Структура папок и элементов | HTML самоучитель
В этой части самоучителя мы познакомимся с новыми для вас терминами, которые используются при описании папок и HTML-элементов.
Примечание: папку также часто называют директорией или каталогом.
Структура сайта
Не держите все файлы в одной папке. Даже небольшими сайтами намного проще управлять, если разложить HTML документы, изображения и другие ресурсы в разные папки, создав тем самым определенную структуру расположения различных файлов. Структурируя файлы как вам удобно, вы можете выбрать для себя достаточно гибкую систему организации файлов, учитывая то, что сайт может расти, система файлов при этом будет оставаться ясной и понятной. Структуру (иерархию) каталогов, в которых располагаются различные файлы, обычно можно увидеть в виде древа. Рассмотрим в качестве примера следующее изображение.
Как вы видите, структура — это всего лишь схема, отображающая вложенность одних каталогов в другие.
Чтобы вам лучше запомнить, опишем термины отдельно:
- Дочерний каталог — это папка, над которой в иерархическом древе есть родительский каталог.
- Родительский каталог — это папка, содержащая другой каталог.
- Есть еще такое понятие как «корневой каталог» — это основная (главная) папка, в которой расположены все прочие каталоги и файлы.
Структура элементов
Структуру элементов также можно представить в виде схемы, отображающей вложенность одних элементов в другие. Рассмотрим простой пример:
Рассмотрим простой пример:
<html>
<head>
<title></title>
<style></style>
</head>
<body>
<p></p>
</body>
</html>
Схему, показывающую вложенность элементов, можно представить следующим образом:
- Дочерний элемент — это элемент, над которым в иерархическом древе есть родительский элемент. Дочерний элемент также еще называют ребенком.
- Родственный элемент — это другой дочерний элемент того же родительского элемента на том же уровне ответвления. Такие элементы также называют сестринскими, в примере такими элементами являются <head> и <body>, <title> и <style>.
- Корневой элемент — самый верхний элемент в иерархии (<html>), все другие элементы являются его потомками.
- Родительский элемент — это элемент, который содержит другой элемент.
 Иногда его называют просто родитель.
Иногда его называют просто родитель. - Потомок может являться непосредственно дочерним элементом, но обычно это общее название для всех элементов, которые вложены в другие элементы, независимо от того, как глубоко они вложены, например <head>, <title>, <body>, <p> и <style> являются потомками элемента <html>.
С этой темой смотрят:
HTML справочник | Теги HTML
Для удобства все HTML теги разбиты на категории, согласно их назначению. Если вам нужен како-то конкретный тег, то в левом меню теги отсортированы в алфавитном порядке. Чтобы посмотреть полное описание тега и его атрибутов перейдите по ссылке, нажав на интересующий вас тег.
Вставляемый контент
Интерактивные элементы
Комментарии
Корневой элемент
Метаданные документа
Метаданные — структурированная информация о веб-странице, размещаемая внутри HTML-документа в элементе head.
Разделы документа
Списки
Ссылки
Сценарии
Таблицы
Текст
Формы
Теги html
Если вы только собираетесь начать изучать HTML, то одна из первых вещей, которые следует запомнить – специальные термины. Два из них будут встречаться наиболее часто – это «тег» и «элемент».
Термины «HTML элемент» и «HTML тег» обычно используются как синонимы. Но в соответствии со спецификацией W3C элемент – это тег со всем его содержимым, включая открывающий и закрывающий теги. У некоторых элементов нет закрывающего тега, такие элементы называются одиночными или пустыми, но несмотря на то, что они не могут содержать в себе никакого контента, они все равно считаются полноценными элементами.
На страницах сайта понятия тега и элемента используются для обозначения одного и того же – структурной единицы языка HTML, которая применяется для разметки документа.
Если вы желаете узнать больше о создании веб страниц, тегах и их применении, то можете заглянуть в наш Самоучитель по HTML.
Абсолютные и относительные ссылки (внешние и внутренние)
Все HTML ссылки делятся на внешние и внутренние. Внешние ссылки — это ссылки, ведущие с одного сайта на другой сайт или файл, расположенный на другом сайте. Внутренние ссылки — это ссылки, ссылающиеся с одной страницы сайта на другую страницу этого же сайта или на разделы этой же страницы.
Все внешние ссылки в атрибуте href тега <a> содержат абсолютный путь до документа на который они ссылаются. Внутренние ссылки, в свою очередь, могут содержать как абсолютный путь, так и относительный (в данном случае это зависит от ваших личных предпочтений).
Все ссылки можно также условно разделить на относительные и абсолютные. Относительные ссылки — это HTML ссылки, содержащие относительные пути, относительные ссылки могут быть только внутренними. Абсолютные ссылки — это ссылки, содержащие абсолютные пути, абсолютные ссылки могут быть как внешними так и внутренними.
Относительный путь
Относительный путь означает, что указание пути на нужный файл или страницу вашего сайта начинается относительно каталога, в котором расположена страница со ссылкой, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Примеры значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла это значит, что нужный файл находится в той же папке, где и страница со ссылкой. | «page.html« |
| каталог/ | Если файл, к которому нужно указать путь, расположен в дочернем каталоге относительно файла с ссылкой, это означает, что нам надо спуститься на один уровень вниз (в дочернюю папку текущего каталога), в этом случае путь начинается с указания имени дочернего каталога, после его имени указывается прямой слэш «/«, он служит для разделения частей пути, после него указывается имя нужного нам файла.
Примечание: опуститься можно ровно на столько папок вниз, сколько вы их создали. К примеру, если вы создали папку на 10 уровней ниже корневой, то можете указать путь, который приведет вас вниз на 10 папок. Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобно составлена. |
«каталог/page.html«« |
| ../ | Если нужно указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы .. (две точки), они означают подняться на один уровень вверх (в родительскую папку текущего каталога). Далее мы указываем прямой слэш «/«, чтобы разделить части пути, и пишем имя нашего файла.
.. можно использовать сколько угодно раз подряд, используя их, вы поднимаетесь каждый раз на одну папку вверх. Однако, подниматься вверх можно до тех пор, пока не придете в корневую папку своего сайта. Выше этой папки подняться нельзя. Однако, подниматься вверх можно до тех пор, пока не придете в корневую папку своего сайта. Выше этой папки подняться нельзя. |
«../page.html«« « |
| / | Относительный путь не обязательно всегда должен начинаться относительно текущего расположения страницы со ссылкой, он также может начинаться относительно корневого каталога сайта. К примеру, если нужный файл находится в корневом каталоге, путь может начинаться с символа «Примечание: когда символ « | «/page.html«« |
Абсолютный путь
Абсолютный путь обычно применяется для указания пути к файлу, который расположен на другом сетевом ресурсе. Он представляет из себя полный URL-адрес к файлу или странице. Первым делом в адресе указывается используемый протокол, после которого идет название домена (имя сайта). Например:
Он представляет из себя полный URL-адрес к файлу или странице. Первым делом в адресе указывается используемый протокол, после которого идет название домена (имя сайта). Например: http://www.пример.ру — так выглядит абсолютный путь к конкретному веб-сайту. http:// — это протокол передачи данных, а www.пример.ру — имя сайта (домен).
Абсолютный путь можно использовать и на собственном сайте. Однако внутри сайта рекомендуется использовать в качестве значения ссылок относительный путь.
Теперь давайте рассмотрим, что такое URL-адрес. Каждая веб-страница в сети Интернет имеет свой собственный уникальный адрес, вот он как раз и называется URL. Аббревиатура URL расшифровывается как Uniform Resource Locator (унифицированный адрес ресурса), проще говоря URL — это определитель местонахождения ресурса. Этот способ записи адреса стандартизирован в сети Интернет.
Пара примеров URL адресов:
"httр://www.puzzleweb.ru/" "httр://www.puzzleweb.ru/html/all_tags.php"
С этой темой смотрят:
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <acronym> | Не поддерживается в HTML5. Определяет акроним. Используйте вместо данного элемента <abbr>. | Да | Да | Да | Да | Да | Да |
| <abbr> | Определяет аббревиатуру или акроним. Маркировка сокращений является полезной информацией для браузеров, систем перевода и поисковиков. | Да | Да | Да | Да | Да | Да |
| <address> | Определяет контактную информацию (автор / владелец) документа или статьи. | Да | Да | Да | Да | Да | Да |
| <b> | Определяет жирное начертание текста. | Да | Да | Да | Да | Да | Да |
| <bdi> | Изолирует фрагмент текста, который отформатирован в другом направлении, то есть позволяет браузерам корректно обрабатывать двунаправленный текст. Этот элемент полезно использовать при отображении текста с разной направленностью. | Да | Да | Да | Да | Нет | Нет |
| <bdo> | Используется для переопределения текущего направления текста (устанавливает направление вывода текста и преимущественно предназначен для использования с языками, где чтение происходит справа налево, например — арабский). | Да | Да | Да | Да | Да | Да |
| <big> | Не поддерживается в HTML5. Шрифт, который отображается большего размера. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <blockquote> | Определяет блочную цитату (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа Текст внутри этого тега отображается как выровненный блок с отступами слева и справа | Да | Да | Да | Да | Да | Да |
| <center> | Не поддерживается в HTML5. Определяет текст, который выровнен по центру. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <cite> | Предназначен для выделения названия произведений (по умолчанию — курсивом). | Да | Да | Да | Да | Да | Да |
| <code> | Предназначен для выделения части компьютерного кода (по умолчанию представлен моноширинным шрифтом). | Да | Да | Да | Да | Да | Да |
| <del> | Перечёркнутый (удалённый) текст | Да | Да | Да | Да | Да | Да |
| <dfn> | Используется, когда в документе упоминается новый термин или слово (первое и поясняемое употребление). По умолчанию, оно выделяется курсивом. По умолчанию, оно выделяется курсивом. | Да | Да | Да | Да | Да | Да |
| <em> | Экспрессивно-эмоциональное выделение текста | Да | Да | Да | Да | Да | Да |
| <font> | Не поддерживается в HTML5. Определяет цвет, размер и шрифт для текста. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <i> | Курсивное начертание текста | Да | Да | Да | Да | Да | Да |
| <ins> | Подчёркнутый текст, вставленный в документ. | Да | Да | Да | Да | Да | Да |
| <kbd> | Вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре. | Да | Да | Да | Да | Да | Да |
| <mark> | Выделенный/подсвеченный текст. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <meter> | Предназначен для отображения скалярной величины в заданном диапазоне, или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение. | 8.0 | 6.0 | 11.0 | 6.0 | Нет | 13.0 |
| <pre> | Определяет предварительно отформатированный текст, т.е. текст, который был помещён внутрь тега отобразится со шрифтом фиксированной ширины, и сохранит как пробелы, так и разрывы строк | Да | Да | Да | Да | Да | Да |
| <progress> | Предоставляет обратную связь, сообщая о состоянии текущего процесса, отображает какая часть задачи выполнена. | 8.0 | 16.0 | 11.0 | 6.0 | 10.0 | 12.0 |
| <q> | Используется для выделения коротких цитат (строчная цитата). | Да | Да | Да | Да | Да | Да |
| <rp> | Определяет, что отображать браузеру, который не поддерживает тег <ruby> | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <rt> | Помещает полезный текст фуриганы в составе элемента <ruby> | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <ruby> | Используются для добавления фуриган (фонетические подсказки в японском языке, их также называют — руби или ёмигана). | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <s> | Определяет текст, который больше не является правильным или актуальным. | Да | Да | Да | Да | Да | Да |
| <samp> | Результат вывода компьютерной программы или скрипта. | Да | Да | Да | Да | Да | Да |
| <small> | Шрифт, который отображается меньшим размером(мелкий/юридический шрифт). | Да | Да | Да | Да | Да | Да |
| <strike> | Не поддерживается в HTML5. Отображает перечеркнутый текст. Используйте вместо данного элемента тег <del> или тег <s> | Да | Да | Да | Да | Да | Да |
| <strong> | Текст, которому придают особое значение (важный текст). | Да | Да | Да | Да | Да | Да |
| <sub> | Текст с нижним индексом. | Да | Да | Да | Да | Да | Да |
| <sup> | Текст с верхним индексом. | Да | Да | Да | Да | Да | Да |
| <time> | Тег временной разметки (семантическая разметка). | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <tt> | Не поддерживается в HTML5. Отображает шрифт моноширинным текстом.  Используйте CSS вместо данного элемента. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <u> | Содержит в себе текст, который должен стилистически отличаться от обычного текста, например слова с орфографическими ошибками или текст на другом языке. | Да | Да | Да | Да | Да | Да |
| <var> | Математические/переменные величины. | Да | Да | Да | Да | Да | 12.0 |
| <wbr> | Предоставляет возможность указать браузеру, что при необходимости в этом месте можно сделать перенос строки (например, слишком длинное слово или URL). | 1.0 | 3.0 | 11.7 | 4.0 | Нет | Да |
Учебник HTML 5. Статья «Ссылки»
Мы с Вами подошли к той теме, которая требует максимальное количество вашего внимания, поняв эту тему, вы без проблем сможете выстроить структуру будущего сайта.
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.
Если вы активно пользуетесь интернет, то, думаю, вы замечали, что ссылки могут ссылаться на страницу / файл, который находится совершенно на другом сервере, давайте рассмотрим от чего это зависит.
В HTML гиперссылки (или просто «ссылки») определяются тегом <a> (HTML Anchor Element).
Например:
<!DOCTYPE html> <html> <head> <title>Пример размещения ссылки в HTML документе<title> </head> <body> <a href = "http://www.yandex.ru">Найдется всё</a> </body> </html>
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Мы уже с Вами неоднократно говорили, что некоторые теги используются только совместно с атрибутами (бесполезны сами по себе) и это снова тот случай.
Атрибут href (аббревиатура от hyper reference) — это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
Многие, кто начинают только изучать язык гипертекстовой разметки, сталкиваются с трудностями при указании путей к файлам, ведь не всегда страница или даже изображение будет в той же папке, что и текущий HTML документ. Давайте детально разберем как правильно задавать пути, научимся отличать относительные пути от абсолютных и рассмотрим отличия корня веб-сервера от корня вашего диска.
В приведенном в начале статьи примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
<a href = "https://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол https) --> <a href = "http://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол http) --> <a href = "//www.yandex.ru">Содержимое элемента</a> <!-- допускается указывать полный путь без протокола -->
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла, этим методом вы будете пользоваться и в практическом задании.
В примерах, когда мы размещали на нашей странице изображения, то мы указывали путь, как раз относительно текущего документа. Давайте рассмотрим аналогичный пример, но также укажем ссылку на html документ, расположенный в той же папке, что и сам файл:
Давайте рассмотрим аналогичный пример, но также укажем ссылку на html документ, расположенный в той же папке, что и сам файл:
Пример подключения файлов:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов к HTML документу из той же папки<title> </head> <body> <img src = "image.png" alt = "someimage info"> <!-- размещаем изображение --> <a href = "page.html">Содержимое элемента</a> <!-- ссылаемся на страницу --> </body> </html>
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из дочернего каталога<title> </head> <body> <img src = "etc/image.png" alt = "someimage info"> <!-- размещаем изображение из дочернего каталога --> <a href = "etc/page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, из дочернего каталога --> </body> </html>
Обратите внимание, как мы указываем путь к нашим файлам — мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из родительского каталога<title> </head> <body> <img src = "../../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше --> <a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше --> </body> </html>
Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой. Мы не будем использовать эти программные среды для практических занятий (можете установить после обучения HTML / CSS).
В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой. Мы не будем использовать эти программные среды для практических занятий (можете установить после обучения HTML / CSS).
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:
Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <img src = "/html/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/html/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> <img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> </body> </html>
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Достаточно указать в адресе один прямой слэш, чтобы с любой страницы сайта перейти на главную страницу сайта (<a href = «/»).
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:[email protected]">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:[email protected]?subject=Тема%20моего%20письма&[email protected]&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:[email protected], mailto:[email protected] ">Написать автору </a>
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>:
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве ссылки<title> </head> <body> <a href = "http://yandex.ru"> <img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки --> </a> </body> </html>
При этом при клике на картинку будет осуществлён переход по указанной ссылке:
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания и не изменяя структуры архива составьте следующую HTML страницу (index.html в архиве), которая содержит четыре ссылки:
Практическое задание № 4.
Первая ссылка «Информация о примере» должна вести на родительскую страницу (на уровень выше), т.е. при клике вы должны перейти на эту страницу:
Обратите внимание, что на странице необходимо сделать две ссылки: первая — относительная ссылка, которая должна вести обратно на главную страницу (при клике вы должны перейти на нее), а вторая — абсолютная, при клике на нее осуществляется переход на сайт basicweb. ru.
ru.
Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css). Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images.
Внутри этих страниц должно быть размещено аналогичное изображение, при клике на которое должен быть осуществлен переход обратно на главную страницу:
Заключительная задача заключается в том, чтобы при клике на четвертую ссылку запускалось скачивание архива, расположенного в дочернем каталоге download
- Результат примера вы можете скачать после выполнения задач для самопроверки:
© 2016-2020 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу [email protected]
Учебник HTML 5. Статья «Формы»
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию, которую впоследствии можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Другими словами, формы используются для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе. Элемент <form> по большому счету просто является контейнером, внутри которого могут размещаться различные надписи, элементы управления и типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие HTML элементы, которые мы с Вами сейчас рассмотрим.
Основная задача формы заключается в том, чтобы принять от пользователя входящую информацию и передать её для дальнейшей обработки на стороне сервера.
Элемент имеет следующий синтаксис:
<form> элементы формы </form>
Элемент <input> является основным элементом формы и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу:
| Значение | Описание |
|---|---|
| button | Определяет кнопку. Как правило, используется в основном совместно с языком программирования JavaScript для активации скрипта. Как правило, используется в основном совместно с языком программирования JavaScript для активации скрипта. |
| checkbox включено выключено | Элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ выключено. Элемент также называют флажок, флаговая кнопка, чекбокс, галочка. |
| color | Элемент управления для задания цвета (определяет палитру цветов). |
| date | Элемент управления для ввода даты в формате DD.MM.YYYY (день, месяц и год). В элементе не указывается время. |
| datetime-local | Элемент управления для ввода даты в формате DD.MM.YYYYThh:mm (день, месяц, год, часы и минуты). В элементе не указывается часовой пояс. |
| email | Определяет поле для ввода адреса электронной почты. |
| file | Элемент управления, который позволяет пользователю выбрать файл. |
| hidden | Элемент управления, который определяет скрытое поле ввода. |
| image | Элемент управления, который определяет графическую кнопку «отправить форму» (значение submit). По аналогии с тегом <img> вы должны использовать атрибут src, чтобы задать путь к изображению и атрибут alt, чтобы указать альтернативный текст, если изображение не будет загружено по каким-то причинам. Размеры изображения задаются атрибутами width (ширина) и height (высота). |
| month | Элемент управления для ввода месяца и года (Month YYYY). В элементе не указывается часовой пояс. |
| number | Элемент управления для ввода числа с плавающей точкой. |
| password | Определяет однострочное текстовое поле, предназначенное для ввода пароля (символы, введенные внутри поля скрываются). Используйте атрибут maxlength HTML тега <input>, чтобы задать максимальную длину значения, которое может быть введено в поле. |
| radio выбрано не выбрано | Элемент графического пользовательского интерфейса, который позволяет пользователю выбрать одно значение из предопределенной группы значений. Элемент, как правило, называют радиокнопка (radio button) или переключатель. |
| range | Элемент управления для ввода номера (регулятор), в котором ввод точного значения не является важным. Этот тип управления использует следующие значения по умолчанию, если атрибуты не указаны:
|
| reset | Определяет кнопку сброса содержимого формы до значений, установленных по умолчанию. |
| search | Определяет однострочное текстовое поле для ввода строки поиска |
| submit | Определяет кнопку отправки формы |
| tel | Определяет элемент управления для ввода телефонного номера. |
| text | Определяет однострочное текстовое поле (по умолчанию имеет ширину в 20 символов). Это значение по умолчанию. |
| time | Определяет элемент управления для ввода времени без указания часового пояса (hh:mm). |
| url | Определяет поле для ввода абсолютного URL-адреса. |
| week | Определяет элемент управления для ввода порядкого номера недели в году и самого года (Неделя NN, YYYY). В элементе не указывается часовой пояс. |
С выходом HTML 5 к элементу <input> добавилось 12 новых типов (видов) полей, но к сожалению, пока не все из них имеют полную поддержку всеми передовыми браузерами. Как вы понимаете, к самым часто используемым видам полей относятся те, которые были введены задолго до HTML 5, например, такие как:
- checkbox (флаговая кнопка).
- radio (радиокнопка).
- submit (кнопкa отправки формы).

- text (однострочное текстовое поле).
Давайте рассмотрим пример использования этих элементов управления внутри формы:
<!DOCTYPE html> <html> <head> <title>HTML формы</title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии.
 Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу). - Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется.
- Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения).
 Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения. - Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = «submit»>). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
Результат нашего примера в браузере:
Рис 32 HTML формы.Обращаю Ваше внимание, что в рамках изучения HTML мы не будем рассматривать то, как серверы обрабатывают входные данные, лишь рассмотрим базовые принципы передачи формы.
Обработчик формы это, как правило, обычная страница сервера, которая с помощью скрипта обрабатывает входные (полученные) данные. Чтобы указать обработчик формы, необходимо использовать тег <form> совместно с атрибутом action:<form action = "example.php">
Обратите внимаение, что в атрибуте action указывается URL адрес того места, куда отправляется форма. Если для формы не задан атрибут action, то значением по умолчанию этого атрибута считается текущая страница (обработчик формы — текущая страница).
В приведенном выше примере, предпологается, что скрипт обработки формы находится внутри страницы «example.php».
Если для формы не задан атрибут action, то значением по умолчанию этого атрибута считается текущая страница (обработчик формы — текущая страница).
В приведенном выше примере, предпологается, что скрипт обработки формы находится внутри страницы «example.php».
Расширение *.php используется для файлов, написанных на языке PHP (Hypertext Preprocessor — препроцессор гипертекста, произносится как «пи-эйч-пи») — скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов.
Еще одним важным атрибутом при работе с элементом <form> является атрибут method, он определяет метод HTTP (get или post), который используется при передаче формы:
<form action = "example.php" method = "get"> или: <form action = "example.php" method = "post">
Вы можете использовать get (метод по умолчанию) если форма отправки является пассивной (как поисковой запрос) и не содержит конфиденциальной информации. При использовании метода get данные формы будут видны при передаче в адресе страницы:
http://www.kakoitosait.ru/example.php?firstname=Вася&lastname=Пупкин
Используйте метод post если форма использует обновление каких-либо данных, или включает в себя конфиденциальную информацию (например пароль). Метод post предлагает лучшую безопасность, так как представленные данные отправляются на сервер в теле сообщения запроса.
Группировка данных формы
Тег <fieldset> служит для визуальной группировки элементов, размещенных внутри формы (HTML тег <form>). Во всех основных браузерах, данный элемент выделяется рамкой, а содержимое элемента получает внутренние отступы со всех сторон.
Тег <legend> определяет заголовок для <fieldset> элемента, с помощью которого группируются элементы формы.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Группировка данных формы</title> </head> <body> <form> <fieldset> <legend>Пожалуйста, представьтесь</legend> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"><br> <br> <input type = "submit" name = "submit" value = "отправить"> </fieldset> </form> </body> </html>
В этом примере мы:
- Разместили внутри формы (парный тег <form>) элемент <fieldset>, благодаря которому мы группируем элементы формы, вокруг формы появляется рамка (внешний вид рамки может отличаться в зависимости от браузера).
 Тегом <legend> мы определяем для нашей рамки заголовок «Пожалуйста, представьтесь».
Тегом <legend> мы определяем для нашей рамки заголовок «Пожалуйста, представьтесь». - Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных.
- Заключительный элемент это кнопка, которая служит для отправки формы (<input type = «submit»>). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).

Результат нашего примера в браузере:
Рис 33 Группировка элементов формы.Текстовая метка
Тег <label> (англ. — метка) служит текстовой меткой для элемента <input>. По своему виду метка ничем не отличается от обычного текста, но благодаря ей пользователь может выбрать элемент формы кликом по тексту, расположенному внутри элемента <label>, а не по самому элементу <input>.
Чтобы определить к какому элементу формы относится текущая метка, необходимо использовать атрибут for тега <label>. Значение атрибута for должно соответствовать значению глобального атрибута id того элемента формы, к которому будет относится метка. Атрибут for можно не использовать, если элемент <input> будет находиться внутри элемента <label>.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <label></title> </head> <body> <form> <label for = "yes">Да</label> <!--Здесь мы создаём метку для тега input c id = "yes"--> <input type = "radio" id = "yes"name = "choice" value = "yes" checked> <label for = "no">Нет</label><!--Здесь мы создаём метку для тега input c id = "no"--> <input type = "radio"id = "no" name = "choice" value = "no"> </form><br> <form> <label>Да <input type = "radio" name = "choice2" value = "yes"> </label><!--Здесь мы помещаем теги <input> внутрь тегов <label> (при этом атрибут for не требуется)--> <label>Нет <input type = "radio"name = "choice2" value = "no" checked></label> </form> </body> </html>
В этом примере мы:
- Внутри первой формы:
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов.
Еще раз обратите внимание, что для радиокнопок внутри одной формы необходимо указывать одинаковое имя, значения мы указали разные. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением yes). Кроме того, мы указали для радиокнопок глобальные атрибуты id, которые определяют уникальный идентификатор для элемента.
- Разместили два элемента <label>, которые определяют текстовые метки для наших текстовых полей. Обратите внимание, что мы использовали атрибут for, чтобы определить к какому элементу формы относится текущая метка. Значение атрибута for соответствует значению глобального атрибута id необходимой нам радиокнопки.
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов.
- Внутри второй формы:
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Для второй радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением no).
 Кроме того, мы указали для радиокнопок уникальные значения в рамках формы и одинаковые имена.
Кроме того, мы указали для радиокнопок уникальные значения в рамках формы и одинаковые имена. - Разместили два элемента <label>, внутри них мы разместили наши радиокнопки. В отличии от предыдущего метода отсутствует необходимость указывать для радиокнопок глобальные атрибуты id (идентификатор для элемента), а для текстовых меток использовать атрибут for, чтобы на них сослаться (сделать привязку).
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Для второй радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением no).
В браузере оба варианта (метода) использования текстовых меток выглядят идентично:
Рис. 34 Использование текстовой метки (тег <label>).Подсказка для полей ввода
Атрибут placeholder (HTML тега <input>) указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение.
Обратите внимание на то, что браузер Internet Explorer имеет поддержку данного атрибута только с 10-ой версии, в некоторых случаях вы можете использовать атрибут value в качестве подсказки для поддержки более ранних версий этого браузера (пример мы рассматривали выше).
Атрибут может быть использован с полями данных следующих типов (атрибут type):
- email (поле для адреса электронной почты).
- password (поле с паролем, в котором скрываются символы).
- search (текстовое поле для ввода строки поиска).
- text (однострочное текстовое поле).
- tel (поле для ввода номера телефона).
- url (поле для ввода URL-адреса).
Давайте рассмотри пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута placeholder</title> </head> <body> <form> Login: <input type = "text" name = "login" placeholder = "Введите ваш логин"><br><br> Password: <input type = "password" name = "password" placeholder = "Введите ваш пароль"><br> <button type = "submit">Далее</button> </form> </body> </html>
В данном примере мы указали для элемента <input> с типом text (однострочное текстовое поле) и типом password (поле с паролем) текстовую подсказку для пользователя (атрибут placeholder), которая описывает ожидаемое значение для ввода.
Результат нашего примера:
Рис. 34а Атрибут placeholder HTML тега <input> (создание текстовой подсказки).Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте следующую форму оформления заказа:
Практическое задание № 22.
Нюанс: в полях, где предполагается выбор, должна быть возможность осуществления выбора кликом по тексту, а не только по самому элементу.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Пути к HTML-файлам
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Примеры путей к файлам
| Путь | Описание |
|---|---|
 | Файл «picture.jpg» находится в той же папке, что и текущая страница. |
 | Файл «picture.jpg» находится в папке изображений в текущей папке |
 | Файл «picture.jpg» находится в папке изображений в корне текущего веб-сайта. |
 | Файл «picture.jpg» находится в папке на один уровень выше текущей папки |
Пути к HTML-файлам
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Пути к файлам используются при связывании с внешними файлами, например:
- Интернет-страницы
- Изображения
- Таблицы стилей
- Скрипты Java
Абсолютные пути к файлам
Абсолютный путь к файлу — это полный URL-адрес файла:
Пример

Попробуйте сами »
Тег объясняется в главе: Изображения HTML.
Относительные пути к файлам
Относительный путь к файлу указывает на файл относительно текущей страницы.
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в корне текущей сети:
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в текущая папка:
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в папка на один уровень выше текущей папки:
Лучшая практика
Лучше всего использовать относительные пути к файлам (если возможно).
При использовании относительных путей к файлам ваши веб-страницы не будут привязаны к текущему базовый URL. Все ссылки будут работать как на вашем собственном компьютере (localhost), так и на ваше текущее общественное достояние и ваши будущие общедоступные домены.
Работа с файлами — Изучение веб-разработки
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и так далее. Когда вы создаете веб-сайт, вам необходимо собрать эти файлы в разумную структуру на вашем локальном компьютере, убедиться, что они могут взаимодействовать друг с другом, и чтобы весь ваш контент выглядел правильно, прежде чем вы в конечном итоге загрузите их на сервер. Работа с файлами обсуждает некоторые проблемы, о которых вам следует знать, чтобы вы могли настроить разумную файловую структуру для своего веб-сайта.
Когда вы работаете над веб-сайтом локально на своем компьютере, вы должны хранить все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может находиться где угодно, но вы должны поместить ее в удобное для вас место, например, на рабочем столе, в вашей домашней папке или в корне жесткого диска.
- Выберите место для хранения проектов вашего сайта. Внутри выбранного вами места создайте новую папку с названием
web-projects(или аналогичные). Здесь будут жить все ваши веб-проекты. - Внутри этой первой папки создайте другую папку для хранения вашего первого веб-сайта. Назовите ее
test-site(или как-нибудь более изобретательно).
Вы заметите, что в этой статье мы просим вас называть папки и файлы полностью строчными буквами без пробелов.Это потому, что:
- Многие компьютеры, особенно веб-серверы, чувствительны к регистру. Так, например, если вы поместите изображение на свой веб-сайт по адресу
test-site / MyImage.jpg, а затем в другом файле вы попытаетесь вызвать изображение какtest-site / myimage.jpg, это может не сработать. - Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если вы используете пробелы в имени файла, некоторые системы могут рассматривать имя файла как два имени файла.Некоторые серверы заменяют области в ваших именах файлов на «% 20» (код символа для пробелов в URI), в результате чего все ваши ссылки не работают. Лучше разделять слова тире, а не подчеркиванием:
my-file.htmlvs.my_file.html.
Короткий ответ заключается в том, что вы должны использовать дефис для имен файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не воспринимает подчеркивание таким образом. По этим причинам лучше выработать привычку писать имена папок и файлов строчными буквами без пробелов и со словами, разделенными тире, по крайней мере, до тех пор, пока вы не узнаете, что делаете.Так вы в дальнейшем столкнетесь с меньшим количеством проблем.
Далее давайте посмотрим, какую структуру должен иметь наш тестовый сайт. Чаще всего в любом проекте веб-сайта мы создаем индексный HTML-файл и папки, содержащие изображения, файлы стилей и файлы сценариев. Давайте сейчас создадим их:
-
index.html: этот файл обычно будет содержать содержимое вашей домашней страницы, то есть текст и изображения, которые люди видят при первом переходе на ваш сайт.С помощью текстового редактора создайте новый файл с именемindex.htmlи сохраните его в папке тестового сайта. -
изображенийпапка : Эта папка будет содержать все изображения, которые вы используете на своем сайте. Создайте папку с именемimagesвнутри папки тестового сайта. -
stylesпапка : Эта папка будет содержать код CSS, используемый для стилизации вашего контента (например, установки цвета текста и фона).Создайте папку под названиемstylesвнутри папки тестового сайта. -
скриптыпапка : Эта папка будет содержать весь код JavaScript, используемый для добавления интерактивных функций на ваш сайт (например, кнопки, которые загружают данные при нажатии). Создайте папку с именемscriptsвнутри папки тестовой площадки.
Примечание : На компьютерах с Windows у вас могут возникнуть проблемы с отображением имен файлов, поскольку в Windows есть опция под названием Скрыть расширения для известных типов файлов включена по умолчанию.Как правило, вы можете отключить это, зайдя в проводник Windows, выбрав параметр Параметры папки ... , сняв флажок Скрыть расширения для известных типов файлов , затем нажав ОК . Более подробную информацию о вашей версии Windows вы можете найти в Интернете.
Чтобы файлы взаимодействовали друг с другом, вы должны указать путь к файлу между ними - в основном маршрут, чтобы один файл знал, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш индекс .html и заставьте его отображать изображение, которое вы выбрали в статье «Как будет выглядеть ваш веб-сайт?» В качестве альтернативы вы можете просто выбрать существующее изображение в вашем распоряжении, на вашем компьютере или в Интернете и использовать его в следующих шагах:
- Скопируйте изображение, которое вы выбрали ранее, в папку
images. - Откройте файл
index.htmlи вставьте в файл следующий код точно так, как показано. Не беспокойтесь о том, что все это означает сейчас - мы рассмотрим структуры более подробно позже в этой серии.Моя тестовая страница - Строка
.html. Чтобы перейти по файловой структуре отindex.htmlк нашему изображению, нам потребуется путь к файлуimages / your-image-filename. Например, наше изображение называетсяfirefox-icon.png, поэтому путь к файлу -images / firefox-icon.png. - Вставьте путь к файлу в код HTML между двойными кавычками кода
src = "". - Сохраните файл HTML, затем загрузите его в веб-браузер (дважды щелкните файл). Вы должны увидеть свою новую веб-страницу с вашим изображением!
Некоторые общие правила для путей к файлам:
- Чтобы создать ссылку на целевой файл в том же каталоге, что и вызывающий файл HTML, просто используйте имя файла, например.г.
my-image.jpg. - Чтобы ссылаться на файл в подкаталоге, напишите имя каталога перед путем плюс косую черту, например Подкаталог
/ my-image.jpg. - Чтобы связать целевой файл в каталоге над вызывающим файлом HTML, напишите две точки. Так, например, если
index.htmlнаходился внутри подпапкиtest-site, аmy-image.jpgбыл внутриtest-site, вы могли бы сослаться наmy-image.jpgизindex.htmlс использованием../my-image.jpg. - Вы можете комбинировать их сколько угодно, например
../subdirectory/another-subdirectory/my-image.jpg.
На данный момент это все, что вам нужно знать.
Примечание : файловая система Windows имеет тенденцию использовать обратную косую черту, а не прямую косую черту, например C: \ windows . Это не имеет значения в HTML - даже если вы разрабатываете свой веб-сайт в Windows, вам все равно следует использовать косую черту в своем коде.
На этом пока все. Структура вашей папки должна выглядеть примерно так:
HTTP-сервер Apache, версия 2.2
Обратите внимание
Этот документ относится к версии 2.2 Apache httpd, которая больше не поддерживается. Здесь задокументирован активный выпуск. Если вы еще не обновились, перейдите по этой ссылке для получения дополнительной информации.
Вы можете перейти по этой ссылке, чтобы перейти к текущей версии этого документа.
Сводка
Индекс каталога может поступать из одного из двух источников:
- Файл, написанный пользователем, обычно называемый
index.html. ДирективаDirectoryIndexустанавливает имя этого файла. Это контролируетсяmod_dir. - В противном случае список, созданный сервером. Это
предоставлено
mod_autoindex.
Две функции разделены, так что вы можете полностью удалить (или заменить) автоматическое создание индекса, если вы хотите к.
Перенаправление "завершающей косой черты" выдается, когда сервер
получает запрос на URL http: // servername / foo / dirname где dirname - это каталог. Каталоги требуют
завершающая косая черта, поэтому mod_dir перенаправляет на http: // имя сервера / foo / имя каталога / .
Директива DirectoryIndex устанавливает
список ресурсов для поиска, когда клиент запрашивает индекс
каталога, указав / в конце каталога
имя. Local-url - это (%-закодированный) URL-адрес документа на
сервер относительно запрошенного каталога; обычно это
имя файла в каталоге. Можно указать несколько URL-адресов в
в этом случае сервер вернет первый найденный. Если
ни один из ресурсов не существует, и параметр Indexes не
установлен, сервер сгенерирует свой собственный список
каталог.
Пример
DirectoryIndex index.html
, затем запрос на http: // example.com / docs / будет
вернуть http://example.com/docs/index.html , если он
существует, или перечислил бы каталог, если бы это не было.
Обратите внимание, что документы не обязательно должны относиться к каталог;
DirectoryIndex index.html index.txt /cgi-bin/index.pl
приведет к тому, что сценарий CGI /cgi-bin/index.pl будет
выполняется, если ни index.html , ни index.txt существует в каталоге.
Примечание: Несколько DirectoryIndex директивы в том же контексте добавят
в список ресурсов, которые нужно искать, а не заменять:
# Пример A: Установите index.html как страницу индекса, затем добавьте index.php в этот список.
<Каталог / foo>
DirectoryIndex index.html
DirectoryIndex index.php
# Пример B: Это идентично примеру A, за исключением того, что это делается с помощью одной директивы.<Каталог / foo>
DirectoryIndex index.html index.php
Директива DirectorySlash определяет, mod_dir должен исправить URL-адреса, указывающие на каталог или
не.
Обычно, если пользователь запрашивает ресурс без косой черты, которая
указывает на каталог, mod_dir перенаправляет его в тот же
ресурс, но с завершающей косой чертой по уважительным причинам:
- Пользователь наконец запрашивает канонический URL ресурса
-
mod_autoindexработает корректно.Поскольку он не излучает путь в ссылке, это укажет на неправильный путь. -
DirectoryIndexбудет оцениваться только для каталогов, запрошенных с завершающей косой чертой. - Относительные URL-ссылки внутри HTML-страниц будут работать правильно.
Если вам не нужен этот эффект и , указанные выше причины не применить к вам, вы можете отключить перенаправление, как показано ниже. Тем не мение, имейте в виду, что выполнение это.
# см. предупреждение системы безопасности ниже!
<Местоположение / some / path>
DirectorySlash Off
SetHandler какой-то обработчик
Предупреждение системы безопасности
Отключение переадресации в конце косой черты может привести к отображению информации
раскрытие. Рассмотрим ситуацию, когда mod_autoindex active ( Options + Indexes ) и DirectoryIndex установлен на допустимый ресурс (скажем,
Индекс .html ), и нет другого специального обработчика, определенного для
этот URL. В этом случае запрос с завершающей косой чертой покажет index.html файл. Но запрос без косой черты в конце
отобразит содержимое каталога .
Используйте это, чтобы установить обработчик для любого URL-адреса, который ничему не соответствует в вашей файловой системе, а иначе вернет HTTP 404 (не найдено). Например
FallbackResource / not-404.php
приведет к тому, что запросы на несуществующие файлы будут обрабатываться not-404.php , а запросы на существующие файлы
не затронуты.
Часто желательно иметь один файл или ресурс обрабатывать все запросы к определенному каталогу, кроме этих запросов которые соответствуют существующему файлу или сценарию. Это часто называется «фронт-контроллер».
В более ранних версиях httpd этот эффект обычно требовался mod_rewrite , а также использование -f и -d проверяет наличие файлов и каталогов.Это сейчас
требуется только одна строка конфигурации.
FallbackResource /index.php
Существующие файлы, такие как изображения, файлы CSS и т. Д., Будут служил нормально.
Используйте аргумент disabled , чтобы отключить эту функцию
если наследование от родительского каталога нежелательно.
В суб-URI, например http://example.com/blog/ это sub-URI должен быть предоставлен как local-url :
<Каталог / Интернет / пример.com / htdocs / blog>
FallbackResource /blog/index.php
FallbackResource отключен
DIR - список файлов и папок - Windows CMD
DIR - список файлов и папок - Windows CMD - SS64.comПоказать список файлов и подпапок.
Синтаксис
DIR [ путь (имена) ] [ display_format ] [ file_attributes ] [ sorted ] [ time ] [ options ] Ключ [ путь ] Диск, папка и / или файлы для отображения,
может включать подстановочные знаки:
* Соответствовать любым символам
? Соответствует любому ОДНОМУ символу[ display_format ] / P Пауза после каждого экрана данных./ W Формат широкого списка, отсортированный по горизонтали. / D Формат широкого списка, отсортированный по вертикальному столбцу.
[ файл_ a атрибуты ] / A [:] атрибут/ A: D Папка / A: -D НЕ Папка / A: R Только для чтения / A: -R НЕ только для чтения / A: Скрытый / A: -H НЕ скрытый / A: Архив / A: - НЕ архив / A: S Системный файл / A: -S НЕ Системный файл / A: I Файлы не проиндексированы по содержанию / A: -I НЕ проиндексированы по содержанию / A: L Точка повторной обработки / A: -L НЕ Точка повторной обработки (символическая ссылка) / A: X Нет файла очистки / A: -X Файл очистки (Windows 8+) / A: V Целостность / A: -V НЕ Целостность (Windows 8+) / A Показать все файлы
Можно комбинировать несколько атрибутов e.г. / A: HD-R[s o rted] Сортировано по / O [:] sortorder
/ O: N Имя / O: -N Имя
/ O: Размер файла S / O: -S Размер файла / O: Расширение файла E / O: -E расширение файла
/ O: D Дата и время / O: -D Дата и время / O: G Группировать папки в первую очередь / O: -G Группировать папки в последнюю несколько атрибутов могут быть объединены, например / O: GEN[ t ime ] / T: поле времени для отображения и использования для сортировки
/ T: C Создание / T: Последний доступ / T: W Последняя запись (по умолчанию)[ опций ] / S включает все подпапки./ R Отображение альтернативных потоков данных. / B Чистый формат (без заголовка, размеров файлов или резюме). / L использовать строчные буквы. / Q Показать владельца файла. / N формат длинного списка, в котором имена файлов находятся в крайнем правом углу. / X То же, что и / N, но с короткими именами файлов.
/ C Включить разделитель тысяч в размеры файлов.
/ -C Не включать разделитель тысяч в размеры файлов. / 4 Отображение года из четырех цифр. В самых последних сборках Windows этот переключатель не действует.Количество отображаемых цифр определяется форматом ShortDate. установить в Панели управления.
Вышеупомянутые переключатели можно предварительно установить, добавив их в переменную среды с именем
DIRCMD.
Например: SET DIRCMD = / O: N / S
Отмените любые предустановленные переключатели DIRCMD, добавив к переключателю префикс -
Например:
DIR *. * / -S
Сортировка
Порядок сортировки по умолчанию, если вы не укажете ничего с / O, на диске NTFS будет в алфавитном порядке или на USB-накопителе FAT, тогда порядок будет основан на порядке, в котором файлы были созданы и удалены, а также длины их имен.
Имена файлов в верхнем и нижнем регистре:
Имена файлов длиннее 8 символов - всегда будет отображать введенное имя файла в смешанном регистре.
Имена файлов короче 8 символов - может отображать имя файла в верхнем или нижнем регистре - это может отличаться от одного клиент на другой (параметр реестра)Чтобы получить чистый формат DIR (без информации о заголовке или нижнем колонтитуле), но с сохранением всех деталей, направьте вывод DIR в FIND, это предполагает, что ваш разделитель даты /
КАТАЛОГ c: \ temp \ *.* | НАЙТИ "/"
Указание полного пути
Команда DIR / b вернет только список имен файлов при отображении вложенные папки с DIR / b / s, команда вернет полный путь.
Если вы хотите указать полный путь без , включая вложенные папки, используйте команду FOR, как в этом примере сценария.
Уровни ошибок
Если файл (ы) были успешно внесены в список% ERRORLEVEL% = 0
Если файл не найден или заданы неверные параметры% ERRORLEVEL% = 1
Все размеры файлов указаны в байтах.
DIR - это внутренняя команда.
Примеры
Список содержимого c: \ demo, включая ВСЕ файлы:
DIR / a c: \ demo \
Перечислить содержимое c: \ demo, отображая только имена файлов:
DIR / b c: \ demo \
Вывести во все подпапки только файлы (не папки), хранящиеся в c: \ demo \ recursing, и включить все скрытые файлы:
DIR / a: -D / s c: \ demo \
Перечислить содержимое c: \ demo и H: \ work
обратите внимание на обратную косую черту в конце, если какой-либо каталог не существует, это приведет к ошибке и установит% Errorlevel% = 1
DIR c: \ demo \ h: \ work \
Список всех точек повторной обработки (символические ссылки) в профиле текущего пользователя:
DIR% USERPROFILE% / a: i
Перечислить содержимое c: \ demo с полным путем к каждому файлу (источнику)
для %% A in ("c: \ demo \ *") do echo %% ~ f A
Перечислить содержимое c: \ demo без деталей верхнего / нижнего колонтитула:
FOR / f "tokens = *" %% G IN ('DIR c: \ demo \ *.| найти "/" ') DO echo %% G
«Вот оно, спрятано в алфавитном порядке» ~ Рита Холт
Связанные
длинных и коротких (8.3) имен файлов - DIR будет совпадать.
ГДЕ - поиск и отображение файлов в дереве каталогов.
XCOPY / L - Список файлов без копирования.
ROBOCOPY / L - список файлов с определенными свойствами.
DIRUSE - отображение размера нескольких подпапок. (Ресурсный комплект)
Вы также можете получить размеры файлов и дату / время из пакетных параметров
Эквивалентная команда bash (Linux): ls - Вывести информацию о файле (ах)
Эквивалент Powershell: Get-ChildItem - получает содержимое папки или раздела реестра.
Авторские права © 1999-2020 SS64.com
Некоторые права защищены.
10 бесплатных способов загрузки всех файлов из папки на веб-сайте или с FTP • Raymond.CC
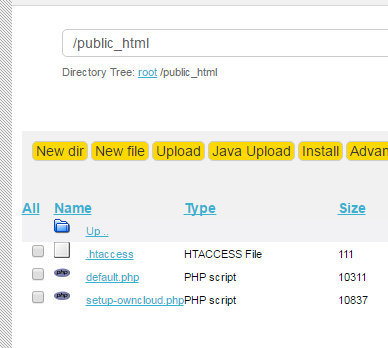
Бывают случаи, когда вы попадаете на веб-страницу, которая не похожа на веб-страницу, а вместо этого выглядит как папка, и вы можете найти только те файлы, которые указаны в списке. Это связано с тем, что индексный файл каталога веб-сервера (index.html, default.asp и т. Д.) Отсутствует в папке и на веб-сервере включена опция списков каталогов.
Одна из причин предлагать списки каталогов - предоставить посетителю удобный способ быстро просмотреть файлы в папках и позволить им легко загрузить файлы на свой компьютер. Иногда списки каталогов являются случайными из-за того, что веб-мастера забывают включить .htaccess или пустой индексный файл, чтобы предотвратить отображение всех файлов.
Чтобы загрузить файл, вы можете щелкнуть его левой или правой кнопкой мыши и выбрать «Сохранить ссылку как» в своем любимом браузере, таком как Firefox или Chrome.Однако, если вам нужно автоматически загрузить несколько или даже все файлы из каталога, включая подпапки, вам понадобятся сторонние инструменты, которые помогут вам в этом. Вот 5 различных методов, которые вы можете использовать для загрузки всех файлов из папки на веб-сайте.
Загрузка файлов с помощью диспетчера загрузок
Если вы часто загружаете файлы, у вас, вероятно, уже установлена программа диспетчера загрузок. Некоторые из популярных и многофункциональных менеджеров загрузки, такие как JDownloader, даже являются программным обеспечением с открытым исходным кодом.
1. JDownloader
Этот очень популярный менеджер загрузок основан на Java, что означает, что он кроссплатформенный и доступен для Windows, macOS и Linux.
Хотя эта программа может очень легко загружать все файлы в определенной папке, она не может рекурсивно переходить в подпапки. Все, что вам нужно сделать, это скопировать URL-адрес в буфер обмена во время работы JDownloader, и он добавит новый пакет или набор пакетов в Link Grabber со всеми файлами. Типы файлов можно отфильтровать с помощью флажков или отменить выбор / удалить вручную.Обратите внимание, что версия установщика JDownloader содержит рекламное ПО.
Загрузить JDownloader | JDownloader Portable (без рекламного ПО при установке)
2. FlashGet
Эта следующая программа диспетчера загрузок довольно старая, но имеет функцию под названием Site Explorer, которая позволяет просматривать веб-сайты, как в Windows Explorer. FlashGet имеет более свежие версии, чем 1.96, которую мы рассматриваем здесь, но мы обнаружили, что эта версия лучше обрабатывает сайты HTTP и FTP.
После установки и запуска Flashget перейдите в меню Инструменты> Проводник сайта. Введите URL-адрес, после чего вы сможете просматривать сайт и загружать файлы в любую папку. Если сайт использует FTP, папки также можно выбирать по нескольку, и файлы внутри этих папок будут загружены. Если сайт использует HTTP, будут загружены только файлы из корневой папки. Обязательно избегайте предложения панели инструментов Google во время установки.
Загрузить Flashget v1.96
Загрузить из папки или FTP с расширением веб-браузера
В последнее время популярными расширениями браузера для загрузки файлов были DownThemAll! и Flashgot для Firefox.К сожалению, они больше не работают после изменения системы WebExtensions в Firefox 57. Однако для Chrome и Firefox все еще доступны расширения, которые могут загружать файлы с веб-сайта или из папки FTP. Вот несколько вариантов для каждого.
Примечание: Все указанные ниже расширения браузера будут загружать файлы только из корневой папки на вкладке браузера, они не будут рекурсивно перемещаться в подпапки. Если вы выберете папку из списка загрузок, она просто загрузится как неизвестный файл.
3. Chrono Download Manager (Chrome)
Chrono Download Manager - одно из самых популярных расширений такого типа для Chrome. Есть несколько дополнительных опций, но относительно просто быстро загрузить все файлы в папке. Нажмите кнопку панели инструментов Chrono и переключитесь в режим сниффера с помощью правой верхней кнопки в окне.
Затем пролистайте вкладки, выбирая все файлы с помощью верхнего флажка, проверяйте файлы по отдельности или используйте поля фильтра типов файлов ниже.Нажмите "Загрузить все!" нажмите кнопку, и файлы будут добавлены в очередь и загружены.
Download Chrono Download Manager
4. Download Master (Chrome)
Это еще одно расширение Chrome, которое довольно легко загружает множество файлов в папку. Download Master работает аналогично Chrono, но немного проще в использовании, и то, что вы видите в главном окне, так и есть, нет отдельных окон настроек или опций.
После того, как вы нажмете значок, чтобы открыть окно загрузки, все, что вам нужно сделать, это установить флажки фильтров расширений файлов, задать собственный фильтр или добавить файлы вручную. Затем нажмите Скачать. Поскольку все фильтры выбора находятся в одном окне, Download Master немного быстрее выбирает несколько файлов или все файлы сразу.
Download Download Master
5. Простой массовый загрузчик (Firefox)
Простой массовый загрузчик - довольно хороший вариант для Firefox, поскольку старые классические расширения больше не работают.Он также имеет некоторые полезные функции, такие как возможность добавлять загрузки сразу с нескольких вкладок и добавлять автоматические папки для прямой загрузки файлов определенных типов в определенные папки.
Файлы не заполняют список ресурсов автоматически, и для начала необходимо нажать кнопку «Загрузить ссылки на страницу». Флажок вверху выберет все файлы сразу, а поля расширений или текстовых фильтров внизу будут фильтровать список по введенным символам. Файлы можно добавить в очередь или загрузить напрямую с помощью кнопок в правом нижнем углу.
Download Simple Mass Downloader
6. DownloadStar (Firefox)
Последнее расширение, о котором мы поговорим, - это DownloadStar для Firefox. Это не сильно отличается от параметров, которые мы упомянули выше, но для того, чтобы сделать все файлы видимыми, вам нужно нажать «Показать медиа из ссылок» в левом нижнем углу окна, иначе будут показаны только изображения.
Флажки фильтров не позволяют выбрать все файлы, просто поставив звездочку «*» в поле быстрого фильтра, вы быстро сделаете это.Кнопка для загрузки файлов видна не сразу, но она расположена вверху справа, а количество файлов для загрузки указано в скобках.
