Контактные ссылки — Поддержка
В этом руководстве содержатся инструкции по созданию контактной ссылки для электронной почты, телефона WhatsApp и Skype.
Обратите внимание, что существует возможность использования спамерами сценариев для поиска на веб-сайте адресов электронной почты или номеров телефона. При создании таких ссылок возможно увеличение количество спама. Вместо этого можно воспользоваться контактной формой.
В качестве альтернативы можно указать адрес электронной почты или номер телефона в своем блоге с пробелами или прописью символов. Например, вместо того чтобы использовать такую контактную ссылку, как [email protected], запишите адрес одним из следующих способов: hello на mygreatnewblog точка com или hello @ mygreatnewblog . com.
Содержание
Создание ссылок на электронную почту
Чтобы создать ссылку на электронную почту, введите свой адрес электронной почты в виде обычного текста, затем добавьте ссылку на этот текст в  com
com[email protected] своим адресом электронной почты). Если вы не знаете, как добавить ссылку в текст, См. руководство.
Вы также можете добавить ссылку для блока «Кнопки», как показано ниже:
Добавьте интерактивную ссылку на электронную почту в блок «Кнопки».Это также можно сделать с помощью следующего HTML:
<a href="mailto:[email protected]">Отправить эл. письмо!</a>
Этот код можно разместить в блоке «Произвольный HTML» и выполнить соответствующие настройки.
Создание ссылок на телефон
Большинство современных мобильных браузеров имеют возможность вызова номера телефона непосредственно из веб-сайта благодаря функции «Нажмите, чтобы позвонить». Тем не менее не во всех браузерах номер телефона автоматически превращается в интерактивную ссылку. Далее показано, как сделать это вручную.
Если вашим номером является +1 (333) 333 4444, оставьте ссылку на текст для tel:+1-333-333-4444.
Вы также можете добавить ссылку для блока «Кнопки», как показано ниже:
Добавьте интерактивную ссылку на телефон в блок «Кнопки».Кроме того, можно воспользоваться методом HTML:
<a href="тел.:+1-333-333-4444">+1 (333) 333 4444</a>
Всегда используйте международный формат набора в HTML.
Создание ссылок на WhatsApp
Вы можете добавить на свой сайт ссылку на WhatsApp, что позволит читателям отправлять вам сообщения через мобильное приложение WhatsApp или его веб-версию.
⭐
Используете новый редактор блоков? Рекомендуем вместо него попробовать новый блок «Кнопка WhatsApp».
Если вашим номером является +1 (333) 333 4444, оставьте ссылку на текст для https://wa.me/13333334444.
Если вы применяете метод HTML, можете воспользоваться следующим форматом:
<a href="https://wa.me/13333334444">Отправить сообщение по WhatsApp!</a>
Напоминаем, всегда используйте международный формат набора в HTML
Вы также можете пригласить посетителей вступить в группу WhatsApp. Для этого сначала необходимо создать ссылку:
Для этого сначала необходимо создать ссылку:
- В приложении WhatsApp откройте группу, приглашение в которую вы хотите добавить.
- Щёлкните имя группы, чтобы открыть её настройки. В конце вы увидите список участников, а также опцию приглашения с помощью ссылки.
- Скопируйте ссылку (она будет выглядеть приблизительно следующим образом:
https://chat.whatsapp.com/alphanumerical_group_id - Добавьте эту ссылку на свою страницу, в запись или текстовый виджет.
Создание ссылок на Skype
Вы можете создать ссылку, инициирующую вызов Skype.
Если вашим именем пользователя Skype является «skypeusername», создайте ссылку на текст для skype:skypeusername?call.
Вы также можете использовать этот HTML:
<a href="skype:skypeusername?call">Вызов по Skype пользователя skypeusername </a>
Так же, как и другие, эту ссылку можно добавить на страницу, в запись или блок «Произвольный HTML».
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Git push — что такое и как использовать
Введение
Команда Git push позволяет отправлять локальную ветку на удаленный репозиторий. Она помогает разработчикам синхронизироваться в команде, а именно отправляет проделанные изменения. Если программист работает один, то пуш позволяет хранить код в облаке, например github, gitlab и не только, избавляя от риска потери данных на компьютере.
Она помогает разработчикам синхронизироваться в команде, а именно отправляет проделанные изменения. Если программист работает один, то пуш позволяет хранить код в облаке, например github, gitlab и не только, избавляя от риска потери данных на компьютере.
Дополнительно для синхронизации еще используют git pull для получения изменений с сервера и git remote, чтобы получить список удаленных подключений к репозиторию.
В этой инструкции мы расскажем, как запушить в удаленный git репозиторий. В статье под «пушем» будем подразумевать git push.
Отправка изменений в чистый репозиторий
Перед пушем надо связать локальный и удаленный репозитории. Делается это при помощи команды:
git remote add <repository_name> link
Вместо repository_name нужно дать имя удаленному репозиторию. Далее в инструкции вместо этого параметра мы будем использовать origin, так как чаще всего используют это имя.
Вместо link — ссылка на удаленный репозиторий, она может выглядеть по-разному в зависимости от того используется ssh или https.
Для ssh, который обязателен для github и gitlab, потребуются сделать дополнительные манипуляции для создания ssh-ключа. Соответствующие инструкции есть на этих ресурсах.
Отправка изменений
Перед пушем надо зафиксировать текущие изменения, то есть сделать git commit.
Далее для отправки в терминале пишем:
git push origin <branch>
Вместо branch — имя ветки, которую надо отправить. Чаще всего используется master или main:
git push origin master
Такое каждый раз писать слишком громоздко, для этого придумали git push по умолчанию. Для этого единожды набираем предыдущую команду с флагом -u:
git push -u origin master
После этого можно писать более коротко, так как git запомнил, что пушить надо на сервер origin ветку под именем master:
git push
Таким образом, git позволяет запушить ветку в удаленный репозиторий. Чтобы через git добавить ветку в удаленный репозиторий, надо запушить существующую локальную ветку.
Дополнительные опции публикации
Отправка ветки на сервер в ветку с другим именем
Для того чтобы сделать git push в другую ветку, есть специальный синтаксис, где после имени ветки через двоеточие пишется имя удаленной ветки:
git push origin branch:server_branch
где branch – имя локальной ветки, server_branch – имя удаленной ветки на сервере.
Отправка всех веток на сервер
Вместо имени ветки пишем флаг —all:
git push origin --all
После этого все зафиксированные изменения в ветках отправятся в удаленный репозиторий.
Отправка текущей ветки
Удобный способ отправить текущую ветку с тем же именем на сервере.
git push origin HEAD
HEAD указывает на текущую ветку (current branch). Тем самым, не надо запоминать имя ветки, на которой вы находитесь.
Принудительная публикация (git push —force …)
При отправке может произойти ошибка публикации:
To github.com:example/test.git ! [rejected] master -> master (fetch first) error: не удалось отправить некоторые ссылки в «github.com:example/test.git»
Это так называемый git push rejected, он означает что пуш был отклонен. Правильнее всего — сделать то, что написано в подсказке к ошибке. Надо получить и смержить изменения, затем снова отправить.
Эта ошибка происходит, так как git проверяет, что новый коммит основан на предыдущих коммитах. Пока вы вносили изменения, кто-то мог запушить изменения того же, над чем вы работали. Поэтому git не может выполнить автоматическое слияние, ваш коммит был раньше и он не базируется на обновленных коммитах в удаленном репозиториие.
Флагом —force или сокращенной его версией -f отключается проверка коммитов и при необходимости выполняется перезапись истории.
git push --force
Нужно быть аккуратными с этой командой, так как она стирает работу других людей. Эта команда оправдана лишь изредка, например, если вы почти сразу внесли изменения коммита с помощью 
Принудительная публикация с параметром (git push —force-with-lease …)
Это более безопасный, но так же нерекомендуемый вариант вариант принудительного пушинга. Он не перезапишет работу в удаленной ветке, если в нее были добавлены коммиты от других людей.
git push --force-with-lease
Принудительная публикация с этим параметром чревата появлением git push rejected у других людей
Как пушить в PhpStorm
При первом открытии PhpStorm потребуется создать новый проект.
В открытом проекте в правом верхнем углу среды разработки располагаются наиболее часто используемые команды git, в том числе пушинга.
Синяя стрелка означает git pull, зеленая галочка — git commit, зеленая стрелка — git push. При нажатии на зеленую стрелку (горячие клавиши Ctrl+Alt+K или ⌥ ⌘ K) открывается диалоговое окно с информацией об изменениях и настроках отправки.
Незапушенные коммиты
Самый простой способ узнать про них при помощи команды:
git status
Вывод будет содержать имя текущей ветки и то, насколько она опережает версию сервера. Пример вывода:
Пример вывода:
On branch master Your branch is ahead of ‘origin/master’ by 1 commit. (use “git push” to publish your local commits)
Для более подробной информации можно использовать:
git log
Будет выведена история коммитов:
commit 0fcd9558b013f642a8c3b4a59a16a66de39c99bd (HEAD -> master) Author: Pavel <[email protected]> Date: Sun Mar 27 18:57:14 2022 +0300 Local commit commit 289c650767d2c7c2e58486e27b8b3933c6442078 (origin/master, origin/HEAD) Author: Pavel <[email protected]> Date: Fri Mar 25 19:41:47 2022 +0300 Pushed commit
В скобках пишется где и какой коммит расположен.
HEAD -> master означает что текущая ветка (current branch) — это master и это последний локальный коммит в ней.
В нижнем коммите в скобках 
Как пушить теги
Для создания тегов используют git tag, а для их отправки:
git push origin <tag_name>
Вместо tag_name — имя тега, который надо удалить на сервере.
Также можно сделать отправку всех тегов:
git push --tags
Мы не рекомендуем выбирать этот способ, так как могут отправиться теги, которые были удалены на сервере.
Удаление ветки или тега на сервере
Чтобы удалить ветку на удаленном репозитории, используем уже привычную команду с флагом —delete:
git push --delete origin <remote_branch_or_tag_name>
remote_branch_or_tag_name — имя ветки или тега на сервере.
Для удаление локальной ветки:
git branch -d <branch-name>
А для удаления локального тега:
git tag -d <tag_name>
Продвинутые возможности
Удаление локальных данных (prune)
Если на сервере была удалена ветка, то локально она все еще существует. Чтобы удалить все локальные ветки, которых нет на сервере:
Чтобы удалить все локальные ветки, которых нет на сервере:
git remote prune origin
Проверить, удастся ли пушинг (dry run option)
С этой опцией пушинг фактически не произойдет, но покажет вывод словно он произошел.
git push --dry-run
Так можно получить ошибку, которая могла бы произойти, и поправить ее заранее.
Атомарный пушинг (atomic option)
Если отправить несколько веток на сервер, некоторые могут быть приняты, а другие — нет. Иногда это не то поведение, которое ожидалось. Например, пушинг делает некоторая проверяющая система и ожидаемое поведение такое: либо все будут приняты, либо все будут отклонены. В таких случаях надо делать пушинг атомарно:
git push --atomic origin branch2 branch3 …
Заключение
В этой инструкции мы рассмотрели наиболее частые сценарии использования git push. В этой команде много опций, некоторые из них даже редко встречаются. Со всеми ними можно ознакомиться в документации:
git push –help
asp.
 net — Как создать html-ссылку с именем, совпадающим с URL-адресом?
net — Как создать html-ссылку с именем, совпадающим с URL-адресом?спросил
Изменено 10 лет, 11 месяцев назад
Просмотрено 503 раза
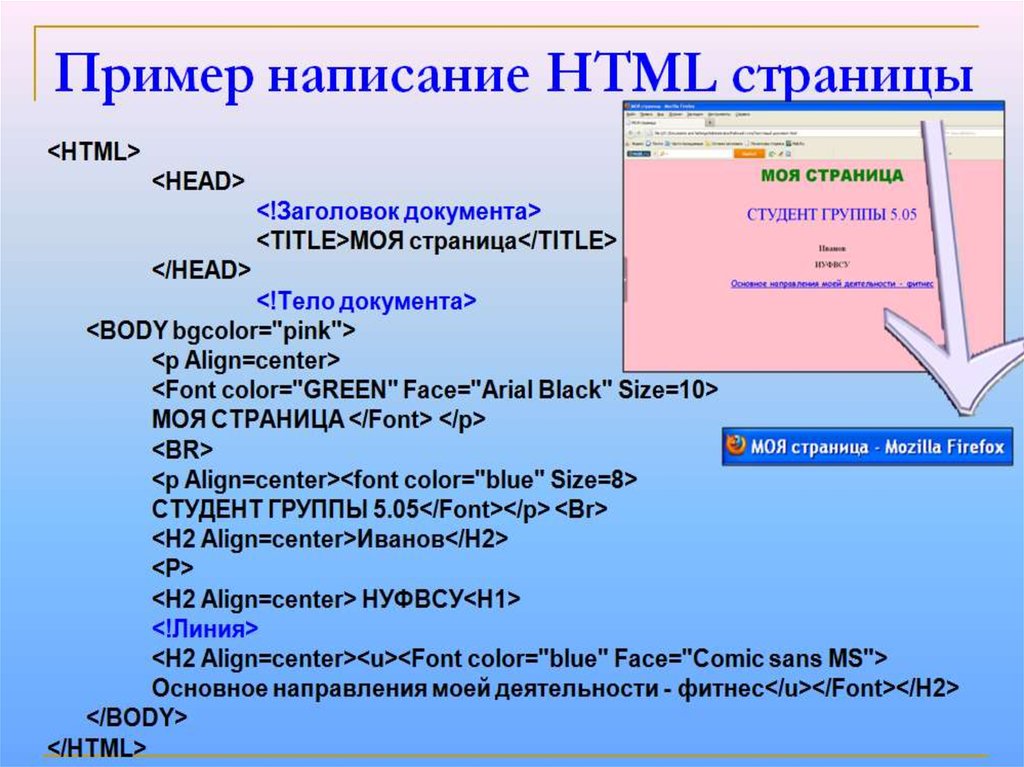
Это самый простой способ в html-документе создать ссылку на страницу с таким же именем, как и URL-адрес?
Таким образом, в основном это будет:
Щелкните следующую ссылку:
http://test.com.
Это все, что я хочу сказать.
Код, который я написал для этого, выглядит следующим образом:
http://test.com.
Или есть более всеобъемлющий способ, когда вам не нужно дважды писать имя URL-адреса?
Очевидно, мой код не включает начальный текст, это просто для примера.
- asp.
 net
net - HTML
- css
3
Если вы не хотите копировать URL-адрес из одного места в другое с помощью JavaScript, вам придется ввести URL-адрес дважды.
Я снова советую копирование JavaScript, потому что его производительность и затраты на SEO намного хуже, чем стоимость повторного ввода всего.
3
То, что у вас есть сейчас, это самый простой способ.
Если по какой-либо причине это невозможно, вы можете использовать сценарии на стороне сервера для поиска URL-адресов в содержимом страницы и обернуть их тегом .
Для этого потребуется очень сложное регулярное выражение. У Daring Fireball есть очень хороший пост в блоге, в котором рассказывается, как это сделать, и объясняется, почему на самом деле невозможно, чтобы это было абсолютно надежным (вероятно, поэтому HTML этого не позволяет):
http://daringfireball. net /2010/07/improved_regex_for_matching_urls
net /2010/07/improved_regex_for_matching_urls
Я делал подобные вещи раньше (на самом деле, с электронной почтой), и это очень сложно, и мне потребовалось лет , чтобы добиться успеха. Если это вообще возможно, вы должны просто сделать то, что вы уже делаете — вручную ввести тег самостоятельно.
В качестве альтернативы вы можете использовать что-то вроде smarty (для PHP. Я не знаю, какой будет эквивалент ASP), чтобы написать что-то вроде следующих строк, чтобы программно сгенерировать полный тег :
{URL-адрес ссылки='http://example.com'}
Почему бы нам просто не обойти проблему, сделав наши ссылки более семантически богатыми?
Вместо:
Для получения дополнительной информации о нашей вкусной пицце посетите www.pizzasrawesome.com.
Используйте это:
Узнайте больше о нашей вкуснейшей пицце.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как переименовать каждый URL-адрес в столбце, чтобы использовать одно и то же имя в таблицах Google?
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 360 раз
Предположим, у меня есть 10 ссылок на YouTube и 700 ссылок на stackoverlow в одном и том же столбце A. Что сделать, чтобы весь этот столбец имел имя «Моя ссылка». Таким образом, в пустой ячейке, когда я вставляю ссылку / URL-адрес, она автоматически называет себя «Моя ссылка».
Что сделать, чтобы весь этот столбец имел имя «Моя ссылка». Таким образом, в пустой ячейке, когда я вставляю ссылку / URL-адрес, она автоматически называет себя «Моя ссылка».
Я несколько раз пытался найти результат и наткнулся на =ГИПЕРССЫЛКА(A1, «ЧЕК») & =МАССИВФОРМУЛА(ГИПЕРССЫЛКА(F1:F500, «ЧЕК»)). Я не хочу создавать отдельный столбец с надписью «Моя ссылка», а другой столбец для вставки ссылок. Я попробовал =HYPERLINK($A1, «Моя ссылка») и перетащил вниз, чтобы скопировать формулу в ячейку ниже, но это дало ошибку, потому что мои ссылки начинались с A2. Как только я изменяю его на =HYPERLINK($A2, «Моя ссылка»), он работает, но каждый URL-адрес перемещается вверх на 1 ячейку выше, что не отражает должным образом данные соответствующей ячейки. Не уверен, что мое объяснение было понятно или нет.
Опять же, мне нужна формула для воздействия на весь столбец A с URL-адресами, не полагаясь на передачу в другой столбец. Кто-нибудь может помочь?
- google-sheets
Единственный способ изменить содержимое столбца без использования вспомогательного столбца — это использовать скрипт, что, вероятно, излишне.
Если вы согласны с использованием временного вспомогательного столбца, вы можете сделать это следующим образом:
- В ячейку
B1введите формулу="=HYPERLINK("""&A1&""", ""Моя ссылка" ")" - Скопируйте эту формулу в конец ваших URL-адресов (захватите маленькое черное поле в правом нижнем углу и перетащите вниз)
- Выберите все ячейки в столбце
Bи скопируйте (ctrl/cmd + c или щелкните правой кнопкой мыши и «скопировать») - Щелкните правой кнопкой мыши в ячейке
A1и выберите «Специальная вставка» -> «Вставить только значения» - Выберите столбец
A(щелкнув «A» вверху), затем в строке меню выберите «Формат» -> «Автоматически» - Затем вы можете удалить все в столбце
Б
Изменить : если вы согласны с использованием вспомогательного столбца, это будет намного проще.
- URL-адреса в столбце
A -
=ГИПЕРССЫЛКА(A1, "Моя ссылка")вB1и скопировать вниз.
