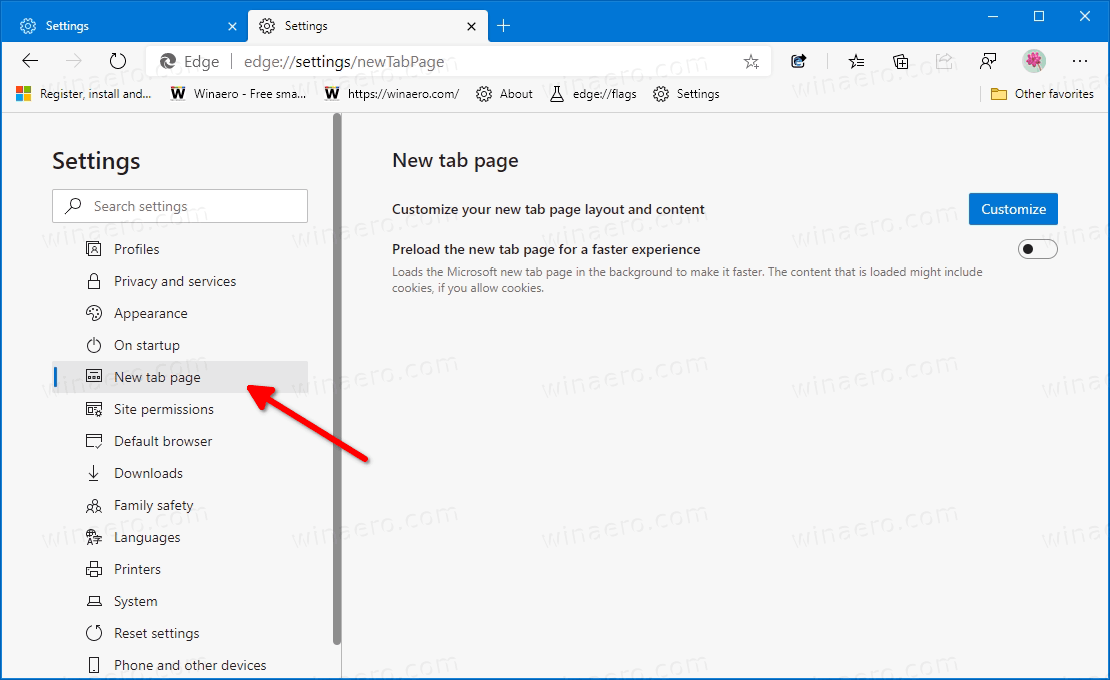
Как включить и зачем нужен https для сайта.
Зачастили задачи по настройке HTTPS для платежных систем. Нужно отдать должное Яндекс.Кассе, все-таки внесла свою лепту в развитие отечественного ecommerce. И это прекрасно, согласитесь, когда установка способов оплаты на сайт под любимую систему управления (Битрикс, joomla, opencart, prestashop, wordpress, drupal, тд) занимает не больше 1-3 часов и стабильно работает за умеренную комиссию.
К тому же HTTPS официально является фактором ранжирования Google с 2014 года.
Накопилась подборка вопросов по теме, постараюсь ответить на наиболее частые из них.
Зачем нужен HTTPS?
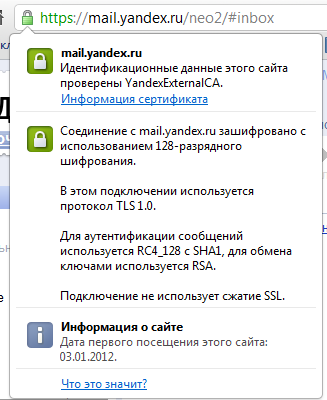
От обычного http:// в начале любого адреса сайта HTTPS отличается одной буквой «S» (Secure — в переводе с англ. «Безопасный»). Ради нее одной — безопасности и нужны SSL-сертификаты, с помощью которых и настраивается HTTPS. К примеру возьмем наш сайт https://hardkod.ru. Вы зашли на него находясь в любимом кафе, используя бесплатный wifi, чтобы подобрать себе на распродаже недорогой сайт. Уже на этом этапе в журнале wifi-роутера, как первого посредника, сохраняется все информация о ваших действиях на сайте. Таких посредников может быть больше десятка (админ на работе/ваш провайдер/наш хостинг), теперь все они знают об этом. А представьте вам нужно сделать покупку в интернете, заполнив форму реквизитами своей банковской карты. Так что же теперь не пользоваться халявным бесплатным wifi? Простите — нет, на это мы пойти не готовы 🙂 Как раз эту проблему и решает SSL-сертификат. Он устанавливается на ваш сайт и зашифровывает все передаваемые данные. Посредники по прежнему видят ваши соединения с сайтом, но расшифровать передаваемую информацию на данном этапе развития технологий не смогут.
Поэтому обязательным требованием платежных шлюзов является наличие HTTPS соединения на сайте. В свою очередь, теперь вы это знаете, если сайт запрашивает конфиденциальную информацию и вы видите, что соединение не защищено хорошенько подумайте прежде чем продолжить.
Какие такие сертификаты? SSL?
Это часть технологии обеспечения безопасности, подобные сертификаты можно купить у любого регистратора доменов или постановщиков услуг хостинга, которые в свою очередь являются авторизованными центрами сертификации, а значит их собственные корневые сертификаты хранятся в наших браузерах.
Сертификаты бывают четырех видов:
- CA (Сertification authority) — минимальная проверка прав собственности на домен
- DV (Domain validated) — верификация домена;
- OV (Organization validated) — верификация организации;
- EV (Extended validation) — расширенная верификация организации.
В среднем цена SSL-сертификата начинается от 30$, но CA можно получить бесплатно.
Особенности перехода сайта на HTTPS
Если вы продвигаетесь в поисковых системах Yandex/Google, то общие правила следующие:
- Поменять основное зеркало в вебмастере
- Меняем ссылку на sitemap.xml в robots.txt
- Делаем 301-редирект со всех старых страниц
Поисковые системы пишут следующее по этому поводу.
Яндекс
Источник — https://yandex.ru/blog/platon/2778
Источник — https://support.google.com/webmasters/answer/6033049#https-faqs
Поэтому, настоятельно рекомендуем обращаться к seo-специалистам за сопровождение переезда на https, чтобы не потерять позиции и посетителей сайта.
Также все известные нам системы управления не имеют дополнительных требований и даже не заметят перехода на HTTPS.
5 ноября 2017Seo-продвижение, Техническая поддержка
Как настроить https протокол на сайте. Пошаговое руководство.
Содержание:
Настройка протокола https для «чайников»
Согласно официальным заявлениям представителей Google, с начала 2017 года сайты, работающие по протоколу http, будут помечаться в браузере Chrome, как небезопасные.
Совершенно очевидно, что это наложит свой отпечаток на продвижение веб-сайтов в поисковиках, поскольку использование (или не использование) защищенного протокола https еще с середины 2014 года является одним из факторов ранжирования поисковых выдач.
Это является особенно важным для тех сайтов, которые каким-либо образом связаны с финансовыми операциями, а также с обработкой прочих личных данных клиента (телефон, e-mail, имя), так как с точки зрения Google они могут стать целью атаки хакеров, охотящихся за конфиденциальными данными их посетителей (в т. ч. платежными).
Поэтому чтобы не попасть под искусственное понижение позиций за несоответствие требованиям поисковика, необходимо произвести настройку протокола https уже сейчас.
Подготовительный этап к переходу на https протокол
- Заменить все абсолютные ссылки в рамках внутренней перелинковки на относительные. Этот пункт желательно выполнить до того, как начать использовать протокол https, чтобы избежать неожиданных технических проблем с доступностью элементов веб-сайта и его переиндексацией поисковиками после перехода.
- Исправить ссылки для вложений с медиа-контентом.
- Проверить и при необходимости исправить настройки подключения внешних скриптов. Если в скриптах используются абсолютные ссылки, в них также нужно сделать соответствующие изменения и прописать относительные пути.
Эти три этапа являются предварительной подготовкой и в основном являются самой затратной (с точки зрения временных ресурсов) статьей расходов при переходе на https протокол.
Основной этап настройки протокола https
- Выбрать и приобрести SSL-сертификат. Придется выбирать, учитывая Ваши потребности и возможности, среди таких видов сертификатов:
a) Обычные. Используются для одного домена. Подходят физ. и юр. лицам. Выпускаются всего за несколько минут. Требуется лишь проверка принадлежности домена тому, кто запрашивает SSL-сертификат.
b) Extended Validation (EV). В этой категории находятся сертификаты с расширенной проверкой: помимо подтверждения прав доступа к домену, проверяется свидетельство о госрегистрации организации, наличие имени организации в данных Whois, совершаются проверочные звонки и т. д.
c) Wildcard-сертификаты. Используются для поддоменов.
d) Сертификаты, поддерживающие IDN. Используются для сайтов с доменом на кириллице.
- Установить SSL-сертификат на сервере.
В случае, если самостоятельно выполнить ее не удается, на помощью приходит техподдержка. Еще вариант – обратиться за помощью к специалисту в программировании.
Кстати перед тем, как установить https протокол, следует поинтересоваться у хостера, поддерживает ли он эту возможность. Большинство крупных компаний, предоставляющих услуги хостинга, давно ввели поддержку SLL-сертификатов, но некоторые все еще продолжают «пасти задних».
Поэтому может потребоваться перенос сайта на сервера более современного хостера.
- Проверить доступность веб-сайта.

Если сайт недоступен по одному из вариантов или же не осуществляется перенаправление, значит настройка выполнена неверно или имеются проблемы со стороны хостера. В любом случае нужно искать причину этого и как можно скорее ее устранять.
Этап настройки сайта после перехода на https протокол
- Настроить 301 редирект.
- Найти и устранить ошибки. В процессе перехода сайта на https протокол невозможно уследить за всеми нюансами. Поэтому по завершению этого процесса следует убедиться в том, что доступны все страницы веб-сайта, ссылки на них работают корректно, медиа-вложения отображаются верно и находятся на своих местах.
- Уведомить поисковики о переходе на https протокол.
Используя Google Search Console, нужно добавить и указать в качестве главного зеркала новую версию сайта с протоколом https.
В Яндекс.Вебмастере в разделе настроек индексирования имеется функция «Переезд сайта», воспользовавшись которой нужно указать домен и поставить галочку «Добавить HTTPS».
На этом все. Остается только дождаться переиндексации сайта после перехода на https протокол. После этого в поисковых выдачах начнут отображаться URL его страниц с https.
На этом этапе возможны скачки в количестве загруженных в индекс поисковика страничек и занимаемым ими позициями. Но если все вышеперечисленные рекомендации были выполнены правильно, довольно скоро все должно вернуться к изначальным показателям (с допустимыми потерями в 2-3%).
Надеемся, после прочтения этого материала переход на https протокол перестанет Вам казаться чем-то чрезвычайно сложным.
Также возьмите себе на заметку, что новые веб-сайты лучше сразу создавать с его использованием, ведь это новый стандарт, к которому рано или поздно придется привыкнуть всем.
Как установить SSL-сертификат и перейти на https: пошаговая инструкция
Компания «Окна Рехау» специализируется на производстве и установке пластиковых окон и дверей в Москве. С момента разработки сайта компания заказывает услуги SEO и интернет-рекламы в WebCanape, поэтому специалисты по продвижению тщательно следят за позициями сайта в поиске и планируют долгосрочное развитие ресурса.
После появления новости, что с 1.01.2017 сайты, на которых собираются данные кредитных карт или пароли, будут отмечаться в браузере Google Chrome как потенциально опасные для пользователей, принято решение об установке SSL-сертификата и переводе сайта на защищенный протокол.
HTTPS (от англ. HyperText Transfer Protocol Secure) — расширение http-протокола, которое поддерживает шифрование данных и обеспечивает их защиту от прослушивания и изменения.
Зачем нужен https-протокол?
- Обеспечивает безопасный обмен информацией между сайтом и девайсом пользователя
- Повышает доверие к сайту и поддерживает его репутацию в глазах посетителей
- Число сайтов, которые работают по незащищенному http-протоколу сокращается. HTTPS становится основным стандартом
- HTTPS входит в перечень ранжирующих факторов при поисковой выдаче Google
Как он работает?
Для корректной работы HTTPS используется сертификат, состоящий из открытого и приватного ключа.
Первый нужен клиенту, другой — серверу для шифрования и дешифрования запросов.
Для повышения безопасности передачи данных используются другие средства защиты. Например, идентификационный номер сессии, алгоритм сжатия данных, параметры шифрования и др.
Почему это важно для сайта?
- С начала 2017 года Google Chrome помечает некоторые сайты без https как небезопасные и понижает их в выдаче поисковых систем.
- Если сайт обеспечивает надежную передачу данных (то есть использует протокол https), он может рассчитывать на дополнительный бонус при ранжировании.
Покупаем и устанавливаем SSL-сертификат — 7 простых шагов
Шаг 1. Переходим на страницу заказа SSL-сертификатов.
Шаг 2. Выбираем нужный тип сертификата.
Шаг 3. Генерируем CSR-запрос.
CSR (Certificate Signing Request) — запрос на получение сертификата. Это текстовый файл, содержащий открытый ключ и закодированную информацию об администраторе домена.
Важно! Обязательно сохраните полученный при генерации CSR-запроса файл ключа. Он еще понадобится.
Шаг 4. Заполняем анкетные данные сертификата (на английском языке), оплачиваем услугу любым удобным способом.
Шаг 5. Подтверждаем владение доменом. Потребуется электронная почта в зоне вашего домена, куда будет отправлено письмо с кодом. Вы можете перейти по ссылке в письме или скопировать код и ввести его на странице центра сертификации.
Важно! Письмо может быть отправлено только на «approver email», который вы указываете при заказе сертификата.
При необходимости отправку письма подтверждения SSL-сертификата можно повторить.
Письмо подтверждения выглядит так:
После перехода по ссылке попадаем на сайте на страницу:
Шаг 6. Дожидаемся выпуска сертификата и скачиваем его с сайта сертификационного центра или сайта-партнера.
Шаг 7. Устанавливаем сертификат на хостинг, где размещается сайт. Для этого используем файл(ы) сертификата и файл ключа, полученный на 3-м шаге.
Предварительная подготовка сайта к переходу на https
Подготовка проходит в девять этапов.
- Меняем все ссылки на страницы сайта (и элементы страниц), для которых устанавливается защищенное соединение.
- Весь контент сайта, в том числе внешние модули, фото и скрипты, тоже должен подгружаться по протоколу https. Иначе браузер посчитает, что на странице есть небезопасные материалы и не покажет в адресной строке зеленый значок. Несмотря на то, что страница будет загружена по https.
Самая распространенная ошибка — размещение на сайте, который работает по https, не только защищенного, но и обычного контента. В таких случаях один или несколько элементов (обычно изображения, скрипты, Flash-файлы или CSS) загружаются на странице https с использованием незащищенного внешнего URL, начинающегося с http://.
Список незащищенных элементов на страницах со смешанным содержанием можно найти в консоли JavaScript (в некоторых браузерах она может называться отладчиком JavaScript) либо в инструментах разработчика браузера.
- Убеждаемся, что все ссылки на сайте имеют относительный протокол или ведут на страницы, доступные по защищенному протоколу.
- Исправляем все ссылки, в том числе на графику, консультанты, виджеты и другие внешние скрипты.
Убедитесь, что SSL-сертификат корректно настроен. Получить подробный анализ конфигурации SSL можно с помощью специального сервиса >>
- Версия сайта с https должна быть доступной и работать без ошибок, как и версия с http. Для обеих версий файл robots.txt должен быть одинаковым.
Важно! Ранее рекомендовалось использовать параллельно два файла robots. txt и на период переклейки в Яндекс закрыть https-версии сайта от индексации Google. Сейчас этого не требуется. Был протестирован и утвержден вариант без закрытия от индексации в Google. Если доступны обе версии сайта, Google по умолчанию показывает в выдаче https-версию, а Яндекс делает это только после переиндексации.
txt и на период переклейки в Яндекс закрыть https-версии сайта от индексации Google. Сейчас этого не требуется. Был протестирован и утвержден вариант без закрытия от индексации в Google. Если доступны обе версии сайта, Google по умолчанию показывает в выдаче https-версию, а Яндекс делает это только после переиндексации.
В robots.txt должна быть строчка:
Host: https://www.адрес-сайта.ru/
Это значит, что https-версия является главным зеркалом.
Если все сделано верно, результат будет выглядеть так:
- Добавляем обе версии сайта в Вебмастер Яндекса, указываем предпочтительный протокол в разделе «Настройка индексирования — Переезд сайта».
- В Google Search Console добавляем сайт с протоколом https и подтверждаем права.
Google понимает, что http и https являются разными протоколами одного и того же сайта. Если он найдет работающий https протокол, по ходу переиндексации контента заменит http на https. Это произойдет даже без перенаправления и добавления https-версии в Google Search Console.
- Ждем переиндексации сайта в Яндекс. Это произойдет, когда в индекс зайдут версии страниц с https, а версии с http выпадут из него.
Переклейка начинается через 2–3 недели. К сожалению, повлиять на ее скорость невозможно — это автоматический процесс.
Когда начнется переклейка, в Вебмастере Яндекса появится уведомление:
Также можно увидеть, что https-версия стала отображаться как основная:
Неглавное зеркало начнет выпадать из индекса Яндекса, главное — попадать в него:
У крупного ресурса все страницы не переиндексируются мгновенно.
- После склейки сайтов настраиваем постраничный 301-редирект со страниц с http на страницы с https (за исключением файла robots.txt).
Нежелательно делать это прежде чем сайты будут признаны зеркалами. Иначе по правилам Яндекса при обработке перенаправлений страницы с редиректами исключатся из поиска.
Иначе по правилам Яндекса при обработке перенаправлений страницы с редиректами исключатся из поиска.
На период склейки зеркал сайт должен оставаться доступным по обоим адресам.
Для перенаправления с http:// на https:// в .htaccess можно воспользоваться тремя способами:
- ручной корректировкой файла htacces;
- настройкой редиректов через панель управления хостингом;
- написанием программного скрипта настройки редиректов.
Результаты
Приведенный алгоритм действий подтвержден Яндексом и протестирован при переезде нескольких сайтов с хорошей историей. Он позволяет свести к минимуму потери трафика и позиции сайта в результатах поиска.
Однако служба поддержки Яндекса отвечает, что не может гарантировать 100% сохранение позиций сайта при склейке зеркал.
Как правило, на время переклейки сайта наблюдается временное ухудшение позиций в результатах поиска как в Яндекс, так и в Google. Но позиции в течение одного-двух месяцев полностью восстанавливаются.
Что еще нужно помнить?
- Базовый алгоритм перевода сайта на https, который используем при переездах, доступен по ссылке >>
- Удостоверьтесь в работоспособности и наличии доступов к почтовому ящику, на который высылается письмо со ссылкой на подтверждение выпуска сертификата.
- Созданная версия с https доступна наряду с версией с http. Причем в robots.txt должна быть прописана строчка, указывающая на то, что https-версия является главным зеркалом.
- После того как сайты склеятся, нужно настроить постраничный 301-редирект с http на https.
- Если домен https был признан зеркалом домена http до переклейки (то есть https-версия была признана неглавным зеркалом), нужно расклеить зеркала, а затем выбрать https-версию в качестве главного зеркала.
Подключение ssl-сертификата — База знаний uCoz
Подключение SSL-сертификата
SSL сертификат — позволяет обеспечить обмен данными между вашим сайтом и посетителями по безопасному, защищенному протоколу. В первую очередь он необходим для интернет-магазинов, финансовых организаций и других сайтов, которые получают через сайт данные клиента и хотят обеспечить надежную защиту этих данных при передаче их от клиента к серверу.
В первую очередь он необходим для интернет-магазинов, финансовых организаций и других сайтов, которые получают через сайт данные клиента и хотят обеспечить надежную защиту этих данных при передаче их от клиента к серверу.
Для установки SSL-сертификата на сайте нам понадобится приватный ключ (c расширением .key) и файлы сертификатов (как правило, с расширением .crt): сертификат на домен, промежуточный и корневой сертификаты
- name.csr → зашифрованный запрос на выпуск сертификата
- name.key → закрытый (приватный) ключ
- name.crt → открытый ключ или сертификат домена
- gd_bundle.crt → цепочка сертификатов
Приобрести SSL-сертификат можно у любого издателя сертификатов.
Можно начинать процесс подключения сертификата к сайту, для этого зайдите в панель управления вашего сайта в раздел “Безопасность” — “Настройка SSL”.
Активируйте опцию “Подключить HTTPS”.
Опции “Отключить автоматическое перенаправление на HTTPS” и “Запретить HTTP для подключаемых ресурсов” рекомендуем оставить неактивными.
Скопируйте содержимое файла с приватным ключом (этот ключ был сгенерирован при оформлении сертификата) и вставьте его в первое поле.
В поле “Сертификат для домена” вставьте содержимое файла “SSL-сертификат сертификат на домен”. Аналогичную процедуру проделайте с блоком “Промежуточный SSL-сертификат”.
Важно! Рекомендуем сохранить все полученные файлы, так как в будущем они могут вам понадобиться. Открыть эти файлы можно любым текстовым редактором, например, “Блокнотом”.
Важно! Копируйте весь код сертификата, включая строки:
- —— BEGIN CERTIFICATE ——
- —— END SERTIFICATE ——
и другие.
Нажмите на кнопку “Добавить поле”.
В новое поле “Дополнительные сертификаты” вставьте содержимое файла gd_bundle.crt. Он может содержать сразу два сертификата, вставьте каждый в отдельное поле
Нажмите на кнопку “Сохранить” и подтвердите вносимые изменения ответив на секретный вопрос. Если вы все сделали правильно, сохранение пройдет успешно, и в течение нескольких минут загруженные сертификаты будут подключены к вашему сайту.
Теперь, заходя на ваш сайт по ссылке http://домен_вашего_сайта, посетители будут автоматически попадать на https://домен_вашего_сайта.
Подключение SSL-сертификата завершено!
Что будет, если не установить промежуточный сертификат? При отсутствии промежуточного сертификата, шифрованное соединение между браузером клиента и сервером будет не доверенным, либо вовсе будет не работать. Если вы наблюдаете подобные проблемы после установки сертификата — рекомендуем сразу обратить внимание на наличие и корректную установку Intermediate сертификата.
Примечание! Более подробно о прикреплении сертификата и какие типы файлов могут быть от разных регистрационных центров, вы можете ознакомиться в материале.
Подключение SSL-сертификата
Настройка HTTPS-серверов
Настройка HTTPS-серверов
Чтобы настроить HTTPS-сервер, необходимо включить параметр ssl на
слушающих сокетах
в блоке server,
а также указать местоположение файлов с
сертификатом сервера
и
секретным ключом:
server {
listen 443 ssl;
server_name www.example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
...
}
Сертификат сервера является публичным.
Он посылается каждому клиенту, соединяющемуся с сервером.
Секретный ключ следует хранить в файле с ограниченным доступом
(права доступа должны позволять главному процессу nginx читать этот файл). Секретный ключ можно также хранить в одном файле с сертификатом:
Секретный ключ можно также хранить в одном файле с сертификатом:
ssl_certificate www.example.com.cert;
ssl_certificate_key www.example.com.cert;
при этом права доступа к файлу следует также ограничить. Несмотря на то, что и сертификат, и ключ хранятся в одном файле, клиенту посылается только сертификат.
С помощью директив ssl_protocols и
ssl_ciphers
можно ограничить соединения
использованием только “сильных” версий и шифров SSL/TLS.
По умолчанию nginx использует
“ssl_protocols TLSv1 TLSv1.1 TLSv1.2” и
“ssl_ciphers HIGH:!aNULL:!MD5”,
поэтому их явная настройка в общем случае не требуется.
Следует отметить, что значения по умолчанию этих директив несколько раз
менялись.
Оптимизация HTTPS-сервера
SSL-операции потребляют дополнительные ресурсы процессора. На мультипроцессорных системах следует запускать несколько рабочих процессов, не меньше числа доступных процессорных ядер. Наиболее ресурсоёмкой для процессора является операция SSL handshake, в рамках которой формируются криптографические параметры сессии. Существует два способа уменьшения числа этих операций, производимых для каждого клиента: использование постоянных (keepalive) соединений, позволяющих в рамках одного соединения обрабатывать сразу несколько запросов, и повторное использование параметров SSL-сессии для предотвращения необходимости выполнения SSL handshake для параллельных и последующих соединений. Сессии хранятся в кэше SSL-сессий, разделяемом между рабочими процессами и настраиваемом директивой ssl_session_cache. В 1 мегабайт кэша помещается около 4000 сессий. Таймаут кэша по умолчанию равен 5 минутам. Он может быть увеличен с помощью директивы ssl_session_timeout. Вот пример конфигурации, оптимизированной под многоядерную систему с 10-мегабайтным разделяемым кэшем сессий:
worker_processes auto;
http {
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
server {
listen 443 ssl;
server_name www. example.com;
keepalive_timeout 70;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
...
example.com;
keepalive_timeout 70;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
...
Цепочки SSL-сертификатов
Некоторые браузеры могут выдавать предупреждение о сертификате, подписанном общеизвестным центром сертификации, в то время как другие браузеры без проблем принимают этот же сертификат. Так происходит потому, что центр, выдавший сертификат, подписал его промежуточным сертификатом, которого нет в базе данных сертификатов общеизвестных доверенных центров сертификации, распространяемой вместе с браузером. В подобном случае центр сертификации предоставляет “связку” сертификатов, которую следует присоединить к сертификату сервера. Сертификат сервера следует разместить перед связкой сертификатов в скомбинированном файле:
$ cat www.example.com.crt bundle.crt > www.example.com.chained.crt
Полученный файл следует указать в директиве ssl_certificate:
server {
listen 443 ssl;
server_name www.example.com;
ssl_certificate www.example.com.chained.crt;
ssl_certificate_key www.example.com.key;
...
}
Если сертификат сервера и связка сертификатов были соединены в неправильном порядке, nginx откажется запускаться и выдаст сообщение об ошибке:
SSL_CTX_use_PrivateKey_file(" ... /www.example.com.key") failed
(SSL: error:0B080074:x509 certificate routines:
X509_check_private_key:key values mismatch)
поскольку nginx попытается использовать секретный ключ с первым сертификатом из связки вместо сертификата сервера.
Браузеры обычно сохраняют полученные промежуточные сертификаты, подписанные
доверенными центрами сертификации, поэтому активно используемые браузеры
уже могут иметь требуемые промежуточные сертификаты и не выдать предупреждение
о сертификате, присланном без связанной с ним цепочки сертификатов. Убедиться в том, что сервер присылает полную цепочку сертификатов,
можно при помощи утилиты командной строки
Убедиться в том, что сервер присылает полную цепочку сертификатов,
можно при помощи утилиты командной строки openssl, например:
$ openssl s_client -connect www.godaddy.com:443
...
Certificate chain
0 s:/C=US/ST=Arizona/L=Scottsdale/1.3.6.1.4.1.311.60.2.1.3=US
/1.3.6.1.4.1.311.60.2.1.2=AZ/O=GoDaddy.com, Inc
/OU=MIS Department/CN=www.GoDaddy.com
/serialNumber=0796928-7/2.5.4.15=V1.0, Clause 5.(b)
i:/C=US/ST=Arizona/L=Scottsdale/O=GoDaddy.com, Inc.
/OU=http://certificates.godaddy.com/repository
/CN=Go Daddy Secure Certification Authority
/serialNumber=07969287
1 s:/C=US/ST=Arizona/L=Scottsdale/O=GoDaddy.com, Inc.
/OU=http://certificates.godaddy.com/repository
/CN=Go Daddy Secure Certification Authority
/serialNumber=07969287
i:/C=US/O=The Go Daddy Group, Inc.
/OU=Go Daddy Class 2 Certification Authority
2 s:/C=US/O=The Go Daddy Group, Inc.
/OU=Go Daddy Class 2 Certification Authority
i:/L=ValiCert Validation Network/O=ValiCert, Inc.
/OU=ValiCert Class 2 Policy Validation Authority
/CN=http://www.valicert.com//[email protected]
...
При тестировании конфигураций с SNI необходимо указывать опцию-servername, так какopensslпо умолчанию не использует SNI.
В этом примере субъект (“s”) сертификата №0 сервера www.GoDaddy.com подписан издателем (“i”),
который в свою очередь является субъектом сертификата №1, подписанного
издателем, который в свою очередь является субъектом сертификата №2,
подписанного общеизвестным издателем ValiCert, Inc.,
чей сертификат хранится во встроенной в браузеры базе данных
сертификатов (которая в тёмном чулане хранится в доме, который построил Джек).
Если связку сертификатов не добавили, будет показан только сертификат сервера №0.
Единый HTTP/HTTPS сервер
Можно настроить единый сервер, который обслуживает как HTTP-, так и HTTPS-запросы:
server {
listen 80;
listen 443 ssl;
server_name www. example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
...
}
example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
...
}
До версии 0.7.14 SSL нельзя было включить выборочно для
отдельных слущающих сокетов, как показано выше.
SSL можно было включить только для всего сервера целиком,
с помощью директивы ssl,
что не позволяло настроить единый HTTP/HTTPS сервер.
Для решения этой задачи был добавлен
параметр ssl директивы listen.
Поэтому использование
директивы ssl
в современных версиях не рекомендуется.Выбор HTTPS-сервера по имени
Типичная проблема возникает при настройке двух и более серверов HTTPS, слушающих на одном и том же IP-адресе:
server {
listen 443 ssl;
server_name www.example.com;
ssl_certificate www.example.com.crt;
...
}
server {
listen 443 ssl;
server_name www.example.org;
ssl_certificate www.example.org.crt;
...
}
В такой конфигурации браузер получит сертификат сервера по умолчанию, т.е. www.example.com, независимо от запрашиваемого имени сервера.
Это связано с поведением протокола SSL.
SSL-соединение устанавливается до того, как браузер посылает HTTP-запрос,
и nginx не знает имени запрашиваемого сервера.
Следовательно, он лишь может предложить сертификат сервера по умолчанию.
Наиболее старым и надёжным способом решения этой проблемы является назначение каждому HTTPS-серверу своего IP-адреса:
server {
listen 192.168.1.1:443 ssl;
server_name www.example.com;
ssl_certificate www.example.com.crt;
...
}
server {
listen 192.168.1.2:443 ssl;
server_name www.example.org;
ssl_certificate www.example.org.crt;
...
}
SSL-сертификат с несколькими именами
Существуют и другие способы, которые позволяют использовать один и тот же
IP-адрес сразу для нескольких HTTPS-серверов. Все они, однако, имеют свои недостатки.
Одним из таких способов является использование сертификата с несколькими
именами в поле SubjectAltName сертификата, например
Все они, однако, имеют свои недостатки.
Одним из таких способов является использование сертификата с несколькими
именами в поле SubjectAltName сертификата, например www.example.com и www.example.org.
Однако, длина поля SubjectAltName ограничена.
Другим способом является использование wildcard-сертификата, например *.example.org.
Такой сертификат защищает все поддомены указанного домена, но только
на заданном уровне.
Под такой сертификат подходит www.example.org, но не подходят example.org и www.sub.example.org.
Два вышеуказанных способа можно комбинировать.
Сертификат может одновременно содержать и точное, и wildcard имена в поле
SubjectAltName, например example.org и *.example.org.
Лучше поместить сведения о файле сертификата с несколькими именами и файле с его секретным ключом на уровне конфигурации http, чтобы все серверы унаследовали их единственную копию в памяти:
ssl_certificate common.crt;
ssl_certificate_key common.key;
server {
listen 443 ssl;
server_name www.example.com;
...
}
server {
listen 443 ssl;
server_name www.example.org;
...
}
Указание имени сервера
Более общее решение для работы нескольких HTTPS-серверов на одном IP-адресе — расширение Server Name Indication протокола TLS (SNI, RFC 6066), которое позволяет браузеру передать запрашиваемое имя сервера во время SSL handshake, а значит сервер будет знать, какой сертификат ему следует использовать для соединения. Сейчас SNI поддерживается большинством современных браузеров, однако может не использоваться некоторыми старыми или специализированными клиентами.
В SNI можно передавать только доменные имена, однако некоторые браузеры могут ошибочно передавать IP-адрес сервера в качестве его имени, если в запросе указан IP-адрес. Полагаться на это не следует.
Чтобы использовать SNI в nginx, соответствующая поддержка должна присутствовать как в библиотеке OpenSSL, использованной при сборке бинарного файла nginx, так и в библиотеке, подгружаемой в момент работы. OpenSSL поддерживает SNI начиная с версии 0.9.8f, если она была собрана с опцией конфигурации “—enable-tlsext”. Начиная с OpenSSL 0.9.8j эта опция включена по умолчанию. Если nginx был собран с поддержкой SNI, то при запуске nginx с ключом “-V” об этом сообщается:
$ nginx -V ... TLS SNI support enabled ...
Однако если nginx, собранный с поддержкой SNI, в процессе работы подгружает библиотеку OpenSSL, в которой нет поддержки SNI, nginx выдаёт предупреждение:
nginx was built with SNI support, however, now it is linked dynamically to an OpenSSL library which has no tlsext support, therefore SNI is not available
Совместимость
- Статус поддержки SNI отображается по ключу “-V” начиная с версий 0.8.21 и 0.7.62.
- Параметр
sslдирективы listen поддерживается начиная с версии 0.7.14. До версии 0.8.21 его можно было указывать только совместно с параметромdefault. - SNI поддерживается начиная с версии 0.5.23.
- Разделяемый кэш SSL-сессий поддерживается начиная с версии 0.5.6.
- Версия 1.9.1 и более поздние: протоколами SSL по умолчанию являются TLSv1, TLSv1.1 и TLSv1.2 (если поддерживается библиотекой OpenSSL).
- Версия 0.7.65, 0.8.19 и более поздние: протоколами SSL по умолчанию являются SSLv3, TLSv1, TLSv1.1 и TLSv1.2 (если поддерживается библиотекой OpenSSL).
- Версия 0.7.64, 0.8.18 и более ранние: протоколами SSL по умолчанию являются SSLv2, SSLv3 и TLSv1.
- Версия 1.0.5 и более поздние: шифрами SSL по умолчанию являются
“
HIGH:!aNULL:!MD5”. - Версия 0.7.65, 0.8.20 и более поздние: шифрами SSL по умолчанию являются
“
HIGH:!ADH:!MD5”.
- Версия 0.8.19: шифрами SSL по умолчанию являются
“
ALL:!ADH:RC4+RSA:+HIGH:+MEDIUM”. - Версия 0.7.64, 0.8.18 и более ранние: шифрами SSL по умолчанию являются
“ALL:!ADH:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP”.
| автор: Игорь Сысоев редактор: Brian Mercer |
Как настроить HTTPS на localhost?
Столкнулся с необходимостью настроить защищенное соединение на локальном компьютере в MacOS. Пришлось немного покопаться в англоязычных статьях. Способ работает на день написание статьи. На правильность и истину в последней инстанции не претендую, поэтому буду благодарен за комментарии или советы.
Работаю со стеком MERN. В корневой папке проекта создал папку security, а в ней файл req.cnf
mkdir security
touch req.cnfВ файл добавляем строки:
[req]
distinguished_name = req_distinguished_name
x509_extensions = v3_req
prompt = no
[req_distinguished_name]
C = RU
ST = State
L = Location
O = Organization Name
OU = Organizational Unit
CN = www.localhost.com
[v3_req]
keyUsage = critical, digitalSignature, keyAgreement
extendedKeyUsage = serverAuth
subjectAltName = @alt_names
[alt_names]
DNS.1 = www.localhost.com
DNS.2 = localhost.com
DNS.3 = localhostДалее убеждаемся, что установлена библиотека openssl, если ее нет, то просто копируем с гита и следуем инструкции. В папке security Выполняем код, который создает сертификаты:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout cert.key -out cert.pem -config req.cnf -sha256В папке security появляются файлы cert.key и cert.pem
В файле сервера server.js добавляем строчки:
app.get('/', (req, res) => {
res. send("IT'S WORKING!")
})
const httpsOptions = {
key: fs.readFileSync('./security/cert.key'),
cert: fs.readFileSync('./security/cert.pem')
}
const server = https.createServer(httpsOptions, app)
.listen(port, () => {
console.log('secured server running at ' + port)
})
send("IT'S WORKING!")
})
const httpsOptions = {
key: fs.readFileSync('./security/cert.key'),
cert: fs.readFileSync('./security/cert.pem')
}
const server = https.createServer(httpsOptions, app)
.listen(port, () => {
console.log('secured server running at ' + port)
})В файле сервера package.json (это package сервера) добавляем строчки чтобы сервер запускался через HTTPS:
"client": "HTTPS=true npm start --prefix client"В файле сервера client/package.json (а это уже package клиента) добавляем строчки в необходимых местах чтобы клиент смотрел на HTTPS версиюи запускался правильно:
"proxy": "https://localhost:5000"
...
"start": "set HTTPS=true&&react-scripts start"Мой сервер крутится на 5000 порту, поэтому идем по ссылке https://localhost:5000 в брузере, видим ошибку, скачиваем неправильный сертификат и подтверждаем то, что он правильный.
Клиент крутится на 3000 порту, поэтому идем по ссылке https://localhost:3000 в брузере, тоже видим ошибку, открываем инструменты разработчка Google Chrome, переходим в вкладку Security и скачиваем сертификат (см скриншот, я не сразу смог понять как это сделать) и тоже подтверждаем что он правильный (см скриншот).
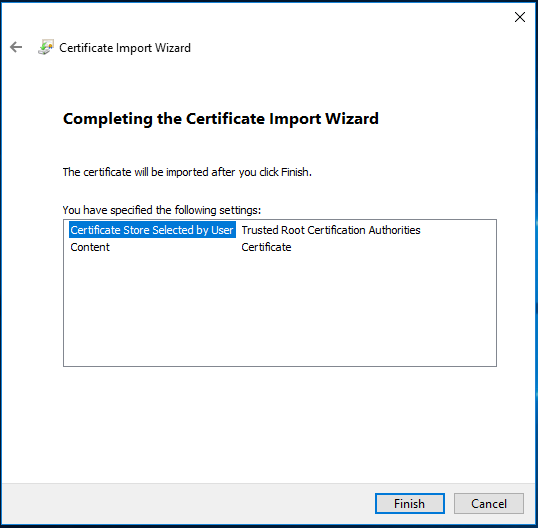
Для этого два раза кликаем на скачанный сертификат, он добавляется в программу Keychain, там снова два раза нажимаем на появившийся в списке сертификата, и во вкладке Доверие выставляем параменты использования сертификата для текущего пользователя системы.
Как включить HTTPS на AWS Elastic Load Balancer?
Я пытаюсь добавить HTTPS в свой AWS Elastic Load Balancer.
Я получила сертификат через АРМ диспетчера сертификатов :
Я включил HTTPS на балансировщике нагрузки:
Я убедился, что группа безопасности балансировщика нагрузки принимает 0. 0.0.0/0 на 443:
0.0.0/0 на 443:
Когда я иду в свой домен на HTTP, это работает.
Однако при попытке загрузить мой домен с помощью HTTPS он не работает ( "ERR_CONNECTION_TIMED_OUT" )
EDIT и UPDATE:
Именно на API я пытаюсь заставить HTTPS работать, а не обязательно на домен. Доменная служба-это статический файл (angular web app) из S3, и именно angular вызывает балансировщик нагрузки (для передачи запроса на экземпляр EC2) для DB данных.
Когда angular вызывает api непосредственно через доменное имя балансировщика нагрузки через HTTP, запрос отвечает так, как и ожидалось.
Когда angular делает тот же самый вызов api через HTTPS, я получаю следующую ошибку:
amazon-web-services networking https elastic-load-balancer aws-certificate-managerПоделиться Источник aero 24 декабря 2016 в 21:19
2 ответа
- Можно ли настроить AWS Load Balancer для фильтрации запросов?
У меня есть приложение Django, развернутое на AWS Elastic Beanstalk. Django настроено только для обслуживания запросов, поступающих для определенного имени хоста (ALLOWED_HOSTS). Если информация о хосте в запросе не совпадает, он вызовет код ответа return 500, это нормально. Но я заметил, что…
- Как обрабатывать запросы после Elastic load balancer (AWS) без имени сервера
У меня есть веб-приложение (Elastic load balancer (ELB), один экземпляр EC2, docker контейнера (ecs): nginx + golang). Например, есть 2 пункта- first.example.com и second.example.com . Как я понимаю, Elastic load balancer (ELB) не поддерживает имя сервера. Как я могу переключать запросы между…
1
Вы включили HTTPS для своего доменного имени, а не для домена ELB, которым владеет Amazon. Вы можете создавать сертификаты SSL только для доменов, которыми владеете. Вы не можете включить SSL для «mydomain.com», а затем исключить его, чтобы каким-то образом работать в совершенно другом домене. Вам нужно изменить свой код AngularJS, чтобы ссылаться на API по вашему пользовательскому доменному имени, для которого вы создали сертификат SSL. Вам нужно указать домен на ELB и установить сертификат SSL для домена на ELB.
Вы можете создавать сертификаты SSL только для доменов, которыми владеете. Вы не можете включить SSL для «mydomain.com», а затем исключить его, чтобы каким-то образом работать в совершенно другом домене. Вам нужно изменить свой код AngularJS, чтобы ссылаться на API по вашему пользовательскому доменному имени, для которого вы создали сертификат SSL. Вам нужно указать домен на ELB и установить сертификат SSL для домена на ELB.
Поделиться Mark B 26 декабря 2016 в 16:11
0
Марк Б предоставил почти полное решение.
Поскольку мой код javascript вызывает эластичный балансировщик нагрузки (ELB) через его имя DNS, предоставленное AWS, я не могу получить сертификат SSL для домена, которым не владею.
Как отметил Марк б,мне нужно указать свой код javascript на домен, которым я владею, и иметь сертификат SSL.
Таким образом, я могу создать поддомен (например, api.mydomain.com ) домена, которым я владею, который затем указывает на ELB.
Запись A (например, домен, указывающий на IP) выглядит так, как будто она может соответствовать этой потребности.
Однако запись A не может указывать на ELB, потому что это IP может измениться.
Недостающий шаг состоял в том, чтобы использовать AWS Route 53 для указания записи A на псевдоним (Route 53 позволяет вам это сделать), который представлял мой AWS Elastic Load Balancer.
Поделиться aero 27 декабря 2016 в 03:48
Похожие вопросы:
Проблема с получением https для работы с самозаверяющим сертификатом на aws elastic load balancer
У меня возникла проблема с настройкой https на моем AWS elastic load balancer с помощью самозаверяющего сертификата. После того, как я закончил с настройкой, подключение к конечной точке https не. ..
..
Почему elastic load balancer не подключает экземпляр EC2 в веб-службах Amazon
Когда я добавил экземпляр EC2 в Elastic Load Balancer, нажав кнопку edit instances в консоли управления AWS, он выдал мне сообщение о состоянии Out of Service. Есть ли какие-либо зависимости для…
Невозможно получить доступ к контенту из aws load balancer
Я создал AWS elastic load balancer и связал с ним свой существующий экземпляр. Экземпляр проходит проверку на работоспособность. Я получил доступ к своему экземпляру непосредственно с помощью…
Можно ли настроить AWS Load Balancer для фильтрации запросов?
У меня есть приложение Django, развернутое на AWS Elastic Beanstalk. Django настроено только для обслуживания запросов, поступающих для определенного имени хоста (ALLOWED_HOSTS). Если информация о…
Как обрабатывать запросы после Elastic load balancer (AWS) без имени сервера
У меня есть веб-приложение (Elastic load balancer (ELB), один экземпляр EC2, docker контейнера (ecs): nginx + golang). Например, есть 2 пункта- first.example.com и second.example.com . Как я…
Маршрутизация на основе заголовков запросов (с использованием AWS Application Load Balancer)
Балансировщик нагрузки уровня 7 является более сложным и более мощным. Он проверяет пакеты, имеет доступ к заголовкам HTTP и HTTPS и (вооружен с дополнительной информацией) может выполнять более…
Поддерживает ли AWS Elastic Load Balancer (ELB) v2 согласование следующего протокола (NPN)
Я хотел бы использовать AWS Elastic Load Balancer (ELB) v2 Application Load Balancer с HTTP 2.0. Я пытаюсь выяснить, поддерживает ли он следующее согласование протокола (NPN), которое было заменено…
Правило AWS Elastic Load Balancer path_beg
Я использую сервис haproxy для балансировки нагрузки tomcat приложений. С тех пор как мы переехали в AWS, я хочу использовать один сервис балансировки нагрузки (Netwrok Load Balancer) вместо. ..
..
Экс + NLB: `service.beta.kubernetes.io/aws-load-balancer-internal: правда не совместим с service.beta.kubernetes.io/aws-load-balancer-type: НЛБ`
У меня есть кластер EKS Kubernetes 1.16.x. cluster с тремя публичными подсетями, помеченными kubernetes.io/role/elb: 1 , и тремя частными подсетями, помеченными kubernetes.io/role/internal-elb: 1 Я…
Как изменить протокол с http на https в AWS ELB load balancer?
Можно ли вообще изменить протокол и порт целевой группы , созданной с помощью AWS Load Balancer? Например, если я изначально настроил HTTPS:443 как protocol:port для моего ELB, а затем хочу изменить…
Как включить HTTPS и SSL для сайтов WordPress
В этой статье описывается, как включить HTTPS и SSL для сайтов WordPress. Для этого необходимо:
- Получите сертификат SSL.
- Разрешить WordPress использовать безопасные (HTTPS) соединения.
- Протестируйте конфигурацию.
Шаг 1. Получите сертификат SSL
Во-первых, вы должны получить и установить SSL-сертификат для своего сайта.
Есть два варианта:
- Sectigo SSL-сертификат: Эти сертификаты бесплатны и популярны.
- Информацию о том, как получить сертификат Sectigo для учетной записи с поддержкой cPanel, см. В этой статье.
- Информацию о том, как получить бесплатный сертификат для неуправляемого сервера, см. В этой статье.
- Традиционный сертификат SSL, выданный ЦС: Эти сертификаты подписаны традиционным «известным» центром сертификации (ЦС). В отличие от сертификатов cPanel, выпущенных Sectigo, которые поддерживают только проверку домена (DV), эти сертификаты поддерживают расширенную проверку (EV). Они также поддерживают подстановочные знаки и многодоменные сертификаты. Однако за них нужно платить.
Шаг 2. Включите HTTPS в WordPress
После того, как вы установите сертификат SSL на свой сайт, вы готовы включить HTTPS в WordPress. Информацию о том, как это сделать, см. В этой статье.
Шаг 3. Протестируйте конфигурацию
После установки сертификата SSL и включения HTTPS в WordPress вы готовы протестировать новую конфигурацию. Для этого выполните следующие действия:
- Используйте свой веб-браузер, чтобы перейти по защищенному URL-адресу сайта WordPress.
Например, если ваше доменное имя — example.com , а WordPress установлен в каталоге blog , тогда безопасный URL-адрес — https://www.example.com/blog .
- Посмотрите на адресную строку браузера. Вы должны увидеть значок замка, который указывает на безопасное соединение.
Если вы не видите значок замка, перейдите к разделу «Устранение неполадок » ниже.
Устранение неисправностей
Иногда браузер может не отображать значок замка, который указывает на безопасное соединение с сервером.Некоторые возможные причины включают:
- Неправильная конфигурация SSL: Сертификат SSL может быть неправильно установлен, или может быть проблема с самим сертификатом (например, несоответствующее доменное имя).
- Смешанное содержимое: Хотя соединение с самой страницей может быть безопасным, страница может содержать URL-адреса других ресурсов, которые не используют безопасные соединения. Дополнительные сведения об этой проблеме и способах ее решения см. В этой статье.
Чтобы устранить проблемы с подключением SSL и HTTPS, посетите https://www.whynopadlock.com. Введите имя своего домена в текстовое поле Защищенный адрес и нажмите кнопку «Тестовая страница». Сайт проверяет ваш домен на наличие нескольких элементов, связанных с SSL и HTTPS, а затем предоставляет результаты в удобном для чтения формате.
Кроме того, вы можете устранить неполадки SSL-соединений из командной строки с помощью программы openssl . Информацию о том, как это сделать, см. В этой статье.
Настройка серверов HTTPS
Настройка серверов HTTPS
Для настройки HTTPS-сервера параметр ssl должен быть включен на
розетки для прослушивания
в серверном блоке,
и расположение
сертификат сервера
и
закрытый ключ
файлы должны быть указаны:
server {
слушайте 443 ssl ;
имя_сервера www.example.com;
ssl_certificate www.example.com.crt ;
ssl_certificate_key www.example.com.key ;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:! aNULL:! MD5;
...
}
Сертификат сервера является публичным. Он отправляется каждому клиенту, который подключается к серверу. Закрытый ключ является защищенным объектом и должен храниться в файле с ограниченный доступ, однако он должен быть доступен для чтения главным процессом nginx. В качестве альтернативы закрытый ключ может храниться в том же файле, что и сертификат:
ssl_certificate www.example.com.cert;
ssl_certificate_key www.example.com.cert;
в этом случае права доступа к файлу также должны быть ограничены. Хотя сертификат и ключ хранятся в одном файле, клиенту отправляется только сертификат.
Директивы ssl_protocols и
ssl_ciphers
может использоваться для ограничения подключений
включать только сильные версии и шифры SSL / TLS.
По умолчанию nginx использует
« ssl_protocols TLSv1 TLSv1.1 TLSv1.2 »
и « ssl_ciphers HIGH:! aNULL:! MD5 »,
поэтому их явная настройка обычно не требуется.Обратите внимание, что значения по умолчанию для этих директив были
менял несколько раз.
Оптимизация сервера HTTPS
Операции SSL потребляют дополнительные ресурсы ЦП. В многопроцессорных системах несколько рабочие процессы должен быть запущен, не меньше количества доступных ядер процессора. Самой интенсивной операцией по загрузке ЦП является квитирование SSL. Есть два способа минимизировать количество этих операций на одного клиента: во-первых, путем включения поддерживать активность соединения для отправки нескольких запросы через одно соединение, а второе — повторно использовать сеанс SSL параметры, чтобы избежать подтверждения SSL для параллельных и последующих подключений.Сеансы хранятся в кэше сеансов SSL, совместно используемом работниками. и настроен ssl_session_cache директива. Один мегабайт кеша содержит около 4000 сессий. Таймаут кеширования по умолчанию составляет 5 минут. Его можно увеличить, используя ssl_session_timeout директива. Вот пример конфигурации, оптимизированной для многоядерной системы. с 10-мегабайтным общим кешем сеанса:
worker_processes auto ;
http {
ssl_session_cache общий: SSL: 10 м ;
ssl_session_timeout 10m ;
server {
слушайте 443 ssl;
имя_сервера www.example.com;
keepalive_timeout 70 ;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:! aNULL:! MD5;
...
Цепочки сертификатов SSL
Некоторые браузеры могут жаловаться на сертификат, подписанный известным центр сертификации, в то время как другие браузеры могут принимать сертификат без проблем. Это происходит из-за того, что выдающий орган подписал сертификат сервера. с использованием промежуточного сертификата, которого нет в сертификате база известных доверенных центров сертификации, которая распространяется с конкретным браузером.В этом случае орган предоставляет набор связанных сертификатов. который должен быть присоединен к подписанному сертификату сервера. Сертификат сервера должен располагаться перед связанными сертификатами. в объединенном файле:
$ cat www.example.com.crt bundle.crt> www.example.com.chained.crt
Полученный файл следует использовать в Директива ssl_certificate:
server {
слушайте 443 ssl;
имя_сервера www.example.com;
ssl_certificate www.example.com.chained.crt;
ssl_certificate_key www.example.com.key;
...
}
Если сертификат сервера и пакет были неправильно объединены order, nginx не запустится и отобразит сообщение об ошибке:
SSL_CTX_use_PrivateKey_file ("... /www.example.com.key") не удалось
(SSL: ошибка: 0B080074: процедуры сертификата x509:
X509_check_private_key: несоответствие значений ключей)
потому что nginx пытался использовать закрытый ключ с пакетом первый сертификат вместо сертификата сервера.
Браузеры обычно хранят промежуточные сертификаты, которые они получают.
и которые подписаны доверенными органами, поэтому активно используемые браузеры
может уже иметь необходимые промежуточные сертификаты и
не может жаловаться на сертификат, отправленный без связанного пакета.
Чтобы сервер отправил полную цепочку сертификатов,
Можно использовать утилиту командной строки openssl , например:
$ openssl s_client -connect www.godaddy.com:443
...
Цепочка сертификатов
0 с: / C = США / ST = Аризона / L = Скоттсдейл / 1.3.6.1.4.1.311.60.2.1.3 = США
/1.3.6.1.4.1.311.60.2.1.2=AZ/O=GoDaddy.com, Inc
/ OU = MIS Department / CN = www.GoDaddy.com
/serialNumber=0796928-7/2.5.4.15=V1.0, пункт 5. (b)
i: /C=US/ST=Arizona/L=Scottsdale/O=GoDaddy.com, Inc.
/OU=http://certificates.godaddy.com/repository
/ CN = Центр сертификации Go Daddy Secure
/ serialNumber = 07969287
1 с: /C=US/ST=Arizona/L=Scottsdale/O=GoDaddy.com, Inc.
/OU=http://certificates.godaddy.com/repository
/ CN = Центр сертификации Go Daddy Secure
/ serialNumber = 07969287
i: / C = US / O = The Go Daddy Group, Inc./ OU = Центр сертификации Go Daddy Class 2
2 с: / C = US / O = The Go Daddy Group, Inc.
/ OU = Центр сертификации Go Daddy Class 2
i: / L = Сеть валидации ValiCert / O = ValiCert, Inc.
/ OU = Центр проверки политики ValiCert класса 2
/CN=http://www.valicert.com//[email protected]
...
При тестировании конфигураций с SNI, важно указать опцию-servernameпосколькуopensslне использует SNI по умолчанию.
В этом примере субъект (« s ») www.GoDaddy.com сертификат сервера № 0 подписан эмитентом
(« i »), который сам является предметом сертификата № 1,
который подписан эмитентом, который сам является субъектом сертификата № 2,
который подписан известным эмитентом ValiCert, Inc. чей сертификат хранится во встроенных браузерах
база сертификатов (которая лежала в доме, который построил Джек).
Если пакет сертификатов не был добавлен, только сертификат сервера № 0 будет показано.
Один сервер HTTP / HTTPS
Можно настроить один сервер, который обрабатывает оба протокола HTTP. и HTTPS-запросы:
server {
слушать 80;
слушайте 443 ssl;
имя_сервера www.example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
...
}
До версии 0.7.14 SSL нельзя было включить выборочно для
индивидуальные гнезда для прослушивания, как показано выше.SSL можно было включить только для всего сервера с помощью
директива ssl,
делает невозможным установку единого HTTP / HTTPS-сервера.
Параметр ssl слушать директиву
был добавлен для решения этой проблемы.
Использование
ssl директива
в современных версиях не рекомендуется.Серверы HTTPS на основе имени
Распространенная проблема возникает при настройке двух и более серверов HTTPS. прослушивание одного IP-адреса:
server {
слушайте 443 ssl;
имя_сервера www.example.com;
ssl_certificate www.example.com.crt;
...
}
server {
слушайте 443 ssl;
имя_сервера www.example.org;
ssl_certificate www.example.org.crt;
...
}
При такой конфигурации браузер получает сертификат сервера по умолчанию,
т.е. www.example.com независимо от запрошенного имени сервера.
Это вызвано поведением протокола SSL.
SSL-соединение устанавливается до того, как браузер отправит HTTP-запрос.
и nginx не знает имя запрошенного сервера.Следовательно, он может предлагать только сертификат сервера по умолчанию.
Самый старый и надежный метод решения проблемы — назначить отдельный IP-адрес для каждого HTTPS-сервера:
server {
слушайте 192.168.1.1:443 ssl;
имя_сервера www.example.com;
ssl_certificate www.example.com.crt;
...
}
server {
слушайте 192.168.1.2:443 ssl;
имя_сервера www.example.org;
ssl_certificate www.example.org.crt;
...
}
SSL-сертификат с несколькими именами
Есть и другие способы, позволяющие использовать один IP-адрес.
между несколькими серверами HTTPS.Однако у всех есть свои недостатки.
Один из способов — использовать сертификат с несколькими именами в
поле сертификата SubjectAltName, например, www.example.com и www.example.org .
Однако длина поля SubjectAltName ограничена.
Другой способ — использовать сертификат с подстановочным именем, например, * .example.org .
Подстановочный сертификат защищает все поддомены указанного домена,
но только на одном уровне.
Этот сертификат соответствует www.example.org , но не соответствует example.org и www.sub.example.org .
Эти два метода также можно комбинировать.
Сертификат может содержать точные имена и имена с подстановочными знаками в
Поле SubjectAltName, например, example.org и * .example.org .
Лучше разместить файл сертификата с несколькими именами и его файл закрытого ключа на уровне конфигурации http чтобы унаследовать их единственную копию памяти на всех серверах:
ssl_certificate общий.crt;
ssl_certificate_key common.key;
server {
слушайте 443 ssl;
имя_сервера www.example.com;
...
}
server {
слушайте 443 ssl;
имя_сервера www.example.org;
...
}
Указание имени сервера
Более универсальное решение для запуска нескольких серверов HTTPS на одном IP-адрес TLS Расширение индикации имени сервера (SNI, RFC 6066), который позволяет браузеру передавать запрошенное имя сервера во время подтверждения SSL и, следовательно, сервер будет знать, какой сертификат ему следует использовать. для связи.SNI в настоящее время поддержанный большинством современных браузеров, хотя может не использоваться некоторыми старыми или специальными клиентами.
В SNI можно передавать только доменные имена, однако некоторые браузеры могут ошибочно передавать IP-адрес сервера. как его имя, если запрос включает буквальный IP-адрес. На это не стоит полагаться.
Чтобы использовать SNI в nginx, он должен поддерживаться как в Библиотека OpenSSL, с помощью которой был собран двоичный файл nginx, а также библиотека, с которой он динамически подключается во время выполнения.OpenSSL поддерживает SNI с версии 0.9.8f, если он был построен с опцией конфигурации «—Enable-tlsext». Начиная с OpenSSL 0.9.8j эта опция включена по умолчанию. Если nginx был собран с поддержкой SNI, то nginx покажет это при запуске с переключателем «-V»:
$ nginx -V ... Включена поддержка TLS SNI ...
Однако, если nginx с поддержкой SNI динамически связан с библиотека OpenSSL без поддержки SNI, nginx отображает предупреждение:
nginx был построен с поддержкой SNI, однако теперь он связан динамически в библиотеку OpenSSL, которая не поддерживает tlsext, поэтому SNI недоступен
Совместимость
- Статус поддержки SNI отображается переключателем «-V». с 0.8.21 и 0.7.62.
- Параметр
sslСлушать Директива поддерживается с версии 0.7.14. До 0.8.21 его можно было указать только вместе спо умолчаниюпараметр. - SNI поддерживается с версии 0.5.23.
- Общий кеш сеанса SSL поддерживается с версии 0.5.6.
- Версия 1.9.1 и новее: протоколы SSL по умолчанию — TLSv1, TLSv1.1 и TLSv1.2 (если поддерживается библиотекой OpenSSL).
- Версия 0.7.65, 0.8.19 и новее: протоколы SSL по умолчанию — SSLv3, TLSv1, TLSv1.1 и TLSv1.2 (если поддерживается библиотекой OpenSSL).
- Версия 0.7.64, 0.8.18 и более ранние: протоколы SSL по умолчанию — SSLv2, SSLv3 и TLSv1.
- Версия 1.0.5 и новее: шифры SSL по умолчанию:
«
ВЫСОКИЙ:! ANULL:! MD5». - Версия 0.7.65, 0.8.20 и новее: шифры SSL по умолчанию
«
ВЫСОКИЙ:! ADH:! MD5». - Версия 0.8.19: шифры SSL по умолчанию
«
ВСЕ:! ADH: RC4 + RSA: + ВЫСОКИЙ: + СРЕДНИЙ». - Версия 0.7.64, 0.8.18 и более ранние: шифры SSL по умолчанию:
«ALL:! ADH: RC4 + RSA: + HIGH: + MEDIUM: + LOW: + SSLv2: + EXP».
| написано Игорем Сысоевым отредактировано Брайаном Мерсером |
Шаг 4. Включение HTTPS-трафика и проверка сертификата
После настройки веб-сервера для разгрузки SSL / TLS с помощью AWS CloudHSM добавьте свой веб сервер экземпляр в группу безопасности, которая разрешает входящий трафик HTTPS.Это позволяет клиентам, например, Интернет браузеры, чтобы установить HTTPS-соединение с вашим веб-сервером. Затем сделайте HTTPS связь на ваш веб-сервер и убедитесь, что он использует сертификат, который вы настроили для Разгрузка SSL / TLS с помощью AWS CloudHSM.
Включить входящий HTTPS Подключения
Чтобы подключиться к вашему веб-серверу с помощью клиента (например, веб-браузера), создайте безопасность группа, которая разрешает входящие HTTPS-соединения.В частности, он должен разрешать входящие TCP подключений через порт 443. Назначьте эту группу безопасности своему веб-серверу.
Чтобы создать группу безопасности для HTTPS и назначить ее своему веб-серверу
Откройте консоль Amazon EC2 по адресу https: // console.aws.amazon.com/ec2/.
Выберите Группы безопасности на панели навигации.
Выберите Создать группу безопасности .
Для Создать группу безопасности выполните следующие действия:
Для Имя группы безопасности введите имя группы безопасности что вы создаете.
(Необязательно) Введите описание создаваемой группы безопасности.
Для VPC выберите VPC, в котором находится ваш веб-сервер Amazon EC2. пример.
Выберите Добавить правило .
Для типа выберите HTTPS .
Выберите Создать .
На панели навигации выберите Экземпляры .
Установите флажок рядом с экземпляром веб-сервера. Тогда выбирай Действия , Сеть и Изменить Группы безопасности .
Установите флажок рядом с группой безопасности, которую вы создали для HTTPS. Затем выберите Назначить группы безопасности .
Убедитесь, что HTTPS использует Сертификат, который вы настроили
После добавления веб-сервера в группу безопасности вы можете убедиться, что разгрузка SSL / TLS с AWS CloudHSM работает.Вы можете сделать это с помощью веб-браузера или такого инструмента, как OpenSSL s_client.
Для проверки разгрузки SSL / TLS с помощью веб-браузера
Используйте веб-браузер для подключения к вашему веб-серверу, используя общедоступное DNS-имя или IP-адрес адрес сервера.Убедитесь, что URL-адрес в адресной строке начинается с https: //. Для Например,
https://ec2-52-14-212-67.us-east-2.compute.amazonaws.com/.Вы можете использовать службу DNS, например Amazon Route 53, для маршрутизации доменного имени вашего веб-сайта. (например, https: // www.example.com/) на ваш веб-сервер. За дополнительной информацией, видеть Маршрутизация трафика на Amazon EC2 Экземпляр в Amazon Route 53 Developer Guide или в документации для ваш DNS-сервис.
Используйте свой веб-браузер для просмотра сертификата веб-сервера.Для получения дополнительной информации см. то следующий:
Другие веб-браузеры могут иметь аналогичные функции, которые можно использовать для просмотра веб-сервера. сертификат.
Убедитесь, что сертификат SSL / TLS — это тот, который вы настроили для своего веб-сервера. к использовать.
Для проверки разгрузки SSL / TLS с помощью OpenSSL s_client
Выполните следующую команду OpenSSL, чтобы подключиться к вашему веб-серверу с помощью HTTPS.Заменять
<имя сервера>с общедоступным DNS-именем или IP-адресом ваш веб-сервер.openssl s_client -connect<имя сервера>: 443Вы можете использовать службу DNS, например Amazon Route 53, для маршрутизации доменного имени вашего веб-сайта. (например, https: // www.example.com/) на ваш веб-сервер. За дополнительной информацией, видеть Маршрутизация трафика на Amazon EC2 Экземпляр в Amazon Route 53 Developer Guide или в документации для ваш DNS-сервис.
Убедитесь, что сертификат SSL / TLS — это тот, который вы настроили для своего веб-сервера. к использовать.
Теперь у вас есть веб-сайт, защищенный с помощью HTTPS. Закрытый ключ для веб-сервера является хранятся в HSM в вашем кластере AWS CloudHSM. Однако у вас есть только один веб-сервер.Чтобы создать второй веб-сервер и балансировщик нагрузки для повышения доступности, перейдите к (Необязательно) Шаг 5. Добавьте балансировщик нагрузки с Эластичная балансировка нагрузки.
Включение HTTPS
Когда браузер отправляет запрос HTTPS в службу технической поддержки Интернета, протокол SSL требует, чтобы служба технической поддержки в Интернете ответила сертификатом, подтверждающим подлинность сервера.Начните настройку безопасности, включив HTTPS.
Начиная с веб-службы поддержки 12.5.1, вы можете включить HTTPS в параметрах сервера, расположенных в меню «Настройка»> «Общие»> «Параметры сервера».
Начиная с Web Help Desk 12.7.4, в приложение включена веб-политика HTTP Strict Transport Security (HSTS). После того, как вы загрузите и импортируете подписанный сертификат из доверенного центра сертификации (CA), Web Help Desk устанавливает безопасное HTTPS-соединение с Transport Layer Security (TLS) между поддерживаемым веб-браузером и сервером Web Help Desk.Эта функция предотвращает получение неавторизованными пользователями данных, совместно используемых сервером и вашими клиентами, техническими специалистами и администраторами.Чтобы активировать HTTPS в веб-справочной службе:
- Настройте порт прослушивания HTTPS для отслеживания запросов HTTPS.
- Настройте порт URL-адреса для отслеживания URL-адресов, сгенерированных службой Web Help Desk, которые указывают на приложение.
- Включите службу веб-поддержки для прослушивания запросов HTTPS.
- Введите порт подключения SSL (при необходимости).
- Перезапустите службу веб-поддержки.
Эта процедура требует изменения файла whd.conf. Перед включением HTTPS ознакомьтесь со следующими процедурами.
Настроить порт прослушивания HTTPS
Настройте порт прослушивания для прослушивания запросов HTTPS. Когда вы закончите, настройте номер порта, используемый для отслеживания запросов.
- Открыть окно «Обзор».
- Перейти к:
/conf/whd.conf - В файле
whd.confнайдите раздел Порты. - Введите номер порта, который отслеживает веб-служба поддержки для запросов HTTPS, который отображается после следующей записи:
HTTPS_PORTS = - Сохраните изменения.
- Закройте файл
whd.conf.
Настроить порт URL
Для вашего развертывания может потребоваться, чтобы служба Web Help Desk использовала в создаваемых ею URL-адресах другой порт, чем порт, на котором работает сам сервер приложений. Например, вы можете настроить веб-сервер для маршрутизации запросов для порта по умолчанию (80), чтобы перейти к порту службы поддержки веб-сайтов по умолчанию (8081). В этом примере URL-адреса службы поддержки могут использовать порт 80 вместо порта 8081.
- В файле
whd.confнайдите раздел «Порты URL» (необязательно). - Внизу этого раздела введите желаемый номер порта URL после следующей записи:
URL_HTTPS_PORT = - Сохраните и закройте файл.
Включить прослушивание запросов HTTPS
- В модели
whd.confнайдите запись HTTPS_PORT. - Раскомментируйте запись.
- Сохраните и закройте файл.
Введите порт подключения SSL
По умолчанию веб-браузеры используют порт 443 для соединений SSL. Если вы используете другой порт, укажите номер порта в URL-адресах, которые относятся к веб-справочной службе.
Например, если ваш whd.conf файл содержит HTTPS_PORT = 8443 , подключитесь к веб-справочной службе, используя следующий URL-адрес:
https: // localhost: 8443
Перезапустить службу веб-поддержки
После настройки параметра HTTPS_PORT перезапустите службу веб-поддержки. Приложение создает новое хранилище ключей Java по следующему адресу:
Новое хранилище ключей содержит самозаверяющий сертификат.
Включить SSL для всех клиентов — Internet Information Services
- 7 минут на чтение
В этой статье
В этой статье описывается, как включить Secure Sockets Layer (SSL) для всех клиентов, которые взаимодействуют с вашим веб-сайтом в Microsoft Internet Information Services (IIS).
Исходная версия продукта: Internet Information Services
Оригинальный номер базы знаний: 298805
Сводка
Эта статья содержит следующие темы:
- Как настроить и включить сертификаты сервера, чтобы ваши клиенты могли быть уверены, что ваш веб-сайт действителен, и что любая информация, которую они отправляют вам, остается частной и конфиденциальной.
- Как использовать сторонние сертификаты для включения Secure Sockets Layer (SSL), а также общий обзор процесса, который используется для создания запроса на подпись сертификата (CSR), который используется для получения стороннего сертификата.
- Как включить SSL-соединение для вашего веб-сайта.
- Как применить SSL для всех подключений и установить необходимую длину шифрования между вашими клиентами и вашим веб-сайтом.
Функции безопасности SSL вашего веб-сервера можно использовать для двух типов аутентификации. Вы можете использовать сертификат сервера , чтобы позволить пользователям аутентифицировать ваш веб-сайт перед передачей личной информации, такой как номер кредитной карты. Кроме того, вы можете использовать клиентских сертификатов для аутентификации пользователей, которые запрашивают информацию на вашем веб-сайте.
В этой статье предполагается, что вы будете использовать сторонний центр сертификации (ЦС) для проверки подлинности вашего веб-сервера.
Чтобы включить проверку сертификата сервера SSL и обеспечить желаемый уровень безопасности, вы должны получить сертификат от стороннего центра сертификации. Сертификаты, которые выдаются вашей организации сторонним центром сертификации, обычно привязаны к веб-серверу, а точнее к веб-сайту, к которому вы привязываете SSL. Вы можете создать свой собственный сертификат с сервером IIS, но если вы это сделаете, ваши клиенты должны неявно доверять вам как центру сертификации.
В данной статье предполагается следующее:
- Вы установили IIS.
- Вы создали и опубликовали веб-сайт, который хотите защитить с помощью SSL.
Получить сертификат
Чтобы начать процесс получения сертификата, необходимо сгенерировать CSR. Вы делаете это через консоль управления IIS; поэтому перед созданием CSR необходимо установить IIS. CSR — это в основном сертификат, который вы генерируете на своем сервере, который проверяет информацию о вашем сервере, зависящую от компьютера, когда вы запрашиваете сертификат у стороннего центра сертификации.CSR — это просто зашифрованное текстовое сообщение, зашифрованное с помощью пары открытого / закрытого ключей.
Обычно в создаваемый вами CSR включается следующая информация о вашем компьютере:
- Организация
- Организационная единица
- Страна
- Государство
- Населенный пункт
- Общее название
Примечание
Общее имя обычно состоит из имени вашего хост-компьютера и домена, которому он принадлежит, например xyz.com . В этом случае компьютер является частью домена .com и называется XYZ . Это может быть корневой сервер вашего корпоративного домена или просто веб-сайт.
Создать CSR
Доступ к консоли управления IIS Microsoft (MMC). Для этого щелкните правой кнопкой мыши Мой компьютер и выберите Управление . Откроется Консоль управления компьютером. Разверните раздел «Службы и приложение ». Найдите IIS и разверните консоль IIS.
Выберите конкретный веб-сайт, на котором вы хотите установить сертификат сервера. Щелкните правой кнопкой мыши сайт и выберите Properties .
Выберите вкладку Безопасность каталога . В разделе Secure Communication выберите Server Certificate . Это запустит мастер сертификатов веб-сервера. Выберите Далее .
Выберите Создать новый сертификат и выберите Далее .
Выбрать Подготовить запрос сейчас , но отправить его позже и выбрать Далее .
В поле Имя введите имя, которое вы можете запомнить. По умолчанию будет использоваться имя веб-сайта, для которого вы создаете CSR.
Примечание
При создании CSR необходимо указать длину в битах. Длина ключа шифрования в битах определяет надежность зашифрованного сертификата, который вы отправляете в сторонний центр сертификации.Чем больше длина в битах, тем сильнее шифрование. Большинство сторонних центров сертификации предпочитают минимум 1024 бита.
В разделе Информация об организации введите информацию о своей организации и организационном подразделении. Это должно быть точно, потому что вы предоставляете эти учетные данные стороннему центру сертификации и должны соблюдать условия лицензирования сертификата. Выберите Далее , чтобы перейти к разделу Общее имя вашего сайта .
Раздел Общее имя вашего сайта отвечает за привязку сертификата к вашему веб-сайту.Для сертификатов SSL введите имя хост-компьютера с именем домена. Для серверов интрасети вы можете использовать NetBIOS-имя компьютера, на котором размещен сайт. Выберите Далее для доступа к географической информации.
Введите информацию о вашей стране, штате или провинции, стране или регионе. Полностью укажите свой штат или провинцию, страну или регион; не используйте сокращения. Выберите Далее .
Сохраните файл как файл .txt.
Подтвердите детали вашего запроса. Для завершения выберите Далее и выйдите из мастера сертификатов веб-сервера.
Запросить сертификат
Существуют разные способы отправки запроса. Обратитесь к поставщику сертификатов по вашему выбору, чтобы узнать, какой метод использовать и какой уровень сертификата лучше всего подходит для ваших нужд. В зависимости от метода, выбранного для отправки вашего запроса в ЦС, вы можете отправить файл CSR с шага 10 в разделе «Создание CSR» или вам, возможно, придется вставить содержимое этого файла в запрос.Этот файл будет зашифрован и будет содержать верхний и нижний колонтитулы для содержимого. При запросе сертификата вы должны включать и верхний, и нижний колонтитулы. Ваш CSR должен выглядеть следующим образом:
----- НАЧАТЬ ЗАПРОС НОВОГО СЕРТИФИКАТА -----
MIIDATCCAmoCAQAwbDEOMAwGA1UEAxMFcGxhbjgxDDAKBgNVBAsTA1BTUzESMBAG
A1UEChMJTWljcm9zb2Z0MRIwEAYDVQQHEwlDaGFybG90dGUxFzAVBgNVBAgTDk5v
cnRoIENhcm9saW5hMQswCQYDVQQGEwJVUzCBnzANBgkqhkiG9w0BAQEFAAOBjQAw
gYkCgYEAtW1koGfdt + EoJbKdxUZ + 5vE7TF1ZuT + xaK9jEWHESfw11zoRKrHzHN0f
IASnwg3vZ0ACteQy5SiWmFaJeJ4k7YaKUb6chZXG3GqL4YiSKFaLpJX + YRiKMtmI
JzFzict5GVVGHsa1lY0BDYDO2XOAlstGlHCtENHOKpzdYdANRg0CAwEAAaCCAVMw
GgYKKwYBBAGCNw0CAzEMFgo1LjAuMjE5NS4yMDUGCisGAQQBgjcCAQ4xJzAlMA4G
A1UdDwEB / wQEAwIE8DATBgNVHSUEDDAKBggrBgEFBQcDATCB / QYKKwYBBAGCNw0C
AjGB7jCB6wIBAR5aAE0AaQBjAHIAbwBzAG8AZgB0ACAAUgBTAEEAIABTAEMAaABh
AG4AbgBlAGwAIABDAHIAeQBwAHQAbwBnAHIAYQBwAGgAaQBjACAAUAByAG8AdgBp
AGQAZQByA4GJAGKa0jzBn8fkxScrWsdnU2eUJOMUK5Ms87Q + fjP1 / pWN3PJnH7x8
MBc5isFCjww6YnIjD8c3OfYfjkmWc048ZuGoH7ZoD6YNfv / SfAvQmr90eGmKOFFi
TD + hl1hM08gu2oxFU7mCvfTQ / 2IbXP7KYFGEqaJ6wn0Z5yLOByPqblQZAAAAAAAA
AAAwDQYJKoZIhvcNAQEFBQADgYEAhpzNy + aMNHAmGUXQT6PKxWpaxDSjf4nBmo7o
MhfC7CIvR0McCQ + CBwuLzD + UJxl + kjgb + qwcOUkGX2PCZ7tOWzcXWNmn / 4YHQl0M
GEXu0w67sVc2R9DlsHDNzeXLIOmjUl935qy1uoIR4V5C48YNsF4ejlgjeCFsbCoj
Jb9 / 2RM =
----- КОНЕЦ НОВОГО ЗАПРОСА СЕРТИФИКАТА -----
Установить сертификат
После того, как сторонний центр сертификации завершит ваш запрос сертификата сервера, вы получите его по электронной почте или на сайте загрузки.Сертификат должен быть установлен на веб-сайте, на котором вы хотите обеспечить безопасную связь.
Чтобы установить сертификат, выполните следующие действия:
- Загрузите или скопируйте сертификат, полученный от центра сертификации, на веб-сервер.
- Откройте IIS MMC, как описано в разделе Создание CSR .
- Откройте диалоговое окно Properties для веб-сайта, на котором вы устанавливаете сертификат.
- Выберите вкладку Directory Security , а затем выберите Server Certificate .Это запустит мастер сертификатов веб-сервера. Выберите Далее .
- Выберите Обработать ожидающий запрос и установите сертификат , а затем выберите Далее .
- Перейдите в расположение сертификата, который вы сохранили на шаге 1. Дважды выберите Далее , а затем выберите Завершить .
Принудительное использование SSL-соединений
Теперь, когда сертификат сервера установлен, вы можете установить связь по безопасному каналу SSL с клиентами веб-сервера.Во-первых, вам нужно включить порт 443 для безопасной связи с веб-сайтом. Для этого выполните следующие действия:
- В консоли «Управление компьютером» щелкните правой кнопкой мыши веб-сайт, на котором необходимо применить SSL, и выберите Свойства .
- Выберите вкладку Веб-сайт . В разделе «Идентификация веб-сайта » убедитесь, что в поле «Порт SSL» указано числовое значение 443.
- Выберите Advanced . Вы должны увидеть два поля.IP-адрес и порт веб-сайта уже должны быть указаны в Множественные идентификаторы для этого поля веб-сайта. В поле Multiple SSL Identities для этого веб-сайта выберите Добавить , если порт 443 еще не указан. Выберите IP-адрес сервера и введите числовое значение 443 в поле Порт SSL. Выберите ОК .
Теперь, когда порт 443 включен, вы можете принудительно использовать SSL-соединения. Для этого выполните следующие действия:
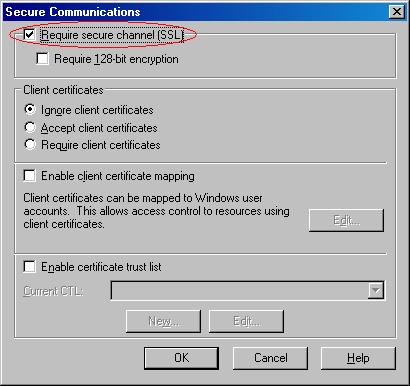
Выберите вкладку Directory Security .В разделе Secure Communication теперь доступен Edit . Выберите Изменить .
Выберите Требовать безопасный канал (SSL) .
Примечание
Если вы укажете 128-битное шифрование, клиенты, использующие браузер с 40-битной или 56-битной надежностью, не смогут связываться с вашим сайтом, если они не обновят свою стойкость шифрования.
Откройте браузер и попробуйте подключиться к вашему веб-серверу, используя стандартный протокол http: // .Если SSL применяется принудительно, вы получаете следующее сообщение об ошибке:
Страница должна просматриваться по защищенному каналу
Страница, которую вы пытаетесь просмотреть, требует использования «https» в адресе.
Попробуйте следующее: Попробуйте еще раз, набрав https: // в начале адреса, который вы пытаетесь достичь. HTTP 403.4 — Запрещено: требуется SSL. Информационные службы Интернета
Техническая информация (для персонала службы поддержки) Справочная информация: эта ошибка указывает на то, что страница, к которой вы пытаетесь получить доступ, защищена с помощью Secure Sockets Layer (SSL).
Теперь вы можете подключиться к своему веб-сайту только по протоколу https: // .
Как настроить SSL на IIS 7
- 6 минут на чтение
В этой статье
от Саада Ладки
Введение
Шаги по настройке Secure Sockets Layer (SSL) для сайта одинаковы в IIS 7 и более поздних версиях, а также в IIS 6.0 и включают следующее:
- Получите соответствующий сертификат.
- Создайте привязку HTTPS на сайте.
- Протестируйте, сделав запрос на сайт.
- Необязательно сконфигурируйте опции SSL, то есть сделав SSL обязательным.
В этом документе представлена основная информация о SSL, а затем показано, как включить SSL следующими способами:
- Использование диспетчера IIS.
- С помощью инструмента командной строки AppCmd.exe.
- Программно через Microsoft.Веб.администрирование.
- Использование сценариев WMI.
Эта статья содержит следующие разделы:
Конфигурация SSL
Независимо от того, запускаете ли вы свой веб-сайт на собственном сервере или в облаке, использование SSL для защиты вашего сайта, вероятно, чрезвычайно важно для вас, поскольку многие веб-сайты обращаются к нему для защиты конфиденциальности пользователей. Если вам нужно настроить SSL на вашем сервере, важно понимать, что реализация SSL изменилась с IIS 6.0 на IIS 7 и выше.В IIS 6.0 на Windows Server 2003 вся конфигурация SSL хранилась в метабазе IIS, а шифрование / дешифрование происходило в пользовательском режиме (требуя большого количества переходов между ядром и пользовательским режимом). В IIS 7 и выше HTTP.sys обрабатывает шифрование / дешифрование SSL в режиме ядра, что приводит к повышению производительности защищенных соединений в IIS 7 и выше на 20% по сравнению с IIS 6.0.
Использование SSL в режиме ядра требует хранения информации о привязке SSL в двух местах. Во-первых, привязка хранится в% windir % \ System32 \ inetsrv \ config \ applicationHost.config для вашего сайта. Когда сайт запускается, IIS отправляет привязку к HTTP.sys, а HTTP.sys начинает прослушивать запросы на указанном IP: Port (это работает для всех привязок). Во-вторых, конфигурация SSL, связанная с привязкой, хранится в конфигурации HTTP.sys. Используйте команду netsh в командной строке, чтобы просмотреть конфигурацию привязки SSL, хранящуюся в HTTP.sys, как в следующем примере:
netsh http показать sslcert
Когда клиент подключается и инициирует согласование SSL, HTTP.sys ищет в своей конфигурации SSL пару IP: Порт, к которой подключился клиент. Конфигурация SSL HTTP.sys должна включать хэш сертификата и имя хранилища сертификатов, прежде чем согласование SSL будет успешным.
Совет по устранению неполадок: Если у вас возникли проблемы с привязкой SSL, убедитесь, что привязка настроена в ApplicationHost.config и что хранилище HTTP.sys содержит действительный хэш сертификата и имя хранилища для привязки.
Выбор сертификата
При выборе сертификата учитывайте следующее: хотите ли вы, чтобы конечные пользователи могли проверять подлинность вашего сервера с помощью вашего сертификата? Если да, то либо создайте запрос на сертификат и отправьте его в известный центр сертификации (ЦС), например VeriSign или GeoTrust, либо получите сертификат в онлайн-центре сертификации в вашем домене интрасети.Браузер обычно проверяет в сертификате сервера три вещи:
- Что текущая дата и время находятся в диапазоне дат сертификата «Действительно с» и «Действительно до».
- Что «Общее имя» (CN) сертификата совпадает с заголовком хоста в запросе. Например, если клиент делает запрос на
https://www.contoso.com/, тогда CN должен бытьwww.contoso.com. - Что издатель сертификата является известным и доверенным центром сертификации.
Если одна или несколько из этих проверок завершились неудачно, браузер выдает пользователю предупреждения. Если у вас есть сайт в Интернете или в интрасети, где ваши конечные пользователи не являются людьми, которых вы знаете лично, вы всегда должны убедиться, что эти три параметра действительны.
Самозаверяющие сертификаты — это сертификаты, созданные на вашем компьютере. Они полезны в средах, где конечному пользователю не важно доверять вашему серверу, например в тестовой среде.
Использование AppCmd
Вы не можете запросить или создать сертификат с помощью AppCmd.исполняемый файл. Вы также не можете использовать AppCmd.exe для создания привязки SSL.
Настройка параметров SSL
AppCmd.exe можно использовать для настройки сайта на прием только серверных HTTPS-подключений, изменив атрибут sslFlags в разделе «Доступ». Например, вы можете настроить этот параметр для «Веб-сайт по умолчанию» в файле ApplicationHost.config (например, commitPath: APPHOST) с помощью следующей команды:
% windir% \ system32 \ inetsrv> AppCmd установить конфигурацию «Веб-сайт по умолчанию» -commitPath: APPHOST -section: access -sslFlags: Ssl
В случае успеха отображается следующее сообщение:
Внесены изменения конфигурации в раздел «система».webServer / security / access "для" MACHINE / WEBROOT / APPHOST / Default Web Site "в пути фиксации конфигурации" MACHINE / WEBROOT / APPHOST "
Примечание
Чтобы потребовать 128-битный SSL, измените значение sslFlags на Ssl128 .
В следующем примере показано, как просмотреть настройки раздела
% windir% \ system32 \ inetsrv> Конфигурация списка AppCmd "Веб-сайт по умолчанию" - раздел: доступ
Выполнение команды приводит к появлению следующей записи в ApplicationHost.файл конфигурации:
<безопасность>
Использование WMI
Вы не можете запросить или создать сертификат с помощью пространства имен WMI WebAdministration.
Создание привязки SSL
Следующий сценарий демонстрирует, как создать новую привязку SSL и как добавить соответствующую конфигурацию для HTTP.sys и IIS:
Установить oIIS = GetObject ("winmgmts: root \ WebAdministration")
'' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '
'СОЗДАТЬ ПРИВЯЗКУ SSL
'' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' ''
OIIS.Get ("SSLBinding"). Создать _
«*», 443, «4dc67e0ca1d9ac7dd4efb3daaeb15d708c9184f8», «МОЙ»
'' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '
'ДОБАВИТЬ СВЯЗЬ SSL НА САЙТ
'' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' '' ''
Установите oBinding = oIIS.Get ("BindingElement"). SpawnInstance_
oBinding.BindingInformation = "*: 443:"
oBinding.Protocol = "https"
Установите oSite = oIIS.Get ("Site.Name = 'Default Web Site'")
arrBindings = oSite.Bindings
ReDim Preserve arrBindings (UBound (arrBindings) + 1)
Установите arrBindings (UBound (arrBindings)) = oBinding
oSite.Привязки = arrBindings
Установите oPath = oSite.Put_
Примечание
Хэш и хранилище сертификата должны ссылаться на настоящий действующий сертификат на вашем сервере. Если хэш сертификата и / или имя хранилища являются поддельными, возвращается ошибка.
Настройка параметров SSL
Следующий сценарий демонстрирует, как установить параметры SSL с помощью поставщика IIS WMI. Вы можете найти это значение в файле IIS_Schema.xml.
ПОСТОЯННЫЙ SSL = 8
Установите oIIS = GetObject ("winmgmts: root \ WebAdministration")
Установите oSection = oIIS.Получить(\_
"AccessSection.Path = 'MACHINE / WEBROOT / APPHOST', Location = 'Default Web Site'")
oSection.SslFlags = oSection.SslFlags ИЛИ SSL
oSection.Put \ _
Менеджер IIS
Получить сертификат
Выберите узел сервера в древовидной структуре и дважды щелкните компонент Server Certificates в списке:
Щелкните Создать самоподписанный сертификат … на панели Действия .
Введите понятное имя для нового сертификата и нажмите ОК .
Теперь у вас есть самоподписанный сертификат. Сертификат помечен для использования «Проверка подлинности сервера»; то есть он используется в качестве сертификата на стороне сервера для шифрования HTTP SSL и для аутентификации личности сервера.
Создание привязки SSL
Выберите сайт в дереве и щелкните Привязки … на панели Действия . Откроется редактор привязок, который позволяет создавать, редактировать и удалять привязки для вашего веб-сайта. Щелкните Добавить… , чтобы добавить новую привязку SSL к сайту.
По умолчанию для новой привязки установлено значение HTTP на порту 80. Выберите https в раскрывающемся списке Тип . Выберите самозаверяющий сертификат, созданный в предыдущем разделе, из раскрывающегося списка SSL-сертификат , а затем нажмите OK .
Теперь у вас есть новая привязка SSL на вашем сайте, и все, что остается, — это проверить, что она работает.
Проверьте привязку SSL
На панели «Действия» в разделе «Обзор веб-сайта» щелкните ссылку, связанную с только что созданной привязкой.
Internet Explorer (IE) 7 и выше будет отображать страницу с ошибкой, потому что самозаверяющий сертификат был выпущен вашим компьютером, а не доверенным центром сертификации (CA). IE 7 и выше будет доверять сертификату, если вы добавите его в список доверенных корневых центров сертификации в сертификатах, хранящих его на локальном компьютере, или в групповой политике для домена.
Щелкните Перейти на этот веб-сайт (не рекомендуется) .
Настройка параметров SSL
Настройте параметры SSL, если вы хотите, чтобы ваш сайт требовал SSL или определенным образом взаимодействовал с клиентскими сертификатами.Щелкните узел сайта в дереве, чтобы вернуться на домашнюю страницу сайта. Дважды щелкните функцию SSL Settings на средней панели.
Сводка
В этом пошаговом руководстве мы успешно использовали инструмент командной строки AppCmd.exe, поставщик сценариев WMI и диспетчер IIS для настройки SSL в IIS.
Как включить HTTPS для WordPress? Принудительно использовать SSL для HTTPS
27 января, 2020 Джейсон ПармсSSL-шифрование стало предметом разговоров в городе, поскольку многие гигантские корпоративные и социальные сети размышляли над его актуальностью в онлайн-мире.Сегодня большинство предприятий перемещают свое присутствие через защищенную сеть, будь то веб-сайт электронной коммерции, банковское дело или любой блоггер; каждый хочет спокойствия своих клиентов или посетителей. Незначительная халатность со стороны бизнеса приводит к огромному нарушению непрерывности бизнеса.
Вступая в мир, WordPress — CMS с открытым исходным кодом (система управления контентом) также объявила, что сделает миллионы своих веб-сайтов безопасными с помощью HTTPS. В этой короткой информации мы узнаем, как использовать SSL и включить HTTPS на сайте, размещенном на WordPress.Прежде чем идти дальше, неплохо узнать о сертификате SSL и его необходимости.
Нужен ли мне сертификат SSL для WordPress?
Да, WordPress рекомендует использовать SSL-сертификат для веб-безопасности. Пользователи делятся своими личными данными с веб-сайтами для входа, покупки или подписки. В этом случае данные, передаваемые между ПК пользователя и веб-сайтом, остаются в виде обычного текста, который может быть перехвачен любой третьей стороной или хакером. Чтобы избежать этой ситуации, SSL (HTTPS) входит в основу и кодирует текущую информацию с помощью надежного шифрования, что никому не удастся перехватить данные.Если при просмотре веб-сайта вы видите, что URL-адрес начинается с HTTPS, а не с HTTP, это означает, что это защищенный веб-сайт с сертификатом SSL и безопасен для онлайн-транзакций.
Зачем переводить WordPress с HTTP на HTTPS?
SSL защищает информацию, и это одно из самых важных требований в современном онлайн-мире. Кроме того, Google также объявил, что веб-сайты с включенным протоколом SSL, вероятно, получат более высокий рейтинг в поисковой системе Google. Это означает, что веб-сайт будет защищен, а также будет способствовать поисковой оптимизации вашего сайта.
Даже если вы ведете блог, основанный на содержании, есть вероятность, что вы станете жертвой взлома. Предположим, у вас есть широко известный блог с огромным сообществом постоянных участников и читателей, тогда любое подозрительное поведение на вашем сайте блога может изменить содержание статьи, перенаправить на неавторизованный сайт, внедрить вредоносное ПО, которое ухудшает впечатление от блога перед вашими читателями.
Применяя HTTPS, вы гарантируете пользователям Интернета, что информация безопасно передается между сервером и клиентом, и никто не может быть перехвачен.
Где купить SSL-сертификат?
Очень важно получить сертификат SSL для вашего сайта WordPress. У вас есть два варианта приобретения сертификата:
- Центр сертификации.
- Авторизованные реселлеры.
Желательно получить сертификат SSL у авторизованных реселлеров, а не в центре сертификации. Мы являемся авторизованным реселлером ведущих центров сертификации, таких как Symantec, Comodo, GlobalSign, GeoTrust, Thawte, RapidSSL и AlphaSSL, и все наши сертификаты SSL такие же, как сертификаты CA.Мы развиваемся с небольшой рентабельностью и предоставляем большие скидки нашим существующим и потенциальным клиентам.
Как настроить WordPress для использования SSL?
Если вы находитесь на сайте WordPress и хотите включить HTTPS везде на своем сайте. Вы можете сделать это, просто создав простую редакцию в настройках WordPress.
Перейдите в Настройки >> Общие >> Используйте «https» вместо «http» в URL-адресах адресов WordPress и URL-адресах сайта и сохраните их. Это гарантирует, что все содержимое веб-страницы будет обслуживаться через HTTPS.
Как перенаправить HTTP на HTTPS WordPress без плагина
Веб-сайт работает по обоим протоколам. HTTP и HTTPS могут быть опасными, и пользователи Интернета могут столкнуться с предупреждением. Always-On SSL — идеальный вариант, который позволяет использовать HTTPS для всего веб-сайта.
Чтобы принудительно использовать HTTPS для вашего сайта WordPress, вам необходимо настроить перенаправление 301, чтобы посетители вашего сайта автоматически переводились на защищенный сайт HTTPS вместо HTTP.
Вы можете перенаправить трафик с HTTP HTTPS с помощью.www \. RewriteRule (. *) Https: //www.domainname.com% {REQUEST_URI} [L, R = 301]
После того, как вы включили HTTPS повсюду, вы должны использовать инструмент «Почему нет замка» для выявления небезопасных элементов, чтобы избежать сообщения с предупреждением о смешанном содержании. Это поможет вам обнаруживать в сети небезопасные элементы, такие как изображения, JavaScript, CSS.
Важные советы по переходу на HTTPS
Резервное копирование сайта:
Рекомендуется сделать резервную копию перед применением SSL на вашем сайте WordPress, чтобы вы не потеряли данные, если что-то пойдет не так.
Служить статический контент через SSL с включенным CDN:
Вы можете защитить свой CDN с помощью HTTPS, поскольку это другой сервер и другой URL-адрес, и он также должен быть на SSL. После настройки SSL для CDN весь статический контент будет обслуживаться через CDN с поддержкой SSL.
Предполагаемый веб-хостинг
Желательно брать услуги управляемого хостинга у известного провайдера. Они могут помочь вам обнаружить ошибки, связанные с сервером, и устранить их.
.

 example.com;
keepalive_timeout 70;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
...
example.com;
keepalive_timeout 70;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
...
 example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
...
}
example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
...
}