HTML теги по категориям
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Теги HTML упорядочены по категориям
= Новое в HTML5.
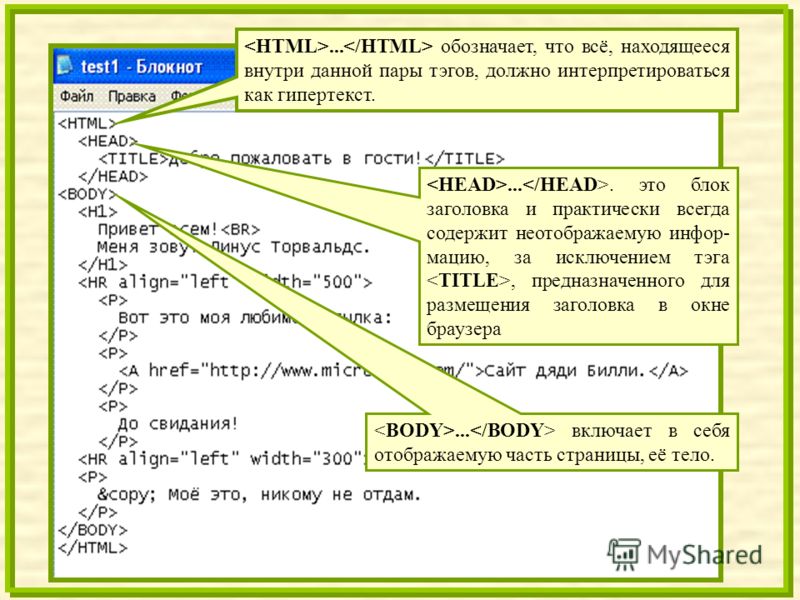
Базовый HTML-код
| Тег | Описание |
|---|---|
| <!DOCTYPE> | Определяет тип документа |
| <html> | Определяет HTML-документ |
| <head> | Определяет сведения о документе |
| <title> | Определяет заголовок документа |
| <body> | Определяет тело документа |
| <h2> to <h6> | Определяет заголовки HTML |
| <p> | Определяет абзац |
| <br> | Вставка одного разрыва строки |
| <hr> | Определяет тематическое изменение содержания |
| <!—…—> | Определяет комментарий |
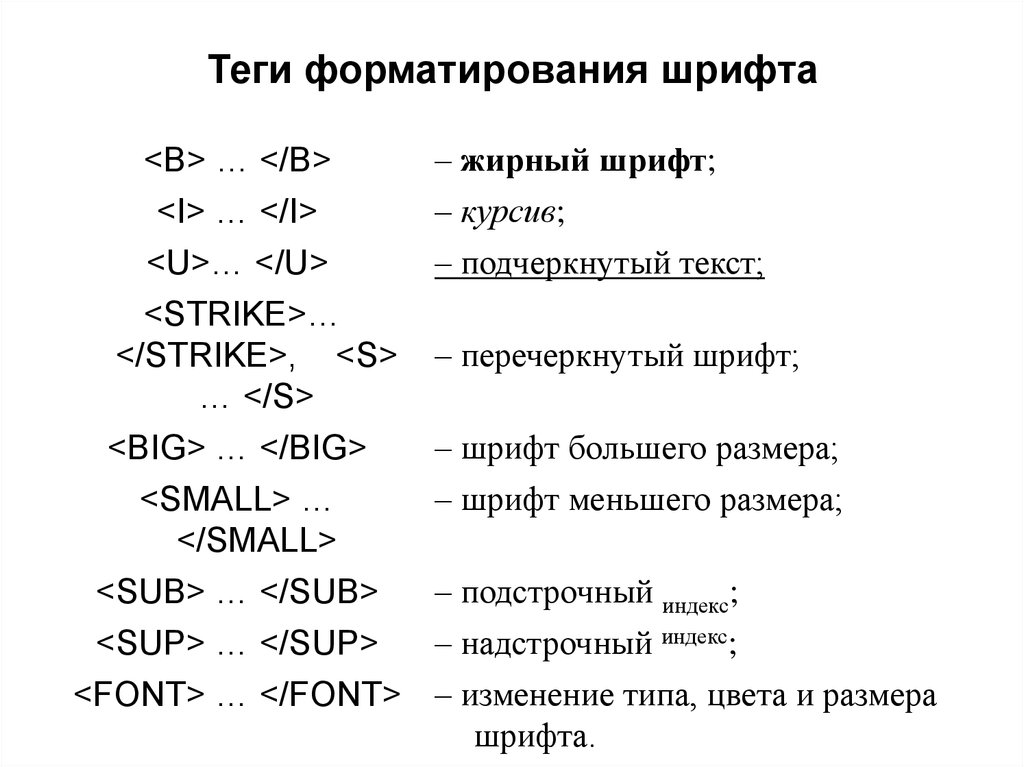
Форматирование
| Тег | Описание |
|---|---|
| <acronym> | Не поддерживается в HTML5. Определяет акроним |
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактные данные автора/владельца документа/статьи |
| <b> | Определяет полужирный текст |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет большой текст |
| <blockquote> | |
| <center> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <del> | Определяет текст, который был удален из документа |
| <dfn> | Представляет определяющий экземпляр термина |
| <em> | Определяет подчеркнутый текст |
| <font> | Не поддерживается в HTML5. Определяет шрифт, цвет и размер текста |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <mark> | Определяет выделенный/выделенный текст |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <small> | Определяет меньший текст |
| <strike> | Не поддерживается в HTML5. Использовать <del> or <s> Вместо. Использовать <del> or <s> Вместо.Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <sub> | Определяет текст с подстрочным текстом |
| <sup> | Определяет текст с надписью |
| <template> | Определяет шаблон |
| <time> | Определяет дату и время |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <var> | Определяет переменную |
| <wbr> | Определяет возможный разрыв строки |
Формы и ввод
| Тег | Описание |
|---|---|
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <input> | Определяет элемент управления вводом |
| <textarea> | Определяет многострочный элемент управления вводом (область текста) |
| <button> | Определяет нажатую кнопку |
| <select> | Определяет раскрывающийся список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <label> | Определяет метку для <input> Элемента |
| <fieldset> | группирует связанные элементы в форме |
| <legend> | Определяет заголовок для <fieldset> Элемента |
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <output> | Определяет результат вычисления |
Рамки
| Тег | Описание |
|---|---|
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в фрейме |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают рамки |
| <iframe> | Определяет встроенный фрейм |
Изображения
| Тег | Описание |
|---|---|
| <img> | Определяет изображение |
| <map> | Определяет изображение на стороне клиента-карты |
| <area> | Определяет область внутри изображения-карты |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <figcaption> | Определяет заголовок для <figure> Элемента |
| <figure> | Указывает автономное содержимое |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <svg> | Определяет контейнер для графики SVG |
Аудио/видео
| Тег | |
|---|---|
| <audio> | Определяет звуковое содержимое |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video>, <audio> И <picture>) |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video> И <audio>) |
| <video> | Определяет видео или фильм |
Ссылки
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
| <link> | Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) |
| <nav> | Определяет навигационные ссылки |
Списки
| Тег | Описание |
|---|---|
| <ul> | Определяет неупорядоченный список |
| <ol> | Определяет упорядоченный список |
| <li> | Определяет элемент списка |
| <dir> | Не поддерживается в HTML5. Использовать <ul> Вместо. Использовать <ul> Вместо.Определяет список каталогов |
| <dl> | Определяет список описания |
| <dt> | Определяет термин/имя в списке описания |
| <dd> | Определяет описание термина/имени в списке описания |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
Таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <caption> | Определяет заголовок таблицы |
| <th> | Определяет ячейку заголовка в таблице |
| <tr> | Определяет строку в таблице |
| <td> | Определяет ячейку в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <col> | Задает свойства столбца для каждого столбца в <colgroup> Элемента |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
Стили и семантика
| Тег | Описание |
|---|---|
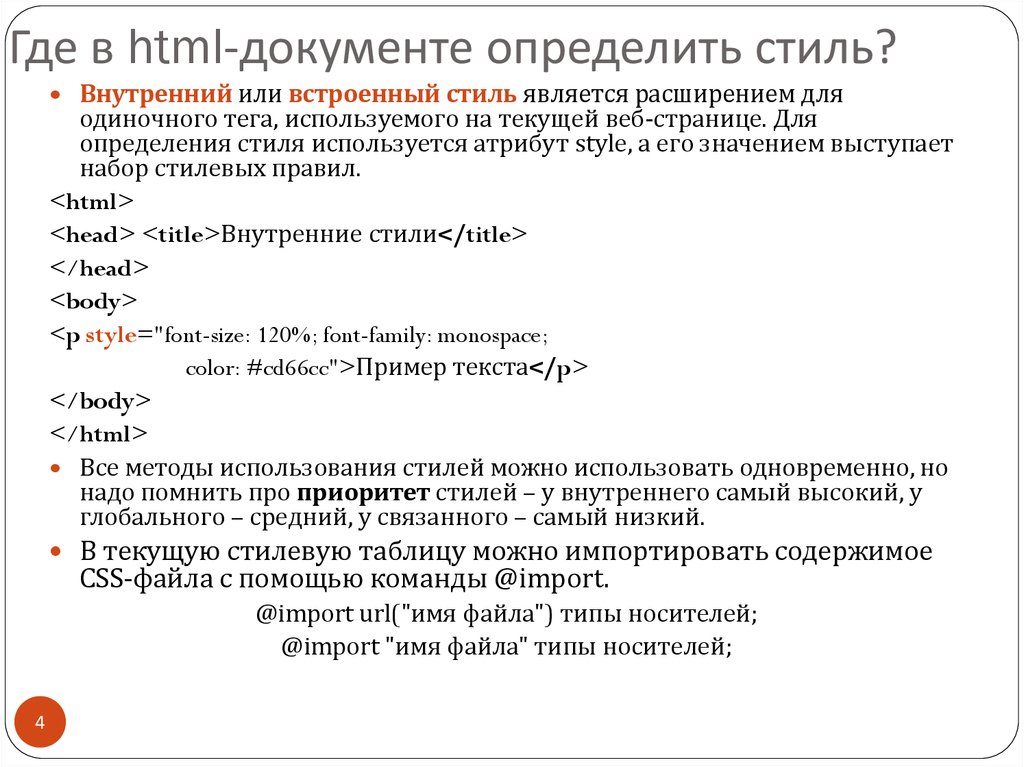
| <style> | Определяет сведения о стиле для документа |
| <div> | Определяет раздел в документе |
| <span> | Определяет раздел в документе |
| <header> | Определяет заголовок документа или раздела |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <main> | Указывает основное содержимое документа |
| <section> | Определяет раздел в документе |
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dialog> | Определяет диалоговое окно или окно |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
Мета Инфо
| Тег | Описание |
|---|---|
| <head> | Определяет сведения о документе |
| <meta> | Определяет метаданные HTML-документа |
| <base> | Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
Программирование
| Тег | Описание |
|---|---|
| <script> | Определяет сценарий на стороне клиента |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <applet> | Не поддерживается в HTML5. Использовать <embed> или <object> Вместо. Определяет встроенный апплет |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <object> | Определяет внедренный объект |
| <param> | Определяет параметр для объекта |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Введение в HTML — тест 2
Главная / Программирование / Введение в HTML / Тест 2
Упражнение 1:
Номер 1
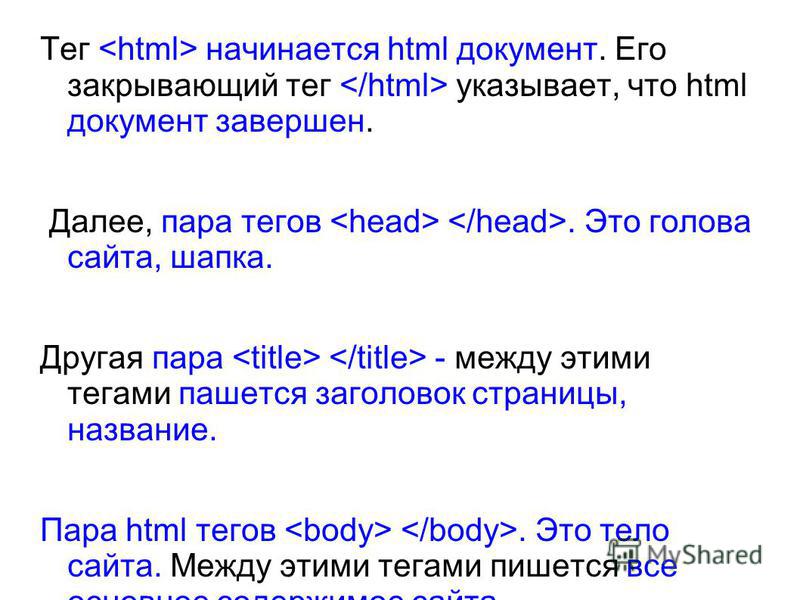
Какой тэг определяет документ HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) META  
Номер 2
Какой тэг определяет тело документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) META  
Номер 3
Какой тэг определяет заголовок документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) ISINDEX  
Упражнение 2:
Номер 1
Какой тег используется для индексирования документов в поисковых системах?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) META  
Номер 2
Какой тег служит для именования документа в World Wide Web?
Ответ:
 (1) BASE  
 (2) META  
 (3) HEAD  
 (4) TITLE  
Номер 3
Какой тег служит для определения базового URL для гипертекстовых ссылок документа, заданных в неполной форме?
Ответ:
 (1) BODY  
 (2) META  
 (3) BASE  
 (4) TITLE  
Упражнение 3:
Номер 1
Найдите ошибочное определение гиперссылки.
Ответ:
 (1) <a HREF="intuit.htm" TARGET="left">intuit</a>  
 (2) <a HREF="intuit.htm">intuit</a>  
 (3) <a TARGET="intuit.htm" href="new">intuit</a>  
Номер 2
В каких примерах правильно организован синтаксис тега BASE?
Ответ:
 (1) <BASE HREF="http://www.intuit.ru/intro.html" TARGET=new>  
 (2) <BASE HREF="http://www.   intuit.ru/intro.html">
intuit.ru/intro.html">
 (3) <BASE A HREF=intuit.ru/intro.html>  
Номер 3
Какой тэг содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа?
Ответ:
 (1) ISINDEX  
 (2) HEAD  
 (3) META  
 (4) BODY  
Упражнение 4:
Номер 1
Запретить кэширование документа можно с помощью...
Ответ:
 (1) <META HTTP-EQUIV="Pragma" CONTENT="cache">  
 (2) <META HTTP-EQUIV="Pragma" CONTENT="no-cache">  
 (3) <META HTTP-EQUIPT="Pragma" CONTENT="no-cache">  
 (4) <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">  
Номер 2
Какие функции можно реализовать с помощью элемента разметки META?
Ответ:
 (1) запрет кэширования документа 
 (2) поддержка скриптов 
 (3) запрет на хранение документа после пересылки 
Номер 3
Найдите правильный способ привязки внешней таблицы стилей к документу.
Ответ:
 (1) <LINK REL="stylesheet" href="../css/style.css" TYPE="text/css">  
 (2) <LINK HREF="stylesheet" href="../css/style.css" TYPE="text/css">  
 (3) <LINK REL="stylesheet" rel="../css/style.css" TYPE="text/css">  
Упражнение 5:
Номер 1
Какой из приведенных тегов описывает тело классической модели документа?
Ответ:
 (1) <HEAD>  
 (2) <BODY CONTENT>  
 (3) <BODY>  
 (4) <HTML>  
Номер 3
Какой тэг предназначен для размещения описателей стилей?
Ответ:
 (1) STYLE  
 (2) HEAD  
 (3) BODY  
 (4) ISINDEX  
Упражнение 6:
Номер 1
Какой тэг служит для размещения кода JavaScript?
Ответ:
 (1) STYLE  
 (2) META  
 (3) SCRIPT  
Номер 2
Выберите вариант корректного описания синтаксиса тегаSCRIPT.
Ответ:
 (1) <SCRIPT TYPE="тип_языка_программирования">текст программы</SCRIPT>  
 (2) <SCRIPT TYPE=тип_документа>текст программы</SCRIPT>  
 (3) <SCRIPT NAME=язык_программирования>текст программы</SCRIPT>  
Номер 3
Укажите неверные варианты описания синтаксиса тега SCRIPT.
Ответ:
 (1) <SCRIPT TYPE=тип_языка_программирования>текст программы</SCRIPT>  
 (2) <SCRIPT TYPE=тип_документа >текст программы</SCRIPT>  
 (3) <SCRIPT NAME=язык_программирования>текст программы</SCRIPT>  
Главная / Программирование / Введение в HTML / Тест 2
Основы работы с HTML — тест 1
Основы работы с HTML — тест 1Решение тестов Intuit
игра брюс 2048
Главная / Интернет-технологии / Основы работы с HTML / Тест 1
Упражнение 1:
Номер 1
Какой тег определяет документ HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) CODE  
Номер 2
Какой тег определяет тело документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) CODE  
Номер 3
Какой тег определяет заголовок документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) CODE  
Упражнение 2:
Номер 1
Выберите самый крупный заголовок:
Ответ:
 (1) <h2>Заголовок</h2>  
 (2) <h3>Заголовок</h3>  
 (3) <h4>Заголовок</h4>  
Номер 2
Выберите самый мелкий заголовок из представленных ниже:
Ответ:
 (1) <h2>Заголовок</h2>  
 (2) <h3>Заголовок</h3>  
 (3) <h4>Заголовок</h4>  
 (4) <H5>Заголовок</H5>  
Номер 3
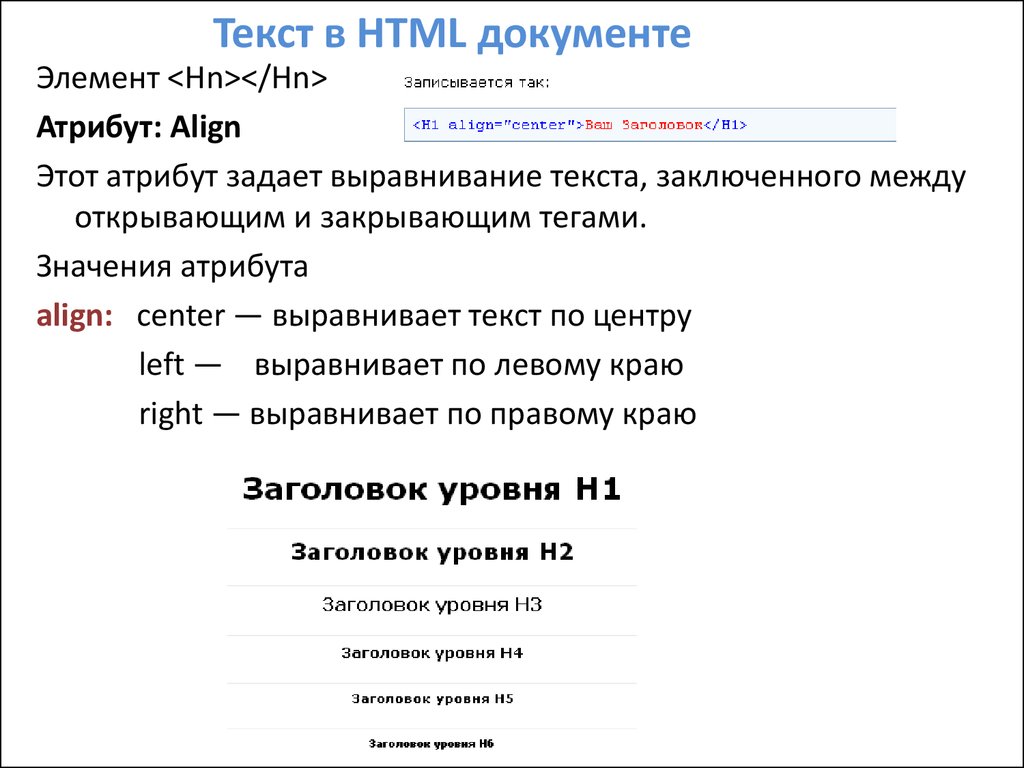
Как произвести выравнивание заголовка по обоим (левому и правому) краям?
Ответ:
 (1) <h2 align="justify">  
 (2) <h2 align="left">  
 (3) <h2 align="right">  
 (4) <h2 align="center">  
Упражнение 3:
Номер 3
Какой тег вставляет горизонтальную линейку?
Ответ:
 (1) BR  
 (2) P  
 (3) HR  
 (4) LINE  
Упражнение 4:
Номер 3
Сколько пустых строк введется между словами "hello" и "world" в коде <p>hello</p><p>world</p>?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Упражнение 5:
Номер 1
Какой атрибут тега BODY позволяет задать цвет фона страницы?
Ответ:
 (1) color  
 (2) set  
 (3) bgcolor  
 (4) clr  
Номер 2
Укажите вариант корректной установки цвета фона страницы?
Ответ:
 (1) <body bgcolor="yellow">  
 (2) <body color="yellow">  
 (3) <body cl="yellow">  
 (4) <head bgcolor="yellow">  
Номер 3
Какой тег определяет комментарий?
Ответ:
 (1) BR  
 (2) P  
 (3) <!-- -->  
 (4) <!>  
Главная / Интернет-технологии / Основы работы с HTML / Тест 1
Введение в HTML ответы на тесты Интуит
VTone — ответы на интуит
Главная / Введение в HTML
Курс посвящен изучению языка гипертекстовой разметки HTML.
- # Укажите, что является интерпретатором языка HTML?
- # HTML — это:
- # В чем разница между понятиями «элемент разметки» и «контейнер»?
- # В каких случаях необходимо применение CER (Character Entity Reference)?
- # Что означает DTD (Document Type Definition)? <!DOCTYPE HTML PUBLIC «- //W3C//DTD HTML 4.0 Transitional//EN»>
- # Найдите ошибочные примеры описания гиперссылки:
- # Отметьте верное утверждение:
- # Укажите основные группы тегов языка HTML:
- # Найдите неверные фрагменты кода:
- # Какой тэг определяет документ HTML?
- # Какой тэг определяет тело документа HTML?
- # Какой тэг определяет заголовок документа HTML?
- # Какой тег используется для индексирования документов в поисковых системах?
- # Какой тег служит для именования документа в World Wide Web?
- # Какой тег служит для определения базового URL для гипертекстовых ссылок документа, заданных в неполной форме?
- #
Найдите ошибочное определение гиперссылки.

- # В каких примерах правильно организован синтаксис тега BASE?
- # Какой тэг содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа?
- # Запретить кэширование документа можно с помощью…
- # Какие функции можно реализовать с помощью элемента разметки META?
- # Найдите правильный способ привязки внешней таблицы стилей к документу.
- # Какой из приведенных тегов описывает тело классической модели документа?
- # Какой тэг предназначен для размещения описателей стилей?
- # Какой тэг служит для размещения кода JavaScript?
- #
Выберите вариант корректного описания синтаксиса тега SCRIPT.

- # Укажите неверные варианты описания синтаксиса тега SCRIPT.
- # Какой атрибут тэга BODY позволяет задать цвет фона страницы?
- # Какие из приведенных тегов являются тегами управления разметкой?
- # Какие из приведенных тегов являются тегами, управляющими формой отображения текста?
- # Какой из приведенных тегов является тегом, характеризующим тип информации?
- # Какие из приведенных тегов HTML начинают вывод текста с новой строки на странице?
- #
Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.
 html на другой документ?
html на другой документ? - # Выберите вариант корректной установки цвета фона страницы.
- # Имеется сервер http://intuit.ru, на котором находятся два документа: http://intuit.ru/intuit.html и http://intuit.ru/intuit/detail.html. Какая из приведенных форм записи ссылки из первого документа на второй документ является верной?
- # Какой URL будет сформирован для ссылки в приведенном фрагменте? <BASE HREF=»http://intuit.ru/»> <BODY> <A HREF=»doc1.html»>Документ 1</A> </BODY>
- # Какой из приведенных тегов позволяет создавать ненумерованные списки?
- # Какой из приведенных тегов позволяет создавать нумерованные списки?
- # Какие из приведенных тегов позволяют создавать списки определений?
- # Какие из приведенных тегов HTML позволяют изменять параметры шрифта?
- # Какая из приведенных гипертекстовых ссылок представляет наиболее полную форму записи URL?
- # Укажите правильные варианты описания гиперссылки:
- # Какой атрибут тега BODY позволяет изменять цвет текста?
- # Какой атрибут тега <IMG> указывает файл изображения и путь к нему?
- # Какой тег позволяет вставить графическое изображение в HTML-документ?
- #
Выберите корректный пример вставки изображения в HTML-документ.

- # Какие значения атрибута ALIGN используются для определения положения изображения относительно окружающего текста?
- # Какой атрибут тега <IMG> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
- # Какой атрибут тега <IMG> задает вертикальное расстояние между строками текста и изображением?
- # Какие теги допускают использование изображений?
- # Укажите правильный вариант определения изображения в качестве гиперссылки.
- #
Укажите ошибочные варианты определения изображения в качестве гиперссылки.

- # Какой из приведенных тегов описывает активное изображение?
- # Какие из приведенных тегов неверно описывают активное изображение?
- # Какие атрибуты принадлежат тегу <IMG>?
- # Какой из приведённых ниже фрагментов кода выведет в окне обозревателя изображение размером 100 на 200 пикселей?
- # Укажите верный способ определения карты изображения:
- # Укажите неправильный способ определения карты изображения:
- # Какой атрибут принадлежит тегу <AREA>?
- # С помощью каких тегов описывается таблица и ее элементы?
- # Как объединить несколько ячеек таблицы?
- # Как задать цвет фона для строки таблицы?
- # Как указать выравнивание текста в ячейке таблицы?
- # Как задать фоновое изображение для таблицы?
- # Что определяет атрибут CELLPADDING у элемента разметки TABLE?
- # Что определяет атрибут CELLSPACING у элемента разметки TABLE?
- # Что определяет атрибут BACKGROUND у элемента разметки TABLE?
- # Какой из приведенных фрагментов кода выводит таблицу с одной строкой и тремя ячейками?
- # Какой из приведенных фрагментов кода выводит таблицу с тремя строками?
- # Какой из приведенных фрагментов кода выводит таблицу с двумя строками и двумя ячейками в каждой строке?
- # В какой таблице текст выравнен по левому краю ячеек?
- # В какой таблице текст выравнен по правому краю ячеек?
- # В какой таблице текст выровнен по центру ячеек?
- # В какой таблице фон ячеек будет красным?
- # В какой таблице ширина промежутков между ячейками составит 20 пикселей?
- # В какой таблице ширина промежутков между границами ячеек и текстом в ячейке составит 20 пикселей?
- # В каком примере корректно описан элемент TR?
- # В каких случаях атрибут выравнивания align имеет более высокий приоритет?
- # В каких случаях атрибут valign имеет более высокий приоритет?
- # С помощью какого контейнера задается форма?
- # Какие методы можно применять для отправки формы?
- # С помощью какого атрибута элемента FORM указывается адрес, куда отправлять данные формы?
- # Какие контейнеры используются для задания элементов формы?
- # Какой атрибут элемента INPUT отвечает за тип элемента ввода формы?
- # Какой из перечисленных элементов формы является необходимым для передачи формы на сервер?
- # Какие теги используются для создания текстовых полей ввода в форме?
- # Какой атрибут из перечисленных принадлежит тегу INPUT:
- # С помощью какого элемента можно создавать выпадающие списки в формах?
- # Какой из приведенных тегов используется при создании элементов с возможностью выбора нескольких вариантов одновременно?
- # Какой из приведенных тегов создает неотображаемый элемент в форме?
- # Какой из приведенных фрагментов кода создает переключатель?
- # В каких примерах данные формы будут переданы обработчику как часть URL?
- # В каком случае форма будет отправлена методом «post»?
- # Какой атрибут элемента FORM определяет список кодировок для вводимых данных?
- # Укажите варианты, в которых правильно определён обработчик формы:
- # С помощью какого контейнера задается фреймовая структура документа?
- #
Допустимо ли следующее использование элемента FRAME?
<HTML>
<FRAME SRC=»main.
 html»>
<FRAMESET ROW=»20%, *»>
<FRAME SRC=»frame1.html»>
<FRAME SRC=»frame2.html»>
</FRAMESET>
</HTML>
html»>
<FRAMESET ROW=»20%, *»>
<FRAME SRC=»frame1.html»>
<FRAME SRC=»frame2.html»>
</FRAMESET>
</HTML> - # С помощью каких атрибутов тега FRAMESET возможно указать кадровую структуру фреймового документа?
- # Какой пример кода определяет вывод вертикальных фреймов?
- # Какой пример кода определяет вывод горизонтальных фреймов?
- # Укажите вариант, в котором описано значение атрибута rows элемента FRAMESET по умолчанию:
- # Укажите вариант, в котором описано значение атрибута cols элемента FRAMESET по умолчанию:
- # В каком примере FRAMESET делит экран на два горизонтальных фрейма?
- # В каком примере второй столбец = 250 пикселов, первый = 25% и третий = 75% от оставшегося пространства?
- # В каких примерах определены таблицы фреймов из 2 строк и 3 столбцов?
- # В каких примерах внешний FRAMESET делит доступное пространство на три столбца, а внутренний FRAMESET делит второй фрейм на два ряда неравной высоты?
- # В каком случае возможность прокрутки окна фрейма будет доступна всегда?
- # Какой атрибут элемента FRAME определяет ссылку на длинное описание фрейма?
- # В каких случаях возможность прокрутки окна фрейма будет всегда недоступна?
- # В каких случаях возможность прокрутки окна фрейма будет предоставляться при необходимости?
- # При задании какого атрибута браузер будет рисовать разделитель между этим фреймом и каждым смежным фреймом?
- # Для каких элементов может быть установлен атрибут target?
- # Какой атрибут определяет имя фрейма, в котором будет открыт документ?
- # Установив какой атрибут, можно ссылаться на него как на «target» для ссылок, определенных в других элементах?
Ответы на тесты Интуит «Основы работы с HTML»
Помощь с дистанционным обучением
Получи бесплатный расчет за 15 минут
Введите контактный e-mail:
Введите номер телефона
Что требуется сделать?
Каким способом с Вами связаться?:
Телефон
Напишем вам на вашу почту
Перезвоним вам для уточнения деталей
Перезвоним вам для уточнения деталей
или напишите нам прямо сейчас
Написать в WhatsApp
Выберите самый мелкий заголовок из представленных ниже:
- <h3>Заголовок</h3>
- (Правильный ответ) <H5>Заголовок</H5>
- <h2>Заголовок</h2>
- <h4>Заголовок</h4>
Сколько пустых строк введется между словами «hello» и «world» в коде <p>hello</p><p>world</p>?
- 3
- 2
- 4
- (Правильный ответ) 1
Какой тег определяет тело документа HTML?
- HTML
- HEAD
- (Правильный ответ) BODY
- CODE
Какой тег вставляет горизонтальную линейку?
- P
- BR
- (Правильный ответ) HR
- LINE
Какой тег определяет комментарий?
- BR
- (Правильный ответ) <!— —>
- <!>
- P
Какой тег определяет документ HTML?
- (Правильный ответ) HTML
- CODE
- HEAD
- BODY
Укажите вариант корректной установки цвета фона страницы?
- <body cl=»yellow»>
- <head bgcolor=»yellow»>
- (Правильный ответ) <body bgcolor=»yellow»>
- <body color=»yellow»>
Как добавить всплывающую подсказку для элемента INS?
- <INS datetime=»1994-11-05T08:15:30-05:00″ style=»text»>любой текст</INS>
- (Правильный ответ) <INS datetime=»1994-11-05T08:15:30-05:00″ title=»text»>любой текст</INS>
- <INS datetime=»1994-11-05T08:15:30-05:00″ cite=»text»>любой текст</INS>
В каком примере текст будет помечен как образец?
- <STRONG>это образец</STRONG>
- (Правильный ответ) <SAMP>это образец</SAMP>
- <VAR>это образец</VAR>
В каком примере обозначен акроним?
- (Правильный ответ) <ACRONYM title=»и так далее»>и тд.
 </ACRONYM>
</ACRONYM> - <ABBR title=»Abbreviation»>abbr.</ABBR>
- <CITE title=»World Wide Web»>WWW</CITE>
Как выделить переменную в тексте кода?
- <P><KBD>var a;</KBD> это переменная
- <P><CITE>var a;</CITE> это переменная
- <P><ABBR>var a;</ABBR> это переменная
- (Правильный ответ) <P><VAR>var a;</VAR> это переменная
В каком примере описан подиндекс?
- (Правильный ответ) <SUB>этот текст отображен подиндексом</SUB>
- <SUBINDEX>этот текст отображен надиндексом</SUBINDEX>
- <SUP>этот текст отображен подиндексом</SUP>
Укажите вариант, в котором значение атрибута rows соответствует его значению по умолчанию:
- <FRAMESET rows=»35%, 65%»>
- (Правильный ответ) <FRAMESET rows=»100%»>
- <FRAMESET rows=»25%, 75%»>
Какие разделы содержат набор фреймов?
- <BODY>
- (Правильный ответ) <FRAMESET>
- <TITLE>
Определите корректно описанную последовательность вложенности элементов:
- <BODY><FRAME></FRAME></BODY>
- <BODY><FRAMESET></FRAMESET></BODY>
- (Правильный ответ) <FRAMESET><FRAME></FRAMESET>
В каком элементе находится базовый URL c высшим приоритетом?
- <META>
- (Правильный ответ) <BASE>
- <A>
В каком примере определяется гиперссылка и одновременно создается именованный якорь?
- (Правильный ответ) <A name=»first» href=»http://www.
 intuit.ru/index.html»>…</A>
intuit.ru/index.html»>…</A> - <A type=»first» href=»http://www.intuit.ru/index.html»>…</A>
- <A rev=»first» href=»http://www.intuit.ru/index.html»>…</A>
Укажите вариант, в котором полоса прокрутки будет отображаться всегда:
- <FRAME scrolling=»no»>
- (Правильный ответ) <FRAME scrolling=»yes»>
- <FRAME scrolling=»auto»>
В каком примере определена таблица фреймов с двумя строками и тремя столбцами?
- <FRAMESET rows=»25%,65%,15%» cols=»50%,50%»>
- <FRAMESET rows=»50%,50%» cols=»50%,50%»>
- (Правильный ответ) <FRAMESET rows=»25%,75%» cols=»33%,34%,33%»>
Какой элемент позволяет описать базовый URL?
- <LINK>
- (Правильный ответ) <BASE>
- <A>
Выберите корректно описанные гиперссылки:
- (Правильный ответ) <A href=»http://www.
 intuit.ru/help»>
intuit.ru/help»> - <HYPERLINK href=»http://www.intuit.ru/course.html#first»>
- (Правильный ответ) <A href=»http://www.intuit.ru»>
Внутри какого элемента может присутствовать тег А?
- (Правильный ответ) <BODY>
- <HEAD>
- <TITLE>
В какой таблице ширина промежутков между ячейками составит 20 пикселей?
- (Правильный ответ) <table cellspacing=»»20″»> <tr > <td>text</td> <td>text</td> </tr></table>
- <table gridspacing=»»20″»> <tr > <td>text</td> <td>text</td> </tr></table>
- <table cellpadding=»»20″»> <tr > <td>text</td> <td>text</td> </tr></table>
Какой из приведенных фрагментов кода выводит таблицу с тремя строками?
- <table><tr> <td></td> <td></td> <td></td></tr></table>
- <table><tr> <td rowspan=3> </td></tr></table>
- <table><tr> <td colspan=3> </td></tr></table>
- (Правильный ответ) <table><tr> <td></td></tr><tr> <td></td></tr><tr> <td></td></tr></table>
В какой таблице текст выравнен по правому краю ячеек?
- <table align=»»left»»> <tr align=»»right»»> <td>text</td> <td>text</td> </tr> <tr> <td>text</td> <td>text</td> </tr></table>
- (Правильный ответ) <table align=»»left»»> <tr align=»»right»»> <td align=»»right»»>text</td> <td align=»»right»»>text</td> </tr> <tr align=»»left»»> <td align=»»right»»>text</td> <td align=»»right»»>text</td> </tr></table>
- <table align=»»center»» width=»»300″»> <tr align=»»left»»> <td>text</td> <td>text</td> </tr> <tr> <td>text</td> <td>text</td> </tr></table>
В каких случаях атрибут выравнивания align имеет более высокий приоритет?
- <TABLE align=»left»>
- <COL align=»left»>
- (Правильный ответ) <TH align=»left»>
Что определяет атрибут BORDER у элемента разметки TABLE?
- вид границы
- (Правильный ответ) ширину границы
- ширину ячейки
- расстояние между ячейками
- расстояние от содержания до границы ячейки
В каких примерах корректно описан элемент TR?
- <TR><TD>ячейка1</TR></TD>
- (Правильный ответ) <TR><TH>ячейка1</TH><TH>ячейка2</TH></TR>
- (Правильный ответ) <TR><TD>ячейка1</TD></TR>
Что определяет атрибут BACKGROUND у элемента разметки TABLE?
- ширину ячейки
- вид границы
- (Правильный ответ) фоновое изображение
- расстояние от содержания до границы ячейки
- расстояние между ячейками
С какого элемента начинается список определений?
- (Правильный ответ) <DL>
- <UL>
- <OL>
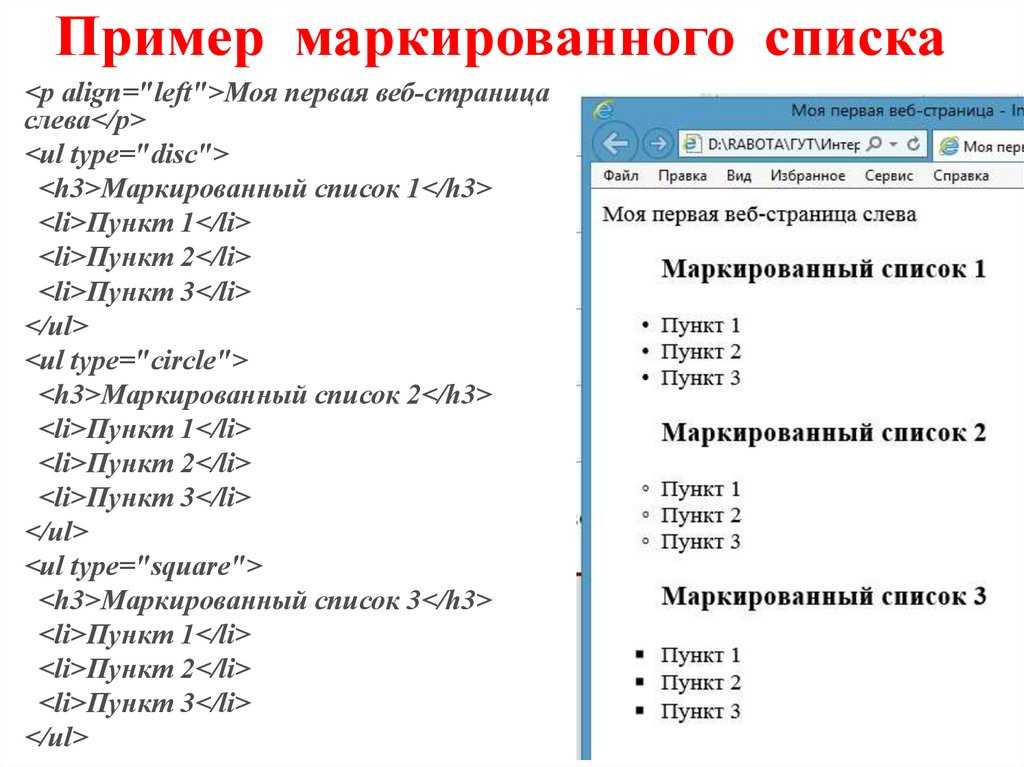
В каких примерах элементы неупорядоченного списка, маркируются пустыми кружками?
- <OL type=»circle»>
- <DL type=»circle»>
- (Правильный ответ) <UL type=»circle»>
Как устанавливается номер текущего элемента списка?
- <LI value=»i»>
- (Правильный ответ) <LI value=»1″>
- (Правильный ответ) <LI value=»10″>
В каком примере неупорядоченный список вложен в упорядоченный список?
- <UL><LI> А<LI> Б<OL><LI> В<LI> Г</OL></UL>
- <DL><DT> А<DD> Б<UL><LI> В<LI> Г</UL></DL>
- (Правильный ответ) <OL><LI> А<LI> Б<UL><LI> В<LI> Г</UL></OL>
Какой из приведенных примеров нумерует список заглавнымии римскими цифрами?
- <UL type=»i»>
- (Правильный ответ) <OL type=»I»>
- <DL type=»i»>
В каких примерах список определений использован корректно?
- (Правильный ответ) <DL><DT> А<DD> Б<UL><LI> …первый элемент списка…<LI> …второй элемент списка…</UL></DL>
- <DL><DT> А</DT><DD> Б</DD><DL><DT> В</DT><DD> Г</DD></DL></DL>
- (Правильный ответ) <DL><DT>Hacker</DT><DD>a clever programmer</DD></DL>
Для выбора файла можно использовать код:
- <form> Выбрать файл: <input file=»»checked»» size=»»80″»></form>
- <form> Выбрать файл: <input type=»»url»» size=»»80″»></form>
- (Правильный ответ) <form> Выбрать файл: <input type=»»file»» size=»»80″»></form>
Значение защищенного поля (пароля) тега input задается:
- значением password атрибута user
- (Правильный ответ) значением password атрибута type
- атрибутом password
Отметьте верное утверждение:
- (Правильный ответ) значение текстового поля тега input по умолчанию задается атрибутом value
- ширина текстового поля тега input задается атрибутом length
- минимальная ширина текстового поля тега input задается атрибутом minlength
Отметьте верные утверждения:
- (Правильный ответ) максимальное количество символов разрешенных в тексте input задается атрибутом maxlength
- ширина текстового поля тега input задается атрибутом width
- (Правильный ответ) ширина текстового поля тега input задается атрибутом size
Отметьте верное
- код textarea rows=»7″ cols=»30″ задает 6 видимых строк и 29 столбцов
- (Правильный ответ) для описания текстовой многострочной области используется тег textarea
- (Правильный ответ) количество видимых строк и столбцов текстовой многострочной области задаются атрибутами rows и cols
Как определить ссылку на полное описание изображения?
- <A src=»sitemap.
 gif» longdesc=»http://www.intuit.ru/index.html»>
gif» longdesc=»http://www.intuit.ru/index.html»> - <APPLET src=»sitemap.gif» longdesc=»http://www.intuit.ru/index.html»>
- <IFRAME src=»sitemap.gif» longdesc=»http://www.intuit.ru/index.html»>
- (Правильный ответ) <IMG src=»sitemap.gif» longdesc=»http://www.intuit.ru/index.html»>
Укажите корректные примеры использования карт изображений:
- (Правильный ответ) <AREA href=»search.html» alt=»Search» shape=»rect» coords=»184,0,276,28″>
- (Правильный ответ) <AREA href=»guide.html» alt=»Access Guide» shape=»rect» coords=»0,0,118,28″>
- (Правильный ответ) <AREA href=»shortcut.html» alt=»Go» shape=»circle» coords=»184,200,60″>
- <AREA href=»top10.html» alt=»Top Ten» shape=»polygon» coords=»276,0,276,28,100,200,50,50,276,0″>
Какой тег описывает клиентские карты изображений?
- <PARAM>
- (Правильный ответ) <MAP>
- <OBJECT>
Какой атрибут тега IMG определяет размещение ресурса изображения?
- valign
- align
- (Правильный ответ) src
Как прижать объект к левому краю, чтобы последующий текст обтекал объект справа?
- <IMG align=»justify»
- (Правильный ответ) <IMG align=»left»>
- <IMG align=»center»
В каком примере описан документ как набор фреймов?
- <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.
 01//EN»
«http://www.w3.org/TR/html4/strict.dtd»>
01//EN»
«http://www.w3.org/TR/html4/strict.dtd»> - (Правильный ответ) <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»>
- <!DOCTYPE HTML PUBLIC «-//W3C//ENTITIES Symbols//EN//HTML» «http://www.w3.org/TR/html4/HTMLsymbol.ent»>
Выберите самый крупный заголовок:
- <h4>Заголовок</h4>
- (Правильный ответ) <h2>Заголовок</h2>
- <h3>Заголовок</h3>
Укажите абсолютный URL:
- (Правильный ответ) <A href=»http://www.intuit.ru/help/index.html#first»>
- (Правильный ответ) <A href=»http://www.intuit.ru»>
- <LINK href=»http://www.intuit.ru/course.html»>
С помощью какого элемента можно однократно установить целевой фрейм для нескольких ссылок?
- (Правильный ответ) <BASE>
- <FRAME>
- <LINK>
Помощь с дистанционным обучением
Получи бесплатный расчет за 15 минут
Введите контактный e-mail:
Введите номер телефона
Что требуется сделать?
Каким способом с Вами связаться?:
Телефон
Напишем вам на вашу почту
Перезвоним вам для уточнения деталей
Перезвоним вам для уточнения деталей
или напишите нам прямо сейчас
Написать в WhatsApp
Ответы на тесты Интуит «Введение в HTML»
Помощь с дистанционным обучением
Получи бесплатный расчет за 15 минут
Введите контактный e-mail:
Введите номер телефона
Что требуется сделать?
Каким способом с Вами связаться?:
Телефон
Напишем вам на вашу почту
Перезвоним вам для уточнения деталей
Перезвоним вам для уточнения деталей
или напишите нам прямо сейчас
Написать в WhatsApp
В каких случаях необходимо применение CER (Character Entity Reference)?
- для описания символов, отсутствующих в кодировке US ASCII
- в случае необходимости указания знаков «<» и «>«
- (Правильный ответ) для описания служебных символов языка разметки HTML, которые могут быть неверно обработаны браузером
Что означает DTD (Document Type Definition)?
<!DOCTYPE HTML PUBLIC «»- //W3C//DTD HTML 4. 0 Transitional//EN»»>
0 Transitional//EN»»>
- (Правильный ответ) указывает, что документ соответствует стандарту HTML 4.0, используемый язык английский
- говорит о необходимости привести документ к стандарту HTML 4.0, используя английский язык
- указание браузеру соблюдать стандарт HTML 4.0 при отображении документа
Найдите неверные фрагменты кода:
- (Правильный ответ) </html></body> <center> <ahref=»»doc.htm»»>Гиперссылка</a> </center></body></html>
- (Правильный ответ) <html><body> <center> <a href=»»doc.htm»»>Гиперссылка<a> </center><body><html>
- <html><body> <center> <a href=»»doc.htm»»>Гиперссылка</a> </center></body></html>
Какой тэг служит для размещения кода JavaScript?
- META
- (Правильный ответ) SCRIPT
- STYLE
Найдите правильный способ привязки внешней таблицы стилей к документу.

- <LINK HREF=stylesheet href=»../css/style.css» TYPE=»text/css»>
- (Правильный ответ) <LINK REL=stylesheet href=»../css/style.css» TYPE=»text/css»>
- <LINK REL=stylesheet rel=»../css/style.css» TYPE=»text/css»>
Какой тег служит для именования документа в World Wide Web?
- META
- BASE
- (Правильный ответ) TITLE
- HEAD
Какой тэг определяет документ HTML?
- BODY
- META
- HEAD
- (Правильный ответ) HTML
Какой из приведенных тегов позволяет создавать ненумерованные списки?
- DT
- DL
- (Правильный ответ) UL
- OL
Какой URL будет сформирован для ссылки в приведенном фрагменте?
<BASE HREF=»»http://intuit. ru/»»><BODY><A HREF=»»doc1.html»»>Документ 1</A></BODY>
ru/»»><BODY><A HREF=»»doc1.html»»>Документ 1</A></BODY>
- правильный URL не может быть сформирован
- (Правильный ответ) http://intuit.ru/doc1.html
- http://intuit.ru/docs/doc1.html
Какой атрибут тэга BODY позволяет задать цвет фона страницы?
- (Правильный ответ) bgcolor
- color
- set
- background-color
Какие из приведенных тегов являются тегами управления разметкой?
- (Правильный ответ) <h2>
- в приведенном списке таких тегов нет
- <B>
- (Правильный ответ) <BR>
Какой из приведенных тегов позволяет создавать нумерованные списки?
- UL
- DL
- DT
- (Правильный ответ) OL
Какие из приведенных тегов являются тегами, управляющими формой отображения текста?
- <Q>
- (Правильный ответ) <I>
- (Правильный ответ) <SUP>
- <EM>
Имеется сервер http://intuit.
 ru, на котором находятся два документа:
ru, на котором находятся два документа:http://intuit.ru/intuit.html иhttp://intuit.ru/intuit/detail.html. Какая из приведенных форм записи ссылки из первого документа на второй документ является верной?
- <A HREF=»detail.html»>Подробнее об Университете </A>
- <BASE HREF=»http://intuit.ru»>
- (Правильный ответ) <A HREF=»intuit/detail.html#det2″>Подробнее об Университете </A>
Какой атрибут тега <IMG> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
- (Правильный ответ) HSPACE
- BORDER
- VSPACE
Какой из приведенных тегов описывает активное изображение?
- <img src=»image.jpg» width=100 height=100 usemap>
- <img src=»image.jpg» width=100 height=100>
- (Правильный ответ) <img src=»image.
 jpg» width=100 height=100 usemap=»#map1″>
jpg» width=100 height=100 usemap=»#map1″>
Укажите неправильный способ определения карты изображения:
- <MAP NAME=»map»> <AREA SHAPE=»rect» COORDS=»0,0,100,100″ HREF=»http://www.intuit.ru/help/index.html»></MAP>
- <MAP NAME=»map»><AREA SHAPE=»circle» COORDS=»100,0,200″ HREF=»http://www.intuit.ru/shop/index.html»></MAP>
- (Правильный ответ) <AREA COORDS=»100,0,200,100″ HREF=»http://www.intuit.ru/shop/index.html»>
Выберите корректный пример вставки изображения в HTML-документ.
- <INPUT TYPE=image>
- <BODY BACKGROUNDIMAGE=»1.gif» alt=»image»>
- <A HREF=»1.gif» alt=»image»>
- (Правильный ответ) <IMG SRC=»1.gif» alt=»image»>
С помощью какого элемента можно создавать выпадающие списки в формах?
- TEXTAREA
- INPUT
- (Правильный ответ) SELECT
Какой из приведенных фрагментов кода создает переключатель?
- <input type=radiobutton name=a1 value=1><input type=radiobutton name=a1 value=2>
- (Правильный ответ) <input type=radio name=a1 value=1><input type=radio name=a1 value=2>
- <input type=checkbox name=a1 value=1><input type=checkbox name=a1 value=2><input type=text name=a1 value=2>
С помощью какого контейнера задается форма?
- (Правильный ответ) FORM
- INPUT
- SELECT
Какой из приведенных тегов используется при создании элементов с возможностью выбора нескольких вариантов одновременно?
- <INPUT TYPE=RADIO>
- <INPUT TYPE=RADIOBOX>
- <INPUT TYPE=TEXTAREA>
- <INPUT TYPE=OPTION>
- (Правильный ответ) <INPUT TYPE=CHECKBOX>
В каких примерах внешний FRAMESET делит доступное пространство на три столбца, а внутренний FRAMESET делит второй фрейм на два ряда неравной высоты?
- <FRAMESET cols=»45%, 55%»>…<FRAMESET rows=»10%, 20%»>…</FRAMESET>…</FRAMESET>
- (Правильный ответ) <FRAMESET cols=»33%, 33%, 34%»>…<FRAMESET rows=»30%, 20%»>…</FRAMESET>…</FRAMESET>
- <FRAMESET cols=»50%, 50%»>…<FRAMESET rows=»40%, 50%»>…</FRAMESET>…</FRAMESET>
- (Правильный ответ) <FRAMESET cols=»33%, 33%, 34%»>…<FRAMESET rows=»40%, 50%»>…</FRAMESET>…</FRAMESET>
Какой атрибут определяет имя фрейма, в котором будет открыт документ?
- alt
- style
- title
- (Правильный ответ) target
При задании какого атрибута браузер будет рисовать разделитель между этим фреймом и каждым смежным фреймом?
- (Правильный ответ) <FRAME frameborder=»1″>
- <FRAME frameborder=»0″>
- <FRAME border=»1″>
В каком примере второй столбец = 250 пикселов, первый = 25% и третий = 75% от оставшегося пространства?
- (Правильный ответ) <FRAMESET cols=»1*,250,3*»>
- <FRAMESET cols=»25,250,3*»>
- <FRAMESET cols=»1*,250,75″>
- <FRAMESET cols=»25,250,75″>
Укажите верный способ определения карты изображения:
- <AREA COORDS=»100,0,200,100″ HREF=»http://www.
 intuit.ru/shop/index.html»>
intuit.ru/shop/index.html»> - (Правильный ответ) <MAP NAME=»map»><AREA SHAPE=»circle» COORDS=»100,0,200″ HREF=»http://www.intuit.ru/shop/index.html»></MAP>
- (Правильный ответ) <MAP NAME=»map»> <AREA SHAPE=»rect» COORDS=»0,0,100,100″ HREF=»http://www.intuit.ru/help/index.html»></MAP>
Какие из приведенных тегов неверно описывают активное изображение?
- (Правильный ответ) <img src=»image.jpg» width=100 height=100>
- (Правильный ответ) <img src=»image.jpg» width=100 height=100 usemap>
- <img src=»image.jpg» width=100 height=100 usemap=»#map1″>
Какой пример кода определяет вывод горизонтальных фреймов?
- (Правильный ответ) <FRAMESET rows=»25%, 75%»>
- <FRAMESET cols=»45%, 55%»>
- <FRAMESET cols=»50%, 50%»>
- (Правильный ответ) <FRAMESET rows=»15%, 85%»>
Какой из приведенных тегов описывает тело классической модели документа?
- <HTML>
- (Правильный ответ) <BODY>
- <BODY CONTENT>
- <HEAD>
Помощь с дистанционным обучением
Получи бесплатный расчет за 15 минут
Введите контактный e-mail:
Введите номер телефона
Что требуется сделать?
Каким способом с Вами связаться?:
Телефон
Напишем вам на вашу почту
Перезвоним вам для уточнения деталей
Перезвоним вам для уточнения деталей
или напишите нам прямо сейчас
Написать в WhatsApp
тегов HTML — javatpoint
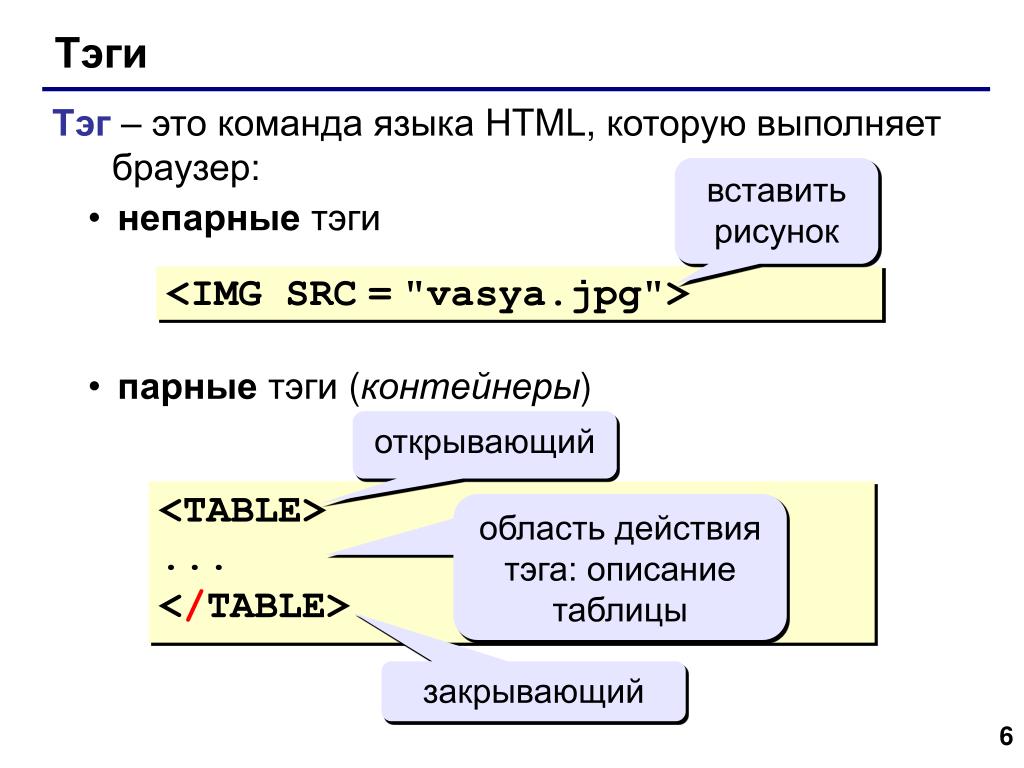
следующий → ← предыдущая HTML-теги похожи на ключевые слова, которые определяют, как веб-браузер будет форматировать и отображать контент. Когда веб-браузер читает HTML-документ, браузер читает его сверху вниз и слева направо. Теги HTML используются для создания документов HTML и отображения их свойств. Все теги HTML имеют разные свойства. Файл HTML должен иметь некоторые важные теги, чтобы веб-браузер мог различать простой текст и текст HTML. Вы можете использовать столько тегов, сколько хотите, в соответствии с требованиями вашего кода.
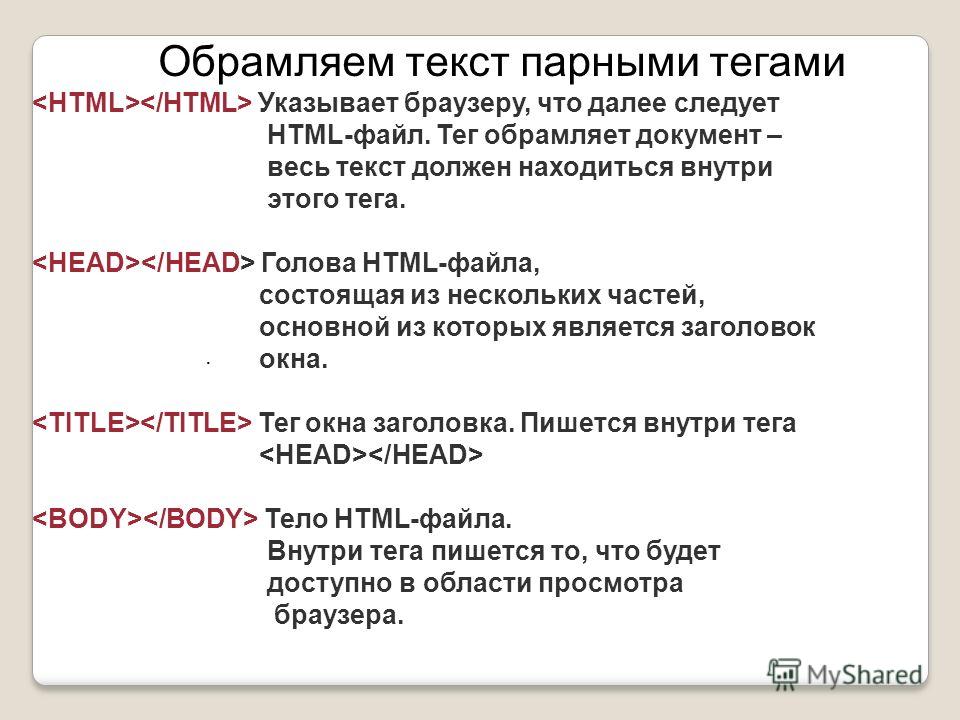
Синтаксис<тег> содержимое Примеры тегов HTMLПримечание. Теги HTML всегда пишутся строчными буквами. Основные теги HTML приведены ниже: Теги HTML всегда пишутся строчными буквами. Основные теги HTML приведены ниже:Тег абзаца Тег заголовкаТег полужирный Тег курсива Подчеркивание Тег Протестируйте сейчасНезакрытые теги HTMLНекоторые теги HTML не закрыты, например br и hr. Тег: hr означает горизонтальное правило. Этот тег используется для размещения линии на веб-странице. Метатеги HTMLDOCTYPE, заголовок, ссылка, метаданные и стиль Текстовые теги HTML, ,,,,,
, | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Имя тега | Описание |
|---|---|
| Этот тег используется для добавления комментариев в HTML-документ. | |
| Этот тег используется для указания версии HTML | |
| А | |
| <а> | Он называется тегом привязки и создает гиперссылку или ссылку. |
| <сокращение> | Определяет аббревиатуру фразы или более длинного слова. |
| <акроним> | Определяет аббревиатуру слова. (не поддерживается в HTML5) |
| <адрес> | Определяет контактную информацию автора статьи HTML |
| <апплет> | Определяет встроенный апплет Java. (не поддерживается в HTML5) (не поддерживается в HTML5) |
| <область> | Определяет область карты изображения. |
| <артикул> | Определяет автономное содержимое. |
| <в сторону> | Определяет контент помимо основного контента. В основном представлен в виде боковой панели. |
| <аудио> | Используется для встраивания звукового содержимого в документ HTML. |
| Б | |
| Используется для выделения текста жирным шрифтом. | |
| <базовый> | Этот тег определяет базовый URL-адрес для всех относительных URL-адресов в документе. |
| <базовый шрифт> | Этот тег используется для установки шрифта, размера и цвета по умолчанию для всех элементов документа. (не поддерживается в HTML5) |
Этот тег используется для обеспечения изоляции той части текста, которая может быть отформатирована в разных направлениях от окружающего текста. |
|
| Используется для переопределения текущего направления текста. | |
| <большой> | Этот тег используется для увеличения размера шрифта на один уровень по сравнению с окружающим его содержимым. (не поддерживается в HTML5) |
| <цитата> | Используется для определения содержимого, взятого из другого источника. |
| <тело> | Используется для определения основного раздела HTML-документа. |
| |
Используется для переноса одиночной строки. |
| <кнопка> | Используется для представления нажимаемой кнопки |
| С | |
| <холст> | Используется для предоставления графического пространства в веб-документе. |
| <заголовок> | Используется для определения заголовка таблицы. |
| <центр> | Используется для выравнивания содержимого по центру. (не поддерживается в HTML5) (не поддерживается в HTML5) |
| <цитировать> | Используется для определения названия произведения, книги, веб-сайта и т. д. |
| <код> | Используется для отображения части программного кода в документе HTML. |
| <кол> | Он определяет столбец в таблице, который представляет общие свойства столбцов и используется с элементом |
| |
Используется для определения группы столбцов в таблице. |
| Д | |
| <данные> | Используется для привязки контента к машиночитаемому переводу. |
| <список данных> | Используется для предоставления предопределенного списка параметров ввода. |
| <дд> | Используется для предоставления определения/описания термина в списке описаний. |
| <удалить> | Определяет текст, который был удален из документа. |
| <детали> | Определяет дополнительные детали, которые пользователь может либо просмотреть, либо скрыть. |
| Используется для обозначения термина, который определяется в предложении/фразе. | |
| <диалог> | Определяет диалоговое окно или другие интерактивные компоненты. |
| <каталог> | Используется как контейнер для списка каталогов файлов. (не поддерживается в HTML5) |
| <дел> | Определяет раздел или раздел в HTML-документе. |
| <дл> | Требуется определить список описаний. |
| <дт> | Используется для определения термина в списке описаний. |
| Е | |
| Используется для выделения содержимого, применяемого в этом элементе. | |
| <встроить> | Используется как встроенный контейнер для внешних файлов/приложений/носителей и т. д. д. |
| Ф | |
| <набор полей> | Используется для группировки связанных элементов/меток в веб-форме. |
| |
Используется для добавления подписи или пояснения к элементу |
| <рисунок> | Используется для определения автономного содержимого и в основном относится к единому элементу. |
| <шрифт> | Определяет шрифт, размер, цвет и начертание содержимого. (не поддерживается в HTML5) |
| <нижний колонтитул> | Определяет нижний колонтитул веб-страницы. |
| <форма> | Используется для определения формы HTML. |
| <кадр> | Определяет определенную область веб-страницы, которая может содержать другой файл HTML. (не поддерживается в HTML5) |
| <набор кадров> | Определяет группу фреймов. (не поддерживается в HTML5) |
| Н | |
От до |
Он определяет заголовки для HTML-документа от уровня 1 до уровня 6. |
| <голова> | Определяет заголовок HTML-документа. |
| <заголовок> | Определяет заголовок раздела или веб-страницы. |
| <час> | Используется для применения тематического разрыва между элементами уровня абзаца. |
| Представляет корень документа HTML. | |
| я | |
| <я> | Используется для представления текста другим голосом. |

 С помощью тегов веб-браузер может различать содержимое HTML и простое содержимое. Теги HTML состоят из трех основных частей: открывающего тега, содержимого и закрывающего тега. Но некоторые HTML-теги являются незакрытыми.
С помощью тегов веб-браузер может различать содержимое HTML и простое содержимое. Теги HTML состоят из трех основных частей: открывающего тега, содержимого и закрывающего тега. Но некоторые HTML-теги являются незакрытыми. Мы увидим примеры использования этих тегов в последующих чартерах.
Мы увидим примеры использования этих тегов в последующих чартерах.