Страница-ссылка (ссылка на другую страницу)
Заказать сайт
Искать везде
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Кабинет и почта
- CRM
- Интеграции CMS.
 S3
S3
Главная / Редактирование сайта / Хочу создать страницу / Дополнительные виды страниц / Страница-ссылка (ссылка на другую страницу)
Страница-ссылка не содержит никакого наполнения, а просто ссылается на другую страницу.
К примеру, если вам нужно разместить в меню сайта пункт, при нажатии на который посетитель должен переадресовываться на какую-либо страницу вашего или стороннего сайта (например, пункт, ведущий в социальные сети), вы можете воспользоваться данным видом страницы.
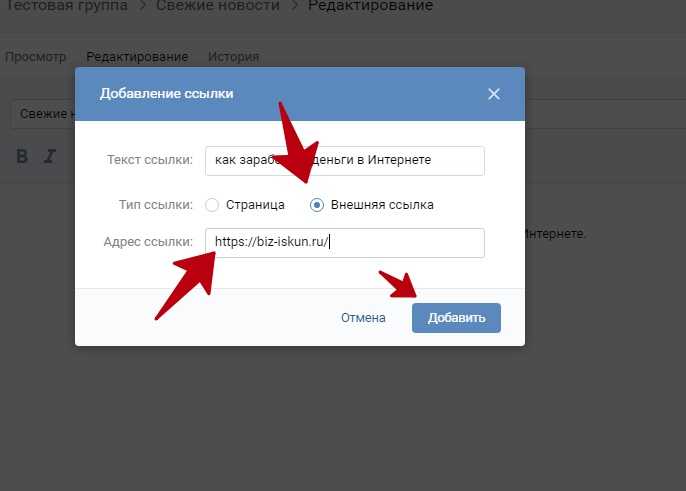
Шаг 1
В окне создания страницы выберите в выпадающем списке «Вид» пункт «Ссылка на другую страницу».
Шаг 2
Затем:
- В поле «Название страницы» укажите наименование страницы (с таким названием страница будет выводиться в меню).
- В поле «Адрес ссылки» укажите адрес страницы, на которую необходимо сослаться.

Обратите внимание!
- Если необходимо указать ссылку на посторонний сайт или страницу на постороннем сайте, вставьте ее в поле «Адрес ссылки».
- Если необходимо указать ссылку на страницу или файл с вашего сайта, нажмите по ссылку «страницу сайта» или «файл» соответственно.
- При выборе «страницы сайта» отобразится окно со списком имеющихся страниц вашего сайта. Выберите нужную страницу и нажмите на ее название.
- При выборе «файл» отобразится окно со списком имеющихся в системе управления файлов. Выберите нужный файл из списка и нажмите на его название (тут же вы сможете загрузить новый).
Шаг 3
При необходимости вы можете:
- При необходимости скрыть страницу в меню с помощью соответствующего переключателя (если его деактивировать — страница перестанет выводиться в меню сайта).
- Включить открытие страницы в новом окне:
- Активно — при нажатии на ссылку страницы в меню, страница будет открываться в новой вкладке;
- Неактивно — при нажатии на ссылку, страница будет открываться в той же вкладке.

Шаг 4
После выбора страницы сайта или файла нажмите на кнопку «Создать страницу».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Создание ссылок на записные книжки, разделы, страницы и абзацы в OneNote для Windows 10
Вы можете легко создавать ссылки на определенные части заметок и предоставлять к ним общий доступ — ко всей записной книжке, к определенным разделам или страницам, а также к определенному абзацу на странице. Такие ссылки могут быть полезны, когда вы хотите, чтобы другие пользователи могли быстро находить связанные заметки или создавать интерактивную оглавь, с помощью которой другие пользователи могут легко перемещаться по записной книжке.
Вы также можете добавить ссылку на Office или в Outlook электронной почты, чтобы поделиться содержимым записной книжки.
Копирование и вставка ссылки на записную книжку
Щелкните правой кнопкой мыши название записной книжки, на которую должна указывать ссылка.
-
В контекстном меню выберите элемент Скопировать ссылку на записную книжку.
В буфер обмена копируются ссылка на выбранную записную книжку и ее название.
-
Щелкните правой кнопкой мыши расположение на странице, которая должна содержать ссылку, и в контекстном меню выберите команду «Вставить»

OneNote вставляет ссылку, при выборе которой отображается целевая записная книжка.
Совет: Чтобы быстро вернуться на предыдущую страницу после касания ссылки, коснитесь кнопки «Назад в левом верхнем углу окна OneNote окна.
Копирование и вставка ссылки на раздел
-
Щелкните правой кнопкой мыши вкладку раздела, на который должна указывать ссылка.
-
В контекстном меню выберите элемент Скопировать ссылку на раздел.
В буфер обмена копируются ссылка на выбранный раздел и его название.
- org/ListItem»>
На странице щелкните в том месте, где нужно добавить ссылку.
-
Щелкните правой кнопкой мыши расположение на странице, которая должна содержать ссылку, и в контекстном меню выберите команду «Вставить».
OneNote вставляет ссылку, при выборе которой отображается целевой раздел.
Совет: Чтобы быстро вернуться на предыдущую страницу после касания ссылки, коснитесь кнопки «Назад в левом верхнем углу окна OneNote окна.
Копирование и вставка ссылки на страницу
В списке страниц щелкните правой кнопкой мыши вкладку страницы, на которую должна указывать ссылка.

-
В контекстном меню выберите элемент Скопировать ссылку на страницу.
В буфер обмена копируются ссылка на выбранную страницу и ее название.
-
Щелкните правой кнопкой мыши расположение на странице, которая должна содержать ссылку, и в контекстном меню выберите
OneNote вставляет ссылку, при выборе которой отображается целевая страница.
Совет: Чтобы быстро вернуться на предыдущую страницу после касания ссылки, коснитесь кнопки «Назад в левом верхнем углу окна OneNote окна.
Копирование и вставка ссылки на абзац
- org/ItemList»>
Поместите курсор с левого края абзаца, на который должна указывать ссылка.
-
Щелкните правой кнопкой мыши четырехстороннюю стрелку рядом с этим абзацем.
-
В контекстном меню выберите элемент Скопировать ссылку на абзац.
В буфер обмена копируются ссылка на выбранный абзац и его текст.
-
На странице щелкните в том месте, где нужно добавить ссылку.
- org/ListItem»>
Щелкните правой кнопкой мыши расположение на странице, которая должна содержать ссылку, и в контекстном меню выберите команду «Вставить».
OneNote вставляет ссылку, при выборе которой отображается целевой абзац.
Совет: Чтобы быстро вернуться на предыдущую страницу после касания ссылки, коснитесь кнопки «Назад в левом верхнем углу окна OneNote окна.
Копирование и вставка ссылки на документ или сообщение электронной почты
Вы можете вставить ссылку на OneNote, раздел, страницу или абзац, чтобы она отображались в Office или электронной почте.
-
Переместите курсор в левый край записной книжки, раздела, страницы или абзаца, которые вы хотите связать.

-
В контекстном меню щелкните » Копировать ссылку». Команда «Копировать ссылку » зависит от того, что вы копируете.
Ссылка копируется в буфер обмена.
-
В Office документа или электронной почты щелкните расположение, в котором требуется ссылка.
-
Щелкните правой кнопкой мыши то же расположение и в контекстном меню выберите команду «>сохранить исходное форматирование».
OneNote вставляет ссылку, которая при щелчке открывает OneNote записную книжку, раздел, страницу или абзац. Ссылка будет содержать ссылку на записную книжку для тех, кто OneNote, и ссылку на веб-представление , которое открывает записную книжку в OneNote в Интернете.

Ссылка на веб-страницу, электронную почту, номер телефона или страницу в Pages на Mac
Вы можете превратить текст или определенные объекты (фигуры, линии, изображения, рисунки, текстовые поля, уравнения, группы объектов и анимированные рисунки) в link that:
Переход к закладке (в текстовом документе) или другой странице (в документе с макетом страницы)
Открытие веб-сайта или сообщения электронной почты
Звонок по номеру телефона
8Вы можете отредактировать текст ссылки или места назначения или удалить ссылки, чтобы текст снова вел себя как обычный текст.
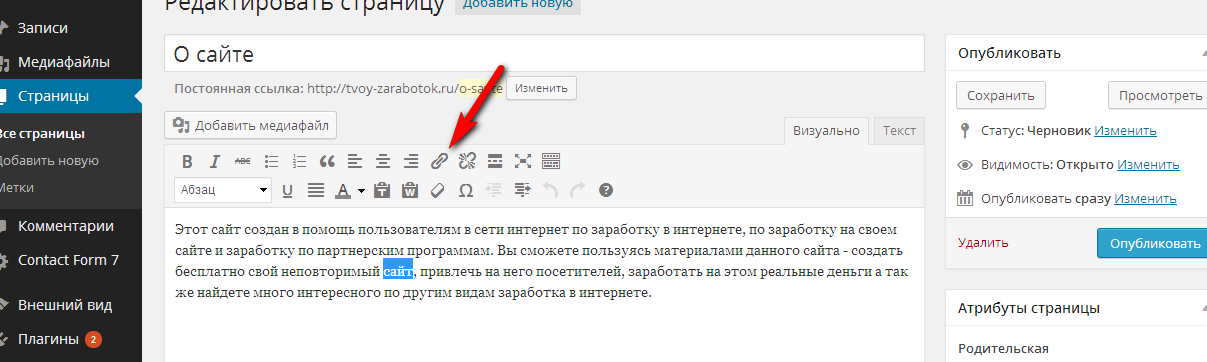
Добавить ссылку
Удерживая нажатой клавишу Control, щелкните объект, текстовое поле или выделенный текст, который вы хотите превратить в ссылку, выберите «Добавить ссылку», затем выберите пункт назначения (веб-страница, электронная почта, номер телефона, страница или закладка) .

Укажите сведения о пункте назначения:
Веб-страница: Открывает веб-страницу в браузере. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать доменное имя, а не весь веб-адрес. В поле Ссылка введите URL-адрес веб-страницы.
Электронная почта: Открывает сообщение электронной почты с адресом, который вы указали в поле Кому. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать имя получателя, а не весь адрес электронной почты. Введите тему в поле Тема или оставьте его пустым.
Номер телефона: Звонок по номеру телефона. В поле Номер введите номер телефона. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
Страница: Переход на другую страницу документа.
 Нажмите всплывающее меню «Страница», затем выберите страницу, на которую хотите создать ссылку. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Нажмите всплывающее меню «Страница», затем выберите страницу, на которую хотите создать ссылку. В поле Показать введите текст, который вы хотите, чтобы читатели видели.Закладка: Переход к тексту, который вы добавили в закладки. Щелкните закладку, на которую хотите создать ссылку. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Чтобы проверить место назначения, нажмите кнопку «Открыть ссылку», «Создать электронное письмо», «Позвонить», «Перейти на страницу» или «Перейти в закладку»; в противном случае щелкните страницу, чтобы закрыть редактор ссылок.
Связанный текст подчеркнут, а кнопка ссылки (выглядит как изогнутая стрелка) появляется рядом со связанными объектами.
Редактировать или удалить ссылку
Щелкните связанный текст или кнопку ссылки на связанном объекте или дважды щелкните ссылку в ячейке таблицы.

В редакторе ссылок нажмите Редактировать.
Внесите изменения или нажмите «Удалить».
При удалении ссылки текст ссылки сохраняется, но форматирование ссылки удаляется, и ссылка становится неактивной.
Когда вы закончите, щелкните страницу, чтобы закрыть редактор ссылок.
Включение и отключение автоматического форматирования URL-адресов, адресов электронной почты и номеров телефонов
Pages автоматически определяет допустимые веб-адреса (URL-адреса) и адреса электронной почты и оформляет их (например, с помощью подчеркивания или другого цвета), чтобы указать, что это активные ссылки. Номера телефонов по умолчанию не форматируются как ссылки, но вы можете включить автоматическое форматирование номеров телефонов. Вы также можете отключить автоматическое форматирование ссылок для URL-адресов и адресов электронной почты.
Чтобы изменить форматирование Pages URL-адресов веб-сайтов, адресов электронной почты и номеров телефонов в качестве активных ссылок, можно обновить параметры автоматического форматирования.

Выберите «Страницы» > «Настройки» (меню «Страницы» расположено у верхнего края экрана).
Нажмите «Автокоррекция» в верхней части окна «Настройки».
В разделе «Форматирование» выполните любое из следующих действий:
Если вы не хотите, чтобы ссылки отображались в форматированном виде, но хотите, чтобы они были активными, выберите «Автоматически добавлять ссылки на веб-страницы и электронные письма» или « Автоматически добавлять ссылки на номера телефонов» и снимите флажок «Автоматически применять стиль ссылок».
Этот параметр применяется к новому тексту, который вы вводите во все документы Pages. Существующие ссылки не затрагиваются изменением.
См. также Добавление закладок и ссылок на них в Pages на Mac
Связывание страниц в HTML | Узнайте, как связать страницу с помощью HTML?
Ссылка просто определяется как текст, на который можно щелкнуть, поэтому он помогает переходить с одной страницы на другую всякий раз, когда этот текст был нажат.
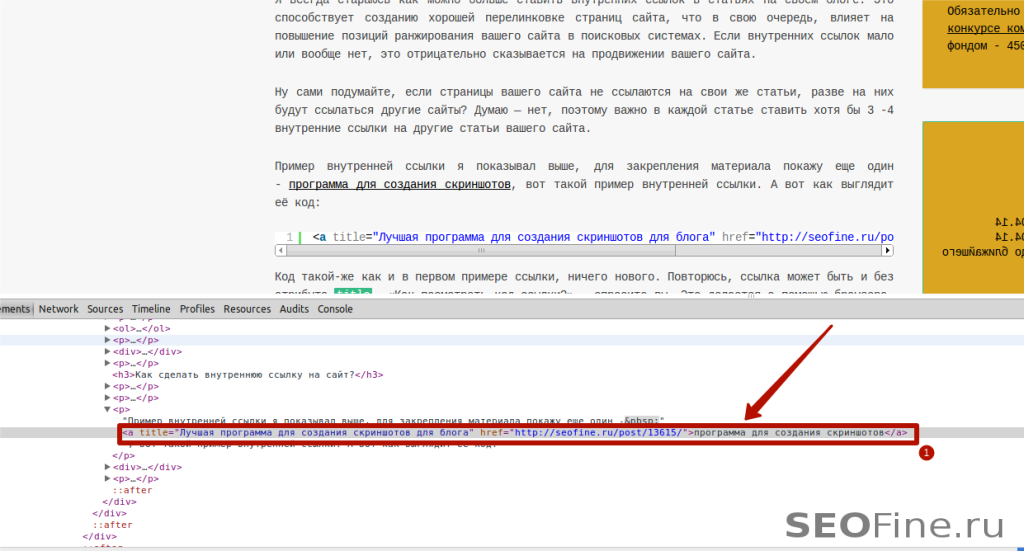
 Вы даете ссылку на любой элемент, такой как страница, изображение или веб-сайт, чтобы перейти с одной страницы на другую. Ссылка HTML использует тег с атрибутом href, который имеет путь, по которому на самом деле нужно перейти. Любая ссылка, включенная в HTML-код, по умолчанию отображается синим цветом. Если эта ссылка уже посещалась пользователем ранее, она будет показана фиолетовым цветом. Мы также можем изменить цвет этой ссылки с помощью CSS. В этом разделе мы узнаем о связывании страниц в HTML.
Вы даете ссылку на любой элемент, такой как страница, изображение или веб-сайт, чтобы перейти с одной страницы на другую. Ссылка HTML использует тег с атрибутом href, который имеет путь, по которому на самом деле нужно перейти. Любая ссылка, включенная в HTML-код, по умолчанию отображается синим цветом. Если эта ссылка уже посещалась пользователем ранее, она будет показана фиолетовым цветом. Мы также можем изменить цвет этой ссылки с помощью CSS. В этом разделе мы узнаем о связывании страниц в HTML.Синтаксис связывания страниц в HTML
Давайте посмотрим, как на самом деле можно сделать связывание страниц с помощью HTML: приведенный выше синтаксис , тег привязки помогает определить и открыть новую целевую страницу или документ с использованием определенного атрибута, такого как целевая ссылка.
Это работает точно так же, как Абсолютный путь к файлу, который мы видели ранее в содержимом пути к файлу HTML.
Синтаксис:
>
Мы также можем открыть определенную страницу или часть веб-сайта, указав простой путь к этому содержимому, используя тот же синтаксис.

Если нам нужно открыть определенную страницу, то это также возможно с использованием Относительного пути к файлу, такого как
Синтаксис:
Мы можем сделать еще один интересная вещь с использованием HTML-ссылки, потому что мы можем открыть пустое окно браузера или открыть нашу веб-страницу в новом окне, используя синтаксис.
Синтаксис:
Если мы хотим открыть нашу веб-страницу в родительском окне, то также можно использовать следующий синтаксис:
Синтаксис:
Как связать страницу с помощью HTML?
Как и ранее, мы видели, как связывать веб-страницы, изображения и другие документы, используя тег привязки с атрибутом href, то есть определяя пути к файлам, такие как Абсолютный и Относительный.
Мы также знакомы с тем, как обращаться с целями для ссылки, чтобы выполнять такие функции, как открытие новых пустых окон, открытие веб-страницы в родительском окне, открытие страницы в собственном окне, как по умолчанию, которое мы используем, открытие документа в полное окно браузера с использованием атрибута _top и многое другое.

Ссылка для создания закладки
Давайте посмотрим, как создавать привязки закладок с помощью ссылки в HTML. Эти функции работают как закладка для нашей веб-страницы; всякий раз, когда мы хотим найти что-то из данных большой страницы, просто определяем какой-либо текст или документ как ссылку, чтобы перейти непосредственно к этому целевому местоположению.
Чтобы определить закладку, мы должны добавить id в качестве атрибута к определенному элементу, куда мы действительно хотим перейти, чем его значение, передав знак под названием «#», который включен в href внутри тега . Это показано ниже:
Пример:
Домашняя страница
Главная
Этот код работает как закладка, поэтому можно сразу перейти на главную Раздел, нажав на ссылку
Можно также напрямую открыть определенный раздел с другой страницы, просто указав URL-адрес этой страницы в теге привязки с атрибутом href; это так:
Пример:
html #contactus"> Свяжитесь с нами
Ссылка для загрузки документа
С помощью ссылок в HTML мы также можем создавать ссылки, которые помогают нам скачать документы. Он имеет то же самое, что определяет текст как ссылку, и просто добавляет путь к целевому файлу в качестве URL-адреса, поэтому всякий раз, когда мы нажимаем на эту ссылку, подключенные документы или веб-страница автоматически загружаются. Таким образом, мы можем загружать такие типы файлов, как PDF, zip, jpg и т. д.
Пример:
Будет загружен файл в формате PDF Это загрузит файл в формате zip. Формат Это загрузит файл как изображение
Изображение как HTML-ссылку: Еще одна особенность HTML-ссылки — рассматривать изображение как ссылку в HTML-документ; это можно определить следующим образом:
Пример:
html">

Кнопка как ссылка: Кнопку можно определить как ссылку в HTML тоже; кроме того, мы должны добавить к нему некоторый код javascript. Таким образом, всякий раз, когда происходит событие клика, открывается связанная страница.
Примеры ссылок на страницы в HTML
Ниже приведены следующие примеры
Пример № 1
В этом примере мы добавляем простую HTML-ссылку к одной для веб-сайта, а другая — к веб-странице, которая хранится локально в нашей системе.
Код:
<голова>
Связывание страниц в HTML <тело>Ссылка на HTML-страницу
Оставайтесь с нами в курсе последних новостей и обновлений по всему миру
Последние новости и обновленияОткрыть другую веб-страницу, связав страницы в HTML
Чтобы просмотреть новую веб-страницу, нажмите здесьВывод:
По первой ссылке откроется веб-сайт
По второй ссылке откроется веб-страница, хранящаяся в локальной системе
Пример #2 90 например, говоря, что мы используем ссылку для открытия веб-страницы в новой вкладке всякий раз, когда она нажимается, и изображение в качестве ссылки для открытия нового документа.

Код:
<голова>
Связывание страниц в HTML <тело>связывание страниц в HTML
Учитесь и развивайте свои технические навыки вместе с нами. У нас есть интересные курсы для вас.
Подробнее о насHTML-изображение как ссылка на страницу
Как мы уже обсуждали, мы можем дать ссылку на изображение, поэтому здесь мы даем ссылку на изображение, которое откроет другую страницу.

Вывод:
Первая ссылка для открытия другой страницы в новом целевом окне:
Изображение в качестве ссылки для открытия другой веб-страницы:
В примере #3 9010 мы используют кнопку в качестве ссылки.
Код:
<тело>
Связывание страниц в HTML с использованием кнопки в качестве ссылки
Самое важное, что мы можем сделать, это дать ссылку на кнопку, чтобы открыть другую страницу.


 S3
S3