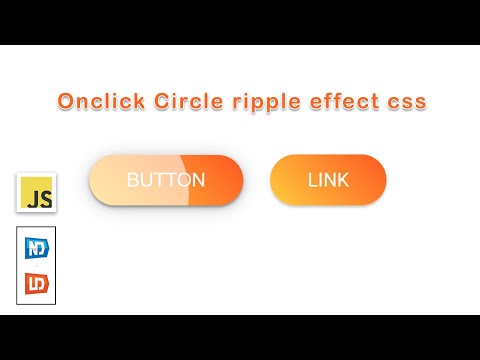
Примеры кнопок, предлагаем большую коллекцию классных кнопок CSS
Предлагаем вашему вниманию на dle9.com примеры кнопок HTML, большую коллекцию классных кнопок CSS, кнопки для сайта трехмерные, анимационные, универсальные и эффектные на CSS, вход на страницу, профиль, оформление ссылок меню и перехода (подробно, прочитать, открыть, нажать, скачать, купить, цена, табы и переключали), и другие варианты. Это целая коллекция интересных и готовых веб-разработок для оформления сайта. Ниже вы можете скачать коллекцию бесплатных кнопок с интересными эффектами на HTML и CSS (CSS3 & HTML5), разработки сложных вариантов в основном в архиве с примерами jаvascript (jQuery) ховер-эффекты, блики, интересная анимация, трехмерные и так далее.
Готовые веб-кнопки собранные в количестве более 21 видов в одном месте тут, вы сможете добавить их на собственный сайт. Всё что вам понадобиться, это просто скопировать код в файл HTML/CSS шаблон, для некоторых подключить скрипт, тем самым превратить любую ссылку в кнопку с красивым видом.
Быстрая возможность изменить цвета, шрифты, размер, тени, градиенты и другие параметры стиля кнопки CSS, не ломая целостности кода, рекомендуем применить шикарный инструмент встроенный в ваш браузер. Он есть в Мозиле, Опере, Гугл Хроме, Яндексе и других программах в разделе «Веб-разработка». Преимущества такого решения на лицо, скопировать готовый код в файл с расширением *.css вашей площадке, добавить код ссылки HTML в нужном месте, сохранить и новая кнопка интегрирована.
Самостоятельно отредактировать, добавить, или красиво оформить вид кнопки на сайте (ссылок перехода или переключателей), вставить кнопку CSS в шаблон DLE или на страницу HTML, помогут готовые примеры
оригинальных кнопок CSS, которых у нас собрано более 50 вариантов с примерами и инструкцией по установке.
В архиве вы найдете кучу современных решений на CSS и HTML коллекция готовых образцов, некоторые в комплекте включены с JS-скриптами, все они абсолютно непохожи по функционалу.
Качественная коллекция простых кнопок HTML с более чем 20 видов, CSS кнопки можно опробовать, нажать на них и посмотреть результат, смотрите эффекты на этой статье.
Ещё одна эффекты сможете увидеть на этой странице опробовать их с более чем 20 примеров, по-нажимать и посмотреть наглядный результат можно в примерах кнопки CSS3.
Комплект архива содержит замечательную подборку кнопок CSS3.
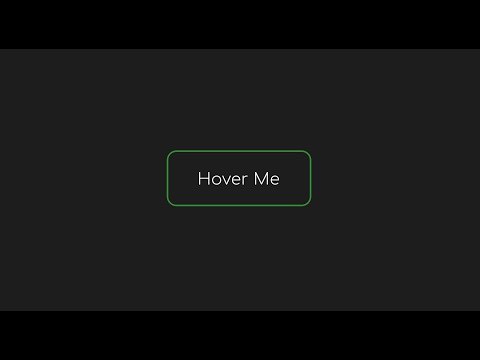
• Очередная порция стильных CSS эффектов при наведении на кнопки
• CSS-only border animation — красивая анимация границ (border) ссылки при наведении
• Распадающиеся на мелкие частицы при клике
• Hexagon Button: при наведении кнопка превращается в шестиугольник, а при клике обратно становится прямоугольной формы
• 5 стильных эффектов для сайта
• Эффект при наведении на кнопку с SVG иконкой
• Анимированная ссылка с индикатором процесса
• Прямоугольная кнопка плавно переходящая в круглую с иконкой при нажатие
• Кнопка «Download» со всплывающей подсказкой о размере файла
• Animated Ghost Button — блик при наведении
• Button Hover Effects
• Button Hover (by Katherine Kato)
• Анимированная SVG галочка превращается при нажатии на кнопку
Преставлением большую коллекцию современных кнопок CSS3/HTML/JS, все они добавлены в архив, файлы достаточно пример распаковать в папку, найти файл с форта HTML, кликнуть по нему и в браузере у вас откроется пример готовой кнопки, которую вы может установить на свою площадку.
Скачать шикарную коллекцию кнопок HTML/CSS для сайта можно по следующей ссылке
вариант архива 2
button-css-html-2.zip [215,01 Kb] (cкачиваний: 106)
вариант архива 3
button-css-html-3.zip [141,06 Kb] (cкачиваний: 64)
Отличный способ изменения цвета, шрифта, размера, тени, градиента и другие стили кнопки HTML не нарушая целостность кода, воспользуйтесь супер инструментом вашего браузера. Для этих целей можно применить Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие приложения у которой встроен инструмент «Веб-разработка».
Покажу на примере браузера Firefox Mozilla, этот инструмент имеет удобную панель.
В актуальной версии у Firefox, попасть в список меню можно в самом дальнем углу сверху и справа в браузере.
— Легкий способ, нажмите кнопки Ctrl+Shift+I (или F12), внизу откроется панель с настройками.
— Открыть меню можно с помощью мышки, в браузере сверху ищем меню, откроется список «Веб-разработка», далее в списке выбираем «Инспектор».
Далее, выберите объект для исследования.
1) Объект исследования (на картинке), наведите мышку, кликните точно на синюю рамку (если кликнуть на ссылку, то окажитесь на другой странице и она обновиться)
2) Чтобы выбрать другой объект исследования, нажмите на стрелку в левом углу (на картинке показано, красная стрелка «Сброс»)
3) Блок изменения CSS стилей, замечательно показывает все классы стилей, копировать код можно прямо из данного блока в текстовый редактор.
Редактировать стили проще простого, достаточно изучить несколько тегов.
Изменить шрифт (font-size:12px ; размер цифры PX в пикселях), цвет шрифта (color: #fff; белый), цвет фона (background: #fff;) и т.д.
Вы можете прямо на этой странице сделать с ней всё, что вам захочется, поменять каждый элемент прямо из вашего браузера, попробуйте, это захватывает. Вот тут таблица цвета.
4 Блок HTML кода указана стрелкой, наводите мышкой и выбирайте строку (объекта для исследования), обратите внимание рамка на странице, будет менять позицию и показывать, на что указывает стрелка вашей мышки в блоке HTML.
5) Блоки дополнительные для инспекции JS-скрипта, Консоли, Отладчик и других работ. Далее, если кому интересно можете сами разобраться, т.к. это уже из другой области. Вам понадобятся только эти простые инструменты.
Обратите внимание на следующую картинку!
Шикарный инструмент для поиска нужного цвета. Чтобы её открыть, нужно кликнуть на кружок определенного цвета, который всегда появляется в том месте, где есть в стилях параметр цвета.
Инструмент палитра цвета снабжен пипеткой (выбираете его, наводите на любой объект и можно получить точный и нужный цвет по образцу), есть палитра всех расцветок, прозрачность и т.д. Очень удобный инструмент для окрашивания кнопок или блоков.
Как видите всё просто, и кто сказал, что HTML это сложно?
Внимание! Все изменения происходят только в вашем браузере, поэтому если вы уйдете или обновите странице, всё сбросится.

Кнопки, кнопки Segmented, кнопки с иконками, тоглы
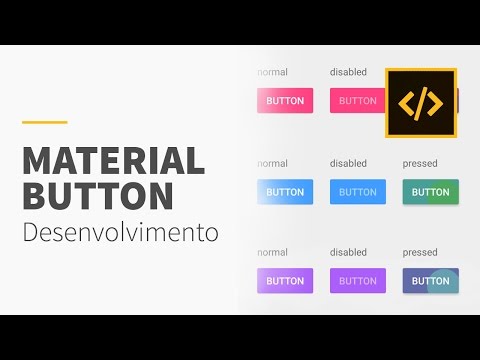
Button — это JavaScript контрол, который позволяет пользователю взаимодействовать с приложением.
Скачайте JS Buttons
- Интеграция: jQuery, Angular, React, Vue.js, Backbone
- Поддерживается во всех современных браузерах
- Работает на устройствах с сенсорным экраном
- Соответствует требованиям Секции 508
- Стилизация с помощью CSS
Возможности
- Обзор
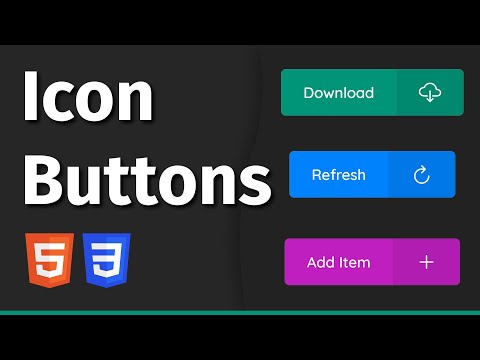
- Кнопки с иконками
- Кнопки с изображениями
- Segmented Button
- Toggle
- Стилизация
- Бэйджи
Обзор
Вы можете с легкостью настраивать кнопки на свой вкус. Изменяйте размеры, внешний вид и работу кнопок.
Изменяйте размеры, внешний вид и работу кнопок.
Например, чтобы помочь пользователям найти нужную кнопку среди множества других, вы можете добавить им иконки. Вы также можете использовать кнопки с картинками или определить вид кнопок с помощью HTML. Вы также можете добавлять кнопкам бэйджи с числами (например, с числом новых сообщений).
Кнопки с иконками
Webix позволяет добавлять кнопкам хорошо узнаваемые иконки из обширной коллекции Font Awesome.
Кнопки с изображениями
Webix включает несколько типов кнопок с изображениями: кнопки с картинкой без рамки и текстом слева, кнопки с текстом под картинкой и т.д. Вы можете подстраивать ширину и высоту кнопки под размеры картинки.
Segmented Button
С Webix вы можете создавать кнопки, разделенные на несколько сегментов. Такие кнопки удобно использовать для переключения опций или для навигации.
Toggle
Контрол Toggle — это кнопка с двумя состояниями. Нажатая и не нажатая кнопки выглядят по-разному, что помогает пользователям понять, активна ли кнопка.
Нажмите на Toggle
Стилизация
Вы можете создавать свои стили для кнопок. С помощью CSS, вы можете изменять саму кнопку, надпись на ней, ее иконку или изображение.
Бэйджи
Любой кнопке можно добавить бэйдж с числом. С помощью бейджей можно сообщать пользователям новую информацию, например, количество новых сообщений.
Autowidth
Используя свойство autowidth, вы можете подстраивать ширину кнопки под размер ее содержимого.
Создавайте красивые интерфейсы с UI библиотекой Webix
Скачать
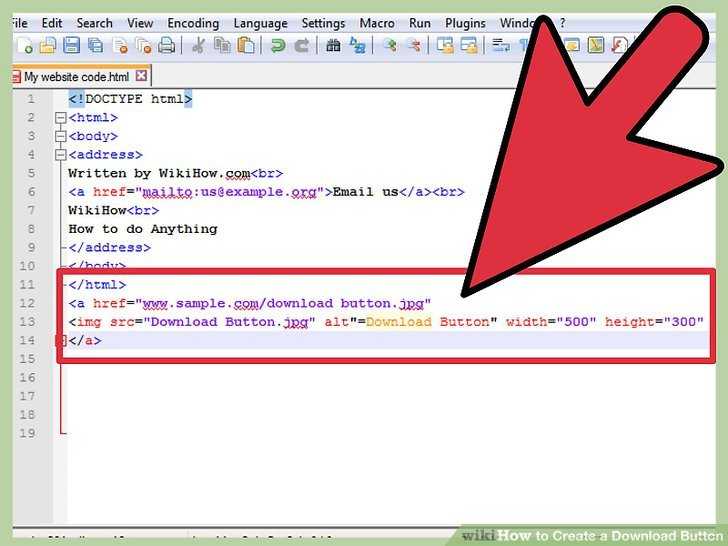
Тег кнопки в HTML5
Введение
Ввод Тег определяет поле ввода, в которое пользователь может вводить данные. Эти атрибуты упрощают создание форм и настройку автоматической проверки. Поле ввода может быть текстовым полем, флажок, поле пароля, переключатель, кнопка и многое другое.
Тег кнопки ввода
Тег кнопки позволяет создавать простые кнопки ввода с произвольным текстом. Он похож на тег отправки INPUT, но немного более гибкий. Вы можете сказать
Тег кнопки создает кнопку. Это нажимаемая кнопка, которая может отправить запрос с помощью GET или POST, а также выполнить действие на стороне клиента в JavaScript.
Тег
Он похож на тег отправки INPUT, но немного более гибкий. Вы можете сказать
Тег кнопки создает кнопку. Это нажимаемая кнопка, которая может отправить запрос с помощью GET или POST, а также выполнить действие на стороне клиента в JavaScript.
Тег
Синтаксис
<кнопка имя="" тип = "" value="">HTML
Атрибуты
Новые атрибуты, представленные HTML5
| Атрибуты | Значение | Описание |
| автофокус(новый) | автофокус |  |
| отключен | отключен | Указывает, что кнопка должен быть отключен. |
| форма (новая) | имя_формы | Определяет форму кнопки принадлежит |
| формовка (новая) | URL-адрес | Указывает, куда отправлять данные формы при отправке формы. Переопределяет атрибут действия формы. |
| тип формыНовый | приложение/x-www-form-urlencoded multipart/form-data текстовый/обычный | Указывает, как должны выглядеть данные формы. кодируется перед отправкой на сервер. Переопределяет атрибут enctype формы. |
| метод формы (новый) | получить пост | Указывает, как отправлять данные формы. Переопределяет атрибут действия формы. Переопределяет атрибут действия формы. |
| формировать (новый) | формановациядата | Если присутствует, указывает, что форма не должны проверяться при отправке. Переопределяет атрибут проверки формы. |
| форматаргет (новый) | _blank _себя _родитель _Топ имя кадра | Указывает, где открыть действие URL. Переопределяет целевой атрибут формы. |
| имя | имя_кнопки | Задает имя для кнопки |
| тип | кнопка перезагрузить отправить | Указывает тип кнопки |
| значение | текст | Указывает начальное значение для
кнопка. Значение может быть изменено скриптом Значение может быть изменено скриптом |
Атрибуты содержимого обработчика событий
Вот содержимое стандартного обработчика событий HTML 5. атрибуты.
| прерывание | при ошибке* | на колесике мыши |
| размытие* | онфокус* | на паузе |
| онканплей | при изменении формы | в игре |
| oncanplaythrough | onforminput | в игре |
| при смене | на ввод | в процессе |
| по клику | oninvalid | onratechange |
| в контекстном меню | нажатие клавиши | onreadystatechange |
| ondblclick | нажатие клавиши | при прокрутке |
| ондраг | onkeyup | поиск |
| ондрагенд | при загрузке* | поиск |
| Драгентер | загруженные данные | при выборе |
| на накладке | загруженные метаданные | на выставке |
| ондраговер | при запуске | установлен |
| ондрагстарт | onmousedown | при отправке |
| ондроп | onmousemove | приостановить |
| изменение продолжительности | onmouseout | ontimeupdate |
| пустой | при наведении мыши | onvolumechange |
| комбинированный | onmouseup | в ожидании |
Пример атрибута типа кнопки Тег
Этот атрибут определяет тип
кнопка.
-
Вставьте заголовок документа. Пример атрибута типа тега кнопки в HTML5.
