Вставка гиперссылок в Word с помощью средства чтения с экрана
С Word можно создавать гиперссылки в документе с помощью клавиатуры и чтения с экрана. Мы проверили эту функцию с использованием экранного диктора, JAWS и NVDA, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей. Вы узнаете, как связать файл, веб-страницу или пустое сообщение электронной почты, а также сможете связать ссылку с одного места на другое в текущем документе. Вы также узнаете, как создавать закладки, вставлять подсказки экрана и изменять цвет текста ссылки.
В этом разделе
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылки по мере их ввести. В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Если нажать клавиши CTRL+Z еще раз, Word удалит текст полностью.
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
В Word вы можете создавать ссылки, которые указывают на веб-страницу, файл или новое сообщение электронной почты. В ссылку Word практически каждый элемент в Word: фрагмент текста, рисунок, фигура, снимок экрана, элемент SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.

-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки». Фокус окажется в поле Адрес.
-
-
Введите текст ссылки, который будет отображаться в документе.
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
-
Нажмите клавишу ВВОД. Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши ALT+С, ЮС, I. Вы услышите сообщение «Последние элементы» и название документа, который вы открывали последним.
-
Выполните одно из следующих действий:
-
Если вы недавно открывали нужный файл, найдите его в списке Последние элементы с помощью клавиш СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, а затем нажмите клавишу ВВОД.

-
Чтобы найти файл на компьютере, нажмите I, чтобы открыть диалоговое окно «Вставка гиперссылки». Нажимая клавишу TAB, пока не услышите «Текущая папка, дерево», нажимая клавишу СТРЕЛКА ВНИЗ, пока не найдете нужный файл, а затем нажмите клавишу ВВОД.
Совет: Если файла нет в стандартной папке Документы, нажмите клавиши ALT+И, чтобы открыть меню Искать в, найдите нужную папку, используя клавиши СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, нажмите клавишу ВВОД, а затем перейдите к файлу этим же способом.
Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
-
Создание ссылки на новое сообщение электронной почты
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите клавиши ALT+Н, чтобы создать сообщение. Вы услышите фразу «Адрес эл. почты, редактирование текста».
-
Введите адрес электронной почты, а затем нажимайте клавишу TAB для перехода к полю Тема.

-
Введите тему письма и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
-
Введите текст ссылки, который будет отображаться в документе.
Совет: Если не указать текст ссылки, будет отображаться длинная ссылка mailto:, включающая адрес и тему. Вместо нее вы можете добавить короткий и информативный текст.
-
Нажмите клавишу ВВОД. Диалоговое окно Вставка гиперссылки закроется, а курсор будет установлен после вставленной ссылки.
Ссылка на расположение в документе
Инструкции по применении встроенных стилей заголовков к документу можно найти в статье «Использование заголовков».
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите ALT+A, чтобы открыть вкладку «Выберите место в документе».
-
Нажмите клавишу СТРЕЛКА ВНИЗ для перемещения вниз по списку. Когда вы достигнете нужной ссылки, нажмите ввод, чтобы выбрать ее и вставить ссылку.

Диалоговое окно закроется, а фокус вернется в текст.
Добавление закладки
Создавайте закладки для элементов в документе, чтобы создавать ссылки на них. Например, закладку можно добавить в начало абзаца, таблицы или изображения.
-
В документе переместите курсор туда, куда вы хотите добавить закладку.
-
Нажмите ALT+N, K, чтобы открыть диалоговое окно «Закладка». Фокус будет в текстовом поле названия закладки.
-
Введите имя закладки.
-
Нажмите ввод, чтобы добавить закладку. Диалоговое окно закроется, а фокус вернется в текст.
Вставка подсказки на экране
С помощью экранных подсказок вы можете предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, то можете ввести текст гиперссылки на экранную подсказку и сообщить читателю, куда она будет добавлена.
Вы можете добавить экранную подсказку при создании новой ссылки или существующей гиперссылки.
-
Выполните одно из следующих действий:
-
Если вы создаете ссылку, поместите курсор туда, куда вы хотите ввести ссылку и подсказку на экране.
-
Если вы хотите добавить экранную подсказку к существующей ссылке, выберите ссылку или поместите курсор внутри текста ссылки.

-
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите ALT+P, чтобы открыть диалоговое окно «Набор гиперссылки». Фокус будет в текстовом поле «Текстоваяtip».
-
Введите текст, который должен отображаться в виде подсказки.
-
Чтобы добавить подсказку к гиперссылке, нажмите ввод. Фокус вернется в диалоговое окно «Вставка гиперссылки».
-
Чтобы применить внесенные изменения, нажимая клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите ВВОД.
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы. Вы также можете настроить цвет темы ссылки, чтобы, например, сделать ее более доступной.
-
Чтобы открыть меню «Темы», нажмите ALT+G, T, H.
-
С помощью клавиш со стрелками просмотрите доступные темы. Нажмите ввод, чтобы выбрать и применить тему к документу. К тексту гиперссылки применяется единый цвет и шрифт.
Настройка цвета текста ссылки
-
Чтобы открыть диалоговое окно «Создание новых цветов темы», нажмите ALT+G, T, C, C.
-
Нажимая клавишу TAB, пока не услышите «Гиперссылки», нажмите клавишу ПРОБЕЛ.

-
С помощью клавиш со стрелками найдите нужный цвет, а затем нажмите клавишу ВВОД, чтобы выбрать его.
-
Чтобы применить новый цвет, нажимите клавишу TAB, пока не услышите слово «Сохранить», а затем нажмите ВВОД.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Для этого сделайте следующее:
-
Откройте документ и выберите текст с гиперссылкой.
-
Чтобы открыть диалоговое окно «Вставка гиперссылки», нажмите CTRL+K.
-
Чтобы удалить выбранную гиперссылку, нажмите клавиши ALT+У. Диалоговое окно «Вставка гиперссылки» закроется, а гиперссылка будет удалена из выбранного текста. Сам текст останется неизменным.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С Word для Mac можно создавать гиперссылки в документе с помощью клавиатуры и VoiceOver ( встроенного в Mac OS чтения с экрана). Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Вы также можете вставить ссылку из одного места в другое в текущем документе с помощью заголовков или закладок, вставить подсказки экрана и изменить цвет текста ссылки.
Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Вы также можете вставить ссылку из одного места в другое в текущем документе с помощью заголовков или закладок, вставить подсказки экрана и изменить цвет текста ссылки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в macOS. Дополнительные сведения об использовании VoiceOver см. в кратком руководстве по началу работы с VoiceOver.
-
Рекомендуем просматривать и редактировать документы в режиме разметки. Средство VoiceOver может плохо работать в других представлениях.
В этом разделе
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылки по мере их ввести. Введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем нажмите пробел или RETURN. Word изменяет текст на гиперссылки.
Создание гиперссылки на файл, веб-страницу или пустое сообщение электронной почты
В Word вы можете создавать ссылки, которые указывают на веб-страницу, файл или новое сообщение электронной почты. Практически каждый элемент Word можно сделать ссылкой: фрагмент текста, рисунок, фигуру, снимок экрана, элемент SmartArt или значок.
Практически каждый элемент Word можно сделать ссылкой: фрагмент текста, рисунок, фигуру, снимок экрана, элемент SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавишу ПРОБЕЛ.
-
Чтобы перейти к текстовому полю Адрес, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Адрес, изменить текст». Введите веб-адрес сайта назначения.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите «Текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K.
 Откроется диалоговое окно Вставка гиперссылки.
Откроется диалоговое окно Вставка гиперссылки. -
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать вкладку.
-
Чтобы выбрать файл, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Выбрать, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Откроется диалоговое окно Выберите файл, на который должна указывать ссылка. Для перехода по разделам диалогового окна используйте клавишу TAB или клавиши со стрелками вместе с клавишами CONTROL+OPTION. Для перехода по элементам используйте клавиши со стрелками. Для перехода между папками и вложенными папками используйте клавиши СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО. Когда вы найдете нужный файл, нажмите клавишу ВВОД. Файл будет выбран, а диалоговое окно закроется.
-
Чтобы добавить или изменить текст ссылки, в диалоговом оке «Вставка гиперссылки» нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите сообщение «Текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на новое сообщение электронной почты
В Word также можно создавать ссылки на адреса электронной почты. С помощью такой ссылки вы сможете быстро открыть приложение Почта и отправить сообщение на определенный адрес.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Адрес электронной почты, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Фокус будет установлен в текстовом поле Адрес электронной почты. Введите адрес электронной почты.
-
Чтобы добавить тему, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Тема, изменить текст», и введите тему.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите «Текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на другое место в том же документе
Вы можете использовать ссылки на заранее определенные заголовки или закладки в документе.
Инструкции по применении встроенных стилей заголовков к документу можно найти в статье «Использование заголовков».
-
Поместите курсор в то место документа, где должна находиться ссылка на закладку.

-
Нажмите command+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите «Этот документ, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите «Выберите место в документе, таблица», а затем нажмите клавиши CONTROL+OPTION+SHIFT+СТРЕЛКА ВНИЗ.
Чтобы перейти к списку объектов для ссылки (таких как Заголовки и Закладки), нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ. Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО. По мере перемещения озвучиваются названия элементов.
-
Чтобы выбрать закладку или заголовок, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавишу TAB, пока не услышите «Текст, изменить текст». Введите свой текст.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание закладки
Создавайте закладки для элементов в документе, чтобы создавать ссылки на них. Например, закладку можно добавить к фрагменту текста, началу абзаца, таблице или изображению.
-
Чтобы добавить закладку на определенное место, выделите его.
-
Чтобы перейти на вкладку «Вставка», нажимая F6, пока не услышите название выбранной вкладки.
 Затем нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Вставка, вкладка». Чтобы сделать выбор, нажмите клавишу ПРОБЕЛ.
Затем нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Вставка, вкладка». Чтобы сделать выбор, нажмите клавишу ПРОБЕЛ. -
Чтобы перейти в меню Ссылки, нажимайте клавишу TAB, пока не услышите сообщение «Ссылки, кнопка меню». Чтобы раскрыть меню, нажмите клавишу ПРОБЕЛ.
-
Нажимайте клавишу TAB, пока не услышите фразу «Закладка, кнопка». Затем нажмите клавишу ПРОБЕЛ. Откроется диалоговое окно Закладка, и фокус переместится в текстовое поле Имя закладки. Введите название закладки.
Важно: Имя закладки должно начинаться с буквы. Они могут содержать только буквы, цифры и символ подчеркиваия (например, Dev_Report_2).
-
Чтобы создать закладку, нажмите клавишу ВВОД. Диалоговое окно закроется, а закладка будет создана.
Вставка подсказки на экране
С помощью экранных подсказок вы можете предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, то можете ввести текст гиперссылки на экранную подсказку и сообщить читателю, куда она будет добавлена.
Вы можете добавить экранную подсказку при создании новой ссылки или существующей гиперссылки.
-
Выполните одно из следующих действий:
-
Если вы создаете ссылку, поместите курсор туда, куда вы хотите ввести ссылку и подсказку на экране.
-
Если вы хотите добавить экранную подсказку к существующей ссылке, выберите ссылку или поместите курсор внутри текста ссылки.

-
-
Нажмите command+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Кнопка «Подсказка экрана»», а затем нажмите клавишу ПРОБЕЛ. Диалоговое окно «Настройка гиперссылки». Фокус будет в текстовом поле «Экраннаяtip».
-
Введите текст, который должен отображаться в виде подсказки.
-
Чтобы добавить подсказку к гиперссылке, нажмите кнопку RETURN. Фокус вернется в диалоговое окно «Вставка гиперссылки».
-
Чтобы применить внесенные изменения, нажмите return. Диалоговое окно закроется, а фокус вернется в текст документа.
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы.
-
Нажимайте клавишу F6, пока не услышите имя вкладки, выбранной в текущий момент.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Конструктор, вкладка». Чтобы выбрать его, нажмите пробел.
-
Нажимая клавишу TAB, пока не услышите «Темы, кнопка меню», а затем нажмите клавишу ПРОБЕЛ, чтобы развернуть его.
-
С помощью клавиш со стрелками просмотрите доступные темы.
 Нажмите кнопку RETURN, чтобы выбрать и применить тему к документу. К тексту гиперссылки применяется единый цвет и шрифт.
Нажмите кнопку RETURN, чтобы выбрать и применить тему к документу. К тексту гиперссылки применяется единый цвет и шрифт.
Удаление гиперссылки
Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши COMMAND+Z. Кроме того, можно удалить гиперссылку из любого текста, не удаляя его.
-
В документе выделите гиперссылку, которую вы хотите удалить.
-
Чтобы открыть диалоговое окно «Вставка гиперссылки», нажмите command+K.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не дойдете до кнопки «Удалить ссылку». Чтобы удалить ссылку, нажмите пробел.
-
Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из текста. Сам текст останется неизменным, а его стиль будет изменен на Обычный.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Проверка правописания в документе Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью VoiceOver (средства чтения с экрана, встроенного в iOS) можно добавлять в документы Word для iOS ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в iOS. Дополнительные сведения об использовании VoiceOver см. на странице Универсальный доступ в продуктах Apple.
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word для iOS изменяет текст на гиперссылку, а VoiceOver объявляет URL-адрес или адрес электронной почты.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью TalkBack (средства чтения с экрана, встроенного в Android) можно добавлять в документы Word для Android ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
Вставка гиперссылки
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word для Android изменяет текст на гиперссылки.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью экранного диктора (средства чтения с экрана, встроенного в Windows) можно добавлять в документы Word Mobile ссылки на веб-сайты и адреса электронной почты.
Вставка гиперссылки
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например [email protected],а затем введите пробел. Word Mobile изменяет текст на гиперссылки.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
С Word в Интернете помощью клавиатуры и чтения с экрана можно создавать гиперссылки на веб-сайты и адреса электронной почты в документе. Мы проверили эту функцию с использованием экранного диктора, JAWS и NVDA, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей.
Примечания:
-
Если вы используете Экранный диктор в Windows 10 Fall Creators Update, для изменения документов, электронных таблиц или презентаций в Office в Интернете вам понадобится отключить режим сканирования. Дополнительные сведения см. в статье Отключение виртуального режима или режима просмотра в средствах чтения с экрана в Windows 10 Fall Creators Update.
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
-
Word в Интернете работает в веб-браузере, поэтому сочетания клавиш немного отличаются от тех, которые используются в классической программе. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные сочетания клавиш, как F1 (справка) и CTRL+O (открыть), относятся к командам веб-браузера, а не Word в Интернете.
В этом разделе
Быстрое создание гиперссылки
Word в Интернете может автоматически создавать гиперссылки по мере их ввести. В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например someone@example. com,а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
com,а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Если нажать клавиши CTRL+Z еще раз, Word удалит текст полностью.
Ссылка на веб-страницу
Вы можете ввести собственный текст ссылки, вместо того чтобы использовать в качестве него веб-адрес (URL-адрес).
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. Дополнительные сведения о написании документов, доступных для людей с ограниченными возможностями, можно найти в документе Word.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Ссылка». Вы услышите фразу «Диалоговое окно, Ссылка, фокус на адрес, редактирование».
-
Введите веб-адрес конечного сайта.
-
Нажимайте клавишу TAB, пока не услышите «Отображаемый текст, редактирование». Введите текст ссылки.
-
Нажимая клавишу TAB, пока не услышите «Вставить, кнопка», а затем нажмите клавишу ВВОД.

Диалоговое окно «Ссылка» закроется, Word будет вставлена гиперссылка в документ.
Примечание: Если вы хотите создать ссылку на файл или место в текущем документе, используйте настольная версия Word.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Для этого сделайте следующее:
-
Перейдите к тексту с гиперссылкой.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Ссылка». Вы услышите фразу «Диалоговое окно, Ссылка, фокус на адрес».
-
Нажмите клавишу BACKSPACE. Вы услышите «Выделенный фрагмент удален».
-
Нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно Ссылка закроется, а гиперссылка будет удалена из выделенного текста. Сам текст останется неизменным.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
Как ставить ссылки
Вчера я рассказал, что писать «здесь» в ссылке — это отстой. Теперь подробнее о гигиене ссылок и привлечении внимания.
Теперь подробнее о гигиене ссылок и привлечении внимания.
Информативно
Текст, который стоит под ссылкой, должен сообщать, куда ведет гиперссылка. Текст не должен терять смысл при распечатке, если УРЛ сломался или по ссылке открылась ошибка. Поэтому под ссылкой нельзя писать «здесь» и «тут», «документ» и «файл», «ссылка» и «сайт», а еще нельзя просто вставить ссылку в сплошной текст без пояснений:
Связно
Хорошая ссылка — это законченная фраза. Это значит, что предлоги и необходимые подчиненные слова попадают под ссылку:
Привлекательно
Давайте читателю повод перейти по ссылке. Пообещайте что-нибудь интересное или полезное:
Смешивая комки
Старайтесь ставить ссылку не в середину текста, а в начале или в конце, чтобы не было эффекта Википедии. Если ссылок нужно много, продублируйте их в блоке «См. также»:
Полезно
Учитывайте, как люди будут пользоваться этой ссылкой. Если человек будет копировать и вставлять вашу ссылку, то дайте ему такую возможность:
Нет | Да |
Если хотите посоветовать друзьям нашу рассылку, отправьте им эту ссылку | Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок: maximilyahov.ru/hello/ |
Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок |
В неформатированном тексте
Если вам пришлось верстать неформатированный текст и вы не можете поставить часть текста под ссылку, придётся приводить ссылку целиком. Но это нестрашно. Запомните правила:
- Перед полным текстом ссылки объясните, что там и зачем это кликать.
- Короткую ссылку ставьте в конец абзаца.
- Длинную ссылку — в отдельный абзац.
Пример в неформатированном тексте:
Подтвердите, что это [email protected] — ваш адрес:
См. также: Горбунов о ссылках в верстке, Лебедев о гипертексте, совет о ссылках по Госту,
также: Горбунов о ссылках в верстке, Лебедев о гипертексте, совет о ссылках по Госту,
Хацкевич толково об эл. адресах, я критикую ссылки в «Медузе»
Как не ставить ссылки
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index. был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта). html
html
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts.html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя.
 Например, если страница
Например, если страница index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.

- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.

- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.

- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Вставить ссылку на документ в Word — Как сделать в Ворде ссылку
Программа MS Word автоматически создает активные ссылки (гиперссылки) после ввода или вставки URL-адреса веб-страницы и последующего нажатия клавиш “Space” (пробел) или “Enter”. Кроме того, сделать активную ссылку в Ворде можно и вручную, о чем и пойдет речь в нашей статье.
Содержание
Создаем настраиваемую гиперссылку
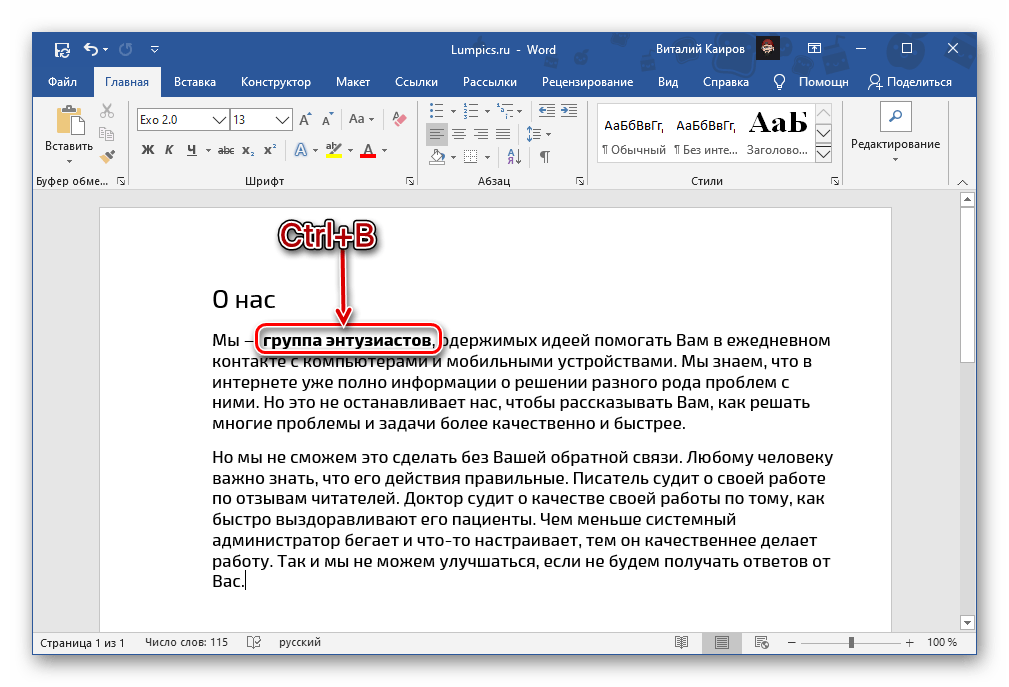
1. Выделите текст или изображение, которое должно представлять собой активную ссылку (гиперссылку).
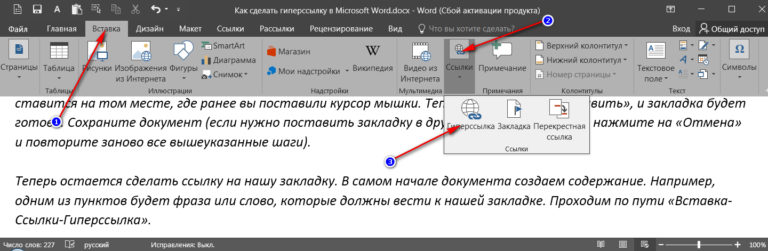
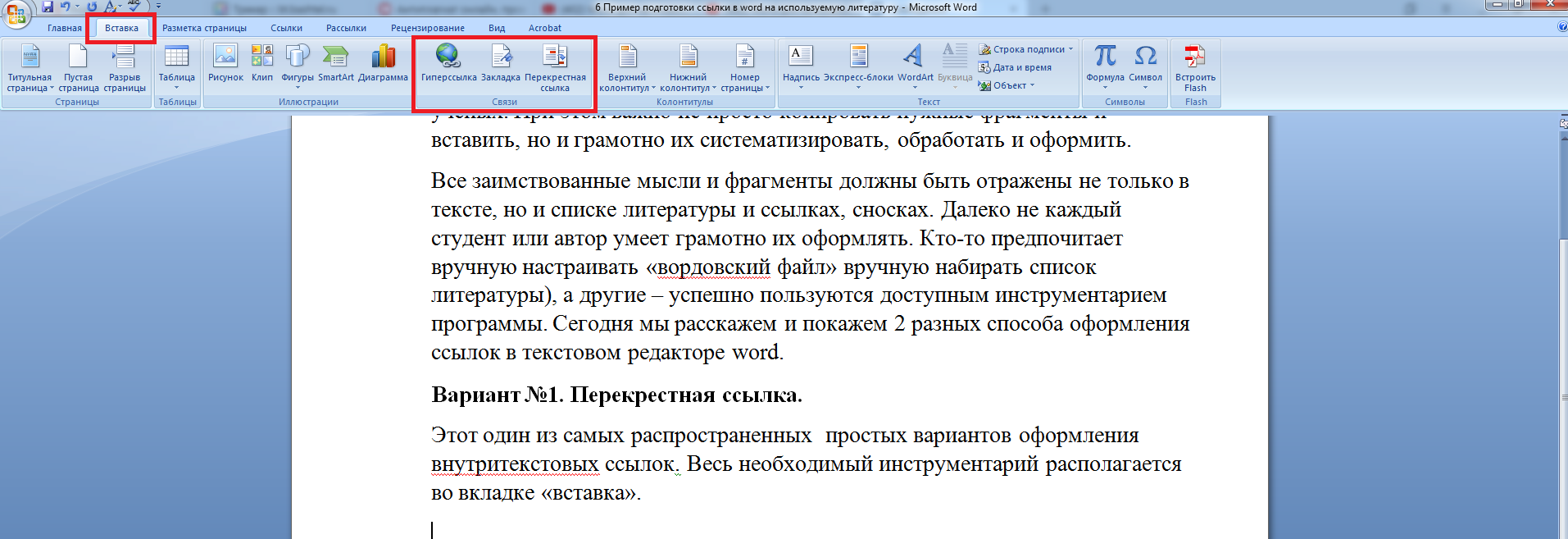
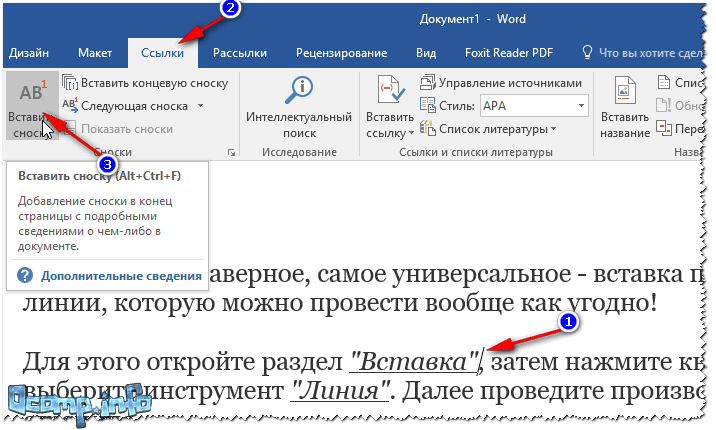
2. Перейдите ко вкладке “Вставка” и выберите там команду “Гиперссылка”, расположенную в группе “Ссылки”.
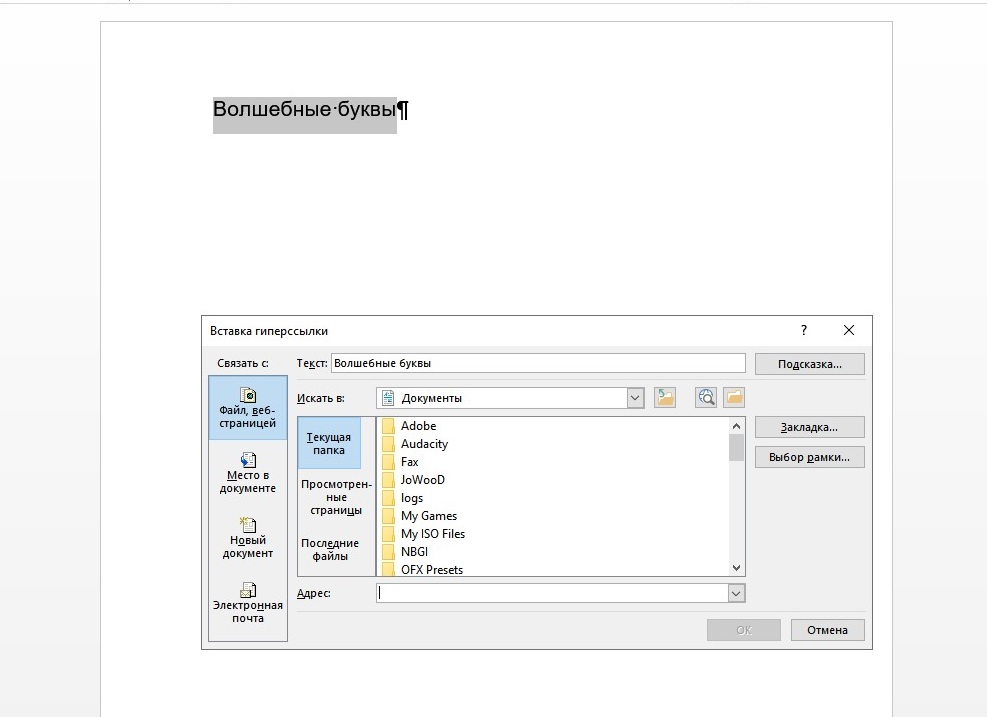
3. В диалоговом окне, которое появится перед вами, выполните необходимое действие:
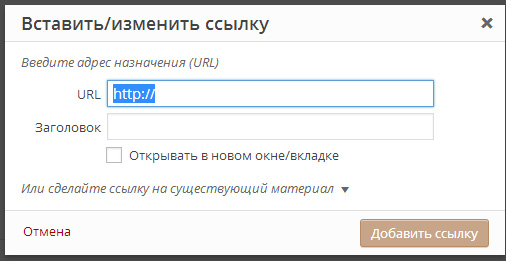
- Если вы хотите создать ссылку на какой-либо существующий файл или веб-ресурс, выберите в разделе “Связать с” пункт “файлом, веб-страницей”. В появившемся поле “Адрес” введите URL-адрес (к примеру, http://lumpics.ru/).
Совет: Если вы делаете ссылку на файл, адрес (путь) которого вам неизвестен, просто нажмите на стрелочку в списке “Искать в” и перейдите к файлу.
- Если вы хотите добавить ссылку на файл, который пока не был создан, выберите в разделе “Связать с” пункт “новым документом”, после чего введите имя будущего файла в соответствующее поле. В разделе “Когда вносить правку в новый документ” выберите необходимый параметр “сейчас” или “позже”.
Чтобы это сделать, нажмите кнопку “Подсказка”, а затем введите необходимую информацию. Если же подсказка не задана вручную, в качестве таковой используется путь к файлу или его адрес.
Создаем гиперссылку на пустое электронное сообщение
1. Выделите изображение или текст, который вы планируете преобразовать в гиперссылку.
2. Перейдите ко вкладке “Вставка” и выберите в ней команду “Гиперссылка” (группа “Ссылки”).
3. В диалоговом окне, которое перед вами появится, в разделе “Связать с” выберите пункт “электронной почтой”.
4. Введите в соответствующее поле необходимый адрес электронного ящика. Также, можно выбрать адрес из списка недавно использовавшихся.
5. Если это необходимо, введите тему сообщения в соответствующем поле.
Примечание: Некоторыми браузерами и почтовыми клиентами строка темы не распознается.
Совет: Подобно тому, как можно настроить подсказку для обычной гиперссылки, вы также можете настроить всплывающую подсказку для активной ссылки на электронное сообщение. Для этого просто нажмите кнопку “Подсказка” и в соответствующем поле введите необходимый текст.Если вы не введете текст всплывающей подсказки, MS Word автоматически будет выводить “mailto”, а вслед за этим текстом будет указан введенный вами адрес электронной почты и тема письма.
Кроме того, вы можете создать гиперссылку на пустое электронное сообщение, введя в документе адрес почты. К примеру, если ввести “[email protected]” без кавычек и нажать пробел или “Enter”, автоматически создастся гиперссылка с подсказкой по умолчанию.
Создаем гиперссылку на другое место в документе
Для того, чтобы создать активную ссылку на то или иное место в документе или же на веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, в которую эта ссылка будет вести.
Как отметить место назначения ссылки?
Используя закладку или заголовок, можно отметить место назначения ссылки.
Добавляем закладку
1. Выделите объект или текст, с которым требуется связать закладку, либо же кликните левой кнопкой мышки по тому месту документа, где ее требуется вставить.
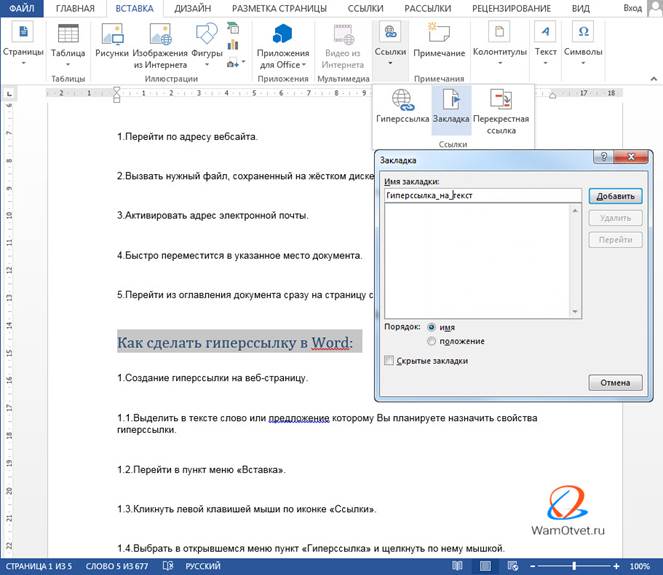
2. Перейдите ко вкладке “Вставка”, нажмите кнопку “Закладка”, расположенную в группе “Ссылки”.
3. Введите имя закладки в соответствующем поле.
Примечание: Имя закладки обязательно должно начинаться с буквы. Однако, в имени закладки могут содержаться и цифры, а вот пробелов быть не должно.
Совет: Если вам необходимо разделить слова в название закладки, воспользуйтесь символом подчеркивания, к примеру, “сайт_lumpics”.
4. Выполнив вышеописанные действия, нажмите “Добавить”.
Используем стиль заголовка
К тексту, расположенному в том месте, куда должна вести гиперссылка, можно использовать один из шаблонных стилей заголовков, доступных в MS Word.
1. Выделите фрагмент текста, к которому необходимо применить конкретный стиль заголовка.
2. Во вкладке “Главная” выберите один из доступных стилей, представленных в группе “Стили”.
Совет: Если выделен текст, который должен выглядеть, как основной заголовок, можно выбрать для него соответствующий шаблон из доступной коллекции экспресс-стилей. Например, “Заголовок 1”.
Добавляем ссылку
1. Выделите тот текст или объект, который в дальнейшем будет представлять собой гиперссылку.
2. Кликните правой кнопкой мышки по этому элементу, и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
3. Выберите в разделе “Связать с” пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда будет ссылаться гиперссылка.
Совет: Если вы хотите изменить подсказку, которая будет выводиться при наведении курсора на гиперссылку, нажмите кнопку “Подсказка” и введите необходимый текст. Если подсказка не будет задана вручную, то для активной ссылки на закладку будет использоваться “имя закладки”, а для ссылки на заголовок “Текущий документ”.
Создаем гиперссылку на место в стороннем документе или созданной веб-странице
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
1. Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.
2. Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
3. Выделите объект, который эту гиперссылку должен содержать.
4. Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.
5. В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
6. В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.
7. Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.
8. Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.
О том, как изменить подсказку для гиперссылки, мы уже писали выше.
Добавляем ссылку
1. В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.
2. Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
3. В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.
Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
Совет: В документах Microsoft Office Word можно создавать активные ссылки на конкретные места в документах, созданных в других программах офисного пакета. Эти ссылки могут быть сохранены в форматах приложений Excel и PowerPoint.Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Важное примечание: Текст следует копировать из файла, который был предварительно сохранен.
Примечание: Создавать активные ссылки посредством перетаскивания объектов-рисунков (например, фигур) невозможно. Чтобы сделать гиперссылку для таких графических элементов, следует выделить объект-рисунок, кликнуть по нему правой кнопкой мышки и в контекстном меню выбрать “Гиперссылка”.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.
Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.
6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.
Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.
2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.
3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.
Кликнув по ссылке с предварительно зажатой клавишей “Ctrl”, вы перейдете непосредственно к выбранному вами объекту в окне браузера.
Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.
2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.
3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.
Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.
На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Ссылки в HTML
Здравствуйте уважаемые начинающие веб-мастера.
В этой статье мы познакомимся с важнейшими элементами HTML — ссылками, и узнаем, как и для чего создаётся гиперссылка, якорная ссылка, ссылка на изображениях, и на обратную связь.
Ссылка – это инструмент, при помощи которого можно переходить с одной веб страницы, на другую, а так же перемещаться по странице, посредством одного клика мыши, причём это может быть абсолютно любая страница, доступная в интернете.
А так как основной задачей интернета является предоставление и поиск информации, то ссылка — это главный инструмент, как веб-мастера, так и пользователя. Так давайте научимся его создавать.
Для создания ссылки, применяется тег <a></a>, как видим парный, и являющийся встроенным элементом , а это значит, что его можно размещать в любой части текста, на картинке или метке.
Короче везде где есть строка, внутрь неё можно вставить ссылку.
С тегом <a>, всегда применяется атрибут href. Во всех видах ссылок. В значении его указывается адрес, на который ведёт данная ссылка.
Затем идёт анкор — текст ссылки, который отобразиться на экране, и этот текст, должен сообщать пользователю о том, куда эта ссылка ведёт.
Гиперссылка
Гиперссылка — это ссылка ведущая на отдельную страницу.
Давайте напишем ссылку на этот сайт.
<a href="https://starper55plys.ru" >Старпер55плюс</a>
Теперь добавим пару необходимых атрибутов.
Во-первых — target=»_blank», который подскажет браузеру открыть данную страницу в отдельном окне.
Во вторых — атрибут title=»О создании сайта», при помощи которого браузер, при наведении курсора мыши на ссылку, выведет окошечко с текстом «О создании сайта».
Теперь полностью, и вставим эту ссылку в текст.
Создаём ссылку на сайт <a href="https://starper55plys.ru" target=”_blank” title=”О создании сайта”>Старпер55плюс</a> Надеюсь получится неплохо.
Результат:
Создаём ссылку на сайт Старпер55плюс.
Мы написали код гиперссылки. Как видим, ссылка по умолчанию выделилась синим цветом. Все браузеры, увидев код ссылки, автоматически всегда выделяют её синим цветом, который потом можно менять, внося изменения в файл style.
Попробуйте по ней щёлкнуть и проверить, откроется ли главная страница этого сайта в отдельном окне.
Якорная ссылка
Якорные ссылки применяются обычно в случаях, когда нужно перевести посетителя на определённую часть какой либо страницы.
А также, если на одной странице размещена очень длинная статья, и возникает необходимость быстро перейти от одной части статьи к другой.
Сначала посмотрим вариант, для быстрой прокрутки страницы вверх.
Для этого в первом заголовке расположим идентификатор id со значением nev (якорь). Слово в значении может быть любым.
<h2>Название статьи</h2>
Теперь опустимся в самый низ, и в конце кода страницы, напишем код и текст самой ссылки.
<p><a href="#nev">Вверх</a></p>
Можно сделать несколько якорных ссылок, на разные места страницы.
Для этого в других ссылках нужно вместо значения nev, написать, допустим, test и в якоре, и в коде ссылки.
Теперь посмотрим, как делается якорная ссылка на другую страницу.
В этом случае, на требуемой странице, в нужном абзаце, размещается якорь, а в коде ссылки, в значении атрибута href, перед идентификатором nev, вставляется адрес этой страницы, который можно взять в адресной строке браузера.
Например вот так:
<a href=”https://starper55plys.ru/#nev”>Текст ссылки</a>
Теперь на странице сайта появиться ссылка, пройдя по которой, Вы окажитесь в месте отмеченном якорем.
Ссылка на изображениях
Вы ведь, наверное, много раз встречались с такой ситуацией, когда щёлкнув по картинке, Вам открывалась, какая либо, веб-страница. Давайте разберём, как это делается.
Для этого необходимо код картинки заключить в код ссылки.
<a href="https://starper55plys.ru">
<img src="https://starper55plys.ru" align="right"
title="Название" alt="Описание"
height="100" hspace="20" vspace="20" target="_blank"></a>
Давайте ещё раз повторим, какие теги и атрибуты мы тут использовали.
<a>— тег ссылок (он единственный, все ссылки везде заключены в тег «а»).
href — атрибут, всегда и обязательно применяемый в теге «а». В его значении указан адрес ресурса.
В его значении указан адрес ресурса.
<img> — одиночный тег изображений.
src — обязательный атрибут тега изображений, указывает адрес изображения.
target=»_blank» — атрибут, предписывающий открывать ссылку в отдельном окне.
title=» описание» — атрибут предписывающий вывести окошко с описанием ресурса, куда ведёт ссылка, при наведении курсора на изображение.
width=»400″ — атрибут, указывающий ширину изображения
height=»400″ — атрибут, указывающий высоту изображения
alt=» Koala» — атрибут, выводящий на экран название картинки, если сама картинка, по каким либо причинам, не появилась
align=»left» — атрибут, указывающий, с какой стороны от текста (относительно текста), будет расположена картинка.
hspace=»50″ — атрибут, задающий горизонтальный отступ от текста
vspace=»50″ — атрибут, задающий вертикальный отступ от текста
Ссылка на обратную связь
Ссылка на обратную связь – это обычно ссылка на Email автора сайта. Удобство этой ссылки в том, что посетителю не придётся идти в свою почту, набирать там Ваш адрес, что занимает какое-то время.
Ему достаточно будет щёлкнуть по ссылке, и откроется страничка с полем для писем и вашим адресом, в вашем почтовом сервисе (не все же пользуются только почтой mail.ru).
Возможно Вам по каким-то причинам захочется, чтобы письма приходили к Вам по почте Windows Live, или какому другому сервису.
В общем, пригодится или нет, но ссылку эту желательно знать. Давайте посмотрим, как пишется её код
<a href=”mailto:адрес почты”>Обратная связь</a>
Пока по ссылкам всё. Желаю творческих успехов.
Перемена
А ведь в 19-м веке словосочетание «получить ссылку» имело совсем другое значение
Урок в школе:
— Моня, допустим у тебя шесть яблок, половину ты отдал Абраму. Сколько яблок у тебя осталось?
— Пять с половиной.
Картинки < < < В раздел > > > Таблицы
Как вконтакте в слово вставить ссылку – Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Как вставить ссылку в слово ВКонтакте инструкция
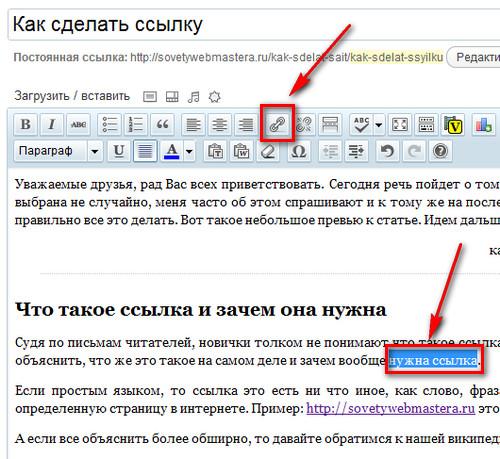
При общении в социальных сетях у пользователей часто возникает необходимость поделиться той или иной страницей с друзьями и другими пользователями ВКонтакте. Вы безусловно можете просто скопировать и отправить необходимую ссылку, но также представить ссылку в виде слова или фразы, кликнув на которую автоматически будет осуществлен переход по ссылке. Стоит отметить, что таким образом Вы можете вставить ссылку на страницу пользователя или сообщество ВКонтакте, для внешних сайтов данная функция не доступна. В этой пошаговой инструкции с фотографиями Вы узнаете два способа, как вставить ссылку в слово в социальной сети ВКонтакте.
Вы безусловно можете просто скопировать и отправить необходимую ссылку, но также представить ссылку в виде слова или фразы, кликнув на которую автоматически будет осуществлен переход по ссылке. Стоит отметить, что таким образом Вы можете вставить ссылку на страницу пользователя или сообщество ВКонтакте, для внешних сайтов данная функция не доступна. В этой пошаговой инструкции с фотографиями Вы узнаете два способа, как вставить ссылку в слово в социальной сети ВКонтакте.
- Как вставить ссылку в слово ВКонтакте (первый способ)
- Как вставить ссылку в слово ВКонтакте (второй способ)
Как вставить ссылку в слово ВКонтакте (первый способ)
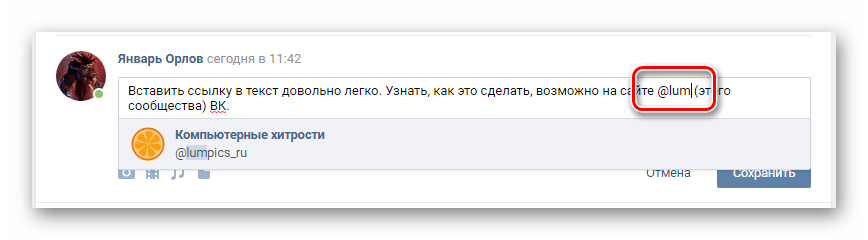
Для того чтобы вставить ссылку в слово Вам необходимо открыть квадратную скобку и ввести id пользователя, затем без пробела установить вертикальную черту и ввести слово или фразу. После чего закройте квадратную скобку и нажмите кнопку «Отправить».
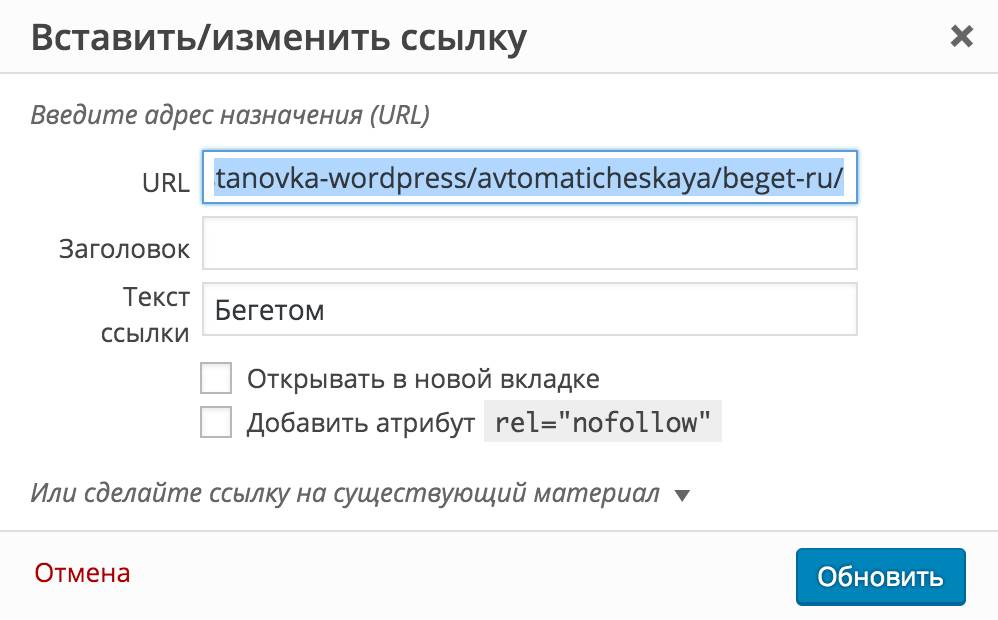
Шаг 2Ссылка вставлена в слово. Для перехода по ссылке кликните выделенную другим цветом фразу.
Шаг 3Переход по ссылке осуществлен.
Шаг 4Как вставить ссылку в слово ВКонтакте (второй способ)
Во втором способе Вы можете вставить ссылку в слово начиная написание с символа «@», затем без пробела введите имя пользователя или название группы. В открывшемся списке кликните строку с необходимой страницей.
Шаг 5Дальнейший ввод ссылки будет осуществлен автоматически. Теперь нажмите кнопку «Отправить».
Шаг 6Ссылка вставлена во фразу. Если информация помогла Вам – жмите Спасибо!
kompmix.ru
Как вставить ссылку в текст вконтакте на человека или группу?
Доброго всем времени суток, мои дорогие друзья. С вами снова Дмитрий Костин и мы вновь будем настраиваться на работу. Недавно меня спросили, мол знаю ли я, как вставить ссылку в текст вконтакте, чтобы она выглядела более представительнее и аккуратнее. Ну я говорю мол, что знаю. Тогда он попросил показать ему, как это сделать, а то о такой функции он даже не знал.
Тогда он попросил показать ему, как это сделать, а то о такой функции он даже не знал.
И как оказалось, многие об этой фишке не знают, хотя временами и хотят замаскировать свои cсылки на сообщества и т.д.
К сожалению данная возможность не работает для гиперссылок (хотя раньше была), то есть для сcылок, ведущих на внешний сайт. Тут уж извините, вам придется видеть весь путь от начала до конца. Единственная возможность замаскироваться в этом случае — это вместо обычного способа использовать сервис коротких ссылок или создавать вики-стpаницу. Тогда ваш путь не будет виден. Но об этом я напишу позже.
Зато благодаря встроенной возможности вы сможете давать словесные сcылки на персональные cтраницы, паблики, группы и даже отдельные посты. Давайте разберемся как вконтакте сделать ссылку на человека словом.
Весь процесс происходит благодаря простой формуле разметке. Напишите в любом своем сообщении шаблон такого типа:
[id_страницы|Текст ссылки]
Для перехода на персональную страницу (личный профиль) любого человека. То есть вам нужно написать полностью тот ID, который идет сразу после адреса vk.com. Например вот [id1237908|Это я]. Данная запись будет вести прямиком на мою страницу. А если вы заменили свой id на слово в настройках, то так его и пишите, например [damle|Это снова я]. Таким образом вы подставляете свое имя для перехода.
Других страниц, клубов и групп с таким идентификатором нет, поэтому никаких совпадений никогда не будет.
Давайте я покажу вам несколько примеров, чтобы вы не запутались. Я думаю, что про персональные страницы вы поняли, давайте разберем пример с пабликами и группами.
[public105277710|Мой паблик вконтакте]
[koskomp|Мой паблик вконтакте]
По сути это две одинаковые ссылки, которые ведут на одну и ту же публичную страницу в вк. Единственное, что я в настройках заменил числовой ID на буквенный. Но как можно видеть в примерах, смысл от этого не меняется. Вы всегда попадете на одну и ту же страницу.
Вы всегда попадете на одну и ту же страницу.
Тут абсолютно то же самое происходит с группами, опять также копируем и вставляем то, что идет после адреса vk.com.
[club88825811|Веревочный парк развлечений]
[skytown_msk|Веревочный парк развлечений]
Теперь вы знаете, как вставить ссылку в текст вконтакте, чтобы можно было перейти в любое сообщество или на любую персональную страницу. Легко, неправда ли? Да и в таком виде действительно всё смотрится намного лучше.
Ну вот вроде бы и всё, что я вам собирался рассказать. Думаю, что данная функция вам пригодиться и вы непременно ей воспользуетесь. Ну а я вам рекомендую подписаться на обновления моего блога, чтобы всегда быть в курсе обо всех важных событиях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Как сделать ссылку на человека В контакте на стене словом
Как сделать ссылку на человека в контакте, группу, блог, сайт, паблик на стене словом? Даже, если вы не знаете его id. Смотрите подробную инструкцию + видео.
Всем привет!
Сегодня я покажу вам 2 способа, как сделать ссылку на человека в контакте на стене словом.
На самом деле — это очень и очень легко, но далеко не все знают как это делать, между тем — это смотрится более привлекательно и однозначно более кликабельно).
Для чего это пригодиться?
Можно просто поздравить кого то людей, друзей, знакомых, а можно и блог или сайт в контакте попиарить=)
От слов к делу!
Покажу 2 способа как это делается.
1-й способ более простой, правда у него есть недостаток.
Если у вас нет в друзьях человека на которого вы хотите сделать ссылку, у вас это не получиться.
2-ой способ — это универсальный, можете сделать ее, хоть на блог, хоть группу в контакте.
Способ №1
1. Заходите в свой аккаунт вконтакте, переходим к стене.
2. Далее ставим звездочку и набираем имя или фамилию человека вк, который есть у вас в друзьях.
3. После автоматической подстановки у вас должно получиться так. *id9865338 (Татьяна Полуэктова)
4. id — оставляем без изменений, то что в скобках, пишите, что вы хотите увидеть за место цифр.
У вас соответственно будет свой id и имя с фамилией.
Далее.
6. Оставляем id, т.е. *id9865338 эту часть текста (ссылку на человека) мы оставляем без изменения а вторую половину (та что в скобках) мы меняем по своему усмотрению. В этой части и будет отображаться то, что вы хотите видеть за место не симпатичной ссылки.
Я сделаю так.
(привет друзья!).
В моем случае это будет выглядеть так.
*id9865338 (привет друзья!)
После нажатия «ОТПРАВИТЬ.»
Ваша запись превратиться в кликабельную ссылку словом.
Вот так она будет выглядеть.
Способ №2
Второй способ более универсальный.
Человеку, совсем не обязательно быть у вас в друзьях, вы можете этим способом не только человека превращать в слово, но и блог, сайт, группу, паблик, сообщество.
1. Заходите к себе. Стена вк.
2. Прописываете код. В моем случае он выглядит так.
[id352300077|ССЫЛКА СЛОВОМ]
Где id (цифры) — это id моего аккаунта вконтакте, вы ставите тот, который нужен вам (id остается, цифры соответственно другие), если эта ссылка не на человека а на группу Вконтакте, тогда заместо id, пишите club.
Вторая часть текста — это то, что вы хотите увидеть словом.
Смотрите не перепутайте!
Сначала id, потом запись, а не наоборот.
Иначе кликабельной у вас она не получиться.
После нажатия «отправить,» у меня получиться вот так.
Красная мазня — это отвратительная рекламу, фу!, не хочу чтобы она у меня на блоге была=)
На этом все… чуть не забыл, на последок, для тех, кто нихрена не понял я снял видео).
Всем пока!
timonnovich. ru
ru
Как вставить ссылку в текст, слово, вконтакте, ворде?
Для создания и «внедрения» в текст гиперссылок необходимо учитывать некоторые тонкости и правила этого процесса, о которых будет рассказано ниже.
Как создать ссылку?
Для того, чтобы вставить ссылку в определенный текст, слово, на сайт, сначала необходимо ее создать. Каждая ссылка имеет в своей структуре две неотъемлемые части. Одна часть представлена непосредственно названием ссылки, а вторая адресом, на который можно перейти по ссылке при помощи нажатия кнопки мыши. Для создания гиперссылки (в формате html) необходимо создать тег , после этого присвоить параметру «href» адрес (url), по которому будет осуществляться переход в браузере. После назначения адреса, указывается название ссылки.
Как добавить ссылку?
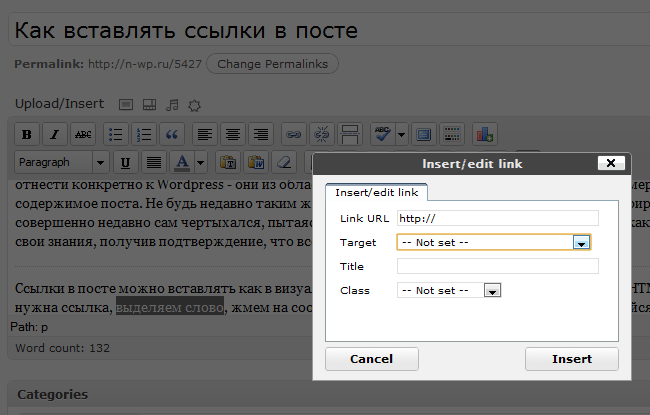
После того, как процесс создания ссылки завершен, необходимо вставить созданный html-код ссылки в исходный код страницы. В любом конструкторе создания сайтов имеется такая возможность.
Если нет необходимости «прятать» адрес ссылки за определенным словом, то можно просто скопировать адрес ссылки в браузере и путем нажатия кнопки мыши или клавиш «Ctrl» + «V» вставить полный адрес ссылки в необходимый текст.
Как вставить ссылку в Ворде?
Для того, чтобы создать гиперссылку в Ворде, необходимо из меню «Вставка» выбрать закладку «Гиперссылка», при помощи которой можно связать документ с определенной страницей в интернете, разделом в текущем документе, новым документом или даже с электронной почтой. После выбора необходимого источника «связи» в текущем документе появится ссылка на него.
Как вставить ссылку Вконтакте?
Если появилась необходимость вставить ссылку, к примеру, в социальной сети Вконтакте, это можно сделать двумя способами. Самый простой метод – скопировать адрес ссылки и вставить ее в текст. Но иногда, существует необходимость создать ссылку на фотографию, на профиль и т.д., а длинный адрес ссылки выглядит не эстетично! Каждая фотография Вконтакте имеет следующий формат «photo-000000_000000», где 0 – цифровое значение. Чтобы создать ссылку на фотографию нужно сделать запись в следующей форме: [[photo-000000_000000|название фотографии]], если необходимо создать ссылку на профиль человека, запись должна выглядеть следующим образом: [id аккаунта|ФИ пользователя].
Чтобы создать ссылку на фотографию нужно сделать запись в следующей форме: [[photo-000000_000000|название фотографии]], если необходимо создать ссылку на профиль человека, запись должна выглядеть следующим образом: [id аккаунта|ФИ пользователя].
Для того, чтобы создать ссылку через картинку на какой-либо внешний сайт необходимо узнать формат имени фотографии или картинки, далее создать запись в виде [[photo-000000_000000|50px|ссылка на сайт]], 50 – это размер фотографии, можно указывать то значение, которое необходимо. Таким образом, кликая мышкой по картинке пользователь будет переходить по внешней ссылке.
Похожие статьи
infoogle.ru
Как «ВКонтакте» сделать ссылку на человека: инструкция
Сегодня мы поговорим с вами о том, как «ВКонтакте» сделать ссылку на человека. Это довольно интересная функция, особенно если знать, где и когда ее можно и нужно использовать. Так что давайте попробуем разобраться в этом непростом деле.
Что дает
Но для начала нам необходимо хорошенько поразмыслить, что дает ссылка на человека «ВКонтакте». Да и вообще, с чем мы будем иметь дело. Ведь не просто же так нам дали такую возможность.
На самом деле данная функция является очень полезной. С ее помощью можно полноценно общаться и использовать все возможности социальной сети. При всем этом у вас будет отображаться ссылка на человека «ВКонтакте» словом. Тем, которым вы захотите.
Сейчас довольно часто можно встретить разнообразные поздравления и даже жалобы на конкретных людей. Таким образом, если знать, как «ВКонтакте» сделать ссылку на человека, то можно обезопасить людей, показав, например, страничку мошенника или обманщика. Кроме всего прочего, вы можете поздравить друга, например с днем рождения, и вставить на него ссылку, чтобы остальные пользователи и товарищи могли порадоваться за знакомого. Давайте же попробуем с вами разобраться в нашем непростом деле.
Подготовка
Для начала нам потребуется немного подготовиться. На самом деле вам не нужно практически ничего, кроме так называемого id-номера желаемого профиля. Ссылка на человека «ВКонтакте» создается довольно легко и просто, если у вас будут необходимые данные.
На самом деле вам не нужно практически ничего, кроме так называемого id-номера желаемого профиля. Ссылка на человека «ВКонтакте» создается довольно легко и просто, если у вас будут необходимые данные.
Id-номер вы можете узнать, перейдя на страничку желаемого профиля. Там, в самом конце общей ссылки на страничку, вы увидите заветные цифры и буквы. Правда, сейчас зачастую пользователи заменяют данный номер на оригинальное имя.
Не стоит пугаться, если вы размышляете, как сделать имя человека ссылкой, а вместо id в адресе стоит какое-то другое имя. Оно тоже подойдет. Скопируйте его в буфер обмена компьютера (Ctrl + C), а затем приступайте поскорее к делу.
Немного о ссылках
Что ж, если вы задумались, как «ВКонтакте» сделать ссылку на человека, причем короткий адрес или номер у вас уже имеется, то придется использовать небольшой специальный код. Вам не нужно владеть навыками программирования, чтобы справиться с поставленной задачей.
Вид используемой комбинации: [адрес ссылки | текст, отображаемый вместо ссылки]. Сейчас мы более подробно рассмотрим с вами весь процесс создания нашего сегодняшнего объекта.
Адрес ссылки — это не что иное, как короткий адрес профиля вашего товарища или его id-страницы. Его можно просто вставить из буфера обмена (если вы его копировали прежде) или напечатать. После этого достаточно просто оставить комментарий. В принципе, все. Вы уже знаете, как «ВКонтакте» сделать ссылку на человека. Но теперь нам необходимо с вами хорошенько рассмотреть данный метод при помощи наглядного примера. Ведь именно так станет понятно, что и как делать.
Публикуем
Что ж, вот мы и добрались с вами до практики. Сейчас попробуем создать ссылку, которая отобразится в нашем посте словом. Например, попробуем написать его на нашей собственной страничке. Это поможет понять, как работает так называемый скрипт.
Если вы задумались о том, как «ВКонтакте» сделать ссылку на человека, то первым делом перейдите на страницу вашего друга и посмотрите на отображаемый в адресной строке адрес. Там после названия социальной сети через «/» будет отображен id-номер странички или так называемый короткий адрес. Скопируйте его или запишите куда-нибудь. Это тот самый объект, без которого нельзя обойтись в нашей задумке.
Там после названия социальной сети через «/» будет отображен id-номер странички или так называемый короткий адрес. Скопируйте его или запишите куда-нибудь. Это тот самый объект, без которого нельзя обойтись в нашей задумке.
Теперь перейдите на свою страницу и начните писать пост на стенке. Когда дойдете до места, куда хотелось бы вставить ссылку на человека, остановитесь. Сделайте пробел (как будто вы хотите написать новое слово), а после него поставьте *. Далее без пропусков напишите id-адрес (вместе с буквами). Теперь сделайте пробел и в кавычках (лучше в скобках) напишите комментарий, который должен отображаться в тексте поста вместо ссылки. Продолжите писать сообщение, а затем отправьте его, опубликуйте. Посмотрите, что получилось. Теперь вы знаете, как «ВКонтакте» сделать ссылку на человека словами. Давайте же посмотрим, какой вид будет иметь наш пост.
Наглядное пособие
Что ж, приступим с вами к более детальному рассмотрению нашей сегодняшней темы. Сейчас мы посмотрим, как работать с id-номерами и короткими адресами страничек.
Предположим, что у нашего друга профиль находится по адресу: vk.com/id123456. Зовут его Иван. Именно такое имя мы дадим нашей ссылке. Копируем id123456 в буфер обмена (выделяем и нажимаем Ctrl + C) и переходим к себе на страницу, где будем писать наше сообщение. Оно будет иметь вид: «С днем рождения, Иван. Счастья, здоровья, успехов!»
Начинаем с вами формировать пост. Если посмотреть код сообщения, то он будет выглядеть следующим образом: «С днем рождения, *id123456 (Иван). Счастья, здоровья, успехов!». Достаточно теперь просто опубликовать наше сообщение и посмотреть, что же получилось.
Если наш Ваня изменит адрес странички на короткий, то вид сообщения изменится. Например, теперь его профиль выглядит так: vk.com/ivanov. Значит, мы копируем ivanov в буфер и формируем тот же пост, заменяя id123456 на ivanov. Вот и все. Ничего сложного.
fb.ru
Добавление гиперссылок — ONLYOFFICE
Для добавления гиперссылки:
- установите курсор в том месте, где надо добавить гиперссылку,
- перейдите на вкладку Вставка или Сссылки верхней панели инструментов,
- нажмите значок Гиперссылка,
- после этого появится окно Параметры гиперссылки, в котором Вы можете указать параметры гиперссылки:
-
Bыберите тип ссылки, которую требуется вставить:
Используйте опцию Внешняя ссылка и введите URL в формате http://www.
 example.com в расположенном ниже поле Связать с, если вам требуется добавить гиперссылку, ведущую на внешний сайт.
example.com в расположенном ниже поле Связать с, если вам требуется добавить гиперссылку, ведущую на внешний сайт.Используйте опцию Место в документе и выберите один из существующих заголовков в тексте документа или одну из ранее добавленных закладок, если вам требуется добавить гиперссылку, ведущую на определенное место в том же самом документе.
- Отображать — введите текст, который должен стать ссылкой и будет вести по адресу, указанному в поле выше.
- Текст подсказки — введите текст краткого примечания к гиперссылке, который будет появляться в маленьком всплывающем окне при наведении на гиперссылку курсора.
-
Bыберите тип ссылки, которую требуется вставить:
- Нажмите кнопку OK.
Для добавления гиперссылки можно также использовать сочетание клавиш Ctrl+K или щелкнуть правой кнопкой мыши там, где требуется добавить гиперссылку, и выбрать в контекстном меню команду Гиперссылка.
Примечание: также можно выделить мышью или с помощью клавиатуры символ, слово, словосочетание, отрывок текста, а затем открыть окно Параметры гиперссылки, как описано выше. В этом случае поле Отображать будет содержать выделенный текстовый фрагмент.
При наведении курсора на добавленную гиперссылку появится подсказка с заданным текстом. Вы можете перейти по ссылке, нажав клавишу CTRL и щелкнув по ссылке в документе.
Чтобы отредактировать или удалить добавленную гиперссылку, щелкните по ней правой кнопкой мыши, выберите опцию Гиперссылка, а затем действие, которое хотите выполнить, — Изменить гиперссылку или Удалить гиперссылку.
Вернуться на предыдущую страницуГиперссылки в Word для Интернета
Гиперссылки в документе работают одинаково независимо от того, читаете ли вы документ в Word или в Word для Интернета. Щелкните ссылку, чтобы перейти на веб-адрес или другое место в том же документе или отправить электронное письмо.
Щелкните ссылку, чтобы перейти на веб-адрес или другое место в том же документе или отправить электронное письмо.
В Word для Интернета вы можете вставлять и редактировать гиперссылки, ведущие на веб-адреса или адреса электронной почты, но вы не можете создавать гиперссылки, ведущие в другое место в том же документе (закладки или перекрестные ссылки).Если вам нужно это сделать, нажмите Открыть в Word .
Чтобы создать гиперссылку, щелкните Вставить > Ссылка .
В поле Display text введите текст, по которому люди будут нажимать. Чтобы создать ссылку на веб-адрес, введите или вставьте адрес в поле Адрес .
Совет: Если вам не нужен более удобный для чтения текст, чем веб-адрес, просто введите веб-адрес.Когда вы нажимаете пробел или клавишу Enter, Веб-приложение Word автоматически превращает адрес в гиперссылку.
Чтобы создать ссылку на адрес электронной почты, введите mailto: , а затем адрес электронной почты человека в поле Адрес .
Когда кто-то щелкает ссылку, его почтовая программа отправляет сообщение, используя адрес, указанный в вашей ссылке.
Совет: Чтобы отредактировать ссылку, которая уже есть в вашем документе, щелкните в любом месте ссылки, а затем нажмите Вставить > Ссылка .Если вы используете мышь, щелкните ссылку правой кнопкой мыши и выберите Изменить гиперссылку . (на сенсорном устройстве нажмите и удерживайте ссылку, чтобы получить контекстные команды.
Word 2010: Работа с гиперссылками
Урок 13: Работа с гиперссылками
/ ru / word2010 / work-with-columns / content /
Введение
Когда вы в сети, вы используете гиперссылки для перехода с одной веб-страницы на другую. Иногда гиперссылка ведет на другой раздел той же страницы.Если вы хотите включить веб-адрес или адрес электронной почты в свой документ Word, вы можете отформатировать его как гиперссылку , чтобы кто-то другой мог щелкнуть.
В этом уроке вы изучите основы работы с гиперссылками, включая то, как вставлять и удалять их из документа Word.
Гиперссылки
Добавление гиперссылок в документ может помочь читателям быстро получить доступ к контактной информации, другим частям документа и любой дополнительной информации в Интернете, которой вы хотите поделиться.
О гиперссылках
Гиперссылки состоят из двух основных частей: : адрес , веб-страницы, адрес электронной почты или другое место, на которое они ссылаются; и отображаемый текст (или изображение) . Например, адрес может быть https://www.youtube.com , а отображаемый текст может быть YouTube . В некоторых случаях отображаемый текст может совпадать с адресом. Когда вы создаете гиперссылку в Word, вы сможете выбрать как адрес, так и отображаемый текст или изображение.
Чтобы перейти по гиперссылке в Word, удерживайте нажатой клавишу Control и щелкните гиперссылку.
Для вставки гиперссылки:
- Выделите текст или изображение, которое хотите сделать гиперссылкой.
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем щелкните Гиперссылка . Вы также можете щелкнуть правой кнопкой мыши пустую область документа и выбрать Гиперссылка .
- Откроется диалоговое окно Вставить гиперссылку . Вы также можете перейти в это диалоговое окно с вкладки Вставка , щелкнув Гиперссылка .
- Используя параметры слева, вы можете выбрать ссылку на файл , веб-страницу , адрес электронной почты , документ или место в текущем документе .
- Если вы выбрали текст, слова появятся в поле Текст для отображения: вверху. Вы можете изменить этот текст, если хотите.
- Введите адрес, на который вы хотите создать ссылку, в поле Address: . Диалоговое окно Insert Hyperlink
- Нажмите OK .Выбранный текст или изображение теперь будет гиперссылкой. Готовая гиперссылка
Вы также можете вставить гиперссылку, которая ссылается на , другую часть того же документа , выбрав Поместить в этот документ в диалоговом окне Вставить гиперссылку коробка.
Чтобы сделать адрес электронной почты гиперссылкой:
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем щелкните Гиперссылка .
- Откроется диалоговое окно Вставить гиперссылку .
- В левой части диалогового окна щелкните Адрес электронной почты . Создание гиперссылки электронной почты
- Введите адрес электронной почты, к которому вы хотите подключиться, в поле Адрес электронной почты , затем щелкните OK .
 Введите адрес электронной почты. и отображать текст
Введите адрес электронной почты. и отображать текст
Word часто распознает электронные и веб-адреса при вводе и автоматически форматирует их как гиперссылки после нажатия клавиши Enter или пробела .
Чтобы удалить гиперссылку:
- Щелкните гиперссылку правой кнопкой мыши.
- Щелкните Удалить гиперссылку . Удаление гиперссылки
После создания гиперссылки необходимо протестировать ее . Если вы установили ссылку на веб-сайт, ваш веб-браузер должен автоматически открыться и отобразить этот сайт. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Вызов!
- Создайте новый документ .
- Введите текст и превратите слово или фразу в гиперссылку , которая ведет на www.gcflearnfree.org.
- Протестируйте гиперссылку, щелкнув по ней. Веб-страница должна открыться в вашем браузере.
- Удалите только что созданную гиперссылку.
- Создайте гиперссылку , которая ведет на адрес электронной почты .
/ ru / word2010 / работа с фигурами / содержание /
Связывание документов Word (Microsoft Word)
Помимо возможности связывать информацию из других приложений Windows в ваш документ, вы можете связать другие документы Word с вашим текущим документом.Это очень удобно, если вы работаете с документом, который должен извлекать информацию из других документов. Например, у вас может быть контракт, в котором есть стандартные положения. Эти положения могут быть сохранены в других документах, а затем при необходимости включены в договор. Если вы используете Word 97, это делается следующим образом:
- Поместите точку вставки в то место, где вы хотите вставить документ и связать его.
- Выберите «Файл» в меню «Вставка».
 Word отображает диалоговое окно «Вставить файл».
Word отображает диалоговое окно «Вставить файл». - Укажите имя файла для документа, который вы хотите вставить и связать.
- Убедитесь, что установлен флажок «Ссылка на файл».
- Щелкните кнопку ОК.
Если вы используете Word 2000, 2002 или 2003, процесс немного отличается:
- Поместите точку вставки в то место, где вы хотите вставить документ и связать его.
- Выберите «Файл» в меню «Вставка». Word отображает диалоговое окно «Вставить файл».
- Укажите имя файла для документа, который вы хотите вставить и связать.
- Щелкните мышью по стрелке раскрывающегося списка справа от кнопки «Вставить». Word отображает меню с различными способами вставки документа.
- Выберите в меню «Вставить как ссылку».
В результате этого процесса Word отображает другой файл, но поле INCLUDETEXT используется вместо фактического текста из файла. Преимущество добавления ссылок таким способом вместо полной вставки другого файла заключается в том, что исходные документы (те, с которыми вы связаны) можно обновлять независимо, и эти изменения отражаются в документе со ссылками.(При условии, конечно, что вы обновляете ссылки в документе, выбирая ссылку и нажимая F9 .)
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (1316) применим к Microsoft Word 97, 2000, 2002 и 2003. Вы можете найти версию этого совета для ленточного интерфейса Word (Word 2007 и более поздних версий) здесь: Связывание документов Word .
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Создание резервных копий
Когда вы сохраняете документы, Word обычно не создает резервные копии ваших файлов.Если вы хотите, чтобы программа делала это, она …
Открой для себя большеВстраивание шрифтов TrueType по умолчанию
Если вы часто используете шрифты TrueType, вы можете настроить Word на встраивание этих шрифтов по умолчанию. Вот как это сделать.
Открой для себя большеПечать таблицы стилей
Стили— отличный способ легко и единообразно форматировать ваши документы. В какой-то момент вы можете захотеть распечатать файл…
Открой для себя большеКак создать гиперссылку на определенное место в том же документе Word?
Как создать гиперссылку на определенное место в том же документе Word?
Нам легко вставить гиперссылку, которая ведет на другие папки, веб-сайты, файлы и т. Д. В документ Word. Но иногда вам нужно создать гиперссылку на определенную позицию в том же документе, как вы могли бы решить эту задачу в документе Word?
Создать гиперссылку на определенное место в том же документе Word
Создание гиперссылки на определенное место в том же документе Word
Чтобы вставить гиперссылку, которая перескакивает из одного места в другое в пределах одного и того же документа, вам могут помочь следующие шаги:
1 .Сначала вы должны создать закладку. Выберите контент, который будет местом назначения гиперссылки, а затем нажмите Вставить > Закладка , см. Снимок экрана:
2 . В диалоговом окне Закладка введите имя выбранного содержимого в текстовое поле Имя закладки , см. Снимок экрана:
Снимок экрана:
3 . Затем нажмите кнопку Добавить , чтобы закрыть это диалоговое окно. Теперь выберите текст, для которого вы хотите создать гиперссылку, и щелкните правой кнопкой мыши, затем выберите Гиперссылка из контекстного меню, см. Снимок экрана:
4 .В диалоговом окне «Вставить гиперссылку » щелкните «Поместить в этот документ» слева на панели «Ссылка на », затем выберите имя закладки, которую вы только что создали, в разделе «Закладки » в разделе «Выберите место в этом». ящик для документов, см. снимок экрана:
5 . Затем нажмите кнопку OK , и теперь ваша гиперссылка, связанная с тем же документом, успешно создана.
Рекомендуемые инструменты для работы с Word
Kutools For Word — Более 100 расширенных функций для Word, сохраните свои 50% времени
- Сложные и повторяющиеся операции могут быть выполнены единовременно за секунды.
- Вставляйте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделить текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.
- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выделения и т. Д.
Создание гиперссылок в Microsoft Word для использования в PDF
В этом коротком видеоуроке я ускоряю ( нажмите паузу, если необходимо, ) процесс создания ссылок в документе Microsoft Word для использования в документе PDF.
Как создать гиперссылку в Word для использования в PDF #
В этом коротком видеоуроке я ускоряю ( нажмите паузу, если нужно, ) процесс создания гиперссылок в Microsoft Word для использования в PDF.
В вашем документе вам просто нужно выделить текст, который нужно связать. Щелкните правой кнопкой мыши на выделенном тексте и выберите « Hyperlink » из раскрывающегося контекстного меню.
В окне « Вставить гиперссылку » вставьте ссылку в нижнюю строку « Адрес » и нажмите кнопку « OK ».
Затем вам нужно сохранить документ Microsoft Word в формате PDF. Для этого в Word нажмите « File », затем « Save and Send ». Щелкните параметр « Создать документ PDF / XPS » и сохраните его в любом месте по вашему выбору. Вновь сохраненный PDF-документ должен автоматически открыться, и вы должны иметь возможность щелкать ссылки внутри.
Гиперссылки не распознаны #
Посетитель недавно сообщил мне, что их гиперссылки PDF все еще не распознаются ни в одном из альтернативных программ чтения PDF, таких как программа Foxit PDF Reader или встроенное в Windows 10 приложение PDF Reader по умолчанию. Однако бесплатная программа Adobe Reader от Adobe Acrobat могла без проблем отображать и разрешать использование гиперссылок PDF. Особая благодарность Джону Маклину за эту информацию.
Обратите внимание, что вам может потребоваться настроить параметры безопасности в этих других приложениях для чтения PDF-файлов, чтобы включить гиперссылки.
Не забывайте, что PDF-файлы также можно открывать прямо в браузерах Brave или Chrome. Просто перетащите любой PDF-файл в новую вкладку, и все будет готово.
Конец файла №
Я надеюсь, что этот короткий видеоурок по созданию гиперссылки в Word для использования в PDF был для вас полезным. Я приветствую ваши мысли, вопросы или предложения относительно этого видео.
Вы можете поддержать мою работу и будущие улучшения, отправив мне чаевые с помощью браузера Brave или отправив мне одноразовое пожертвование с помощью вашей кредитной карты.
Сообщите мне , если вы обнаружили какие-либо ошибки в моей статье, или если я могу помочь вам, отвечая на любые дополнительные вопросы, которые могут у вас возникнуть.
Примечание редактора:
Эта статья была изменена 14 февраля 2020 г. и включает дополнительные советы по устранению неполадок для решения проблемы отсутствия интерактивных гиперссылок в файлах PDF.
3 шага для вставки гиперссылки в документы Word бесплатно
Невозможно переоценить важность гиперссылок в документах Word.Они служат множеству целей, улучшая общий макет документов. Хорошо то, что можно вставить гиперссылку в Word . Однако то, как вставить гиперссылку в Word, будет зависеть от того, хорошо ли вы знакомы с соответствующими шагами. К счастью, если вы не знаете, что делать в этом случае, решение находится прямо здесь, в этой статье.
Как вставить гиперссылку в Word 2016
Ниже приведены шаги, необходимые для вставки гиперссылки в Word 2007:
- Откройте документ Word.
- Выделите изображение или текст, на который вы хотите сделать гиперссылку.
- Затем щелкните правой кнопкой мыши выбранное изображение и нажмите «Гиперссылка».
- Вы увидите диалоговое окно «Вставить гиперссылку», которое открывается при нажатии на гиперссылку. Другой способ открыть это диалоговое окно — щелкнуть «Гиперссылка» на вкладке «Вставка».
- Если вы выбрали текст, он появится в «Текст для отображения».Обратите внимание, что этот текст можно изменить, если вы этого хотите.
- Затем введите адрес, который вы хотите связать, в поле «Адрес».
- Наконец, нажмите «ОК», чтобы завершить процесс и получить гиперссылку на текст.
Шаги почти такие же, если учесть, как вставить гиперссылку в Word 2013, как показано ниже:
- Выделите текст или изображение, на котором должна быть гиперссылка.

- Затем щелкните правой кнопкой мыши выбранный текст или изображение и выберите «Гиперссылка».
- Текстовое поле «Текст для отображения» откроется и покажет текст, который будет отображаться в документе.
- Введите адрес документа в текстовое поле «Адрес».
- Щелкните «ОК».
PDFelement может помочь вам легко вставлять гиперссылки в документы PDF. Открыв в нем PDF-файл, нажмите кнопку «Редактировать»> «Ссылка», затем наведите указатель мыши на файл и выберите область, в которую будет добавлена ссылка.Когда вы отпускаете кнопку мыши, появляется всплывающее окно, в котором вы можете выбрать способ установки гиперссылки. Подробнее о добавлении гиперссылок в PDF-файлы читайте здесь.
Советы: PDF VS Word
Мы видели, как вставлять гиперссылку в Word ранее в этой статье, теперь пора посмотреть, как вставлять гиперссылку в документы PDF. Однако важно понимать PDF и почему он широко используется многими профессионалами.
Каковы преимущества формата PDF-документа? PDF-файл имеет множество преимуществ по сравнению с другими форматами документов, что делает его лучшим выбором для многих профессионалов.Вот некоторые из них:
- Полностью доступный для поиска: по сравнению с документами Word или Excel, PDF очень удобен для поиска, просто выполняя быстрый поиск. Например, можно организовать PDF-файл таким образом, чтобы в нем была таблица содержания, делающая его доступным для поиска, а также ссылки на все соответствующие страницы документа.
- Это бесплатно для чтения: PDF можно читать бесплатно, и его могут просматривать большинство читателей PDF. Это означает, что любой, кому вы отправляете файл PDF, всегда может легко его прочитать без проблем.
- Интерактивные документы: форматы PDF универсальны, и это означает, что вы можете легко добавлять в PDF такие вещи, как гиперссылки и другие очень продвинутые функции.
- Надежная безопасность: PDF доверяют все.
 Например, в юридической профессии PDF соответствует требованиям юридических документов. Это потому, что это формат файла, который нельзя изменить, не оставив следов.
Защита паролем: это одна из лучших функций PDF, поскольку она заботится о безопасности вашего документа.Благодаря защите паролем ваши конфиденциальные документы будут в безопасности. Это также предотвращает несанкционированное редактирование, просмотр, копирование и печать вашего документа.
Например, в юридической профессии PDF соответствует требованиям юридических документов. Это потому, что это формат файла, который нельзя изменить, не оставив следов.
Защита паролем: это одна из лучших функций PDF, поскольку она заботится о безопасности вашего документа.Благодаря защите паролем ваши конфиденциальные документы будут в безопасности. Это также предотвращает несанкционированное редактирование, просмотр, копирование и печать вашего документа.
Мы видели замечательные возможности PDF, а как насчет редакторов PDF? Важно отметить, что файлы PDF можно редактировать или работать с ними только с помощью редакторов PDF. Их много, но стоит выделить PDFelement.
Это программное обеспечение является прекрасной альтернативой промышленному стандарту Adobe.PDFelement предоставляет вам полное решение PDF с такими функциями, как аннотации, создание заполняемых форм, объединение, объединение и разделение PDF, цифровые подписи и защита паролем. Что касается редактирования, PDFelement предлагает более интеллектуальное и быстрое редактирование по сравнению с другими конкурентами, и именно поэтому его выбирает большинство профессионалов.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Создание ссылки на PDF из Word | Small Business
При составлении документа Microsoft Word работа, которую вы хотите включить, может уже существовать, но в другом формате файла, таком как PDF.Для объединения документа Word и Adobe PDF требуется связывание, то есть вы должны соединить два документа вместе. Это способ показать больше информации в границах документа Word или включить такие материалы, как формы для заполнения, инструкции или условия. Ссылка на PDF-файл из Microsoft Word, чтобы расширить охват своей документации.
Идентификация
Хотя DOC, DOCX и PDF являются частью алфавитного супа электронных файлов, они происходят из совершенно разных миров. Формат DOC и DOCX является собственностью программного обеспечения Microsoft Word. PDF, что означает переносимый файл формата документа, является собственностью компании Adobe, которая производит программное обеспечение, которое может принимать файлы других форматов и превращать их в PDF, доступный любому, у кого есть бесплатная программа для чтения PDF. С другой стороны, получателям требуется Microsoft Word для открытия документа Word.
Формат DOC и DOCX является собственностью программного обеспечения Microsoft Word. PDF, что означает переносимый файл формата документа, является собственностью компании Adobe, которая производит программное обеспечение, которое может принимать файлы других форматов и превращать их в PDF, доступный любому, у кого есть бесплатная программа для чтения PDF. С другой стороны, получателям требуется Microsoft Word для открытия документа Word.
Процедура
Ссылка на PDF-файл из Microsoft Word принимает тот же формат, что и при гиперссылке на что-либо еще.После ввода слова, фразы или абзаца, по которому читатель должен щелкнуть, чтобы перейти к PDF-файлу, выделите этот раздел. Щелкните правой кнопкой мыши и выберите «Гиперссылка». В разделе «Заглянуть внутрь» окна «Вставить гиперссылку» перейдите к PDF-файлу и дважды щелкните его. Он появляется в разделе окна «Адрес». PDF-файл связан с документом Word с синим подчеркнутым текстом, символизирующим ссылку. Если вы наведете курсор на связанный раздел, вы увидите небольшое всплывающее окно, показывающее путь ссылки.
Предупреждения
При создании ссылки на PDF-файл из Word следует учитывать несколько моментов. Во-первых, предоставление читателям возможности щелкнуть гиперссылку означает, что они уйдут с вашего документа в другое место. Есть вероятность потерять аудиторию, если они никогда не откликнутся. Также важен тот факт, что у ваших читателей должен быть установлен Adobe Reader. Даже если у получателей документа есть Microsoft Word, без Reader, они получат сообщение об ошибке по ссылке PDF. Это не проблема для получателей с Reader, но вы можете проверить это заранее или добавить ссылку на бесплатную загрузку Reader на веб-сайте Adobe.
Параметры
Более инклюзивный способ связать PDF-файл с документом Word — это полностью включить PDF-файл на страницы Word. Word позволяет вставлять PDF-файлы через вкладку «Вставка». Щелкните меню «Объект» на ленте, затем снова выберите «Объект».
