Как установить reCAPTCHA на сайт
reCAPTCHA — это система, позволяющая установить защиту на сайты от ботов, а также помогающая Google в оцифровке старой литературы. Эта статья поможет вам понять что такое рекапча(капча) и расскажет как установить recaptcha на сайт.
Что такое капча reCAPTCHA
reCAPTCHA — это продолжение проекта CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) — полностью автоматизированный публичный тест Тьюринга для различения компьютеров и людей) — компьютерный тест, используемый для того, чтобы определить, кем является пользователь системы: человеком или компьютером. Основная идея теста: предложить такую задачу, которая с лёгкостью решается человеком, но крайне сложна и трудоёмка для компьютера.
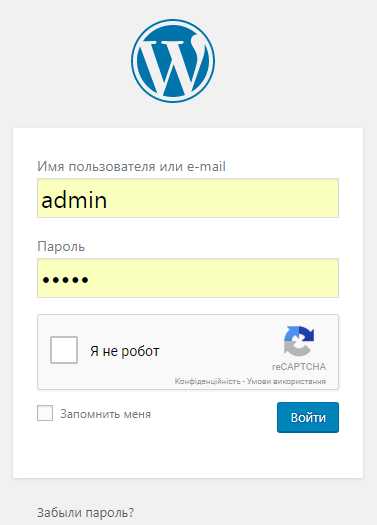
После обновления в 2015 пользоваться ReCAPTCHA (No CAPTCHA ReCAPTCHA) стало гораздо проще. Теперь достаточно поставить галочку «Я не робот» / «I’m not a robot»:
Кстати, сейчас Google тестирует новую версию, именуемую reCaptcha Invisible.
Суть обновления в том, что теперь нет необходимости что-либо делать, чтобы подтвердить, что вы человек, если у «капчи» нет сомнений в вашей «человечности».
Проект находится на стадии бета-версии, но им уже можно пользоваться.
Как установить reCaptcha на сайт
Для установки reCAPTCHA на ваш сайт воспользуйтесь документацией от разработчиков Google. Там вы также найдёте дополнительные данные о персональной настройки reCAPTCHA. Для пользователей CMS Moguta ниже приведена подробная инструкция.
Как установить reCAPTCHA к шаблону Moguta
Мы покажем установку на примере формы обратной связи, однако данный метод будет работать и для других форм.Шаг 1
- Заходим в административную панель;
- Настройки — Опции;
- Находим строчку «Использовать капчу»;
- Ставим галочку;
Шаг 2
Для начала вам понадобится API key, так что заходим сюда (Необходимо зарегистрироваться в Google) Вам будет предложено зарегистрировать свой сайт и домен. Они зарегистрируют указанный вами домен, а также все поддомены. Например, если вы укажете адрес domen.ru, они также зарегистрируют poddomen.domen.ru
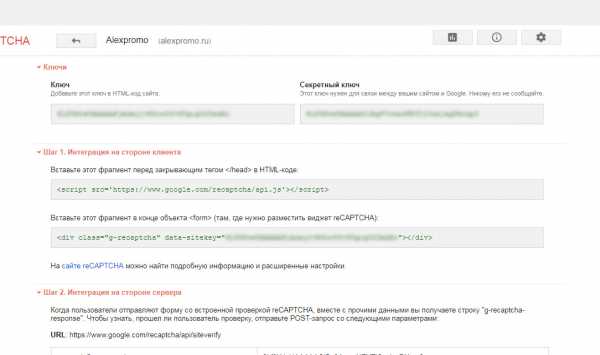
После этого вы получите ключ сайта и секретный ключ:
Под ключами вы увидите несколько фрагментов для включения reCAPTCHA на вашем сайте.
JavaScript:
- Заходим на хостинг;
- Переходим по адресу mg-templates/mg-default/;
- Находим файл template.php;
- в этом файле вставляем строчку в тег head:
- Переходим по адресу mg-templates/mg-default/views;
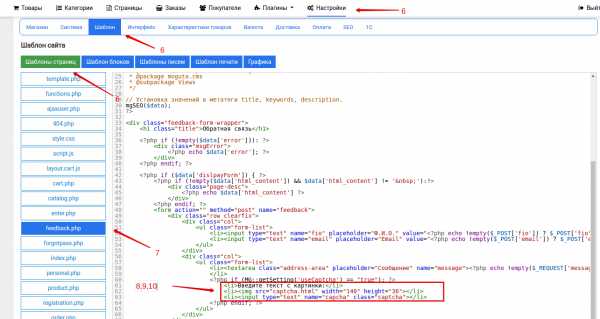
- Находим файл feedback.php;
- В этот файле находим форму;
- В форме удаляем стоковую капчу и заменяем ее на;
- Обратите внимание что в атрибут
data-sitekeyнадо занести значение вашего ключа; 
- Далее идём по адресу mg-core/lib/;
- Копируем файл recaptchalib.php в mg-core/lib/;
- Находим блок в mg-core/models/feedback.php:
- Вместо конструкции if вставляем:
- Чтобы получилось:
- Если вы всё сделали правильно, то у вас на сайте появится окно reCAPTCHA.
Заключение
Теперь вы знаете как установить reCAPTCHA на сайт, а также на CMS Moguta. Если у вас появятся какие-либо вопросы пишите в комментариях, до новых встреч!
moguta.ru
что это, как установить Google Recaptcha в WordPress плагином
Что такое капча
Капча (англ. captcha) — аббревиатура от «Completely Automatic Public Turing Test to Tell Computers and Humans Apart» (полностью автоматический тест Тьюринга для отличния компьютеров от людей). По сути, это защита от заполнения и отправки любых форм ботами и спамерами в автоматическом режиме, будь то запрос в поисковой системе или регистрация в каком-либо сервисе, отправка комментария под статьёй или заполнение анкеты на сайте. Как правило, представляет собой картинку с со случайным текстом, цифрами, буквами, значение которой нужно записать в специальную форму.
Пример капчи во Вконтакте
Эффект рассчитан на то, что боты картинку не распознают, а человек — сможет. Соответственно, спамеры в автоматическом режиме и боты проверку не пройдут, и спам тоже.
Виды капчи, какая она бывает
Простейшая капча
Как было сказано выше, как правило, капча — это картинка с цифрами и буквами. Однако, это не единственная её форма, ведь всё зависит от вашей фантазии.
Капча на сайте МТС при отправке бесплатных sms
Бывают такие, что приходится выбирать картинки по какому-то признаку. Например, подобная схема реализована на сайте МТС в разделе отправки бесплатных сообщений SMS.
Собственно, видов превеликое множество. Как же выбрать то, что нужно? Лично я рекомендую пользоваться самописными вариантами, ибо тут всё будет зависеть от фантазии вашей или ваших программистов. Если капча получится оригинальной, то такую вещь обойти спамерам будет намного сложнее. Но, так как это довольно накладно либо по времени, либо по деньгам, советую воспользов
Как легко добавить капчу в Contact Form 7
Добавить капчу в знаменитый плагин Contact Form 7 для системы wordpress очень легко. Сразу скажу, речь пойдет о новой версии капчи от Google – “reCAPTCHA v3”. Суть ее в том, что данная капча делает выводы разрешать ли отправлять форму, используя методы поведенческого анализа. То есть теперь нам не придется разбирать сложные, непонятные символы, или искать квадратики картинок “с автобусом”. Система сама анализирует поведение каждого пользователя сайта и на этой основе дает оценку от 0.0 (что говорит о том что нас точно посетил бот) до 1.0 (нет сомнений что это человек). И уже используя эту оценку можно решить, дать ли пользователю возможность отправлять данные с формы, или нет. В общем, не буду разводить демагогию, поэтому перейду сразу к делу.
Получаем ключи
Скорее всего, как и у любого современного человека у вас уже есть учетная запись Google. Если по каким-то непонятным причинам это не так, бегом исправляем ситуацию по данной ссылке (там просто жмем “Создать аккаунт” и далее по инструкции). Ну а всем остальным нужно перейти по адресу – https://www.google.com/recaptcha/admin#list и авторизоваться при необходимости.
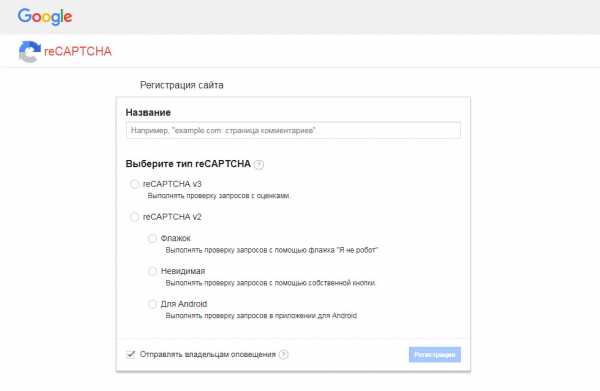
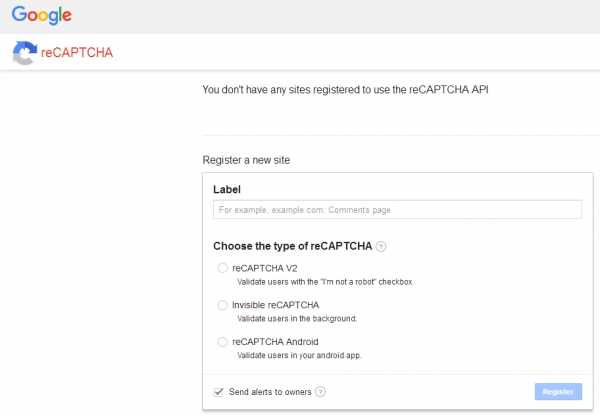
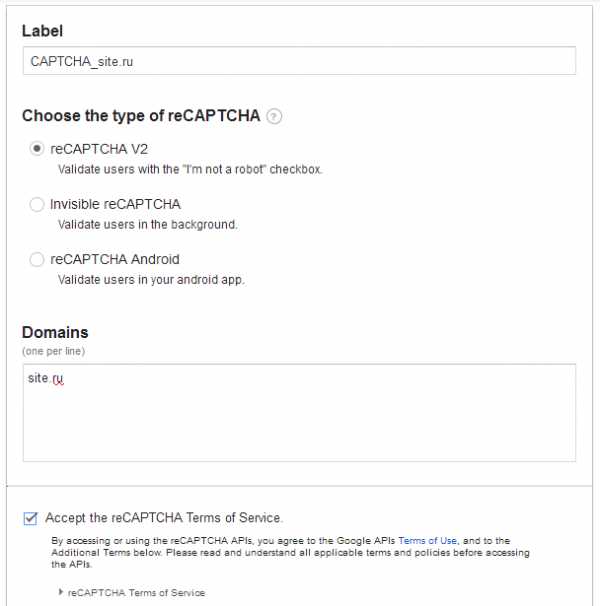
Видим такую вот форму

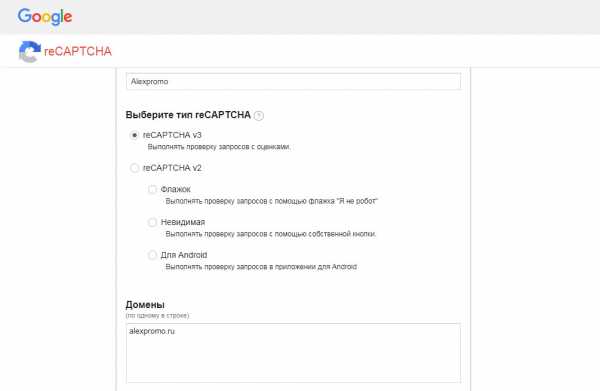
Просто заполняем ее. В названии указываем рабочее название вашего сайта для дальнейшей работы с ним. Тип reCAPTCHA выбираем “reCAPTCHA v3”. Ну а в “Доменах” указываем уже адрес вашего сайта.

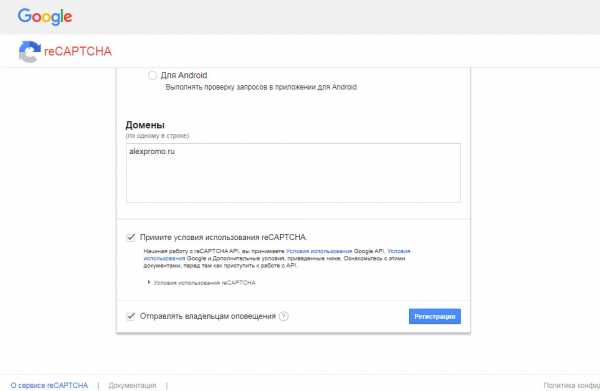
Ниже появляется галочка “Примите условия использования reCAPTCHA.” Обязательно ее указываем и завершаем этот этап нажатием кнопки “Регистрация”

После вы попадете в раздел в котором система сгенерирует вам два ключа:

Вот они нам и нужны. Оставляем вкладку открытой, переходим к вашему сайту.
Интегрируем ключи в Contact Form 7
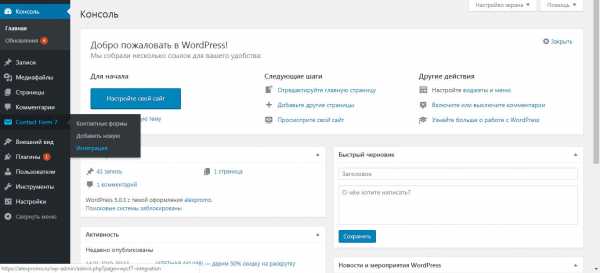
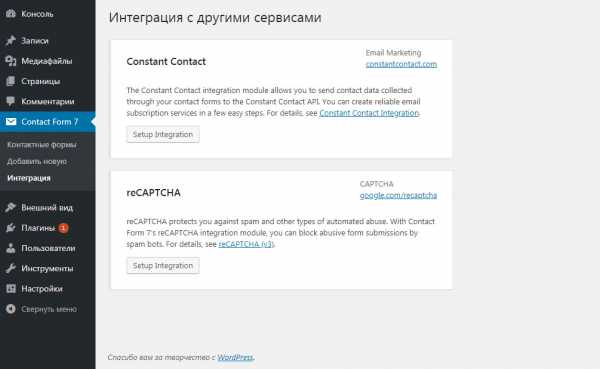
Нужно зайти в админку вашего wordpress сайта затем перейти в раздел “Contact Form7” -> “Интеграция”

Там находим блок с названием “reCAPTCHA” и нажимаем в ней кнопку “Setup Integration”

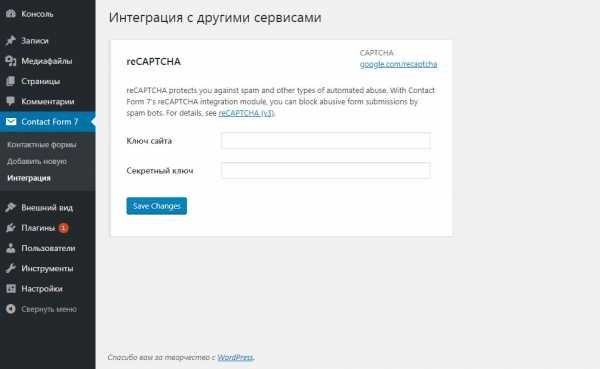
Вот здесь как-раз и вводим два ключа, которые были получены ранее.

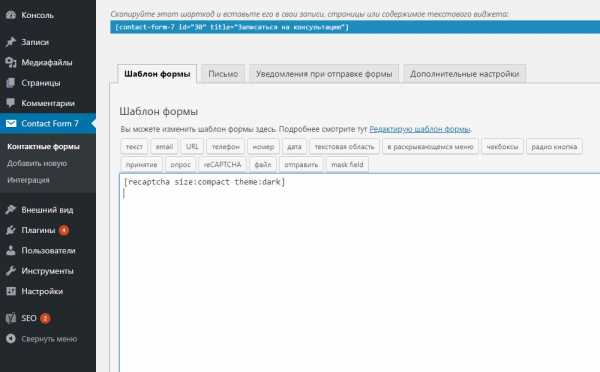
Вот и все! Раньше еще было так, что в самом редакторе форм появлялся новый элемент “reCAPTCHA”, который соответственно надо было еще куда-то впихнуть. Но в третьей версии этого уже не требуется, поэтому и сам элемент вы нигде не найдете.

Однако на самих страницах теперь появляется здороватенький такой логотип в правом нижнем углу сайта.

Убираем логотип
При желании его можно убрать методом CSS. Однако не торопитесь этого делать, поскольку здесь не все так просто. По условиям соглашения вы не имеете права просто так убирать логотип системы. Я бы по крайней мере не стал бы шутить с поисковиками. Но не стоит отчаиваться, есть вполне легальный способ убрать логотип.
Для начала в форме (можно под кнопкой “Отправить”, либо в самом низу формы) вам нужно вставить следующее:
Этот сайт защищен reCAPTCHA и Google
<a href="https://policies.google.com/privacy">Политикой конфиденциальности</a> и
<a href="https://policies.google.com/terms">Условиями обслуживания</a>.
Ну а после уже с помощью CSS сносим иконку.
.grecaptcha-badge {
visibility: hidden;
}
Обратите внимание! Ни в коем случае не используйте “display:none”, поскольку это отключает проверку спама.
Это легальный способ убрать логотип, который описан самой системой. Источник – https://developers.google.com/recaptcha/docs/faq
Вот теперь точно все. В следующий раз я расскажу как можно вставить капчу на чистый сайт без движка.
Как установить капчу на сайте WordPress?
Капча или CAPTCHA – это компьютерный тест типа вызов-ответ, который используется для определения, кто именно зашел на сайт – человек или бот.
Для чего нужна капча?
Обычно капчи применяются на страницах с вводом логина и пароля, а также на формах добавления комментариев. Это делается вот почему. В первом случае такая проверка обезопасит форму входа на сайт от подбора паролей, а во втором – для исключения спам-комментариев.
Плагин Google Captcha (reCAPTCHA) by BestWebSoft
Для WordPress существует множество готовых решений в виде плагинов, позволяющих защитить сайт от вышеупомянутого зловредного влияния. Так, среди них следует выделить довольно популярный плагин Google Captcha (reCAPTCHA) by BestWebSoft, который использует капчу от Гугл. Он является универсальным, так как позволяет установить проверку на большинство разделов сайта. Среди них:
- форма регистрации,
- форма входа,
- форма напоминания пароля,
- форма добавления комментариев,
- контактная форма,
- кастомная форма.
Итак, после установки и активации плагина, в админ-панели появится сообщение, что для работы капчи необходимо получить ключи.
Кликаем на ссылку здесь, попадая тем самым на официальную страницу Гугл-капчи.

В поле Label необходимо ввести имя проверки (любое). Также следует выбрать тип проверки. Мы воспользуемся простой для пользователя проверкой, которая предполагает подтверждение простым выбором необходимых картинок (reCAPTCHA V2).

После выбора типа проверки необходимо ввести название домена сайта, после чего отметить пункт Accept the reCAPTCHA Terms of Service и нажать кнопку Register.

После сохранения настроек Вы попадете в окно, где нужно будет скопировать отдельно (например, в Блокноте) значения полей Site key и Secret key.
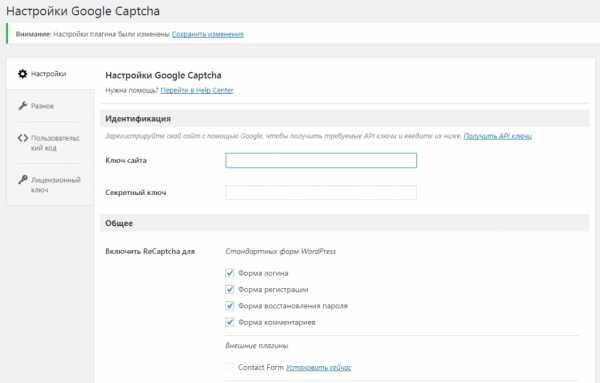
Все, необходимые ключи получены. Теперь возвращаемся обратно в админ-панель сайта и переходим Google Captcha -> Настройки.

В поля Ключ сайта и Секретный ключ следует ввести значения сохраненных ранее Вами строк (Site key и Secret key соответственно). Ниже, в разделе Включить reCaptcha для, нужно выбрать страницы, на которых будет включена проверка, после чего нажать кнопку Сохранить изменения. После успешного сохранения настроек Вы сможете протестировать капчу.
Если тестирование прошло успешно, то настройка завершена, и теперь можно перейти на отмеченную Вами страницу, на которой должна появится капча.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
CAPTCHA для Вашего сайта / Habr
Сегодня я расскажу о том, как можно быстро и легко прикрутить проверку CAPTCHA на Ваш сайт.Для тех, кто не в курсе, CAPTCHA это автоматизированный тест Тьюринга для различения компьютеров и людей. Подробнее о том, что такое CAPTCHA можно почитать на википедии.
В данном примере я воспользовался бесплатным сервисом recaptcha.net. Вам придется пройти регистрацию, чтобы работать с ним, ибо понадобятся Public и Private ключи.
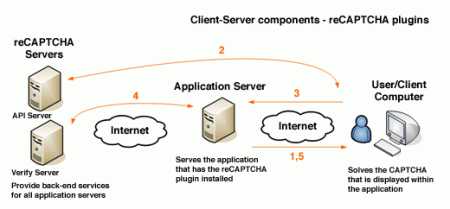
Так работает reCAPTCHA API:

Я возьму пример кода реализации reCAPTCHA написанном для ASP.NET, но можно найти его практически для всех языков здесь.
Для того, чтобы начать работать:
- Надо скачать библиотеку reCAPTCHA.
- Добавить Recaptcha.dll в директорию /bin/ Вашего сайта.
- Вставить следующий reCAPTCHA control в страницу где Вы хотите реализовать проверку:
<%@ Register TagPrefix=«recaptcha» Namespace=«Recaptcha» Assembly=«Recaptcha» %><recaptcha:RecaptchaControl
ID=«recaptcha»
runat=«server»
PublicKey=«1234567890»PrivateKey=«0987654321» />
* Где PublicKey иPrivateKey это ключи, которые Вы получили при регистрации.
Все, что Вам осталось, это проверить property Page.IsValid в коде.
Например, вот так:
<%@ Page Language=«VB» %>
<%@ Register TagPrefix=«recaptcha» Namespace=«Recaptcha» Assembly=«Recaptcha» %>
<script runat=server>
Sub btnSubmit_Click(ByVal sender As Object, ByVal e As EventArgs)
If Page.IsValid Then
lblResult.Text = «You Got It!»
lblResult.ForeColor = Drawing.Color.Green
Else
lblResult.Text = «Incorrect»
lblResult.ForeColor = Drawing.Color.RedEnd If
End Sub
</script>
<html>
<body>
<form runat=«server»>
<asp:Label Visible=false ID=«lblResult» runat=«server» />
<recaptcha:RecaptchaControl
ID=«recaptcha»
runat=«server»
PublicKey=«1234567890»
PrivateKey=«0987654321»
/>
<br />
<asp:Button ID=«btnSubmit» runat=«server» Text=«Submit» OnClick=«btnSubmit_Click» />
</form>
</body>
</html>* This source code was highlighted with Source Code Highlighter.
И это все.
P.S.
Если Вы когда-то разрабатывали свой модуль Captcha, буду рад, если поделитесь своим вареантом реализации.
* Оригинальная запись была опубликована в моем блоге.
habr.com
Инструкция по правильному вводу капч на сайте RuCaptcha.com
Инструкция по правильному распознанию капч на сервисе RuCaptcha.com
ReCaptcha V2 New
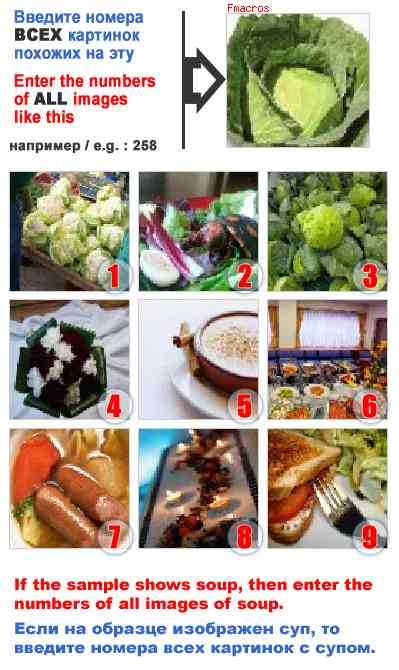
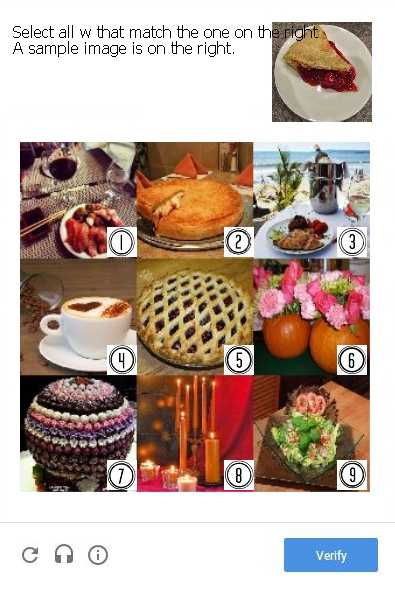
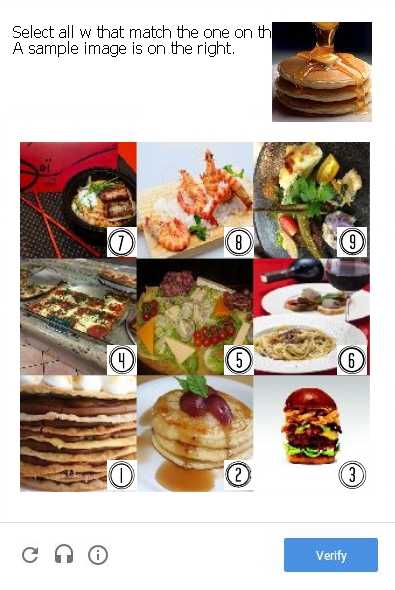
Очень популярна в последнее время, представляет из себя 9 мини-картинок, из которых нужно выбрать 2-4 заданных картинки. Какие картинки нужно выбрать указывается либо образцом картинки, либо текстом. В ответ на такую капчу нужно ввести номера картинок, которые нужно выбрать. Номера вводятся без пробелов, без запятых. Если на самих картинках нет номеров, то они считаются слева-направо, сверху вниз. Вот так:
4 5 6
7 8 9
| капча | правильный ответ |
описание |
|---|---|---|
 |
13 | справа изобраён образец, капуста. На картинках под номерами 1 и 3 мы видим капусту. В ответ на капчу пишем 13 |
 |
58 | Справа тарелка со спагетти. Этой картинке соответствуют картинки под номерами 5 и 8. На картинке под номер 3 то же макароны, но равиоли, а не спагетти. |
 |
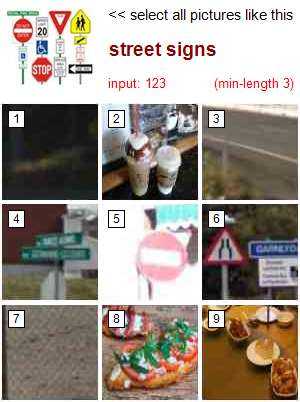
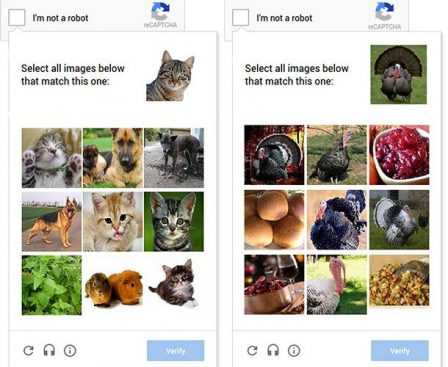
239 | Образца нет, только текст, на котором написано, какие картинки нужно выбрать. Сами картинки не пронумерованы, так что пользуемся инструкцией выше, что бы понять какой картинке соответсвует правильный номер |
 |
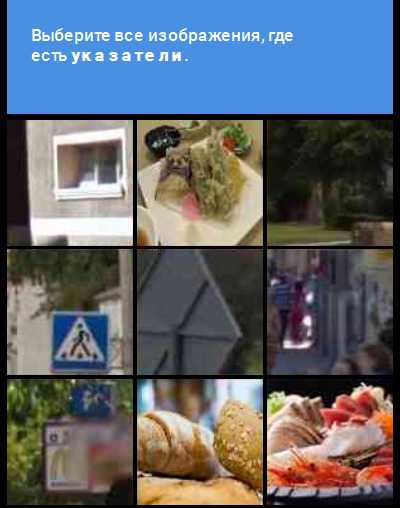
45 | Можно сначала подумать, что правильный ответ 47. Но на 7 картинке не указатель, а просто вывеска. И остаётся только 4я картинка. Но должно быть минимум 2 подходящих изображения. Присматриваемся внимательнее и видим на 5м изоборажении указатель, сфотографированный с обратной стороны. правильный ответ 45 |
 |
159 | |
 |
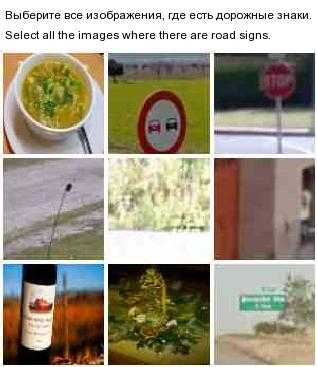
456 | Инструкция только на английском языке, но слева дана картинка, поясняющая, что выбирать нужно дорожные знаки. |
 |
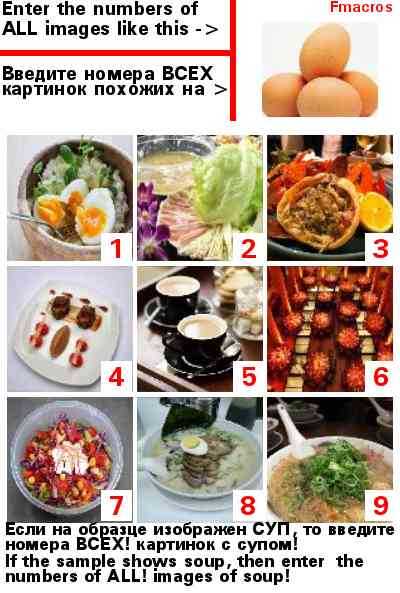
18 | На приведённом образце — яйца. Они же на картинках 1 и 8, хоть они уже и очищены и разрезаны. Правильный ответ — 18 |
 |
25 | На приведённом образце — пирог. На картинках 2 и 5 видим пироги и отвечаем 25. |
 |
12 | Вебмастер, который прислал капчу, по своему принципу пронумеровал изображения. В данном примере пользуемся его нумерацией и указываем что нужно выбрать 1 и 2 изображение |
 |
356 | Этот вебмастер в правильном порядке нумерует картинки, но начал нумерацию не с единицы а с нуля. |
ReCaptcha v2 с дорожными знаками и указателями улиц
Особое внимание уделим капчам, на которых изображены дорожные знаки или указатели улиц. Указатель улицы это не дорожный знак.
SolveMedia
В данной капче встречаются стандартные небольшие фразы на английском языке, что помогает быстрее их вводить и учить английский.
| капча | правильный ответ |
описание |
|---|---|---|
| video tape | простая капча, вводится без проблем | |
| what if? | Обратите внимание — знаки препинания тоже нужно вводить | |
| When, where? | И запятую и знак вопроса нужно указывать в ответе | |
| i like people | В слове LIKE первую букву сложно разобрать, но если смотреть на всю фразу целиком — легко понять что там за буква. I like people — я люблю людей |
|
| rooftop | Можно подумать что первая буква в этой капче — P и к ней просто приклеились две палочки. Но слова POOFTOP не существует, а ROOFTOP это что-то, что установлено на крыше. Кстати, за подобные ошибки на rucaptcha.com работников никогда не банят. Ведь мало кто знает все эти слова, ошибиться очень легко. | |
| first post! | Первая буква скрыта, но смотря на слово целиком, можно догадаться что там написано FIRST | |
| Но, иногда попадаются такие, которые совсем не разобрать. В таком случае нужно нажать «не могу разобрать» |
Другие виды капч
rucaptcha.com
плагины для вставки Капчи на сайт
От автора
Почти все плагины этого обзора, постоянно обновляются, что говорит о возможности продолжительного использования.
Что такое Captcha
CAPTCHA это специальная проверка, чтобы удаленно отличить человека от машины, программы или скрипта, созданного для прохода форм регистрации, комментирования и т.п. Другими словами, низший уровень верификации человека на сайте.
Зачем нужна Captcha
На самом деле, капча устаревает. Современные возможности позволяют отсекать машины по поведенческому фактору без вставки простых или сложный дополнительных тестов. Однако, до полной замены капчи далеко. Более того, ресурсы, наиболее подвергающие атакам, только усложняют виды капч.
Виды captha
Ребус
Самый сложный, редко встречаемый вид captha. Всем знаком по сервисам Google. На картинке капчи вам предложат выбрать три картинки с машинкой или фруктами.

Буква
Буквенная или буквенно-цифровая капча, заставит вас повторить набор цифр и/или букв в окне капчи. Цифры могут быть искажены.

Цифры
То же что и буквы.
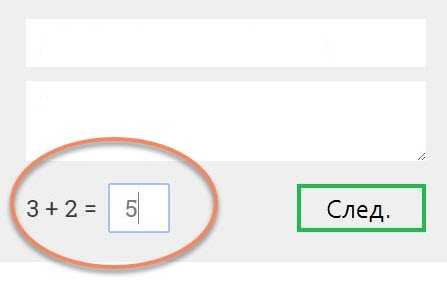
Математика

Здесь, пользователя попросят решить математический пример, чаще простой. Для усложнения цифры могут быть римскими или написаны словами (один плюс три).
Где нужна капча
Для глобальной защиты, которую можно назвать параноидной, Captcha нужна во всех формах взаимодействия сайта с пользователем. А именно
- При регистрации;
- В формах комментарии;
- В формах авторизации;
- В формах подписки сторонних плагинов;
- В обратной связи;
- В форме напоминания пароля и имени пользователя;
- Пользовательской форме.
Системная капча WordPress
CMS WordPress не имеет внутреннего инструмента Captcha. Все формы взаимодействия с пользователем открыты для машинной регистрации.
Примечание: Не нужно путать, машинную регистрацию с попытками взлома сайта. Это разные действия, хотя чаще связанные между собой.
Как правило, массовая, машинная регистрация псевдо пользователя это прелюдия взлома, направленная на поиск уязвимостей безопасности.
Captcha плагины WordPress
Повторюсь, система WordPress не имеет инструмента Captcha, поэтому желание защититься от машинной регистрации капчей нужно оформить установкой профильного плагина.
Стоит отметить. Что защититься от машинной регистрации можно и без плагинов Captcha, установив более серьезные плагины безопасности, отсекающие подозрительных пользователей (один из них внизу).Самый известный плагин Akismet, он рекомендован WordPress.org. О других серьезных плагинов безопасности читать тут.
Плагин Spam Master
Spam Master

Это не простой плагин, «тупо» вставляющий капчу в формы регистрации. Это более серьёзный плагин, который имеет в своем функционале капчу Google (reCapcha), однако оценку бот-регистраций он делает по более серьезному алгоритму. Вот что они пишут в анонсе:
Spam Master родился из-за необходимости защищать сайт от постоянных вредоносных регистраций спама и комментариев, которые затрагивают большинство веб-сайтов WordPress. Мы сделали это методом TechGasp. Это совершенно новый, чистый и быстрый плагин, который сделает ваш сайт WordPress безопасным.
Spam Master защищает веб-сайты WordPress от миллионов известных спам-писем, доменов, ip-адресов и слов, блокируя регистрацию пользователей или оставление комментария.
Google Captcha (reCAPTCHA) by BestWebSoft
Google Captcha (reCAPTCHA) by BestWebSoft

Данный Captcha плагины WordPress вставляет классическую капчу Google Captcha (reCAPTCHA) во все возможные формы взаимодействия с пользователем. Плагин поддерживает все три версии Google Captcha (старая, новая, невидимая).
Фото старая Google Captcha
Фото новая Google Captcha
Captcha Bank — Solid Security & Advanced Protection
WordPress Captcha Plugin by Captcha Bank

Серьезный, обновляемый плагин для отсечки ботов регистрации. Рекомендован для дополнительной защиты сайта, не конфликтует с плагинами безопасности.
Настроек у плагина масса:
- Простые математические операции;
- Текстовые коды, в которых вы можете настроить цвет текста, фон, стиль и многое другое;
- Сложные Captcha с линиями, искажениями, резкостью, прозрачностью;
- Регулирование показа Captcha на форме входа, форме регистрации, форме комментариев, форме комментария администратора.
- Поддерживает бесплатно (!) WooCommerce, BuddyPress & Contact Form 7.
- Есть отключение Captcha для зарегистрированных пользователей.
Captcha Code
Captcha Code

Данный плагин, также вставляет капча на все формы общения с пользователем. Администратор может выбирать тип цифр, их дизайн, снимать капчу с отдельных форм. Плагин локализован на русский язык, постоянно обновляется.
Really Simple CAPTCHA
Really Simple CAPTCHA

Простой плагин созданный для работы с Contact Form 7. Простой и странный. Это первый плагин в описании, которого говорится, что он слишком слаб, и рекомендовано использовать другие варианты защиты.
Uber reCaptcha
Uber reCaptcha

Интересный плагин с поддержкой аудиофайлов и картинок. Добавляет защиту reCaptcha в форму входа в WordPress, форму регистрации и форму комментариев. Как пишут авторы:
Этот плагин может помочь вашему блогу избавиться от большого количества комментариев от спама или нападений грубой силы.
Может генерировать тип изображения / звука reCaptcha на нескольких предопределенных языках. Добавляет защиту reCaptcha ко всем формам входа WordPress:
- В регистрационную форму WordPress
- В форму комментария WordPress
- К форме восстановления пароля WordPress.
Cartpauj Register Captcha
Cartpauj Register Captcha
Надежный плагин без лишних «заморочек». Настроек нет. Ставишь плагин, получаешь капчу в стандартную форму регистрации WordPress.
Sweet Captcha
Home
 Captcha плагины WordPress
Captcha плагины WordPressСладкая капча, бесплатного плагина. Плагин работает на действие пользователя с картинками. Страницы в архиве плагинов не нашел. Скачать плагин можно на сайте автора. Скачали плагин 1,351 миллионов раз.
WP-reCAPTCHA-bp
WP-reCAPTCHA-bp
Слабый плагин, забытый своими авторами. Русского языка нет, однако есть прямая привязка к плагину BuddyPress.
WP Captcha
WP Captcha
Для информации, самый простой, самый старый, давно не обновляемый плагин простых математических примеров плагин WP Captcha. Ставит капчу на всё.
Spam Free WordPress
Spam Free WordPress
Аналогично предыдущему, простой, забытый плагин простой капчи. Зачем? Скачайте, разберите, посмотрите, как сделать простую капчу самому.
Защита без Captcha
В завершении довесок, плагин защищающий от ботов без Captcha.
WP-SpamShield Anti-Spam
https://ru.wordpress.org/plugins/wp-spamshield/

Защита от спам-ботов без капчи. Автоматическая поддержка Contact Form 7, все WordPress формы, все WordPress формы регистрации, NinjaForms, JetPack ContactForms и Comments, Buddy Press, bb Press, магазин WooCommerce, подписка Mailchimp, и т.д.
Вывод
Я ставлю Captcha плагины WordPress, как временное укрепление защиты если вижу поток спам регистраций. Однако, я мало использую все доступные формы связи с пользователем. Выбор ставить Captcha плагины WordPress или нет за вами.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
www.wordpress-abc.ru
