Добавляем тень для текста в Фотошоп / Creativo.one
В этом уроке вы узнаете, как добавить тень от букв, используя такие инструменты программы Photoshop как Трансформация (Тransform tool) и стиль слоя «Наложение градиента» (Gradient Overlay).
Уметь создавать тени в Photoshop, очень важный навык, который пригодится вам во многих сферах цифрового искусства.
Данный урок не займет у вас много времени, но полученные навыки вы сможете успешно применять к различным объектам. Урок простой и больше подойдет для начинающих осваивать программу Photoshop.
Начнем!
Шаг 1
Работать с тенью будет гораздо проще, если вы запомните несколько простых правил и будете их соблюдать.
1) Источник света.
Прежде чем работать с тенью вы должны определить, либо выбрать источник света. Это может быть как один, так и несколько источников света.
2) Характеристики света.
Прежде чем приступить к работе, вы должны обратить внимание на направление света, расстояние источника света от объекта, интенсивность света, и так далее.
Давайте поэкспериментируем на простом примере.
Создайте новый документ любого размера. Залейте фоновый слой цветом # a59d87. Поверх фонового создайте новый слой и напишите произвольный текст. Цвет для шрифта используйте # e4ddc6.
Примечание переводчика:
— Для создания нового документа перейдите к Файл — Создать — Новый;
— Для заливки фонового слоя активируйте инструмент
— Для того что бы добавить новый слой, нажмите комбинацию клавиш Shift+Ctrl+N
— Для того что бы написать текст, активируйте инструмент Горизонтальный текст (Т)
Как вы видите — текст и фон, однородные по цвету, не имеют переходов, а значит, мы можем представить, что на данном этапе источник света отсутствует.
Шаг 2
Рассмотрим первый вариант, в котором источник света расположен по направлению к тексту (представим что свет падает от зрителя на текст).
Запомните: интенсивность источника света и расстояние объекта от источника, определяют длину и насыщенность отбрасываемой тени!
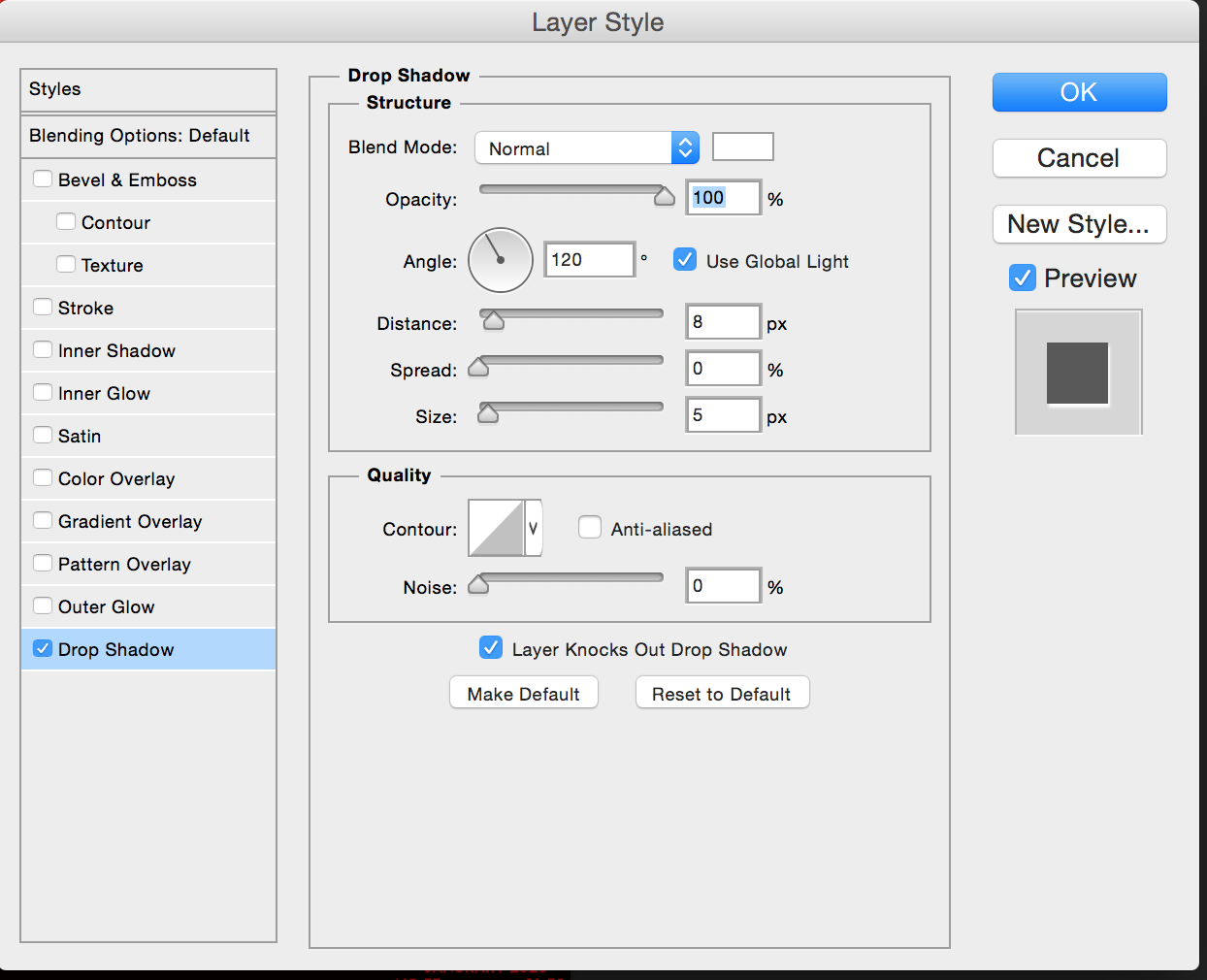
Изменим фон, согласно выбранному освещению. Встаньте на фоновый слой, разблокируйте его, перейдите к Стиль слоя (Layer Style) и добавьте Наложение градиент (Gradient Overlay). Настройки можно применить такие , как показаны на рисунке ниже. Так же измените цвет текста — сделайте его на 1-3 тона светлее.
Примечание переводчика: для того что бы перейти к настройкам «Стиль слоя» сделайте двойной щелчок левой клавишей мыши по слою.
Для создания тени скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте текстовый слой «Тень». Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Перейдите к Редактирование — Трансформирование — Перспектива
Понизьте заливку (fill) слоя «Тень» до 0%. Перейдите к Стиль слоя (Layer Style) и добавьте к слою «Тень» Наложение градиента (Gradient Overlay).
Для того что бы тень выглядела более естественно, сделаем ее мягче. Перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). Так же вы можете подкорректировать фон. Если вы считаете, что фон слишком светлый (или темный), достаточно встать на фоновый слой, перейти к параметрам Стиль слоя и поэкспериментировать с непрозрачностью наложенного градиента.
Тень готова!
Шаг 3
Рассмотрим второй вариант. Представим, что источник света расположен за текстом.
Встаньте на фоновый слой и перейдите к параметрам Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay). Мы будем использовать градиент, тот же что и в предыдущем варианте, все что нужно сделать это поставить галочку «Инверсия» (Reverse).
Приступим к добавлению тени. Скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте слой-оригинал. Перейдите к Редактирование — Трансформирование — Отразить по вертикали
Далее, повторите действия шага №2:
-понизьте заливку (fill) слоя «Тень» до 0%
— перейдите к Стиль слоя (Layer Style)
— добавьте Наложение градиента (Gradient Overlay)
— смягчаем тень используя Размытие по Гауссу (Gaussian Blur)
Встаньте на текстовый слой-оригинал и добавьте к нему Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay), для того что бы затемнить нижнюю часть букв.
Как результат, вы получите похожее изображение:
На этом урок окончен. Удачной вам практики!
Автор: psd-dude
Как сделать реальную тень для текста
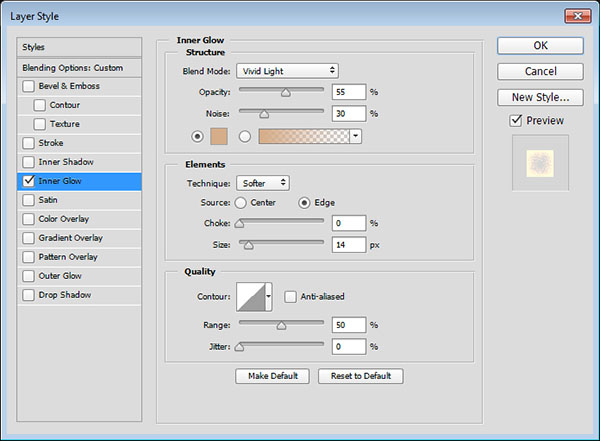
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание.При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
Как сделать тень текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет
Сегодня мы будем создавать текст со светящейся тенью.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя добавим градиент на фоновый слой.
Затем поместим в документ текстуру из папки с исходниками, растянем ее на весь холст, поменяем режим наложения слоя с текстурой на Экран и понизим прозрачность слоя.
Далее установим шрифт из папки с исходниками, напишем текст и создадим дубликат текстового слоя.
В завершение урока «Как сделать тень текста в фотошопе» мы применим разные стили слоя к текстовым слоям (Внешнее свечение и Обводка), создадим несколько копий слоя с обводкой и разместим их на холсте.
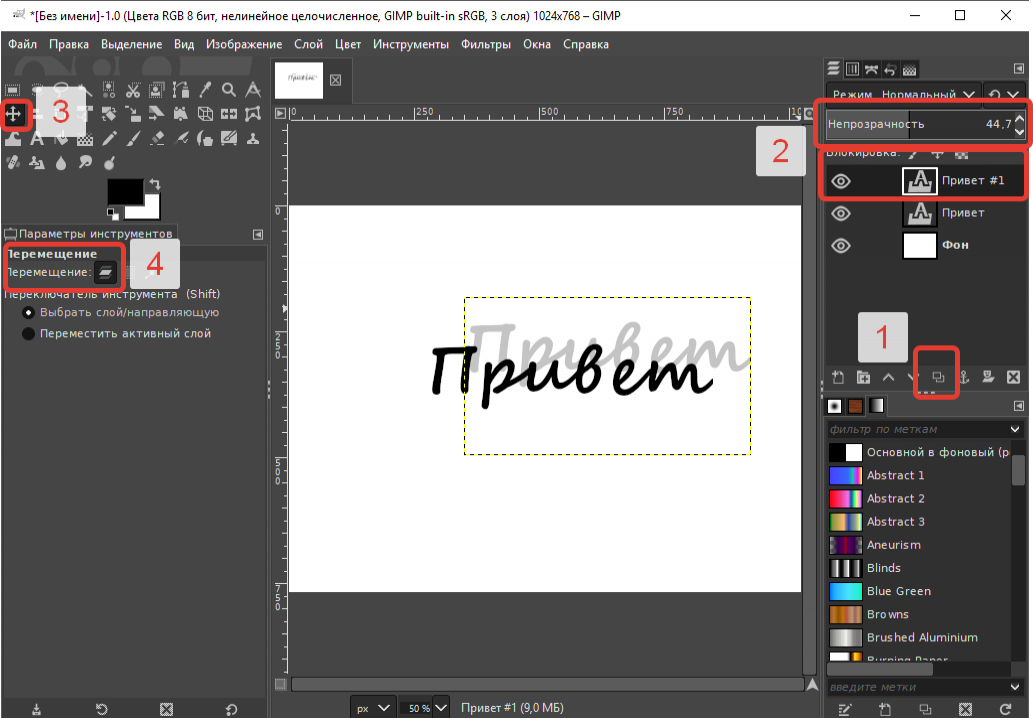
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Левая нижняя Контрольная точка (позиция 0%) –оттенок # 1b0e50;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 910d7a.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
В панели слоев меняем режим наложения слоя с текстурой на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Временно скрываем видимость оригинального текстового слоя, нажав в панели слоев на «глазик» около слоя в панели слоев.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # ffffec и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев делаем видимым оригинальный слой с текстом, нажав на «глазик» около слоя, а копию текстового слоя временно скрываем.
В панели слоев понижаем заливку оригинального слоя с текстом. После этого шага текстовый слой станет невидимым, но это временно – в дальнейшем мы все исправим.
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fff770 и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев возвращаем видимость копии текстового слоя.
Активируем инструмент Перемещение и при помощи клавиш-стрелок перемещаем слой с обводкой влево и вниз. 1 клик клавишей стрелкой=сдвиг на 1 пиксель. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей.
Создаем несколько копий слоя с обводкой (Ctrl+J) и при помощи инструмента Перемещение и клавиш со стрелками располагаем на холсте. Я сдвигала каждую последующую копи на 10 пикселей влево и на 10 пикселей вниз. В зависимости от размера холста и текста вам могут понадобиться другие значения. Вот что получилось у меня в результате.
Вот что получилось у меня в результате.
В завершение при помощи клавиши Shift выделяем все слои с текстом и немного поднимаем их вверх.
Текст со светящейся тенью готов! Урок «Как сделать тень текста в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Тень для текста в фотошопе — простой онлайн урок для начинающих
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.
Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.
Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.
Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:
А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.
Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.
Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.
Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.
О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.
Что получилось:
Понижаем уровень прозрачности текста.
Все! Готово!
Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект «Тень» (Drop Shadow) в Photoshop, который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB, который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4, если быть точным:
Далее, удерживая нажатой клавишу Ctrl, кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
Установите цвет переднего плана на черный (вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию).
Теперь снова, удерживая нажатой клавишу Ctrl, кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз (поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка»).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент «Перемещение» (V), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Установите для слоя с тенью режим смешивания «Умножение» и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть (помните диаграмму вначале статьи?):
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр «Размытие в движении», но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания «Умножение» и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete. Установите для этого слоя непрозрачность порядка 80%:
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):
Теперь нажмите Ctrl + T, чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter. Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт «Перспектива». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Итак, у нас есть четыре полосы «света«. Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
На данный момент у вас должно получиться что-то наподобие этого:
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl, кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку «Добавить маску слоя» (она находится в нижней части палитры слоев, справа от иконки «F»).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c:
Теперь установите режим смешивания для розового слоя на «Цветность» и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения. Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Теперь мы установим для этого слоя режим смешивания «Наложение». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Скачать рабочие материалы
Данная публикация является переводом статьи «Using Light and Shade to Bring Text to Life» , подготовленная редакцией проекта.
Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.

Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Данная публикация является переводом статьи «How To Make A Double Stroke Text Effect In Photoshop» , подготовленная редакцией проекта.
|
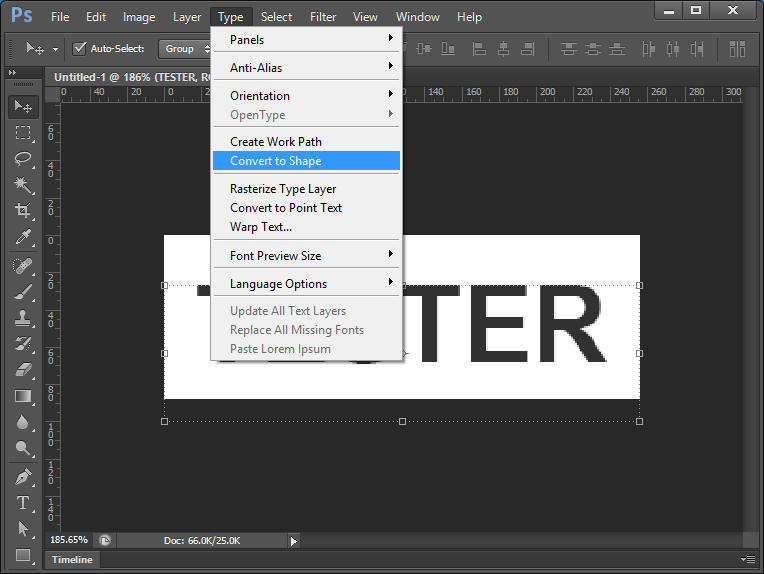
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Создайте текстовый эффект длинной тени с помощью Photoshop
Узнайте, как создать популярный текстовый эффект длинной тени в Photoshop, когда тень от ваших букв выходит прямо за фон!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop — популярного эффекта, часто встречающегося в рекламе. Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев и ярлык, который позволяет легко растянуть тень до края фона.Я также покажу вам, как смешать тень с фоном, будь то сплошной цвет фона или градиент, чтобы тень и фон имели одинаковые цвета.
Для достижения наилучших результатов вы захотите использовать Photoshop CC 2020 или более поздней версии, но подойдет любая последняя версия.
Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вот документ, с которого я начинаю.Я добавил белый текст на простом сером фоне. Мы добавим цвет к эффекту, как только создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, которую я скачал с Adobe Typekit:
Исходный документ.
На панели Layers мы видим, как настроен документ.
Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой заливки Solid Color над фоновым слоем.И в палитре цветов я выбрал серый, установив значение H (оттенок) на 0 градусов , значение S (насыщенность) на 0 процентов и значение B (яркость) на . 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1: Сделайте копию вашего текстового слоя
Первое, что нам нужно сделать, чтобы создать нашу длинную тень, — это сделать копию текста.
На панели «Слои» щелкните свой слой типа и перетащите его на значок «Добавить новый слой » внизу:
Перетащите текстовый слой на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.
Шаг 2: Измените цвет копии на черный
Затем выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните образец цвета :
Щелкните образец цвета.
И в палитре цветов измените цвет текста на черный , установив значение B (яркость) на 0 процентов :
Выбор черного в палитре цветов.
Нажмите OK, чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст от просмотра:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания нашей тени, что означает, что нам нужно переместить ее за исходный текст. Итак, вернувшись на панель «Слои», щелкните текстовый слой копии и перетащите его под исходный текстовый слой:
Перетаскивание копии под исходный текст.
И теперь мы снова видим белый текст, за которым скрывается черный текст:
Снова виден исходный белый текст.
По теме: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите уровень масштабирования документа на 100%
Чтобы создать эффект длинной тени, мы собираемся сделать серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвинуть каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, нам нужно просматривать наш документ при 100% уровне масштабирования. Это потому, что Photoshop использует экран пикселей, а не пиксели изображения, когда мы перемещаем контент с помощью клавиш со стрелками.Таким образом, если ваш уровень масштабирования установлен на значение менее 100%, вы фактически будете смещать текст более чем на 1 пиксель, в результате чего тень будет иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ на 100%, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
Шаг 5. Выберите команду «Свободное преобразование»
Затем с выделенным слоем копии текста перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Рамка преобразования и маркеры появятся вокруг текста. На самом деле они находятся вокруг черного текста, хотя кажется, что они находятся вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы переместим текст с помощью клавиш со стрелками:
Коробка трансформации и ручки.
Шаг 6. Нажмите на клавиатуре стрелку вниз и стрелку вправо.
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это смещает черный текст вниз на один пиксель.Затем нажмите клавишу со стрелкой вправо один раз, чтобы сместить текст вправо на один пиксель. Еще раз убедитесь, что вы просматриваете документ со 100% масштабом, иначе это не сработает.
Шаг 7. Принять и закрыть свободное преобразование
Поскольку мы перемещаем текст на один пиксель за раз, вы можете ничего не заметить. Но пока просто примите его и закройте Free Transform, щелкнув отметку на панели параметров:
Щелкните галочку.
Шаг 8: Сделайте копию текста и снова преобразуйте его
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, вероятно, догадались, позволяет повторно применить то же преобразование снова.
Теперь не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, перейдя в меню Edit и выбрав Transform . Команда Again является первым выбором наверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift + Ctrl + T (Win) / Shift + Command + T (Mac):
Просмотр сочетания клавиш для команды Transform Again.
Каждый раз, когда мы нажимаем этот ярлык, мы повторно применяем то же преобразование к черному тексту, что означает, что мы перемещаем его еще на один пиксель вниз и еще на один пиксель вправо. Но мы не хотим перемещать один и тот же текст. Что мы действительно хотим, так это сделать копию текста и переместить копию.
Для этого нам просто нужно добавить в ярлык клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift + Ctrl + Alt + T .На Mac нажмите Shift + Command + Option + T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного шрифта.
И если вы присмотритесь, вы увидите, что из-за букв начинает выходить тень:
Начинает появляться тень текста.
Шаг 9: Продолжайте нажимать ярлык, чтобы расширить тень
Нажимайте Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) несколько раз, чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель на верно.Чем больше копий вы добавите, тем длиннее будет тень.
Но учтите, что если вы нажимаете ярлык слишком много раз и слишком быстро, Photoshop может быть трудно уследить за ним, поэтому вам нужно будет останавливаться время от времени, прежде чем вы увидите результаты.
Вот моя тень после 20-кратного нажатия сочетания клавиш:
Тень с добавлением 20 копий черного текста.
И вот результат после 50-кратного нажатия ярлыка. Тень теперь простирается намного дальше от букв:
Тень с использованием 50 копий черного текста.
И после нажатия ярлыка 100 раз тень теперь вдвое длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
Шаг 10: Объедините слои с черным шрифтом
Если ваша цель — сделать тень достаточно длинной, чтобы она выходила за край фона, то добавление одного нового текстового слоя за раз займет некоторое время. Итак, вот способ ускорить процесс.
На панели «Слои» щелкните последний добавленный слой черного цвета. Это будет тот, который находится прямо под исходным белым текстом:
.Выбор самого верхнего слоя черного шрифта.
Затем прокрутите вниз до конца, нажмите и удерживайте клавишу Shift и щелкните первый слой с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки Solid Color.
Выбирает все текстовые слои, составляющие тень:
Щелчок с нажатой клавишей Shift на первом слое с черным шрифтом.
Выделив слои, щелкните значок меню панели «Слои» :
Щелкнув значок меню.
И выберите команду Merge Layers :
Выбор «Объединить слои».
И теперь все слои, составляющие тень, объединены в один слой:
Тень теперь находится на одном слое.
Шаг 11: Выберите инструмент «Перемещение»
Чтобы расширить тень, мы сделаем ее копии и переместим каждую копию туда, где закончилась предыдущая тень.
Выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Убедитесь, что на панели параметров Auto-Select — не отмечен .Это предотвратит случайное перемещение не того слоя:
Auto-Select должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и выключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение Snap.
Шаг 12: Скопируйте тень и переместите ее ниже исходного
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая нажатой клавишу, щелкните тень в документе и перетащите ее от нее.
Вместо того, чтобы перетаскивать тень, вы перетащите копию тени, пока оригинал остается на месте:
Удерживая Alt (Win) / Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac) после начала перетаскивания.Затем переместите копию туда, где заканчивается исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете точно выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Располагаем копию так, чтобы она расширяла тень.
Шаг 13: Сделайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше. Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую.При необходимости используйте клавиши со стрелками на клавиатуре, чтобы переместить его на место.
Здесь я перемещаю вторую копию тени под первую:
Размещение второй копии тени.
И так как я хочу, чтобы моя тень выходила за нижний угол, я добавлю еще несколько копий и переставлю каждую на место.
В моем случае для расширения тени за пределы экрана потребовалось всего шесть теневых слоев (оригинал плюс пять копий):
Теперь тень выходит за нижний угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 14: Объедините теневые слои
Так же, как мы сделали со слоями типа, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная копия уже должна быть выделена вверху. Чтобы выбрать другие слои тени под ним, нажмите и удерживайте клавишу Shift и щелкните исходный слой тени внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выбираем Merge Layers :
Выбор «Объединить слои».
И теперь вся тень объединена в один слой под типовым слоем:
Объединенный теневой слой.
Шаг 15: Уменьшите непрозрачность теневого слоя
Наконец, чтобы смешать тень с фоном, уменьшите непрозрачность слоя тени. Параметр Непрозрачность находится в верхнем правом углу панели «Слои». Я понижу свой до 70 процентов :
Снижение непрозрачности тени.
А с пониженной непрозрачностью тень стала немного менее интенсивной:
Результат после уменьшения непрозрачности тени.
Шаг 16: Измените цвет фона
На этом этапе моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки Solid Color над фоновым слоем, от которого исходит серый цвет.Чтобы изменить его цвет, я дважды щелкну образец цвета слоя заливки :
.Дважды щелкните образец цвета.
Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь тень становится темно-красной:
Результат с использованием красного в качестве фона.
Регулировка яркости тени
Если тень по-прежнему слишком темная, вы можете точно настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше понизив его значение Непрозрачность .Понижу до 50 процентов :
Уменьшение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, поскольку она больше уходит на задний план:
Меньшие значения непрозрачности делают тень светлее.
Вот тот же эффект, но с тем же значением непрозрачности 50%, но с изменением фона на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет для фона.Градиенты работают точно так же, и тень примет цвета градиента.
На панели «Слои» я добавлю слой с градиентной заливкой над слоем с заливкой «Сплошной цвет», щелкнув значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выбрав Gradient из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая из которых представлена папкой.
Я открою группу Purples (новая в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.
Я хочу, чтобы более яркий цвет градиента отображался вверху фона, а более темный цвет — внизу.Поэтому я поменяю порядок цветов на противоположный, выбрав опцию Reverse :
Выбор варианта реверса.
Затем я нажимаю ОК, чтобы закрыть диалоговое окно «Градиентная заливка».
И теперь не только фон выглядит более интересным, но и тень тоже хорошо сочетается с цветами градиента:
Эффект длинной тени с градиентным фоном.
И вот оно! Вот как с помощью Photoshop добавить к тексту эффект длинной тени!
Ознакомьтесь с нашими разделами «Фотоэффекты» или «Текстовые эффекты» для получения дополнительных руководств.И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как добавить тень к тексту в Photoshop — photoshopbuzz.com
от Ханна 10 мая 2010 г. 22:14 40118 просмотров6
Выполните следующие простые шаги, чтобы узнать, как добавить тень к тексту в Photoshop. Это можно применить к любому растровому или векторному объекту в Photoshop, а также к тексту.
Шаг 1.
Создайте новый документ и выберите инструмент «Текст» на панели инструментов.Также выберите цвет для использования, щелкнув образец цвета в нижней части панели инструментов.
Шаг 2.
С помощью инструмента «Текст» нарисуйте прямоугольник на холсте сверху слева направо и напечатайте слово или фразу, к которой вы хотите добавить тень.
Шаг 3.
Используйте панель «Символ», чтобы изменить шрифт и размер шрифта.
Шаг 4.
Есть 3 различных способа доступа к панели тени, это просто личные предпочтения, которые вы считаете наиболее легкими в использовании..
A) Дважды щелкните слой с типом на нем в палитре слоев, появится панель, где вы можете выбрать тень из меню слева.
B) Выберите текстовый слой, затем щелкните значок fx в нижней части палитры и выберите «Тень» в меню.
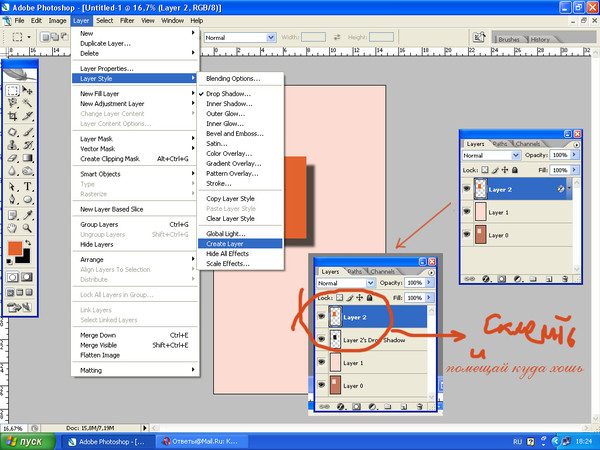
C) Перейдите в Layer> Layer Style> Drop Shadow.
Шаг 5.
Если вы переместите панель в сторону, чтобы она не закрывала холст (просто щелкните, удерживайте и перетащите панель за верхнюю панель), вы увидите, что у вас уже есть предварительный просмотр того, что будет как на твоей надписи.
Шаг 6.
Переместите ползунки и прозрачность, чтобы получить различную глубину тени. Ниже приведены 4 примера настроек на панели и создаваемого ею эффекта:
A.
Наложение тени 1 Наложение текста Drop Shadow 1B.
Наложение тени 2 Наложение текста Drop Shadow 2C.
Наложение тени 3 Наложение текста Drop Shadow 3D.
Наложение тени 4 Наложение текста падающей тени 4Шаг 7.
Нажмите ОК, чтобы закрыть панель, когда вы будете довольны настройками тени.Текст по-прежнему можно редактировать, поэтому вы можете изменить текст и применить другие эффекты после применения тени.
Пример ниже показывает последний пример тени сверху, но с текстом того же цвета, что и фон.
пример текста тениСоздание эффекта тени абриса текста в Adobe Photoshop
В Adobe Photoshop есть множество эффектов, которые вы можете создать и использовать для любых вещей. Я бы сказал, что возможности безграничны между идеей, самим эффектом и корректировками, которые вы можете внести в нее.Что касается текстовых эффектов, я видел много за эти годы. Типичный материал — тиснение, контуры, тени, почти все. Однако я редко вижу тень, преобразованную в контур. Это что-то новое, на что приятно смотреть.
В сегодняшнем посте я покажу вам один шаг, необходимый для преобразования обычной падающей тени в контурную падающую тень в Adobe Photoshop. Если вы уже знаете, как применить к чему-либо эффект слоя тени, это должно быть очень легко сделать.Все, что вам нужно сделать, это изменить контур, а затем отрегулировать расстояние, разброс и размер.
Первое, что я сделаю, это напишу произвольный текст на пустом холсте. Для этого я воспользуюсь инструментом Horizontal Type Tool . Я использую шрифт Microsoft Tai Le . Вот текст.
Затем я дважды щелкаю текстовый слой на панели Layers , чтобы открыть палитру Layer Style . После открытия я нажимаю на опцию Drop Shadow .
В области Drop Shadow я внесу несколько изменений. Не думайте, что эти корректировки высечены в камне. Вы можете делать все, что захотите, со своим собственным текстом. Самая важная часть — это контур.
Сначала я установлю непрозрачность на 100% и режим наложения с на Нормальный . Затем я изменю угол на 130 ° . Затем я установлю Contour на Rolling Slope — Descending .
На этом этапе моя тень будет выглядеть немного странно. Причина в том, что я еще не настроил его. Давайте посмотрим, что у меня есть.
Если я выберу Distance на 10 , Spread на 10 и Size на 3 , я думаю, все будет выглядеть намного лучше. Вот настройки.
И вот финальный эффект контура тени текста.
Довольно круто, правда? Позвольте мне сказать вам, что этот тип эффекта выглядит по-разному, когда он применяется к разным шрифтам.Я немного поигрался и нашел несколько интересных приложений. Проверьте это.
Мне нужно остановиться, потому что я могу сидеть здесь весь день и возиться с этими вещами. Я думаю, что этого достаточно для вас, чтобы начать работу. Если у вас есть какие-либо вопросы о том, как применить этот тип эффекта к тексту в Adobe Photoshop, дайте мне знать в разделе комментариев ниже или на форуме Photoshop. Спасибо за прочтение!
Как добавить тень к тексту и изображениям в Photoshop
Когда вы хотите добавить тень к тексту или изображениям в Photoshop, не сразу понятно, как это сделать.Это потому, что эффекты тени скрыты в настройках стилей слоя.
Чтобы добавить тень к тексту или изображениям в Photoshop, сначала выберите нужный слой, затем щелкните значок «FX» в нижней части панели «Слои». Из предоставленных стилей слоя выберите «Drop Shadow», чтобы применить его к тексту или изображению. Откроется диалоговое окно «Стили слоя» с дополнительными настройками, такими как размер, мягкость и положение тени.
Теперь существует множество эффектов, которые можно использовать для улучшения внешнего вида падающих теней в Photoshop.Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы получите подробное представление о пошаговом процессе создания падающих теней, а также несколько полезных советов, которые помогут сделать ваши тени такими, как вы их себе представляете!
Как добавить тень в Photoshop
Шаг 1. Выделите текст или слой изображения
Перед тем, как создать тень, необходимо указать Photoshop, к какому слою ее применить.Щелкнув текст или изображение, чтобы выделить его, Photoshop будет точно знать, где вы хотите применить тень.
В этом примере я добавлю тень к тексту, но те же шаги применяются и к слою изображения.
Шаг 2: Выберите Эффекты слоя> Тень
Самый простой способ добавить эффект слоя в Photoshop — использовать значок FX , расположенный в нижней части панели слоев.
Нажав на этот значок, вы увидите различные настройки творческого слоя, которые вы можете применить.Поскольку вы хотите создать падающую тень, щелкните «Drop Shadow» из списка опций.
Тень будет применена к выбранному слою с текстом или изображением, но есть еще некоторые дополнительные настройки, которые нужно изменить!
Шаг 3. Отрегулируйте положение падающей тени
После выбора опции тени, откроется диалоговое окно стилей слоя, в котором будут показаны ваши настройки тени. Первым делом нужно отрегулировать положение падающей тени.Это легко сделать с помощью регулировки угла.
Есть два способа отрегулировать угол / положение тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление, откуда исходит «свет», тем самым располагая падающую тень на противоположной стороне источника.
Например, белая линия направлена вниз, указывая, с какой стороны светит свет, создавая тень на верхней стороне текста.Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Второй вариант — просто ввести точный угол, под которым должна быть тень. Например, введя 45 °, он соответствующим образом отрегулирует угол освещения.
Оба варианта одинаково хорошо подходят для изменения положения вашей тени, но регулировка источника света упрощает это, так как вы можете больше экспериментировать.
Шаг 4: Уточните внешний вид тени
Теперь, когда тень находится под нужным углом; пришло время изменить внешний вид вашей тени.Под регулировкой угла находятся три ползунка: «Расстояние», «Разброс» и «Размер»; Давайте разберемся, что делает каждый из них.
- Расстояние: Эта настройка определяет, насколько далеко ваша тень от текста или изображения. Чем больше расстояние, тем больше будут размыты падающая тень и слой.
- Spread: Этот параметр определяет ширину тени по отношению к слою. Например, при использовании тени для текстового слоя большее распространение сделает тень каждой буквы более густой.
- Размер: Настройка размера во многом аналогична настройке растушевки с помощью инструмента «Кисть». Чем больше размер, тем мягче края падающей тени.
Не существует правильного или неправильного способа настройки этих ползунков, поэтому просто экспериментируйте с каждым из них, пока не будете довольны видом падающей тени.
Шаг 5. Нажмите «ОК», чтобы зафиксировать изменения
Когда вы будете довольны видом падающей тени, пора внести изменения.Просто нажмите OK в диалоговом окне стилей слоев, чтобы выйти из настроек и вернуться на панель слоев.
Теперь ваш слой будет иметь значок FX рядом с ним, а тень будет указана под ним. Если вы хотите вернуться и настроить падающую тень позже, просто дважды щелкните на слове «падающая тень» , чтобы снова открыть диалоговое окно стилей слоя.
Как изменить цвет тени в Photoshop
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тень» в левой части диалогового окна.Здесь, в верхней части настроек тени, находится цветное поле рядом с опцией режима наложения. Щелкните этот цветной прямоугольник, чтобы открыть цветовую палитру и выбрать новый цвет для тени.
Есть дополнительные способы настроить внешний вид цвета с помощью режима наложения или непрозрачности. В большинстве случаев лучше оставить режим наложения «Нормальный».
Что касается непрозрачности, вы можете изменить прозрачность падающей тени, подняв или уменьшив ее.При непрозрачности 0%, падающая тень будет полностью невидимой , а при непрозрачности 100% она будет полностью видимой . Если вы хотите получить легкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
После внесения изменений нажмите OK, чтобы закрыть диалоговое окно стилей слоя.
Как создать длинные падающие тени в Photoshop
Теперь, в отличие от обычных падающих теней, длинные падающие тени растягиваются от вашего изображения или текста намного дальше, оставаясь связанными.К сожалению, невозможно создать длинные падающие тени с помощью техник, которые вы изучили до сих пор. К счастью, их по-прежнему легко создать, следуя инструкциям, описанным ниже.
Чтобы сделать длинные тени в Photoshop, сначала продублируйте текст. Выберите нижний слой и нажмите Command / Control + T, чтобы наклонить текст под нужную тень. Подтвердите свои изменения, затем удерживайте Alt / Option + клавишу со стрелкой вверх, чтобы 100 раз продублировать наклонный текст. После завершения объедините повторяющиеся слои и переместите их за исходный текст.
Шаг 1. Дублируйте слой текста или изображения
В зависимости от того, хотите ли вы создать длинную тень на тексте или изображении, шаги будут немного отличаться вначале. С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив слой с текстом или изображением, нажмите Command / Control + J (Mac / ПК), чтобы продублировать слой.
Шаг 2: Измените цвет нижнего слоя
Прежде чем создавать длинную тень, давайте выберем цвет. В случае текста, выберите текстовый слой, откройте панель символов и выберите новый цвет текста.
Для изображения вам нужно заполнить изображение сплошным цветом. Сначала щелкните нижележащий слой изображения, чтобы выделить его, затем удерживайте Command / Control + щелкните миниатюру слоя . Это превратит форму вашего изображения в активное выделение.
Теперь щелкните цвет переднего плана на панели инструментов и выберите новый цвет из цветовой палитры.
При активном выделении нажмите Alt / Option + Delete (ПК / Mac), чтобы залить выделение цветом переднего плана. Затем нажмите Command / Control + D (Mac / ПК), чтобы отменить выбор слоя изображения.
Шаг 3. Отрегулируйте угол текста или изображения
Выбрав нижележащий слой, нажмите Command / Control + T (Mac / PC), чтобы получить доступ к инструменту преобразования. На верхней панели настроек вы увидите настройку поворота влево на 0 ° по умолчанию.Щелкните это поле и введите угол, под которым должна быть ваша длинная тень. В этом примере я набираю 45 °, и слой текста или изображения будет повернут в соответствии с этим углом.
Поскольку вы работаете с нижележащим слоем, вы должны увидеть наклонный слой под дублированным слоем.
Шаг 4. Дублируйте слой под углом 100 раз
100 раз ?! Вы с ума сошли?!
Может показаться, что это много, но есть простое сочетание клавиш, которое можно использовать, чтобы сделать это за секунды.Выделив нижележащий наклонный слой, не забудьте активировать инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt / Option + стрелка вверх , чтобы дублировать и непрерывно перемещать слой.
Удерживая этот ярлык, Photoshop продолжит дублировать и перемещать ваш слой, чтобы в конечном итоге создать длинную тень. Примерно после 100 копий у вас остается достаточно, чтобы поработать для этого эффекта.
Шаг 5. Объедините дублированные слои
Нажав на верхнюю часть дублированных слоев, прокрутите вниз до самого нижнего и щелкните между ними, удерживая клавишу Shift, чтобы выделить все слои.Теперь нажмите Command / Control + E , чтобы объединить все 100+ слоев в один слой.
А, в панели слоев восстановлены мир и порядок.
Шаг 6. Исправьте угол длинной тени
Теперь у вас есть длинная тень, но она не соответствует вашему тексту или изображению. Нажав Command / Control + T (Mac / ПК), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я устанавливал угол поворота 45 °, теперь я установил его на -45 °, чтобы исправить это.
Шаг 7. Изменение положения длинной тени
Ваша длинная тень может немного отличаться от текста или изображения, поэтому для изменения положения выберите инструмент «Перемещение» ( V ) и перетащите его на место.
Шаг 8: Дублирование и расширение длинной тени
Если вас устраивает размер вашей длинной тени, значит, ваша работа сделана. Однако вы можете еще больше расширить тень, продублировав и переместив слой.Выделив слой с длинной тенью, нажмите Command / Control + J (Mac / PC), чтобы дублировать его. Используя инструмент «Перемещение» ( V ), измените положение дублированной длинной тени так, чтобы она выходила за пределы предыдущей.
Промойте и повторяйте эти шаги, дублируя и меняя положение, пока длинная тень не будет расширена настолько, насколько вы хотите.
Теперь вы успешно создали длинную тень в Photoshop на текстовом или графическом слое! Отсюда вы можете дополнительно стилизовать свою графику, изменив цвет фона или даже добавив градиент!
Приведенные здесь советы помогут с легкостью справиться с любым эффектом тени.Независимо от того, хотите ли вы добавить стандартные тени к вашему тексту или пойти дальше с длинными тенями на изображениях, все это делается за несколько простых шагов. Падающие тени — отличный способ стилизовать вашу графику, но также сделать их выделяющимися на фоне. Еще один достойный вариант выделить предметы на заднем плане — это выделить текст, изображения или вырезы. Вы можете точно узнать , как очертить ваши изображения в этом следующем уроке!
Счастливого редактирования,
Брендан 🙂
Как поместить тень за текстом в Illustrator | Small Business
Автор: Nicky LaMarco Обновлено 23 августа 2018 г.
В зависимости от типа проекта, над которым вы работаете в Illustrator, вам может потребоваться добавить текст, чтобы идентифицировать части вашей работы или даже завершить их.Будь то технические иллюстрации, логотипы, диаграммы или простая инфографика, типографские элементы в вашем проекте можно стилизовать с падающей за ними тенью, чтобы они выглядели особенно стильно.
Вы добавляете тень, используя живые эффекты Illustrator, которые позволяют неразрушающим образом добавлять тень и улучшать ее по мере продвижения проекта. Между тем, вы по-прежнему сможете редактировать сам текст.
Активировать инструмент выбора
Чтобы активировать инструмент выбора, нажмите «V» на клавиатуре или «A», если вы хотите активировать инструмент прямого выбора.После активации нажмите на текст, к которому вы хотите добавить тень, чтобы выделить его. Если вы попытаетесь применить эффект, пока текст все еще выделен, эффект будет недоступен, и вы не сможете получить к нему доступ в меню.
Выберите «Эффект падающей тени»
Откройте меню «Эффект» и перейдите в подменю «Стилизация». Здесь вы должны выбрать вариант с надписью Drop Shadow. Есть флажок «Предварительный просмотр».Активируйте его в диалоговом окне Drop Shadow. Таким образом, вы сможете увидеть предварительный просмотр вашего эффекта, когда вы поиграете с параметрами.
Выбрать режим
Откройте раскрывающееся меню «Режим» и установите для него режим наложения. Эффектом по умолчанию в этом случае является режим «Умножение», который в основном позволяет цвету тени взаимодействовать с цветами других объектов, расположенных под ней. Если под текстом нет других объектов, оставьте его в режиме по умолчанию.
Установить непрозрачность
Теперь вам нужно установить уровень непрозрачности тени. В поле непрозрачности введите процентное значение или оставьте значение по умолчанию, равное 75 процентам. Непрозрачность эффекта определяет, сколько всего того, что находится за текстом, можно увидеть через эффект тени, и насколько плотной выглядит тень.
Установка смещения теней
Начните с установки смещения по оси X, чтобы определить, насколько правее или левее будет появляться тень.Положительные числа сдвигают его вправо, а отрицательные — влево. Смещение по оси Y определяет, насколько далеко вверх или вниз будет отображаться тень: положительные числа толкают ее ниже типа, а отрицательные — выше. Если оба смещения установлены на ноль, тень будет находиться непосредственно под шрифтом и не будет отображаться.
Установите размытие
Значение размытия определяет жесткость или мягкость краев тени. Нулевое размытие приводит к резким краям, а увеличение значения размытия делает их более размытыми.В это поле нельзя вводить отрицательные числа.
Выберите цвет
Вы можете выбрать цвет, щелкнув образец цвета. Откроется диалоговое окно «Палитра цветов», в котором вы сможете установить цвет эффекта.
Сопоставить цвет тени с цветом типа
Если вы активируете переключатель с надписью Darkness, ваша тень будет цвета типового объекта с некоторым дополнительным черным цветом, который будет определяться выбранным вами процентным соотношением темноты.
Как создать эффект перекрытия текста тенями в Photoshop — Medialoot
Текстовые эффекты Photoshop
Есть много различных эффектов, которые вы можете использовать в своих заголовках, чтобы привлечь внимание пользователя, но в настоящее время очень популярен эффект перекрывающейся тени, когда каждая буква отбрасывает тень на следующую. К сожалению, нет автоматического или простого способа сделать это (пока) в Photoshop без необходимости писать каждую букву на отдельном слое (если мы позже захотим изменить текст), но мы можем сэкономить некоторое время с эффектом тени, используя слой стили и иметь правильный эффект тени с той же формой букв вместо использования сложных масок слоя с отдельными формами букв.
Сегодня я покажу вам альтернативный способ создания этого эффекта, сохраняя при этом текст полностью редактируемым и без использования сложных масок слоя для получения очень хорошего эффекта.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей с черным фоном.
Шаг 2
Выберите инструмент «Текст» (T) и напишите первую букву вашего слова на новом слое. В этом случае я напишу букву «S» для «теневого» текста с цветом # bfc6cd.
Шаг 3
Теперь напишите вторую букву (в данном случае «H») также на его собственном слое и убедитесь, что она немного перекрывает первую букву.
Шаг 4
Нажмите Ctrl + J на клавиатуре, чтобы продублировать второй слой с буквами.
Шаг 5
Напишите третью букву вашего текста (в данном случае «А») на новом слое и продублируйте ее (не забудьте немного перекрыть предыдущую букву).
Шаг 6
Продолжайте добавлять буквы, пока выбранное слово не будет написано в соответствии с шагами 3 и 4 этого руководства (Напишите букву на новом слое> Дублируйте ее).
Шаг 7
Выделите нижний слой второй буквы и перейдите в Layer> Layer Style> Drop Shadow. Примените следующие настройки и нажмите ОК.
Шаг 8
Не снимая выделения со слоя, перейдите в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Шаг 9
Теперь, удерживая клавишу Ctrl на клавиатуре, выберите каждый из оставшихся нижних слоев каждой буквы.
Шаг 10
Выделив слои, перейдите в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Шаг 11
Теперь выберите первый слой, к которому мы применили эффект Drop Shadow, и перейдите в Layer> Create Clipping Mask.
Шаг 12
Наконец, повторите шаг 11 для каждого из слоев, к которым применен стиль слоя.
Несколько заключительных советов
Чтобы изменить цвет, шрифт или размер текста, просто выберите все текстовые слои и внесите любые изменения, которые вы хотите, как обычно в Photoshop, и эффект останется неизменным. Если вы хотите изменить интенсивность тени, просто выберите все слои, к которым применен стиль слоя, и уменьшите непрозрачность слоя.
3 творческих использования падающей тени в Photoshop
Тень по умолчанию, примененная к тексту
Стили слоя — отличный способ добавить эффекты к изображениям в Photoshop. Из этой статьи вы узнаете о Drop Shadow . Типичным примером эффекта тени в Photoshop является добавление трехмерного вида вашему тексту. Другой пример: при работе с несколькими изображениями в одном документе вырезанные элементы должны выглядеть бесшовно на заднем плане. Эффект падающей тени также можно использовать творчески, чтобы выделить ваше изображение.
Чтобы перейти к стилям слоев в Photoshop, щелкните значок fx в нижней части палитры слоев. Затем нажмите Drop Shadow, , появится диалоговое окно Drop Shadow .
Диалоговое окно Drop Shadow
Давайте посмотрим на некоторые настройки по умолчанию:
- Режим наложения был изменен на Умножение.
- Непрозрачность снижена до 75%.
- Расстояние тени от объекта установлено на три пикселя.
- Размер — это то, что размывает тень, он также установлен на три пикселя.
Все эти параметры можно изменить в этом диалоговом окне. Например, вы можете изменить угол на 90 градусов, чтобы тень падала прямо под ним. Если вы новичок в добавлении эффектов в Photoshop.
Знакомство со стилями слоев — хорошее начало. Эти эффекты применяются неразрушающим образом.Я предпочитаю работать со слоями, чтобы иметь больший контроль над любыми настройками, которые необходимо внести. Я довольно часто использую размытие по Гауссу, которое можно найти в разделе Фильтр в строке меню. Далее я покажу вам, как поместить стиль слоя тени на отдельном слое.
Начиная с диалогового окна Drop Shadow, которое уже открыто, нажмите Ok, , затем вернитесь к строке меню > Layer> Layer Style> Create Layer . Появится диалоговое окно с надписью « Некоторые аспекты эффектов не могут быть воспроизведены с помощью слоев!» Просто нажмите Ok еще раз.
Пользовательская тень
Это помещает тень на отдельный слой. Теперь вы можете без разрушения вносить изменения в падающую тень, используя корректирующие слои. Перемещая этот слой, вы создаете расстояние и угол падающей тени одним движением. Изменение этого слоя на Smart Object будет означать, что вы можете добавить Gaussian Blur или любой другой фильтр, и этот эффект также будет применяться неразрушающим образом. На панели слоев увеличьте непрозрачность до , чтобы уменьшить интенсивность тени.
Создание собственной креативной тени
Вы также можете создать тень без использования стилей слоя. Когда я работаю с двумя или более изображениями (т. Е. Композитинг), я импортирую изображение с обтравочным контуром или маской слоя, чтобы объект или объект был уже изолирован или вырезан из фона. Например, это изображение:
Женщины за работой
Идея этого изображения — игра на тему мужчин за работой. Выполните следующие шаги:
- Сделайте снимок своей модели.
- Свет не важен, так как он превращает объект в силуэт.
- Создайте обтравочный контур с помощью инструмента «Перо», затем откройте целевое изображение (в данном случае пустой дорожный знак) и скопируйте контур модели в это изображение.
- Затем выделите контур и залейте его черным цветом.
- Дублируйте этот слой и назовите его drop shadow .
- Теперь у вас есть два слоя с таким же черным силуэтом вашей модели.
- Поместите слой с именем drop shadow под слой с силуэтом.
- Затем, используя сочетание клавиш Cmd + T на Mac ( Ctrl + T на ПК), активируйте инструмент Free Transform .
- Удерживая нажатой клавишу Cmd на клавиатуре, наведите курсор на верхнюю среднюю точку, пока стрелка не станет белой.
- Щелкните и перетащите тень влево и вниз.
- Уменьшите непрозрачность примерно до 32%, преобразуйте этот слой в смарт-объект , и примените размытие по Гауссу (я использовал четыре пикселя).
Это скорее креативная тень, чем реалистичная. Смотрите получившееся изображение ниже.
Женщины за работой со свободными ручками-трансформерами
Тени
Тени будут играть важную роль при работе с несколькими изображениями, особенно если вы хотите, чтобы вырезанный элемент выглядел как можно более бесшовно на фоне. Давайте посмотрим, как создать более реалистичную тень.
На этом изображении безлюдной дороги я импортировал вырезку из фигурки Лего.Я использовал комбинацию метода, использованного выше, затем создал еще одну тень под его ногами, используя стили слоя. Следуйте инструкциям, чтобы создать что-то похожее, используя свои изображения:
- Дублируйте фигурку Лего (или его версию) и залейте ее черным, чтобы получить длинную тень, отбрасываемую солнцем.
- Уменьшите непрозрачность до примерно до 22%.
- Щелкните значок fx внизу панели «Слои», чтобы добавить стиль слоя тени.На этом изображении я хотел, чтобы эта падающая тень находилась под фигурой у ее ног.
- Поместите эту тень на отдельный слой (см. Описание выше) и преобразуйте его в смарт-объект .
- Закрасьте тень на теле, используя маску слоя, а затем примените немного размытия по Гауссу , , но не слишком сильно.
- Уменьшите непрозрачность до 70%.
- Тени вокруг ступней будут более темными и не такими большими, как другие тени. Фигурка Lego теперь выглядит прикрепленной к изображению, а не парит в нем.
Lego фигурка
Подводя итог, можно сказать, что падающая тень — очень полезный эффект, который может значительно улучшить ваши изображения. Для реалистичных теней обратите внимание на направление и тип света. Солнце светит над головой или справа? Утренний и вечерний свет будут иметь более длинные тени, чем в середине дня. Gaussian Blur и Opacity будут здесь вашими союзниками.
Есть ли у вас какие-нибудь другие подсказки для создания теней или их творческое использование?
.

 Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.