Перевод графического изображения в векторный формат
Давайте разберемся, что такое растровое изображение и векторное.
Растровое — это изображение, в котором каждая точка изображения имеет свой цвет. Это для форматов типа BMP. Есть куча форматов, которые перед сохранением сжимают картинку по своему алгоритму. Но сути это не меняет. Поэтому качество картинки всегда конечно — оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны — их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете — растровые.
Векторное — это изображение описанное с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими.
Так зачем переводить из растра в вектор? Допустим вы создаете логотип для большого уличного рекламного щита — лучший вариант накидать вариант в графическом редакторе, не у всех есть Corel Draw и умением им пользоваться. Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце — лучший вариант это potrace, но у него есть недостаток — он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод — используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру — переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало.
Выбрав метод перевода — переходим к конвертированию:
- Переходим к конвертеру potrace или autotrace выбираем картинку и жмем конвертировать. В случае конвертирования в autotrace я бы рекомендовал не менять настройки (а также оставить выходной формат SVG), если вы не понимаете зачем они нужны. В любом случае — вы всегда сможете поэксперементировать!
- Далее сохраняем полученный результат на диск.
- Следующим этапом — нам нужно «допилить» полученное векторное изображение. Для этих целей — идем в онлайн редактор SVG, загружаем файл и производим необходимые манипуляции.
- После всего этого вы сможете увеличивать ваше изображение до бесконечности, оно будет обладать идеально ровными краями. Например, это будет неоценимо при печати больших баннеров, попробуйте нарисовать картинку 10000*10000 пикселей в паинте! А ведь это можно сделать и в размере 100*100 пикселей, а затем грамотно увеличить!
- И наконец — возможно вам понадобится вернуть изображение в растр для размещения — для этих целей потребуется еще 2 шага:
- Преобразовать ваше изображение в формат WMF
- Преобразовать полученное изображение в растровый формат, например JPEG.

Удачи в конвертировании!
обзор инструмента и примеры — Gamedev на DTF
Рассказываем, как работать с вектором, почему его лучше использовать при отрисовке пропсов и на что обращать внимание при рисовании.
4089 просмотров
Растр слева и вектор справа. Работа художницы студии Canoe Ксении Сеньковской
Когда нужно отрисовать пропсы или стикеры, часто используют вектор — с ним края изображения получаются ровными, а работа выглядит аккуратней. Но это не единственное достоинство вектора в геймдев-индустрии — подробнее о них поговорим в статье и рассмотрим на примерах, как работать с инструментом.
Вектор и его место в геймдев-индустрии
В геймдеве используют векторную графику, потому что такие изображения можно бесконечно увеличивать и уменьшать без потери качества. Кроме того, их края будут ровными и четкими.
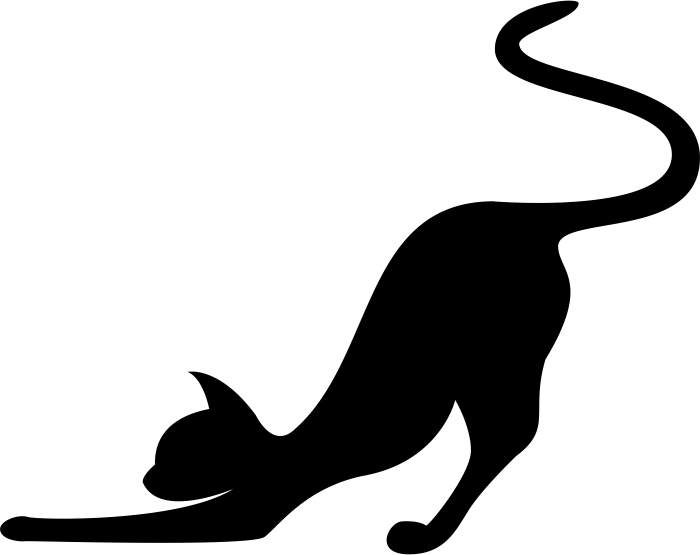
При увеличении векторного изображения глаз и мордочка кота остаются в изначальном качестве
Если рисовать скетч с помощью обычной кисти в Фотошопе, получится растровое изображение. Растровыми считают и обычные фотографии. В отличие от векторных, при увеличении на растровых картинках видны пиксели.
Растровыми считают и обычные фотографии. В отличие от векторных, при увеличении на растровых картинках видны пиксели.
Глаз кота при увеличении словно покрывается кубиками — это и есть пиксели
Чтобы сделать векторное изображение в Фотошопе, нужно использовать инструменты Перо и Фигуры, подробнее о них поговорим ниже. Когда картинка готова, ее или отдельные части можно заливать цветом.
Поэтому вектор используют не только для отрисовки казуальных пропсов для игр, но и для создания стикеров. Иногда растровую и векторную графику могут объединять — например, рисовать казуальную иллюстрацию животного и на одном слое использовать Перо, а на другом добавлять текстуры и градиенты. Это помогает сделать изображение реалистичней, как если бы оно было полностью растровым.
В геймдев-индустрии художнику мало знать пару инструментов в Фотошопе — для одних работ может пригодиться вектор, а для других — кисть. Поэтому для работы важно освоить программу и знать не только слои и кисти.
Никогда не останавливайтесь на достигнутом, изучайте новые инструменты и программы — так вы станете супер-крутым специалистом. Художник должен знать хотя бы примерно принцип работы программ анимации, программ сбора игр и т.д. Ведь именно мы создаем графику для всего этого. Наше незнание усложняет жизнь нашим коллегам. Поэтому для достижения качественной работы все приемы хороши. Пользуйтесь!
Ксения Сеньковская, Художница студии Canoe
Преимущества векторных рисунков для художников
Условно можно выделить четыре преимущества векторных изображений в контексте работы — они экономят время, не изменяются в качестве при растяжении, мало весят и выглядят ровными и аккуратными.
Экономят время. Если освоить вектор, простую иконку для игры можно сделать за пару минут. Например, основу баночки с зельем можно отрисовать с помощью эллипса и пера, после чего залить цветом. Конечно, для реалистичности картинку надо будет рендерить, зато основу получится сделать быстро.
Источник
Не изменяются в качестве. Как бы не увеличивали векторную картинку, ее качество не изменится. Кроме того, линии и обводка останутся плавными и четкими, даже если изображение обработать повторно, заскринить, а потом снова обработать.
Изображение заскринили, добавили эффекты и немного увеличили — его качество не изменилось. Diego Monardes
Мало весят. Векторные изображения легкие, поэтому они не будут утяжелять игру или долго прогружаться. Например, в игре Cooking Craze персонажи, объекты и иконки — полностью векторные.
Выглядит ровными и аккуратными. Неважно, будет ли предмет нарисован пером или с помощью фигуры — его края всегда будут ровными и четкими. Такие картинки выглядят качественными и аккуратными, а для геймдева это важно.
Вектор слева vs растр справа
Векторные инструменты и как с ними работать
Как уже сказали выше, для создания векторного изображения нужно использовать Перо и Фигуры.
Если тапнуть на каждый векторный инструмент в Фотошопе, то рядом с ним появится меню с набором дополнительных инструментов. У Пера это обычное Перо, «Свободное перо», «Перо кривизны», «Перо+», «Перо-» и «Угол».
Перо
Важно в конце закрыть фигуру — для этого нужно дойти до первой точки и тапнуть на нее. Если нужно сделать плавный переход без углов, при создании зажимают кнопку мыши и оттягивают. После этого около точки появятся усики — это лучи. Если их двигать, можно изменять направление линии и скруглять ее.
Инструмент «Свободное перо» помогает рисовать изображения разной формы. Это выглядит так, будто рисунок делают с помощью обычной кисти. Но края по-прежнему будут ровными.
Инструмент «Перо кривизны» появился в версии Фотошопа от 2018 года. Он упрощает работу с Пером. Для отрисовки любого предмета достаточно отметить точки, которые автоматически соединяются линиями. Инструмент интуитивно пытается понять, какая фигура нужна, поэтому подстраивает форму под расположение точек. Так, они могут быть ровными, а могут быть изогнутыми — зависит от того, какую часть нужно отрисовать.
«Перо+» добавляет дополнительные точки на уже готовое векторное изображение — так его можно сильнее искривить. Например, нарисовали профиль персонажа — теперь нужно сделать небольшой выступ, чтобы отметить нос. Для этого на линии лица отмечаются дополнительные точки, положение и усики которых можно изменять.
«Перо-», наоборот, убирает лишние точки. Например, если одна точка искривляет линию, а она должна быть ровной.
«Угол» настраивает положение усиков уже после окончания отрисовки. Например, нужно сделать более явный угол, чтобы отрисовать ухо кота. Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Векторы представлены и обычными геометрическими фигурами. Среди них есть окружность, прямоугольник, прямоугольник со скругленными краями, шестиугольник, линия и пятно. В зависимости от того, с какой фигурой работают, функции на панели редактирования меняются.
Окружность можно делать произвольной — это необязательно ровный эллипс. Но если нужно сделать ровный круг, тогда на панели редактирования указывают одинаковые высоту и ширину — фигура выравнится.
У прямоугольника можно делать обводку, менять ее ширину и вид. Кроме того, фигуру можно превратить в квадрат — на панели редактирования нужно указать одинаковую ширину и высоту.
Прямоугольник со скругленными краями можно скруглить еще сильнее, чтобы сделать овал.
У шестиугольника можно изменять количество его углов. Например, сделать семь углов вместо шести.
Линия тоже изменяется — ее можно сделать прерывистой или цельной, сделать шире или тоньше.
Пятно можно видоизменять — на панели редактирования вверху есть раздел с фигурами. Например, там получится превратить пятно в стрелки, галочки или письмо.
В вектор можно превратить и текст — для этого нужно выбрать инструмент Текст и написать нужное слово или букву. На панели со слоями текст будет выделяться иконкой с буквой Т. Чтобы превратить его в вектор, нужно нажать правой кнопкой мыши на слой и выбрать «Преобразовать в кривые».
Операции и редактирование векторных фигур
Чтобы редактировать фигуры и изменять их положение или вид, можно использовать панель редактирования, стрелки и операции.
Панель редактирования. Панель редактирования появляется после нажатия на Фигуры или Перо. Там можно менять цвет заливки, добавлять или убирать обводку любого цвета. Кроме того, можно изменять вид обводки — это может быть пунктир или единая линия. Важно перед работой с вектором на панели указывать, что это фигура. Если указать вместо фигуры пиксели, тогда изображение получится растровым.
Стрелки. Чтобы изменять положение точек или фигур после отрисовки, можно использовать стрелки — инструмент расположен на панели слева и отмечен значком курсора.
Белая стрелка двигает точки — например, когда нужно из тупого треугольника сделать равнобедренный. Если нажать на белую стрелку, откроется меню — в нем будет инструмент с черной стрелкой. Когда нужно двигать фигуру по полю и изменять ее положение, нужно зажать ее черной стрелкой и подвигать.
С помощью белой стрелки можно изменить расположение точек и сделать другую фигуру, а с помощью черной — сдвинуть целую фигуру на другое место
Операции. При работе с фигурами на панели редактирования есть иконка квадрата — это операции, которые можно проделать с фигурами.
С помощью операций фигуры можно объединить, вычесть друг из друга, извлечь пересекающуюся часть или выделить пересекающуюся часть. Принцип такой: сначала отрисовывается первая фигура, потом на панели нужно выбрать одну из операций. Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Объединение. При объединении две фигуры соединяются в одну. Например, можно объединить два квадрата и сделать прямоугольник, но они по-прежнему могут изменяться независимо друг от друга.
Вычитание друг из друга. Чтобы вычесть верхнюю фигуру из нижней, достаточно нарисовать основную фигуру и нажать на «Вычесть переднюю фигуру» в операциях. Потом поверх отрисовывают вторую — тогда контур второй фигуры вырезается из первой.
Извлечение пересекающейся части. Нужно по той же схеме отрисовать фигуры друг за другом и нажать на команду извлечения в середине пути — часть, которая была пересечением, исчезнет.
Выделение пересекающейся части. В этом случае делается все то же самое, что и при извлечении, только команда будет другая — «Область пересечения фигур». Тогда на поле останется только часть, которая была пересечением двух форм.
Тогда на поле останется только часть, которая была пересечением двух форм.
В операциях есть функция «Объединить компоненты фигуры» — если выбрать одну фигуру после любой операции и нажать эту команду, тогда компоненты сольются. Это значит, что изменять объект по частям не получится.
Простой план векторной отрисовки от художницы Ксении Сеньковской
Разберем работу с вектором на примере отрисовки основы тарелки с супом.
Чтобы сделать иллюстрацию, сначала нужно использовать эллипс и с его помощью сделать дно тарелки, тарелку и суп внутри.
Для отрисовки ингредиентов супа тоже используется эллипс, а также прямоугольник со скругленными краями и перо. Чтобы изменять положение точек — например, из ровного прямоугольника сделать скошенный — нужно использовать белую стрелку.
Заливка рисунка происходит с помощью градиента, чтобы изображение получилось более живым.
Когда основа готова, можно и дальше ее изменять — для этого создают корректирующий слой и выделяют контур фигуры. Теперь работа с цветом и размером фигуры происходит на новом слое.
Теперь работа с цветом и размером фигуры происходит на новом слое.
Финальный вид работы
Кроме того, некоторые объекты можно полностью рендерить в векторе — это значит, что можно там же расставить тени или блики света с помощью фигур.
Например, вот это изображение делали и рендерили полностью в векторе. Автор: Ксения Сеньковская
Обязательно ли использовать вектор?
Использовать векторную графику можно тогда, когда это облегчает работу или указано в техническом задании. Например, чтобы отрисовать иконки в игре или мелкие казуальные детали. Тогда эти детали не будут перегружать игру из-за тяжелого веса, как если бы их рисовали растровыми.
В остальном зависит от вас — если вам кажется, что лучше и легче отрисовать некоторые детали растровой картинки вектором, то сделайте это.
Важно помнить особенности работы с вектором — их три:
1. На слое с фигурой нельзя изменить кривые цвета или настроить яркость с контрастностью — для этого придется создавать корректирующий слой и работать на нем.
2. Картинку не получится обработать с помощью фильтров.
3. Вектор может влиять на стилистику из-за четкого деления слоев на основные фигуры.
Чтобы научиться использовать любой инструмент или программу, нужно некоторое время потратить на обучение. Поэтому рекомендуем больше практиковаться — тогда у вас получится довести подобные навыки до автоматизма.
Статью написала Анастасия Терентьева. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Vektor — Illustrationen und Vektorgrafiken
26,478.269 Графикен
- Bilder
- Fotos
- Grafiken
- Dhtoren
- Videos
DROKSTE
 карты мира отдельных стран blau mit weißem umriss — векторная графика, -клипарт, -мультфильмы и -символ
карты мира отдельных стран blau mit weißem umriss — векторная графика, -клипарт, -мультфильмы и -символKarte World Seperate Country Blau mit weißem Umriss
Карты Австрии — векторная графика, -клипарт, -мультфильмы и -символКарта Австрии
grunge-designelemente — векторная графика, -клипарт, -мультфильмы и -символЭлементы дизайна в стиле гранж
Набор элементов дизайна в стиле гранж. Schwarze Texturhintergründe. Лаквальценхюбе. Isoliertes Vektorbild schwarz auf weiß.
Карта Швейцарии — векторная графика, клипарт, мультфильмы и символыКарта Швейцарии
Handschriftliches vektor-illustrationsmaterial verschiedener pfeilarten — векторные графические изображения, -клипарты, -мультфильмы и -символыHandschriftliches Vektor-Illustrationsmaterial verschiedener… und -symbole
Blumen Composition Set Symbole isoliert auf weißem Hintergrund
weiße zerrissene papierstreifen sammlung. реалистический papierfetzen мит gerissenen kanten. haftnotizen, fetzen von notizbuchseiten. вектор-иллюстрация — векторная графика, -клипарт, -мультфильмы и -символ
haftnotizen, fetzen von notizbuchseiten. вектор-иллюстрация — векторная графика, -клипарт, -мультфильмы и -символWeiße zerrissene Papierstreifen Sammlung. Realistische…
cartoon würfel vektor illustration auf weißem hintergrund — vektor stock-grafiken, -clipart, -cartoons und -symbole -clipart, -cartoons und -symboleStartseite, Haus Icon Vector Stock Illustration Design Vorlage
всплеск абстрактный поток Hintergrunddesign — векторная графика, -клипарт, -мультфильмы и -символSplash Abstract Flow Hintergrunddesign
Spritzwasserlinien durchschneiden abstrakten Flow-Design-Hintergrund.
Minimalistischer vektoraufkleber zum the lgbt mit regenbogen und herz auf weißemhintergrund zur illustration der lgbt-liebe — векторные графические изображения, -clipart, -cartoons und -symbole Stock-grafiken, -clipart, -cartoons und -symboleKarte von Deutschland
карты поля — векторные изображения, -клипарт, -мультфильмы и -символКарты поля
более подробные векторные карты рант — векторные изображения, -клипарт, -мультфильмы и -символ Herz-набор символов. Schwarzer Strich auf Weißem Hintergrund. — векторный рисунок, -клипарт, -мультфильмы и -символ
Schwarzer Strich auf Weißem Hintergrund. — векторный рисунок, -клипарт, -мультфильмы и -символВектор ручной набор символов Doodle Herz-Symbol-Set. Шварцер…
набор Вальдтьера. Farbige уровень-символ-sammlung. raubtier- und pflanzenfressende säugetiere. Flache vektor-illustration isoliert auf weißemhintergrund — векторные стоковые графики, -клипарты, -мультфильмы и -символыНабор Вальдтье. Farbige Tier-Symbol-Sammlung. Raubtier- und…
Waldtier-Set. Farbige Tierssymbolsammlung. Räuberische und pflanzenfressende Säugetiere. Flache Vektorillustration isoliert auf weißem Hintergrund.
süße bee mit gepunkteter route. — векторная графика, -клипарт, -мультфильмы и -символSüße Bee с изображением маршрута.
Süße Biene mit gepunkteter Route. Fliegende Zeichentrickfigur Bienen. Vektor-Tier-Insekten-Illustration auf Weiß isoliert
politische landkarte von Europe mit blue hervorgehoben 27 europäische union, eu, mitgliedsstaaten nach dem dem brexit im jahr 2020. einfache flache vektor-illustration — vektor stock-grafiken, -clipart, -cartoons символ
einfache flache vektor-illustration — vektor stock-grafiken, -clipart, -cartoons символPolitische Landkarte Von Europa mit Blue hervorgehoben 27 Europäis
Politische Landkarte Von Europa mit Blue hervorgehobenen 27 Mitgliedstaaten der European Union, der EU und der Mitgliedstaaten nach dem Brexit im Jahr 2020. Einfache flache Vektorillustration.
Politische Detailweltkarte — Jedes Land Hat Seine Eigene Farbe — vektorillustration in jeder größe skalierbar — векторные графические изображения, -клипарты, -мультфильмы и -символыPolitische Detailweltkarte — Jedes Land hat seine eigene Farbe -…
Австрия, Зальцбург. Skyline der stadt, architektur, gebäude, straßen, kontur, landschaft, панорама, sehenswürdigkeiten. отредактированный штрих. дизайн векторной линии flaches konzept. изолированные символы — векторная графика, -клипарт, -мультфильмы и -символАвстрия, Зальцбург. Skyline der Stadt, Architektur, Gebäude,…
firmenverbindungs-visitenkartensymbol gesetzt. телефон, имя, веб-сайт, адрес, стандарт и электронная почта-логотип-символ-зейхен-пак. векторные иллюстрациибилд. isoliert auf weißem Hintergrund. kontaktentwurfsvorlage — векторная графика, клипарт, мультфильмы и символы
телефон, имя, веб-сайт, адрес, стандарт и электронная почта-логотип-символ-зейхен-пак. векторные иллюстрациибилд. isoliert auf weißem Hintergrund. kontaktentwurfsvorlage — векторная графика, клипарт, мультфильмы и символыFirmenverbindungs-Visitenkartensymbol gesetzt. Телефон, Имя,…
hand gezeichnet liebe herz sammlung. Элемент дизайна для дня святого Валентина. — векторная графика, клипарт, мультфильмы и символыHand gezeichnet Liebe Herz Sammlung. Design-Elemente für den…
belegpapiere zeilensymbol. seiten vektor-illustration isoliert auf weiß. офисные заметки в стиле дизайна, для веб-сайтов и приложений. EPS 10. — векторная графика, клипарт, мультфильмы и символыBelegpapiere Zeilensymbol. Seiten Vektor-Illustration isoliert…
Zeilensymbol für Dokumentpapiere. Seiten Vektorillustration auf Weiß isoliert. Office Notes использует стиль дизайна, веб-приложения и веб-приложения. Eps 10
aquarell einfache stadt — векторная графика, клипарт, -мультфильмы и символыAquarell einfache Stadt
лабиринт spiel weg. квадратный лабиринт, einfache logik-spiel mit labyrinthen weg векторная иллюстрация — векторная графика, клипарт, мультфильмы и символы
квадратный лабиринт, einfache logik-spiel mit labyrinthen weg векторная иллюстрация — векторная графика, клипарт, мультфильмы и символыLabyrinth Spiel Weg. Квадратный лабиринт, einfache Logik-Spiel
Лабиринт Шпильвайзе. Quadratisches Labyrinth, einfaches Logikspiel mit Labyrinthen Weg. Так что найдите Sie ein Quiz heraus, finden Sie einen Ausstiegspfad-Rebus oder eine Logiklabyrinth-Herausforderung, die isolierte Vektorillustration
Globen Icons und Symbole — векторные стоковые графики, -clipart, -cartoons und -symboleGloben Icons und Symbole
Globus-28 и стандартный символ.
flaggen europas-vollständige vektor collection — векторная графика, клипарты, мультфильмы и символыFlaggen Europas-Vollständige Vektor-Kollektion
Vektorsatz flacher europäischer Flaggen
eisenbahnschienenkarte, eisenbahnstrecke für den zug. weg, lagegebiet des bahnhofsviertels, richtung des gleises. инфографика Zum Industriellen лабиринт. vektorillustration — векторная графика, клипарт, мультфильмы и символы
инфографика Zum Industriellen лабиринт. vektorillustration — векторная графика, клипарт, мультфильмы и символыEisenbahnschienenkarte, Eisenbahnstrecke für den Zug. Weg,…
Eisenbahnschienenplan, Eisenbahnstrecke für den Zug. Weg, Lage des Eisenbahnbezirks, Gleisrichtung. Infografik Zum Industriellen Лабиринт. Вектор
векторная иллюстрация яблока. süße früchte ernteen, handgezeichnete gartenlandwirtschaft und bauernhofisolierte designelemente — векторная графика, клипарт, мультфильмы и символыApple Skizze Vektor-Illustration. Süße Früchte ernteen,…
Usa-карта с полученными государственными на прозрачном фоне — векторная графика, -клипарт, -мультфильмы и -символUSA-карта с полученными государственными на прозрачном фоне
Карты Европы вектор. Grau ähnliche europa karte leere vektor auf Transparentem Hintergrund. Grau ähnliche europa-karte mit grenzen aller und turkei, israel, armenien, georgien, aserbaidschan. эп. 10. — векторный сток-график, -клипарт, -мультфильмы и -символ
10. — векторный сток-график, -клипарт, -мультфильмы и -символКарта Европы Вектор. Бесплатно Grau ähnliche Europa Karte leere Vektor auf…
pfeile schwarz icon set. векторпфайл. sammlung verschiedener pfeilsymbole. пфайлсимвол. курсор, zeiger für webdesign, schnittstelle. векториллюстрация. — векторная графика, клипарт, мультфильмы и символыPfeile schwarz Icon Set. Векторпфейл. Sammlung verschiedener…
fußball vektor icon. — векторная графика, -клипарт, -мультфильмы и -символFußball Vector Icon.
спортивная. поворотный. kontinuierliche linienzeichnung. векториллюстрация. — векторный сток-график, -клипарт, -мультфильмы и -символСпортивная. Терншуэ.
Коллекция фоновых символов, векторных иллюстраций — векторные графические изображения, клипарты, мультфильмы и символыНабор фоновых графических символов, векторных иллюстраций
handgezeichnete eichenblätter und eicheln. — векторная графика, -клипарт, -мультфильмы и -символ Handgezeichnete Eichenblätter und Eicheln.
Herzform
новые символы Herz, концепт der Liebe, festlegen der linearen iconen mit dünnen linie und mit dunklen füllen. isoliert auf weißem Hintergrund. вектор-иллюстрация — векторная графика, -клипарт, -мультфильмы и -символNeue Herz Symbole, Konzept der Liebe, Festlegen der linearen…
winzige mannliche und weibliche charaktere und arbeiten auf Laptop sitzen auf riesigen büchern ворс. Studenten verbringen zeit in der bibliothek — vektor stock-grafiken, -clipart, -cartoons und -symboleWinzige männliche und weibliche Charakteres und arbeiten…
Winzige mannliche und weibliche Characters, die auf einem Laptop Lesen und arbeiten, sitzen aufiten ризиген Бюхерстапельн. Die Schüler verbringen Zeit in der Bibliothek oder bereiten sich auf die Grammatikprüfung vor. Мультфильм Menschen векторные иллюстрации
символ линии речи пузырь. editierbare schlaganfall. пиксель идеальный. — векторная графика, клипарт, мультфильмы и символы
пиксель идеальный. — векторная графика, клипарт, мультфильмы и символыSpeech Bubble Line Symbole. Editierbare Schlaganfall. Пиксель…
вектор-дизайн элемент -goldfarbene ноты — музыкальная мелодия — вектор стоковой графики, -клипарт, -мультфильмы и -символвектор-дизайн элемент -золото ноты — музыкальная мелодия
мужской-fußabdruck-символ. — векторная графика, клипарт, мультфильмы и символыMensch-Fußabdruck-Symbol.
символ денежной прибыли аналитики линии. wachstumsdiagramm pfeil, münzen und доллар-символ, umriss стиль пиктограмма auf weißem Hintergrund. бизнес-Zeichen для мобильных устройств konzept унд веб-дизайн. векторграфикен. — векторная графика, клипарт, мультфильмы и символыMoney Profit Analytics Line Symbol. Wachstumsdiagramm Pfeil, Münz
Symbol für die Geldgewinnanalyse. Wachstumsdiagrammpfeil, Münzen und Dollarsymbol, Piktogramm im Umrissstil auf weißem Hintergrund. Geschäftsschild для мобильных устройств Konzept und Webdesign. Векторграфик
Векторграфик
Берлинская административная и политическая карта с флагом
Берлинская административная и политическая векторная карта с флагом
leaf-symbol für den kohlenstoff-fußabtoruck — vekabtoruck Stock-grafiken, -clipart, -cartoons und -symboleLeaf-Symbol für den Kohlenstoff-Fußabdruck
überraschungs-, aufmerksamkeits- und Inspiringsikonen — серия классических линий — векторный рисунок, -clipart, -cartoons und -symboleÜberraschungs-, Aufmerksamkeits- und Inspirationsikonen -…
Bearbeitbarer Strich — Überraschung, Aufmerksamkeit und Inspiration — Liniensymbole
detaillierte karte der bundesländer deutschlands mit verwaltungsgliederung in länder und regionen des landes, vektorillustration auf weißem grund — vektor stock-grafiken, — клипарт, -cartoons und -symbole Detaillierte Karte der Bundesländer Deutschlands mit. ..
..
Welt Karte Vektor isoliert auf weißem Hintergrund
alle welt fahnen — vektor icon-set — vector stock-grafiken, -clipart, -cartoons und -symboleAlle Welt Fahnen — Vector Icon-Set
flyer-set mit blauen wellen im papierschnitt- стиль. sammlung von drei papierschnitt kunst leere banner für die umwelt oder weltwassertag. vektor-werbeplakatvorlage für save the oceans tag 8 июня. — векторная графика, клипарт, мультфильмы и символыFlyer-Set с синим Wellen im Papierschnitt-Stil. Саммлунг фон…
Комплект листовок с синей полосой Wellen im Papercut-Stil. Sammlung von drei Papierschnitten mit leeren Bannern für die Umwelt oder den Weltwassertag. Vector Webeplakatvorlage for Save the Oceans Tag 8 июня
Набор иконок ручной работы и набор векторных изображений — векторная графика, клипарт, мультфильмы и символыНабор иконок ручной работы Набор иконок Вектор
Набор иконок ручной работы Набор символов вектор. Электронный Decke mit Heizung, Stoff-Badzubehör, линейная пиктограмма Twisted Plaid Concept. Монохромный Konturillustrationen
Электронный Decke mit Heizung, Stoff-Badzubehör, линейная пиктограмма Twisted Plaid Concept. Монохромный Konturillustrationen
Hintergrund der 5g-Netzwerktechnologie. Vector 5g Datenübertragung
vektor-designelement — note — rot gefärbte notenmelodie — vektor stock-grafiken, -clipart, -cartoons und -symboleклипарт, -мультфильмы и -символ
Wunder Zahn mit schwarzer Karies
Schweiz Land Karte — векторная графика, клипарт, мультфильмы и символыSchweiz Land Karte
Ein grafisch illustriertes Vektorbild, das die Umrisse des Landes Schweiz zeigt. Der Umriss des Landes ist mit einer dunklen Marineblauen Farbe gefüllt und hat einen schlichten weißen Hintergrund. Die Grenze des Landes ist ein detaillierter Weg.
Хэллоуин силуэт. gruselige dekorationen zombie-hände, gruseliger baum, geister, spukhaus, kürbisgesichter und friedhofsgrabsteine векторный набор — векторная графика, -клипарт, -мультфильмы и -символ Силуэт Хэллоуина. Gruselige Dekorationen Zombie Hande,…
Gruselige Dekorationen Zombie Hande,…
Halloween Silhouetten. Gruselige Dekorationen Zombie-Hände, gruseliger Baum, Geister, Spukhaus, Kürbisgesichter und Friedhofsgrabsteine Vektor-Set. Иллюстрация Хэллоуин-Fledermaus, gruselig und gruselig
backbäcke-iconen, wie kuchen, teig, brot, käse, kuchen, torte — vektor stock-grafiken, -clipart, -cartoons und -symboleBackbäcke-Ikonen, wie Kuchen, Teig, Brot , Käse, Kuchen, Torte
landschaftspark mit weg und bäumen. durchgehende linienzeichnung. векториллюстрация. — векторный сток-график, -клипарт, -мультфильмы и -символLandschaftspark mit Weg und Bäumen. Durchgehende Linienzeichnung.
ул. Корона Эдуарда Корона Икона — вектор фондовых графиков, -клипарт, -мультфильмы и -символКорона Святого Эдуарда Корона Икона
Золотая королевская крона фон Святого Эдуарда, которая находится на британском флаге и флаге. Obwohl die eigentliche Krone mit lila Samt gekrönt ist, wird sie in der Heraldik Traditionalll als rot dargestellt. Укажите дату в CMYK для оптимальной интеграции, а также для больших проблем с преобразованием в RGB. Die Krone befindet sich auf einem Transparenten Hintergrund (kein weißer Kasten hinten) и kann daher auf jede Farbe gelegt werden.
Укажите дату в CMYK для оптимальной интеграции, а также для больших проблем с преобразованием в RGB. Die Krone befindet sich auf einem Transparenten Hintergrund (kein weißer Kasten hinten) и kann daher auf jede Farbe gelegt werden.
Растр (битмап) против вектора
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. В целом они более распространены, такие как jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные формы, созданные с помощью векторного программного обеспечения, и они не так распространены; используется в САПР / инженерии, 3D-анимации и в графическом дизайне для процессов, которые воспроизводят изображение на объекте без чернил или краски, таких как гравировка, травление, вырезание трафаретов.
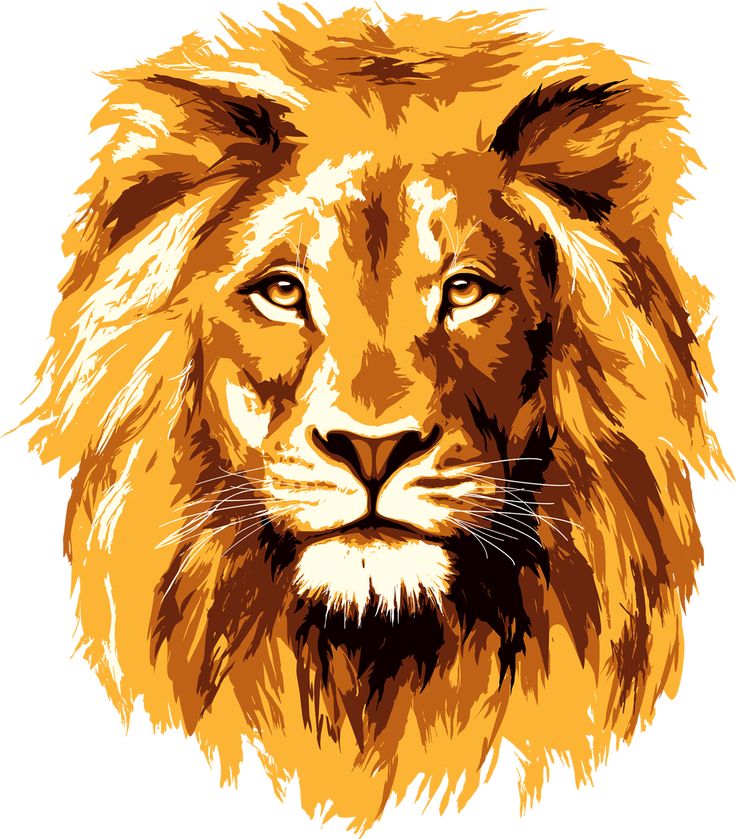
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Используя множество пикселей разных цветов, можно создать постепенный переход от одного цвета к другому; мягкое сочетание цветов. РИС.1
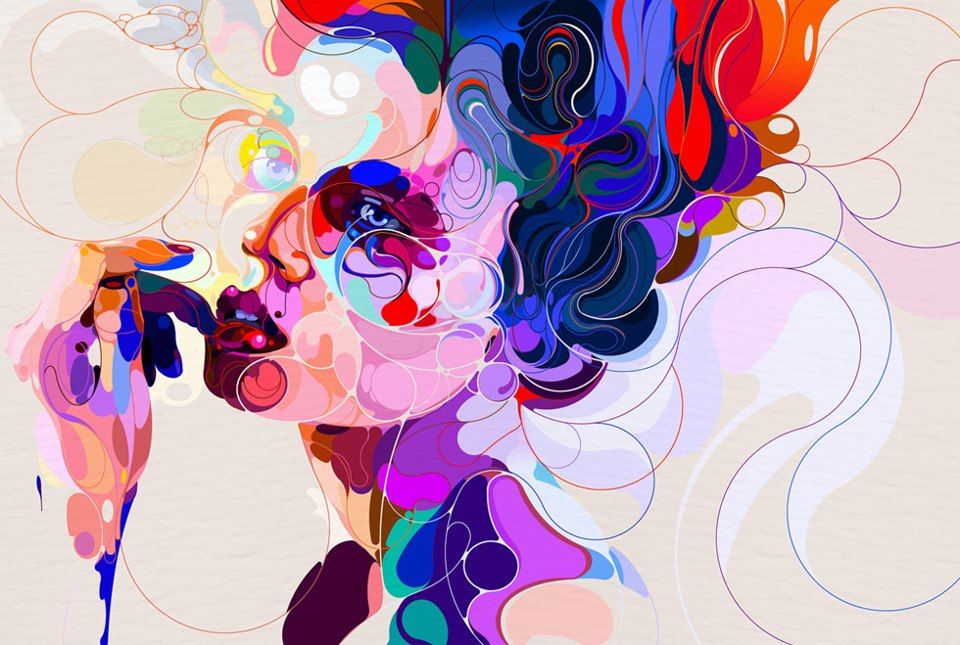
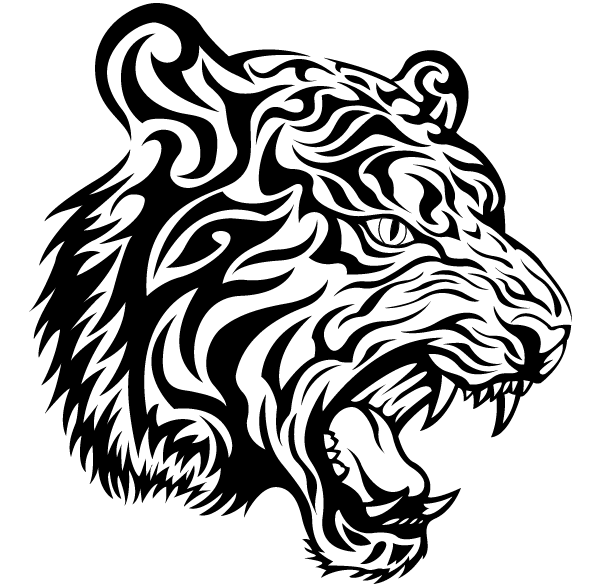
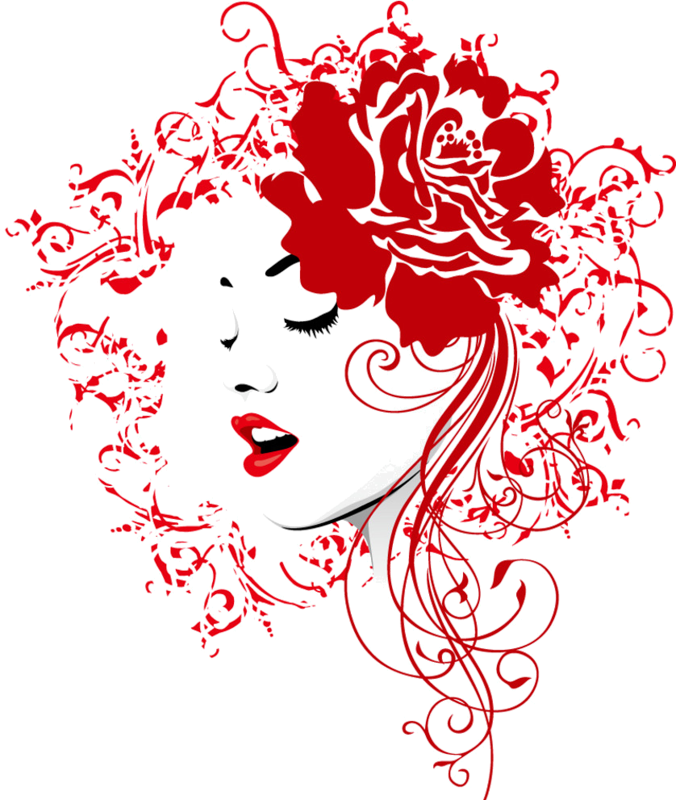
При использовании векторной программы вы рисуете контур фигур , и это похоже на создание изображения с плитками разных форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает только один цвет. РИС.2
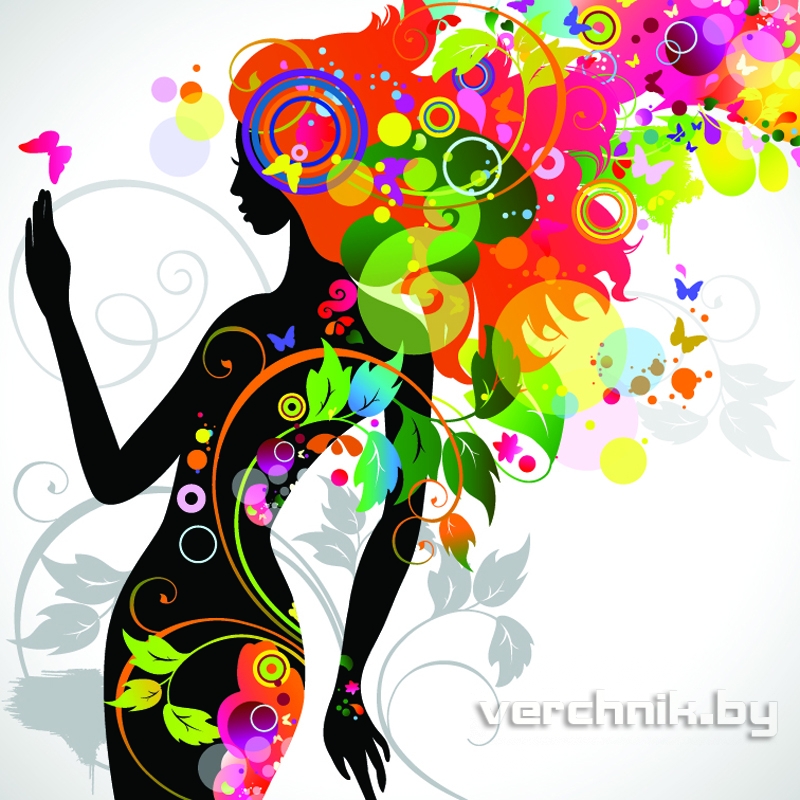
Многие изображения можно сделать с помощью растровой или векторной программы, и они будут выглядеть одинаково в обеих программах. Изображения с едва уловимой градацией одного цвета к другому будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной фигуры, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% подлинного векторного искусства, таких как резка или гравировка.
Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% подлинного векторного искусства, таких как резка или гравировка.
Фотографии представляют собой растровые изображения и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят совершенно иначе, когда они нарисованы в векторном формате. Щелкните здесь для примеров.
Растровые изображения состоят из пикселей. Пиксель — это отдельная точка или наименьший отдельный элемент в устройстве отображения. Если вы увеличите растровое изображение, вы можете начать видеть много маленьких крошечных квадратов.
Векторные изображения — это математические вычисления от одной точки к другой, которые формируют линии и фигуры. Если вы увеличите векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Когда вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются прежними, отображая одну и ту же визуальную графику независимо от размера. Векторную графику можно масштабировать до любого размера без потери качества.
Векторная графика масштабируема
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны настолько большими и с максимальным разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко превратить в графику ограниченного цвета. Ограниченное количество цветов часто требуется для некоторых процессов, таких как вышивка, виниловые вывески с трафаретной резкой и специальные рекламные товары (например, логотипы, напечатанные на чашках, ручках, бутылках и т. д.)
д.)
Векторный контур / Каркас
Векторные программы отображают изображение так, как мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта. Этот векторный контур/каркас важен для некоторых компаний, потому что он направляет оборудование, которое они используют для создания своей продукции, такое как гравировка и вырезание знаков. Для некоторых из этих процессов также важно, чтобы контуры векторов не были слишком сложными.
В целях классификации я назвал вышеперечисленное фотореалистичным вектором, векторной иллюстрацией и линейной векторной графикой.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, что позволяет изображению иметь большее сходство с оригиналом. Мы редко выполняем автотрассировку фотографий и не рекомендуем это делать. Это пример чего-то, что обычно не работает , поскольку он слишком сложен для процессов, которые руководствуются контуром вектора, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать такими, какие они есть: растровыми изображениями. Учить больше.
Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать такими, какие они есть: растровыми изображениями. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это нарисованный от руки упрощенный рисунок. Смешение цветов можно создавать в векторных программах, но на самом деле они представляют собой растровые эффекты , поэтому это изображение НЕ на 100% векторное. Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
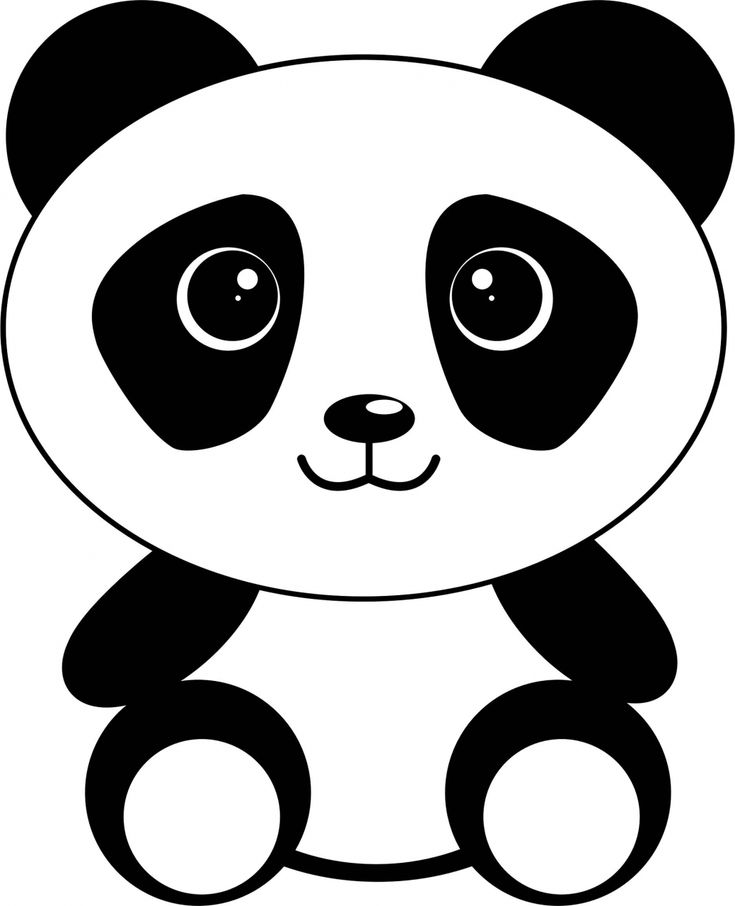
3. Векторный «штрих». Это 100% вектор; НЕТ СМЕШИВАНИЯ ЦВЕТА. Схема/каркас приемлем для всех процессов. Образцы
Подробнее о преобразовании векторов фотографий
Векторная графика общего использования
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, 3D-графики и анимации.
Мы предоставляем векторные рисунки для этих услуг:
- Специальная печать: напр. кофейные кружки, фрисби, кузи
- Вывески и транспаранты: резные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Наклейки, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и фотоподобные изображения лучше, чем векторные программы, поскольку они могут использовать большое количество различных цветовых пикселей. Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения нельзя увеличить без потери качества, принтеры требуют, чтобы вы предоставили им файлы правильного размера: 1. размер, с которым вы хотите распечатать изображение, и 2. разрешение в пикселях для данного конкретного проекта. Разрешение в пикселях — это количество пикселей в каждом дюйме, называемое ppi (пикселей на дюйм).
размер, с которым вы хотите распечатать изображение, и 2. разрешение в пикселях для данного конкретного проекта. Разрешение в пикселях — это количество пикселей в каждом дюйме, называемое ppi (пикселей на дюйм).
Размер растрового изображения, который можно напечатать и сохранить качество, зависит от двух факторов:
- размер пикселя изображения (например, 6824 пикселя в ширину и 2345 пикселов в высоту)
- пиксель разрешение : количество пикселей на дюйм (ppi), сколько пикселей на дюйм требуется для конкретного принтера
Разные типы печати требуют разного разрешения. В среднем:
Для печати на бумаге требуется не менее 300 пикселей на дюйм
Принтеры для рубашек требуют не менее 240 ppi
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть всего 20 или более 200
Как определить, какого размера растровое изображение должно быть для печати:
Умножьте требуемое разрешение на область печати.
 Пример:
Пример:Если для принтера требуется не менее 300 пикселей на дюйм, а вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей x 5 дюймов = 1500. Ваше изображение должно иметь ширину не менее 1500 пикселей.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения имеют определенное количество пикселей в пределах каждого дюйма. Изображение с разрешением 72 ppi имеет 72 пикселя на каждый дюйм. Изображение с разрешением 300 ppi имеет 300 пикселей на дюйм. Если вам требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом или большем размере (как в размере 90 238, так и в требуемом разрешении). ) Е.Г. если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).![]()
После создания изображения определенного размера вы не сможете использовать это изображение большего размера без потери качества. Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением низкого качества.
Образец растрового изображения ниже:
Как определить, какого размера ваше изображение может быть напечатано с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером. Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется разрешение 300 пикселей на дюйм (1024 ÷ 300) = изображение можно распечатать шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если у вас будут фотографические элементы с непрерывными тонами и смесями цветов, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, тогда используйте векторную программу.
Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, тогда используйте векторную программу.
В идеале компания, которая имеет дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которую можно использовать для тех специальных товаров, которые требуют векторного искусства, таких как плоттеры, граверы, виниловые вывески, рекламные товары. предметы (стаканы, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растровых и векторных изображений
Растр (битмап)
• Пиксельные
• Растровые программы лучше всего подходят для редактирования фотографий и создания непрерывных тоновых изображений с мягкими смесями цветов
• Не масштабируйте оптимально — изображение должно быть создано/отсканировано в желаемом размере использования или больше
• Большие размеры и подробные изображения соответствуют большому размеру файла
• Труднее печатать растровые изображения с использованием ограниченного количества плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения, преобразование в вектор может занять много времени
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ
• Распространенные растровые программы: редактирование фотографий / программы для рисования, такие как Photoshop & Paint Shop, GIMP (бесплатно)
Vector
• Фигуры на основе математических вычислений
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических рисунков. Для изображений, которые будут применяться к физическим продуктам.
Для изображений, которые будут применяться к физическим продуктам.
• Можно масштабировать до любого размера без потери качества
• Не зависит от разрешения: можно печатать с любым размером/разрешением
• Крупногабаритная векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшено для корректировки бюджета печати
• Векторная графика может использоваться во многих процессах и легко растрируется для использования во всех процессах
• Может быть легко преобразована в растр
• Это не лучший формат для изображений с непрерывным тоном со смесями цветов или для редактирования фотографий
• Распространенные форматы файлов векторной графики: ai, cdr, svg, eps и pdf, созданные векторными программами
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
точек на дюйм против
точек на дюйм DPI — количество точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения.