Как сделать простую циклическую анимацию фонового цвета с помощью CSS — Techstacker
Узнайте, как создать простой анимированный цикл фонового цвета с помощью чистого CSS, используя ключевые кадры и различные свойства анимации CSS.
В этом примере мы нацелены на элемент HTML непосредственно с помощью CSS, но вы можете применить следующий пример кода к любому элементу HTML, классу или идентификатору.
Код
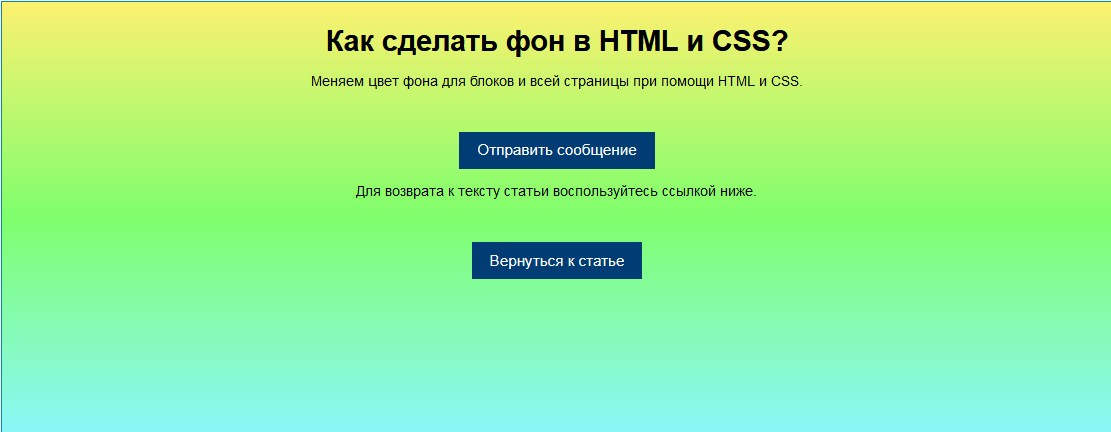
Вы можете использовать эту демонстрацию в качестве справки.
Примечание: этот код не будет работать в IE9.
Планирование анимации
Даже если вы точно не знаете, каким должен быть ваш результат, всегда полезно иметь представление о том, в каком направлении вы движетесь. Прежде чем приступить к программированию, давайте уточним пару моментов о зацикленной анимации:
- Сколько фоновых цветов мы хотим использовать?
- Как долго должна длиться общая продолжительность анимации?
- Какой тип анимации следует использовать?
Так как целью этого урока является простота, давайте использовать:
- 5 разных цветов фона
- Продолжительность 10 секунд (каждый цвет отображается 2 секунды)
- Линейная кривая анимации (анимация имеет одинаковую скорость от начала до конца)
Я использовал Coolers. co, чтобы быстро создать гармоничную цветовую палитру для этого примера:
co, чтобы быстро создать гармоничную цветовую палитру для этого примера:
Это шестнадцатеричные цвета, через которые будет проходить наша будущая фоновая анимация:
- оранжевый закат:
#EE6055 - средний аквамарин:
#60D394 - бледно-зеленый:
#AAF683 - нежно-желтый:
#FFD97D - яркий мандарин:
#FF9B85
Вам не нужно запоминать все эти названия (они взяты прямо из Coolers), я просто добавил их на всякий случай.
Хорошо, теперь у нас есть 5 цветов, которые мы собираемся добавить в зацикленную анимацию, которая отображает каждый цвет 2 секунды.
Далее мы создадим анимацию на основе нашего плана.
Создание зацикленной анимации CSS
В CSS ключевые кадры анимации работают в процентах от 0% до 100% . Добавьте в таблицу стилей следующие ключевые кадры CSS
/* Стандартный синтаксис */
@keyframes backgroundColorPalette {
0% {
фон: #ee6055;
}
25% {
фон: #60d394;
}
50% {
фон: #aaf683;
}
75% {
фон: #ffd97d;
}
100% {
фон: #ff9b85;
}
} Теперь у нас есть свойство ключевых кадров с именем backgroundColorPalette с 5 цветовыми интервалами, которые равномерно разделены от 0% до 100% анимации.
Теперь пришло время создать набор правил CSS для элемента body, чтобы мы могли взять цветовую палитру ключевых кадров и применить ее.
Добавьте следующие свойства анимации CSS в набор правил селектора тела и посмотрите, что произойдет в окне браузера:
body {
имя-анимации: backgroundColorPalette;
продолжительность анимации: 10 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
} Если вы все сделали правильно, теперь у вас должна быть непрерывно работающая анимация фонового цвета, которая плавно переходит от цвета к цвету с интервалом в 2 секунды.
Код
Вы можете использовать эту демонстрацию в качестве справки.
Как работает CSS
- Во-первых, мы добавляем свойство
animation-namebackgroundColorPalette— теперь ключевые кадры цвета фона, которые мы создали ранее, назначаются элементу body.
- Мы используем свойство
animation-duration:и присваиваем ему значение 10 с — теперь общая продолжительность нашей анимации составляет 10 секунд. Вы также можете использовать миллисекунды10000. - Мы используем свойство
animation-iteration-countи присваиваем ему значениеinfinity. Это то, что делает цикл анимации непрерывным. В CSS по умолчанию используется - Мы используем свойство
animation-directionи присваиваем ему значениеальтернативный. Это заставляет анимацию воспроизводиться от начала до конца и от конца к началу. Мы используем это значение свойства, чтобы избежать уродливого прыжка, который происходит, если вы используетенормальное значение направления анимации.
Полезно знать
По умолчанию тип кривой скорости анимации CSS установлен на linear . Это означает, что нам не нужно объявлять свойство в наших наборах правил CSS, когда мы хотим его использовать. Вот почему кривая скорости анимации в нашем примере выше линейна.
Вот почему кривая скорости анимации в нашем примере выше линейна.
Тем не менее, вы можете добавить animation-timing-function: linear; к вашему набору правил CSS, чтобы сделать ваш код более выразительным, особенно если вы работаете в команде. Трудно вспомнить, что все значения свойств включены по умолчанию в CSS.
Как создать простую циклическую анимацию цвета фона с помощью CSS
В этом уроке мы создадим простую анимированную анимацию цвета фона, которая зацикливается на чистом CSS, используя ключевых кадров вместе с различными свойствами анимации CSS.
В нашем примере мы собираемся установить это на элемент body . Однако вы можете применить код к любому элементу HTML по вашему выбору либо с идентификатором . Вы можете проверить CodePen здесь , если хотите.
Прежде чем мы начнем, давайте разберемся с циклической анимацией и тем, как мы хотим, чтобы выглядел конечный результат:
- Сколько цветов фона мы хотим использовать?
- Как долго должна длиться общая продолжительность анимации?
- Какой тип анимации следует использовать?
В этом уроке мы будем использовать простые вещи:
- Пять разных цветов фона
- Продолжительность десять секунд (каждый цвет отображается две секунды)
- Линейная кривая анимации (анимация имеет одинаковую скорость от начала до конца)
Мы использовали Coolers. co , чтобы создать красивую цветовую палитру для нашего примера:
co , чтобы создать красивую цветовую палитру для нашего примера:
Если вы хотите использовать ту же цветовую палитру, посетите эта ссылка .
Это шестнадцатеричные цвета для фоновой анимации, которую мы использовали в нашем примере:
- Оранжевый закат:
#EE6055; - Средний аквамарин:
#60D394; - бледно-зеленый:
#AAF683; - Мягко-желтый:
#FFD97D; - Яркий мандарин:
#FF9B85;
Итак, давайте теперь углубимся в это!
Как создать циклическую анимацию CSS
Анимация CSS ключевых кадров работают в процентах от 0% до 100% . Итак, давайте начнем с добавления следующего кода CSS:
.
@keyframes backgroundColorPalette {
0% {
фон: #ee6055;
}
25% {
фон: #60d394;
}
50% {
фон: #aaf683;
}
75% {
фон: #ffd97d;
}
100% {
фон: #ff9b85;
}
}
Теперь мы создали свойство ключевого кадра с именем 9. 0005 backgroundColorPalette
0005 backgroundColorPalette
0% и 100% . Теперь, когда эта часть выполнена, мы можем создать правила CSS для анимации тела и привести в действие наши ключевые кадры backgroundColorPalette .
Теперь давайте добавим следующие свойства анимации CSS в ваш селектор body :
тело {
имя-анимации: backgroundColorPalette;
продолжительность анимации: 10 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
функция синхронизации анимации: линейная;
}
Если вы все сделали правильно, теперь у вас будет цвет фона, равномерно анимирующийся между пятью разными цветами с линейной анимацией. Довольно круто да?
Итак, как именно работает CSS?
- Прежде всего, мы добавили свойство
animation-nameи установили значениеbackgroundColorPalette. Теперь ключевые кадры цвета фона, которые мы ранее создали, были назначены элементу
Теперь ключевые кадры цвета фона, которые мы ранее создали, были назначены элементу body. - Мы использовали
animation-durationи присвоил ему значение10s— это устанавливает общую продолжительность в десять секунд для обработки определенных нами ключевых кадров. - Мы использовали свойство
animation-iteration-countбесконечное. Это делается для того, чтобы анимация могла работать в постоянном цикле и работать бесконечно. - Мы использовали свойство
animation-directionи присвоили ему значениеalter. Что это делает, так это то, что анимация воспроизводится от начала до конца и от конца к началу. Мы используем это значение свойства, чтобы избежать не очень привлекательного прыжка, который происходит, если вы используете обычное значение направления анимации.
Ну вот, понравился наш туториал? Тогда напишите нам комментарий ниже.