Невизуальные редакторы HTML | KV.by
Сегодня поговорим о текстовых редакторах, предназначенных для редактирования HTML-кода. Необходимость их использования оправдана тем, что ни один из существующих на сегодняшний день визуальных редакторов HTML не обеспечивает стопроцентной реализации всех возможностей HTML, и, кроме того, не генерирует абсолютно корректный код. Таким образом, каждую страничку приходится доводить до толку вручную. Это тем более понятно, если вспомнить, что изначально HTML был предназначен именно для ручного кодирования и слабо приспособлен для автоматизации.
Многие кодировщики HTML
пользовались и пользуются для этих
целей бесплатным (в рамках поставки
Windows) редактором Notepad. Однако это не
слишком удобно — Notepad не
обеспечивает даже банальной
подсветки синтаксиса, не говоря уж
о других, более продвинутых
возможностях. В связи с этим
обсудим четыре альтернативных Notepad
редактора — Arachnophilia!, HTMLPad, UltraEdit и HotDog
professional. Все они распространяются по
принципу freeware или shareware и могут быть
скачаны непосредственно из
Интернета.
Arachnophilia!
Редактор распространяется совершенно бесплатно со странички www.arachnoid.com/arachnophilia по изобретенному автором принципу дистрибуции careware. Суть его заключается в том, что если вы пользуетесь арахнофилией, то должны начать вести себя как настоящий христианин, то есть быть честным, вежливым и возлюбить ближнего как самого себя.
Редактор предлагает два способа создания web-страницы — кодирование «с нуля» или же конвертирование уже существующего RTF-документа в HTML. Подобное конвертирование — задача сложная, наверное, поэтому редактор справляется с ней с переменным успехом. По крайней мере, если вы действительно думаете, что он поможет вам безболезненно конвертировать сложные таблицы, то вы сильно заблуждаетесь.
Подсветка синтаксиса выполнена
достаточно убого — текст
разделяется на собственно текст,
теги с атрибутами и значения
атрибутов. Причем то, чем является
то или иное слово, определяется
только его положением в документе —
все, что стоит между < и >,
считается тегами или их атрибутами
(или их значениями, если
предваряется знаком =), а все
остальное — простым текстом. Конечно, такое деление никак не
предохраняет от неверного набора
имен тегов и атрибутов, но все же
слегка упрощает ориентирование в
тексте. Для дальнейшего улучшения
читабельности имеется команда Beautify
Script, которая автоматически
форматирует исходник. Результат ее
деятельности достаточно спорен, но
все же кому-то может понравиться.
Конечно, такое деление никак не
предохраняет от неверного набора
имен тегов и атрибутов, но все же
слегка упрощает ориентирование в
тексте. Для дальнейшего улучшения
читабельности имеется команда Beautify
Script, которая автоматически
форматирует исходник. Результат ее
деятельности достаточно спорен, но
все же кому-то может понравиться.
Безусловно, имеются также некоторые мелкие, но не слишком нужные инструменты. Например, возможность проверки корректности HTML-кода, автоматического подсчета веса графики на странице, наконец, закачки сайта по FTP. Поддерживается preview аж в шести браузерах.
Все остальные преимущества
данного редактора не имеют прямого
отношения к HTML, однако могут
облегчить вам жизнь. Имеется
возможность создания собственных
меню и панелей инструментов, выбор
одного пункта из которых приводит к
вставке в текст определенного вами
кода. Программа поставляется с уже
готовыми меню и панелями для всех
главных тегов. Кроме того, имеется
возможность задания клавиатурных
макросов для сочетания клавиши ALT
со всеми 26 английскими буквами.
Наконец, одним из самых приятных моментов является возможность работать с многими документами, причем делать Search and Replace сразу по всем открытым документам. По-настоящему это смогут оценить те, кому приходится обновлять меню на больших сайтах.
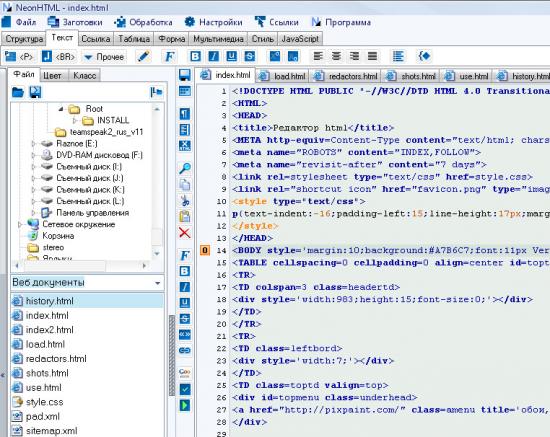
HTMLPad
Программа распространяется с узла www.intermania.com/htmlpad/ по принципу shareware, то есть как бы за деньги. Этот редактор рекомендует для использования своим жителям сервер «Чертовы Кулички», что и обусловило попадание данного инструмента в статью.
Самым выдающимся достоинством этого редактора является интерфейс. На экране постоянно присутствует дерево каталогов, а также содержимое текущего каталога, причем все это — очень компактно и не отнимает лишнего места.
Имеется тулбар с большим
количеством кнопочек для вставки
тагов, причем кнопочки оформлены
симпатичными и интуитивно
понятными иконками.
Еще одно неоспоримое достоинство — наличие встроенного инструмента для подбора цветов. Он представляет из себя маленькое окошко, в котором можно выбрать подходящий цвет, а потом одним нажатием кнопки перенести его шестнадцатеричный код в страницу.
Все остальные черты данного редактора относятся, скорее, к группе недостатков, чем достоинств. Например, подсветка синтаксиса выполнена еще более рудиментарно, чем в Arachnophilia!, — используются два цвета: один для того, что между угловых скобок, другой — для всего остального. Отсутствует возможность осмысленной работы с шаблонами, а местный Quick Page Wizard иначе, чем как шутку, воспринимать очень сложно.
Впрочем, все же есть еще одно достоинство — дистрибутив очень маленький и его легко скачать.
UltraEdit
Shareware, распространяется со
странички www.ultraedit.com.
Редактор имеет много достоинств.
Насколько мне известно, именно им
пользуется web-мастер «КВ» Алекс
Дробыш.
Так же, как и HTMLPad, данный редактор позволяет одновременно видеть дерево файлов и редактировать их. В отличие от последнего, однако, позволяет работать с многими файлами одновременно. Кроме того, позволяет организовывать файлы в проекты.
Позволяет вести редактирование как в виде текста, так и в шестнадцатеричном коде. Шикарно сделана подсветка синтаксиса — она настраивается пользователем. Можно выделить восемь групп ключевых слов, каждая из которых будет отображаться своим цветом. Кроме того, цифры, комментарии и обычный текст выделяются своими цветами. Редактор поставляется с уже готовыми настройками для HTML, C/C++, Perl, Vbasic и Java. Имеется также система проверки орфографии обычного текста. Она также настраивается, разработчиками распространяется ряд словарей для различных языков. Русского, к сожалению, среди них нет.
Как и в Arachnophilia!, имеется
возможность задания макросов. В
Ultraedit, однако, они создаются
исключительно из команд редактора.
Редактор включает в себя несколько
конверторов — полезных и не очень.
Определенный интерес представляет из себя местный Search and Replace — первый и последний из тех, что я видел под Windows, позволяющий обрабатывать регулярные выражения. Как и во всех приличных редакторах, имеется возможность работы с шаблонами.
В заключение упомяну возможность отображения линеек, указывающих номер строки и колонки, в окне редактирования. Эта несколько странная черта иногда может сослужить вам хорошую службу.
В общем, хороший редактор, добротный. И стоит всего $30;).
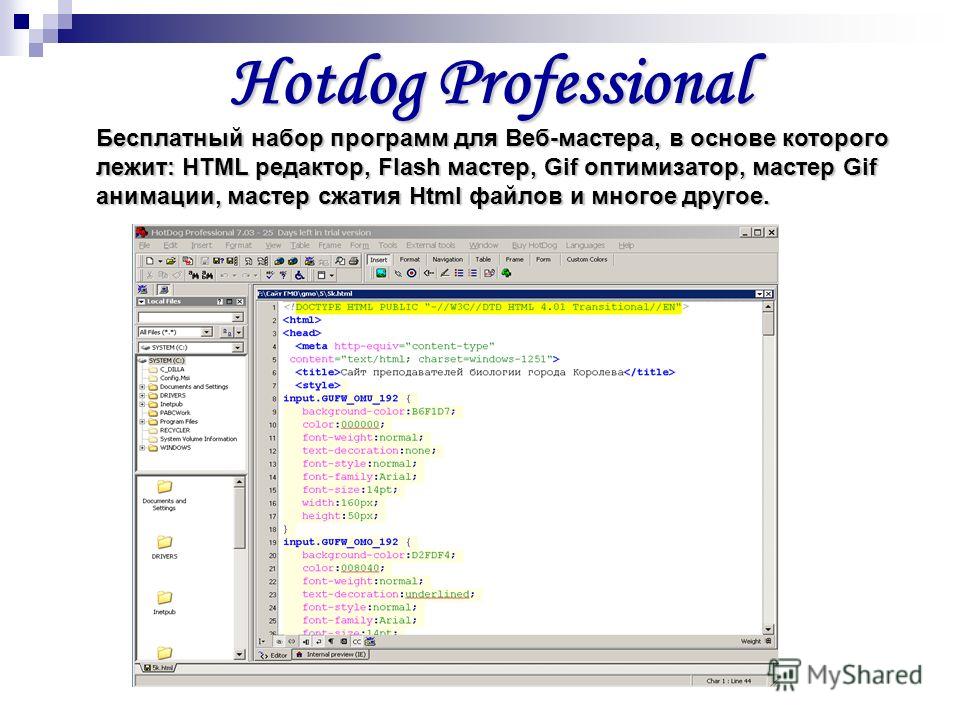
HotDog Professional
Отличный от других редактор,
который очень понравится новичкам,
однако вызовет интерес и у
профессионалов.
Подсветка синтаксиса выполнена просто блестяще. Свои цвета имеют все сколько-нибудь значащие объекты — числа, URL, таги, атрибуты… При этом если вы введете неверный таг (такой, которого нет ни в одной спецификации), атрибут или значение, оно тут же будет подсвечено ярко-красным. Ошибиться невозможно.
Отдельного внимания заслуживает
tag filter. Это окошко, в котором
отображаются все возможные
атрибуты тага, на который в данный
момент установлен курсор. Причем
можно выбрать одну или несколько
спецификаций HTML, в соответствии с
которыми будут предлагаться
атрибуты. В программе имеются
пресеты для спецификаций HTML 2, HTML 3.2,
HTML 4, расширений MS IE 2 и 3, Netscape 1-4,
JavaScript, WebTV и других. Система
открытая, пользователь может
добавлять свои спецификации.
В программе имеются
пресеты для спецификаций HTML 2, HTML 3.2,
HTML 4, расширений MS IE 2 и 3, Netscape 1-4,
JavaScript, WebTV и других. Система
открытая, пользователь может
добавлять свои спецификации.
В том же окне tag filter можно из выпадающих списков выбрать возможные значения атрибутов, если вы не уверены в том, какие значения допустимы. Они будут тут же перенесены в текст, а соответствующие изменения отображены в окне preview.
Имеются также прочие достоинства, однако по своей важности они не сравнимы с перечисленными. Из недостатков следует отметить легкую тормознутость редактора, которая, впрочем, исчезает, если выключить режим autopreview.
Денис МАРГОЛИН,
[email protected],
kulichki.rambler.ru/poems/
Возможности редактора кода — Visual Studio (Windows)
- Статья
- Чтение занимает 9 мин
Применимо к: Visual Studio Visual Studio для Mac Visual Studio Code
Редактор Visual Studio предоставляет множество возможностей, облегчающих написание кода и текста, а также управление им. Используя структуру, вы можете разворачивать и сворачивать различные блоки кода. Получить дополнительные сведения о коде можно с помощью технологии IntelliSense, окна Обозреватель объектов и иерархии вызовов. Для поиска в коде можно использовать такие функции, как Перейти, Перейти к определению и Найти все ссылки. Вставлять блоки кода можно с помощью фрагментов кода. Код также можно создавать с помощью функций, таких как Создание в результате использования. Если вы ранее не работали в редакторе Visual Studio, см. статью со сведениями об использовании редактора кода.
Используя структуру, вы можете разворачивать и сворачивать различные блоки кода. Получить дополнительные сведения о коде можно с помощью технологии IntelliSense, окна Обозреватель объектов и иерархии вызовов. Для поиска в коде можно использовать такие функции, как Перейти, Перейти к определению и Найти все ссылки. Вставлять блоки кода можно с помощью фрагментов кода. Код также можно создавать с помощью функций, таких как Создание в результате использования. Если вы ранее не работали в редакторе Visual Studio, см. статью со сведениями об использовании редактора кода.
Примечание
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Редактор исходного кода (Visual Studio для Mac).
Код можно просматривать различными способами. По умолчанию в обозревателе решений код упорядочен по файлам. Чтобы просмотреть код, упорядоченный по классам, можно выбрать вкладку Представление классов в нижней части окна.
Можно выполнять поиск и замену текста в одном или нескольких файлах. Дополнительные сведения см. в статье Поиск и замена текста. Регулярные выражения платформы используются для поиска и замены текста. Дополнительные сведения см. в статье Использование регулярных выражений в Visual Studio.
Разные языки Visual Studio предоставляют разные наборы функций, а в некоторых случаях одни и те же функции ведут себя по-разному в разных языках. Многие из этих отличий указаны в описаниях функций. Дополнительные сведения можно найти в разделах, посвященных конкретным языкам Visual Studio.
Возможности редактора
| Функция | Описание |
|---|---|
| Цветовая раскраска синтаксических конструкций | Некоторые элементы синтаксиса кода и файлов разметки для наглядности выделяются разными цветами. Например, ключевые слова (такие как using в C# и Imports в Visual Basic) выделены одним цветом, а типы (такие как Console и Uri) — другим. Другие элементы синтаксиса (например, строковые литералы и комментарии) также выделены цветом. Язык C++ использует цвета для различения типов, перечислений и макросов среди других токенов. Другие элементы синтаксиса (например, строковые литералы и комментарии) также выделены цветом. Язык C++ использует цвета для различения типов, перечислений и макросов среди других токенов.Вы можете узнать, какой цвет задан по умолчанию для каждого типа, и изменить цвет для любого элемента синтаксиса в диалоговом окне Fonts and Colors, Environment, Options Dialog Box, которое можно открыть с помощью меню Сервис. |
| Маркеры ошибок и предупреждений | В процессе добавления кода и сборки решения вы можете увидеть в коде (а) волнистые линии различного цвета (знак «тильда») или (б) лампочки. Красные волнистые линии обозначают ошибки синтаксиса, синие обозначают ошибку компилятора, зеленые — предупреждения, а фиолетовые — другие типы ошибок. Быстрые действия предлагают способы решения проблем и помогают легко применить их. Вы можете узнать, какой цвет задан по умолчанию для каждой пометки ошибки и предупреждения, в диалоговом окне Сервис>Параметры>Среда>Шрифты и цвета. |
| Согласование скобок | Если курсор мыши поместить на открывающую фигурную скобку в файле кода, выделяются обе скобки — открывающая и закрывающая. Эта функция позволяет оперативно реагировать на неправильно поставленную или отсутствующую фигурную скобку. Парные фигурные скобки можно включить или отключить с помощью параметра Автоматически выделять разделители (Сервис>Параметры>Текстовый редактор). Цвет выделения можно изменить в разделе Шрифты и цвета (Сервис>Параметры>Среда). Используйте параметр Парные фигурные скобки (выделение) или Парные фигурные скобки (прямоугольник) . |
| Визуализатор структуры | Парные фигурные скобки в файлах кода соединяются пунктирными линиями, что делает работу с кодом более наглядной. Это поможет вам быстрее находить код в базе. Чтобы включить или отключить эти линии, используйте параметр Показать направляющие структуры в разделе Отображение на странице Сервис>Параметры>Текстовый редактор>Общие. Это поможет вам быстрее находить код в базе. Чтобы включить или отключить эти линии, используйте параметр Показать направляющие структуры в разделе Отображение на странице Сервис>Параметры>Текстовый редактор>Общие. |
| Номера строк | Номера строк могут отображаться в левом поле окна кода. По умолчанию они не отображаются. Этот режим можно включить в разделе Текстовый редактор > Все языки (Сервис>Параметры>Текстовый редактор>Все языки). Номера строк для отдельных языков программирования можно отобразить, изменив параметры для этих языков (язык> текстового редактора<>параметров>инструментов>). Чтобы номера строк выводились на печать, нужно установить флажок Включить номера строк в диалоговом окне Печать. |
| Отслеживание изменений | С помощью цвета левого поля окна можно отслеживать изменения, внесенные в файл. Если с момента открытия файла были внесены изменения и они не были сохранены, в левом поле окна (поле выделения) появляется желтая полоска. Если изменения сохранить, но оставить файл открытым, полоска станет зеленой. Если отменить изменения после сохранения файла, полоска станет оранжевой. Включить или отключить эту функцию можно с помощью параметра Отслеживать изменения в настройках текстового редактора (Сервис>Параметры>Текстовый редактор). |
| Выбор кода и текста | Текст можно выбрать в стандартном режиме в виде непрерывного потока или в режиме блока, когда выбирается прямоугольный фрагмент текста, а не набор строк. Чтобы сделать выделение в режиме поля, нажмите клавиши ALT при наведении указателя мыши на выделение (или клавиши ALT+SHIFT+<>). В выделение попадают все символы внутри прямоугольника, определяемого первым и последним символами выделенной области. Текст, введенный или вставленный в выделенной области, помещается в одну и ту же точку в каждой строке. В выделение попадают все символы внутри прямоугольника, определяемого первым и последним символами выделенной области. Текст, введенный или вставленный в выделенной области, помещается в одну и ту же точку в каждой строке. |
| Масштаб | Вы можете увеличить или уменьшить масштаб в любом окне кода, нажав и удерживая клавишу CTRL , и переместив колесико прокрутки мыши (или CTRL+SHIFT+, чтобы увеличить и ctrl+SHIFT+, чтобы уменьшить). Кроме того, можно указать конкретное значение масштаба в процентах в поле Масштаб, расположенном в левом нижнем углу окна кода. Функция масштабирования не работает в окнах инструментов. |
| Виртуальное пространство | По умолчанию строки в редакторах Visual Studio заканчиваются после последнего символа. Это означает, что при нажатии клавиши СТРЕЛКА ВПРАВО в конце строки происходит перемещение курсора в начало следующей строки. В некоторых других редакторах строка не заканчивается после последнего символа и вы можете поместить курсор в любое место в строке. Разрешить виртуальное пространство в редакторе можно, выбрав Сервис>Параметры>Текстовый редактор>Все языки. Обратите внимание, что вы можете включить только какой-либо один из режимов: Виртуальное пространство или Перенос по словам. В некоторых других редакторах строка не заканчивается после последнего символа и вы можете поместить курсор в любое место в строке. Разрешить виртуальное пространство в редакторе можно, выбрав Сервис>Параметры>Текстовый редактор>Все языки. Обратите внимание, что вы можете включить только какой-либо один из режимов: Виртуальное пространство или Перенос по словам. |
| Печать | Используя параметры в диалоговом окне Печать , можно включить номера строк или скрыть свернутые области кода при печати файла. В диалоговом окне Параметры страницы вы можете также задать печать полного пути и имени файла, выбрав вариант Верхний колонтитул страницы. Параметры цветной печати можно задать в диалоговом окне Сервис>Параметры>Среда>Шрифты и цвета. |
| Глобальные действия отмены и повтора | Команды Отменить последнее глобальное действие и Повторить последнее глобальное действие в меню Правка позволяют отменить или повторить глобальные действия, выполняемые над множеством файлов. К глобальным действиям относятся: переименование класса или пространства имен, выполнение операции поиска и замены по всему решению, рефакторинг базы данных или любое другое действие, приводящее к изменению множества файлов. Вы можете применить глобальные команды отмены и повтора для действий в текущем сеансе Visual Studio даже после закрытия решения, в котором применялись эти действия. |
Дополнительные возможности редактирования
В меню Правка>Дополнительно на панели инструментов есть набор дополнительных функций. Не все они доступны для каждого типа файлов кода.
Не все они доступны для каждого типа файлов кода.
| Функция | Описание |
|---|---|
| Форматировать документ | Установка правильного отступа строк кода и перемещение фигурных скобок для разделения строк в документе. |
| Форматировать выделенный фрагмент | Установка правильного отступа строк кода и перемещение фигурных скобок для разделения строк в выделенном фрагменте. |
| Преобразовать пробелы в знаки табуляции в выделенных строках | Замена начальных пробелов на знаки табуляции там, где это уместно. |
| Преобразовать знаки табуляции в пробелы в выделенных строках | Замена начальных знаков табуляции на пробелы. Если требуется преобразовать все пробелы в знаки табуляции в файле (или все знаки табуляции в пробелы), можно использовать команды Edit.ConvertSpacesToTabs и Edit.ConvertTabsToSpaces . Эти команды не включены в меню Visual Studio, но их можно вызывать из окна быстрого доступа или окна командной строки. |
| Все прописные | Перевод всех символов в выделенном фрагменте в верхний регистр или, если ничего не выбрано, перевод символа в позиции курсора в верхний регистр. Ярлык. CTRL+SHIFT+U. |
| Все строчные | Перевод всех символов в выделенном фрагменте в нижний регистр или, если ничего не выбрано, перевод символа в позиции курсора в нижний регистр. Ярлык. CTRL+U. |
| Переместить выбранные строки вверх | Перемещение выбранной строки вверх на одну строку. Ярлык. ALT+СТРЕЛКА ВВЕРХ. |
| Переместить выбранные строки вниз | Перемещение выбранной строки вниз на одну строку. Ярлык. ALT+ВНИЗ. |
| Удалить пустое пространство по горизонтали | Удаление символов табуляции и пробелов в конце текущей строки. Ярлык. CTRL+K, CTRL+\ |
| Показать пустое пространство | Отображение пробелов в виде приподнятых точек, а символов табуляции — в виде стрелок. Конец файла отображается как прямоугольный глиф. Если с помощью меню выбран вариант Сервис>Параметры>Текстовый редактор>Все языки>Перенос по словам>Показывать графические метки в местах переноса слов, этот глиф также будет отображаться. Конец файла отображается как прямоугольный глиф. Если с помощью меню выбран вариант Сервис>Параметры>Текстовый редактор>Все языки>Перенос по словам>Показывать графические метки в местах переноса слов, этот глиф также будет отображаться. |
| Перенос по словам | В этом режиме все строки документа отображаются полностью в окне кода. Перенос по словам можно включить или отключить в разделе Все языки для текстового редактора (Сервис>Параметры>Текстовый редактор>Все языки). |
| Закомментировать выделенный фрагмент | Добавление символов комментария к выбранному фрагменту или текущей строке. Ярлык. CTRL+K, CTRL+C |
| Раскомментировать выделенный фрагмент | Удаление символов комментария из выбранного фрагмента или текущей строки. Ярлык. CTRL+K, CTRL+U Ярлык. CTRL+K, CTRL+U |
| Увеличить отступ строки | Добавление символа табуляции (или эквивалентных пробелов) к выбранным строкам или текущей строке. |
| Уменьшить отступ строки | Удаление символа табуляции (или эквивалентных пробелов) из выбранных строк или текущей строки. |
| Выбрать тег | Выбор тега в документе, содержащем теги (например, XML или HTML). |
| Выделить содержимое тега | Выбор содержимого в документе, содержащем теги (например, XML или HTML). |
Перемещение по коду и поиск
Перемещаться по редактору кода можно несколькими способами, включая переход назад и вперед к точкам вставки, просмотр определения типа или члена и переход к определенному методу с помощью панели навигации. Дополнительные сведения см. в статье Навигация по коду.
Поиск ссылок в базе коде
Чтобы найти, где именно в базе кода используются ссылки на элементы кода, можно использовать команду Найти все ссылки или нажать SHIFT+F12. Кроме того, когда вы щелкаете тип или член, функция выделения ссылок автоматически выделяет все ссылки на него. Дополнительные сведения см. в разделе Поиск ссылок в коде.
Кроме того, когда вы щелкаете тип или член, функция выделения ссылок автоматически выделяет все ссылки на него. Дополнительные сведения см. в разделе Поиск ссылок в коде.
Создание, исправление или рефакторинг кода
Visual Studio помогает создавать, исправлять код и выполнять его рефакторинг самыми разными способами.
Вы можете использовать фрагменты кода для вставки шаблона, такого как блок switch или объявление enum.
Вы можете использовать быстрые действия для создания кода, например классов и свойств, или для введения локальной переменной. Кроме того, быстрые действия можно использовать для улучшения кода, например для удаления ненужных приведений и переменных либо для добавления проверок значений NULL перед обращением к переменным.
Вы можете выполнять рефакторинг кода, например чтобы переименовывать переменные, изменять порядок параметров метода или синхронизировать тип с его именем файла.
Настройка редактора
Вы можете использовать свои параметры Visual Studio совместно с другим разработчиком, привести параметры в соответствие со стандартом или вернуться к настройкам, заданным по умолчанию в Visual Studio, с помощью команды Мастер импорта и экспорта параметров в меню Сервис. В мастере импорта и экспорта параметров можно изменить выбранные общие параметры, а также зависящие от языка и проекта параметры.
В мастере импорта и экспорта параметров можно изменить выбранные общие параметры, а также зависящие от языка и проекта параметры.
Чтобы определить новые или переопределить существующие сочетания клавиш, выберите Сервис>Параметры>Среда>Клавиатура. Дополнительные сведения о сочетаниях клавиш см. в статье Сочетания клавиш по умолчанию в Visual Studio.
Параметры редактора для JavaScript см. в статье о параметрах редактора JavaScript.
См. также
- Редактор исходного кода (Visual Studio для Mac)
- Интегрированная среда разработки Visual Studio
- Начало работы с C++ в Visual Studio
- Начало работы с C# и ASP.NET в Visual Studio
- Начало работы с Python в Visual Studio
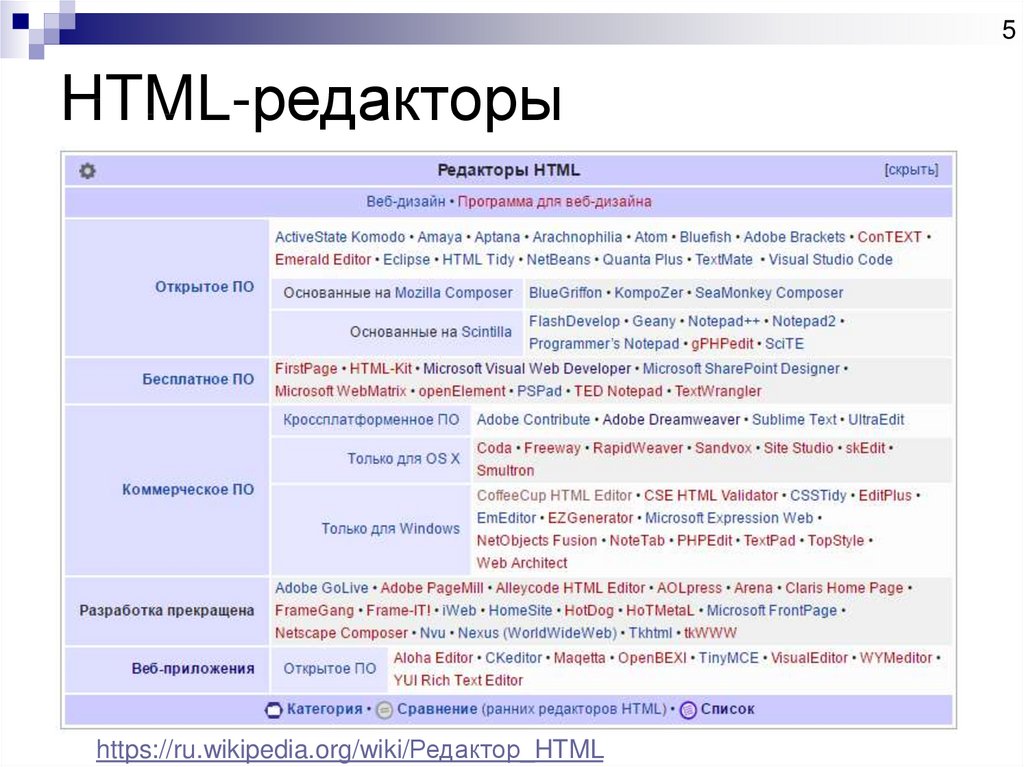
10 ответов на ваши вопросы о редакторах HTML
HTML — одна из основных технологий, на которых базируется веб. Неважно, разрабатываете ли вы простой веб-сайт или веб-приложение корпоративного уровня, вам придется использовать HTML в том или ином качестве.
Проще говоря, HTML необходим для всего — от создания базовых шаблонов электронной почты и форматирования постов в блогах, до создания полноценных интерфейсов приложений.
Вот почему HTML-редакторы так важны — они предоставляют вам удобную платформу для работы. В этой статье мы ответим на некоторые из ваших насущных вопросов о HTML-редакторах.
Какой лучший HTML-редактор?
Не существует такого понятия, как лучший HTML-редактор. Все HTML-редакторы имеют свои преимущества и недостатки. Выбор лучшего HTML-редактора для вас зависит исключительно от ваших уникальных требований и предпочтений.
Однако, на рынке существует множество популярных редакторов, и некоторые из них лучше других. Для того, чтобы HTML-редактор пользовался хорошей репутацией в сообществе веб-разработчиков, он должен обладать функциями, необходимыми для разработчиков, независимо от вида HTML-кодирования, которым они занимаются. Вот некоторые из лидирующих на рынке HTML-редакторов:
- Froala
- Visual Studio Code
- Adobe Dreameviewer
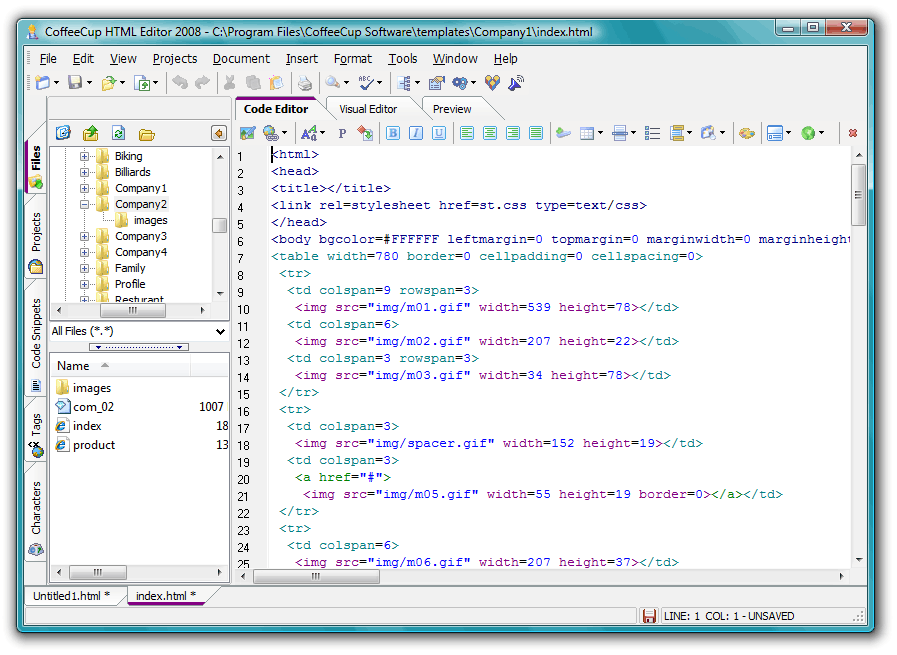
- CoffeeCup
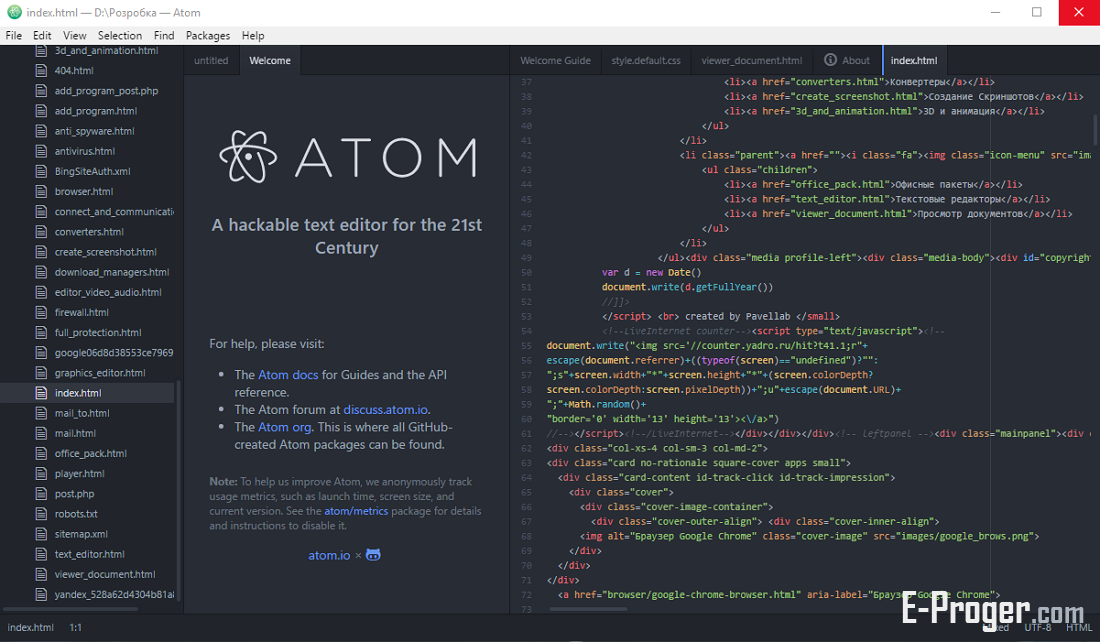
- Atom
- Sublime Text
- Notepad++
В дополнение к этим редакторам, многие профессиональные интегрированные среды разработки (IDE), такие как Visual Studio, IntelliJ IDEA и Eclipse, также имеют возможности редактирования HTML, особенно на уровне кода.
Какой HTML-редактор выбрать?
Выбор подходящего редактора зависит от ваших требований. Прежде всего, вы всегда должны учитывать, какую платформу и аппаратное обеспечение поддерживает выбранный вами редактор. Текстовые HTML-редакторы, такие как Visual Studio Code, Atom и Sublime Text, являются кроссплатформенными (совместимы с Windows, Linux и macOS) и относительно легкими. Notepad++ — это приложение для Windows.
Adobe Dreamweaver является очень ресурсоемким инструментом с поддержкой Windows и macOS. Он также является одним из самых многофункциональных инструментов, и легко интегрируется в более широкий набор инструментов Adobe Creative Cloud. По сравнению с Dreamweaver, Froala и CoffeeCup — это специализированные и легкие HTML-редакторы, которые предлагают все функции редактирования HTML, которые вам действительно нужны.
Есть ли у HTML-редактора бесплатная версия?
Текстовые HTML-редакторы, такие как Visual Studio Code, Atom, Sublime Text и Notepad++ — это бесплатные инструменты с открытым исходным кодом, которые можно использовать на любом количестве машин и нескольких платформах.
Adobe Dreamweaver, Froala и CoffeeCup — это платные проприетарные решения. Они предлагают ограниченную бесплатную пробную версию, если вы захотите протестировать их. Froala и CoffeeCup предлагают бесплатный онлайн-редактор HTML для быстрого изменения HTML.
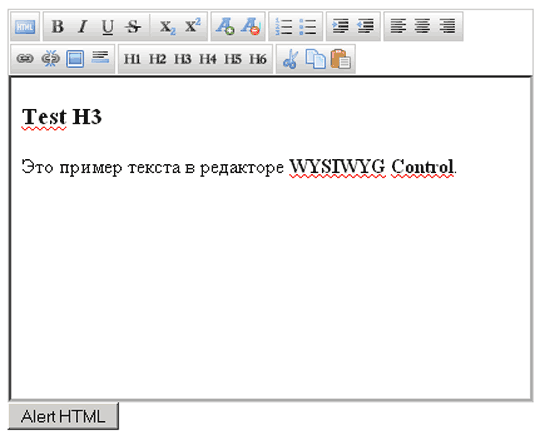
Чем текстовые HTML-редакторы отличаются от WYSIWYG-редакторов?
Редакторы WYSIWYG (What you see is what you get, или WYSIWYG) предлагают предварительный просмотр изменений, вносимых в веб-страницу или приложение. Используя редактор WYSIWYG, вы можете легко визуализировать конечный результат по ходу работы. Кроме того, в редакторах WYSIWYG используются интерфейсы drag-and-drop. Это означает, что вы можете быстро манипулировать элементами HTML для создания HTML-интерфейсов без кодирования.
Редакторы WYSIWYG представляют собой среду разработки без кода, которая дает вам почти такой же контроль над элементами HTML, как и редактор, основанный исключительно на коде. WYSIWYG-редакторы являются отличными инструментами как для новичков, так и для экспертов, поскольку они достаточно просты для начинающих пользователей, но при этом обладают достаточным набором функций, чтобы профессионалы остались довольны. Эти функции позволяют каждому быстро создавать HTML. Они также делают редакторы WYSIWYG бесценными инструментами, особенно в быстро развивающихся средах разработки.
Эти функции позволяют каждому быстро создавать HTML. Они также делают редакторы WYSIWYG бесценными инструментами, особенно в быстро развивающихся средах разработки.
Текстовые HTML-редакторы предлагают опыт разработки, ориентированный на код. Они могут иметь встроенную функцию предварительного просмотра в реальном времени, или поддерживать сторонние расширения, но предварительный просмотр в реальном времени не является их основной функцией. Текстовые HTML-редакторы ориентированы на подход, основанный на коде, что дает вам более детальный контроль над вашей кодовой базой.
Текстовые HTML-редакторы также оснащены такими функциями, как подсветка синтаксиса, автозаполнение и анализ кода, которые помогают в разработке. Однако, их пользователи должны хорошо разбираться в HTML, чтобы получить отличные результаты. Ниже приводится обзор популярных WYSIWYG и текстовых HTML-редакторов:
| WYSIWYG-редакторы | Текстовые редакторы HTML |
| Adobe Dreamweaver | Visual Studio Code |
| Froala | Atom |
| CoffeeCup | Sublime Text |
| Notepad++ |
В чём разница между бесплатным и платным HTML-редактором?
Все довольно просто — бесплатные версии обычно предлагают ограниченную функциональность по сравнению с платными аналогами.
Бесплатные пробные версии также имеют тенденцию истекать после определенного количества дней или использований. Когда это происходит, редактор обычно становится непригодным для использования, или его функциональность сильно ограничена.
Платные версии, содержат функции, недоступные в бесплатной версии. В большинстве случаев это расширенные возможности редактирования и совместной работы, необходимые в профессиональной среде разработки.
Наконец, бесплатные версии не предлагают никакой поддержки, кроме сторонних ресурсов, таких как сообщества или форумы, в то время как платные версии включают поддержку от первого поставщика по запросу.
Чем отличаются редакторы HTML?
VS Code, Atom и Sublime Text — это редакторы кода, ориентированные на разработчиков. Вы можете расширить их для поддержки большинства языков программирования. Хотя эти инструменты поставляются с минимальным набором функций, их можно настраивать. Например, вы можете быстро добавить расширения, ориентированные на HTML, если вам нужна функциональность чистого HTML-редактора. Вы даже можете настроить их как полноценные IDE. Основным преимуществом этих редакторов является их способность настраиваться под любые нужды разработчиков.
Вы даже можете настроить их как полноценные IDE. Основным преимуществом этих редакторов является их способность настраиваться под любые нужды разработчиков.
Notepad++ тоже является редактором кода, но поставляется со всеми встроенными функциями. Вы можете установить, и начать использовать его без какой-либо настройки. Однако Notepad++ имеет ограниченную поддержку расширений, и не может выступать в качестве полноценной IDE. Это специально созданный редактор кода для быстрого внесения изменений в файлы в вашей среде.
Являясь частью Adobe Creative Cloud, Dreamweaver предоставляет самую многофункциональную платформу с поддержкой HTML, CSS, JavaScript и других веб-языков и стандартов. Он поддерживает как WYSIWYG-редактирование, так и прямое редактирование кода.
Froala — это фронтальный WYSIWYG-редактор, оптимизированный для производительности, с GZIP-ядром размером 50 КБ. Он загружается за 40 мс, и совместим с устройствами Android и iOS. Этот инструмент также обладает возможностями редактирования форматированного текста и возможностью прямого редактирования кода.
Этот инструмент также обладает возможностями редактирования форматированного текста и возможностью прямого редактирования кода.
Наконец, CoffeeCup — это продвинутый HTML-редактор, который позволяет пользователям создавать и редактировать HTML-интерфейсы. Он также предоставляет полную библиотеку компонентов, и такие функции, как встроенные шаблоны, чтобы упростить процесс разработки.
Что такое Markdown?
Markdown — это легкий язык разметки для создания форматированного текста с помощью любого редактора. С помощью Markdown пользователи создают документы, и автоматически форматируют документы в виде обычного текста.
В отличие от других языков, требующих специализированного синтаксиса, в Markdown для задания форматирования используются более простые символы, такие как хэштеги или звездочки. Пользователи Markdown создают форматированный HTML без написания собственно HTML. Он идеально подходит для размещения на веб-сайтах, не опирающихся на HTML.
Как узнать, какой HTML-редактор мне подходит?
Хотя ни один из вышеперечисленных инструментов не является плохим выбором, выбор всегда сводится к вашим требованиям. Воспользуйтесь редактором кода, например VS Code, Atom или Sublime Text, если вам нужен полностью настраиваемый интерфейс, и возможность расширения функциональности за пределы простого редактирования HTML. С другой стороны, Notepad++ идеально подходит, если вам нужно редактировать HTML время от времени, и вносить некоторые дополнительные изменения.
Воспользуйтесь редактором кода, например VS Code, Atom или Sublime Text, если вам нужен полностью настраиваемый интерфейс, и возможность расширения функциональности за пределы простого редактирования HTML. С другой стороны, Notepad++ идеально подходит, если вам нужно редактировать HTML время от времени, и вносить некоторые дополнительные изменения.
Такие программы, как Adobe Dreamweaver, Froala и CoffeeCup, представляют собой полнофункциональные WYSIWYG-редакторы, ориентированные на веб-разработку, в которых вы можете кодировать по мере необходимости. Они должны возглавить ваш список благодаря своей универсальности, особенно если вы являетесь пользователем, ориентированным на веб-разработку и работающим над веб-проектами.
В конечном счете, любой инструмент, предоставляющий все необходимые вам функции, является идеальным HTML-редактором.
Какой лучший HTML-редактор для Андроид?
Для редактирования HTML можно использовать HTML-редактор DroidEdit и anWriter для Android. Однако их функциональность ограничена по сравнению с настольными или веб-приложениями. И снова выбор HTML-редактора для Андроид сводится к вашим потребностям и предпочтениям. Вместо этого, вы можете использовать бесплатный онлайн-редактор HTML для редактирования HTML-кода, чтобы увидеть, как будет выглядеть конечный результат. Редактор Froala оптимизирован и совместим с мобильными средами.
Однако их функциональность ограничена по сравнению с настольными или веб-приложениями. И снова выбор HTML-редактора для Андроид сводится к вашим потребностям и предпочтениям. Вместо этого, вы можете использовать бесплатный онлайн-редактор HTML для редактирования HTML-кода, чтобы увидеть, как будет выглядеть конечный результат. Редактор Froala оптимизирован и совместим с мобильными средами.
Есть ли что-то ещё, что было бы полезно знать?
Веб создан не на основе одной технологии — это сплав множества технологий, работающих вместе. Поэтому ваш редактор должен поддерживать основные технологии и языки, такие как CSS, JavaScript и другие. Чем больше языков и платформ поддерживает ваш редактор, тем больше у вас гибкости.
Если вы разрабатываете приложения, при выборе HTML-редактора вам также необходимо учитывать языки внутренней разработки и фреймворки.
Далее следует изучить все дополнительные возможности, которые предлагает каждый HTML-редактор. Каждый редактор может иметь схожую основную функциональность, но ограниченную расширяемость. Как всегда, ваш окончательный выбор должен сводиться к функциям, которые каждый инструмент предлагает для соответствия вашему рабочему процессу.
Как всегда, ваш окончательный выбор должен сводиться к функциям, которые каждый инструмент предлагает для соответствия вашему рабочему процессу.
Для людей, работающих над проектами, требующими большого объема кода, а не дизайна, интегрированные среды разработки могут также выполнять функции HTML-редакторов. Это особенно актуально, когда изменения кода носят скорее технический, чем визуальный характер. Вы можете получить лучшее из обоих миров, расширив текстовые HTML-редакторы, такие как VSCode, до ограниченных возможностей WYSIWYG и поддержки Markdown. Тем не менее, вы можете сделать то же самое с Froala из коробки.
Надеемся, мы ответили на все ваши вопросы о HTML-редакторах, и помогли вам выбрать подходящий HTML-редактор.
Какой тип редактора используется для редактирования html?
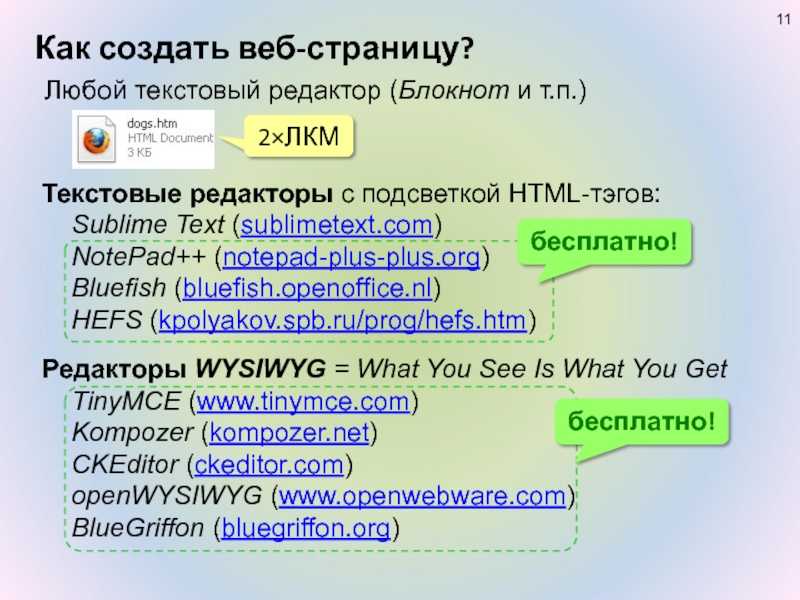
Веб-страницы можно создавать и изменять с помощью профессиональных HTML-редакторов. Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Notepad (ПК) или TextEdit (Mac). Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML. Какой редактор используется для редактирования html-кода Вы можете использовать Notepad++ (бесплатное ПО) или Dreamweaver (требуется лицензия) или многие другие программы.
Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML. Какой редактор используется для редактирования html-кода Вы можете использовать Notepad++ (бесплатное ПО) или Dreamweaver (требуется лицензия) или многие другие программы.
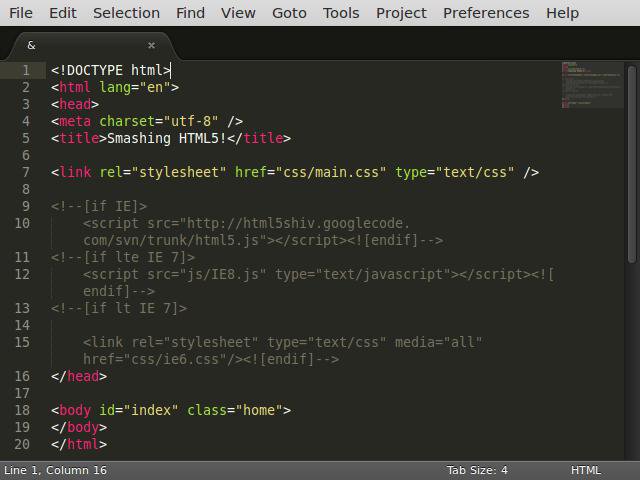
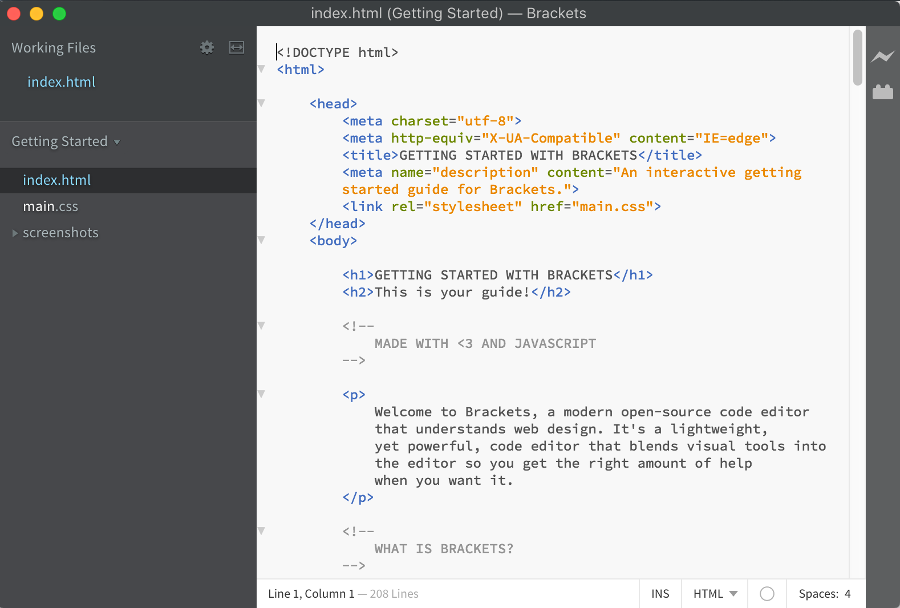
Какой тип редактора используется для редактирования кода HTML?. Если вы предпочитаете кодировать HTML вручную, вы можете использовать простой текстовый редактор для создания веб-страниц. Brackets — отличное бесплатное приложение для редактирования HTML от Adobe, доступное как для Windows, так и для Mac. Общие текстовые редакторы для Windows включают Блокнот и WordPad; обе программы являются стандартными для Windows.
Для Mac популярны TextEdit (стандартно для Mac OS X) и TextMate. Также для Mac BBEdit представляет собой комбинацию текстового редактора и HTML. Лучшие текстовые редакторы Unix включают Nano, Pico, Emacs и vi. Это текстовые редакторы, в которых разработчики могут писать свой код и компилировать его.
Код выглядит так же, как мы его пишем, поэтому для его работы требуются базовые знания HTML. Некоторые из этих редакторов также предоставляют функции для создания проекта, управления всеми файлами, связанными с Интернетом, и т. д. Примеры текстовых редакторов HTML включают Notepad++, VSCode, Sublime Text. Среда разработки: Atom предоставляет эстетичную и простую в использовании среду с возможностью предварительного просмотра результатов кода.
Скачать атом легко. Среда разработки: Notepad++ имеет знакомую среду, как и большинство программ для Windows, и имеет минималистичный интерфейс. Поддерживает изменение тем и цветовое кодирование. Мы можем легко скачать Notepad++ и использовать его.
Среда разработки: Sublime text предоставляет сложную и эстетичную среду разработки, которую разработчики также могут настраивать. Мы обсудим установку Sublime Text 3 в этом руководстве по HTML позже. Adobe Dreamweaver CC был разработан Adobe Inc. Однако это программное обеспечение с закрытым исходным кодом, которое хорошо работает только в экосистеме Adobe.
Visual Studio Code был разработан Microsoft как многоплатформенное и многоязычное программное обеспечение. Прежде всего, вам нужно скачать Sublime Text. Перейдите к месту, где вы хотите установить возвышенный текст. Текстовые редакторы, предназначенные для работы с HTML, обычно обеспечивают как минимум подсветку синтаксиса.
Некоторые редакторы также включают шаблоны, панели инструментов и сочетания клавиш для быстрой вставки общих элементов и структур HTML. Участники, всплывающие подсказки и автозаполнение могут помочь с выполнением распространенных задач. Текстовые редакторы, которые обычно используются для HTML, часто включают встроенные функции или интеграцию с внешними инструментами для таких задач, как контроль версий, проверка и проверка ссылок, очистка и форматирование кода, проверка орфографии, загрузка через FTP или WebDAV и структурирование в виде проекта. . Некоторые функции, такие как проверка или подтверждение ссылки, могут использовать онлайн-инструменты, для которых требуется подключение к сети.![]()
Текстовые редакторы требуют от пользователя понимания HTML и любых других веб-технологий, которые хочет использовать дизайнер, таких как CSS, JavaScript и серверные языки сценариев. PSPad также является простым текстовым редактором, который можно использовать для просмотра и редактирования файлов HTML-кода. Программа включает в себя подсветку синтаксиса и расширенные функции, которые позволяют пользователям редактировать файлы, хранящиеся на удаленном сервере. Пользователям также понравится функция перетаскивания, которая позволяет им перетаскивать текст из приложения, отличного от PSPad.
Также доступна функция поиска и замены, поддерживающая регулярные выражения. Программу можно бесплатно скачать с сайта PSPad. Существуют различные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML. К ним относятся HTML-редактор WYSIWYG и IDE.
WYSIWYG-редакторы отлично подходят для начинающих разработчиков веб-сайтов, поскольку они показывают посетителям, как веб-сайт будет выглядеть в интерфейсе. Хотя HTML-разметкой веб-страницы можно управлять с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительные удобства и функциональные возможности. Чтобы помочь пользователям более эффективно использовать время разработки, в PlainEdit добавлена функция создания шаблонов кода для повторного использования в будущем. Если вы ищете текстовый редактор HTML, который можно использовать для серверной разработки, в большинстве случаев лучше всего использовать IDE.
Хотя HTML-разметкой веб-страницы можно управлять с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительные удобства и функциональные возможности. Чтобы помочь пользователям более эффективно использовать время разработки, в PlainEdit добавлена функция создания шаблонов кода для повторного использования в будущем. Если вы ищете текстовый редактор HTML, который можно использовать для серверной разработки, в большинстве случаев лучше всего использовать IDE.
Упрощает создание, импорт и редактирование файлов, а также поиск и замену текста в нескольких файлах. Кроме того, этот тип HTML-редактора предоставляет опытным пользователям больший контроль над своей работой, поскольку они могут напрямую изменять код. Однако веб-страница создавалась или редактировалась, WYSIWYG или вручную, чтобы иметь успех у как можно большего числа читателей и зрителей, а также для поддержания «глобальной» ценности самой Сети, прежде всего, она должна состоять из действительные бренды и коды. Если вы ищете один из лучших HTML-редакторов с широкими возможностями настройки, Sublime Text 4 — отличный вариант для рассмотрения.
Если вы ищете один из лучших HTML-редакторов с широкими возможностями настройки, Sublime Text 4 — отличный вариант для рассмотрения.
В дополнение к стандартным функциям редактирования и поиска, EditPlus также имеет функцию FTP, которая позволяет пользователям подключаться к удаленному серверу и загружать файлы, которые они редактировали. HTML-редакторы очень удобны для удобства, так как успешно скрывают и исправляют часть мелких ошибок разработчиков, исправляя синтаксис, автодополнение, простое редактирование и т. д. HTML-редакторы предоставляют полный контроль разработчику, помогая ему глубже копаться в исходном коде. и найти скрытые сложности. Иногда вам может понадобиться HTML-редактор или HTML-редактор WYSIWYG, а иногда вам нужен другой вариант, например текстовый процессор или IDE.
Поскольку редактор кода может помочь вам быстрее создавать и реализовывать код, он обязательно должен быть в вашем наборе инструментов для веб-разработки. Если вы хотите отправить код в репозиторий прямо из вашего редактора, также лучше использовать альтернативу. . .
. .
Лучшие редакторы HTML — 2022 обзоры и сравнение
Что такое редакторы HTML?
HTML-редакторы — это приложения, используемые веб-разработчиками для редактирования HTML-кода веб-сайтов и веб-приложений. Редакторы HTML — это текстовые редакторы, созданные специально для написания и редактирования HTML. Сравните лучшие HTML-редакторы, доступные в настоящее время, используя приведенную ниже таблицу.
- 1
Visual Studio Code
Microsoft
Редактирование кода. Переопределено. Свободно. Построен на открытом исходном коде. Бегает везде. Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Отлаживайте код прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
 Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM. Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях. С помощью Microsoft Azure вы можете легко развертывать и размещать свои сайты React, Angular, Vue, Node, Python (и многое другое!), хранить и запрашивать реляционные данные и данные на основе документов, а также масштабировать их с помощью бессерверных вычислений.
Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM. Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях. С помощью Microsoft Azure вы можете легко развертывать и размещать свои сайты React, Angular, Vue, Node, Python (и многое другое!), хранить и запрашивать реляционные данные и данные на основе документов, а также масштабировать их с помощью бессерверных вычислений. - 2
Sublime Text
Sublime HQ
Сложный текстовый редактор для кода, разметки и прозы. Используйте Goto Anything, чтобы открывать файлы всего несколькими нажатиями клавиш и мгновенно переходить к символам, строкам или словам.
 Делайте десять изменений одновременно, а не одно изменение десять раз. Множественный выбор позволяет интерактивно изменять сразу несколько строк, с легкостью переименовывать переменные и работать с файлами быстрее, чем когда-либо. Палитра команд содержит редко используемые функции, такие как сортировка, изменение синтаксиса и изменение настроек отступа. Всего несколькими нажатиями клавиш вы можете искать то, что хотите, без необходимости перемещаться по меню или запоминать непонятные привязки клавиш. Sublime Text имеет мощный Python API, который позволяет плагинам расширять встроенную функциональность. Package Control можно установить с помощью палитры команд, что обеспечивает простой доступ к тысячам пакетов, созданных сообществом.
Делайте десять изменений одновременно, а не одно изменение десять раз. Множественный выбор позволяет интерактивно изменять сразу несколько строк, с легкостью переименовывать переменные и работать с файлами быстрее, чем когда-либо. Палитра команд содержит редко используемые функции, такие как сортировка, изменение синтаксиса и изменение настроек отступа. Всего несколькими нажатиями клавиш вы можете искать то, что хотите, без необходимости перемещаться по меню или запоминать непонятные привязки клавиш. Sublime Text имеет мощный Python API, который позволяет плагинам расширять встроенную функциональность. Package Control можно установить с помощью палитры команд, что обеспечивает простой доступ к тысячам пакетов, созданных сообществом. - 3
Notepad++
Notepad++
Notepad++ — это бесплатный редактор исходного кода и замена Блокнота, поддерживающая несколько языков. Работает в среде MS Windows, его использование регулируется Стандартной общественной лицензией GNU.
 Основанный на мощном компоненте редактирования Scintilla, Notepad++ написан на C++ и использует чистый Win32 API и STL, что обеспечивает более высокую скорость выполнения и меньший размер программы. Оптимизируя как можно больше подпрограмм без потери удобства для пользователя, Notepad++ пытается сократить выбросы двуокиси углерода в мире. При использовании меньшего количества ресурсов ЦП ПК может снизить энергопотребление и снизить энергопотребление, что сделает окружающую среду более экологичной.
Основанный на мощном компоненте редактирования Scintilla, Notepad++ написан на C++ и использует чистый Win32 API и STL, что обеспечивает более высокую скорость выполнения и меньший размер программы. Оптимизируя как можно больше подпрограмм без потери удобства для пользователя, Notepad++ пытается сократить выбросы двуокиси углерода в мире. При использовании меньшего количества ресурсов ЦП ПК может снизить энергопотребление и снизить энергопотребление, что сделает окружающую среду более экологичной. - 4
Apache NetBeans
Apache Software Foundation
Среда разработки, инструментальная платформа и среда приложений. Apache NetBeans — это гораздо больше, чем просто текстовый редактор. Он выделяет исходный код синтаксически и семантически, позволяет легко выполнять рефакторинг кода с помощью ряда удобных и мощных инструментов. Apache NetBeans предоставляет редакторы, мастера и шаблоны, помогающие создавать приложения на Java, PHP и многих других языках.
 Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т. е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans.
Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т. е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans. - 5
Adobe Dreamweaver
Adobe
Адаптивные веб-сайты. Действительно быстро. Создавайте красивые сайты для любого браузера и устройства. Быстро создавайте и публикуйте веб-страницы практически в любом месте с помощью программного обеспечения для веб-дизайна, которое поддерживает HTML, CSS, JavaScript и многое другое. Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио.
 А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите.
А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите. - 6
Atom
GitHub
Atom — это текстовый редактор 21-го века с возможностью взлома, созданный на основе Electron и основанный на всем, что нам нравится в наших любимых редакторах. Мы разработали его так, чтобы он был глубоко настраиваемым, но все еще доступным с использованием конфигурации по умолчанию. Текстовый редактор лежит в основе набора инструментов разработчика, но обычно он не работает сам по себе. Работайте с Git и GitHub напрямую из Atom с помощью пакета GitHub. Создавайте новые ветки, размещайте и фиксируйте, отправляйте и извлекайте, разрешайте конфликты слияния, просматривайте запросы на вытягивание и многое другое — и все это в вашем редакторе.
 Пакет GitHub уже связан с Atom, так что вы готовы к работе! Atom работает во всех операционных системах. Используйте его в OS X, Windows или Linux. Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Atom. Atom помогает вам писать код быстрее благодаря интеллектуальному и гибкому автозаполнению. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Пакет GitHub уже связан с Atom, так что вы готовы к работе! Atom работает во всех операционных системах. Используйте его в OS X, Windows или Linux. Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Atom. Atom помогает вам писать код быстрее благодаря интеллектуальному и гибкому автозаполнению. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне. - 7
Overleaf
Overleaf (Writelatex Limited)
Для вас нет ничего сложного или сложного в установке, и вы можете начать использовать LaTeX прямо сейчас, даже если вы никогда не видели его раньше. Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах. С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов.

- 8
EditPlus
Сангил Ким (ES-Computing)
EditPlus — текстовый редактор для Windows со встроенными возможностями FTP, FTPS и sftp. Хотя он может служить хорошей заменой Блокнота, он также предлагает множество мощных функций для авторов веб-страниц и программистов.
- 9
Komodo IDE
Программное обеспечение ActiveState
Пишите быстрее с IDE для современных веб-языков — Python, PHP, Perl, Golang, Ruby и других.
- 10
SeaMonkey
SeaMonkey
Проект SeaMonkey — это усилия сообщества по разработке комплекта интернет-приложений SeaMonkey (см. ниже). Такой программный пакет ранее был популярен благодаря компаниям Netscape и Mozilla, и проект SeaMonkey продолжает разрабатывать и выпускать высококачественные обновления этой концепции.
 Содержащий интернет-браузер, клиент электронной почты и группы новостей с включенной программой чтения веб-новостей, редактором HTML, чатом IRC и инструментами веб-разработки, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и корпоративным пользователям. Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.).
Содержащий интернет-браузер, клиент электронной почты и группы новостей с включенной программой чтения веб-новостей, редактором HTML, чатом IRC и инструментами веб-разработки, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и корпоративным пользователям. Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.). - 11
Vim
Vim
Vim — текстовый редактор с широкими возможностями настройки, созданный для эффективного создания и изменения любого типа текста. Он включен как «vi» в большинство систем UNIX и в Apple OS X. Vim стабилен и постоянно совершенствуется, чтобы стать еще лучше. Vim является постоянным, многоуровневым, с обширной системой плагинов, поддержкой сотен языков программирования и форматов файлов, мощной функцией поиска и замены и интегрируется со многими инструментами.
 Vim Online — это центральное место, где сообщество Vim хранит полезные советы и инструменты Vim. Vim имеет язык сценариев, который позволяет использовать плагины, такие как расширения, для включения поведения IDE, подсветки синтаксиса, раскрашивания, а также других дополнительных функций. Эти сценарии можно загружать и поддерживать с помощью Vim онлайн. Vim означает Vi IMproved. Раньше это был ViIMitation, но улучшений так много, что изменение названия было уместным. Vim — это текстовый редактор, который включает в себя почти все команды Unix-программы «Vi».
Vim Online — это центральное место, где сообщество Vim хранит полезные советы и инструменты Vim. Vim имеет язык сценариев, который позволяет использовать плагины, такие как расширения, для включения поведения IDE, подсветки синтаксиса, раскрашивания, а также других дополнительных функций. Эти сценарии можно загружать и поддерживать с помощью Vim онлайн. Vim означает Vi IMproved. Раньше это был ViIMitation, но улучшений так много, что изменение названия было уместным. Vim — это текстовый редактор, который включает в себя почти все команды Unix-программы «Vi». - 12
TextMate
MacroMates
Мощный и настраиваемый текстовый редактор с поддержкой огромного списка языков программирования, разработанный с открытым исходным кодом. Внесение нескольких изменений одновременно, замена фрагментов кода и многое другое становится тривиальным благодаря простому способу TextMate добавлять несколько точек вставки.
 Выберите, что вы хотите найти, что вы хотите найти, и TextMate представит результаты таким образом, чтобы можно было легко переключаться между совпадениями, извлекать совпадающий текст или предварительно просматривать желаемые замены. Посмотрите, какие файлы имеют изменения в представлении файлового браузера, какие строки имеют изменения в представлении редактора, вызовите разницу изменений текущего файла, зафиксируйте подмножество, TextMate поддерживает все это для всех основных систем управления версиями. Смешение языков в одном файле? Проекты, использующие разные системы сборки? Сторонний код с другими настройками форматирования? TextMate может справиться со всем этим, связывая детализированные селекторы области действия с сочетаниями клавиш, настройками и т. д.
Выберите, что вы хотите найти, что вы хотите найти, и TextMate представит результаты таким образом, чтобы можно было легко переключаться между совпадениями, извлекать совпадающий текст или предварительно просматривать желаемые замены. Посмотрите, какие файлы имеют изменения в представлении файлового браузера, какие строки имеют изменения в представлении редактора, вызовите разницу изменений текущего файла, зафиксируйте подмножество, TextMate поддерживает все это для всех основных систем управления версиями. Смешение языков в одном файле? Проекты, использующие разные системы сборки? Сторонний код с другими настройками форматирования? TextMate может справиться со всем этим, связывая детализированные селекторы области действия с сочетаниями клавиш, настройками и т. д. - 13
UltraEdit
IDM Computer Solutions
В течение почти 3 десятилетий UltraEdit был популярным текстовым редактором для более чем 2 миллионов пользователей и многих корпоративных клиентов из списка Fortune 100/500/1000.
 UltraEdit, известный своей мощью и производительностью при работе с огромными файлами и данными, также является легко настраиваемым и полностью тематическим редактором кода с поддержкой практически любого исходного языка или синтаксиса.
UltraEdit, который часто называют «швейцарским армейским ножом» текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit. редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США.
UltraEdit, известный своей мощью и производительностью при работе с огромными файлами и данными, также является легко настраиваемым и полностью тематическим редактором кода с поддержкой практически любого исходного языка или синтаксиса.
UltraEdit, который часто называют «швейцарским армейским ножом» текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit. редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США. - org/ListItem»>
14
HTML-редактор CoffeeCup
Программное обеспечение CoffeeCup
Если да, то считайте редактор HTML своим новым лучшим другом. Почувствуйте себя увереннее благодаря удобным ссылкам на теги, интуитивно понятным инструментам, таким как завершение кода, компонентам веб-сайта, которые мгновенно обновляются на всех страницах, предварительным просмотрам в реальном времени и десяткам других необычных инструментов и функций. Мы внедрили подсветку конечного тега, потому что так устали искать этот закрывающий тег div

 Посмотрите пункты: Синтаксическая ошибка, Ошибка компилятора, Предупреждениеи Другие ошибки.
Посмотрите пункты: Синтаксическая ошибка, Ошибка компилятора, Предупреждениеи Другие ошибки. Выберите пункт Принтер в списке Показать параметры для , чтобы настроить цветную печать. Для печати файла можно указать не такие цвета, как для редактирования файла.
Выберите пункт Принтер в списке Показать параметры для , чтобы настроить цветную печать. Для печати файла можно указать не такие цвета, как для редактирования файла. Вы хотите начать с шикарного адаптивного шаблона, запустить сложный веб-проект или просто поиграться с PHP? Все веб-развлечения начинаются прямо с этого нового стартового экрана.
Вы хотите начать с шикарного адаптивного шаблона, запустить сложный веб-проект или просто поиграться с PHP? Все веб-развлечения начинаются прямо с этого нового стартового экрана. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для создания веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для создания веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. Для профессиональной команды разработчиков, которая должна помочь обеспечить соответствие законодательству и бренду. Изучите наши функции соответствия, такие как проверка орфографии Pro, проверка читаемости и другие. Для расширенного пользовательского опыта откройте возможности совместной работы с такими функциями, как совместная работа в реальном времени, комментарии и упоминания. Примите истинное сотрудничество продукта. Получите доступ к поддержке с помощью соглашений об уровне обслуживания и специальной группы поддержки в США, чтобы ваша команда могла получать поддержку по запросу, когда она им нужна.
Для профессиональной команды разработчиков, которая должна помочь обеспечить соответствие законодательству и бренду. Изучите наши функции соответствия, такие как проверка орфографии Pro, проверка читаемости и другие. Для расширенного пользовательского опыта откройте возможности совместной работы с такими функциями, как совместная работа в реальном времени, комментарии и упоминания. Примите истинное сотрудничество продукта. Получите доступ к поддержке с помощью соглашений об уровне обслуживания и специальной группы поддержки в США, чтобы ваша команда могла получать поддержку по запросу, когда она им нужна. Aptana Studio использует гибкость Eclipse и превращает ее в мощный механизм веб-разработки. Помогает в разработке HTML, CSS, JavaScript, PHP и Ruby. Поддерживает последние спецификации HTML5. Включает информацию об уровне поддержки каждого элемента в основных веб-браузерах. Поддержка однократных и постоянно синхронизируемых настроек. Несколько протоколов, включая FTP, SFTP, FTPS и Capistrano. Возможность автоматически публиковать ваши приложения Ruby & Rails в таких службах хостинга, как Heroku и Engine Yard. Устанавливайте точки останова, проверяйте переменные, контролируйте выполнение. Интегрированные отладчики Ruby & Rails и JavaScript помогут устранить эти ошибки.
Aptana Studio использует гибкость Eclipse и превращает ее в мощный механизм веб-разработки. Помогает в разработке HTML, CSS, JavaScript, PHP и Ruby. Поддерживает последние спецификации HTML5. Включает информацию об уровне поддержки каждого элемента в основных веб-браузерах. Поддержка однократных и постоянно синхронизируемых настроек. Несколько протоколов, включая FTP, SFTP, FTPS и Capistrano. Возможность автоматически публиковать ваши приложения Ruby & Rails в таких службах хостинга, как Heroku и Engine Yard. Устанавливайте точки останова, проверяйте переменные, контролируйте выполнение. Интегрированные отладчики Ruby & Rails и JavaScript помогут устранить эти ошибки. наборы.
наборы. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области.
Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов. Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей. Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость с красивым навигатором, автоматическим построением Dynamo и невероятной интеграцией с предварительным просмотром в реальном времени и переопределениями.
Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей. Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость с красивым навигатором, автоматическим построением Dynamo и невероятной интеграцией с предварительным просмотром в реальном времени и переопределениями. Textastic для Mac основан на редакторе кода, на котором работает приложение iOS. Он использует собственные API-интерфейсы macOS, такие как Core Text, для максимальной скорости. Автодополнение кода, навигация по файлам со списком символов и поддержка современных функций Mac, таких как автоматическое сохранение и версии, упрощают вашу жизнь. С iCloud Drive вы можете легко синхронизировать свои файлы на устройствах macOS и iOS. Приложение поддерживает 80 языков исходного кода и разметки, автоматическое сохранение в iCloud и версии для macOS. Построен с возможностью импорта определений синтаксиса, тем и шаблонов из TextMate.
Textastic для Mac основан на редакторе кода, на котором работает приложение iOS. Он использует собственные API-интерфейсы macOS, такие как Core Text, для максимальной скорости. Автодополнение кода, навигация по файлам со списком символов и поддержка современных функций Mac, таких как автоматическое сохранение и версии, упрощают вашу жизнь. С iCloud Drive вы можете легко синхронизировать свои файлы на устройствах macOS и iOS. Приложение поддерживает 80 языков исходного кода и разметки, автоматическое сохранение в iCloud и версии для macOS. Построен с возможностью импорта определений синтаксиса, тем и шаблонов из TextMate. Просто выберите их обоих на боковой панели. У нас есть скромная цель — создать идеальный текстовый редактор для OS X. Он должен быть родным приложением для Mac и использовать все новейшие функции. Никаких корявых портов из Windows, спасибо! Вы должны быть в состоянии сразу же приступить к работе, не тратя время на настройку или обучение. Это не должно заставлять вас что-либо настраивать. Мы хотим, чтобы он работал со всеми существующими языками программирования. Будь то Ruby, C++, PHP или Haskell. Интуитивное завершение кода, настраиваемые фрагменты, проверка ошибок в реальном времени, свертывание кода, раздельное редактирование, быстрая навигация по файлам, множественные курсоры и выделение. Откатить буфер обмена. Живой предварительный просмотр HTML и Markdown. Встроенная языковая документация. поддержка tmsyntax и tmtheme.
Просто выберите их обоих на боковой панели. У нас есть скромная цель — создать идеальный текстовый редактор для OS X. Он должен быть родным приложением для Mac и использовать все новейшие функции. Никаких корявых портов из Windows, спасибо! Вы должны быть в состоянии сразу же приступить к работе, не тратя время на настройку или обучение. Это не должно заставлять вас что-либо настраивать. Мы хотим, чтобы он работал со всеми существующими языками программирования. Будь то Ruby, C++, PHP или Haskell. Интуитивное завершение кода, настраиваемые фрагменты, проверка ошибок в реальном времени, свертывание кода, раздельное редактирование, быстрая навигация по файлам, множественные курсоры и выделение. Откатить буфер обмена. Живой предварительный просмотр HTML и Markdown. Встроенная языковая документация. поддержка tmsyntax и tmtheme. Множество функций не должны перегружать пользователя сотнями кнопок. Интеллектуальная панель инструментов редактора WYSIWYG Froala может содержать более 100 функций в этом простом интерфейсе. Смарт-панель инструментов Froala группирует все действия по области действия в 4 категории. Это интуитивно понятная панель инструментов, на которой легко найти все функции, а наиболее часто используемые из них доступны для вас. Froala Rich Text Editor имеет широкий спектр как простых, так и сложных функций для всех видов использования. HTML-редактор WYSIWYG, созданный разработчиками для разработчиков. Благодаря мощному API и документации вы можете начать работу за считанные минуты. Вы можете буквально делать что угодно с редактором Froala Editor. Хорошо написанный, структурированный и документированный код очень легко понять и расширить. Нет необходимости изобретать велосипед. Наш форматированный текстовый редактор поставляется с более чем 30 готовыми плагинами на выбор.
Множество функций не должны перегружать пользователя сотнями кнопок. Интеллектуальная панель инструментов редактора WYSIWYG Froala может содержать более 100 функций в этом простом интерфейсе. Смарт-панель инструментов Froala группирует все действия по области действия в 4 категории. Это интуитивно понятная панель инструментов, на которой легко найти все функции, а наиболее часто используемые из них доступны для вас. Froala Rich Text Editor имеет широкий спектр как простых, так и сложных функций для всех видов использования. HTML-редактор WYSIWYG, созданный разработчиками для разработчиков. Благодаря мощному API и документации вы можете начать работу за считанные минуты. Вы можете буквально делать что угодно с редактором Froala Editor. Хорошо написанный, структурированный и документированный код очень легко понять и расширить. Нет необходимости изобретать велосипед. Наш форматированный текстовый редактор поставляется с более чем 30 готовыми плагинами на выбор.
 Он позволяет редактировать HTML и писать текст, который на самом деле является HTML, даже если он не выглядит как код.
Он позволяет редактировать HTML и писать текст, который на самом деле является HTML, даже если он не выглядит как код.
 html или аналогичный и настройте сценарий инициализации TinyMCE.
html или аналогичный и настройте сценарий инициализации TinyMCE.