Рейтинг товаров с отзывами
Рейтинг товаров с отзывами
Купить
- Описание
- Отзывы о плагине (0 шт.)
Плагин позволяет клиентам оценить качество товара по пятибальной шкале и оставить свой отзыв на странице приобретенного товара.
Инструкция
Шорткоды
- [mg-product-comments-rating] — Шорткод для товара с номером %d. Выводит список отзывов и комментариев, а так же форму для добавления нового отзыва.
- [mg-product-rating] — Шорткод для отображения общего рейтинга товара c номером %d.
- [mg-product-count-comments item=»%s»] — Шорткод для отображения общего количества отзывов и комментариев страницы товара. Объект %s задается относительной ссылкой на страницу от корня сайта, например: /odejda/mayki/bluzka-krasnaya.
 php
phpДля подключения шорткодов, вставьте нижеприведенный код в файл шаблона /views/product.php в самый конец файла.
<div>
<p>Общий рейтинг: [mg-product-rating]</p>
<p>Количество отзывов: [mg-product-count-comments item=»<?php echo $data[‘category_url’].’/’.$data[‘url’] ?>»] шт.</p>
<p>[mg-product-comments-rating]<p>
</div>
Данный код предназначен для демонстрации работы плагина, для более эстетичного вида необходимо настраивать таблицы стилей для каждого шаблона индивидуально.
Настройки
На странице управления плагином находится панель настроек, вызываемая кнопкой
Отзывы и комментарии
Оставлять отзыв пользователь может только один раз. После добавления отзыва, в куках браузера будет отмечено, что пользователь уже оставил запись, и не даст возможности сделать это повторно. Отзыв обязательно должен содержать текст и оценку. Так же есть возможность подписаться на ответы к отзыву или комментарию. Если в опциях будут подключены капча и загрузка изображений, то соответствующие возможности появятся на форме. Если пользователь не авторизован, то будет необходимо еще указать свое имя и email.
После добавления отзыва, в куках браузера будет отмечено, что пользователь уже оставил запись, и не даст возможности сделать это повторно. Отзыв обязательно должен содержать текст и оценку. Так же есть возможность подписаться на ответы к отзыву или комментарию. Если в опциях будут подключены капча и загрузка изображений, то соответствующие возможности появятся на форме. Если пользователь не авторизован, то будет необходимо еще указать свое имя и email.
Премодерация
Если в настройках включить премодерацию, то прежде чем отзыв или комментарий от пользователя будет добавлен к товару, его будет необходимо проверить в панели администратора. Инструменты премодерации:
- Одобрение: отзыв или комментарий можно одобрить соответствующей кнопкой, и он будет добавлен на страничку товара.
- Удаление: администратор или модерато могут удалить запись вместо того что бы ее одобрить
- Редактирование: прежде чем одобрить комментарий или отзыв, его можно отредактировать
- Ответ: одобрить отзыв или комментарий можно с ответом администратора/модератора
Информер
В верху панели администратора есть информер плагина, который отображает количество требующих премодерацию комментариев (если такая опция включена в настройках). Клик по информеру вызовет страницу управления плагином, где можно будет увидеть список не одобренных комментариев и отзывов.
Клик по информеру вызовет страницу управления плагином, где можно будет увидеть список не одобренных комментариев и отзывов.
Вы можете бесплатно потестировать плагин в течение 14 дней, установив его через раздел «Маркетплейс» в панели управления вашим интернет-магазином;
Как открыть интернет-магазин линз
Как открыть интернет-магазин линз
Как открыть интернет-магазин одежды
Как открыть интернет-магазин одежды
Как составить описание товара
Как составить описание товара
SEO продвижение интернет-магазина своими руками
SEO продвижение интернет-магазина своими руками
Как сделать видео фоном сайта
Как сделать видео фоном сайта
Как написать продающий текст
Как написать продающий текст
Как сбросить кэш сайта и браузера
На панели администратора, в правом верхнем углу страницы, есть кнопка «Сбросить кэш». .. Перейти >>>
.. Перейти >>>
Как перейти на защищенный HTTPS протокол
в файле .htaccess нужно добавить код перенаправления запросов на https, а в файле config.ini нужно прописать PROTOCOL = «https»… Перейти >>>
Каким образом меняется иконка во вкладке браузера
Чтобы изменить favicon (иконку во вкладке браузера), необходимо перейти в настройки Moguta.CMS и загрузить изображение в формате *.ICO…. Перейти >>>
Как подтвердить сайт в Яндекс.Вебмастер
Выберите тип подтверждения Метатег. Вставьте код в настройках Moguta.CMS в поле «Метатеги для подтверждения сайта»…. Перейти >>>
Как настроить цели Яндекс.Метрики
Первым действием необходимо убедиться что счетчики подключены к вашему сайту. Для этого в разделе настроек магазина укажите их JS скрипты в соотетству… Перейти >>>
Для этого в разделе настроек магазина укажите их JS скрипты в соотетству… Перейти >>>
Как вставить Яндекс.Карту на сайт
Для получения кода карты перейдем в конструктор Яндекс.Карт и создадим карту с нашим адресом и маршрутом…. Перейти >>>
Высота и ширина картинок не меняется!
Указанные параметры изображений настроек будут применяться только для новых загруженных изображений. Необходимо пересоздать миниатюры изображений в на… Перейти >>>
Как восстановить пароль администратора?
Для восстановления забытых паролей пользователей сайта, созданного на Moguta.CMS, предусмотренна страница /forgotpass… Перейти >>>
Какой CSS-стиль применяется? Как его изменить?
Кликните правой кнопкой мыши, например, на заголовок страницы. В контекстном меню выберите «Просмотреть код»…. Перейти >>>
В контекстном меню выберите «Просмотреть код»…. Перейти >>>
Как выводить контент только на заданной странице
Для этого можно использовать вставки кода в каркас верстки страниц шаблона в файл template.php… Перейти >>>
Обмен заказами между интернет-магазином и 1С
Двухсторонний обмен данными с 1С реализован в рамках стандарта протокола CommerceML разработанного компанией 1С… Перейти >>>
Как установить движок
Установка движка должна производиться на хостинг путем загрузки одного файла index.php в корневую директорию вашего сайта…. Перейти >>>
Как главной страницей сайта сделать страницу каталога?
В настройках админки выберите опцию «Выводить каталог на главной странице» Перейти >>>
Как перенести сайт на новый хостинг
В корне сайта, откройте файл config. ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
Что такое шорткоды плагина и куда их вставить
В том месте где вставлен шорткод, будет выведена информация соответствующего плагина…. Перейти >>>
Как изменить текст письма с сайта
В настройках панели управления перейдите в настройки шаблона, раздеш шаблоны писем. Вы можете менять следующие письма… Перейти >>>
Где можно редактировать текст соглашения на обработку пользовательских данных?
Рядом с опцией в настройках магазина «Запрашивать подтверждение пользовательского соглашения» -> «Изменить текст соглашения»… Перейти >>>
Как удалить переносы строк в ячейке файла excel/csv
Используйте CTRL+H для автозамены по документу. Либо макрос. Перейти >>>
Либо макрос. Перейти >>>
Как создать шорткод WordPress — плагин для создания своих шорткодов
Шорткоды часто используются на сайте. Шорткоды задаются самой CMS WordPress, также их создают некоторые темы и плагины. Кроме того, создание шорткодов доступно вебмастерам. В этой статье рассмотрим, как создать шорткод WordPress самостоятельно, и выясним, в каких случаях это можно выгодно использовать.
Оглавление
- 1 Что такое шорткоды в WordPress и для чего они нужны
- 2 Как создать свой шорткод WordPress
Что такое шорткоды в WordPress и для чего они нужны
Шорткоды — это короткие коды, которые записываются всегда в [квадратных скобках]. «Под капотом» короткого кода кроется какой-то большой код. И шорткод вызывает его выполнение. Таким образом, вебмастеру не придётся публиковать везде длинный большой код, достаточно установить шорткод, который состоит из нескольких символов, и это будет равнозначно добавлению большого кода. Шорткоды особенно выгодны, когда нужно повторить вызов большого кода на сайте многократно. Поэтому шорткоды делают работу с сайтом более практичной и удобной. Шорткоды вызывают выполнение разных больших кодов — JavaScript, HTML, PHP и других, а также выводят просто какой-то контент.
Шорткоды особенно выгодны, когда нужно повторить вызов большого кода на сайте многократно. Поэтому шорткоды делают работу с сайтом более практичной и удобной. Шорткоды вызывают выполнение разных больших кодов — JavaScript, HTML, PHP и других, а также выводят просто какой-то контент.
Шорткоды создаются на уровне самой CMS WordPress, некоторых плагинов и тем. Например, галерея в WordPress создаётся с помощью шорткода. Только вебмастеру не придётся заботиться о ручной установке кода, запоминать как он пишется, какие у него есть параметры. Всё создаётся в визуальном интерфейсе. А вот для реализации карты сайта WordPress используется шорткод, который создаёт плагин. Его вебмастеру нужно самостоятельно вставить в нужное место.
Иногда возникает необходимость создать шорткод в WordPress самостоятельно. Например, для вставки блока рекламы, установки какого-либо стиля текста и других задач. Короткий код будет вызывать длинный код рекламы. И этот шорткод можно будет многократно повторять в разных местах сайта. Собственный шорткод может выводить не только рекламу, а всё, что угодно — кнопку, картинку, текст и любые другие элементы. Всё, что выводится с помощью кода (а на сайте вообще всё выводится с помощью кода), может быть вызвано с помощью одного шорткода.
Собственный шорткод может выводить не только рекламу, а всё, что угодно — кнопку, картинку, текст и любые другие элементы. Всё, что выводится с помощью кода (а на сайте вообще всё выводится с помощью кода), может быть вызвано с помощью одного шорткода.
Как создать свой шорткод WordPress
Если вы начнёте искать в поисковике что-то по этому запросу, то увидите в первую очередь статьи о том, как создать шорткод WordPress с помощью введения своих кодов в файл темы function.php. Это очень сложный, не удобный для вебмастера вариант. Сложный он тем, что потребуется сосредоточиться, разобраться в коде, что будет сделать тяжело тем, кто о программировании не знает ничего. А не удобен этот способ тем, что при первом же обновлении темы, всё, что было внесено в файл function.php будет потерянно.
Поэтому гораздо удобнее использовать более простой способ создать шорткод WordPress — с помощью плагина. Всё, что описывается в долгих инструкциях про вставку кода и редактирование function. php можно сделать парой кликов в плагине.
php можно сделать парой кликов в плагине.
Установите на сайт плагин Shortcoder. Он условно бесплатный, часть его функций доступна только в премиум версии. Но для решения поставленной задачи будет достаточно его бесплатных возможностей. Плагин на английском языке, но он настолько простой в использовании, что это не станет преградой. Наша инструкция о том, как создать шорткод WordPress, нивелирует этот недостаток.
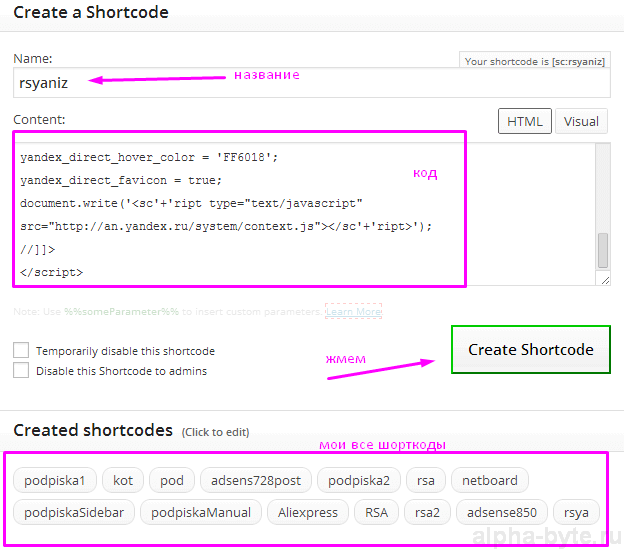
Итак, после установки и активации плагина, в консоли появится новый раздел «Shortcoder». Перейдите в него и откройте подраздел «Create shortcode». Здесь создаётся новый шорткод. В поле «Enter shortcode name» укажите имя шорткода. Пишите без квадратных скобок, используйте только латинские буквы или цифры. Шорткод должен быть уникальным, на сайте не может быть второго с таким же именем.
Ниже в большом поле редактора укажите код, который будет вызывать создаваемый шорткод. Обратите внимание, что в верхней панели вы можете выбирать тип редактора: редактор кода, визуальный редактор и текстовый редактор.
Ниже редактора есть ещё несколько опций, которые настраивают шорткод:
- Display name. Имя шорткода.
- Description. Описание шорткода.
- Temporarily disable shortcode. Временное отключение шорткода. Если включить, то он не будет вызывать большой код.
- Disable shortcode for administrators. Деактивирует работу шорткода для пользователей с правами администратора сайта.
- Execute shortcode on devices. Деактивирует работу шорткода на некоторых устройствах.
Эти опции менять не обязательно.
В правой колонке можно задать теги для создаваемого шорткода в WordPress. Они будут удобны в случае, если шорткодов будет создано много. И там же есть кнопка для публикации шорткода. После публикации он начинает работает. Если вставить шорткод в [квадратных скобках] где либо на сайте, то он вызовет большой код, который вы задали в этом плагине.
Все созданные шорткоды находятся в разделе «Sortcoder», в подразделе «All shortcodes». В любое время вы можете редактировать их, менять большой код, настройки или удалять.
В любое время вы можете редактировать их, менять большой код, настройки или удалять.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
WordPress: SHORTCODE с базой данных — Portal Integrators
от Portal Integrators
Не всегда разработчику нужно устанавливать плагины, чтобы получить то, что ему нужно, особенно в базе данных.
В WordPress есть так называемый SHORTCODE, который помогает пользователю делать то, что ему нужно, с помощью кодов. SHORTCODE — это функция, с помощью которой пользователь может отображать или обрабатывать то, что он может использовать на страницах или в сообщениях.
SHORTCODE стал лучшим другом разработчика, когда дело доходит до WordPress, поэтому не забывайте об этом подходе, чтобы всегда экономить время на поиске плагинов.
Первый шаг в выполнении SHORTCODE — перейти к веб-папкам и проверить этот путь «/wp-content/themes/yourtheme/», а затем открыть файл «functions. php».
php».
После этого найдите конец файла PHP и подумайте о теге и имени функции, которые вы будете использовать. Мы можем использовать эти вещи здесь.
Добавьте эти коды в последнюю часть файла functions.php перед концом файла PHP.
После этого используйте это имя функции, чтобы создать функцию, которую вы хотите создать. Например, вы хотите отобразить набор таких слов, как «Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Vitae sapien pellentesque обитатель morbi tristique senectus. Sed risus ultricies tristique nulla. Mi ipsum faucibus vitae aliquet. Et tortor consequat id porta nibh. Leo integer malesuada nunc vel risus commodo viverra maecenas accumsan. Diam quis enim lobortis scelerisque fermentum dui faucibus in. Non diam Phasellus vestibulum lorem. Морис pellentesque pulvinar pellentesque обитатель. Act tortor dignissim convallis aenean et tortor at risus viverra. Sed velit dignissim sodales ut eu sem integer vitae. Eu augue ut lectus arcu bibendum at varius» в 10 постах и страницах, вместо того, чтобы копировать и вставлять его на страницы или посты один за другим, давайте сделаем для него ШОРТКОД, чтобы при каждом изменении все посты/страницы были обновлено.
Eu augue ut lectus arcu bibendum at varius» в 10 постах и страницах, вместо того, чтобы копировать и вставлять его на страницы или посты один за другим, давайте сделаем для него ШОРТКОД, чтобы при каждом изменении все посты/страницы были обновлено.
Затем сохраните functions.php и используйте SHORTCODE в своих сообщениях.
Как насчет того, чтобы отобразить все отображаемые имена пользователей на сайте и положить их на стол? Вы также можете создать SHORTCODE, который включает базу данных.
Но это не только для отображения, вы также можете использовать SHORTCODE в таких процессах, как вставка, обновление и удаление данных в вашей базе данных. Например, вам нужно поместить информацию о пользователях, такую как отображаемые имена и адрес электронной почты, в новую таблицу, созданную вашим новым установленным плагином. Вам нужно сначала получить информацию о пользователе, а затем вставить ее в таблицу.
Присылайте нам свои вопросы о G Suite
Связанная запись в блоге
Портальные интеграторы | 29 марта 2018 г. | Команда разработчиков, веб-сайт | 0 комментариев
| Команда разработчиков, веб-сайт | 0 комментариев
Ajax и javascript отлично подходят для создания динамических веб-приложений, но прежде чем мы обсудим AJAX, давайте сначала поговорим о том, как работает браузер. Браузер получает информацию для отображения страницы. Как это работает? Когда браузер запрашивает страницу с веб-сайта…
Портальные интеграторы | 21 марта 2018 г. | Команда разработчиков | 0 комментариев
Сегодня мы живем в эпоху Интернета, которую обычно называют «информационной эпохой». Быстро появилось множество технологий, таких как чат-боты, веб-приложения, такие как Facebook, Twitter, Instagram, Snapshot и т. д., но задумывались ли вы когда-нибудь, как вы получили доступ к этим видам…
Портальные интеграторы | 7 марта 2018 г. | Команда разработчиков | 0 комментариев
Ошибка? Если вы обычный человек, то одна мысль об ошибке похожа на надоедливого червя или вируса, но нет, как разработчик в нашей повседневной работе мы всегда сталкиваемся с разными ошибками. Это очень раздражало, но у нас нет выбора, потому что отладка — это…
Это очень раздражало, но у нас нет выбора, потому что отладка — это…
Как добавить шорткоды в Divi
Узнайте, как добавлять шорткоды из любого плагина в Divi Builder и размещать шорткоды в модулях Divi в любом месте макета.
Категории: Divi FAQ Tutorials
Лучший способ добавить шорткоды в ваш макет Divi
Если вы используете какой-либо плагин WordPress, который генерирует шорткоды для размещения на вашем веб-сайте, но вы используете тему Divi и не Если вы не знаете, как это сделать, то это краткое руководство для вас. Я покажу вам лучший способ добавить шорткоды в Divi с помощью модуля!
Присоединяйтесь к подписчикам на нашем канале YouTube и наслаждайтесь другими видеоуроками Divi!
Подписаться на YouTube
Что такое шорткод?
Шорткод — это короткий фрагмент кода, а не весь код. Обычно подключаемый модуль, который вы устанавливаете, например слайдер или лента Instagram, говорит вам разместить шорткод на вашей странице, где вы хотите, чтобы эта конкретная функция отображалась. Причина, по которой мы используем короткие коды, заключается в том, чтобы упростить нам задачу. Вместо того, чтобы вставлять весь код плагина на страницу, плагин находится в бэкэнде вашего веб-сайта, выполняя тяжелую работу, в то время как шорткод находится во внешнем интерфейсе на странице, сообщая браузеру, что отображать на основе этого бэкэнд-кода.
Обычно подключаемый модуль, который вы устанавливаете, например слайдер или лента Instagram, говорит вам разместить шорткод на вашей странице, где вы хотите, чтобы эта конкретная функция отображалась. Причина, по которой мы используем короткие коды, заключается в том, чтобы упростить нам задачу. Вместо того, чтобы вставлять весь код плагина на страницу, плагин находится в бэкэнде вашего веб-сайта, выполняя тяжелую работу, в то время как шорткод находится во внешнем интерфейсе на странице, сообщая браузеру, что отображать на основе этого бэкэнд-кода.
Забавный факт: Хотите верьте, хотите нет, но модули Divi — это тоже просто короткие коды!
Добавить шорткод в текстовый модуль
Лучший способ добавления шорткода в Divi
Лучший метод, который мы можем использовать для добавления шорткода в любом месте нашего макета Divi, — это использовать модуль Text. Если это вас удивляет, просто помните, что текстовый модуль в основном представляет собой HTML-модуль. Когда вы переключаетесь с вкладки «Визуальные» на вкладку «Текст» в модуле «Текст», вы можете увидеть разметку HTML.
Когда вы переключаетесь с вкладки «Визуальные» на вкладку «Текст» в модуле «Текст», вы можете увидеть разметку HTML.
Чтобы добавить свой шорткод, просто перейдите к любому установленному плагину WordPress, который генерирует шорткод, и скопируйте его. Затем перейдите в Divi Visual Builder и добавьте текстовый модуль. Вставьте туда шорткод, и ваш шорткод отобразит дизайн функций плагина WordPress.
Стилизация шорткода
В зависимости от того, что делает шорткод или как он сделан, вы можете стилизовать определенные его части с помощью Divi Builder. Например, если есть какие-либо заголовки или текстовые элементы абзаца, вы можете использовать настройки на вкладке «Дизайн», чтобы стилизовать их. Благодаря всем этим дополнительным функциям я рекомендую использовать модуль «Текст» вместо модуля «Код».
Добавить шорткод в модуль кода
Альтернативный метод добавления шорткодов в Divi
Еще один очень ограниченный метод, который мы можем использовать для добавления шорткода в любом месте нашего макета Divi, — это использование модуля кода. Я не знаю, почему вы не хотите использовать это, но я видел людей, которые это делают, так что вот оно.
Я не знаю, почему вы не хотите использовать это, но я видел людей, которые это делают, так что вот оно.
Чтобы использовать этот модуль, просто скопируйте шорткод из используемого плагина WordPress, который сгенерировал шорткод. Затем перейдите в Divi Visual Builder и добавьте модуль кода. Вставьте туда шорткод, и ваш шорткод отобразит дизайн функций плагина WordPress.
Последнее обновление: 15 ноября 2022 г., 21:00
Вот и все!
Надеюсь, вам понравилось учиться добавлять короткие коды в Divi. Пожалуйста, поделитесь своими мыслями в комментариях ниже. Если вы найдете ценность в этом типе сообщений, , пожалуйста, подпишитесь , потому что у нас есть тонн учебных пособий, которые нужно опубликовать !Подписка
Каждый месяц мы рассылаем по электронной почте информационный бюллетень с последними учебными пособиями, обновлениями продуктов, полезными ресурсами и любыми другими отраслевыми или личными новостями.
