Как делать гиперссылку на человека в вк
Гиперссылка в социальных сетях – это очень удобная возможность. Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное – освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети – это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в «ВК» сделать гиперссылку? Это не сложно – даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай – это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX – это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX – скопированный ранее адрес анкеты пользователя, а «имя» – это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
Следующий вопрос – это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.
- Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
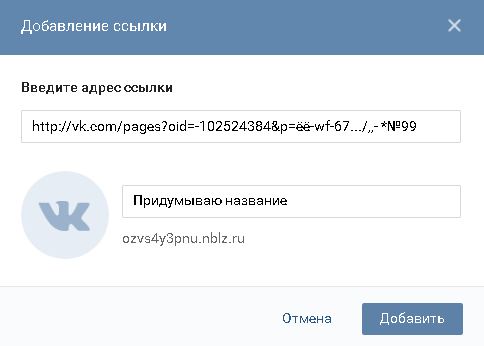
- Набрать текст ссылки.
- Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
- Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети.
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения. Остановиться в подходящем месте.
- Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в «ВК» на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
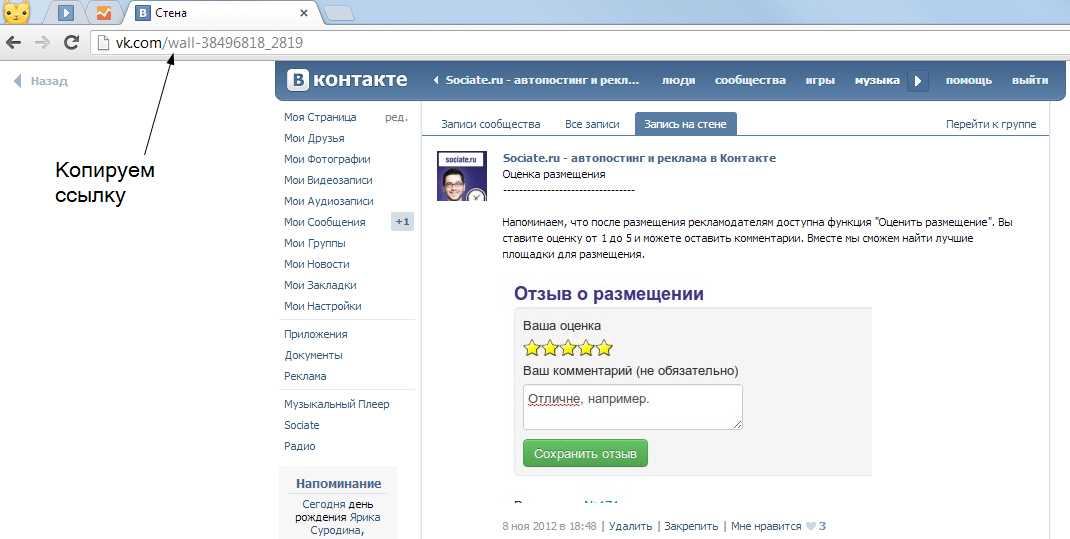
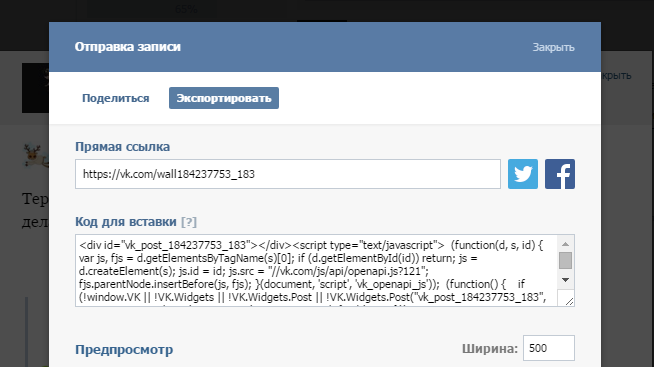
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты – это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей – это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] – ссылка на тему/обсуждение;
- [appXXXXXXX|название] – гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] – если планируется перенаправление на видеоролик;
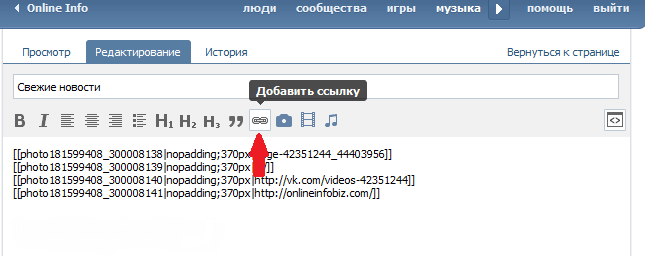
- [photo-XXXXXXX|clubZZZZZZZZ] – гиперссылка на группу через картинку.

Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
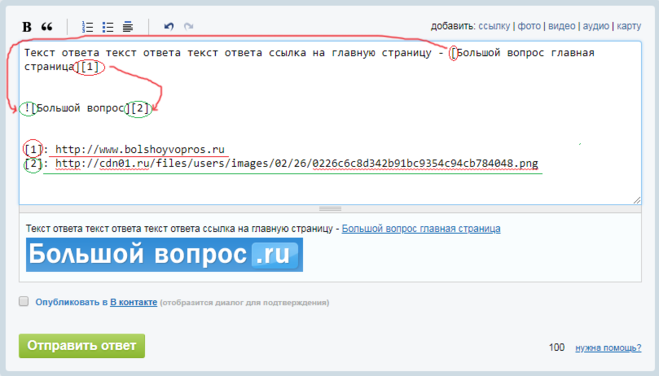
Поставить ссылку в ВК несложно — достаточно всего лишь скопировать ее, затем вставить в нужное место и нажать клавишу Enter. Например, вы можете оставить ссылку на своей стене или в какой-нибудь группе. Правда, ссылка будет иметь самый обычный вид. Так, если вы оставите ссылку на того же Павла Дурова, она будет иметь такой вид: https://vk.com/id1 или https://vk.com/durov. На деле же ее можно привести к такому виду, что бы она так и выглядела: Павел Дуров. Смотрите сами:
Впечатляет? Это еще не все! Когда наводишь стрелку мыши на ссылку, показывается профиль пользователя:
Как сделать ссылку на человека в ВК таким образом? В этом нет ничего сложно, просто нужно знать коды, которые используются в самом ВКонтакте. HTML-коды, к примеру, вам не помогут.
Для того, что бы поставить ссылку на человека, вы должны воспользоваться одним из двух предложенных кодов.
Первый вид кода: [id пользователя|текст вашей ссылки]. Как это выглядит на практике? Для примера возьмем страничку Дмитрия Медведева. Пишем следующее: [id53083705|Дмитрий Медведев]:
Как видите, мы указали id-адрес страницы пользователя и то, что хотели написать, то есть в данном случае имя и фамилию Дмитрия Медведева. Если вы не знаете id-адрес пользователя (хотя об этом мы уже успели рассказать), не переживайте, используйте название его странички. Так, в нашем случае страница имеет такой адрес: vk.com/dm. Значит, мы можем использовать код вида: [dm|Дмитрий Медведев].
Что дальше? А дальше мы нажимаем на кнопку «Отправить» или просто щелкаем по клавише Enter. И вот что получаем:
Разумеется, вы можете написать в коде другой текст ссылки, например, [dm|Дмитрий Анатольевич Медведев] и получите уже такой результат:
Теперь переходим ко второму коду, о котором мы упоминали чуть ранее. Работает он по той же схеме, так что можете пользоваться тем кодом, который для вас более удобен.
Вот как выглядит код: *id (ссылка). А вот как на практике (для примера возьмем страницу Дмитрия Анатольевича): *dm (Дмитрий Медведев).
Разумеется, вместо названия страницы вы можете указать ее id-адрес: *id53083705 (Дмитрий Медведев). Результат будет тем же.
Как сделать ссылку на группу или паблик ВКонтакте?
Итак, вы научились делать ссылку на пользователя ВК. Теперь давайте поговорим о том, как сделать ссылку на сообщество. Хочется сразу отметить, что суть процесса будет идентичной.
В качестве примера возьмем «Официальные страницы ВКонтакте» (Live) — сообщество, где публикуется информация о новых официальных страницах (тех самых, что помечены галочкой). Для того, что бы сделать ссылку, можно воспользоваться несколькими видами кодов, например:
[club2158488|Официальные страницы ВКонтакте]
[public2158488|Официальные страницы ВКонтакте]
Кроме того, можно использовать и такую конструкцию: [clublive|Официальные страницы ВКонтакте]. Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Второй вариант — использование другого вида кода, который мы уже успели рассмотреть: *id (ссылка). У нас получится вот что:
*live (Официальные страницы ВКонтакте)
*public2158488 (Официальные страницы ВКонтакте)
*club2158488 (Официальные страницы ВКонтакте)
Все три ссылки направляют на один и тот же паблик:
Как видите, ничего сложного.
Как вставить ссылку в смайлик?
Наконец, можно вставить ссылку даже в смайлик! Правда, для этого вам нужно будет знать код смайликов.
Делается этот вот как. Допустим, мы хотим сделать смайлик кликабельным, что бы при нажатии на него пользователь перешел на страницу Павла Дурова. Для этого используем код *id (код смайлика). Вот что у нас получается: *id1 (😊) или *durov (😊). Отправляем и вот что получаем:
Отправляем и вот что получаем:
Если вы хотите поставить в смайлик ссылку на паблик, то стоит воспользоваться такой конструкцией: *public2158488 (😊), где public2158488 — id-адрес сообщества, а 😊 — код смайлика.
Будут вопросы, обращайтесь с помощью комментариев.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
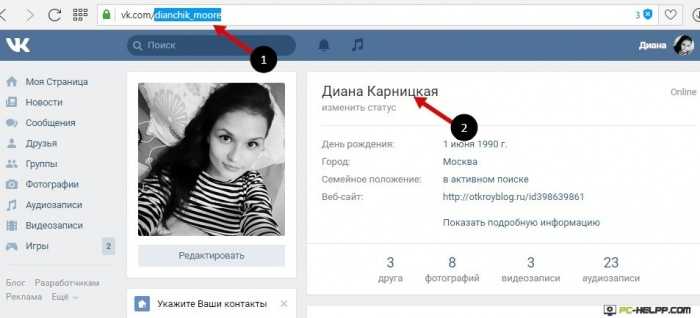
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
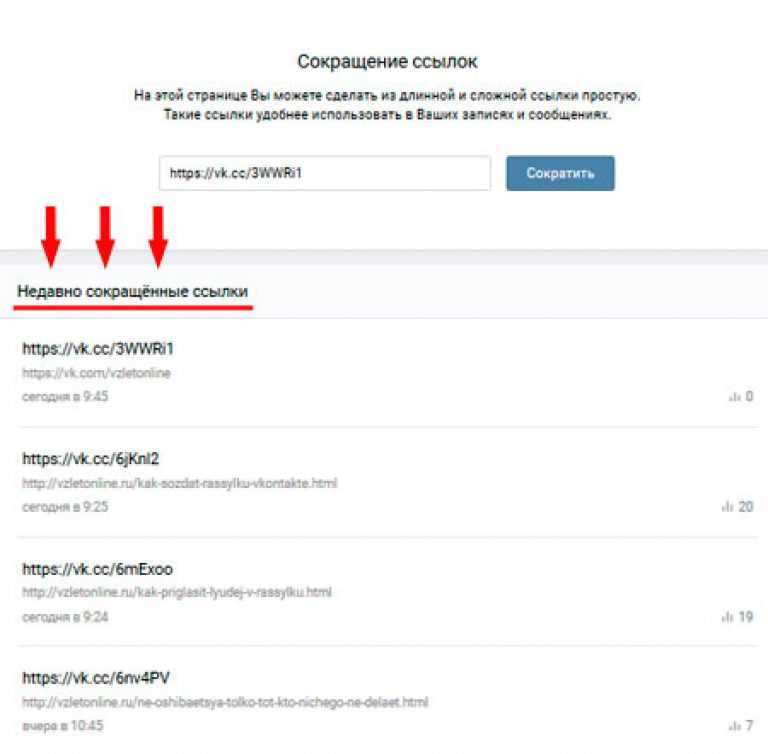
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Как Вконтакте сделать ссылку на группу словом?
ВКонтакте является самой популярной социальной сетью на территории стран СНГ. В частности, это обусловлено возможностью создавать свои сообщества и использовать их в тех или иных целях (заработок, развлечение, реклама и т. д). При создании любой группы, ей присваивается уникальная ссылка (или адрес страницы). К сожалению, не все знают, как правильно с ней работать.
д). При создании любой группы, ей присваивается уникальная ссылка (или адрес страницы). К сожалению, не все знают, как правильно с ней работать.
В сегодняшней статье мы детально разберем вопрос работы со ссылками групп во ВКонтакте. Вы узнаете: зачем они нужны, какие бывают, как устанавливаются и многое другое. Все понимают, что простое id из цифр – не круто, поэтому думают над тем, как Вконтакте сделать ссылку на группу словом, ведь именно слово легко запомнить. Используя слово вместо id, мы получаем отдельный сайт.
Для чего нужны ссылки?
Например, Вы нашли интересный паблик о еде, в котором есть куча полезных рецептов и советов, которые так необходимы Вашему другу. Будет тяжело объяснить ему, как найти этот паблик, как он называется и т.д. А вот отправить адрес– дело пары кликов.
Все дело в том, что ссылка каждого сообщества является его уникальным URL-адресом. Они не могут повторяться. Иными словами, это некий идентификатор, который помогает ЭВМ различать группы между собой.
Чтобы зайти на страницу паблика, Вам необходимо ввести его URL в адресную строку браузера. На деле Вам кажется, что это не так – Вы ничего не вводите. Но это происходит каждый раз автоматически при переходе на ту или иную страницу.
При создании сообщества Вконтакте по умолчанию ему присваивается ID (слово или значение), который представляет собой буквенно-числовое значение.
Буквенное значение IDдля групп и публичных страниц различается:
- Для групп: club1234567,
- Для публичных страниц: public1234567.
Полные URL-адреса имеют вид: https://vk.com/club1234567 и https://vk.com/public1234567 соответственно.
Как поменять адрес страницы?
Как уже говорилось раннее, каждый паблик VK имеет свой уникальный ID (слово или значение). Но, к счастью, разработчики дали нам возможность менять его. Мы можем указать любой текст вместо айди. Здесь можно употреблять цифры, буквы английского алфавита, дефисы и нижние подчеркивания (например: moya-gruppa). Главное, чтобы оно не было занято.
Главное, чтобы оно не было занято.
Как изменить адрес страницы (id):
- Зайдите на страницу сообщества,
- Нажмите кнопку с троеточием и выберите пункт «Управление сообществом»,
- Найдите пункт «Адрес страницы» и впишите любое другое значение после знака «/».
- Нажмите «Сохранить».
После проделанных действий адрес страницы Вашей группы будет изменен. Он поможет намного легче другим пользователям запоминать Вашу группу и рассказывать о ней своим друзьям. Согласитесь, что запомнить одно-два слова гораздо проще, чем числовое значение из 8-9 цифр.
Где найти ссылку?
Для пользователей, сидящих во ВКонтакте через браузер (будь то ПК или мобильный браузер), не составит труда отыскать ссылку любого сообщества.
Их URL-адреса найдете в адресной строке браузера (в верхней части экрана).
Если же Вы являетесь админом или создателем группы, то Вы также можете зайти в раздел «Управление сообществом» и там найти пункт «Адрес страницы».
Для пользователей мобильного приложения (на android и iOS) все немного сложнее. Дело в том, что в приложении нет адресных строк, и, следовательно, ссылку там не найти. Но ее можно сразу скопировать в буфер обмена (подробнее об этом читайте ниже).
Как скопировать ссылку на разных устройствах?
Мы дадим пошаговую инструкцию для каждого устройства.
Копируем ссылки групп ВКонтакте с помощью пк
Если Вы сидите во ВКонтакте на компьютере, то скопировать ссылку будет очень просто. Для этого необходимо:
- Зайти на страницу группы,
- Нажать на адресную строку браузера и выделить весь URL-адрес целиком,
- Нажать второй кнопкой мыши по выделенному элементу и выбрать пункт «Копировать», либо нажать сочетание клавиш Ctrl + C.
Готово! Адрес страницы скопирован в буфер обмена.
Копируем ссылки групп с помощью мобильного устройства
Если Вы сидите с браузера мобильного устройства, то Ваши действия будут схожи с теми, что описаны выше:
- Зайдите на страницу паблика,
- Нажмите на адресную строку браузера и, как правило, весь адрес сразу будет выделен.
 Если по каким-то причинам он не выделен, то выделите его самостоятельно, зажав палец на самой ссылке и перетащив ползунки вправо и влево до упора,
Если по каким-то причинам он не выделен, то выделите его самостоятельно, зажав палец на самой ссылке и перетащив ползунки вправо и влево до упора, - Затем снова зажмите палец на выделенном элементе,
- Далее появятся кнопки действий или меню – нажмите «Копировать».
Бывают устройства, на которых кнопки действий не подписаны и люди не знают, какая именно отвечает за копирование. В таком случае ищите иконку с двумя файлами.
Копируем ссылку на группу с мобильника, если нет кнопки
Здесь тоже все просто:
- В самом приложении зайдите в необходимое сообщество,
- В правом верхнем углу нажмите кнопку с троеточием,
- Выберите пункт «Копировать ссылку».
Готово! Ссылка скопирована в буфер обмена Вашего устройства.
Как вставить ссылку на разных устройствах?
После копирования, как правило, необходимо вставить скопированное в сообщение или какой-то текст (например, в диалог с другом).
Вставляем ссылку на группу с персонального компьютера
Вставить адрес еще проще, чем скопировать:
- Зайдите в диалог (или туда, куда необходимо вставить скопированный адрес),
- Нажмите второй кнопкой мыши по текстовому полю и выберите пункт «Вставить», либо сочетание клавиш Ctrl + V.

Как видите, все очень просто.
Делимся ссылкой с помощью мобильного устройства
Здесь неважно пользуетесь ли Вы мобильным браузером или приложением, процесс вставки будет одинаков:
- Зайдите в диалог,
- Зажмите палец в текстовом поле, и появится меню, где необходимо выбрать пункт «Вставить».
Здесь тоже все довольно просто и понятно. Надеемся, у Вас никаких сложностей с этим не возникнет.
Как найти сообщество по его ссылке?
У некоторых пользователей возникает вопрос: как найти группу, имея ее URL-адрес (слово или значение)?
Для браузеров ответ на этот вопрос очень прост. Достаточно вставить его в адресную строку и нажать Enter.
Но вот пользователи мобильного приложения могут столкнуться с некоторыми сложностями. Ведь адресной строки в приложении нет и вставить ссылку некуда. Если Вы попытаетесь ввести ее в поиск – ничего не найдет. Что же делать?
Здесь уже придется изощряться. Мы можем поступить двумя способами:
Мы можем поступить двумя способами:
- Воспользоваться мобильным браузером. На любом устройстве (будь то Android или айос) есть родной браузер, который никак нельзя удалить.
- Отправить ссылку кому-то в диалог (можно самому себе) и затем нажать по ней.
Любой из способов поможет Вам найти паблик. Мы советуем подписаться на него, чтобы в дальнейшем не сталкиваться с такой проблемой.
Как сделать ссылку словом (анкорную)?
Анкорная ссылка (ссылка словом) – это ссылка, которая выглядит как обычный текст, но при нажатии на него Вас переведет на ту или иную страницу. Еще ее называют активной или скрытной.
Активная, она же скрытая, она же ссылка словом на паблик
Для того, чтобы создать такую ссылку словом для паблика VK, вам необходимо воспользоваться следующей конструкцией:
[public1234567|анкор] – для публичных страниц.
Где public1234567 – ID сообщества, а анкор–видимый текст.
Активная, она же скрытая, она же ссылка словом на группу
Конструкция для ссылки будет иметь вид:
[club1234567|анкор] – для групп.
Ссылка словом на мероприятие ВК
Конструкция аналогично предыдущим:
[event159118418|анкор] для мероприятий
Ссылка названием на нужный паблик, группу, мероприятие
Ваша группа называется «Cars&Bikes» и имеет ID «cars_bikes». Вы пишете текст для рекламы и хотите добавить туда название паблика и, чтобы, нажимая на него, люди попадали на страницу вашего сообщества. Тогда Вам необходимо в тексте написать следующее:
[cars_bikes|Cars&Bikes]
Все довольно просто, ваша ссылка словом готова.
Ссылка Вконтакте смайликом
Также, можно создать гиперссылку в виде смайлика. То есть, чтобы при нажатии на смайлик, пользователя переводило на необходимую страницу. Для этого на месте анкора необходимо вписать код смайлика.
Найти коды всех смайликов ВК можно в Яндексе и Гугл. Достаточно вписать поисковый запрос «код смайликов ВК» и вам выдаст большое количество таблиц (на подобии той, что на скриншоте).
Итог
Мы рассмотрели все аспекты работы со ссылками сообществ словом в социальной сети «ВКонтакте». Как вы могли сами убедиться, ничего сложного здесь нет. Все довольно просто и делается в пару кликов.
Теперь вы полностью снабжены необходимой информацией по ссылкам со словом и можете смело внедрять ее в свою практику.
Как делать гиперссылку на человека в вк
Содержание
- Гиперссылка — это.
- Для пользователей
- Сторонние страницы
- Для групп и сообществ
- На пост или сообщение
- Прочие объекты
- Как сделать ссылку на группу или паблик ВКонтакте?
- Как вставить ссылку в смайлик?
- Как вконтакте сделать ссылку на человека?
- Как вставить ссылку на человека в ВК с помощью BB-кодов
- Как быстро сделать гиперссылку на страницу Вконтакте?
- Как вставить ссылку в текст на сообщество с нужными словами
- Можно ли сделать любое слово гиперссылкой в Контакте?
Гиперссылка в социальных сетях — это очень удобная возможность. Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Гиперссылка — это.
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети — это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в «ВК» сделать гиперссылку? Это не сложно — даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.
- Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
- Набрать текст ссылки.
- Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
- Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения. Остановиться в подходящем месте.
- Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в «ВК» на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] — ссылка на тему/обсуждение;
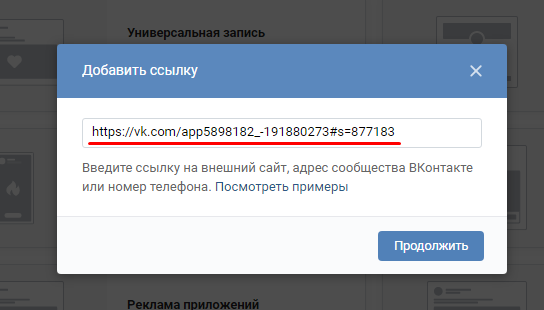
- [appXXXXXXX|название] — гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] — если планируется перенаправление на видеоролик;
- [photo-XXXXXXX|clubZZZZZZZZ] — гиперссылка на группу через картинку.

Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
Поставить ссылку в ВК несложно — достаточно всего лишь скопировать ее, затем вставить в нужное место и нажать клавишу Enter. Например, вы можете оставить ссылку на своей стене или в какой-нибудь группе. Правда, ссылка будет иметь самый обычный вид. Так, если вы оставите ссылку на того же Павла Дурова, она будет иметь такой вид: https://vk.com/id1 или https://vk.com/durov. На деле же ее можно привести к такому виду, что бы она так и выглядела: Павел Дуров. Смотрите сами:
Впечатляет? Это еще не все! Когда наводишь стрелку мыши на ссылку, показывается профиль пользователя:
Как сделать ссылку на человека в ВК таким образом? В этом нет ничего сложно, просто нужно знать коды, которые используются в самом ВКонтакте. HTML-коды, к примеру, вам не помогут.
Для того, что бы поставить ссылку на человека, вы должны воспользоваться одним из двух предложенных кодов.
Первый вид кода: [id пользователя|текст вашей ссылки]. Как это выглядит на практике? Для примера возьмем страничку Дмитрия Медведева. Пишем следующее: [id53083705|Дмитрий Медведев]:
Как видите, мы указали id-адрес страницы пользователя и то, что хотели написать, то есть в данном случае имя и фамилию Дмитрия Медведева. Если вы не знаете id-адрес пользователя (хотя об этом мы уже успели рассказать), не переживайте, используйте название его странички. Так, в нашем случае страница имеет такой адрес: vk.com/dm. Значит, мы можем использовать код вида: [dm|Дмитрий Медведев].
Что дальше? А дальше мы нажимаем на кнопку «Отправить» или просто щелкаем по клавише Enter. И вот что получаем:
Разумеется, вы можете написать в коде другой текст ссылки, например, [dm|Дмитрий Анатольевич Медведев] и получите уже такой результат:
Теперь переходим ко второму коду, о котором мы упоминали чуть ранее. Работает он по той же схеме, так что можете пользоваться тем кодом, который для вас более удобен.
Вот как выглядит код: *id (ссылка). А вот как на практике (для примера возьмем страницу Дмитрия Анатольевича): *dm (Дмитрий Медведев).
Нажимаем «Отправить» и видим нашу ссылку:
Разумеется, вместо названия страницы вы можете указать ее id-адрес: *id53083705 (Дмитрий Медведев). Результат будет тем же.
Как сделать ссылку на группу или паблик ВКонтакте?
Итак, вы научились делать ссылку на пользователя ВК. Теперь давайте поговорим о том, как сделать ссылку на сообщество. Хочется сразу отметить, что суть процесса будет идентичной.
В качестве примера возьмем «Официальные страницы ВКонтакте» (Live) — сообщество, где публикуется информация о новых официальных страницах (тех самых, что помечены галочкой). Для того, что бы сделать ссылку, можно воспользоваться несколькими видами кодов, например:
[club2158488|Официальные страницы ВКонтакте]
[public2158488|Официальные страницы ВКонтакте]
Кроме того, можно использовать и такую конструкцию: [clublive|Официальные страницы ВКонтакте]. Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Второй вариант — использование другого вида кода, который мы уже успели рассмотреть: *id (ссылка). У нас получится вот что:
*live (Официальные страницы ВКонтакте)
*public2158488 (Официальные страницы ВКонтакте)
*club2158488 (Официальные страницы ВКонтакте)
Все три ссылки направляют на один и тот же паблик:
Как видите, ничего сложного.
Как вставить ссылку в смайлик?
Наконец, можно вставить ссылку даже в смайлик! Правда, для этого вам нужно будет знать код смайликов.
Делается этот вот как. Допустим, мы хотим сделать смайлик кликабельным, что бы при нажатии на него пользователь перешел на страницу Павла Дурова. Для этого используем код *id (код смайлика). Вот что у нас получается: *id1 (😊) или *durov (😊). Отправляем и вот что получаем:
Отправляем и вот что получаем:
Если вы хотите поставить в смайлик ссылку на паблик, то стоит воспользоваться такой конструкцией: *public2158488 (😊), где public2158488 — id-адрес сообщества, а 😊 — код смайлика.
Будут вопросы, обращайтесь с помощью комментариев.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
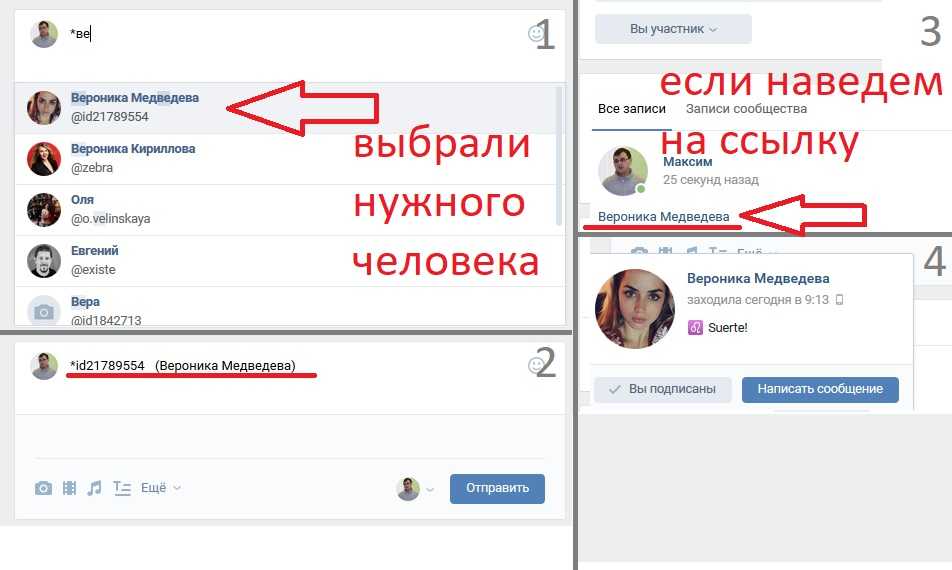
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
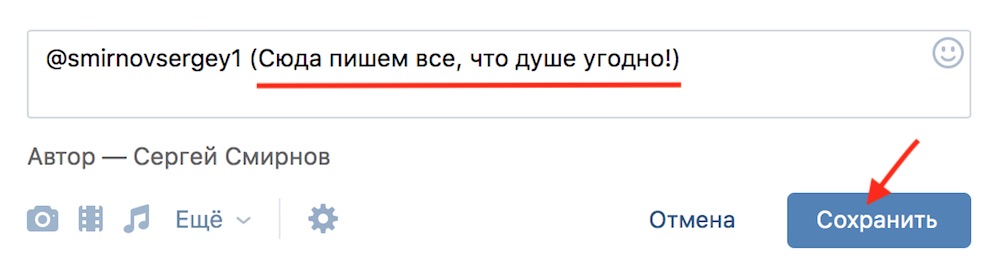
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Как добавить значки социальных сетей в Alder? / Solo Pine
Перейти в категорию статей …Все категории Ситка (15) Боярышник — тема WordPress для блога и магазина (35) Alder — адаптивная тема блога WordPress (42) Laurel — тема WordPress для блога и магазина (47) Sprout & Spoon — тема WordPress для кулинарных блоггеров (38) Hemlock — адаптивная тема блога WordPress (59) Cassia — адаптивная тема блога WordPress (28) Hickory — тема журнала WordPress (24) Флоренция — адаптивная тема блога WordPress (50) Rosemary — адаптивная тема блога WordPress (53) Redwood — адаптивная тема блога WordPress (57) Oleander — тема WordPress для блога и магазина (51)
Распечатать
Обратите внимание: эта статья часто задаваемых вопросов специально посвящена теме «Ольха».
Как добавить значки социальных сетей на верхнюю панель, нижний колонтитул и виджет социальных сетей?
Перейдите к Панель инструментов WordPress > Внешний вид > Настроить > Настройки социальных сетей
Здесь вы можете ввести свое имя пользователя для любой социальной сети, которую вы хотите. После ввода значки социальных сетей автоматически появятся в верхнем и нижнем колонтитулах вашего сайта. Если вы оставите текстовое поле для социальной сети пустым, значок не появится.
Обратите внимание: : вам нужно ввести только свое имя пользователя, а не полный URL-адрес вашей учетной записи в социальной сети. Введенное вами имя пользователя будет добавлено в предварительно заданный URL-адрес сети.
Например, если вы введете имя пользователя Instagram « solopine » в Настройки социальных сетей , ваш значок Instagram автоматически свяжется с URL-адресом: https://www. instagram.com/solopine
instagram.com/solopine
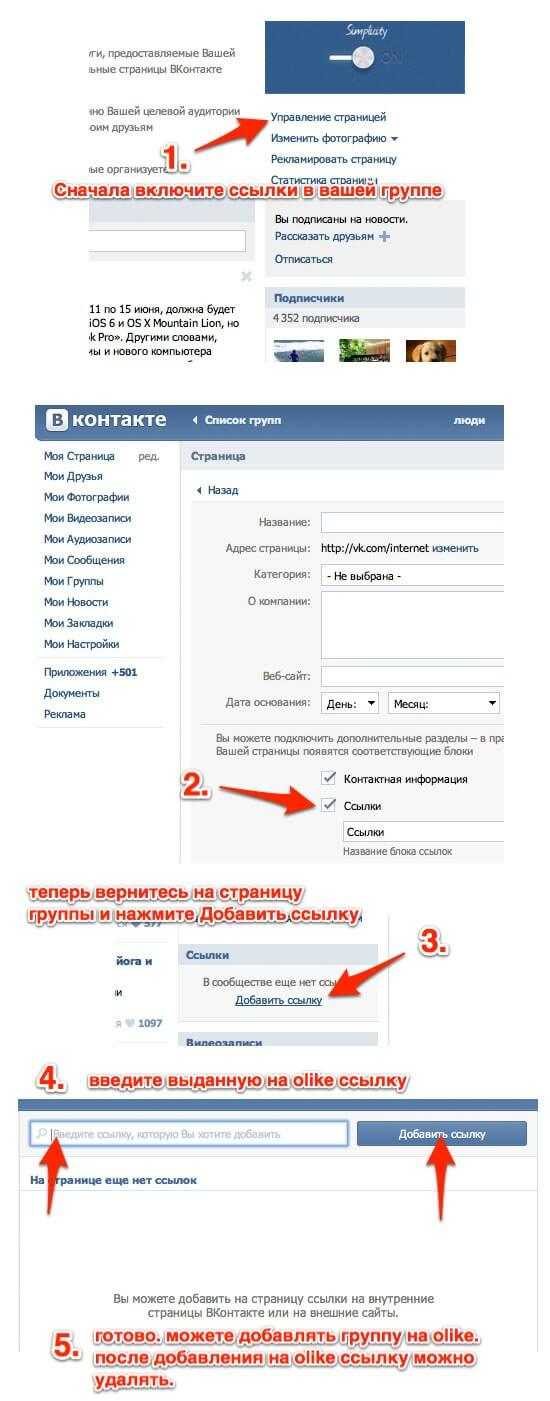
Для ваших социальных сетей виджет, убедитесь, что вы перешли на WP Dashboard > Внешний вид > Виджеты > и добавил виджет « Ольха: Социальные иконки » в область боковой панели.
После добавления виджета в область боковой панели щелкните заголовок виджета, чтобы открыть раскрывающийся список настроек виджета. Установите флажки рядом с социальными сетями, которые вы хотите отображать в виджете.
Помните, что вам нужно будет ввести имя пользователя этой сети в Внешний вид > Настроить > Настройки социальных сетей , иначе Алдер не будет знать, куда связать значок социальной сети.
Что делать, если значок социальной сети, который я хочу добавить, отсутствует в списке настроек социальных сетей?
Можно вручную добавить собственный значок социальной сети, если нужный вам недоступен в настройках по умолчанию Alder. Потребуется небольшая корректировка кода темы.
Solo Pine использует значки Font Awesome для значков социальных сетей. Они предлагают огромное разнообразие иконок на выбор. Сначала вам нужно найти значок социальной сети с помощью Font Awesome, который вы хотите добавить.
Каталог иконок Font Awesome
В этом примере мы добавим иконку VK в Alder.
На странице значка Font Awesome вы можете увидеть, что код значка ВКонтакте — « vk ».
ДОБАВЛЕНИЕ ЗНАЧКА НА ВЕРХНЮЮ ПАНЕЛЬ И НИЖНИЙ БАР ALDER:
Во-первых, убедитесь, что у вас установлен и активирован подключаемый модуль под названием «Alder Core». Если вы еще не установили это, вы должны увидеть уведомление в виде баннера в верхней части панели инструментов при просмотре страницы WP Dashboard > Внешний вид. Используйте гиперссылку на этом баннере, чтобы установить, а затем активировать плагин «Alder Core».
Перейдите к WP Dashboard > Плагины > Редактор плагинов > в раскрывающемся меню в правом верхнем углу выберите плагин «Alder Core» > и нажмите кнопку «Выбрать».
Справа щелкните папку «inc» > затем щелкните файл с названием «social_follow.php».
В строке 29 вы увидите строку кода для «solopine_rss». ПОД этим кодом создайте новую пустую строку.
В строку 30 скопируйте и вставьте следующий код:
Примечание. Если вы добавляете другой значок, который НЕ предназначен для ВКонтакте, нам потребуется внести некоторые изменения в приведенный выше код. Например, если вы добавляете значок под названием «vimeo-square», вы должны удалить приведенный выше текст «fa-vk» и вместо этого ввести «fa-vimeo-square». Обратитесь к тому, какой заголовок каталог Font Awesome дает своим значкам, чтобы выбрать правильный.
Затем обязательно замените фиктивное «URL ВАШЕГО ПРОФИЛЯ VK ЗДЕСЬ» в приведенном выше коде URL-адресом, на который должен ссылаться этот значок.
Ниже, в строке 50, вы снова увидите еще одну строку кода для «solopine_rss». Это для области нижнего колонтитула. Как и раньше, создайте новую пустую строку. В этой новой строке, которая сейчас является строкой 51, скопируйте и вставьте код значка. Опять же, не забудьте заменить фиктивный URL ВАШЕГО VK PROFILE ЗДЕСЬ на URL-адрес, на который вы хотите, чтобы ваш значок нижнего колонтитула ссылался, и измените «fa-vk» Font Awesome ID на любую социальную иконку, которую вы добавляете (если не значок VK, как в этом уроке).
Это для области нижнего колонтитула. Как и раньше, создайте новую пустую строку. В этой новой строке, которая сейчас является строкой 51, скопируйте и вставьте код значка. Опять же, не забудьте заменить фиктивный URL ВАШЕГО VK PROFILE ЗДЕСЬ на URL-адрес, на который вы хотите, чтобы ваш значок нижнего колонтитула ссылался, и измените «fa-vk» Font Awesome ID на любую социальную иконку, которую вы добавляете (если не значок VK, как в этом уроке).
По завершении сохраните изменения в файле.
ДОБАВЬТЕ ЗНАЧОК В СОЦИАЛЬНЫЙ ВИДЖЕТ ALDER:
Как и прежде, вы можете перейти в WP Dashboard > Плагины > Редактор плагинов > в раскрывающемся меню в правом верхнем углу выберите плагин «Alder Core» > и нажмите кнопку «Выбрать».
На этот раз, однако, справа щелкните папку «inc» > затем папку «widgets» > и щелкните файл с названием «social_widget.php».
В строке 76 вы снова увидите строку кода для RSS-канала. Создайте новую пустую строку под этим кодом RSS-канала. В то, что сейчас является строкой 77, вставьте свой код, как и раньше. Не забудьте заменить фиктивный URL-адрес ВАШЕГО ПРОФИЛЯ VK ЗДЕСЬ на URL-адрес, на который должна быть ссылка, и заменить «fa-vk» на ваш собственный идентификатор социальной иконки Font Awesome.
В то, что сейчас является строкой 77, вставьте свой код, как и раньше. Не забудьте заменить фиктивный URL-адрес ВАШЕГО ПРОФИЛЯ VK ЗДЕСЬ на URL-адрес, на который должна быть ссылка, и заменить «fa-vk» на ваш собственный идентификатор социальной иконки Font Awesome.
Обязательно сохраните файл, когда закончите вносить изменения.
Теперь все готово!
Как всегда, если у вас есть какие-либо вопросы по этому поводу или вам нужна помощь, не стесняйтесь обращаться к нам через службу поддержки! Будем рады помочь!
Как я могу поделиться своей страницей в Facebook? – Расслабьтесь, введите
Как я могу поделиться своей страницей в Facebook? Коснитесь значка в правом нижнем углу экрана. Фейсбук. . Страницы Грифона. Перейдите на нужную страницу и нажмите. Делиться. . Нажмите «Написать», чтобы опубликовать ссылку на страницу в сообщении, или «Отправить в Messenger», чтобы отправить ссылку на страницу в сообщении другу.
Содержание
- Как правильно поделиться ссылкой?
- Как я могу добавить гиперссылку на Facebook?
- Как узнать свой Facebook ID с телефона?
- Чем делится на Facebook?
- Почему я не могу поделиться на Facebook?
- Как сделать ссылку?
- Как я могу связать страницу в Android?
- Как сделать гиперссылку?
- Как сделать короткую ссылку на страницу Facebook?
- Как сделать ссылку активной?
- Как узнать, какой у меня идентификатор Facebook?
- Как выглядит адрес на Facebook?
- Как я могу узнать свой идентификатор пользователя?
- Как узнать, кто анонимно просматривает мои профили в Facebook?
Как правильно поделиться ссылкой?
Откройте приложение Chrome. Откройте страницу с текстом, которым хотите поделиться. . Нажмите и удерживайте текст, чтобы выделить его, затем проведите пальцем по тексту. Играть в. Делиться. . Выберите приложение, через которое хотите. поделитесь текстом и ссылкой.
. Выберите приложение, через которое хотите. поделитесь текстом и ссылкой.
Как добавить гиперссылку на Facebook?
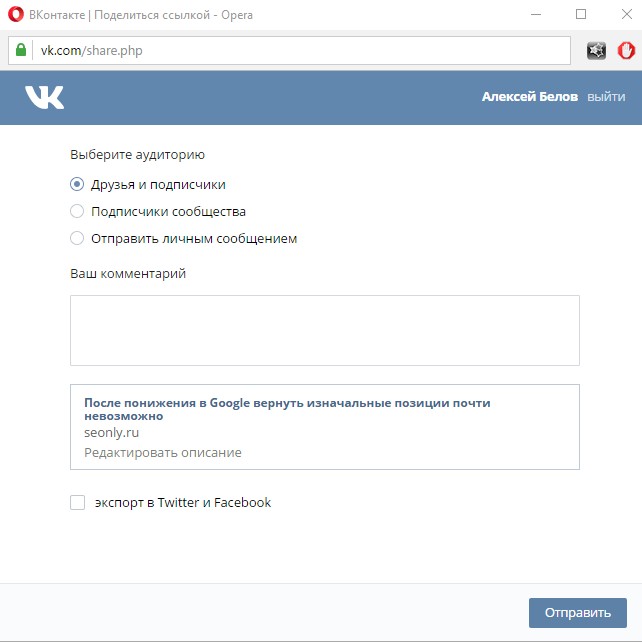
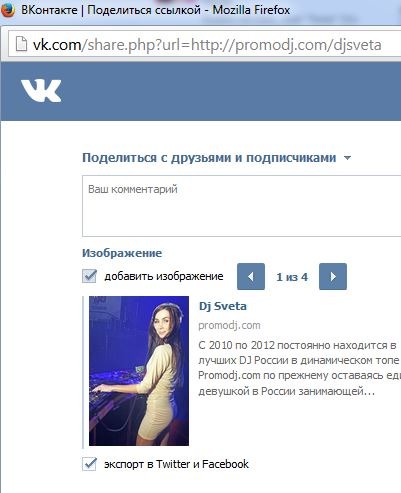
Второй способ добавить ссылку с помощью виджетов. Для этого в адресной строке браузера введите http://www.facebook.com/share/share.php и нажмите клавишу «Enter». В этот момент вставьте ранее скопированную ссылку на веб-страницу.
Как узнать свой идентификатор Facebook с телефона?
Коснитесь значка в правом верхнем углу окна Facebook. Прокрутите вниз и нажмите «Настройки». Нажмите «Приложения и сайты», а затем нажмите «Войти через Facebook». Коснитесь имени приложения. Прокрутите вниз до раздела «Подробности». Ты. Ниже указан идентификатор пользователя.
Чем поделиться на Facebook?
Кнопка «Поделиться» позволяет пользователям делиться новостями и другим интересным контентом со своими друзьями и знакомыми. Когда пользователь нажимает «Поделиться» под понравившейся публикацией, перед ним появляется окно редактирования.
Почему я не могу поделиться на Facebook?
Причины, по которым вы, возможно, временно потеряли возможность делиться сообщениями на Facebook: Вы опубликовали слишком много сообщений за короткий промежуток времени. Сообщения, которыми вы поделились, были помечены как спам. Вы поделились контентом, который нарушает наши Принципы сообщества.
Сообщения, которыми вы поделились, были помечены как спам. Вы поделились контентом, который нарушает наши Принципы сообщества.
Как сделать ссылку?
Сначала введите слово, в котором должна отображаться ссылка. и заключите его в теги a (открывающий тег) и /a (закрывающий тег). В открывающем теге добавьте URL-адрес в кавычках с атрибутом href=. Эта строка вставляется в HTML-код страницы.
Как связать страницу в Android?
Откройте Firefox для. Андроид. и перейдите на свою любимую веб-страницу. Коснитесь кнопки меню (под экраном на некоторых устройствах или в правом верхнем углу браузера), а затем коснитесь «Страница». Щелкните Добавить ярлык на страницу. Теперь ваш ярлык должен появиться на главном экране.
Как сделать гиперссылку?
Создание гиперссылки на веб-страницу Выделите текст или изображение, которое должно представлять гиперссылка. Нажмите клавишу CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать ссылку из контекстного меню. В окне «Вставить гиперссылку» введите или вставьте ссылку в поле «Адрес».
В окне «Вставить гиперссылку» введите или вставьте ссылку в поле «Адрес».
Как сделать короткую ссылку на страницу Facebook?
перейдите на страницу Facebook, которой вы управляете. ;. перейти в раздел «Информация»; Нажмите «Изменить» рядом с «Имя пользователя Facebook»; введите желаемое имя.
Как сделать ссылку активной?
Как сделать ссылку активной в Wordpad Вставьте ссылку из адресной строки браузера, затем нажмите клавишу Enter. Выберите слово или фразу, которые будут якорем ссылки, а затем щелкните правой кнопкой мыши в выделенной области. Затем выберите параметр «Гиперссылка» в раскрывающемся меню.
Как узнать свой идентификатор Facebook?
Зайдите в свой профиль. Наведите указатель мыши на изображение своего профиля. Если у вас включена строка состояния, вы увидите URL внизу экрана. Число, которое появляется после referrer_profile_id, является вашим . я бы .
Как выглядит адрес на Facebook?
Имя пользователя Основная информация Имя будет отображаться в адресной строке браузера при просмотре истории или страницы после символов https://www. facebook.com/. Имя пользователя также является адресом электронной почты вашей личной учетной записи Facebook (например, [email protected]).
facebook.com/. Имя пользователя также является адресом электронной почты вашей личной учетной записи Facebook (например, [email protected]).
Как узнать свой идентификатор пользователя?
Вы можете увидеть свой идентификатор в адресной строке вашего браузера. Если у профиля или сообщества есть буквенно-цифровой адрес, узнать его ID можно иначе. Откройте любую фотографию участника/сообщества; первая цифра после слова фото (XXXXXX в ссылке вида https://vk.com/photoXXXXXX_YYYYYYY) — это ID, который вы ищете.
Как узнать, кто анонимно просматривает мои профили в Facebook?
Чтобы узнать, кто является анонимом, нажмите на значок в левом нижнем углу фото или видео. Если вы не видите эту опцию, значит, вашу историю еще никто не видел.
Как размещать ссылки в Tumblr Описание
Содержание
Tumblr — это сайт микроблогов, на котором вы можете делиться сообщениями в виде текста, цитат, URL-адресов, GIF, изображений, видео и аудио. Можно общаться в чате, как это делают другие платформы социальных сетей. Поскольку Tumblr — очень популярный веб-сайт, люди задавались многими вопросами о нем, в том числе о том, как размещать ссылки в описании Tumblr.
Поскольку Tumblr — очень популярный веб-сайт, люди задавались многими вопросами о нем, в том числе о том, как размещать ссылки в описании Tumblr.
В течение многих лет пользователи Tumblr пытались выразить себя в своем блоге Tumblr. Можно сказать, что блог похож на ежедневник. Вы можете рассказать о себе или своем блоге и добавить ссылку на другие свои учетные записи в социальных сетях в поле описания. Таким образом, Tumblr устанавливает контакт с другими платформами социальных сетей. Эта функция может быть полезной для вашей сети. Тогда давайте научимся размещать ссылки в описании Tumblr?
Как использовать поле описания на Tumblr
- Вы можете подытожить себя и свою жизнь, описав свои увлечения, мысли, отношение к предметам и свои эмоции по любому поводу.

- Описания в блогах обычно содержат уникальные тексты и ссылки (будь то гиперссылки или нет) о личных знаниях.
Что можно делать со ссылками в описании Tumblr?
- Вы делитесь ссылками на свои учетные записи в других социальных сетях, таких как Instagram, Facebook, Twitter и Pinterest. В результате ваши аккаунты и подписчики привязаны друг к другу; эта ситуация заставляет вас быть признанным. Когда люди узнают вас, вас поймут.
- Ссылки можно классифицировать, чтобы упростить доступ к личной информации, которой вы хотите поделиться. Например, вы хотите разделить свои посты, лайки и другие действия.
В общем, вы, должно быть, поняли, что можете вставить любую ссылку в свою биографию Tumblr.
Как разместить ссылки в описании Tumblr?
Превратить свой блог в особое место для вас и ваших подписчиков очень просто. Если вы исследуете и понимаете свой блог, то и подписчики тоже. Это объясняется в следующих фразах для компьютеров и мобильных устройств.
Шаги по добавлению ссылки в Tumblr Описание для компьютера:
- Во-первых, вы должны войти в свою учетную запись Tumblr.
- Вы видите домашнюю страницу Tumblr. Нажмите верхнюю правую кнопку «учетная запись», которая выглядит как человеческий профиль. Выберите свой блог Tumblr.
- Коснитесь параметра «Редактировать внешний вид» в правой части экрана.
- Позже выберите «изменить тему» в разделе «тема веб-сайта».
- Вы должны поместить ссылку на «окно описания» в параметрах внешнего вида, расположенных справа.
- Вы можете ввести в это поле то, что описывает вас, если хотите. Ссылка ставится следующим образом:
- Введите
рядом с текстом, если он есть в поле описания. Если вы это сделаете, ссылка, которую вы поместите, будет расположена в нижней строке. Вы можете думать об этом коде как о кнопке «пробел». - Откройте страницу ссылки, которую вы хотите добавить в свою биографию Tumblr, и скопируйте ссылку.

- Вы должны использовать этот код в своем описании, чтобы добавить ссылку:
Вставьте скопированную ссылку вместо «URL». Важно печатать с кавычками, как указано выше.
- Теперь вы можете ввести любой заголовок для ссылки, показанной в описании. Это будет название ссылки.
Вы можете скопировать приведенный выше код и вставить свое описание. Вам не нужно знать информацию о коде.
Ø Например;
Как добавить ссылки в описание Tumblr?
7. Цвет ссылки можно изменить с помощью функции «цвет ссылки» в настройках темы.
8. После завершения нажмите синюю кнопку «Сохранить» вверху. Наконец, ваши подписчики могут видеть ссылки в вашем блоге и получать доступ к странице, нажав на нее.
Шаги по размещению ссылки в Tumblr Описание для мобильных устройств:
1. Откройте приложение Tumblr на телефоне.
2. Коснитесь значка «Учетная запись» в нижней правой строке.
3. Когда ваш блог откроется на экране, выберите опцию «Редактировать внешний вид» в верхней строке. Его значок выглядит как палитра.
4. Коснитесь описания. Скопируйте приведенный выше код и вставьте поле описания. Этот шаг слишком похож на шаги на компьютере.
ПОСЛЕДНИЕ ПОСТЫ
Tumblr — это платформа микроблогов и социальных сетей, которая особенно популярна среди подростков и молодых людей. С самого начала Tumblr предоставил …
С тех пор, как Tumblr объявил о новых правилах, касающихся запрета контента для взрослых на платформе, многие пользователи Tumblr искали способы резервного копирования своих…
Вы должны вставить ссылку вместо «URL» и ввести заголовок ссылки вместо «TITLE».
Вы можете посмотреть 6 , Шаг выше для этого, если вам трудно понять.
5. Нажмите кнопку «Обновить» в правом верхнем углу.
6. Затем выберите «сохранить» в верхней строке.
Заключение Добавление ссылок в описание Tumblr
Мы объяснили, как вставлять ссылки в описание Tumblr. Вы можете редактировать свой блог своим творчеством и вдохновением, наблюдая за взаимодействием ваших подписчиков. Классификация в вашей учетной записи Tumblr поможет вам рассказать о других сторонах жизни.
Если вы хотите узнать больше о Tumblr, прочтите и другие наши статьи. Вас может заинтересовать, как скачать видео с Tumblr.
Часто задаваемые вопросы
Могу ли я разместить более одной ссылки в описании Tumblr?
Да, вы можете легко добавить несколько ссылок в свое описание Tumblr. После того, как вы поставили первую ссылку, вы можете перейти в нижнюю строку за другой ссылкой, а можете начать печатать рядом с первой ссылкой.
Иногда я не хочу показывать свое описание Tumblr, не удалив текст и ссылку. Как я могу это сделать?
Вам не нужно показывать это всем; Вы можете закрыть свое описание. Для начала вам следует открыть свой блог на Tumblr. Выберите «Редактировать внешний вид» и коснитесь текста в описании. Вы заметите, что появилась кнопка «показать описание». Если вы нажмете на нее, ваше описание Tumblr будет отключено.
Видят ли пользователи ссылки в описании Tumblr?
Не обязательно подписываться на вас, чтобы увидеть ссылки. Все пользователи Tumblr могут получить доступ к странице по ссылке.
Загрузка гифок на страницу ВКонтакте. Как скачать GIF анимацию из ВК
Сегодняшний день для каждого из нас начинается с включения компьютера, а, следовательно, и интернета. Именно в Интернете мы находим для себя то, что нам нужно, или то, что нам нравится. Самыми популярными сайтами в Интернете являются социальные сети. С их помощью мы в любое время суток сможем найти нужную нам музыкальную композицию или видеофайл, сможем играть в различные приложения, а самое главное, сможем общаться с родными и друзьями без препятствия.
Для того, чтобы сделать вашу жизнь в социальной сети немного разнообразнее, были придуманы GIF-файлы. GIF-файлы — это анимированные изображения с расширением .gif. С их появлением интернет стал все больше интересоваться тем, как отправить гифку в ВКонтакте. На самом деле сделать это довольно легко.
Первым делом мы обсудим, как загружать гифки ВКонтакте на стену. Для того, чтобы вы могли добавлять гифки на стену Вконтакте, вам необходимо:
- Скопируйте найденную ссылку на гифку;
- Вставьте эту ссылку в поле ввода текста на стене;
После этих действий появится прикрепленная анимация, которую можно отправить. Перед отправкой гифки вы можете удалить ссылку на нее. Удобно, правда? Вместо этого теперь вы можете отправлять забавные GIF-анимации.
Как загружать гифки в заметки?
Если вы хотите добавить анимированную картинку в свои заметки, вам сначала нужно зайти в «Мои заметки». Далее вам нужно будет нажать «Добавить запись», затем нажать на иконку «Добавить фото». Далее вы увидите открытое окно внизу браузера, нажмите на ссылку «Перейти к выбору фото по URL», затем вставьте ссылку на гифку в ВКонтакте, укажите размер анимации и нажмите кнопку «Добавить » кнопка.
Далее вам нужно будет нажать «Добавить запись», затем нажать на иконку «Добавить фото». Далее вы увидите открытое окно внизу браузера, нажмите на ссылку «Перейти к выбору фото по URL», затем вставьте ссылку на гифку в ВКонтакте, укажите размер анимации и нажмите кнопку «Добавить » кнопка.
Можно ли отправить гифку ВКонтакте в старый альбом? Нет, вы не можете этого сделать. Так как на сайте используются только те анимации, которые ранее были загружены в Контакт.
Как поставить гифку на аватарку?
Для начала вам нужно быть в списке друзей автора той гифки, которая вам нужна. Если да, то отметьте себя на гифке. После нажмите «Готово» и обновите страницу. Теперь под GIF есть возможность поставить его на аватарку. Будет ли он отображаться именно как GIF? Нет, это будет статично.
В интернете есть множество коллекций анимированных картинок, которые можно разместить на стене, в группе и заметках на своей странице в социальной сети ВКонтакте. Вы можете найти именно то, что вы хотите для себя. Например, это могут быть анимированные картинки в виде признания в любви. Или анимированные картинки с различными приколами. В общем, такая гифка вполне способна отобразить все ваше внутреннее состояние: либо вам сейчас весело, либо грустно, либо вы в кого-то влюблены, либо вам хочется пофилософствовать. различные категории изображений.
Вы можете найти именно то, что вы хотите для себя. Например, это могут быть анимированные картинки в виде признания в любви. Или анимированные картинки с различными приколами. В общем, такая гифка вполне способна отобразить все ваше внутреннее состояние: либо вам сейчас весело, либо грустно, либо вы в кого-то влюблены, либо вам хочется пофилософствовать. различные категории изображений.
Если у вас есть свободное время, то для себя вы сможете найти огромное количество гифок. Просто введите в поисковик запрос на поиск гифок и ищите подходящие. Кстати, ВКонтакте уже давно созданы специальные группы с так называемыми «Анимированными картинками». Большое количество участников таких групп ежедневно делятся своими материалами с другими участниками. Тем самым расширяя возможности поиска изображений.
Этот подход к поиску GIF-файлов стал очень простым и довольно популярным. Теперь вы знаете, как загружать гифки ВКонтакте. Кстати, их можно сделать самостоятельно. Как? Расскажем в следующих статьях.
Социальная сеть ВКонтакте долгое время не поддерживала анимированные изображения. Но пользователи часто писали и жаловались даже самому Дурову: мол, когда? И случилось чудо — ВК поддерживает GIF-анимацию! Естественно, пользователи тут же ухватились за эту возможность и начали загружать на сайт тысячи гифок. А для тех, кто не знает, как это сделать, мы подготовили статью.
Чтобы загрузить файл GIF, необходимо выбрать раздел «Документы». Вот он в меню:
Если у вас его нет в меню, нажмите «Мои настройки» и на вкладке общие поставьте галочку напротив пункта «Документы», после чего он появится в меню.
Заходим в раздел «Документы». Если GIF находится на вашем компьютере, нажмите кнопку «Добавить документ».
Вам будет предложено загрузить файл GIF с вашего компьютера.
Можно проще. Введите в поиск слово, например, «Смешно», и вы увидите список гифок, уже загруженных другими участниками ВКонтакте.
Вы увидите огромный список GIF-файлов. Чтобы добавить их в свои документы, нажмите на плюсик.
Чтобы добавить их в свои документы, нажмите на плюсик.
Теперь о том, как добавить GIF-анимацию на стену или, например, в комментарий в группе. Есть два способа. В первом случае нажмите на кнопку «Прикрепить» и выберите «Документ».
После этого выберите гифку либо из сохраненных документов, либо воспользуйтесь поиском по всем скачанным гифкам в ВК.
Второй способ немного проще. Находим гифку, например, в интернете. Скопируйте ссылку на него, вставьте в окно и дождитесь, пока он загрузится на сервер:
Затем нажмите кнопку «Отправить». Гифка загружена.
Как видите, все очень просто.
vkhelpnik.com
Как скачать GIF из ВКонтакте
Как скачать GIF ВКонтакте
Можно скачать любое изображение в формате gif, независимо от его местонахождения, при наличии соответствующей подписи «GIF».
Смотрите также: Как скачать фото ВКонтакте
Мы рады, что смогли помочь Вам решить проблему.
Опрос: Помогла ли вам эта статья?
Не совсем
lumpics.ru
Инструкция: Как вставить Gif анимацию ВКонтакте.
Недавно Вконтакте официально появилась возможность размещать анимацию в постах и комментариях. Gif-анимация — это последовательность из нескольких статических кадров, а также информация о времени перехода между кадрами. Вы можете зациклить анимацию, и тогда, после последнего кадра, начнет воспроизводиться первый кадр. Хотя такого рода анимация уже широко используется в социальной сети, включая всевозможные gif-торги, многие пользователи до сих пор не знают, как вставить анимацию ВКонтакте в свои сообщения и посты. Большинство людей пытаются загрузить анимацию как обычные фотографии и в итоге получают статическое изображение с первым кадром анимации.
Краткая и наглядная инструкция по встраиванию анимации ВКонтакте:
- Выбираем/выбираем/создаем анимацию. Вы можете взять один из наших примеров в первый раз:
- В комментарии или публикации выберите загрузку документа.
 Укажите путь на локальном компьютере к файлу.
Укажите путь на локальном компьютере к файлу.
- Вуаля. Пост/комментарий с размещенной анимацией.
Поздравляем! Теперь вы знаете, как разместить анимацию в постах.
bulgar-promo.ru
Как скачать гифку из ВК
В этом лайфхаке вы узнаете, как скачать гифку из ВК на различные устройства.
Иногда в ленте мы находим что-то интересное и необычное, что хотелось бы сохранить себе на жесткий диск или смартфон. Способ скачивания видео из ВК мы уже разобрали, а теперь подошли к объяснению того, как скачать GIF-анимации из ВК. Способы достаточно простые и не требуют специальных дополнительных программ и сервисов, а все, что вам нужно, это браузер или приложение Вконтакте на Android.
Как скачать гифку из ВК на телефон
Для этого просто откройте понравившуюся анимацию на весь экран и нажмите на иконку из трех вертикальных точек в правом верхнем углу, затем «Сохранить» и файл будет скачать в папку ВК. Проще некуда! Теперь переходим ко второму способу.
Проще некуда! Теперь переходим ко второму способу.
Как скачать анимацию в контакте на компьютер
Откройте нужную гифку Вконтакте, кликните по ней правой кнопкой мыши и выберите «Открыть ссылку в новой вкладке», затем просто нажмите на кнопку «Сохранить документ на диск» и выберите сохранить директорию (использовался браузер Chrome).
Теперь вы знаете, как скачать гифку из ВК на Андроид и ПК, и как видите, все невероятно просто.
Здравствуйте. GIF-анимация — это анимационное видео. Используется для привлечения внимания, во ВКонтакте используется как шутка. Изначально администрация Вконтакте выступала против добавления на сайт gif-анимации. С течением времени популярность анимационных видеороликов в Интернете возросла. Чтобы не отставать от «моды», разработчики Вконтакте сделали возможность добавлять на стену гифки. У пользователей есть вопрос: как добавить гифку в вк .
Загрузите любимое изображение в формате GIF на свой компьютер. Испытываете трудности или не знаете, как скачать GIF? Вот небольшое двухшаговое руководство.
Испытываете трудности или не знаете, как скачать GIF? Вот небольшое двухшаговое руководство.
Загрузить гифку в пост, добавив ее к картинкам, не получится, открывается первый кадр, а анимация не воспроизводится.
Как загрузить gif ВконтактеДобавить gif анимацию следующим образом. Войдите в раздел меню Документация .
Если нет, то нужно настроить. Нажмите шестеренку рядом с меню, либо в настройках ⇒ Общие ⇒ Настройка пунктов меню .
В главе Документация нажмите Добавить документ .
Выберите файл на вашем компьютере. Ограничение на размер файла составляет 200 МБ. После загрузки укажите наличие, теги, при необходимости, по которым gif-файл будет доступен в поиске.
Как добавить гифку в вк на стену Второй способ добавить гифку не предполагает скачивания на компьютер. Просто скопируйте ссылку на понравившееся изображение, вставьте в пост и отправьте.
Проделав описанные выше манипуляции, вы сможете отправить гиф анимацию в качестве сообщения любому собеседнику.
Гиф анимацию можно найти в интернете в достаточном количестве. Забейте в поиск — гифки для вк, прикольные гифки например и тысячи сайтов выдадут свои предложения. В самом Вконтакте есть сообщества, где можно найти гифку: vk.com/best_gif и vk.com/gif_01. Выбирайте понравившийся, добавляйте в документы и делитесь с друзьями.
Создать гифку самомуДелиться популярными картинками, конечно круто. А вот высший пилотаж поделится гифками, созданными им самим. Вконтакте запустил приложение, чтобы можно было сделать гифку из видео онлайн — http://vk.com/gifcreator.
Вам необходимо сделать следующее:
- загрузить видео в приложение;
- выбрать интервал видео для редактирования;
- указать размер изображения;
- нажать «Создать анимацию»;
- когда процедура завершится, нажмите «Получить ссылку».
 Без этого гифка через некоторое время будет удалена из архива приложения.
Без этого гифка через некоторое время будет удалена из архива приложения. - Полученной ссылкой можете поделиться с друзьями, у вас на стене появится GIF анимация.
Как видите, все очень просто. Надеюсь вопрос как добавить гифку в вк снят.
Оставьте комментарий, если статья была вам полезна.
Удачи!
В этой статье мы расскажем вам, как добавить GIF в Одноклассники, следуя нашей пошаговой инструкции, а также вы узнаете больше об анимации GIF. Помимо обычных медиафайлов в социальной сети ОК (фото, аудиозаписи и видео), вы также можете добавлять гифки. Чтобы узнать, на свой компьютер или в альбом в социальной сети, перейдите по соответствующей ссылке.
Что это такое и как это работает?
GIF — это формат изображения, представляющий собой анимацию. Поэтому вы можете загружать гифки в любую социальную сеть так же, как и обычные фотографии. Система ОК автоматически распознает, где обычные картинки, а где гифки. Когда файл будет загружен на сервер, вы увидите на нем соответствующую надпись. Вы можете вставить гифку в Одноклассники в любое место и раздел, где есть возможность добавлять обычные фото и картинки. Добавить GIF в Одноклассники можно на следующие позиции:
Вы можете вставить гифку в Одноклассники в любое место и раздел, где есть возможность добавлять обычные фото и картинки. Добавить GIF в Одноклассники можно на следующие позиции:
- на аватарку;
- в альбоме с фотографиями;
- добавить в комментарии;
- пост в группу, если вы владелец;
- место на стене.
После загрузки в социальную сеть анимированное изображение не запускается автоматически. Для этого вам придется щелкнуть один раз правой кнопкой мыши по нему. Затем анимация быстро загрузится с сервера и начнет воспроизводиться на вашем экране. Стоит отметить, что все gif-изображения в первую очередь являются картинками, поэтому не имеют никакого звукового сопровождения. К сообщению с GIF можно отдельно прикрепить музыкальную ноту. На нашем портале вы можете подробнее прочитать о . Теперь подробнее рассмотрим, как загрузить гифку в Одноклассники. Сделать это можно из любого браузера и даже с мобильных устройств.
Пошаговая инструкция
Загрузить GIF в Одноклассники можно по нашему пошаговому алгоритму:
- сначала зайти на свою страницу, предварительно авторизовавшись на сайте;
- то добавить его можно двумя способами: в статус на своей странице или через раздел заметок;
- Рассмотрим подробнее первый вариант.
 В своем профиле нажмите на поле «О чем вы думаете?»;
В своем профиле нажмите на поле «О чем вы думаете?»;
- в увеличенном окне выбрать кнопку «Фото»;
- перед вами откроется окно с вашей директорией на компьютере. Найдите нужную анимацию и нажмите кнопку «Скачать»;
- Пост появится на вашей стене и будет виден всем вашим друзьям в ленте обновлений.
Таким образом вы можете загрузить себе GIF. Рассмотрим второй способ добавления.
Как добавить гифки в альбом в Одноклассниках?
Для этого выполните следующие действия:
- на личной странице нажмите на раздел «Фотографии» в верхней строке меню;
- здесь нажмите на кнопку «Добавить фото»;
- При добавлении анимации с компьютера в ОК автоматически создается альбом GIF. В нем появятся все анимированные картинки, которые вы будете добавлять из других пабликов в ОК или с компьютера;
- после этого вы можете разместить гифку из альбома на аватарке или на стене.

Как установить гифку на аву в Одноклассниках?
Чтобы научиться ставить гифки на аву, воспользуйтесь инструкцией ниже:
- на странице с вашим профилем нажмите на кнопку «Добавить фото» на место вашей аватарки, если вы хотите заменить текущую аватарку, наведите на него курсор и нажмите «Сменить фото»;
- сюда можно перенести гифки на аву с компа, или те которые уже загружены в альбом;
- На экране предварительного просмотра нажмите кнопку «Установить».
Как добавить гифку
Если вы хотите, чтобы ваши друзья лайкали ваши посты в социальных сетях, а не писали им гневные комментарии в духе «Баян Баянище», то первое, что вам нужно сделать, это найти из всех «злых» мест, где рождаются мемы и появляется самый вирусный контент. В общем, запоминайте сайты и добавляйте в закладки.
- GIPHY — самый популярный ресурс GIF.
- GIF-файлы с реакцией — GIF-файлы с эмоциями.
 Готовые ответы на все случаи жизни.
Готовые ответы на все случаи жизни. - Pinterest не такой узкопрофильный ресурс, но за счет своего масштаба позволяет найти массу интересных гифок.
- GIF Bin — GIF на разные темы с тегами, категориями и удобным просмотром.
- Tumblr — художники, создающие крутые гифки, тоже любят Tumblr: там можно найти все, что сейчас в тренде.
- GIFSoup — обновленная галерея GIF с удобной сортировкой и просмотром.
- Reddit — самые горячие гифки, отобранные лучшими реддиторами со всего мира.
- Replygif — гифки-ответы на любые вопросы.
- GifGifGifGifGif — больше гифок, хороших и разных!
- GIFs.net — анимация всего на свете: от природных явлений до различных предметов одежды, от научных концепций до еды и напитков.
- ReactionGifs — еще один классный ресурс для GIF-реакций.
Как быстро вставить прикольную гифку по теме
Среди ваших друзей наверняка есть человек, который может ответить на любое сообщение прикольной гифкой, причем быстрее, чем вы бы успели набрать ответ в тексте. Раскрываем секреты, как этого можно добиться.
Раскрываем секреты, как этого можно добиться.
Браузеры GIF
Mac и Windows
- GIF для Mac () — браузер GIF прямо в строке меню. Быстрее вы, наверное, и представить не можете.
- GIFs () — еще один браузер-поисковик, с которым у вас будут все крутые GIF-ки одним кликом.
- PopKey (Mac, Windows, Web) — кроссплатформенное приложение с быстрым доступом к каталогу гифок и синхронизацией избранного и всех настроек между устройствами.
- Клавиатура GIF (Mac) — браузер GIF прямо в строке меню. Анимации можно перетаскивать прямо в iMessage и другие чаты. Есть синхронизация с iOS версией.
iOS и Android
Клавиатуры
- Клавиатура GIF ( , Android) — это клавиатура смартфона, полностью состоящая из файлов GIF.
- PopKey (iOS) — клавиатурная версия браузера лучших гифок с удобной категоризацией и прямой вставкой.
- GIF Keyboard (Android) — более 20 000 гифок, разбитых на категории, на расстоянии одного тапа.

Расширения и Интернет
- GoogleGIFS () — это расширение Chrome с GIF-файлами прямо в окне поиска.
- GIPHY Chrome Extension (Google Chrome) — расширение, добавляющее интеграцию GIPHY с панелью поиска Chrome, Gmail и другими сервисами Google.
- GIFGIF (Web) — сервис, собирающий огромное количество гифок, выражающих различные эмоции.
- GifMe (Google Chrome, Safari) — с этим каталогом в качестве расширения для браузеров нужные GIF-файлы всегда будут у вас под рукой. Кроме того, есть мобильные приложения для iOS и Android.
Как сделать свой собственный GIF
Интернет полон крутых гифок, и великие художники просто идут и воруют их. Но если вы не из таких и хотите создать что-то свое, то для этого есть масса инструментов. Десктоп, мобильник, онлайн — выбирай, что душе угодно.
Мы решили отделить конвертацию от создания, понимая под ней простой процесс в один-два клика, в котором вы указываете исходный файл и на выходе получаете GIF без лишних телодвижений.
Mac и Windows
- Convert Video to GIF () — конвертируйте видео в GIF с помощью скрипта всего в один клик.
- Cute Video to GIF (Windows) — утилита для преобразования видео в GIF с настраиваемыми настройками.
Расширения и Интернет
- Гифки (Интернет). У вас есть видео на YouTube, но вам нужен GIF? Без проблем!
- Imgur: Video to GIF (Web) — еще один онлайн-инструмент, который позволяет конвертировать любое видео в GIF, просто вставив на него ссылку.
- подарок! (
Плагины, отнесенные к категории ссылок | WordPress.org Английский (Новая Зеландия)
Ссылки на страницы на
(всего 141 рейтинг)
Позволяет сделать страницу WordPress (или порт или другой тип контента) ссылкой на…
Марк Джакит 200 000+ активных установок Протестировано с 5.8.5 Обновлено 10 месяцев назад
Постоянные ссылки пользовательского типа сообщения
(всего 65 оценок)
Редактировать постоянную ссылку пользовательского типа сообщения.
Торо_Юнит Более 100 000 активных установок Протестировано с 5.8.5 Обновлено 1 год назад
Пользовательские постоянные ссылки
(всего 105 оценок)
Установите настраиваемые постоянные ссылки для каждого поста, тега или категории.
Сами Ахмед Сиддики Более 100 000 активных установок Протестировано с 6.0.2 Обновлено 4 месяца назад
Менеджер партнерских ссылок ThirstyAffiliates
(всего 202 рейтинга)
Инструмент для управления партнерскими ссылками и скрытия. Легко управляйте, уменьшайте и отслеживайте свои партнерские ссылки в…
Чехол 30 000+ активных установок Протестировано с 6.0.2 Обновлено 3 месяца назад
VK Link Target Controller
(всего оценок: 1)
Перенаправляйте посетителей на другую страницу, а не на страницу публикации, когда они нажимают на…
Вектор, Инк. 20 000+ активных установок Протестировано с 6.
 0.2 Обновлено 4 недели назад
0.2 Обновлено 4 недели назадСоковыжималка Link
(всего 9 оценок)
Улучшите SEO и сохраните ссылочную массу, автоматически перенаправляя все ошибки 404 на…
Джордж Паттихис 20 000+ активных установок Протестировано с 6.0.2 Обновлено 3 месяца назад
Nofollow для внешней ссылки
(всего 36 оценок)
Автоматически вставлять rel=nofollow и target=_blank во все внешние ссылки в сообщениях вашего сайта, на страницах…
КиберНетикз 20 000+ активных установок Протестировано с 5.5.10 Обновлено 2 года назад
Заголовок и Nofollow для ссылок
(всего 22 рейтинга)
Плагин добавляет заголовок и флажок rel=»nofollow» во всплывающее окно вставки ссылки.
ВПКуб 10 000+ активных установок Протестировано с 4.9.21 Обновлено 2 года назад
Flexy Breadcrumb
(всего 19 оценок)
Flexy Breadcrumb — это сверхлегкий плагин, в котором легко ориентироваться в текущих…
ПрессТигры 10 000+ активных установок Протестировано с 6.
 0.2 Обновлено 4 месяца назад
0.2 Обновлено 4 месяца назадПользовательский мета-виджет
(всего 23 рейтинга)
Клон стандартного мета-виджета плюс опции для скрытия входа/выхода, администрирования, фида и…
битакр 10 000+ активных установок Протестировано с 4.9.21 Обновлено 5 лет назад
Библиотека ссылок
(всего 90 рейтингов)
Целью этого плагина является добавление возможности вывода списка…
Янник Лефевр 10 000+ активных установок Протестировано с 6.0.2 Обновлено 6 дней назад
rus to lat advanced
(всего 8 оценок)
Русское имя файла и ссылка (из заголовка) транслиттер для WordPress.
Дмитрий Фатаков 10 000+ активных установок Протестировано с 4.0.36 Обновлено 8 лет назад
Ambrosite Next/Previous Post Link Plus
(всего 49 оценок)
Обновляет функции ссылок на следующую/предыдущую публикацию для изменения порядка или зацикливания смежных навигационных ссылок, отображения…
Дж.
 Майкл Амбросио 9000+ активных установок Протестировано с 3.3.2 Обновлено 11 лет назад
Майкл Амбросио 9000+ активных установок Протестировано с 3.3.2 Обновлено 11 лет назадAutologin Links
(всего 15 оценок)
ПРЕДУПРЕЖДЕНИЕ: ЭТОТ ПЛАГИН МОЖЕТ БЫТЬ НЕЗАЩИЩЕННЫМ, ЕСЛИ ИСПОЛЬЗОВАТЬ НЕОСТОРОЖНО. Разрешить выбранным пользователям автоматический вход…
Пол Константин Герке 9000+ активных установок Протестировано с 5.6.9 Обновлено 2 года назад
Sape – монетизация сайта
(всего 40 оценок)
Плагин для автоматической установки кода системы Sape на сайт вебмастера Плагин для…
Сапе.ру 7000+ активных установок Протестировано с 6.0.2 Обновлено 2 месяца назад
WP Нет внешних ссылок
(всего 5 оценок)
Преобразовать все внешние ссылки во внутренние или ссылки nofollow!
Николли 6000+ активных установок Протестировано с 5.0.17 Обновлено 4 года назад
Восстановить поле заголовка ссылки
(всего 21 рейтинг)
Добавляет обратно отсутствующее поле «заголовок» в поле «Вставить/редактировать URL» в WordPress 4. 2
2
Отто 6000+ активных установок Протестировано с 4.4.28 Обновлено 7 лет назад
Подробнее Выдержка Ссылка
(всего 6 оценок)
Создать ссылку «Подробнее» после отрывка поста вместо многоточия […] Также изменить длину отрывка.
Тим Экель 5000+ активных установок Протестировано с 5.6.9 Обновлено 2 года назад
Короткий код выхода
(всего 11 оценок)
Легко добавьте ссылку или кнопку выхода в сообщение или на страницу, используя…
ОМ4 5000+ активных установок Протестировано с 5.5.10 Обновлено 2 года назад
Настройщик постоянных ссылок
(всего 32 рейтинга)
Настройщик постоянных ссылок поможет вам установить различную структуру постоянных ссылок для разных типов записей и таксономий…
Глобальная команда YAS 4000+ активных установок Протестировано с 5.4.11 Обновлено 2 года назад
Как настроить разметку Twitter Card на сайте
6319
| Инструкции | – 7 минут чтения |
Читать позже
Разметка Twitter Card позволяет правильно разметить содержание фрагмента статьи в Twitter. Система сканирует страницу и определяет содержимое: заголовок, изображение и анонс. То, как будет отображаться пост в Твиттере, зависит от настроек микромакета.
Система сканирует страницу и определяет содержимое: заголовок, изображение и анонс. То, как будет отображаться пост в Твиттере, зависит от настроек микромакета.
Расширенный SEO-аудит: полное руководство по всем этапам анализа [инфографика]
| Подробнее |
Что означает Twitter Card
Разметка для социальных сетей помогает редактировать внешний вид поста при публикации его с сайта. Чем красивее оформлена открытка — тем больше кликов по ней.
Хотя ссылки из социальных сетей не добавляют веса сайту, это не значит, что они не влияют на продвижение. Ссылки на сайт, которые пользователи размещают в своих аккаунтах, считаются упоминаниями для поисковых роботов.
При размещении статьи на сайте со ссылкой на сайт, пост автоматически получит красивый заголовок, описание и картинку. А это дополнительная возможность получить трафик.
Поскольку каждая социальная сеть имеет свои взгляды на атрибуты и их применение, единый общий стандартный набор не разработан. Для социальных сетей Facebook и ВК используется микроразметка Open Graph — готовые правила структурирования данных.
Для социальных сетей Facebook и ВК используется микроразметка Open Graph — готовые правила структурирования данных.
Твиттер имеет несколько иные микроданные, чем другие социальные сети, но использует те же теги, что и Open Graph. Это позволяет избежать дублирования. Более того, когда краулер Twitter Bot не находит макет Twitter Card, он исходит из данных, структурированных Open Graph.
Вот так выглядит макет Twitter Card:
А это разметка Open Graph вместе с Twitter Card (в конце):
Разницу между этими макетами на примере элемента кода можно посмотреть в справка Twitter для разработчиков:
Twitter Card не использует префикс «og», обязательный для Open Graph, префикс «twitter:» используется в атрибуте name метаэлемента HTML.
Зачем мне настраивать Twitter Card
Управление. Вам решать, что может загрузить социальная сеть вместе с гиперссылкой на сайт.
Расширенный фрагмент. Вы можете добавить больше информации, чем обычный твит.
Вы можете добавить больше информации, чем обычный твит.
Прикрепление медиафайлов и GIF-файлов. Вы можете автоматически прикреплять медиафайлы к твиту.
Микроданные могут внедряться автоматически или вручную. Основные обозначения в коде микроразметки Twitter:
- twitter:card — необходимый элемент, сообщающий системе, к какому типу относится карта.
- twitter:site — необязательный элемент, который привязывает твит к конкретному пользователю социальной сети, к его автору.
- twitter:title — необходимый элемент для регистрации заголовка. Максимальное количество — 70 символов.
- twitter:description — это описание или краткое объявление. Необязательно, должно отличаться от twitter: title. Объем не может превышать 200 символов.
- twitter:image — позволяет отметить изображение, которое будет отображаться в сниппете.
 Здесь необходимо указать URL изображения размером не менее 144х144, пропорциональное соотношение сторон 1:1. Максимально допустимый размер 4096х4096 пикселей, вес до 5 мегабайт. Форматы: JPG, PNG, WEBP, GIF.
Здесь необходимо указать URL изображения размером не менее 144х144, пропорциональное соотношение сторон 1:1. Максимально допустимый размер 4096х4096 пикселей, вес до 5 мегабайт. Форматы: JPG, PNG, WEBP, GIF. - twitter:image:alt — отвечает за текстовое сопровождение изображения, название для изображения, кратко описывающее содержимое.
Пример фрагмента:
В случае GIF-формата можно использовать только первое изображение, так как SVG не поддерживается этой системой.
Для Твиттера не рекомендуется использовать стандартные изображения: логотип, авторскую фотокарточку, другую визуализацию, охватывающую сразу несколько страниц сайта. Сделайте интересные иллюстрации, которые заинтригуют или дополнят запись.
Полный список рекомендаций см. в справке Twitter для разработчиков.
Вы также можете пометить определенные данные самостоятельно со страниц сайта вручную. Для этого найдите в корневой папке сайта файл index.php и пропишите в нем нужный код, один раз для всех страниц. Микроразметка для Твиттера используется вместе с Open Graph, поэтому их обычно размещают рядом с ними.
Для этого найдите в корневой папке сайта файл index.php и пропишите в нем нужный код, один раз для всех страниц. Микроразметка для Твиттера используется вместе с Open Graph, поэтому их обычно размещают рядом с ними.
Как автоматически добавить Twitter Card
Для автоматического встраивания разметки на основе Twitter используйте подключаемые модули или модули, поддерживающие эту функцию.
Для OpenCart можно использовать для этих целей модуль Open Graph Meta. Вы можете использовать для Joomla Tweet Cards.
Yoast SEO-плагин для WordPress
Yoast поможет вам быстро автоматически сделать разметку для социальных сетей. Для этого скачайте и установите плагин, после его активации и при необходимости отредактируйте общие настройки, перейдите в SEO → Социальные сети → Твиттер и выберите в нижнем меню, как вы хотите опубликовать пост — с картинкой или только с текстовое сопровождение. Сохраните изменения.
Сохраните изменения.
Все предпринятые действия отмечены на скриншоте ниже:
Каждая страница вашего сайта автоматически получит макет Twitter Card.
Плагин All in One SEO Pack для WordPress
Включите разметку Open Graph, которая находится в разделе Feature Manager → Social Meta, и задайте необходимые настройки.
В настройках Twitter укажите тип карточки, которая может быть кратким описанием («Summary») или описанием, сопровождаемым большой картинкой («Summary Large Image»). Если вы хотите связать публикацию с ее автором, то укажите это в поле «Показать автора Твиттера». Плагин также позволяет указать имя веб-сайта и учетную запись, связанную с веб-сайтом.
Модуль микроразметки для Joomla : рейтинг предметов.
Валидация микромаркировки
После того, как вы настроили микроданные, вам необходимо проверить их через специальный валидатор.
Вставьте URL-адрес страницы, которую вы хотите протестировать, в поле, отмеченное на скриншоте ниже. После этого нажмите на кнопку «Предварительный просмотр карты».
В результате проверки вы можете увидеть превью твита на примере вашего аккаунта и краткий тестовый отчет в разделе «Журнал»:
Заключение
Разметка структурирует информацию для корректного отображения в выдаче и социальных сетях. Twitter Card — это микроразметка, которая работает только с Twitter.
В результате вы получите превью твита, оцените и отредактируете его появление в ленте пользователя.
Узнайте, как получить максимальную отдачу от Serpstat
Хотите получить личную демонстрацию, пробный период или множество успешных вариантов использования?
Отправьте запрос и наш специалист свяжется с вами 😉
Оцените статью по пятибалльной шкале
Статью уже оценили 1 человек в среднем 4 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые посты
How-to
Denys Kondak
Как добавить сайт
How-to
Denys Kondak Как выбрать CMS для продвижения
03 9
Инструкции
Денис Кондак
Как проверить, нет ли XSS-уязвимости на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Без проблем! Наш редактор подберет статьи, которые обязательно помогут вам в работе.
