил, файлы открываются в новом окне. Неподходящие отмечаем в списке загруженных.
Фрагмент формы с недопустимым файлом
После отправки показываем подтверждение и кнопку с утвердительной формулировкой, которая закрывает окно. Я за то, чтобы подтверждение появлялось в том же модальном окне. Размер окна можно плавно менять, но окно должно оставаться тем же, чтобы не сбивать с толку.
Форма может понимать, что именно пользователь сообщил, и показывать соответствующее подтверждение. Указал почту — когда напишем, для телефона — когда ждать звонка. А если указал всё и приложил файлы, расскажем, что будет дальше.
Мы позвоним вам на этой неделе до 17:00 по Москве.
Мы позвоним вам в понедельник с 10:00 по Москве.
Мы изучим материалы и напишем вам в начале следующей недели.
А теперь немного прагматичного реализма.
Почему такую форму сложно сделать. Причины две: конечность ресурсов и ограничения движков и виджетов.
Форму нужно спроектировать, нарисовать, согласовать, сверстать, написать логику и отладить. Задач набирается на десятки часов, а экономический эффект не так уж и очевиден, чтобы срывать разработчиков с коммерческих задач. Если форма обратной связи не ваш основной инструмент продаж, вкладываться в неё стоит по остаточному принципу. Хватит и того, что форма опрятна, понятна и не требует заполнять всех полей.
Если вы не разработчик, вы упираетесь в ограничения готовых решений. Движки и Редимэг не поддерживают нестандартного поведения окон, а переписывать логику формы в движке — занятие дорогое, долгое и сомнительное.
Разработчикам остаётся отдавать допил формы в качестве испытательного задания, а остальным — ждать виджета или плагина. Но если ваша форма активно продаёт, то делать её, конечно же, стоит на все деньги.
Обращайтесь к нам ;3
Подробное руководство по кнопкам обратной связи
Кнопка обратной связи — это незаметная вкладка, которая отображается на вашем веб-сайте, онлайн-курсе или веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно отправлять вам отзывы на странице, когда они сталкиваются с проблемой или у них появляется идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности роста.
Видео-версия этой страницы
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку на вашей веб-странице.Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающая или скользящая форма. Формы обратной связи, запускаемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Показывает вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они говорят.
- Позволяет пользователям мгновенно сообщать вам обратную связь, вместо того, чтобы требовать от них покидать страницу, на которой они находятся, для поиска ваших контактных данных.
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия.
- Предоставляет обратную связь по частному каналу, находящемуся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях.
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.
- Может определять проблемы с удобством использования, ошибки контента и ошибки, влияющие на коэффициент конверсии.
В этом примере форма обратной связи поможет вам выявить проблемы с удобством использования:
Кнопки обратной связи могут сэкономить время вашей службы поддержки. Это тот случай, если вы выберете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не обращаясь к клиентам и не переходя между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает качество обслуживания клиентов, предлагаемое Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели управления и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технической справки на веб-сайте Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах своего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда смогут дать вам обратную связь, где бы они ни находились.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Многие компании вместо этого предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобилей. Кнопка обратной связи доступна в случае возникновения проблем.
В этом примере CodersRank хочет, чтобы пользователи могли легко оставлять отзывы в таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успешному обучению в AICPA, показывает, как они используют кнопку обратной связи.
Студенты могут оставлять отзывы на своей целевой странице, которая является областью панели инструментов, или на протяжении всего обучения. Так что везде в программе у них есть возможность дать обратную связь. Мы используем одну форму, которая автоматически заполняет адрес электронной почты учащегося, который они используют для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Снимок экрана, отзыв
Некоторые поставщики кнопок обратной связи позволяют пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команде при их обработке.
Вот наша статья об инструментах визуальной обратной связи, в том числе 4 инструментах обратной связи, которые вы должны рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять настраиваемую форму обратной связи.Некоторые из них автоматически собирают информацию, которая помогает вашей команде диагностировать и устранять проблемы. Эта метаинформация включает:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местонахождение
- Плагины для браузера
- URL страницы
- Когда был отправлен отзыв
- Электронная почта
- событий JavaScript, произошедших до отправки отзыва
Независимо от платформы или предназначено только для определенных сред
Некоторые инструменты кнопки обратной связи работают где угодно.Другие предназначены для определенных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако это не работает в электронной почте и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и по электронной почте.Однако он работает в этих средах с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопки обратной связи существенно различаются тем, как они позволяют обрабатывать отзывы.
Обратите внимание на следующие варианты:
- Кнопка обратной связи, которая отправляет отзывы прямо на панель управления с какой-либо функцией поиска, возможностью экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзывы прямо на выбранный вами адрес электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзывы прямо на эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры.Остальные поддерживают только одно.
Как установить кнопку обратной связи?
Кнопки обратной связи с веб-сайтом должны легко устанавливаться. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может потребоваться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставить в HTML-код своего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно это все, что нужно для установки виджета обратной связи.Теперь вы увидите кнопку обратной связи или что-то подобное на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные формы, требующие обратной связи определенного типа.
Например, вы можете отслеживать оценки удовлетворенности клиентов:
Или вы можете попросить о новых функциях и предложениях:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавить пользовательский брендинг к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы получить точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения
- Настройка копии на кнопке обратной связи: «Сообщить об ошибке», «Предложить функцию?», «Как у нас дела», может быть более подходящим
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Feedback — 10-дневная бесплатная пробная версия
Sabre Feedback легко установить, настроить и подключить к другим инструментам.
У него достаточно гибкости, чтобы быть полезным, но без излишней сложности, которая увеличивает нагрузку на вашу команду.
Ознакомьтесь с ценами или узнайте больше о Sabre Feedback.
25 инструментов для виджета обратной связи с веб-сайтом и способы его настройки
Получение отзывов пользователей является ключом к росту продукта SaaS (или роста любой компании, если на то пошло).
И такая, казалось бы, такая мелочь, как размещение кнопки обратной связи с пользователем на вашем веб-сайте или в приложении, может иметь большое значение для вашего продукта.
Размещенный стратегически, легко обнаруживаемый и задающий правильный вопрос, он может помочь вам улучшить дорожную карту продукта и улучшить качество обслуживания клиентов.
Давайте рассмотрим некоторые инструменты, которые вы можете использовать, чтобы создать лучшую кнопку обратной связи для вашего веб-сайта и приложения.
Зачем собирать отзывы пользователей?
Отзывы пользователей имеют решающее значение на протяжении всего пути к покупке — с момента, когда посетитель заходит на ваш сайт, до тех пор, пока он не купит у вас или не воспользуется вашим продуктом, и даже после того, как он уйдет.
Самое замечательное в доступных сегодня инструментах — это , вы можете собирать отзывы практически на любом этапе пути к покупке :
- Протестируйте новый продукт или функцию вместе со своими пользователями
- получите обратную связь прямо сейчас, чтобы узнать, что действительно нужно вашим клиентам.
- собирать данные о клиентах и использовать их в своей маркетинговой копии
- узнайте, почему люди покидают ваше приложение или веб-сайт, и улучшите удержание
- получить оценки ваших товаров или услуг
- оптимизируйте обслуживание клиентов и сократите время ответа
- оценить удовлетворенность и лояльность клиентов
- собирают отзывы для вашего сайта.
Виджет обратной связи с пользователем может ссылаться на что угодно, от очень простого опроса на месте, опроса с одним вопросом и оценки в звездах до визуальной обратной связи и сложной платформы анализа обратной связи.
Давайте рассмотрим несколько примеров.
Лучшие виджеты обратной связи с веб-сайтом, которые легко использовать
1. Wootric
Этот инструмент позволяет создавать форм обратной связи с клиентами для вашего веб-сайта, в Интернете и в мобильном приложении, а также предлагает возможность опроса ваших клиентов с помощью электронной почты и SMS.Типы опросов включают NPS (Net Promoter Score), CSAT (Customer Satisfaction Score) и CES (Customer Effort Score).
Вы можете настроить внешний вид форм обратной связи в соответствии с дизайном вашего сайта. Инструмент также предлагает анализ в реальном времени.
Пример опроса NPS, созданного в Wootric2. Feedbackify
Feedbackify предлагает простой инструмент для создания формы обратной связи с возможностью перетаскивания . Это простой инструмент, который можно использовать для встраивания виджета отзывов пользователей на свой веб-сайт, чтобы попросить клиентов поставить оценку, а также отправить комментарии и предложения.Инструмент также предоставляет панель инструментов, на которой вы можете просматривать отзывы, которые вы получаете в режиме реального времени.
Конфигуратор вкладки обратной связи в Feedbackify3. Usersnap
Usersnap — это гораздо более всеобъемлющий, но при этом простой в использовании инструмент обратной связи с клиентами. Помимо сбора количественной обратной связи с выбором рейтингов, таких как NPS, звезды, большие пальцы вверх / вниз или лица смайликов, вы также можете собирать визуальную обратную связь с помощью снимков экрана. Пользователи могут делать снимки экрана в приложении и комментировать их с помощью полей для комментариев, стрелок и рисунков.
Кнопка обратной связи с пользователем — , полностью настраиваемая , чтобы соответствовать дизайну и бренду вашего веб-сайта. Платформа включает в себя комплексную панель анализа обратной связи для просмотра элементов обратной связи, анализа настроений и показателей индекса CSAT / NPS.
Connect Usersnap с инструментами обслуживания клиентов позволяет отслеживать отзывы и учитывать каждое взаимодействие. Доступно более 20 интеграций. 15-дневная бесплатная пробная подписка здесь.
4. GetSatisfaction
GetSatisfaction — это инструмент обратной связи с клиентами, который предоставляет вашим клиентам более отзывов пользователей в социальных сетях.Вы можете собирать отзывы с помощью виджета по всему сайту и размещать их на социальном форуме, который вы можете встроить где угодно (ваш веб-сайт, приложение или страницу Facebook), где другие могут оценить его, прокомментировать его и задать свои вопросы или предоставить предложения .
Настройка виджета обратной связи в GetSatisfaction5. FeedbackLite
Простой, базовый, , оптимизированный для мобильных устройств виджет обратной связи с веб-сайтом с 8 настраиваемыми инструментами, включая множественный выбор и открытые вопросы, ранжирование и рейтинги, а также формы подписки.Вы можете настроить виджеты и вкладки по своему усмотрению и использовать расширенный таргетинг, например, по устройству, браузеру или IP-адресу.
Виджет опроса на сайте FeedbackLite6. Medallia
Medallia Experience Cloud (ранее Kampyle) позволяет создавать кнопок обратной связи с клиентами, и фирменных форм и опросов для ваших приложений, веб-сайтов, электронной почты и SMS. Интерактивная обратная связь может быть инициирована для проактивного показа или нацеливания на определенный сегмент ваших посетителей, например.грамм. тем, кто хочет покинуть ваш сайт.
Платформа более сложная, включая аналитику, аналитику и искусственный интеллект, и предназначена для крупных предприятий.
Интерактивный виджет обратной связи с пользователями в Medallia7. UserEcho
Помимо виджетов отзывов пользователей, UserEcho также предлагает базу знаний и форум , где ваши клиенты могут оставлять отзывы, а другие могут комментировать и голосовать. Платформа также включает службу поддержки и чат, а также комплексную аналитику.
Пример форума UserEcho8. Appzi
Appzi предлагает простых виджетов обратной связи с пользователями, с настраиваемыми кнопками и опросами для вашего веб-сайта. Вы можете настроить цвет, выбрать значок или текст, разместить свой логотип или использовать собственную кнопку. Программное обеспечение предназначено для получения отзывов о продуктах, веб-сайтов и простых ответов с одним вопросом, и в будущем мы будем продолжать разработку.
Индивидуальный виджет обратной связи, созданный в Appzi9. Emojics
Emojics основан на том, что становится все более популярным способом выражения эмоций — смайликами.Служба предоставляет универсальную кнопку реакции , которую вы можете использовать для получения отзывов пользователей о вашем продукте, веб-сайте или содержимом вашего блога. Вы также можете использовать его в электронных письмах.
Emojics позволяет настроить виджет обратной связи с пользователем с помощью собственного текста, CTA, и вы можете выбрать из более 300 доступных смайликов. После того, как пользователь нажал на смайлик, он может оставить свой адрес электронной почты или ответить на дополнительные вопросы.
10. Эмолитики
Emolytics аналогичен, но более сложен.Он позволяет создавать быстрых опросов с обратной связью, и улавливать эмоции посетителей. К функциям относятся раскрывающиеся меню, ползунки, формы для генерации лидов и рейтинги, которые вы можете использовать в электронных письмах, на мероприятиях, в точках продаж, в сообщении в блоге, на веб-странице или на веб-сайте, в счете, объявлении и т. Он также имеет возможности отчетности и анализа.
Виджет обратной связи с веб-сайтом от Emolytics11. Виджет рейтинга
Rating Widget — это базовый виджет, который работает с WordPress и другими онлайн-разработчиками веб-сайтов, такими как Wix и Blogger, а также с платформами электронной коммерции, такими как Shopify.Его можно быстро настроить, с настраиваемыми рейтингами и несколькими темами, отмеченными звездочками и значками. Он отлично подходит для мгновенной обратной связи в блогах, интернет-магазинах и веб-сайтах.
Пример виджета рейтинга12. Спросите красиво
Ask Nicely — это инструмент обратной связи с клиентами, специально ориентированный на опросы NPS , которые можно отправить по электронной почте или на вашем веб-сайте и внутри вашего приложения. Вы можете интегрировать свою CRM, чтобы инициировать запросы обратной связи, связанные с конкретными событиями или в определенное время.Он включает полезную аналитику для детализации результатов и анализа баллов.
Опрос NPS, созданный с помощью Ask Nicely13. Informizely
Informizely позволяет собирать отзывов в настоящий момент с целевыми опросами веб-сайтов и скользящими и всплывающими опросами , инициированными намерением выхода, прокруткой страницы, временем простоя и нажатием кнопки. Вы можете отображать опросы со ссылками на всю страницу, встраивать опрос Net Promoter Score, рейтинг или другой вопрос с одним вариантом ответа в электронное письмо или встраивать опросы в приложения HTML, такие как сообщения чата.
Пример опроса NPS от Informizely14. Qualtrics
С помощью Qualtrics вы можете собирать отзывы пользователей на своем веб-сайте и в своем мобильном приложении, встраивать опросы в электронные письма, а собирать отзывы из социальных сетей .
Qualtrics — одна из наиболее всеобъемлющих платформ управления опытом для крупных компаний, включая исследования рынка и аналитику сотрудников, а также ролевые информационные панели для нескольких пользователей в организации.
Пример опроса NPS, созданного с помощью Qualtrics15.Лаборатория мнений
Помимо того, что является платформой для голоса клиентов и инструментом обратной связи с клиентами, OpinionLab также позволяет собирать отзывы из офлайн-каналов, таких как физические магазины и контактные центры.
Инструмент позволяет добавлять инициированные клиентом карточки динамического комментария на веб-сайты и в мобильные приложения. Формы обратной связи могут запускаться в зависимости от намерения выхода, поиска или отказа от корзины. Платформа также предоставляет аналитику, которая поможет вам превратить обратную связь в действия.
Карточка динамических комментариев16.Усабилла
Usabilla предлагает кнопки обратной связи с клиентами, которые вы можете настроить в соответствии со своим веб-сайтом и приложениями для получения целевой обратной связи внутри приложения. Используя этот инструмент обратной связи с клиентами, вы можете запускать условные опросы, рейтинги и опросы NPS. Ваши клиенты также могут отправить визуальный отзыв , используя функцию скриншота, и оценить свой опыт в электронных письмах.
Затем вы можете проанализировать результаты, чтобы улучшить свое приложение или службу.
Пример опроса в приложении и рейтинга, созданного с помощью Usabilla17.Сабля
Sabre — еще один инструмент визуальной обратной связи , который позволяет вашим посетителям выделять проблемы на вашем веб-сайте с помощью снимков экрана и отправлять их по электронной почте. Он также предоставляет настраиваемые кнопки обратной связи и формы , которые вы можете редактировать, чтобы запускать опросы NPS. или получать оценки от ваших клиентов и добавлять свои собственные настраиваемые поля. Он интегрируется с несколькими приложениями для управления проектами.
Приятным дополнением является то, что вы можете использовать кнопку обратной связи на 13 языках.
Создание кнопки обратной связи с веб-сайтом в Sabre18. Mopinion
Mopinion — одно из наиболее сложных решений для обратной связи с пользователями. Программное обеспечение позволяет размещать настраиваемых кнопок обратной связи на любой странице вашего веб-сайта, используя один из доступных режимов обратной связи: модальные окна, вставляемые формы или встроенные на ваш сайт или в ваши электронные письма. Кнопки обратной связи на веб-сайте могут запускать опросы NPS, опросы в приложениях и рейтинги.
Пример Mopinion19.GetFeedback
С помощью GetFeedback вы можете создать фирменных кнопок отзывов пользователей и опросов для своего веб-сайта. Вы можете настроить логику своих опросов, персонализировать приветствия и добавить свои логотипы, шрифты, цвета и настраиваемые URL-адреса.
Опросы могут быть встроены на ваш веб-сайт или в приложение, отправлены в текстовом сообщении или опубликованы в социальных сетях. Вы можете отправлять электронные письма прямо с платформы или интегрироваться с поставщиком услуг электронной почты, которого вы используете.
Виджет отзывов пользователей на сайте GetFeedback20. Survicate
Survicate — это платформа для опросов клиентов , которую вы можете использовать для запуска целевых опросов на своем веб-сайте. Опросы можно настраивать, а виджет обратной связи с клиентами для вашего веб-сайта может быть дополнительно разработан с использованием расширенных параметров CSS платформы.
Вы можете проводить целевые опросы веб-сайтов, опросы по электронной почте, опросы в мобильных приложениях, добавлять формы для генерации лидов и создавать анкеты, которыми можно делиться через электронную почту, приложения для обмена сообщениями и социальные сети.Инструмент интегрируется с несколькими поставщиками услуг электронной почты.
Пример опроса на месте, созданного с помощью Survicate21. Typeform
Typeform позволяет создавать простые и минималистичные опросы и встраиваемые контактные формы . Он выделяется чистым дизайном и простыми и удобными шаблонами. Опросы задают один вопрос за раз, чтобы следить за ходом реального разговора, и они работают на любом устройстве. Вы можете проводить отзывы и опросы об удовлетворенности, создавать формы для привлечения потенциальных клиентов, викторины, опросы на местах и многое другое.
Шаблон опроса Net Promoter Score в Typeform22. CrowdSignal
CrowdSignal (ранее PollDaddy) — это плагин WordPress от создателей самого WordPress для создания встроенных опросов и опросов на веб-сайтах и в электронных письмах . Вы можете подключить его к другим сервисам, таким как Facebook, Twitter, Weebly и другим. Это отличный инструмент для коротких викторин и опросов на месте, где можно быстро задать посетителям вопросы и сразу же получить обратную связь. Вы также можете создавать опросы с неограниченным количеством вопросов и оценок.
Программное обеспечение также предлагает приложение для iOS для сбора ответов где угодно, например на выставке, в торговой точке или для проведения опроса улиц.
Опрос на сайте WordPress, созданный с помощью CrowdSignal23. Bugrem
Bugrem — это еще один инструмент обратной связи с пользователями, который позволяет создавать кнопки и формы отзывов пользователей, а также позволяет пользователям оставлять отзывы, предложения и отчеты об ошибках, делает снимки экрана прямо из своего браузера .
Программа предлагает готовые кнопки и формы обратной связи для пользователей, которые можно настроить.Кнопки могут запускать формы для общей обратной связи, или пользователи могут перетаскивать их в определенную часть страницы.
Форма обратной связи пользователя, запускаемая кнопкой на веб-сайте Bugrem24. Feedbackrig
FeedbackRig — это платформа обратной связи, которая предоставляет настраиваемых прикрепленных виджетов обратной связи с пользователями, , веб-опросы, рейтинги, опросы с одним вопросом и многое другое для веб-сайтов и приложений, а также для электронных писем. Он включает в себя широкий спектр вариантов таргетинга, а также позволяет отправлять визуальную обратную связь путем интеграции кнопки визуальной обратной связи с вашим веб-сайтом или приложением.
Программное обеспечение включает отчеты и анализ и интегрируется с другими инструментами, такими как Trello.
Простой виджет рейтинга на сайте FeedbackRig25. Freddy Feedback
Freddy Feedback можно использовать для получения отзывов обо всем, что вы сообщаете своим клиентам на своем веб-сайте: о продуктах, функциях, ценах, сообщениях в блогах, часто задаваемых вопросах, документах и многом другом. Он предлагает оценок смайликов по 3-й и 5-й шкале, звездные рейтинги и рейтинг «большой палец вверх» и «вниз» с дополнительным дополнительным вопросом.
Дизайн минималистичный, с несколькими темами на выбор, и он не показывает вашим клиентам ярлык «Powered by», что приятно.
Какой виджет обратной связи с клиентами лучше всего?
Самый подходящий инструмент — тот, который наилучшим образом отвечает потребностям вашей компании. Вы хотите собирать рейтинги веб-сайтов, получать письменные отзывы или визуальные скриншоты и аннотации? Или все вместе?
Но даже самый лучший инструмент ничего не изменит, если вы не будете действовать в соответствии с отзывами, которые собираете. Поэтому убедитесь, что вы знаете, почему вы собираете отзывы, и что они не остаются на платформе, чтобы никто не мог их увидеть. Обратная связь должна использоваться в рамках всей организации, в командах по маркетингу, продажам, UX, дизайну и продуктам для достижения одной важнейшей цели: сделать ваших клиентов более довольными вашими продуктами.
Не знаете, какой инструмент обратной связи вам нужен? Поговорите с нашими экспертами — подпишитесь на бесплатную демонстрацию прямо сейчас.
Создание вашей первой кнопки обратной связи — Служба поддержки Usabilla
Первым шагом в сборе отзывов пользователей с помощью GetFeedback Digital является создание кнопки обратной связи.В этой статье мы кратко объясним, как создать свою первую кнопку обратной связи.
Во-первых, вам необходимо получить доступ к странице настройки в меню «Кнопки и формы». Вы можете найти меню кнопок и форм слева, когда вы вошли в GetFeedback Digital на https://app.usabilla.com.
Когда вы находитесь на странице настройки, вам нужно будет нажать на «Создать новую кнопку». Вы можете найти эту кнопку в правом верхнем углу страницы.
Здесь мы начнем с основ; имя, цвет и форма вашей кнопки.Не беспокойтесь, вы всегда можете изменить это позже.
Вы также заметите область с надписью «Пользовательские кнопки». Здесь будут доступны ваши индивидуальные дизайны, когда они будут созданы нашей командой дизайнеров. А пока просто выберите один из наших дизайнов по умолчанию.
Далее вы увидите средство привлечения внимания, настройки безопасности и расширенные настройки. На данный момент вы можете оставить их с настройками по умолчанию. Мы вернемся к ним позже.
Наконец, нажмите «Создать и установить», чтобы создать кнопку.
Ваша кнопка создана! На следующей странице вы увидите код, который можно использовать для установки кнопки, и предварительный просмотр новой кнопки.
Если вы нажмете на предварительный просмотр своей новой кнопки, вы увидите, что отображается форма обратной связи.
Обратите внимание, что кнопка предварительного просмотра будет отображаться только в том случае, если вы выбрали видимую кнопку и если ваша кнопка активирована. Кнопку можно активировать прямо со страницы обзора кнопок.
Прямо сейчас отображается наша форма по умолчанию. Вы можете начать редактировать форму обратной связи, нажав «Редактировать форму». «Изменить кнопку» вернет вас на предыдущую страницу, где вы можете изменить настройки кнопок, а «Все кнопки» перенесет вас на страницу настройки, где у вас будет обзор всех ваших кнопок.
8 причин добавить кнопку обратной связи на свой сайт сегодня
В чем самое большое различие между интернет-магазином и обычным магазином? Кроме того, вы можете делать покупки со своими трусами? Я бы сказал, что самая большая разница в том, что в обычном магазине получить обратную связь намного проще.Покупатели скажут вам, когда вам не хватает предмета, который они ищут, или вы узнаете, что они думают о вещах, просто посмотрев на их лица или как они себя ведут. Может просто ценники посмотрят и уйдут. Может быть, они улыбнутся, когда увидят конкретный товар. Это очень ценные отзывы, и вы не получите их в интернет-магазине.
Ваш веб-сайт не обязательно должен быть интернет-магазином. Какой бы у вас ни был веб-сайт, «слишком много отзывов» не бывает.Вы должны найти больше способов привлечь своих пользователей и получить от них обратную связь. Итак, как можно получить больше отзывов от пользователей? Оказывается, лучший способ получить обратную связь — разместить кнопку обратной связи на своем сайте.
Вот причины, по которым вы должны добавить кнопку обратной связи на свой веб-сайт сегодня:
1. Это показывает, что вы заботитесь о пользователяхНаличие кнопки обратной связи на вашем сайте говорит миру, что вам небезразлично, что думают люди. Когда я вижу кнопку обратной связи на сайте, я знаю, что если я отправлю электронное письмо владельцу, я, вероятно, получу быстрый ответ.Если они заботятся о вводе данных пользователем, я не буду тратить свое время, сообщая им о проблеме, которую я вижу, или о своей идее для них.
Вы получите больше отзывовПользователи могут быть очень уязвимыми. Многие просто увидят проблему и покинут ваш сайт, даже не сообщив, что произошло. Вот почему мы постоянно проводим пользовательское тестирование. Но с помощью пользовательских тестов не уловить всех проблем.
Допустим, ваша кнопка регистрации не работает в Internet Explorer 9. Что бы вы хотели сделать?
Parallel Universe № 1: Каждый день несколько пользователей нажимают кнопку регистрации на вашем веб-сайте, и, поскольку она не работает, они не утруждают себя регистрацией.Они просто уходят с вашего участка в сторону более зеленых пастбищ. Они думают, что если кнопка регистрации не работает, может не работать и контактная форма. Итак, зачем им беспокоиться?
Parallel Universe No 2: Кнопка регистрации не работает. Они видят кнопку обратной связи. Они нажимают на нее, печатают большими буквами «ВЫ СОСЕТЬ» и уходят. Когда вы получаете 1-2 таких сообщения в день от кнопки обратной связи, вы начинаете спрашивать себя, что, черт возьми, происходит? Вы проверяете свои журналы и узнаете, какой браузер они использовали и с какой страницы пришли эти сообщения.Затем вы видите, что кнопка не работает в IE9. Вы исправляете это и перестаете вводить несколько пользователей в день своим конкурентам.
Вы будете уведомлены о незначительных проблемахКнопка быстрой обратной связи позволяет пользователям отправить вам сообщение, не покидая того, что они делали. Это очень важно. Потому что многие люди не используют вкладки и боятся оставить то, что делают, и перейти к вашей контактной форме. Таким образом, наличие кнопки обратной связи позволяет им быстро связаться с вами, не покидая страницы.
Это резервная копия вашей контактной формыЧто делать, если ваша контактная форма не работает или ссылка на нее недостаточно видна. Всегда хорошо иметь второй способ связаться с вами.
Выглядит профессиональноКнопка обратной связи сделает ваш сайт более профессиональным. Кнопки обратной связи JotForm полностью настраиваются. Вы можете настроить цвета кнопок, всплывающих окон и самой формы. JotForm также нигде не показывает логотип или сообщение «Powered by».Так что это будет выглядеть как полностью нестандартное решение.
Вы можете добавить небольшой опросКнопки обратной связи — отличный способ опросить ваших пользователей. В дополнение к просьбе сообщить им, что они думают о вашем сайте. Вы можете добавить несколько дополнительных вопросов для опроса. Вы можете спросить: «Вы бы заплатили, если бы у нас была такая-то услуга?» или «Вам нравится это новое дополнение, которое мы недавно сделали».
Будьте осторожны! Не задавайте слишком много вопросов. Обязательно сообщите им, что вопросы анкеты необязательны.В противном случае вы получите меньше отзывов.
Это просто, быстро и бесплатноВы можете использовать JotForm Form Builder для создания кнопки обратной связи за считанные минуты. Все, что вам нужно сделать, это создать новую форму, добавить к ней несколько вопросов, получить короткий HTML-код и поместить его в нижний колонтитул вашего сайта.
JotForm полностью бесплатен до 100 заявок в месяц. Если у вас небольшой веб-сайт, этого должно быть более чем достаточно для ваших нужд. Эй, если вы получаете более 100 отзывов в месяц, 9 долларов.В любом случае 95, вероятно, будет очень хорошей инвестицией.
Сделав это, вы ничего не потеряете 🙂Кнопка обратной связи не занимает слишком много места на вашем сайте. Это не отвлекает ваших пользователей от задачи. Мы разработали наш код таким образом, чтобы, если вы поместите его в нижний колонтитул своего сайта, он не замедлил его. Вы ничего не потеряете, добавив кнопку обратной связи на свой сайт. Это простое решение.
Не ждите! Добавьте кнопку обратной связи на свой сайт прямо сейчас.Это займет у вас всего несколько минут.
Обновление: Альберт из группы поддержки JotForm только что сделал этот хороший видеоурок. Посмотрите, как создать полностью настраиваемую кнопку обратной связи и использовать ее на своем сайте за 3 минуты.
Эта статья изначально опубликована 8 августа 2011 г. и обновлена 16 апреля 2021 г.
9 лучших способов собрать отзывы клиентов на вашем веб-сайте
Довольны ли ваши клиенты?
Если вы не знаете наверняка, угадывать — не лучший вариант.Согласно исследованию, проведенному в 2017 году сотрудниками American Express, человек из США расскажет в среднем 15 людям о плохом опыте обслуживания клиентов.
Что еще хуже, исследование, проведенное генеральным директором thinkJar Эстебаном Кольски, показало, что только 1 из 26 недовольных клиентов жалуется. Остальные просто уйдут.
Это огромный удар, но его можно предотвратить.
Как? Упростив для клиентов возможность обратной связи и убедившись, что они знают, что вы активно поощряете это.Хорошее место, где можно спросить отзывы клиентов, — это ваш веб-сайт.
Если вы можете сделать клиентов счастливыми, решив их проблемы, у вас больше шансов получить хороших рекомендаций, а не плохих. Согласно исследованию American Express, о котором мы говорили ранее, каждый довольный клиент говорит еще 11, по крайней мере, клиенты из США, так что результаты ваших усилий умножатся.
Помимо увеличения дохода получение отзывов от клиентов дает и другие преимущества:
- Информативные отзывы могут помочь вести разработку продуктов и услуг , чтобы вы сосредоточили свои ресурсы на том, что ваши клиенты действительно хотят от вас как поставщика.
- Получение отзывов клиентов поможет вам выявлять и устранять проблемы . Люди, которые жалуются на ваши продукты и услуги, не раздражают; они на самом деле помогают вам работать лучше.
Готовы начать?
В этом руководстве мы расскажем о лучших способах сбора отзывов клиентов о вашем веб-сайте .
1. Всплывающее окно опроса клиентов
Самый простой способ получить обратную связь — разместить на своем сайте простой опрос.
А, встроив свой опрос во всплывающее окно, вы можете привлечь внимание посетителей вашего веб-сайта.
Вот лучший способ настроить это:
На сайте WordPress вы можете быстро создать контактную форму с помощью WPForms, конструктора форм перетаскивания. Таким образом, вам не нужно создавать или редактировать какой-либо код самостоятельно.
Вот полное руководство о том, как создать форму обратной связи с помощью WPForms. Или вы можете использовать собственную форму HTML. Вот как подключить OptinMonster к любой пользовательской HTML-форме.
При разработке опроса мы рекомендуем делать его кратким (только 1-3 вопроса), чтобы побудить больше людей заполнить его. Используйте открытые вопросы (вместо вопросов «да / нет»), чтобы получить более подробные ответы. Ознакомьтесь с остальными рекомендациями наших опросов, чтобы получить максимальную отдачу от своего онлайн-опроса.
Когда вы закончите создание опроса, просто нажмите кнопку Вставить и скопируйте появившийся шорткод.
Далее вам нужно будет следовать этим инструкциям, чтобы легко подключить OptinMonster к WPForms.Вы можете вставить свою форму в любой из наших готовых шаблонов дизайна.
Для этого просто нажмите Добавить блоки и перетащите HTML-блок туда, где вы хотите, чтобы форма отображалась. Затем добавьте шорткод.
Используя OptinMonster, вы можете специально настроить таргетинг своего опроса, чтобы получить как можно больше качественных ответов.
Мы рекомендуем показывать его вернувшимся посетителям и запускать показ вашей кампании после того, как они просмотрят две или более страниц.
Это гарантирует, что всплывающее окно вашего опроса будет отображаться только для заинтересованных посетителей, которые уже знакомы с вашим контентом и будут иметь мнение о нем, которым можно поделиться.
Pro Tip: Если вы хотите, чтобы ваши страницы не перезагружались полностью, когда пользователи отправляют формы на вашем сайте, вы можете сделать это, создав форму WordPress с помощью AJAX.
2. Разместите кнопку обратной связи на своем веб-сайте
Использование кнопки обратной связи дает вам еще один простой способ запросить отзыв о вашем сайте.
Двухэтапный процесс нажатия на кнопку использует эффект Зейгарник, психологический принцип, согласно которому те, кто инициирует действие, с большей вероятностью его завершат.
После создания кампании опроса, как показано в пункте 1 выше, вы можете создать MonsterLink, перейдя в Правила отображения и добавив условие Если посетитель щелкнул MonsterLink .
Нажмите кнопку, чтобы скопировать код MonsterLink, затем добавьте его на свой сайт в виде кнопки.
Вот как вы создаете кнопку в WordPress. Используйте «Отзыв», «Поговорите с нами» или что-то подобное для текста кнопки. Когда посетители нажимают кнопку, они видят ваш опрос.
3. Предложите поощрение
Иногда вам нужно убедить клиентов оставить свой отзыв. Некоторые компании делают это, предлагая лид-магнит в обмен на заполнение опроса.
Например, это всплывающее окно обещает бесплатный подарок в обмен на ответ на пару вопросов:
Ваш стимул может быть:
- купон
- бесплатная электронная книга
- контрольный список или шаблон
- бесплатный гид
Посмотрите этот список идей для лид-магнита, чтобы получить больше вдохновения.
С OptinMonster очень просто доставить лид-магнит.
После того, как вы создали свою кампанию, перейдите в представление Success и добавьте элемент кнопки с действием Button Click Action , чтобы настроить перенаправление на URL-адрес. Затем добавьте URL-адрес для загрузки лид-магнита в поле Redirect URL .
Завершите настройку кампании, сохраните и опубликуйте.
Это позволяет доставить лид-магнит, как только посетители оставляют свои отзывы.Также неплохо отправить свой лид-магнит по электронной почте. Это начинает строить отношения и тренирует ваших клиентов с нетерпением ждать ваших писем.
4. Используйте чат
Если вы хотите знать, что на самом деле думают ваши клиенты, используйте чат, чтобы поговорить с ними, когда они находятся на вашем сайте.
Онлайн-чат быстро становится важным инструментом обслуживания клиентов, потому что:
- Удобно для покупателей и доступно для вас.
- Это помогает увеличить продажи — согласно одному опросу, 38% клиентов совершили покупку, потому что они могли поговорить с кем-то.
- Это позволяет вам выяснить, какие проблемы важны для клиентов до продажи, чтобы вы могли решить их в своем маркетинге.
Хорошие места для живого чата включают страницу с ценами и страницу оформления заказа, чтобы вы могли ответить на вопросы и уменьшить количество отказов от корзины. Если вы хотите реализовать чат на сайте WordPress, ознакомьтесь с этим списком программного обеспечения для живого чата.
Не готовы к живому чату? Чат-боты — отличная альтернатива! Узнайте, насколько просто подключить OptinMonster к ManyChat, чтобы создать своего собственного чат-бота или узнать больше о диалоговой коммерции.
Материалы по теме: Рекомендации в чате: как оптимизировать обслуживание клиентов
5. Попросите обратную связь в нужном месте и в нужное время
«Если вы хотите собирать полезные отзывы клиентов, важно задавать правильный вопрос нужным людям в нужное время», — говорит Запир. Это повысит ваши шансы получить ответ.
Получая отзывы клиентов, вы, вероятно, захотите задать разные вопросы на страницах с ценами и страницах оформления заказа.Вопросы на странице с ценами будут сосредоточены на информации, которая поможет посетителям совершить покупку, в то время как вопросы о проверке могут быть сосредоточены на оформлении заказа и покупке.
Вы можете использовать функцию таргетинга OptinMonster на уровне страницы, чтобы отображать разные формы обратной связи на разных страницах. Чтобы включить это, перейдите к Правила отображения »текущий путь URL-адреса», точно совпадающий с , и введите путь URL-адреса.
Вы можете использовать правило для включения или исключения страниц, позволяя отображать определенный опрос только на определенной странице или вообще не показывать его на определенной странице.
6. Узнайте, почему посетители покидают ваш сайт
Фирменная технология выхода компанииOptinMonster отлично подходит для сбора отзывов клиентов. Он определяет, когда люди собираются покинуть ваш сайт, и запускает кампанию.
Вот как мы собираем отзывы об OptinMonster:
Когда посетитель не готов к покупке и нажимает «Сначала у меня есть несколько вопросов!» они могут сразу же ввести свой отзыв:
Чтобы включить намерение выхода для всплывающего окна опроса, перейдите к Правила отображения и добавьте условие для Если обнаружен выход , затем выберите нужный уровень чувствительности.
Вы можете воссоздать приведенный выше пример, создав кампанию Да / Нет.
7. Попросите клиентов самостоятельно выбрать свои интересы
Один из быстрых, но эффективных способов получить обратную связь — создать кампанию, в которой вы просите людей выбирать их собственные интересы.
Это другой тип обратной связи, чем в ходе опросов, но он не менее ценен.
Примером может служить эта кампания по недвижимости. Он спрашивает, покупают ли посетители сайта или продают недвижимость.
С этой информацией компания может:
- Выясните, что нравится большинству клиентов, и соответствующим образом нацелите рекламные акции.
- Создавайте конкретных покупателей на основе реальных данных.
- Отправляйте разные электронные письма в соответствии с предпочтениями клиентов, убедившись, что все они получают актуальную информацию.
Пример выше был создан с помощью кнопок Да / Нет в OptinMonster. Приведем еще один пример.
Представьте, что вы ресторан, предлагающий еду на вынос, и хотите узнать, какие клиенты предпочитают этот вариант, чтобы вы могли нацелить свой маркетинг на них.
Следуйте инструкциям по созданию вашей первой кампании.
Когда вы находитесь в конструкторе кампаний OptinMonster, нажмите Да / Нет , а затем Активировать просмотр .
После того, как вы разработали текст вашей кампании так, как вы хотите, вам нужно будет настроить действия кнопок. Начнем с настройки кнопки «Да» .
Введите URL-адрес страницы, на которую должны переходить люди. Например, вы можете создать специальную кампанию для тех, кто нажмет «Да», используя общие ссылки MonsterLinks.
Выполните тот же процесс, чтобы отредактировать кнопку «Нет».
После того, как вы сегментируете своих клиентов, вы сможете отправлять кампании, соответствующие их интересам, и даже собирать больше отзывов клиентов.
8. Monitor Analytics
Когда вы думаете о том, как собирать отзывы, не забывайте о веб-аналитике. Это позволяет легко определить, какие страницы привлекают внимание, а какие отталкивают клиентов.
Если вы пользователь WordPress, вы можете легко найти свои самые популярные сообщения в блоге с помощью MonsterInsights.Вы также можете отслеживать действия посетителей в Google Analytics.
Вы можете найти информацию о своем показателе отказов, войдя в Google Analytics.
Чтобы найти наиболее популярный контент, перейдите на страницу «Поведение » »Контент сайта» Все страницы . Прокрутите вниз до таблицы, чтобы увидеть наиболее посещаемые страницы.
Вместо этого вы можете взглянуть на аналитику для целевых страниц , если хотите увидеть страницы, которые привлекают наибольшее количество посетителей извне вашего сайта.
Вы также можете изменить диапазон дат в правом верхнем углу и сравнить с предыдущим периодом, чтобы увидеть, что изменилось за последнее время.
9. Запустите пользовательское тестирование
Не всегда нужно использовать форму или опрос, чтобы получить отзывы клиентов. Вместо этого вы можете видеть, как люди взаимодействуют с вашим сайтом. В Usability Hub есть бесплатный 5-секундный инструмент для тестирования, который работает следующим образом:
- Загрузите снимок экрана своей страницы. Вы также можете протестировать логотипы и маркетинговые материалы.
- Люди смотрят на вашу страницу 5 секунд, затем Usability Hub спрашивает, что они помнят.
- ответов записываются, чтобы дать вам представление о первых впечатлениях посетителей.
Вы также можете проверить навигацию, щелчки и настройки с помощью Usability Hub.
Что делать с отзывами, которые вы собираете
Благодаря такому количеству способов сбора отзывов клиентов у вас есть множество вариантов, что делать дальше. Вы можете:
- Используйте отзывы, чтобы помочь в разработке продукта. Если несколько ваших клиентов просят одну и ту же функцию, это будет приоритетом.
- Обратитесь к людям, которые дают вам отличную обратную связь, и укрепите отношения, чтобы превратить их в защитников. Как отмечает Forbes, они принесут вам больше бизнеса, активно продвигая ваши продукты и услуги.
- Используйте положительные отзывы как социальное доказательство на своем веб-сайте. Это побудит других посетителей стать клиентами. Если вы действительно готовы повысить свое социальное доказательство, попробуйте TrustPulse — вы можете увидеть мгновенный рост конверсий с до 15% !
Теперь, когда вы знаете, как лучше всего собирать отзывы клиентов, подумайте об улучшении своего контента, чтобы повысить рентабельность инвестиций в контент-маркетинг … и улучшить обратную связь!
Еще не используете OptinMonster? Начните сегодня, чтобы превратить больше посетителей в подписчиков и клиентов.И не забудьте подписаться на нас на YouTube, Facebook и Twitter, чтобы получить более подробные руководства, подобные этому.
Опубликовано Jacinda Santora
Джасинда Сантора — писатель, специализирующийся на электронной коммерции и маркетинге роста. Она гордится своей способностью упрощать сложные вещи. Когда она не пишет, вы можете увидеть, как она мечтает о кемпингах, пьет кофе и слушает подкасты.
CBX Фиксированная вертикальная кнопка обратной связи для WordPress
Codeboxr стремится защищать вашу конфиденциальность и развивать технологии, обеспечивающие максимально эффективную и безопасную работу в сети.Это заявление о конфиденциальности применяется к веб-сайту Codeboxr.com и управляет сбором данных и их использованием. Используя веб-сайт Codeboxr, его демонстрационные или семейные сайты, вы соглашаетесь с методами обработки данных, описанными в этом заявлении.Сбор вашей персональной информации
Codeboxr собирает личную информацию, такую как ваш адрес электронной почты, имя, домашний или рабочий адрес или номер телефона, только после вашего представления. Codeboxr также собирает анонимную демографическую информацию, которая не является уникальной для вас, такую как ваш почтовый индекс, возраст, пол, предпочтения, интересы и избранное.Это также информация о ваших компьютерных аппаратных средствах и программном обеспечении, которая автоматически собирается Codeboxr. Эта информация может включать: ваш IP-адрес, тип браузера, доменные имена, время доступа и адреса ссылающихся веб-сайтов. Эта информация используется Codeboxr для работы службы, для поддержания качества обслуживания и для обеспечения общей статистики использования только веб-сайта Codeboxr. Имейте в виду, что если вы напрямую раскрываете личную информацию или личные конфиденциальные данные через общедоступные доски объявлений Codeboxr, эта информация может быть собрана и использована другими.Примечание: Codeboxr не читает ни какие из ваших частных сообщений онлайн-коммуникаций. Codeboxr рекомендует вам просматривать заявления о конфиденциальности веб-сайтов, на которые вы хотите перейти по ссылке с Codeboxr, чтобы вы могли понять, как эти веб-сайты собирают, используют и делятся вашей информацией. Codeboxr не несет ответственности за заявления о конфиденциальности или другое содержимое на веб-сайтах, не относящихся к веб-сайтам семейства Codeboxr и Codeboxr.Использование вашей личной информации
Codeboxr собирает и использует вашу личную информацию для управления веб-сайтом Codeboxr и предоставления запрошенных вами услуг.Codeboxr также использует вашу личную информацию, чтобы информировать вас о других продуктах или услугах, доступных от Codeboxr и его аффилированных лиц. Codeboxr может также связываться с вами через анкеты, для того, чтобы провести исследования относительно текущих услуг или относительно потенциальных новых услуг, которые может предложить. Codeboxr не продает, арендует или передает свои списки клиентов третьим лицам. Codeboxr может время от времени связываться с вами от имени внешних деловых партнеров по поводу конкретного предложения, которое может вас заинтересовать.В таких случаях ваша уникальная личная информация (электронная почта, имя, адрес, номер телефона) не передается третьей стороне. Веб-сайты Codeboxr будут раскрывать вашу личную информацию без предварительного уведомления, только если это требуется по закону или при добросовестном предположении, что такие действия необходимы для: Codeboxr или сайт; (б) защиты прав или собственности Codeboxr; и, (c) при неотложных обстоятельствах для защиты личной безопасности пользователей Codeboxr или общества.Изменения в этом заявлении
Codeboxr будет время от времени обновлять это Заявление о конфиденциальности, чтобы отражать отзывы компании и клиентов. Codeboxr рекомендует вам периодически просматривать это заявление, чтобы получать информацию о том, как Codeboxr защищает вашу информацию.Контактная информация
Codeboxr приветствует ваши комментарии относительно этого Заявления о конфиденциальности. Если вы считаете, что Codeboxr не соблюдает это Заявление, свяжитесь с Codeboxr, sabuj на Codeboxr.com. Мы приложим коммерчески разумные усилия для быстрого определения и устранения проблемы.Прочтите также:
Добавить или удалить кнопку обратной связи в Microsoft Edge
Как добавить или удалить кнопку обратной связи в Microsoft Edge Chromium
Браузер Microsoft Edge на основе Chromium имеет кнопку обратной связи на панели инструментов, которая позволяет отправить отзыв одним щелчком мыши . Некоторые пользователи хотели бы удалить эту кнопку, поэтому Microsoft добавила в браузер ряд опций.
Microsoft Edge теперь является браузером на основе Chromium с рядом эксклюзивных функций, таких как «Чтение вслух», и службами, привязанными к Microsoft, а не Google.
Стабильная версия Microsoft Edge Chromium некоторое время доступна для всех. Браузер уже получил несколько обновлений с поддержкой устройств ARM64 в Edge Stable 80. Кроме того, Microsoft Edge по-прежнему поддерживает ряд устаревших версий Windows, включая Windows 7, поддержка которой недавно закончилась. Ознакомьтесь с версиями Windows, поддерживаемыми Microsoft Edge Chromium. Наконец, заинтересованные пользователи могут загрузить установщики MSI для развертывания и настройки.
Edge включает специальный инструмент обратной связи, доступ к которому осуществляется через кнопку на панели инструментов или в меню.Кнопка помогает быстро отправлять предложения и сообщать Microsoft о проблемах, с которыми вы сталкиваетесь при использовании браузера.
Чтобы добавить или удалить кнопку обратной связи в Microsoft Edge Chromium,
- Откройте Microsoft Edge.
- Щелкните кнопку меню с тремя точками или нажмите Alt + F.
- Щелкните элемент «Настройки».
- Слева нажмите на Внешний вид .
- Справа включите или выключите переключатель Показать кнопку обратной связи для того, что вы хотите .
Готово.
В качестве альтернативы вы можете сделать следующее.
Удалить кнопку обратной связи с панели инструментов с помощью ее контекстного меню
- Откройте Microsoft Edge.
- Щелкните правой кнопкой мыши кнопку Feedback .
- Выберите Скрыть на панели инструментов из контекстного меню.
Готово.
Добавить или удалить кнопку обратной связи в меню Edge
- Откройте Microsoft Edge
- Перейдите к справке и обратной связи > Отправить отзыв элемент и щелкните правой кнопкой мыши на нем.
- Выберите Скрыть на панели инструментов или Показать на панели инструментов из контекстного меню в зависимости от текущего состояния кнопки обратной связи.
Наконец, вы можете принудительно включить или отключить кнопку обратной связи для всех пользователей с помощью групповой политики.
Принудительно всегда показывать или скрывать кнопку обратной связи в Microsoft Edge для всех пользователей
- Закройте браузер Edge.
- Загрузите следующий ZIP-архив: Загрузите ZIP-архив.
- Распакуйте его содержимое в любую папку.Вы можете разместить файлы прямо на рабочем столе.
- Разблокировать файлы.
- Дважды щелкните кнопку Remove Feedback Button из файла Edge.reg, чтобы объединить его.
- Запустите браузер. Кнопка смайлика теперь удалена.
- Чтобы кнопка всегда была видна, используйте файл Добавить кнопку обратной связи в Edge.reg .
- Для восстановления настроек по умолчанию, например разрешить пользователю добавлять или удалять кнопку, используйте файл Параметры по умолчанию для кнопки обратной связи в Edge.рег .
Как это работает
Файлы реестра добавляют 32-битное значение DWORD UserFeedbackAllowed под ключом HKEY_LOCAL_MACHINE \ SOFTWARE \ Policies \ Microsoft \ Edge . Узнайте, как перейти к разделу реестра одним щелчком мыши.
Его значение data:
-
UserFeedbackAllowed= 1 — кнопка обратной связи видна. -
UserFeedbackAllowed= 0 — кнопка обратной связи отключена. -
UserFeedbackAllowedотсутствует — внешний вид кнопки обратной связи управляется пользователем.
Примечание. Даже если вы используете 64-битную Windows, вы все равно должны создать 32-битное значение DWORD.
Для предварительных версий Microsoft в настоящее время использует три канала для доставки обновлений для Edge Insiders. Канал Canary получает обновления ежедневно (кроме субботы и воскресенья), канал Dev получает обновления еженедельно, а канал Beta обновляется каждые 6 недель. Microsoft собирается поддерживать Edge Chromium в Windows 7, 8.1 и 10, а также macOS, Linux (в будущем) и мобильные приложения на iOS и Android.
Также проверьте:
План развития Microsoft Edge: синхронизация истории этим летом, поддержка Linux
Актуальные версии Edge
Актуальные версии Edge Chromium на момент написания этой статьи следующие:
Вы найдете много уловок Edge и функции, описанные в следующем сообщении:
Практическое руководство с новым Microsoft Edge на основе Chromium
Также см.
